Настройка VS Code для верстки
Сегодня мы рассмотрим установку и настройку Visual Studio Code для верстки. В результате мы получим удобную, лаконичную рабочую среду с необходимыми плагинами, которые я использую в своей работе. VS Code в настоящее время является самым популярным редактором кода благодаря широкому функционалу, кроссплатформенности, огромному сообществу разработчиков как самого редактора, так и расширений для него и открытой лицензии. Этот редактор я могу смело рекомендовать к использованию.
Смотреть урок на YouTubeМатериалы урока и полезное
- Visual Studio Code: Страница редактора
- Simple Starter: Ознакомиться и скачать
- Урок по GitHub Gist: Ознакомиться с уроком
- Архив с настройками: Скачать
- Верстка с Emmet: Смотреть урок
Рекомендуемые расширения
- CSS Peek
- eCSStractor for VSCode
- Gist
- Sass
- HTML to CSS autocompletion
- IntelliSense for CSS class names in HTML
- Live Server
- One Dark Pro
Пресет настроек settings.
 json
json
{
"emmet.extensionsPath": [ "~/AppData/Roaming/Code/User/emmet" ],
// "php.validate.executablePath": "D:/OSPanel/modules/php/PHP_8.1/php.exe",
// "terminal.integrated.defaultProfile.windows": "Git Bash",
// "terminal.integrated.defaultProfile.windows": "Ubuntu (WSL)",
"workbench.startupEditor": "none",
"editor.smoothScrolling": true,
"editor.fontSize": 16,
"editor.minimap.enabled": false,
"breadcrumbs.enabled": false,
"editor.renderControlCharacters": true,
"editor.tabSize": 2,
"workbench.activityBar.visible": false,
"files.defaultLanguage": "html",
"git.ignoreMissingGitWarning": true,
"editor.detectIndentation": false,
"editor.folding": false,
"editor.glyphMargin": false,
"editor.parameterHints.enabled": false,
"editor.hover.enabled": false,
"terminal.integrated.fontSize": 16,
"editor.renderWhitespace": "boundary",
"editor.lineHeight": 23,
"liveServer.settings.donotShowInfoMsg": true,
"liveServer.settings.donotVerifyTags": true,
"security.workspace.
&*()=+[{]}\\|;:'\",./?",
"emmet.triggerExpansionOnTab": true,
"editor.insertSpaces": false,
"git.openRepositoryInParentFolders": "never",
"editor.cursorSmoothCaretAnimation": "on",
"explorer.confirmDelete": false,
"workbench.colorTheme": "One Dark Pro Darker",
"ecsstractor_port.add_comment": false,
"ecsstractor_port.empty_line_before_nested_selector": false
}
Горячие клавиши keybindings.json
[
{
"key": "ctrl+alt+c",
"command": "extension.ecsstractor_port_run"
},
{
"key": "ctrl+alt+backspace",
"command": "workbench.files.action.collapseExplorerFolders"
}
]
Пример сниппета emmet/snippets.json
{
"html": {
"snippets": {
"d": "<div class=\"${1}\">${2}</div>",
"i": "<img class=\"${1}\" src=\"${2}\" alt=\"${3}\">"
}
}
}
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Инструменты»
- Simple Starter — простой стартер для верстки | Материалы урока
- Делаем вкладки в проводнике Windows.
 Настройка QTTabBar от А до Я
Настройка QTTabBar от А до Я - Хостинг от А до Я: Сайты, базы, домены, SSL, SSH, sFTP, перенос, деплой, секреты, лайфхаки
- Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких
- Актуальный способ установки и настройки окружения Windows WSL 2 (Windows Subsystem for Linux)
10 полезных плагинов VS Code для вёрстки — журнал «Доктайп»
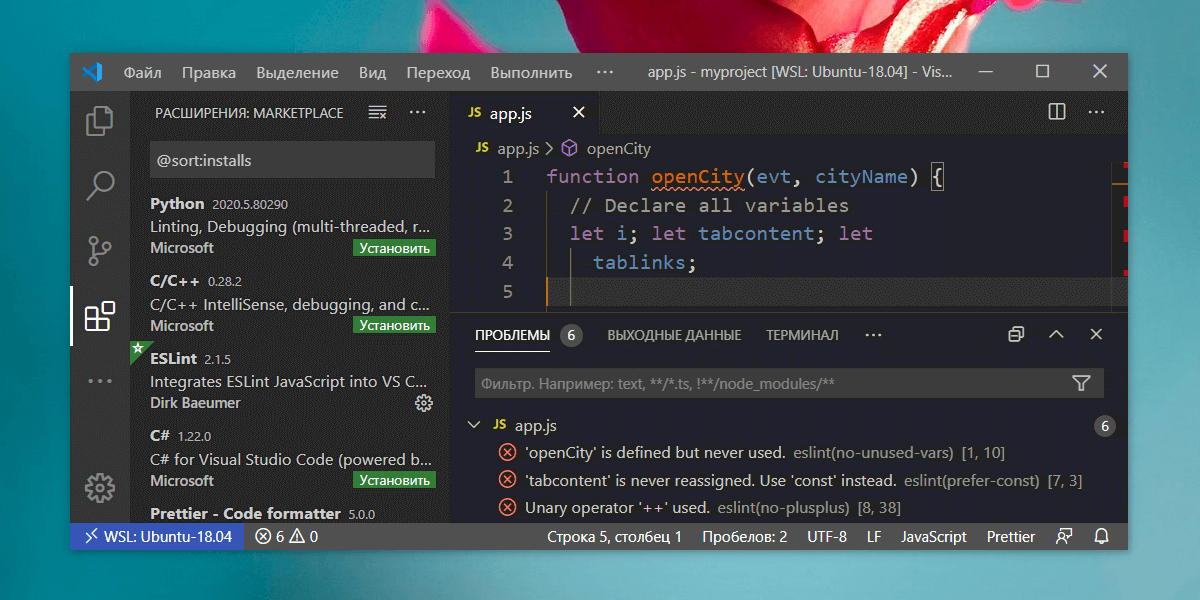
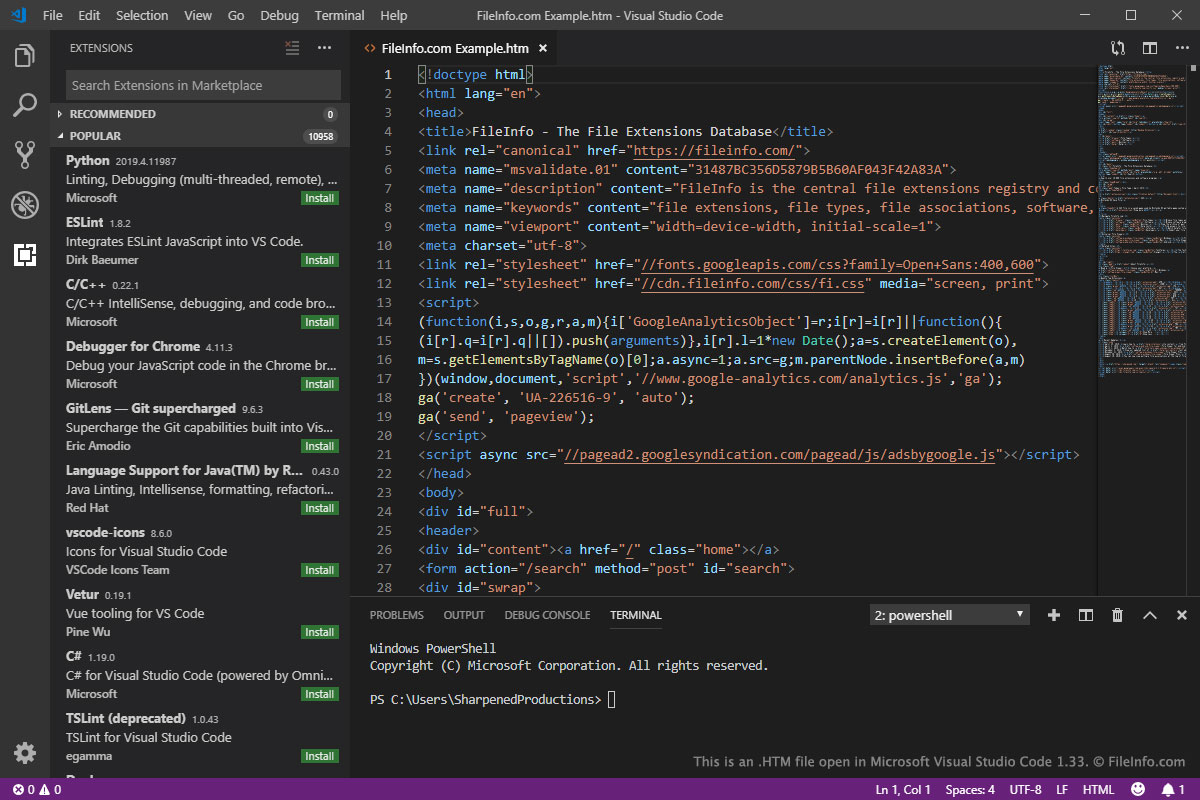
Visual Studio Code — один из самых популярных редакторов кода. Его удобно использовать, и у него есть множество полезных расширений, с помощью которых легко оптимизировать работу. Такие плагины помогают допускать меньше ошибок при написании кода, да и значительно сокращают время работы.
Чтобы установить расширения, перейдите во вкладку «Extensions» и в поиске найдите подходящие плагины.
HTML Preview
Когда вы готовите разметку по макету, приходится часто переключаться на браузер и проверять, что вы сверстали. Плагин HTML Preview решает эту проблему и экономит массу времени — размеченную страницу видно прямо в окне VS Code, а превью меняется сразу после сохранения HTML-файла.
Плагин HTML Preview решает эту проблему и экономит массу времени — размеченную страницу видно прямо в окне VS Code, а превью меняется сразу после сохранения HTML-файла.
Чтобы включить предпросмотр, нажмите CTR+K V в Windows или Cmd+K V в OS X.
Скачать
Live Server
Автоматически перезагружает страницу после изменений в JavaScript-коде, CSS и HTML-разметке. Чтобы запустить, наведите на строчку кода, нажмите на правую кнопку мыши, выберите «Open with Live Server».
Не забывайте отключать плагин с помощью «Stop Live Server».
Как использовать Live Server в работе
Скачать
CSS Peek
Позволяет быстро просматривать CSS-правила, применяемые к различным HTML-элементам. Достаточно кликнуть правой кнопкой мыши на селектор в вашем HTML файле и воспользоваться функцией «Перейти к определению» или «Подсмотреть определение».
Скачать
Prettier — code formatter
Приводит любой код в нормальный вид за считанные секунды: выставит отступы, перенесёт скобки и сделает другие чудеса, которые помогут коду выглядеть хорошо и единообразно. Комбинация Ctrl+Shift+P отформатирует документ и задаст структуру коду.
Комбинация Ctrl+Shift+P отформатирует документ и задаст структуру коду.
Скачать:
C
olorizeПоказывает цвета в CSS-файлах. Поддерживает CSS-переменные, HSL, RGB/RGBA и HEX-цвета.
Скачать
Auto rename tag
Автоматически переименовывает парные теги в HTML и JSX. Меняете открывающий тег — меняется и закрывающий. Вся магия на гифке:
Скачать
Path autocomplete
Показывает возможный путь к файлу в кавычках. Не нужно искать папку вручную, путь будет предложен автоматически.
Скачать
HTML CSS Support
Когда вы используете много классов и тегов, легко ошибиться и неправильно их написать. Плагин автоматически дополняет название ID или HTML-атрибута для определений, найденных в рабочей области, на которые ссылается link.
Скачать
Icon Fonts
Фрагменты популярных иконочных шрифтов. Например: Font Awesome, Ionicons, Glyphicons, Octicons, значки Material Design.
Скачать
Code TimeОтслеживайте прямо в редакторе время написания кода, время встреч, добавив свои данные из Outlook или Google-календаря и тогда всё будет в одном календаре. Наглядно увидите границу между работой и личной жизнью — возможно, стоит уделять работе поменьше времени и отдыхать.
Наглядно увидите границу между работой и личной жизнью — возможно, стоит уделять работе поменьше времени и отдыхать.
Скачать
Материалы по теме
- 7 лучших шрифтов для разработчика
- 17 плагинов для JavaScript в VS Code
- 10 библиотек для CSS и JS анимации
- Знакомство с терминалом: 8 главных команд
- Топ-20 лучших плагинов для Figma
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
10 горячих клавиш VS Code, которые ускорят вашу работу
Подойдут для редактирования кода и попадания в дзен.
Штуки- 13 июня 2023
10 лучших тем для VS Code
Почти вся классика: от темы Visual Studio 2017 до Monokai.
Штуки- 11 июня 2023
Старт в Figma для верстальщика
Рассказываем, что такое Figma и как начать работу с макетом в этом графическом онлайн-редакторе.
- 6 июня 2023
17 полезных плагинов JavaScript в VS Code
Собрали полезные штуки, которые облегчат работу с JavaScript.
Штуки- 6 июня 2023
Подборка микроанимаций для фронтенда с CodePen в 2023
Какие бывают и зачем нужны.
Штуки- 12 апреля 2023
Какой формат выбрать — WebP, PNG или JPG
Узнаем особенности форматов и в каких случаях их лучше использовать
Штуки- 10 марта 2023
Обзор редакторов кода
Visual Studio Code, Atom, Sublime Text и WebStorm под микроскопом.
Штуки- 6 марта 2023
10 библиотек для CSS и JS анимации
Помогут сэкономить время и сделать красиво.
Штуки- 3 марта 2023
Знакомство с терминалом: 8 главных команд
ls, cd, grep, rm и другие.
- 26 января 2023
Что такое webpack
Главный инструмент для сборки сайтов.
Штуки- 23 декабря 2022
Как запустить HTML на локальном хосте в VSCode на Mac | Живой сервер
просмотрено 31,0 тыс. раз › vscode › vscode запустить html на локальном хостеДавайте запустим HTML на локальном хосте как веб-приложение!
Хорошо, ребята, вы можете прочитать эту статью и изучить пошаговый процесс запуска вашего HTML, CSS и JavaScript на локальном хосте. Но есть более быстрый способ научиться.
Если вы не любите читать, просто посмотрите эти видеоуроки.
Вам потребуется всего 2-3 минуты вашего времени, чтобы научиться запускать HTML на локальном хосте.
Итак, приступим 🙂
Видео, вероятно, самый быстрый способ научиться локально запускать HTML:
Как запустить HTML-файл в VSCode на локальном хосте на Mac (живой сервер)
youtube.com/embed/S_iPfU3wK2Q» title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Вот так можно запускать HTML в VSCode на Mac/Macbook Pro/Macbook Air
Как запустить файл HTML в VSCode на локальном хосте в Windows
И вот как вы будете запускать HTML-файлы в VS Code в Windows 7, 10 или 11
Все еще читаете? Отлично, давайте посмотрим, как настроить HTML для локального запуска в вашем браузере.
Если вы только начали программировать в Visual Studio Code и все еще изучаете HTML, первое, что вам нужно сделать, — запустить HTML-файлы с локального адреса в браузере.
Альтернативой запуску HTML-файлов на локальном хосте является простое открытие их в браузере. Но проблема в том, что HTML работает не так, как настоящее веб-приложение.
Но проблема в том, что HTML работает не так, как настоящее веб-приложение.
Итак, давайте узнаем, как запустить HTML на локальном хосте в вашем браузере.
Шаг 1. Загрузите и установите код Visual Studio
Подготовьте редактор VSCode.
Один из самых быстрых способов начать работу с файлом HTML на локальном хосте — использовать расширение Live Server, которое является частью редактора VS Code. Самое приятное то, что и VSCode, и Live Server бесплатны!
Шаг 2. Откройте VSCode и установите расширение Live Server
Давайте установим Live Server!
1. Открыв Visual Studio Code, перейдите к кнопке расширений.
2. Начните вводить сервер live в поле поиска расширений.
3. Нажмите на первый результат поиска, который должен содержать слово Live Server.
4. Нажмите кнопку установить .
Шаг 3. Настройка Live Server для работы в Chrome (или другом браузере)
1. Перейдите к кнопке «Настройки» и выберите «Настройки расширения» в раскрывающемся меню.
Откроется страница настроек Live Server Extension.
2. В правом верхнем углу нажмите маленькую кнопку, чтобы открыть файл settings.json, как показано на скриншоте выше.
3. Отредактируйте файл settings.json, добавив следующее новое свойство и значение «chrome».
Добавьте строку в файл settings.json следующим образом:
«liveServer.settings.AdvanceCustomBrowserCmdLine»:»chrome»Итак, теперь ваш файл settings.json будет выглядеть примерно так:
{
"liveServer.settings.AdvanceCustomBrowserCmdLine":"хром",
"editor.fontSize": 25,
}
// в вашем файле settings.json могут быть другие свойства
Это настроит Live Server для открытия вашего HTML-файла в браузере Chrome. Но вы также можете указать другие значения, например, firefox или safari.
4. Запустите файл HTML на локальном хосте в VSCode
Так как же запустить файл HTML на локальном хосте, как если бы он был на реальном сервере?
1. Создайте новую папку для своего HTML-проекта.
2. В меню VSCode выберите «Файл» > «Открыть папку».
3. Добавьте в проект новый файл, скажем, index.html, и введите базовый HTML-код.
4. Важно: Чтобы Live Server мог запустить ваш HTML-файл, он должен содержать теги
и. Без них Live Server не запустит ваш HTML-файл и не отобразит сообщение об ошибке.Что является одной из лучших причин научиться запускать HTML на локальном хосте?
Одна из главных причин, по которой мы обычно создаем HTML-приложения для работы на локальном хосте, связана с тем, что запуск HTML-файлов в браузере является вопросом безопасности. И хотя мы должны предотвратить доступ любого случайного скрипта к нашей системе, мы, как разработчики, по-прежнему хотим иметь возможность редактировать наш код и запускать его на нашем ПК с полным доступом к системе.
Представьте, что вы открываете HTML-файл, содержащий веб-приложение, созданное кем-то другим. Если вы запустите его локально в своем браузере, он получит доступ к вашему жесткому диску, сети и т. д. Потому что, естественно, именно так пишутся веб-приложения, чтобы работать как сервер, чтобы они могли иметь полный доступ к системе.
д. Потому что, естественно, именно так пишутся веб-приложения, чтобы работать как сервер, чтобы они могли иметь полный доступ к системе.
Вот почему мы должны научиться запускать HTML-файлы с локального хоста. (То же самое касается CSS и JavaScript, поскольку они обычно поставляются вместе с вашим основным HTML-файлом.)
Зачем вам учиться запускать HTML с локального хоста?
Причина, по которой вы хотите научиться запускать HTML с локального хоста, заключается в том, что он будет работать как настоящее веб-приложение на веб-сервере (но вы все равно можете продолжать тестировать и запускать его на своем компьютере, как если бы он размещался в Интернете. )
Это действительно полезно по многим причинам. Сначала вы узнаете, как работают профессиональные веб-приложения, а не просто откроете HTML-файл в браузере. Кроме того, для развертывания вашего приложения в Интернете все, что вам нужно сделать, это скопировать файлы на ваш сервер веб-хостинга.
Настройка кода Visual Studio для веб-разработки — для начинающих и разработчиков среднего уровня
Опубликовано 000Z»> 2 ноября 2022 г.
Среда кодирования — одна из самых важных вещей для разработчика.
Если вы настроите свою среду кодирования с помощью правильных линтеров и форматтеров, кодирование будет очень простым. Если вы этого не сделаете, кодирование станет кошмаром. Почему? Потому что линтеры и форматтеры помогают отловить множество ошибок и ускорить процесс разработки (а также, избавит вас от головной боли, с которой вы столкнетесь из-за ваших постоянных опечаток )!
Теперь вы знаете о важности среды. Следующий шаг — настроить эту среду так, чтобы она работала на вас. Это сложная задача, потому что сегодня доступно так много вариантов.
Хорошие новости: вам не нужно выполнять всю эту сложную работу, потому что я подобрала для вас наилучшую возможную (на мой взгляд) конфигурацию.
Я расскажу вам, что такое конфигурация и как ее настроить.
Суть
Мы собираемся использовать Prettier, Standard и ESLint.
- Мы используем Prettier, потому что Prettier является средством форматирования кода де-фактора в отрасли. Многие языковые средства форматирования строятся на более красивом.
- Мы используем Standard, потому что в Standard есть отличные предложения по синтаксису JavaScript — он содержит только самое необходимое (и без излишеств).
- Мы используем ESLint, потому что Standard использует его скрыто — и это стоит упомянуть, потому что мы должны использовать его для расширенной настройки разработки (о которой я расскажу в следующей статье).
Сегодня мы поговорим о базовой настройке, которая очень полезна для начинающих или средних веб-разработчиков.
Когда я говорю «новичок» или «средний уровень», я предполагаю, что в процессе веб-разработки вы будете использовать только HTML, CSS и JavaScript. Вы не используете такие фреймворки, как Astro, React, Vue, Svelte, MDX и т. д., когда пишете код.
д., когда пишете код.
Настройка кода Visual Studio с помощью Prettier
Вам понадобятся два расширения VSCode, поэтому скачайте их:
- Стандартный красивый
- Стандарт
Использование Prettier Standard
Prettier Standard позволяет форматировать код в соответствии как с Prettier, так и со Standard. Его очень легко использовать.
После установки расширения необходимо установить 3 опции:
- Установите для
defaultFormatterэто расширение. - Удалите средство форматирования JavaScript по умолчанию VS Code, чтобы оно не мешало Prettier Standard 9.0140
- Установите
formatOnSaveнаtrue, чтобы VS Code форматировал ваш файл при его сохранении.
"editor.defaultFormatter": "numso.prettier-standard-vscode", "javascript.format.enable": ложь, "editor.formatOnSave": правда,
Теперь при сохранении кода код должен автоматически форматироваться.
Ворсование со стандартом
Линтинг кода с помощью Standard означает, что вы позволяете Standard уведомлять вас о возможных ошибках кода — очень похоже на то, как вы видите красные волнистые подчеркивания, когда ошибаетесь в слове на своем компьютере. Это экономит много времени при отладке.
Теперь Standard не анализирует ваш код автоматически. Если вы хотите, чтобы Standard линтировал вас, вам нужно добавить Standard в свой проект с помощью npm . Вы можете легко сделать это, установив стандартный пакет .
npm --save-dev
Вышеприведенное предполагает, что в вашем проекте уже есть файл package.json . Если у вас его еще нет, просто введите npm init , и npm создаст его для вас.
Если вы не знаете, что такое npm, npm — это менеджер пакетов, который поставляется с Node. Вы можете получить его, установив Node. Вот лучший способ установить и поддерживать Node в актуальном состоянии.
Вы можете получить его, установив Node. Вот лучший способ установить и поддерживать Node в актуальном состоянии.
Бонус: анализ файлов HTML и JavaScript
Вышеупомянутая настройка предполагает, что вам нужно только линтинговать файлы JavaScript — это обычный сценарий для большинства начинающих и средних разработчиков… но бывают случаи, когда вы вынуждены писать JavaScript в HTML, например:
<тело>
<скрипт>
функция сказать привет (имя) {
console.log(`Привет, ${имя}!`)
}
Если вам нужно работать с JavaScript в HTML, вы не можете lint использовать Standard. Вам нужно провести анализ с помощью ESLint.
Прежде чем продолжить, установите расширение ESLint.
Анализ файлов JavaScript с помощью ESLint
Как и Standard, ESLint не работает автоматически, поэтому вам необходимо:
- Установите конфигурации и плагины ESLint, которые вы хотите использовать.
- Включите в свой проект файл
.. eslintrc
eslintrc - Включить подключаемые модули в файл
.eslintrc.
Поскольку мы используем Standard, мы можем установить и использовать конфигурацию eslint-config-standard .
npm установить eslint-config-standard --save-dev
Затем мы создаем файл .eslintrc и пакет, который мы только что установили как часть нашей конфигурации.
// .eslintrc
{
"расширяет": ["стандарт"]
} На этом этапе вы должны увидеть волнистые красные линии в ваших файлах JavaScript.
Вы не можете использовать глобальный файл .eslintrc , чтобы линтер работал на всех
ваши проекты. Я пробовал 😢. Не работает, потому что ESLint перестал разрешать
плагины в глобальных конфигурационных файлах, начиная с версии 6. На момент написания ESLint
есть в версии 8.
Линтинг JavaScript в файлах HTML с помощью ESLint
Если вы хотите анализировать JavaScript в файлах HTML, вы можете добавить eslint-plugin-html плагин к вашему проекту. Это позволяет анализировать JavaScript в HTML-файле.
Это позволяет анализировать JavaScript в HTML-файле.
Вот как установить плагин:
npm установить eslint-plugin-html --save-dev
И как включить плагин в файл .eslintrc .
{
"расширяет": ["стандартный"],
"плагины": ["html"]
} Вот оно!
Эта простая настройка сэкономит вам сотен и, возможно, даже тысяч часов при написании кода. И эта статья тоже должна была спасти вас часа (погуглил, пытаясь настроить что-то хорошее) .
В следующей статье я расскажу больше о расширенной настройке таких фреймворков, как Astro, React, Vue, Svelte, MDX и т. д.
Я надеюсь, что вы нашли это полезным. Если вы это сделали, я надеюсь, что вы поделитесь этим с кто-нибудь другой. И не стесняйтесь обращаться, если у вас есть любые вопросы или комментарии.
Хотите стать лучшим Frontend-разработчиком?
Не беспокойтесь о том, с чего начать.


 Настройка QTTabBar от А до Я
Настройка QTTabBar от А до Я eslintrc
eslintrc