На сайт Информатика в школе К оглавлению учебника ТерминологияЭлемент — конструкция языка HTML. Это контейнер, содержащий данные и позволяющий отформатировать из определенным образом. Любая Web-страница представляет собой наор элементов. Одна из основных идей гипертекста возможность вложения элементов. Тег — начальный или конечный маркеры элемента. Теги определяют границы действия элементов и отделяют элементы друг от друга. В тексте Web-страницы теги заключаются в угловые скобки, а конечный тег всегда снабжается косой чертой. Пример: элемент, содержащий некоторый текст, ограничен
начальным тегом (маркером) <P> и
конечным тегом (маркером) </p>. Т.е.
текст помещен между тегами как в контейнер. Здесь же можно увидеть,
как осуществляется возможность вложения элементов. <P> <font color=»green»>Этот текст будет расположен в отдельном абзаце и выполнен зеленым цветом шрифта.</font> </p> В результате тагого форматирования на экране компьютера мы увидим текст зеленого цвета в отдельном абзаце: Этот текст будет расположен в отдельном абзаце и выполнен зеленым цветом шрифта. Атрибут — параметр или свойство
элемента. Это, по сути, переменная, которая имеет стандартное имя и
которой может присваиваться определенный набор значений: стандартный
или произвольный. Атрибуты располагаются внутри начального тега и отделяются
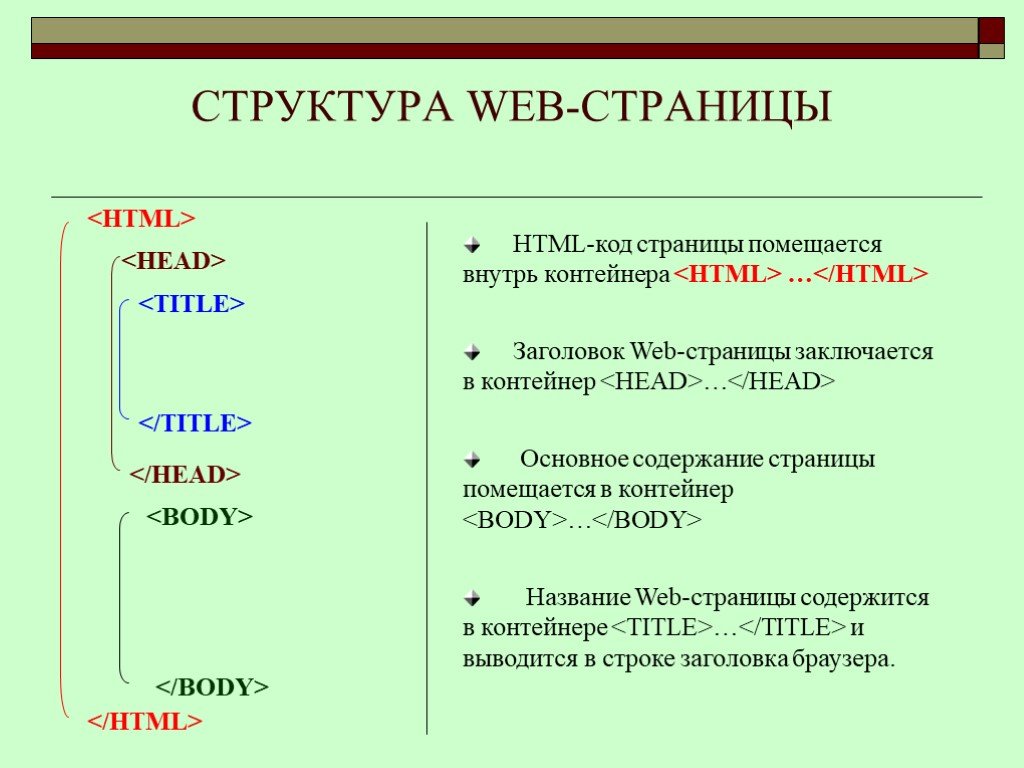
друг от друга пробелами. <P align=»center»> Этот текст будет выровнен по центру экрана </p> В данном примере атрибут align (выравнивание) расположен внутри тега <P>, следовательно он задает выравнивание этого абзаца. Значение атрибута равно «center», т.е. выравнивание абзаца будет по центру экрана. На экране мы увидим: Этот текст будет выровнен по центру экрана. Структура HTML-документаНиже приведена структура типичного Web-документа.
Правила синтаксиса1. Взаимное расположение элементов HTML, HEAD, TITLE, BODY должно быть стандартным на любой странице. <HTML> <HEAD> <TITLE>…..</title> </head> <BODY> ……………… </body> </html> 2. Всегда использовать конечные теги (не забывать </p>, </h2>, </table> и др.). 3. Не нарушать правила вложения тегов. Правильно: <h2>Заголовок крупный <h3> Заголовок поменьше </h3> </h2> Не правильно:<h2>Заголовок крупный <h3> Заголовок поменьше </h2> </h3> 4. 5. Все атрибуты располагаются в начальном теге. 6. Принято начальные теги писать ЗАГЛАВНЫМИ буквами (<h2>), а конечные строчными буквами (</h2>). Задания для выполнения: 1. Откройте текстовый редактор «Блокнот». 2. Наберите в нем структуру HTML-документа, которая представлена вам в таблице этого урока (левый столбец таблицы). 3. Сохраните файл в своей папке, присвоив ему имя page1.htm 4. Зайдите в свою папку и откройте созданный файл. Вы увидите, как выглядит созданный вами файл в окне броузера. 5. Закройте броузер. 6. Вернитесь к сохраненному файлу в «Блокноте». 7. Внесите в него следующие изменения: пусть это будет
ваша первая страничка. Укажите в ней ваши фамилию, имя, школу, класс,
увлечения. 8. В строке <TITLE> укажите: «Домашняя страничка (ваше имя и фамилия). 9. Сохраните файл как page2.htm. 10. Просмотрите результат в броузере, при необходимости отредактируйте файл при помощи «Блокнота». |
Структура html-документа, веб-страницы | основные теги
- doctype
- Элемент html
- Элемент head
- Элемент title
- Элемент body
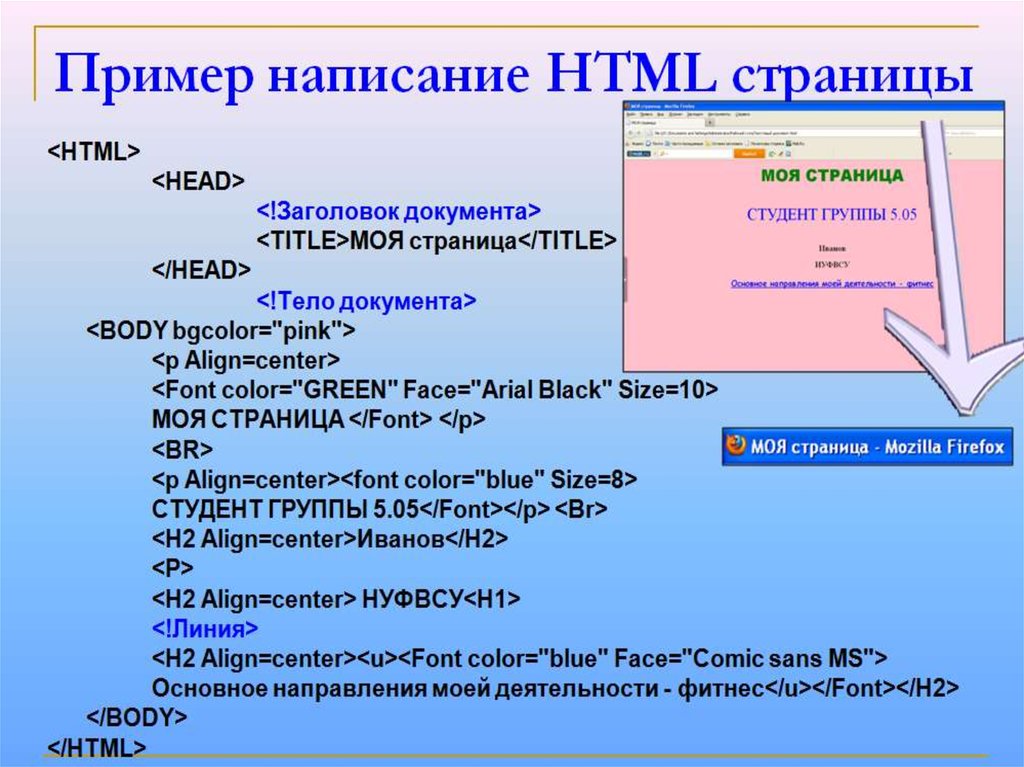
Настало время рассмотреть на примере простейший HTML-документ. Мы напишем код, результатом работы которого является вывод в окне браузера фразы «Hello, world!» (в дословном переводе с англ. — «Здравствуй, мир!»). Обычно такая практика написания кода является первым опытом при изучении нового языка. Такая постановка задачи обращает внимание учащегося сразу на несколько ключевых моментов языка программирования (в нашем случае языка разметки), главным из которых является базовая структура программы (в нашем случае веб-страницы).
doctype
Каждый HTML документ, отвечающий спецификации HTML какой-либо версии (мы будем указывать последнюю версию), обязан начинаться со строки декларации версии HTML, делается это с помощью объявления <!DOCTYPE> следующим образом:
<!DOCTYPE html>
Эта строка поможет браузеру определить, как правильно интерпретировать код полученной веб-страницы. В данном случае мы говорим браузеру, что HTML соответствует последнему стандарту спецификации.
Хотя слово doctype размещается в угловых скобках (< и >), оно не является тегом, это инструкция, предназначенная специально для браузеров, и восклицательный знак (!) в начале отличает ее от остального кода в HTML-документе.
Элемент html
После объявления версии и типа документа необходимо обозначить его начало и конец, делается это с помощью элемента <html>:
<!DOCTYPE html> <html> </html>
Это элемент также называют корневым, потому что все остальные элементы документа располагаются в нем. Корневой элемент может иметь только два дочерних элемента: <head> и <body>.
Корневой элемент может иметь только два дочерних элемента: <head> и <body>.
Элемент head
Элемент <head> является контейнером для других элементов, которые предоставляют информацию о документе, известную как метаданные. Эти метаданные сообщают браузеру о местонахождении внешних скриптов и таблиц стилей, устанавливая отношение между текущим документом и другими ресурсами, и могут предоставлять дополнительные данные, предназначенные для браузеров. Помимо обязательного элемента <title>, рассматриваемого далее в этой главе, браузеры не отображают никакие метаданные, находящиеся внутри элемента <head>.
Элемент <head> должен быть первым дочерним элементом <html>, никакое содержимое или элементы не должны располагаться перед ним:
<!DOCTYPE html> <html> <head> </head> </html>
Элемент title
Элемент <title> предоставляет текстовый заголовок для документа. Каждый HTML-документ должен иметь ровно один элемент <title>, который должен располагаться внутри элемента <head>:
Каждый HTML-документ должен иметь ровно один элемент <title>, который должен располагаться внутри элемента <head>:
<!DOCTYPE html> <html> <head> <title>Заголовок окна</title> </head> </html>
Браузеры отображают содержимое элемента <title> как заголовок (имя) документа, который обычно отображается вверху окна браузера или в названии вкладки:
Элемент body
Элемент <body> является контейнером для всего содержимого веб-страницы. Все, что отображается в окне браузера и видит пользователь, содержится в нем (у каждого HTML-документа может быть только один элемент <body>). Его основная цель — отделить содержимое документа от метаданных:
<!DOCTYPE html> <html> <head> <title>Заголовок окна</title> </head> <body> </body> </html>
Вот и все! Начало положено – вы получили прекрасную заготовку. Вот так будет выглядеть готовая структура документа с выводом в окне браузера фразы «Hello, world!»:
Вот так будет выглядеть готовая структура документа с выводом в окне браузера фразы «Hello, world!»:
<!DOCTYPE html> <html> <head> <title>Заголовок окна</title> </head> <body> Hello, world! </body> </html>
С этой темой смотрят:
- Введение в html
- HTML элементы
- Создание html документа
- Теги <meta> в HTML
HTML Урок 2: Как создать и сохранить свой первый HTML-файл вручную
Пришло время испачкать руки и написать свой первый HTML-файл. Начнем с открытия программы редактирования текста. Если вы работаете на ПК с Microsoft Windows, откройте программу «Блокнот» (найдите ее в меню «Пуск» или просто нажмите и удерживайте клавишу Windows на клавиатуре и нажмите R, затем введите «блокнот» в командной строке запуска и нажмите клавишу ввода) . Если вы используете компьютер Macintosh, запустите приложение под названием «TextEdit» (которое можно найти в папке «Приложения»).
Наша работа как программиста состоит в том, чтобы превратить этот пустой холст документа в HTML-шедевр. Давайте начнем с ввода следующего кода в наш пустой текстовый документ (или используйте функцию копирования и вставки вашего компьютера и поднимите его прямо снизу):
Этот код сообщает веб-браузеру, на каком языке мы используем компьютер. используя (HTML). Вы будете начинать каждую веб-страницу, которую когда-либо создавали, с этого кода.
Написание HTML похоже на приготовление бутербродов
Теперь мы готовы приступить к фактической структуре нашей страницы. Начните с добавления следующего кода в ваш документ, непосредственно под нашим последним фрагментом кода:
Начальный тег сообщает веб-браузеру, что мы хотим начать наш документ; аналогично конечный тег сообщает браузеру, что мы хотим завершить наш документ. Если наша страница представляет собой бутерброд, начальный и конечный теги

Прежде чем мы сможем добавить какой-либо захватывающий контент на нашу страницу, мы должны добавить еще один элемент. Вставьте следующий код непосредственно под открывающим тегом:
<тело>
Элемент
обозначает часть нашего документа, которая будет содержать наше фактическое содержимое (абзацы, изображения и т. д.). Вы можете подумать: «Но я думал, что это то, что делают теги?» На самом деле, в элементе содержится все, как наше фактическое содержимое (которое находится внутри элемента), так и более сложные элементы, о которых мы узнаем в следующих уроках. Пока просто знайте, что элемент находится внутри элемента.Вот как должен выглядеть ваш документ на данный момент:
<тело>
Наконец, самая интересная часть
Теперь давайте добавим наш первый контент на нашу страницу! Как насчет большого жирного заголовка? Добавьте следующий код под открывающим тегом
:Это большой жирный заголовок
Этот код поднимает хороший вопрос у начинающего программиста: « Как мне узнать, какой элемент использовать? Как вы решили использовать тег?
”
Мы решили использовать элемент для описания нашего заголовка, потому что это самый важный (и единственный) заголовок на нашей странице. В будущих уроках мы будем создавать страницы с несколькими заголовками и использовать теги
В будущих уроках мы будем создавать страницы с несколькими заголовками и использовать теги
,
и
для создания иерархии важности нашего контента.
Russian Stacking Dolls
На этом этапе полезно представить себе HTML как набор из 9 элементов.0039 Русские матрешки . Меньшие элементы помещаются внутри более крупных элементов, которые помещаются внутри еще более крупных элементов и т. д. Наш заголовок находится внутри нашего элемента
, который находится внутри нашего элемента. Чтобы полностью проиллюстрировать этот момент, давайте добавим на нашу страницу маркированный список. Добавьте следующий код прямо под закрывающим тегом :- Молоко
- Хлеб
- Яйца
Элемент
- — это код для «неупорядоченного списка», а элемент
- — это код для «элемента списка». Точно так же, как ваш список покупок на клочке бумаги, список состоит из нескольких пунктов списка.
 Это отражено в нашем коде; наши многочисленные элементы списка вложены в наш единственный неупорядоченный список.
Это отражено в нашем коде; наши многочисленные элементы списка вложены в наш единственный неупорядоченный список.Сохранение вашего документа
Самое время сохранить наш документ и посмотреть, как он выглядит в нашем веб-браузере. В программе редактирования текста нажмите «Файл», а затем «Сохранить». Просто чтобы мы были на одной странице, давайте договоримся назвать файл «test.html». это очень важно чтобы наш файл заканчивался расширением «.html». Это сообщает нашему компьютеру, к какому типу файла относится наш документ (конечно, веб-страница!). Если вы работаете на ПК с Windows , обязательно щелкните раскрывающийся список под полем ввода имени файла с надписью «Сохранить как тип:» и выберите параметр «Все файлы». Это гарантирует, что ваш документ будет сохранен в правильном формате. Идите вперед и сохраните документ.
Просмотр файла в веб-браузере
Теперь перейдите туда, где вы выбрали для сохранения файла (я рекомендую создать новую папку на рабочем столе для хранения всех файлов обучения) и дважды щелкните «test.
 html». Это должно открыть нашу страницу в веб-браузере, и вас должен приветствовать довольно простой заголовок, который гласит: «Это большой жирный заголовок», за которым следует маркированный список продуктов.
html». Это должно открыть нашу страницу в веб-браузере, и вас должен приветствовать довольно простой заголовок, который гласит: «Это большой жирный заголовок», за которым следует маркированный список продуктов.Присвоение вашей странице заголовка
Возможно, вы заметили, что у нашей страницы нет заголовка (обычно отображается в строке заголовка нашего веб-браузера). Заголовки веб-страниц абсолютно необходимы, так как они играют огромную роль в поисковых системах, способных найти ваши страницы. Теперь, когда вы немного лучше знакомы с синтаксисом HTML, давайте продолжим и дадим нашей странице заголовок.
Элемент
</strong> должен храниться в новом разделе страницы с именем <strong> <голова> </strong> . В будущих уроках вы узнаете больше об элементе <strong><head> </strong>, а пока просто знайте, что он используется для хранения заголовка нашей страницы. Добавьте следующий код прямо под открывающим тегом<html>:</p><pre title=""> <head> <title>Моя первая страница В программе редактирования текста сохраните документ, а затем переключитесь в окно веб-браузера и обновите страницу (нажатие Control + R обновляет на ПК с Windows, а Cmd + R обновляет на компьютере Macintosh) .
 Обратите внимание, что наша страница теперь имеет заголовок в строке заголовка веб-браузера.
Обратите внимание, что наша страница теперь имеет заголовок в строке заголовка веб-браузера.Всего один последний шаг!
Прежде чем мы закончим этот урок, давайте добавим еще немного кода, который поможет всем веб-браузерам лучше понять наш код. Вставьте следующую строку кода непосредственно под открывающим тегом :
Это означает, что вы впервые видите знак равенства или кавычки внутри элемента HTML. . Вы узнаете об этом новом синтаксисе в следующем уроке (HTML-атрибуты и значения), а пока просто довольствуйтесь копированием и вставкой этого кода, зная, что он делает вашу страницу законченной! Вы только что написали 100% действительную веб-страницу с нуля! Рукой! Это больше, чем могут сказать некоторые профессиональные веб-разработчики.
Помните, никто никогда не обещал, что ваша первая веб-страница будет красивой! Важно то, что теперь вы знаете, как писать собственный HTML-код и создавать основные веб-страницы.
 Вы можете подумать: «Да, но я не знаю всех кодов элементов. Если кто-то не скажет мне, какой элемент использовать для описания части контента, я потеряюсь!» Позвольте мне предложить вам несколько слов утешения: вы уже знаете больше, чем думаете . По моим оценкам, 95% веб-сайтов используют один и тот же базовый набор HTML-элементов, который новичок может быстро и легко освоить. Следуйте остальным моим урокам, и вы быстро освоите HTML!
Вы можете подумать: «Да, но я не знаю всех кодов элементов. Если кто-то не скажет мне, какой элемент использовать для описания части контента, я потеряюсь!» Позвольте мне предложить вам несколько слов утешения: вы уже знаете больше, чем думаете . По моим оценкам, 95% веб-сайтов используют один и тот же базовый набор HTML-элементов, который новичок может быстро и легко освоить. Следуйте остальным моим урокам, и вы быстро освоите HTML!Для справки, вот весь код, который мы только что собрали:
<голова> <мета-кодировка="utf-8">Моя первая страница <тело>Это большой жирный заголовок
<ул>- Молоко
- Хлеб
- Яйца
Если вы предпочитаете смотреть видео уроки, а не читать письменные уроки, ознакомьтесь с моим 8-часовым видеокурсом и изучите HTML, CSS и адаптивный дизайн на профессиональном уровне.
Крошечный HTML-документ
Крошечный HTML-документНазад на страницу первого класса »
На приведенном ниже снимке экрана показаны все необходимые элементы страницы HTML5.
Используйте номера строк на изображении для справки.
Строка 1
Эта строка содержит определение типа документа (DTD). DTD сообщает браузеру, какой тип языка разметки использует страница. DTD всегда находится первым в документе HTML5.
По сравнению со старыми DOCTYPE, например, для XHTML, HTML5 DOCTYPE удивительно прост!
Подробнее о (X)HTML DTD можно прочитать на странице w3schools в объявлении HTML
Строка 2
Это начало тега
Просто считается хорошим тоном указать язык вашей веб-страницы.
. В данном случае это английский язык, обозначенный «en»
В данном случае это английский язык, обозначенный «en» Строка 3
<голова>
Это начало
Строка 4
<метакодировка="utf-8">
Это тег
Строка 5
Крошечный HTML-документ Это открывающий и закрывающий теги
</code> </strong>. Текст между двумя тегами, в данном случае «Крошечный HTML-документ», — это то, что будет заголовком страницы. Заголовок отображается в верхней части окна браузера, а иногда и на вкладке.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ylianova.ru/800/600/http/fuzeservers.ru/wp-content/uploads/1/2/d/12d5b504318b9b6c68c99b30535b0e92.jpeg' /><noscript><img loading='lazy' src='/800/600/https/ylianova.ru/800/600/http/fuzeservers.ru/wp-content/uploads/1/2/d/12d5b504318b9b6c68c99b30535b0e92.jpeg' /></noscript></p></li><li><h4><span class="ez-toc-section" id="_6_7"> Строки 6 и 7 </span></h4> <code><pre> <link href="styles.css" rel="stylesheet"> <script src="scripts.js"></script> </pre></code><p> Это открывающий и закрывающий теги <strong> <code><link> </code> </strong> и <strong> <code> <script></code></strong>.</p><p>Эта информация о том,где браузер может найти внешнюю таблицу стилей и Javascript,также включена в часть<strong><code><head></code></strong>документа HTML5.</p></li><li><h4><span class="ez-toc-section"id="_8">Линия 8</span></h4><code><pre></голова></pre></code><p>Это конец головного раздела.Обратите внимание,что этот тег имеет косую черту(<strong>/</strong>)в нем.Это указывает на то,что это закрывающий тег.Большинство HTML-тегов имеют открывающий и закрывающий теги.</p></li><li><h4><span class="ez-toc-section"id="_10">Строка 10</span></h4><code><pre><тело></pre></code><p>Это начало тега<strong><code><body></code></strong>.Весь фактический контент вашей веб-страницы должен располагаться между открывающим и закрывающим тегами body.</p></li><li><h4><span class="ez-toc-section"id="_12">Строка 12</span></h4><code><pre></тело></pre></code><p>Это закрытие<strong><code><тело></code></strong>тег.<img class="lazy lazy-hidden"loading='lazy'src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif"data-lazy-type="image"data-src='/800/600/https/fs.znanio.ru/d5af0e/74/b9/9aa0da1fb4e4f04489b16981d3dc0bab56.jpg'/><noscript><img loading='lazy'src='/800/600/https/fs.znanio.ru/d5af0e/74/b9/9aa0da1fb4e4f04489b16981d3dc0bab56.jpg'/></noscript></p></li><li><h4><span class="ez-toc-section"id="_13">Строка 13</span></h4><code><pre></html></pre></code><p>Это закрывающий тег<strong><code><html></code></strong>,обозначающий конец документа HTML.Это должно быть последним в документе.<em>Обратите внимание на косую черту,указывающую,что это закрывающий тег.</em></p></li></ul><p>Подводя итог,можно сказать,что существует много изменений XHTML в HTML5,но большинство из них направлены на то,чтобы быть менее,а не более строгими.HTML5 очень снисходителен,но есть некоторые общие идеи,которые вы можете применить,и некоторые особые правила.</p>В целом,<ul><li><strong>Не ломайте сеть:</strong>Это указывает на надежду на то,что введение новых стандартов не заставит чью-то старую страницу не работать.</li><li><strong>Pave the Cowpaths:</strong>HTML5 стремится стандартизировать то,что,хотя и не является «официально правильным»,является общепризнанной практикой и работает.</li><li><strong>Будь практичным:</strong>Указывает на то,что изменения должны иметь практическую цель,облегчать,а не усложнять жизнь.<img class="lazy lazy-hidden"loading='lazy'src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif"data-lazy-type="image"data-src='/800/600/https/cf3.ppt-online.org/files3/slide/t/tV56E7YpajiAKJ4RBlNhyIZgDCWGL0nvsHfk9X/slide-4.jpg'/><noscript><img loading='lazy'src='/800/600/https/cf3.ppt-online.org/files3/slide/t/tV56E7YpajiAKJ4RBlNhyIZgDCWGL0nvsHfk9X/slide-4.jpg'/></noscript></div><!--.entry-content--></div><!--.entry-content-wrapper--></div></article>[an error occurred while processing the directive]<nav class="navigation post-navigation"aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://xn--90abhccf7b.xn--p1ai/raznoe/kto-takoj-stsenarist-kto-takoj-stsenarist-chto-on-delaet-i-kak-im-stat-vsyo-o-professii.html"rel="prev">Кто такой сценарист:Кто такой сценарист,что он делает и как им стать – всё о профессии</a></div><div class="nav-next"><a href="https://xn--90abhccf7b.xn--p1ai/css/fon-bloka-css-fon-i-graniczy-izuchenie-veb-razrabotki.html"rel="next">Фон блока css:Фон и границы—Изучение веб-разработки</a></div></div></nav><div id="comments"class="comments-area"><div id="respond"class="comment-respond"><h3 id="reply-title"class="comment-reply-title">Добавить комментарий<small><a rel="nofollow"id="cancel-comment-reply-link"href="/html/nachalo-html-dokumenta-02-struktura-html-koda.html#respond"style="display:none;">Отменить ответ</a></small></h3><form action="https://xn--90abhccf7b.xn--p1ai/wp-comments-post.php"method="post"id="commentform"class="comment-form"novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span><span class="required-field-message">Обязательные поля помечены<span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий<span class="required">*</span></label><textarea id="comment"name="comment"cols="45"rows="8"maxlength="65525"required></textarea></p><p class="comment-form-author"><label for="author">Имя<span class="required">*</span></label><input id="author"name="author"type="text"value=""size="30"maxlength="245"autocomplete="name"required/></p><p class="comment-form-email"><label for="email">Email<span class="required">*</span></label><input id="email"name="email"type="email"value=""size="30"maxlength="100"aria-describedby="email-notes"autocomplete="email"required/></p><p class="comment-form-url"><label for="url">Сайт</label><input id="url"name="url"type="url"value=""size="30"maxlength="200"autocomplete="url"/></p><p class="form-submit"><input name="submit"type="submit"id="submit"class="submit"value="Отправить комментарий"/><input type='hidden'name='comment_post_ID'value='75391'id='comment_post_ID'/><input type='hidden'name='comment_parent'id='comment_parent'value='0'/></p></form></div>[an error occurred while processing the directive]</div>[an error occurred while processing the directive]</main></div><div id="sidebar-primary"class="widget-area sidebar "role="complementary"><div class="sidebar-main"><div id="yandex_rtb_R-A-744004-7" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript"> window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo: "yandex_rtb_R-A-744004-7",blockId: "R-A-744004-7",pageNumber: 11,onError: (data) => { var g = document.createElement("ins"); g.className = "adsbygoogle"; g.style.display = "inline"; g.style.width = "300px"; g.style.height = "600px"; g.setAttribute("data-ad-slot", "9935184599"); g.setAttribute("data-ad-client", "ca-pub-1812626643144578"); g.setAttribute("data-alternate-ad-url", "https://chajnov.ru/back.php"); document.getElementById("yandex_rtb_[rtbBlock]").appendChild(g); (adsbygoogle = window.adsbygoogle || []).push({}); }})}); window.addEventListener("load", () => { var ins = document.getElementById("yandex_rtb_R-A-744004-7"); if (ins.clientHeight == "0") { ins.innerHTML = stroke2; } }, true); </script><section id="search-2"class="widget widget_search"><div class="zita-widget-content"><form role="search"method="get"id="searchform"action="https://xn--90abhccf7b.xn--p1ai/"><div class="form-content"><input type="text"placeholder="search.."name="s"id="s"value=""/><input type="submit"value="Search"/></div></form></div></section><section id="nav_menu-4"class="widget widget_nav_menu"><div class="zita-widget-content"><h2 class="widget-title">Рубрики</h2><div class="menu-2-container"><ul id="menu-2"class="menu"><li id="menu-item-19021"class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19021"><a href="https://xn--90abhccf7b.xn--p1ai/category/css">Css</a></li><li id="menu-item-19022"class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-19022"><a href="https://xn--90abhccf7b.xn--p1ai/category/html">Html</a></li><li id="menu-item-19023"class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19023"><a href="https://xn--90abhccf7b.xn--p1ai/category/js">Js</a></li><li id="menu-item-19024"class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19024"><a href="https://xn--90abhccf7b.xn--p1ai/category/adaptiv">Адаптивный сайт</a></li><li id="menu-item-19025"class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19025"><a href="https://xn--90abhccf7b.xn--p1ai/category/verstk">Верстка</a></li><li id="menu-item-19026"class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19026"><a href="https://xn--90abhccf7b.xn--p1ai/category/idei">Идеи</a></li><li id="menu-item-19028"class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19028"><a href="https://xn--90abhccf7b.xn--p1ai/category/chego-nachat">С чего начать</a></li><li id="menu-item-19029"class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19029"><a href="https://xn--90abhccf7b.xn--p1ai/category/sovety">Советы</a></li><li id="menu-item-19031"class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19031"><a href="https://xn--90abhccf7b.xn--p1ai/category/shablon">Шаблоны</a></li><li id="menu-item-19027"class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19027"><a href="https://xn--90abhccf7b.xn--p1ai/category/raznoe">Разное</a></li></ul></div></div></section></div></div></div></div><footer id="zita-footer"><div class="footer-wrap widget-area"><div class="bottom-footer"><div class="bottom-footer-bar ft-btm-one"><div class="container"><div class="bottom-footer-container">© Компания<a href="http://вебджем.рф">Вебджем.рф</a>2009-2025|Все права защищены.</a></div></div></div></div></div></footer><noscript><style>.lazyload{display:none;}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--90abhccf7b.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>



 Строка
отображается в заголовке окна броузера.
Строка
отображается в заголовке окна броузера. Сегодня эти слова поисковыми машинами практически не используются,
однако полезно вставить этот тег на свою страничку и указать в нем
ключевые слова, отражающие содержание вашего сайта.
Сегодня эти слова поисковыми машинами практически не используются,
однако полезно вставить этот тег на свою страничку и указать в нем
ключевые слова, отражающие содержание вашего сайта.


 Это отражено в нашем коде; наши многочисленные элементы списка вложены в наш единственный неупорядоченный список.
Это отражено в нашем коде; наши многочисленные элементы списка вложены в наш единственный неупорядоченный список. html». Это должно открыть нашу страницу в веб-браузере, и вас должен приветствовать довольно простой заголовок, который гласит: «Это большой жирный заголовок», за которым следует маркированный список продуктов.
html». Это должно открыть нашу страницу в веб-браузере, и вас должен приветствовать довольно простой заголовок, который гласит: «Это большой жирный заголовок», за которым следует маркированный список продуктов. Обратите внимание, что наша страница теперь имеет заголовок в строке заголовка веб-браузера.
Обратите внимание, что наша страница теперь имеет заголовок в строке заголовка веб-браузера. Вы можете подумать: «Да, но я не знаю всех кодов элементов. Если кто-то не скажет мне, какой элемент использовать для описания части контента, я потеряюсь!» Позвольте мне предложить вам несколько слов утешения: вы уже знаете больше, чем думаете . По моим оценкам, 95% веб-сайтов используют один и тот же базовый набор HTML-элементов, который новичок может быстро и легко освоить. Следуйте остальным моим урокам, и вы быстро освоите HTML!
Вы можете подумать: «Да, но я не знаю всех кодов элементов. Если кто-то не скажет мне, какой элемент использовать для описания части контента, я потеряюсь!» Позвольте мне предложить вам несколько слов утешения: вы уже знаете больше, чем думаете . По моим оценкам, 95% веб-сайтов используют один и тот же базовый набор HTML-элементов, который новичок может быстро и легко освоить. Следуйте остальным моим урокам, и вы быстро освоите HTML! В данном случае это английский язык, обозначенный «en»
В данном случае это английский язык, обозначенный «en»