— HTML | MDN
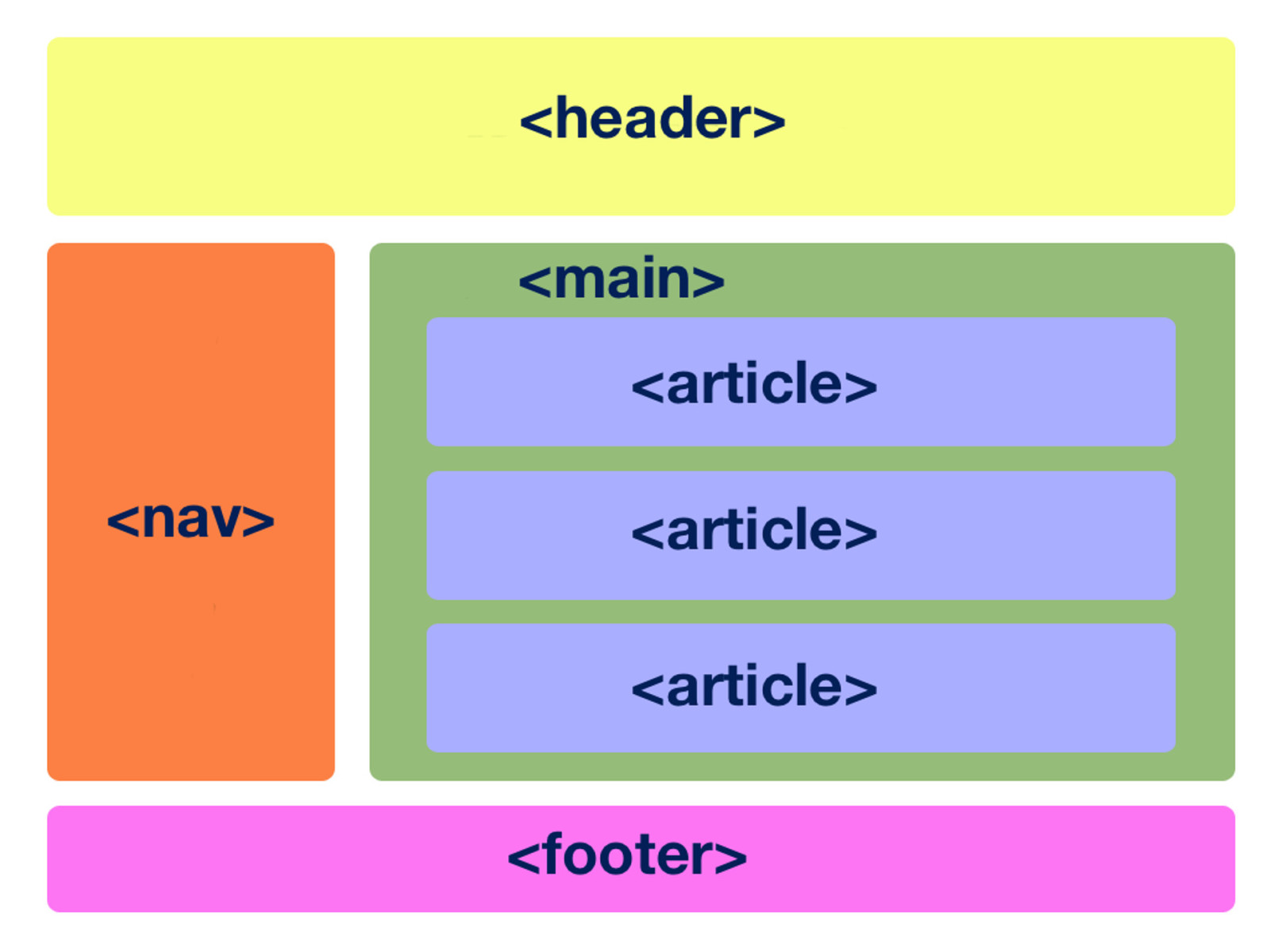
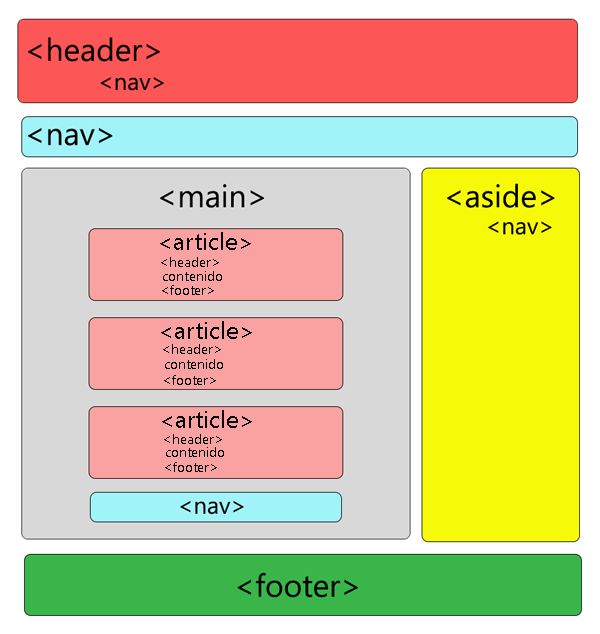
HTML-элемент <main> предназначен для основного контента (содержимого) <body> документа (страницы). Основной контент состоит из контента, который непосредственно относится к главной теме документа или её развивает.
Документ не должен иметь более одного элемента <main> у которого не указан атрибут hidden.
| Категории контента | Основной поток, явный контент. |
|---|---|
| Допустимое содержимое | Основной поток. |
| Пропуск тегов | Ни одного; Оба тега, открывающий и закрывающий, являются обязательными. |
| Допустимые родители | Те, в которых разрешается контент основного потока в качестве содержимого, но только если это иерархически корректный main элемент. |
| Допустимые ARIA-роли | Роль main применяется к presentation также разрешена. |
| DOM-интерфейс | HTMLElement |
К этому элементу применимы только глобальные атрибуты.
Содержимое элемента <main> должно быть уникальным для документа. Содержимое, которое повторяется в наборе документов или разделах документа, такое как боковые панели, навигационные ссылки, информация об авторских правах, логотипы сайта и поисковые формы, не должно добавляться, за исключением формы поиска, если она является основной функцией страницы.
<main> не вносит вклад в структуру документа; то есть, в отличие от таких элементов, как <body>, заголовков, таких как <h3> (en-US) и т.п., <main> не влияет на концепцию DOM структуры страницы. Он носит исключительно информативный характер.
<!-- другой контент --> <main> <h2>Яблоки</h2> <p>Яблоко - плод яблони, который употребляется в пищу в свежем виде, служит сырьём в кулинарии и для приготовления напитков.</p> <article> <h3>Сорт "Ред Делишес"</h3> <p>Эти ярко-красные яблоки являются одними из самых популярных в Соединённых Штатах.</p> <p>... </p> <p>... </p> </article> <article> <h3>Сорт "Гренни Смит";/h3> <p>Эти сочные, зелёные яблоки являются одними из самых популярных в мире.</p> <p>... </p> <p>... </p> </article> </main> <!-- другой контент -->
Результат
Ориентир
Элемент <main> ведёт себя как роль-ориентир main (en-US). Ориентиры могут использоваться вспомогательными технологиями для быстрой идентификации и навигации по большим разделам документа. Предпочтительно использовать элемент <main> вместо объявления role="main", если не нужна поддержка старых браузеров.
Пропуск навигации
Пропуск навигации, также известный как «skipnav», это техника которая позволяет пользователю вспомогательных технологий совершать быстрый обход больших разделов повторяющегося контента (главная навигация, информационные баннеры и т.
Добавление атрибута id в элемент <main> позволяет ему становится целью для ссылки пропуска навигации.
<body>
<a href="#main-content">Перейти к основному контенту</a>
<!-- навигация и заголовок контента -->
<main>
<!-- основной контент страницы -->
</main>
</body>
- WebAIM: Ссылки «Пропуск навигации»
Режим чтения
Функционально режим чтения браузера будет искать наличие элемента <main>, а также элементов заголовка и секционных элементов, которые преобразовывают контент в специальный вид для чтения.
- Создание сайтов для режима чтения Safari и других программ чтения.
| Specification |
|---|
| HTML Standard # the-main-element |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
Элемент <main> широко поддерживается. Для Internet Explorer 11 и ниже предлагается добавить роль ARIA "main" в элемент <main>, чтобы обеспечит его доступность (программы для чтения с экрана, такие как JAWS, используемые совместно со старыми версиями Internet Explorer, смогут понять семантическое значение элемента <main> после добавления атрибута role).
<main role="main"> ... </main>
- Основные структурные элементы:
<html>,<head>,<body> - Связанные с этим разделом элементы:
<article>,<aside>,<footer>,<header>, or<nav> - ARIA: роль main (en-US)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.

- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
— HTML | MDN
HTML-элемент <html>
| Категории контента | Отсутствуют. |
|---|---|
| Допустимое содержимое | Один элемент <head>, за которым следует один элемент <body>. |
| Пропуск тегов | Открывающий тег может быть пропущен, если первое, что находится внутри элемента <html>, не является комментарием. В HTML5 закрывающий тег может быть пропущен. В старых версиях HTML, если сразу за элементом В HTML5 закрывающий тег может быть пропущен. В старых версиях HTML, если сразу за элементом <html> следует комментарий (при наличии элемента <body>), то закрывающий тег пропускать нельзя. |
| Допустимые родители | Отсутствуют. Это корневой элемент документа. |
| Допустимые ARIA-роли | Нет |
| DOM-интерфейс | HTMLHtmlElement (en-US) |
К этому элементу применимы глобальные атрибуты.
manifestОпределяет URI (en-US) файла манифеста, указывающего ресурсы, которые должны быть сохранены в локальном кеше. Смотрите Использование кеша приложений.
versionОпределяет версию HTML DTD (Document Type Definition, больше известное как Doctype), которая управляет текущим документом. Этот атрибут не нужен, потому что он является избыточным, так как есть информация, указываемая в объявлении типа документа.

xmlnsОпределяет пространство имён (en-US) XHTML-документа. Значение по умолчанию
"http://www.w3.org/1999/xhtml". Это требуется при парсинге (en-US) документов с помощью парсера (en-US) XML и необязательно для документовtext/html.
<!DOCTYPE html> <html lang="en"> <head>...</head> <body>...</body> </html>
Добавление атрибута lang с допустимым (валидным) идентификатором языка (определены в документе IETF BCP47) в элемент <html> поможет технологии чтения с экрана правильно определить язык. Идентификатор языка должен описывать язык, который используется большей частью содержимого страницы. Без него программы чтения с экрана, как правило, по умолчанию используют язык операционной системы, который может может стать причиной неправильного произношения.
lang в элемент <html> также гарантирует, что важные метаданные, содержащиеся в элементе <head>, например заголовок страницы <title>, также будут объявлены правильно.
- MDN Understanding WCAG, Guideline 3.1 explanations (en-US)
- Understanding Success Criterion 3.1.1 | W3C Understanding WCAG 2.0
| Specification |
|---|
| HTML Standard # the-html-element |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Элемент верхнего уровня MathML:
<math> - Элемент верхнего уровня SVG:
<svg>
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
— HTML: язык гипертекстовой разметки
HTML-элемент
документа. Область основного содержимого состоит из содержимого, которое непосредственно связано с центральной темой документа или центральной функциональностью приложения или расширяет ее.
Область основного содержимого состоит из содержимого, которое непосредственно связано с центральной темой документа или центральной функциональностью приложения или расширяет ее. В документе не должно быть более одного элемента hidden .
| Категории контента | Вытекающее содержимое, пальпируемое содержимое. |
|---|---|
| Разрешенный контент | Текущее содержимое. |
| Отсутствие тега | Нет; как начальный, так и конечный теги являются обязательными. |
| Разрешенные родители | Где
содержание потока
ожидается, но только если
иерархически правильный |
| Неявная роль ARIA | основной |
| Разрешенные роли ARIA | Нет роль разрешено |
| Интерфейс DOM | HTMLЭлемент |
Этот элемент включает только глобальные атрибуты.
Содержимое элемента
, таких заголовков, как h3 и т. д.,
<основной>Яблоки
Яблоко — это семечковый плод яблони.
<статья>Красное вкусное
Эти ярко-красные яблоки чаще всего можно найти во многих супермаркетах.
…
…
<статья>Гренни Смит
Эти сочные зеленые яблоки станут отличной начинкой для яблочных пирогов.

…
…
Результат
Ориентир
Элемент главная роль ориентира . Ориентиры могут использоваться вспомогательными технологиями для быстрой идентификации больших разделов документа и перехода к ним. Предпочитайте использовать элемент role="main" , если нет проблем с поддержкой устаревших браузеров.
Пропустить навигацию
Пропустить навигацию, также известную как «skipnav», — это метод, который позволяет пользователю вспомогательных технологий быстро обходить большие разделы повторяющегося контента (основная навигация, информационные баннеры и т. д.). Это позволяет пользователю быстрее получить доступ к основному содержимому страницы.
Добавление атрибута id к элементу 
<тело> Перейти к основному содержанию <основной>
- WebAIM: ссылки «Пропустить навигацию»
Режим чтения
Функция режима чтения через браузер ищет наличие
- Создание веб-сайтов для Safari Reader Mode и других приложений для чтения.
| Спецификация |
|---|
| Стандарт HTML # the-main-element |
- Основные элементы конструкции:
- Элементы, относящиеся к разделу:
,, - АРИЯ: Главная роль
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
: Элемент карты изображения — HTML: язык гипертекстовой разметки
HTML-элемент используется с элементами для определения карты изображения (область ссылок, по которой можно щелкнуть).
Этот элемент включает глобальные атрибуты.
-
имя Атрибут
nameдает карте имя, чтобы на нее можно было ссылаться. Атрибут должен присутствовать и иметь непустое значение без пробелов. Значение атрибутаnameне должно совпадать со значением атрибутаnameдругого элементав том же документе. Если также указан атрибут
Если также указан атрибут id, оба атрибута должны иметь одинаковое значение.
Карта изображения с двумя областями
Нажмите на левый попугай для JavaScript или на правый попугай для CSS.
HTML
<имя карты="основной">
<площадь
форма = "круг"
координаты = "75,75,75"
href="https://developer.mozilla.org/docs/Web/JavaScript"
цель = "_ пусто"
alt="JavaScript" />
<площадь
форма = "круг"
координаты = "275,75,75"
href="https://developer.mozilla.org/docs/Web/CSS"
цель = "_ пусто"
alt="CSS" />
<изображение
usemap="#основной"
src="попугаи.jpg"
alt="350 x 150 изображение двух попугаев" />
Результат
| Категории контента | Потоковое содержание, фразовое содержание, ощутимое содержание. |
|---|---|
| Разрешенный контент | Любой
прозрачный
элемент. |

 </p>
<article>
<h3>Сорт "Ред Делишес"</h3>
<p>Эти ярко-красные яблоки являются одними из самых популярных в Соединённых Штатах.</p>
<p>... </p>
<p>... </p>
</article>
<article>
<h3>Сорт "Гренни Смит";/h3>
<p>Эти сочные, зелёные яблоки являются одними из самых популярных в мире.</p>
<p>... </p>
<p>... </p>
</article>
</main>
<!-- другой контент -->
</p>
<article>
<h3>Сорт "Ред Делишес"</h3>
<p>Эти ярко-красные яблоки являются одними из самых популярных в Соединённых Штатах.</p>
<p>... </p>
<p>... </p>
</article>
<article>
<h3>Сорт "Гренни Смит";/h3>
<p>Эти сочные, зелёные яблоки являются одними из самых популярных в мире.</p>
<p>... </p>
<p>... </p>
</article>
</main>
<!-- другой контент -->




 Если также указан атрибут
Если также указан атрибут