Быстрое написание HTML-кода в текстовом редакторе. Плагин Emmet
Ускорьте свой рабочий процесс написания HTML и CSS кодов с помощью Emmet.
Написание HTML-кода вручную при помощи простого текстового редактора — это занятие, которое отнимает много времени.
К счастью, существуют инструменты генерации HTML, с которыми удобно работать. Коротко рассмотрим достаточно популярный в кругах веб-разработчиков инструмент Emmet (Эммет).
Emmet — это плагин, который дополнительно устанавливается или уже встроен в популярные текстовые редакторы, такие как: NotePad ++, Code MS, PhpStorm и т.д.
Установка плагина для каждого редактора имеет свои особенности.
Принцип генерации кода: вы набираете короткое сочетание символов и нажимаете Tab — редактор автоматически пишет задуманный вами код.
Например, набрав восклицательный знак (!) и кликнув Tab, вы мгновенно получите код стандартной страницы на HTML5. Набрав div.row, получите блочный элемент div с классом row.
Конечно, использование плагина Emmet не избавляет вас от необходимости знания HTML-кода, но тем это мощный инструмент экономии времени.
При написании больших объемов HTML за один раз, написание каждого тега вручную может стать очень утомительным.
Например, при составлении списка ссылок нам нужно убедиться, что теги <ul>, <li> и <a> открываются и закрываются в нужном месте. В противном случае ссылки могут не работать, и весь макет страницы полностью выйдет из строя. Использование Emmet может предотвратить подобную ситуацию.
Пример:
Конструкция символов Emmet nav>ul>li*3>a.menu{Пункт $ из 3} автоматически создаст не только меню с присвоенным классом и гиперссылками, но и пронумерует список ссылок:
Быстрый анализ приведённых выше символов Эммета nav>ul>li*3>a.menu{Пункт $ из 3}:
Знак > прописывает код ul внутри nav;
Второй знак > прописывает код li внутри ul;
Знак *3 умножает li на 3, в результате выводится 3 пункта;
Знак a оборачивает эти пункты тегами ссылок;
Точка . присваивает ссылкам класс CSS, в нашем случае menu;
присваивает ссылкам класс CSS, в нашем случае menu;
Содержимое скобок {…} передаёт анкор ссылки;
Переменная $ нумерует список.
Обратите внимание, сколько символов содержит элемент Emmet и сколько содержит стандартный HTML. Даже этот небольшой фрагмент кода демонстрирует, как много времени можно сэкономить, используя стенографию Эммета.
Кроме автоматического формирования кода, рассматриваемый плагин обладает ещё несколькими полезными функциями.
Стоит обратить внимание на генератор Lorem. Он генерирует текст для тестового заполнения строки или блока.
Веб-разработчикам часто приходится сталкиваться с генерированным таким способом текстом в шаблонах сайтов.
Работает это просто: набираете в поле текстового редактора Lorem и нажимаете клавишу Tab. В результате выводится шаблонный текст.
Если указать после Lorem число, то оно будет соответствовать количеству сформированных слов.
Это всего лишь краткие примеры того, что может сделать Эммет, но есть еще много доступных вариантов конфигурации. К ним относятся редактирование CSS, создание класса BEM (Block Element Modifier) и даже генератор Lorem Ipsum.
К ним относятся редактирование CSS, создание класса BEM (Block Element Modifier) и даже генератор Lorem Ipsum.
Практическая работа №4 «Создание простейшей web страницы. Форматирование текста в html»
Цель работы: ознакомление с языком HTML и создание простейшего документа; приобретение навыков форматирования текста.
Язык HTML основан
на использовании тэгов. Тэги — это
команды, которые указывают браузеру,
где и как расположить на странице текст
и картинки, а также позволяют организовывать
ссылки на другие документы. Для того,
чтобы браузер не путал тэги с текстом,
их отмечают треугольными скобками <
и >. Большинство
тэгов, как
правило,
используются парами. Т.е. первым идет
открывающий тэг, он объясняет
браузеру,
что делать с последующим текстом. Затем
следует закрывающий тэг,
который
указывает область действия первого.
Отличается закрывающий тэг от
открывающего
наличием в нем косой черты — слэша.
Тэги не чувствительны к регистру. Это означает, что <TITLE>, <title> и <TitLe> для браузера абсолютно одинаковы.
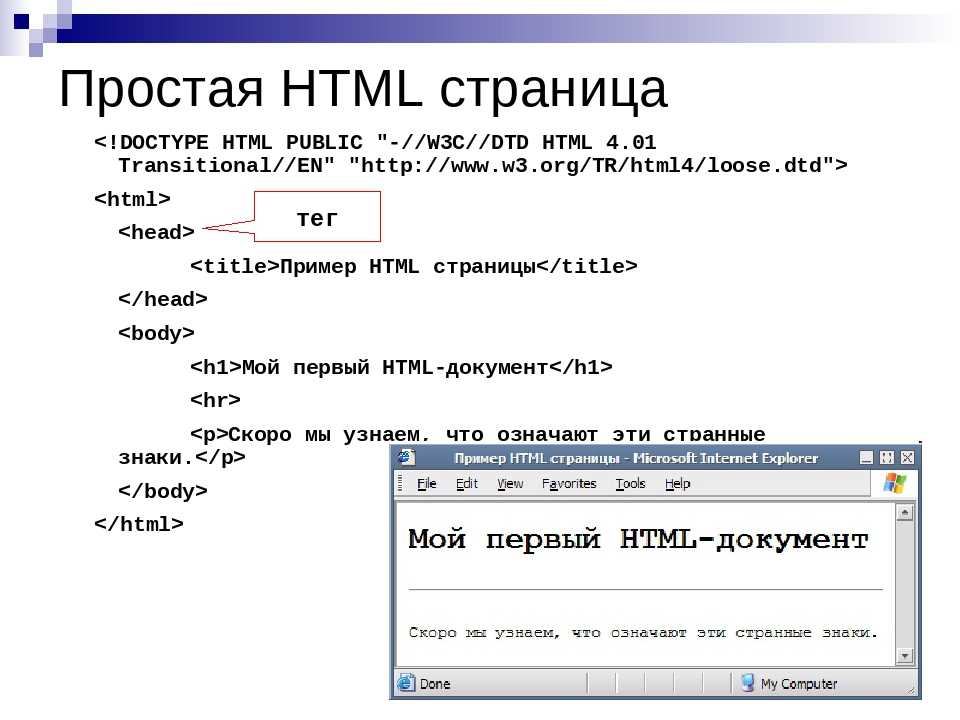
Теперь рассмотрим, из чего, в основном, состоит HTML документ. Сам документ ограничивается тэгами <HTML> и </HTML> — браузер должен знать, где страница начинается, и где заканчивается. Состоит из заголовка (теги <HEAD> и </HEAD>), содержащего различную информацию о документе, и, собственно, тела документа (теги <BODY></BODY>), т.е. того, что вы видите в окне браузера. В заголовке находится заглавие (или название) страницы, рекомендуется не более 64 символов, теги < TITLE> и <TITLE>.
Создание шаблона Web-страницы
Запустите текстовый редактор <Блокнот>.
Наберите или создайте шаблон Web-страницы:
<HTML>
<head>
^й^Моя Web-страница</title>
</head>
<body>
текст страницы </body>
</HTML>
Сохраните этот файл под именем lab 1 с расширением .
 Html.
Html.Просмотрите результат. Для этого запустите имеющийся Web-браузер. Выберите команду Файл -> Открыть -> Найдите ваш файл. В окне браузера должен появиться текст страницы, а сама страница иметь заголовок.
!!!! Далее все задания делайте по порядку, располагая их внутри тэга <BODY> </BODY>!!!!!
У каждого тега может присутствовать определенное свойство, присваиваемое ему с помощью атрибута! Атрибуты записываются внутри тега (внутри треугольных скобок) после самого тега и с помощью знака = присваивается значение атрибута!!!
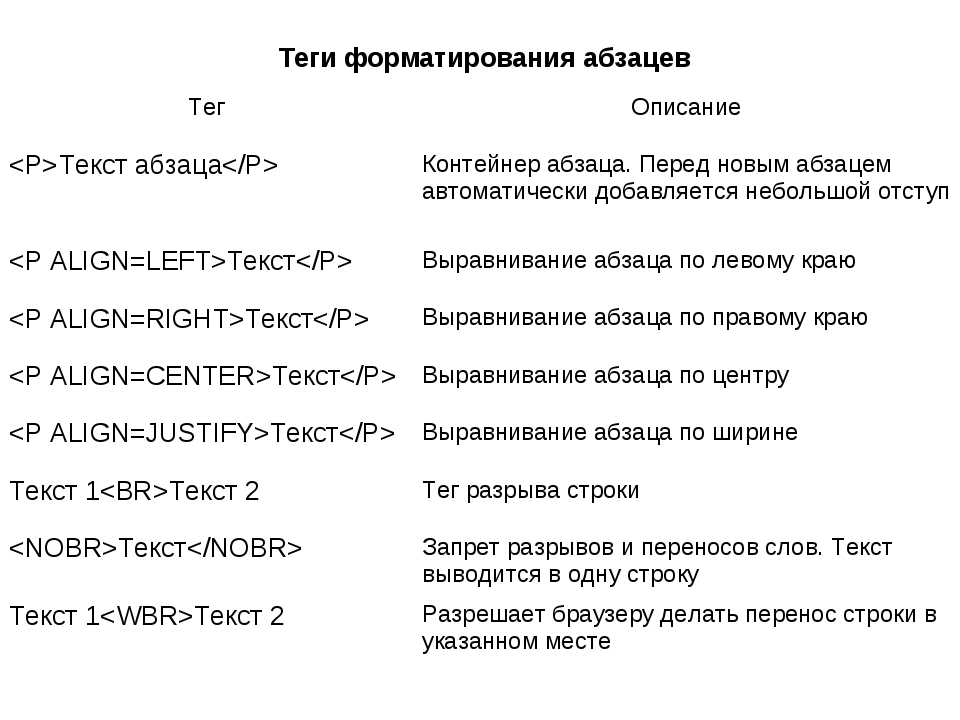
Заголовки
HTML
имеет
6 уровней заголовков разделов страницы,
имеющих номера от 1 до 6. Заголовок
высшего уровня имеет номер 1. Отличаются
заголовки от текста и между собой
толщиной и высотой букв, в заголовке
<h2>
самые
крупные символы. Тэги <h2>..</h2>,
<h3>..</h3>,…, <H6>..</H6>.
Тэги <h2>..</h2>,
<h3>..</h3>,…, <H6>..</H6>.
Откройте ваш текстовый файл. Используя тэг <h2>…</h2>, создайте заголовок для вашего текста.
Текст заголовка: Основные сведения о языке HTML Сохраните изменения.
Текстовый редактор HTML для записи кода HTML
❮ PrevNext ❯
Прежде чем приступить к написанию HTML-кодов, вы должны знать, где писать коды, какое приложение или программное обеспечение используется для их написания или какой тип редактора используется для редактирования HTML-кода?
HTML — это текстовый документ, поэтому для написания и редактирования HTML-кодов в документе вам понадобится текстовый редактор.
Вы можете начать с пустого документа в текстовом редакторе, затем написать код HTML и, наконец, сохранить его с расширением .htm или .html.
Эти редакторы представляют собой программы обработки текстов, которые позволяют нам открывать, просматривать и изменять текстовые файлы.
Текстовые редакторы HTML используются самыми разными людьми, такими как веб-разработчики, программисты и т. д.
На рынке существует множество различных текстовых редакторов, некоторые из них простые, другие — продвинутые, с множеством функций, специально разработанных для написания кода и целей разработки, чтобы улучшить опыт и производительность.
Мы перечислили некоторые текстовые редакторы для начинающих и малоопытных пользователей.
Текстовые редакторы HTML
Здесь мы рассмотрим 4 различных типа текстовых редакторов, которые можно использовать для создания и редактирования HTML-файлов.
Некоторые редакторы поставляются с несколькими функциями (используемыми для целей разработки), которые могут создавать базовый макет веб-страницы, просто написав несколько клавиш, или могут автоматически закрывать теги, или могут форматировать текстовый документ и многое другое. Но как новичок, вы должны начать с простого текстового редактора (но вы можете использовать его позже, когда поймете, как теги, элементы и атрибуты должны быть написаны в HTML).
Список текстовых редакторов, упомянутых в этом разделе:
- Оконный блокнот
- Блокнот++
- Редактор Sublime Text
- Код Visual Studio
1. Блокнот Windows (для начинающих)
Блокнот — это простой текстовый редактор, работающий с системами Windows, который обычно используется для создания файлов .txt . Для начинающих вы можете использовать его в качестве начального текстового редактора, но позже вы можете переключиться на другие лучшие редакторы.Вот шаги для создания файла HTML в блокноте.
Шаг 1. Откройте Блокнот (Щелкните правой кнопкой мыши или найдите блокнот)
Шаг 2 — Напишите свои HTML-коды в редакторе.
Шаг 3 — Сохраните файл с расширением .html или .htm.
Шаг 4 — Теперь ваш файл является HTML-файлом. Нажмите на файл и откройте его в браузере. Вы можете параллельно менять код в блокноте и обновлять страницу в браузере, чтобы увидеть изменения.
2. Создание файла HTML с помощью Notepad++
Notepad++ — еще один простой текстовый редактор, который можно загрузить, а затем установить для редактирования HTML-файлов. Чтобы скачать Notepad++, посетите официальный сайт.
Выполните следующие действия, чтобы создать файл HTML в notepad++. (Если у вас нет Notepad++, скачайте и установите его)
Шаг 1 — Открыть Блокнот++
Шаг 2 — Напишите свои HTML-коды.
Этапы 3– Сохраните файл с расширением .html или .htm.
Шаг 4 — Теперь ваш файл является HTML-файлом. Нажмите на файл и откройте его в браузере. Внесите изменения в сохранение файла еще раз и обновите страницу в браузере, чтобы увидеть изменение в действии.
3. Текстовый редактор Sublime
Sublime — это специальный текстовый редактор HTML. Он специально разработан для создания и редактирования файлов HTML.
Посетите официальный сайт, чтобы загрузить возвышенный текстовый редактор.
Вот шаги по созданию и редактированию файла HTML в Sublime.
Шаг 1 — Откройте текстовый редактор Sublime.
Шаг 2 — Напишите свои HTML-коды.
Шаг 3 — Сохраните файл с расширением .html или .htm.
Шаг 4 — Теперь ваш файл является HTML-файлом. Нажмите на файл и откройте его в браузере.
сообщить об этом объявлении
4. Код Visual Studio
Visual Studio Code — это специальный текстовый редактор HTML, который может создавать и редактировать файлы HTML. Он поставляется с различными функциями и расширениями.
Это один из лучших текстовых редакторов для написания кода и разработки. вы можете скачать Visual Studio Code с официального сайта.
Вот шаги для создания HTML-файла в Visual Studio Code.
Шаг 1 — Откройте текстовый редактор Visual Studio Code. Нажмите на файл в левом верхнем углу, а затем нажмите на новый файл .
Шаг 2 — Напишите свои HTML-коды.
Шаг 3 — Сохраните файл с .html или расширение .htm.
Шаг 4 — Теперь ваш файл является HTML-файлом. Нажмите на файл и откройте его в браузере.
Заключение
Текстовый редактор — это инструменты, необходимые для написания кода и управления проектом. Наиболее рекомендуемый текстовый редактор — Visual Studio Code.
❮ PrevNext ❯
HTML-редакторы — GeeksforGeeks
Статьи по теме
- Write an Interview Experience
Написать статью
HTML Tags
HTML Attributes
HTML Graphics
HTML APIs
HTML DOM
HTML Audio/Video
HTML 5
HTML 5 MathML
HTML Course
HTML Questions
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 28 окт, 2022
Улучшить статью
Сохранить статью
Текстовые редакторы HTML используются для создания и изменения веб-страниц. Коды HTML можно писать в любых текстовых редакторах, включая блокнот . Нужно просто написать HTML в любом текстовом редакторе и сохранить файл с расширением «.html» или «.htm». Некоторые из популярных текстовых редакторов HTML приведены ниже:
Коды HTML можно писать в любых текстовых редакторах, включая блокнот . Нужно просто написать HTML в любом текстовом редакторе и сохранить файл с расширением «.html» или «.htm». Некоторые из популярных текстовых редакторов HTML приведены ниже:
- Notepad
- Notepad++
- Sublime Text 3
- Atom
- GeeksforGeeks IDE
Блокнот — простой текстовый редактор. Это встроенное настольное приложение, доступное в ОС Windows.
BracketsBrackets — это программное обеспечение с открытым исходным кодом, которое в основном используется для веб-разработки. Он предоставляет живые функции редактирования HTML, CSS, JavaScript.
Sublime Text 3Sublime — кроссплатформенный редактор кода. Он поддерживает все языки разметки.
Atom
Atom — это инструмент для редактирования кода с открытым исходным кодом для MAC, Linux и Windows.

 Html.
Html.