Добавить текст в видео онлайн
Добавить текст в видео онлайн — Разместите текст на видео бесплатноУбрать рекламу
Наложение текста на видео, изменение шрифта, цвета и стилей
Наш онлайн-инструмент работает как полноценное программное обеспечение для редактирования видео, а это означает, что вы можете не только добавлять текст в видео, но и одновременно использовать другие инструменты редактирования во время работы над своим видео. У нас это можно сделать в пару кликов, абсолютно бесплатно, онлайн, и вам не нужно регистрироваться или скачивать редактор на свое устройство. Одним из основных преимуществ нашего инструмента является то, что это инструмент для редактирования видео с низким порогом, который работает с более чем 30 различными видеоформатами, такими как MP4, MOV, AVI и другими, поэтому вы можете экспортировать свое видео практически на любое устройство. Кроме того, процесс наложения текста очень прост и удобен.
Как добавить текст в видео
Используя наш инструмент для добавления текста, вы можете добавить статический или анимированный текст к любому видеоконтенту во всех возможных форматах. Если вы хотите узнать, как добавить текст в видео, выполните следующие действия.
Если вы хотите узнать, как добавить текст в видео, выполните следующие действия.
Скачать видео
Откройте инструмент добавления текста в браузере на компьютере или любом другом устройстве. Откройте файл прямо на сайте или перетащите видео в окно. Если вам нужно загрузить несколько видеофайлов, чтобы соединить их, используйте кнопку «Добавить» и выберите другие файлы.
Добавить текст
Нажмите «Добавить текст» на панели редактирования. Появится окно добавления текста, куда можно ввести нужные слова/строку/любой другой текст. После добавления текста вы можете изменить цвет, размер и шрифт текста в том же текстовом поле. Там также есть возможность анимировать ваш текст, если вам нужно.
Настроить продолжительность
Вы можете настроить продолжительность вашего текста на экране на протяжении всего видео или только его части. Для этого дважды щелкните текст и выберите часть на временной шкале, где вы хотите разместить текст.
 Если вы хотите добавить больше текста, нажмите кнопку «Добавить текст» еще раз.
Если вы хотите добавить больше текста, нажмите кнопку «Добавить текст» еще раз.Рассмотрите другие инструменты
Если вам нужно обрезать, зациклить или добавить музыку или изображения к вашему видео, вы также можете найти все эти инструменты на панели задач в нашем редакторе.
Настройте формат видео и сохраните
Нажмите на значок шестеренки, чтобы увидеть настройки экспорта. Выберите тот, который вам нужен. Наиболее популярен MP4: он хорошо подойдет для Интернета и социальных сетей. Вы также можете выбрать MOV для устройств Apple. Когда вы выбрали формат, который хотите экспортировать, вы можете загрузить видео на свое устройство. Затем вы можете сохранить его или поделиться им в социальных сетях.
Накладывайте текст на видео и делайте уникальный контент!
С помощью этого инструмента для редактирования видео вы можете создать видео для рекламы, личного блога, приятных слов для близкого члена семьи, хита Tiktok или чего-либо еще, что вы можете себе представить. Добавление текста к видео — неотъемлемая часть процесса. Кроме того, с помощью этого инструмента видео сохраняет то же разрешение даже после редактирования. Наложение текста — неотъемлемая часть процесса редактирования в любой сфере, потому что очень много людей отключают звук на своих телефонах, и единственное, что они могут сделать, — это видеть, что происходит на экране. Если они смогут прочитать текст, это победа. Без текста они просто не поймут идею и не будут смотреть до конца. Это касается рекламы, игр, блогов и других сфер.
Добавление текста к видео — неотъемлемая часть процесса. Кроме того, с помощью этого инструмента видео сохраняет то же разрешение даже после редактирования. Наложение текста — неотъемлемая часть процесса редактирования в любой сфере, потому что очень много людей отключают звук на своих телефонах, и единственное, что они могут сделать, — это видеть, что происходит на экране. Если они смогут прочитать текст, это победа. Без текста они просто не поймут идею и не будут смотреть до конца. Это касается рекламы, игр, блогов и других сфер.
Наши преимущества
Безопасность файлов
Когда вы загружаете видео и аудио и добавляете свой уникальный текст в наш сервис, это полностью автоматический процесс, без участия посредников. Никто другой не имеет права получать и просматривать ваши файлы. Все наши услуги соответствуют стандартам защиты данных США и ЕС.
Простой интерфейс
Пользовательский интерфейс очень прост и удобен в использовании; человек любого возраста может загрузить свое видео и добавить текст нужного цвета и формата. Это также очень интуитивно понятно; нет необходимости искать «как» в Интернете.
Это также очень интуитивно понятно; нет необходимости искать «как» в Интернете.
Добавляйте текст прямо из URL
С помощью нашего инструмента вы можете поместить текст на видео прямо в браузере онлайн: вам не нужно ничего скачивать на свой компьютер или мобильное устройство, что освобождает место для более важных вещей.
Онлайн опыт
Монтаж видео не должен быть сложным. Мы изучили все популярные инструменты для редактирования видео и создали эту платформу для редактирования видео, которая предлагает все необходимые вам функции онлайн без регистрации.
Добавление текста в несколько кликов
Вы можете почувствовать скорость наших серверов, которые обрабатывают видео за считанные секунды. Интерфейс нашего инструмента также интуитивно понятен, что позволяет быстро разобраться, на какие кнопки нажимать, чтобы быстрее получить желаемый результат.
Поместите любой текст поверх видео
Наш инструмент включает в себя набор самых популярных текстовых шрифтов, чтобы создать максимально творческую атмосферу в Интернете. У вас также есть выбор из более чем 30 видеоформатов, которые были созданы и использовались в течение последних трех десятилетий.
У вас также есть выбор из более чем 30 видеоформатов, которые были созданы и использовались в течение последних трех десятилетий.
Часто задаваемые вопросы
Что делает инструмент «Добавить текст в видео»?
Используя этот инструмент, вы можете добавить любой текст к своим онлайн-видео. Шаг за шагом вы выбираете размер, шрифт и цвет вашего текста, решаете, должен ли он быть статичным или анимированным, и сколько времени он должен быть на экране.
Как я могу добавить текст к своему видео?
Чтобы добавить текст к видео, вам необходимо скачать видео и нажать на кнопку «Добавить текст» на панели инструментов. В окне вы увидите различные параметры, такие как цвет, шрифт, размер и другие, а также вам нужно выбрать, где именно на экране будет отображаться ваш текст.
С какими форматами совместима ваша платформа?
Online Video Cutter поддерживает более 30 форматов видео, таких как MP4, MOV, AVI, WEBM, WMV, M4V, HEVC и другие.
Как добавить текст в разные части видео?
Добавьте первый текст на видео и выберите его продолжительность на временной шкале. После этого снова нажмите на кнопку «Добавить текст» и выберите следующую часть видео на временной шкале.
После этого снова нажмите на кнопку «Добавить текст» и выберите следующую часть видео на временной шкале.
English Português Italiano Español Deutsch Français Русский Polski Türkçe 日本語 한국어 简体中文 繁體中文 tiếng Việt ภาษาไทย Bahasa Indonesia
Войти через Google
Войти через Facebook
или
Забыли пароль?
Нет аккаунта? Зарегистрируйтесь
Разрешите этому приложению работать с вашим Google Диском
Ворд, Фотошоп, Пейнт и другие
Привет всем читателям seoslim.ru! В последние годы в интернете сформировалась твердая уверенность, что текст без картинок – деньги на ветер.
Говоря простыми словами – публикации в блогах и на сайтах, содержащие голый текст, не оформленный фотографиями или другим графическим контентом, существенно хуже ранжируется поисковыми системами и менее привлекательны для пользователей.
Содержание:
Онлайн утилиты для редактирования картинок
— Editor фотографий
— Расширения
Программы для создания надписей на изображении
— Ворд
— Фотошоп
— Пейнт
— Lightshot
— PhotoScape
Статьи, содержащие одно и более изображений на 1000 знаков текста приводят к следующим положительным эффектам:
- В несколько раз возрастает читаемость и длительность пребывания визитера на сайте.

- Примерно на 75% увеличивается количество социальных сигналов Like&Share.
- Конверсия увеличивается минимум на 27%.
В итоге – блогер или веб-мастер, владелец сайта зарабатывают на четверть больше денег, чем конкуренты, пренебрегающие изображениями.
Это интересно: Как зарабатывать на Ютубе с нуля
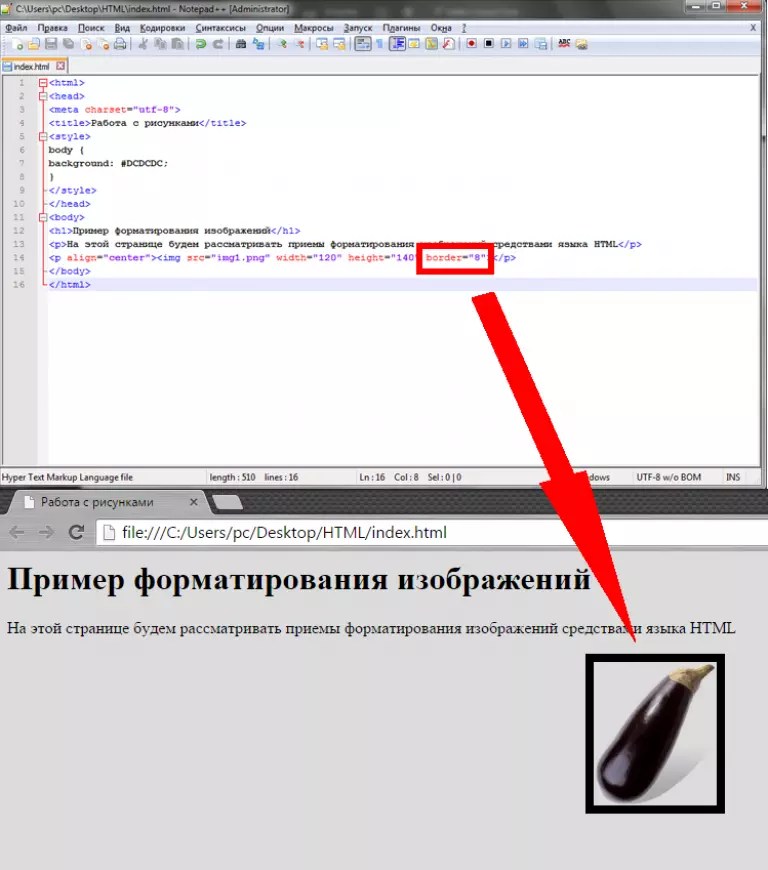
В некоторых случаях требуется нанести на картинку уточняющий, поясняющий текст, добавить стрелки, рамки, выделения цветом.
Сегодня мы рассмотрим несколько вариантов, как это можно сделать с помощью популярных графических приложений либо без них.
Как наложить текст на картинку онлайн
Даже если на вашем компьютере или смартфоне не установлено ни одной программы для работы с графикой или фоторедактора, то добавить текст или некие символы на изображение можно при помощи любого веб-браузера и интернет-подключения.
- Посетить сайт одного из онлайн-редакторов фотографий.
- Установить в браузер специальный плагин для редактирования картинок непосредственно в интерфейсе обозревателя.

Фоторедакторов онлайн довольно много. Некоторые предназначены для создания простых мемов, другие по функционалу едва ли не приближаются к знаменитому Фотошопу.
В качестве примера рассмотрим один такой сервис.
Editor.pho.to
Интерфейс сайта editor.pho.to/ru/ мультиязычный, инструментарий неплохой:
- Эффекты.
- Ретушь.
- Коррекция.
- Изготовление открыток и аватарок.
- Есть анимация.
Наша задача просто наложить текст на имеющееся у нас фото. Заходим в редактор. Как видите, даже есть готовая галере картинок для экспериментов.
Загружаем картинку и нажимает на значок добавления текста.
Просто огромный выбор настроек и вариантов готового профессионального оформления арт-текста. Немного поиграем с вариантами и вот результат.
Можно сохранить на диск или поделиться в соцсетях.
Онлайн расширения
Теперь запустим браузер Chrome и откроем в Настройках интернет-магазин приложений Google.
Вводим запрос «фото редактор».
Опять же, поучаем целый список плагинов для обработки картинок. Попробуем установить любое из понравившихся расширений наугад.
Важно: Как скачать и установить расширения для браузера Гугл Хром
Вот он наш редактор в браузере.
Слева вверху красный круг с карандашом – это кнопка доступа к инструментам.
Здесь мы находим аналогичный набор инструментов редактирования, как в предыдущем онлайн-сервисе. Немного еще поэкспериментируем и получаем готовую картинку.
Справа вверху надпись Save
– сохранить на компьютер.Как сделать надпись на изображении в программах
Теперь давайте посмотрим, что можно сделать с фотками при помощи приложений для компьютера. Начнем с традиционного MS Word, который почти всегда есть на компьютерах с OS Windows.
Word
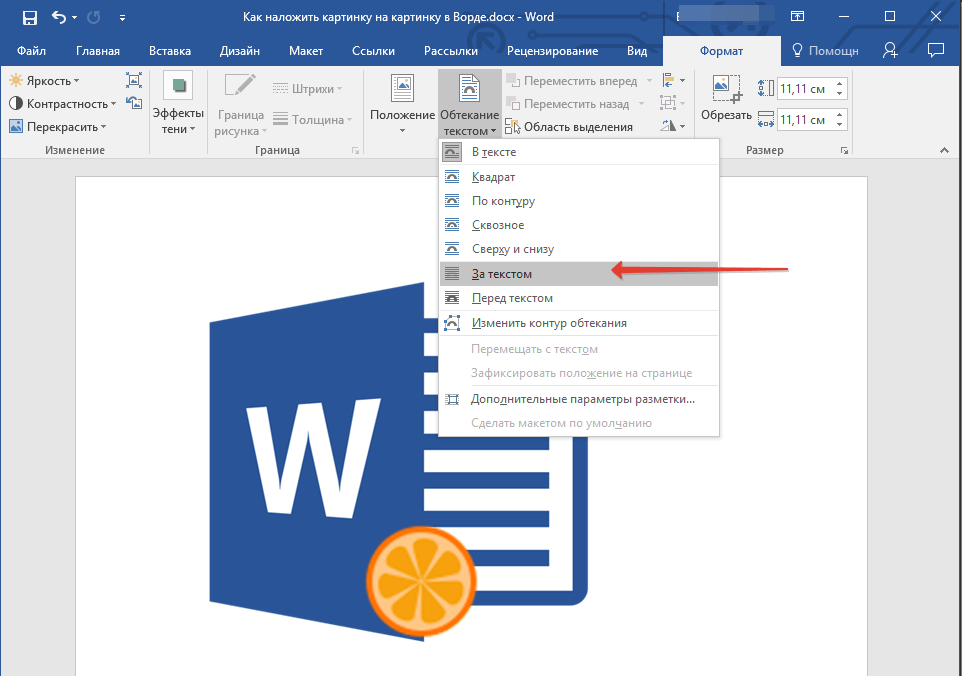
Запускаем текстовый редактор, создаем пустой документ и через меню «Вставка» загружаем фото с жесткого диска.
Чтобы в Ворде добавить красиво оформленный художественный текст, в том же меню инструментов «Вставка» найдем рубрику «Добавить объект WordArt».
Дальше как обычно редактируете картинку по своему вкусу и сохраняете документ. Чтобы сохранить картинку с текстом отдельно, кликните на рисунке правой кнопкой мыши и выберите «Сохранить как рисунок».
Photoshop
Фотошоп – это уже программа профессионального уровня. Здесь отличие от простых фоторедакторов в том, что выбор инструментов для обработки и редактирования практически безграничен.
Хотя общие принципы редактирования везде примерно одинаковы.
- Запустите приложение.
- Чрез меню «Файл» – «Открыть» загрузите желаемое фото с диска компьютера.
- Далее выбираем инструмент «Горизонтальный текст» и экспериментируйте с бесконечным арсеналом инструментов и настроек.
Кстати, все знают, что Photoshop имеет достаточно дорогую лицензию.
Так вот, можно получить пробный период использования этого профессионального фоторедактора бесплатно.
Paint
Старинный и довольно простенький по нашим временам графический редактор, входящий в базовый пакет дистрибутива OS Windows.
Принципы редактирования самые обычные:
- Загрузить картинку.
- Выбрать инструмент «Текст».
- Добавить и отредактировать надпись.
Сохранять изображения можно в различные популярные графические форматы.
Lightshot
Простой, легкий и бесплатный инструмент для создания снимков экрана компьютера и небольшого оформления. Пригодится, когда вы захотите сделать скриншот с веб-страницы и добавить текстовые объяснения, стрелки и какие-либо выделения.
Здесь для примера мы сделали скрин с Ютуба и добавили несложный текст, рамку и стрелку.
Если у вас установлено приложение LightShot, чтобы сделать снимок экрана, просто нажмите клавишу Print Screen и выделите область. По краям появившейся рамки можно будет увидеть небольшой набор инструментов для оформления.
Аналогично делать скриншоты и добавлять текст можно в любых запущенных на компьютере программах. Полезный инструмент для блогера.
Ссылка на официальный сайт программы — app.prntscr.com
Вот еще один бесплатный, но весьма функциональный графический редактор с огромными возможностями и разнообразными инструментами.
- Вставка красиво оформленных текстов, в том числе в «баллонах».
- Добавление рамок.
- Обрезка.
- Комбинирование из нескольких изображений.
- Функция «картинка в картинке».
- Рамки и выделения на изображении.
Интерфейс программы PhotoScape вполне интуитивен и не потребует долгого обучения. Особое удобство, внутренний «Проводник файлов» для поиска и загрузки картинок с диска компьютера.
На этом можно закончить, как видите, возможностей и инструментов, как наложить текст на картинку с помощью онлайн сервисов и программ очень много.
Впрочем, если речь идет о настоящем профессиональном качестве, при оформлении статьей для публикации на серьезных интернет-проектах, лучше все-таки использовать Adobe PhotoShop CC.
Пиши в комментариях о том, каким утилитами пользуешься ты?
Как добавить текст к изображениям с помощью HTML
Содержание
Концепция добавления текста к изображениям в веб-разработке существует уже давно. Подавляющее большинство веб-сайтов полагаются на это, чтобы сообщить о своих бизнес-предложениях.
Принято считать, что для размещения текста поверх изображений нужны инструменты для редактирования изображений. Наоборот, это можно сделать с помощью HTML и ImageKit. ImageKit — это инструмент оптимизации и преобразования изображений, который предлагает преобразования в реальном времени, включая размещение текста поверх изображений.
В этой статье мы рассмотрим добавление различных форм текста на изображения с помощью HTML с использованием примеров кода. Наконец, мы также увидим, как использование ImageKit может помочь вам легко и масштабно размещать текст на изображениях без зависимости от дизайнера или разработчика.
Но зачем размещать текст на изображениях?
Существует так много причин, по которым люди размещают текст на изображениях, вот некоторые из них:
✅ Чтобы привлечь внимание пользователей
Баннеры блогов и миниатюры видео — классические примеры текста на изображениях. Они в основном используются для привлечения внимания пользователей и предоставления контекстной информации о содержимом.
✅ Чтобы выделить текущие предложения
Интернет-магазины используют текстовые метки и выноски для объявления текущих предложений и скидок на изображениях продуктов.
✅ Для защиты изображений
Защитите изображения от несанкционированного использования или нарушения авторских прав, поместив водяные знаки, например прозрачный логотип в правом нижнем углу изображения.
Необходимые условия для размещения текста на изображении
Чтобы понять, как разместить текст поверх изображения, вам понадобятся два основных и бесплатных ресурса:
- Базовое понимание HTML и CSS
- Учетная запись ImageKit.
 io
io
Два простых метода размещения текста на изображениях как изменить размер фотографий с помощью ImageKit. В этой статье мы будем часто упоминать изменение размера изображения, поэтому вы должны понимать, что это такое и как ImageKit помогает с этим.
В этой статье мы будем использовать одно изображение этого городского пейзажа и то, как изображения размещаются поверх него в разных положениях и форматах.
https://ik.imagekit.io/fvilrnl1zve/hero.png
1. Изменение размера изображения с помощью ImageKit (программирование не требуется)
обозначает высоту. Например, на изображении ниже w указывает ширину изображения, 1200, а h указывает высоту, 300.
https://ik.imagekit.io/fvilrnl1zve/hero.png?tr=w-1200,h -300
Если вы хотите изменить размер изображения до другого размера, вы можете заменить ширину 1200 другим значением, скажем, 600, что уменьшит ширину изображения до 600, что составляет половину от предыдущей. Таким же образом можно изменить высоту изображения. Выезд документы для получения дополнительных объяснений и примеров.
Таким же образом можно изменить высоту изображения. Выезд документы для получения дополнительных объяснений и примеров.
В этом случае вы можете изменить высоту и ширину изображения, изменив значения в URL-адресе на tr=w-1200,h-300.
Теперь, когда мы увидели, как изменить размер изображения, давайте разберемся с размещением изображений в тексте. Существует так много методов, которые помогают размещать текст на изображениях на веб-сайтах и в приложениях в целом, но в этой статье мы увидим, как этого можно добиться с помощью HTML, а позже посмотрим, как может помочь ImageKit.
2. Размещение текста на изображениях с помощью HTML
В методе HTML текст можно поместить на изображение двумя способами:
- Используя атрибуты положения
- Используя псевдоклассы CSS
1. Используя атрибуты положения
это:
 imagekit.io/fvilrnl1zve/hero.png?tr=w-1200,h-500">
imagekit.io/fvilrnl1zve/hero.png?tr=w-1200,h-500"> <дел> Добро пожаловать в наш блог
Мы стремимся ежедневно загружать образовательный контент.
Мы можем использовать атрибуты position для размещения нашего текста на изображении
https://codepen.io/olawanlejoel/embed/ZEJEEaV
В приведенном выше примере вы заметите, что мы добавили к нашему тексту прозрачный фон, чтобы текст был заметен. виден читателям. Хотя нам не нужно добавлять прозрачный фон под наш текст, мы можем решить добавить градиент к изображению, чтобы текст мог выделяться. Таким образом, нам нужно будет использовать наше изображение в качестве фонового изображения:
Давайте также изменим положение текста с помощью CSS. Разместим текст внизу и внизу справа.
https://codepen.io/olawanlejoel/pen/BadGQgx
2. Использование псевдоклассов CSS
Использование псевдоклассов CSS
Другой метод размещения текста на изображениях с помощью HTML и CSS — использование CSS ::after и ::before псевдоэлементы вместе со свойством CSS содержимого для управления содержимым для наложения текста, что означает, что весь текст (тексты) будет храниться только в CSS.
https://codepen.io/olawanlejoel/pen/zYdYxPK
Наложение текста с помощью ImageKit
ImageKit — это CDN изображений с автоматической оптимизацией изображений и видео, преобразованием в реальном времени и возможностями облачного хранения. Он обеспечивает простой способ управления и доставки изображений в Интернете и мобильных приложениях. Кроме того, он работает как облачная система DAM, хранящая все ваши медиаресурсы в централизованном месте с надлежащей структурой папок.
Когда дело доходит до преобразования изображений, ImageKit позволяет изменять размер, обрезать, поворачивать, изменять формат изображения, добавлять текст и накладывать изображения с помощью параметров URL.
Кроме того, ImageKit предлагает несколько преимуществ в преобразовании изображений по сравнению с HTML.
| HTML | ImageKit |
|---|---|
| Зависит от браузера и не работает в мобильных приложениях и на других платформах. | Устройство и платформа агонисты. Работает везде, где вы хотите, чтобы он работал. |
| Такие платформы, как Facebook, Twitter, электронная почта и т. д., не поддерживают HTML-код для сжатия изображений. | Позволяет преобразовывать изображения в любой размер или формат, совместимый со всеми платформами и службами. |
| Требуется сильная зависимость от разработчиков. Или требует, чтобы маркетологи и дизайнеры хорошо разбирались в HTML-программировании, что невозможно. | Удобен в использовании и не требует технических знаний. Любой пользователь-непрофессионал может легко преобразовать изображения, не полагаясь на разработчиков. |
Зачем использовать ImageKit
ImageKit предлагает несколько возможностей оптимизации изображений, в том числе автоматическую оптимизацию изображений с CDN, более 50 преобразований изображений, обрезку на основе ИИ, интегрированную медиатеку с расширенными тегами изображений, бесплатный хостинг изображений и интеллектуальное сжатие, среди многих других.
Начало работы с ImageKit
Чтобы без труда начать размещать текстовые наложения на изображениях, вам потребуется учетная запись ImageKit. Вы можете создать учетную запись здесь, если у вас ее нет. ImageKit предлагает щедрый бесплатный план, который дает вам до 20 ГБ пропускной способности БЕСПЛАТНО каждый месяц!
Размещение текста на изображениях с помощью ImageKit
Размещение текста на изображениях с помощью ImageKit может быть достигнуто путем добавления некоторых параметров к URL-адресу, точно так же, как мы сделали, когда обрезали изображение, добавив tr=w-1200,h-300 к URL-адресу. .
Добавление параметров к URL можно выполнить двумя способами:
https://ik.imagekit.io/fvilrnl1zve/hero.png?tr=w-1200,h-300 https://ik.imagekit.io/fvilrnl1zve/tr:w-1200,h-300/hero.png
Любой подход работает хорошо, но в этом обсуждении мы будем работать с первым подходом.
➡️ Шаг 1
Давайте добавим текст «Добро пожаловать в наш блог» с размером шрифта 25px и черным цветом, который имеет шестнадцатеричный код #000000. Мы будем использовать параметры ot-Welcome to our Blog,ots-25,otc-000000 в URL-адресе.
Мы будем использовать параметры ot-Welcome to our Blog,ots-25,otc-000000 в URL-адресе.
Это будет
➡️️️ Шаг 2
Давайте добавим прозрачный белый фон, т. е. #FFFFFF80, под текстом, чтобы читатели могли его легко увидеть. Мы добавим в URL параметр otbg-FFFFF80.
Это будет:
https://ik.imagekit.io/fvilrnl1zve/hero.png?tr=w-1200,h-300,ot-Добро пожаловать в наш блог,ots-25,otc-000000,otbg -FFFFFF80
️➡️ Шаг 3
Последнее, что нужно сделать, это добавить отступ в 40 пикселей к тексту, чтобы между текстом и фоновым изображением было пространство. Мы добавим в URL параметр otp-40.
Это будет:
https://ik.imagekit.io/fvilrnl1zve/hero.png?tr=w-1200,h-300,ot-Добро пожаловать в наш блог,ots-25,otc-000000,otbg -FFFFFF80,otp-40
Конечным результатом изображения будет:
Размещение текста на изображении: другие варианты использования
Теперь давайте рассмотрим другие варианты использования, в которых размещение текста на изображениях было бы полезно. К ним относятся:
К ним относятся:
- Карточки блога
- Создание миниатюр
- Вариант использования баннера веб-сайта
- Текстовый водяной знак на изображениях
- Вариант использования для электронной коммерции
Баннеры блога
Баннеры блога — это изображения, сопровождающие статью. Это может быть простое изображение, но текст на нем считается идеальным, поскольку он дает контекст для статьи и помогает увеличить рейтинг кликов. Далее те же баннеры блога можно использовать в качестве социальных карточек.
Социальные карточки — это превью изображений, которые вы видите в социальных сетях, таких как Facebook, Twitter, LinkedIn и т. д., когда публикуете блог или веб-страницу. Большинство платформ CMS позволяют использовать баннер блога в качестве социальной карты для Facebook и Twitter.
Давайте посмотрим, как создать баннер для блога с помощью ImageKit.
В этом блоге определенные параметры используются для определения характеристик изображения и текста. Для облегчения понимания имейте в виду следующие параметры URL:
Для облегчения понимания имейте в виду следующие параметры URL:
- параметр w & h для размеров ширины и высоты
- ot для текстового содержимого
- otbg для фона содержимого, т. е. сплошной цвет, непрозрачный фон, прозрачность и т. д.
- otp для определения позиции текста или координат
Итак, для получения результирующего имиджевого блога параметры должны быть:
https://ik.imagekit.io/fvilrnl1zve/Blog_Banner.jpg?tr=w-1200,h-400,ot-Understanding%20the %20Concept%20of%20Design,ots-45,otc-000000,otbg-FFFFFF80,otp-40,ox-753,oy-200
Миниатюры
Миниатюры — это уменьшенные изображения большего изображения, используемые для представления видео или изображение. Они помогают распознавать и организовывать изображения, выполняя ту же роль, что и обычный текстовый указатель слов. Вы можете легко создать любую миниатюру с помощью ImageKit, который поможет доставить удовольствие вашим читателям без ущерба для времени загрузки страницы или SEO.
Типичные места, где вы можете найти эскизы, включают:
- Онлайн-галереи изображений
- Домашние страницы блогов
- Видеоплатформы, такие как YouTube или OTT-сервисы
- Интернет-магазины демонстрируют свои продукты, например, обзор портфолио продуктов.
Пример миниатюры, как на изображении ниже, которую можно легко получить, используя следующие параметры: 150,ot-Выходные%20Утренние%20Работа,ots-90,otc-000000,otw-500,otbg-FFFFFF80,otp-40,otia-left
Веб-баннер или главное изображение веб-сайта, которое знакомит пользователей со всем, что представляет собой веб-сайт, когда они заходят на него. Это может быть статичное изображение, видео-анимация или карусель.
С помощью ImageKit проще создавать баннеры для веб-сайтов различных размеров. Чаще всего эти изображения обычно имеют кнопку призыва к действию, которую можно добавить на сайт на этапе веб-разработки. Однако с помощью ImageKit вы можете легко накладывать тексты на любом этапе, что дает полную гибкость при изменении копии веб-сайта или даже его положения на изображении.
Изображение ниже представляет собой простой пример, который был легко получен с помощью:
https://ik.imagekit.io/fvilrnl1zve/web-banner.jpg?tr=w-1200,h-500,ot-Welcome%20to %20Jay%20Commerce,ots-50,otw-400,otc-000000,ox-753,oy-200,otia-right,ott-bold
Текстовый водяной знак на изображениях
Текстовый водяной знак — это текст, который появляется на изображение и, как правило, светлее, чем остальная часть изображения. Обычно они представляют собой полупрозрачную строку текста, символ, миниатюру или логотип на изображении, чтобы было ясно, что права на конкретное изображение принадлежат вашему бренду и что его нельзя использовать без разрешения.
ImageKit позволяет легко добавлять водяные знаки к изображениям, как показано в примере ниже, с помощью функции преобразования наложения .
https://ik.imagekit.io/fvilrnl1zve/francois-olwage-dFFjVeYqMX8-unsplash_NGi4HCiGD5.jpg?tr=w-394,h-540,ot-Black%20boy%20Photography,otc-FFFFFF,otp-8_8, ox-105,oy-480,ots-15
Этикетки/этикетки товаров
На веб-сайтах электронной коммерции вы часто будете видеть определенные рекламные или информационные этикетки на изображениях продуктов, таких как изображение ниже. Обычно вам понадобится графический дизайнер для создания определенных изображений и веб-разработчик для размещения изображения на действующем веб-сайте. Это трудоемкий и утомительный процесс. Но не так с ImageKit. ImageKit позволяет размещать метки или теги в режиме реального времени, не требуя вмешательства дизайнера или разработчика.
Обычно вам понадобится графический дизайнер для создания определенных изображений и веб-разработчик для размещения изображения на действующем веб-сайте. Это трудоемкий и утомительный процесс. Но не так с ImageKit. ImageKit позволяет размещать метки или теги в режиме реального времени, не требуя вмешательства дизайнера или разработчика.
Например, на изображении ниже метка «Самые популярные» была добавлена с использованием текста о возможностях обработки изображений ImageKit. Как мы видели в предыдущих примерах, вы можете изменить цвет фона текста и другие параметры.
https://ik.imagekit.io/fvilrnl1zve/Untitled_design_8vwRNLtuFe.png?tr=w-394,f-png,h-540,ot-MOST%20POPULAR,otc-FFFFFF,otbg-FF0000 или-4, otp-8_8,ox-135,oy-480,ott-bold,ots-30
Коротко
В этой статье мы показали, как разместить изображение с помощью HTML и ImageKit. Мы также увидели, как ImageKit упрощает оптимизацию изображений по сравнению с HTML-кодированием. Мы также работали над некоторыми популярными вариантами использования размещения текста на изображениях в баннерах блогов, миниатюрах изображений, тегах продуктов электронной коммерции и т. д. Размещение изображений на тексте может изменить правила игры для электронной коммерции и медиа-компаний, которые хотят вставлять текстовую информацию как наложение поверх их изображений.
д. Размещение изображений на тексте может изменить правила игры для электронной коммерции и медиа-компаний, которые хотят вставлять текстовую информацию как наложение поверх их изображений.
Конечно, делать это вручную будет утомительной и трудоемкой задачей. Именно здесь такие инструменты, как ImageKit, оказываются полезными. С помощью ImageKit вы можете легко размещать текст на изображениях и преобразовывать их несколькими способами, чтобы они работали на ваш бизнес. Одним из основных преимуществ использования ImageKit является то, что вы можете использовать этот URL-адрес в мобильных, настольных, iOS и Android-приложениях и при этом получать те же результаты.
Если вы еще не подписались на ImageKit, СЕЙЧАС самое подходящее время.
Начните работу с нашим бессрочным тарифным планом.
https://imagekit.io/blog/css-image-overlay/ https://docs.imagekit.io/features/image-transformations/overlay
Добавление текста и изображений — ArcGIS Enterprise Sites
Члены основной группы могут добавлять изображения и текст на сайт с помощью следующих карточек:
- Карточка строки — строительные блоки вашего сайта.
 Каждая карта должна быть вложена в карту строки. Вы можете добавлять изображения и фоновые цвета в карточку строки. Вы также можете создать эффект параллакса с помощью этой карты.
Каждая карта должна быть вложена в карту строки. Вы можете добавлять изображения и фоновые цвета в карточку строки. Вы также можете создать эффект параллакса с помощью этой карты. - Текстовая карточка — добавьте текст в любом месте вашего сайта, поместив эту карточку на карточку строки. Вы также можете использовать эту карту для добавления кнопок, списков, таблиц и пользовательского кода на свой сайт.
- Карточка изображения — добавьте отдельные изображения в любую карточку строки в любом месте на вашем сайте.
- Открытие сайта или страницы в режиме редактирования.
- Добавить текстовую карточку в строку.
- Добавить текст.
- Выберите текст, который вы хотите отформатировать. Параметры формата включают стиль (добавление заголовков, фрагментов кода и кавычек), выделение полужирным шрифтом, курсивом и ссылки.
- Чтобы изменить размер текста, нажмите кнопку стиля и выберите размер заголовка.
- Чтобы настроить выравнивание текста, щелкните параметры абзаца и выберите выравнивание. Вы также можете сделать отступ или отрицательный отступ строки текста, выбрав параметр абзаца и выбрав любой вариант.
- Нажмите Сохранить.
- Открытие сайта или страницы в режиме редактирования.
- Чтобы установить цвет для всего текста на вашем сайте или странице, откройте боковую панель и разверните меню «Тема». Дополнительные сведения о темах см. в разделе Брендирование сайта с помощью параметров заголовка и темы.
- Чтобы установить цвет для определенной строки, щелкните карандаш редактирования для строки.
- Измените цвет, введя шестнадцатеричный код цвета или выбрав цвет из палитры цветов.
- Нажмите Сохранить.
- Открытие сайта или страницы в режиме редактирования.
- Добавьте текстовую карточку на сайт или макет страницы.
- Добавьте текст или выберите существующий текст.
- Щелкните неупорядоченный список, чтобы создать маркированный список, или щелкните упорядоченный список, чтобы добавить нумерованный список.
- Нажмите Сохранить.
- Открытие сайта или страницы в режиме редактирования.
- Добавьте карточку Текст в макет.
- Нажмите кнопку вставки и выберите Аккордеон.

- Добавление и форматирование текста.
- Нажмите Сохранить.
- Открыть сайт или страницу в режиме редактирования.
- Добавить карту изображения в существующую ряд.
- Выберите источник изображения. Вы можете либо загрузить файл изображения, либо указать URL-адрес изображения. Оба варианта поддерживают форматы JPG, JPEG и PNG.
- Чтобы загрузить файл изображения, выберите «Загрузить изображение» и перетащите файл в поле в редакторе сайта или нажмите «Обзор изображения», чтобы найти и добавить файл. Максимальный размер файла составляет 3 МБ.

- Или укажите URL-адрес изображения, выбрав URL-адрес изображения и вставив поддерживаемую ссылку на изображение в поле URL-адреса.
- Чтобы загрузить файл изображения, выберите «Загрузить изображение» и перетащите файл в поле в редакторе сайта или нажмите «Обзор изображения», чтобы найти и добавить файл. Максимальный размер файла составляет 3 МБ.
- При использовании файла изображения можно настроить загруженные изображения, нажав кнопку обрезки и перетащив маркер, чтобы изменить размер рамки обрезки. Рамку обрезки можно изменить, щелкнув и перетащив пунктирную линию. Вы также можете увеличить масштаб, отрегулировав ползунок под изображением и изменив положение изображения, щелкнув внутри рамки обрезки.
- В меню «Параметры» введите замещающий текст изображения, чтобы помочь незрячих пользователей и улучшить доступность вашего сайта.
- Укажите гиперссылку на изображение и выберите, чтобы ссылка открывалась либо на той же вкладке, либо на новой вкладке.
- Укажите текст для подписи к изображению и выберите выравнивание текста.
- При необходимости нажмите «Масштабировать изображение до заполнения», чтобы установить точку фокуса для изображения.
 Фокусная точка гарантирует, что ваше изображение останется сфокусированным там, где вы хотите, поскольку изображение изменяется для разных экранов.
Фокусная точка гарантирует, что ваше изображение останется сфокусированным там, где вы хотите, поскольку изображение изменяется для разных экранов. - Нажмите Сохранить.
- Открыть сайт или страницу в режиме редактирования.
- Добавьте карточку Текст в макет.
- Нажмите кнопку «Вставить» и выберите «Кнопка».
- Измените текст на кнопке, чтобы включить призыв к действию.
- Нажмите только что добавленную кнопку и нажмите кнопку ссылки.
- В текстовом поле Текст для отображения добавьте текст, если вы еще этого не сделали.
- В текстовом поле URL-адреса вставьте ссылку, на которую должны перенаправляться пользователи при нажатии кнопки.

- Щелкните Вставить ссылку, чтобы подтвердить изменения.
- Нажмите Сохранить.
- Открыть сайт или страницу в режиме редактирования.
- Добавьте в макет карточку Row.
- В разделе Фоновое изображение выберите источник изображения. Вы можете либо загрузить файл изображения, либо указать URL-адрес изображения.
 Оба варианта поддерживают форматы JPG, JPEG и PNG.
Оба варианта поддерживают форматы JPG, JPEG и PNG.- Чтобы загрузить файл изображения, выберите «Загрузить изображение» и перетащите файл в поле в редакторе сайта или нажмите «Обзор изображения», чтобы найти и добавить файл. Максимальный размер файла составляет 3 МБ.
- Или укажите URL-адрес изображения, выбрав URL-адрес изображения и вставив поддерживаемую ссылку на изображение в поле URL-адреса.
- После добавления изображения выберите цвет для параметра «Цвет фона» в разделе «Настройки строки», введя шестнадцатеричный код или используя палитру цветов.
- В разделе «Внешний вид» отрегулируйте прозрачность изображения с помощью ползунка или введите значение в поле процентов. При настройке прозрачности изображения цвет фона будет становиться ярче или тусклее в зависимости от того, как вы его настроили. Это полезная техника для обеспечения того, чтобы изображение и текст оставались доступными для незрячих пользователей.

- Нажмите Сохранить.
- После добавления изображения на карточку строки вы можете выбрать широкий или фиксированный макет для изображения и любого содержимого, отображаемого на карточке.
- Выберите «Широкий», если хотите, чтобы изображение занимало всю ширину вашего сайта.
- Выберите Фиксированный, если хотите, чтобы изображение оставалось фиксированным.
- Установите точку фокусировки изображения, чтобы ваше изображение оставалось сфокусированным там, где вы хотите, при изменении размера изображения для разных экранов.
- Нажмите Сохранить.
- Откройте сайт или страницу в режиме редактирования.

- Добавьте карточку «Текст» в макет и нажмите «Редактировать в HTML».
- Введите код и нажмите Сохранить.
Чтобы начать работу, войдите в ArcGIS Enterprise и щелкните Сайты на странице Обзор, чтобы просмотреть список своих сайтов.
Совет:
Вы также можете редактировать сайт при его просмотре в браузере. Убедитесь, что вы вошли в систему, и найдите кнопку редактирования слева от вашего сайта.
Добавление и форматирование текста
Текст можно добавить на ваш сайт в любом месте, где есть карточка строки.
Изменить цвет текста
Вы можете изменить цвет текста с помощью настроек темы вашего сайта, если вы хотите применить один и тот же цвет ко всему тексту на вашем сайте. Кроме того, вы можете настроить цвет текста по строке, используя настройки строки.
Изменить шрифты
Вы можете изменить шрифт заголовков и основного текста с помощью Google Fonts. Базовый текст включает в себя весь текст на макете вашего сайта. Этот шрифт также применяется ко всем страницам, которые были добавлены на ваш сайт, и страницам предварительного просмотра контента, доступ к которым осуществляется через поиск по сайту.
Для получения дополнительной информации см. Форматирование текста на сайтах ArcGIS Hub и ArcGIS Enterprise.
Добавление маркированного или нумерованного списка
Создайте список, выполнив следующие действия.
Создать аккордеонное меню
Добавить раскрывающееся меню, полезная опция для добавления часто задаваемых вопросов.
Добавить отдельное изображение
Добавить изображения, загрузив их из файла или указав URL-адрес размещенного изображения. Изображения, которыми обмениваются внутри, будут видны только тем, кто вошел в систему и принадлежит к основной команде или организации.
Создать кнопку
Кнопка со ссылкой на другое место, например раздел или страницу, является полезным инструментом навигации. Кнопки также могут включать призывы к действию.
Информацию о цветах кнопок см. в разделе Создание темы.
Добавление фоновых изображений и цвета
Вы можете добавлять изображения позади других карточек, используя карточку Ряд.
Совет:
При отображении текста или содержимого поверх изображения выберите светлый или темный цвет фона. Например, если вы используете светлый текст или отображаете светлую карту, выберите темный цвет фона, например черный, чтобы текст оставался четким. Затем отрегулируйте прозрачность цвета, чтобы изображение оставалось видимым.
Выберите макет изображения на карточке строки
Каждая карточка строки имеет два варианта компоновки, которые позволяют выбрать способ отображения изображения.
Настройка текста с помощью HTML
Если вы хотите использовать HTML для настройки текста, вы можете использовать следующие элементы HTML:
Внимание:
В целях безопасности текстовые карты не поддерживаются. встроенный JavaScript. Теги скрипта будут игнорируется.
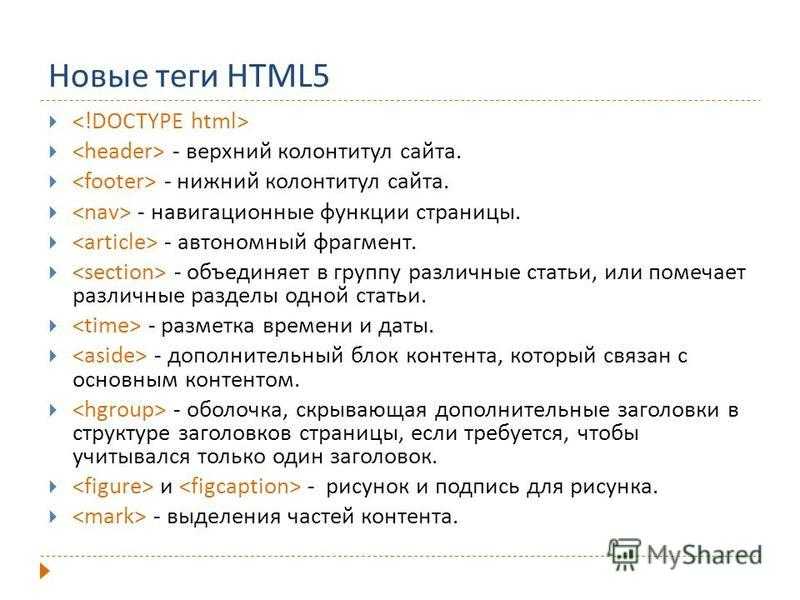
Допустимы следующие элементы HTML:
'a', 'abbr', 'акроним', 'адрес', 'статья', 'аудио', 'б', 'bdi', 'bdo', 'большой', 'цитата', 'br', 'заголовок', 'центр', 'цитировать', 'код', 'кол', 'colgroup', 'datalist', 'dd', 'del', 'детали', 'dfn', 'div', 'dl', 'dt', 'em', 'embed', 'fieldset', 'figcaption', 'рисунок', 'шрифт', «нижний колонтитул», «набор фреймов», 'h2', 'h3', 'h4', 'h5', 'h5', 'h6', 'head', 'header', 'hgroup', 'hr', 'i', 'img', 'input', 'ins', 'kbd', 'keygen', 'li', 'ссылка', 'основная', 'карта', 'метка', 'меню', 'метр', 'навигация', 'ол', 'оптгруппа', опция', 'выход', 'р', «парам», «пред», «прогресс», «к», «рп», «рт», «рубин», «с», «сэмп», 'раздел', 'маленький', 'источник', 'размах', 'забастовка', 'сильный', 'стиль' «sub», «summary», «sup», «table», «tbody», «td», «tfoot», «textarea», 'th', 'thead', 'время', 'название', 'tr', 'трек, 'tt', 'u', 'ul',
Допустимы следующие атрибуты для этих элементов:
Все поддерживаемые элементы HTML позволяют: ['класс', 'стиль'], 'a' : ['href', 'заголовок', 'переключение данных', 'цель данных', 'переключение данных', 'имя', 'отн.

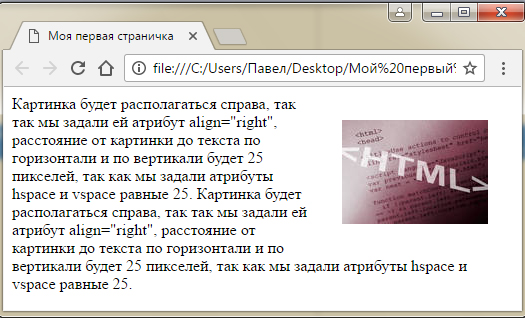
 Если вы хотите добавить больше текста, нажмите кнопку «Добавить текст» еще раз.
Если вы хотите добавить больше текста, нажмите кнопку «Добавить текст» еще раз.

 io
io  Каждая карта должна быть вложена в карту строки. Вы можете добавлять изображения и фоновые цвета в карточку строки. Вы также можете создать эффект параллакса с помощью этой карты.
Каждая карта должна быть вложена в карту строки. Вы можете добавлять изображения и фоновые цвета в карточку строки. Вы также можете создать эффект параллакса с помощью этой карты.

 Фокусная точка гарантирует, что ваше изображение останется сфокусированным там, где вы хотите, поскольку изображение изменяется для разных экранов.
Фокусная точка гарантирует, что ваше изображение останется сфокусированным там, где вы хотите, поскольку изображение изменяется для разных экранов.
 Оба варианта поддерживают форматы JPG, JPEG и PNG.
Оба варианта поддерживают форматы JPG, JPEG и PNG.