Таблица Конструктор сайтов
- Главная
- Конструктор сайтов
- Таблица
Создайте свой собственный красивый адаптивный веб-сайт бесплатно с помощью лучшего конструктора веб-сайтов. 10,000+ бесплатных шаблонов сайтов. WYSIWYG, легко и быстро — без программирования!
Начать
-
Таблица На Изображении
-
Шаблон Таблицы Цен
-
Таблица Цен С Зеленым Заголовком
-
Таблица Цен На Темном Фоне
-
Преимущества В Таблицах
-
Список Товаров
-
Выберите План
-
Сравнить Все Планы
-
Классический Стол
-
Таблица С Градиентом Шаблоны Конструктора Веб-Сайтов
-
10 000+ шаблонов веб-сайтов
Скачать
-
Таблица С Цветной Строкой
-
Наш План Продвижения
-
Отзывчивая Таблица
-
Деловой Стол
-
-
Таблица Цветов
-
Сэкономьте На Наших Планах
-
Ценовой План
-
Таблица С Изображением
-
Цветной Деловой Стол Шаблоны Конструктора Веб-Сайтов
-
Простой редактор перетаскивания
Скачать
-
Таблица Цветов На Темном Фоне
-
Планы Общего Хостинга
-
Простой Дизайн Таблицы Цен
-
Таблица Прайсинга
-
Темный Стол С Цветными Ячейками
-
Ценовые Планы
-
Классический Стол С Зеленой Шапкой
-
Планы Акций
-
Таблица Цен С Цветным Заголовком
-
Таблица Цен На Фоне Изображения Шаблоны Конструктора Веб-Сайтов
-
Легкий конструктор шаблонов
Скачать
-
Планы Продвижения
Лучшие бесплатные шаблоны для создания сайтов
Дизайны Блоков
Начните создавать свой сайт бесплатно
Спроектируйте и создайте свой собственный высококачественный веб-сайт или выберите один из более чем 10,000 настраиваемых шаблонов веб-сайтов, которые созданы для удовлетворения потребностей вашего бизнеса.
Начать
Шаблоны веб-сайтов таблиц
Шаблоны веб-сайтов таблиц основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна. Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения и т. д. Бесплатные шаблоны HTML с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами. Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами. Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Минималистичный адаптивный сайт в едином стиле поможет сделать адаптивную таблицу для любых целей. Загрузите шаблон таблицы цен CSS, а затем настройте с его помощью профессиональные изображения. Бесплатные админские шаблоны html5 имеют оптимизацию для SEO. Популярные категории шаблонов бизнес-сайтов имеют современный, красочный и адаптивный дизайн. Вы можете создавать шаблоны с помощью плагинов WordPress и даже заниматься веб-разработкой своего шаблона. Тема WordPress имеет фиксированный заголовок и позволяет создавать «расширенную» форму входа. Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц CSS, позволяют создавать всевозможные категории товаров и услуг. Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали.
Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц CSS, позволяют создавать всевозможные категории товаров и услуг. Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали. Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Вы можете легко адаптировать шаблон таблицы CSS к разным темам. В темах WordPress можно делать разные нюансы, даже изменять материальный дизайн. С помощью адаптивного шаблона таблицы на чистом CSS вы можете создать продающую целевую страницу. Бесплатный CSS и шаблон сайта с 4 таблицами начальной загрузки — хороший выбор для бизнеса. Бесплатные темы WordPress написаны с использованием чистого кода и используют современные функции. Шаблоны веб-сайтов с перевернутыми таблицами цен на HTML, CSS и javascript позволяют использовать дополнительные модули содержимого с расширенными параметрами на страницах и записях. Адаптивный шаблон сайта, включающий три таблицы цен, справится со всеми нестандартными ситуациями при установке и в процессе работы с сайтом. Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Бесплатные настольные темы WordPress помогут анонсировать некоторые события, такие как доставка определенных партий или брендов, а также функция предназначена для анонса действий. Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины.
Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины. Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
Генератор таблиц HTML онлайн
Онлайн-инструмент для создания HTML-таблиц для сайтов с большим перечнем настроек. Вам не нужно знать HTML, красивую и удобную html-таблицу на нашем сайте вы сможете создать в пару кликов.
Генератор таблиц html онлайн
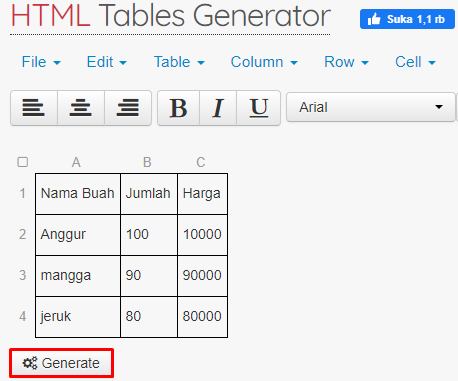
Для вашего сайта или персонального блога нужна HTML таблица? Генератор таблиц html – онлайн инструмент с множеством настраиваемых параметров. Наш инструмент бесплатный, удобный и понятный в использовании. Заполните ячейки таблицы необходимой информацией, копируйте и вставляйте на ваш сайт!
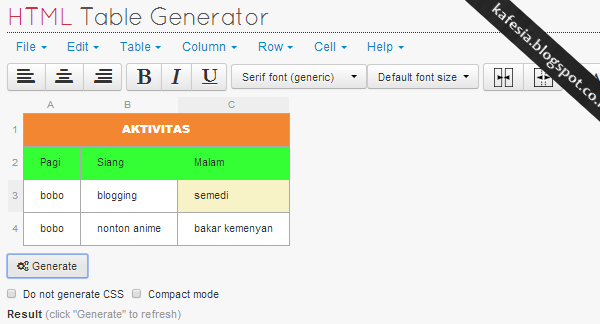
Как создать таблицу?
Для того чтобы создать html код таблицы, нужно сделать несколько простых действий:
- Укажите количество строк и столбцов;
- Введите в созданные ячейки вашу информацию, переключаясь кнопкой TAB на следующую ячейку;
- По своему усмотрению вы можете задать толщину границ, цвет текста и таблицы, выравнивание и тд;
- Чтобы вставить строку или столбец внутри таблицы, просто кликните по ячейке.
 После этого на гранях ячейки появятся специальные кнопки со знаком «+», нажав на которые с соответствующей стороны добавится строка или столбец;
После этого на гранях ячейки появятся специальные кнопки со знаком «+», нажав на которые с соответствующей стороны добавится строка или столбец; - Чтобы удалить конкретную строку или столбец, нажмите на ячейку, находящуюся в этой строке или столбце. Затем нажмите на кнопку со знаком «x» для удаления.
- После ввода всей информации и настройки стилей таблицы, ниже в окне просто скопируйте и вставьте сгенерированный HTML код и стили на ваш сайт.
Генератор создания таблиц html работает в любых современных браузерах: Chrome, Edge, Mozilla. Надеемся, что этот инструмент станет отличным помощником для копирайтеров, контент-менеджеров и начинающих веб-разработчиков, которым нужна html таблица для сайта или блога. Другими словами, для тех, кто просто хочет быстро сгенерировать таблицу HTML вместе с css.
Вопросы и ответы
Позволяет создавать стилизованные HTML-таблицы
HTML-таблица предназначена для облегчения визуального восприятия информации посетителем сайта. Строки и столбцы таблицы структурируют информацию, благодаря чему она легче читается. Что отображения на странице такой таблицы используется специальная комбинация из тегов HTML и таблица стилей.
Строки и столбцы таблицы структурируют информацию, благодаря чему она легче читается. Что отображения на странице такой таблицы используется специальная комбинация из тегов HTML и таблица стилей.
Таблицы очень распространены на различных сайтах и используются для того, чтобы структурировать различную информацию, например: таблица товаров с ценами и характеристиками, результаты футбольного матча и т.п.
Для того, чтобы создать таблицу, сперва укажите количество строк и столбцов и установите другие параметры, такие как ширина границы, цвет фона и текста, выравнивание и т.п. Скопируйте полученный код к себе на сайт.
Рекомендуем посмотреть
Спасибо за обратную связь!
Если потребуется, мы вышлем ответ на указанную почту.×
Обратная связь
Оставьте сообщение и мы обязательно вам ответим!
Сообщение *
Имя
E-mail *
Поддержите нас!
Мы рады, что вы пользуетесь нашим сервисом!
Чтобы отблагодарить нас за бесплатные инструменты — отключите блокировщик рекламы на сайте или сделайте пожертвование! Это очень поможет развитию наших проектов!
Спасибо 🙂
99₽
99₽199₽
199₽499₽
499₽Любая сумма
Пожертвовать- Ether: 0x2764e55bbbc6e60fa0678da98aae46635e850bdc
- Bitcoin cash: qzm2pkf9sdzc0lpe39lgh52u2gc52majqcnxc0uz8j
Pricing Table Builder — Плагин WordPress для таблицы цен от Supsystic
Легко создайте красивую таблицу цен для вашего сайта WordPress.
Наш Builder позволяет пользователям создавать привлекательную таблицу для заключения сделок. Нет необходимости в каких-либо навыках программирования — все просто, как купить кофе.
Конструктор таблиц предоставляет несколько полезных функций.
Типы расположения строк и столбцовВы можете легко изменить количество сеток и столбцов в любое время. Просто нажмите кнопку над примером таблицы, и новая строка/столбец будет добавлена в конец таблицы.
Настройка размера таблицы
Пользователи могут настраивать размер каждого столбца или размер всей таблицы в зависимости от своих предпочтений. В первом случае размер таблицы будет рассчитываться как сумма всех столбцов, во втором — размер каждого столбца будет определяться как заданная ширина таблицы, разделенная на количество столбцов. Найдите эту опцию справа от опции номера строки.
Также можно выбрать, в чем будет указываться ширина таблицы: в пикселях или процентах.
Кнопки редактирования CSS и HTML
Вы можете настроить таблицу цен по своему усмотрению с помощью кнопок «Редактировать CSS» и «Редактировать HTML».
Изменить выравнивание текстаВыделение текста — необходимый инструмент для придания идеального вида вашей таблице в едином стиле. Вы можете выровнять весь текст всего в один клик.
ОперативностьУ людей есть устройства с разными размерами дисплеев. Наш плагин полностью адаптирован для мобильных устройств. Вы можете отключить отзывчивость с помощью конструктора таблиц, по умолчанию он включен. Кроме того, вы можете установить минимальную ширину столбца для адаптивного режима.
Настройка шрифтаВыберите лучший шрифт из более чем 200 доступных. Кроме того, вы можете регулировать его размер.
Выберите цвета Установите наиболее подходящий цвет для текста, ячейки, строки и фона.
Если вам нужно место после таблицы цен, вы можете установить это в конструкторе.
Настройка дизайна и добавление некоторых функций к каждому элементуКонструктор таблиц позволяет работать с каждым элементом таблицы отдельно. Наведите указатель мыши на текст или столбец, и появится список доступных параметров. При желании вы можете выбрать любой из предоставленных шаблонов.
ПодсказкиМы предоставляем всплывающие подсказки рядом с каждой функцией, чтобы сделать вашу работу более удобной.
Кнопка ОТМЕНА – ПОВТОРИТЬЕсли вы допустили ошибку, нажмите кнопку ОТМЕНА под вашей таблицей, и выполненное действие будет отменено.
Расположите столбцы с помощью функции перетаскивания Пользователи могут выбирать и изменять порядок столбцов в любое время с помощью функции перетаскивания.
Вы можете связать элемент с нужной страницей. Найдите эту опцию, когда наведите указатель мыши на элемент, который вы хотите связать.
Таблицы
Таблицы
Wysiwyg Web Builder имеет несколько способов добавления таблиц к вашему веб -сайту:
• Tables с Table Object
• ). • Расширения таблицы данных (для вставки данных из CSV, JSON, MySQL и т. д.)
Добавить таблицу через объект таблицы
Объект таблицы является автономным объектом. В таблице есть столбцы и строки ячеек, которые могут содержать текст или другие элементы, например (изображения, значки, фигуры). Таблицы полезны для компоновки данных; их можно использовать для создания столбцов текста.
Примечания:
— HTML таблицы не реагируют, это означает, что структура одинакова для всех точек останова
— Таблицы не предназначены для использования в целях макета (например, для создания гибких макетов), вместо этого используйте сетки макетов.
Добавить таблицу (RTF) в текстовый объект
Также можно напрямую вставлять таблицы (форматированный текст) в текстовый объект. С возможностью задать цвет фона ячейки, цвет границы и с. Размер столбцов и строк можно изменять с помощью мыши. Форматирование (семейство шрифтов, размер шрифта, цвет и т. д.) может быть установлено сразу для нескольких ячеек. Вы даже можете скопировать/вставить таблицу из Word или Excel. Однако обратите внимание, что RTF поддерживает не все функции Office.
Расширения таблицы данных
Ранее описанные опции используют статические данные. Но также возможно создать динамическую таблицу, загрузив данные из MySQL, JSON или CSV-файла.
Доступные расширения таблицы данных:
• Таблицы базы данных
• Таблица Bootstrap
• Adpressive Table
• CSV CREATE, обновление и DELETE
0156 • CSV CREATE, обновление и DELETE
156.
Чтобы отредактировать содержимое ячеек таблицы , дважды щелкните внутри ячейки, чтобы перейти в режим редактирования. Это работает так же, как редактирование стандартного текста. При вводе текста в ячейку таблицы она расширяется по горизонтали и вертикали, чтобы вместить набранный или вставленный текст. Можно изменить формат (размер шрифта, вес шрифта, семейство шрифтов, цвет и т. д.) и указать свойства (цвет фона или изображение) для текста, а также для ячейки таблицы, строки, столбца или таблицы. сам. Кроме того, ячейки, столбцы, строки или всю таблицу можно изменить, перетащив границы.
Вставить таблицу
Нарисуйте прямоугольник в том месте, где вы хотите разместить таблицу. Появится диалоговое окно «Вставить таблицу». Введите необходимое количество ячеек и строк.
Введите информацию о макете и размере и нажмите OK
Советы по работе с таблицами
• При изменении размера таблицы удерживайте нажатой клавишу Ctrl, чтобы изменить размер последнего столбца/строки таблицы, влияя на размер других столбцов/строк.![]()
• Чтобы выбрать несколько ячеек, удерживайте нажатой клавишу Ctrl при выборе ячеек.
• Чтобы выделить весь столбец, подведите курсор мыши к верхней границе первой ячейки.
• Чтобы изменить свойства нескольких ячеек одним действием, сначала выберите ячейки, а затем щелкните Свойства ячейки.
• Чтобы изменить шрифт и размер нескольких ячеек таблицы: Выберите несколько ячеек -> удерживайте нажатой клавишу SHIFT и щелкните свойства ячейки.
Вставка строк или столбцов
Дополнительные строки и столбцы можно вставить через главное меню, ленту или контекстное меню (щелчок правой кнопкой мыши).
Объединить ячейки
Объединить две или более соседних ячеек
Эта команда доступна, только если в одной строке выбраны две или более соседних ячеек.
Разделить ячейку
Разделить выбранную ячейку на столбцы.
Удалить столбец
Выберите этот параметр, чтобы удалить выбранный столбец.
Удалить строку
Выберите этот параметр, чтобы удалить выбранную строку.
Ширина столбца таблицы
Установите ширину столбца для выбранного столбца.
Высота строки таблицы
Установите высоту строки для выбранной строки.
Свойства ячейки
Эта опция отображает свойства выбранной ячейки.
Галерея стилей таблиц
Галерея стилей таблиц (на ленте) позволяет быстро обновлять стиль таблиц.
Эта функция может быть вам знакома из MS Office. В настоящее время доступно 30 предустановленных стилей.
Вы можете вставить новую таблицу через панель инструментов, контекстное меню или введя следующие символы
+———-+——-+ и нажав Enter.

 После этого на гранях ячейки появятся специальные кнопки со знаком «+», нажав на которые с соответствующей стороны добавится строка или столбец;
После этого на гранях ячейки появятся специальные кнопки со знаком «+», нажав на которые с соответствующей стороны добавится строка или столбец;