Таблица цветов html
Обновлено: Опубликовано: Александр
Здравствуйте, друзья!
Представляю Вашему вниманию необходимую каждому веб-мастеру таблицу html — цветов, ещё ее называют таблицей безопасных цветов с HEX и RGB обозначениями цветов.
Как я уже упоминал в первых уроках, посвященных HTML, важное значение имеет кроссбраузерность сайта, именно поэтому в сайтостроении и дизайне следует придерживаться цветов, представленных в таблице ниже.
Преимущество данных цветов в том, что они будут отображаться такими, какие они есть на самом деле в любом браузере, в то время, как цвет вне данного списка, может интерпретироваться браузерами, в силу технических особенностей последних, по-разному, например, где-то фиолетовый, где-то розовый, где-то сиреневый, а где-то вообще непонятно какой.
Читать RGB — код следует именно в порядке букв: R — первое число до точки, G — второе число до точки и B — третье число кода.
Таблица из 216 цветов, представленная ниже, содержит только те цвета, которые гарантированно будут отображаться правильно. Поэтому данные цвета называют безопасными — Вы не опасаетесь передать читателям Вашего сайта цвет, который у Вас был одним, а у них станет другим.
Используйте цвета HTML от Nejalko.ru для текстов, графики, фона, и они всегда будут выглядеть так, как должны!
Верхнее цифровое значение — это безопасные HTML — цвета или HEX — код, спокойно распознаваемый веб-приложениями.
Нижнее значение — это RGB — код для графических редакторов.
Для Вашего удобства, HTML-цвета представлены сразу со знаком «#», то есть их сразу можно копировать и вставлять в HTML — код:
| #000000 0.0.0 | #000033 0.0.51 | #000066 0.  0.102 0.102 | #000099 0.0.153 | #0000CC 0.0.204 | #0000FF 0.0.255 |
| #003300 0.51.0 | #003333 0.51.51 | #003366 0.51.102 | #003399 0.51.153 | #0033CC 0.51.204 | #0033FF 0.51.255 |
| #006600 0.102.0 | #006633 0.102.51 | #006666 0.102.102 | #006699 0.102.153 | #0066CC 0.102.204 | #0066FF 0.102.255 |
| #009900 0.  153.0 153.0 | #009933 0.153.51 | #009966 0.153.102 | #009999 0.153.153 | #0099CC 0.153.204 | #0099FF 0.153.255 |
| #00CC00 0.204.0 | #00CC33 0.204.51 | #00CC66 0.204.102 | #00CC99 0.204.153 | #00CCCC 0.204.204 | #00CCFF 0.204.255 |
| #00FF00 0.255.0 | #00FF33 0.255.51 | #00FF66 0.255.102 | #00FF99 0.255.153 | #00FFCC 0.  255.204 255.204 | #00FFFF 0.255.255 |
| #330000 51.0.0 | #330033 51.0.51 | #330066 51.0.102 | #330099 51.0.153 | #3300CC 51.0.204 | #3300FF 51.0.255 |
| #333300 51.51.0 | 51.51.51 | #333366 51.51.102 | #333399 51.51.153 | #3333CC 51.51.204 | #3333FF 51.51.255 |
| #336600 51.102.0 | #336633 51.102.51 | #336666 51.  102.102 102.102 | #336699 51.102.153 | #3366CC 51.102.204 | #3366FF 51.102.255 |
| #339900 51.153.0 | #339933 51.153.51 | #339966 51.153.102 | #339999 51.153.153 | #3399CC 51.153.204 | #3399FF 51.153.255 |
| #33CC00 51.204.0 | #33CC33 51.204.51 | #33CC66 51.204.102 | #33CC99 51.204.153 | #33CCCC 51.204.204 | #33CCFF 51.204.255 |
| #33FF00 51.  255.0 255.0 | #33FF33 51.255.51 | #33FF66 51.255.102 | #33FF99 51.255.153 | #33FFCC 51.255.204 | #33FFFF 51.255.255 |
| #660000 102.0.0 | #660033 102.0.51 | #660066 102.0.102 | #660099 102.0.153 | #6600CC 102.0.204 | #6600FF 102.0.255 |
| #663300 102.51.0 | #663333 102.51.51 | #663366 102.51.102 | #663399 102.51.153 | #6633CC 102.  51.204 51.204 | #6633FF 102.51.255 |
| #666600 102.102.0 | #666633 102.102.51 | #666666 102.102.102 | #666699 102.102.153 | #6666CC 102.102.204 | #6666FF 102.102.255 |
| #669900 102.153.0 | #669933 102.153.51 | #669966 102.153.102 | #669999 102.153.153 | #6699CC 102.153.204 | #6699FF 102.153.255 |
| #66CC00 102.204.0 | #66CC33 204.51 204.51 | #66CC66 102.204.102 | #66CC99 102.204.153 | #66CCCC 102.204.204 | #66CCFF 102.204.255 |
| #66FF00 102.255.0 | #66FF33 102.255.51 | #66FF66 102.255.102 | #66FF99 102.255.153 | #66FFCC 102.255.204 | #66FFFF 102.255.255 |
| #990000 153.0.0 | #990033 153.0.51 | #990066 153.0.102 | #990099 153.0.153 | #9900CC 153.0.204 | #9900FF 153.  0.255 0.255 |
| #993300 153.51.0 | #993333 153.51.51 | #993366 153.51.102 | #993399 153.51.153 | #9933CC 153.51.204 | #9933FF 153.51.255 |
| #996600 153.102.0 | #996633 153.102.51 | #996666 153.102.102 | #996699 153.102.153 | #9966CC 153.102.204 | #9966FF 153.102.255 |
| #999900 153.153.0 | #999933 153.153.102 | #999966 153.  153.51 153.51 | #999999 153.153.153 | #9999CC 153.153.204 | #9999FF 153.153.255 |
| #99CC00 153.204.0 | #99CC33 153.204.51 | #99CC66 153.204.102 | #99CC99 153.204.153 | #99CCCC 153.204.204 | #99CCFF 153.204.255 |
| #99FF00 153.255.0 | #99FF33 153.255.51 | #99FF66 153.255.102 | #99FF99 153.255.153 | #99FFCC 153.255.204 | #99FFFF 153.  255.255 255.255 |
| #CC0000 204.0.0 | #CC0033 204.0.51 | #CC0066 204.0.102 | #CC0099 204.0.153 | #CC00CC 204.0.204 | #CC00FF 204.0.255 |
| #CC3300 204.51.0 | #CC3333 204.51.51 | #CC3366 204.51.102 | #CC3399 204.51.153 | #CC33CC 204.51.204 | #CC33FF 204.51.255 |
| #CC6600 204.102.0 | #CC6633 204.102.51 | #CC6666 204.102.102 | #CC6699 204.  102.153 102.153 | #CC66CC 204.102.204 | #CC66FF 204.102.255 |
| #CC9900 204.153.0 | #CC9933 204.153.51 | #CC9966 204.153.102 | #CC9999 204.153.153 | #CC99CC 204.153.204 | #CC99FF 204.153.255 |
| #CCCC00 204.204.0 | #CCCC33 204.204.51 | #CCCC66 204.204.102 | #CCCC99 204.204.153 | #CCCCCC 204.204.204 | #CCCCFF 204.204.255 |
| #CCFF00 204.  255.0 255.0 | #CCFF33 204.255.51 | #CCFF66 204.255.102 | #CCFF99 204.255.153 | #CCFFCC 204.255.204 | #CCFFFF 204.255.255 |
| #FF0000 255.0.0 | #FF0033 255.0.51 | #FF0066 255.0.102 | #FF0099 255.0.153 | #FF00CC 255.0.204 | #FF00FF 255.0.255 |
| #FF3300 255.51.0 | #FF3333 255.51.51 | #FF3366 255.51.102 | #FF3399 255.51.153 | #FF33CC 255.  51.204 51.204 | #FF33FF 255.51.255 |
| #FF6600 255.102.0 | #FF6633 255.102.51 | #FF6666 255.102.102 | #FF6699 255.102.153 | #FF66CC 255.102.204 | #FF66FF 255.102.255 |
| #FF9900 255.153.0 | #FF9933 255.153.51 | #FF9966 255.153.102 | #FF9999 255.153.153 | #FF99CC 255.153.204 | #FF99FF 255.153.255 |
| #FFCC00 255.204.0 | #FFCC33 255.  204.51 204.51 | #FFCC66 255.204.102 | #FFCC99 255.204.153 | #FFCCCC 255.204.204 | #FFCCFF 255.204.255 |
| #FFFF00 255.255.0 | #FFFF33 255.255.51 | #FFFF66 255.255.102 | #FFFF99 255.255.153 | #FFFFCC 255.255.204 | #FFFFFF 255.255.255 |
Поделиться в соцсетях
Еще материалы по теме:
Коды html цветов онлайн
Диаграмма цветов в HTML
Таблица HTML цветов
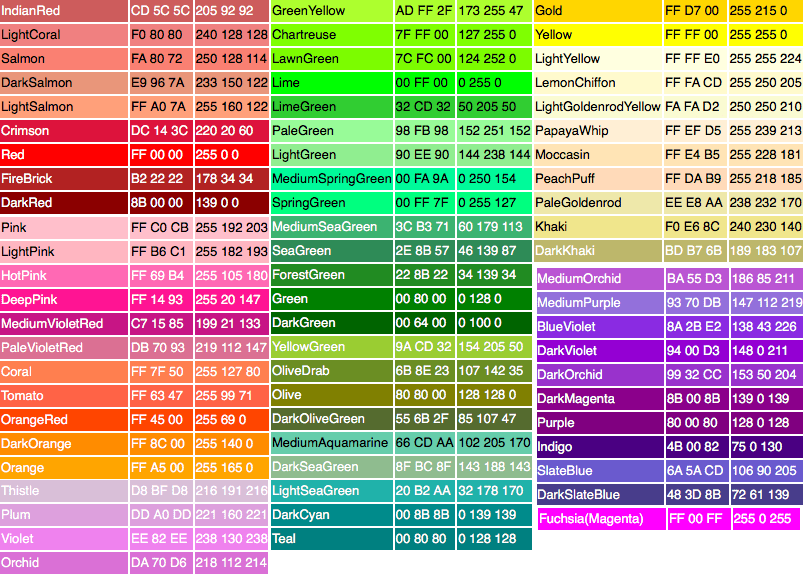
Имена цветов в HTML не чувствительны к регистру, и могут записываться в любой форме
Также стоит отметить, что имея 147 различных ключевых слов (17 старых и 130 новых), не все цвета в этом списке уникальны. Некоторые имена обозначают один и тот же цвет. Так, например, и Grey, и Gray обозначают 50-процентный серый цвет #808080, а Magenta — это лишь синоним HTML цвета Fuchsia, и ссылается на шестнадцатеричный код цвета #FF00FF.
Некоторые имена обозначают один и тот же цвет. Так, например, и Grey, и Gray обозначают 50-процентный серый цвет #808080, а Magenta — это лишь синоним HTML цвета Fuchsia, и ссылается на шестнадцатеричный код цвета #FF00FF.
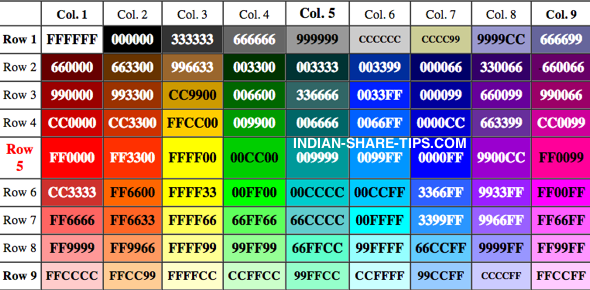
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Следует нажать на цветовую ячейку, дабы получить код цвета для данного цвета.
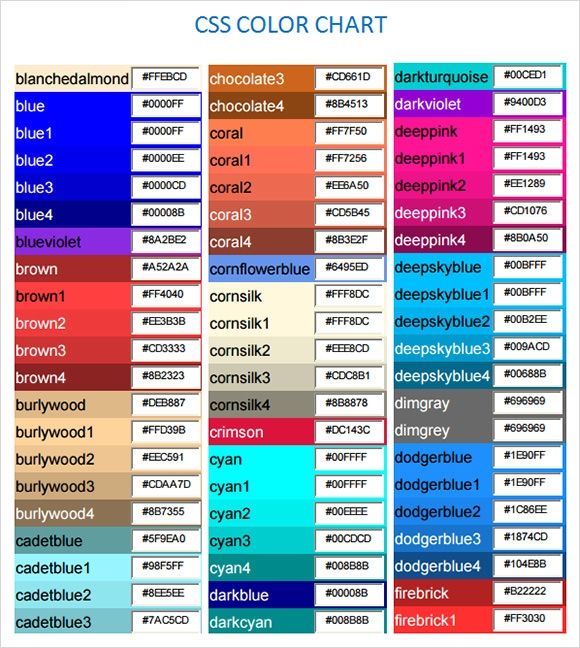
Селектор цветовой гаммы в HTML
Для избрания цветовой гаммы используйте перемещение горизонтального ползунка, а потом просто кликните на цветовую ячейку, что располагается слева, дабы получить код цвета HTML для необходимого оттенка. Весь этот процесс довольно простой в использовании, поэтому лишних вопросов не должен вызывать у вас.
Теория по цветовым кодам HTML
Вы постоянно спрашиваете себя такой вопрос: “ Означает ли что-нибудь такая странная комбинация из набора латинский букв и цифр?” Ответ на такой вопрос – конечно же, значит. Давайте разберемся, что же она означает.
Типажи кодов HTML:
Все коды подобного формата всегда будут состоять из символов #, а также 6 букв или же цифр. Применяется шестнадцатеричная система всего счисления. К примеру, FF в шестнадцатеричной системе будет напрямую отвечать за цифру 255 в десятеричной. Подробнее по всем этим системам и их счислению вы можете почитать в других статьях, так вам будет понятнее, если вы совсем не разбираетесь в этой теме.
Обозначение каждого символа
Самыми первыми парами таких символов в коде цветовой гаммы HTML станет обозначаться общее нахождение красного цвета. 00 – менее всего имеет насыщенность и FF – более всего имеет насыщенность. Третий и четвертый символы могут обозначать общую нахождение зеленого оттенка, а последующие, то есть пятый и шестой – синего. Подобным типом, когда мы соединяем различные по насыщенности оттенки разных цветов, у нас есть варианты получать практически всякий понравившейся нам цвет.
Самые яркие примеры
#FF0000 – Данным кодом мы можем сказать нашему браузеру некую команду показывать нам максимально вероятный красный цвет и вообще не показывать зеленые и синие оттенки. По конечному итогу, мы конечно же получаем истинно красный цвет.
#00FF00 – Данный код будет показывать лишь зеленый оттенок цвета, без дополнительно красного и синего
##0000FF – Данный код показывает нам только синий цвет, без дополнительных других цветов.
Имеется множество других комбинаций, которые по итогу будут нам выдавать и сочетания различных цветов, без дополнения других и наоборот. Изучайте все эти аспекты и применяйте их с умом на своих ресурсах.
Изучайте все эти аспекты и применяйте их с умом на своих ресурсах.
Похожие статьи:
Как найти код цвета в HTML
html5 месяцев назад
от Sharqa Hameed
Цвета играют жизненно важную роль в невербальной передаче информации. Веб-сайт с интерактивными цветами считается привлекательным и визуально привлекательным. Существуют различные методы применения цветов к элементам HTML: RGB, RGBA, HEX Code, HSLA и HSL. Однако вы можете найти цветовые коды, просматривая страницу, выбирая цвета из палитры цветов или используя функцию пипетки на панели инструментов разработчика.
В этом исследовании мы обсудим методы поиска цветового кода в HTML
- Путем проверки страницы
- С помощью функции пипетки
Способ 1. Поиск цветового кода в HTML путем проверки веб-страницы
Ниже приведены шаги для поиска цветового кода путем проверки страницы.
Шаг 1: Откройте веб-страницу
Сначала откройте нужную веб-страницу:
Шаг 2: Выберите вариант проверки
Щелкните правой кнопкой мыши на странице и выберите в меню пункт « Inspect », который обеспечит доступ к панели « Инструменты разработчика »:
В нижней части браузера отобразится вкладка:
Шаг 3: Настройте место панели инструментов разработчика
Нажав на три точки в углу, вы можете выбрать размещение панели. Например, мы выбрали выделенный зеленым значок. Кроме того, размер окна проверки можно изменить, перетащив его углы: 9Шаг 4. Выберите элемент для проверки 3
Наведите курсор на элемент, необходимо найти код цвета и нажать на него. В результате открывается вкладка « Стили » и отображаются свойства стиля выбранного элемента, из которых вы должны выбрать цвет, как показано в зеленом выделенном поле: 9Шаг 6: Выберите цвет из палитры цветов цвет. В то время как желтый прямоугольник представляет собой указатель, который постепенно изменяется, чтобы увидеть цвет выбранного элемента:
В то время как желтый прямоугольник представляет собой указатель, который постепенно изменяется, чтобы увидеть цвет выбранного элемента:
Шаг 7: Настройка прозрачности цвета
Вы также можете настроить прозрачность цвета, как показано в приведенном ниже GIF:
Способ 2. Поиск цветового кода в HTML с помощью функции «Пипетка»
Функцию «Пипетка» также можно использовать для выбора любого цвета на веб-странице. Эта функция очень удобна, поскольку позволяет выбрать цвет в любом месте отображаемого окна.
Примечание: Функция «Пипетка» представлена красным прямоугольником на изображении ниже:
Вот демонстрация работы инструмента «Пипетка»:
После выбора цвета элемента скопируйте код цвета и вставьте его в CSS своего проекта.
Заключение
Существуют различные методы применения цветов к элементам HTML: RGB, RGBA, HEX Code, HSLA и HSL. Коды цветов можно найти на любой веб-странице « Inspecting » или выбрав цвета из « палитры цветов » и с помощью функции « Пипетка ». В этой статье продемонстрирована процедура поиска цветовых кодов в HTML с подробными примерами.
В этой статье продемонстрирована процедура поиска цветовых кодов в HTML с подробными примерами.
Об авторе
Sharqa Hameed
Я энтузиаст Linux, я люблю читать каждый блог Linux в Интернете. У меня есть степень магистра в области компьютерных наук, и я увлечен обучением и преподаванием.
Посмотреть все сообщения
Какие существуют типы цветовых кодов в HTML?
Цветовые коды — это способ представления цветов в некотором формате, который может быть легко интерпретирован компьютерами. Существуют различные способы представления этих цветов. При добавлении цветов к любому элементу на странице мы используем эти цветовые коды.
Форматы, используемые для цветовых кодов в HTML:
- Шестнадцатеричные коды цветов
- Название цвета
- значений RGB
- HSL-значения
Шестнадцатеричные коды цветов
Шестнадцатеричные цветовые коды — самый популярный способ добавить любой цвет к HTML-элементам. Он состоит из трехбайтных шестнадцатеричных чисел, где каждый байт имеет пару символов. Шестнадцатеричный код цвета начинается с «#», за которым следуют 6 символов. Эти 6 символов должны быть шестнадцатеричным числом. То есть каждый символ может быть числом от [0-9] или письмо от [A-F].
Он состоит из трехбайтных шестнадцатеричных чисел, где каждый байт имеет пару символов. Шестнадцатеричный код цвета начинается с «#», за которым следуют 6 символов. Эти 6 символов должны быть шестнадцатеричным числом. То есть каждый символ может быть числом от [0-9] или письмо от [A-F].
Каждая пара шестнадцатеричных кодов имеет особое значение.
- Первые две переменные шестнадцатеричного кода представляют интенсивность красного цвета . Для более низкой интенсивности используйте 00, а для максимальной интенсивности используйте FF.
- Средняя двухпеременная шестнадцатеричного кода представляет интенсивность зеленого цвета .
- И последние две переменные шестнадцатеричного кода представляют интенсивность синего цвета.
Например #FFFFFF представляет белый цвет с самой высокой интенсивностью, а #000000 представляет черный цвет с самой низкой интенсивностью.
Вот небольшая программа для добавления цветов с помощью Hexcode. Мы использовали встроенный CSS для добавления цвета.
<голова>HTML <тело>Шестнадцатеричные коды цветов
Шестнадцатеричный код #FF0000- Только красный цвет без зеленого и синего
Шестнадцатеричный код #0000FF – Только синий цвет без зеленого и красного
Шестнадцатеричный код #00FF00 — только зеленый цвет без синего и красного
Шестнадцатеричный код #FFFF00- смесь красного и синего цветов
Шестнадцатеричный код #AAAAAA- означает оттенок серого
Шестнадцатеричный код #F25CBB- обозначает розовый оттенок
Выход
Вот вывод вышеуказанной программы.
Название цвета
Ученикам может быть сложно запомнить шестнадцатеричный код разных цветов. Таким образом, вы можете просто добавить название цвета, чтобы добавить цвета к элементу. HTML поддерживает 140 имен цветов. Некоторые примеры названий цветов: томатный, оранжевый, зеленый, синий и т. д.
HTML поддерживает 140 имен цветов. Некоторые примеры названий цветов: томатный, оранжевый, зеленый, синий и т. д.
<голова>HTML <тело>названия цветов
Аква
Багровый
даркорчид
слива
лимонно-шифоновый
бирюзовый
Выход
Мы добавили цвет фона к элементу, используя имена цветов.
Цветовые значения RGB
Есть еще один способ добавить цвета в HTML-элемент. Это использует значения RGB (красный, зеленый, синий).
Каждый параметр имеет значение от [0 до 255]. Значение определяет интенсивность каждого цвета. Например, rgb(255,0,0) отображает красный цвет, так как он имеет наибольшую интенсивность.
Вот пример добавления цвета с использованием значений RGB.
<голова>HTML <тело>Цвет RGB
rgb(0,255,0)
rgb(0,0,255)
rgb(0,0,0)
rgb(255 255 255)
rgba(100,150,175)
Выход
Значения цветов HSL
Значения HSL можно использовать для добавления цвета к элементу HTML.
