Коды для создания сайта: обзор основных команд
В наше время каждый уважающий себя бизнесмен, открывая дело, предстает перед необходимостью создания сайта. Так как реклама в интернете сейчас считается главным двигателем в продвижении товара или услуги.
Итак, начнем с того, что стоит ли делать сайт самостоятельно или все-таки необходимо обратиться к квалифицированным специалистам.
На данный момент много программ, с помощью которых есть возможность создать сайт самостоятельно, но результат может очень сильно огорчить. Так как незнание многих нюансов повлечет за собой как минимум потерю клиентов, как максимум убыток по карману предпринимателя.
Cetera Labs — профессионалы высокого класса
Можно рассмотреть приоритеты создания веб-сайт с помощью профессионалов, на примере Cetera Labs. Эта компания способна преподнести огромный спектр услуг:
- Создание и продвижение сайта.
- Сопровождение и техподдержку.
- Выполнять поставленные задачи в указанные сроки.

- Полная отчетность действий.
- Продвижения сайта в интернет ресурсах.
Инструменты создания сайтов
Браузер — это программа, которая предназначена для просмотров страниц в интернете, например в Опере или Мозилле. Когда щелкаете мышкой по странице, то браузер ссылается на страницу html, а тот в свое очередь обращается к серверу и перенаправляет (получив предварительно ответ на запрос) на необходимую страничку. Вот с помощью специальных команд (еще называются тегами) создаются веб-сайты.
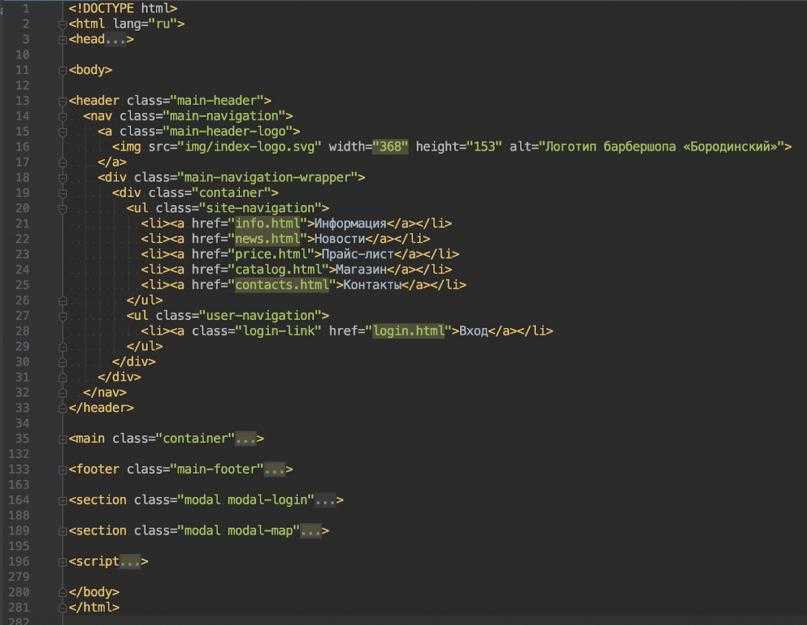
Выделяют основные команды для сайта:
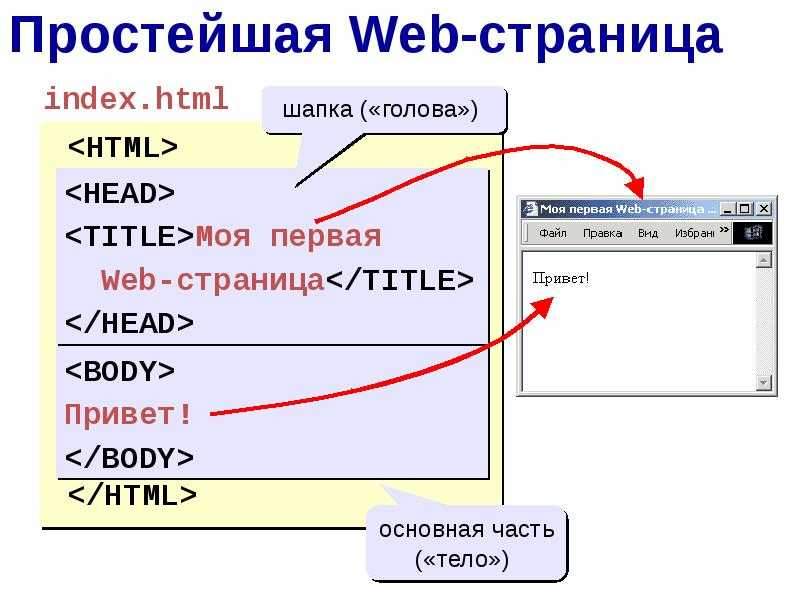
Само название команд для создания сайта говорит за себя. В этом разделе указывается служебная информация, которую не видно. Body — тело документа. Это часть или содержание, которое отображается. Head — это голова, основная часть.
К созданию каждого сайта требуется подходить грамотно. Так как раньше упоминалось, требуется не просто навыки, но и специальное образование. Есть некие коды для создания сайта, с помощью которых и происходит само написание сайта на техническом языке. Распространенным является HTML код, с помощью которого и происходит основная работа над сайтом:
Распространенным является HTML код, с помощью которого и происходит основная работа над сайтом:
- Абзац — при написании текста должен быть написан идеально.
- Код активации ссылки.
- Текст в рамке.
- Обтекания блока текста рекламы.
Сделав обзор темы можно с легкостью сказать, если Вы только понаслышке знакомы с этими терминами, то следует обратиться только к профессиональным людям! Cetera Labs — это компания, которая гарантирует качество и надежность выполнения поставленных задач!
Закажите сайт у нас
Ваше имя* Ваш телефон* Ваш Email*
Принимаю условия обработки персональных данных
Создание сайтов
Создание сайтов
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
Поделиться в соц. сетях:
HTML-код — что это такое?
HTML (от англ. HyperText Markup Language, «язык разметки гипертекста») — это стандартизированный язык разметки для создания страниц в интернете.
HyperText Markup Language, «язык разметки гипертекста») — это стандартизированный язык разметки для создания страниц в интернете.
Браузер обрабатывает документы, созданные с помощью этого языка, — и посетитель сайта видит веб-страницу на экране своего компьютера или телефона.
История появления
Британец Тим Бернерс-Ли в Женевском ЦЕРНе изобрел язык гипертекстовой разметки для того, чтобы иметь возможность создавать разметку и оформление документов во всемирной паутине (WWW — World Wide Web). Кстати, сам проект WWW был разработан также в стенах ЦЕРНа под руководством всё того же Тима Бернерса-Ли.
Точной даты создания HTML нет, его разрабатывали в период между 1986 и 1991 годами.
Проект HTML достаточно быстро набрал популярность благодаря следующим факторам:
Простота. Синтаксис HTML был достаточно прост и ограничен, чтобы документы с его помощью могли создавать люди без специальных знаний в программировании и вёрстке.

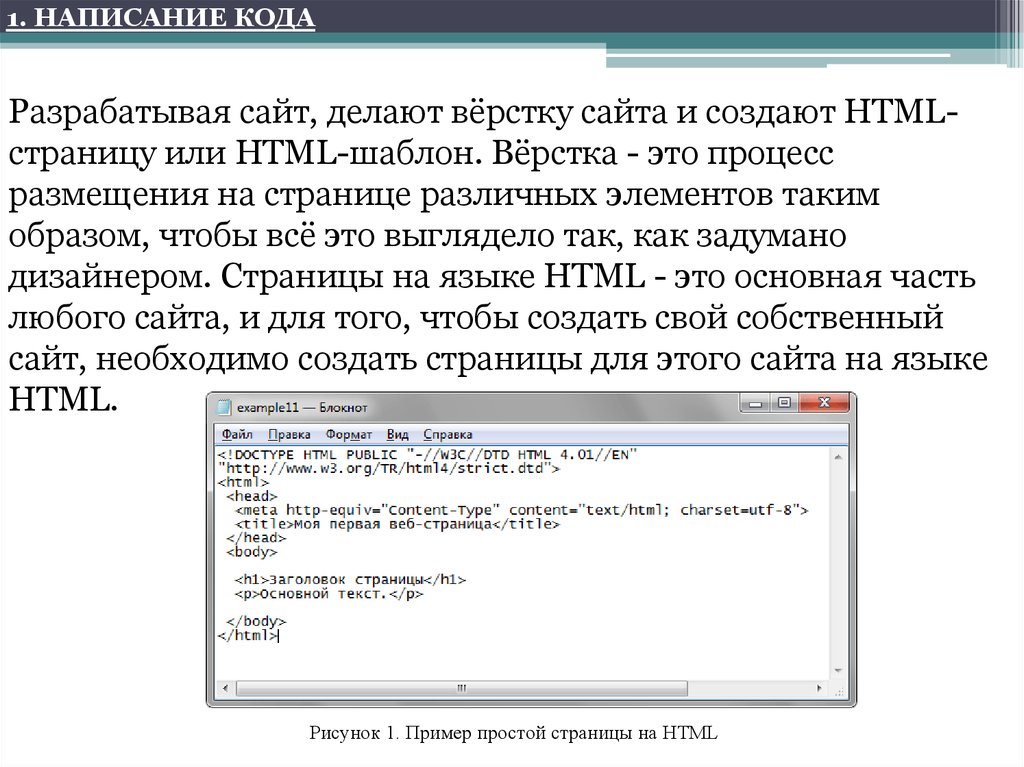
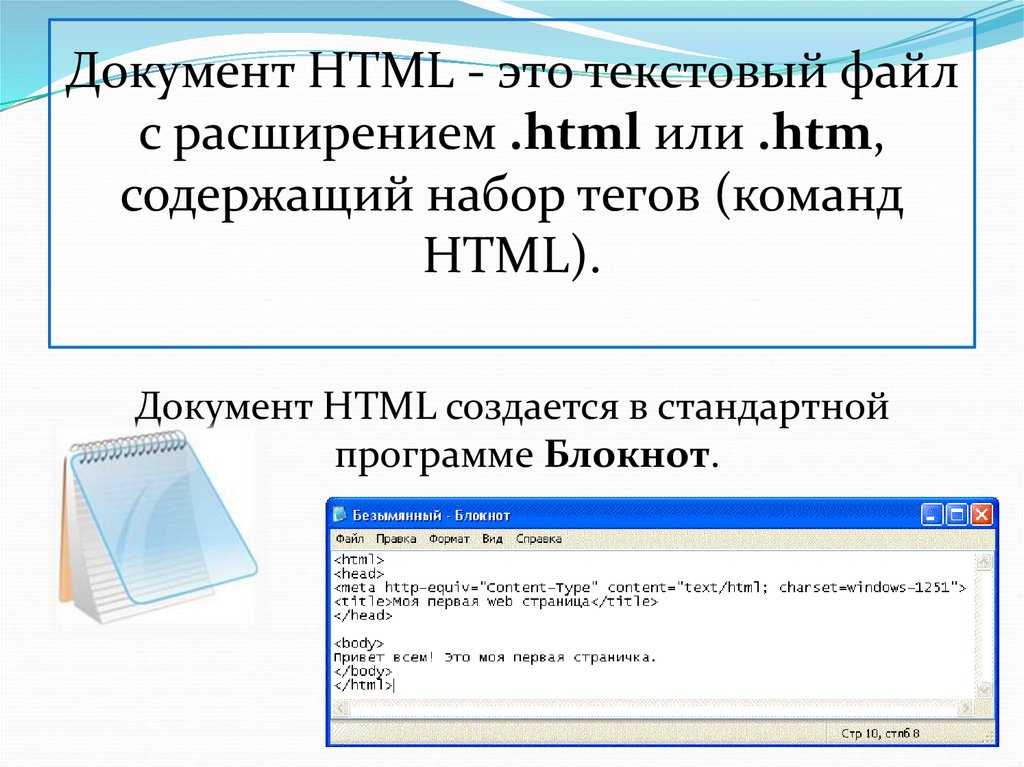
Создание и форматирование документа без привязки к каким-либо средам выполнения или отображения. Появилась возможность создать сайт в любой программе для редактирования текста, например, в блокноте, и отображать его на любых компьютерах.
Демо урок по программированию
Направим на путь к IT — научим создавать игры, сайты или приложения для смартфонов.
Особенности HTML
Изначально список команд разметки (они чаще называются тегами) включал всего 18 элементов, 11 из них используются даже в последних версиях языка.
Основная задача языка HTML заключалась в отображении документа без искажений независимо от технического оснащения устройства. Впрочем, в последних версиях зависимость от устройства увеличилась из-за появления тегов для объектов мультимедиа и более богатых возможностей графики.
В настоящее время актуальна версия HTML 5-го поколения. Она появилась в декабре 2012 года и сейчас выросла до релиза 5.3. Именно эта версия поддерживается большинством современных браузеров. Говоря об этом, стоит упомянуть понятие кроссбраузерности — способности сайта выглядеть одинаково в разных браузерах или на разных устройствах.
Она появилась в декабре 2012 года и сейчас выросла до релиза 5.3. Именно эта версия поддерживается большинством современных браузеров. Говоря об этом, стоит упомянуть понятие кроссбраузерности — способности сайта выглядеть одинаково в разных браузерах или на разных устройствах.
Изменения версий в основном заключались во внедрении новых функций. Например, в 5-й версии появилась поддержка ввода новых типов данных — даты и времени, телефона, адреса электронной почты. В новые релизы также включили функционал для работы с медиа: элементы добавления видео и звука на страницу, отрисовки сложной графики при помощи JavaScript.
Школа программирования для детей Skysmart Pro
На занятиях ребёнок развивает аналитическое мышление, учится выполнять домашние задания по алгоритму, начинает ставить цели и легче переживает ошибки. Эти навыки помогут в изучении любого школьного предмета.
Введение в HTML
Основной принцип языка разметки HTML состоит в превращении команд в визуальные объекты, которые отображаются в браузере. Например, тег
Например, тег <img> применяется для того, чтобы вставить картинку на сайт следующим образом:
<img src="http://placekitten.com/g/200/300" alt="Котик"/>
Здесь мы видим, что у тега могут быть дополнительные параметры. Например, здесь это src, в котором мы указываем путь к картинке, и alt, который задает описание картинки на случай, если она не загрузится.
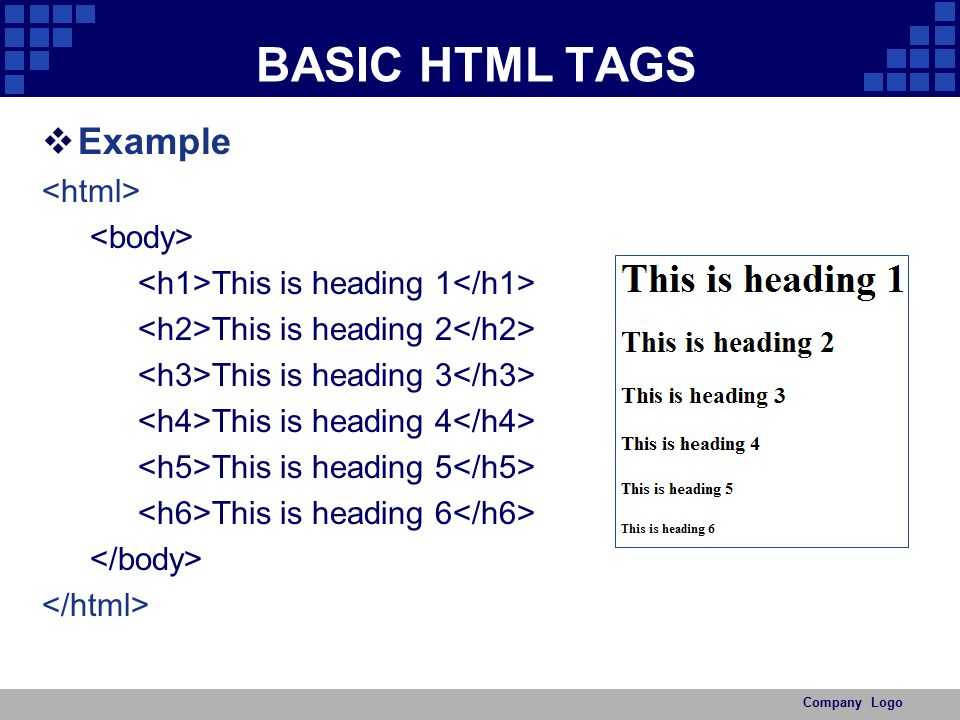
Для создания заголовков применяется группа тегов <h2></h2> ... <h6></h6>. Например:
<h2>Заголовок первого уровня</h2>
А это — пример HTML-кода, с помощью которого можно создать целую страничку:
<html>
<head>
<title>Title</title>
</head>
<body>
<h2>Заголовок страницы</h2>
<p>Текст на странице</p>
<img src="http://placekitten.
</body>
</html>
Здесь можно увидеть несколько секций:
<html>— это тег, который оборачивает все остальные. Его использование говорит браузеру, что перед ним документ в html-разметке.<head>— тег, внутри которого содержится метаинформация о странице, то есть такая информация, которая не отображается напрямую в документе. Например,<title>— это заголовок вкладки браузера.<body>— «тело» страницы. Внутри него как раз будет располагаться весь контент.<h2>— заголовок страницы.<p>— абзац с текстом.<img>— картинка на странице.
С помощью HTML-тегов мы можем:
форматировать текст: добавлять выделение курсивом, жирным шрифтом, подчеркивание, менять размер кегля, использовать нумерованные/маркированные списки;
управлять текстовыми блоками: создавать заголовки различных уровней, абзацы, переносы на новую строку;
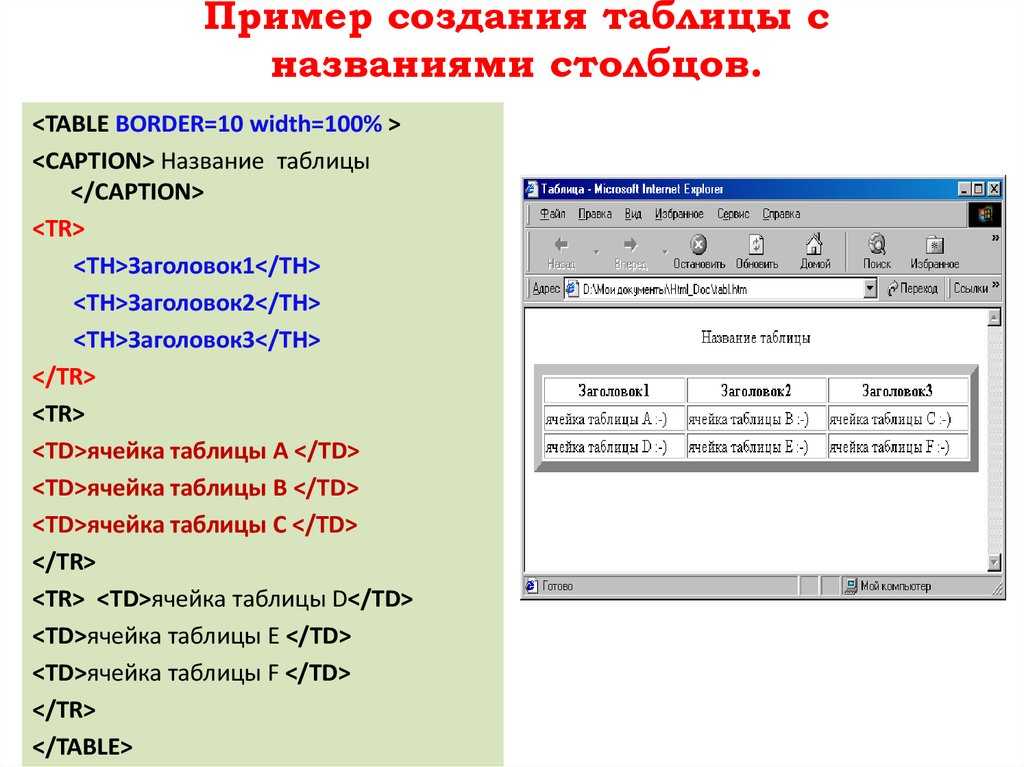
управлять таблицами — создавать строки, столбцы и т. д.;
вставлять объекты на страницу — изображения, видео, аудиофайлы и т. д.;
вставлять ссылки, например, на файл изображения или другие страницы.
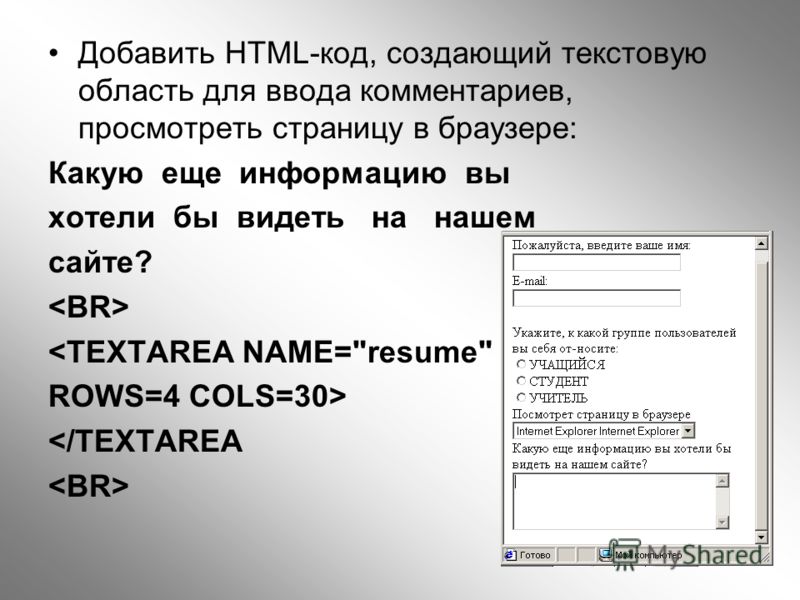
Важный функционал HTML, о котором стоит упомянуть отдельно, — это создание форм. Внутри формы можно ввести текст в поле, выбрать отдельный пункт из списка, а затем отправить эти данные на сервер.
Более сложные объекты и взаимодействия между ними принято создавать на JavaScript.
Курс по кибербезопасности для детей (бесплатно)
Знаете, что ваши дети делают в интернете? Большинство родителей отвечают — нет. Узнайте, как защитить ребёнка и семейный бюджет от мошенников. Запишитесь на бесплатный курс по цифровой безопасности.
Что нельзя сделать на HTML
Несмотря на внушительный арсенал возможностей для форматирования страниц, HTML не всемогущ. Создатели языка предполагали, что HTML должен отвечать только за структуру документа и не должен содержать графические параметры его элементов.
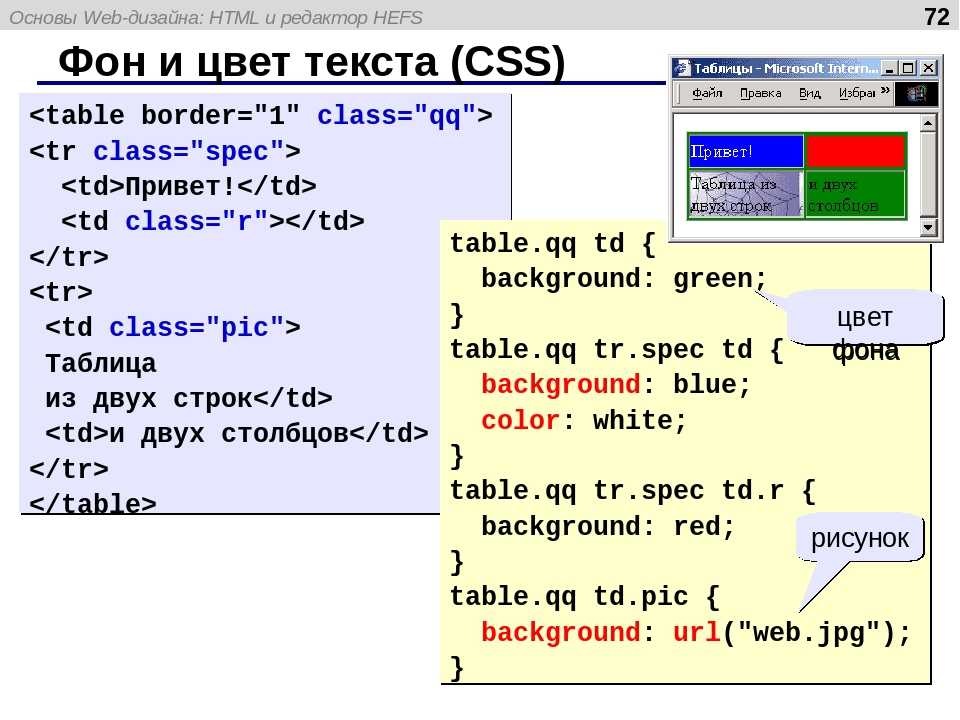
В то же время внешний вид страницы очень важен для пользователя сайта. Что же делать вебмастеру, например, если он хочет изменить шрифт на странице? В HTML5 нет тега, который бы менял шрифт. Для решения этой проблемы создатели 3-й версии HTML добавили поддержку нового инструмента под названием CSS (Cascading Style Sheets, «каскадные таблицы стилей»). CSS — это отдельный язык для описания внешнего вида страниц на сайте.
CSS — это отдельный язык для описания внешнего вида страниц на сайте.
Стили — очень полезная штука:
они упрощают верстку для различных устройств и разрешений экрана;
сокращают время на оформление страниц сайта;
расширяют возможности оформления HTML.
С использованием CSS дизайн сайта становится интереснее, а загрузка страниц ускоряется за счет меньшей нагрузки на сервер.
Сам по себе HTML работает достаточно просто, и может возникнуть ситуация, когда нам придется дублировать один и тот же контент на разных страницах. Это отнимает лишнее время, например, при создании общих элементов сайта типа шапки, подвала, сквозного меню. Использование CSS позволяет отделить оформление от шаблона. Нужно просто подключить нужный файл — и страница преображается.
HTML — это язык программирования?
Чтобы ответить на этот вопрос, для начала определимся с тем, что можно называть языком программирования.
Язык программирования — формальная знаковая система, предназначенная для записи компьютерных программ. Язык программирования определяет набор лексических, синтаксических и семантических правил, задающих внешний вид программы и действия, которые выполнит исполнитель (компьютер) под её управлением. Языки программирования бывают императивные (когда мы говорим компьютеру, как мы хотим получить результат) и декларативные (мы говорим, что хотим получить).
Исходя из этого определения, мы можем сказать, что HTML — это декларативный язык программирования, поскольку мы описываем на нём итоговую структуру документа. Но в более узком смысле под программированием чаще всё же понимается процесс построения алгоритмов для вычисления и обработки каких-либо данных. Поэтому многие считают HTML языком гипертекстовой разметки и не более того.
Поэтому многие считают HTML языком гипертекстовой разметки и не более того.
В этой статье мы постарались рассказать простыми словами, что такое HTML, но у вас, вероятно, остался еще один вопрос: как его выучить? Многие профессиональные разработчики считают, что лучший способ освоить HTML, CSS и другие инструменты веб-разработки — это создать свой сайт и практиковаться на нём. Параллельно с этим полезно читать спецификации (описания и наборы правил) для тех технологий, которые вы решили использовать.
Сделать первые шаги в создании сайтов на интересных заданиях и с поддержкой опытных преподавателей можно на курсе веб-разработки в Skysmart Pro. Первый вводный урок — бесплатно!
Базовый HTML: создание веб-страницы
Урок 2. Создание веб-страницы
/en/basic-html/about-html/content/
Создание веб-страницы
Этот урок является частью серии по компьютерному программированию . Вы можете перейти к Введение в программирование , если хотите начать с самого начала.
Вы можете перейти к Введение в программирование , если хотите начать с самого начала.
Как только вы поймете, что такое HTML на самом деле, вам нужно увидеть, как он работает. Отличный способ сделать это — написать и запустить собственный HTML на вашем компьютере. Этот урок предполагает, что вы настроили свое рабочее пространство и знакомы с общими навыками, которые требуются для всех этих руководств, поэтому обязательно прочитайте уроки, если нет.
Имейте в виду, что HTML-документ, который вы будете создавать на этом уроке, будет доступен только на вашем компьютере; он будет недоступен никому другому в сети . Однако вы по-прежнему сможете загружать его в свой браузер, как и веб-страницы, которые вы регулярно посещаете.
Создайте файл
Выполните следующие действия, чтобы создать свой первый HTML-файл.
- Открыть Sublime Text .
- Откройте меню File и выберите New File .

- Вы должны увидеть новую вкладку , открытую в Sublime Text с пометкой без названия .
- Вернитесь в меню Файл и выберите Сохранить как .
- Найдите папку GCF Programming Tutorials , которую вы создали при настройке рабочего пространства, и дважды щелкните ее .
- Назовите файл index.html и нажмите кнопку Сохранить .
Теперь вы создали пустой HTML-файл , где вы напишете свой первый код в следующих шагах. Между только что созданным файлом и, например, текстовым файлом, который вы могли бы назвать index.txt, нет ничего существенного. Разница в том, что расширение файла (.html, в отличие от .txt) позволит любой программе, пытающейся открыть файл, узнать, какое содержимое она найдет внутри.
Имя, которое вы ему дали, index.html , является общим названием домашней страницы веб-сайта. Вы можете назвать его mywebsite.html, или xxlovin2codexx.html, или как угодно, и он будет работать так же. Имя файла index.html — это просто соглашение, которое со временем стало популярным и позволяет любому другому программисту (или даже вам, если вы забыли) узнать, какой файл является основным файлом вашего веб-сайта.
Вы можете назвать его mywebsite.html, или xxlovin2codexx.html, или как угодно, и он будет работать так же. Имя файла index.html — это просто соглашение, которое со временем стало популярным и позволяет любому другому программисту (или даже вам, если вы забыли) узнать, какой файл является основным файлом вашего веб-сайта.
Напишите свой первый HTML
Теперь, когда пустой файл index.html открыт в текстовом редакторе, вы можете написать свой первый HTML. Введите или скопируйте в пустой файл index.html следующее:
<тело>
Привет, мир!
Здесь можно рассмотреть несколько основных элементов:
-
-
 Если вы оставите это поле пустым, вы все равно сможете загрузить страницу, но не увидите ничего, кроме белого экрана. Для начала все, что мы поместим внутрь, это элемент абзаца , который вы видели на прошлом уроке.
Если вы оставите это поле пустым, вы все равно сможете загрузить страницу, но не увидите ничего, кроме белого экрана. Для начала все, что мы поместим внутрь, это элемент абзаца , который вы видели на прошлом уроке. -
Только элемент
Существуют и другие фрагменты стандартного кода, которые требуется вашему браузеру, прежде чем он сочтет эту веб-страницу действительной, но мы вернемся к ним позже.
Вложение
Возможно, вы заметили кое-что о том, каким был этот код отформатировал тоже. Например, некоторые элементы находятся внутри других элементов. Это еще один пример концепции вложенных элементов , которую мы рассмотрели ранее.
Например, некоторые элементы находятся внутри других элементов. Это еще один пример концепции вложенных элементов , которую мы рассмотрели ранее.
Помните, что большинство HTML-элементов можно рассматривать как контейнеров . Например, в приведенном выше коде:
- Теги
- Теги

Что касается вашего браузера, величина отступа для каждого элемента не имеет значения . Ваш браузер может так же легко прочитать этот код в таком формате:
Привет, мир!
Такое форматирование значительно усложнило бы вам задачу и значительно упростило бы ошибку, если бы вы захотели что-то изменить.
Просмотр вашей веб-страницы
После того, как вы заполнили и сохранили HTML-файл, вы можете просмотреть его как веб-страницу в своем браузере. Просто выполните следующие действия:
- Откройте проводник или Finder .
- Перейдите к проекту GCF Programming Tutorials и щелкните внутри.
- Дважды щелкните файл index.html .
Файл должен открыться в веб-браузере по умолчанию. Вы должны увидеть что-то вроде этого:
Поздравляем! Вы только что создали свою первую веб-страницу!
Попробуйте!
Если вы хотите продолжать играть с этими основными произведениями, вы можете это сделать.

- Вернитесь в текстовый редактор и измените текст внутри элемента абзаца в index.html, чтобы сказать все, что вы хотите.
- Сохраните файл и обновите страницу в браузере.
- Вы должны увидеть новый текст на странице.
Предыдущий: О HTML
Далее:Текстовые элементы в HTML
/en/basic-html/text-elements-in-html/content/
Достаточно ли HTML и CSS для создания веб-сайта? • thecodebytes
Итак, достаточно ли HTML и CSS для создания сайта? Короткий ответ: да, вы можете создать простой веб-сайт, используя только HTML и CSS. Однако, если вы хотите начать создавать действительно классные веб-сайты и иметь больше гибкости в том, что вы можете делать, вам нужно использовать JavaScript, внутренний язык, веб-хостинг и базы данных.
 С этими доменами вы можете создавать в Интернете все, что захотите!
С этими доменами вы можете создавать в Интернете все, что захотите!Существует несколько провайдеров веб-хостинга. Например, AccuWeb Hosting предоставляет все услуги хостинга, такие как общий хостинг, VPS-хостинг, выделенный хостинг и т. д.
Даже визуализатор алгоритмов в вашем веб-браузере, подобный этому, который я создал!
Почему HTML и CSS достаточно для создания сайта?
HTML – это код, который используется для структурирования веб-страницы и ее содержимого. Это означает, что любой текст, изображения, формы, ссылки и кнопки, которые вы видите на веб-сайте, создаются с помощью HTML.
CSS — это язык, который вы используете для оформления веб-страницы. Это то, как вы изменяете такие аспекты, как размер, цвет и расположение элементов, перечисленных выше.
Объединив эти два языка, вы получите более чем достаточно инструментов для создания простой одностраничной целевой страницы или бизнес-сайта. Если у вас есть информация, которую вы хотите донести до потенциального посетителя, и этот контент никогда не меняется, и нет никаких дополнительных действий, которые должен предпринять ваш пользователь, вам больше ничего не нужно для создания базового веб-сайта.

Однако веб-разработка — это гораздо больше, чем просто HTML и CSS. Ниже мы собираемся разобрать другие языки и технологии, которые используются, и почему они пригодятся.
Другие компоненты, используемые для создания веб-сайта
JavaScript
HTML и CSS сами по себе могут быть очень ограниченными. Что делать, если вы хотите добавить функциональность на свой сайт? Если вы посмотрите на приведенный выше пример, нажатие кнопки действительно что-то здесь делает. Он запускает визуализатор, сортируя столбцы от меньшего к большему. Ничего подобного нельзя добиться с помощью HTML и CSS. Нам нужно ввести новый язык, JavaScript!
Используя JavaScript, вы можете существенно изменить поведение чего-либо во внешнем интерфейсе. Здесь вы можете быть настолько креативны, насколько хотите.
Хотите, чтобы фон веб-страницы менялся каждый раз, когда вы нажимаете кнопку? Как насчет того, чтобы прокручивать страницу вечно? С помощью JavaScript вы можете манипулировать любым визуальным элементом веб-страницы.
 В результате получаются гораздо более интересные и продуманные веб-сайты.
В результате получаются гораздо более интересные и продуманные веб-сайты.Если вы хотите увидеть несколько примеров действительно крутых веб-сайтов, которые используют много JavaScript, чтобы сделать свои веб-страницы интерактивными, просмотрите Dribbble, дизайн там действительно вдохновляет!
Backend Languages & Databases
Итак, мы выяснили, что HTML, CSS и JavaScript составляют весь интерфейс веб-сайта. Что, если вы хотите подключить базу данных к своему веб-сайту, к которой могут получить доступ ваши посетители?
Что ж, тогда вам понадобится внутренний язык. Существует множество серверных языков, о некоторых вы, возможно, слышали. Например, Java, PHP, C#, JavaScript и Ruby.
Существует множество веб-сайтов, использующих внутренний язык и базу данных.
В качестве примера рассмотрим Facebook. Каждый раз, когда вы входите в систему, Facebook должен запоминать ваше имя пользователя и пароль и обрабатывать ваш запрос на вход в систему.
 После того, как вы вошли в систему Facebook, Facebook также запоминает список ваших друзей, ваши публикации и сообщения.
После того, как вы вошли в систему Facebook, Facebook также запоминает список ваших друзей, ваши публикации и сообщения.Все эти данные хранятся в базе данных и доступны с помощью внутреннего языка. Если вы хотите иметь такие данные на своем сайте, вам придется реализовать внутренний язык и базу данных.
Веб-хостинг и домен
Наконец, если вы хотите подключить свой веб-сайт к домену, доступному для всех, например www.grantdarling.com, вам необходимо купить веб-хостинг и зарегистрировать доменное имя. Я лично рекомендую SiteGround в качестве веб-хостинга и NameCheap в качестве доменного имени для новичка с ограниченным бюджетом.
Зарегистрировав доменное имя и разместив файлы в Интернете, вы теперь можете показывать свой веб-сайт любому человеку в мире!
Резюме
Вот и все! Надеюсь, эта статья прольет свет на то, достаточно ли HTML и CSS для создания веб-сайта.
В конечном счете, это зависит от того, что нужно вашему веб-сайту. Если это простой сайт для отображения заданного количества информации, то да, HTML и CSS достаточно для создания веб-сайта.






.jpg) Если вы оставите это поле пустым, вы все равно сможете загрузить страницу, но не увидите ничего, кроме белого экрана. Для начала все, что мы поместим внутрь, это элемент абзаца , который вы видели на прошлом уроке.
Если вы оставите это поле пустым, вы все равно сможете загрузить страницу, но не увидите ничего, кроме белого экрана. Для начала все, что мы поместим внутрь, это элемент абзаца , который вы видели на прошлом уроке.

 С этими доменами вы можете создавать в Интернете все, что захотите!
С этими доменами вы можете создавать в Интернете все, что захотите!
 В результате получаются гораздо более интересные и продуманные веб-сайты.
В результате получаются гораздо более интересные и продуманные веб-сайты. После того, как вы вошли в систему Facebook, Facebook также запоминает список ваших друзей, ваши публикации и сообщения.
После того, как вы вошли в систему Facebook, Facebook также запоминает список ваших друзей, ваши публикации и сообщения.