Наклон текста | WebReference
Наклон определяется сдвигом шрифта на определённый угол. Различают два типа наклона: просто наклонный шрифт (oblique) и курсив (italic). Курсивный шрифт представляет собой не просто наклон отдельных символов, для шрифтов с засечками это полная переделка под новый стиль, имитирующий рукописный. Следует отметить, что хотя браузеры и различают тип наклона italic и oblique, при этом они отображают текст как курсив.
Для создания курсивного текста применяются элементы <i> и <em>, а также стилевое свойство font-style. Следует отметить, что <i> и <em> несмотря на сходство результата в браузере, не совсем эквивалентны и заменяемые. Первый элемент <i> (сокращение от англ. слова italic — курсив) — является элементом для физической разметки и устанавливает курсивный текст, а <em> (сокращение от англ. emphasis — выделение, акцент) — элементом логической разметки и определяет важность помеченного текста. Такое разделение элементов на логическое и физическое форматирование изначально предназначалось чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода информации.
Чтобы различия были более заметны, добавим несколько классов с разным цветом текста (пример 1). Так мы не только сделаем акцент на выбранном тексте, но и выделим его визуально.
Пример 1. Изменение цвета текста
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Элемент em</title> <style> .error { color: #d50019; } .info { color: #006cc9; } .success { color: #0f9400; } </style> </head> <body> <p>Варианты текста: <em>для успеха</em>, <em>для информации</em>, <em>для ошибок</em></p> </body> </html> Результат примера показан на рис. 1.Рис. 1. Вид текста, оформленного через <em>, в браузере
font-style определяет начертание шрифта — normal (обычное), italic (курсивное) или oblique (наклонное), как показано в примере 2. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Пример 2. Курсивный и наклонный текст
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Курсивный и наклонный текст</title> <style> .italic { font-style: italic; } /* Курсивный текст */ .oblique { font-style: oblique; } /* Наклонный текст */ </style> </head> <body> <p>Курсивный текст хорошо использовать для цитат и прямой речи.</p> <p>Наклонный шрифт пригодится для создания ненавязчивого выделения в тексте.</p> </body> </html> Несмотря на то, что между указанными начертаниями существует различие, браузеры, как правило, отображают их одинаково (рис. 2).
Несмотря на то, что между указанными начертаниями существует различие, браузеры, как правило, отображают их одинаково (рис. 2).Рис. 2. Курсивный и наклонный текст в браузерах отображается одинаково
- font-style
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Ступенька 8
- Подробности
- Просмотров: 145991
После того, как мы узнали о том, как задавать размер шрифта, настало время поговорить о том, как определить стиль шрифта. В этой главе мы узнаем, как выделить текст курсивом, подчеркнуть, перечеркнуть, сделать полужирным, как задавать моноширинный текст, как делать верхний и нижний индексы – все эти тэги, как правило, рассматриваются вместе, и мы не будем отступать от традиций.
Сначала рассмотрим курсив и полужирный текст:
<b> Полужирный текст </b>
<i> Наклонный текст (курсив) </i>
Как видите, все просто. Можете их сами понатыкать в тексте, где хочется, для пробы, а в примере я снова помучаю виртуального друга:
| gif»> |
<html> <body text=»#336699″ bgcolor=»#000000″> <div align=»center»> <h4>Здравствуйте, это моя первая страница.</h4> <br> <font color=»#CC0000″> Добро пожаловать!</font> 🙂 </div> <p align=»justify»> Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. А может и просто случайный посетитель вдруг захочет познакомится со мной, и у меня появится <b> еще один виртуальный друг? :)</b> </p> </body> </html> (посмотреть) |
Теперь пара строк о моширинном шрифте.
<tt> моноширинный шрифт </tt>
В наш пример я его вводить не буду (сделайте это самостоятельно).
Также моноширинным шрифтом отображается текст заключенный в тэг <pre></pre>:
<pre>
текст (куча пробелов) текст
текст (куча пробелов) текст
текст (куча пробелов) текст
</pre>У тэга <pre> есть одна замечательная особенность: текст, заключенный в него, выводится с точностью до пробела так, как вы его набили в блокноте. Этот тэг вам может быть полезен, допустим, для форматирования стихотворений.
К одному фрагменту текста может применяться сразу несколько тэгов:
<tt><b><i> текст </i></b></tt>
В нашем примере текст моноширинный, полужирный, и выделен курсивом (вот так-то:).
Итак, у нас еще осталось несколько тэгов, которые мы должны освоить на этой ступеньке, прежде чем двинуться дальше.
Подчеркнутый текст вводится при помощи тэга <u>:
<u> Подчеркнутый текст </u>
Тэги <strike> и <s> представляют текст перечеркнутым шрифтом, можете использовать какой вам угодно из них, принципиальной разницы между ними нет:
<strike> Перечеркнутый </strike>
<s> Перечеркнутый </s>
Тэг <big> представляется крупным шрифтом, а <small> малым шрифтом относительно основного текста:
<small> Малый </small>
Нормальный текст
<big> Большой </big>
Тэги Sup и Sub — определяют верхний и нижний индексы. Sup — верхний, Sub — нижний. Где они могут пригодиться? Ну, например, при написании какой-нибудь формулы — H
2O (все, что мы выносим со школьной скамьи:).
Верхний индекс <sup> sup </sup>
Нижний индекс <sub> sub </sub>
Вот, собственно, и все. Можем переходить на следующую ступеньку.
Добавить комментарий
: Элемент Emphasis — HTML: Язык гипертекстовой разметки
HTML-элемент помечает текст с ударением. Элемент может быть вложенным, причем каждый уровень вложенности указывает на большую степень выделения.
Этот элемент включает только глобальные атрибуты.
Элемент предназначен для слов с ударением по сравнению с окружающим текстом, который часто ограничивается словом или словами предложения и влияет на смысл самого предложения.
Обычно этот элемент отображается курсивом. Однако его не следует использовать для применения курсивного стиля; используйте для этой цели свойство CSS font-style . Используйте элемент для обозначения названия произведения (книги, пьесы, песни и т. д.). Используйте элемент
д.). Используйте элемент , чтобы пометить текст с альтернативным тоном или наклонением, который охватывает многие распространенные ситуации для курсива, такие как научные названия или слова на других языках. Используйте для обозначения текста, который имеет большее значение, чем окружающий текст.
Некоторых разработчиков может смутить то, что несколько элементов, по-видимому, дают схожие визуальные результаты. и — распространенный пример, так как они оба выделяют текст курсивом. Какая разница? Что следует использовать?
По умолчанию визуальный результат такой же. Однако смысловой смысл иной. 9Элемент 0005 представляет ударение в своем содержании, в то время как элемент представляет текст, который выделяется из обычной прозы, например, иностранное слово, мысли вымышленного персонажа или когда текст вместо этого ссылается на определение слова.
представления его смыслового значения. (Название произведения, например, название книги или фильма, должно использовать .) Это означает, что правильное использование зависит от ситуации. Ни один из них не предназначен для чисто декоративных целей, для этого и нужен стиль CSS.
Примером для может быть: «Просто , сделай это уже!» или: «У нас было , чтобы что-то с этим сделать». Человек или программа, читающая текст, произносила слова, выделенные курсивом, с ударением, используя словесное ударение.
Примером для может быть: « Queen Mary отплыл прошлой ночью». Здесь нет дополнительного акцента или важности слова «Королева Мария». Просто указано, что речь идет не о царице по имени Мария, а о корабле по имени 9.0047 Королева Мэри
. Другим примером для может быть: «Слово the является артиклем». Элемент часто используется для обозначения неявного или явного контраста.
В HTML 5 то, что раньше называлось
Контент блочного теперь называется потоковым контентом.
Результат
Категории контента Потоковое содержание,
фразовое содержание, ощутимое содержание. Разрешенный контент Фразы контента. Отсутствие тега Нет, начальный и конечный теги обязательны. Разрешенные родители Любой элемент, принимающий
фразовое содержание. Неявная роль ARIA Нет соответствующей роли Разрешенные роли ARIA Любой Интерфейс DOM HTMLElement До Gecko 1.9.2 (Firefox 4)
включительно, Firefox реализует HTMLSpanElement интерфейс для этого элемента.
Спецификация Стандарт HTML
# the-em-element
0 90 загрузка только в таблицах браузера BCD. Включите JavaScript для просмотра данных. Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять более активное участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
[HTML] - Как сделать шрифт курсивом в HTML? - SheCodes Афина
Узнайте, как сделать шрифт курсивом в HTML, используя теги , или свойство стиля шрифта CSS.
👩💻 Технический вопрос
Спросил 7 дней назад
в
HTML
by Laura
как сделать шрифт курсивом?
HTML шрифт типография КСС
Дополнительные вопросы по кодированию в HTML👩💻 Технический вопрос
Спросил 16 часов назад в HTML от Zyzy
код для ссылки css в html
HTML CSS связь таблица стилей
👩💻 Технический вопрос
Спросил 17 часов назад в HTML Елена
как выделить жирным шрифтом?
HTML жирный текст сильный тег форматирование
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 20 часов назад в HTML Даган
мне нужна очень простая посадочная страница с одним логотипом посередине.
.
HTML CSS целевая страница логотип
👩💻 Технический вопрос
Спросил 1 день назад в HTML by Shima
Как я могу создать строку в HTML с 5 столбцами?
HTML ряд столбец див начальная загрузка
👩💻 Технический вопрос
Спросил 1 день назад в HTML Эсме
как представить список горизонтально, а не вертикально?
HTML CSS список горизонтальный
👩💻 Инструкции по HTML-коду
Спросил 1 день назад в HTML от Dinh
добавить ссылку на кнопку
HTML кнопка ссылка
👩💻 Технический вопрос
Спросил 2 дня назад в HTML от Крис
что делает элемент
HTML элемент часов веб-страница визуальное разделение пункты
👩💻 Технический вопрос
Спросил 2 дня назад в HTML от Crys
что делает
HTML акцент <эм> типография
👩💻 Технический вопрос
Спросил 2 дня назад в HTML Алессандра
как использовать div
HTML див контейнер сорт ИДЕНТИФИКАТОР КСС
👩💻 Технический вопрос
Спросил 3 дня назад в HTML by Alessandra
как сделать текст курсивом
HTML курсив КСС
👩💻 Технический вопрос
Спросил 3 дня назад в HTML Алессандра
что такое
HTML тег div раздел блочный элемент
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 3 дня назад в HTML by Christal
центрировать изображение
HTML CSS центр изображение
👩💻 Технический вопрос
Спросил 5 дней назад в HTML Кьяра
Почему и обрабатываются как элементы html? они не говорят вам, что это абзац или заголовок, они сообщают вам стиль шрифта.

HTML семантика доступность стиль шрифта
👩💻 Технический вопрос
Спросил 6 дней назад в HTML by Brittany
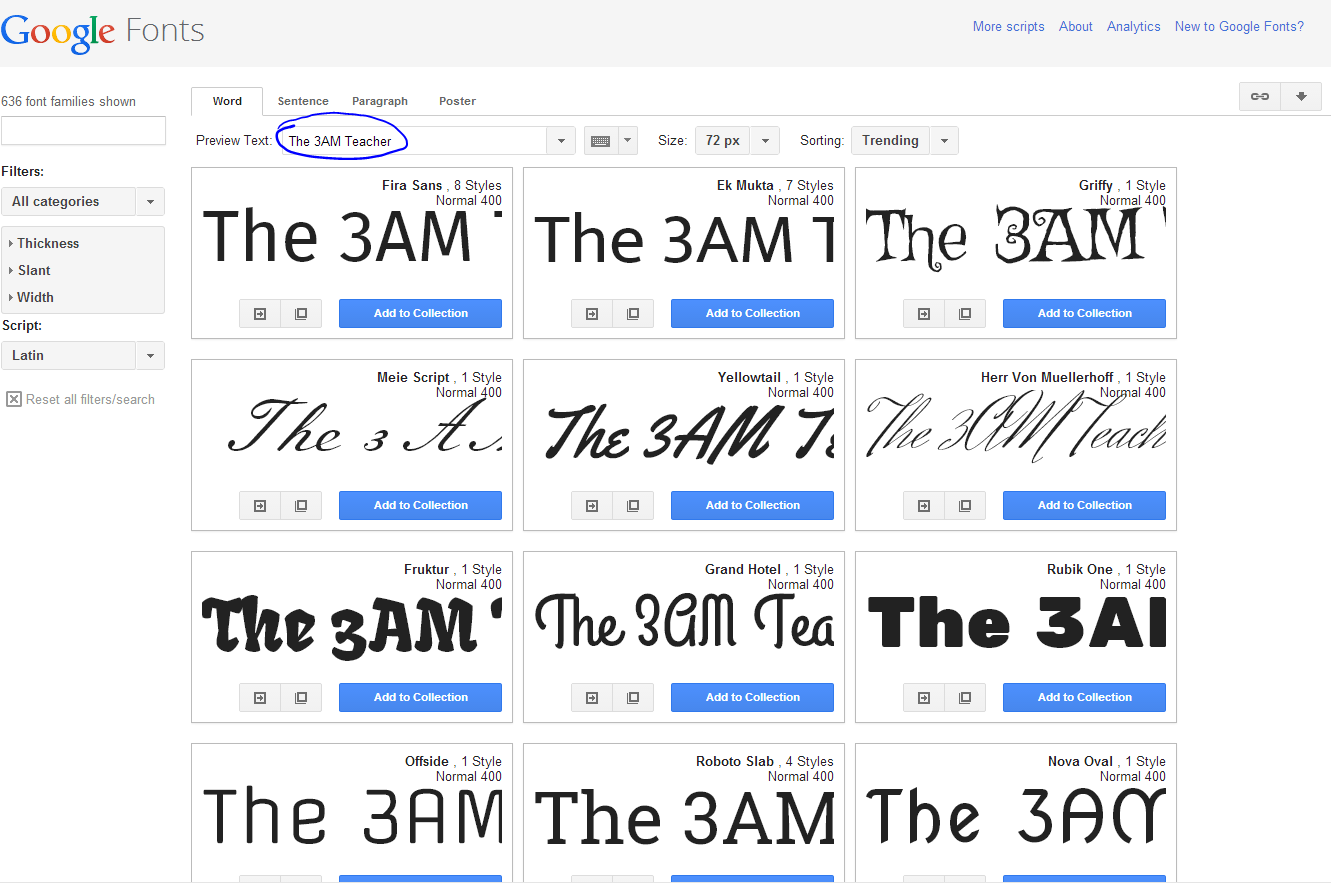
какие веб-сайты я должен использовать для шрифтов для моей веб-страницы
веб-разработка шрифты Гугл шрифты Шрифты Adobe Шрифт Белка
👩💻 Технический вопрос
Спросил 6 дней назад в HTML by Buhleli Hope
что такое нижний колонтитул, используемый для
HTML нижний колонтитул веб-страница документ навигация
👩💻 Технический вопрос
Спросил 7 дней назад в HTML от Laura
как применить фон GIF
HTML CSS фон гифка
👩💻 Технический вопрос
Спросил 7 дней назад в HTML Лаура
как использовать диапазон с несколькими стилями?
HTML охватывать стили КСС
👩💻 Технический вопрос
Спросил 7 дней назад в HTML by Laura
разница между диапазоном и классом
HTML охватывать сорт CSS JavaScript
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 7 дней назад в HTML от Джессики
вставить видео на YouTube
HTML вставлять видео YouTube iframe
👩💻 Технический вопрос
Спросил 9 дней назад в HTML Стефани
что делает диапазон?
HTML встроенный элемент CSS стили текст
👩💻 Технический вопрос
Спросил 9 дней назад в HTML от Tanja
Как перезагрузить Chrome с помощью ярлыка?
хром перезагрузить клавиатура ярлык веб-страница
👩💻 Технический вопрос
Спросил 11 дней назад в HTML Таня
как центрировать текст?
HTML текст центрирование CSS
👩💻 Технический вопрос
Спросил 12 дней назад в HTML Лаура
как пользоваться нижним колонтитулом?
HTML нижний колонтитул Веб-сайт разработка
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 12 дней назад в HTML by Antonia
напишите мне код с html и css для добавления логотипа в шапку
HTML CSS логотип заголовок дизайн
👩💻 Технический вопрос
Спросил 13 дней назад в HTML Alex
Как мне добавить ссылку на мою кнопку?
HTML связь якорный тег кнопка
👩💻 Технический вопрос
Спросил 14 дней назад в HTML от Feben
добавление более одного класса в HTML
HTML сорт атрибут
👩💻 Технический вопрос
Спросил 14 дней назад в HTML Даниэла
Что такое HTML?
HTML язык разметки Веб-разработка структура содержания
👩💻 Технический вопрос
Спросил 14 дней назад в HTML Карла
как использовать видео в качестве фона тела
HTML CSS видео фон
👩💻 Технический вопрос
Спросил 18 дней назад в HTML Анастасия
как написать комментарий в html файле
HTML комментарий код браузер
👩💻 Технический вопрос
Спросил 19 дней назад в HTML Карен
что такое hr в html
HTML час горизонтальная линейка
👩💻 Технический вопрос
Спросил 21 день назад в HTML Мухаммад
что такое html
HTML язык разметки веб-страница состав содержание
👩💻 Технический вопрос
Спросил 23 дня назад в HTML Кейтлин
Что означает div? Что означает href?
HTML див ссылка гиперссылка веб-страница
👩💻 Технический вопрос
Спросил 23 дня назад в HTML Керен
Является ли Iframe типом JS?
HTML iframe JavaScript веб-страница
👩💻 Технический вопрос
Спросил 23 дня назад в HTML от Taisia
как встроить svg прямо в html моего проекта?
HTML встроенный SVG URI данных img-тег Код SVG
👩💻 Технический вопрос
Спросил 23 дня назад в HTML от Charlyn
когда использовать div?
HTML див контейнер блочный элемент КСС
👩💻 Технический вопрос
Спросил 24 дня назад в HTML от Чарлин
Что означает target _blank
HTML цель _пустой атрибут анкерная бирка
👩💻 Технический вопрос
Спросил 24 дня назад в HTML Мария Изабель
как написать наведение в html?
HTML CSS эффект наведения
👩💻 Технический вопрос
Спросил 24 дня назад в HTML Керен
в чем разница между атрибутами и свойствами
HTML атрибуты характеристики ДОМ JavaScript
👩💻 Технический вопрос
Спросил 25 дней назад в HTML от Nayeli
как добавить идентификатор в элемент html?
ID атрибут элемент CSS JavaScript
👩💻 Технический вопрос
Спросил 25 дней назад в HTML Мария Изабель
как добавить класс в h2
HTML сорт КСС
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 26 дней назад в HTML by Temiloluwa
удалить подчеркивание из ссылки
HTML CSS связь подчеркнуть стиль
👩💻 Технический вопрос
Спросил 26 дней назад в HTML от Моны
Как создать горизонтальную линию?
HTML горизонтальная линия тег часов
👩💻 Технический вопрос
Спросил 27 дней назад в HTML от Alona
что такое кнопка переключения?
кнопка переключения пользовательский интерфейс графический интерфейс элемент кнопки JavaScript
👩💻 Технический вопрос
Спросил 27 дней назад в HTML Джессика
как изменить размер шрифта
HTML
CSS
размер шрифта
шт.
👩💻 Технический вопрос
Спросил 27 дней назад в HTML Zintle
как создать разрыв строки в h2.innerHTML
HTML Разрыв строки h2 внутреннийHTML JavaScript
👩💻 Технический вопрос
Спросил 28 дней назад в HTML Марта
кнопка HTML
HTML кнопка атрибуты МДН
👩💻 Технический вопрос
Спросил 28 дней назад в HTML от Tahereh
как создать границу
HTML CSS граница стиль элемент
👩💻 Технический вопрос
Спросил 29 дней назад в HTML Марта
как подчеркнуть h2
HTML CSS украшение текста h2 подчеркивание
👩💻 Технический вопрос
Спросил 29 дней назад в HTML Аманда
Как создать анимированную поздравительную открытку с помощью HTML?
HTML CSS JavaScript анимация событие поздравительная открытка
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 29 дней назад в HTML от QiaoXian (Alice)
код, который проверяет ввод имени, адресов электронной почты и комментариев
форма API JavaScript Проверка CSS стиль
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС Питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node.



 .
.