Создаем красивые HTML таблицы (часть 1)
Здравствуйте, давайте рассмотрим лучшие скрипты и коды, которые позволят нам создать красивые HTML таблицы
Скачать исходники для статьи можно ниже
1. jQuery сниппеты для таблиц
Сайт: “dotnetcurry.com/jquery/1277/html-table-jquery-code-examples”
Эти удобные сниппеты вместе с легким разъяснения помогут вам разработать интерактивные столы. Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т.д.
2. Инструкции по стилизации таблиц
Сайт: “developer.mozilla.org/en-US/docs/Learn/CSS/Styling_boxes/Styling_tables”
Набор инструкций, которые помогут стилизовать ваши таблицы, улучшая их расположение, типографику, выравнивание текста, добавление цвета, картинок и многое другое.
3. Сниппет “Больше Никаких Таблиц”
Сайт: “bootsnipp.com/snippets/featured/no-more-tables-respsonsive-table”
Сниппет, который поможет вам создать адаптивные таблицы для мобильных устройств.
Кроме того, вы можете изменить цвет, шрифт, размер шрифта и т.д., используя CSS.
4. Таблица с прокруткой
Сайт: “medium.com/@vembarrajan/html-css-tricks-scroll-able-table-body-tbody-d23182ae0fbc”
Этот css снипет поможет добавить к таблице эффект прокрутки.
Вы можете зафиксировать заголовок таблицы, а содержимое будет прокручиваться.
5. Сниппет “Фиксированный заголовок таблицы”
Сайт: “codepen.io/nikhil8krishnan/full/WvYPvv/”
Аналогичный предыдущему сниппет – фиксирует заголовок и добавляет скруллинг к содержимому таблицы. Здесь также можно настроить таблицу, включая цвет и шрифт.
6. Выделение ячейки таблицы
Сайт: “codepen.io/alexerlandsson/full/mPWgpO/”
Простой трюк, который позволяет выделить конкретную ячейку вертикально и горизонтально при наведении на нее курсора мышки. Кроме того таблицу можно персонализировать с помощью пользовательских цветов и шрифтов.
7. Скрипт Handsontable
Сайт: “handsontable.com/”
Библиотека для реализации Excel подобных таблиц в вебе. Библиотека предоставляет огромный API, который позволит сделать и настроить что угодно и как угодно.
Handsontable обладает высокой производительностью и может работать с большим объёмом данных.
Более 50 обработчиков событий. Ряд плагинов c Backbone, Angular, тепловыми картами, графиками, комментариями и др.
8. Скрипт Dynatable.js
Сайт: “dynatable.com/”
Плагин Dynatable.js использует HTML, jQuery и JSON для создания таблиц. Вы можете создавать таблицы непосредственно из JSON и включать в них популярные функции, такие как: поиск, фильтр, разбиение на страницы и др.
9. Bootstrap Table
Сайт: “bootstrap-table.wenzhixin.net.cn/”
Bootstrap Table – это расширенная версия таблиц, которую предлагает Bootstrap.
Bootstrap Table обеспечивает адаптивный дизайн таблиц и минимизирует время и потраченные усилия на их разработку.
Bootstrap Table позволяет добавить к таблице скруллинг и фиксированные заголовки, а также такие функции как сортировка, пагинацияи т.д.
10. List.js
Сайт: “listjs.com/”
List.js – это простой и мощный JavaScript плагин, который позволяет создавать таблицы с функциями: поиска, сортировки, фильтрации и т. д.
Он построен с использованием Vanilla JavaScript, поэтому вам не потребуется какая-либо сторонняя библиотека.
Продолжение следует…
Красивые таблицы CSS
19 комментариев 2279
Здравствуйте, уважаемые читатели. Я как-то писал о том, как вставить таблицу на страницу WordPress блога, но это делается при помощи плагина. Посмотрел я на этот плагин и обнаружил в нем несчетное количество файлов и вес всего этого около 3-х мегабайт! Мне совсем непонятно для чего все это, ведь нужно просто вставить на страницу обычную таблицу. Как известно, плагины очень сильно нагружают сайт и нужно стараться всеми доступными способами от них избавиться. Это позволит ускорить загрузку сайта в разы. Поэтому мы постараемся создать простую таблицу и красиво ее оформим при помощи CSS3.
Это позволит ускорить загрузку сайта в разы. Поэтому мы постараемся создать простую таблицу и красиво ее оформим при помощи CSS3.
Для начала напишем стандартный HTML код таблицы и вставим в ячейки какую-нибудь информацию. Я добавил для примера цифры.
1 2 3 4 5 6 7 8 | <table> <tr> <td>10</td> <td>20</td> <td>30</td> <td>40</td> </tr> </table> |
Теперь добавим нашей таблице красивое оформление и разберем подробнее CSS код.
1 2 3 4 5 6 7 8 | table{width:500px;height:350px;cursor:pointer;
margin:100px auto;}
tr{background:#cffffc;text-align:center;}
td{padding:30px;border:1px solid #111;color:#888;}
td:hover{color:#000;font-weight:bold;background:#FFFFCC;
box-shadow:0 0 80px 1px #CC9900 inset;}
td:active{background:#FFFFCC;
box-shadow:0 0 8px 1px #333 inset;} |
Давайте теперь разбираться, что же такое мы здесь написали, какие-то непонятные символы, жуть. 🙂
🙂
- Ширина таблицы: 500 пикселей и высота: 350 пикселей и курсор в виде руки.
- Выравнивание таблицы по центру страницы.
- Цвет фона ячеек и выравнивание содержимого по центру.
- Внутренние отступы, цвет рамки и цвет содержимого.
- Цвет фона, содержимого при наведении курсора. Содержимое становится полужирным.
- Внутренняя тень без смещения по осям с размытием, насыщенностью и другим цветом.
- Цвет фона ячейки при нажатии.
- Внутренняя тень при нажатии курсора.
В итоге у вас должна получится примерно вот такая таблица, которая реагирует на наведение и нажатие курсора.
| 10 | 20 | 30 | 40 |
| 50 | 60 | 70 | 80 |
| 90 | 100 | 110 | 120 |
Можно самостоятельно изменять параметры, которые здесь установлены. Например поставить цвет, который вам больше нравится, цвет тени и радиус ее размытия и смещения. Вот таким вот образом можно вставлять такие таблицы на любую страницу сайта, если это потребуется.
Вот таким вот образом можно вставлять такие таблицы на любую страницу сайта, если это потребуется.
Если в таблице стилей уже прописаны какие-то значения по умолчанию, но вы хотите внедрить свое собственное оформление, то этой таблице нужно задать свой класс, чтобы стили не конфликтовали между собой.
Скачайте исходник таблицы и разбирайтесь. Пишите в комментариях, что у вас получилось в результате экспериментов. Если вам нужна css таблица зебра, то она есть здесь.
СКАЧАТЬ
Любая сумма на развитие сайта
Категории: Интересное Скачать Тэги: CSS скачать
36 HTML Табличный стиль для веб-дизайна | by Niemvuilaptrinh
Сегодня мы узнаем о дизайне html-таблиц для веб-сайтов с использованием HTML, CSS и Javascript!
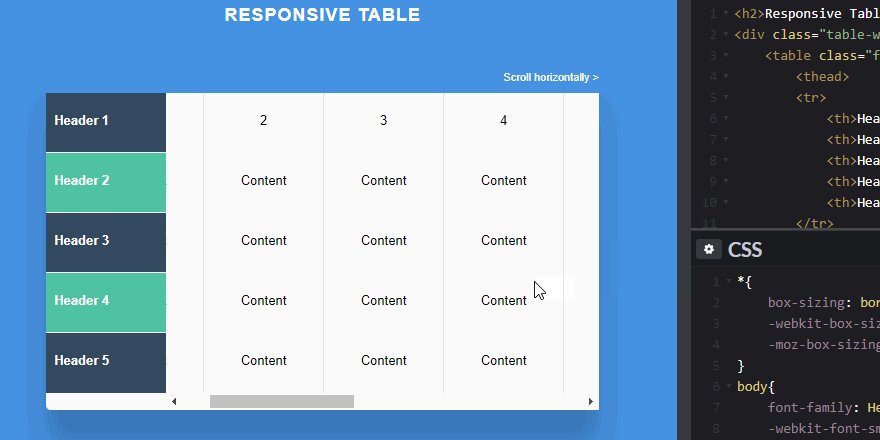
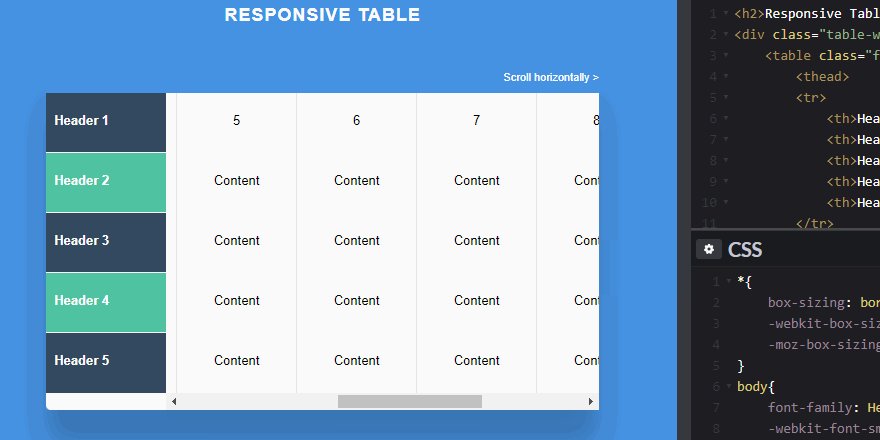
HTML Table ResponsiveВы можете увидеть результаты ниже.
Ссылка
Простая адаптивная таблицаВы можете увидеть результаты ниже.
Ссылка
Адаптивная таблица CSS дизайн Вы можете увидеть результаты ниже.
Ссылка
Ширина столбца таблицы начальной загрузки АдаптивныйВы можете увидеть результаты ниже.
Ссылка
Образцы HTML-таблицВы можете увидеть результаты ниже.
Ссылка
HTML-шаблон таблицы CSSВы можете увидеть результаты ниже.
Ссылка
Примеры красивых HTML-таблицВы можете увидеть результаты ниже.
Ссылка
HTML-таблица с CSSВы можете увидеть результаты ниже.
Ссылка
Material Design Адаптивная таблицаВы можете увидеть результаты ниже.
Ссылка
Примеры дизайна таблицы CSS с кодомВы можете увидеть результаты ниже.
Ссылка
Html Таблица Примеры CSS BeautifulВы можете увидеть результаты ниже.
Ссылка
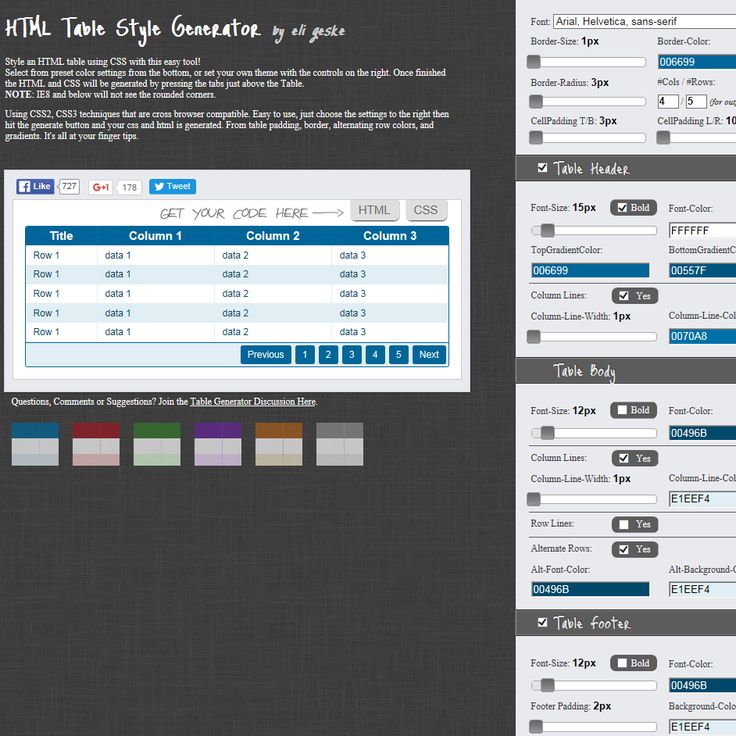
Стиль таблицы HTMLВы можете увидеть результаты ниже.
Ссылка
Адаптивная таблица Flexbox CSSВы можете увидеть результаты ниже.
Ссылка
Шаблон таблицы HTML CSSВы можете увидеть результаты ниже.
Ссылка
HTML Стиль границы таблицы Вы можете увидеть результаты ниже.
Ссылка
Mobile Responsive TableВы можете увидеть результаты ниже.
Ссылка
Адаптивный дизайн таблицы UXВы можете увидеть результаты ниже.
Ссылка
Табличный адаптивный CSSВы можете увидеть результаты ниже.
Ссылка
Шаблон HTML-таблицыВы можете увидеть результаты ниже.
Ссылка
Таблица HTML Примеры CSS красивый BootstrapВы можете увидеть результаты ниже.
Ссылка
Примеры оформления HTML-таблицыВы можете увидеть результаты ниже.
Ссылка
Простая адаптивная таблица в CSSВы можете увидеть результаты ниже.
Ссылка
Сделать таблицу адаптивной HTMLВы можете увидеть результаты ниже.
Ссылка
HTML-код для таблицВы можете увидеть результаты ниже.
Ссылка
Прокрутка HTML-таблицы по горизонталиВы можете увидеть результаты ниже.
Ссылка
Responsive Data TableВы можете увидеть результаты ниже.
Ссылка
Свернутая таблица данных ответа Вы можете увидеть результаты ниже.
Ссылка
Ширина столбца адаптивной таблицыВы можете увидеть результаты ниже.
Ссылка
Пример адаптивной таблицы BootstrapВы можете увидеть результаты ниже.
Ссылка
Компоненты таблицы Vue jsВы можете увидеть результаты ниже.
Ссылка
Только CSS Адаптивные таблицыВы можете увидеть результаты ниже.
Ссылка
Адаптивная таблица в HTMLВы можете увидеть результаты ниже.
Ссылка
Адаптивная таблица с данными jsonВы можете увидеть результаты ниже.
Ссылка
Стиль таблицы CSSВы можете увидеть результаты ниже.
Ссылка
Шаблон CSS простой таблицыВы можете увидеть результаты ниже.
Ссылка
Шаблон дизайна таблицы HTMLВы можете увидеть результаты ниже.
Ссылка
Связанные статьи:
- Таблица цен на дизайн веб-сайта
- Таблицы цен на Bootstrap для веб-сайтов
Я надеюсь, что статья предоставит вам полезные адаптивные таблицы для веб-разработки, и если у вас есть какие-либо вопросы, просто отправьте электронное письмо ответит как можно скорее. Я надеюсь, что вы продолжите поддерживать сайт, чтобы я мог писать больше хороших статей. Хорошего дня!
Я надеюсь, что вы продолжите поддерживать сайт, чтобы я мог писать больше хороших статей. Хорошего дня!
10+ лучших примеров дизайна таблиц CSS с кодом
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
См. перо Аккордеонный стол Pure CSS от Anthony Collurafici (@CSS3fx) на КодПене.
Title Pure CSS Адаптивный стол-аккордеон
Автор Anthony Collurafici
Сделано с помощью HTML CSS
ЗАГРУЗИТЬ
См. перо Чистая подсветка таблиц CSS (вертикальная и горизонтальная) от Александра Эрландссона (@alexerlandsson) на КодПене.
Title Pure CSS Table Highlight (вертикальная и горизонтальная)
Автор Александр Эрландссон
Сделано с помощью HTML CSS
СКАЧАТЬ
См. перо
Таблица HTML и таблица CSS от Ахмада Авайса ⚡️ (@ahmadawais)
на КодПене.
перо
Таблица HTML и таблица CSS от Ахмада Авайса ⚡️ (@ahmadawais)
на КодПене.
Название: HTML Table & CSS Table
Автор: Ahmad Awais ??
Сделано с:- HTML CSS
СКАЧАТЬ
См. перо Таблица CSS от Эндрю Ломана (@ajlohman) на КодПене.
Название:- Таблица CSS
Автор:- Эндрю Лохман
Сделано с:- HTML CSS
СКАЧАТЬ
См. перо Адаптивная таблица Джеффа Юэна (@geoffyuen) на КодПене.
Название:- Адаптивная таблица
Автор:- Джефф Юэн
Сделано с:- HTML CSS
СКАЧАТЬ
СКАЧАТЬ
См. перо
Таблица данных от alassetter (@alassetter)
на КодПене.
перо
Таблица данных от alassetter (@alassetter)
на КодПене.
Название:- Таблица данных
Автор:- alassetter
Сделано с:- HTML CSS
СКАЧАТЬ
См. перо Исправлен заголовок таблицы от Nikhil Krishnan (@nikhil8krishnan) на КодПене.
СКАЧАТЬ
См. перо Fade and Blur on Hover Data Table от Jack Rugile (@jackrugile) на КодПене.
Название: Fade and Blur on Hover Data Table
Автор: Jack Rugile
Сделано с помощью: HTML CSS
СКАЧАТЬ
См. перо Адаптивный CSS-макет таблицы от Люка Питерса (@lukepeters) на КодПене.
Название: CSS Адаптивный макет таблицы
Автор: Люк Питерс
Сделано с помощью: HTML CSS
СКАЧАТЬ
См.
