Лекция 11 Язык гипертекстовой разметки HTML. Основные понятия.
I. Основные сведения об HTML.
За последние годы разработки для Интернета эволюционировали от статических страниц до динамических информационных систем. Некоторое время назад создание современных Web-страниц не требовало практически ничего, кроме совершенного владения языком разметки гипертекста (Hypertext Markup Language, HTML).
HTML представляет собой простой язык обработки текстов; на этом языке при помощи набора тегов (tags) создается документ, который можно просматривать специальной программой просмотра Web (browser).
HTML — не язык программирования в том смысле, как C++ или Visual Basic; он больше напоминает средства форматирования документов с использованием управляющих последовательностей. Кодирование на HTML часто сравнивают с созданием документа в формате Microsoft Word путем набивки кодов форматирования прямо в Notepad. Очевидно, что функциональность этого крайне мала.
Очевидно, что функциональность этого крайне мала.
Под гипертекстовым документом понимают документ, содержащий ссылки на другой документ. Реализовано все это через протокол передачи гипертекста HTTP (Hyper Text Transfer Protocol).
Информация в документах Web может быть найдена по ключевым словам. Это означает, что каждый обозреватель Web содержит определенные ссылки, через которые образуются гиперсвязи, позволяющие миллионам пользователей Internet вести поиск информации по всему миру.
Гипертекстовые документы создаются на базе языка HTML (Hyper Text Markup Language). Этот язык весьма прост, управляющие коды его, которые, собственно, и компилируются обозревателем для отображения на экране, состоят из текста ASCII. Ссылки, списки, заголовки, картинки и формы называются элементами языка HTML.
В настоящее время существует масса редакторов Web-страниц, которые не требуют от вас знаний основ HTML. Но для того чтобы уметь профессионально подготавливать гипертекстовые документы, вы должны знать их внутреннее строение, то есть код документа HTML.
HTML позволяет вам формировать различную гипертекстовую информацию на основе структурированных документов.
Обозреватель определяет сформированные ссылки и, через протокол передачи гипертекста HTTP, открывает доступ к вашему документу другим пользователям Internet. Разумеется, для успешной реализации всего этого необходим софт, полностью совместимый с WWW и поддерживающий HTML.
II. Описание HTML
HTML-документ — это обычный текстовой файл. Используя любой Web-обозреватель, вы можете просмотреть результат вашей работы, просто загрузив в него созданный на основе синтаксиса HTML текстовой файл.
Гипертекстовый язык предоставляет только информацию для чтения. Это означает, что редактировать Web-страницы может лишь тот, кто их создал, а не простой пользователь Сети.
Самый главный элемент гипертекстового языка — это ссылки. В мировой паутине вы просто нажимаете на ссылку и мгновенно оказываетесь в другой точке земного шара на выбранной вами страничке.
Тэги.
Тэг — оформленная единица HTML-кода.
Тег HTML состоит из следующих друг за другом в определенном порядке элементов:
- левой угловой скобки < (такого же, как «меньше чем» символа)
- необязательного слэша /, который означает, что тег является конечным тегом, закрывающим некоторую структуру. Таким образом в этом контексте Вы можете читать символ /, как конец…
- имени тега, например TITLE или PRE
- необязательных, если даже тег может иметь их, атрибутов. Тег может быть без атрибутов или сопровождаться одним или несколькими атрибутами, например: ALIGN=CENTER
- правой угловой скобки > (такой же, как символа «больше чем»).
Большинство тегов имеют открывающий элемент <> и закрывающий </>. Между ними и находятся коды, которые распознает Web-обозреватель
В таких случаях два тега и часть документа, отделенная ими, образуют блок, называемый HTML элементом. Некоторые теги, например <HR>, являются элементами HTML сами по себе, и для них соответствующий конечный тег неверен.
Некоторые теги, например <HR>, являются элементами HTML сами по себе, и для них соответствующий конечный тег неверен.
Для каждого тега определяется множество возможных атрибутов. Большинство тегов допускает один или несколько атрибутов, однако атрибутов может и совсем не быть.
- имени атрибута, например WIDTH
- знак равенства (=)
- значения атрибута, которое задается строкой символов, например, «80».
Всегда полезно заключить значение атрибута в кавычки, используя либо одинарные (’80’), либо двойные кавычки («80»). Строка в кавычках не должна содержать такие же кавычки внутри себя. Так, если дата заключена в двойные кавычки, используйте одинарные кавычки для последующего заключения в кавычки, и наоборот. Вы можете также опустить кавычки для значений атрибутов, которые состоят только из следующих символов:
- символов английского алфавита (A — Z, a — z)
- цифр (0 — 9)
- промежутков времени
- дефисов (-)
, например HREF=»http://infofiz.
В пределах значения атрибута теги HTML не воспринимаются. А escape последовательности распознаются и интерпретируются, как символы.
Если значение атрибута такое же, как его имя, может быть использован минимальный синтаксис атрибута. То есть <UL COMPACT=»COMPACT»> можно сократить до <UL COMPACT>. Некоторые браузеры даже требуют минимизации для некоторых атрибутов (COMPACT, ISMAP, CHECKED, NOWRAP, NOSHADE, NOHREF). Так что лучше использовать минимизированный синтаксис там, где это возможно.
Значения атрибутов должны быть отделены пробелами или незаполненными строками.
Что касается имен тегов, атрибутов и большинства значений атрибутов, то HTML нечувствителен к регистру
 Но существуют и чувствительные к регистру конструкции языка, а именно:
Но существуют и чувствительные к регистру конструкции языка, а именно:- escape последовательности (более официально называемые символьными объектами), которые начинаются знаком & (например, <)
- URL, так как он может содержать наименования файлов, которые являются чувствительными к регистру во многих операционных системах (например, в Unix).
Когда документ выводится на экран, пробелы и пустые линии не сохраняются, за исключением текста, заключенного в теги PRE (предварительно отформатированный текст). То есть любая последовательность пробелов, символов табуляции и пустых линий эквивалентна единственному пробелу в файле HTML. С другой стороны, пробел в файле HTML может быть представлен с использованием любого количества пробелов или новыми (пустыми) строками.
Для того, чтобы текстовый файл превратился в HTML-файл, поменять его расширение с «.txt» на «.html» недостаточно. Надо соблюсти «правило первой строки«:
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, обязан начинаться со строки декларации версии HTML <!DOCTYPE>, которая обычно выглядит так:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 3. 2 Final//RU»>
2 Final//RU»>
Эта строка поможет браузеру определить, как правильно интерпретировать данный документ. В данном случае мы говорим браузеру, что HTML соответствует международной спецификации версии 3.2, которая хоть и не отличается новизной, но, в отличие от более поздних версий, является полноценным, широко распространенным стандартом без каких-либо неопределенностей.
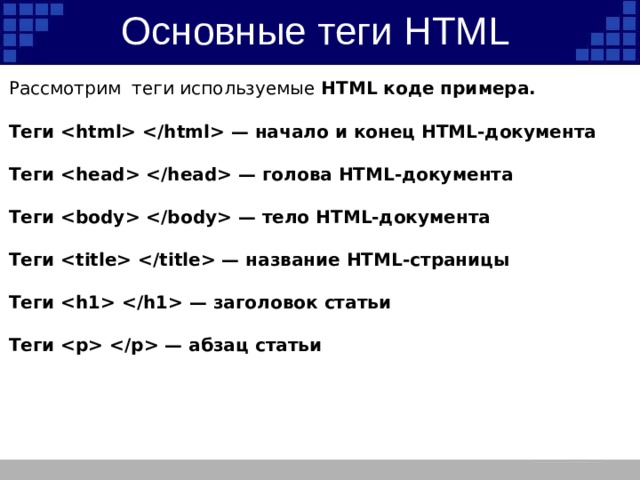
После объявления версии и типа документа необходимо обозначить его начало и конец. Это делается с помощью тэга-контейнера <HTML>. Необходимо отметить, что любой HTML-документ открывается тэгом <HTML> и им же закрывается.
Затем, между тэгами <HTML> и </HTML> следует разместить заголовок документа (между тегами <HEAD> и </HEAD>), и тело документа (между тегами <BODY> и </BODY>).
Между тегами HEAD всегда должна находиться информация о кодировке страницы, например <meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>, и теги определяющие название страницы <TITLE></TITLE>.
Только теперь между тегами содержимого документа <BODY></BODY> можно располагать свою информацию, рисунки, видеофайлы, аудиофайлы…
|
Если приведенный выше пример пояснить схематически, получится следующее:
Из схемы видно, что документ состоит из двух основных блоков — «заголовка» и «тела документа». Заголовок определяется с помощью элемента HEAD, а тело — элементом BODY.
Заголовок содержит «техническую» информацию о документе, хотя чаще всего используется только для обозначения его названия.
Тело документа — святая святых. Именно в нем находится все то, что отображается на странице: текст, картинки, таблицы. Соответственно, делаем вывод: большинство ваших HTML-экспериментов будет проводиться в пространстве между тэгами <BODY> и </BODY>
Презентация к лекции.
Подготовка — Олимпиада школьников СПбГУ
Лекции-консультации
Три раза в год проходят циклы лекций-консультаций по подготовке к Олимпиаде школьников Санкт-Петербургского государственного университета. Представители Университета в прямом эфире рассказывают об особенностях участия в каждой конкретной Олимпиаде, разбирают примеры заданий отборочного и заключительного этапов, комментируют самые распространенные ошибки прошлых лет, а также отвечают на вопросы зрителей.
Записи лекций-консультаций размещаются на Youtube-канале СПбГУ
Видео лекций-консультаций:
Биология
- Онлайн-лекция Олимпиады школьников СПбГУ.
 Осень 2022/2023
Осень 2022/2023 - Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
География
- Онлайн-лекция Олимпиады школьников СПбГУ. Осень 2022/2023
- Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Журналистика
- Онлайн-лекция Олимпиады школьников СПбГУ. Осень 2022/2023
- Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Инженерные системы
- Онлайн-лекция Олимпиады школьников СПбГУ. Осень 2022/2023
- Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Иностранный язык
Европейские языки
- Онлайн-лекция Олимпиады школьников СПбГУ. Осень 2022/2023
- Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Китайский язык
- Онлайн-лекция Олимпиады школьников СПбГУ. Осень 2022/2023
- Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Информатика
- Онлайн-лекция Олимпиады школьников СПбГУ.
 Осень 2022/2023
Осень 2022/2023 - Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
История
- Онлайн-лекция Олимпиады школьников СПбГУ. Осень 2022/2023
- Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Математика
- Онлайн-лекция Олимпиады школьников СПбГУ. Осень 2022/2023
- Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Математическое моделирование и искусственный интеллект
- Онлайн-лекция Олимпиады школьников СПбГУ. Осень 2022/2023
- Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Медицина
- Онлайн-лекция Олимпиады школьников СПбГУ. Осень 2022/2023
- Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Международные отношения
- Онлайн-лекция Олимпиады школьников СПбГУ. Осень 2022/2023
- Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Обществознание
- Онлайн-лекция Олимпиады школьников СПбГУ.
 Осень 2022/2023
Осень 2022/2023 - Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Политология
- Онлайн-лекция Олимпиады школьников СПбГУ. Осень 2022/2023
- Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Право
- Онлайн-лекция Олимпиады школьников СПбГУ. Осень 2022/2023
- Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Психология
- Онлайн-лекция Олимпиады школьников СПбГУ. Осень 2022/2023
- Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Социология
- Онлайн-лекция Олимпиады школьников СПбГУ. Осень 2022/2023
- Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Физика
- Онлайн-лекция Олимпиады школьников СПбГУ. Осень 2022/2023
- Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Филология
- Онлайн-лекция Олимпиады школьников СПбГУ.
 Осень 2022/2023
Осень 2022/2023 - Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Философия. этика. религиоведение
- Онлайн-лекция Олимпиады школьников СПбГУ. Осень 2022/2023
- Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Химия
- Онлайн-лекция Олимпиады школьников СПбГУ. Осень 2022/2023
- Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Экономика
- Онлайн-лекция Олимпиады школьников СПбГУ. Осень 2022/2023
- Онлайн-лекция Олимпиады школьников СПбГУ. Зима 2022/2023
Учебно-методические пособия
В пособиях приведены варианты заданий прошлых лет, дан анализ их выполнения, объяснены критерии оценки, предложены рекомендации по эффективной подготовке к выполнению заданий отборочного и заключительного этапов Олимпиады СПбГУ. В заключение представлены списки обязательной и дополнительной литературы.
Дополнительные материалы
| Предмет | Год | Ссылка |
| География | 2022 | Ссылка |
| 2022 | Ссылка | |
| 2021 | Ссылка | |
| 2021 | Ссылка | |
| 2020 | Ссылка | |
| 2019 | Ссылка | |
| 2018 | Ссылка | |
| 2017 | Ссылка | |
| 2015 | Ссылка | |
| Атлас культур и религий | Ссылка | |
| Терминологический словарь | Ссылка | |
| Журналистика | 2022 | Ссылка |
| 2022 | Ссылка | |
| 2021 | Ссылка | |
| 2021 | Ссылка | |
| 2020 | Ссылка | |
| 2019 | Ссылка | |
| 2018 | Ссылка | |
| 2017 | Ссылка | |
| История | 2022 | Ссылка |
| 2022 | Ссылка | |
| 2021 | Ссылка | |
| 2020 | Ссылка | |
| 2019 | Ссылка | |
| 2018 | Ссылка | |
| 2017 | Ссылка | |
| Математика | 2022 | Ссылка |
| 2022 | Ссылка | |
| 2021 | Ссылка | |
| 2020 | Ссылка | |
| 2019 | Ссылка | |
| 2018 | Ссылка | |
| 2017 | Ссылка | |
| 2016 | Ссылка | |
| 2015 | Ссылка | |
| Медицина | 2022 | Ссылка |
| 2022 | Ссылка | |
| 2021 | Ссылка | |
| 2020 | Ссылка | |
| 2019 | Ссылка | |
| 2018 | Ссылка | |
| 2017 | Ссылка | |
| 2016 | Ссылка | |
| 2015 | Ссылка | |
| Социология | 2022 | Ссылка |
| 2022 | Ссылка | |
| 2021 | Ссылка | |
| 2020 | Ссылка | |
| 2019 | Ссылка | |
| 2018 | Ссылка | |
| 2017 | Ссылка | |
| Химия | 2022 | Ссылка |
| 2022 | Ссылка | |
| 2021 | Ссылка | |
| 2020 | Ссылка | |
| 2019 | — | |
| 2018 | Ссылка | |
| 2017 | Ссылка | |
| Обществознание | 2022 | Ссылка |
| 2022 | Ссылка | |
| 2021 | Ссылка | |
| 2021 | Ссылка | |
| 2019 | Ссылка | |
| 2018 | Ссылка | |
| 2017 | Ссылка | |
| 2015 | Ссылка | |
| Учебник, том 1 | Ссылка | |
| Учебник, том 2 | Ссылка | |
| Учебник, том 3 | Ссылка | |
| Терминологический словарь | Ссылка | |
| Экономика | 2022 | Ссылка |
| 2022 | Ссылка | |
| 2021 | Ссылка | |
| 2018 | Ссылка | |
| 2017 | Ссылка | |
| Современный менеджер | 2022 | Ссылка |
| 2021 | Ссылка | |
| 2017 | Ссылка | |
| Биология | 2022 | Ссылка |
| 2022 | Ссылка | |
| 2021 | Ссылка | |
| 2020 | Ссылка | |
| 2019 | — | |
| 2018 | Ссылка | |
| 2017 | — | |
| Право | 2022 | Ссылка |
| 2022 | Ссылка | |
| 2021 | Ссылка | |
| 2021 | Ссылка | |
| 2020 | Ссылка | |
| 2015 | Ссылка | |
| 2015 | Ссылка | |
| Иностранные языки | 2022 | Ссылка |
| 2022 | Ссылка | |
| 2021 | Ссылка | |
| 2020 | Ссылка | |
| 2019 | Ссылка | |
| 2018 | Ссылка | |
| Китайский язык | 2022 | Ссылка |
| 2022 | Ссылка | |
| 2021 | Ссылка | |
| 2020 | Ссылка | |
| Информатика | 2022 | Ссылка |
| 2022 | Ссылка | |
| 2021 | Ссылка | |
| 2020 | Ссылка | |
| 2019 | — | |
| 2018 | Ссылка | |
| 2017 | — | |
| Инженерные системы | 2022 | Ссылка |
| 2022 | Ссылка | |
| 2021 | Ссылка | |
| 2020 | Ссылка | |
| 2019 | Ссылка | |
| 2018 | Ссылка | |
| Физика | 2022 | Ссылка |
| 2022 | Ссылка | |
| 2021 | Ссылка | |
| 2020 | Ссылка | |
| 2019 | Ссылка | |
| 2018 | Ссылка | |
| Филология | 2022 | Ссылка |
| 2022 | Ссылка | |
| 2021 | Ссылка | |
| 2021 | Ссылка | |
| 2018 | Ссылка | |
| Китайский язык | 2020 | Ссылка |
Лекции CS142
- Неделя 1
- Неделя 2
- Неделя 3
- Неделя 4
- Неделя 5
- Неделя 6
- Неделя 7
- Неделя 8
- Неделя 9
- Неделя 10
Неделя 1
Введение, организация курса
Понедельник, 9 января 2023 г.

Введение
Язык гипертекстовой разметки (HTML)
Среда, 11 января 2023 г.
HTML
Каскадные таблицы стилей (CSS)
Пятница, 13 января 2023 г.
CSS
Неделя 2
Выходные — без классаПонедельник, 16 января 2023 г.
URL-адреса и ссылки
Среда, 18 января 2023 г.
URL-адреса
Основы JavaScript
Пятница, 20 января 2023 г. Основы JavaScript 1
90Week 3
JavaScript Programming
Monday, January 23, 2023
JavaScript Programming
JavaScript New Features
Document Object Model (DOM)
Wednesday, January 25, 2023
DOM
DOM — Events
Пятница, 27 января 2023 г.
События
Неделя 4
Введение в программирование интерфейса пользователя
Понедельник, 30 января 2023 г.

Интерфейс пользователя
Введение в ReactJS
Среда, 1 февраля 2023 г.
ReactJS
Одностраничные приложения
Пятница, 3 февраля 2023 г.
SPA
Неделя 5
Отзывчивый веб -дизайн
Понедельник, 6 февраля 2023 г.
RWD
Строительные веб -приложения
Среда, 8 февраля 2023
Browser/сервер
6303030202020202020202026 2
2020202020202026 2
22026262626202026 2
2 2
2
. HTTP
СерверКом
Week 6
Web Servers
Monday, February 13, 2023
WebServers
Node.js
Wednesday, February 15, 2023
NodeJS
ExpressJS
Friday, February 17, 2023
Express
Неделя 7
Выходные — без класса
Понедельник, 20 февраля 2023 г.
Уровень хранения
Среда, 22 февраля 2023 г.

База данных
Файлы cookie и сеанс
Пятница, 24 февраля 2023 г.
Сеансы
Неделя 8
Ввод и проверка
Понедельник, 27 февраля 2023 г.
Ввод
Управление состоянием полного стека
Среда, 1 марта 2023 г.
Безопасность веб-приложений — Изоляция браузера
Пятница, 3 марта 2023 г.
Неделя 9
Сетевые атаки
Понедельник, 6 марта 2023 г.
Другие атаки
Среда, 8 марта 2023 г.
Крупномасштабные приложения
Пятница, 10 марта 2023 г.
Неделя 10
Центры обработки данных
Понедельник, 13 марта 2023 г.
Дальнейшие направления
Среда, 15 марта 2023 г.
Будущие направления
Пятница, 17 марта 2023 г.

Конспект лекций — HTML и XHTML
Что такое HTML?
HTML — это язык Интернета. Это то, на чем написаны веб-страницы. HTML означает «язык разметки гипертекста». HTML и XHTML — это языки, используемые для создания веб-страниц. На самом деле это один и тот же язык, за исключением того, что XHTML более формален. Хорошая аналогия, чтобы понять это, состоит в том, что они в основном похожи на разницу между использованием сленгового английского языка и правильным английским языком. Сленговый английский похож на HTML, тогда как XHTML — более правильная, структурированная версия языка.
Вполне вероятно, что в будущем веб-браузеры будут ожидать, что ваши веб-страницы разработаны с использованием правильной грамматики, а не альтернативных версий этого языка.
В разделе «Обязательная литература» на этой неделе вы должны были прочитать статью в Википедии с обзором HTML. Если вы еще не читали его, остановитесь и прочитайте прямо сейчас: http://en. wikipedia.org/wiki/HTML
wikipedia.org/wiki/HTML
В этом курсе мы будем использовать HTML5. HTML5 — это новый стандарт HTML. Однако он все еще находится в разработке, и не все браузеры постоянно поддерживают новые функции. Для целей этого класса и как новички мы не должны натыкаться на слишком много таких вариаций. Вот интересная статья о том, почему вы должны использовать HTML5: 10 главных причин использовать HTML5 прямо сейчас.
HTML5 будет:
- Обеспечить лучшую обработку ошибок
- Предоставление новых элементов и атрибутов
- Разрешить вашему коду быть независимым от устройства
- Иметь намного более простой тип документа
- Уменьшить потребность в плагинах — например, Flash
Нужно ли знать HTML для создания веб-сайта?
- Нет. На рынке существует множество программ для создания веб-сайтов, которые вообще не требуют знания HTML. Вы говорите программе, что хотите, и программа создает HTML для вас.
 Это одна из приятных особенностей Dreamweaver. Вы можете нажать несколько кнопок, чтобы выбрать форматирование, и все кодирование будет сделано за вас.
Это одна из приятных особенностей Dreamweaver. Вы можете нажать несколько кнопок, чтобы выбрать форматирование, и все кодирование будет сделано за вас. - Тем не менее, вам определенно будет полезно понять, как работает HTML, чтобы вы могли в полной мере использовать все возможности веб-дизайна. И независимо от того, насколько хороша программа, будут моменты, когда вам нужно будет «подправить код», чтобы заставить его делать именно то, что вы хотите. На протяжении всего нашего занятия мы будем изучать код наших страниц, поэтому очень важно, чтобы вы хотя бы могли распознавать HTML.
Что нужно для написания HTML?
- Технически вам нужен только браузер и программа для редактирования текста. При написании HTML лучше избегать программ обработки текстов, потому что они часто добавляют в ваш код дополнительные «вещи». Если вы работаете на ПК, Notepad или Notepad++ работают хорошо и, скорее всего, уже установлены на вашем компьютере. Если вы работаете на MAC, TextWrangler — программа, которая работает хорошо.
 TextWrangler можно загрузить бесплатно: http://www.barebones.com/products/textwrangler/download.html.
TextWrangler можно загрузить бесплатно: http://www.barebones.com/products/textwrangler/download.html.
Домашние страницы — index.html
Когда вы вводите веб-адрес в адресную строку браузера, вы запрашиваете сервер, чтобы показать вам веб-страницу. Например, если вы введете mcmenamins.com в свой браузер, сервер должен решить, какую страницу из каталога McMenamins он должен отображать. По умолчанию серверы обычно настроены на отображение файла «index.html» (или «index.htm», или «index.php» и т. д.). Это означает, что домашняя страница или основной HTML-файл для любого каталога должны называться «index.html» (без кавычек, конечно!)
В этом семестре вы создадите несколько сайтов. Некоторые из них будут настроены с домашними страницами, а другие будут просто самостоятельными файлами с определенным именем файла, отличным от index.html. Обязательно следуйте инструкциям для каждого задания и всегда называйте свои файлы в соответствии с инструкциями.
Примечание для инструктора:
Помните, что домашние страницы всегда следует сохранять как index. html — НЕ home.html.
html — НЕ home.html.
Теги
В HTML вы работаете с тегами, которые обозначаются угловыми скобками <>. У каждого тега есть открытие и закрытие. Например, если вы хотите отформатировать абзац, используйте тег
в начале нового абзаца и тег
в конце абзаца. Обратите внимание, закрывающий тег такой же, как и открывающий, но с добавлением косой черты /.Базовая структура документа HTML включает теги, которые окружают содержимое и придают ему значение. ВСЕ теги HTML должны быть закрыты. Хотя старые версии HTML лениво позволяли не закрывать некоторые теги, последние стандарты требуют, чтобы все теги были закрыты. В любом случае, это хорошая привычка.
Это предложение отформатировано тегами абзаца HTML.
Все теги HTML5 имеют открывающий и закрывающий теги, которые обозначаются скобками <>, например, и должны иметь закрывающий тег, например. Они указывают, где что-то начинается и заканчивается в коде. Первый тег, который мы видим, это , который начинает работу и сообщает браузеру, что все, что находится между ним и закрывающим тегом , является HTML-документом. Материал между и является основным содержимым документа, который появится в окне браузера.
Они указывают, где что-то начинается и заканчивается в коде. Первый тег, который мы видим, это , который начинает работу и сообщает браузеру, что все, что находится между ним и закрывающим тегом , является HTML-документом. Материал между и является основным содержимым документа, который появится в окне браузера.
Все, что вам нужно помнить, это то, что все теги должны быть закрытыми, и большинство из них (те, с содержимым между ними) имеют формат открывающий тег → содержимое → закрывающий тег.
Пустые теги
Не все теги имеют такие закрывающие теги (). Некоторые теги, которые не охватывают содержимое, закрываются сами по себе или называются пустыми тегами. Например, тег горизонтального правила выглядит так:
. Пустые теги — это теги, у которых нет закрывающего тега , они являются единственным исключением из правил тегов.
 Есть 5 пустых тегов, которые вы должны хотя бы знать:
Есть 5 пустых тегов, которые вы должны хотя бы знать:-
— тег разрыва. Если вы нажмете Shift-Enter, он создаст тег
для одной строки. Если вы нажмете Enter, он создаст тегдля строки с двойным пробелом.
-
— тег изображения.
- — используется для ссылки на внешний файл таблицы стилей.
— тег горизонтальной линейки.- — используется для отображения информации о веб-странице. Он может содержать язык, описание или ключевое слово веб-страницы для поисковой системы.
Атрибуты
Некоторые теги могут иметь атрибуты, которые представляют собой дополнительные биты информации, которые появляются внутри открывающего тега, разделенные пробелом после тега. За атрибутами обычно следует значение, которое всегда заключено в кавычки. Они могут выглядеть так:
Пример HTML-кода: pcc.edu»>Домашняя страница PCC
Этот код описывается как тег привязки , за которым следует атрибут — href, затем значение внутри кавычки — http://www.pcc.edu. PCC Home — это элемент, который на самом деле отображается в браузере. Не забудьте закрыть тег с помощью .
Элементы
Элементы не являются тегами, а представлены тегами в коде как представление на веб-странице.
Например:
Элементами приведенного выше кода будут: Художественная гимнастика 1 | Ваше имя, все, что находится между открывающим и закрывающим тегами.
Поскольку этот курс посвящен использованию Dreamweaver для создания веб-страниц, мы не будем тратить много времени на изучение того, как вручную кодировать веб-сайты. Мы оставим это для CAS 206 (которую вы обязательно должны пройти дальше!). Тем не менее, есть определенные теги, которые вам НУЖНО ЗНАТЬ прямо сейчас — или, по крайней мере, уметь распознавать их при просмотре кода вашей веб-страницы.
HTML и XHTML
Основные различия между XHTML и HTML заключаются в том, что в XHTML ( не обязательно в таком порядке ):
- Теги должны быть закрыты. Если вы начинаете с тега
, то в конце этого абзаца должен быть тег
. - Теги должны быть правильно вложены друг в друга, например, при использовании в списках или встроенном стиле.
- Имена тегов и атрибутов должны быть строчными буквами.
- Все значения атрибутов должны быть в кавычках.
- В первой строке должно появиться объявление Doctype, чтобы уточнить, какую версию языка разметки вы используете.
- Пустые теги, такие как
и
, должны содержать косую черту в конце.
Основные элементы веб-страницы обычно состоят из элементов, показанных ниже. Обязательный минимум тегов (выделен полужирным шрифтом) — это то, что вы должны включить в веб-страницу XHTML.
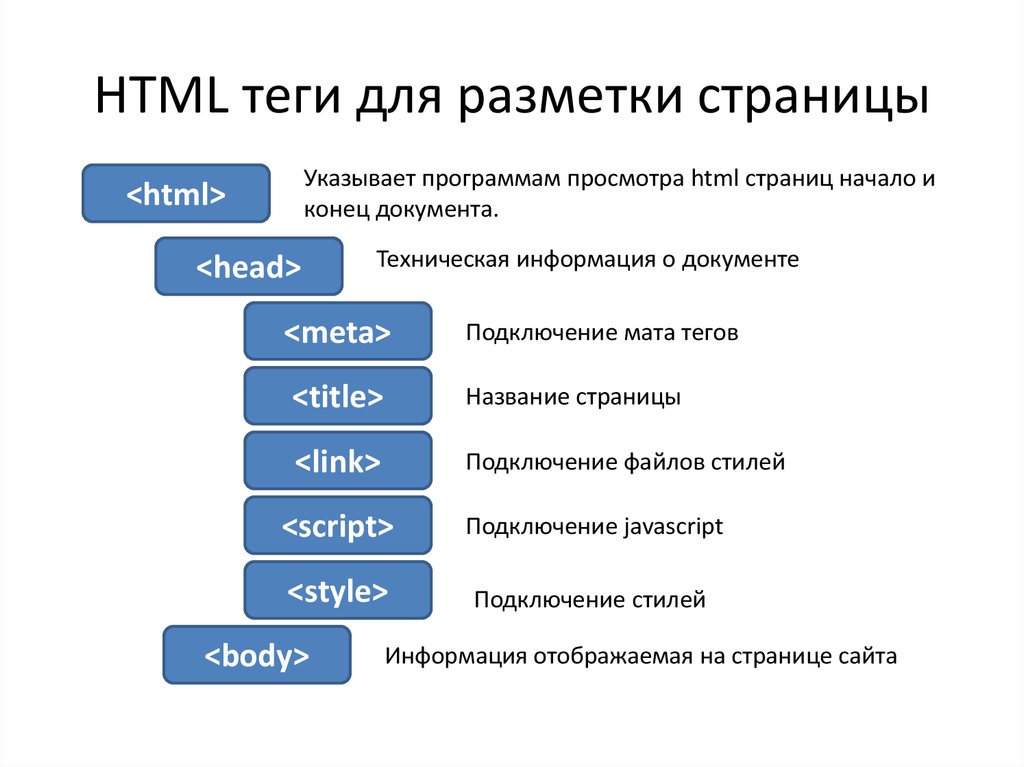
— отмечает начало веб-страницы
— содержит элементы, не являющиеся частью главной веб-страницы, такие как заголовок и метаэлементы
— содержит информацию о странице и ключевых словах, которые будут использоваться в поисковая система
css» rel=»stylesheet» type=»text/css» /> — ссылка на внешний файл CSS
— включает содержимое, видимое в главном окне веб-браузера
— представляет заголовок самого высокого уровня на странице. Заголовки идут от самого большого (h2) к самому маленькому (h6)
— выделяет абзац текста
— выделяет текст жирным шрифтом
— выделяет текст курсивом
— вставляет разрыв строки
— Окружает элемент списка либо в упорядоченном, либо в неупорядоченном списке
— Окружает местоположение файла, в котором находится файл изображения, и отображает изображение!
— отмечает конец содержимого
— отмечает конец веб-страницы
При открытии новой веб-страницы в Dreamweaver отображается эти теги вместе с Doctype, тегом и тегом

 Осень 2022/2023
Осень 2022/2023 Осень 2022/2023
Осень 2022/2023 Осень 2022/2023
Осень 2022/2023 Осень 2022/2023
Осень 2022/2023 Это одна из приятных особенностей Dreamweaver. Вы можете нажать несколько кнопок, чтобы выбрать форматирование, и все кодирование будет сделано за вас.
Это одна из приятных особенностей Dreamweaver. Вы можете нажать несколько кнопок, чтобы выбрать форматирование, и все кодирование будет сделано за вас. TextWrangler можно загрузить бесплатно: http://www.barebones.com/products/textwrangler/download.html.
TextWrangler можно загрузить бесплатно: http://www.barebones.com/products/textwrangler/download.html.