visibility — CSS | MDN
Свойство visibility скрывает или показывает элемент без изменения разметки документа. Также скрывает строки и столбцы <table> (en-US).
Чтобы скрыть и удалить элемент из разметки, установите свойству display значение none, вместо использования visibility.
/* Значения */ visibility: visible; visibility: hidden; visibility: collapse; /* Глобальные значения */ visibility: inherit; visibility: initial; visibility: unset;
Свойство visibility указывается в качестве одного из значений ниже.
Значения
visibleЗначение по умолчанию, элемент виден.
hiddenЭлемент не виден (полностью прозрачный, ничего не отображается), но продолжает влиять на шаблон. Потомки элемента могут быть показаны с помощью свойства
visibility:visible.
collapse* Для строк, столбцов, групп столбцов и групп строк в таблице, которые должны быть удалены (как с помощью
display: none- Для XUL элементов размер всегда равен 0, независимо от других стилей, влияющих на размер, хотя отступы продолжают учитываться.
- Для других элементов
collapseобрабатывается также, какhidden
Синтаксис
visibility =
visible | (en-US)
hidden | (en-US)
collapse
Значения видимости изменяются между видим и не видим. Интерполяция будет, если одно из начальных или конечных значений будет видимо или нет. Если одно из значений
Интерполяция будет, если одно из начальных или конечных значений будет видимо или нет. Если одно из значений visible, интерполируется как дискретный шаг, где значения временной функции от 0 до 1 для visible и другие значения временной функции (которые происходят только в начале/конце перехода, или как результат функции cubic-bezier() со значениями вне [0, 1]) ближе к конечной точке.
Базовый пример
HTML
<p>Первый параграф виден.</p> <p>Второй параграф не виден.</p> <p>Третий параграф также виден. Заметь, второй параграф занимает место.</p>
CSS
.visible {
visibility: visible;
}
.not-visible {
visibility: hidden;
}
Пример с таблицей
HTML
<table>
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2. 2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
CSS
.collapse {
visibility: collapse;
}
table {
border: 1px solid red;
}
td {
border: 1px solid gray;
}
Использование visibility со значением hidden на элементе удалит его из дерева доступности. Это приведёт к тому, что элемент и все его дочерние элементы больше не будут показаны в скринридерах.
- Поддержка
visibility:collapseотсутствует или частично не работает в некоторых современных браузерах. Во многих случаях может не корректно работатьvisibility:hiddenсо столбцами и строками. visibility:collapseможет изменить шаблон таблицы, если таблица содержит вложенные таблицы, покаvisibility:visibleне указан явно для вложенной таблицы.
| Specification | Status | Comment |
|---|---|---|
| CSS Flexible Box Layout Module Определение ‘visibility’ в этой спецификации.  | Кандидат в рекомендации | Определяет значение collapse применимым к flex элементам |
| CSS Box Model Определение ‘visibility’ в этой спецификации. | Кандидат в рекомендации | Без изменений |
| CSS Transitions Определение ‘visibility’ в этой спецификации. | Рабочий черновик | Определяет visibility как анимируемое. |
| CSS Level 2 (Revision 1) Определение ‘visibility’ в этой спецификации. | Рекомендация | Изначальное определение |
| Начальное значение | visible |
|---|---|
| Применяется к | все элементы |
| Наследуется | да |
| Обработка значения | как указано |
| Animation type | видимость |
BCD tables only load in the browser
with JavaScript enabled.
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved? Learn
how to contribute.
This page was last modified on by MDN contributors.
Типы представления
Ключом к успешному манипулированию элементами HTML является понимание того, что в том, как большинство из них работает, нет ничего особенного. Большинство веб-страниц могут быть созданы при помощи всего нескольких тегов, которым затем можно назначить любой стиль. По умолчанию, визуальное отображение браузерами большинства элементов HTML состоит из варьирования стилей шрифтов, отступов, полей и, главным образом, типов представления.
Основополагающими типами представления являются строчный, блоковый и невидимый. Манипулировать типами представления можно при помощи свойства
Манипулировать типами представления можно при помощи свойства display и его значений inline, block и none. Сюда же относится и свойство visibility со значениями hidden и visible
Свойство display
Свойство display определяет каким образом и должен ли отображаться HTML элемент.
По умолчанию у каждого HTML элемента есть свое значение типа представления, зависящее от типа этого элемента. Для большинства элементов это значение будет либо block (блоковый элемент), либо inline (строчный элемент).
Нажмите, чтобы показать панель
Эта панель содержит элемент <div>, который по умолчанию скрыт (display: none).
Стиль панели настроен при помощи CSS, а чтобы показать ее используется JavaScript (присваивается значение (display: block).
Блоковые элементы
Перед элементами, отображаемыми по типу block (блоковый тип), и после них всегда вставляется разрыв строки. Таким образом, блоковые элементы всегда начинаются с новой строки и занимают всю возможную ширину (растягиваются влево и вправо так далеко, как только могут). В качестве примера элементов, традиционно отображаемых по блоковому типу, можно привести заголовки и параграфы.
Таким образом, блоковые элементы всегда начинаются с новой строки и занимают всю возможную ширину (растягиваются влево и вправо так далеко, как только могут). В качестве примера элементов, традиционно отображаемых по блоковому типу, можно привести заголовки и параграфы.
Элемент <div> — элемент блочного типа.
Примеры элементов блочного типа:
- <div>
- <h2> — <h6>
- <p>
- <form>
- <header>
- <footer>
- <section>
Строчные элементы
Элементы, отображаемые по типу inline (строчный тип), следуют ходу строки, т. е. такие элементы не начинаются с новой строки и занимают только столько места, сколько необходимо для отображения их содержимого. Примерами элементов, отображаемых по строчному типу, являются тег <strong>, тег <em>, тег <a>.
Этот строчный элемент <span> расположен внутри параграфа.
Примеры элементов строчного типа:
- <span>
- <a>
- <img>
Невидимые элементы
Невидимый тип представления display: none вовсе не отображает элемент. Он может показаться совершенно бесполезным, однако используется для создания интересных эффектом, альтернативных стилей или расширенных эффектов наведения курсора мыши.
Значение display: none; обычно используется с JavaScript, чтобы скрывать и показывать элементы, не удаляя и не пересоздавая их.
Переопределение типов представления по умолчанию
Как говорилось ранее, у каждого элемента по умолчанию есть свой тип представления. Тем не менее, мы можем его переопределять.
Изменение строчного элемента в блоковый и наоборот бывает полезным для создания нужного внешнего вида веб-страницы.
Следующий пример изменяет тип представления некоторых элементов, чтобы их отображение соответствовало задуманному дизайну.
h2 {
display: inline;
font-size: 2em;
}
#header p {
display: inline;
font-size: 0.
9em;
padding-left: 2em;
}
Это позволяет отображать название и пояснение в одну строку, а не друг над другом, сохраняя при этом прежнюю доступность.
Следующий код можно использовать в стилях для принтера для «отключения» некоторых элементов страницы (например, блока навигации), которые совершенно не важны в напечатанной одиночной странице.
#navigation, #seeAlso, #comments, #standards {
display: none;
}
Обратите внимание, что определение свойства display изменяет только то, как элемент отображается, но не меняет тип элемента. Таким образом, строковый элемент со значением display: block; все равно не позволяет внутри себя иметь другие блоковые элементы.
display:none
visibility:hidden
Сброс
Чтобы скрыть элемент, достаточно установить для него значение display: none;. Элемент будет скрыт, а страница будет отображаться так, как будто этого элемента нет:
h2.hidden { display: none; }
Свойство visibility: hidden; тоже скрывает элемент.
При этом в этом случае элемент как и прежде будет занимать свое место, т. е. элемент будет скрыт, но будет продолжать участвовать в формировании визуальной структуры страницы:
h2.hidden {
visibility: hidden;
}
Свойства display: none и visibility: hidden отличаются друг от друга тем, что первое совершенно изымает элемент из потока, а второе сохраняет элемент на соответствующем месте, отключая лишь его визуальное отображение. Например, если есть три параграфа – 1, 2, 3, и к параграфу 2 применить display: none, то параграф 3 будет отображаться сразу же за параграфом 1, а если к нему применить
Значение display: inline-block
Главное отличие значения display: inline-block от display: inline состоит в том, что оно позволяет устанавливать ширину и высоту элемента.
Также, у элемента со значением display: inline-block учитываются верхние и нижние отступы/поля, а со значением display: inline нет.
Главное отличие значения display: inline-block от display: block состоит в том, что после такого элемента не добавляется перевод на новую строку. В результате такой элемент может располагаться в одном ряду с другими элементами.
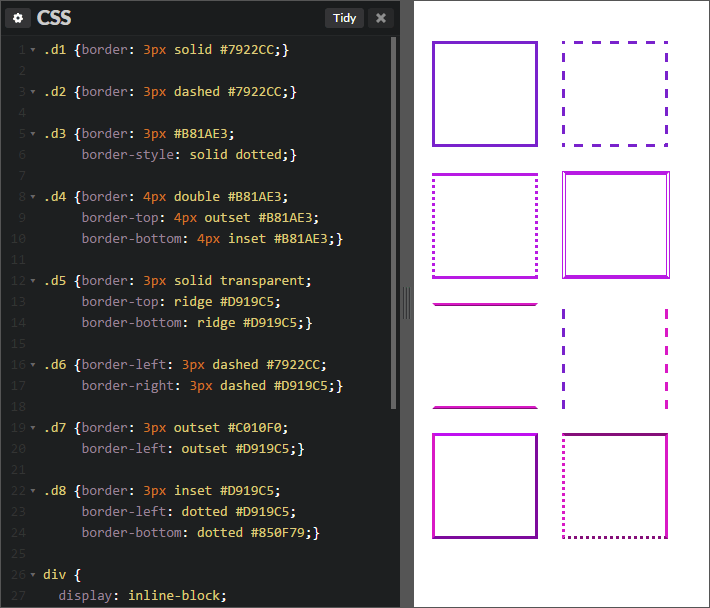
Следующий пример показывает разницу в поведении элементов со значениями display: inline, display: inline-block и display: block:
span.a {
display: inline; /* по умолчанию для элемента span */
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.b {
display: inline-block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.c {
display: block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
Результат:
display: inline
Aliquam erat volutpat. Aliquam venenatis gravida nisl sit amet facilisis.
Aliquam venenatis gravida nisl sit amet facilisis.
display: inline-block
Aliquam erat volutpat. Aliquam venenatis gravida nisl sit amet facilisis.
display: block
Aliquam erat volutpat. Aliquam venenatis gravida nisl sit amet facilisis.
Использование inline-block для создания ссылок навигации
Одно из наиболее частых применений значения display: inline-block — это, чтобы элементы списка отображались горизонтально, а не вертикально.
В следующем примере создаются горизонтальные ссылки навигации:
.nav {
background-color: yellow;
list-style-type: none;
text-align: center;
padding: 0;
margin: 0;
}
.nav li {
display: inline-block;
font-size: 20px;
padding: 20px;
}
Табличные представления
Возможно, лучший способ понять табличные типы представления, это вспомнить о HTML таблицах. Значение display: table; задает начальный тип представления, а строки и ячейки можно имитировать при помощи значений display: table-row; и display: table-cell;.
Но CSS идет еще дальше, позволяя свойству display принимать значения table-column, table-row-group, table-column-group, table-header-group, table-footer-group и table-caption, которые, если к ним присмотреться как следует, говорят сами за себя. Здесь сразу же можно заметить вполне очевидную пользу — у нас появляется возможность конструировать таблицы, основой которых будут столбцы, а не строки, как в HTML.
И, наконец, значение inline-table по существу устанавливает «строчную» таблицу, т.е. без перевода строки перед и после нее.
Тем не менее, чрезмерное увлечение CSS таблицами может самым серьезным образом разрушить доступность вашего сайта. HTML должен использоваться для определения значения контента, а значит если у вас есть табличные данные, то и размещаться они должны в HTML таблицах. Использование исключительно CSS таблиц может привести к месиву из данных, совершенно не читаемых без CSS. А это очень плохо.
А это очень плохо.
Другие типы представления
Значение display: list-item представляет элемент так, как делает HTML тег <li>. Чтобы все работало как следует, элемент должен быть вложен в элемент <ul> или элемент <ol>.
Значение run-in устанавливает элемент как блочный или строчный в зависимости от типа представления его родителя. Это значение не работает в браузерах IE и Mozilla.
Значение compact также устанавливает элемент как блочный или строчный в зависимости от контекста. Также не везде работает.
Значение marker используется исключительно с псевдоэлементами :before и :after для определения представления для значения свойства content. Представление свойства content по умолчанию уже имеет значение marker, так что использование его имеет смысл только в том случае, если ранее переопределялось свойство display для псевдоэлементов.
CSS свойства определения типа представления
| Свойство | Описание |
|---|---|
| display | Определяет, как элемент должен быть показан в документе |
| visibility | Определяет видимость элемента |
css — Как правильно скрыть любой HTML-тег?
спросил
Изменено 4 года, 2 месяца назад
Просмотрено 50 тысяч раз
Что такое правильный CSS для скрытия любого HTML. Пример. Как тег Поддерживает ли CSS все основные браузеры для скрытия этого div. Особенно поддерживает ли он I.E. 1 Использовать Вы по-прежнему будете видеть 100 пикселей между двумя фрагментами текста, но вы не увидите содержимое внутри div. Использование: Между двумя текстовыми элементами не будет пробела, так как Оба поддерживаются любым современным браузером. 0 Оба Какой из них вы используете, зависит от вашей цели скрыть элемент. Например, если вы динамически (с клиентским скриптом) отключаете или включаете какой-то контент, то Использование обоих обычно бессмысленно, так как 0 Вам даже не нужно Вышеизложенного должно быть достаточно. И это работает во всех браузерах. Он почти полностью скрывает элемент, так как он больше не будет влиять на макет страницы. В HTML5 есть новый глобальный атрибут с именем Из https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/hidden: Скрытый глобальный атрибут — это логический атрибут, указывающий, что элемент еще не актуален или больше не актуален. Например, его можно использовать для скрытия элементов страницы, которые нельзя использовать до завершения процесса входа в систему. Браузеры не будут отображать элементы с установленным скрытым атрибутом. Помните, что 2 Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Электронная почта Обязательно, но не отображается Электронная почта Требуется, но не отображается Могу ли я использовать ? Атрибут div {display:none; видимость:скрыта;}
видимость: скрыто; , если вы все еще хотите, чтобы элемент занимал место в макете страницы. Например:
Например: Здравствуйте!
Привет
div никак не повлияет на макет. display:none и visible:hidden повсеместно поддерживаются браузерами с поддержкой CSS, поэтому применяются только общие предостережения относительно CSS. Имеют различный эффект: display:none заставляет документ отображаться так, как если бы элемента вообще не было, тогда как visible:hidden означает, что элемент будет должным образом обработан при форматировании документа, обычно занимая некоторое пространство, но удаленный из представления как будто он стал полностью прозрачным.
visibility:hidden может быть лучше, так как не вызывает перерисовку другого контента. display:none делает visible:hidden неактуальным (хотя в каскаде может случиться так, что ваши настройки для этих свойств могут быть переопределены другими таблицами стилей, а затем display:none может утратить силу). visibility:hidden; . раздел {
дисплей:нет;
}
hidden .
скрытый имеет семантическое значение по сравнению с отображением и видимостью . Вот почему это не атрибут CSS, а атрибут HTML. дисплей : нет; достаточно и стандартный способ сделать это Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
скрытый атрибут | Могу ли я использовать.
 .. Таблицы поддержки для HTML5, CSS3 и т. д.
.. Таблицы поддержки для HTML5, CSS3 и т. д. скрытый атрибут
— ЛС Глобальное использование
98,79%
+
0%
знак равно
98,79% hidden может быть применен к любому элементу и эффективно скрывает элементы, подобные 9Отображение 0011: нет в CSS. Chrome
Edge
Edge
Safari
02% — Not supported»> 3.1–5: не поддерживается
Firefox
не поддерживается
020
Opera
Chrome для Android
54% — Supported»> 109: Поддерживается
Safari на IOS
Samsung Internet
Opera Mini
Opera Mobile
Браузер UC для Android
Браузер Android



 2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>

 hidden {
display: none;
}
hidden {
display: none;
}