Как создать лендинг без знания кода, HTML и CSS: лучшие конструкторы
Всего несколько лет назад создание сайта было проблемой: приходилось искать кодера, объяснять, как расположить блоки, переделывать, переделывать и переделывать. Это было дорого и долго.
Ситуация поменялась. Цифровой мир ушел далеко вперед, и теперь создать сайт или лендинг может каждый рядовой пользователь, даже без компьютера. Для этого существуют онлайн-конструкторы — сервисы, которые собирают сайт из готовых блоков.
В статье рассказываем о том, как создать лендинг самому и какие конструкторы использовать.
1. Что такое лендинг
2. Какие способы создания лендингов существуют
2.1. Вариант 1. Заказать лендинг у фрилансера
2.2. Вариант 2. Использовать CMS
2.3. Вариант 3. Использовать конструкторы сайтов
3. Платформы-конструкторы целевых страниц
3.1. 1. Tilda
3.2. 2. Wix
3. 3. 3. Readymag
3. 3. Readymag
4. Какой инструмент лучше?
5. Заключение
Что такое лендинг
Лендинг — веб-страница с конкретным целевым действием. Это может быть регистрация на онлайн-мероприятие, покупка товара или подписка на рассылку.
От обычного сайта лендинг отличается тем, что перед ним обычно стоит какая-то одна задача. Например, если это лендинг для продажи кофемашины, то в рамках одной страницы будет всё: о кофемашине, для кого она, какая у нее цена, условия доставки и кнопка «купить».
Лендинг создают для одного продукта и для конкретной аудитории. Если у компании широкий список продуктов, она создает лендинг для каждого из них. Например, у Тинькофф Банка есть лендинги для отдельных карт. Так они могут уделить внимание каждому продукту — рассказать о его параметрах, преимуществах и прочем.
Какие способы создания лендингов существуют
Перед тем как перейти к обзору конструкторов, давайте рассмотрим альтернативные варианты.
Вариант 1.
 Заказать лендинг у фрилансера
Заказать лендинг у фрилансераНа рынке сейчас куча фрилансеров, которые готовы создать лендинг с нуля за приемлемую сумму. Всё, что им нужно — это понятное ТЗ (техническое задание) и немного контроля за результатом.
Преимущество такого формата работы в том, что вы можете объяснить конечную цель лендинга, откинуться на кресле и ждать готовую страницу. Если вам повезло с фрилансером и вы нашли «прошаренного» в теме, то он еще и подскажет, что добавить, а что, наоборот, убрать.
Но и минусы есть: например, у вас нет непосредственного контроля над фрилансером, — он может сорвать сроки, пропасть, не согласиться делать правки. Еще один жирный минус — тяжело найти компетентного фрилансера, который сам напишет код, сделает адаптивную верстку и поставит лендинг на домен.
Вариант 2. Использовать CMS
CMS (Content management system, или «движок сайта») — это система для управления контентом и хранения данных. В отличие от конструкторов, у CMS есть возможность модифицировать сайт с помощью плагинов и модулей, но CMS более сложны в освоении.
Одна из самых популярных CMS — WordPress. На этом движке работают многие корпоративные СМИ, но на нем также можно создать обычный лендинг.
Плюсы CMS:
- можно создавать сайт под любые задачи — от простых до сложных;
- хорошо работает SEO;
- много возможностей модификации.
Минусы:
- нужен разработчик; без кодера можно будет настроить минимальную работу, но без плагинов и прочих «плюшек»;
- создание требует много времени;
CMS подойдет, если вы делаете полноценный сайт компании. Если же это лендинг для отдельного продукта — едва ли стоит заморачиваться.
Вариант 3. Использовать конструкторы сайтов
Оптимальный вариант. Конструкторы похожи на CMS, но с одним отличием — они намного проще. Чтобы создать лендинг на конструкторе, нужно зарегистрироваться и пройти короткий туториал, где вам объяснят базовые функции.
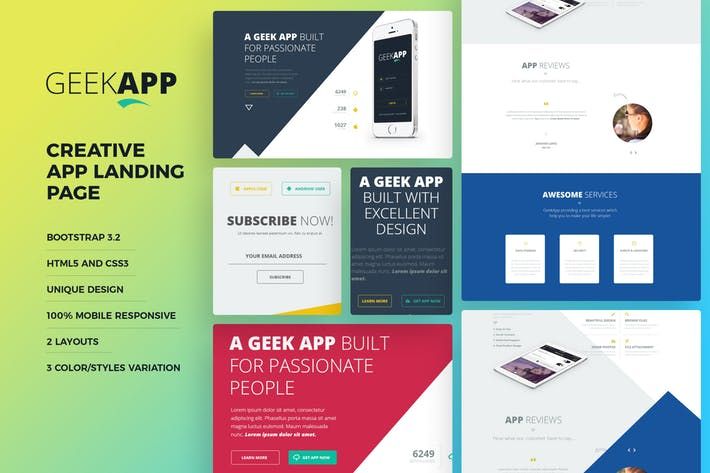
Некоторые конструкторы работают только по шаблонам. Шаблоны — это готовые блоки страницы. Например, блок с шапкой сайта, или блок-форма для заполнения данных. Другие позволяют создавать страницу с нуля. Среди таких можно выделить Тильду и Readymag.
Например, блок с шапкой сайта, или блок-форма для заполнения данных. Другие позволяют создавать страницу с нуля. Среди таких можно выделить Тильду и Readymag.
Плюсы конструкторов:
- есть возможность сделать лендинг бесплатно;
- не нужно учиться.
Минусы:
- если работаете с шаблонами, то ограниченные возможности и отсутствие уникальности в дизайне.
Говоря откровенно, в создании лендинга на конструкторе нет ощутимых минусов. Если полностью освоить функционал хорошего конструктора, можно делать страницы из разряда «вау». Например, посмотрите, как круто можно делать на Readymag.
Платформы-конструкторы целевых страниц
Привели список из 3 лучших, на наш взгляд, конструкторов. На самом деле их больше, — мы насчитали больше 30. Но большая часть из них предлагает типовые шаблоны и ничем не отличаются от любого другого конструктора.
1. Tilda
Конструктор сайтов от российских разработчиков. На нем можно создать лендинг бесплатно самому с нуля, сделать сайт-визитку, многостраничный сайт или интернет-магазин. Упор делается на дизайн и типографику.
Упор делается на дизайн и типографику.
Крутая фишка Тильды — ZeroBlock. Это возможность взять пустую область и модифицировать на свое усмотрение.
- Что по ценам. Есть бесплатный тариф, но он ограничен: можно создать не более 50 страниц и нельзя подключить свой домен. Остальные тарифы начинаются от 750р./мес. Если ищите способ, как создать лендинг самому и бесплатно — Тильды должно хватить.
- Функционал. Внутри редактора вы сразу найдете готовые блоки под разные задачи и бизнес. Разобраться в них просто. Также можно взять любой блок и переделать под свои задачи.
- Шаблоны. Тильда предлагает более 180 шаблонов под разные задачи.
- Возможности. Есть A/B-тесты, интеграции с сервисами аналитики и рассылок, формы сбора данных, CRM, виджеты обратной связи, статистика по ГЕО и источникам переходов.
- Для чего подойдет. Лендинги, сайты-визитки, промо страницы, спецпроекты, интернет-магазины, портфолио, — всё это можно сделать на Тильде.

2. Wix
Западный конструктор сайтов, который работает с 2006 года. Страницы создаются при помощи блоков, которые можно перетащить на рабочую область.
На Виксе создали более 100 миллионов сайтов, и многие утверждают, что это лучший конструктор в мире. Сильное заявление, но для статуса лучшего недостаточно просто цифр — функционал тоже важен. Он не плох, но и не идеален.
- Что по ценам. Нет бесплатного тарифа, пробного периода — тоже. У тарифов есть две категории: «сайт» и «бизнес». Цены начинаются от 8,50$/мес.
- Функционал. В редакторе слева есть меню со всеми функциями: кнопками, текстом, фото и прочим. Также есть возможность платно добавить готовые приложения: например, онлайн-магазин на Shopify. За некоторые приложения придется заплатить.
- Шаблоны. В библиотеке Wix около 700 шаблонов. Каждый можно взять и доработать под себя.
- Возможности. В отличие от Тильды, на Виксе нет A/B-тестов и CRM.
 Но есть другие маркетинговые штуки: счетчики посетителей, поп-апы, инструмент для рассылок.
Но есть другие маркетинговые штуки: счетчики посетителей, поп-апы, инструмент для рассылок. - Для чего подойдет. Сайты для небольшого бизнеса с несколькими страницами, лендинги, личные блоги.
3. Readymag
Еще один российский конструктор. Функционал в нем провоцирует фантазию сделать что-нибудь крутое, «дизайнерское», и в этом есть проблема — конструктор подойдет не под все цели.
В основном Readymag выбирают для создания портфолио, лендингов мероприятий или для сайтов с несколькими страницами для небольшого бизнеса.
- Что по ценам. Есть бесплатный тариф, в котором нельзя менять домен и придется жить с рекламной плашкой. Платные тарифы начинаются от 20$/мес.
- Функционал. Рабочая область Readymag похожа на графический редактор. Если вы работали в Фотошопе или Иллюстраторе, то быстро разберетесь с сетками и другими параметрами.
- Шаблоны. Время от времени появляются шаблоны, у которых можно зацепить какую-то фишку: анимацию, типографику или цветовую гамму, например.
 В остальном, конструктор больше про создание страниц с нуля.
В остальном, конструктор больше про создание страниц с нуля. - Для чего подойдет. На Readymag можно создать крутую промо страницу, портфолио или лендинг.
Какой инструмент лучше?
С нашей стороны было бы несправедливо называть какой-то «лучший» конструктор. У всех есть свои преимущества и недостатки. Например, если Readymag больше нацелен на дизайнеров и создание визуально крутых страниц, то Wix больше про бизнес, где всё ясно и понятно.
В выборе конструктора нужно отталкиваться от целей, которые вы ставите перед лендингом. Если это e-commerce — выбирайте Wix, Ukit или Nethouse. Если это портфолио или личный сайт эксперта, то хорошим выбором будет Tilda или Readymag.
Заключение
Сегодня создать лендинг без знаний кода — реальность. Сайт можно создать буквально за пару часов: накидать шаблонов, изменить содержание, визуально подогнать под себя — и готово. Но лучше делать это осмысленно.
Осмысленно — значит, с пониманием целей. Для чего нужен лендинг? Что вы хотите от него получить? Нужен ли сайт вообще? Если после ответов на все базовые вопросы у вас всё еще есть ощущение, что сайт нужен — выбирайте конструктор из списка и достигайте целей.
Для чего нужен лендинг? Что вы хотите от него получить? Нужен ли сайт вообще? Если после ответов на все базовые вопросы у вас всё еще есть ощущение, что сайт нужен — выбирайте конструктор из списка и достигайте целей.
Оцените статью по 5-бальной шкале
Getleads — пакет целевых страниц с конструктором страниц от Themedept
Getleads — это универсальное, высокопроизводительное решение для целевых страниц для специалистов по маркетингу. Созданная с использованием HTML5 и CSS3, эта тема была продумана и продумана до мелочей, что делает ее приятной в использовании. В настоящее время в Getleads доступно более 215 разделов элементов, и мы планируем добавить еще больше. Это как купить одну тему и постоянно получать доступ к новым дизайнам!
Важно: это не тема WordPress!
Целевая страница Getleads идеально подходит для многих продуктов или услуг, начиная с бизнеса, маркетинга, агентства, стартапа, приложения, корпоративного, портфолио, креативного, плоского, образования, электронного обучения, программного обеспечения, веб-сервиса, консалтинга, йоги, фитнес, строительство, плотник, деревообработка, мероприятие, конференция, здравоохранение, медицина и т. д.
д.
Служба поддержки Themedept
Удовлетворение потребностей клиентов является нашим приоритетом, и мы понимаем, что иногда вам нужна помощь. Мы предоставляем дружескую и полезную поддержку по адресу [email protected]. Обычно мы возвращаемся в течение 48 часов / с понедельника по пятницу. Так что не стесняйтесь спрашивать!
Функции целевой страницы Getleads
- Бесконечное количество возможных вариантов страниц упрощается с помощью Page Builder — входит в пакет загрузки (СОХРАНИТЕ 21 доллар США) .
- 9 Маркетинговые целевые страницы и многое другое появится в будущих обновлениях.
- Более 215 блоков уникального контента.
- Более 900 готовых к использованию иконок
- Рабочие формы ajax
- Интеграция с MailChimp
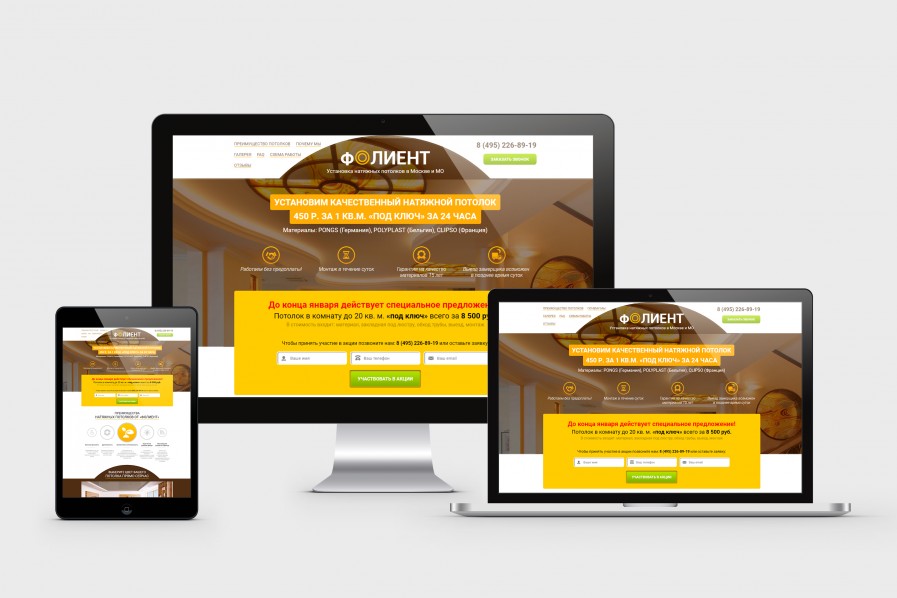
- Полностью адаптивный дизайн
- Простое редактирование элементов Builder.
- Возможность редактировать цвета, тексты, ссылки, изображения и исходный код.

- Форма данных SEO напрямую вводится из конструктора
- Функция экспорта/импорта проектов
- Макеты терминов, часто задаваемых вопросов и блога
- Макет страниц входа и регистрации
- Расширенная документация включена.
- Первоклассная поддержка
Требования к сборщику:
- Ноутбук/настольный компьютер с браузером для доступа к скрипту
- Веб-сервер Apache с включенным PHP (для функции экспорта требуется PHP)
Кредиты
Изображения :
*Примечание : изображения в предварительном просмотре не включены в загружаемый файл. Некоторые из них находятся под лицензией и не могут распространяться.
Ниже приведены ссылки на изображения:
- Depositphotos
- Death to the Stock photo
- Pexels
- Технологии и все
Видео взято с:
- Envato
- Крышка
Скриншоты приложения взяты из:
- GraphicBurger – Kilo Studio
Журнал обновлений
Обновление 1. 5: 17 июля 2016 г.
5: 17 июля 2016 г.
================================================== === v. 1.5.6 — 14 января 2019 г. -------------------------------------------------- ОБНОВЛЕНИЕ — Контакты службы поддержки ОБНОВЛЕНИЕ - Документация версия 1.5.5 — 17 июля 2016 г. -------------------------------------------------- --- ОБНОВЛЕНИЕ — Плагин Twitter Fetcher ОБНОВЛЕНИЕ - Документация версия 1.5.4 — 6 июня 2016 г. -------------------------------------------------- --- ОБНОВЛЕНИЕ - Документация ИСПРАВЛЕНИЕ — Плагин Instagram Spectagram был удален из шаблонов Builder и Html из-за недавних изменений API, введенных Instagram, которые ограничивают доступ пользователей к своим каналам через сторонние плагины и службы. ИСПРАВЛЕНИЕ — файл php/subscribe.php v. 1.5.3 — 12 апреля 2016 г. -------------------------------------------------- --- FIX - исправления Builder. Исправлена ошибка «Просмотр файлов проекта» в Firefox v. 1.5.2 — 21 марта 2016 г. -------------------------------------------------- --- ОБНОВЛЕНИЕ - плагин TwitterFetcher ИСПРАВЛЕНИЕ - Производительность строителя.ИСПРАВЛЕНИЕ — Незначительные исправления HTML/CSS. версия 1.5.1 — 5 марта 2016 г. -------------------------------------------------- --- ОБНОВЛЕНИЕ - Paypal_ipn.php ОБНОВЛЕНИЕ - Документация т. 1.5 - 29февраль 2016 г. -------------------------------------------------- --- NEW - в конструктор добавлены разделы "Paypal". NEW - в конструктор добавлены разделы «Дополнительные страницы» с соответствующими файлами проектов. ИСПРАВЛЕНИЕ — Незначительные исправления HTML/CSS/JS в целевых страницах HTML и конструкторе. ОБНОВЛЕНИЕ - Улучшения документации Отредактированные файлы: -------------------------------------------------- --- конструктор/элементы/paypal.. (добавлено) строитель/элементы/доп.. (добавлено) builder/elements/php/paypal_ipn.php (добавлено) builder/elements/php/paypal_ipn_subscription.php (добавлено) строитель/js/builder.js строитель /elements.json документация/index.html HTML-целевые страницы/9-События html-целевые страницы/файлы-для-строителя/.. ================================================== ===
Предыдущие обновления
================================================== === версия 1.4 - 20 февраля 2016 г. ================================================== === NEW - в конструктор добавлены «Дополнительные страницы». FIX - исправления Builder. Разделы с каруселью совы были заменены каруселью начальной загрузки. FIX - исправления Builder. Разделы «Видео», «Обратный отсчет» и «Веселые факты». ИСПРАВЛЕНИЕ — Незначительные исправления HTML/CSS. ОБНОВЛЕНИЕ - Улучшения документации ================================================== === v. 1.3.1 — 11 февраля 2016 г. ================================================== === НОВИНКА — файлы компоновщика для демонстрационных шаблонов ОБНОВЛЕНИЕ - Улучшения документации ================================================== === версия 1.3 — 4 февраля 2016 г. ================================================== === ИСПРАВЛЕНИЕ - исправления разделов конструктора ИСПРАВЛЕНИЕ — исправлена проблема с наложением вкладок функций на IE и Safari. ОБНОВЛЕНИЕ - Улучшения документации ================================================== === версия 1.
2.1 — 30 января 2016 г. ================================================== === ИСПРАВЛЕНИЕ - Настройки Builder для фоновых изображений ================================================== === в. 1.2.0 - 29январь 2016 г. ================================================== === ИСПРАВЛЕНИЕ — Исправления в Builder, чтобы разрешить «загрузку формы» для фоновых изображений. ОБНОВЛЕНИЕ - Документация ================================================== === версия 1.1 — 28 января 2016 г. ================================================== === ИСПРАВЛЕНИЕ - Незначительные исправления HTML/CSS
Первоначальный выпуск: 24 января 2016 г.
Показать больше Показать меньше
Более 300 шаблонов целевых страниц, ориентированных на конверсию
Выберите шаблон и создавайте эффективные целевые страницы быстрее, чем когда-либо прежде.
Мы подготовили полностью редактируемые шаблоны для компаний в различных отраслях, где вам нужно заменить текст и некоторые изображения, настроить цветовую схему, добавить брендинг, чтобы он соответствовал вашему фирменному стилю, и стать эффективным способом продвижения ваших продуктов и услуг.
С помощью Landingi вы можете создать эффективную целевую страницу за считанные минуты, не требуя навыков программирования. Наш конструктор перетаскивания в сочетании с более чем 300 шаблонами дает вам возможность быстро создавать персонализированные и привлекательные целевые страницы.
Более того, такие подготовленные страницы адаптивны на любых устройствах, включая смартфоны. Вы также можете интегрировать их со сторонними инструментами для дальнейшей оптимизации ваших рекламных кампаний и улучшения воронки продаж. Поэтому выберите свою цель и отрасль, чтобы найти адаптированные, эффективные шаблоны целевых страниц для вашей рекламной или торговой кампании. Тогда более высокий коэффициент конверсии находится всего в нескольких кликах!
14-дневная бесплатная пробная версия.
Многоцелевые целевые страницы
Хороший шаблон целевой страницы содержит все элементы для привлечения новых посетителей и превращения их в сторонников бренда. Когда люди попадают на вашу страницу, не забудьте провести их по главной странице и добавить четкие кнопки призыва к действию. С помощью Landingi вы создадите сайт для:
С помощью Landingi вы создадите сайт для:
- Загрузка купона или электронной книги,
- Продажа продукта или услуги,
- Вебинар, информационный бюллетень или регистрация на мероприятие,
- Предстоящие рекламные кампании,
- Набор персонала,
- Презентация компании.
«Я чувствую, что у Landingi очень хороший баланс возможностей и скорости интерфейса. Количество интеграций со сторонними приложениями также очень хорошее. ”
“Быстро и легко создавать, проектировать и запускать целевые страницы, что помогло увеличить коэффициент конверсии на наших сайтах.
«Хорошие шаблоны, которые вы можете настроить, и настоящий редактор WYSIWYG с идеальной точностью до пикселя означает, что если вы можете мечтать об этом, вы можете создать его.
«Мы создаем, запускаем, анализируем и интегрируем наши целевые страницы с помощью множества инструментов из нашего маркетингового стека. Наши клиенты остались довольны сроками доставки, качеством и результатами.
«Landingi невероятно прост в использовании, он позволяет создавать целевые страницы за минут без каких-либо навыков веб-разработчика .
Кому стоит изучить шаблоны целевых страниц на практике?
Конструктор целевых страниц — это отличный, простой инструмент для предпринимателей, маркетологов, фрилансеров, блоггеров и рекламных агентств.
Не нужно создавать страницу с нуля, значительно сокращается время работы и ускоряется реализация рекламных акций. Страницы продаж из шаблона нужно редактировать, перетаскивая отдельные элементы, чтобы буквально через мгновение опубликовать готовую высококонверсионную страницу под выбранным доменом. Без необходимости нанимать графического дизайнера или разработчика, использовать темы WordPress или HTML-шаблоны — с Landingi вы спланируете все этапы воронки продаж и повысите коэффициент конверсии.
Использование хорошего шаблона целевой страницы и его интеграция с различными типами виджетов увеличат успех на рынке, так как вы сможете отслеживать результаты, достигнутые в ходе ваших кампаний, и улучшать лидогенерацию с помощью конкретного призыва к действию и контента.
Полностью настраиваемый
Конструктор целевых страниц включает в себя набор простых шаблонов макетов, которые можно использовать в различных отраслях. Интеграция со сторонними инструментами и Unsplash дает вам массу возможностей персонализировать свой внешний вид. Вы можете изменить практически каждый элемент шаблона веб-сайта — от графики до шрифтов и фона до значков. Вы также можете выбрать шаблоны видео с высокой конверсией и многие другие функции.
Легко выбрать
Все, что вам нужно сделать, это выбрать один из более чем 300 готовых шаблонов страниц продаж и настроить его в соответствии с вашими потребностями и предпочтениями с помощью нескольких щелчков мыши. Мы проведем вас через весь процесс шаг за шагом, так что не беспокойтесь — вы отлично справитесь с задачей и без помощи разработчика и кодирования HTML-шаблонов создадите оптимизированную, хорошо спроектированную целевую страницу, которая генерирует потенциальных клиентов, привлекает клиентов и увеличивает показатели продаж и конверсии.
Почему создание целевых страниц на основе шаблонов так привлекательно?
1. С помощью компоновщика страниц вы можете представить свой бренд в Интернете и создать большую базу рассылки. Адаптивные шаблоны целевых страниц ждут и готовы к редактированию.
2. Мы не требуем от вас навыков программирования или графического дизайна — несколько целевых страниц можно редактировать, перетаскивая выбранные элементы. Это намного проще, чем создавать страницы с помощью HTML-шаблона.
3. Интуитивно понятные мастера обеспечивают удобство работы со встроенными готовыми примерами целевых страниц. Хорошо спроектированный веб-сайт будет готов всего за несколько кликов и будет содержать все необходимые элементы.
4. Изменяя тексты, шрифты, цвет фона, кнопку действия, привлекательный текст и изображения в одном из шаблонов продающей страницы, вы быстро и эффективно персонализируете его с помощью фирменного стиля вашей компании.
5. Вы также легко позаботитесь об отзывчивости страницы, так как выбранный дизайн шаблона можно просмотреть на мобильных устройствах с разными размерами экрана уже на этапе разработки.


 Но есть другие маркетинговые штуки: счетчики посетителей, поп-апы, инструмент для рассылок.
Но есть другие маркетинговые штуки: счетчики посетителей, поп-апы, инструмент для рассылок. В остальном, конструктор больше про создание страниц с нуля.
В остальном, конструктор больше про создание страниц с нуля.

 4 - 20 февраля 2016 г.
================================================== ===
NEW - в конструктор добавлены «Дополнительные страницы».
FIX - исправления Builder. Разделы с каруселью совы были заменены каруселью начальной загрузки.
FIX - исправления Builder. Разделы «Видео», «Обратный отсчет» и «Веселые факты».
ИСПРАВЛЕНИЕ — Незначительные исправления HTML/CSS.
ОБНОВЛЕНИЕ - Улучшения документации
================================================== ===
v. 1.3.1 — 11 февраля 2016 г.
================================================== ===
НОВИНКА — файлы компоновщика для демонстрационных шаблонов
ОБНОВЛЕНИЕ - Улучшения документации
================================================== ===
версия 1.3 — 4 февраля 2016 г.
================================================== ===
ИСПРАВЛЕНИЕ - исправления разделов конструктора
ИСПРАВЛЕНИЕ — исправлена проблема с наложением вкладок функций на IE и Safari.
ОБНОВЛЕНИЕ - Улучшения документации
================================================== ===
версия 1.
4 - 20 февраля 2016 г.
================================================== ===
NEW - в конструктор добавлены «Дополнительные страницы».
FIX - исправления Builder. Разделы с каруселью совы были заменены каруселью начальной загрузки.
FIX - исправления Builder. Разделы «Видео», «Обратный отсчет» и «Веселые факты».
ИСПРАВЛЕНИЕ — Незначительные исправления HTML/CSS.
ОБНОВЛЕНИЕ - Улучшения документации
================================================== ===
v. 1.3.1 — 11 февраля 2016 г.
================================================== ===
НОВИНКА — файлы компоновщика для демонстрационных шаблонов
ОБНОВЛЕНИЕ - Улучшения документации
================================================== ===
версия 1.3 — 4 февраля 2016 г.
================================================== ===
ИСПРАВЛЕНИЕ - исправления разделов конструктора
ИСПРАВЛЕНИЕ — исправлена проблема с наложением вкладок функций на IE и Safari.
ОБНОВЛЕНИЕ - Улучшения документации
================================================== ===
версия 1.