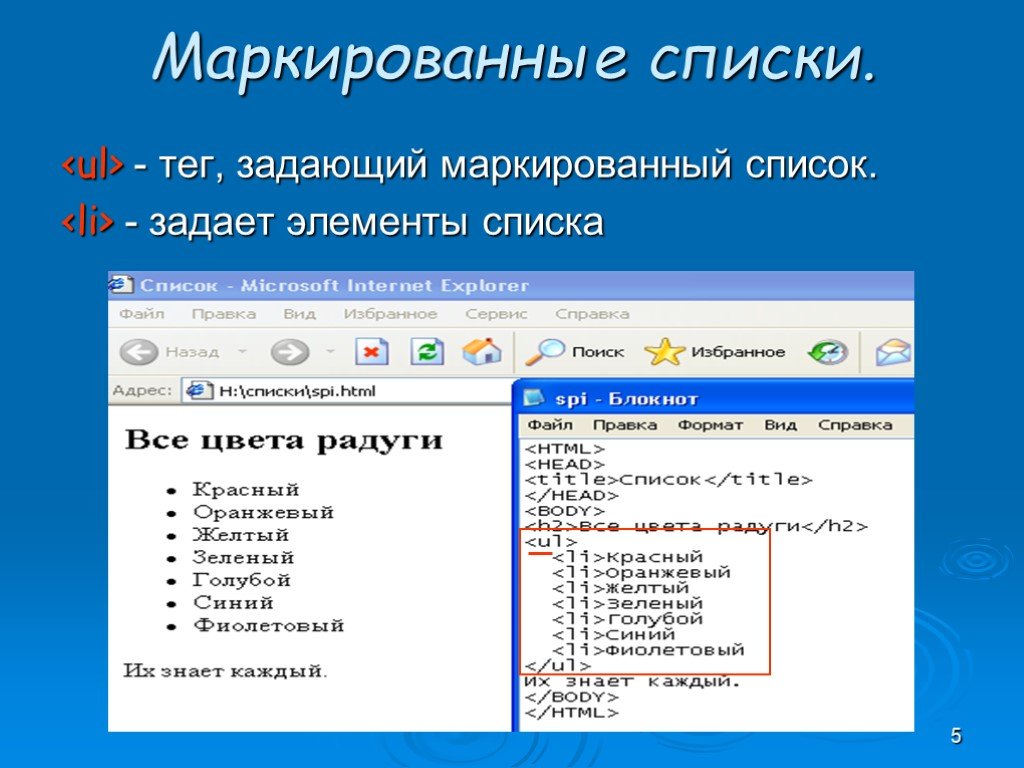
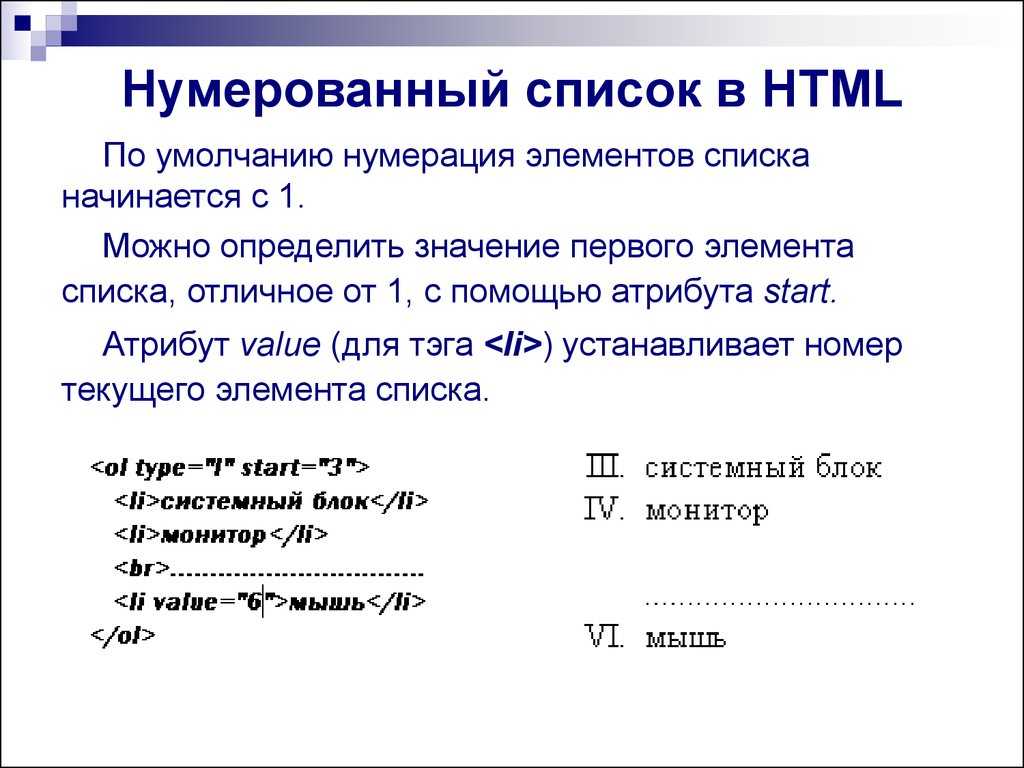
Маркированный и нумерованный список HTML. Маркированный список
Маркированный и нумерованный список HTML. Маркированный списокГлавная > Жесткие диски
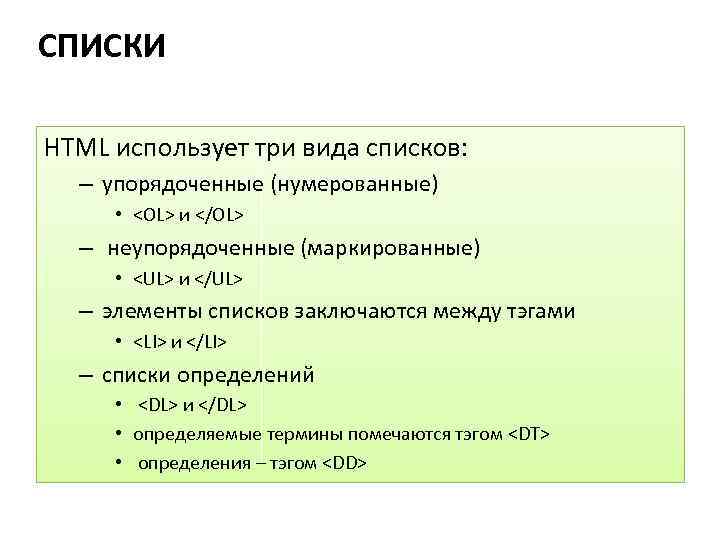
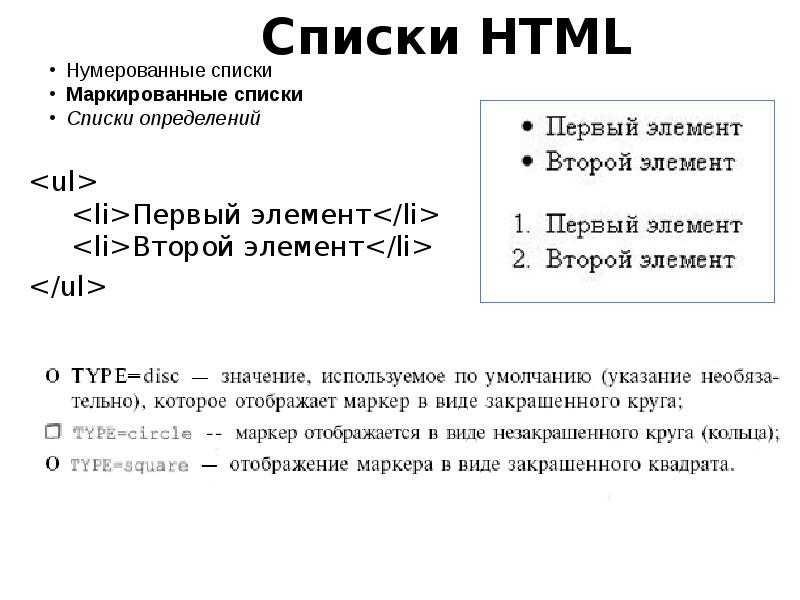
HTML-списки используются для группировки связанных между собой фрагментов информации. Существует три вида списков:
маркированный список —
- — каждый элемент списка
- отмечается маркером,
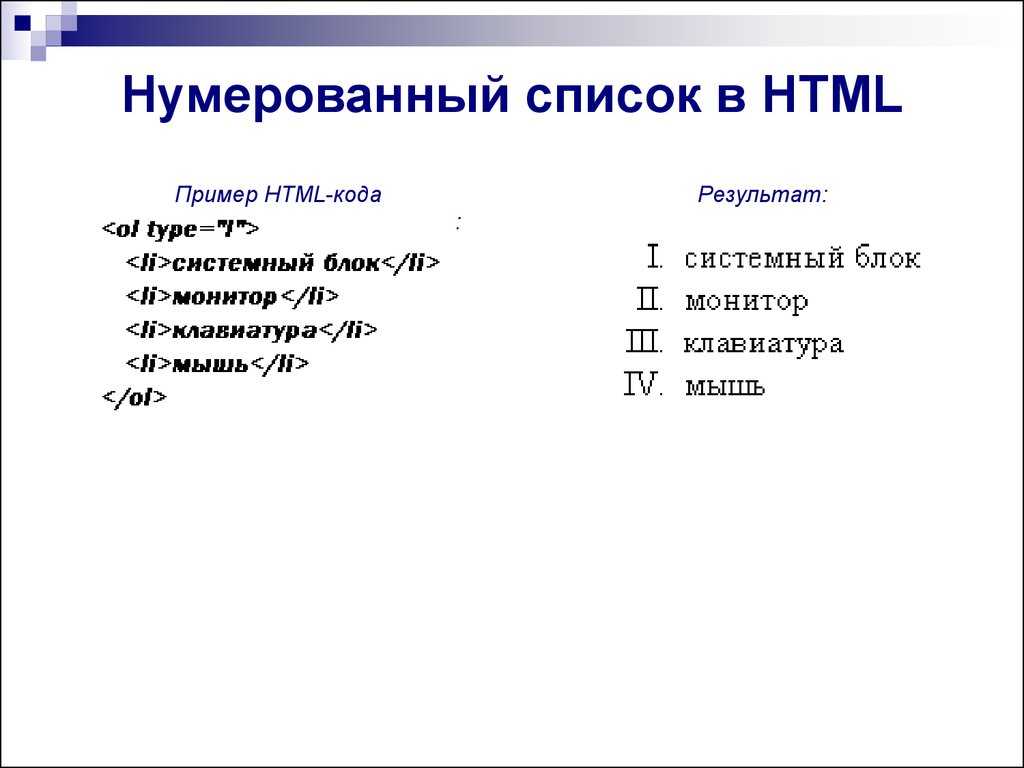
нумерованный список —- — каждый элемент списка
- отмечается цифрой,
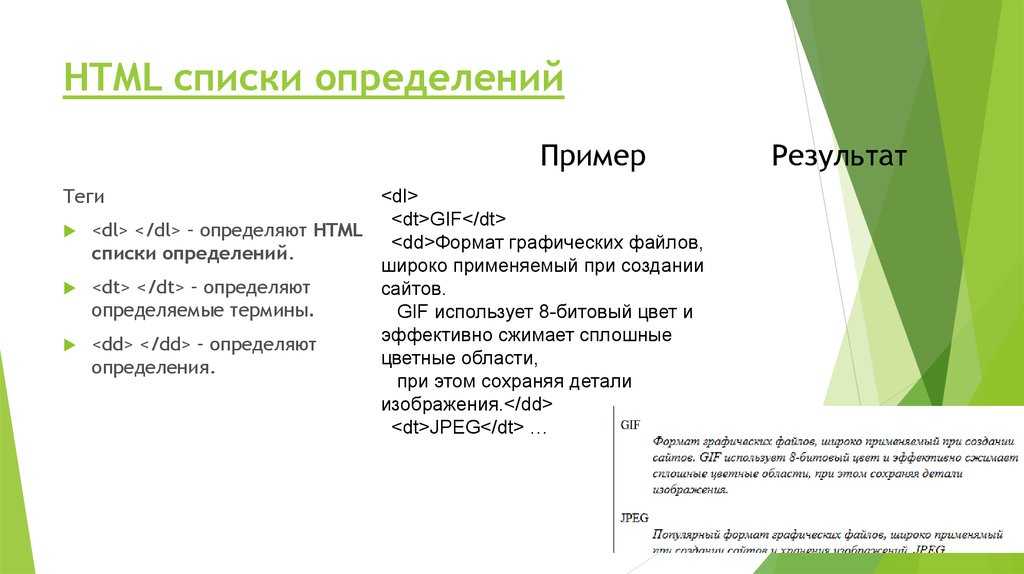
список определений — — состоит из пар термин- —
- определение.
Каждый список представляет собой контейнер, внутри которого располагаются элементы списка или пары термин-определение. Элементы списка ведут себя как блочные элементы, располагаясь друг под другом и занимая всю ширину блока-контейнера. Каждый элемент списка имеет дополнительный блок, расположенный сбоку, который не участвует в компоновке.
Создание HTML-списков
1. Маркированный список
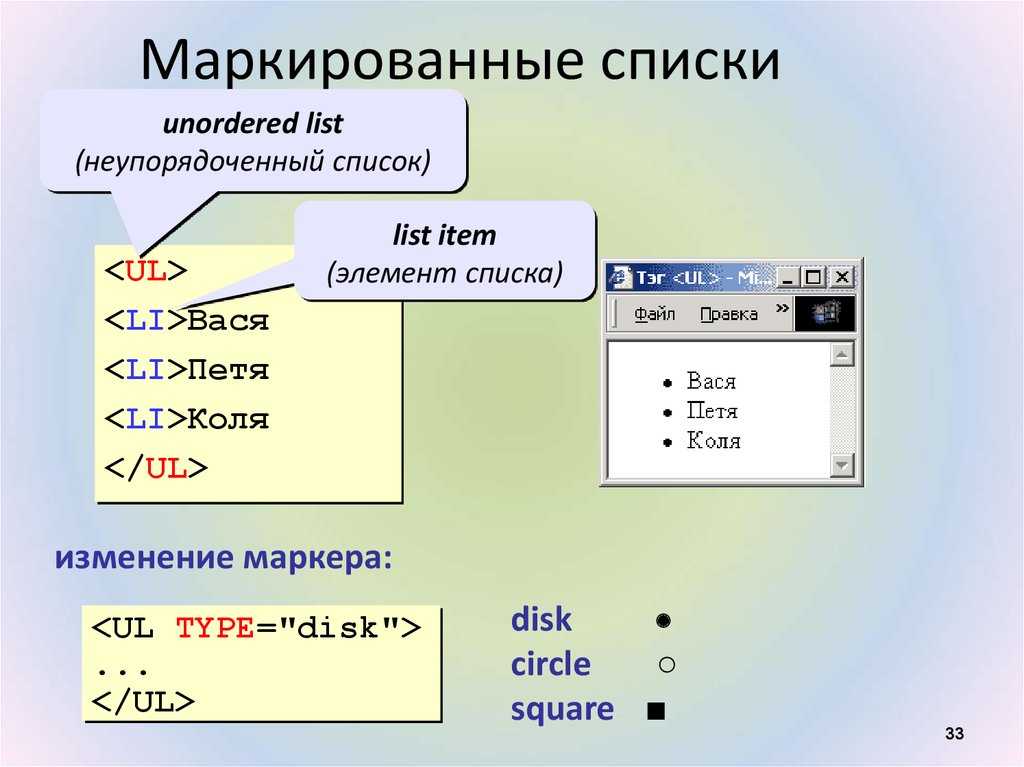
Маркированный список представляет собой неупорядоченный список (от англ.
 Unordered List)
Unordered List) Браузеры по умолчанию добавляют следующее форматирование блоку списка:
Каждый элемент списка создаётся с помощью парного тега
- (от англ. List Item) .
- доступны .
- Microsoft
- Apple
2. Нумерованный список
Нумерованный список создаётся с помощью парного тега . Каждый пункт списка также создаётся с помощью элемента
- отмечается цифрой,
- . Браузер нумерует элементы по порядку автоматически и если удалить один или несколько элементов такого списка, то остальные номера будут автоматически пересчитаны.
Блок списка также имеет стили браузера по умолчанию:
- доступен атрибут value , который позволяет изменить номер по умолчанию для выбранного элемента списка. Например, если для первого пункта списка задать
- , то остальная нумерация будет пересчитана относительно нового значения.

Для тега
- доступны следующие атрибуты: Таблица 1. Атрибуты тега
- Microsoft
- Apple
- , а для вставки определения — тег
- .
Блок списка определений имеет следующие стили браузера по умолчанию:
Для тегов
- ,
- и
- доступны .
- Режиссер:
- Петр Точилин
- В ролях:
- Андрей Гайдулян
- Алексей Гаврилов
- Виталий Гогунский
- Мария Кожевникова
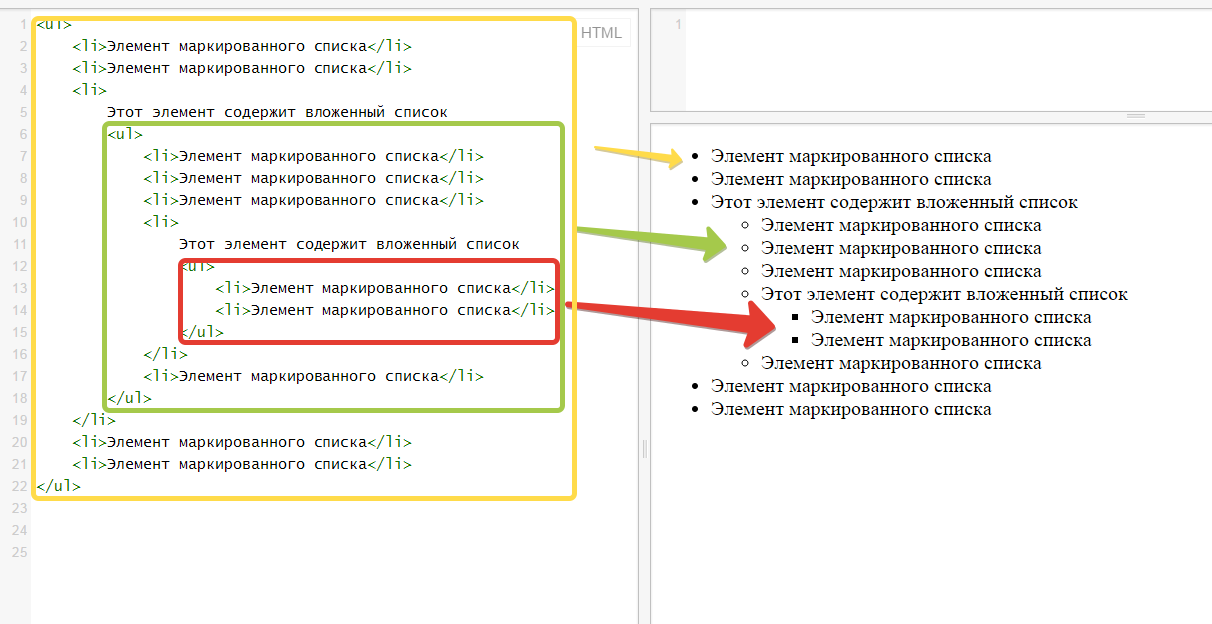
4. Вложенный список
Зачастую возможностей простых списков не хватает, например, при создании оглавления никак не обойтись без
вложенных пунктов . Разметка для вложенного списка будет следующей:- Пункт 1.
- Пункт 2.
- Подпункт 2.1.
- Подпункт 2.2.
- Подпункт 2.2.1.
- Подпункт 2.2.2.
- Подпункт 2.
 3.
3.
- Пункт 3.
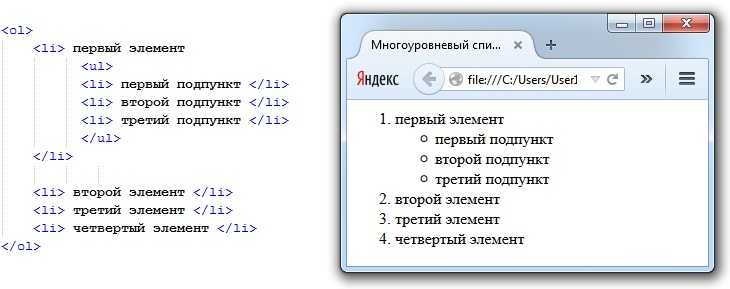
Рис. 4. Вложенный список5. Многоуровневый нумерованный список
Многоуровневый список используется для отображения элементов списка на разных уровнях с различными отступами. Разметка для многоуровневого нумерованного списка будет следующей:
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
Такая разметка по умолчанию создаст для каждого вложенного списка новую нумерацию, начинающуюся с единицы. Чтобы сделать вложенную нумерацию, нужно использовать следующие свойства:
counter-increment задаёт значение приращения счётчика, т.е. с каким шагом будет нумероваться каждый последующий пункт;
content — генерируемое содержимое, в данном случае отвечает за вывод номера перед каждым пунктом списка.
Ol { /* убираем стандартную нумерацию */ list-style: none; /* Идентифицируем счетчик и даем ему имя li. Значение счетчика не указано — по умолчанию оно равно 0 */ counter-reset: li; } li:before { /* Определяем элемент, который будет нумероваться — li. Псевдоэлемент before указывает, что содержимое, вставляемое при помощи свойства content, будет располагаться перед пунктами списка. Здесь же устанавливается значение приращения счетчика (по умолчанию равно 1). */ counter-increment: li; /* С помощью свойства content выводится номер пункта списка. counters() означает, что генерируемый текст представляет собой значения всех счетчиков с таким именем. Точка в кавычках добавляет разделяющую точку между цифрами, а точка с пробелом добавляется перед содержимым каждого пункта списка */ content: counters(li,».») «. «; }
Рис. 5. Многоуровневый нумерованный список
Атрибут Описание, принимаемое значение reversed Атрибут reversed задает отображение списка в обратном порядке (например, 9, 8, 7…). start Атрибут start задает начальное значение, от которого пойдет отсчет нумерации, например, конструкция - первому пункту присвоит порядковый номер «10». Также можно одновременно задавать тип нумерации, например,
- .
type Атрибут type задает вид маркера для использования в списке (в виде букв или цифр). Принимаемые значения:
1 — значение по умолчанию, десятичная нумерация.
A — нумерация списка в алфавитном порядке, заглавные буквы (A, B, C, D).
a — нумерация списка в алфавитном порядке, строчные буквы (a, b, c, d).
i — нумерация римскими строчными цифрами (i, ii, iii, iv).
3. Список определений
Списки определений создаются с помощью тега
- . Для добавления термина применяется тег
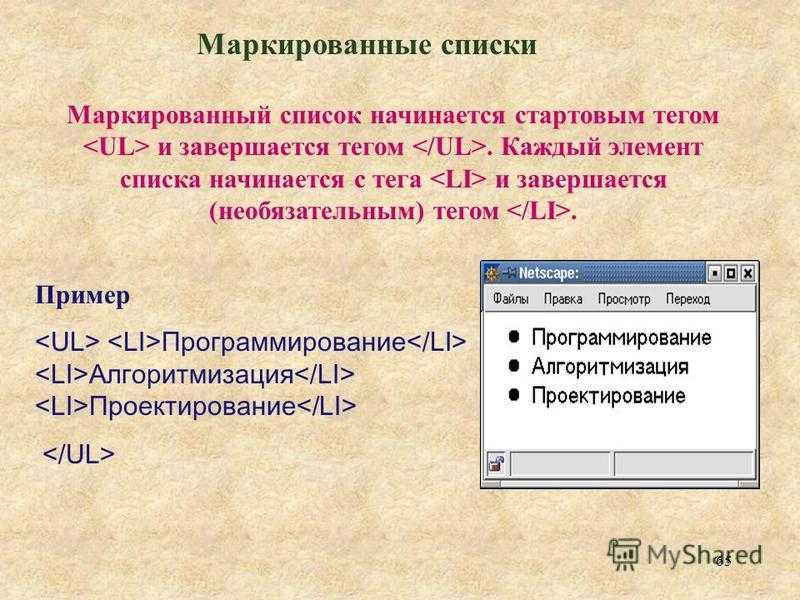
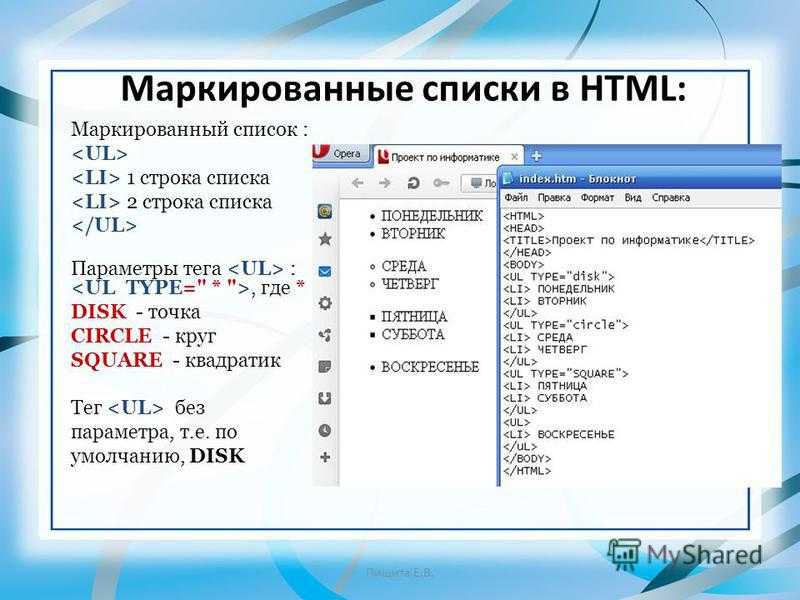
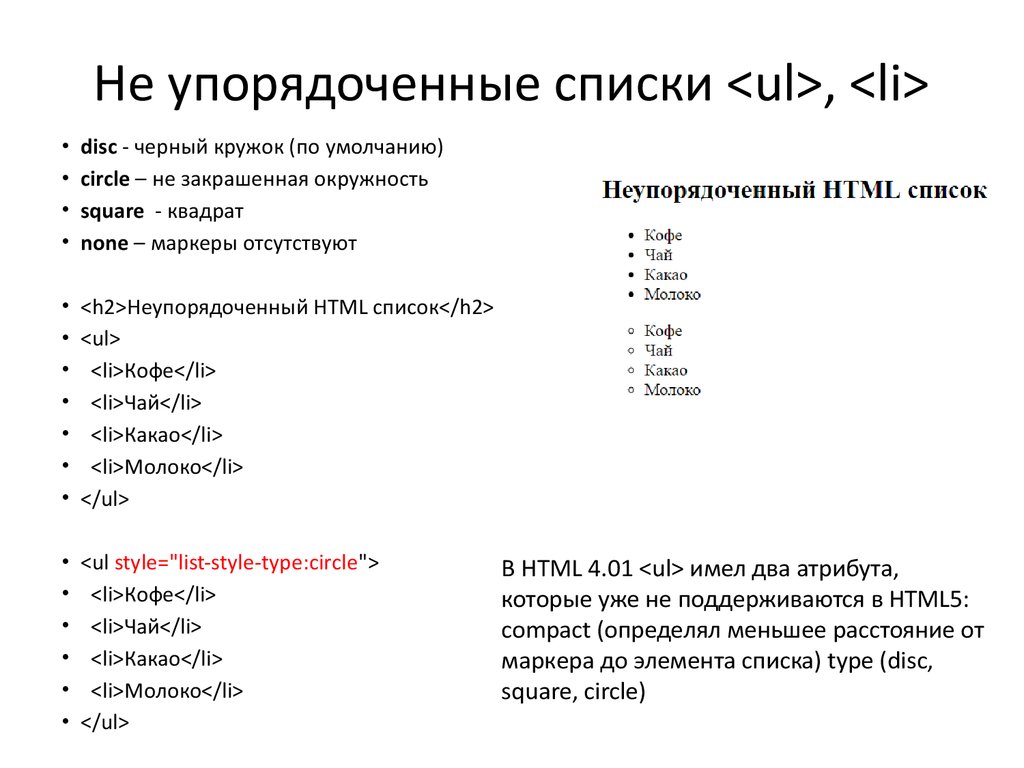
Одним из типов списков, реализованных в языке HTML, является маркированный список. Иначе списки такого типа называют ненумерованными или неупорядоченными. Последнее название часто используется как формальный перевод названия соответствующего тега
Последнее название часто используется как формальный перевод названия соответствующего тега
- , с помощью которого и организуются списки такого типа в HTML-документах (UL — Unordered List, неупорядоченный список).
- (LI — List Item,
элемент списка).
 Тег
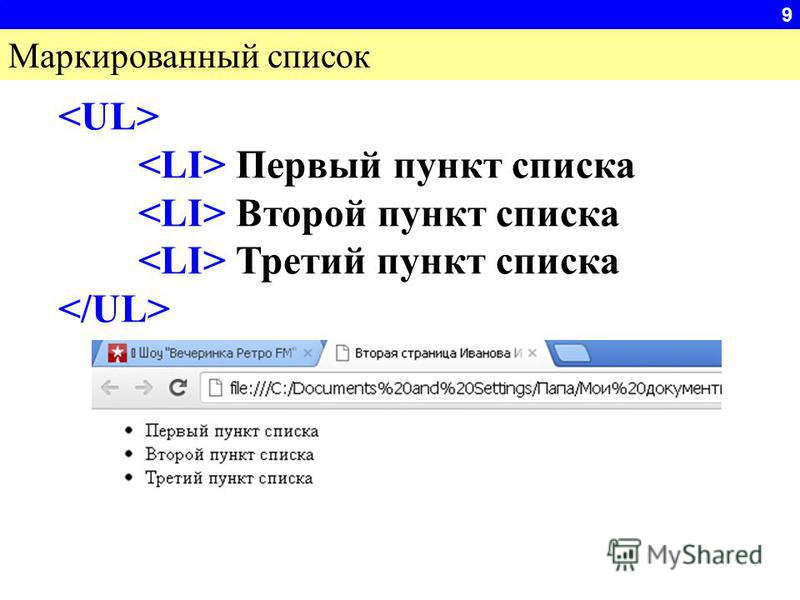
Тег - не нуждается в соответствующем закрывающем теге, хотя его наличие в принципе не возбраняется. Браузеры обычно при отображении документа начинают каждый новый элемент списка с новой строчки. Приведенных сведений достаточно для построения элементарного маркированного списка. Приведем пример HTML-документа, использующего маркированный список, отображение которого браузером показано на рис. 2.1.Пример маркированного списка
Знаки зодиака:
- Овен
- Телец
- Близнецы
- Дева
- Весы
- Скорпион
- Стрелец
- К озерог
- Водолей
- Рыбы
Рис. 2.1. Отображение браузером маркированного списка
Заметим, что кроме элементов списка, отмечаемых тегом
- ,
могут присутствовать и другие HTML-элементы. В приведенном выше примере одним из
таких элементов является обычный текст, не являющийся пунктом списка, а играющий
роль его заголовка.
Примечание
В некоторых учебниках по языку HTML встречается указание, что для задания заголовка списка следует применять тег-контейнер (LH — List Header, заголовок списка).

В теге
- могут быть указаны два параметра: COMPACT и TYPE.
- .
Пример записи:
- .

Примечание
Браузеры по-разному интерпретируют указание вида маркера для отдельного элемента списка. Браузер Netscape изменяет вид маркера для данного и всех последующих, пока не встретится очередное переопределение вида маркера. Браузер Internet Explorer изменяет вид маркера только для данного элемента.
Графические маркеры списка
В качестве маркеров списка можно использовать графические изображения, что широко применяется для создания привлекательных, красиво оформленных HTML-документов. На самом деле такая возможность не предоставляется непосредственно языком HTML, а реализуется несколько искусственно. Это вовсе не означает, что так делать не рекомендуется или предосудительно, а лишь означает, что здесь не будут применяться никакие специальные языковые конструкции HTML.
Чтобы понять идею, необходимо разобраться в механизме реализации списков на HTML-страницах. Оказывается, что тег списка
- (как, впрочем, и теги списков других типов, рассматриваемых ниже) выполняет
единственную задачу — указывает браузеру, что вся информация, располагаемая
после данного тега должна отображаться со сдвигом вправо (отступом) на некоторую
величину.
- , указывающие на отдельные элементы списка, обеспечивают вывод стандартных маркеров элементов списка.
Если же нам требуется построить список с графическими маркерами, то можно вообще обойтись без тегов
- . Достаточно будет перед
каждым элементом списка вставить желаемое графическое изображение. Единственной
задачей, которую нужно при этом решить, будет отделение элементов списка друг от
друга. Для этого можно использовать теги абзаца
Или принудительного перевода строки
. Пример реализации списка с графическими маркерами, отображение которого представлено на рис. 2.2, показан ниже:который будет передан только один раз. Размеры файла, содержащего маленькое изображение, также крайне незначительны.
Примечание
Методы создания списков с графическими маркерами обсуждаются в свою очередь в главе 8.
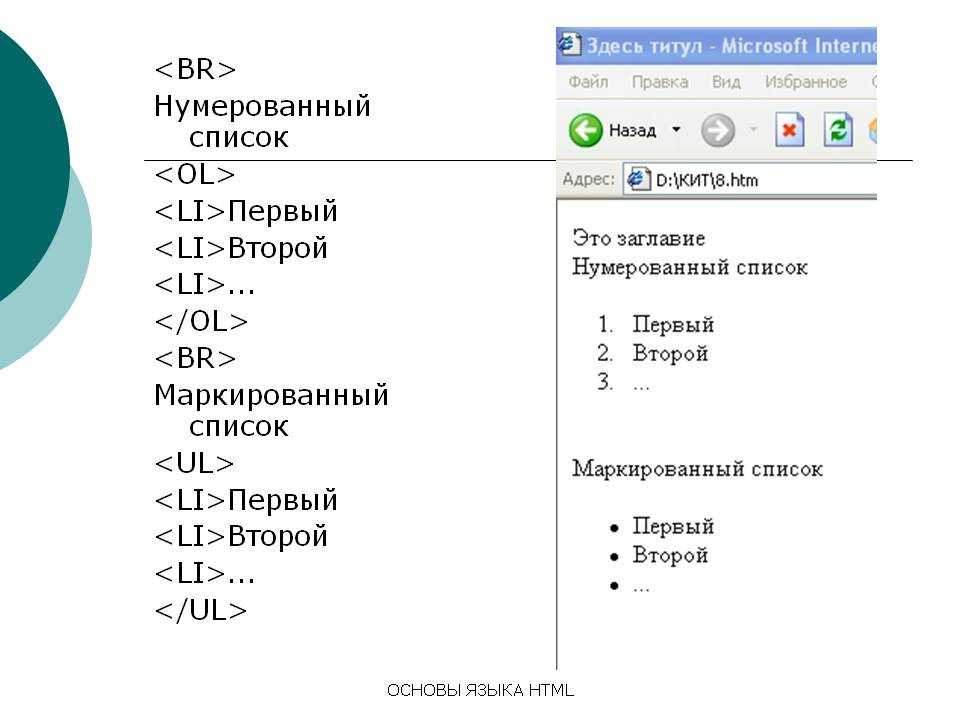
В языке HTML существует два вида списков: нумерованные и ненумерованные. Их создание практически одинаковое. Даже теги отличаются на один символ.
 Также можно создавать которые могут включать в себя как нумерованные, так и маркерные.
Также можно создавать которые могут включать в себя как нумерованные, так и маркерные.Эти списки можно преобразовывать как угодно. Всё зависит от вашей фантазии. Сначала мы рассмотрим стандартные списки, такие же как в редакторе Word, а затем будем их улучшать и оформлять до неузнаваемости.
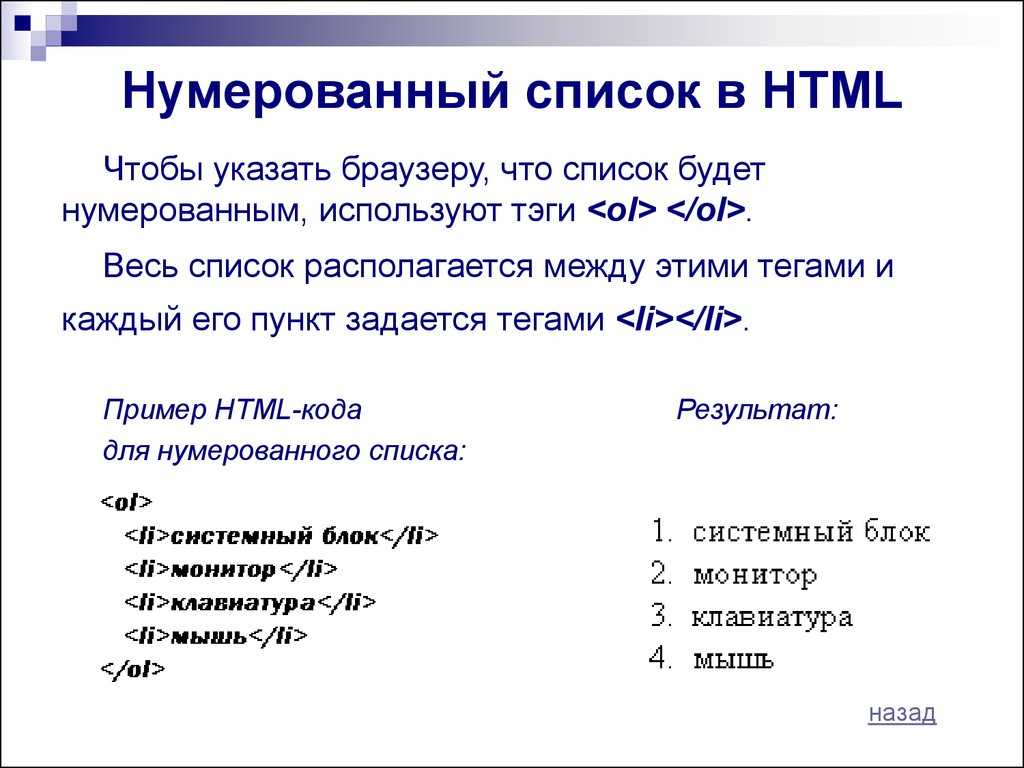
Нумерованный список HTML
Обычный нумерованный можно создать при помощи следующих тегов:
- Первый пункт списка
- Второй пункт списка
- Третий пункт списка
- , то автоматически перед ним ставит .
- 1 — арабские цифры;
- A — заглавные ;
- a — строчные латинские буквы;
- I — заглавные римские цифры;
- i — строчные римские цифры.
- разбивки больших сегментов текста на части;
- выделения важных моментов;
- изложения «плана действий » и перечня мероприятий (нумерованный список в HTML ).
- Пункт 1
- Пункт 2
- Пункт 3
Каждый элемент в списке обворачивают в отдельную пару тегов
- li>. Часто можно обойтись и без
- , но я бы рекомендовал придерживаться этого правила.
Приведенный выше список помещен в отдельный тег
- , но каждый
- также поддерживает собственный атрибут type
, и таким образом можно создать следующий список:
Отступ маркированного списка
Перед тем, как к списку будет применен любой стиль CSS , HTML (а точнее браузер ) применяет к нему отступы, поэтому он отличается от обычного абзаца с тегом
Упорядоченный / нумерованный список — тег
- Элемент 1
- Элемент 2
- Элемент 3
- Шаг четыре
- Шаг пять
- Шаг шесть
- Первый пункт
- Второй пункт
- Третий пункт
- Четвертый пункт
- Пятый пункт
- Элемент верхнего уровня
- Подчиненный элемент 1
- Подчиненный элемент 2
- Элемент верхнего уровня
- Сириус li >
- Арктур li >
- Поллукс li >
- Бетельгейзе li >
- Солнце li > ul > body > html >
- Первый li >
- Второй li >
- Третий li >
- Четвертый li >
- Пятый li > ol > body > html >
- Бадминтон
- Бейсбол
- Джомолунгма
- Чогори
- Канченджанга
- Summit Plummet
- Tantrum Alley
- Insano
- Филиппинское море
- Аравийское море
- Коралловое море
- Красный
- Зеленый
- Синий
- Двенадцать li >
- Тринадцать li >
- Четырнадцать li >
- Пятнадцать li >
- Шестнадцать li > ol > body > html >
- Citroen
- Berlingo li >
- C1 li >
- C2 li >
- C3 Picasso li >
- C4 Grand Picasso li > ul > li >
- KIA li >
- Toyota li >
- Audi li >
- Lexus li > ul > body > html >
- Первая группа тюльпанов
- Первый класс
- Простые ранние тюльпаны li > ul > li >
- Второй класс
- Махровые тюльпаны li > ul > li > ol > li > ul > body > html >
- Первый класс
Если вы хотите упорядочить элементы списка, тогда тег
- поможет в этом.
 По умолчанию он задает нумерованный список HTML
:
По умолчанию он задает нумерованный список HTML
:что на выходе дает нам:
A. Элемент 1
B. Элемент 2
C. Элемент 3Атрибут type дает возможность использовать еще несколько дополнительных вариантов оформления нумерованных списков по сравнению с маркированными.
Начало нумерованного списка с определенного номера
Предположим, вы сводите воедино инструкции для создания таблиц. Вы можете использовать для этого нумерованный список. После каждого пункта вы хотите размещать изображения и дополнительный текст, и вам в этом случае потребуется несколько списков.
Проблема заключается в том, что по умолчанию каждый список начинается с номера 1 (или буквы А ). Это бы внесло неразбериху в ваше руководство!
К счастью, в HTML есть свойство start , которое позволяет начать нумерацию с указанного номера:
Что дает нам следующее:
4. Шаг четыре
Шаг четыре
5. Шаг пять
6. Шаг шестьОбратный порядок
Если вы хотите вывести номера (или буквы ) в обратном порядке, то это можно сделать, добавив в тег нумерованного списка в HTML ключевое слово reversed :
В результате список будет выглядеть следующим образом:
5. Пятый пункт.
4. Четвертый пункт.
3. Третий пункт.
2. Второй пункт.
1. Первый пункт.Многоуровневый маркированный список в HTML
С помощью установленных в браузерах патчей поддержки (и иногда с помощью отмены CSS для некоторых сайтов ) можно создать HTML многоуровневый нумерованный список. Это достигается за счет встраивания одного списка в другой:
Что дает нам:
Элемент верхнего уровня
o Подчиненный элемент 1
o Подчиненный элемент 2
Элемент верхнего уровняВы можете использовать комбинацию тегов
- и
- .
 Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка.
Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка.1. Элемент верхнего уровня
o Подчиненный элемент 1
o Подчиненный элемент 2
2. Элемент верхнего уровняИспользуйте нумерованные списки HTML на своих страницах.
Заключение
Это всего лишь краткое введение по использованию списков в веб-дизайне, но с этого вы можете начать. Если у вас есть какие-либо вопросы, пожалуйста, задайте их в комментариях!
Перевод статьи «Numbered and Bullet Point Lists in HTML » был подготовлен дружной командой проекта .
Доброго времени суток!
В этой статье вы узнаете о всех возможностях списков, поймете как сделать нумерованный список, освоите теги, которые помогут сделать из простого маркированного списка более интересный и заметный с произвольными маркерами. После прохождения урока у вас придет понимание того, где применяются списки и при каких обстоятельствах их можно использовать.
Данная статья — третья в данном небольшом курсе по основам HTML.
 Перед прочтением данного урока рекомендую пройти предыдущие два:
Перед прочтением данного урока рекомендую пройти предыдущие два:Только началась статья, а вы уже можете заметить использование стандартного маркированного списка. У меня на сайте он выглядит достаточно просто: слева есть небольшой отступ с линией и квадратный маркер. Далее в статье мы подробно рассмотрим какие бывают маркеры, как сделать цифры, а также как сделать собственный маркер.
В каждой части статьи создание тех или иных списков будет сопровождаться подробными пояснениями по вставке того или иного списка.
1. Маркированные списки в HTML
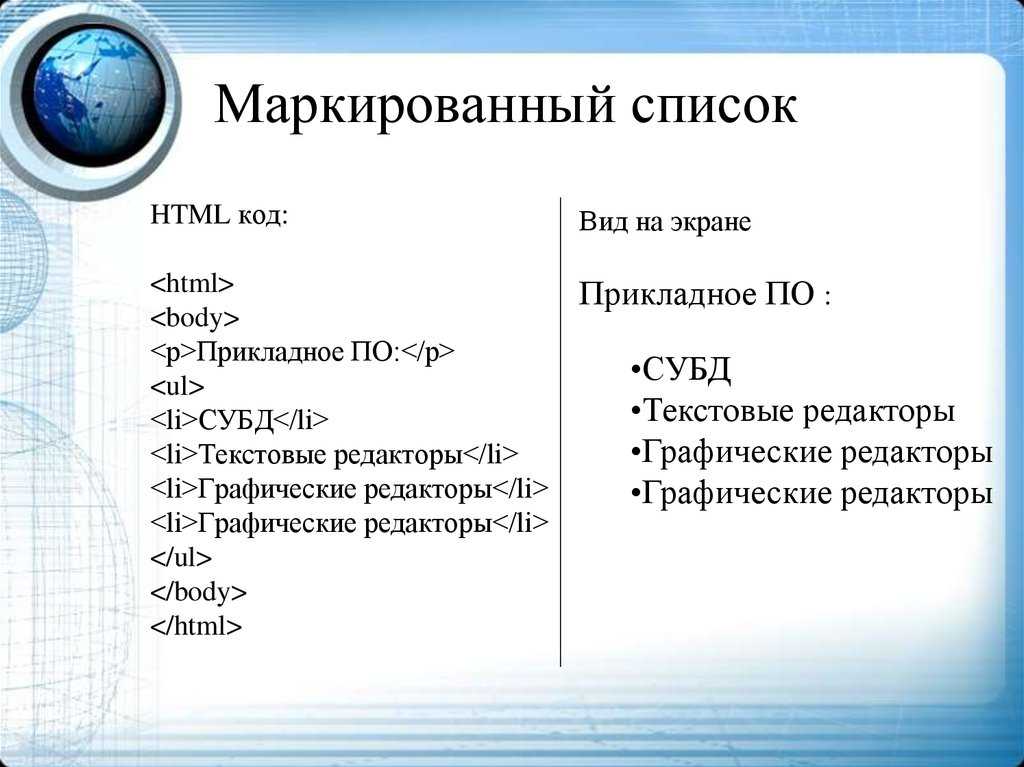
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
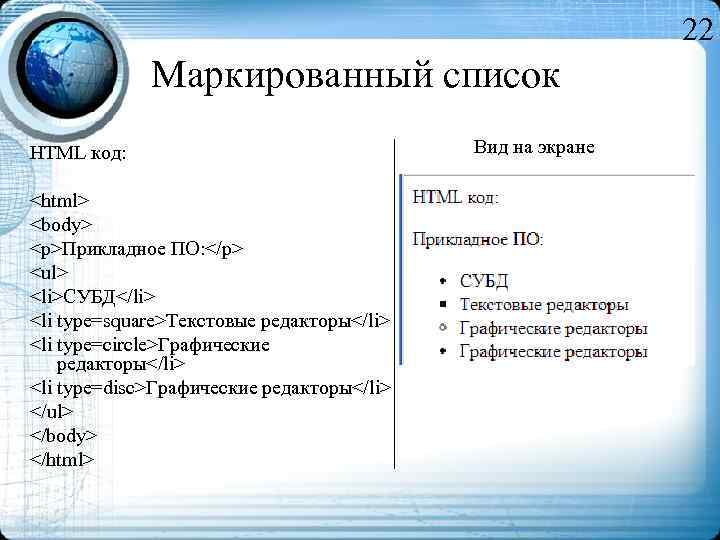
А вот так выглядит в браузере:
Рис. 1.1. Стандартный вид маркированного ненумерованного списка HTML в браузере1.1 Стандартные маркеры для маркированного списка
На изображении выше (Рис 1.
 1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:1.2 Маркер списка в виде пустого круга
Значения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение «circle» для атрибута type и задали его нашему маркированному списку:
Пример маркированного списка с маркером в виде пустого круга title > head > Звезды: p >
Сразу смотрим как этот код будет выглядеть в браузере:
Рис. 1.2. Вид маркера для списка в виде окружности в браузере1.
 3
Маркер списка в виде квадрата
3
Маркер списка в виде квадратаПосмотрим также и последний пример с квадратным маркером для HTML списка:
Обратите внимание на маркер, он стал квадратным:
Рис. 1.3. Вид маркера для списка в виде квадрата в браузереВажное замечание: сейчас уже не используется такой способ для создания стилей маркированным спискам. Существует четкое разделение CSS (что такое CSS читайте ) и HTML. HTML — для разметки, а CSS — для создания привлекательного внешнего вида.
Код, который содержит данный атрибут, при указания типа текущего документа как HTML5 («»), выдаст ошибку при валидации. Если не слышали что такое валидация, то вам сюда — .
Ошибка будет следующая:
Рис. 1.4. Ошибка на валидаторе при использовании атрибута «type» у спискаС маркированными списками разобрались. Сейчас перейдем к нумерованным, а затем рассмотрим вложенные списки и несколько готовых примеров, которые используются чаще всего на реальных сайтах.
2. Нумерованные списки в HTML
В отличие от предыдущего вида списков, в нумерованных списков есть одна важная особенность: они автоматически проставляют нумерацию.
 Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега
. Как это выглядит на практике:
Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега
. Как это выглядит на практике:Пример нумерованного списка:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 Пример стандартного нумерованного списка title > head > От одного до пяти: p >
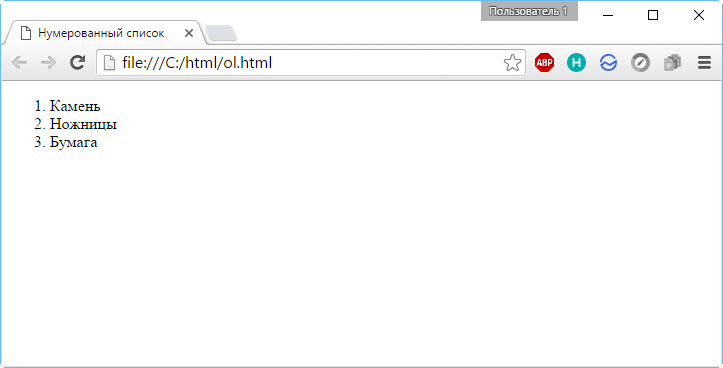
Таким образом выглядит нумерованный список со стандартными настройками в браузере:
Рис. 2.1. Нумерованный список в браузере со стандартными настройкамиКак и у его предшественника (маркированного списка) у него есть свои стили для вывода цифр. Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
2.1 Стандартные маркеры для нумерованного списка
Здесь у нас есть выбор не из трех видов маркеров, а из пяти:
Название маркера Значение атрибута «type» Пример списка Маркеры в виде арабских чисел 1 Маркеры в виде строчных латинских букв a Маркеры в виде заглавных латинских букв A Маркеры в виде римских цифр в нижнем регистре i Маркеры в виде римских цифр в верхнем регистре I 2.
 2
Своя нумерация в списке HTML
2
Своя нумерация в списке HTMLКроме обычного вывода нумерованного списка мы также можем начать свою нумерацию с любой цифры. Для этого необходимо задать дополнительный атрибут «start» . Такая нумерация работает на всех видах маркеров у нумерованных списков. Как это выглядит на практике:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 Произвольная нумерация для нумерованного списка title > head > Начинаем нумерацию с двенадцати: p >
Вот как это будет отображаться на реальном сайте:
Рис. 2.2. Нумерация с произвольного числа в нумерованном спискеНа изображении выше мы пронумеровали список начиная с двенадцати, при этом сделали маркеры в виде строчных латинских букв. Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.

Ну а сейчас перейдем к вложенным спискам HTML.
3. Как сделать многоуровневый (вложенный) список в HTML
Многоуровневые списки используются на сайте в построении меню. Это меню чаще всего выглядит выпадающим либо вниз (урок по ), либо выпадающим влево или вправо. Такие меню позволяют хранить в себе другие элементы меню в компактном виде.
На примере моделей автомобилей мы построим многоуровневый список в HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 Вложенный маркированный список HTML title > head > Обратите внимание, как выглядит многоуровневый список в браузере:
Рис. 3.1.
Пример многоуровневого списка в HTML
3.1.
Пример многоуровневого списка в HTMLМы делали многоуровневый список с помощью маркированного (тег
- ). Многоуровневый список с моделями Citroen появился с другими маркерами. Основной список с закрашенными маркерами, а список на 2-м уровне — с пустыми кружками. Но, как помните, с помощью атрибута «type» мы можем переопределить маркеры (лучше задавать ).
Но мы можем объединить многоуровневые списки с нумерованными и маркированными следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 Нумерованные, маркированные и многоуровневые списки в HTML title > head > В примере выше у нас двойная вложенность (2 уровня).
 Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.Смотрим его вид в браузере:
Рис. 3.2. Пример многоуровневого нумерованного списка в маркированный список в браузере4. Полезные материалы по спискам HTML
Здесь находится информация, для которой необходимо понимание свойств CSS. Для этого рекомендую изучить следующие уроки: . Все примеры будут сразу с исходным кодом и разбиты по вкладкам HTML (структура), CSS (стили) и Result (результат).
4.1 Как сделать список HTML в строку
Сделать список HTML в строку может понадобиться при создании горизонтального меню. Сделать его очень просто:
4.2 Как сделать список HTML без значка
За это отвечает свойство list-style-type в CSS (подробнее ):
4.3 Как сделать список в HTML по центру
Элемент списка — это блочный элемент, поэтому по центру его необходимо выравнивать с помощью внешних отступов.
 Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:4.4 Как сделать список в HTML с картинками
Достаточно лишь одного свойства CSS list-style-image . Внутри url указать адрес до иконки. Хочу лишь заметить, что изображение лучше сразу подбирать маленькое, потому что от него зависит высота строки списка:
4.5 Маркированный список HTML свой маркер
В этом случае необходимо заранее подключить шрифтовые иконки (например, FontAwesome ). Тогда можно сделать любую иконку вместо стандартного маркера:
4.6 Как сделать список в HTML в несколько столбцов
Чтобы сделать список в несколько столбцов мы воспользуемся свойством CSS column-count (свойство поддерживается только в следующих браузерах: IE 10+, Chrome 1.0+, Opera 11.1+, Safari 3.0+, Firefox 1.5+). Также необходимо задать высоту для списка, чтобы увидеть разбиение на несколько столбцов:
5. Практика работы со списками
На видео ниже вы можете увидеть всю работу со списками HTML на практике:
- также поддерживает собственный атрибут type
, и таким образом можно создать следующий список:
 Теги
ТегиПростые списки выглядят вот так
Согласно стандартам, каждый пункт списка должен быть внутри открывающего и закрывающего тега li. Но если вы не поставите закрывающий тег, то результат будет точно таким же. Обработчик весьма умный. Во время преобразования списка он анализирует открывающие теги. Если он видит новый
Таким образом, списки можно делать так, как показано ниже.
Но с точки зрения профессионалов это некорректно.
Ненумерованные (или же маркерные) списки создаются точно так же, только вместо тега ol, пишется ul.

В нет цифр или букв — только различные символы, которые называются маркерами.
Многоуровневый нумерованный список HTML
Многих пользователей интересует такая возможность. Поэтому следует отметить, что любой нумерованный список HTML можно сделать многоуровневым. Дополнительные уровни могут быть такими же или маркированными.
Для того чтобы создать список, указанный в примере выше, нужно написать следующее.
Обратите внимание, что в этом коде, в отличие от первых примеров, добавлен атрибут type. Благодаря ему можно указать вид сортировки как для нумерованных, так и для маркерных списков.
Для нумерованных указываем алфавит или тип цифр, а для остальных случаев — тип маркера.
Если использовать специальный HTML-тег, нумерованный список может стать любым, каким вы хотите.
Можно указать атрибут type с любым значением из таблицы. Или в классе стиля css указать list-style-type с желаемым типом сортировки.
Перевод значений довольно простой.
 Хватит базовых знаний английского языка. Но даже если вы не можете перевести слова «круг», «квадрат» и т. п., то можно визуально понять, каков будет результат при указании этих значений в атрибуте type.
Хватит базовых знаний английского языка. Но даже если вы не можете перевести слова «круг», «квадрат» и т. п., то можно визуально понять, каков будет результат при указании этих значений в атрибуте type.Для нумерованных списков нужно использовать следующие варианты:
По умолчанию всегда используется список с То есть, если вы ничего не указали, это равносильно type=»1″.
Помимо этого, нумерованные списки можно начинать с любой желаемой позиции. По умолчанию — вывод от 1. Но при желании можно начать хоть со ста. Для этого нужно указать атрибут start с любым значением.
Кроме этого, можно сделать вывод в обратном порядке. Для этого нужно написать reversed.
Оформление списков
Нумерованный список HTML можно оформить настолько красиво, что не сразу можно догадаться, что это обычный список, а не картинка, сделанная в Photoshop.

Вот примеры красивых списков.
Как видно из примера, можно изменять внешний вид нумерации и самих элементов.
Создать обычный список можно вот так.
В стилях css нужно указать оформление для тегов ol. Обратите внимание, что в этом случае настройки будут применены ко всем спискам всего сайта, где используется этот файл стилей.
Рассмотрим сначала вариант с круглым оформлением списка. Вернитесь к коду списка. Там указан класс rounded-list. Вот именно с этим классом нужно повозиться, чтобы сделать такую красоту. Назвать класс вы можете как хотите.
Теперь рассмотрим квадратное оформление.
Стили весьма похожи. Разница в том, что в первом случае происходит округление элемента посредством возможностей css.
Профессиональный верстальщик должен предвидеть и понимать, что не все пользователи используют современные компьютеры. Не у всех установлены Windows 7, 8, 10. Существует процент пользователей, кто до сих пор сидит на Windows XP и использует старые версии браузера Internet Explorer.

Как правило, почти все современные дизайнерские улучшения элементов ими не поддерживаются. Пользователю будет казаться, что над дизайном сайта вообще не работали. Что всё съехало. Элементы наезжают друг на друга. Чтобы этого избежать, нужно просчитывать все варианты.
Некоторые веб-мастера закрывают глаза на них, поскольку их доля на современном рынке становится всё меньше и меньше. Но для профессионала важен каждый посетитель, особенно если это коммерческий сайт.
Делайте что-то подходящее для всех или учитывайте все варианты браузеров.
Списки встречаются везде. Они используются для:
Использование маркированных списков помогает людям проще переварить все то, что вы им говорите. Но как они задаются на веб-странице?
Маркированные списки (или ненумерованные списки)
Первый вид списка, который мы рассмотрим, это маркированный.

Ненумерованные списки — тег
Маркированный список также известен как ненумерованный, потому в нем нет нумерации элементов. Для маркированного списка используется пара тегов . Ниже приводится простой его пример:
Сначала весь список берется в теги . При открытии тега списка, убедитесь, что вы закрыли его, а затем переходите к заполнению пунктов списка.
Атрибут type
Атрибут type определяет, какой тип маркера вы увидите на странице. Хотя с помощью CSS можно задать широкий диапазон стилей маркеров, и даже использовать собственное изображение, но лучше придерживаться основных типов (в том числе и в нумерованном списке HTML ):
Элементы списка — тег
- , указывающие на отдельные элементы списка, обеспечивают вывод стандартных маркеров элементов списка.
Параметр COMPACT записывается без значений и применяется для указания браузеру, что данный список следует выводить в компактном виде. Например, может быть уменьшен шрифт или расстояние между строчками списка и т. д.
Примечание
В настоящее время наличие параметра COMPACT в теге
- никак не влияет на отображение списков ведущими браузерами. Поэтому применение данного параметра бессмысленно, тем более что его употребление не рекомендуется спецификацией HTML 4.0
.
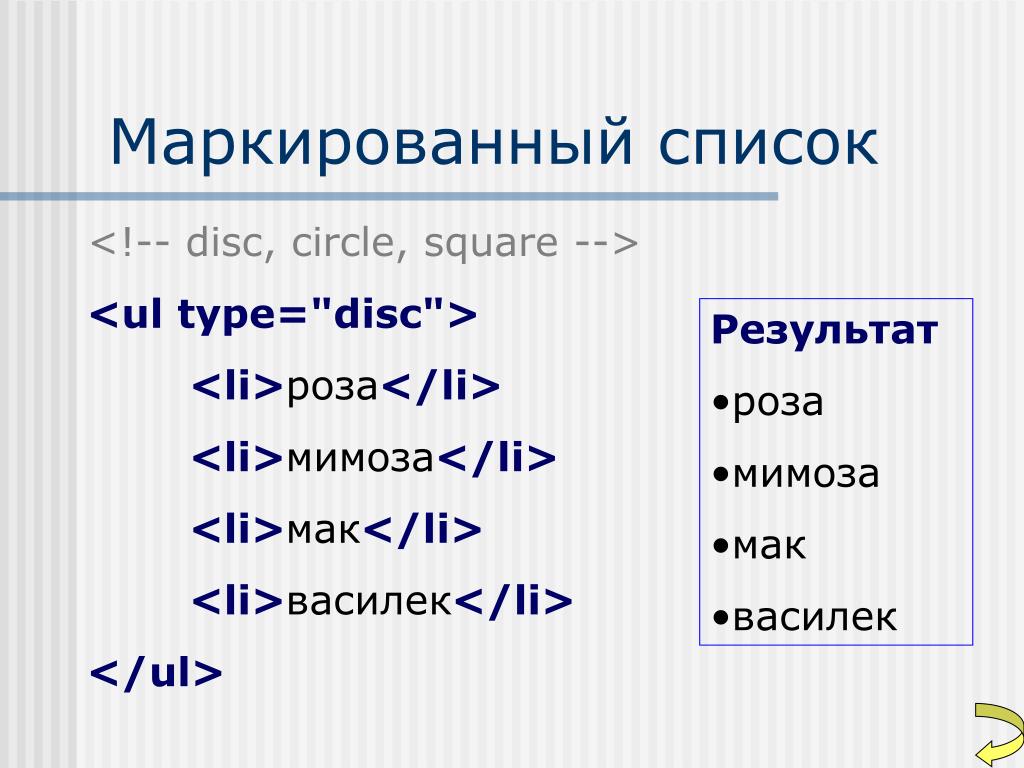
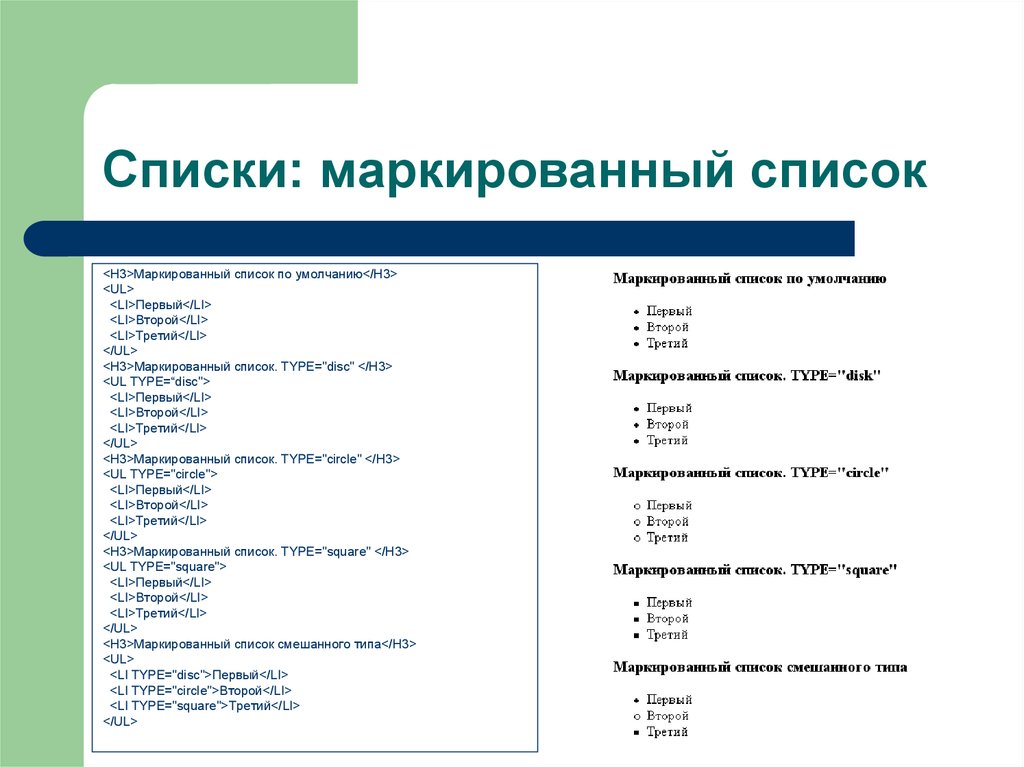
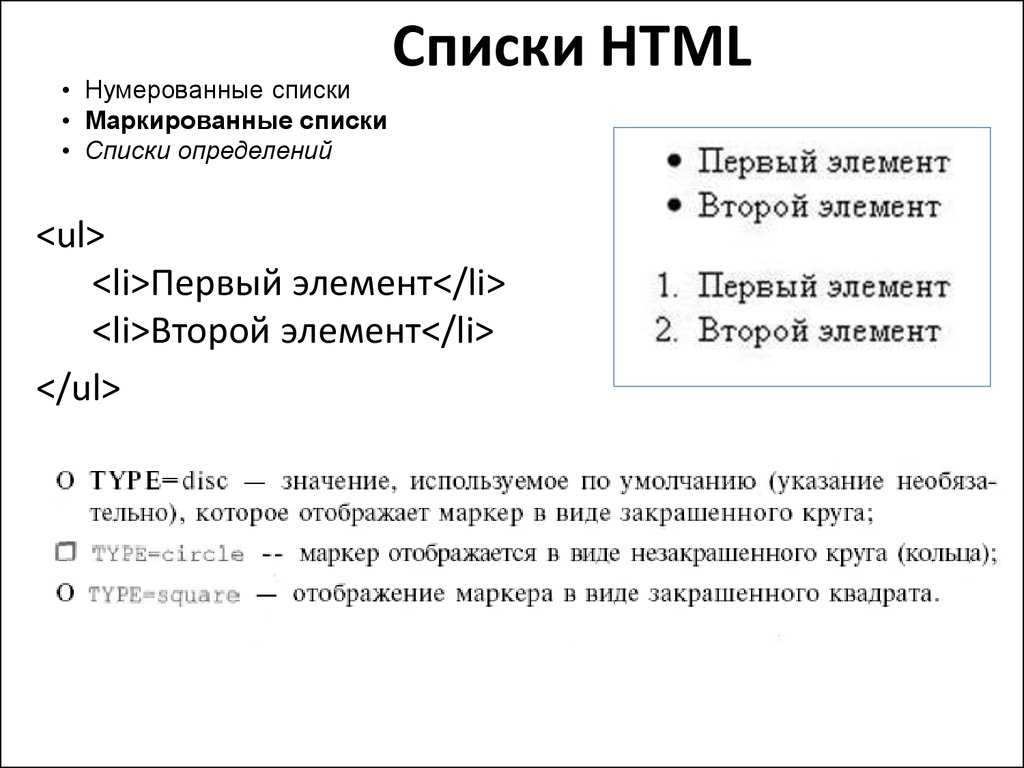
Параметр TYPE может принимать следующие значения: disc, circle и square. Этот параметр используется для принудительного задания вида маркеров списка. Конкретный вид маркера будет зависеть от используемого браузера.
Типичными вариантами отображения являются следующие:
TYPE = disc — маркеры отображаются закрашенными кружками; TYPE = circle — маркеры отображаются не закрашенными кружками; TYPE = square — маркеры отображаются закрашенными квадратиками. Пример записи:
- .
Значением, используемым по умолчанию, является TYPE = disc. Для вложенных маркированных списков на первом уровне по умолчанию используется значение disc, на втором — circle, на третьем и далее — square. Именно так делается в последних версиях браузеров Netscape и Internet Explorer. Заметим, что иные браузеры могут иначе отображать маркеры. Например, в спецификации HTML 4.0 для вида маркера, отображаемого при значении TYPE = square, указывается незакрашенный квадратик (square outline).
Параметр TYPE с теми же значениями может употребляться для указания вида маркеров отдельных элементов списка. Для этого параметр TYPE с соответствующим значением разрешено указывать в теге элемента списка
Loading.
 ..
..Списки в HTML — нумерованный (тег OL) и маркированный (тег UL) вариант
- Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Гиперссылки
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
- Блочная верстка
В этом уроке мы будем учиться делать списки.
Работа с текстовым редактором.
Откройте любой текстовый редактор (например, Блокнот).
Пишем новый абзац на сайте (тег <p>):Полезная реклама: многие российские банки уже ввели комиссию на валютные счета, чтобы сохранить накопления и оплачивать зарубежные сервисы, рекомендуем открыть банковскую карту в Белоруссии, Казахстане или Киргизии.
 Это можно сделать без посещения страны через надежного посредника.
Это можно сделать без посещения страны через надежного посредника.
<p>Маркированный список: <p>
C помощью тега маркированного списка <ul> создаем маркированный список. Этот маркированный список состоит из элементов списка (тег <li>). Код маркированного списка выглядит так:
<ul> <li>Элемент 1<li> <li> Элемент 2 </li> </ul>
Полный код должен выглядеть так:
<html> <head> <title>First Site</title> </head> <body> <p>Маркированный список: <p> <ul> <li> Элемент 1</li> <li> Элемент 2</li> </ul> </body> </html>
Сохраните файл под именем second_page.html. Откройте в браузере и посмотрите, что у вас получилось.
Давайте теперь создадим упорядоченный список:
После закрывающего тега </ul> вставьте новый параграф:
<p>Упорядоченный список: <p>
После него вставьте тег упорядоченного списка <ol>.
 Элементы списка также обозначаются тегом <li>. Введите код:
Элементы списка также обозначаются тегом <li>. Введите код:<ol> <li> Элемент1 </li> <li> Элемент 2</li> </ol>
Сохраните файл и посмотрите в браузере что получилось. У нас теперь список начинается не с точек, а с цифр. Если же мы хотим, чтобы список начинался с букв, то мы должны в тег <ol> добавить атрибут type:
<ol type=”A”>
Если же мы хотим, чтобы вместо букв у нас были римские цифры, то вместо буквы А должны вставит в атрибут type букву I:
<ol type=”I”>
Для создания вложенного списка нужно вставить новый список внутри внешнего списка:
<ol type=”A”> <li> Элемент 1</li> <li> Элемент 2</li> <ol> <li> Элемент 3</li> </ol> </ol>
В результате должно получиться так:
Если же что- то не получилось, сверьте свой код с исходным кодом в приложенном файле или скопируйте его в онлайн-редактор тут.

В этой главе мы научились создавать и форматировать наиболее популярные типы списков. Этих знаний достаточно, чтобы создавать красивые и наполненные списки сайта.
Работа с Dreamweaver.
Для начала создадим новую страницу. Сохраните страницу под названием second_page.html
Инструменты работы со списками расположены на панели форматирования и обозначены стрелками. Щелкните в левом верхнем углу в области дизайна и напишите: Маркированный список. Нажмите Enter, потом напишите: Элемент 1, щелкните по кнопке 1, снова Enter, напишите: Элемент 2. Таким образом, мы создали маркированный список.
Теперь щелкните перед Элемент 2 и нажмите на кнопку 3. Мы вложили Элемент 2 внутрь Элемент 1. Теперь Элемент 2 идет как вложенный в Элемент 1. Посмотрите в области кода как изменился код.
Щелкните ниже строки Элемент2 в области дизайна. Напишите: Упорядоченный список — нажмите Enter. Напишите: Элемент 1 — нажмите кнопку 2, нажмите Enter, напишите Элемент 2.

Таким образом мы создали упорядоченный список (т.е. список с нумерацией вначале).
Если же мы хотим, чтобы список начинался не с цифр, а с букв, то в тег <ol> нужно вставить атрибут type. Для этого в области кода найдите тег <ol>. Измените эту строку, чтобы она выглядела так:
<ol type =”A”>
Щелкните по области дизайна и посмотрите что получилось. Теперь наш список начинается с заглавных букв. Если мы хотим, чтобы список начинался с прописных букв, то вместо А в теге вставьте а. Если вместо буквы А вставить I то список будет начинаться с римских букв.
Щелкните в конце строки «Элемент 2» в области дизайна, нажмите Enter. Напишите: Элемент 3, потом щелкните на кнопку 4. Нумерация списка началась заново. Таким образом, мы создали вложенный список.
Сохраните страницу и просмотрите ее в браузере.
В этой главе мы научились создавать и форматировать списки в Dreamweaver.
 Этих знаний достаточно, чтобы создавать красивые и наполненные списки сайта.
Этих знаний достаточно, чтобы создавать красивые и наполненные списки сайта.В следующей главе мы будем изучать ссылки на различные страницы и сайты.
Adobe DreamweaverТеги списка HTML. Нумерованный список. Маркированный список. Список определений. Пример.
Главная HTML Теги списка
Списки бывают трех типов:- Нумерованный список.
- Маркированный список.
- Список определений.
1. Нумерованный список
Синтаксис
<OL type = A | a | I | i |1 start = n >
<LI> данные… </LI>
<LI> данные… </LI>
</OL>Атрибуты
type = A | a | I | i |1 — вид нумератора
A — большие латинские буквы (A,B,C.
 ..)
..)
a — маленькие латинские буквы (a,b,c…)
I — большие римские цифры (I,II,III…)
i — маленькие римские цифры (i,ii,iii…)
1 — обычные цифры (1,2,3…)start = n
n — число, с которого начинается отсчетНумерованный список
1
<ol type=I> <li>Рецепт приготовления салата.</li> <ol type=A> <li>Советы:<li> <ol> <li>совет хороший</li> <li>совет плохой</li> </ol> <li>Замечания:</li> <ol start=3> <li>замечание 1</li> <li>замечание 2</li> </ol> </ol> <li>Рецепт приготовления питцы.</li> </ol>Результат примера
1
- Рецепт приготовления салата.
- Советы:
- совет хороший
- совет плохой
- Замечания:
- замечание 1
- замечание 2
- Рецепт приготовления питцы.

2. Маркированный список
Синтаксис
<UL type = disc | circle | square >
<LI> данные… </LI>
<LI> данные… </LI>
</UL>Атрибуты
type = disc | circle | square — вид маркера
disc — диск (по умолчанию)
circle — круг
square — квадратМаркированный список
2
Маркер списка — диск<ul> <li>текст 1<li> <li>текст 2</li> <li>текст 3</li> </ul>Результат примера
2
Маркер списка — диск- текст 1
- текст 2
- текст 3
Маркированный список
3
Маркер списка — круг<ul type=circle> <li>текст 1<li> <li>текст 2</li> <li>текст 3</li> </ul>Результат примера
3
Маркер списка — круг- текст 1
- текст 2
- текст 3
Маркированный список
4
Маркер списка — квадрат<ul type=square> <li>текст 1<li> <li>текст 2</li> <li>текст 3</li> </ul>Результат примера
4
Маркер списка — квадрат- текст 1
- текст 2
- текст 3
3.
 Список определений (описаний)
Список определений (описаний)Синтаксис
<DL>
<DT> «термин» </DT>
<DD> «описание» </DD>
</DL>Описание
В списке определений указываются термины/названия и их определения.
Такого рода списки используются для создания словарей, справочников и т.д.
Список определений
5
<DL> <DT><b>Атрибут HTML</b></DT> <DD>Атрибут предоставляет дополнительную информацию об элементе HTML.</DD> <DT><b>Атрибут style</b></DT> <DD>Атрибут style используется для добавления стилей к элементу, таких как цвет, шрифт, размер и т. д.</DD> </DL>Результат примера
5
- Атрибут HTML
- Атрибут предоставляет дополнительную информацию об элементе HTML.

- Атрибут style
- Атрибут style используется для добавления стилей к элементу, таких как цвет, шрифт, размер и т. д.
HTML
◄ Назад
3 из 27
Вперед ►
Нумерованные и маркированные списки в HTML
Будь то научная статья, репортаж BBC News или бизнес- или школьная презентация PowerPoint, маркированные списки можно найти повсюду. Они полезны для
- Разбиения больших фрагментов текста на управляемые фрагменты
- Выделения важных моментов
- Составления «планов действий» и списков дел
И многого другого. Сегодня у пользователей Интернета очень короткая продолжительность концентрации внимания, поэтому использование маркированных списков может помочь людям легче усвоить то, что вы хотите сказать. Но как они объединяются на веб-странице?
Разделы: Неупорядоченные списки — Атрибут типа — Тег
- .
- — Нумерованные списки — Начиная с другого номера — Обратный порядок
Маркированные списки (или неупорядоченные списки)
Первый тип списка будет смотреть на использует пули.

Ненумерованный список – тег
-
Type = "Circle"— незаполненный круг -
Тип = "Диск"— заполненный круг -
Тип = "Square"— заполненный квадрат Каждый отдельный элемент в вашем списке заключен в собственную пару тегов
типа, так что я мог создать- Square
- Disc Circle6 90 Вы хотели бы сделать это, но вы можете, если хотите!
- Элемент 1
- Элемент 2
- Элемент 3
- Шаг четвертый
- Шаг пятый
- Шаг шестой
- Первый LI
- Второй LI
- Третий LI
- Четвертый LI
- Пятый LI
- Элемент верхнего уровня
- Подэлемент 1
- Подэлемент 2
- Элемент верхнего уровня
900 Можно использовать комбинацию из
- Элемент верхнего уровня
- Подпункт 1
- Подпункт 2
- Элемент верхнего уровня
- ). Например:
<УЛ>Столовые фрукты - яблоки
- апельсины
- бананы
Отступ в маркированном списке
Прежде чем вы примените какой-либо CSS к своему списку, HTML (или, точнее, ваш браузер) применит к вашему списку отступ, чтобы он выделялся на фоне обычного абзаца 9.0029
тегов.
Упорядоченные/нумерованные списки – тег
Если вы хотите представить свой список в упорядоченном виде, тогда тег
типадает вам гибкость, точно так же, как и маркированные списки.
, который выводит
Атрибут
типапредлагает несколько дополнительных опций в упорядоченных списках по сравнению с маркированными. Немного больше рекомендаций по этому вопросу можно получить в W3Schools.Запуск нумерованного списка по другому номеру
Допустим, вы составляли несколько инструкций по построению таблицы. Для этого вы можете использовать нумерованный список. Однако, если вы хотите поместить изображения и дополнительный текст между каждым этапом, вам, вероятно, понадобится несколько списков. Проблема в том, что каждый список по умолчанию начинается с цифры 1 (или буквы A). Это испортит ваши инструкции!
К счастью, HTML имеет свойство
start, позволяющее начинать с следующего числа:Это выводит:
Обратный порядок
Если вы хотите показать свои числа (или буквы) в обратном порядке, то это тоже очень просто.
 Например, вы можете захотеть сделать «10 лучших» с вашим лучшим продуктом, объявленным последним. Это можно сделать, добавив слово
Например, вы можете захотеть сделать «10 лучших» с вашим лучшим продуктом, объявленным последним. Это можно сделать, добавив слово перевернутоев открывающий тег заказанного списка:. В результате ваш список будет выглядеть так:
Многоуровневый маркированный список в HTML
С неполной поддержкой браузера (и иногда с отменой CSS0 на некоторых многоуровневых сайтах) вы можете создать
6 . Это достигается путем встраивания одного списка в другой:В результате получается:
29
- и
TL;DR Маркированные списки
Используйте маркированные списки на HTML-страницах, где это уместно.
 Это было краткое введение в их использование в веб-дизайне, но оно дает вам кое-что для начала. Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь использовать комментарии!
Это было краткое введение в их использование в веб-дизайне, но оно дает вам кое-что для начала. Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь использовать комментарии!Распространи слово
Неупорядоченные списки
Неупорядоченные списки Разрешенный контекст: %Body.Content, %flow, %block
Модель содержимого: Дополнительный заголовок списка (LH), за которым следует один или несколько элементов списка (LI)Неупорядоченный список обычно представляет собой маркированный список элементов. HTML 3.0 дает возможность настраивать пули, обходиться без пуль и переносить элементы списка по горизонтали или вертикали для многоколоночных списков.
Тег открывающего списка должен быть
- . За ним следует необязательный
заголовок списка (
caption ), а затем по первому списку элемент (- яблок
- апельсинов
- бананы
- ID
- Идентификатор SGML, используемый в качестве цели для гипертекста
ссылки или для именования определенных элементов в связанных таблицах стилей.
Идентификаторы представляют собой токены NAME и должны быть уникальными в рамках
текущий документ.

- ЯЗЫК
- Это одна из аббревиатур стандартного языка ISO, например «en.uk» для варианта английского языка, на котором говорят в Соединенном Королевстве. Он может использоваться синтаксическими анализаторами для выбора конкретных вариантов языка для кавычки, лигатуры и правила расстановки переносов и т. д. Язык Атрибут состоит из двухбуквенного кода языка из ISO 639., необязательно, за которым следует точка и двухбуквенный код страны из ISO 3166.
- CLASS
- Это разделенный пробелами список токенов SGML NAME, который
используется для подкласса имен тегов. По соглашению имена классов
интерпретируется иерархически, с самым общим классом слева
и наиболее конкретный справа, где классы разделены
период. Атрибут CLASS чаще всего используется для присоединения
другой стиль для какого-либо элемента, но рекомендуется, чтобы там, где
практические имена классов должны быть выбраны на основе элемента
семантика, так как это позволит использовать другие функции, например, ограничение поиска
через документы путем сопоставления имен классов элементов.
 Соглашения
для выбора имен классов выходят за рамки этой спецификации.
Соглашения
для выбора имен классов выходят за рамки этой спецификации. - CLEAR
- Этот атрибут является общим для всех блочных элементов. Когда
текст обтекает рисунок или таблицу на полях, иногда требуется
чтобы начать элемент, такой как заголовок, абзац или список, под рисунком
а не рядом с ним. Атрибут CLEAR позволяет вам двигаться вниз
безусловно:
- clear=left
- двигаться вниз до тех пор, пока левое поле не станет чистым
- clear=right
- двигаться вниз до тех пор, пока правое поле не станет чистым
- очистить=все
- двигаться вниз, пока оба поля не станут чистыми
В качестве альтернативы вы можете разместить элемент рядом с фигура только до тех пор, пока есть достаточно места. Необходимая минимальная ширина указывается как:
- clear=»40 en»
- двигаться вниз до тех пор, пока не останется не менее 40 единиц en
- clear=»100 пикселей»
- двигаться вниз, пока не будет не менее 100 пикселей свободно
В таблице стилей (или в браузере по умолчанию) может быть указано минимальное значение по умолчанию.
 ширины для каждого класса блочных элементов.
ширины для каждого класса блочных элементов. - PLAIN
- Наличие этого атрибута подавляет отображение пули, напр. <ОБЫЧНЫЙ>.
- SRC
- Задает изображение для использования в качестве маркера. Изображение указывается как URI. Этот атрибут может появиться вместе с MD атрибут.
- MD
- Задает дайджест сообщения или криптографическую контрольную сумму для связанная графика, указанная атрибутом SRC. Он используется, когда вы хотите быть уверены, что связанный объект действительно тот же, что и задуман автором и никак не изменен. Например, MD=»md5:jV2OfH+nnXHU8bnkPAad/mSQlTDZ», который указывает контрольную сумму MD5. кодируется как строка символов base64. Атрибут MD обычно разрешено для всех элементов, которые поддерживают ссылки на основе URI.
- DINGBAT
- Определяет пиктограмму для использования в качестве маркера.
Значок указывается как имя объекта. Список стандартных иконок
имена объектов для HTML 3.0 приведены в приложении к настоящему документу.
 спецификация, например папка — это имя объекта для значка
обозначающий каталог или папку.
спецификация, например папка — это имя объекта для значка
обозначающий каталог или папку. - WRAP
- Атрибут WRAP используется для многоколоночных списков. Используйте wrap=vert, если вы хотите упорядочить элементы списка вниз по страницы перед переносом на следующий столбец. Используйте wrap=horiz, если вы хотите расположить элементы на странице (менее полезно). Пользовательский агент отвечает за определение подходящего количества столбцов.
- COMPACT
- Наличие этого атрибута указывает на то, что пользовательский агент следует использовать уменьшенный межэлементный интервал. На практике существует несколько способов для повышения компактности списков: уменьшен вертикальный межэлементный интервал, меньший размер шрифта или даже чтобы избежать разрывов строк между элементами. Это лучше всего обрабатывать с помощью связанных таблиц стилей и атрибута класса.
- Марка 1
- Марка 2
- Марка 3
- Маркер 1
- Пуля 2
- Пуля 3
-
- означает U nordered L ist, что означает, что пули никак не ранжированы и не пронумерованы, они все одинаковые.

-
означает L ist I tem, каждая из которых соответствует пуле.
Закрывающие теги
Вам также не нужно добавлять разрывы строк, чтобы перейти к следующему пункту, обо всем этом позаботятся за вас. После того, как блок текста превратился в маркер, вы можете продолжить форматирование текста в обычном режиме и добавлять абзацы, изображения и тому подобное.
- Это квадрат? О, хорошо.
- А это круг. Радость.
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
-
тип="А" -
тип="а" -
тип = "I" -
тип = "я" - Росс Шеннон
- существительное; Рыжий пройдоха.
- Росс Шеннон
- существительное ; Рыжий негодяй.
-
<дт> - означает D efinition T erm.

Маркированные списки также известны как неупорядоченные списки (UL), так как в них не используется нумерация. Вот почему маркированный список использует
Для начала весь список окружен
Атрибут type
Атрибут
typeопределяет тип маркера, который вы видите на странице. Хотя с помощью CSS вы можете указать широкий спектр стилей маркеров и даже использовать свое собственное изображение, в необработанном HTML лучше всего придерживаться общих типов, таких как 9.0003.
 тег
тегПриведенный выше список я поместил в отдельные
, который можно представить как:
Столовые фрукты
Примечание: Некоторые устаревшие документы могут содержать заголовки или обычный текст.
 перед первым элементом LI. Разработчики пользовательских агентов HTML 3.0:
рекомендуется учесть эту возможность, чтобы справиться с плохо сформированными
наследственные документы.
перед первым элементом LI. Разработчики пользовательских агентов HTML 3.0:
рекомендуется учесть эту возможность, чтобы справиться с плохо сформированными
наследственные документы.Элементы MENU и DIR
Эти элементы заменены расширениями элемента UL. Пользователь агентам рекомендуется продолжать поддерживать их ради наследия документы. И MENU, и DIR состоят из одного или нескольких элементов LI, подобных к УЛ. Списки МЕНЮ обычно отображаются без маркеров в более компактный стиль, чем UL. Вы можете получить тот же эффект с
- .
Списки DIR используются для представления списков элементов, содержащих до 20
символов каждый. Элементы в списке DIR располагаются в столбцах. Ты можешь получить
тот же эффект с
- .
Разрешенные атрибуты для элемента UL
упорядоченные и неупорядоченные маркеры
Путь // www.yourhtmlsource.com → Текст → СПИСКИ
Росс Шеннон
Списки — отличный способ размещения информации на веб-страницах, потому что они легко читаются и хорошо выглядят.
 Многие люди думают, что маркеры — это маленькие изображения, но на самом деле все они генерируются с помощью довольно простого HTML-кода. Также есть несколько разных типов списков — посмотрите их ниже.
Многие люди думают, что маркеры — это маленькие изображения, но на самом деле все они генерируются с помощью довольно простого HTML-кода. Также есть несколько разных типов списков — посмотрите их ниже.Навигация по страницам:
Ненумерованные списки · Разные пули | Упорядоченные списки · Различные типы номеров · Изменение начальной точки | Списки определенийЭта страница последний раз обновлялась 21 августа 2012 г.
Неупорядоченные списки
Списки каждый раз следуют общему скелету — внешнему тегу контейнера и новому тегу для каждой пули. Соблюдать:
Что создаст:
Объясню:
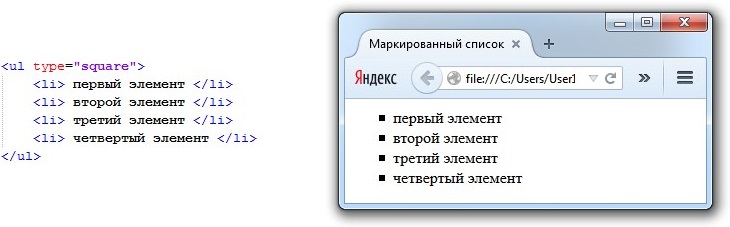
Различные пули
Чтобы изменить характер пуль, достаточно просто добавить атрибут. Для квадратных единиц, добавьте
type="square", а для пустых кругов добавьтеtype="circle"к тегуul. Их также можно добавить к
Их также можно добавить к liдля воздействия на отдельные точки. Примеры:Если вы вложите свои списки (поместите один в другой), они будут с отступом снизу, а тип маркера изменится, чтобы показать переход от
диск(по умолчанию, полный круг) докругдоквадрат. Конечно, вы можете вмешаться и изменить этот порядок вручную, если хотите. Обратите внимание, что все эти значения должны быть в нижнем регистре .Упорядоченные списки
Если вы хотите, чтобы ваш список был упорядоченным, а не неупорядоченным, просто замените элементы
Это создаст:
Видишь? Все, что было изменено, это одна буква.
 Кроме того, остальная часть конструкции остается нетронутой, то есть вы по-прежнему используете
Кроме того, остальная часть конструкции остается нетронутой, то есть вы по-прежнему используете liтак же, как и раньше. Ваш браузер будет продолжать добавлять числа, если вы продолжаете добавлять элементы списка. Вы можете добавить или убрать любой из пунктов, и список перенумеруется по порядку.Вы можете вкладывать различные типы списков друг в друга, если хотите, только не забывайте правильно их закрывать. Развитие типов маркеров, которое происходит при вложении, все еще происходит, если вы поместите его под
ol.Различные типы чисел
Вы также можете изменить стили упорядоченных списков, используя тот же синтаксис атрибутов, что и раньше, но используя другие значения. Вы можете делать римские цифры, буквы и все вышеперечисленное маленькими символами. Полный список:
Обратите внимание, что даже если список должен был быть помечен «b» или «iv», значение атрибута по-прежнему устанавливается как первое число, т.
 е. «
е. «a» и «i».Изменение начальной точки
Если вам нужно начать счет с числа, отличного от 1, вы просто добавляете еще один атрибут, например:
start ="5">Вы также можете перейти в середину списка и изменить номер элемента (и, следовательно, всех последующих элементов). Добавьте
value="9"к элементу, и список пропустит его нумерацию до 9, а затем продолжит до десяти и далее.Списки определений
Существует третий тип списков, полезный для информации, которая поступает парами. Тег для списка определений, как и ожидалось,
И это создаст:
-
В маркированном списке для выделения его элементов используются специальные символы, называемые маркерами списка (часто их называют буллетами, что является формальным озвучением английского термина bullet — пуля). Вид маркеров списка определяется браузером, причем при создании вложенных списков браузеры автоматически разнообразят вид маркеров различного уровня вложенности.
Теги
- и
Для создания маркированного списка необходимо использовать тег-контейнер , внутри которого располагаются все элементы списка. Открывающий и закрывающий теги списка обеспечивают перевод строки до и после списка, отделяя, таким образом, список от основного содержимого документа, поэтому здесь нет необходимости использовать теги абзаца
.
Каждый элемент списка должен начинаться тегом

 Unordered List)
Unordered List) 

 3.
3.
 Тег
Тег


 Теги
Теги Также можно создавать которые могут включать в себя как нумерованные, так и маркерные.
Также можно создавать которые могут включать в себя как нумерованные, так и маркерные.
 Хватит базовых знаний английского языка. Но даже если вы не можете перевести слова «круг», «квадрат» и т. п., то можно визуально понять, каков будет результат при указании этих значений в атрибуте type.
Хватит базовых знаний английского языка. Но даже если вы не можете перевести слова «круг», «квадрат» и т. п., то можно визуально понять, каков будет результат при указании этих значений в атрибуте type.


 По умолчанию он задает нумерованный список HTML
:
По умолчанию он задает нумерованный список HTML
: Шаг четыре
Шаг четыре Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка.
Это может пригодиться, если нужно обозначить маркерами подпункты нумерованного списка. Перед прочтением данного урока рекомендую пройти предыдущие два:
Перед прочтением данного урока рекомендую пройти предыдущие два: 1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений: 3
Маркер списка в виде квадрата
3
Маркер списка в виде квадрата Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега
. Как это выглядит на практике:
Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега
. Как это выглядит на практике: 2
Своя нумерация в списке HTML
2
Своя нумерация в списке HTML
 3.1.
Пример многоуровневого списка в HTML
3.1.
Пример многоуровневого списка в HTML Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список. Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало: ..
.. Это можно сделать без посещения страны через надежного посредника.
Это можно сделать без посещения страны через надежного посредника.
 Элементы списка также обозначаются тегом <li>. Введите код:
Элементы списка также обозначаются тегом <li>. Введите код:

 Этих знаний достаточно, чтобы создавать красивые и наполненные списки сайта.
Этих знаний достаточно, чтобы создавать красивые и наполненные списки сайта. ..)
..)
 Список определений (описаний)
Список определений (описаний)

 тег
тег
 Например, вы можете захотеть сделать «10 лучших» с вашим лучшим продуктом, объявленным последним. Это можно сделать, добавив слово
Например, вы можете захотеть сделать «10 лучших» с вашим лучшим продуктом, объявленным последним. Это можно сделать, добавив слово  Это было краткое введение в их использование в веб-дизайне, но оно дает вам кое-что для начала. Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь использовать комментарии!
Это было краткое введение в их использование в веб-дизайне, но оно дает вам кое-что для начала. Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь использовать комментарии! перед первым элементом LI. Разработчики пользовательских агентов HTML 3.0:
рекомендуется учесть эту возможность, чтобы справиться с плохо сформированными
наследственные документы.
перед первым элементом LI. Разработчики пользовательских агентов HTML 3.0:
рекомендуется учесть эту возможность, чтобы справиться с плохо сформированными
наследственные документы.
 Соглашения
для выбора имен классов выходят за рамки этой спецификации.
Соглашения
для выбора имен классов выходят за рамки этой спецификации. ширины для каждого класса блочных элементов.
ширины для каждого класса блочных элементов. спецификация, например папка — это имя объекта для значка
обозначающий каталог или папку.
спецификация, например папка — это имя объекта для значка
обозначающий каталог или папку. Многие люди думают, что маркеры — это маленькие изображения, но на самом деле все они генерируются с помощью довольно простого HTML-кода. Также есть несколько разных типов списков — посмотрите их ниже.
Многие люди думают, что маркеры — это маленькие изображения, но на самом деле все они генерируются с помощью довольно простого HTML-кода. Также есть несколько разных типов списков — посмотрите их ниже.
 Их также можно добавить к
Их также можно добавить к  Кроме того, остальная часть конструкции остается нетронутой, то есть вы по-прежнему используете
Кроме того, остальная часть конструкции остается нетронутой, то есть вы по-прежнему используете  е. «
е. «