background-color — CSS | MDN
CSS-свойство background-color CSS устанавливает цвет фона элемента.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
background-color: red;
background-color: #bbff00;
background-color: #11ffee00;
background-color: #11ffeeff;
background-color: rgb(255, 255, 128);
background-color: rgba(117, 190, 218, 0.0);
background-color: rgba(117, 190, 218, 0.5);
background-color: rgba(117, 190, 218, 1.0);
background-color: hsla(50, 33%, 25%, 0.75);
background-color: currentColor;
background-color: transparent;
background-color: inherit;
background-color: initial;
background-color: unset;
background-color определяется единственным значением <color>.Значения
<color>- Является CSS
<color>, которое описывает цвет фона. Даже если заданы одно или несколькоbackground-image, цвет может отрендерится, если изображения прозрачны.
Формальный синтаксис
<color>где
<color> = <rgb()> | (en-US) <rgba()> | (en-US) <hsl()> | (en-US) <hsla()> | (en-US) <hex-color> | (en-US) <named-color> | (en-US) currentcolor | (en-US) <deprecated-system-color>где
<rgb()> = rgb( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgb( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<rgba()> = rgba( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgba( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<hsl()> = hsl( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsl( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )
<hsla()> = hsla( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsla( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )где
<alpha-value> = <number> | (en-US) <percentage>
<hue> = <number> | (en-US) <angle>
HTML
<div>
Lorem ipsum dolor sit amet, consectetuer
</div>
<div>
Lorem ipsum dolor sit amet, consectetuer
</div>
<div>
Lorem ipsum dolor sit amet, consectetuer
</div>CSS
. exampleone {
background-color: teal;
color: white;
}
.exampletwo {
background-color: rgb(153, 102, 153);
color: rgb(255, 255, 204);
}
.examplethree {
background-color: #777799;
color: #FFFFFF;
}
exampleone {
background-color: teal;
color: white;
}
.exampletwo {
background-color: rgb(153, 102, 153);
color: rgb(255, 255, 204);
}
.examplethree {
background-color: #777799;
color: #FFFFFF;
}
Результат
Важно обеспечить достаточный цветовой контраст между цветом текста и фоном, чтобы люди со слабым зрением могли его прочитать, но при этом должна быть достаточная разница между введённым текстом и текстом placeholder, чтобы пользователь не путал их.
Коэффициент цветового контраста определяется путём сравнения яркости текста placeholder и цветом фона формы ввода. Чтобы соответствовать рекомендациям Web Content Accessibility Guidelines (WCAG), требуется соотношение 4.5:1 для основного текста и 3:1 для более крупного текста, например, заголовков. Крупный текст определяется как 18.66px и больше с жирным начертанием или 24px и больше с обычным начертанием.
BCD tables only load in the browser
Таблица совместимости на этой странице сгенерирована на основе структурированных данных. Если вы хотите внести изменения в данные, перейдите на https://github.com/mdn/browser-compat-data и отправьте нам Pull Request.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings. DRAG_TEXT_HELP}}
DRAG_TEXT_HELP}}
{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Альфа-прозрачность в видео HTML5 | Куски кода
Другими словами, Chrome принимает во внимание альфа-канал, когда воспроизводится видео оно кодируется в WebM с альфа-каналом. Это означает, что на веб-странице вы можете воспроизводить видео с прозрачным фоном, который может быть изображение или даже другие видео.
ДЕМО
На данный момент это работает только в Chrome Canary, для Google Chrome вы должны будете включить альфа-прозрачность на странице chrome://flags.
Как сделать прозрачность в видео
Метод использует открытый исходный код и инструменты Blender FFmpeg:
- Объект фильма на переднем плане с одним зеленым цветом фона.

- Процесс обработки видео с неподвижным изображением PNG с прозрачностью данных.
- Кодировать в формат видео (в данном случае, WebM).
Есть также специализированные программы, чтобы сделать такое видео, например Adobe After Effects, возможно кому то будет проще с ним.
1. Сделать зеленый фон в видео
Прежде всего, необходим объект с фоном одного цвета, что бы потом фон можно было удалить или сделать прозрачным.
Самый простой способ сделать это, добавить объект в видео перед цветом фона. Наиболее часто используется зеленый или синий цвет, зависит от тона кожи человека.
Есть интересное видео-руководство онлайн как это происходит: вот первое вот второе видео в съемках видео зеленый экран (также известный как Chrom Key). Если нет зеленой ткани, Вы можете нарисовать фон акриловой краской, она не воняет.
Фильм Великий Гэтсби показывает, сколько возможностей с зеленым и синим фоном.
Советы для съемок с фоном для прозрачности:
- Убедитесь, что ваш объект, одежда или предметы, отличаются от цвета фона, потому что будут пятна в конечном видео. Даже небольшие логотипы на одежде или ювелирные изделия могут быть проблемой.
- Использовать последовательное, равномерное освещение, что бы из бежать тень, и лишний цвет на фоне, который при впоследствии мы должны сделать прозрачным.
- Использовать немного рассеянный свет, поможет избежать тени и изменение цвета фона.
- Избегайте блестящих фонов: используйте матовую поверхность она лучше рассеивает свет.
2. Отделить видео от фона
Следующие шаги описывают один способ создания сырого видео с альфа-прозрачностью:
- После того как вы сняли видео на зеленом фоне, используйте инструмент с открытым исходным кодом Blender, чтобы преобразовать видео в массив файлов PNG с прозрачностью. Используйте манипуляции с цветом в Blender, чтобы удалить зеленый фон и сделать его прозрачным. (Заметим, что PNG не является обязательным: подходит любой формат, который сохраняет данные альфа-канала.
 )
) - Преобразовать массив файлов PNG для сырого видео YUVA используйте инструмент с открытым кодом FFmpeg:
ffmpeg -i image%04d.png -pix_fmt yuva420p video.rawАльтернативно кодировать файлы непосредственно в WebM, используя команду FFmpegffmpeg -i image%04d.png output.webmЕсли вы хотите добавить аудио, вы можете использовать FFmpeg mux, команда:ffmpeg -i image%04d.png -i audio.wav output.webm
3. Кодировать видео в WebM с альфа-прозрачностью
Сырое видео с альфа-прозрачностью, можно закодировать в WebM двумя способами.
- В FFmpeg: мы добавили поддержку FFmpeg кодировать видео в WebM альфа. Использовать FFmpeg с видеовходом включая альфа данные, установить выходной формат WebM, и кодирование будет автоматически сделано в правильном формате в соответствии со спецификацией. Убедитесь, что вы используете последнюю версию FFmpeg для этой работы.Пример команды:
FFmpeg -i myAlphaVideo.webm output.webm - Можно использовать инструменты WebM: с http://git.chromium.org/webm/libvpx.git.
alpha_encoder.
4. Воспроизведение WebM с альфа-прозрачностью в Chrome
Чтобы воспроизвести файл видео WebM с альфа-прозрачностью в Chrome, просто установите файл как элемент видео HTML5. В настоящее время, VP8 альфа воспроизведение находится в дополнениях, Вы должны включить его в about:flags и установить —enable-vp8-alpha-playback при запуске Chrome. Когда флаг установлен, альфа воспроизведения также будут работает с MediaSource.
Список, что можно сделать с видео HTML5
Развитие технологии HTML5 не стоит на одном месте вот список, что можно сделать с видео HTML5 и он с каждым годом увеличивается.
- TTML-1.0 и WebVTT — Титры в видео HTML5
- Media Source API — WebM видео фрагментами
- PageVisibility API — автоматическая остановка и воспроизведения видео
- getUserMedia — обмен веб-страницами
- HTML5 video — добавление закладок в видео
Заключение
Можно придумать множество интересных случаев использования для видео альфа-прозрачность: игры, интерактивное видео, подстава (добавить свои собственные видео для фона видео), видео с альтернативными символами или изображениями, веб-приложения которые используют компоненты наложения видео …
Поделитесь со мной в комментариях своим видео с альфа-прозрачностью.
источник
Параметр wmode в значении transparent. Скорее всего, это будет примерно так:
<embed src="адрес_проигрывателя.swf" type="application/x-shockwave-flash" wmode="transparent" flashvars="тут_параметры_с_передачей_адрес_видео.flv"></embed>
или такой пример с плеером:
<embed src="http://flash.webestools.com/flv_player/v1_28.swf" wmode="transparent" allowscriptaccess="always" allowfullscreen="true" flashvars="fichier=http%3A%2F%2Fflash.webestools.com%2Fflv_player%2Fextract_elephant_dream.flv&apercu=http%3A%2F%2Fflash.webestools.com%2Fflv_player%2Fextract_elephant_dream.png" type="application/x-shockwave-flash"></embed>
Линейные градиенты • Про CSS
CSS-градиенты позволяют сделать фон из двух и более цветов, плавно переходящих из одного в другой. Они с нами уже достаточно давно, и имеют довольно неплохую поддержку браузерами. Большинство современных браузеров понимает их без префиксов, для IE9 и старше есть Gradient Filter, также для IE9 можно использовать SVG.
Спецификация: w3.org/TR/css3-images/#gradients.
Градиенты могут быть использованы везде, где используются картинки: в фонах, в качестве буллетов списков, они могут быть заданы в content или border-image.
linear-gradient
Линейные градиенты достаточно просты в использовании. Для самого элементарного градиента достаточно задать начальный и конечный цвета:
background: linear-gradient(orangered, gold);Цветов может быть любое количество больше двух. Также можно управлять направлением градиента и границами (точками остановки) цветов.
Угол или направление градиента
Направление можно задавать градусами или ключевыми словами.
В градусах: от 0 до 360, например 270deg.
Ключевыми словами:
to top = 0deg;
to right = 90deg;
to bottom = 180deg — значение по умолчанию;
to left = 270deg.
Ключевые слова можно сочетать между собой, чтобы получить диагональный градиент, например to top left.
Ниже можно увидеть как работают разные направления в растяжке от сиреневого до желтого:
Вот код самого первого квадрата, для примера:
.top-left {
background: linear-gradient(to top left, purple, crimson, orangered, gold);
}Следует помнить, что to top right не то же самое, что 45deg. Цвета градиента располагаются перпендикулярно линии направления градиента. При to top right линия идет из нижнего левого в верхний правый угол, при 45deg — располагается строго под этим углом независимо от размеров фигуры.
Разница хорошо видна на прямоугольных фигурах:
Управление положением цветов
Значения точек остановки для цветов градиента задаются в единицах или в процентах и могут быть больше 100% и меньше 0%.
Примеры задания значений в %, в em и значения, выходящие за границы элемента:
Чем ближе находятся точки остановки соседних цветов, тем четче будет граница между ними. Таким образом можно легко делать полосатые фоны:
Так можно сделать, например, фон под боковую колонку, растянутый на всю высоту родительского элемента:
Полоски на фоне сайдбара — ещё один градиент, состоящий из чередования полной прозрачности и белого цвета с прозрачностью 30%. Градиенты с полупрозрачными цветами удобны тем, что их можно наложить поверх фона любого цвета.
Градиенты с полупрозрачными цветами удобны тем, что их можно наложить поверх фона любого цвета.
Градиент в примере задан сложным длинным кодом, потому что полоски должны располагаться только над фоном для сайдбара. Если не пытаться сделать всё фоном для одного блока, можно было бы решить задачу с помощью псевдоэлемента.
При отсутствии ограничений код может быть гораздо короче:
.light {
background: peachpuff linear-gradient(90deg,
rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, .4) 50%
) center center / 2em;
}
.dark {
background: steelblue linear-gradient(
rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, .2) 50%
) center center / 100% 1em;
}В первой строчке задаем фоновый цвет элемента, тип и направление (цвет и направление можно опустить), во второй — определяем цвета градиента и границу между ними, в третьей — задаем положение и размер получившегося изображения. Самая важная часть — размер. По умолчанию фон повторяется, поэтому получившийся паттерн заполнит собой фон элемента. Очень легко и понятно : )
Вся запись может быть сделана в одну строчку, но для читабельности удобнее писать в несколько, особенно для сложных градиентов.
Также важно знать, что ключевое слово transparent означает прозрачный черный, а не прозрачный белый, поэтому при его использовании в Firefox можно получить вот такую неприятность:
Действующий пример (смотреть в Firefox): jsbin.com/OvOwEma/2/edit.
Чтобы этого избежать, используйте полностью прозрачные цвета нужного оттенка, например, белый: rgba(255, 255, 255, 0) или черный rgba(0, 0, 0, 0). Про разные способы задавать цвета можно почитать здесь.
Чтобы узнать rgb-нотацию конкретного цвета, можно воспользоваться leaverou.github.io/css-colors, инструментом от Lea Verou.
repeating-linear-gradient
Помимо обычного linear-gradient можно сделать repeating-linear-gradient — повторяющийся градиент
Примерный код:
background: repeating-linear-gradient(
green, green . 5em,
transparent .5em, transparent 1em
);
5em,
transparent .5em, transparent 1em
);К сожалению, повторяющиеся градиенты ведут себя как попало и подойдут только для узоров, которым не важна точность. Если нужна аккуратность, используйте linear-gradient в сочетании с background-size и background-repeat.
Upd. от 3.07.20: в данный момент повторяющиеся градиенты корректно отрисоваются в большинстве браузеров, и ими можно свободно пользоваться.
Ограничения
Градиенты имеют такое же ограничение, что и box-shadow: им нельзя задавать отдельно цвета или направление. Это приводит к дублированию кода и острой потребности воспользоваться препроцессорами в случае создания сложных градиентов.
Другое ограничение состоит в том, что градиенты не анимируются, что, впрочем, можно до какой-то степени обойти.
Для быстрого создания кроссбраузерных градиентов есть очень удобный инструмент: colorzilla.com/gradient-editor/. Помимо кода для современных браузеров, он предложит код для старых IE и SVG для 9-го.
В сочетании с базовыми возможностями управления фоновыми картинками градиенты дают широчайшие возможности для создания фонов разной степени сложности совершенно без использования изображений. Градиентами можно делать сложные и интересные паттерны, но это уже совсем другая тема.
| Color.AliceBlue | ColorValue( «#f0f8ff» ) ColorValue( «aliceblue» ) | RGBA( 240, 248, 255, 1 ) | |
| Color.AntiqueWhite | ColorValue( «#faebd7» ) ColorValue( «AntiqueWhite» ) | RGBA( 250, 235, 215, 1 ) | |
| Color.Aqua | ColorValue( «#00ffff» ) ColorValue( «AQUA» ) | RGBA( 0, 255, 255, 1 ) | |
Color. Aquamarine Aquamarine | ColorValue( «#7fffd4» ) ColorValue( «Aquamarine» ) | RGBA( 127, 255, 212, 1 ) | |
| Color.Azure | ColorValue( «#f0ffff» ) ColorValue( «azure» ) | RGBA( 240, 255, 255, 1 ) | |
| Color.Beige | ColorValue( «#f5f5dc» ) ColorValue( «Beige» ) | RGBA( 245, 245, 220, 1 ) | |
| Color.Bisque | ColorValue( «#ffe4c4» ) ColorValue( «BISQUE» ) | RGBA( 255, 228, 196, 1 ) | |
| Color.Black | ColorValue( «#000000» ) ColorValue( «Black» ) | RGBA( 0, 0, 0, 1 ) | |
| Color.BlanchedAlmond | ColorValue( «#ffebcd» ) ColorValue( «blanchedalmond» ) | RGBA( 255, 235, 205, 1 ) | |
| Color.Blue | ColorValue( «#0000ff» ) ColorValue( «Blue» ) | RGBA( 0, 0, 255, 1 ) | |
| Color.BlueViolet | ColorValue( «#8a2be2» ) ColorValue( «BLUEVIOLET» ) | RGBA( 138, 43, 226, 1 ) | |
| Color.Brown | ColorValue( «#a52a2a» ) ColorValue( «Brown» ) | RGBA( 165, 42, 42, 1 ) | |
| Color.Burlywood | ColorValue( «#deb887» ) ColorValue( «burlywood» ) | RGBA( 222, 184, 135, 1 ) | |
Color. CadetBlue CadetBlue | ColorValue( «#5f9ea0» ) ColorValue( «CadetBlue» ) | RGBA( 95, 158, 160, 1 ) | |
| Color.Chartreuse | ColorValue( «#7fff00» ) ColorValue( «CHARTREUSE» ) | RGBA( 127, 255, 0, 1 ) | |
| Color.Chocolate | ColorValue( «#d2691e» ) ColorValue( «Chocolate» ) | RGBA( 210, 105, 30, 1 ) | |
| Color.Coral | ColorValue( «#ff7f50» ) ColorValue( «coral» ) | RGBA( 255, 127, 80, 1 ) | |
| Color.CornflowerBlue | ColorValue( «#6495ed» ) ColorValue( «CornflowerBlue» ) | RGBA( 100, 149, 237, 1 ) | |
| Color.Cornsilk | ColorValue( «#fff8dc» ) ColorValue( «CORNSILK» ) | RGBA( 255, 248, 220, 1 ) | |
| Color.Crimson | ColorValue( «#dc143c» ) ColorValue( «Crimson» ) | RGBA( 220, 20, 60, 1 ) | |
| Color.Cyan | ColorValue( «#00ffff» ) ColorValue( «cyan» ) | RGBA( 0, 255, 255, 1 ) | |
| Color.DarkBlue | ColorValue( «#00008b» ) ColorValue( «DarkBlue» ) | RGBA( 0, 0, 139, 1 ) | |
| Color.DarkCyan | ColorValue( «#008b8b» ) ColorValue( «DARKCYAN» ) | RGBA( 0, 139, 139, 1 ) | |
Color. DarkGoldenRod DarkGoldenRod | ColorValue( «#b8860b» ) ColorValue( «DarkGoldenRod» ) | RGBA( 184, 134, 11, 1 ) | |
| Color.DarkGray | ColorValue( «#a9a9a9» ) ColorValue( «darkgray» ) | RGBA( 169, 169, 169, 1 ) | |
| Color.DarkGreen | ColorValue( «#006400» ) ColorValue( «DarkGreen» ) | RGBA( 0, 100, 0, 1 ) | |
| Color.DarkGrey | ColorValue( «#a9a9a9» ) ColorValue( «DARKGREY» ) | RGBA( 169, 169, 169, 1 ) | |
| Color.DarkKhaki | ColorValue( «#bdb76b» ) ColorValue( «DarkKhaki» ) | RGBA( 189, 183, 107, 1 ) | |
| Color.DarkMagenta | ColorValue( «#8b008b» ) ColorValue( «darkmagenta» ) | RGBA( 139, 0, 139, 1 ) | |
| Color.DarkOliveGreen | ColorValue( «#556b2f» ) ColorValue( «DarkOliveGreen» ) | RGBA( 85, 107, 47, 1 ) | |
| Color.DarkOrange | ColorValue( «#ff8c00» ) ColorValue( «DARKORANGE» ) | RGBA( 255, 140, 0, 1 ) | |
| Color.DarkOrchid | ColorValue( «#9932cc» ) ColorValue( «DarkOrchid» ) | RGBA( 153, 50, 204, 1 ) | |
| Color.DarkRed | ColorValue( «#8b0000» ) ColorValue( «darkred» ) | RGBA( 139, 0, 0, 1 ) | |
Color. DarkSalmon DarkSalmon | ColorValue( «#e9967a» ) ColorValue( «DarkSalmon» ) | RGBA( 233, 150, 122, 1 ) | |
| Color.DarkSeaGreen | ColorValue( «#8fbc8f» ) ColorValue( «DARKSEAGREEN» ) | RGBA( 143, 188, 143, 1 ) | |
| Color.DarkSlateBlue | ColorValue( «#483d8b» ) ColorValue( «DarkSlateBlue» ) | RGBA( 72, 61, 139, 1 ) | |
| Color.DarkSlateGray | ColorValue( «#2f4f4f» ) ColorValue( «darkslategray» ) | RGBA( 47, 79, 79, 1 ) | |
| Color.DarkSlateGrey | ColorValue( «#2f4f4f» ) ColorValue( «DarkSlateGrey» ) | RGBA( 47, 79, 79, 1 ) | |
| Color.DarkTurquoise | ColorValue( «#00ced1» ) ColorValue( «DARKTURQUOISE» ) | RGBA( 0, 206, 209, 1 ) | |
| Color.DarkViolet | ColorValue( «#9400d3» ) ColorValue( «DarkViolet» ) | RGBA( 148, 0, 211, 1 ) | |
| Color.DeepPink | ColorValue( «#ff1493» ) ColorValue( «deeppink» ) | RGBA( 255, 20, 147, 1 ) | |
| Color.DeepSkyBlue | ColorValue( «#00bfff» ) ColorValue( «DeepSkyBlue» ) | RGBA( 0, 191, 255, 1 ) | |
| Color.DimGray | ColorValue( «#696969» ) ColorValue( «DIMGRAY» ) | RGBA( 105, 105, 105, 1 ) | |
Color. DimGrey DimGrey | ColorValue( «#696969» ) ColorValue( «DimGrey» ) | RGBA( 105, 105, 105, 1 ) | |
| Color.DodgerBlue | ColorValue( «#1e90ff» ) ColorValue( «dodgerblue» ) | RGBA( 30, 144, 255, 1 ) | |
| Color.FireBrick | ColorValue( «#b22222» ) ColorValue( «FireBrick» ) | RGBA( 178, 34, 34, 1 ) | |
| Color.FloralWhite | ColorValue( «#fffaf0» ) ColorValue( «FLORALWHITE» ) | RGBA( 255, 250, 240, 1 ) | |
| Color.ForestGreen | ColorValue( «#228b22» ) ColorValue( «ForestGreen» ) | RGBA( 34, 139, 34, 1 ) | |
| Color.Fuchsia | ColorValue( «#ff00ff» ) ColorValue( «fuchsia» ) | RGBA( 255, 0, 255, 1 ) | |
| Color.Gainsboro | ColorValue( «#dcdcdc» ) ColorValue( «Gainsboro» ) | RGBA( 220, 220, 220, 1 ) | |
| Color.GhostWhite | ColorValue( «#f8f8ff» ) ColorValue( «GHOSTWHITE» ) | RGBA( 248, 248, 255, 1 ) | |
| Color.Gold | ColorValue( «#ffd700» ) ColorValue( «Gold» ) | RGBA( 255, 215, 0, 1 ) | |
| Color.GoldenRod | ColorValue( «#daa520» ) ColorValue( «goldenrod» ) | RGBA( 218, 165, 32, 1 ) | |
Color. Gray Gray | ColorValue( «#808080» ) ColorValue( «Gray» ) | RGBA( 128, 128, 128, 1 ) | |
| Color.Green | ColorValue( «#008000» ) ColorValue( «GREEN» ) | RGBA( 0, 128, 0, 1 ) | |
| Color.GreenYellow | ColorValue( «#adff2f» ) ColorValue( «GreenYellow» ) | RGBA( 173, 255, 47, 1 ) | |
| Color.Grey | ColorValue( «#808080» ) ColorValue( «grey» ) | RGBA( 128, 128, 128, 1 ) | |
| Color.Honeydew | ColorValue( «#f0fff0» ) ColorValue( «Honeydew» ) | RGBA( 240, 255, 240, 1 ) | |
| Color.HotPink | ColorValue( «#ff69b4» ) ColorValue( «HOTPINK» ) | RGBA( 255, 105, 180, 1 ) | |
| Color.IndianRed | ColorValue( «#cd5c5c» ) ColorValue( «IndianRed» ) | RGBA( 205, 92, 92, 1 ) | |
| Color.Indigo | ColorValue( «#4b0082» ) ColorValue( «indigo» ) | RGBA( 75, 0, 130, 1 ) | |
| Color.Ivory | ColorValue( «#fffff0» ) ColorValue( «Ivory» ) | RGBA( 255, 255, 240, 1 ) | |
| Color.Khaki | ColorValue( «#f0e68c» ) ColorValue( «KHAKI» ) | RGBA( 240, 230, 140, 1 ) | |
Color. Lavender Lavender | ColorValue( «#e6e6fa» ) ColorValue( «Lavender» ) | RGBA( 230, 230, 250, 1 ) | |
| Color.LavenderBlush | ColorValue( «#fff0f5» ) ColorValue( «lavenderblush» ) | RGBA( 255, 240, 245, 1 ) | |
| Color.LawnGreen | ColorValue( «#7cfc00» ) ColorValue( «LawnGreen» ) | RGBA( 124, 252, 0, 1 ) | |
| Color.LemonChiffon | ColorValue( «#fffacd» ) ColorValue( «LEMONCHIFFON» ) | RGBA( 255, 250, 205, 1 ) | |
| Color.LightBlue | ColorValue( «#add8e6» ) ColorValue( «LightBlue» ) | RGBA( 173, 216, 230, 1 ) | |
| Color.LightCoral | ColorValue( «#f08080» ) ColorValue( «lightcoral» ) | RGBA( 240, 128, 128, 1 ) | |
| Color.LightCyan | ColorValue( «#e0ffff» ) ColorValue( «LightCyan» ) | RGBA( 224, 255, 255, 1 ) | |
| Color.LightGoldenRodYellow | ColorValue( «#fafad2» ) ColorValue( «lightgoldenrodyellow» ) | RGBA( 250, 250, 210, 1 ) | |
| Color.LightGray | ColorValue( «#d3d3d3» ) ColorValue( «LightGray» ) | RGBA( 211, 211, 211, 1 ) | |
| Color.LightGreen | ColorValue( «#90ee90» ) ColorValue( «lightgreen» ) | RGBA( 144, 238, 144, 1 ) | |
Color. LightGrey LightGrey | ColorValue( «#d3d3d3» ) ColorValue( «LightGrey» ) | RGBA( 211, 211, 211, 1 ) | |
| Color.LightPink | ColorValue( «#ffb6c1» ) ColorValue( «LIGHTPINK» ) | RGBA( 255, 182, 193, 1 ) | |
| Color.LightSalmon | ColorValue( «#ffa07a» ) ColorValue( «LightSalmon» ) | RGBA( 255, 160, 122, 1 ) | |
| Color.LightSeaGreen | ColorValue( «#20b2aa» ) ColorValue( «lightseagreen» ) | RGBA( 32, 178, 170, 1 ) | |
| Color.LightSkyBlue | ColorValue( «#87cefa» ) ColorValue( «LightSkyBlue» ) | RGBA( 135, 206, 250, 1 ) | |
| Color.LightSlateGray | ColorValue( «#778899» ) ColorValue( «LIGHTSLATEGRAY» ) | RGBA( 119, 136, 153, 1 ) | |
| Color.LightSlateGrey | ColorValue( «#778899» ) ColorValue( «LightSlateGrey» ) | RGBA( 119, 136, 153, 1 ) | |
| Color.LightSteelBlue | ColorValue( «#b0c4de» ) ColorValue( «lightsteelblue» ) | RGBA( 176, 196, 222, 1 ) | |
| Color.LightYellow | ColorValue( «#ffffe0» ) ColorValue( «LightYellow» ) | RGBA( 255, 255, 224, 1 ) | |
| Color.Lime | ColorValue( «#00ff00» ) ColorValue( «LIME» ) | RGBA( 0, 255, 0, 1 ) | |
Color. LimeGreen LimeGreen | ColorValue( «#32cd32» ) ColorValue( «LimeGreen» ) | RGBA( 50, 205, 50, 1 ) | |
| Color.Linen | ColorValue( «#faf0e6» ) ColorValue( «linen» ) | RGBA( 250, 240, 230, 1 ) | |
| Color.Magenta | ColorValue( «#ff00ff» ) ColorValue( «Magenta» ) | RGBA( 255, 0, 255, 1 ) | |
| Color.Maroon | ColorValue( «#800000» ) ColorValue( «MAROON» ) | RGBA( 128, 0, 0, 1 ) | |
| Color.MediumAquamarine | ColorValue( «#66cdaa» ) ColorValue( «MediumAquamarine» ) | RGBA( 102, 205, 170, 1 ) | |
| Color.MediumBlue | ColorValue( «#0000cd» ) ColorValue( «mediumblue» ) | RGBA( 0, 0, 205, 1 ) | |
| Color.MediumOrchid | ColorValue( «#ba55d3» ) ColorValue( «MediumOrchid» ) | RGBA( 186, 85, 211, 1 ) | |
| Color.MediumPurple | ColorValue( «#9370db» ) ColorValue( «MEDIUMPURPLE» ) | RGBA( 147, 112, 219, 1 ) | |
| Color.MediumSeaGreen | ColorValue( «#3cb371» ) ColorValue( «MediumSeaGreen» ) | RGBA( 60, 179, 113, 1 ) | |
| Color.MediumSlateBlue | ColorValue( «#7b68ee» ) ColorValue( «mediumslateblue» ) | RGBA( 123, 104, 238, 1 ) | |
Color. MediumSpringGreen MediumSpringGreen | ColorValue( «#00fa9a» ) ColorValue( «MediumSpringGreen» ) | RGBA( 0, 250, 154, 1 ) | |
| Color.MediumTurquoise | ColorValue( «#48d1cc» ) ColorValue( «MEDIUMTURQUOISE» ) | RGBA( 72, 209, 204, 1 ) | |
| Color.MediumVioletRed | ColorValue( «#c71585» ) ColorValue( «MediumVioletRed» ) | RGBA( 199, 21, 133, 1 ) | |
| Color.MidnightBlue | ColorValue( «#191970» ) ColorValue( «midnightblue» ) | RGBA( 25, 25, 112, 1 ) | |
| Color.MintCream | ColorValue( «#f5fffa» ) ColorValue( «MintCream» ) | RGBA( 245, 255, 250, 1 ) | |
| Color.MistyRose | ColorValue( «#ffe4e1» ) ColorValue( «MISTYROSE» ) | RGBA( 255, 228, 225, 1 ) | |
| Color.Moccasin | ColorValue( «#ffe4b5» ) ColorValue( «Moccasin» ) | RGBA( 255, 228, 181, 1 ) | |
| Color.NavajoWhite | ColorValue( «#ffdead» ) ColorValue( «navajowhite» ) | RGBA( 255, 222, 173, 1 ) | |
| Color.Navy | ColorValue( «#000080» ) ColorValue( «Navy» ) | RGBA( 0, 0, 128, 1 ) | |
| Color.OldLace | ColorValue( «#fdf5e6» ) ColorValue( «OLDLACE» ) | RGBA( 253, 245, 230, 1 ) | |
Color. Olive Olive | ColorValue( «#808000» ) ColorValue( «Olive» ) | RGBA( 128, 128, 0, 1 ) | |
| Color.OliveDrab | ColorValue( «#6b8e23» ) ColorValue( «olivedrab» ) | RGBA( 107, 142, 35, 1 ) | |
| Color.Orange | ColorValue( «#ffa500» ) ColorValue( «Orange» ) | RGBA( 255, 165, 0, 1 ) | |
| Color.OrangeRed | ColorValue( «#ff4500» ) ColorValue( «ORANGERED» ) | RGBA( 255, 69, 0, 1 ) | |
| Color.Orchid | ColorValue( «#da70d6» ) ColorValue( «Orchid» ) | RGBA( 218, 112, 214, 1 ) | |
| Color.PaleGoldenRod | ColorValue( «#eee8aa» ) ColorValue( «palegoldenrod» ) | RGBA( 238, 232, 170, 1 ) | |
| Color.PaleGreen | ColorValue( «#98fb98» ) ColorValue( «PaleGreen» ) | RGBA( 152, 251, 152, 1 ) | |
| Color.PaleTurquoise | ColorValue( «#afeeee» ) ColorValue( «PALETURQUOISE» ) | RGBA( 175, 238, 238, 1 ) | |
| Color.PaleVioletRed | ColorValue( «#db7093» ) ColorValue( «PaleVioletRed» ) | RGBA( 219, 112, 147, 1 ) | |
| Color.PapayaWhip | ColorValue( «#ffefd5» ) ColorValue( «papayawhip» ) | RGBA( 255, 239, 213, 1 ) | |
Color. PeachPuff PeachPuff | ColorValue( «#ffdab9» ) ColorValue( «PeachPuff» ) | RGBA( 255, 218, 185, 1 ) | |
| Color.Peru | ColorValue( «#cd853f» ) ColorValue( «PERU» ) | RGBA( 205, 133, 63, 1 ) | |
| Color.Pink | ColorValue( «#ffc0cb» ) ColorValue( «Pink» ) | RGBA( 255, 192, 203, 1 ) | |
| Color.Plum | ColorValue( «#dda0dd» ) ColorValue( «plum» ) | RGBA( 221, 160, 221, 1 ) | |
| Color.PowderBlue | ColorValue( «#b0e0e6» ) ColorValue( «PowderBlue» ) | RGBA( 176, 224, 230, 1 ) | |
| Color.Purple | ColorValue( «#800080» ) ColorValue( «PURPLE» ) | RGBA( 128, 0, 128, 1 ) | |
| Color.Red | ColorValue( «#ff0000» ) ColorValue( «Red» ) | RGBA( 255, 0, 0, 1 ) | |
| Color.RosyBrown | ColorValue( «#bc8f8f» ) ColorValue( «rosybrown» ) | RGBA( 188, 143, 143, 1 ) | |
| Color.RoyalBlue | ColorValue( «#4169e1» ) ColorValue( «RoyalBlue» ) | RGBA( 65, 105, 225, 1 ) | |
| Color.SaddleBrown | ColorValue( «#8b4513» ) ColorValue( «SADDLEBROWN» ) | RGBA( 139, 69, 19, 1 ) | |
Color. Salmon Salmon | ColorValue( «#fa8072» ) ColorValue( «Salmon» ) | RGBA( 250, 128, 114, 1 ) | |
| Color.SandyBrown | ColorValue( «#f4a460» ) ColorValue( «sandybrown» ) | RGBA( 244, 164, 96, 1 ) | |
| Color.SeaGreen | ColorValue( «#2e8b57» ) ColorValue( «SeaGreen» ) | RGBA( 46, 139, 87, 1 ) | |
| Color.SeaShell | ColorValue( «#fff5ee» ) ColorValue( «SEASHELL» ) | RGBA( 255, 245, 238, 1 ) | |
| Color.Sienna | ColorValue( «#a0522d» ) ColorValue( «Sienna» ) | RGBA( 160, 82, 45, 1 ) | |
| Color.Silver | ColorValue( «#c0c0c0» ) ColorValue( «silver» ) | RGBA( 192, 192, 192, 1 ) | |
| Color.SkyBlue | ColorValue( «#87ceeb» ) ColorValue( «SkyBlue» ) | RGBA( 135, 206, 235, 1 ) | |
| Color.SlateBlue | ColorValue( «#6a5acd» ) ColorValue( «SLATEBLUE» ) | RGBA( 106, 90, 205, 1 ) | |
| Color.SlateGray | ColorValue( «#708090» ) ColorValue( «SlateGray» ) | RGBA( 112, 128, 144, 1 ) | |
| Color.SlateGrey | ColorValue( «#708090» ) ColorValue( «slategrey» ) | RGBA( 112, 128, 144, 1 ) | |
Color. Snow Snow | ColorValue( «#fffafa» ) ColorValue( «Snow» ) | RGBA( 255, 250, 250, 1 ) | |
| Color.SpringGreen | ColorValue( «#00ff7f» ) ColorValue( «SPRINGGREEN» ) | RGBA( 0, 255, 127, 1 ) | |
| Color.SteelBlue | ColorValue( «#4682b4» ) ColorValue( «SteelBlue» ) | RGBA( 70, 130, 180, 1 ) | |
| Color.Tan | ColorValue( «#d2b48c» ) ColorValue( «tan» ) | RGBA( 210, 180, 140, 1 ) | |
| Color.Teal | ColorValue( «#008080» ) ColorValue( «Teal» ) | RGBA( 0, 128, 128, 1 ) | |
| Color.Thistle | ColorValue( «#d8bfd8» ) ColorValue( «THISTLE» ) | RGBA( 216, 191, 216, 1 ) | |
| Color.Tomato | ColorValue( «#ff6347» ) ColorValue( «Tomato» ) | RGBA( 255, 99, 71, 1 ) | |
| Color.Transparent | ColorValue( «#00000000» ) ColorValue( «Transparent» ) | RGBA( 0, 0, 0, 0 ) | |
| Color.Turquoise | ColorValue( «#40e0d0» ) ColorValue( «turquoise» ) | RGBA( 64, 224, 208, 1 ) | |
| Color.Violet | ColorValue( «#ee82ee» ) ColorValue( «Violet» ) | RGBA( 238, 130, 238, 1 ) | |
Color. Wheat Wheat | ColorValue( «#f5deb3» ) ColorValue( «WHEAT» ) | RGBA( 245, 222, 179, 1 ) | |
| Color.White | ColorValue( «#ffffff» ) ColorValue( «White» ) | RGBA( 255, 255, 255, 1 ) | |
| Color.WhiteSmoke | ColorValue( «#f5f5f5» ) ColorValue( «whitesmoke» ) | RGBA( 245, 245, 245, 1 ) | |
| Color.Yellow | ColorValue( «#ffff00» ) ColorValue( «Yellow» ) | RGBA( 255, 255, 0, 1 ) | |
| Color.YellowGreen | ColorValue( «#9acd32» ) ColorValue( «YELLOWGREEN» ) | RGBA( 154, 205, 50, 1 ) |
Начинаем работу с HTML + CSS
Начинаем работу с HTML + CSSЭто краткое руководство предназначено для людей, начинающих свое изучение CSS в первый раз.
Оно не дает глубоких знаний о CSS. Руководство просто объясняет как создать HTML файл, CSS файл и как заставить их работать вместе. После прочтения данной статьи, Вы можете продолжить дальнейшее изучение других обучающих руководств для получения информации о более значительных особенностях HTML и CSS. Или же перейти к изучению материала в интерактивных HTML или CSS редакторах, которые помогут Вам при создании сайтов.
В конце данной статьи Вы создадите HTML файл который будет выглядеть как этот:
Полученная HTML страница с цветами и разметкой сделанной при помощи CSS.
Заметьте, что я не претендую на то, что это очень красиво ☺
Разделы помеченные даным знаком необязательны. Они содержат дополнительные объяснения HTML и
CSS кода в приведенных примерах. Знак “внимание!” в начале абзаца
обозначает более расширенную информацию чем остальной текст.
Знак “внимание!” в начале абзаца
обозначает более расширенную информацию чем остальной текст.
ШАГ 1: написание HTML кода
Для этой статьи я предлагаю использовать простейшие утилиты, например Блокнот от Windows, TextEdit на Mac или KEdit под KDE вполне подойдут под задачу. Как только Вы поймете основные принципы, вы можете переключиться на использование более продвинутых инструментов разработки, например на такие коммерческие программы как Style Master или DreamWeaver. Но для создания первого CSS файла не стоит отвлекаться на множество расширенных возможностей.
Не используйте текстовый редактор наподобие Microsoft Word или OpenOffice. Эти программы обычно создают файлы, которые не могут быть прочитаны браузерами. Для HTML и CSS файлов нам нужны обычные текстовые файлы без какого-либо формата.
Первый шаг заключается в открытии пустого окна текстового редактора (Notepad, TextEdit, KEdit или любого Вашего любимого) и наборе в нем следующего текста:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> </head> <body> <!-- Site navigation menu --> <ul> <li><a href="index.html">Home page</a> <li><a href="musings.html">Musings</a> <li><a href="town.html">My town</a> <li><a href="links.html">Links</a> </ul> <!-- Main content --> <h2>My first styled page</h2> <p>Welcome to my styled page! <p>It lacks images, but at least it has style. And it has links, even if they don't go anywhere… <p>There should be more here, but I don't know what yet. <!-- Sign and date the page, it's only polite! --> <address>Made 5 April 2004<br> by myself.</address> </body> </html>
Вам не обязательно это перенабирать — вы можете просто
скопировать и вставить текст с этой страницы в редактор.
(Если вы используете TextEdit на Макинтоше, не забудьте указать TextEdit’у, что это действительно простой текстовый файл, открыв меню Format и выбрав опцию “Make plain text”.)
Первая строчка нашего HTML файла говорит браузеру о типе документа (DOCTYPE обозначает DOCument TYPE). В нашем случае — это HTML версии 4.01.
Слова между < и > называются тэгами и как вы можете видеть, документ содержится между <html> и </html> тэгами. Между <head> and </head> находится различная информация, которая не отображается в самом документе. Например там содержится заголовок документа. Позже мы добавим туда и связь с CSS файлом.
Тэг <body> это место содержимого документа. В принципе, все что находится внутри этого тэга за исключением текста между <!— и —>, являющегося комментариями, будлет выведено на экран. Комментарий браузером игнорируется.
Тэг <ul> в нашем примере задает отображение “неупорядоченного списка” (Unordered List), т.е. списка, элементы которого непронумерованы. Тэги <li> начинают “элементы списка” (List Item). Тэг <p> является “параграфом”. А тэг <a> — “якорь” (Anchor), с помощью которого создаются гиперссылки.
Код HTML в редактор KEdit.
Если вы хотите узнать какие бывают тэги в скобках <…>, то вы можете изучить Начало работы с HTML. Но сначала пару слов о структуре нашей HTML страницы.
- Тэг “ul” — список состоящий из одной ссылки на каждый элемент списка. Эта структура послужит нам “навигацией” по нашему сайту связывая с нами другие страницы нашего гипотетического сайта . Предполагается, что все страницы нашего сайта будут иметь схожее или идентичное меню.
- Элементы “h2” и “p” задают содержимое уникальное каждой
страницы, в то время как подпись (“address”) снизу снова будет
повторяться на всех страницах.

Отметьте, что я не закрыл “li” и “p” элементы. В HTML (но не в XHTML), можно опускать закрывающие тэги </li> и </p>, что я и сделал в данном случае, для того чтобы было проще текст. Но вы можете добавить их, если считаете необходимым.
Давайте предположим, что данная страница будет одной из страниц Веб сайта, состоящего из нескольких похожих страниц. Как мы и договорились, эта страница будет содержать ссылки на другие страницы нашего гипотетического сайта, уникальное содержимое и подпись.
Выберите “Сохранить как…” или “Save As…” из выпадающего меню Файл или File, укажите каталог для сохранения файла (например Рабочий Стол) и сохраните данный файл как “mypage.html”. Не закрывайте редактор, он нам еще потребуется.
(Если вы используете TextEdit для Mac OS X версии меньше чем 10.4, вы увидите опцию «Don’t append the .txt extension» в диалоговом окне «Save as». Выберите эту опцию, потому что имя файла “mypage.html” уже включает в себя расширение. Более новые версии TextEdit заметят .html расширение автоматически.)
Далее, откройте файл в браузере. Вы можете сделать это следующим образом: найдите файл вашим файловым менеджером (Проводник, Windows Explorer, Finder or Konqueror) и щелкните (единожды или дважды) на нем. Если вы делали все как описано то имя файла будет “mypage.html”. У вас должен открыться файл в браузере, установленном по умолчанию. (Если нет, то откройте браузер и перетащите файл в его окно.)
Как Вы видите, страница выглядит достаточно скучно…
ШАГ 2: изменяем цвета
Возможно, вы видите некоторый черный текст на белом фоне, но это зависит от конфигурации браузера. Для того чтобы страница выглядела более стильно, мы можем сделать очень легко одну простую вещь — добавить цвета. (Оставьте окно браузера открытым — мы к нему еще вернемся)
Мы начнем со стилей, встроенных в HTML файл. Позже, мы положим
CSS стили и HTML разметку в разные файлы. Раздельное хранение
хорошо тем, что легче использовать те же самые стили для множества
HTML файлов: Вам нужно написать CSS стили только один раз. Но на
этом шаге мы оставим все в одном файле.
Позже, мы положим
CSS стили и HTML разметку в разные файлы. Раздельное хранение
хорошо тем, что легче использовать те же самые стили для множества
HTML файлов: Вам нужно написать CSS стили только один раз. Но на
этом шаге мы оставим все в одном файле.
Нам нужно добавить элемент <style> к HTML файлу. Определения стилей будут внутри этого тэга. Возвращаемся к редактору и добавляем следующие пять строчек в заголовок HTML кода между тэгами <head> и </head>. Строки, которые надо добавить выделены красным (с 5-й по 9-ю).
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
color: purple;
background-color: #d8da3d }
</style>
</head>
<body>
[и т.д.]
Первая строка говорит браузеру о том, что это таблица стилей и что она написана на CSS (“text/css”). Вторая строка говорит, что мы применяем стиль к элементу “body”. Третья устанавливает цвет текста в пурпурный, а следующая устанавливает цвет фона в желто-зеленый оттенок.
Таблицы стилей CSS создаются согласно правилам. Каждое правило состоит из трех частей:
- селектор (в нашем примере: “body”), которые говорит о том, к какой части документа применить правило;
- свойство (в нашем примере свойствами являются ‘color’ и ‘background-color’), которое указывает что именно мы устанавливаем у данного элемента, выбранного селектором;
- и значение (‘purple’ и ‘#d8da3d’), которое устанавливает значение атрибута.
Наш пример показывает что правила могут быть скомбинированы. Мы установили два свойства, так же мы могли задать их раздельно:
body { color: purple }
body { background-color: #d8da3d }
но поскольку оба правила относятся к body мы записали “body”
один раз и поместили свойства и значения вместе. Для получения
большей информации о селекторах смотрите главу 2 из Lie & Bos.
Для получения
большей информации о селекторах смотрите главу 2 из Lie & Bos.
Фон элемента body так же является фоном целого документа. Мы явно не назначили другим элементам (p, li, address…) фона, так что по умолчанию у них его нет (или он прозрачный). Свойство ‘color’ устанавливает цвет текста элемента body, но все остальные элементы внутри body наследуют этот цвет, пока для них не задан другой в виде другого правила. (Мы добавим другие цвета позже.)
Теперь сохраните этот файл (используйте команду “Сохранить” или “Save” из файлового меню) и переключитесь обратно в браузер. Если вы нажмете кнопку “обновить” , то изображение сменится со “скучной” страницы на разукрашенную (но все еще однообразную) страницу. Кроме ссылок сверху, весь текст должен быть пурпурный на желто-зеленом фоне.
Теперь браузер показывает страницу к которой мы добавили цвет.
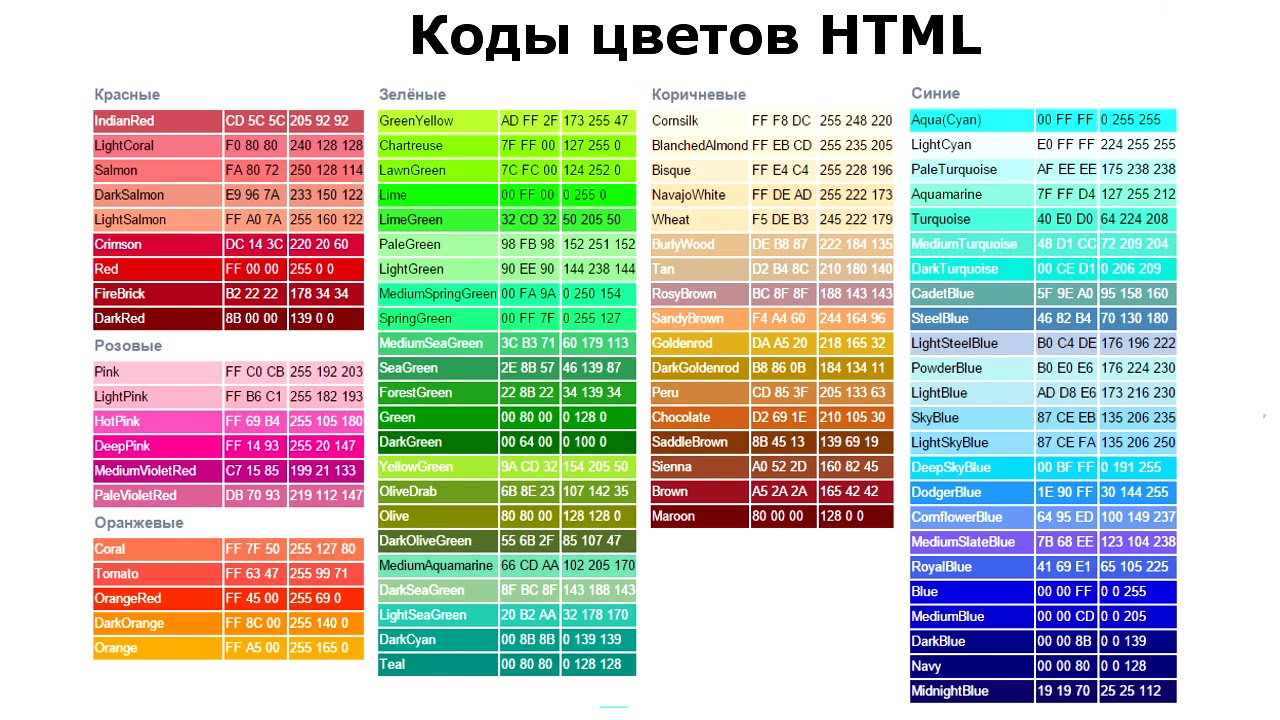
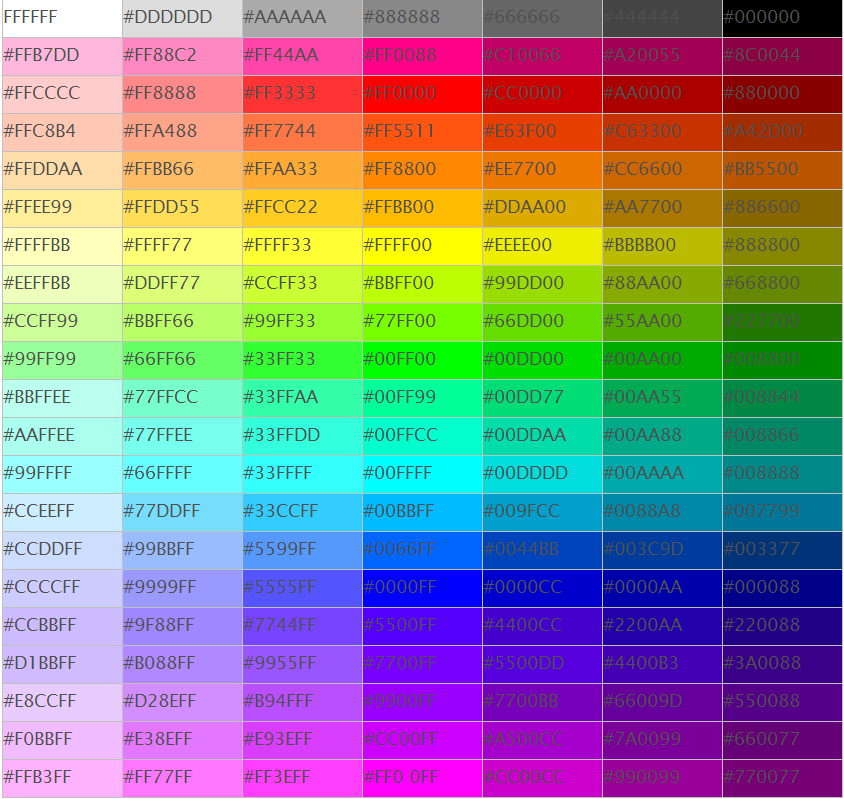
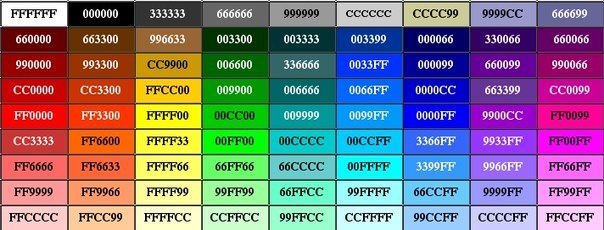
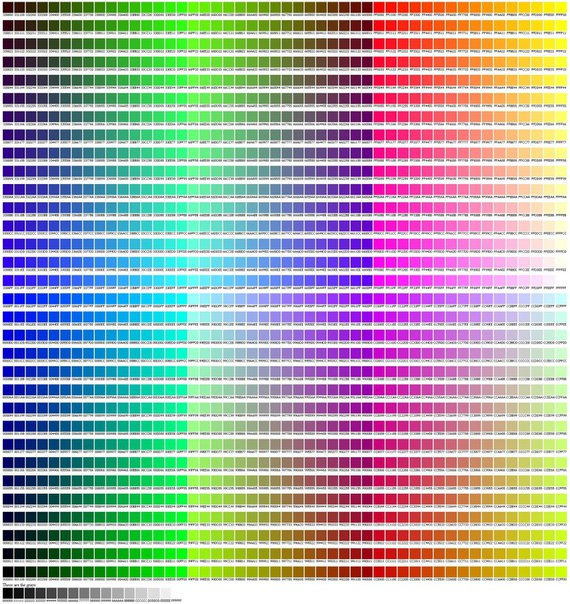
В CSS можно задавать цвета несколькими способами. Наш пример показывает два из них: по имени (“purple”) и по шестнадцатиричному коду (“#d8da3d”). Существует порядка 140 имен цветов и 16 шестнадцатиричных значений. Добавляя прикосновение стиля объясняет детали относительно этих кодов.
ШАГ 3: изменяем шрифты
Еще одна вещь которую можно сделать — шрифтовое разнообразие разных элементов на странице. Давайте напишем шрифтом “Georgia” весь текст, исключая заголовки, которые мы напишем “Helvetica.”
Поскольку в Web никогда нельзя быть целиком уверенным в том,
какие шрифты установлены на компьютерах посетителей, мы добавим
альтернативные способы отображения: если Georgia не найдена, то мы
будем использовать Times New Roman или Times, а если и он не
найден, то браузер может взять любой шрифт с засечками. Если отсутствует Helvetica, то мы
можем попробовать использовать Geneva, Arial или SunSans-Regular
поскольку они очень похожи по начертанию, ну а если у пользователя
нет таких шрифтов, то браузер может выбрать любой другой шрифт без
засечек.
В текстовом редакторе добавьте следующие строки (строки 7-8 и 11-13):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[и т.д.]
Если вы сохраните файл снова и нажмете “обновить” в браузере, то у вас должны быть разные шрифты в заголовках и в тексте.
Сейчас шрифт заголовков и основного текста различается.
ШАГ 4: добавляем навигацию
Список наверху HTML страницы представляет из себя навигацию по сайту. Множество сайтов имеют навигационное меню вверху страницы или по сторонам от содержимого. Наша страница тоже не будет исключением. Мы поместим меню слева, потому что это несколько привлекательнее, чем наверху.
Навигация уже на странице. Это список <ul> вверху. Ссылки в нем не работают, потому что наш “сайт” пока что состоит только из одной страницы, но это неважно в данный момент. Конечно же, на настоящем сайте не должно быть неработающих ссылок.
Нам нужно переместить список налево и сдвинуть остальное содержимое немного вправо, чтобы создать пространство для него. Свойства CSS которые мы будем использовать для этого — ‘padding-left’ (для сдвига текста) и ‘position’, ‘left’ и ‘top’ (для сдвига меню).
Есть и другие пути. Если вы поищете термины “столбец” или “верстка” на странице изучая CSS, вы найдете несколько готовых к использованию шаблонов. Но для наших целей сгодится и такой.
В окне редактора добавьте следующие строки к HTML файлу (строки 7 и 12-16):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> <style type="text/css"> body { padding-left: 11em; font-family: Georgia, "Times New Roman", Times, serif; color: purple; background-color: #d8da3d } ul.navbar { position: absolute; top: 2em; left: 1em; width: 9em } h2 { font-family: Helvetica, Geneva, Arial, SunSans-Regular, sans-serif } </style> </head> <body> [и т.д.]
Если вы снова сохраните файл и обновите его в браузере то список ссылок получится у вас слева от основного текста. Это уже смотрится интереснее, не так ли?
В отличии от предыдущего файла, в этом главный текст переместился направо а навигация налево
Свойство ‘position: absolute’ говорит что элемент ul расположен независимо от любого текста который предшествовал или будет следующим за этим элементом, а свойства ‘left’ и ‘top’ обозначают это расположение. В нашем случае это 2em сверху и 1em от левого края окна.
‘2em’ обозначает 2 раза по растоянию, равному размеру текущего шрифта. Т.е., если меню отображается шрифтом в 12 пунктов, то 2em будет равняться 24 пунктам. `em` очень полезная единица измерения в CSS, поскольку может адаптироваться автоматически к шрифту, используемому браузером. Большинство браузеров имеют возможность изменять размеры шрифта: вы можете попробовать увеличить или уменьшить размер и увидеть, что меню будет изменяться в зависимости от размера шрифта, чего бы не случилось, если бы мы указали отступ в пикселях
ШАГ 5: украшаем ссылки
Навигационое меню все еще по-прежнему выглядит как список,
вместо меню. Давайте стилизуем его. Мы уберем маркеры списков и
переместим элементы налево, где были маркеры. Так же мы нарисуем
каждый элемент списка на белом фоне в своем черном квадрате (зачем?
просто так, потому что можем).
Мы так же не сказали какими должны быть цвета ссылок, так что давайте добавим и это свойство: синими будут ссылки которые пользователь еще не смотрел, пурпурными — те которые он уже посещал. (строки 13-15 и 23-33):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
</style>
</head>
<body>
[etc.]
Обычно браузеры выделяют гиперссылки цветом и подчеркиванием. Обычно, цвета похожи на те, что мы указали: синие для ссылок которые пользователь еще не открывал (или открывал долгое время назад), пурпурные дял страниц, которые он уже видел.
В HTML гиперссылки создаются тэгами <a> поэтому для
указания цвета нам надо создать правило в CSS для “a”. Для того,
чтобы различать посещенные и непосещенные ссылки, CSS
предоставляет два “псевдо-класса” (:link и :visited). Они
называются “псевдо-классами” для отличия от HTML атрибутов, которые указываются в HTML напрямую, т.е. в
нашем случае class="navbar".
ШАГ 6: добавляем горизонтальные линии
Последним добавлением к нашей таблице стилей станет
горизонтальная полоса для разделения текста и подписи снизу. Мы
используем свойство ‘border-top’ для того чтобы добавить
прерывистую линию над элементом <address>
(строки 34-37):
Мы
используем свойство ‘border-top’ для того чтобы добавить
прерывистую линию над элементом <address>
(строки 34-37):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[и т.д.]
Теперь наше оформление закончено. Давайте вынесем таблицу стилей в отдельный файл, чтобы остальные файлы могли использовать ту же самую таблицу стилей, что и первый файл.
ШАГ 7: внешний CSS
Сейчас у нас есть HTML файл со встроенной таблицей стилей. Но если наш сайт будет разрастаться, возможно, нам потребуется множество страниц, использующих один и тот же стиль оформления. Есть метод получше, чем вставка таблицы в каждую страницу — мы можем вынести стили в отдельный файл, на который будут указывать все страницы.
Для создания отдельного файла таблицы стилей нам нужен другой пустой текстовый документ. Вы можете выбрать пункт “Новый” из меню «Файл» в редакторе , для создания пустого файла. (Если вы используете TextEdit, не забудьте сделать его текстовым снова, используя меню Format.)
Затем вырежьте и вставьте все содержимое внутри <style> из
HTML в это новое окно. Не копируйте элементы разметки <style>
и </style>. Они принадлежат HTML коду, а не CSS. В новом окне
у вас теперь должен быть полная таблица стилей:
Не копируйте элементы разметки <style>
и </style>. Они принадлежат HTML коду, а не CSS. В новом окне
у вас теперь должен быть полная таблица стилей:
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
Выберите “Сохранить как…” из меню «Файл», убедитесь что вы в той же директории/папке что и файл mypage.html, и сохраните таблицу стилей под именем “mystyle.css”.
Теперь вернитесь к HTML коду. Уберите все содержимое от <style> до </style> включительно и замените убранное элементом <link> как показано (строка 5):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> [etc.]
Такая конструкция скажет браузеру о том, что таблица стиле располагается в файле под названием “mystyle.css”, и поскольку директория не упомянута, браузер будет искать этот файл там же, где лижит HTML файл.
Если вы сохраните файл и обновите его в браузере, то не должно произойти никаких изменений: страница по прежнему использует то же оформление что и в прошлый раз, но на этот раз оформление хранится во внешнем файле.
Конечный резульат
Следующий шаг — положить оба файла mypage. html и mystyle.css на
ваш сайт. (Конечно, вы можете захотеть слегка изменить их сперва…)
Как положить файлы на сайт зависит от вашего интернет провайдера.
html и mystyle.css на
ваш сайт. (Конечно, вы можете захотеть слегка изменить их сперва…)
Как положить файлы на сайт зависит от вашего интернет провайдера.
Видеообзор умных напольных весов Realme Smart Scale
Наш видеообзор напольных весов Realme Smart Scale можно также посмотреть на iXBT.video
Напольные весы Realme Smart Scale продаются в небольшой картонной коробке с ярким оформлением и информативным содержанием. На тыльной стороне упаковки обозначены все основные функциональные возможности прибора. Также здесь можно найти QR-код для скачивания приложения на смартфон. В комплект поставки входит руководство пользователя.
Основой весов служит платформа со стороной 30 см из закаленного прозрачного стекла толщиной 6 мм. Стекло имеет белую или синюю подложку в зависимости от цвета корпуса. На днище по углам расположены четыре резиновых подвижных нескользящих ножки для максимальной устойчивости. Высота весов составляет всего 23 мм, а масса — 1,7 кг.
При этом, измеряемый вес может составлять от 50 г до 150 кг. Realme Smart Scale предоставляют высокую точность измерения с минимальным шагом от 10 до 50 граммов в зависимости от режима. Помимо основного режима имеется режим взвешивания малого веса в диапазоне от 50 г до 10 кг. Таким образом можно обойтись без отдельных кухонных весов при взвешивании продуктов по рецептуре. Взвесить домашнего питомца также бывает порой необходимо.
Конструкция весов не герметичная, что нужно учитывать при хранении и использовании, так как попавшая вода может испортить прибор.
Вес, а также другая информация демонстрируется на монохромном жидкокристаллическом дисплее. Четкий и контрастный дисплей имеет яркую подсветку молочно-белого цвета. Крупные цифры высотой 22 мм делают его отлично читаемым даже в полной темноте.
При этом время работы от одного комплекта батареек при ежедневном использовании может составлять до года. Питается устройство от четырех батареек типа ААА, уже установленных в устройство. Перед началом эксплуатации нужно лишь открыть крышку и вытащить заглушку.
Для начала эксплуатации достаточно просто встать на весы и подождать, пока показания не перестанут меняться. Зафиксированный вес будет выводиться 10 секунд, после чего весы автоматически выключатся.
С помощью встроенного датчика и четырех металлических пластин для контакта с телом проводится биоимпедансный анализ. Это метод диагностики состава тела человека посредством измерения электрического сопротивления в разных частях организма.
На пластины пользователь должен встать голыми стопами. Основываясь на данных о поле, возрасте и росте человека, весы определяют состав его тела. Программа выдает информацию по 16 параметрам, таким как доли мышечной, жировой, костной ткани, уровень воды в организме и другим.
Все управление осуществляется через мобильное приложение в смартфоне. Информация, собранная весами, сохраняется в приложении Realme Link. С его помощью можно не только ежедневно следить за актуальными изменениями в организме, но и получать рекомендации. При этом, весы могут хранить данные о всех членах семьи в отдельных аккаунтах.
Кроме того, весы умеют определять и выводить на дисплей данные о частоте сердечных сокращений. Для этого нужно просто постоять на весах немного дольше.
Высокое качество сборки, современный дизайн, точные результаты измерений и подробная статистика биоимпедансометрии, а также длительное время работы вкупе с доступной ценой выгодно выделяют Realme Smart Scale на рынке напольных весов.
Шестнадцатеричный код цвета для прозрачности · GitHub
Шестнадцатеричный код цвета для прозрачности · GitHub Мгновенно делитесь кодом, заметками и фрагментами.
Шестнадцатеричный код цвета для прозрачности
Как установить прозрачность с шестнадцатеричным значением?
Например, вы хотите установить для 40% альфа-прозрачность # 000000 (черный цвет), вам нужно добавить 66 , как это # 66000000 .
Скачать этот образец в Google Play Store
Все шестнадцатеричные значения от 100% до 0% альфа:
- 100% — FF
- 99% — FC
- 98% — FA
- 97% — F7
- 96% — F5
- 95% — F2
- 94% — F0
- 93% — ED
- 92% — EB
- 91% — E8
- 90% — E6
- 89% — E3
- 88% — E0
- 87% — DE
- 86% — DB
- 85% — D9
- 84% — D6
- 83% — D4
- 82% — D1
- 81% — CF
- 80% — CC
- 79% — C9
- 78% — C7
- 77% — C4
- 76% — C2
- 75% — BF
- 74% — BD
- 73% — BA
- 72% — В8
- 71% — B5
- 70% — B3
- 69% — B0
- 68% — нашей эры
- 67% — AB
- 66% — A8
- 65% — A6
- 64% — A3
- 63% — A1
- 62% — 9E
- 61% — 9С
- 60% — 99
- 59% — 96
- 58% — 94
- 57% — 91
- 56% — 8F
- 55% — 8C
- 54% — 8A
- 53% — 87
- 52% — 85
- 51% — 82
- 50% — 80
- 49% — 7D
- 48% — 7А
- 47% — 78
- 46% — 75
- 45% — 73
- 44% — 70
- 43% — 6E
- 42% — 6Б
- 41% — 69
- 40% — 66
- 39% — 63
- 38% — 61
- 37% — 5E
- 36% — 5С
- 35% — 59
- 34% — 57
- 33% — 54
- 32% — 52
- 31% — 4 этаж
- 30% — 4D
- 29% — 4А
- 28% — 47
- 27% — 45
- 26% — 42
- 25% — 40
- 24% — 3D
- 23% — 3В
- 22% — 38
- 21% — 36
- 20% — 33
- 19% — 30
- 18% — 2Э
- 17% — 2Б
- 16% — 29
- 15% — 26
- 14% — 24
- 13% — 21
- 12% — 1 этаж
- 11% — 1С
- 10% — 1А
- 9% — 17
- 8% — 14
- 7% — 12
- 6% — 0F
- 5% — 0D
- 4% — 0A
- 3% — 08
- 2% — 05
- 1% — 03
- 0% — 00
Вы можете увидеть другие лучшие Android Gists или предложить свои здесь https: // github. ru / lopspower / BestAndroidGists 👍.
ru / lopspower / BestAndroidGists 👍.
CSS Прозрачность / прозрачность изображения
Свойство непрозрачности определяет непрозрачность / прозрачность элемента.
Прозрачное изображение
Свойство opacity может принимать значение от 0,0 до 1,0. Чем меньше значение, тем прозрачнее:
непрозрачность 0,2
непрозрачность 0,5
непрозрачность 1
(по умолчанию)
Прозрачный эффект наведения
Свойство opacity часто используется вместе с : hover селектор для изменения непрозрачности при наведении указателя мыши:
Объяснение примера
Первый блок CSS похож на код в Примере 1.Кроме того, мы добавили, что должно происходить, когда пользователь наводит курсор на одно из изображений. В этом случае мы хотим, чтобы изображение НЕ было прозрачным, когда пользователь наводит на него курсор. CSS для этого — opacity: 1; .
Когда указатель мыши отодвинется от изображения, изображение снова станет прозрачным.
Пример обратного эффекта наведения:
Прозрачная коробка
При использовании свойства opacity для добавления прозрачности к фону элемента все его дочерние элементы
наследуют ту же прозрачность.Это может затруднить чтение текста внутри полностью прозрачного элемента:
Прозрачность с использованием RGBA
Если вы не хотите применять непрозрачность к дочерним элементам, как в нашем примере выше, используйте значения цвета RGBA . В следующем примере устанавливается непрозрачность цвета фона, а не текста:
В следующем примере устанавливается непрозрачность цвета фона, а не текста:
Из нашей главы о цветах CSS вы узнали, что в качестве значения цвета можно использовать RGB. Помимо RGB, вы можете использовать значение цвета RGB с альфа-каналом (RGBA), который определяет непрозрачность цвета.
Значение цвета RGBA задается с помощью: rgba (красный, зеленый, синий, альфа ). В альфа Параметр — это число от 0,0 (полная прозрачность) до 1,0 (полная непрозрачность).
Совет: Вы узнаете больше о цветах RGBA в нашей главе о цветах CSS.
Пример
div {
background: rgba (76, 175, 80, 0.3) / * Зеленый фон с 30%
непрозрачность * /
}
Текст в прозрачной рамке
Это текст, помещенный в прозрачную рамку.
Пример
div.background {
фон: url (klematis.jpg) повторять;
граница: 2 пикселя сплошного черного цвета;
}
div.transbox {
маржа: 30 пикселей;
цвет фона: #ffffff;
граница: сплошной черный 1px;
непрозрачность: 0,6;
}
div.transbox p {
маржа: 5%;
font-weight: жирный;
цвет: # 000000;
}
Это текст, помещенный в прозрачную рамку.

 exampleone {
background-color: teal;
color: white;
}
.exampletwo {
background-color: rgb(153, 102, 153);
color: rgb(255, 255, 204);
}
.examplethree {
background-color: #777799;
color: #FFFFFF;
}
exampleone {
background-color: teal;
color: white;
}
.exampletwo {
background-color: rgb(153, 102, 153);
color: rgb(255, 255, 204);
}
.examplethree {
background-color: #777799;
color: #FFFFFF;
}

 )
) 5em,
transparent .5em, transparent 1em
);
5em,
transparent .5em, transparent 1em
);
 01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[и т.д.]
01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[и т.д.]