Как установить картинку в HTML-страницу сайта, используя специальный код
Привет! Совсем недавно мне понадобилось установить на сайт в статьи кликабельный баннер с реферальной ссылкой. Установить его можно двумя способами. Первый способ: добавить в каждую статью картинку и сделать ее кликабельной. Согласитесь, что это довольно длительно по времени и очень монотонно. Второй способ: установить картинку в HTML-страницу сайта так, чтобы она автоматически появлялась в каждой статье, которую открывает читатель. Последний способ более легкий и не требует больших временных затрат для настройки. Поэтому я сегодня вам расскажу, как установить картинку в HTML-страницу сайта с реферальной ссылкой.
Содержание:
Добавление картинки (баннера) на сайт
Прежде, чем добавить картинку в HTML-страницу, необходимо загрузить ее на сайт и скопировать путь.
Делается это следующим образом (я буду показывать на примере своего сайта на движке wordpress): в левом меню найдите раздел Медиафайлы – Добавить новый. Из папки на вашем компьютере выберите ту картинку, которую хотите установить в HTML-страницу. Скорей всего это будет баннер.
Из папки на вашем компьютере выберите ту картинку, которую хотите установить в HTML-страницу. Скорей всего это будет баннер.
Следующим шагом в параметрах файла скопируйте полностью URL картинки. Чтобы не потерять, вставьте эту ссылочку в Блокнот.
Код для добавления картинки в HTML-страницу сайта
Для того, чтобы установить картинку в HTML-страницу, необходимо воспользоваться специальным кодом.
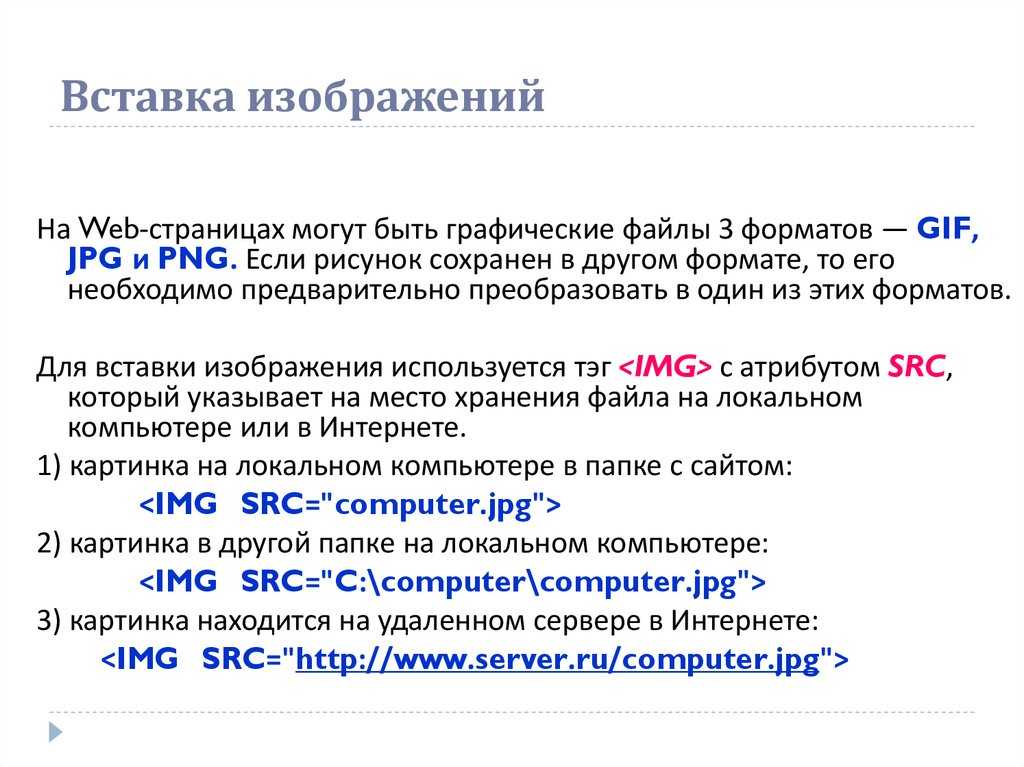
Самый простой код имеет следующий вид <img src=”…”>
где “три точки” обозначают ссылку на путь к картинке, которую вы загрузили на сайт. В моем случае это выглядело бы так:
<img src=”https://denezhnye-ruchejki.ru/wp-сontent/uploads/2017/05/aban_728x90_adman.gif”>
Недостаток данного кода в том, что картинка не кликабельна и не несет функциональной нагрузки. Но если вам нужно просто добавить изображение, то этот код идеально для вас подойдет.
Код для добавления картинки в HTML-страницу сайта с реферальной ссылкой
Мне же на моем сайте хотелось сделать так, чтобы картинка (баннер) был кликабелен и вел на другой сайт при чем по моей реферальной ссылке, и чтобы все открывалось в новом окне.
Для этого есть еще один код, и вот как он выглядит:
<div><a href="рефссылка" target="_blank" rel="nofollow"><img src="ссылка на картинку"></a></div>
Команда target=»_blank» отвечает за то, что ссылка будет открываться в новой вкладке.
Пример кода, который установлен на моем сайте:
<div><a href=»http://surfearner.net/785063″ target=»_blank» rel=»nofollow»><img src=»https://denezhnye-ruchejki.ru/wp-content/uploads/2017/05/aban_728x90_adman.gif»></a></div>
Где http://surfearner.net/785063 — это реферальная ссылка, которая ведет на новый сайт,
https://denezhnye—ruchejki.ru/wp—content/uploads/2017/05/aban_728x90_adman.gif — это ссылка на загруженную картинку.
Как видите, все очень просто — главное, верно скопировать и вставить код на сайт.
Куда добавить код картинки на сайт
Давайте теперь разберем, куда вышеупомянутый код нужно вставить, чтобы картинка корректно отображалась и работала.
Внимание! Место вставки кода будет зависеть от шаблона вашего сайта. Прежде, чем производить изменения в редакторе, исходник страницы скопируйте и вставьте в Блокнот. Тогда в случае ошибки вы все сможете вернуть назад.
В моем случае установить картинку в HTML-страницу сайта с рефссылкой я хотела вверху каждой статьи. Это можно сделать, вставив код через Внешний вид – Редактор в раздел Отдельная запись (single.php).
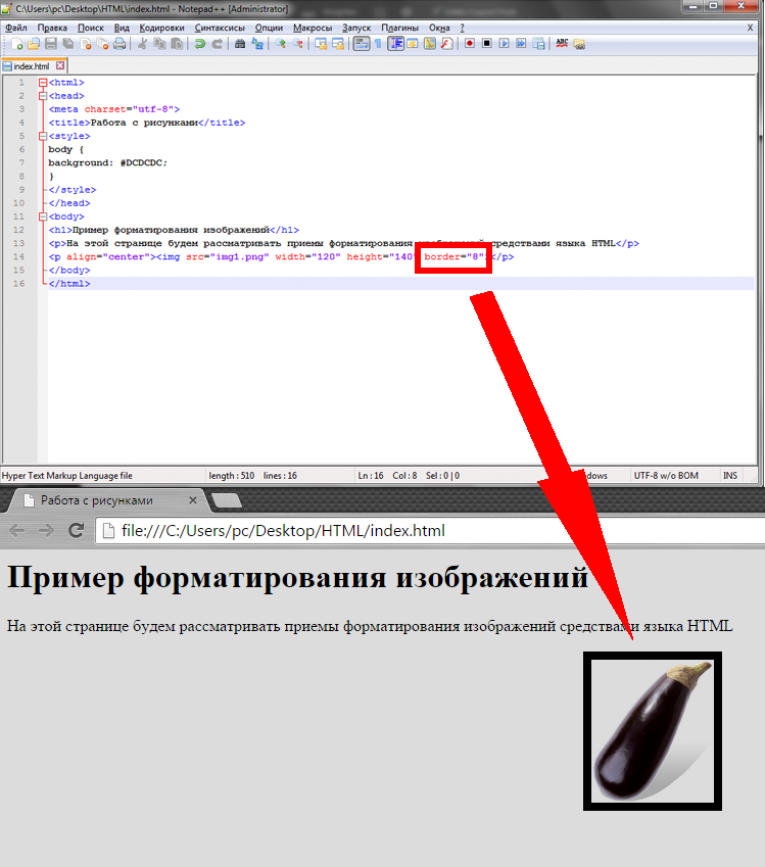
На скриншоте видно то место, куда я установила данный код.
На сайте кликабельный баннер теперь отображается над статьями так, как я и хотела.
Зачем кликабельные картинки на сайте
Возможно, у новичков может возникнуть такой вопрос: а зачем устанавливать кликабельные картинки на сайт?
Дело в том, что если ваш сайт высокопосещаемый, картинку вы можете установить с реферальной ссылкой для того, чтобы собирать партнеров и в дальнейшем получать пассивную прибыль. При условии, что читатели, которые перешли по вашей ссылке (кликнули по баннеру) будут пользоваться тем ресурсом/купят товар или продукт.
При условии, что читатели, которые перешли по вашей ссылке (кликнули по баннеру) будут пользоваться тем ресурсом/купят товар или продукт.
Вывод
Установить картинку в HTML-страницу сайта с реферальной ссылкой очень просто. Я не программист, и все-таки сделала это буквально за пару минут. В статье я постаралась описать весь подробный процесс, поэтому уверена, что и у вас все получится!
Денежные ручейки
Как вставить изображение в HTML с помощью Блокнота – что такое Mark Down
Чтобы вставить изображение в HTML с помощью Блокнота, вам необходимо выполнить следующие шаги: 1. Сначала откройте Блокнот, а затем щелкните меню «Файл», расположенное по адресу верхний левый угол окна. 2. После этого выберите опцию «Открыть» в раскрывающемся меню. 3. Теперь вы увидите диалоговое окно «Открыть». просмотрите и выберите изображение, которое вы хотите вставить в HTML-документ . 4. После выбора изображения нажмите кнопку «Открыть». 5. Теперь изображение будет вставлено в ваш HTML-документ.
При использовании тегов HTML мы можем вставлять или отображать элементы HTML в наших браузерах и документах. Прежде чем мы сможем вставлять изображения в документы HTML с помощью Блокнота, мы должны сначала создать файл HTML на нашем рабочем столе. Путь к нашему файлу изображения будет передан атрибутом SRC файла HTML (который должен быть вставлен в HTML). Мы упрощаем импорт ваших изображений в PDF-файлы с помощью нашего конвертера. Этот PDF-файл может быть создан с использованием изображений; следует поэтапному методу. После того, как вы перетащите файл PDF на рабочий стол, он будет автоматически загружен в наше облачное хранилище. Блокнот — это текстовый редактор, который позволяет создавать и редактировать текстовые файлы.
Можно добавить форматирование текста, например жирный шрифт или курсив, но нельзя включать изображения. Изображения будут не в фокусе, поэтому WordPad будет лучшим выбором. Чтобы вставить изображение в Блокнот, можно создать файл в такой программе, как Microsoft Paint.
Тег iframe можно использовать для вставки файла PDF в HTML-страницу . Веб-разработчики используют теги iframe для встраивания файлов в веб-страницу в различных форматах, таких как текст и изображения. Теги iframe стали чрезвычайно популярными в последние годы из-за их широкой совместимости.
Как вставить изображение в HTML-файл PDF?
Кредит: sautinsoft.com
Выберите Инструменты. Найдите файл изображения, который вы хотите использовать, в диалоговом окне «Открыть». Вы можете открыть файл изображения, выбрав его и нажав «Открыть». Чтобы изменить размер изображения, нажмите и перетащите его, когда вы щелкнете в том месте, где вы хотите его разместить.
Вы можете добавить изображение в PDF с помощью программы Adobe Acrobat. Вы узнаете, как загрузить собственное изображение в любой файл PDF на вашем компьютере или Mac, выполнив следующие действия. Если у вас еще нет Acrobat Pro, вы можете использовать бесплатную пробную версию в течение целой недели. Вы также можете добавлять фотографии с помощью онлайн-редактора PDF. Онлайн-редактор PDF SmallPDF.com позволяет бесплатно вставлять изображение в существующий файл PDF. Чтобы поместить изображение на страницу, щелкните значок на панели инструментов. Если вы перетащите любые углы наружу, изображение увеличится; если вы перетащите внутрь, он сожмется.
Вы также можете добавлять фотографии с помощью онлайн-редактора PDF. Онлайн-редактор PDF SmallPDF.com позволяет бесплатно вставлять изображение в существующий файл PDF. Чтобы поместить изображение на страницу, щелкните значок на панели инструментов. Если вы перетащите любые углы наружу, изображение увеличится; если вы перетащите внутрь, он сожмется.
Как вставить изображение в HTML с помощью Блокнота?
Кредит: wikiHow
Чтобы вставить изображение в документ HTML с помощью Блокнота, вам нужно будет использовать полный URL-адрес изображения. Например, если у вас есть изображение, сохраненное на вашем компьютере в папке «C:\images\myimage.jpg», вам нужно будет вставить в HTML-код следующее: Нажмите «Сохранить изменения». Как добавить изображения на веб-страницу с помощью CpanelIf. у вас есть веб-хост, который предоставляет cPanel, вы можете легко добавить свои изображения на свою страницу, выполнив следующие простые шаги. Перейдите на свой веб-сервер, а затем в свою учетную запись cpanel. Вы можете попасть на страницу файлового менеджера, нажав на нее. Доступ к папке «Сайты» можно получить в файловом менеджере, щелкнув папку «Сайты». Когда вы находитесь в папке «Сайты», выберите веб-сайт по умолчанию. Чтобы получить доступ к папке Pages, перейдите на веб-сайт по умолчанию. Файл index.html страницы должен быть выбран в папке Pages. Если вам нужно ввести команду в поле кода, введите br> на вкладке HTML. br> img src=images/logo.gif Его также можно прочитать следующим образом. Теперь вы должны выбрать Сохранить изменения. Кроме того, вы можете загрузить свои изображения из удаленного места, используя тег *img: *br. Вы можете скопировать изображения, которые хотите использовать, в папку на вашем компьютере. В веб-браузере перейдите в папку, в которую были скопированы изображения. Теперь файл index.html должен быть открыт в вашем веб-браузере. Поле кода может быть заполнено следующими символами: *br. br>” alt=images/images/logo.
Перейдите на свой веб-сервер, а затем в свою учетную запись cpanel. Вы можете попасть на страницу файлового менеджера, нажав на нее. Доступ к папке «Сайты» можно получить в файловом менеджере, щелкнув папку «Сайты». Когда вы находитесь в папке «Сайты», выберите веб-сайт по умолчанию. Чтобы получить доступ к папке Pages, перейдите на веб-сайт по умолчанию. Файл index.html страницы должен быть выбран в папке Pages. Если вам нужно ввести команду в поле кода, введите br> на вкладке HTML. br> img src=images/logo.gif Его также можно прочитать следующим образом. Теперь вы должны выбрать Сохранить изменения. Кроме того, вы можете загрузить свои изображения из удаленного места, используя тег *img: *br. Вы можете скопировать изображения, которые хотите использовать, в папку на вашем компьютере. В веб-браузере перейдите в папку, в которую были скопированы изображения. Теперь файл index.html должен быть открыт в вашем веб-браузере. Поле кода может быть заполнено следующими символами: *br. br>” alt=images/images/logo. gif” alt=images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images /images/images/imagesКак поместить изображение в HTML в HTML? Кредит: www.wikihow.it Чтобы добавить изображение в HTML, вам нужно будет использовать этот элемент. Этот элемент сообщает браузеру, что нужно извлечь и отобразить изображение, указанное в атрибуте src. Атрибут src используется для указания URL-адреса изображения. Например, если у вас есть изображение с именем «example.jpg» в том же каталоге, что и ваш HTML-файл, вы должны использовать следующий код, чтобы добавить его на свою страницу: Использование изображений для улучшения внешнего вида вашего веб-сайта является эффективным способом. сделать это. Вы можете добавлять изображения на веб-страницы с помощью тега ‘>. У этого тега нет конечного тега, поскольку он содержит определенные атрибуты. Как правило, тег > img> определяет путь к изображению, тогда как атрибут URL определяет URL-адрес изображения.
gif” alt=images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images/images /images/images/imagesКак поместить изображение в HTML в HTML? Кредит: www.wikihow.it Чтобы добавить изображение в HTML, вам нужно будет использовать этот элемент. Этот элемент сообщает браузеру, что нужно извлечь и отобразить изображение, указанное в атрибуте src. Атрибут src используется для указания URL-адреса изображения. Например, если у вас есть изображение с именем «example.jpg» в том же каталоге, что и ваш HTML-файл, вы должны использовать следующий код, чтобы добавить его на свою страницу: Использование изображений для улучшения внешнего вида вашего веб-сайта является эффективным способом. сделать это. Вы можете добавлять изображения на веб-страницы с помощью тега ‘>. У этого тега нет конечного тега, поскольку он содержит определенные атрибуты. Как правило, тег > img> определяет путь к изображению, тогда как атрибут URL определяет URL-адрес изображения. Код указывает, что изображения находятся в папке рядом с файлом HTML. Вы должны включить URL-адрес источника, из которого вы собираетесь включить изображение в тег, чтобы включить изображение из другого источника. Этот код извлечет изображение с указанного URL-адреса и включит его на нашу веб-страницу. Это можно проверить, загрузив изображение на локальный веб-сервер и просмотрев изображение в своем браузере. Если изображение корректно отображается в веб-браузере, путь к нему правильный для сервера. Если изображение отображается некорректно, значит, путь сервера к нему неверный, поэтому перед загрузкой изображения необходимо исправить путь. Тег изображения используется для указания источника и атрибута alt изображения. Ваше изображение будет добавлено в основной раздел вашего HTML-файла, как и любой другой элемент HTML. Элемент HTML-изображения — это пустой элемент, то есть у него нет закрывающего тега. Вы можете загрузить изображение на локальный сервер, чтобы просмотреть его в своем браузере и проверить правильность пути.
Код указывает, что изображения находятся в папке рядом с файлом HTML. Вы должны включить URL-адрес источника, из которого вы собираетесь включить изображение в тег, чтобы включить изображение из другого источника. Этот код извлечет изображение с указанного URL-адреса и включит его на нашу веб-страницу. Это можно проверить, загрузив изображение на локальный веб-сервер и просмотрев изображение в своем браузере. Если изображение корректно отображается в веб-браузере, путь к нему правильный для сервера. Если изображение отображается некорректно, значит, путь сервера к нему неверный, поэтому перед загрузкой изображения необходимо исправить путь. Тег изображения используется для указания источника и атрибута alt изображения. Ваше изображение будет добавлено в основной раздел вашего HTML-файла, как и любой другой элемент HTML. Элемент HTML-изображения — это пустой элемент, то есть у него нет закрывающего тега. Вы можете загрузить изображение на локальный сервер, чтобы просмотреть его в своем браузере и проверить правильность пути. Если вы правильно видите изображение в веб-браузере, это правильный путь к нему. Если изображение отображается неправильно, оно должно быть отображено, но путь к изображению должен быть исправлен перед его загрузкой на сервер. Форматы файлов изображений Файлы JPEG обычно имеют хорошее качество из-за их небольшого размера и небольшого размера файла. Файлы GIF обычно представляют собой высококачественные изображения с хорошей анимацией, хотя они могут быть довольно большими. Файлы PNG, которые являются наиболее часто используемым форматом для веб-изображений, прозрачны. Наиболее распространенным типом файла, используемым в изображениях с большим количеством цветов, является тип файла BMP. Файлы TIFF, которые используются для изображений с высоким разрешением, имеют огромный размер. Формат векторного изображения, известный как SVG, позволяет создавать диаграммы и значки. Можем ли мы вставить изображение в блокнот? Мы можем вставить изображение в блокнот, используя параметр вставки изображения на панели инструментов.
Если вы правильно видите изображение в веб-браузере, это правильный путь к нему. Если изображение отображается неправильно, оно должно быть отображено, но путь к изображению должен быть исправлен перед его загрузкой на сервер. Форматы файлов изображений Файлы JPEG обычно имеют хорошее качество из-за их небольшого размера и небольшого размера файла. Файлы GIF обычно представляют собой высококачественные изображения с хорошей анимацией, хотя они могут быть довольно большими. Файлы PNG, которые являются наиболее часто используемым форматом для веб-изображений, прозрачны. Наиболее распространенным типом файла, используемым в изображениях с большим количеством цветов, является тип файла BMP. Файлы TIFF, которые используются для изображений с высоким разрешением, имеют огромный размер. Формат векторного изображения, известный как SVG, позволяет создавать диаграммы и значки. Можем ли мы вставить изображение в блокнот? Мы можем вставить изображение в блокнот, используя параметр вставки изображения на панели инструментов. скопировали изображение, вы можете использовать текстовый процессор, такой как Microsoft Word, чтобы сохранить его. Этот тег сообщает браузеру, что нужно получить и отобразить изображение. Атрибут src указывает URL-адрес отображаемого изображения. Атрибут alt предоставляет альтернативный текст для изображения на случай, если изображение не может быть отображено. Как вставить изображение в HTML для начинающих Тег img используется для размещения изображения на странице HTML. Поскольку это пустой тег, он не требует, чтобы закрывающий тег содержал какие-либо атрибуты. Тег img> должен использоваться внутри вашего тела. Добавьте URL в тело. Четвертый урок расскажет вам, как вставить изображение в HTML. HTML упрощает добавление абзаца, заключая в него как текст, так и теги HTML. С другой стороны, процесс вставки изображения более сложен. Затем скопируйте и вставьте код сегодняшнего дня в свой собственный документ. Несмотря на отсутствие в HTML5 требований к закрывающим элементам, я рекомендую включать традиционные закрывающие теги для всех элементов, чтобы избежать путаницы.
скопировали изображение, вы можете использовать текстовый процессор, такой как Microsoft Word, чтобы сохранить его. Этот тег сообщает браузеру, что нужно получить и отобразить изображение. Атрибут src указывает URL-адрес отображаемого изображения. Атрибут alt предоставляет альтернативный текст для изображения на случай, если изображение не может быть отображено. Как вставить изображение в HTML для начинающих Тег img используется для размещения изображения на странице HTML. Поскольку это пустой тег, он не требует, чтобы закрывающий тег содержал какие-либо атрибуты. Тег img> должен использоваться внутри вашего тела. Добавьте URL в тело. Четвертый урок расскажет вам, как вставить изображение в HTML. HTML упрощает добавление абзаца, заключая в него как текст, так и теги HTML. С другой стороны, процесс вставки изображения более сложен. Затем скопируйте и вставьте код сегодняшнего дня в свой собственный документ. Несмотря на отсутствие в HTML5 требований к закрывающим элементам, я рекомендую включать традиционные закрывающие теги для всех элементов, чтобы избежать путаницы. Мы должны включить атрибут alt и значение, чтобы использовать наше изображение. Когда изображение не загружено или если зритель слеп, эта функция используется для предоставления текстовой альтернативы. Как вставить изображения в ваш HTML-документТег img> используется для загрузки изображения в ваш HTML-документ. Вот отличный пример: *****бр. [br]img src=myimage.png[/br] URL-адрес также можно указать с помощью атрибута src тега *img> в дополнение к URL-адресу изображения. В качестве примера используйте следующую фразу: «br». br> img src=»myimage.png» URL установлен как myimage-large.png 2x, myimage-medium.png 1x. Если вы хотите включить файл PNG в свою HTML-страницу, укажите его размер с помощью атрибута srcset. Как добавить фоновое изображение в HTML с помощью блокнота . Для этого просто откройте свой HTML-документ в Блокноте (или предпочитаемом вами текстовом редакторе) и вставьте следующий код в раздел вашей страницы: Обязательно замените «image.jpg» именем и местоположением изображения, которое вы хотите использовать.
Мы должны включить атрибут alt и значение, чтобы использовать наше изображение. Когда изображение не загружено или если зритель слеп, эта функция используется для предоставления текстовой альтернативы. Как вставить изображения в ваш HTML-документТег img> используется для загрузки изображения в ваш HTML-документ. Вот отличный пример: *****бр. [br]img src=myimage.png[/br] URL-адрес также можно указать с помощью атрибута src тега *img> в дополнение к URL-адресу изображения. В качестве примера используйте следующую фразу: «br». br> img src=»myimage.png» URL установлен как myimage-large.png 2x, myimage-medium.png 1x. Если вы хотите включить файл PNG в свою HTML-страницу, укажите его размер с помощью атрибута srcset. Как добавить фоновое изображение в HTML с помощью блокнота . Для этого просто откройте свой HTML-документ в Блокноте (или предпочитаемом вами текстовом редакторе) и вставьте следующий код в раздел вашей страницы: Обязательно замените «image.jpg» именем и местоположением изображения, которое вы хотите использовать. Вы также можете использовать здесь полный URL-адрес, если ваше изображение размещено на удаленном сервере. Вот и все! Ваше фоновое изображение теперь будет видно всякий раз, когда кто-то просматривает вашу страницу в веб-браузере. Поскольку HTML 5 не поддерживает атрибут фона HTML, добавление фона в документ html требует использования внутренней опции CSS. Эти шаги можно использовать для быстрого просмотра изображения на веб-странице. Если наше изображение хранится в том же каталоге, что и файл HTML, введите путь к изображению в атрибуте Background. Следуя этим шагам, мы можем легко просмотреть изображение на веб-странице. Чтобы получить доступ к Html-коду, мы должны сначала ввести его в любом текстовом редакторе или открыть исходный Html-файл. Чтобы создать фоновое изображение, мы должны использовать внутренний CSS. Наконец, мы должны сохранить документ и выполнить выполнение кода в текстовом редакторе. Как вставить изображение в HTML из папки. Чтобы вставить изображение из папки в ваш HTML-код, вам нужно будет использовать тег img src.
Вы также можете использовать здесь полный URL-адрес, если ваше изображение размещено на удаленном сервере. Вот и все! Ваше фоновое изображение теперь будет видно всякий раз, когда кто-то просматривает вашу страницу в веб-браузере. Поскольку HTML 5 не поддерживает атрибут фона HTML, добавление фона в документ html требует использования внутренней опции CSS. Эти шаги можно использовать для быстрого просмотра изображения на веб-странице. Если наше изображение хранится в том же каталоге, что и файл HTML, введите путь к изображению в атрибуте Background. Следуя этим шагам, мы можем легко просмотреть изображение на веб-странице. Чтобы получить доступ к Html-коду, мы должны сначала ввести его в любом текстовом редакторе или открыть исходный Html-файл. Чтобы создать фоновое изображение, мы должны использовать внутренний CSS. Наконец, мы должны сохранить документ и выполнить выполнение кода в текстовом редакторе. Как вставить изображение в HTML из папки. Чтобы вставить изображение из папки в ваш HTML-код, вам нужно будет использовать тег img src. Этот тег сообщает браузеру, где находится изображение. За тегом img src следует путь к изображению. Если изображение находится в той же папке, что и html-файл, вы можете просто использовать имя изображения. Если изображение находится в другой папке, вам нужно будет использовать полный путь к изображению. Изображения являются важным компонентом HTML, позволяющим сделать страницу более выразительной и понятной. Изображения — это эффективный способ заинтересовать пользователя и поддерживать его интерес к содержимому страницы. В этом посте мы покажем вам, как добавить изображение из папки в документ HTML. Как поместить изображение в каталог в формате HTML? Этот тег используется для вставки изображения из папки в документ HTML. Путь к изображению задается атрибутом href тега img>. Чтобы указать путь, сначала напишите имя папки, затем обратную косую черту «/» и, наконец, напишите имя отображаемого изображения. Связывание с изображениями с помощью тега Img. Чтобы связать конкретное изображение в папке, вы должны использовать идентификатор изображения.
Этот тег сообщает браузеру, где находится изображение. За тегом img src следует путь к изображению. Если изображение находится в той же папке, что и html-файл, вы можете просто использовать имя изображения. Если изображение находится в другой папке, вам нужно будет использовать полный путь к изображению. Изображения являются важным компонентом HTML, позволяющим сделать страницу более выразительной и понятной. Изображения — это эффективный способ заинтересовать пользователя и поддерживать его интерес к содержимому страницы. В этом посте мы покажем вам, как добавить изображение из папки в документ HTML. Как поместить изображение в каталог в формате HTML? Этот тег используется для вставки изображения из папки в документ HTML. Путь к изображению задается атрибутом href тега img>. Чтобы указать путь, сначала напишите имя папки, затем обратную косую черту «/» и, наконец, напишите имя отображаемого изображения. Связывание с изображениями с помощью тега Img. Чтобы связать конкретное изображение в папке, вы должны использовать идентификатор изображения. Если вы хотите сделать ссылку на изображение в папке с изображениями, используйте следующее: *br Вы можете связать изображение с URL-адресом: http://www.media.com/files/files/image.html. Изображение в папке? Следует выбрать первое изображение, которое вы хотите перетащить, затем удерживайте клавишу Shift, пока не будет выбрано последнее изображение, которое вы хотите перетащить. С помощью этой новой функции вы можете быстро перетаскивать изображения в папку. Как вставить изображения в документ. Изображение можно добавить в документ различными способами. В зависимости от предпочитаемого метода вы можете загрузить изображение со своего компьютера или использовать одно из множества бесплатных изображений, доступных в Интернете. Если вы выберете любой маршрут, внимательно прочитайте инструкции, чтобы убедиться, что картинка размещена правильно. Вы можете легко вставлять фотографии на свой компьютер с помощью клавиатуры. Сюда можно вставить изображение, выбрав «Вставка» > «Изображения». Вы сможете найти все изображения на вашем компьютере, нажав на них.
Если вы хотите сделать ссылку на изображение в папке с изображениями, используйте следующее: *br Вы можете связать изображение с URL-адресом: http://www.media.com/files/files/image.html. Изображение в папке? Следует выбрать первое изображение, которое вы хотите перетащить, затем удерживайте клавишу Shift, пока не будет выбрано последнее изображение, которое вы хотите перетащить. С помощью этой новой функции вы можете быстро перетаскивать изображения в папку. Как вставить изображения в документ. Изображение можно добавить в документ различными способами. В зависимости от предпочитаемого метода вы можете загрузить изображение со своего компьютера или использовать одно из множества бесплатных изображений, доступных в Интернете. Если вы выберете любой маршрут, внимательно прочитайте инструкции, чтобы убедиться, что картинка размещена правильно. Вы можете легко вставлять фотографии на свой компьютер с помощью клавиатуры. Сюда можно вставить изображение, выбрав «Вставка» > «Изображения». Вы сможете найти все изображения на вашем компьютере, нажав на них. Если вы хотите использовать другое изображение, выберите его из списка. Изображение, которое вы хотите использовать, должно быть найдено в Интернете, прежде чем вы сможете его использовать. В Интернете доступно множество бесплатных изображений, но вы должны внимательно прочитать инструкции, чтобы убедиться, что изображение размещено правильно. Большое количество изображений можно использовать в качестве фона или как часть стокового изображения. Если вы хотите включить изображение в свой документ, обязательно укажите владельца изображения. После того, как вы выбрали изображение, убедитесь, что оно правильно размещено в документе. Размещение картинок внизу страниц иногда ошибочно. В некоторых случаях картинки могут быть вставлены в другое место в тексте или между абзацами. Если у вас возникли проблемы с вставкой изображения, вы можете обратиться за помощью к другу или обратиться за помощью в Интернете. После того, как вы вставили изображение, обязательно сохраните документ. Вы также можете включить заголовок и описание, если хотите.
Если вы хотите использовать другое изображение, выберите его из списка. Изображение, которое вы хотите использовать, должно быть найдено в Интернете, прежде чем вы сможете его использовать. В Интернете доступно множество бесплатных изображений, но вы должны внимательно прочитать инструкции, чтобы убедиться, что изображение размещено правильно. Большое количество изображений можно использовать в качестве фона или как часть стокового изображения. Если вы хотите включить изображение в свой документ, обязательно укажите владельца изображения. После того, как вы выбрали изображение, убедитесь, что оно правильно размещено в документе. Размещение картинок внизу страниц иногда ошибочно. В некоторых случаях картинки могут быть вставлены в другое место в тексте или между абзацами. Если у вас возникли проблемы с вставкой изображения, вы можете обратиться за помощью к другу или обратиться за помощью в Интернете. После того, как вы вставили изображение, обязательно сохраните документ. Вы также можете включить заголовок и описание, если хотите. Наконец, убедитесь, что документ доступен вашим друзьям, чтобы они могли воспользоваться документом. Выделите все изображение, нажав Ctrl+A на клавиатуре. Скопируйте изображение, нажав Ctrl+C. Откройте «Блокнот» и вставьте изображение, нажав Ctrl+V. Поскольку «Блокнот» — это текстовый редактор, вы не можете изменить шрифт или курсив. Текст можно скопировать из любого файла или документа, не защищенного паролем, например из защищенного PDF-файла. Программа «Блокнот» особенно полезна для копирования и вставки блоков текста из других программ. Четвертый шаг — выделить конец текста, удерживая нажатой кнопку мыши. Шаг 5 наводит курсор на выделенный текст и затем нажимает правую кнопку мыши. Найдите и щелкните в любом месте документа «Блокнот», где вы хотите, чтобы ваш курсор отображался на шаге 6. Шаг 7 — сохранить файл как значок «Блокнот». Как поместить изображение в «Блокнот». . Блокнот должен быть открыт. Таким образом создайте новый документ. Чтобы создать изображение Блокнота, скопируйте и вставьте текст, который хотите использовать.
Наконец, убедитесь, что документ доступен вашим друзьям, чтобы они могли воспользоваться документом. Выделите все изображение, нажав Ctrl+A на клавиатуре. Скопируйте изображение, нажав Ctrl+C. Откройте «Блокнот» и вставьте изображение, нажав Ctrl+V. Поскольку «Блокнот» — это текстовый редактор, вы не можете изменить шрифт или курсив. Текст можно скопировать из любого файла или документа, не защищенного паролем, например из защищенного PDF-файла. Программа «Блокнот» особенно полезна для копирования и вставки блоков текста из других программ. Четвертый шаг — выделить конец текста, удерживая нажатой кнопку мыши. Шаг 5 наводит курсор на выделенный текст и затем нажимает правую кнопку мыши. Найдите и щелкните в любом месте документа «Блокнот», где вы хотите, чтобы ваш курсор отображался на шаге 6. Шаг 7 — сохранить файл как значок «Блокнот». Как поместить изображение в «Блокнот». . Блокнот должен быть открыт. Таким образом создайте новый документ. Чтобы создать изображение Блокнота, скопируйте и вставьте текст, который хотите использовать. Щелкнув меню «Файл» и выбрав «Сохранить как», вы можете сохранить документ. В диалоговом окне «Сохранить как» введите имя файла HTML в текстовое поле. Нажав Сохранить, вы можете сделать его копию. В документ HTML следует добавить следующий код: *br В IMG я включил URL-адрес для файла .JPG, который имеет следующий формат: [URL]IMG.JPG[/URL]. Программа бесплатна для участия. Вы должны сохранить ее в своем HTML-файле. HTML-код изображения NotepadImage-код в HTML позволяет размещать изображения на вашем веб-сайте. Для этого вам необходимо сохранить файл изображения на вашем компьютере. Затем вы можете использовать HTML-код, чтобы вставить изображение на свой веб-сайт. Код для этого обычно предоставляется веб-сайтом, который вы используете для размещения своего веб-сайта. HTML-теги изображенийТеги изображений используются в HTML для встраивания изображений в веб-страницу. Технически изображения не вставляются на веб-страницу; изображения связаны с веб-страницами. Тег создает пространство для хранения ссылочного изображения.
Щелкнув меню «Файл» и выбрав «Сохранить как», вы можете сохранить документ. В диалоговом окне «Сохранить как» введите имя файла HTML в текстовое поле. Нажав Сохранить, вы можете сделать его копию. В документ HTML следует добавить следующий код: *br В IMG я включил URL-адрес для файла .JPG, который имеет следующий формат: [URL]IMG.JPG[/URL]. Программа бесплатна для участия. Вы должны сохранить ее в своем HTML-файле. HTML-код изображения NotepadImage-код в HTML позволяет размещать изображения на вашем веб-сайте. Для этого вам необходимо сохранить файл изображения на вашем компьютере. Затем вы можете использовать HTML-код, чтобы вставить изображение на свой веб-сайт. Код для этого обычно предоставляется веб-сайтом, который вы используете для размещения своего веб-сайта. HTML-теги изображенийТеги изображений используются в HTML для встраивания изображений в веб-страницу. Технически изображения не вставляются на веб-страницу; изображения связаны с веб-страницами. Тег создает пространство для хранения ссылочного изображения. Тег имеет два обязательных атрибута: src и alt. Атрибут src содержит путь к изображению, которое вы хотите вставить. Атрибут alt — это текстовое описание изображения, которое отображается, если изображение не может быть показано. HTML-тег изображения — это метод, используемый для отображения изображения, когда оно фактически не встроено в страницу. Тег изображения, который использовался для извлечения и отображения изображения, появится в зависимости от используемого кода. Оптимизируя изображение вашего сайта, вы можете оптимизировать его поисковую оптимизацию. Если вы хотите вручную добавить изображение на свою страницу, мы покажем вам, как это сделать. Этот тег добавляет тег «Изображение», который можно найти в верхнем левом углу HTML-страницы. Теги изображений — это тип панели управления, которая позволяет вам настроить внешний вид изображения и оптимизировать его для поисковых систем. Тег изображения используется для прикрепления изображения к странице, чтобы оно отображалось в соответствующем контексте.
Тег имеет два обязательных атрибута: src и alt. Атрибут src содержит путь к изображению, которое вы хотите вставить. Атрибут alt — это текстовое описание изображения, которое отображается, если изображение не может быть показано. HTML-тег изображения — это метод, используемый для отображения изображения, когда оно фактически не встроено в страницу. Тег изображения, который использовался для извлечения и отображения изображения, появится в зависимости от используемого кода. Оптимизируя изображение вашего сайта, вы можете оптимизировать его поисковую оптимизацию. Если вы хотите вручную добавить изображение на свою страницу, мы покажем вам, как это сделать. Этот тег добавляет тег «Изображение», который можно найти в верхнем левом углу HTML-страницы. Теги изображений — это тип панели управления, которая позволяет вам настроить внешний вид изображения и оптимизировать его для поисковых систем. Тег изображения используется для прикрепления изображения к странице, чтобы оно отображалось в соответствующем контексте. Поскольку все современные браузеры поддерживают эти коды тегов изображения, это не затрагивает вас и ваших посетителей. Инструмент Site Audit способен выполнить более 130 проверок вашего веб-сайта. Тег изображения — это компонент оптимизации и оформления вашего веб-сайта, а также взаимодействия с пользователем и поисковой оптимизации. Используя инструмент аудита сайта, убедитесь, что код вашего изображения верен и что он не опубликован.
Поскольку все современные браузеры поддерживают эти коды тегов изображения, это не затрагивает вас и ваших посетителей. Инструмент Site Audit способен выполнить более 130 проверок вашего веб-сайта. Тег изображения — это компонент оптимизации и оформления вашего веб-сайта, а также взаимодействия с пользователем и поисковой оптимизации. Используя инструмент аудита сайта, убедитесь, что код вашего изображения верен и что он не опубликован.
Вставка изображений в сообщение электронной почты
Чтобы добавить изображения в сообщение электронной почты.
Эта процедура также показывает, как редактировать изображение, добавлять альтернативный текст и выбирать правильную обработку изображения.
Вы создали сообщение электронной почты вручную в Mapp Engage.
Вы можете добавлять изображения непосредственно в код HTML или с помощью графического редактора.
Добавить изображение с кодом HTML
- Создайте или отредактируйте сообщение электронной почты и перейдите к шагу 2.
 Содержание мастера создания сообщений.
Содержание мастера создания сообщений.
⇒ По умолчанию шаг 2. Содержимое открывается в представлении HTML-код.
Изображения в HTML-коде помечаются тегом. Вставьте изображение в HTML-код с тегом
 .
.
Тег содержит атрибут src с изображением и путем к расположению файла. В теге можно изменить многие свойства изображения, например высоту изображения или границу. - Введите альтернативный текст для изображения. Атрибут alt определяет текст, который почтовый клиент отображает, когда изображение недоступно или изображения отключены. Замещающий текст важен для контактов, использующих программу чтения с экрана.
Пример:
- Чтобы сохранить изменения, нажмите Сохранить как черновик .
Добавление изображения с помощью графического редактора
- Создайте или отредактируйте сообщение электронной почты и перейдите к шагу 2.
 Содержимое мастера создания сообщения.
Содержимое мастера создания сообщения.
⇒ По умолчанию шаг 2. Содержимое открывается в представлении HTML-код. - Нажмите Редактор HTML .
⇒ Откроется представление Редактор HTML. - Нажмите
⇒ Откроется окно Свойства изображения. - В поле ввода URL введите местоположение изображения. Например, http://website.com/media/assets/apple.jpg
Или нажмите Browse Server, чтобы загрузить изображение из хранилища материалов Mapp Engage.
В поле Альтернативный текст введите альтернативный текст для изображения. Атрибут alt определяет текст, который почтовый клиент отображает, когда изображение недоступно или изображения отключены. Замещающий текст важен для контактов, использующих программу чтения с экрана. - Чтобы превратить изображение в ссылку на веб-сайт, щелкните вкладку Ссылка . Когда ваш контакт щелкает изображение, веб-сайт открывается в веб-браузере.

В поле ввода URL введите целевой URL. В раскрывающемся списке «Цель» выберите, будет ли ссылка открываться в новом окне браузера или в том же окне браузера. - Чтобы сохранить изменения, нажмите OK .
Выберите метод обработки изображения
- Создайте или отредактируйте сообщение электронной почты и перейдите к шаг 2. Содержимое мастера создания сообщений.
⇒ По умолчанию шаг 2. Контент открывается в виде HTML-кода. - Разверните область Дополнительные параметры .
В области Обработка изображений выберите, как Mapp Engage будет обрабатывать изображения в электронном письме.
.0005 Mapp Engage никоим образом не изменяет адрес изображения. Когда электронное письмо загружается в папку «Входящие», изображения загружаются с указанного вами URL-адреса. Используйте этот параметр, если ссылка содержит дополнительную информацию.

Изображения встроены (офлайн HTML) Этот параметр увеличивает размер ваших сообщений электронной почты.
Используйте этот параметр, если хотите, чтобы получатели электронной почты могли видеть изображения даже в автономном режиме. Когда вы отправляете электронное письмо, Mapp Engage извлекает изображения с указанного вами адреса изображения. Mapp Engage изменяет адреса изображений в электронной почте (HTML-теги) на встроенные изображения, а не на внешний адрес. В результате почтовый клиент должен получить изображения с внешнего адреса, чтобы отобразить изображения в папке «Входящие». Если Mapp Engage не может получить одно или несколько изображений, система попросит вас загрузить отсутствующие изображения. Этот метод никак не влияет на пиксель слежения. Пиксель отслеживания по-прежнему размещается на сервере Mapp Engage.
Дополнительные сведения см. в разделе Загрузка отсутствующих изображений (окно).


 Содержание мастера создания сообщений.
Содержание мастера создания сообщений. 
 Содержимое мастера создания сообщения.
Содержимое мастера создания сообщения.