max-width | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 7.0 | 8.0+ | 1.0+ | 4.0+ | 2.0+ | 1.0+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, кроме встроенных и таблиц |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visudet.html#propdef-max-width |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает максимальную ширину элемента. Значение ширины элемента будет вычисляться в зависимости от значений установленных свойств width, max-width и min-width. В табл. 1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.
| Значения свойств | Ширина | ||||
|---|---|---|---|---|---|
| min-width | < | width | < | max-width | width |
| width | < | max-width | width | ||
| width | > | max-width | max-width | ||
| min-width | > | width | > | max-width | min-width |
| min-width | > | width | < | max-width | min-width |
Данные из таблицы следует понимать следующим образом. Если значение ширины (width) больше значения max-width, то ширина элемента принимается равной значению max-width.
Синтаксис
max-width: значение | проценты | none | inherit
Значения
В качестве значений принимаются пикселы (px), проценты (%) и другие единицы измерения, принятые в CSS. Отрицательные значения не допускаются.
- none
- Отменяет действие этого свойства.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Версия сайта для КПК</title>
<style media="handheld">
body {
max-width: 320px; /* Максимальная ширина страницы в пикселах */
}
</style>
</head>
<body>
<h2>Текст заголовка</h2>
<p>Текст примера</p>
</body>
</html>В данном примере ширина страницы ограничена размером 320 пикселов для всех наладонных устройств. К ним относятся КПК, смартфоны и другие устройства, способные отображать HTML-документы.
Объектная модель
[window.]document.getElementById(«elementID»).style.maxWidth
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Размеры
CSS по теме
- max-width
Статьи по теме
- Резиновый двухколоночный макет
- Резиновый трёхколоночный макет
Рецепты CSS
- Почему max-width не работает для таблицы?
CSS max-width
HTML5CSS. ru
ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Задайте максимальную ширину элемента <p> до 150 пикселей:
p.ex1 {
max-width: 150px;
}
Подробнее примеры ниже.
Определение и использование
Свойство max-width определяет максимальную ширину элемента.
Если размер содержимого превышает максимальную ширину, он автоматически изменит высоту элемента.
Если содержимое меньше максимальной ширины, свойство max-width не имеет эффекта.
Примечание: Это предотвращает значение свойства Width, превышающее max-width. Значение свойства max-width переопределяет свойство Width.
| Значение по умолчанию: | none |
|---|---|
| Inherited: | no |
| Animatable: | yes, see individual properties. Читайте о animatable |
| Version: | CSS2 |
| Синтаксис JavaScript: | object. style.maxWidth=»600px» style.maxWidth=»600px» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| max-width | 1.0 | 7.0 | 1.0 | 2.0.2 | 7.0 |
Синтаксис CSS
max-width: none|length|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| none | Нет максимальной ширины. Это значение по умолчанию | |
| length | Определяет максимальную ширину в пикселах, см и т. д. читать о единицах длины | |
| % | Определяет максимальную ширину в процентах от содержащего блока | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Другие примеры
Пример
Установите максимальную ширину элемента <p> до 50% контейнера:
p.ex1 {
max-width: 50%;
}
Похожие страницы
CSS Справочник: CSS Height and Width
CSS Справка: min-width Свойство
HTML DOM Справочник: maxWidth Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текстблоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Свойство CSS max-width — GeeksforGeeks
Улучшить статью
Сохранить статью
Нравится Статья
EnaMotwani
автор
11 опубликованных статей
Улучшить статью
Сохранить статью
Нравится Статья
Свойство max-width в CSS используется для определения максимальной ширины элемента. Значение ширины не может быть больше значения по max-width. Если содержимое больше, чем max-width, оно перейдет на следующую строку, а если содержимое меньше, чем max-width, то оно не будет иметь никакого эффекта.
Синтаксис:
max-width: none| длина| начальный | наследовать;
Значения свойств: Все свойства хорошо описаны в примере ниже.
нет: Это значение по умолчанию и не содержит max-width.
Синтаксис:
max-width: нет;
Пример: В этом примере показано использование свойства max-width , значение которого равно none.
HTML
9 0064 < |
Вывод:
length: Это свойство используется для установки длины max-width. Длина может быть установлена в виде пикселей, см и т. д.
Длина может быть установлена в виде пикселей, см и т. д.
Синтаксис:
max-width: длина;
Пример: В этом примере показано использование свойства max-width для установки длины max-width.
HTML
|
Вывод:
процент (%): Это свойство используется для установки максимальной ширины в виде процент.
Синтаксис:
max-width: %;
Пример: В этом примере показано использование свойства max-width , значение которого присваивается в виде процента.
HTML
|
Вывод:
начальный : Используется для установки свойства CSS элемента в значение по умолчанию. Исходное ключевое слово можно использовать для любого свойства CSS и для любого элемента HTML.
Исходное ключевое слово можно использовать для любого свойства CSS и для любого элемента HTML.
Синтаксис:
max-width: initial;
Пример: В этом примере показано использование свойства max-width для установки значения по умолчанию.
HTML
} |
Выходные данные:
наследование: Это свойство используется для наследования свойства элемента от его значения свойства родительского элемента.
Поддерживаемые браузеры: Ниже перечислены браузеры, поддерживаемые свойством max-width :
- Google Chrome 1.0 и выше
- Internet Explorer 7.0 и выше
- Microsoft Edge 12.0 и выше
- Firefox 1.0 и выше
- Safari 1.0 и выше
- Opera 4.0 и выше
Последнее обновление: 13 июл, 2022
Нравится статья
Сохранить статью
максимальная ширина | CSS-трюки - CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство max-width в CSS
max-width переопределяет свойство width , но min-width всегда переопределяет max-width независимо от того, следует ли оно до или после width в вашем объявлении. Авторы могут использовать любые значения длины, если они являются положительным значением.
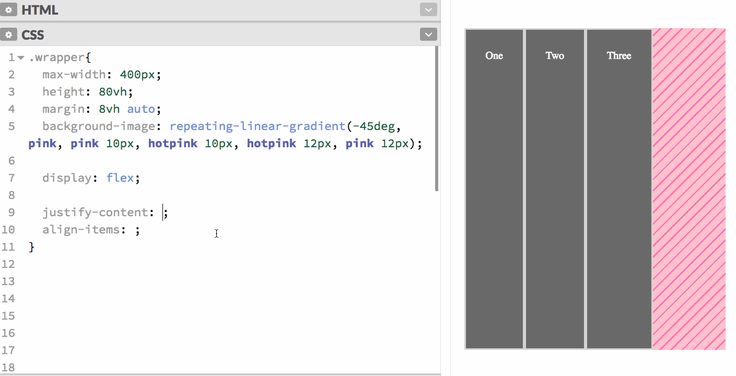
Авторы могут использовать любые значения длины, если они являются положительным значением. .обертка {
ширина: 100%;
максимальная ширина: 20em; /* Будет МАКСИМУМ шириной 20em */
}
.обертка {
минимальная ширина: 50em; /* Переопределяет максимальную ширину */
ширина: 100%;
максимальная ширина: 20em; /* Будет МАКСИМУМ шириной 20em */
} Проверьте эту ручку! Будьте внимательны, предполагая, что max-width наследуется, так как это свойство не наследуется от других родительских элементов. Если ширина 300 пикселей была определена с максимальной шириной 600 пикселей, начальное значение ширины всегда будет переопределять значение 9.0064 max-width значение 600px.
Поддержка браузера
| IE | Edge | Firefox | Chrome | Safari | Opera | 90 208
|---|---|---|---|---|---|
| 7+ | Все | Все | Все | Все | Все |
| Android Chrome | Android Firefox | Браузер Android | iOS Safari | Opera Mobile |
|---|---|---|---|---|
| Все | Все | Все | Все |

