HTML-формы: подробное руководство для новичков
HTML-формы это набор элементов управления который позволяет сделать документ интерактивным. Как правило, формы используются для отправки на сервер какой-либо информации, например форма обратной связи на сайте.
Элементы управления это кнопки, текстовые поля и так далее. С появлением HTML5 форм и элементов управления в HTML стало больше. В этой статье я рассмотрю различные формы и элементы управления. Итак, начинаем.
Форма обратной связи в HTML
Давайте для примера создадим наиболее полную форму обратной связи в которой будут кнопки, текстовое поле, возможность загрузки файла и не только, итак обо всем по порядку.
Тег <form> — создание формы
Для создания формы в HTML используется тег <form>. Все, что находится между открывающим и закрывающим тегом является элементами управления формой.
Итак, наш первый код.
<form action="/" method="post"> </form>
У тега <form> есть два обязательных атрибута:
- action — ссылка на скрипт, обычно PHP, который будет обрабатывать форму.
 А точнее, который будет обрабатывать введенные форму данные.
А точнее, который будет обрабатывать введенные форму данные. - method — метод отправки данных на сервер (GET или POST).
Подробности вы сможете найти на этом сайте, но сейчас вернемся к самой форме.
Форма для ввода текста
В нашей форме должно быть поле для ввода текста. Оно создается с помощью тега <textarea>. Добавим к нашей пустой форме поле ввода текста.
<form action="/" method="post"> <textarea></textarea> </form>
Результат.
Поле для ввода текста пока что непонятное. Давайте модернизируем его, а именно добавим текст внутри и сделаем поле шире.
Для вставки пояснительного текста используется атрибут placeholder тега <textarea>.
Сделаем 100% ширину с помощью CSS.
textarea
{
width:100%;
}Получим следующую форму.
<form action="/" method="post"> <textarea placeholder="Введите ваше сообщение"></textarea> </form>
Ну что же, уже лучше. Теперь сделаем поле для ввода нашего имени.
Теперь сделаем поле для ввода нашего имени.
Ввод текста в input
Элемент <input> является универсальным, в отличии от элемента <textarea>. С его помощью мы можем создать форму для ввода небольшого текста. Ведь имена не занимают несколько предложений. С помощью атрибута type=»text» мы указываем, что в поле должен содержаться текст.
Изменим нашу форму.
<form action="/" method="post"> <input type="text" placeholder="Введите ваше имя"></input> <textarea placeholder="Введите ваше сообщение"></textarea> </form>
Уже лучше, давайте добавим поле с адресом электронной почты.
<form action="/" method="post"> <input type="text" placeholder="Введите ваше имя"></input> <input type="email" placeholder="Введите ваш email"></input> <textarea placeholder="Введите ваше сообщение"></textarea> </form>
Все хорошо, но не хватает нормальной группировки элементов.
Группировка элементов управления в HTML-форме
<form action="/" method="post"> <fieldset> <legend>Текстовые поля</legend> <label> Ваше имя: <input type="text" placeholder="Имя"></input></label> <label> Ваш email: <input type="email" placeholder="Email"></input></label> <label>Текст сообщения:</label> <label><textarea placeholder="Введите ваше сообщение"></textarea><label> </fieldset> </form>
Давайте немного изменим форму, а именно:
- Фон.
- Размер.
- Положение.
Сделаем белый фон, размер уменьшим до 70% и располагаться форма будет по центру.
<style>
form{
background-color:#ffffff;
width:70%;
margin:0 auto;
padding:15px;
}
</style>
<form action="/" method="post">
<fieldset>
<legend>Текстовые поля</legend>
<label> Ваше имя: <input type="text" placeholder="Имя"></input></label>
<label> Ваш email: <input type="email" placeholder="Email"></input></label>
<label>Текст сообщения:</label>
<label><textarea placeholder="Введите ваше сообщение"></textarea><label>
</fieldset>
</form>
Ну что же, уже лучше. Не хватает кнопок.
Не хватает кнопок.
Кнопки в HTML-форме
Добавим две кнопки:
- Отправить.
- Очистить.
Кнопка «Отправить» должна отправлять веденый текст на сервер. Что бы кнопка работала требуется PHP-обработчик (или обработчик на ином языке).
Кнопка «Очистить» будет очищать все введенные в форму данные.
Кнопка отправки формы
Кнопка отправки формы на сервер создается с помощью тега <button> (от англ. button — кнопка) с типом submit (от англ. submit — разместить). Полный HTML-код кнопки отправки формы на сервер: <button type="submit">Отправить</button>.
Кнопка очистки формы
Тут по аналогии, только вместо submit мы пишем reset (от англ. reset — сбросить). Полный HTML-код кнопки очистки формы: <button type="reset">Очистить</button>
Давайте дополним нашу форму.
<style>
form{
background-color:#ffffff;
width:70%;
margin:0 auto;
padding:15px;
}
</style>
<form action="/" method="post">
<fieldset>
<legend>Текстовые поля</legend>
<label> Ваше имя: <input type="text" placeholder="Имя"></input></label>
<label> Ваш email: <input type="email" placeholder="Email"></input></label>
<label>Текст сообщения:</label>
<label><textarea placeholder="Введите ваше сообщение"></textarea><label>
<label><button type="submit">Отправить</button> <button type="reset">Очистить</button></label>
</fieldset>
</form>Результат.
Итак, у нас есть уже готовая простая HTML-форма обратной связи. Теперь возникает вопрос, как проверить что форма заполнена перед отправкой?
Проверка заполнения формы
Валидация форм, или проверка заполнения — довольно важный момент при работе с сервером. Давайте разбираться как сделать простую проверку полей формы на заполнение.
Самым простым способом проверки формы на заполнение является добавление к элементам атрибута required (от англ. required — требуется). давайте добавим этот атрибут к полям и посмотрим что будет.
<style>
form{
background-color:#ffffff;
width:70%;
margin:0 auto;
padding:15px;
}
</style>
<form action="/" method="post">
<fieldset>
<legend>Текстовые поля</legend>
<label> Ваше имя: <input type="text" placeholder="Имя" required></input></label>
<label> Ваш email: <input type="email" placeholder="Email" required></input></label>
<label>Текст сообщения:</label>
<label><textarea placeholder="Введите ваше сообщение" required></textarea><label>
<label><button type="submit">Отправить</button> <button type="reset">Очистить</button></label>
</fieldset>
</form>Попробуйте оставить часть полей не заполненными и нажать кнопку «Отправить».
Второй способ заключается в добавлении к кнопке «Отправить» атрибута formnovalidate, он делает кнопку не активной пока не будут заполнены input’ы. Я не буду приводить пример, но вы обязательно попробуйте проверить форму таким образом. привожу полный код такой кнопки:
<button formnovalidate type="submit">Отправить</button>.
Иные проверки (валидации) выполняются с помощью PHP или JS кода.
Другие популярные элементы
Продолжим дополнять нашу форму. Добавим несколько элементов.
Форма загрузки файлов
Для создания формы загрузки используется уже знакомый нам input. Создается она с помощью следующего кода:<input type="file" value="Выберите файл">
Дополним нашу форму. Создадим отдельную группу элементов.
<style>
form{
background-color:#ffffff;
width:70%;
margin:0 auto;
padding:15px;
}
</style>
<form action="/" method="post">
<fieldset>
<legend>Текстовые поля</legend>
<label> Ваше имя: <input type="text" placeholder="Имя" required></input></label>
<label> Ваш email: <input type="email" placeholder="Email" required></input></label>
<label>Текст сообщения:</label>
<label><textarea placeholder="Введите ваше сообщение"></textarea><label>
<label><button formnovalidate type="submit">Отправить</button> <button type="reset">Очистить</button></label>
</fieldset>
<fieldset>
<legend>Иные элементы управления формой</legend>
<label><input type="file" value="Выберите файл"><label>
</fieldset>
</form>Результат.
Выбор даты
Выбрать дату можно с помощью типа date все того же input’а. Полный код: <input type="date" />.
Добавим в нашу форму возможность выбора даты.
<style>
form{
background-color:#ffffff;
width:70%;
margin:0 auto;
padding:15px;
}
</style>
<form action="/" method="post">
<fieldset>
<legend>Текстовые поля</legend>
<label> Ваше имя: <input type="text" placeholder="Имя" required></input></label>
<label> Ваш email: <input type="email" placeholder="Email" required></input></label>
<label>Текст сообщения:</label>
<label><textarea placeholder="Введите ваше сообщение"></textarea><label>
<label><button formnovalidate type="submit">Отправить</button> <button type="reset">Очистить</button></label>
</fieldset>
<fieldset>
<legend>Иные элементы управления формой</legend>
<label><input type="file" value="Выберите файл"><label>
<label>Укажите дату - <input type="date"><label>
</fieldset>
</form> Результат.
Выпадающий список
Выпадающий список создается с помощью тега <select>, а элемент списка с помощью <option>. Давайте создадим в нашей форме возможность указать адресата.
<style>
form{
background-color:#ffffff;
width:70%;
margin:0 auto;
padding:15px;
}
</style>
<form action="/" method="post">
<fieldset>
<legend>Текстовые поля</legend>
<label> Ваше имя: <input type="text" placeholder="Имя" required></input></label>
<label> Ваш email: <input type="email" placeholder="Email" required></input></label>
<label>Текст сообщения:</label>
<label><textarea placeholder="Введите ваше сообщение"></textarea><label>
<label><button formnovalidate type="submit">Отправить</button> <button type="reset">Очистить</button></label>
</fieldset>
<fieldset>
<legend>Иные элементы управления формой</legend>
<label><input type="file" value="Выберите файл"><label>
<label>Укажите дату - <input type="date"><label>
<label>Кому отправить -
<select>
<option>Директору</option>
<option>В отдел продаж</option>
</select></label>
</fieldset>
</form>Результат.
Переключатели
Переключатели бывают зависимые — можно выбрать только один вариант и независимые.
Зависимый переключатель
Зависимый переключатель создается с помощью тега input и его атрибута type=«radio». Соответственно в зависимом переключателе можно выбрать только один варинат.
Независимый переключатель
Независимый переключатель создается с помощью атрибута type=»checkbox». В нем можно выбирать несколько вариантов.
Добавим эти элементы на нашу форму.
<style>
form{
background-color:#ffffff;
width:70%;
margin:0 auto;
padding:15px;
}
</style>
<form action="/" method="post">
<fieldset>
<legend>Текстовые поля</legend>
<label> Ваше имя: <input type="text" placeholder="Имя" required></input></label>
<label> Ваш email: <input type="email" placeholder="Email" required></input></label>
<label>Текст сообщения:</label>
<label><textarea placeholder="Введите ваше сообщение"></textarea><label>
<label><button formnovalidate type="submit">Отправить</button> <button type="reset">Очистить</button></label>
</fieldset>
<fieldset>
<legend>Иные элементы управления формой</legend>
<label><input type="file" value="Выберите файл"></label>
<label>Укажите дату - <input type="date"></label>
<label>Кому отправить -
<select>
<option>Директору</option>
<option>В отдел продаж</option>
</select></label>
<label>Отправить копию письма себе на почту?<input type="radio" name="primer">Да <input type="radio" name="primer">Нет</label>
<label>Каким образом направить вам ответ
<input type="checkbox" name="a" value="1" checked>>По электронной почте
<input type="checkbox" name="a" value="2">По почте на бумажном носителе
<input type="checkbox" name="a" value="3">Перезвонить по телефону
<label>
</fieldset>
</form>Результат.
Ваше имя:
Ваш email:
Текст сообщения:
Укажите дату —
Кому отправить —
ДиректоруВ отдел продаж
Отправить копию письма себе на почту?Да Нет
Каким образом направить вам ответ
По электронной почте
По почте на бумажном носителе
Перезвонить по телефону
На этом заметка о HTML-формах подходит к концу. Задавайте ваши вопросы в в комментариях.
Адаптивная форма обратной связи
На большинстве сайтах поля форм обратной связи, по ширине не больше 300 пикселей. Форма с максимальной шириной в 320 пикселей целиком поместится на экране любого смартфона без масштабирования.
Но все-же на некоторых макетах встречаются формы во всю ширину браузера, поля которых, выстроены в строку, включая кнопку Submit. Такая форма занимает целую секцию.
Давайте посмотрим, как можно адаптировать такую форму, под разные разрешения экранов.
Демонстрация адаптивной формы.
HTML разметка
В контейнер с классом wrapper, помещаем блок с классом newsletter, который содержит в себе заголовок h3 и форму. У формы два текстовых поля type=»text» для ввода имени и е-майла пользователя и кнопка Отправить.
<div>
<div>
<h3>Подпишитесь на наши новости</h3>
<form method="post" action="#">
<input type="text" placeholder="Имя">
<input type="text" placeholder="Email">
<button type="submit" title="Submit">Отправить <i></i></button>
</form>
</div>
</div> Без оформления стилей, наша форма выглядит не так, как на макете. Поэтому переходим к написанию CSS кода.
CSS код
Сперва создадим секцию во всю ширину экрана с сине-зеленым цветом фона, заранее обнулив паддинги и маржины в теге body.
.wrapper{
width: 100%;
background-color: #7eadbe;
} Форма и заголовок имеют отступы сверху и снизу и расположены они в центре страницы. Поэтому мы создаем ещё один блог с идентификатором newsletter, относительно которого и cпозиционируем заголовок с формой.
Поэтому мы создаем ещё один блог с идентификатором newsletter, относительно которого и cпозиционируем заголовок с формой.
#newsletter{
padding:20px 0;
text-align:center;
} Сделаем заголовок более заметным, прежде всего за счет размера.
h3 {
font-size: 30px;
} А так же выберем шрифт из семейства Google Font и цвет шрифта. Строчку ниже пропишем в самом верху файла стилей.
body {
font-family: 'Marck Script', sans-serif;
color: #fff;
} Дальше стилизуем поля формы и кнопку.
input, button{
display:inline-block;
outline:none;
padding: 9px 18px;
margin-right:10px;
border: none;
}input{
width: 30%;
background-color: #7ec4ce;
}
input[placeholder] {
color: #fff;
}
input[type="text"]::-webkit-input-placeholder {
color: #fff;
}
input[type="text"]::-moz-placeholder {
color: #fff;
}
button {
padding: 9px 18px;
font-weight: bold;
text-transform: uppercase;
cursor: pointer;
color: #fff;
background-color: #7ec4ce;
}
Секция с формой готова , но при уменьшении размеров экрана, на ширине 680 пикселей поля формы схлопываются. Это значит, что форма ещё не адаптирована под другие устройства.
Это значит, что форма ещё не адаптирована под другие устройства.
Техника адаптирования формы
Переключитесь в инструменты разработчика в Google Chrome, вверху сайта вы увидите текущую ширину для десктопов, начинайте уменьшать мышкой окно браузера, запомните, на какой ширине экрана, поля формы начнут ломаться. В нашем случае с формой, это будет цифра 680 пикселей.
Теперь для всех устройств с шириной от 240 пикселей до 680 пикселей, вносим изменения в CSS стили, которые регулирует ширину и отображение полей.
Свойство display: block, поставит поля формы друг под другом, это сэкономит место. Свойство margin: 10px auto, создаст вертикальные отступы между ними и выравнит их по центру.
@media screen and (min-width:240px) and (max-width:680px) {
input, button{
display: block;
margin: 10px auto;
} input{
min-width:220px;
}
}
На самых маленьких разрешениях, зададим минимальную ширину полей, чтобы эффективнее заполнить пустующее пространство. input{min-width:220px;}
input{min-width:220px;}
Вот так будет выглядеть форма обратной связи при минимальной ширине экрана в 240 пикселей.
Рекомендую к просмотру очень подробный видеокурс «О создании лендинга под ключ». Никакой воды, все только по делу.
Код целиком:
See the Pen CSS3 responsive form by porsake (@porsake) on CodePen.
- Создано 10.10.2018 10:30:03
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Создайте простую контактную форму HTML с помощью Google Sheets + Formspree
HTML отлично подходит для того, чтобы ваш веб-сайт выглядел и работал именно так, как вы хотите, но работать с ним может быть непросто. Мы здесь, чтобы упростить и упростить процесс добавления контактной формы HTML на ваш веб-сайт. Также может быть сложно сделать данные формы доступными для всех в вашей команде, поэтому мы также покажем вам, как интегрировать их с Google Sheets, которые, скорее всего, вы уже используете.
Если у вас есть веб-сайт HTML, мы предполагаем, что вы хотя бы немного разбираетесь в программировании с помощью HTML. Хорошо, что вам не нужно быть экспертом, чтобы ваша контактная форма HTML работала. Мы проиллюстрировали это руководство созданным нами бизнес-сайтом под названием Seltz, специализированным розничным продавцом сельтерской воды, который позволяет вам выбрать предпочтительный уровень карбонизации. Когда мы закончим, вы узнаете, как разместить контактную форму HTML на своем веб-сайте, которая отслеживает все ваши материалы в Google Таблицах.
Когда мы закончим, вы узнаете, как разместить контактную форму HTML на своем веб-сайте, которая отслеживает все ваши материалы в Google Таблицах.
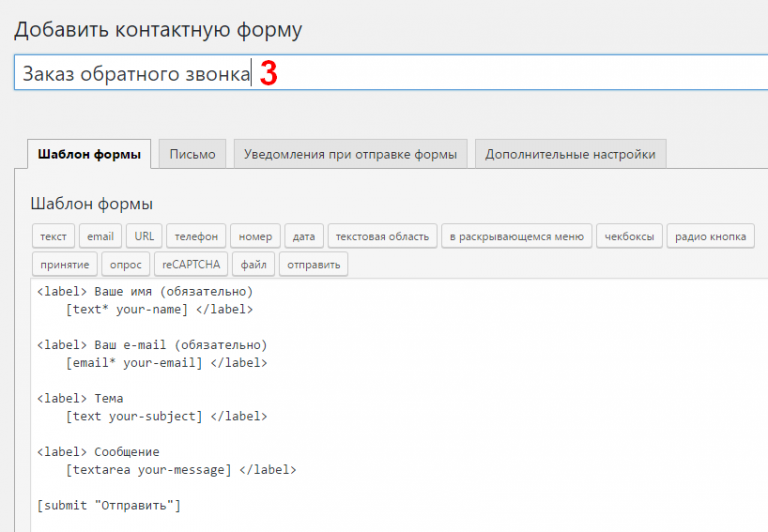
Возьмите готовый код контактной формы из нашей библиотеки форм. Вы можете добавлять или настраивать поля в поле редактирования, если хотите, но в большинстве контактных форм это просто с именем, адресом электронной почты и сообщением. Если вы используете шаблон HTML для своего веб-сайта, он уже должен включать весь код стиля. Если в ваш шаблон уже включена форма, и вы довольны ее макетом и полями, вы можете пропустить этот шаг.
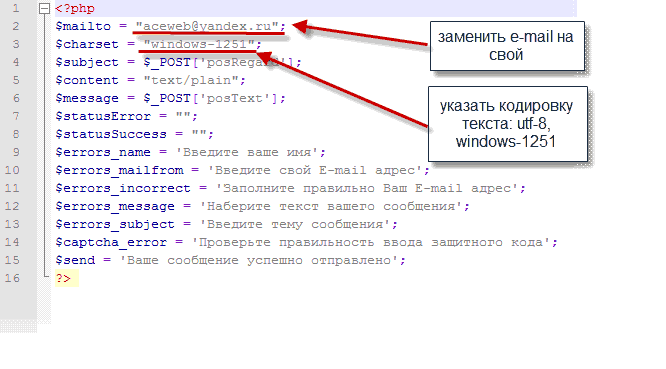
Для веб-сайта Seltz мы изменили заполнитель текст, соответствующий их деловой индивидуальности. Эти изменения показаны здесь в красных полях:
Затем нажмите «копировать код формы», чтобы добавить его в буфер обмена, или «загрузить HTML» для файла. Хотя вы можете скопировать код прямо из редактора, использование этих кнопок автоматически включает код формы и код стиля, благодаря которым форма будет хорошо выглядеть на вашем сайте.
Вот как выглядит наш окончательный код формы:
Давайте рассмотрим, что здесь происходит:
- Все заключено в
тегов. Эти теги HTML сообщают вашему браузеру, что все, что находится между ними, должно рассматриваться как часть формы и отображаться вместе.
-
- Эта форма имеет

 А точнее, который будет обрабатывать введенные форму данные.
А точнее, который будет обрабатывать введенные форму данные.