как научиться создавать сайты — Школа программирования Пиксель на DTF
Делимся подборкой видеоуроков для детей по веб-программированию: HTML, CSS и JavaScript.
2179 просмотров
Что же такое программирование HTML?
HTML – это язык гипертекстовой разметки, который интерпретируется браузерами. Любой документ на языке HTML представляет собой набор элементов, при этом начало и конец элемента обозначаются пометками, т.е. тегами. С помощью HTML создается визуальная структура будущего сайта. Есть и другие технологии, которые используются вместе с HTML. Так, с помощью CSS формируется стиль будущего сайта. CSS отвечает за цвет фона, шрифт, создает многоколоночный вид.
Когда разметка создана, а стиль сформирован, остается лишь добавить динамики и анимации сайту, за что отвечает JavaScript.
Создание сайтов на HTML и CSS объединяет в себе творческую и математическую составляющую: ребёнок узнает основы верстки, гипертекстовые разметки страницы, разрабатывает сложные сайты, применяя принципы UX и UI, создает лендинг и другое.
Подытожим: HTML – язык разметки, CSS – язык стилей, JavaScript – язык программирования. Знание всех трех языков гарантируют успех в написании хорошего многостраничного сайта.
Основы HTML иCSS
Благодаря коротким видео дети смогут изучить основы создания сайта, что позволит разрабатывать свои собственные проекты.
Видеоурок 1. Как установить Brackets на ПК. Основы HTML
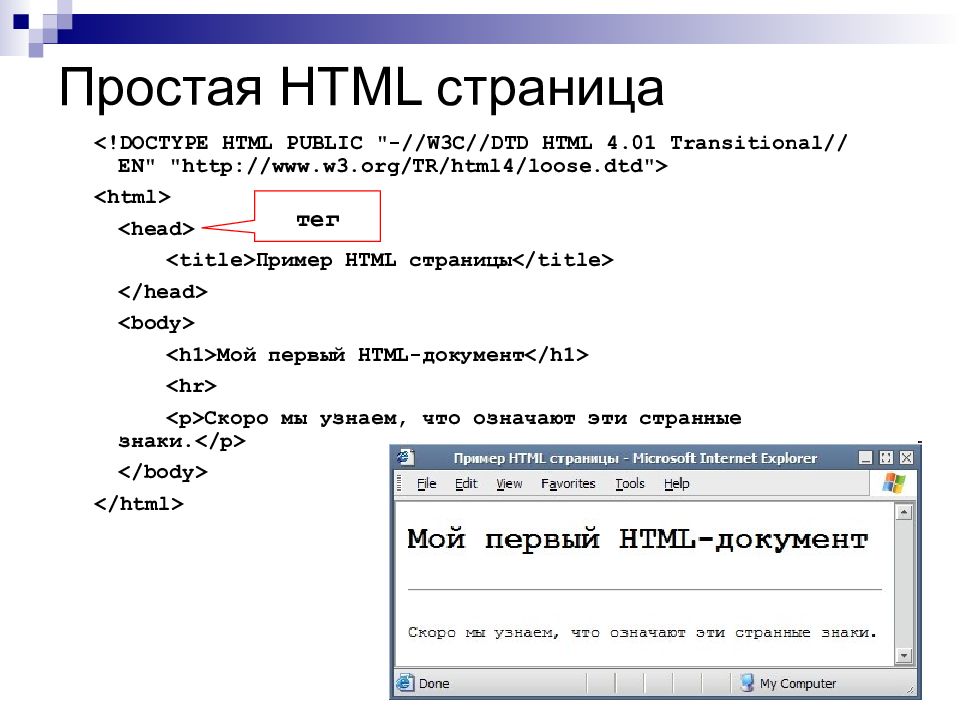
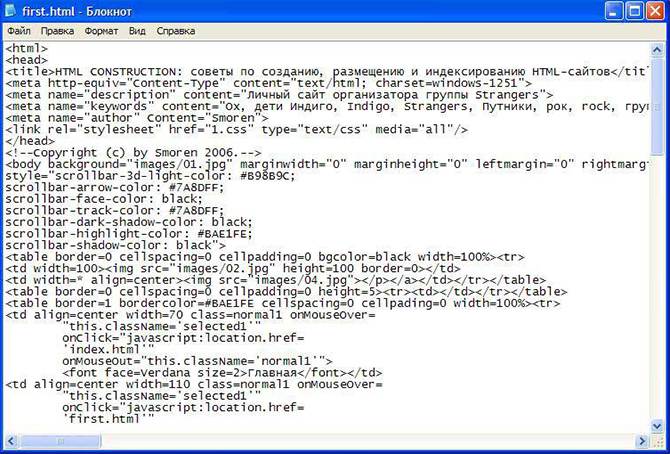
В этом уроке вы узнаете основы создания сайта детьми: что такое HTML, какая программа используется для создания сайта, установите её, создадите первую страницу сайта, научитесь изменять цвет страницы, познакомитесь с заголовочными тегами и их свойствами. Преподаватель расскажет, как добавить главного помощника для быстрой верстки – специальное расширение Emmet для HTML.
Видеоурок 2. Тег img, списки и гиперссылки
В этом уроке мы создадим новую директорию со специальным расширением для создания веб-страницы. Из урока вы научитесь создавать рабочее поле, добавлять изображение, использовать списки в HTML, изучите, какие виды гиперссылок HTML бывают.
Из урока вы научитесь создавать рабочее поле, добавлять изображение, использовать списки в HTML, изучите, какие виды гиперссылок HTML бывают.
Видеоурок 3. Таблицы и основы CSS
В этом уроке вы узнаете основы CSS, научитесь создавать первые таблицы и форматировать их. Здесь вы найдете ответы на следующие вопросы:
- как создать таблицу в HTML;
- как объединить ячейки в таблице HTML;
- как изменить цвет в ячейках HTML;
- что такое атрибут border и тег table.
Видеоурок 4. Создаем интернет-магазин
Основы изучены, попробуем создать интернет-магазин с нуля. С помощью этого урока вы научитесь подключать необходимые библиотеки, сделаете поисковую строку, создадите CSS файлы, загрузите товар в интернет-магазин.
Видеоурок 5. Игры, которые помогут в изучении верстки
После просмотра этого урока появится понимание о селекте и как правильно его выбрать. Вы узнаете, что такое псевдокласс и разберетесь в его разновидностях. В игровой форме освоите инструменты CSS игр таких, как Grid Garden, Flexbox Froggy, CSS Diner.
Вы узнаете, что такое псевдокласс и разберетесь в его разновидностях. В игровой форме освоите инструменты CSS игр таких, как Grid Garden, Flexbox Froggy, CSS Diner.
В этих играх используются те же элементы, которые применяют разработчики сайтов. Подача материала в игровой форме, что удобно для обучения ребенка программированию онлайн.
Основы JavaScript
JavaScript – часто используемый язык программирования для веб-разработки. Благодаря ему любая страница становится интерактивной. Область применения JavaScript не ограничена. Этот язык используется как в текстовых редакторах, так и в приложениях для компьютеров, мобильных устройств и даже для серверов. Благодаря JavaScript сайт наполняется анимацией.
Видеоурок 6. Создаем калькулятор на JavaScript
В этом уроке вы получите ответы на следующие вопросы:
- как создать калькулятор;
- как правильно калькулятор запрограммировать;
- какие существуют дополнительные полезные настройки?
Вы научитесь обращаться к HTML-элементам, познакомитесь с атрибутом type, функциями, переменными и созданием классов.
Видеоурок 7. Знакомство с jQuery
jQuery – это популярная JavaScript библиотека для более удобного взаимодействия с веб-страницами. jQuery позволяет легко настроить различные визуальные эффекты для страницы, а также добавить интерактивные элементы. В седьмом уроке мы изучим подключение библиотеки jQuery к текущему проекту, создание страницы HTML, создание скрипта CSS, научимся работать с библиотекой jQuery, познакомимся с добавлением цвета в программу.
Полезные материалы по теме:
Материал подготовлен школой программирования для детей «Пиксель». Мы обучаем детей и подростков 5-17 лет программированию, разработке веб-сайтов, созданию игр и анимации. Присоединяйтесь, если хотите познакомить детей с миром IT.
Создание сайта «под ключ»
«Создание сайта под ключ» подразумевает что я, как web-мастер, беру на себя все этапы разработки. Для заказчика тут масса плюсов помимо экономии средств. Когда один человек делает все от-и-до — он ставит на кон свою репутацию, и поэтому не заинтересован в «недоделках» или «браке» на каком-либо из этапов. Итак…
Итак…
Что включает в себя создание сайта «под ключ»?
Обычно выделяют до нескольких десятков этапов, многие могут быть объединены или опущены, согласно специфике проекта. Я выделю самые основные, которые обязательно нужно пройти для достижения качественного результата:
-
Определение целей и задач проекта
Один из самых важных этапов. От правильности постановки концепции сайта зависит успех всего проекта. Что будет представлять собой проект? В какой форме он нам нужен? Нужно провести определение целевой аудитории, проанализировать ее вкусы, потребности и привычки. Проводится анализ опыта конкурентов с учетом их ошибок, недостатков и учетом их лучших реализованных качеств (не слепое копирование, а учет в разработке своего проекта).
-
Составление технического задания
На этом этапе разработчик совместно с заказчиком составляет ТЗ (техническое задание) на создание сайта. ТЗ, как минимум, должно включать определение типа сайта (портал, промо, визитка, каталог, магазин и т.
 д.), функционал сайта (поиск, каталог, лента новостей и т.д.), стиль дизайна (строгий, веселый, мрачный и т.д.), структуру сайта, структура страниц
д.), функционал сайта (поиск, каталог, лента новостей и т.д.), стиль дизайна (строгий, веселый, мрачный и т.д.), структуру сайта, структура страниц -
Разработка макета страниц сайта
На данном этапе на основании собранной ранее информации и утвержденному техническому заданию отрисовываются и согласовываются эскизы (wireframes) страниц сайта. На основании эскизов разрабатывается средствами графических редакторов макеты основных страниц. Дизайн должен акцентировать интерес посетителя на контенте – информации, товаре или услугах, предлагаемых ресурсом. И главное – не мешать восприятию информации. Это очень сложная задача, которую качественно могут решить только опытные профессионалы.
-
HTML-JS-CSS вёрстка страниц сайта
На данном этапе по утвержденным макетам происходит HTML-CSS верстка статических HTML страниц.
При верстке очень важно соблюсти кроссбраузерность — страницы должны одинаково отображаться разных браузерах (Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari и т.д.), гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы, быстроту обработки кода браузером, валидность — соответствие стандартам WWW, семантическую корректность — логичное и правильное использование элементов HTML.
-
Программирование сайта на системе управления
Это технический этап, на котором реализуется весь функционал сайта. Требования к этому этапу определяются техническим заданием, возможностями системы управления сайтом и удобством дальнейшего наполнения. На данном этапе программируются различные анимационные слайдеры, модули галерей, обратной связи, комментариев, новостей, прелинковки страниц, интерактивные блоки схем, карт, онлайн-общения с посетителями и пр. Внедряются счетчики анализа посетителей.
-
Заполнение сайта контентом
 На этом этапе очень важен качественный, профессиональный копирайтинг. Все материалы сайта, будь то тексты или графика, также должны вписываться в общую концепцию сайта, соответствовать его целям и задачам и быть максимально уникальными. От качества заполнения сайта зависит качество его дальнейшего продвижения и как следствие — посещаемость.
На этом этапе очень важен качественный, профессиональный копирайтинг. Все материалы сайта, будь то тексты или графика, также должны вписываться в общую концепцию сайта, соответствовать его целям и задачам и быть максимально уникальными. От качества заполнения сайта зависит качество его дальнейшего продвижения и как следствие — посещаемость.
-
Размещение сайта в сети интернет
На этом этапе сайт размещается на хостинг-площадке под заранее-приобретенным доменом. От качества хостинга зависит скорость работы сайта. Настраивается система управления. Тестируется работоспособность всех модулей системы. Производится регистрация в крупных поисковиках и каталогах. Настраивается почта.
-
Раскрутка и поддержка сайта
Создание сайта не ограничивается его запуском – о ресурсе должны узнать пользователи, он должен постоянно обновляться и расти. Этап напрямую не относится к созданию сайта, но имеет решающее значение для работы готового продукта.
Для «раскрутки» сайта можно воспользоваться контекстной или баннерной рекламой, SEO, SMO и другими методами.
Таким образом, обратившись ко мне, вы найдете универсального мастера, который создаст вам отличный сайт «под ключ»!
Какие типы сайтов я делаюСайт-визитка представляется собой интернет-ресурс, состоящий из нескольких страниц и содержащий как правило краткую информацию об организации или физическом лице, описание товаров и услуг, контактную информацию.
Cайт-каталог — это виртуальная витрина, которая легко и в удобном формате доносит до потребителя информацию о предлагаемых товарах или услугах. Сайт-каталог можно считать «урезанной» версией интернет-магазина.
Верстка макета дизайна производится с использованием языка HTML и каскадных таблиц стилей CSS. Является одним из этапов комплексного создания сайтов и иногда заказывается отдельно.
Интеграция готового шаблона на CMS (систему управления сайтом) — является одним из важнейших этапов при создании качественного и быстрого сайта.
Написание веб-страниц
Написание веб-страницВиртуальный дом библиотеки средней школы
| Программы для написания HTML | Браузеры | Руководства по написанию страниц с помощью HTML |
| Каскадные таблицы стилей | Графика и фоны | Формы, фреймы и Java |
| Счетчики и другие страничные вкусности | Проверка на наличие ошибок | Оптимизация вашего сайта |
| Ссылки на другие ресурсные сайты |
- Лучшее программное обеспечение, инструменты и бесплатные ресурсы для веб-дизайна — 2022 — на сайте Makeawebsitehub.com
- Лучшие бесплатные HTML-редакторы для Windows, 2023 — Помогите с выбором программы для написания веб-страниц для Windows от Lifewire.
- Лучшие конструкторы веб-сайтов для Mac — с веб-сайта Tech.co, март 2023 г.
- Bare Bones Software — производители BBEdit, программы для Macintosh, которую можно использовать для написания веб-страниц.

- 10 лучших интернет-браузеров на 2023 год. Здесь есть множество браузеров как для Windows, так и для Mac, а также для тех, кто ищет безопасность и защищенность. Этот сайт принадлежит Lifewire.
- Browser News — Новости и сайт загрузки. Также имеется полезная информация о написании страниц, совместимых со всеми браузерами. Пожалуйста, помните, что ваш веб-сайт должен работать с более чем одним браузером.
Руководства по веб-стилю
- Usability.gov — веб-сайт правительства США, который помогает создавать четкие и понятные веб-сайты. Существуют также руководства по тестированию удобства использования вашего веб-сайта.
Написание HTML
- W3 Schools — очень хороший способ изучить HTML, CSS и многие другие темы написания веб-страниц. Здесь есть очень хорошие примеры.
- Учебник по HTML 5 — HTML 5 является официальным. Это учебник от W3 Schools.
- Comm 244, Дизайн для всемирной паутины — это курс по написанию HTML в Университете Симмонса.
 Там есть хорошие пояснения и примеры.
Там есть хорошие пояснения и примеры. - DOCTYPES — строка в верхней части страницы, которая сообщает браузерам и валидаторам, чего ожидать. Это информация от Browser Watch.
- 10 способов сделать ваш веб-сайт более удобным для мобильных устройств — Дмитрий Лау. Теперь необходимо разработать или изменить дизайн вашего веб-сайта для планшетов и телефонов.
- Мобильные веб-сайты — руководство от Google.
- Руководство по дизайну кнопки «Вверх» — Хоа Лорангер, 27 августа 2017 г.
Каскадные таблицы стилей
- Каскадные таблицы стилей — Учебное пособие от W3C
- Начиная с CSS и HTML — это руководство для начинающих от W3C.
Формы, фреймы, Java и т. д.
- HTML-формы — из W3C
- Учебное пособие по сценариям Java — от W3C.
- Источник сценария Java — библиотека Java для вырезания и вставки.
- Тег Frame. Обратите внимание, что фреймы больше не поддерживаются в HTML 5.
 Это от W3C.
Это от W3C.
Графические поисковые системы
- Лучшие системы поиска изображений в Интернете — от Lifewire.
- Google Images — огромная коллекция изображений.
Индивидуальные графические сайты
- Форматы веб-графики. Вам необходимо знать различные типы графики, такие как jpg и gif.
- Что такое векторное изображение? — При поиске графики вы столкнетесь с векторной графикой. Эта статья из Vivid Image.
- Classroom Clip Art — большая коллекция графики, которая может использоваться учащимися и учителями в некоммерческих целях.
- Публичная библиотека Нью-Йорка публикует изображения, являющиеся общественным достоянием — 180 000 изображений бесплатно.
- Клип-арт Филипа Мартина — хорошо подходит для образовательных веб-сайтов.
- Clip Art ETC — клип-арт из Информационного центра образовательных технологий Флориды.
- Free Clip Art and Image Digest — действительно большой список ссылок на бесплатные сайты с клипами и изображениями.
 Этот список составляется Департаментом невероятного искусства.
Этот список составляется Департаментом невероятного искусства.
- Счетчик статистики — отличный способ отслеживать посетителей вашего веб-сайта. Базовая статистика бесплатна.
- Analytics Toolbox: более 50 способов отслеживания трафика веб-сайта — множество способов узнать, кто посещает ваш сайт.
- Google Search — добавьте окно поиска Google на свой веб-сайт. На бесплатном поисковом сайте будет реклама.
- 14 забавных вещей, которые можно встроить в ваш веб-сайт Word Press сегодня — от Wpmudev, февраль 2022 г.
- Служба проверки HTML W3C — проверьте свои страницы на наличие ошибок HTML.
- Проверка каскадных таблиц стилей
- Приложение веб-разработчика для Firefox — очень полезно для авторов страниц.
- IE NetRenderer — если вы пишете свою страницу на Mac, вы можете использовать IENetRenderer, чтобы посмотреть, как она будет выглядеть в Internet Explorer.
- Integrity — программа проверки ссылок для Mac, доступная в магазине Mac App.
 Если вам нужно гораздо больше функций, есть Scrutiny, который стоит дороже и также доступен в App Store.
Если вам нужно гораздо больше функций, есть Scrutiny, который стоит дороже и также доступен в App Store.
- Школы W3. На этом сайте можно узнать обо всем, что вам нужно знать.
- HTML Goodies — Статьи по всем аспектам написания веб-сайта.
Если вы хотите, чтобы ваш веб-сайт был в результатах поиска, вам необходимо его оптимизировать. Это означает наличие правильного заголовка и мета-тегов, наличие хорошего безошибочного html и ссылок с других сайтов.
- Инструменты Google для веб-мастеров. Воспользуйтесь преимуществами этих инструментов, если хотите, чтобы ваш сайт был найден в Google.
- Рекомендации Google для веб-мастеров. Следуйте этим рекомендациям, если вы хотите, чтобы Google проиндексировал ваши страницы.
- Инструменты Bing для веб-мастеров — используйте их, чтобы улучшить свои обращения к Bing.
- Вам нужен SEO? — Как только вы опубликуете свой веб-сайт, вы начнете получать почту от оптимизаторов поисковых систем.
 Прочитайте эту информацию от Google, прежде чем вы решите использовать один из них. Помните, никто не может гарантировать вам первое место в списке результатов поисковой системы.
Прочитайте эту информацию от Google, прежде чем вы решите использовать один из них. Помните, никто не может гарантировать вам первое место в списке результатов поисковой системы. - 131 (Законные) Стратегии создания ссылок — Как правильно продвигать свой веб-сайт. Это статья Криса Шермана из Search Engine Watch.
Этот сайт поддерживается Линдой Бертланд, школьным библиотекарем. Пожалуйста, направляйте любые комментарии, дополнения или исправления по адресу [email protected].
Создание веб-страницы в формате HTML
Создание веб-страницы в формате HTMLОбщая информация
Веб-страницы написаны в довольно простом коде, который называется HTML — H yper T ext M ark-up L язык. Существует множество веб-сайтов, которые рассказывают вам, как писать в HTML, некоторые из них включены в приведенные ниже ссылки. Однако вам не нужно знать ничего из этого, потому что в настоящее время существует множество полезных редакторов, которые значительно упрощают написание веб-страниц.
 Наиболее доступными являются функции редактора более поздних версий двух наиболее часто используемых браузеров, Netscape и Internet Explorer. Каждый из них содержит обширные средства справки, которые позволят вам (если вы новичок) создавать свои собственные веб-страницы. Дополнительные редакторы HTML доступны по ссылкам ниже. Для пользователей Microsoft Word более поздние версии имеют встроенные преобразователи HTML (по крайней мере, в версиях для Windows), которые упрощают преобразование документа Word в HTML.
Наиболее доступными являются функции редактора более поздних версий двух наиболее часто используемых браузеров, Netscape и Internet Explorer. Каждый из них содержит обширные средства справки, которые позволят вам (если вы новичок) создавать свои собственные веб-страницы. Дополнительные редакторы HTML доступны по ссылкам ниже. Для пользователей Microsoft Word более поздние версии имеют встроенные преобразователи HTML (по крайней мере, в версиях для Windows), которые упрощают преобразование документа Word в HTML.Если вы собираетесь писать много HTML-документов, и особенно если вы будете использовать параметры, не входящие в стандартные браузерные редакторы, вам потребуется потратить некоторое время на изучение HTML. Эти страницы являются руководством к тому, как это сделать. Вам нужно будет использовать текстовый редактор (Блокнот или Wordpad в Windows хороши).
Как правило, WWW-страницы являются общественным достоянием, и, если не указано иное, «информация», содержащаяся на них, доступна и открыта для копирования. Браузеры, такие как Netscape, упрощают сохранение информации с WWW-страницы.
Браузеры, такие как Netscape, упрощают сохранение информации с WWW-страницы.
Если вы найдете страницу, которая вам нравится, вы можете увидеть, как создается эффект, просмотрев исходный код HTML. В Netscape нажмите «Просмотр» (в строке меню), а затем «Источник страницы» или щелкните правой кнопкой мыши страницу и выберите «Просмотр источника». Затем ваш Bowser откроет новое окно и отобразит HTML-документ.
Вы можете сохранить документ целиком, используя меню «Файл» и выбрав «Сохранить как…» в параметрах. Затем вы можете редактировать документ локально, используя любой текстовый редактор (например, Блокнот в Windows).
Вы можете скачать разделы документа из всплывающего окна с помощью View Source, выделив интересующий раздел. В Windows, удерживая нажатой левую кнопку мыши, перетащите значок мыши через нужный бит и скопируйте его в буфер обмена страницы, используя Ctrl Ins.
Пример страницы
На странице, на которую можно перейти по этой ссылке, показаны примеры различных опций, которые можно включить в простую веб-страницу с использованием HTML 3. 0.
0. Вы можете загрузить HTML-версию этого документа и использовать текстовый редактор, чтобы заменить свой собственный текст и изображения в показанных позициях, чтобы начать работу с персонализированной веб-страницей.
Некоторые полезные ссылки
Руководство для начинающих по HTML.Это полезная отправная точка, содержащая большую часть того, что вам нужно для начала работы.
Введение в HTML. Полное руководство по HTML.
Краткий справочник HTML по всем приспособлениям (тегам и т. д.), используемым в HTML-документах.
Краткий набор инструкций по настройке домашней страницы на сервере UNIX.
Полная спецификация языка HTML.
JumpStation для разработчиков WWW и HTML. Много других полезных ссылок.
Microsoft Word Internet Assistant, бесплатная надстройка для Word, которая позволяет программе преобразовывать документы Word в документы HTML, которые можно редактировать в представлении WSIWG. Медленно без Pentium.

 д.), функционал сайта (поиск, каталог, лента новостей и т.д.), стиль дизайна (строгий, веселый, мрачный и т.д.), структуру сайта, структура страниц
д.), функционал сайта (поиск, каталог, лента новостей и т.д.), стиль дизайна (строгий, веселый, мрачный и т.д.), структуру сайта, структура страниц
 На этом этапе очень важен качественный, профессиональный копирайтинг. Все материалы сайта, будь то тексты или графика, также должны вписываться в общую концепцию сайта, соответствовать его целям и задачам и быть максимально уникальными. От качества заполнения сайта зависит качество его дальнейшего продвижения и как следствие — посещаемость.
На этом этапе очень важен качественный, профессиональный копирайтинг. Все материалы сайта, будь то тексты или графика, также должны вписываться в общую концепцию сайта, соответствовать его целям и задачам и быть максимально уникальными. От качества заполнения сайта зависит качество его дальнейшего продвижения и как следствие — посещаемость.


 Там есть хорошие пояснения и примеры.
Там есть хорошие пояснения и примеры. Это от W3C.
Это от W3C. Этот список составляется Департаментом невероятного искусства.
Этот список составляется Департаментом невероятного искусства. Если вам нужно гораздо больше функций, есть Scrutiny, который стоит дороже и также доступен в App Store.
Если вам нужно гораздо больше функций, есть Scrutiny, который стоит дороже и также доступен в App Store. Прочитайте эту информацию от Google, прежде чем вы решите использовать один из них. Помните, никто не может гарантировать вам первое место в списке результатов поисковой системы.
Прочитайте эту информацию от Google, прежде чем вы решите использовать один из них. Помните, никто не может гарантировать вам первое место в списке результатов поисковой системы.