Нумерованные и маркированные списки в HTML. Нумерованный список в HTML
HTML-списки используются для группировки связанных между собой фрагментов информации. Существует три вида списков:
маркированный список —
- — каждый элемент списка
- отмечается маркером,
нумерованный список —- — каждый элемент списка
- отмечается цифрой,
список определений — — состоит из пар термин- —
- определение.
Каждый список представляет собой контейнер, внутри которого располагаются элементы списка или пары термин-определение. Элементы списка ведут себя как блочные элементы, располагаясь друг под другом и занимая всю ширину блока-контейнера. Каждый элемент списка имеет дополнительный блок, расположенный сбоку, который не участвует в компоновке.
Создание HTML-списков
1. Маркированный список
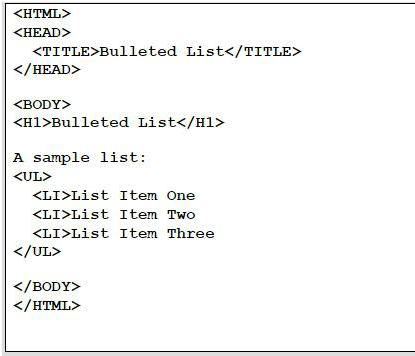
Маркированный список представляет собой неупорядоченный список (от англ. Unordered List) . Создаётся с помощью парного тега
. В качестве маркера элемента списка выступает метка, например, закрашенный кружок.Каждый элемент списка создаётся с помощью парного тега
- (от англ. List Item) .
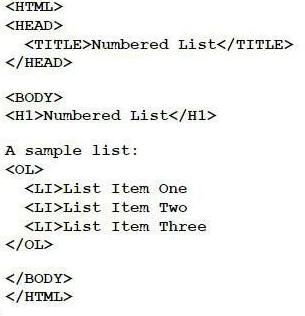
2. Нумерованный список
Нумерованный список создаётся с помощью парного тега . Каждый пункт списка также создаётся с помощью элемента
- отмечается цифрой,
- . Браузер нумерует элементы по порядку автоматически и если удалить один или несколько элементов такого списка, то остальные номера будут автоматически пересчитаны.
Блок списка также имеет стили браузера по умолчанию:
- доступен атрибут value , который позволяет изменить номер по умолчанию для выбранного элемента списка. Например, если для первого пункта списка задать
- , то остальная нумерация будет пересчитана относительно нового значения.
Для тега
- доступны следующие атрибуты:
- Microsoft
- Apple
- и
- доступны .
- Режиссер:
- Петр Точилин
- В ролях:
- Андрей Гайдулян
- Алексей Гаврилов
- Виталий Гогунский
- Мария Кожевникова
 Рис. 3. Список определений
Рис. 3. Список определений4. Вложенный список
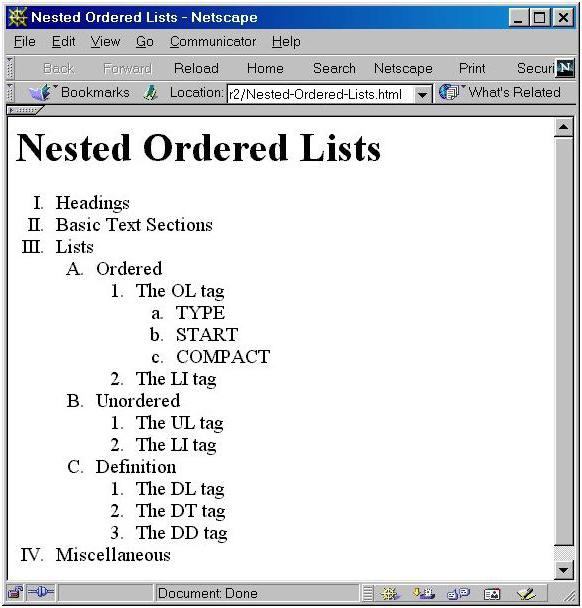
Зачастую возможностей простых списков не хватает, например, при создании оглавления никак не обойтись без вложенных пунктов . Разметка для вложенного списка будет следующей:
- Пункт 1.
- Пункт 2.
- Подпункт 2.1.
- Подпункт 2.2.
- Подпункт 2.2.1.
- Подпункт 2.2.2.
- Подпункт 2.3.
- Пункт 3.
 Рис. 4. Вложенный список
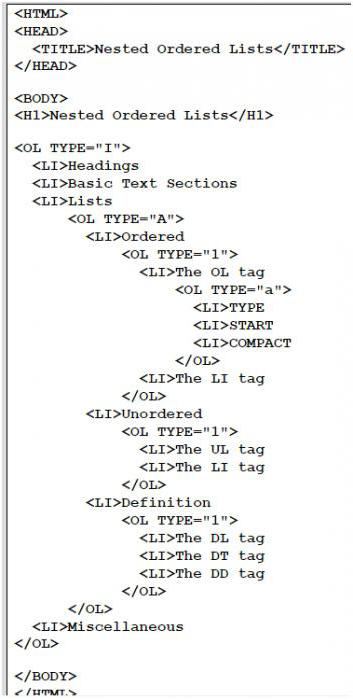
Рис. 4. Вложенный список5. Многоуровневый нумерованный список
Многоуровневый список используется для отображения элементов списка на разных уровнях с различными отступами. Разметка для многоуровневого нумерованного списка будет следующей:
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
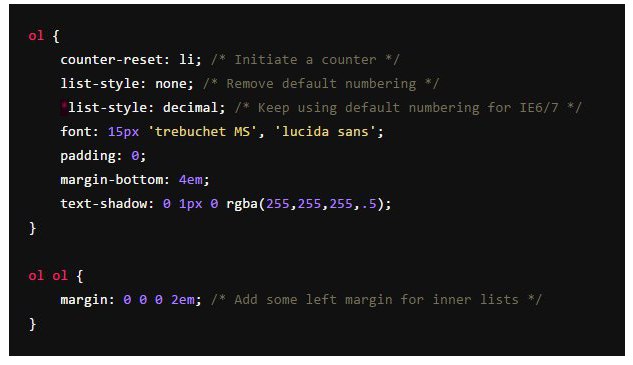
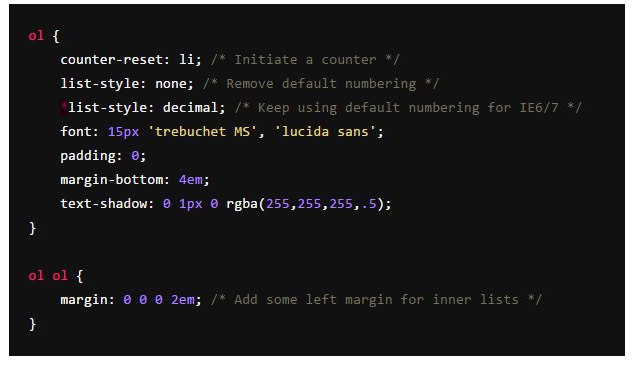
Такая разметка по умолчанию создаст для каждого вложенного списка новую нумерацию, начинающуюся с единицы. Чтобы сделать вложенную нумерацию, нужно использовать следующие свойства:
counter-reset сбрасывает один или несколько счётчиков, задавая значение для сброса;
counter-increment задаёт значение приращения счётчика, т.е. с каким шагом будет нумероваться каждый последующий пункт;
content — генерируемое содержимое, в данном случае отвечает за вывод номера перед каждым пунктом списка.Ol { /* убираем стандартную нумерацию */ list-style: none; /* Идентифицируем счетчик и даем ему имя li. Значение счетчика не указано
Таблица 1. Атрибуты тега
Атрибут Описание, принимаемое значение reversed Атрибут reversed задает отображение списка в обратном порядке (например, 9, 8, 7…). start Атрибут start задает начальное значение, от которого пойдет отсчет нумерации, например, конструкция - первому пункту присвоит порядковый номер «10». Также можно одновременно задавать тип нумерации, например,
- .
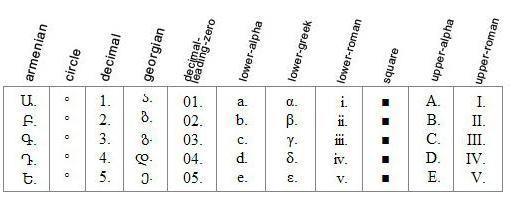
type Атрибут type задает вид маркера для использования в списке (в виде букв или цифр). Принимаемые значения:
1 — значение по умолчанию, десятичная нумерация.
A — нумерация списка в алфавитном порядке, заглавные буквы (A, B, C, D).
a — нумерация списка в алфавитном порядке, строчные буквы (a, b, c, d).
I — нумерация римскими заглавными цифрами (I, II, III, IV).
i — нумерация римскими строчными цифрами (i, ii, iii, iv).3. Список определений
Блок списка определений имеет следующие стили браузера по умолчанию:
Для тегов
- ,
Списки в HTML (XHTML)
Списки в HTML (XHTML)
Списки в HTML (XHTML) используются для оформления и форматирования видимой текстовой части html-документа. Дополнительно, на основании кодов списков, в HTML-разметке веб-страницы создаются и группируются элементы управления и навигации – кнопочки и менюшки (простые и выпадающие). Коды списков языка гипертекстовой разметки HTML ничем не отличаются от кодов списков XHTML…
- Код и видимая часть списков HTML
- Виды списков в HTML
- Теги списков в HTML
<ul>,<ol>,<li>,<dl>, dt>,<dd> - Как создать список в html
- Примеры списков html
Код и видимая часть списков HTML
Равно как и все объекты веб-страницы, списки в HTML имеют две составляющие – код списка и его видимую часть (интерпретацию кода). Код списка HTML невидим пользователю. Код записывается в HTML-разметку веб-документа и интерпретируется браузером непосредственно на экран монитора пользователя – это будет видимая часть списка.
Виды списков в HTML
В HTML существует три вида списков – маркированный, нумерованный и список определений. Все виды списков могут быть многоуровневыми и содержать вложенные списки. Степень и вложенность списков определяется их кодом – порядком записи тегов.
Теги списков в HTML
Для создания кода списков в HTML используются теги:
<ul>, <ol> и <li>, а также <dl>, <dt> и <dd>
Все теги парные – закрывающий тег обязателен.
Теги списков в HTML создают и обозначают:
- <ul> – маркированный список
- <ol> – нумерованный список
- <li> – элементы (строки) маркированного и нумерованного списков
- <dl> – список определений
- <dt> – элемент-термин в списке определений
- <dd> – элемент-описание в списке определений
Как создать список в html
Чтобы создать список в веб-документе, нужно в его HTML-разметке написать html-код списка. Код любого html-списка начинается и заканчивается обрамляющими (оборачивающими) тегами (ol, ul, dl) которые указывают браузеру на вид списка. Между оборачивающими (обрамляющими) тегами располагаются элементы списка, обёрнутые, в свою очередь – тегами элементов списка (li, dd, dt).
Существует множество визуальных html-редакторов, облегчающих работу по созданию разнообразных списков. В этой статье, речь – непосредственно про коды списка на веб-странице. Выбор способа создания кода, в Notepad-е (блокноте) или в хитрющем html-редакторе – личное дело юзера. Практически все текстовые html-редакторы слишком упрощённо подходят к созданию html-списков.
Маркированный html-список | Теги <ul> и <li>
Код маркированного списка начинается с открывающего тега <ul>. Потом идут элементы, обрамлённые парными тегами <li></li>. Код маркированного списка заканчивается закрывающим тегом </ul>. Пример кода маркированного списка:
<ul>
<li>Раз элемент</li>
<li>Два элемент</li>
<li>Три элемент</li>
</ul>Выглядит в браузере:
- Раз элемент
- Два элемент
- Три элемент
Маркированный (неупорядоченный) список по-англицки звучит, как Unordered List. Становится понятной аббревиатура его обрамляющего тега – <ul> (Unordered List). Написание тега <ul> заглавными литерами – <UL>. В спецификации HTML нет верхнего регистра. Правильно писать – <ul>
Нумерованный html-список | Теги <ol> и <li>
Код нумерованного списка ничем не отличается от кода маркированного списка, с той разницей, что обрамляющие список теги <ul> заменяются на <ol> (анг.
<ol>
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>Выглядит в браузере:
- Первый элемент
- Второй элемент
- Третий элемент
Многоуровневые (вложенные списки)
Вложенные (многоуровневые, ступенчатые) списки в HTML представляют наибольший интерес. Чтобы создать многоуровневый вложенный список в HTML, нужно в код одного списка вставить код другого списка. Код вложенного списка вставляется в виде отдельного элемента, между тегами <li></li>. Порядок и степень вложения не имеет значения. Допускается вкладывать маркированный список в нумерованный и наоборот, на любую глубину и пока не надоест. Браузер всё вытерпит. Пример кода многоуровневого списка со вложенными списками (код основного списка обозначен синим цветом, первого вложенного – жёлтым, второго вложенного – зелёным):
<ol>
<li>Первый элемент основного списка
<ol>
<li>Раз (вложенный список)</li>
<li>Два (вложенный список)</li>
<li>Три (вложенный список)
<ul>
<li>1 (второй вложенный)</li>
<li>2 (второй вложенный)</li>
<li>3 (второй вложенный)</li>
</ul>
</li>
</ol>
</li>
<li>Второй элемент основного списка</li>
<li>Третий элемент основного списка</li>
</ol>Выглядит в браузере:
- Первый элемент основного списка
- Раз (вложенный список)
- Два (вложенный список)
- Три (вложенный список)
- 1 (второй вложенный)
- 2 (второй вложенный)
- 3 (второй вложенный)
- Второй элемент основного списка
- Третий элемент основного списка
Список определений | Теги <dl>, <dt> и <dd>
Список определений (описаний, объяснений) – перечень терминов и пояснений к ним. Этот вид текстовой записи списка специально придуман для объяснения и описания терминов и определений, например – описания списка товаров. Список определений отличается от обычных списков. Элементы списка определений разделены на две части – слово (термин) и его описание (определение, пояснение для этого слова или термина).
Код списка определений начинается открывающим тегом <dl> (анг. Definition Lists – список определений). После него идёт элемент-термин списка, который требуется объяснить – этот элемент обрамлён парным тегом <dt></dt>. Дальше идёт текстовый объясняющий элемент списка, он обрамлён парным тегом <dd></dd>. Код списка определений заканчивается закрывающим тегом </dl>. Пример кода списка определений:
<dl>
<dt>HTML</dt>
<dd>HTML – язык гипертекстовой разметки веб-страницы</dd>
<dt>CSS</dt>
<dd>CSS – каскадные таблицы стилей</dd>
<dt>javascript</dt>
<dd>javascript – язык сценариев веб-страницы</dd>
</dl>В браузере список определений выглядит красиво:
- HTML
- HTML – язык гипертекстовой разметки веб-страницы
- CSS
- CSS – каскадные таблицы стилей
- javascript
- javascript – язык сценариев веб-страницы
Для усиления визуального эффекта использован CSS,
который к данному коду не имеет никакого отношения.
Элементы списка определений не имеют бу́ллетов – специальных типографских знаков. В HTML, списки определений существует исключительно для создания описаний и оформления текстовой видимой части веб-документа. Маркированный и нумерованный списки значительно универсальней и разнообразней. Управление их внешним видом производится при помощи атрибутов тегов списка и атрибутов тегов элементов (строк) списка. Дополнительно, маркированный и нумерованный списки используются в html-разметке веб-страниц для создания и группирования элементов управления и навигации.
Ненумерованные и немаркированные списки
Список без ничего – без нумерации, маркировки и прочих списочных причиндалов (бу́ллетов), получится из маркированного или нумерованного списка, после присвоения последнему свойства list-style:none;
Более сложный способ скрыть/убрать бу́ллеты (маркеры) у списка – это добавить ему свойство overflow: hidden;, которое обрезает выступающую за пределы списка маркировку (нумерацию, или что там у него есть). Прим. Обрезание маркеров (overflow: hidden;) работает только за пределами списка – свойство list-style-position: outside; Это свойство устанавливается дефолтными настройками по-умолчанию для всех видов браузеров и, если специально нигде не указано другое (list-style-position:inside;) то тогда добавляем просто overflow: hidden;. Пример кода немаркированного и ненумерованного списка (<ul> или <ol>, не важно):
<ul style="list-style:none;">
<li>Немаркированные и ненумерованные строки</li>
<li>Немаркированные и ненумерованные строки</li>
<li>Немаркированные и ненумерованные строки</li>
</ul>Выглядит в браузере:
- Немаркированные и ненумерованные строки
- Немаркированные и ненумерованные строки
- Немаркированные и ненумерованные строки
<ul style="overflow: hidden;">
<li>Немаркированные и ненумерованные строки</li>
<li>Немаркированные и ненумерованные строки</li>
<li>Немаркированные и ненумерованные строки</li>
</ul>Выглядит в браузере:
- Немаркированные и ненумерованные строки
- Немаркированные и ненумерованные строки
- Немаркированные и ненумерованные строки
Выпадающие списки
Выпадающие списки стоят особняком в HTML(XHTML).
<select>
<option>Пункт 1</option>
<option>Пункт 2</option>
</select>
Оформление списков в html
Обтекание картинок html-списками
Нумерованный список html с примерами использования
Всем привет, дорогие друзья! Погода сегодня просто атасная. Я прям доволен как слон, даже новая статья пишется легче обычного. Если вы помните, то в прошлой статье мы с вами проходили маркированные списки в html, а также узнали в каких случаях их обычно используют.
Ну а сегодня мы продолжим нашу тему, только на сей раз я покажу вам, как делать нумерованный список html. А вы знаете, в каких случаях используются нумерованные списки?
Лично я их использую не для простого перечисления, а для пошаговых действий. Примерно это выглядит так:
- Заходим в программу
- Открывем меню «Файл».
- Нажимаем «Сохранить».
Что-то типа того. Ну да ладно. Давайте лучше посмотрим как это всё делается в html.
<OL><LI>
Сразу хочу вам сказать, что суть здесь абсолютно такая же, как и в предыдущем уроке с маркерами, но правда используется другой тег и другие атрибуты. В общем смотрите. Сейчас вы сами всё поймете.
Как вы уже поняли, нумерованный список заключается в парный тег <ol></ol>, что означает Ordered list, то есть упорядоченный список.

Ну а каждый элемент списка мы, как и в предыдущем примере, заключаем в парный тег <li></li>. Тут у вас вообще никаких вопросов возникнуть не должно. Ну я надеюсь, что и не возникнет). Давайте лучше посмотрим, как всё это должно выглядеть на примере.
<ol>
<li>Помыть посуду</li>
<li>Вынести мусор</li>
<li>Захватить мир</li>
</ol>Попробуйте сами проделать это в любом документе и мы посмотрим, что у нас в итоге получилось.

Атрибуты
В отличие от маркированного списка, нумерованный имеет большее количество доступных атрибутов, но в html 5 их уже не используют, так как всё делается через CSS. Но я вам всё равно покажу.
type
Атрибут type, как и в предыдущем примере, служит для изменения типа маркера. Только если там мы меняли точки, то здесь цифры. Давайте посмотрим, как это происходит.
<ol type=»A»> — список идет не по цифрам, а по заглавным (Прописным) буквам латинского алфавита по порядку.
<ol type=»a»> — То же самое, только все пункты будут обозначаться маленькими (строчными) буквами латинского алфавита.
<ol type=»I»> — Нумерация будет вестись римскими цифрами
<ol type=»i»> — Нумерация будет вестись строчными римскими цифрами
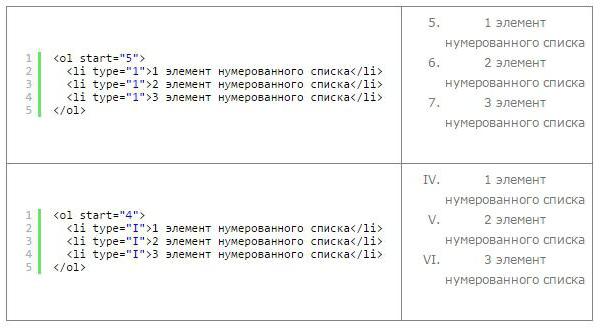
Давайте сделаем четыре одинаковых списка, но с разными значениями атрибута type и сохраним этот документ.

Смотрим, что у нас получилось в итоговом варианте. Ну что? По моему всё круто. Как и должно было быть).

start
Атрибут start позволяет задать нам начало нумерации. Да, бывают такие случаи, когда вам не нужно вести список с самого начала или где-то был обрыв и нам нужно продолжить с определенного места. Тогда вам этот атрибут может очень пригодиться. Тем более он действует на все значения атрибута type.
<ol start=»5″> — Все начнется сразу с пятого пункта
Давайте я покажу вам принцип действия все на том же примере с захватом мира. Только если вы собираетесь делать не цифровой, а буквенный или римский порядок, то обязательно ставьте type, иначе без него ничего не подействует.

Вот так всё должно получиться. Вроде всё просто. Правильно я говорю?)

Конечно есть и еще некоторые атрибуты, но я уверяю, они вам не понадобятся. А вообще я надеюсь, что вам статья понравилась и была понятна. Хотя если вдруг что-то непонятно, то обязательно спрашивайте, не стесняйтесь).
Кроме того вообще хотел бы порекомендовать вам один замечательный видеокурс по верстке сайтов на HTML5 и CSS3 с полного нуля до профи. Этот курс действительно замечательный и великолепно построен. Здесь рассматривается несколько примеров верстки рзличных типов сайтов и объясняется всё буквально на пальцах. В общем вещь стоящая и я вам ее очень рекомендую.
Ну а на этом я с вами на сегодня прощаюсь. Не забывайте подписываться на мой блог, если вы до сих пор не подписаны. А также обязательно поделитесь с друзьями статьей в социальных сетях. Вас же буду очень ждать на просторах моего блога, так что еще увидимся. Пока-пока!
С уважением, Дмитрий Костин.
Тег HTML нумерованный список
Тег <ol> в HTML определяет нумерованный список.
Список, созданный с помощью тега <ol> может иметь числовую или буквенную нумерацию. По умолчанию используется нумерация арабскими цифрами (1, 2, 3…). Тип нумерации можно изменить с помощью атрибута type.
Элемент списка определяется тегом <li>.
Помимо нумерованного списка в HTML можно создать маркированный список. Для этого следует использовать тег <ul>.
Расширенный набор типов нумерации доступен при использовании CSS свойств. Подробнее на странице: Создание списков. Все о HTML списках.
Синтаксис
<ol>элементы_списка_li</ol>Отображение в браузере
- Создание дизайна
- Верстка
- Интеграция
- Продвижение
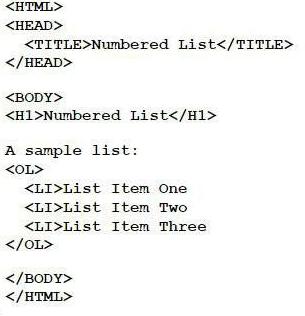
Пример использования <ol> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Нумерованный список ol в HTML</title>
</head>
<body>
<ol>
<li>Создание дизайна</li>
<li>Верстка</li>
<li>Интеграция</li>
<li>Продвижение</li>
</ol>
</body>
</html>Поддержка браузерами
Атрибуты тега <ol>
| Атрибут | Значение | Описание |
|---|---|---|
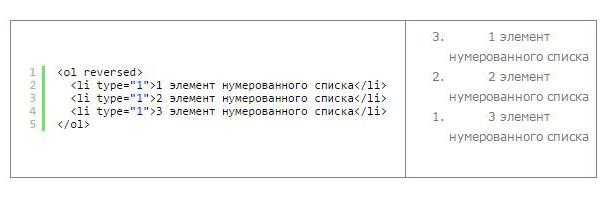
| reversed |
reversed |
Логический атрибут. Указывает на использовании обратной нумерации (9, 8, 7, 6, 5…). |
| start | число |
Устанавливает стартовый номер для нумерации. |
| type | 1 A a I i |
Тип нумерации списка: 1 — арабские цифры (1, 2, 3, 4, 5…). |
Тег <ol> также поддерживает глобальные HTML атрибуты.
Устаревшие атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| compact |
compact |
Логический атрибут. Указывает, что список должен быть выведен меньшим размером шрифта. В HTML5 используйте CSS. |
Теги для нумерованного списка. Нумерованный список в HTML
В языке HTML существует два вида списков: нумерованные и ненумерованные. Их создание практически одинаковое. Даже теги отличаются на один символ. Также можно создавать которые могут включать в себя как нумерованные, так и маркерные.
Эти списки можно преобразовывать как угодно. Всё зависит от вашей фантазии. Сначала мы рассмотрим стандартные списки, такие же как в редакторе Word, а затем будем их улучшать и оформлять до неузнаваемости.
Нумерованный список HTML
Обычный нумерованный можно создать при помощи следующих тегов:
Простые списки выглядят вот так
Согласно стандартам, каждый пункт списка должен быть внутри открывающего и закрывающего тега li. Но если вы не поставите закрывающий тег, то результат будет точно таким же. Обработчик весьма умный. Во время преобразования списка он анализирует открывающие теги. Если он видит новый
Таким образом, списки можно делать так, как показано ниже.

Но с точки зрения профессионалов это некорректно.

Ненумерованные (или же маркерные) списки создаются точно так же, только вместо тега ol, пишется ul.
В нет цифр или букв — только различные символы, которые называются маркерами.

Многоуровневый нумерованный список HTML
Многих пользователей интересует такая возможность. Поэтому следует отметить, что любой нумерованный список HTML можно сделать многоуровневым. Дополнительные уровни могут быть такими же или маркированными.

Для того чтобы создать список, указанный в примере выше, нужно написать следующее.

Обратите внимание, что в этом коде, в отличие от первых примеров, добавлен атрибут type. Благодаря ему можно указать вид сортировки как для нумерованных, так и для маркерных списков.
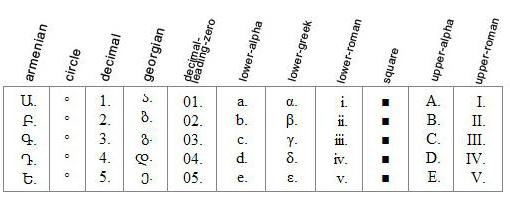
Для нумерованных указываем алфавит или тип цифр, а для остальных случаев — тип маркера.
Если использовать специальный HTML-тег, нумерованный список может стать любым, каким вы хотите.
Можно указать атрибут type с любым значением из таблицы. Или в классе стиля css указать list-style-type с желаемым типом сортировки.

Перевод значений довольно простой. Хватит базовых знаний английского языка. Но даже если вы не можете перевести слова «круг», «квадрат» и т. п., то можно визуально понять, каков будет результат при указании этих значений в атрибуте type.
Для нумерованных списков нужно использовать следующие варианты:
- 1 — арабские цифры;
- A — заглавные ;
- a — строчные латинские буквы;
- I — заглавные римские цифры;
- i — строчные римские цифры.
По умолчанию всегда используется список с То есть, если вы ничего не указали, это равносильно type=»1″.
Помимо этого, нумерованные списки можно начинать с любой желаемой позиции. По умолчанию — вывод от 1. Но при желании можно начать хоть со ста. Для этого нужно указать атрибут start с любым значением.

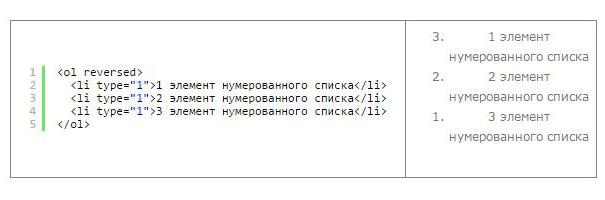
Кроме этого, можно сделать вывод в обратном порядке. Для этого нужно написать reversed.

Оформление списков
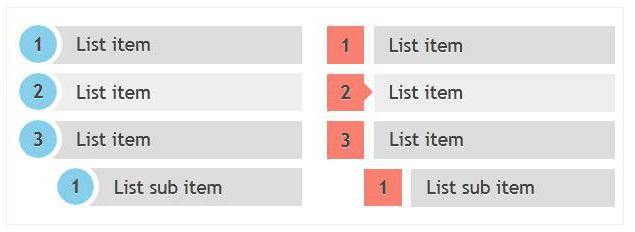
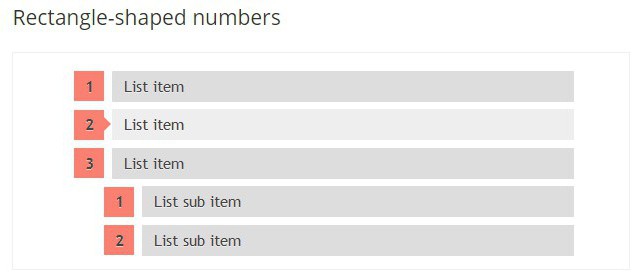
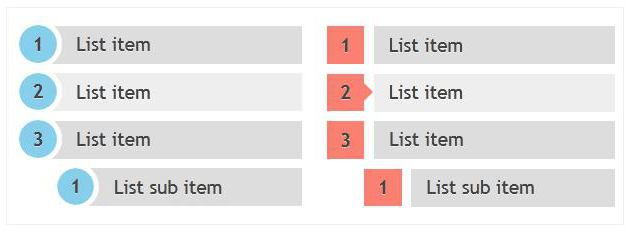
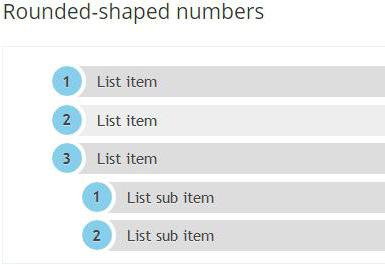
Нумерованный список HTML можно оформить настолько красиво, что не сразу можно догадаться, что это обычный список, а не картинка, сделанная в Photoshop.
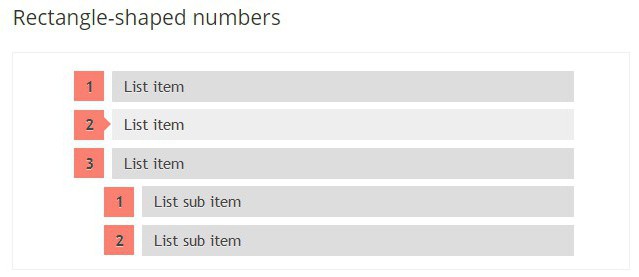
Вот примеры красивых списков.

Как видно из примера, можно изменять внешний вид нумерации и самих элементов.
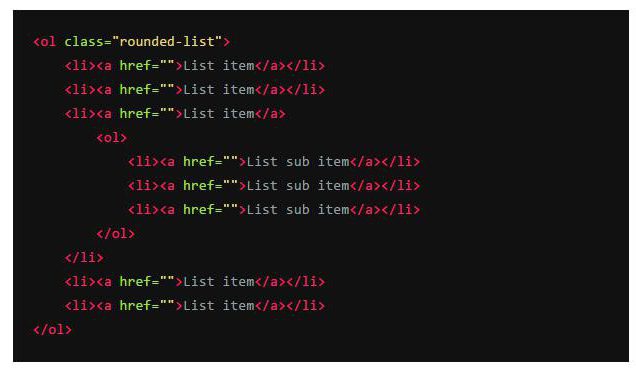
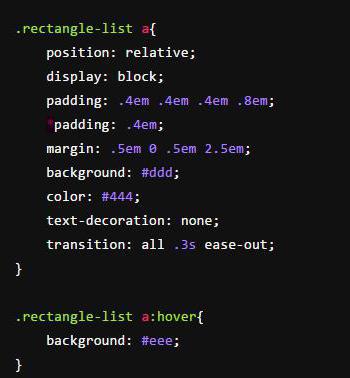
Создать обычный список можно вот так.

В стилях css нужно указать оформление для тегов ol. Обратите внимание, что в этом случае настройки будут применены ко всем спискам всего сайта, где используется этот файл стилей.

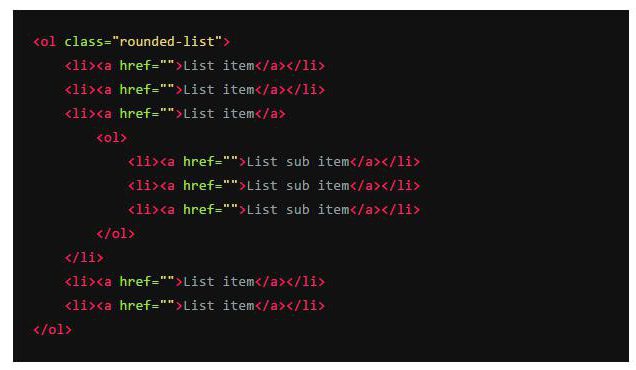
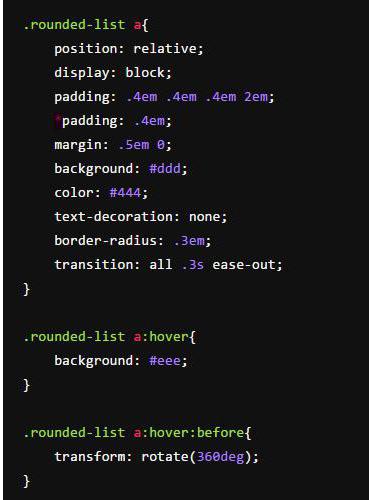
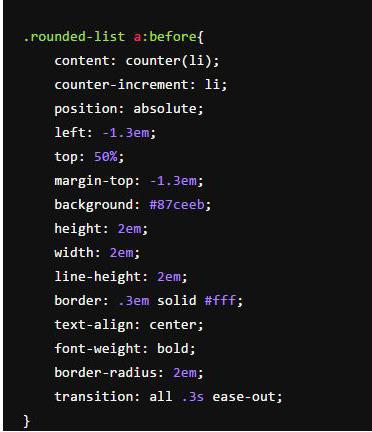
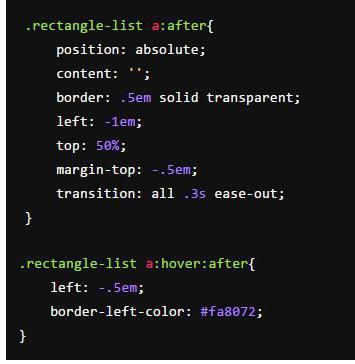
Рассмотрим сначала вариант с круглым оформлением списка. Вернитесь к коду списка. Там указан класс rounded-list. Вот именно с этим классом нужно повозиться, чтобы сделать такую красоту. Назвать класс вы можете как хотите.



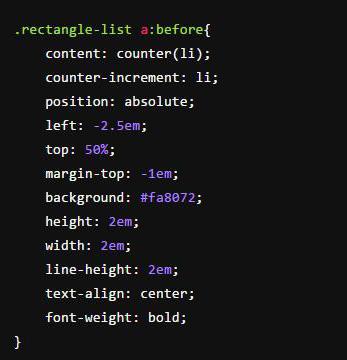
Теперь рассмотрим квадратное оформление.

Стили весьма похожи. Разница в том, что в первом случае происходит округление элемента посредством возможностей css.
Профессиональный верстальщик должен предвидеть и понимать, что не все пользователи используют современные компьютеры. Не у всех установлены Windows 7, 8, 10. Существует процент пользователей, кто до сих пор сидит на Windows XP и использует старые версии браузера Internet Explorer.
Как правило, почти все современные дизайнерские улучшения элементов ими не поддерживаются. Пользователю будет казаться, что над дизайном сайта вообще не работали. Что всё съехало. Элементы наезжают друг на друга. Чтобы этого избежать, нужно просчитывать все варианты.
Некоторые веб-мастера закрывают глаза на них, поскольку их доля на современном рынке становится всё меньше и меньше. Но для профессионала важен каждый посетитель, особенно если это коммерческий сайт.
Делайте что-то подходящее для всех или учитывайте все варианты браузеров.
Доброго времени суток!
В этой статье вы узнаете о всех возможностях списков, поймете как сделать нумерованный список, освоите теги, которые помогут сделать из простого маркированного списка более ин
Как сделать нумерованный список в HTML

Чтобы сделать нумерованный список в HTML-страничке, необходимо задействовать тег <ol>, внутри которого могут присутствовать теги <li>.
Строки, присутствующие в маркированном списке, выделяются маркерами. В то время, как в упорядоченном – нумеруются.
Давайте добавим для одной из наших книг список её преимуществ:
...
<p>
Текст про книгу 2
</p>
<p>
Преимущества этой книги:
</p>
<ol>
<li>она читается на одном дыхании</li>
<li>она дешевле первой</li>
</ol>
...В браузере это выглядит так:
Как сделать нумерацию не от единицы
При необходимости можно указать, каким будет первый порядковый номер нумерованного списка. Чтобы это сделать, следует использовать атрибут start. На примере это выглядит следующим образом.
<ol start="3">
<li>три</li>
<li>четыре</li>
</ol>На странице в браузере такой код будет отображаться вот так:
Вот так просто использовать нумерованные списки. Делаем домашнее задание и двигаемся дальше.

Маркированный и нумерованный список HTML
В языке HTML существует два вида списков: нумерованные и ненумерованные. Их создание практически одинаковое. Даже теги отличаются на один символ. Также можно создавать многоуровневые списки, которые могут включать в себя как нумерованные, так и маркерные.
Эти списки можно преобразовывать как угодно. Всё зависит от вашей фантазии. Сначала мы рассмотрим стандартные списки, такие же как в редакторе Word, а затем будем их улучшать и оформлять до неузнаваемости.
Нумерованный список HTML
Обычный нумерованный список HTML можно создать при помощи следующих тегов:
<ol>
<li>Первый пункт списка</li>
<li>Второй пункт списка</li>
<li>Третий пункт списка</li>
</ol>
Простые списки выглядят вот так

Согласно стандартам, каждый пункт списка должен быть внутри открывающего и закрывающего тега li. Но если вы не поставите закрывающий тег, то результат будет точно таким же. Обработчик весьма умный. Во время преобразования списка он анализирует открывающие теги. Если он видит новый <li>, то автоматически перед ним ставит </li>.
Таким образом, списки можно делать так, как показано ниже.

Но с точки зрения профессионалов это некорректно.
Маркированные списки

Ненумерованные (или же маркерные) списки создаются точно так же, только вместо тега ol, пишется ul.
В маркированных списках нет цифр или букв – только различные символы, которые называются маркерами.

Многоуровневый нумерованный список HTML
Многих пользователей интересует такая возможность. Поэтому следует отметить, что любой нумерованный список HTML можно сделать многоуровневым. Дополнительные уровни могут быть такими же или маркированными.

Для того чтобы создать список, указанный в примере выше, нужно написать следующее.

Обратите внимание, что в этом коде, в отличие от первых примеров, добавлен атрибут type. Благодаря ему можно указать вид сортировки как для нумерованных, так и для маркерных списков.
Для нумерованных указываем алфавит или тип цифр, а для остальных случаев — тип маркера.
Варианты сортировки списков
Если использовать специальный HTML-тег, нумерованный список может стать любым, каким вы хотите.
Можно указать атрибут type с любым значением из таблицы. Или в классе стиля css указать list-style-type с желаемым типом сортировки.

Перевод значений довольно простой. Хватит базовых знаний английского языка. Но даже если вы не можете перевести слова «круг», «квадрат» и т. п., то можно визуально понять, каков будет результат при указании этих значений в атрибуте type.
Для нумерованных списков нужно использовать следующие варианты:
- 1 — арабские цифры;
- A — заглавные латинские буквы;
- a — строчные латинские буквы;
- I — заглавные римские цифры;
- i — строчные римские цифры.
По умолчанию всегда используется список с арабскими цифрами. То есть, если вы ничего не указали, это равносильно type=»1″.
Помимо этого, нумерованные списки можно начинать с любой желаемой позиции. По умолчанию — вывод от 1. Но при желании можно начать хоть со ста. Для этого нужно указать атрибут start с любым значением.

Кроме этого, можно сделать вывод в обратном порядке. Для этого нужно написать reversed.

Оформление списков
Нумерованный список HTML можно оформить настолько красиво, что не сразу можно догадаться, что это обычный список, а не картинка, сделанная в Photoshop.
Вот примеры красивых списков.

Как видно из примера, можно изменять внешний вид нумерации и самих элементов.
Создать обычный список можно вот так.

В стилях css нужно указать оформление для тегов ol. Обратите внимание, что в этом случае настройки будут применены ко всем спискам всего сайта, где используется этот файл стилей.

Рассмотрим сначала вариант с круглым оформлением списка. Вернитесь к коду списка. Там указан класс rounded-list. Вот именно с этим классом нужно повозиться, чтобы сделать такую красоту. Назвать класс вы можете как хотите.



Теперь рассмотрим квадратное оформление.

Стили весьма похожи. Разница в том, что в первом случае происходит округление элемента посредством возможностей css.



Поддержка браузеров
Важно понимать, что не все браузеры поддерживают все атрибуты css.
Например, вы захотели сделать нумерованный список по центру. HTML-код будет одинаковый, но вот результат в старых браузерах может быть совсем иным.
То же самое касается и оформления нумерации.

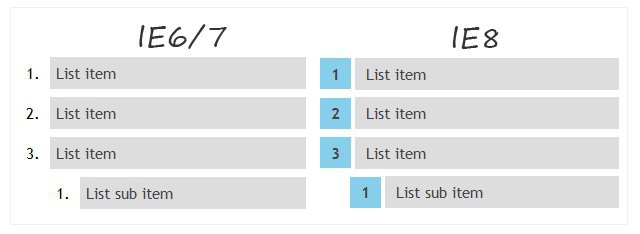
Как видите, квадратики вокруг цифр в старых версиях браузера IE не появились, поскольку обработчику не известны новые атрибуты, которые позволяют сделать подобное оформление.
Профессиональный верстальщик должен предвидеть и понимать, что не все пользователи используют современные компьютеры. Не у всех установлены Windows 7, 8, 10. Существует процент пользователей, кто до сих пор сидит на Windows XP и использует старые версии браузера Internet Explorer.
Как правило, почти все современные дизайнерские улучшения элементов ими не поддерживаются. Пользователю будет казаться, что над дизайном сайта вообще не работали. Что всё съехало. Элементы наезжают друг на друга. Чтобы этого избежать, нужно просчитывать все варианты.
Некоторые веб-мастера закрывают глаза на них, поскольку их доля на современном рынке становится всё меньше и меньше. Но для профессионала важен каждый посетитель, особенно если это коммерческий сайт.
Делайте что-то подходящее для всех или учитывайте все варианты браузеров.

 Рис. 3. Список определений
Рис. 3. Список определений Рис. 4. Вложенный список
Рис. 4. Вложенный список