line-height | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visudet.html#propdef-line-height |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от
базовой линии шрифта. При обычных обстоятельствах расстояние между строками
зависит от вида и размера шрифта и определяется браузером автоматически. Отрицательное
значение межстрочного расстояния не допускается.
Синтаксис
line-height: множитель | значение | проценты | normal | inherit
Значения
Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. В качестве значений принимаются также любые единицы длины, принятые в CSS — пикселы (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
- normal
- Расстояние между строк вычисляется автоматически.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>line-height</title>
<style>
h2 {
line-height: 60%;
}
p {
line-height: 1.5;
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства line-height
Объектная модель
[window.]document.getElementById(«elementID»).style.lineHeight
Браузеры
Internet Explorer до версии 7.0 неправильно вычисляет высоту строк для изображений и элементов форм. Также в этом браузере не поддерживается значение inherit.
Текст
CSS по теме
- line-height
Статьи по теме
- Нестандартный вид текстовых полей
- Почти стандартный режим
Рецепты CSS
- Как изменить расстояние между строками текста?
- Как разместить слитно два изображения друг под другом?
Межстрочный интервал | CSS
Бесплатный курс по CSS. Зарегистрируйтесь для отслеживания прогресса →
Межстрочный интервал (интерлиньяж) — важный пункт при работе с текстом.
| Недостаточное межстрочное расстояние | Оптимальное межстрочное расстояние |
|---|---|
Текст с размером шрифта 14 пикселей и межстрочным интервалом 14 пикселей | Текст с размером шрифта 14 пикселей и межстрочным интервалом 21 пикселей |
Заметьте, что левый текст труднее читать. Это связано с тем, что глаза не «цепляются» за строку и взгляд постоянно переходит с одной строки на другую и обратно.
Для установки межстрочного расстояния используется правило line-height. В качестве значения используется число и единица измерения. Как и при установке размера шрифта можно использовать различные единицы измерения, но в рамках курса мы используем пиксели. Другие единицы измерения будут изучены позже
Добавьте в редактор параграф с классом line-height
 Стили добавьте в тег
Стили добавьте в тег <style>Попробуйте добавить в параграф длинные фразы и изменять размер межстрочного интервала, чтобы увидеть, как это влияет на удобство чтения
Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Как высота строки влияет на читаемость и доступность
При разработке межстрочный интервал (или интерлиньяж ) так же важен, как и размер шрифта. Междустрочный интервал оказывает недооцененное влияние на возможность сканирования и удобочитаемость, но, что более важно, на доступность.
Что такое межстрочный интервал?
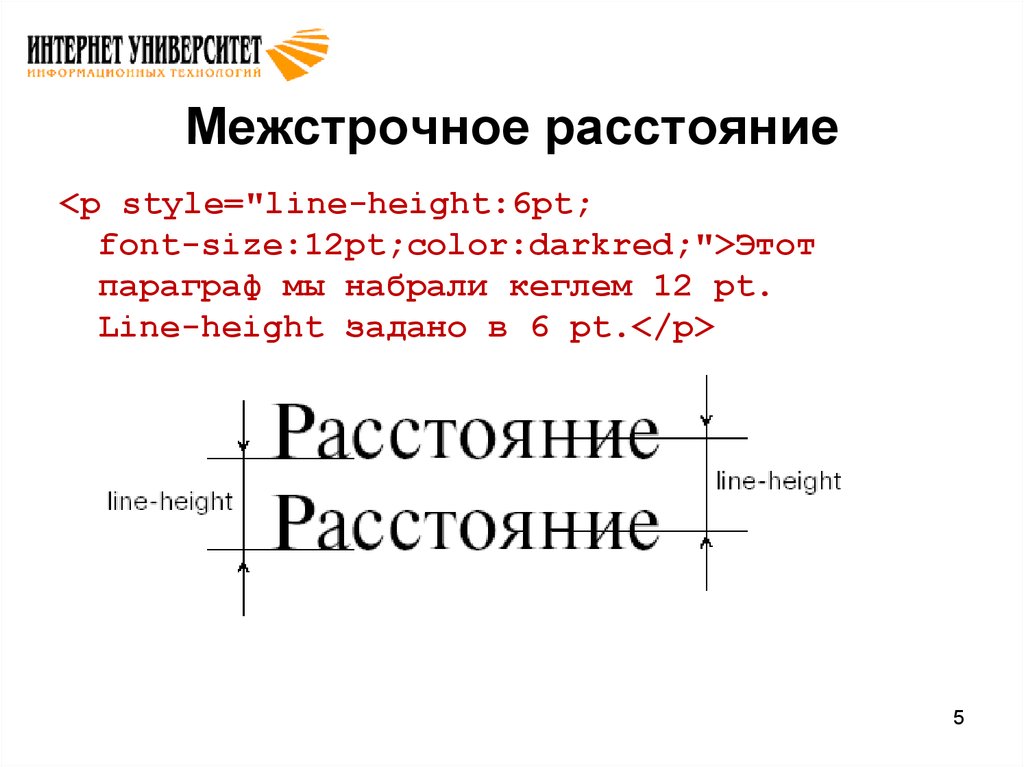
Междустрочный интервал — это расстояние между строками текста в абзаце, свойство, задаваемое параметром «высота строки» в HTML-коде.
Межстрочный интервал выражается в HTML как числовое значение или коэффициент размера шрифта, например 1,5× или 150%. Например: 1,5 × высота строки в тексте размером 12 — это 18 (по математике 12 × 1,5).
Урок истории: Термин «интерлиньяж» (печатное название межстрочного интервала) происходит от печатных станков, когда шрифт набирался вручную с помощью подвижных металлических букв.
«Интервал между строками так же важен, как и размер шрифта».
Прокладки между рядами символов были сделаны из металлического свинца, так родилось название «лидинг» (произносится как «леддинг», как в свадьба ).
Почему межстрочный интервал имеет значение?
Точно так же, как шрифт, размер, вес и цвет являются важными факторами для типографики, межстрочный интервал также важен.
Межстрочный интервал влияет на ощущение дизайна, ритм типографики и удобочитаемость. Слишком плотный, и текст будет казаться переполненным и станет трудным для чтения. Слишком большие линии будут казаться несвязанными и расплывчатыми.
Связано: Большой список бесплатных ресурсов по типографике
Межстрочный интервал также влияет на доступность. У пользователей с когнитивными нарушениями или нарушениями зрения возникают проблемы с отслеживанием строк текста, когда они расположены слишком близко друг к другу. Обеспечение правильного баланса межстрочного интервала позволяет пользователям легче переходить к следующей строке текста.
Какой межстрочный интервал правильный?
В соответствии с рекомендациями W3C по доступности «Интервал между строками должен составлять не менее полутора пробелов в абзацах — , это 150 % ».
Многие параметры межстрочного интервала по умолчанию меньше, чем указано в рекомендациях. Пример:
- Интерлиньяж по умолчанию для большинства браузеров составляет от 110% до 120%
- В Sketch и Adobe Creative Suite значение по умолчанию для автоматического интерлиньяжа составляет 120 %
- Высота строки текста абзаца Bootstrap по умолчанию составляет 1,428 (142%)
- Foundation имеет высоту строки по умолчанию для абзацев 1,5625 (ура!)
Только один из этих параметров по умолчанию соответствует рекомендациям по специальным возможностям. Слишком часто эти основные настройки по умолчанию используются в макетах дизайна и на реальных веб-сайтах.
Слишком часто эти основные настройки по умолчанию используются в макетах дизайна и на реальных веб-сайтах.
Использование начальных размеров по умолчанию недопустимо . Наша обязанность как дизайнеров — сделать лучше. Это также не означает, что нужно установить 150% по умолчанию и забыть об этом. Межстрочный интервал должен быть тщательно спроектирован с учетом длины строк, размера шрифта и других характеристик шрифта. Некоторым стилям может потребоваться больше интерлиньяжа, а другим лучше подходит меньше интерлиньяжа (с осторожностью!)
«Использование начальных размеров по умолчанию недопустимо».
Общие правила:
- Меньший размер текста требуется больший межстрочный интервал
- Более широкие абзацы и более длинные абзацы требуют большего межстрочного интервала
- Более крупные размеры шрифта (например, заголовки) могут поддерживать меньший межстрочный интервал
Почему я люблю большие межстрочные интервалы
Я ошибаюсь в отношении большего межстрочного интервала при наборе стилей для Интернета. Я люблю большие межстрочные интервалы (конечно, мы говорим в разумных пределах).
Я люблю большие межстрочные интервалы (конечно, мы говорим в разумных пределах).
Преимущества большего межстрочного интервала:
- Доступность
- Пользователям проще и быстрее потреблять контент
- Более сканируемый
- Читаемость
При проектировании для Интернета длина строк зависит от размера экрана. Параграф, который занимает 2 строки на компьютере, может стать 4-6 строками на мобильном устройстве. Более узкий межстрочный интервал подойдет для 2 строк на десктопе, но вызовет проблемы с читаемостью на мобильных устройствах, потому что это будет большой кусок текста. (Конечно, междустрочный интервал можно настроить для разных точек останова так же, как и размер шрифта, но на самом деле в большинстве случаев это не так).
Большее соотношение межстрочного интервала, которое работает как для коротких, так и для больших абзацев, не будет иметь этих проблем.
Поскольку все говорят о возможности сканирования, доступности, о том, насколько нетерпеливыми становятся пользователи и о том, что мы не возражаем против длинных страниц в Интернете, я удивлен, что нет множества статей и рекомендаций в пользу увеличения строки. интервал.
Не бойтесь увеличивать межстрочный интервал! При настройке размера, цвета, шрифта и веса типографики обязательно уделите время разработке и проверке межстрочного интервала. Ваши читатели и пользователи будут вам благодарны.
Чтобы узнать больше о специальных возможностях, не пропустите наше исчерпывающее руководство по доступности веб-контента.
от Damian Jolley
Дамиан любит смеяться, кататься на велосипеде и все, что связано с веб-дизайном и дизайном пользовательского интерфейса. Создание брендов в Интернете и создание цифрового опыта — это то, что его человеческая форма делает лучше всего. damianjolley.com
Свойство CSS line-height
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установка высоты строки для различных элементов
div.a {
высота строки: нормальная;
раздел b {
высота строки: 1,6;
}
div.c {
высота строки:
80%;
}
div.d {
line-height: 200%;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство line-height определяет
высота строки.
Примечание: Отрицательные значения не допускаются.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| По наследству: | да |
| Анимация: | да. Читать про анимированный Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.lineHeight=»30px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| высота строки | 1,0 | 4,0 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
line-height: normal| номер | длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | Нормальная высота строки. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| номер | Число, которое будет умножено на текущее размер шрифта для установки высоты строки | Демонстрация ❯ |
| длина | Фиксированная высота строки в px, pt, cm и т. д. | Демонстрация ❯ |
| % | Высота строки в процентах от текущего шрифта размер | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Установка высоты строки в пикселях и сантиметрах для различных элементов
div. a {
a {
line-height: 10px;
}
div.b {
line-height: 30px;
}
дел.с {
высота строки:
0,5 см;
}
div.d {
высота строки: 1 см;
}
Попробуйте сами »
Пример
Установите высоту строки в виде числа для различных элементов
div.a {
line-height: 0,5;
}
div.b {
line-height: 1,6;
}
div.c {
line-height: 2;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Интервалы текста в CSS
Ссылка HTML DOM: свойство lineHeight
❮ Назад Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
1 Top0 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

