HTML/Атрибут media (Элемент source)
Синтаксис
<picture> ... <source srcset="..." media="[значение]"> ... <img src="..." alt="..."> </picture>
Описание
Атрибут / параметр media (от англ. «media» ‒ «медиа, носитель») указывает типы или характеристики устройств, при которых может быть использован альтернативный источник изображения.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
3. 2 2 | |
| 4.01 | |
| 5.0 | |
| 5.1 | 4.7.4. The source element when used with the picture element The media content… |
| XHTML | |
| 1.0 | |
| 1.1 | |
Дополнительные ресурсы:
| Сайт | Тема |
|---|---|
| w3.org | CSS 3: Медиа Запросы |
Значения
В качестве значения данного параметра указывается либо единственный дескриптор устройства (ресурс в данном случае будет предназначаться только для одного типа устройств) либо разделённый запятыми список дескрипторов устройств (ресурс в данном случае будет предназначаться для группы указанных типов устройств).
- all
- Предназначен для всех устройств.
- aural
- Предназначен для синтезаторов речи.
- braille
- Предназначен для тактильных устройств обратной связи Брайля.
- handheld
- Предназначен для портативных устройств (маленький экран, монохромный, растровая графика, ограниченная пропускная способность).
- Предназначен для страничных, непрозрачных материалов и для документов, просматриваемых на экране в режиме предварительного просмотра перед печатью.
- projection
- Предназначен для проекторов.
- screen
- Предназначен для не выгружаемых компьютерных экранов.
- tty
- Предназначен для устройств с фиксированным шагом сетки символов, таких как телетайп, терминалы или портативные устройства с ограниченными возможностями отображения.

- tv
- Предназначен для устройств вроде телевизора (низкое разрешение, цветной, ограниченные возможности прокрутки).
Значение по умолчанию: «screen».
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Параметр media (Элемент source)</title>
</head>
<body>
<h2>Пример использования атрибута «media»</h2>
<picture>
<source srcset=»/examples/images/pineberry/720.png» type=»image/png» media=»(max-width: 1280px)»>
<source srcset=»/examples/images/pineberry/1080.png» type=»image/png» media=»(max-width: 1920px)»>
<img src=»/examples/images/pineberry/360.png» alt=»Клубника «пайнберри»»>
</picture>
</body>
</html>
Параметр media (Элемент source)
@media ⚡️ HTML и CSS с примерами кода
Правило @media в CSS связывает набор операторов, в CSS блок, ограниченный фигурными скобками, с условием, определенным запросом СМИ. Правило
Правило @media может быть использовано не только на верхнем уровне CSS, но и внутри любого фрагмента условной группы-правил.
- @import
- @namespace
- @media
- @supports
- @document
- @page
- @font-face
- @keyframes
- @viewport
- @counter-style
- @font-feature-values
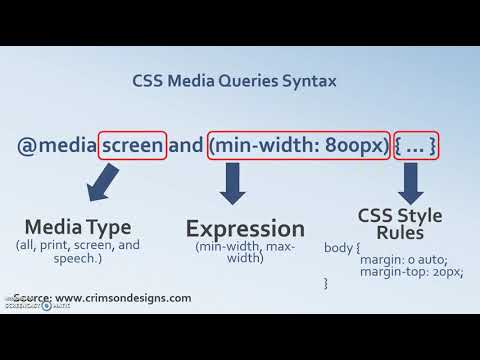
Синтаксис
@media <media-query-list> {
<group-rule-body>
}
где
<media-query-list> = <media-query>#
где
<media-query> = <media-condition> | [ not | only ]? <media-type> [ and <media-condition-without-or> ]?
где
<media-condition> = <media-not> | <media-and> | <media-or> | <media-in-parens>
<media-type> = <ident>
<media-condition-without-or> = <media-not> | <media-and> | <media-in-parens>
где
<media-not> = not <media-in-parens>
<media-and> = <media-in-parens> [ and <media-in-parens> ]+
<media-or> = <media-in-parens> [ or <media-in-parens> ]+
<media-in-parens> = ( <media-condition> ) | <media-feature> | <general-enclosed>
где
<media-feature> = ( [ <mf-plain> | <mf-boolean> | <mf-range> ] )
<general-enclosed> = [ <function-token> <any-value> ) ] | ( <ident> <any-value> )
где
<mf-plain> = <mf-name> : <mf-value>
<mf-boolean> = <mf-name>
<mf-range> = <mf-name> [ '<' | '>' ]? '='? <mf-value> | <mf-value> [ '<' | '>' ]? '='? <mf-name> | <mf-value> '<' '='? <mf-name> '<' '='? <mf-value> | <mf-value> '>' '='? <mf-name> '>' '='? <mf-value>
где
<mf-name> = <ident>
<mf-value> = <number> | <dimension> | <ident> | <ratio>
Типы
all- Подходит для всех устройств.

print- Принтеры.
screen- Предназначен в первую очередь для цветных компьютерных экранов.
speech- Предназначен для синтезаторов речи.
Примечание: CSS2.1 и Media Queries 3 определили несколько дополнительных зачений (tty, tv, projection, handheld, braille, embossed, aural), но они устарели в Media Queries 4 и не рекомендуется к использованию.
Спецификации
- Compatibility Standard
- CSS Conditional Rules Module Level 3
- Media Queries Level 4
- Media Queries
- CSS Level 2 (Revision 1)
Поддержка браузерами
Can I Use css-media-interaction? Data on support for the css-media-interaction feature across the major browsers from caniuse.
Can I Use css-media-resolution? Data on support for the css-media-resolution feature across the major browsers from caniuse.com.
Описание и примеры
@media print {
body {
font-size: 10pt;
}
}
@media screen {
body {
font-size: 13px;
}
}
@media screen, print {
body {
line-height: 1.2;
}
}
@media only screen and (min-device-width: 320px) and (max-device-width: 480px) and (-webkit-min-device-pixel-ratio: 2) {
body {
line-height: 1.4;
}
}
Атрибут HTML media
❮ Предыдущий Все атрибуты HTML Далее ❯
Определение и использование
Атрибут media указывает, для какого носителя/устройства оптимизирован связанный документ.
Этот атрибут используется для указания того, что целевой URL предназначен для специальных устройств (таких как iPhone), речи или печатных носителей.
Этот атрибут может принимать несколько значений.
Применяется к
Атрибут media можно использовать для следующих элементов:
| Элементы | Атрибут |
|---|---|
| <а> | СМИ |
| <область> | |
| <ссылка> | СМИ |
| <источник> | СМИ |
| <стиль> | СМИ |
Примеры
Пример A
Ссылка с атрибутом media:
media=»print and (resolution:300dpi)»>
Открыть страницу с атрибутами носителя для печати.
Попробуйте сами »
Пример области
Карта изображения с кликабельной областью:

<имя карты="planetmap">
href=»sun. htm» media=»screen and (min-color-index:256)»>
htm» media=»screen and (min-color-index:256)»>
Попробуйте сами »
Пример ссылки
Две разные таблицы стилей для двух разных типов носителей (экран и печать):
Попробуйте сами »
Пример исходного кода
Использование атрибута media:
Попробуйте сами »
Пример стиля
Укажите стиль для печати:
Попробуйте сами »
Поддержка браузера
Атрибут media имеет следующую поддержку браузера для каждого элемента:
| Элемент | |||||
|---|---|---|---|---|---|
| и | Да | Да | Да | Да | Да |
| область | Да | Да | Да | Да | Да |
| ссылка | Да | Да | Да | Да | Да |
| источник | Не поддерживается | Не поддерживается | Не поддерживается | Не поддерживается | Не поддерживается |
| стиль | Да | Да | Да | Да | Да |
❮ Предыдущий Все атрибуты HTML Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по JavaScript
How To Tutorial
SQL Tutorial
Python Tutorial
W3.
 CSS Tutorial
CSS Tutorial Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
HTML | медиа-атрибут — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление: 03 Дек, 2021
Улучшить статью
Сохранить статью
Атрибут мультимедиа HTML используется для указания носителя или устройства, для которого оптимизирован связанный документ. Этот атрибут указывает, что целевой URL-адрес предназначен для специальных устройств, таких как iPhone, голосовые или печатные носители.
Этот атрибут может принимать несколько значений.
Применимо: