размеры, цвета, теги шрифтов html. Основные HTML теги форматирования текста — выделение текста жирным и курсивом; параметры размера, цвета и шрифта; абзац и теги заголовков Как выглядит курсив
Здравствуйте, уважаемые читатели блога ! В этой статье речь пойдет о тегах форматирования текста . Яркими примерами являются выделение текста жирным или курсивом. Также мы рассмотрим влияние некоторых тегов на внутреннюю оптимизацию сайта и правила их написания. Про то, вы можете прочитать в приведенной статье. Кстати, вы можете встретить подобные элементы оформления текста вы можете во многих текстовых редакторах, например в Ворде.
Теги разделяются на 2 вида: блочные и строчные. При использовании первых, вы сможете изменить содержание части текста (строки, отдельные фрагменты или же слова), а вторые являются . Теги форматирования, которые мы рассмотрим в этой статье, преимущественно строчные.
Правила и порядок написания тегов
Вы уже знаете, что такое открывающий и закрывающий теги. Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку
Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку
Когда браузер обработает этот фрагмент, то вы увидите вот такой текст: Выделенный фрагмент. Кстати, в RSS ленте все теги не отображаются ().
Главное при написании тегов — не забывайте их закрывать. Иначе весь текст на странице будет выделен жирным (в примере с тегом ). Но бывают такие случаи, когда нужно выделить определенный фрагмент и жирным и курсивом одновременно. Но тега, выполняющего это действие, не существует. Выход из этой ситуации один: использовать два тега одновременно. В каком порядке их использовать значения не имеет. Поэтому, написав текст с тегами так:
Поэтому, написав текст с тегами так:
Выделенный фрагмент
или вот так:
Выделенный фрагмент
Вы все равно получите Выделенный фрагмент курсивом и жирным одновременно. Однако, предпочтительно использовать первый вариант, потому что изначально он был единственным и правильным. Также не стоит забывать о том, что каждый браузер может обрабатывать теги по-разному (), в зависимости от настроек. А теперь перейдем к самим тегам форматирования
Выделение текста жирным и курсивом — теги
, , и Самые популярные теги форматирования текста — выделение его жирным и курсивом . Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.
Рассмотрим для начала выделение текста жирным . Для этого действия используется два тега — и . Разницы во внешнем виде нет. Хотя, учитывая то, что любой браузер может интерпретировать каждый элемент по-своему, вы сможете увидеть какие-либо отличия. Вот как выглядит текст в тегах и в уже обработанном браузером виде:
Текст в тегах strong
Текст в тегах b
А вот как выглядят две данные строчки в исходном коде страницы:
Текст в тегах strong Текст в тегах b
Ту же ситуацию мы можем наблюдать в случае с тегами выделения курсивом и . Попытайтесь найти отличия между двумя примерами:
Текст в тегах em
Текст в тегах I
А вот исходный код:
Текст в тегах em Текст в тегах IИтак, рассмотренные теги выделения жирным и курсивом фактически не отличаются, но зачем же тогда нам, например, тег если есть ? Ведь последний содержит всего один символ (не считая скобок) и, следовательно, легче в написании. А все дело в том, что теги и влияют на . Если вы будете окружать этими тегами ключевые слова, то это благоприятно скажется на продвижении сайта.Главное не переусердствовать — максимум в тексте должно быть 5% жирного текста в теге , и столько же и курсива в теге .
А все дело в том, что теги и влияют на . Если вы будете окружать этими тегами ключевые слова, то это благоприятно скажется на продвижении сайта.Главное не переусердствовать — максимум в тексте должно быть 5% жирного текста в теге , и столько же и курсива в теге .
Если же вы хотите просто выделить в тексте какой-либо момент, то используйте тег или . Вообще, я думаю, что поисковики тоже рассматривают текст в этих тегах как более важный, но на внутреннюю оптимизацию они все-таки оказывают меньшее влияние, нежели
Теги выделения текста чертой —
, Теперь рассмотрим несколько тегов, которые используют черту в оформлении текста. Самый известный вам из текстовых редакторов — тег или подчеркивание
. Влияние на ранжирование этот тег не оказывает (насколько я знаю), а вот выделить какой-либо текст и заострить на нем внимание поможет. Пример использования данного тега я привел чуть выше.
Пример использования данного тега я привел чуть выше.
Еще два схожих по назначению тега — и . Оба выполняют функцию зачеркивания текста. Использовать этот тег можно в любых ситуациях: если вы обновляете документ (а точнее его часть), то можно перечеркнуть старое и добавить новое; если вы собираетесь написать нечто, отходящее от темы материала; что-то не соответствующее морально-этическим нормам.
Отличия же этих двух тегов заключаются только в их написании , вследствие чего предпочтительней использовать первый, т.к. во-первых удобнее писать, а во-вторых, на вашей странице будет находиться меньшее количество HTML-кода, а поисковики это любят.
Тег и атрибуты — параметры шрифта текста
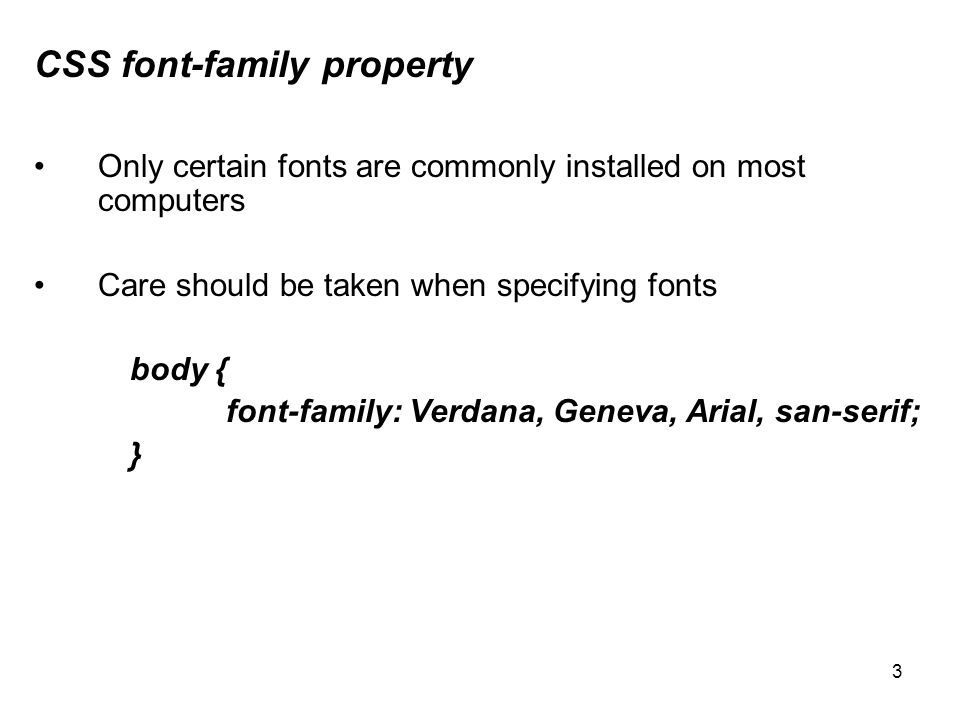
Теперь рассмотрим тег, который не используется без атрибутов. С помощью его вы сможете задать параметры для определенного фрагмента текста. Вообще, сейчас предпочтительней использовать (каскадные таблицы стилей), т.к. с помощью них можно сильно сократить весь HTML код страницы. Итак, рассмотрим тот самый тег . Для него существует всего три атрибута:
Итак, рассмотрим тот самый тег . Для него существует всего три атрибута:
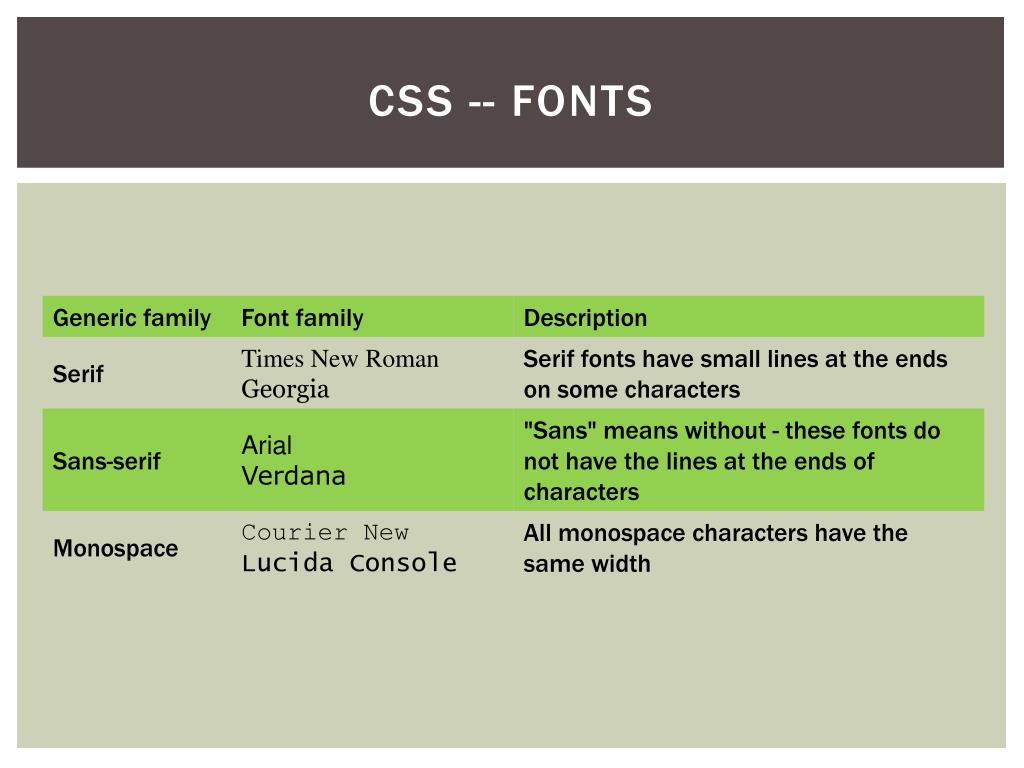
- face — сам шрифт. Например, Arial, Courier или Verdana. Можно перечислить несколько, т.к. не у всех пользователей имеется обширный набор шрифтов, а написав несколько в атрибуте face, браузер сможет выбрать, какой использовать, а точнее — какой присутствует в системе;
- size
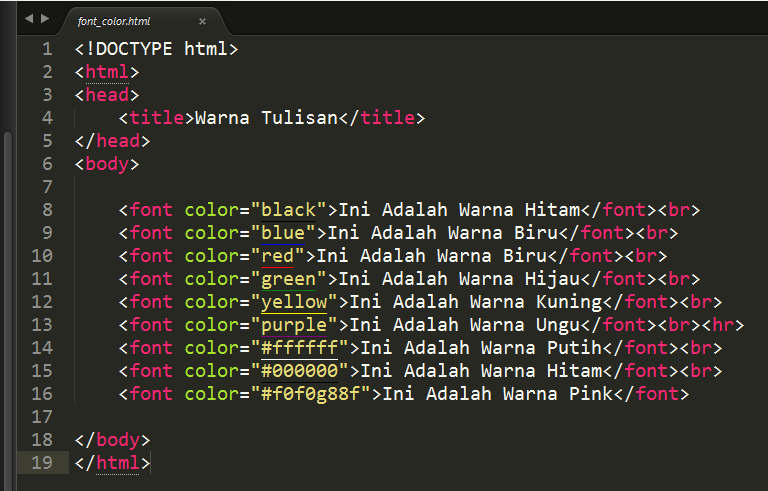
- color — цвет текста. Данный атрибут можно использовать как в HTML-кодах цветов, так и в словесных. Первые имеют вид #FFFFFF (где F — любая цифра или буква от A до F), а вторые записываются простыми словами (например, red — красный).
Так выглядит текст в теге с использованием каждого атрибута:
Этот текст имеет размер 6px
Этот текст красного цвета
Этот текст имеет шрифт Arial
Этот текст красного цвета и размера 5px
А вот что вы увидите, после обработки написанного кода:
Блочные элементы оформления текста — заголовки
Напоследок мы рассмотрим блочные элементы, которые используются практически в каждом документе. Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов
Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов
Цифра после слова заголовок соответствует цифре в теге . Заголовки оказывают огромное влияние на на внутреннюю оптимизацию, поэтому заключайте в теги ключевые слова. Особенностей этого дела довольно много, о чем я расскажу в последующих статьях.
А теперь поговорим про тег выделения абзаца
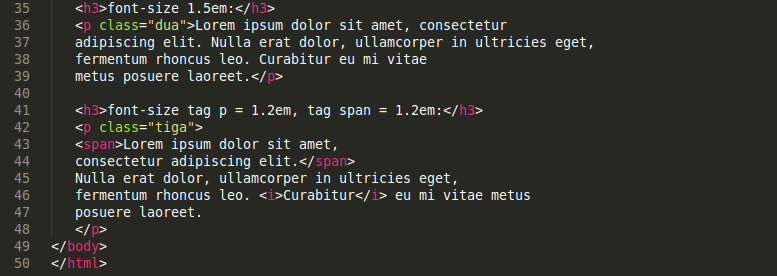
Функция данного тега заключается в отделении текста между от другого такого же текста пустой строкой. Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:
В зеленых прямоугольниках один абзац, в красных — другой. А вот как этот код выглядит после обработки браузером (стрелочка указывает на пустую строку):
В итоге мы получаем довольно заметное отделение одного абзаца от другого, что идет на пользу — чтение становится более удобным.
Вот и подошла к концу статья про
 Их намного больше, нежели я описал в этом материале. Просто о некоторых нужно рассказать довольно много, вследствие чего им будет посвящены отдельные статьи с полным обзором.!
Их намного больше, нежели я описал в этом материале. Просто о некоторых нужно рассказать довольно много, вследствие чего им будет посвящены отдельные статьи с полным обзором.!Html предоставляет нам кое-какие возможности в плане оформления текста. Сегодня я вам расскажу, как сделать в html курсивный шрифт, причем как у стандартного шрифта, так и у нестандартного. Во втором случае нужно будет кое-что учесть, чтобы все работало.
Как писать в html курсивом?
Начну с того, что в самом html есть два тега, которые дают тексту курсивное начертание. Это em и i . Кстати, второй встроен в html-редактор движка wordpress, в котором я сейчас и пишу данную статью. Чем отличаются эти теги? На самом деле сегодня не хотелось бы громко заявлять, что они чем-то отличаются.
В целом, em по идее используется для выделения слов, которые нужно произнести с особой интонацией, а i просто визуально выделяет текст. Но не будем над этим заморачиваться, потому что неизвестно, на самом ли деле это так.
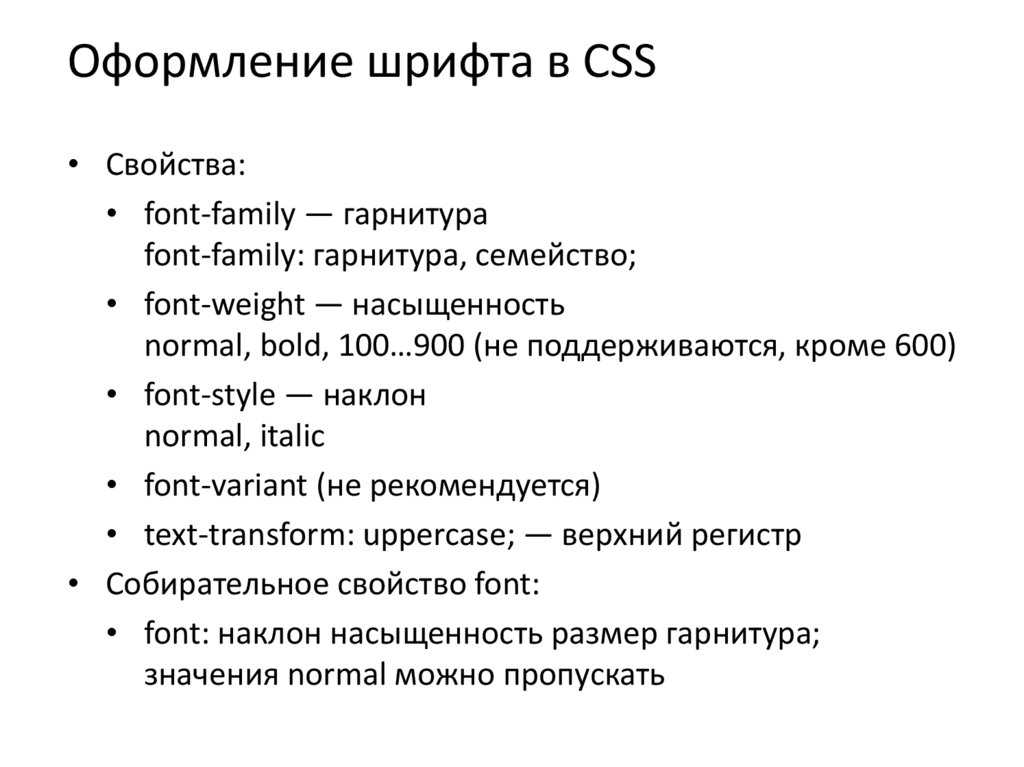
Какие есть css-свойства для курсивного текста?
Это свойство font-style и его значение italic . Еще есть значение oblique и оно превращает текст в наклонный. Есть ли какая-то разница между этими значениями? Практически никакой. Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье , где все разложено по полочкам.
Как вывести курсивом нестандартный шрифт?
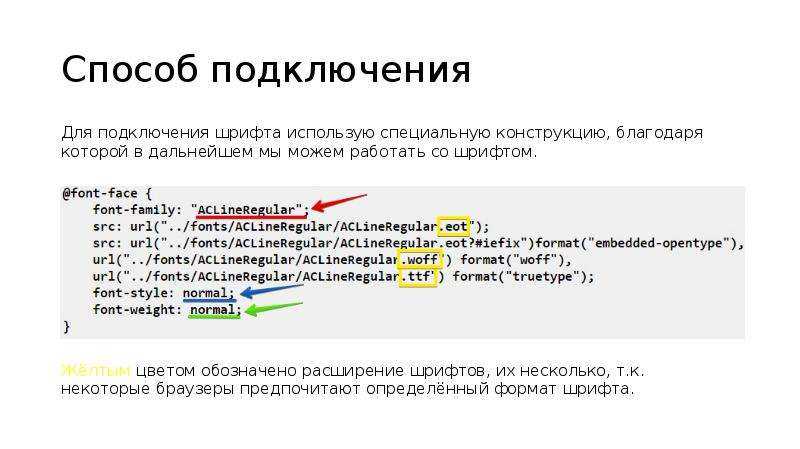
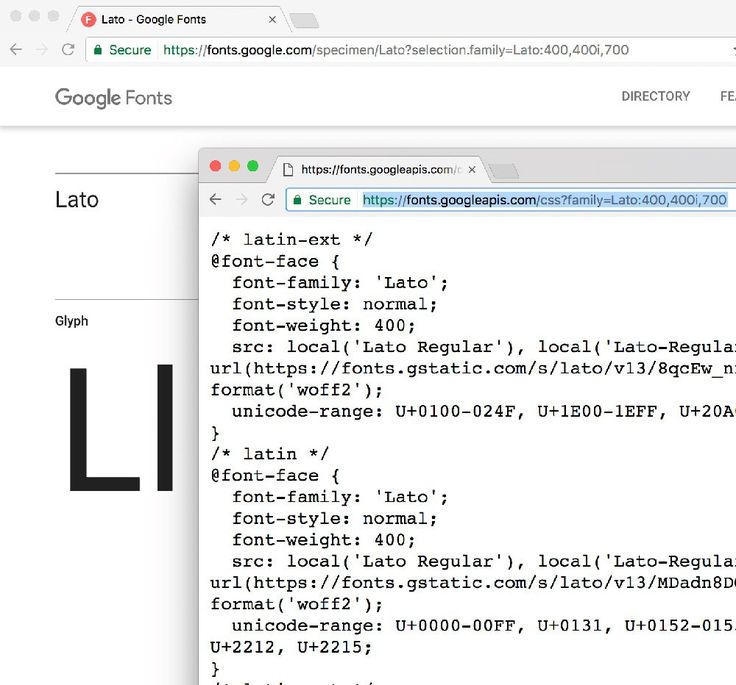
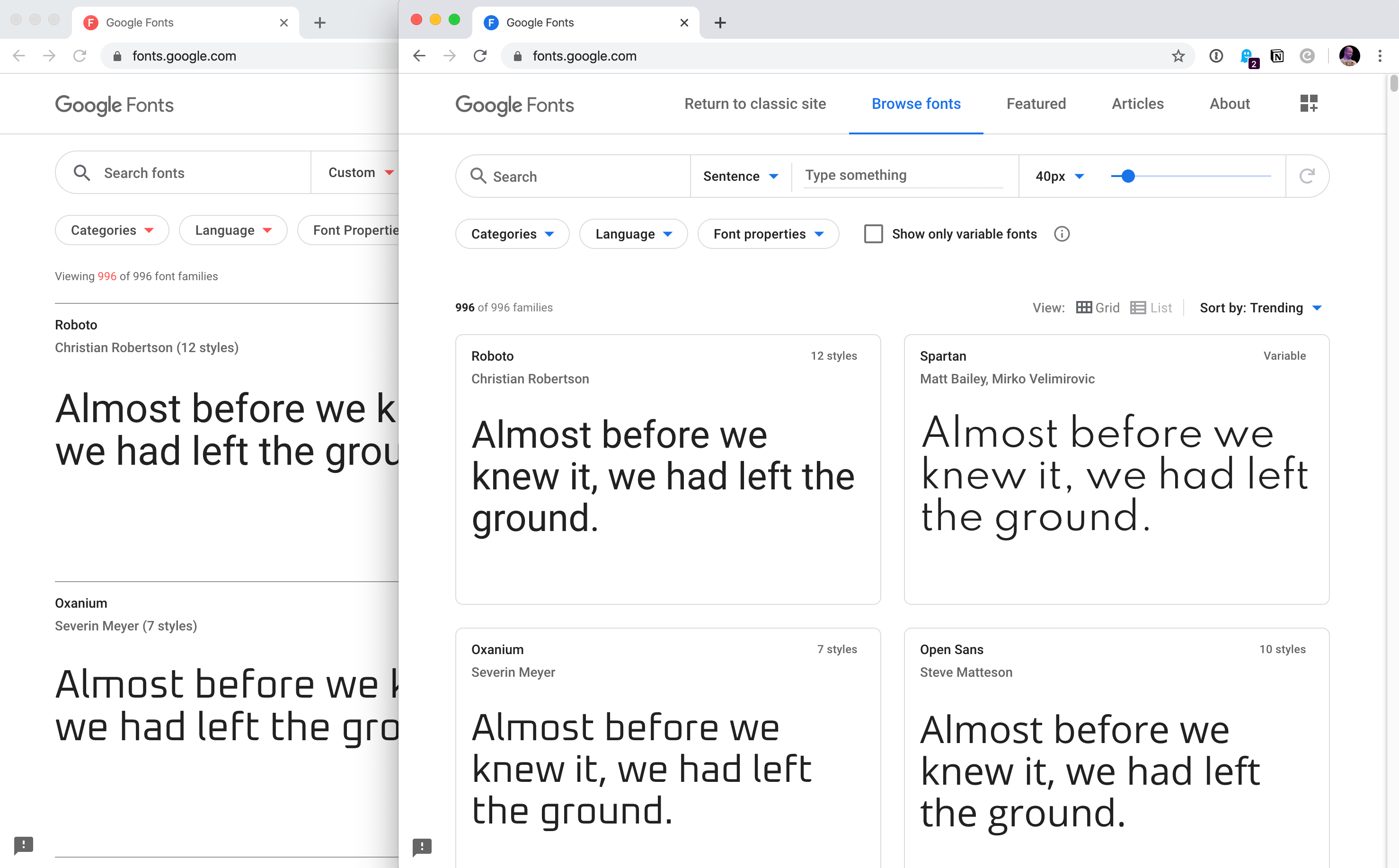
Дело в том, что если вы подключаете нестандартный шрифт через Google Fonts , то в таком случае вы должны отметить галочкой при подключении хотя бы 1 курсивный стиль шрифта. Если этого не сделать, то при попытке сделать такой шрифт курсивным, будет выводиться курсив одного из стандартных шрифтов. Кстати, о подключении нестандартных шрифтов вы можете прочитать в этой статье .
На этом скриншоте вы можете видеть фрагмент подключение шрифта через сервис Google Fonts.
Как видно, стоит галочка возле хотя бы одного курсивного начертания. Теперь, при использовании необходимых тегов или стилевого свойства, действительно этот шрифт будет становится курсивным, а не какой-то другой.
Таким образом, мы с вами разобрали все моменты, которые есть в работе с курсивным начертанием. Больше не смею вас задерживать.
Чтоб наша WEB страничка смотрелась более презентабельно, разделим текст на абзацы и выделим заголовок. HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
— заголовок раздела первого уровня, а
— заголовок раздела шестого уровня. От обычного текста заглавия отличаются размером и шириной букв. Заголовок первого уровня h2 отображается обычно очень большим шрифтом, в то время как заголовок шестого уровня h6 — очень маленьким.
Заглавия
Не следует путать заглавия разделов документа с рассмотренным ранее заголовком документа, определяемым элементом
.В качестве заголовка текста используем первое предложение — Для этого довольно ограничить его тегами
.
Воткните в текст файла other.html теги
так, чтоб они ограничивали первое предложение текста, и этот кусок кода принял последующий вид:
Просмотрим приобретенный итог.
Сохраните файл, выбрав команду меню программки Блокнот (Notepad) Файл — Сохранить (File — Save).
Операцию сохранения нужно всегда делать перед просмотром документа, потому что открывает файл для просмотра, загружая его в оперативку компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Восстановите окно браузера, нажав его кнопку на Панели задач (Taskbar).
Нажмите кнопку F5 либо кнопку Обновить (Refresh) на панели инструментов рабочего окна программки . Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Просмотрите, как будут смотреться заглавия других 5 уровней, изменяя в тегах номера: h3, h4 и так далее После каждого конфигурации не забывайте сохранять файл и обновлять изображение в окне браузера.
Когда вы закончите опыты, опять восстановите в файле other.html теги
.
Используя 6 уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно сделать просто читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Выравнивание заголовков
По умолчанию заголовок выравнивается по левому краю странички. Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
Добавьте в тег
В предстоящем мы не будем припоминать для вас о необходимости перед просмотром сохранять файл с начальным кодом и обновлять изображение в браузере.
Как в HTML сделать текст выделенным (жирным)
Сейчас займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания употребляются парные теги .
Воткните в файле other.html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
Как в HTML сделать текст курсивом
Курсивное начертание устанавливается при помощи тегов .
Воткните в начальный код HTML тег и так, чтоб отредактированный элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
Элементы разметки могут быть вложенными, как в данной структуре, где элемент … вложен в элемент …. Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Как в HTML сделать текст подчеркнутым
При помощи пары тегов можно установить подчеркнутое начертание текстового куска, ограниченного данными тегами, а при помощи пары тегов — показать текст телетайпным шрифтом.
Необходимо отметить, что с недавнешних пор тег упрознен и подчеркивание делается с помощью стилей. эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
Как в HTML прирастить текст
Сейчас увеличим размер шрифта текста. Это можно сделать различными методами.
Теги наращивают размер шрифта текста, заключенного меж ними.
Добавьте в начало и конец вышеуказанного куска кода соответственно теги и так, чтоб элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
При помощи тегов вы сможете уменьшить размер шрифта текста по сопоставлению с начальным.
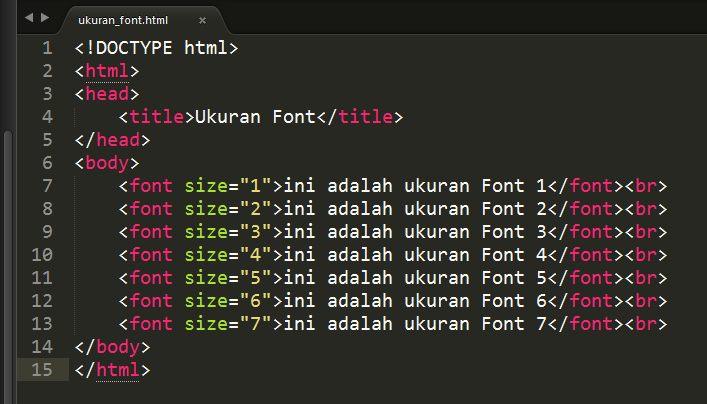
Другой метод указания размера шрифта — при помощи тегов с атрибутом size. В качестве значений этого атрибута употребляются целые числа от 1 до 7. При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
Используя заместо тегов теги вида , просмотрите как меняется размер шрифта текста при различных значениях атрибута size — от 1 до 7.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) либо — (минус). В данном случае размер шрифта соответственно возрастает либо миниатюризируется, по сопоставлению с начальным, к примеру, теги прирастят размер шрифта, по сопоставлению с текущим, на один уровень. Проверьте.
Установите 5 в качестве значения атрибута size для рассматриваемого куска текста: . HTML код этого куска должен быть таким:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим .
В тегах может употребляться также атрибут color для указания цвета шрифта, ограниченного тегами текста. Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
По умолчанию абзац с текстом Тут Вы узнаете… выровнен налево. Центрируем его по горизонтали при помощи тегов
. Вы сможете также выровнять абзац по правому краю странички при помощи тегов
либо по левому — при помощи тегов
.
Воткните теги
ограничив ими обозначенный абзац.
Направьте внимание, что для центрирования абзаца мы использовали теги
, в отличие от атрибута align=»center», который применен нами в тегах
.
Внимание ! На 2010 год теги ,

=
=
=
=
=
Также существует огромное количество других устаревших тегов, которые не обрисовать в этой статье, потому лучше сходу ознакомиться на специализированных WEB сайтах по данному вопросу. Но главные я выложил тут чуток выше
Коды выделения
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
Проверьте, как они работают в различных браузерах.
— применяется для определения слова. Текст выводится курсивом по умолчанию.
— для выделения слов и усиления. Текст отображается курсивом по умолчанию.
— для выделения заглавий книжек, кинофильмов, спектаклей и так далее выводится курсивом по умолчанию.
— для фрагментов кода программ. Показывается на дисплее шрифтом фиксированной ширины.
— употребляется для текста, который пользователь вводит с клавиатуры. В различных браузерах может отображаться различными шрифтами. Тег устаревший .
— служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины. Тег устаревший .
— для особо принципиальных фрагментов. Обычно выделяется полужирным начертанием.
— употребляется для указания, что часть текста либо слово является символьной переменной, другими словами текстом, который может быть заменен разными выражениями. Отображается курсивом по умолчанию. Тег устаревший .
Отображается курсивом по умолчанию. Тег устаревший .
Спецификация HTML 4.0 предлагает более прогрессивный метод указания стилей текста и других частей — при помощи специального языка каскадных таблиц стилей CSS (Cascading Style Sheets). Таблицы стилей — это огромное достижение в области WEB дизайна, расширяющее способности улучшения внешнего облика страничек. Таблицы стилей упрощают определение интервалов меж строчками, отступов, цветов, применяемых для текста и фона, размера и стиля шрифтов и так далее Стиль большинства частей HTML может описываться при помощи атрибута style, который размещается внутри открывающего тега элемента. В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
Поглядим, как при помощи языка каскадных таблиц стилей указать стиль текстового куска, который начинается словами Тут Вы узнаете…
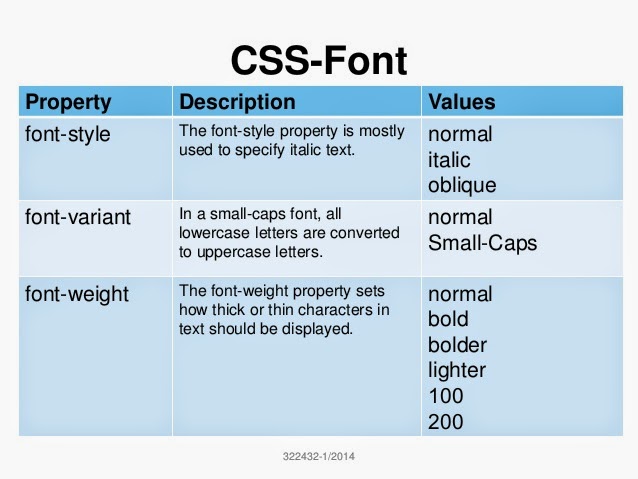
Для указания толщины шрифта употребляется свойство font-weight со значениями lighter (узкий), bold (полужирный), bolder (жирный), к примеру,.
Для определения курсивного начертания применяется свойство font-style со значением italic. Потому, чтоб придать тексту полужирное курсивное начертание, следует атрибут style найти так:. Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
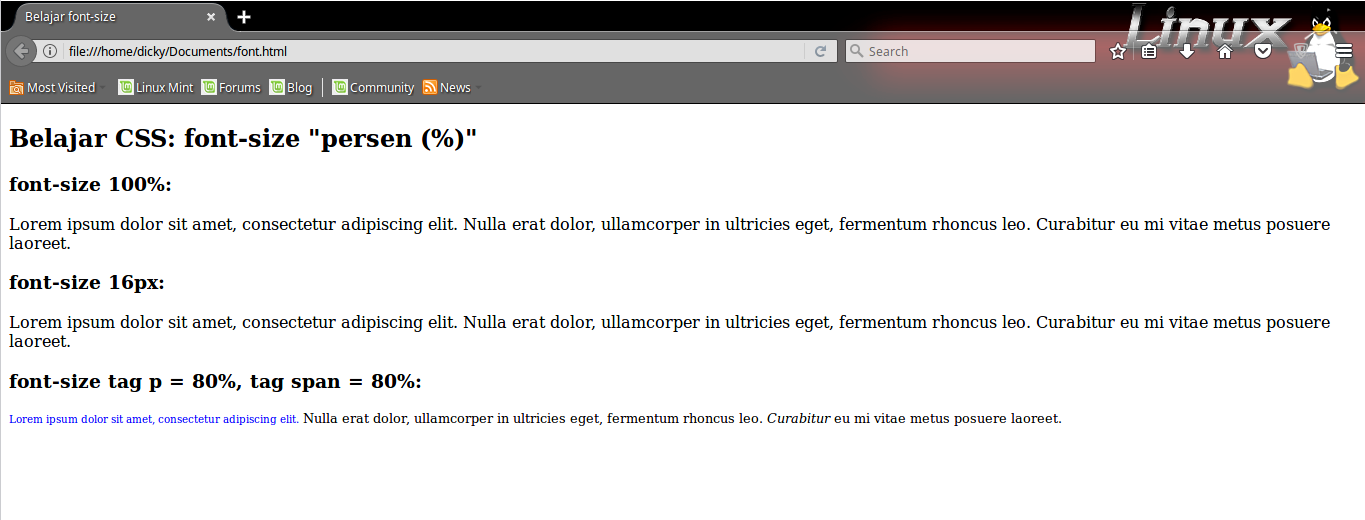
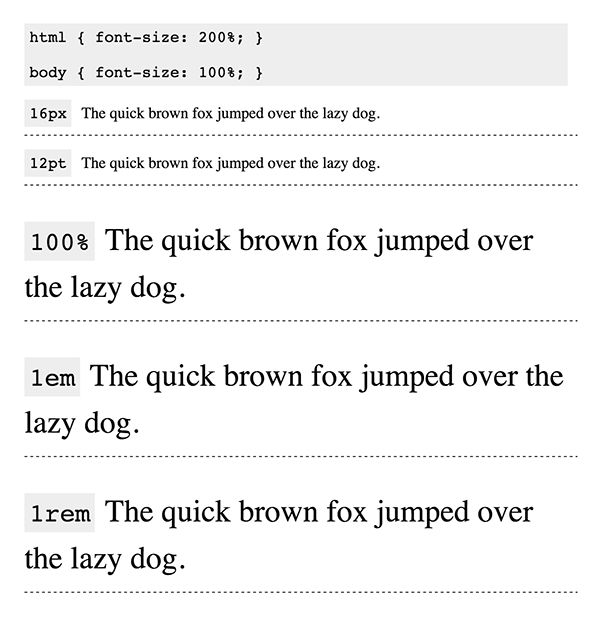
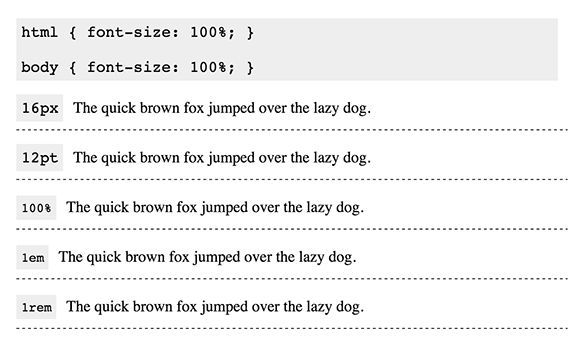
Если требуется указать размер шрифта, то следует пользоваться свойством font-size, значения которого можно указать в относительных либо абсолютных величинах. Относительные величины — это проценты, а в качестве абсолютных величин употребляются пункты (pt), пикселы (рх), сантиметры (cm), миллиметры (mm). К примеру:
style=»font-size: 200%»
style=»font-size: 16pt»
style=»font-size: 100px»
Указывая абсолютные, а не относительные размеры, вы лишаете пользователей, разглядывающих ваши странички, способности наращивать либо уменьшать размер шрифтов при помощи команды меню браузера в согласовании с их зрением и разрешением монитора. Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Для определения метода выравнивания текста по горизонтали употребляется свойство text-align со значениями left (налево), right (на право), center (по центру), justify (по ширине). Таким макаром, чтоб указать, что текст Тут Вы узнаете… должен быть оформлен полужирным курсивным начертанием с размером 150% от начального и выровнен по центру, следует его стиль найти последующим образом:
style=»font-weight: bold; font-style: italic; font-size: 150%; text-align: center»
Этот атрибут мы применим в тегах р>, которые позволяют представить текст в виде отдельного абзаца.
Отредактируйте элемент HTML, включающий текст Тут Вы узнаете… удалив теги
, , , и вставив теги и р> с атрибутом style так, чтоб этот элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производимр>
Видите ли, язык HTML позволяет использовать различные методы стилевого дизайна. Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Другие варианты выравнивания и использования стилей
Мы разглядели только один вариант использования языка таблиц стилей, когда определение стиля размещается конкретно внутри тега элемента, который вы описываете.
Это делается при помощи атрибута style, применяемого с большинством стандартных тегов HTML. Но есть и другие варианты использования CSS.
В стандартном HTML, без внедрения таблиц стилей, для присвоения какому-либо элементу определенных параметров, таких как цвет, размер, положение на страничке и тому схожее, приходится всякий раз обрисовывать эти характеристики для каждого элемента, даже если на одной страничке обязаны размещаться 10-ки таких частей, не отличающихся один от другого. Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Таблицы стилей действуют другим, более комфортным и экономным методом. Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Более того, вы сможете сохранить описание стиля не в тексте вашей WEB странички, а в отдельном файле — это дозволит использовать описание стиля на любом количестве WEB страничек. И очередное, связанное с этим преимущество — возможность поменять оформление хоть какого количества страничек, исправив только описание стиля в одном отдельном файле.
Не считая того, язык таблиц стилей позволяет работать со шрифтовым оформлением страничек на еще более высочайшем уровне, чем стандартный HTML.
В текущее время язык CSS насчитывает достаточно огромное количество параметров частей HTML, которыми он может управлять. Применяя «безопасные», другими словами совместимые с наибольшим количеством браузеров элементы CSS — характеристики шрифта, цвета частей и фона, характеристики текста и границ — вы сможете существенно облегчить свою работу и сделать ваши WEB странички более симпатичными в плане дизайна текста.
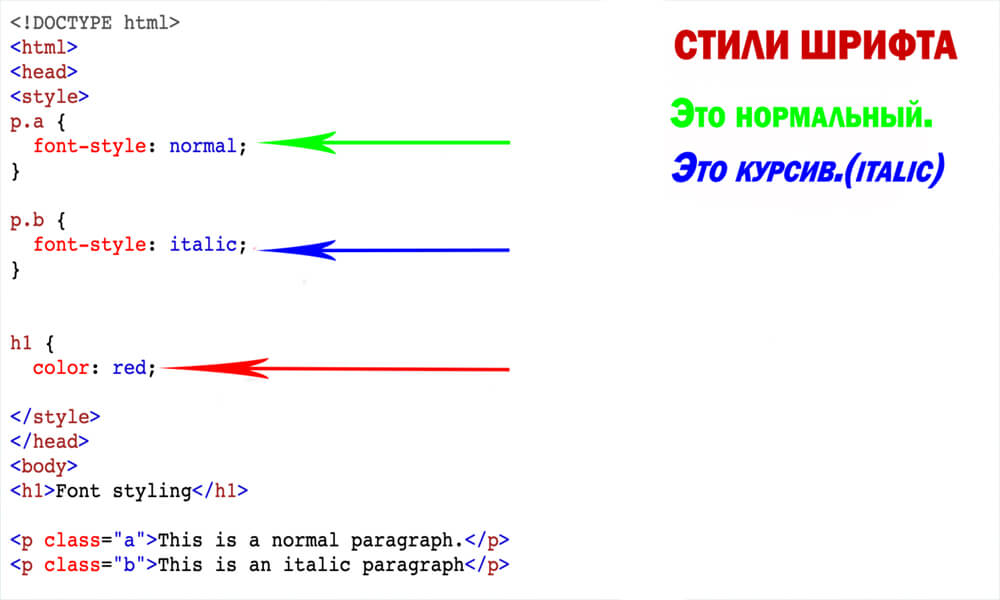
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
normal Обычное начертание текста. italic Курсивное начертание. oblique Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
font-styleLorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.
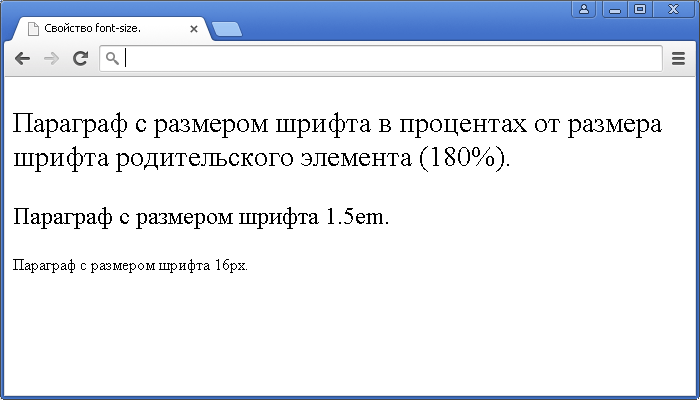
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
document.getElementById(«elementID «).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Браузеры текст со значением oblique всегда отображают как курсив (italic ).
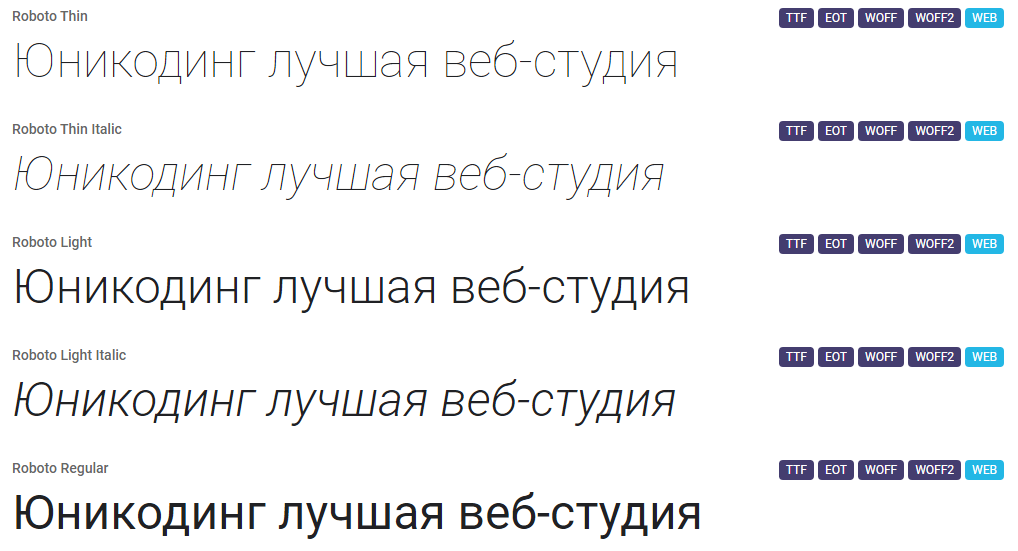
Курсивное начертание — один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
Отображение одного и того же шрифта в курсивном начертании может различаться.
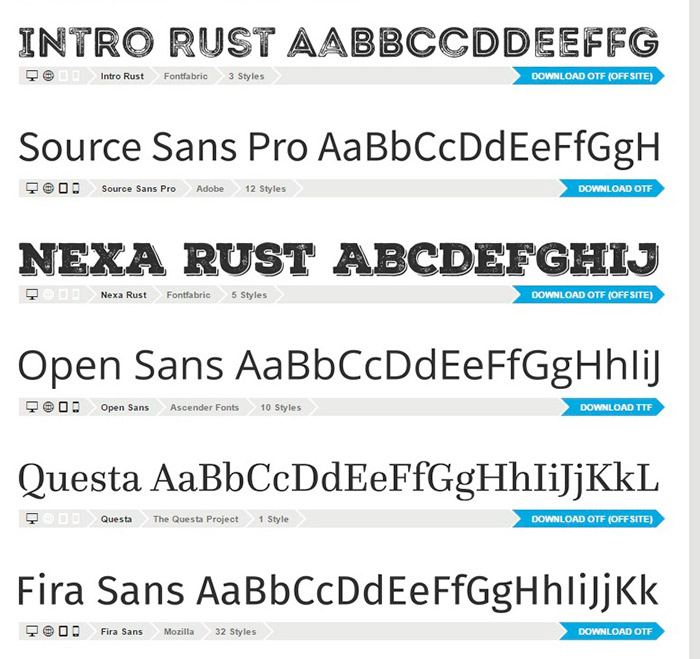
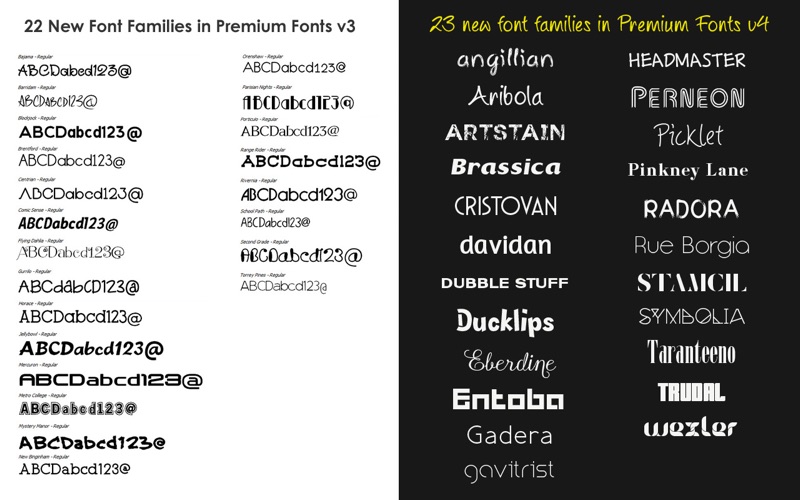
На картинке — три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий — курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.
Первый имеет обычное прямое начертание, а второй и третий — курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.
Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Во втором блоке — как раз такой, обработанный браузером, вариант, а в третьем — оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
- normal — шрифт обычного начертания;
- italic — курсивное начертание;
- oblique — наклонное начертание.
На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое — это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
Курсивным начертанием часто выделяются цитаты. Попробуем придать красивый вид.
Quote { font-style: italic; border-left: 5px solid purple; padding-left: 20px; }
Кроме декоративной рамки справа и отступов, для блока quote определено правило font-style со значением italic.
С его помощью устанавливается курсив в CSS.
Изменение тем, шрифтов, текста и контраста в специальных возможностях
- Статья
- Чтение занимает 10 мин
Область применения:Visual StudioVisual Studio для Mac Visual Studio Code
Шрифты и цвета в Visual Studio можно изменять различными способами. Например, можно изменить заданную по умолчанию темную тему (также называемую «темным режимом») на светлую тему, синюю тему, тему с дополнительным контрастом или тему, которая соответствует вашим параметрам системы. Также можно изменить шрифт по умолчанию и размер текста в IDE в и редакторе кода.
Например, можно изменить заданную по умолчанию темную тему (также называемую «темным режимом») на светлую тему, синюю тему, тему с дополнительным контрастом или тему, которая соответствует вашим параметрам системы. Также можно изменить шрифт по умолчанию и размер текста в IDE в и редакторе кода.
Совет
Ознакомьтесь с записью блога Обновленный пользовательский интерфейс Visual Studio 2022, чтобы получить дополнительные сведения о корректировках коэффициента контрастности цвета и о новом шрифте Cascadia Code, который мы добавили, чтобы сделать среду Visual Studio более доступной для всех.
Шрифты и цвета в Visual Studio можно изменять различными способами. Например, вы можете изменить синюю тему по умолчанию на темную тему (так называемый «темный режим»). При необходимости вы также можете включить контрастную тему. и изменить шрифт по умолчанию и размер текста в IDE в и редакторе кода.
Изменение цветовой темы
Изменить цветовую тему фрейма интегрированной среды разработки и окон инструментов в Visual Studio можно следующим образом:
В строке меню выберите Сервис>Параметры.

В списке параметров выберите Среда>Общие.
В списке Цветовая тема выберите тему по умолчанию Синяя, Светлая, Темная или Blue (Extra Contrast) (Синяя [дополнительный контраст]).
Можно также выбрать тему, используемую Windows, выбрав параметр Использовать системные настройки.
Примечание
При изменении цветовой темы шрифты текста и их размер в интегрированной среде разработки возвращаются к значениям по умолчанию или ранее настроенным значениям.
Совет
Требуется больше тем? Ознакомьтесь с широким набором настраиваемых тем в магазине Visual Studio Marketplace. Дополнительные сведения о примерах новых настраиваемых тем Visual Studio 2022 на основе VS Code см. в записи блога Новая коллекция тем Visual Studio.
В строке меню выберите Сервис>Параметры.

В списке параметров выберите Среда>Общие.
В списке Цветовая тема выберите тему по умолчанию Синяя, Светлая, Темная или Blue (Extra Contrast) (Синяя (дополнительный контраст)).
Примечание
При изменении цветовой темы шрифты текста и их размер в интегрированной среде разработки возвращаются к значениям по умолчанию или ранее настроенным значениям.
Совет
Можно создавать и редактировать собственные темы Visual Studio с помощью соответствующего расширения. Выберите один из следующих двух вариантов в зависимости от используемой версии Visual Studio:
- Конструктор цветовых тем для Visual Studio 2019.
- Редактор цветовых тем для Visual Studio 2017
Изменение шрифтов и размера текста
Шрифт и размер текста можно изменить для всех окон фреймов IDE и инструментов или только для определенных окон и текстовых элементов. Кроме того, шрифт и размер текста можно изменить в редакторе.
Кроме того, шрифт и размер текста можно изменить в редакторе.
Изменение шрифта и размера текста в интегрированной среде разработки
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для выберите Среда.
Примечание
Если требуется изменить шрифт только для окон инструментов, в списке Параметры для выберите Все окна текстовых инструментов.
Чтобы изменить шрифт и размер текста для интегрированной среды разработки, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.

В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для выберите Среда.
Примечание
Если требуется изменить шрифт только для окон инструментов, в списке Параметры для выберите Все окна текстовых инструментов.
Чтобы изменить шрифт и размер текста для интегрированной среды разработки, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
Изменение шрифта и размера текста в редакторе
В строке меню выберите Сервис>Параметры.

В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для выберите Текстовый редактор.
Чтобы изменить шрифт и размер текста для редактора, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для выберите Текстовый редактор.
Чтобы изменить шрифт и размер текста для редактора, измените значения параметров Шрифт и Размер.

Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
Дополнительные сведения об изменении шрифтов и цветов в специальных возможностях см. в разделе Настройка параметров специальных возможностей на этой странице. Дополнительные сведения о всех элементах пользовательского интерфейса, для которых можно изменить шрифт и цветовые схемы, см. в этой статье.
Настройка языковых параметров редактора
В редактор кода можно внести ряд изменений для удобства работы с выбранным языком программирования. Например, можно изменить форматирование скобок в C#, чтобы они появлялись в текущей строке или на новой строке, и т. д. Сведения о настройке редактора кода см. в разделе Настройка параметров редактора для определенного языка.
Настройка параметров специальных возможностей
В мире нейроразнообразия мы стремимся поддерживать разные категории учащихся, а также пользователей с ослабленным зрением. Поэтому предлагаем следующие варианты шрифтов и цветовых тем:
Поэтому предлагаем следующие варианты шрифтов и цветовых тем:
- Можно использовать шрифт Cascadia Code с более пропорциональными буквами, цифрами и символами, чтобы их можно было легко отличить друг от друга. Шрифт Cascadia Code также включает лигатуры кода.
- Параметр высокой контрастности можно использовать для всех приложений и пользовательского интерфейса на компьютере. Цветовую тему с дополнительной контрастностью можно использовать только для Visual Studio.
Использование шрифта Cascadia Code
Новый шрифт Cascadia Code включает шрифт Cascadia Mono, который по умолчанию используется в Visual Studio 2022. Оба этих шрифта более удобные для чтения, однако шрифт Cascadia Code также включает лигатуры кода, которые преобразуют последовательность символов в глиф. Лигатуры кода (или глифы) позволяют пользователям с легкостью понять, что они означают.
На следующем снимке экрана показан пример шрифта Cascadia Mono по умолчанию и перечислены наборы символов, включающие математические символов, которые могут встретиться в процессе работы над кодом.
На следующем снимке экрана показан пример шрифта Cascadia Code, где тот же ряд символов, показанных ранее, теперь преобразован в лигатуры кода или глифы.
Обратите внимание, что в последней строке текста на снимке экрана шрифта Cascadia Code показано, как уменьшается пробел между повторяющимися символами, что также упрощает их восприятие.
Порядок переключения между шрифтами Cascadia:
Перейдите кшрифтам и цветамсреды>параметров>инструментов>.
В раскрывающемся списке Шрифт выберите либо шрифт Cascadia Code, либо шрифт Cascadia Mono, а затем нажмите кнопку ОК.
При слабом зрении можно использовать специальные параметры цветовой темы. Параметр высокой контрастности можно использовать для всех приложений и пользовательского интерфейса на компьютере. Дополнительный параметр контрастности также можно использовать только для Visual Studio.
Использование высокой контрастности Windows
Чтобы переключить режим высокой контрастности Windows, используйте одну из следующих процедур:
В Windows или любом приложении Майкрософт нажмите сочетание клавиш Левая клавиша ALT+Левая клавиша SHIFT+PRTSCN.
В ОС Windows последовательно выберите Пуск>Параметры>Специальные возможности. Затем в разделе Зрение в Windows 10 и более поздних версиях выберите Высокая контрастность.
Предупреждение
Параметр высокой контрастности Windows влияет на все приложения и пользовательский интерфейс на компьютере.
Чтобы переключить режим дополнительной контрастности в Visual Studio, используйте следующие процедуры:
В строке меню Visual Studio последовательно выберите Сервис>Параметры, а затем в списке параметров выберите Среда>Общая.

В раскрывающемся списке Цветовая тема выберите тему Blue (Extra Contrast) (Синий (дополнительный контраст)), а затем нажмите кнопку ОК.
Совет
Если вам требуется параметр специальных возможностей для цветов или шрифтов, но в настоящее время в Visual Studio он недоступен, сообщите нам, выбрав раздел Предложить функцию на странице сообщества разработчиков Visual Studio. Дополнительные сведения об этом форуме и возможностях его использования см. в статье Предложить функцию для Visual Studio.
Дополнительные специальные возможности в Visual Studio
Visual Studio также включает функции, помогающие людям с ограниченными возможностями письма. Например, Visual Studio поддерживает раскладки клавиатуры Дворака, что упрощает ввод часто используемых символов.
Также можно настроить сочетания клавиш по умолчанию, доступные в Visual Studio. Дополнительные сведения см. на следующих страницах:
- Определение и настройка сочетаний клавиш
- Практическое руководство.
 Работа только с клавиатуры
Работа только с клавиатуры - Сочетания клавиш в Visual Studio
Visual Studio также включает автоматическое завершение методов и параметров. Дополнительные сведения см. в статье IntelliSense в Visual Studio.
Существуют и другие способы настройки специальных возможностей Visual Studio. Например, можно изменить поведение всплывающих окон, текстовых окон инструментов, кнопок панели инструментов, индикаторов полей и т. д.
Примечание
Отображаемые диалоговые окна и команды меню могут отличаться от описанных здесь. Они зависят от текущих параметров или выпуска. Чтобы изменить параметры, выберите в меню Сервис пункт Импорт и экспорт параметров . Дополнительные сведения см. в разделе Сброс параметров.
Изменение поведения всплывающих окон
Visual Studio отображает всплывающие окна в редакторе. Эти всплывающие окна содержат сведения, которые упрощают написание кода, например параметры для завершения функции или оператора. Такие окна могут быть удобны для лиц, испытывающих затруднения при вводе с клавиатуры. Тем не менее, некоторые пользователи могут обнаружить, что окна перехватывают фокус в редакторе кода, и это может вызывать проблемы.
Такие окна могут быть удобны для лиц, испытывающих затруднения при вводе с клавиатуры. Тем не менее, некоторые пользователи могут обнаружить, что окна перехватывают фокус в редакторе кода, и это может вызывать проблемы.
Вот как отключить всплывающие окна:
В меню Сервис выберите пункт Параметры.
Выберите Текстовый редактор>Все языки>Общие.
Снимите флажки Отображать автоматически список членов и Сведения о параметрах.
Вы можете изменить порядок окон в интегрированной среде разработки (IDE) так, как вам удобно. Любое окно инструментов можно закрепить, сделать плавающим, скрыть или скрывать автоматически. Дополнительные сведения об изменении макетов окон см. в этой статье.
Изменение параметров текстовых окон инструментов
Вы можете изменить параметры для текстовых окон инструментов, таких как командное окно, окно Интерпретация и окно вывода, используя меню Средства>Параметры>Среда>Шрифты и цвета.
Если в раскрывающемся списке Показать параметры для выбран пункт [Все окна текстовых инструментов], значение по умолчанию указано как По умолчанию в раскрывающихся списках Основной цвет элемента и Цвет фона элемента. Нажмите кнопку Настроить, чтобы изменить эти параметры.
Вы также можете изменить параметры отображения текста в редакторе. Ниже описывается порядок действий.
В меню Сервис выберите пункт Параметры.
Выберите Среда>Шрифты и цвета.
Выберите нужный пункт в раскрывающемся списке Показать параметры для.
Чтобы изменить размер шрифта для текста в редакторе, выберите Текстовый редактор.
Чтобы изменить размер шрифта для текста в текстовых окнах инструментов, выберите [Все окна текстовых инструментов].

Чтобы изменить размер шрифта для текста в подсказках, выберите Всплывающая подсказка редактора.
Чтобы изменить размер шрифта для текста во всплывающих окнах завершения операторов, выберите Завершение операторов.
В списке Отображаемые элементы выберите Обычный текст.
В поле Шрифт выберите новый тип шрифта.
В поле Размер выберите новый размер шрифта.
Совет
Чтобы сбросить размер шрифта для текстовых окон инструментов и редакторов, выберите По умолчанию.
Нажмите кнопку ОК.
Изменение цвета для текста, индикаторов полей, пустого пространства и элементов кода
Вы можете изменить цвета по умолчанию для текста, индикаторов полей, пустого пространства и элементов кода в редакторе. Ниже описывается порядок действий.
В меню Сервис выберите пункт Параметры.

В папке Среда выберите Шрифты и цвета.
В поле Показать параметры для выберите Текстовый редактор.
В списке Отображаемые элементы выберите элемент, отображение которого необходимо изменить, например Обычный текст, Поле индикаторов, Видимое пустое пространство, Имя атрибута HTML или XML-атрибут.
Выберите настройки отображения в следующих полях: Основной цвет элемента, Фоновый цвет элемента и Полужирный.
Нажмите кнопку ОК.
Совет
Чтобы задать высокую контрастность цветов для всех окон приложений в операционной системе, нажмите левую клавишу ALT+левую клавишу SHIFT+PRINT SCREEN. Если программа Visual Studio запущена, закройте и снова откройте ее, чтобы применить режим высокой контрастности.
Добавление текста на кнопки панели инструментов или изменение текста
Для повышения удобства панели инструментов можно добавить текст для кнопок панели.
Назначение текста кнопкам панели инструментов
В меню Сервис выберите пункт Настроить.
В диалоговом окне Настройка выберите вкладку Команды.
Выберите Панель инструментов и имя панели инструментов с кнопками, которым нужно назначить текст.
В списке выберите команду, которую требуется изменить.
Выберите Изменить выделенный объект.
Выберите Изображение и текст.
Изменение отображаемого текста кнопки
Еще раз выберите Изменить выделенный объект.
Во вставке рядом с полем Имя добавьте новый заголовок для выбранной кнопки.
Поддержка специальных возможностей
Дополнительные сведения о функциях, продуктах и услугах, которые повышают доступность работы в Windows для людей с ограниченными возможностями, см. в разделе Продукты и службы корпорации Майкрософт, поддерживающие специальные возможности. Дополнительные сведения о том, как получить документацию по продуктам Майкрософт в форматах с поддержкой специальных возможностей, см. в разделе Документация в альтернативных форматах на странице Продукты и службы корпорации Майкрософт, поддерживающие специальные возможности.
в разделе Продукты и службы корпорации Майкрософт, поддерживающие специальные возможности. Дополнительные сведения о том, как получить документацию по продуктам Майкрософт в форматах с поддержкой специальных возможностей, см. в разделе Документация в альтернативных форматах на странице Продукты и службы корпорации Майкрософт, поддерживающие специальные возможности.
Сведения о специальных возможностях, представленные на этой странице, предназначены только для пользователей, которые приобрели лицензии на продукты корпорации Майкрософт в США. Если вы приобрели продукт за пределами США, можно просмотреть список адресов и телефонных номеров службы технической поддержки корпорации Майкрософт на веб-сайте Microsoft Accessibility. Можно обратиться в представительство, чтобы узнать, доступен ли тип продуктов и услуг, описанных на этой странице, в определенном регионе. Информация о специальных возможностях доступна на других языках.
См. также раздел
- Возможности редактора кода
- Персонализация интегрированной среды разработки и редактора Visual Studio
Шрифты и оформление
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Ищете подходящий шрифт для ваших изображений? Узнайте, как получить, активировать и изменить шрифт, который идеально подойдет для ваших оформительских материалов.
Illustrator автоматически импортирует и загружает все шрифты, установленные на Windows или macOS. Чтобы использовать новый шрифт, необходимо загрузить его на компьютер. Для получения более подробной информации см. раздел Добавление нового шрифта.
Типы шрифтов | Значки |
|---|---|
OpenType | |
Меняющиеся шрифты | |
SVG
|
|
Шрифты Adobe Fonts | |
Текст 1 | |
TrueType | |
Multiple Master | |
Комбинированный |
Прежде чем начать, введите текст с помощью инструмента Текст. Дополнительные сведения см. в разделе Создание текста.
Дополнительные сведения см. в разделе Создание текста.
Для просмотра и обзора нашего богатого ассортимента семейств и типов шрифтов:
- Откройте палитру Символ. Выполните одно из следующих действий:
- Выберите Окно > Текст > Символ.
- Выберите текст для просмотра настроек символов на панели управления или панели свойств.
- Нажмите Command + T (macOS) или Ctrl + T (Windows).
- Выберите Окно > Текст > Символ.
- Выберите в раскрывающемся списке Настроить семейство шрифтов.
Чтобы найти шрифт, вы можете ввести его название (если оно вам известно) в раскрывающемся списке семейства шрифтов на панели символов или панели управления.
Предварительный просмотр шрифтов в реальном времени
- Выберите текст на иллюстрации или образец текста из выпадающего списка меню.
- Наведите курсор на имя шрифта в списке шрифтов, доступных на панели управления или панели символов.

Чтобы выключить предварительный просмотр, отмените выбор Установки > Текст > Включить предварительный просмотр шрифтов в меню.
Измените размер текста при предварительном просмотре, нажав на значки «Маленький размер образца», «Средний размер образца» и «Большой размер образца».
Предварительный просмотр шрифтовЕсли документ Illustrator содержит отсутствующие шрифты Adobe Fonts, они автоматически активируются при условии, что все шрифты доступны в Adobe Fonts. Эта задача выполняется в фоновом режиме без отображения диалогового окна Отсутствующие шрифты.
При включенной автоматической активации Adobe FontsПо умолчанию функция Автоматическая активация Adobe Fonts отключена в Illustrator. Чтобы включить ее, выберите Автоматическая активация Adobe Fonts в разделе Редактирование > Установки > Обработка файлов.
При включенной автоматической активации Adobe Fonts
Если в документе отсутствуют шрифты, Illustrator проверяет и автоматически активирует шрифты с сайта Adobe Fonts в соответствии со следующими сценариями:
- Если все отсутствующие шрифты доступны в Adobe Fonts, они активируются в фоновом режиме.
 Можно продолжить работу с документами.
Можно продолжить работу с документами. - Если только некоторые из отсутствующих шрифтов доступны в Adobe Fonts, они активируются в фоновом режиме. В диалоговом окне Отсутствующие шрифты отображается список отсутствующих шрифтов.
- Нажмите Заменить шрифты и получите отсутствующие шрифты из других источников или
- Закройте диалоговое окно. Отсутствующие шрифты будут заменены шрифтами по умолчанию.
- Если все отсутствующие шрифты не доступны в Adobe Fonts, отображается диалоговое окно Отсутствующие шрифты со списком отсутствующих шрифтов.
Ход активации отсутствующих шрифтов можно проверить на панели Фоновые операции. Для просмотра фоновых операций используйте один из следующих двух вариантов.
- Нажмите Окно > Служебные программы > Фоновые операции.
- Нажмите на синий значок в верхнем правом углу заголовка приложения Illustrator.
Не нашли подходящий шрифт? Активируйте дополнительные шрифты из Adobe Fonts.
Вы можете выбрать шрифт из онлайн-библиотеки шрифтов Adobe, доступной по подписке (Adobe Fonts), в которой предлагается неограниченное количество высококачественных шрифтов из сотен текстовых массивов. Мгновенно просматривайте и активируйте эти шрифты из Illustrator или перейдя на сайт fonts.adobe.com. Активированные шрифты становятся доступными для использования во всех приложениях Creative Cloud.
- На панели «Символ» откройте вкладку Найти больше.
- Просмотрите список шрифтов и выберите один из них. Чтобы просмотреть шрифт для выделенного текста, наведите курсор на название шрифта.
- Нажмите значок Активировать рядом со шрифтом. Значок Активировать изменяется на флажок, после того как шрифт активирован и доступен для использования.
Узнайте больше о значках Adobe Font
A. Фильтр «Активированные шрифты» B. Активированный шрифт из семейства C. Шрифт для активации D. Активированный шрифт E. Деактивированный шрифт F. Активировать шрифт G. Шрифт активируется… H. Выпадающий список меню семейства шрифтов I. Количество стилей семейства шрифтов J. Более подробная информация об этом шрифте
Активированный шрифт из семейства C. Шрифт для активации D. Активированный шрифт E. Деактивированный шрифт F. Активировать шрифт G. Шрифт активируется… H. Выпадающий список меню семейства шрифтов I. Количество стилей семейства шрифтов J. Более подробная информация об этом шрифте
Ищете японский шрифт?
На вкладке Найти больше можно искать и просматривать все японские шрифты, доступные на сайте fonts.adobe.com.
Чтобы настроить включение предварительного просмотра японских шрифтов, выполните следующие действия:
- Выберите Редактирование > Установки > Текст.
- Выберите Включить предпросмотр японских шрифтов на вкладке «Найти еще».
Изменения применяются только при перезапуске Illustrator.
Дополнительные ресурсы
Посмотрите это видео о том, как быстро приступить к работе со шрифтами Adobe Fonts.
Читайте этот блог: 20 креативных способов использования шрифтов Adobe Fonts (возможно, неизвестных вам)
Вы можете быстро искать шрифты, которые часто используете, и отфильтровывать их на вкладке Шрифты на панели «Символ» или «Свойства».
A. Фильтр классификации B. Избранное C. Показать добавленные недавно D. Активированный шрифт E. Опции для образца текста F. Опции для размера образца текста G. Тип шрифта H. Добавить в избранное I. Очень схожие
В раскрывающемся списке Фильтр классификации выберите предпочтительные классы шрифтов, чтобы сократить отображаемый список шрифтов. По умолчанию отображаются все классы шрифтов. С помощью этого фильтра можно фильтровать только латинские шрифты.
Нажмите «Очистить все» для удаления фильтра.
Фильтр «Применить классификацию»Чтобы добавить часто используемые шрифты в группу избранных, наведите курсор на нужный шрифт, а затем нажмите значок Избранное, который отображается рядом с названием шрифта. Чтобы в списке шрифтов отображались только избранные, нажмите Показать только избранные.
Чтобы в списке шрифтов отображались только избранные, нажмите Показать только избранные.
Чтобы просмотреть все шрифты, которые были добавлены и активированы вами за последние 30 дней, нажмите на значок Показать добавленные недавно.
Примечание. Недавно используемые и отмеченные звездочкой шрифты сохраняются для всех сеансов Illustrator.
Чтобы отфильтровать шрифты, которые визуально похожи на определенный шрифт, наведите на него курсор и нажмите значок Показать похожие. Шрифты, наиболее схожие с выбранным шрифтом, отображаются в начале результатов поиска.
Показать похожие шрифтыМеняющийся шрифт — это шрифт OpenType, для которого можно настроить атрибуты, такие как толщина, ширина, наклон, оптический размер. Эти шрифты обеспечивают гибкость и настройку атрибутов для создания адаптивных веб-надписей и оформления.
Для регулировки толщины, ширины и наклона меняющихся шрифтов с помощью ползунков выполните следующие действия:
- Найдите меняющийся в списке шрифтов или значок рядом с названием шрифта.
- Нажмите значок Меняющийся шрифт () на панели управления, палитрах «Символ», «Стили символов» и «Стили абзацев».
См. также Меняющиеся шрифты, новый вид шрифта для гибкого дизайна
Вы можете изменить кегль, семейство шрифтов, стиль шрифта и гарнитуру в соответствии с вашими требованиями.
Вы можете также изменить стандартный шрифт (Myriad Pro) в Illustrator. Для получения более подробной информации см. Как изменить стандартный шрифт в Illustrator?
Изменение кегля
Выберите текст, а затем выполните одно из следующих действий:
- Выберите размер в меню Текст > Размер.
- Задайте размер шрифта в раскрывающемся списке меню Кегль в палитре «Символ» или на панели управления.

По умолчанию кегль измеряется в пунктах (один пункт равен 1/72 дюйма или 0,35 мм).
Единицу измерения размера текста можно изменить в диалоговом окне «Установки».
Изменение семейства шрифтов и стиля
Выделите текст, который необходимо изменить. Если текст не выделен, шрифт применяется к новому тексту. Чтобы выбрать тип или стиль шрифта, выполните следующие действия:
- На панели управления или в палитре «Символ» выберите шрифт и стиль шрифта из выпадающего списка меню Семейство шрифтов и Стиль шрифта.
- Выберите Текст > Шрифт / Недавние шрифты и выберите название шрифта.
- Нажмите на текущее имя шрифта и введите первые несколько символов нужного шрифта.
Чтобы изменить количество шрифтов в подменю «Недавние шрифты», выберите команду Редактирование > Установки > Текст (в Windows) или Illustrator > Установки > Текст (в macOS) и задайте значение Количество недавно использованных шрифтов.
Эта статья начинается с добавления, активации и изменения шрифта в Illustrator. Теперь попробуйте использовать все возможности шрифтов для создания оформительских материалов. Если у вас остались вопросы, ознакомьтесь с разделом Шрифты | Часто задаваемые вопросы и советы по устранению проблем.
Хотите создать собственный шрифт? Ознакомьтесь с этой страницей.
Если у вас есть вопросы или идеи, которыми вы хотели бы поделиться, присоединяйтесь к беседе в сообществе Adobe Illustrator. Мы будем рады узнать ваше мнение!
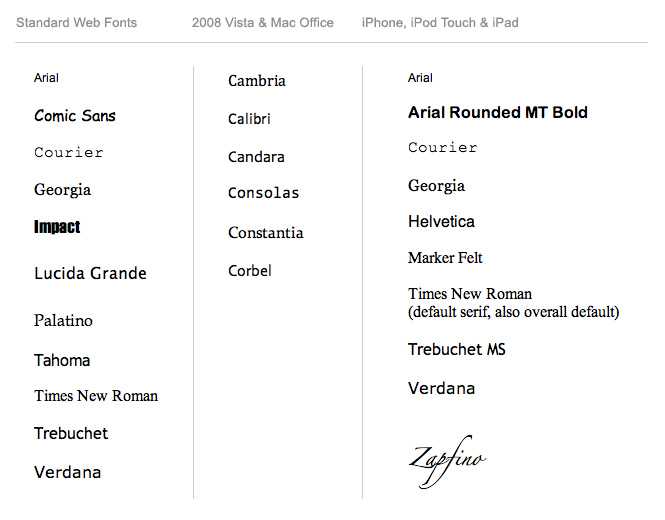
30 великолепных безопасных веб-шрифтов для использования с CSS
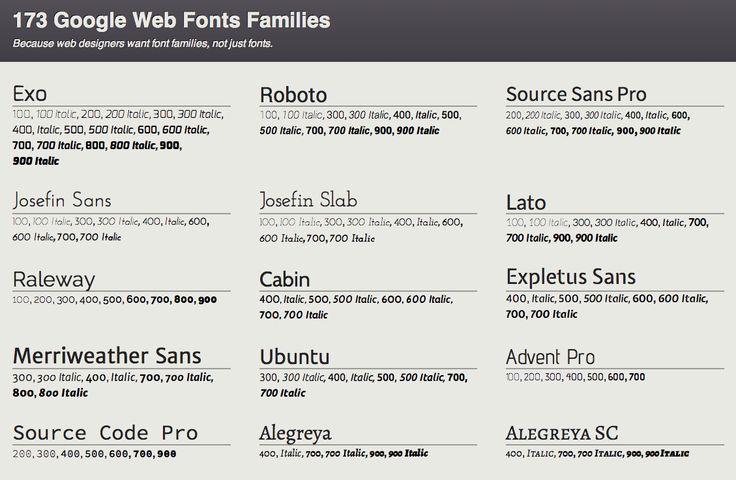
Мы собрали красивых списка ресурсов с потрясающими безопасными веб-шрифтами , которые вы можете использовать с CSS. Шрифты «Web Safe» означают, что они будут выглядеть идеально независимо от того, в каком браузере вы их просматриваете. Кроме того, эти шрифты очень популярны и, скорее всего, предустановлены в вашей операционной системе, будь то Windows, iOS или даже Linux. Это делает эти шрифты безопасным выбором для использования на всех веб-сайтах.
Это делает эти шрифты безопасным выбором для использования на всех веб-сайтах.
Когда мы впервые начали этот пост, у нас было только 16 шрифтов, перечисленных здесь. Теперь у нас есть 30 великолепных шрифтов на ваш выбор, и спасибо w3Shools за предоставление доступа к этим шрифтам.
Что такое веб-безопасные шрифты?
Что касается веб-дизайнеров и веб-разработчиков, вы, вероятно, уже это знаете, но напоминаем, что шрифты, которые считаются веб-безопасными, могут адаптироваться к любому браузеру, даже если они не установлены на компьютере пользователя. Использование этих шрифтов поможет обеспечить правильную загрузку контента и его видимость на любом устройстве и в любом интернет-браузере.
Наряду с каждым безопасным веб-шрифтом в этом списке есть предварительное изображение того, как он выглядит, и необработанный код CSS, который вы можете скопировать и вставить непосредственно в свою собственную таблицу стилей, чтобы использовать шрифт. Многие из этих шрифтов имеют замечательный дизайн и будут отлично смотреться в ваших проектах.
Кроме того, эти примеры содержат код CSS, что упрощает их интеграцию на ваш веб-сайт.
Итак, у вас есть 30 безопасных веб-шрифтов для использования с CSS. Знаете ли вы другие веб-безопасные шрифты? Дайте нам знать в разделе комментариев ниже.
Пин-код
<голова>
<стиль>
тело {
семейство шрифтов: «Абель»; размер шрифта: 22 пикселя;
}
<тело>
Абель
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: «Аклоника»; размер шрифта: 22 пикселя;
}
<тело>
Аклоника
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: 'Актер';размер шрифта: 22px;
}
<тело>
Актер
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: «Advent Pro»; размер шрифта: 22 пикселя;
}
<тело>
Адвент Про
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
googleapis.com/css?family=Alegreya' rel='stylesheet'>
<стиль>
тело {
семейство шрифтов: «Алегрея»; размер шрифта: 22 пикселя;
}
<тело>
Алегрейя
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: 'Alegreya Sans SC'; размер шрифта: 22 пикселя;
}
<тело>
Алегрея Санс СК
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: «Аллан»; размер шрифта: 22 пикселя;
}
<тело>
Аллан
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: 'Allerta Stencil'; размер шрифта: 22px;
}
<тело>
Трафарет Allerta
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: 'Dekko'; размер шрифта: 22px;
}
<тело>
Декко
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
googleapis.com/css?family=Didact Gothic' rel='stylesheet'>
<стиль>
тело {
семейство шрифтов: 'Didact Gothic'; размер шрифта: 22 пикселя;
}
<тело>
Дидакт Готика
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: 'Gruppo'; размер шрифта: 22px;
}
<тело>
Группа
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: «Калам»; размер шрифта: 22 пикселя;
}
<тело>
Калам
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: «Merienda»; размер шрифта: 22 пикселя;
}
<тело>
Мериенда
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
PIN-код
<голова>
<стиль>
тело {
семейство шрифтов: 'Nova Flat'; размер шрифта: 22 пикселя;
}
<тело>
Нова Флэт
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
[css].classname { цвет: #333333; семейство шрифтов: Impact, Charcoal, без засечек; }[/css]
* * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: «Palatino Linotype», «Book Antiqua», Palatino, serif;
}[/css] * * * * *
[css].имя_класса {
цвет: #333333;
семейство шрифтов: Tahoma, Geneva, без засечек;
}[/css] * * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: Century Gothic, без засечек;
}[/css] * * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: «Lucida Sans Unicode», «Lucida Grande», без засечек;
}[/css] * * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: «Arial Black», Gadget, без засечек;
}[/css] * * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: 'Times New Roman', Times, serif;
}[/css] * * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: «Arial Narrow», без засечек;
}[/css] * * * * *
[css].classname { цвет: #333333; семейство шрифтов: Verdana, Geneva, без засечек; }[/css]
* * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: Copperplate / Copperplate Gothic Light, без засечек;
}[/css] * * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: «Lucida Console», Monaco, моноширинный;
}[/css] * * * * *
— как бы я ЖЕЛАЛ, что это веб-безопасность, это не так!
[css].имя_класса {
цвет: #333333;
семейство шрифтов: Gill Sans / Gill Sans MT, без засечек;
}[/css] * * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: Trebuchet MS, Helvetica, без засечек;
}[/css] * * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: 'Courier New', Courier, моноширинный;
}[/css] * * * * *
[css].classname {
цвет: #333333;
семейство шрифтов: Arial, Helvetica, без засечек;
}[/css] * * * * *
[css].classname { цвет: #333333; семейство шрифтов: Georgia, Serif; }[/css]
25 великолепных веб-безопасных шрифтов для вашего сайта
Шрифты. Мы видим их каждый день. В мире есть все виды шрифтов, от печатной рекламы до журналов.
Независимо от того, являетесь ли вы владельцем магазина электронной коммерции или начинающим блоггером, у всех веб-сайтов есть одна общая черта — использование текста для контента.
Продумать отображаемый текст (или типографский дизайн) неудивительно важно при создании общей эстетики вашего сайта и для обеспечения его успеха.
Но что более важно, чтобы они были веб-безопасными шрифтами.
Что такое веб-безопасные шрифты?
Веб-безопасные шрифты — это стили шрифтов, которые обычно предустановлены и доступны для просмотра на большинстве устройств — компьютерах, мобильных телефонах, смарт-телевизорах и планшетах.
Почему веб-безопасные шрифты так важны?
В идеальном мире у вас должна быть возможность выбрать любой шрифт для своего веб-сайта. На самом деле существуют ограничения на типы шрифтов, которые вы можете использовать.
На самом деле существуют ограничения на типы шрифтов, которые вы можете использовать.
Большинство компьютеров и веб-браузеров поставляются с набором шрифтов, предварительно установленных производителями, однако их дизайн может (и обычно) различаться. Не было стандартного набора шрифтов, который был бы общим для всех производителей.
Если шрифт, который вы использовали, не был установлен на компьютере пользователя, ваш веб-сайт просто вернется к общему шрифту, который иногда может оказаться нечитаемым.
Чтобы избежать этого, веб-дизайнеры используют базовые шрифты для Интернета, выпущенные Microsoft в 1996 году, в качестве стандарта для большинства веб-шрифтов. Этот набор шрифтов в конечном итоге стал «веб-безопасными шрифтами», потому что независимо от компьютера шрифты будут безопасно отображаться на вашем веб-сайте.
Должен ли я использовать веб-безопасные шрифты для своего веб-сайта?
Краткий ответ: Абсолютно.
Если вы хотите, чтобы дизайн и визуальный стиль вашего веб-сайта были согласованными, то использование веб-безопасного шрифта гарантирует, что ваш веб-сайт будет выглядеть именно так, как вы задумали.
На самом деле, сегодня почти все веб-сайты используют какой-либо безопасный веб-шрифт. Веб-дизайнеры всегда рекомендуют выбирать веб-безопасный шрифт, чтобы избежать появления общих шрифтов, таких как Times New Roman, когда пользователи посещают ваш веб-сайт, если они не используют этот конкретный или пользовательский шрифт.
Как добавить эти веб-безопасные шрифты?
Существует несколько способов добавления этих шрифтов на веб-страницу, но если вы не занимаетесь программированием или у вас практически нет технического опыта, вы можете просто скопировать необработанный код CSS и вставить их непосредственно в вашу собственную таблицу стилей, чтобы использовать шрифты.
Если вы все еще не уверены, просто выполните несколько простых шагов:
- Загрузите файл header.php
- Скопируйте исходный/стандартный код шрифта (см. ссылку 1)
- Вставьте код в начало файла заголовка.
- Загрузите файл style.css, введите код шрифта, чтобы изменить текст шрифта по вашему выбору.
 (см. ссылку 2)
(см. ссылку 2)
ссылка 1
ссылка 2
body {font-family:'Abel';font-size:22px;} 25 великолепных веб-безопасных шрифтов для вашего веб-сайта
1. Arial
Ссылки/Источник: Fonts.com / CSS Font Stack
2. Calibri
Ссылки/Источник: Fonts.com/CSS Font Stack
3. Helvetica
Ссылки/Источник: Fonts.com/CSS Font Stack
4. Segoe UI
: Ссылки/Источник com / CSS Font Stack
5. Trebuchet MS
Ссылки/Источник: Fonts.com / CSS Font Stack
6. Cambria
Ссылки/Источник: Fonts.com / CSS Font Stack
7. Palatino
3 Links 90 /Источник: Fonts.com/Стек шрифтов CSS
8. Perpetua 9
11. Courier New
Ссылки/Источник: Fonts.com / CSS Font Stack
12. Tahoma
Ссылки/Источник: Fonts.com / CSS Font Stack
13.
 Verdana
VerdanaСсылки/Источник: Fonts.com / CSS Font Stack
14. Optima
Ссылки/Источник: Fonts.com / CSS Font Stack
15. Gill Sans
Ссылки/Источник: Fonts.com / CSS Font Stack
16. Century Gothic
Ссылки/Источник: Fonts.com / CSS Font Stack
17. Candara
Fonts: Ссылки/Источник .com / CSS Font Stack
18. Andale Mono
Ссылки/Источник: Fonts.com / CSS Font Stack
19. Didot
Ссылки/Источник: Fonts.com / CSS Font Stack
20. Copperplate Gothic
Ссылки/Источник: Fonts.com / CSS Font Stack
21. Rockwell
Ссылки/Источник: Fonts.com/CSS Font Stack
22. Bodoni
Ссылки/Источник: Fonts.com/CSS Font Stack
23. Franklin Gothic
: Ссылки/Источник com / CSS Font Stack
24. Impact
Ссылки/Источник: Fonts.com/CSS Font Stack
25. Calisto MT
Ссылки/Источник: Fonts.com / CSS Font Stack
Инструменты шрифтов для проверки
В Интернете существует ряд инструментов, которые вы можете использовать для проверки и тестирования различных шрифтов, которые вы можете использовать для своего веб-сайта. Если у вас возникли проблемы с выбором шрифта или вы просто хотите узнать, какие типы веб-безопасных шрифтов доступны, эти сайты — отличный инструмент для использования.
Если у вас возникли проблемы с выбором шрифта или вы просто хотите узнать, какие типы веб-безопасных шрифтов доступны, эти сайты — отличный инструмент для использования.
Font Pair
Font Pair предлагает массу ресурсов, плагинов, электронных книг, руководств, видео и даже идей для всего, что связано с типографикой. У них даже есть раздел, в котором представлены самые популярные шрифты, доступные в Google Fonts, и какие шрифты лучше всего сочетаются друг с другом.
Wordmark.it
Если вам нужен быстрый предварительный просмотр того, как ваш текст будет выглядеть с определенным шрифтом, Wordmark.it предоставит вам мгновенный предварительный просмотр того, как ваш текст будет выглядеть на нескольких шрифтах одновременно. Просто введите слово или фразу на их панели главной страницы, нажмите Enter, и он покажет вам ваш текст с различными шрифтами, такими как Candara или Lucida Console.
WhatTheFont
WhatTheFont — это инструмент, который можно использовать для вычисления и идентификации шрифта, который вы видели в Интернете. Все, что вам нужно сделать, это просто загрузить изображение шрифта, и WhatTheFont выполнит перекрестный поиск в своей базе данных, чтобы предоставить вам наиболее близкие результаты. Если вы все еще не можете найти точный шрифт, вы даже можете обратиться на их форум, чтобы попросить о помощи.
Все, что вам нужно сделать, это просто загрузить изображение шрифта, и WhatTheFont выполнит перекрестный поиск в своей базе данных, чтобы предоставить вам наиболее близкие результаты. Если вы все еще не можете найти точный шрифт, вы даже можете обратиться на их форум, чтобы попросить о помощи.
Все дело в игре со шрифтами
Наш собственный разработанный инструмент может проверять сценарии шрифтов, которые используются на веб-сайте (проверить — WHSR Tool).Если вы чем-то похожи на меня, то, скорее всего, вы проводите много времени в Интернете, читая и посещая множество веб-сайтов. Из-за этого вы оцените, когда веб-сайт использует хорошую типографику, чтобы дополнить визуальный дизайн своего сайта.
Когда вы используете веб-безопасные шрифты, приятные для глаз, ваши пользователи будут благодарны вам и с большей готовностью будут возвращаться и потреблять больше вашего контента. Так чего же ты ждешь? Начните использовать эти шрифты и создайте отличный веб-сайт для своего бизнеса!
Подробнее:
- Посмотрите эти лучшие персональные веб-сайты и узнайте, как создать свой собственный
- 10+ примеров веб-сайтов Wix в разных категориях
- 10 примеров веб-сайтов Weebly, которые вас поразят можно скачать и использовать бесплатно
- 50 лучших идей для начала вашего онлайн-бизнеса
40 лучших веб-шрифтов, которые вы должны использовать в 2022 году
Шрифты играют важную роль в формировании языка вашего бренда и дизайна веб-сайта. Откройте для себя лучшие шрифты для веб-сайтов, где их взять и когда использовать.
Откройте для себя лучшие шрифты для веб-сайтов, где их взять и когда использовать.
Задача поиска типографики для веб-сайта, который вы разрабатываете, может быть сложной. На момент написания этой статьи существует более 1000 семейств шрифтов Google, почти 2000 шрифтов Adobe, 15 000 шрифтов на Fonts.com и почти 35 000 шрифтов на MyFonts.com
. вес, удобочитаемость, разнообразие стилей и многое другое, задача поиска подходящих шрифтов для вашего веб-сайта может быть, мягко говоря, непосильной задачей.
К счастью, это руководство поможет вам найти лучшие шрифты для вас. Мы исследовали и нашли 40 лучших шрифтов для веб-сайтов
Содержание
- Почему важны шрифты веб-сайта?
- Каковы различные категории шрифтов?
- 1. Шрифты без засечек
- 2. Шрифты с засечками
- 3. Курсивные шрифты
- 4. Числовые шрифты
- 5.
 Контурные шрифты
Контурные шрифты - 6. Винтажные шрифты
- 7. Современные шрифты
- Как мы выбирали лучший шрифт для веб-сайтов
- 40 лучших шрифтов для веб-сайтов
Почему важны шрифты веб-сайта?
Шрифты сайта составляют 90% дизайна. Поэтому правильный выбор со знаниями имеет решающее значение для успеха вашего сайта. Вот некоторые из основных причин, почему:
1. Выбор шрифта отражает характер вашего бренда
Большинство маркетологов знают сообщение своего бренда, но ваш выбор шрифта должен отражать и представлять характер вашего бренда. Например, романтический шрифт, такой как каллиграфия, или причудливый мем не будут отражать ваш бренд, если у вас есть официальная благотворительная организация.
Точно так же, если ваш шрифт должен отражать банк, игривые шрифты не вызовут доверия, и ваши читатели могут не воспринять ваш бренд всерьез. Таким образом, выбор бренда также зависит от понимания вашей целевой аудитории.
2. Удобочитаемость и взаимодействие с пользователем
Эти вопросы взаимосвязаны. Часто читателям приходится прижиматься лицом к экрану, чтобы прочитать текст. Это не оказывает положительного влияния на их пользовательский опыт. Если шрифт слишком мелкий, потенциальные лиды могут исчезнуть за считанные секунды. Точно так же выбор огромных шрифтов — плохая практика, поскольку они «кричат» на читателя, что отпугивает.
Кроме того, наличие слишком большого количества шрифтов может показаться запутанным и непрофессиональным, особенно если они находятся на одной странице. Лучше всего выбрать максимум два или три шрифта, чтобы обеспечить единообразие и ясность на всем сайте. Шрифты влияют не только на пользовательский опыт, но и на интересы, скорость навигации и многие другие аспекты.
3. Рост бизнеса
UX напрямую связан с возможностями для бизнеса. Если ваши посетители чувствуют себя комфортно, читая содержимое вашего сайта, они могут оставаться дольше, чем планировалось, особенно новые посетители.
Сайты, предоставляющие читателям привлекательный контент, написанный качественным, надежным шрифтом, привлекают и удерживают внимание. Достижение этого поможет вам завоевать доверие потребителей, повысить свое конкурентное преимущество и улучшить деловые возможности и прибыль.
Шрифты необходимы для вашего бренда или компании, потому что вы хотите, чтобы они вызывали положительные эмоции, обеспечивали удобочитаемость и улучшали вашу прибыль.
Какие существуют категории шрифтов?
Существуют различные типы и категории шрифтов, и каждый вариант имеет свое место в зависимости от вашего бренда. Некоторые шрифты более сложные и заметные, а другие относительно более простые и универсальные.
Некоторые категории шрифтов идеально подходят для жирного, привлекающего внимание заголовка, в то время как другие лучше всего использовать в длинных абзацах текста. Различаются следующие категории шрифтов:
1. Шрифты без засечек
Шрифты без засечек — это шрифты без (французский: без засечек ) маркировки на конце букв ( с засечками ).
Шрифты без засечек обычно имеют простой дизайн, что делает их универсальными с точки зрения размещения и использования. Они хорошо вписываются в тело страницы или в текст заголовка. Их также можно использовать для приручения уникального дизайна веб-сайта.
Если вы хотите, чтобы текст выглядел лаконично и минималистично, а посетители прочли страницу от начала до конца, шрифт без засечек — это то, что вам нужно
2. Шрифты с засечками
Шрифты с засечками похожи на шрифты без засечек с точки зрения стабильной и предсказуемой структуры, только они снабжены маркировкой в конце букв ( с засечками ).
Шрифты с засечками имеют долгую историю в типографике, поэтому стиль этих шрифтов часто кажется более традиционным и сложным, чем другие. С точки зрения того, где вы можете их использовать, засечки можно использовать как в основном тексте, так и в заголовке веб-страницы.
Еще одна причина, по которой вы можете предпочесть шрифт с засечками другим шрифтам, — доступность. Поскольку шрифты с засечками имеют маркировку вверху и внизу своих символов, буквы, которые иногда напоминают друг друга (например, заглавная «I», строчная «l» и цифра «1»), легко различимы.
Поскольку шрифты с засечками имеют маркировку вверху и внизу своих символов, буквы, которые иногда напоминают друг друга (например, заглавная «I», строчная «l» и цифра «1»), легко различимы.
3. Курсивные шрифты
Курсив — это многовековой стиль рукописного ввода, который изначально был разработан для того, чтобы писать от руки было быстрее и приятнее на вид. Но в наше время курсив (или сценарий) стал уникальным стилем веб-шрифта, предназначенным для имитации рукописного письма.
Несколько знаковых брендов, таких как Vimeo, Ray-Ban и Kellogs, используют курсивные шрифты для своих логотипов. Если вы хотите, чтобы ваши заголовки и веб-логотипы имели схожий эффектный и запоминающийся оттенок, тогда курсивный шрифт — это то, что вам нужно. Однако он может не подходить для длинных текстов, особенно потому, что молодому поколению больше не нужно учиться писать курсивом.
4. Шрифты чисел
В веб-типографике способ отображения чисел требует такой же тщательности и внимания, как и буквы. Хотя поиск идеального шрифта для чисел может оказаться непростой задачей.
Хотя поиск идеального шрифта для чисел может оказаться непростой задачей.
Числа часто используются для визуализации данных, т. е. ценовых таблиц, инфографики или специальных предложений на целевых страницах. То, как вы отображаете эти цифры, может иметь огромное влияние на успех вашей веб-страницы.
Например, если вы используете их в таблицах или расчетах, они должны использовать цифры табличной подкладки. Это означает, что каждая фигура имеет одинаковую ширину и высоту, так что числа правильно выстраиваются рядом и поверх друг друга.
Еще одна вещь, на которую следует обратить внимание, — включает ли семейство шрифтов числовые символы, связанные с тем, для чего вы будете их использовать (например, пунктуация, валюта, расчеты и т. д.). И, как и при выборе обычных шрифтов, вы должны убедиться, что ни одно из чисел не слишком похоже друг на друга, например, цифры «1» и «7».
5. Контурные шрифты
Допустим, более традиционные стили с засечками и без засечек здесь не совсем соответствуют уникальному стилю вашего бренда. И курсив, кажется, тоже не совсем подходит.
И курсив, кажется, тоже не совсем подходит.
В этом случае вы можете рассмотреть возможность использования контурных шрифтов.
Поскольку контурные шрифты несколько ухудшают читабельность текста (поскольку вы, по сути, избавляете символы от внутренностей), вам следует использовать их только в более крупных заголовках или заголовках. Но это нормально. Если у вас есть короткие, эффектные заголовки, которые должны привлечь внимание посетителя, контурные шрифты, безусловно, справятся со своей задачей.
6. Винтажные шрифты
Всегда кажется, что старое снова стало новым, поэтому неудивительно, что на веб-сайтах появляются ретро или винтажные шрифты, несмотря на их устаревший вид.
Одной из причин, по которой ретро всегда кажется крутым, является ностальгия. Когда потребителям напоминают о «старых добрых временах» с помощью типографики, они, скорее всего, почувствуют сильную эмоциональную привязанность к тому, что читают.
И именно из-за этой ассоциации у них возникает прошлое, даже если это делается неочевидным образом.
7. Современные шрифты
Любые популярные сегодня шрифты легко назвать «современными», но это не совсем то, что мы имеем в виду. У современных шрифтов есть определенные характеристики:
- Они основаны на простых геометрических линиях и узорах.
- Минималистичный дизайн по своей сути.
- Форма должна следовать за функцией.
- Они выходят за рамки классического и традиционного стилей.
По сути, современные шрифты представляют собой геометрические стили с немного футуристическим оттенком. Их легко читать, но есть в них и определенное волнение.
Что означают разные типы шрифтов?
Каждый шрифт имеет свой уникальный характер, и дизайнеры шрифтов привносят определенные значения в создаваемые ими шрифты. Таким образом, когда дизайнер сайта выбирает шрифт, он вызывает определенные эмоции, такие как радость, приветствие, расслабленность, страх, позитив, соблазн или серьезность.
По этой причине дизайнеры должны понимать психологию каждого типа шрифта, чтобы правильно спроектировать веб-сайт. Шрифты также дают зрителям представление о культуре вашей компании так же быстро, как цвета и графика веб-сайта.
Шрифты также дают зрителям представление о культуре вашей компании так же быстро, как цвета и графика веб-сайта.
Хотя типографские особенности шрифтов с засечками часто классифицируют шрифты, их также можно описать как имеющие более человеческий характер. Другими словами, внешний вид шрифта (независимо от того, что говорят слова) создает определенное настроение и ощущение, которое может изменить эффективность вашего контента.
Таким образом, умение предсказывать, какие чувства ваш шрифт может вызвать у аудитории, является еще одной гарантией того, что ваш контент будет иметь оптимальный эффект. Хотя не существует предиктивного уравнения (ни один Times New Roman не всегда соответствует ЭТОМУ конкретному настроению), мы выросли в культуре, в которой развились личностные ассоциации. Следовательно, большая часть предсказания может быть основана на осознании и инстинкте.
Как мы выбирали лучший шрифт для веб-сайтов
Выбирая лучшие веб-шрифты для этого списка, мы хотели убедиться, что каждый из них соответствует определенным требованиям и характеристикам.
- Разборчивость : Шрифты, в которых каждый символ легко отличить друг от друга — характеристика, которая поможет вам улучшить доступность и удобство чтения.
- Удобочитаемость : Шрифты, предназначенные для использования в определенных частях сайта (т. е. большие жирные шрифты в заголовках и простые шрифты в основном тексте).
- Комфорт/знакомство : Шрифты, удобные для чтения. Варианты веб-дизайна, которые слишком сильно отклоняются от нормы, могут вызвать нервозность у посетителей, и этому могут способствовать неожиданные или необычные шрифты.
Другим фактором, который мы учитывали, был вес шрифта. Многие веб-шрифты не предустанавливаются вместе с WordPress, вашей темой или плагином для перетаскивания страниц.
Это может вызвать проблемы со скоростью загрузки в зависимости от того, как оптимизирован ваш сайт (а также от того, как они отображаются в разных браузерах). Итак, если это вас серьезно беспокоит, мы постарались включить в каждую категорию хотя бы один легкий веб-безопасный шрифт.
Итак, если это вас серьезно беспокоит, мы постарались включить в каждую категорию хотя бы один легкий веб-безопасный шрифт.
Включение шрифтов, которые охватывают широкий диапазон стилей (например, гротеск, геометрический, плоский и т. д.), также было важно. Это точно так же, как и любой другой элемент веб-дизайна — вам нужно, чтобы ваш шрифт гармонировал с общей индивидуальностью веб-сайта, и иногда самые простые и популярные шрифты не подходят.
40 лучших шрифтов для веб-сайтов
1. Arial
По данным FontReach, Arial является шрифтом № 1, используемым в Интернете, и в настоящее время его используют более 604 000 веб-сайтов. Google, Facebook и Amazon — лишь некоторые из популярных веб-сайтов, использующих Arial.
Первоначально созданный разработчиками Monotype для использования в лазерных принтерах IBM, этот веб-безопасный шрифт является одним из лучших вариантов для легко читаемого пользовательского интерфейса.
Возможно, этот шрифт не такой красивый, как некоторые другие шрифты в этом списке, но он очень распространен и регулярно используется.
2. Лато
Lato — это шрифт Google, изначально разработанный для корпоративного клиента. Хотя корпорация передала творение дизайнера шрифтов, Lato был перепрофилирован и стал одним из самых популярных шрифтов в сети. Lato используется на таких сайтах, как Goodreads, WebMD и Merriam-Webster.
Благодаря балансу между плавными изгибами и прочным дизайном этот шрифт создает мощную, но уютную атмосферу.
3. Монтсеррат
Montserrat — это шрифт Google, вдохновленный вывесками из района Монтсеррат в Буэнос-Айресе в начале 1900-х годов. Учитывая богатую архитектурную историю города и неповторимую красоту его узких улочек (как и узкие буквы шрифта), понятно, почему типограф черпал в нем вдохновение.
Этот живой и красивый шрифт без засечек был разработан специально для быстрого чтения, поэтому он отлично подходит для небольших текстов в Интернете.
4. Новый Гельветика
Neue Helvetica — второй по популярности шрифт в Интернете, его используют более 218 000 веб-сайтов, таких как Facebook, Yahoo и eBay. Его популярность имеет смысл не только при взгляде на его длинную историю набора текста, но и на значительно расширенную и переработанную оцифрованную версию «Neue». Он простой, легко читаемый и одинаково хорошо работает как в заголовке, так и в основном тексте.
Семейство шрифтов включает 128 различных начертаний, охватывающих легкие, тяжелые, прямые, контурные, сжатые и другие стили.
5. Робото
По мере того, как наш мир становится все более взаимосвязанным и технологически продвинутым, будет появляться все больше и больше веб-сайтов, которые выиграют от таких шрифтов, как Roboto. Несмотря на то, что у этого шрифта есть техническое, машинное ощущение, широко открытые символы также придают ему дружественный оттенок.
Первоначально разработанный Google для системного шрифта Android, этот неогротескный шрифт без засечек теперь используется на таких веб-сайтах, как YouTube, Flipkart и Vice. com.
com.
6. Lora
Lora — современный шрифт с засечками. Хотя он, безусловно, выполняет свою работу, помогая посетителям веб-сайта читать большое количество контента, уникальные мазки кисти в конце символа придают этому конкретному шрифту более художественную атмосферу, чем другие шрифты с засечками.
Таким образом, он очень хорошо работает в абзацах новостных и развлекательных веб-сайтов, таких как FOX News, The Kitchn и Urban Dictionary.
7. Мерриуэзер
Merriweather — это шрифт Google, разработанный специально для улучшения читаемости на экранах. Вы увидите доказательства этого на сайтах, которые используют Merriweather для оформления своих абзацев, таких как Goodreads, Coursera и Harvard.edu.
У Merriweather также есть аналог без засечек, поэтому, если вы создаете блог или другой текстовый веб-сайт, сочетание этих двух шрифтов будет хорошо работать, чтобы сосредоточить внимание на тексте, а не на окружающих отвлекающих факторах.
8. PT с засечками
PT Serif изначально создавался для сайтов с большой русскоязычной аудиторией, поэтому в этом семействе шрифтов доступен полный набор символов кириллицы.
Тем не менее, полный латинский алфавит также доступен, поэтому этот шрифт с правильными пропорциями можно использовать на англоязычных веб-сайтах, как в AARP, Lifehack и Hongkiat, использующих PT Serif.
9. Спектральный
Spectral — один из новых шрифтов в этом списке, но он заслуживает места из-за того, как прекрасно он обрабатывает длинный контент в Интернете. Что особенно приятно в этом шрифте, так это то, что он кажется менее тяжелым, чем многие его братья и сестры с засечками (обратите внимание на плавный изгиб буквы «j» или изгиб верхней части буквы «f»).
С 14 различными стилями этого семейства шрифтов у вас есть множество способов использовать этот простой шрифт с засечками.
10. Times New Roman
Когда лондонской газете Times в начале двадцатого века понадобился новый шрифт, она работала с дизайнером Monotype над созданием Times New Roman по индивидуальному заказу.
На сегодняшний день оцифрованный TNR является одним из самых узнаваемых, популярных и разборчивых шрифтов в Интернете. Его используют такие веб-сайты, как Daily Mail, Huffington Post и Wayfair. В качестве бонуса он также безопасен для Интернета (универсально устанавливается на все устройства).
11. Абрил Фэтфейс
Abril Fatface — это шрифт Google, основанный на рекламных заголовках из Великобритании и Франции в 1800-х годах.
Вес шрифта придает силу любому названию или заголовку, к которому вы его применяете. С другой стороны, изгибы букв и цифр также создают ощущение элегантности. Если у вас есть веб-сайт, на который вы хотите привнести нотку классического стиля старого мира, это будет прекрасный выбор.
12. Календас Плюс
Глядя на приведенный выше пример, вы можете подумать, что Calendas Plus — это не что иное, как базовый шрифт с засечками. Однако на самом деле это обновление оригинальной Calendas. Это единое семейство шрифтов теперь включает специальные символы, которые придадут любому веб-сайту или блогу вид книги классической литературы, например:
- Цифры в старом стиле разной высоты
- Произвольные лигатуры, объединяющие два или более символа в каллиграфическом стиле
- Swash символы, в которых концы некоторых букв нависают над остальными или под ними
- Предварительно разработанные математические числа, такие как дроби, надстрочные индексы и порядковые номера
- Капитель
13.
 League Gothic
League GothicЛига подвижного шрифта решила взять старый классический шрифт, ставший общедоступным после того, как первоначальная литейная мастерская обанкротилась (Alternate Gothic #1), и дать ему новую жизнь для двадцать первого века.
Несмотря на свое происхождение в начале двадцатого века, League Gothic хорошо работает в Интернете, особенно когда используется для обозначения более серьезных проектов. Его используют такие веб-сайты, как Chron.com, FOX Sports и The Blaze.
14. Некса
Nexa — это не просто чистый и стильный шрифт для заголовков или заголовков на вашем веб-сайте. Если вы помогаете клиентам разрабатывать их брендинг — их логотип, а также будущие фирменные материалы — этот шрифт очень хорошо работает и в графическом дизайне.
Всего в семействе 18 начертаний шрифтов, поэтому вы можете использовать его на нескольких веб-сайтах, и ни один из них не будет выглядеть одинаково.
15. Железнодорожный
Первоначально Raleway разрабатывался как один шрифт, тонкий по весу. Однако за последнее десятилетие это семейство экранных шрифтов было расширено и теперь включает девять начертаний, от тонкого до черного. Кроме того, он имеет функции старого стиля, аналогичные Calendas Plus. У него также есть альтернативный стиль, который превращает этот неогротескный шрифт в геометрический шрифт без засечек.
Однако за последнее десятилетие это семейство экранных шрифтов было расширено и теперь включает девять начертаний, от тонкого до черного. Кроме того, он имеет функции старого стиля, аналогичные Calendas Plus. У него также есть альтернативный стиль, который превращает этот неогротескный шрифт в геометрический шрифт без засечек.
Как вы можете себе представить, это разнообразие стилей и доступных символов дает веб-дизайнерам некоторую гибкость с точки зрения того, где и когда они решают их использовать.
16. Блэк Джек
Блэк Джек имеет естественное и непринужденное ощущение благодаря рукописным буквам, которые не всегда соединяются — так же, как когда кто-то какое-то время пишет курсивом и добавляет к нему свой уникальный оттенок.
Этот шрифт будет хорошо смотреться на веб-сайте поставщика услуг или агентства, предлагающего индивидуальный подход или услуги в белых перчатках.
17. Кисть Script Mt
Brush Script Mt — веб-безопасный шрифт Adobe. Он позиционируется как бодрый, неформальный и беззастенчиво уверенный в себе, что является точным описанием.
Он позиционируется как бодрый, неформальный и беззастенчиво уверенный в себе, что является точным описанием.
Если вы хотите, чтобы какой-либо текст на веб-сайте выглядел как неформальная, но профессиональная рукописная записка от основателя или генерального директора, это будет хорошим выбором для этого.
18. Молочный коктейль
Если вы ищете толстый курсивный шрифт, который хорошо заполняет пространство, обратите внимание на Milkshake.
В отличие от некоторых курсивных шрифтов, которые полезны из-за их близкого сходства с реальным почерком, этот лучше подходит для размещения в тексте заголовков и логотипах. Просто убедитесь, что бренд, для которого вы его используете, имеет смелую и веселую индивидуальность. Это не сработает для более формальных или традиционных брендов.
19. Сценарий миссии
Mission Script — это теплый и дружелюбный шрифт с игривыми мазками и очень приземленным стилем.
Похоже на шрифт, который вы использовали бы, чтобы пригласить людей в местный семейный магазин или закусочную, которая существует всегда. Это также будет хорошо работать на веб-сайтах для консультантов, коучей или фрилансеров, которые обслуживают женскую аудиторию.
Это также будет хорошо работать на веб-сайтах для консультантов, коучей или фрилансеров, которые обслуживают женскую аудиторию.
20. Пасифико
Pacifico — рукописный шрифт, доступный через Google Fonts.
Первоначально он был вдохновлен американской культурой серфинга 1950-х годов, поэтому не удивляйтесь, если вы найдете для него много применений при разработке веб-сайтов для винтажных магазинов или других видов бизнеса с непринужденной ретро-атмосферой.
21. ПолужирныйЦена
BoldPrice — это числовой и денежный шрифт с винтажным краем. Он бывает двух стилей. Тот, который вы видите здесь, — это обычный жирный сплошной шрифт. Другой доступный стиль — смелый с гравюрой на дереве.
Эти шрифты будут хорошо смотреться в логотипах или на веб-сайтах закусочных или ресторанов, комиссионных магазинов и других предприятий с атмосферой старой школы.
22. Числа Климента
Clement Numbers — это набор шрифтов для цифр и знаков препинания с одним стилем.
Типограф спас этот шрифт из книги образцов шрифтов начала 1800-х годов. Он был перепрофилирован для современных цифровых пользователей, хотя и несет в себе ощущение старомодной элегантности благодаря уникальным завиткам на концах открытых символов.
23. Номера комнат Didone
Didone Room Numbers — это числовой шрифт, стилизованный аналогично Clement Numbers (т. е. в стиле Didone). Если вам нравится внешний вид Clement, но вы чувствуете, что он слишком интенсивен для вашего логотипа или отображаемого текста, это может быть хорошей альтернативой.
Просто имейте в виду, что он поставляется только с цифрами и символами валюты, поэтому, если вам нужны другие виды пунктуации, вам нужно будет получить их из другого числового (или вашего обычного) шрифта.
24. Более компактный шрифт
Leaner — это простой, но необычный шрифт для цифр и пунктуации. Обратите внимание, что некоторые символы имеют неправильные углы (например, «3») или используют альтернативный дизайн (например, символ «$»).
Он поставляется в шести размерах, от тонкого до жирного. Он также поставляется с полным набором буквенных (только заглавных) символов, поэтому вы можете использовать этот единственный шрифт для оформления буквенно-цифровых логотипов, отображения текста и тегов заголовков.
25. Старый стандартный ТТ
Old Standard TT — это универсальный цифровой шрифт, который также поставляется с полным набором латинских символов.
Этот классический стиль с засечками вдохновлен старыми книгами, что придает ему чистый, прочный и надежный вид. Учитывая это, он будет хорошо работать на сайте электронной коммерции для небольшого, более нишевого розничного продавца.
26. Брикстон Санс
Brixton Sans — это не просто многоязычный контурный шрифт, выполненный в рисованном стиле. На самом деле это часть семейства из шести шрифтов, в которое входят следующие:
- Светлый
- Контур светлый
- Обычный
- Контур обычный
- Жирный
Из-за этого разнообразия вы можете сочетать и даже накладывать два из этих стилей вместе в заголовке или названии вашего веб-сайта.
27. Бесплатная линия
Хотя дизайнер FreeLine предполагает, что этот шрифт будет хорошо смотреться на модных веб-сайтах и в брендинге, очертания букв и открытый стиль, примененные к символам, придают этому шрифту футуристический вид. Есть также что-то в геометрических линиях, которые делают этот шрифт «быстрым», как будто он может мгновенно перемещаться по экрану.
Таким образом, FreeLine станет разумным и стильным выбором для создания названий и брендинга веб-сайтов в сфере технологий, авиации и автомобилестроения.
28. Схема Хикоу
На первый взгляд, в Hikou Outline нет ничего сверхъестественного. Это четко разработанный контурный шрифт, который легко читается и будет отлично смотреться в различных размерах заголовков и заголовков.
Тем не менее, семейство шрифтов включает 10 стилей и 2 веса. Из 10 стилей на самом деле доступно 4 очень уникальных стиля контура:
- Встроенный
- Контурный (то, что вы видите выше)
- Корродированный
- Диагональный
29.
 Ostrich Sans
Ostrich SansOstrich Sans является частью семейства шрифтов с восемью стилями, одним из которых является контурный шрифт, который вы видите выше.
Что отличает это конкретное семейство, так это удлиненный (как длинная шея страуса) набор символов, состоящий только из заглавных букв. Этот выбор дизайна обязательно сделает заголовок и текст заголовка заметным на любой странице. Однако, в отличие от заполненных стилей, контурный шрифт кажется менее властным, поскольку большинство символов открыты на концах.
30. Портик
Portico — это огромное семейство шрифтов с 27 стилями. Но это не ваши типичные легкие, обычные и смелые стили (хотя они тоже доступны). Это семейство наборов символов с заглавными буквами, похоже, предлагает стиль для всех: винтажный, гранжевый, вестерн, футуристический, художественный, современный и многое другое.
Контурный шрифт, в частности, выглядит так, как будто он принадлежит фильму «Звездные войны », хотя вы, вероятно, могли бы использовать его для предприятий с ретро-атмосферой.
31. Американский капитан
Шрифт American Captain получил свое название не только от Marvel’s Captain America. Он имеет многие из тех же характеристик, что и Мститель: он высокий, сильный и мгновенно узнаваемый.
Он также весьма универсален и включает в себя символы для маленьких заглавных букв, дробей, альтернативных глифов, лигатур и так далее.
32. Деревенский Берфорд
В семействе шрифтов Burford Rustic 20 начертаний. 18 из них представляют собой вариации на тему деревенского и гранжевого стиля этого шрифта. Итак, если вы хотите, чтобы какие-то значки в винтажном стиле были размещены вокруг текста или внутри него, это семейство должно охватывать его.
Что касается того, когда вы можете использовать это, это отлично подойдет для малых или семейных предприятий, расположенных в сельской местности или деревенских условиях, таких как кемпинги, уединения на берегу озера, пансионаты и т. д.
33. Hillenberg
Hillenberg — это семейство шрифтов с 10 различными винтажными стилями. Тот, что вы видите выше, выглядит как что-то со Старого Запада. Существуют шрифты в стиле гранж, которые могут придать надписям вашего сайта деревенский, резной по дереву вид. Есть линейные шрифты, которые могут сделать ваш текст похожим на старый голливудский шатер.
Тот, что вы видите выше, выглядит как что-то со Старого Запада. Существуют шрифты в стиле гранж, которые могут придать надписям вашего сайта деревенский, резной по дереву вид. Есть линейные шрифты, которые могут сделать ваш текст похожим на старый голливудский шатер.
Если вы экспериментируете с различными ретро-стилями, вам стоит попробовать этот шрифт, так как он имеет множество встроенных опций.
34. Lazer 84
Lazer 84 напоминает очень конкретный период времени: 80-е годы. Придорожный дом. Детская игра. Спасатели Малибу. В то время в начале фильмов или телешоу нередко можно было увидеть матовые шрифты.
Если вы занимаетесь разработкой веб-сайта для компании, основанной в 80-х годах, которая хочет обыграть стили того времени, этот шрифт отлично подойдет для ваших заголовков и заголовков. Вы также можете использовать его для любого технологичного веб-сайта с ретро-видеоигрой (вспомните Street Fighter).
35. Натан
Nathan — это винтажный рукописный шрифт, похожий на рукописный. Поскольку символы имеют непостоянные интервалы и высоту, этот шрифт лучше всего использовать для заголовков на вашем веб-сайте. Он также будет отлично смотреться в логотипах в стиле ретро.
Поскольку символы имеют непостоянные интервалы и высоту, этот шрифт лучше всего использовать для заголовков на вашем веб-сайте. Он также будет отлично смотреться в логотипах в стиле ретро.
Из-за того, что буквы выглядят естественно, вы можете использовать это на веб-сайтах винтажных брендов, а также новых компаний, которые производят товары ручной работы для местных клиентов.
36. Аква Гротеск
Aqua Grotesque — это переосмысление Futura, шрифта, который был первоначально разработан еще в 1920-х годах и основывался на простоте и функциональности Bauhaus. Этот легко читаемый, но причудливый шрифт будет одинаково хорошо работать на сайтах с ретро-атмосферой, а также на сайтах моды и электронной коммерции.
37. Пример 2
В 2013 году дизайнер Exo решил, что пришло время обновить футуристический шрифт, и так родился Exo 2.
Два шрифта представляют собой почти идентичные геометрические шрифты без засечек. Главное отличие между ними в том, что Exo 2 не такой вытянутый и имеет более мягкие края, что улучшает читаемость шрифта. Хотя у Exo 2 есть футуристическая грань, это все же чистый шрифт, который хорошо подойдет для множества веб-сайтов, пытающихся заявить о себе.
Хотя у Exo 2 есть футуристическая грань, это все же чистый шрифт, который хорошо подойдет для множества веб-сайтов, пытающихся заявить о себе.
38. Нуар
На самом деле существует несколько шрифтов Noir. Однако этот шрифт Pro Noir поставляется с 12 шрифтами, поэтому у вас есть большая гибкость с точки зрения его использования.
Облегченная версия шрифта, которую вы видите выше, представляет собой простой шрифт без засечек, который можно использовать где угодно на веб-сайте. С другой стороны, драматические смелые и тяжелые стили могут быть использованы для создания заголовков и логотипов, которые напоминают шатры старых фильмов нуар.
39. Привус
Privus — это аккуратный геометрический шрифт, представленный в трех стилях. То, что вы видите здесь, называется «Свет». Однако на самом деле он превращает каждого персонажа в лабиринт. Затем есть шрифт «Medium», который представляет собой шрифт с четкими контурами и случайными отверстиями в символах. А «Жирный» — это крупный, заполненный шрифт.
А «Жирный» — это крупный, заполненный шрифт.
Если вы хотите сделать что-то креативное со своими заголовками или логотипами, этот шрифт может многое предложить. Вы можете использовать только один из отличительных стилей или наложить два из них для необычного оптического эффекта.
40. TimeBurner
TimeBurner — интересный шрифт. Хотя его легко читать благодаря геометрическим линиям и кривым, из которых состоят буквы, во всем есть уникальные повороты.
Например, буква «e» в нижнем регистре не подходит к концу. Он не выглядит незавершенным, просто кажется, что для завершения нижней части буквы использовался сегмент определенной длины. Этот же сегмент, по-видимому, является хвостом буквы «g». Ваши посетители и читатели могут не заметить эту конкретную деталь, но они обязательно обратят внимание на этот привлекательный шрифт.
Подведение итогов
В Интернете доступны десятки тысяч шрифтов. Сократить выбор и найти те, которые лучше всего подходят для вашего веб-сайта, может быть непросто, но, к счастью, это руководство поможет вам в этом процессе.
При выборе шрифтов помните, что вы должны стремиться сочетать не более двух или трех шрифтов для каждого веб-сайта, который вы разрабатываете. Это придаст вашему интерфейсу единообразный вид от начала до конца, что поможет повысить узнаваемость бренда. Это также побудит читателей сосредоточиться на чтении того, что написано, а не восхищаться всем сумасшедшим выбором шрифтов, засоряющих ваши страницы.
Дополнительные рекомендации по выбору подходящего шрифта для веб-сайта см. в этой подробной статье. И когда вы найдете шрифт, который подходит именно вам, вы узнаете, что добавление пользовательских шрифтов в WordPress — это простая задача, особенно с Elementor.
.0614 Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Сергей Давыдов
Сергей Давыдов — создатель контента в Elementor.







 Работа только с клавиатуры
Работа только с клавиатуры




 Можно продолжить работу с документами.
Можно продолжить работу с документами.



 classname {
цвет: #333333;
семейство шрифтов: Impact, Charcoal, без засечек;
}[/css]
classname {
цвет: #333333;
семейство шрифтов: Impact, Charcoal, без засечек;
}[/css]  classname {
цвет: #333333;
семейство шрифтов: Verdana, Geneva, без засечек;
}[/css]
classname {
цвет: #333333;
семейство шрифтов: Verdana, Geneva, без засечек;
}[/css]  classname {
цвет: #333333;
семейство шрифтов: Georgia, Serif;
}[/css]
classname {
цвет: #333333;
семейство шрифтов: Georgia, Serif;
}[/css]  (см. ссылку 2)
(см. ссылку 2) Контурные шрифты
Контурные шрифты