170 Команда HTML шаблоны
Шаблоны веб-сайтов команд распространены на бизнес-сайтах, а также подходят для сайтов спортивных клубов, например футбольного клуба. В шаблоне присутствует широкий спектр элементов, среди которых могут быть эффекты темы WordPress, состав популярных элементов команды, календарь событий темы WordPress, видеоресурсы дизайна, шаблоны PSD, элементы страницы группы и множество различных типов тем WordPress. баннеры. Одностраничный HTML-шаблон, целевая страница и тема WordPress для членов команды — лучший выбор для вашего веб-дизайнера, чтобы хорошо представить его в команде интернет-бизнеса. Найдите адаптивные бесплатные HTML-шаблоны веб-сайтов для членов команды, неограниченное количество современных веб-шаблонов, видеоресурсы, конструктор логотипов недвижимости, шаблоны таблиц цен, макеты с более быстрым веб-дизайном для вашей команды, бесплатные HTML-шаблоны с мегаменю, целевые страницы Unbounce la, one страница портфолио адаптивный шаблон веб-сайта html5, целевая страница с конструктором страниц Wpbakery, PSD-шаблоны футбольного клуба, персональная тема WordPress футбольной команды, бесплатный футбольный клуб, футбольный клуб, социальные сети, целевая страница с градиентным дизайном веб-сайта и бизнес-HTML-шаблон с градиентным дизайном веб-сайта , Плагины WordPress, тема WordPress для футбольного клуба, редакторы тем WordPress для футбольных клубов и т. Д.
Д.
Бесплатные шаблоны Adobe Photoshop cc, которые можно скачивать без ограничений для спортивных клубов. В качестве фона используются оригинальные целевые страницы клубных адаптивных веб-сайтов, бесплатные темы WordPress, бесплатные шаблоны веб-сайтов спортивных клубов и стоковые видеоролики. Веб-шаблоны WordPress сокращают время. Вы можете настроить сайт шаблона веб-сайта HTML под любые особенности, адаптируя его к использованию популярных плагинов WordPress, конструкторов веб-сайтов конусных страниц, конструкторов элементов или страниц, создателей логотипов страниц команд и т. Д. В шаблоны администраторов команд есть встроенные конструкторы веб-сайтов, чтобы упростить задачу. Веб-шаблоны групповых фотографий включают служебные блоки, которые будут соответствовать вашим требованиям к обслуживанию. Шаблон веб-сайта командной страницы позволит вам реализовать обширные возможности. Изучите популярные категории адаптивных шаблонов веб-сайтов и шаблонов футбольных клубов бесплатно на нашем веб-сайте. Шаблоны целевых страниц бесплатные и основаны на Bootstrap, а теперь в 2020 году в дизайнере Elementor для темы WordPress. Минималистичный HTML-шаблон одностраничных новостей отлично подходит для спортивного клуба, страницы теннисной команды и т. Д.
Шаблоны целевых страниц бесплатные и основаны на Bootstrap, а теперь в 2020 году в дизайнере Elementor для темы WordPress. Минималистичный HTML-шаблон одностраничных новостей отлично подходит для спортивного клуба, страницы теннисной команды и т. Д.
Полностью адаптивная тема WordPress включает несколько заготовок в одном стиле. Темы WordPress для бизнеса обеспечивают веб-дизайн каждого тематического раздела для вашей команды. HTML-шаблоны футбольных клубов имеют динамичный и энергичный дизайн. Такие шаблоны оформления adobe xd отлично справляются с задачей бизнес-лендинга, который предлагает специализированные страницы для спортивного клуба, и вы даже можете начать продавать различные аксессуары. Набирают популярность CSS-шаблоны посадочных страниц, шаблоны социальных сетей для риэлторской компании, бесплатные шаблоны командных сайтов, выполненные в современном стиле. Вы можете разработать шаблон веб-сайта и добавить страницу «Знакомство с командой», градиентный веб-дизайн, плагины для видео, чтобы создать мощный веб-сайт. HTML-шаблоны сайтов предлагают популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне. Включен набор плагинов, которые помогут с настройкой, от конструкторов WPBakery и Revolution Slider до бронирования встреч.
HTML-шаблоны сайтов предлагают популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне. Включен набор плагинов, которые помогут с настройкой, от конструкторов WPBakery и Revolution Slider до бронирования встреч.
10 крутых вещей которые они могут делать
· HTML & CSS и Блог · 2 мин чтения
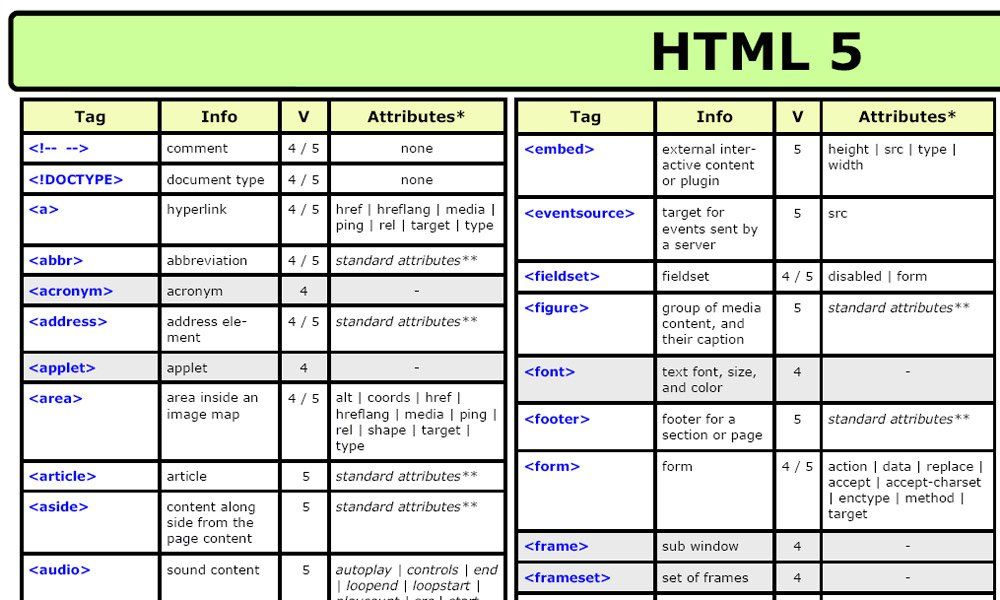
В общем сложности, сегодня в HTML присутствует 142 элемента, которые стандартизованы W3C, исключая те, которые находятся в разработке или устарели (такие как: strike, center, font, plaintext и многие другие).
<map> тег может быть использован для создания кликабельных областей на картинке, которые могут быть использованы в перенаправлении пользователя на другой сайта или перемещение экрана на другую область страницы.
Вы можете определить в какой области картинки будет отображаться ссылка использую тег <area>, который должны быть внутри тега <map>.
Пример: http://codepen.io/rpsthecoder/pen/PqZNzG
Используя <datalist> можно сделать список подсказок, которые будут появляться по время ввода данных в input.
Пример: http://codepen.io/rpsthecoder/pen/MwKybG
Иногда требуется подсветка текста на темной фоне сайта, чтобы отделить некоторые участки текста. Этого можно добиться используя тег <mark>. Цвет заднего фона можно изменить с помощью background-color, а так же можно добавить color, чтобы сменить цвет текста.
Пример: http://codepen.io/rpsthecoder/pen/XbXdMy
Вместе с HTML5, появился новый тег <template>, который выполняет функцию хранения информации. Браузер не считывает (пропускает) все что внутри этого тега.
Для примера возьмем тег <table>. Внутри его будет создана одна строка при помощи <tr><td></td></tr>.
Внимание: Данный тег не поддерживается в IE.
Пример: http://codepen.io/rpsthecoder/pen/KpVzmQ
Иногда требуется сделать размер шрифта меньше — не таким как основной. Например: условия, цитаты, юридические права и так далее. Для этого подойдет тег <small>.
Пример: http://codepen.io/rpsthecoder/pen/RPraga
Тег <base> указывает корневую ссылку для всех ссылок внутри используемого документа. Так же об этом теге можно прочитать на официальном сайта Mozilla Developers.
Пример: http://codepen.io/rpsthecoder/pen/eNJZRP
Количество девайсов с разными расширениями экрана расчет с каждым днем. Для телефона надо одно разрешение, для компьютера другое. Теперь такой вопрос — как быть с картинками? Ведь их нужно адаптировать под разные экраны. Проблема решена, мы будем использовать HTML5 тег — <picture>, который позволяет добавлять разные картинки под разные расширения.
Теперь такой вопрос — как быть с картинками? Ведь их нужно адаптировать под разные экраны. Проблема решена, мы будем использовать HTML5 тег — <picture>, который позволяет добавлять разные картинки под разные расширения.
Внимание: данный тег работает только в Chrome. Для того, чтобы это работало в FireFox нужно поставить dom.image.picture.enable как true в about:config.
Пример: http://codepen.io/rpsthecoder/pen/jPWqLZ
HTML5 представил очень много разных возможностей. Одним из них — это возможность выбора цвета. Input элемент, с type=»color», теперь позволяет выбрать цвет из окошка, которое появляется при нажатии на поле.
Пример: http://codepen.io/rpsthecoder/pen/XbXzeb
У вас очень много <option> элементов внутри <select> и вы хотите, разбить их по группам? Для этого вам подойдет тег <optgroup>, которые как раз выполняет данную функцию.
Внимание: данный тег может принимать свойства CSS.
Пример: http://codepen.io/rpsthecoder/pen/XbXdLv
Верстка внутри тега <noscript> покажется только когда в браузере будет выключена поддержка JavaScript. Важно указать пользователю на то, что у него выключена поддержка скриптов. Большинство сайтов на сегодня используют JavaScript и поэтому без его работы, сайт будет отображаться/функционировать неправильно.
<head>
<noscript><link rel="stylesheet" href="noscript.css"></noscript>
</head>
<body>
<noscript><h3>Javascript выключен в вашем браузере.</h3></noscript>
</body>
HTML-команд | 7 лучших HTML-команд
веб-страницы. HTML используется на всех веб-страницах, а также HTML является языком веб-сайтов по умолчанию. HTML был изобретен Тимом Бернерсом-Ли в начале 1990-х годов. HTML — это язык разметки, который отличается от языка программирования и содержит ряд элементов, которые используются для принятия решения о том, как отображать содержимое на веб-странице. HTML-элемент отличается начальным тегом, содержимым и конечным тегом. В этой статье будут представлены HTML-документ и HTML-команды.
HTML — это язык разметки, который отличается от языка программирования и содержит ряд элементов, которые используются для принятия решения о том, как отображать содержимое на веб-странице. HTML-элемент отличается начальным тегом, содержимым и конечным тегом. В этой статье будут представлены HTML-документ и HTML-команды.
HTML-документ
Ниже мы хотим узнать основной HTML-документ:
HTML — это язык разметки, используемый для форматирования содержимого с помощью тегов. Теги заключены в угловые скобки. Большинство тегов имеют закрывающие теги, за исключением нескольких тегов, таких как пустые элементы. В тегах HTML строчные буквы рекомендуются консорциумом World Wide Web. Базовый HTML-документ использует следующие теги:
- Каждый документ на языке гипертекстовой разметки начинается с тега документа на языке гипертекстовой разметки , например, это тег объявления для определения версии языка гипертекстовой разметки, используемого в документе.

- Весь код языка гипертекстовой разметки должен сопровождаться этими базовыми тегами языка гипертекстовой разметки. У него есть открывающие-закрывающие теги.
- Тег заголовка содержит информацию заголовка документа.
- Заголовок документа виктимизирован тегом заголовка
.</li><li> Тег тела<body> является наиболее важным среди всех тегов, он содержит конкретное (содержание) документа, которое может быть заметно пользователю.</li></ul><h4><span class="ez-toc-section" id="_HTML"> Команды HTML </span></h4><p> Ниже приведены основные команды HTML:</p><p> Команда HTML называется тегом. Теги содержатся внутри < >. Ранее мы видели, что некоторые необходимые теги используются в документах HTML. Здесь мы увидим некоторые основные команды Html:</p><ul><li> <strong> Теги заголовков: </strong> Каждый документ должен начинаться с заголовка, и мы можем использовать различные размеры для заголовков. HTML имеет шесть уровней заголовков, таких как<h2></h2><h3 ></h3><h4></h4><h5></h5><h5><span class="ez-toc-section" id="_HTML-_-_adsbygoogle_windowadsbygoogle_push_adsbygoogle_windowadsbygoogle_push_HTML_HTML_HTML_HTML_HTML_HTML_if_rtbW_960_var_rtbBlockID_R-A-744004-3_else_var_rtbBlockID_R-A-744004-5_windowyaContextCbpushYaContextAdvManagerrenderrenderTo_yandex_rtb_2blockId_rtbBlockIDpageNumber_2onError_data_var_g_documentcreateElementins_gclassName_adsbygoogle_gstyledisplay_inline_if_rtbW_960_gstylewidth_580px_gstyleheight_400px_gsetAttributedata-ad-slot_9935184599_else_gstylewidth_300px_gstyleheight_600px_gsetAttributedata-ad-slot_9935184599_gsetAttributedata-ad-client_ca-pub-1812626643144578_gsetAttributedata-alternate-ad-url_stroke2_documentgetElementByIdyandex_rtb_2appendChildg_adsbygoogle_windowadsbygoogle_push_windowaddEventListenerload_var_ins_documentgetElementByIdyandex_rtb_2_if_insclientHeight_0_insinnerHTML_stroke3_true_HTML_HTML_HTML_HTML_HTML_HTML-_HTML-_HTML_HTML_HTML_HTML_HTML-_adsbygoogle_windowadsbygoogle_push_Tables_HTML_HTML_HTML_HTML_HTML_HTML_HTML-_HTML_HTML-_HTML-_HTML_HTML-_HTML-_HTML_HTML_HTML_HTML"><h6>.</h6></li><li> <strong> Сохранить теги форматирования: </strong> Используя этот тег <pre>, мы сохраняем формат исходного HTML-документа.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/c/cug053htPa8qnlYyExUpmzeQio6kR9Cbd7I2Vs/slide-9.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/c/cug053htPa8qnlYyExUpmzeQio6kR9Cbd7I2Vs/slide-9.jpg' /></noscript></li><li> <strong> Теги разрыва строки: </strong> Этот тег является чем-то следующим и начинается со следующей строки. Этот тег представляет собой <br / > пустой элемент, не имеющий открывающего и закрывающего тегов.</li><center><div class="advv"><ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-1812626643144578" data-ad-slot="9935184599"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></div></center><center><div class="advv"><ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="ca-pub-1812626643144578" data-ad-slot="9935184599"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></div></center><li> <strong> Теги абзаца: </strong> Этот тег используется для разделения текста на разные абзацы с открывающими и закрывающими тегами.</li><li> <strong> Горизонтальная линия Теги: </strong> Этот тег<hr / > является еще одним пустым элементом и дает горизонтальную линию между двумя абзацами.</li><li> <strong> Тег центрирования содержимого: </strong> Этот тег<center> используется для центрирования текста документа.</li></ul><h4> Расширенные команды HTML</h4><p> Ниже приведены расширенные команды HTML:</p><p> В расширенных командах HTML мы увидим, что некоторые расширенные теги используются в HTML для структурирования содержимого документа.</p><ul><li> <strong> Тег атрибутов в HTML: </strong> Характеристика элемента HTML определяется атрибутами, которые имеют дополнительную информацию, такую как имя, значение Пример: выравнивание, цвет фона, ширина, высота.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/l/lahXzkUfbZdG10rD86eyNjtBVi9LCc3Hxs7qPK/slide-50.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/l/lahXzkUfbZdG10rD86eyNjtBVi9LCc3Hxs7qPK/slide-50.jpg' /></noscript></li><div id="yandex_rtb_2" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744004-3";} else{var rtbBlockID="R-A-744004-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_2",blockId:rtbBlockID,pageNumber:2,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_2").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_2");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> <li> <strong> Тег форматирования в HTML: </strong> Тег форматирования HTML используется для указания того, как текст может отображаться в HTML. Например: полужирный<b>, курсив<i>, подчеркнутый<u> и т. д.</li><li> <strong> Фразовые теги в HTML: </strong> Этот тег используется на продвинутом уровне, например, выделение текста с помощью тега <em>, тег <mark> используется для маркировки теста чернилами и т. д.</li><li> <strong> Метатеги в HTML: </strong> Этот тег предоставляет дополнительную информацию, такую как описание свойств HTML-документов, таких как автор, срок действия и т. д. Это пустой элемент, он не влияет на физический вид HTML-документа.</li><li> <strong> команды в HTML: </strong> Команда HTML представляет собой фрагмент кода для указания раздела документа с помощью <!– … –></li><li> <strong> Тег изображений в HTML: </strong> Этот тег используется для вставки изображения в документ HTML с помощью <img> HTML-изображения также используются для установки местоположения изображения, ширины/высоты, выравнивания.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/t/Tz2ZP9IWuHyRVrmStGxv301kL8d5psNXloKbaM/slide-20.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/t/Tz2ZP9IWuHyRVrmStGxv301kL8d5psNXloKbaM/slide-20.jpg' /></noscript><center><ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-1812626643144578" data-ad-slot="4491286225"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center></li><li> <strong> Тег Tables в HTML: </strong> Таблицы HTML упорядочивают текст, например изображения, ссылки и таблицы, с помощью тега<table>, в котором тег<td> используется для создания ячеек данных, а тег<tr> используется для создания строк.</li></ul><p> В HTML используется так много расширенных команд HTML. Выше мы увидим важные команды HTML, которые в основном используются в HTML.</p><h4> Заключение</h4><p> Наконец, эта статья кратко объясняет HTML-документ, основные и расширенные команды HTML. Я надеюсь, что после прочтения этой статьи вы получите знания о том, как использовать HTML-команды в HTML-документе.</p><h4> Рекомендуемые статьи</h4><p> Это руководство по командам HTML. Здесь мы обсуждаем краткий обзор. Кроме того, подробно обсудите основные HTML-документы и основные, расширенные HTML-команды. Вы также можете просмотреть другие наши рекомендуемые статьи, чтобы узнать больше –</p><ol><li> Как работает HTML?</li><li> Применение HTML</li><li> Что означает HTML?</li><li> Карьера в HTML</li></ol><h5><span class="ez-toc-section" id="_HTML-_-_adsbygoogle_windowadsbygoogle_push_adsbygoogle_windowadsbygoogle_push_HTML_HTML_HTML_HTML_HTML_HTML_if_rtbW_960_var_rtbBlockID_R-A-744004-3_else_var_rtbBlockID_R-A-744004-5_windowyaContextCbpushYaContextAdvManagerrenderrenderTo_yandex_rtb_2blockId_rtbBlockIDpageNumber_2onError_data_var_g_documentcreateElementins_gclassName_adsbygoogle_gstyledisplay_inline_if_rtbW_960_gstylewidth_580px_gstyleheight_400px_gsetAttributedata-ad-slot_9935184599_else_gstylewidth_300px_gstyleheight_600px_gsetAttributedata-ad-slot_9935184599_gsetAttributedata-ad-client_ca-pub-1812626643144578_gsetAttributedata-alternate-ad-url_stroke2_documentgetElementByIdyandex_rtb_2appendChildg_adsbygoogle_windowadsbygoogle_push_windowaddEventListenerload_var_ins_documentgetElementByIdyandex_rtb_2_if_insclientHeight_0_insinnerHTML_stroke3_true_HTML_HTML_HTML_HTML_HTML_HTML-_HTML-_HTML_HTML_HTML_HTML_HTML-_adsbygoogle_windowadsbygoogle_push_Tables_HTML_HTML_HTML_HTML_HTML_HTML_HTML-_HTML_HTML-_HTML-_HTML_HTML-_HTML-_HTML_HTML_HTML_HTML"> </span></h5><i aria-hidden="true"/> Вы готовитесь к вступительным экзаменам?</h5><p> Присоединяйтесь к нашей серии тестов по разработке программного обеспечения, чтобы попрактиковаться в подготовке</p><p data-readability-styled="true"> Подробнее</p><p> Разработка программного обеспечения, веб-разработка</p><h2><span class="ez-toc-section" id="_HTML-2"> Какие существуют типы HTML-команд? (с картинками) </span></h2><p data-readability-styled="true"><div id="yandex_rtb_1" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744004-3";} else{var rtbBlockID="R-A-744004-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_1",blockId:rtbBlockID,pageNumber:1,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_1").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_1");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> `;</p><p> Интернет</p><p data-readability-styled="true"> Факт проверен</p><p> <address> Г.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/5/3/5/535e279c50a944360b785d1e0d2198cd.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/5/3/5/535e279c50a944360b785d1e0d2198cd.jpeg' /></noscript> Визен </address> <time datetime="2022-12-31T03:06:52-08:00"> Дата последнего изменения: 31 декабря 2022 г. </time></p><p> Когда кто-то использует язык гипертекстовой разметки (HTML) для создания веб-сайта, он или она может использовать ряд различных HTML-команд для добавления к нему различных элементов. Некоторые из наиболее распространенных типов команд — это те, которые могут создавать, редактировать и изменять способ отображения текста на странице. Существует также ряд тегов и методов кодирования, которые можно использовать для размещения изображений, видео и аудио на странице для воспроизведения зрителем. Другие HTML-команды можно использовать для добавления ссылок на страницу, что упрощает пользователям переход между веб-сайтами.</p><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="3076124593" data-ad-format="auto" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center><p> HTML-команды обычно имеют форму тегов, которые используются для указания веб-браузеру, просматривающему страницу, как отображать определенные ее элементы.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/5/1/3/5132bac25334f1019189ed60dd2dde59.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/5/1/3/5132bac25334f1019189ed60dd2dde59.jpeg' /></noscript> Эти теги создаются парами и окружают контент на странице. Они создаются в угловых скобках и часто используют определенные коды для обозначения разных команд. Один тег может начинаться с, а затем включать содержимое команды перед окончанием, в котором косая черта указывает на конечный тег.</p><p> Некоторые из наиболее распространенных HTML-команд используются для указания основного содержимого веб-сайта и изменения текста на нем. Обычно это делается с помощью одного тега, указывающего, что весь текст является HTML-документом, а также тегов для заголовков, заголовка страницы и основной части веб-страницы.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/17/1121371/slide_9.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/17/1121371/slide_9.jpg' /></noscript> Существует также ряд HTML-команд, которые можно использовать для создания различных типов текста на веб-странице. Сюда входят теги до <em> выделить курсивом </em> текст, а также код для выделения определенных слов <strong> жирным шрифтом </strong> .</p><p> Многие HTML-команды можно использовать для встраивания изображений, видео и других медиафайлов в веб-страницу. Эти теги используются не только для того, чтобы указать, какое изображение следует использовать на сайте, но и для того, чтобы определить размер изображения и его размещение на странице.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/salonfifi.ru/wp-content/uploads/0/9/9/09968c3925c620b0c7273daa95ed34f8.jpeg' /><noscript><img loading='lazy' src='/800/600/http/salonfifi.ru/wp-content/uploads/0/9/9/09968c3925c620b0c7273daa95ed34f8.jpeg' /></noscript> Некоторые из этих команд могут привести к различным результатам, таким как установка фоновых изображений, создание эскизов, которые можно использовать для просмотра больших изображений, и настройка автоматического воспроизведения звука при просмотре страницы. Видеофайлы, такие как короткие фильмы и анимация, также могут отображаться с помощью команд HTML, которые указывают размер видео и его размещение на странице.</p><p> Ссылки обычно добавляются на веб-сайт с помощью различных тегов и команд, которые можно использовать для создания этих ссылок различными способами. Простые ссылки можно вставлять на страницу, в то время как многие дизайнеры веб-страниц предпочитают вставлять ссылки в строки текста или изображений, по которым зритель может щелкнуть, чтобы перейти на связанную страницу.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/l/lfRintJBaA3HzENrxD920cITOvKbkwgs6eFQXm/slide-22.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/l/lfRintJBaA3HzENrxD920cITOvKbkwgs6eFQXm/slide-22.jpg' /></noscript></div></div></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://xn--90abhccf7b.xn--p1ai/raznoe/email-ru-pochta-registracziya-pochta-poisk-v-internete-novosti-igry.html" rel="prev">Email ru почта регистрация: почта, поиск в интернете, новости, игры</a></div><div class="nav-next"><a href="https://xn--90abhccf7b.xn--p1ai/raznoe/proczedura-oformleniya-ip-poryadok-registraczii-ip-fns-rossii.html" rel="next">Процедура оформления ип: Порядок регистрации ИП | ФНС России</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/html/komandy-dlya-html-sajta-osnovnye-tegi-dlya-sozdaniya-sajta.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://xn--90abhccf7b.xn--p1ai/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='51049' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="sidebar-primary" class="widget-area sidebar " role="complementary"><div class="sidebar-main"><div id="yandex_rtb_R-A-744004-7" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript"> window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo: "yandex_rtb_R-A-744004-7",blockId: "R-A-744004-7",pageNumber: 11,onError: (data) => { var g = document.createElement("ins"); g.className = "adsbygoogle"; g.style.display = "inline"; g.style.width = "300px"; g.style.height = "600px"; g.setAttribute("data-ad-slot", "9935184599"); g.setAttribute("data-ad-client", "ca-pub-1812626643144578"); g.setAttribute("data-alternate-ad-url", "https://chajnov.ru/back.php"); document.getElementById("yandex_rtb_[rtbBlock]").appendChild(g); (adsbygoogle = window.adsbygoogle || []).push({}); }})}); window.addEventListener("load", () => { var ins = document.getElementById("yandex_rtb_R-A-744004-7"); if (ins.clientHeight == "0") { ins.innerHTML = stroke2; } }, true); </script><section id="search-2" class="widget widget_search"><div class="zita-widget-content"><form role="search" method="get" id="searchform" action="https://xn--90abhccf7b.xn--p1ai/"><div class="form-content"> <input type="text" placeholder="search.." name="s" id="s" value=""/> <input type="submit" value="Search" /></div></form></div></section><section id="nav_menu-4" class="widget widget_nav_menu"><div class="zita-widget-content"><h2 class="widget-title">Рубрики</h2><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-19021" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19021"><a href="https://xn--90abhccf7b.xn--p1ai/category/css">Css</a></li><li id="menu-item-19022" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-19022"><a href="https://xn--90abhccf7b.xn--p1ai/category/html">Html</a></li><li id="menu-item-19023" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19023"><a href="https://xn--90abhccf7b.xn--p1ai/category/js">Js</a></li><li id="menu-item-19024" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19024"><a href="https://xn--90abhccf7b.xn--p1ai/category/adaptiv">Адаптивный сайт</a></li><li id="menu-item-19025" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19025"><a href="https://xn--90abhccf7b.xn--p1ai/category/verstk">Верстка</a></li><li id="menu-item-19026" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19026"><a href="https://xn--90abhccf7b.xn--p1ai/category/idei">Идеи</a></li><li id="menu-item-19028" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19028"><a href="https://xn--90abhccf7b.xn--p1ai/category/chego-nachat">С чего начать</a></li><li id="menu-item-19029" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19029"><a href="https://xn--90abhccf7b.xn--p1ai/category/sovety">Советы</a></li><li id="menu-item-19031" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19031"><a href="https://xn--90abhccf7b.xn--p1ai/category/shablon">Шаблоны</a></li><li id="menu-item-19027" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19027"><a href="https://xn--90abhccf7b.xn--p1ai/category/raznoe">Разное</a></li></ul></div></div></section></div></div></div></div><footer id="zita-footer"><div class="footer-wrap widget-area"><div class="bottom-footer"><div class="bottom-footer-bar ft-btm-one"><div class="container"><div class="bottom-footer-container"> © Компания <a href="http://вебджем.рф"> Вебджем.рф </a> 2009 - 2025 | Все права защищены.</a></div></div></div></div></div></footer> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--90abhccf7b.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://xn--90abhccf7b.xn--p1ai/wp-content/cache/autoptimize/js/autoptimize_a5525df7354e9c4926a53db2b62ba665.js"></script></body></html>