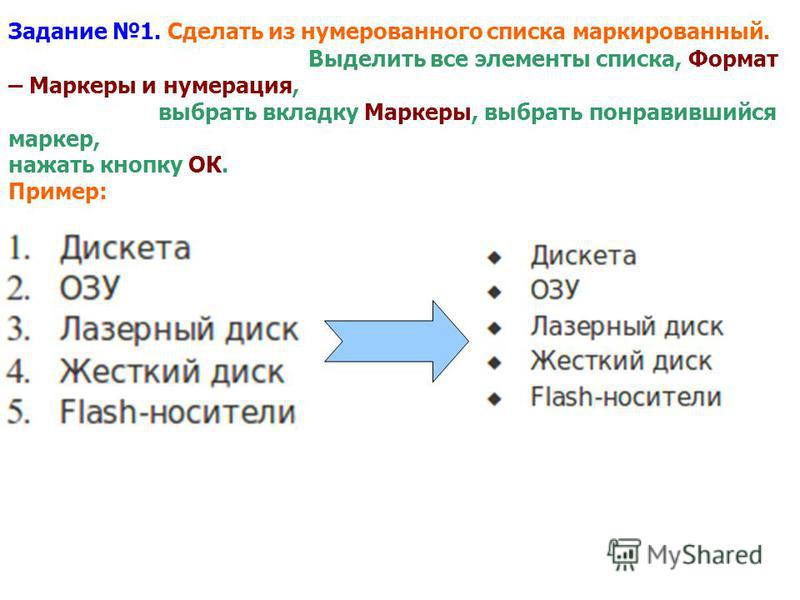
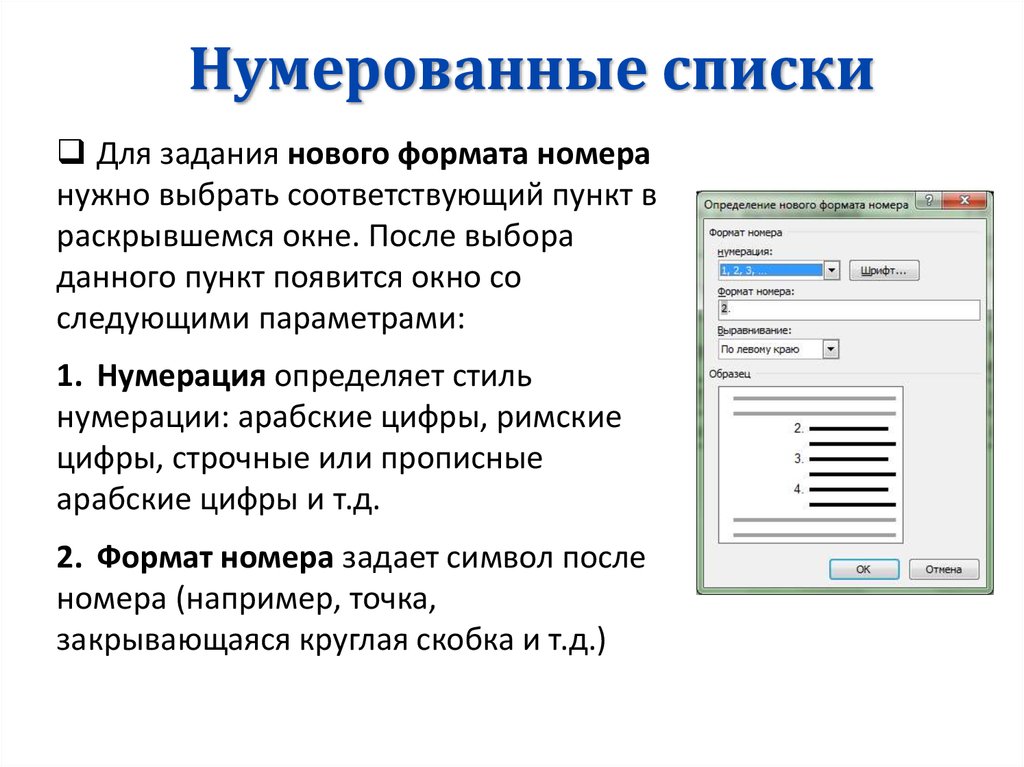
как создать маркированный и нумерованный список
Списки — важная составляющая контента, так как они помогают упорядочить информацию. Текст в списках лучше воспринимается и проще запоминается.
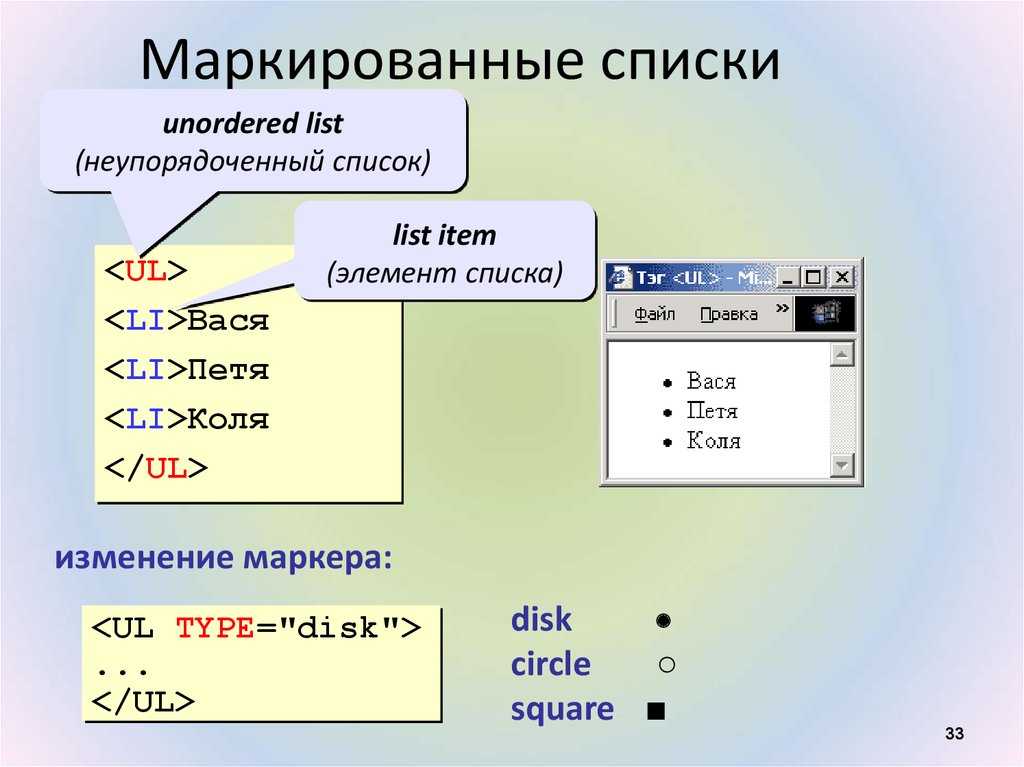
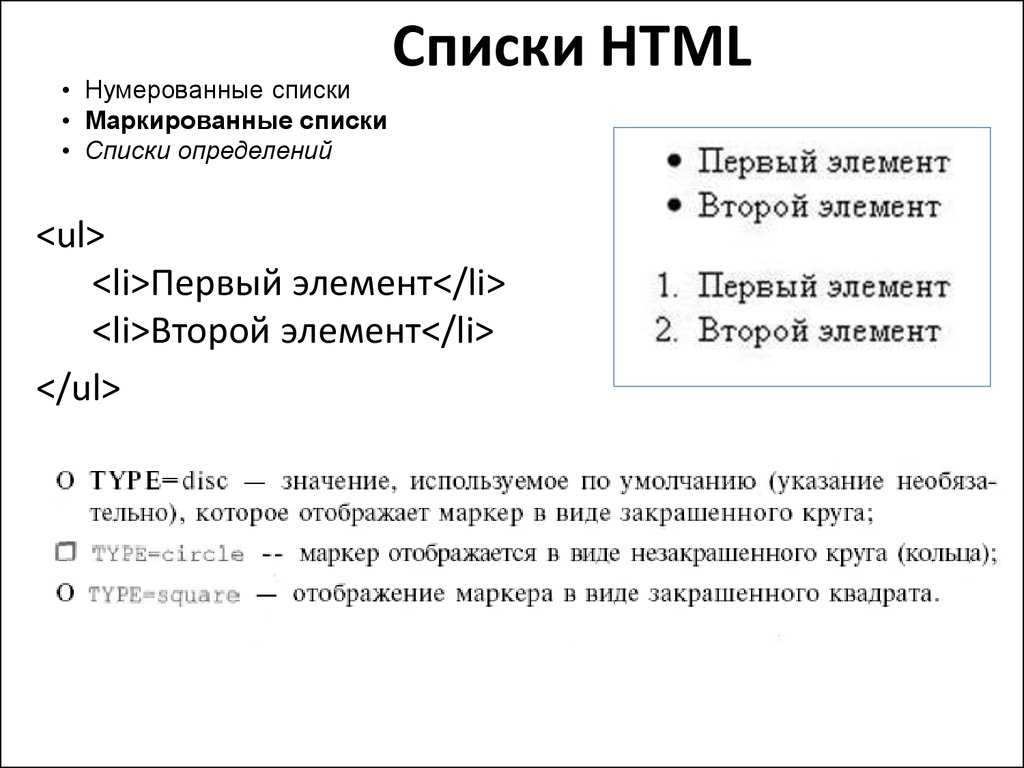
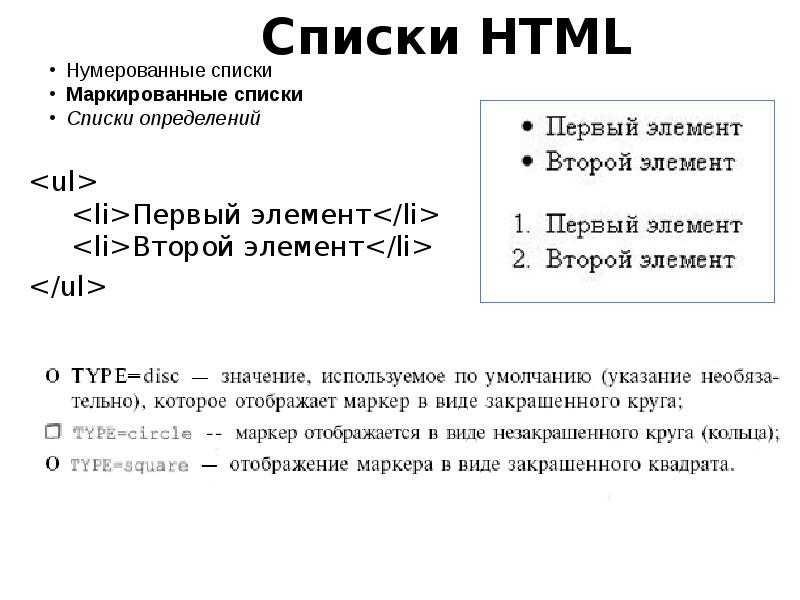
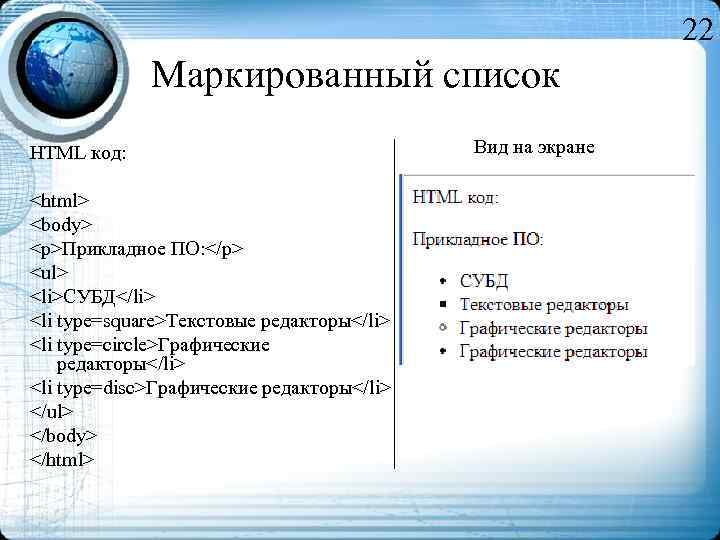
Маркированный список
Самый простой — перед каждым его элементом стоит маркер — кружок, квадрат или окружность. Последовательность элементов в маркированном списке не важна.
Чтобы его создать, нужно использовать всего два тега: <ul> и <li>. <ul> — это контейнер, содержащий список, элементы которого задаются тегом <li>.
<!DOCTYPE html>
<html>
<head>
<title>Маркированный список</title>
</head>
<body>
<ul>
<li>Камень</li>
<li>Ножницы</li>
<li>Бумага</li>
</ul>
</body>
</html>По умолчанию в качестве маркера списка используется чёрный кружок (disk). Добавив в тег <ul> атрибут type и присвоив ему соответствующее значение, маркер можно сменить на окружность (circle
Добавив в тег <ul> атрибут type и присвоив ему соответствующее значение, маркер можно сменить на окружность (circle
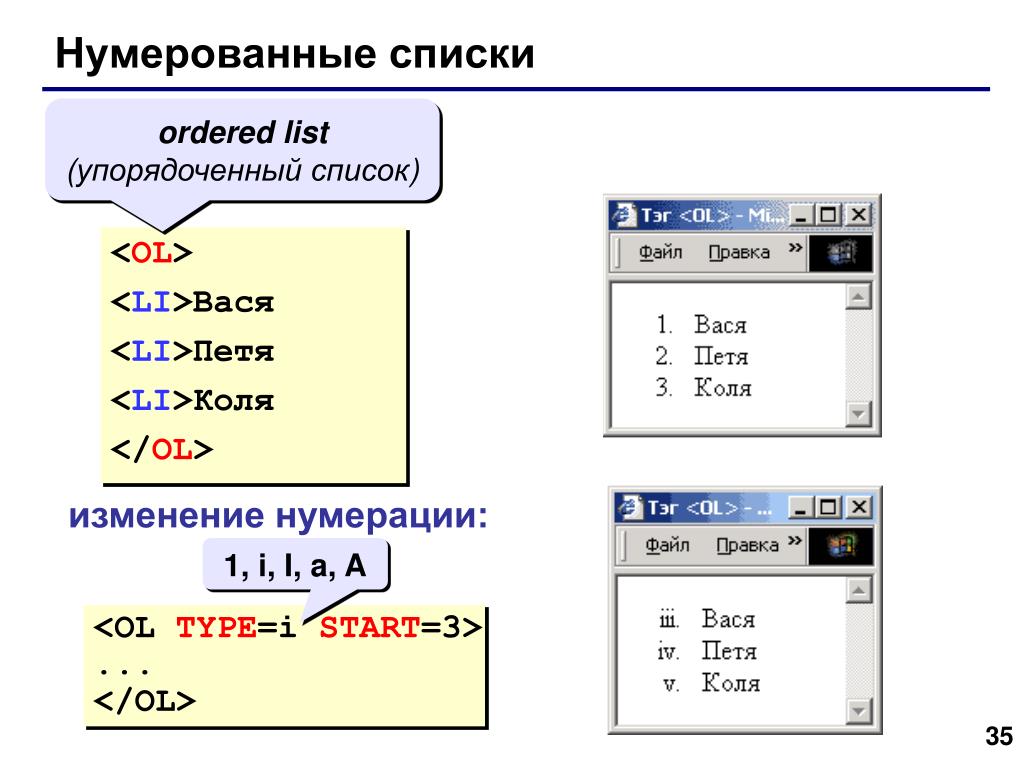
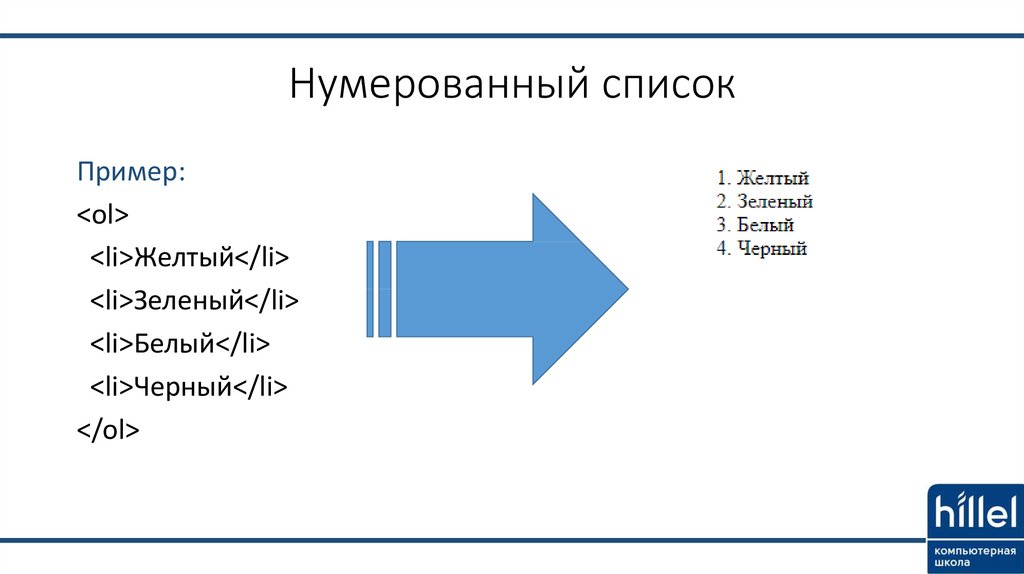
Нумерованный список
От маркированного отличается тем, что порядок элементов в нём важен, а потому вместо маркера здесь используются последовательно идущие цифры или буквы. О порядке в списке заботиться не нужно: эту задачу берёт на себя браузер. Если изменить список (удалить или добавить элемент, нарушив порядок), обозреватель пересчитает его и отобразит правильно.
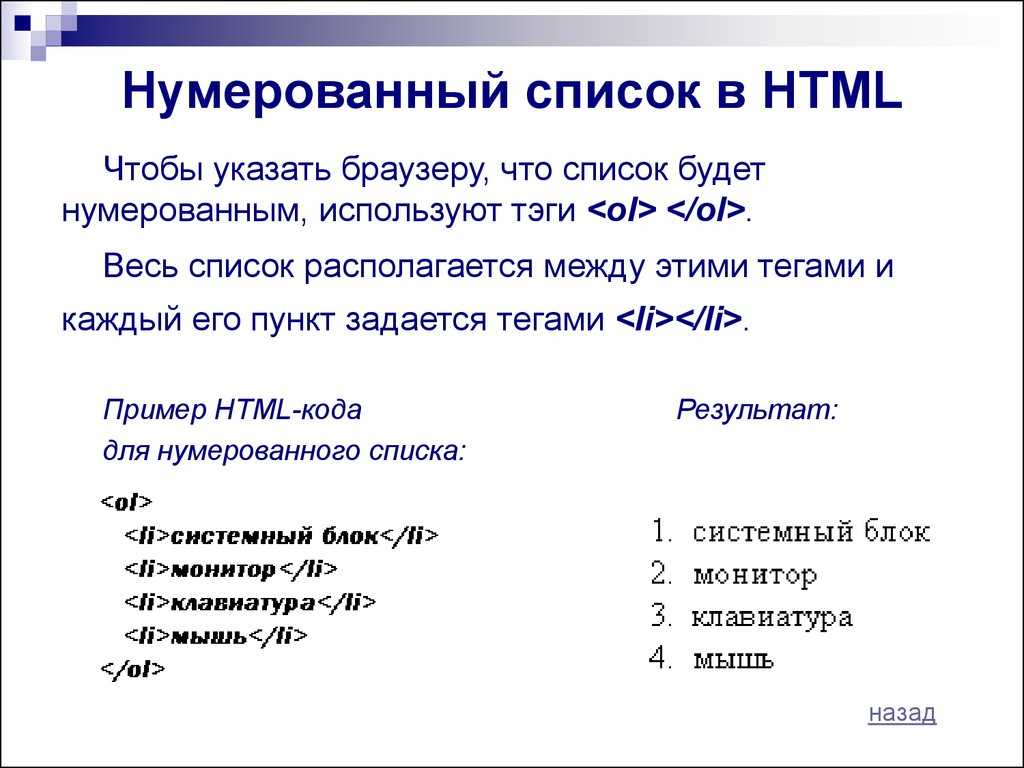
Для создания нумерованных списков используются теги <ol> и <li>. Контейнер <ol> определяет начало и конец списка, тег <li> задаёт начало и конец его элемента — всё, как в маркированном списке, только <ul> заменено на <ol>.
<!DOCTYPE html>
<html>
<head>
<title>Нумерованный список</title>
</head>
<body>
<ol>
<li>Камень</li>
<li>Ножницы</li>
<li>Бумага</li>
</ol>
</body>
</html> Так как с нумерованными списками не всегда всё так просто, для тега <ol> создали следующие атрибуты (обратите внимание: ниже как раз приведён нумерованный список):
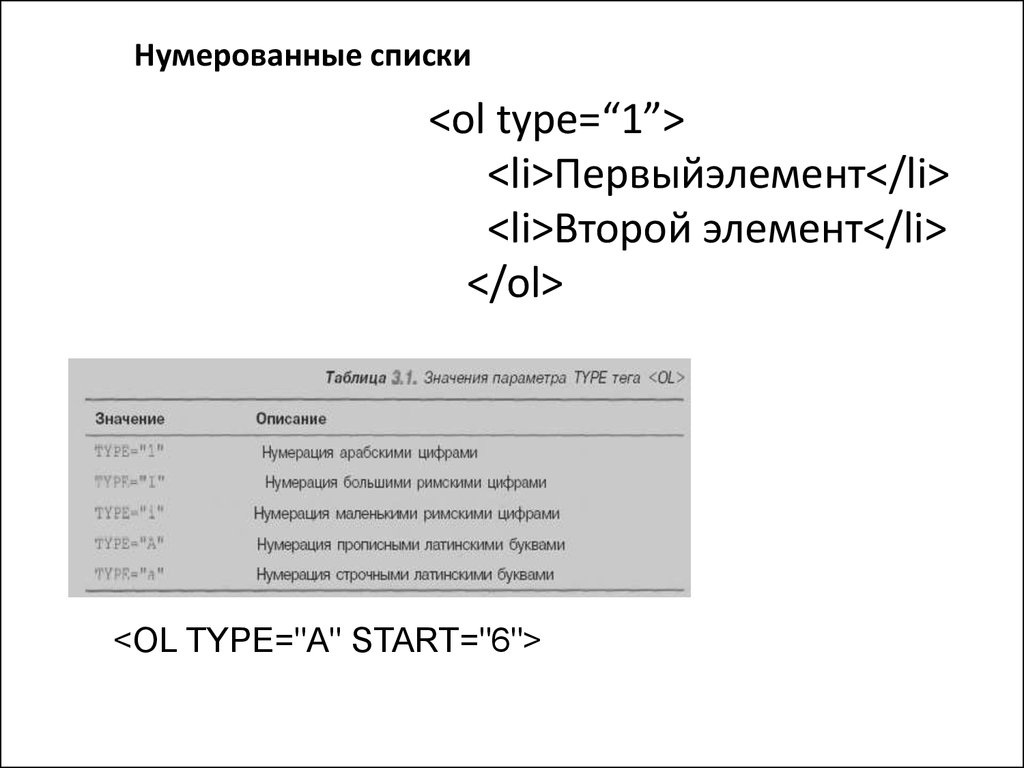
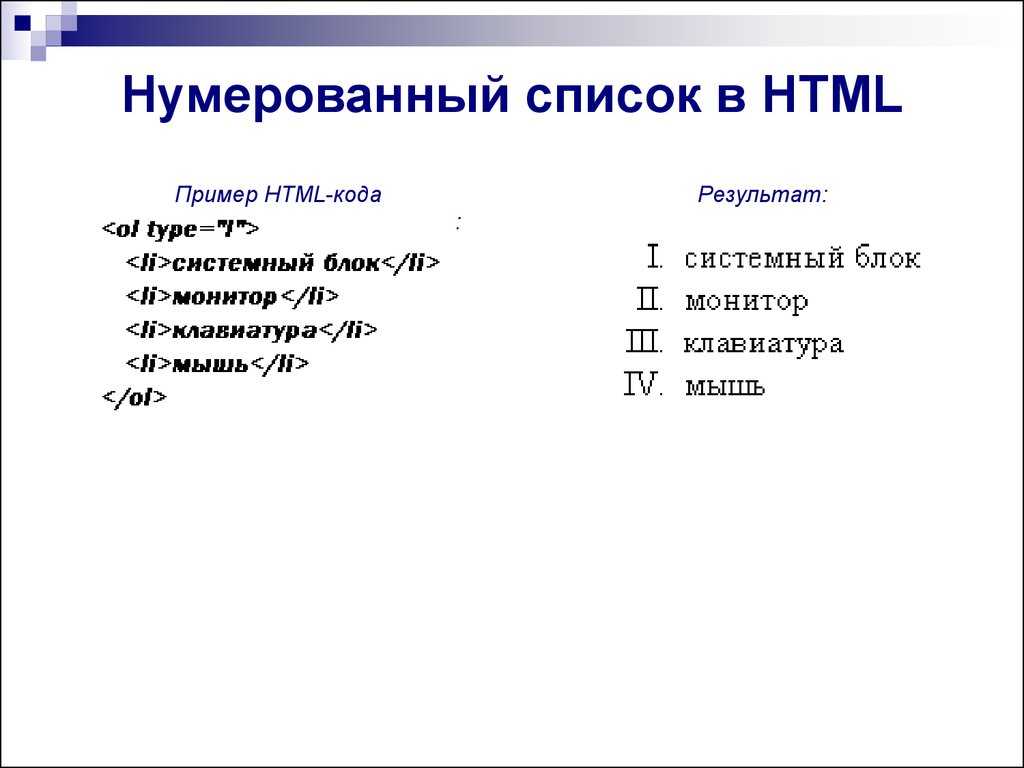
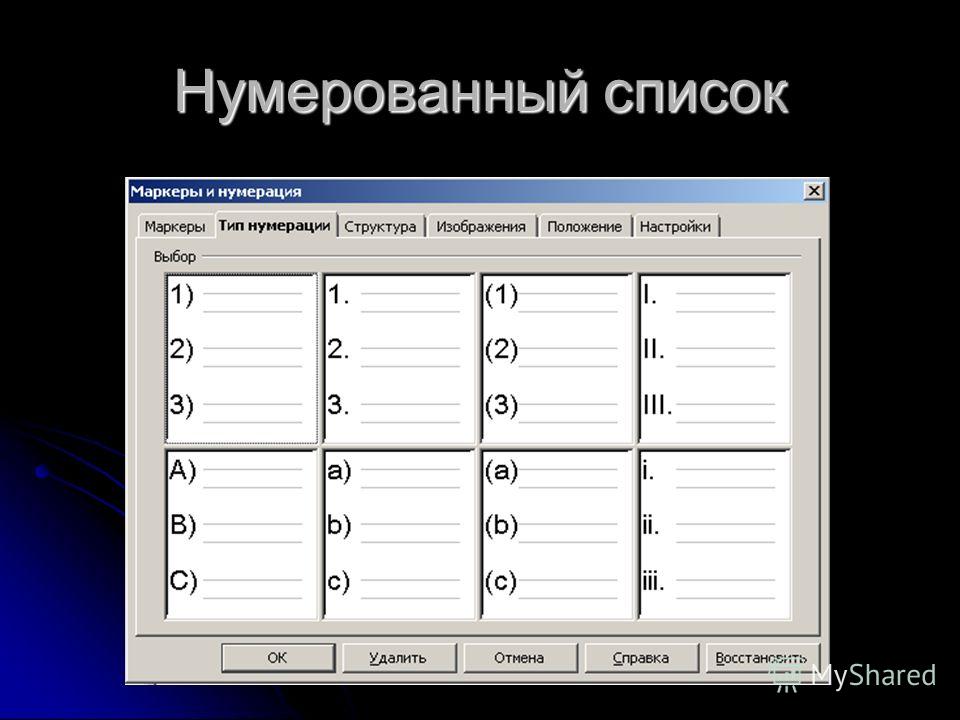
1. type. Этот атрибут позволяет нумеровать список не только арабскими, но также римскими цифрами или латинскими буквами разного регистра. type поддерживает значения 1 (по умолчанию), a, A, i, I (попробуйте поэкспериментировать с ними самостоятельно).
type. Этот атрибут позволяет нумеровать список не только арабскими, но также римскими цифрами или латинскими буквами разного регистра. type поддерживает значения 1 (по умолчанию), a, A, i, I (попробуйте поэкспериментировать с ними самостоятельно).
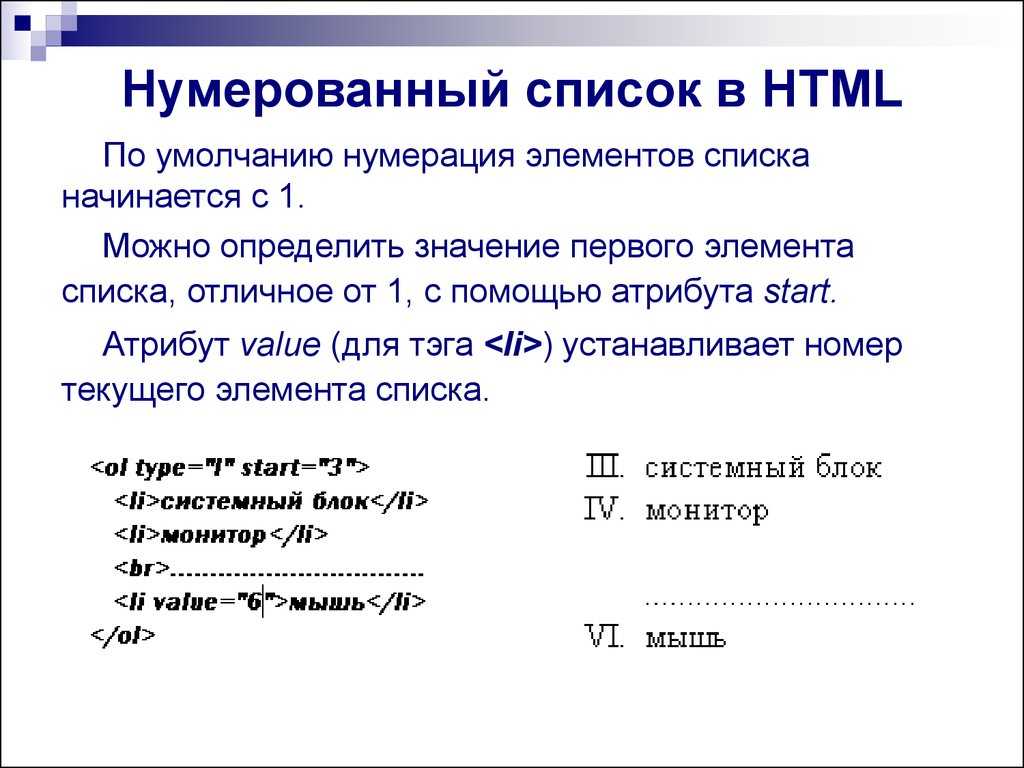
2. start. Не всегда нумерация должна начинаться с единицы. Этот атрибут позволяет задать начальное значение — номер первого элемента списка. В нём можно указать, чтобы отчёт начинался, например, с числа 100 или буквы K.
3. reversed. Если список должен идти не с 1 до 10, а с 10 до 1, то необходимо использовать этот атрибут. Если он задан, нумерация будет вестись в обратном порядке.
Для того, чтобы задать произвольный номер элементу в середине списка, нужно использовать в теге <li> атрибут <value>:
<li value=”45”>Сорок пятый элемент после тридцать восьмого</li>
Изменив номер одного элемента в середине списка, вы измените и нумерацию всех следующих за ним элементов — отчёт начнётся со значения в атрибуте value. Например, если элементу 18 вы присвоили номер 35, то следующие за ним элементы будут иметь номера не 19, 20, 21, а 36, 37, 38.
Например, если элементу 18 вы присвоили номер 35, то следующие за ним элементы будут иметь номера не 19, 20, 21, а 36, 37, 38.
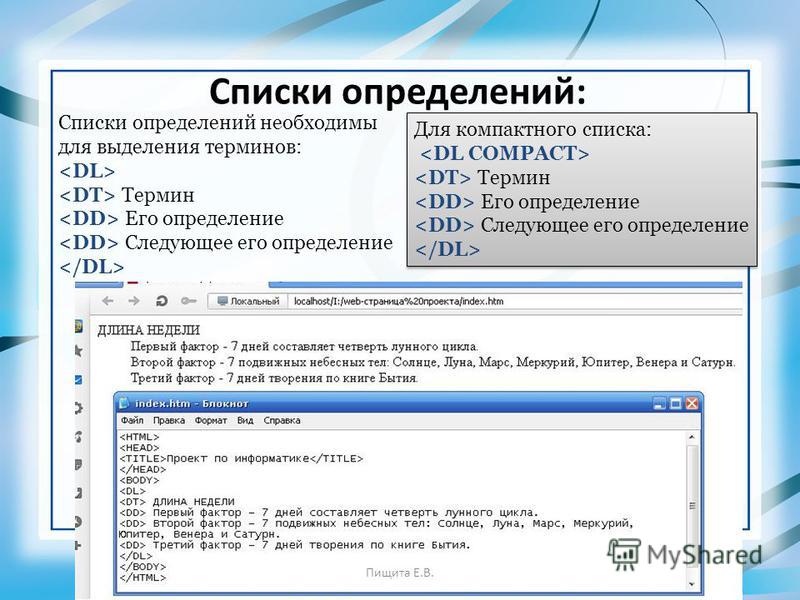
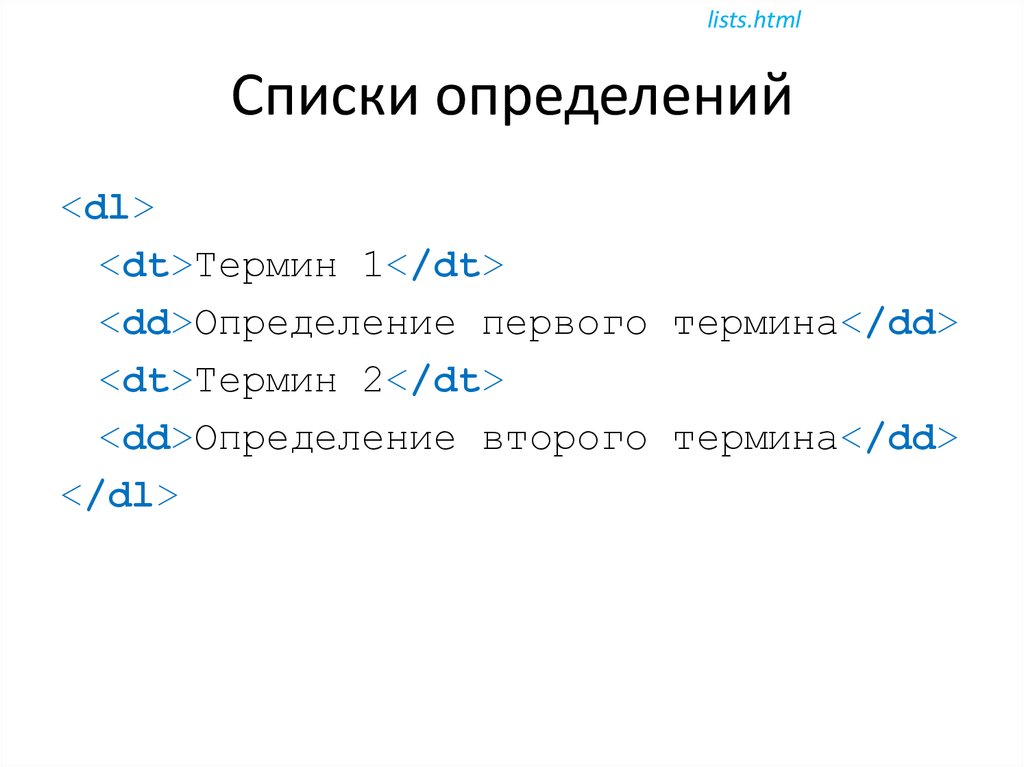
Список определений
Не такой известный тип списка, как рассмотренные выше. Состоит из терминов и их определений. Создаётся с помощью тегов:
<dl> — контейнер, содержащий список.
<dt> — тег термина.
<dd> — тег определения
Область применения списков определений — глоссарии, справочники, тесты, словари и другие ёмкие перечисления вида «Термин — объяснение».
Вот пример списка определений:
<!DOCTYPE html>
<html>
<head>
<title>Список определений</title>
</head>
<body>
<dl>
<dt>Дескриптор</dt>
<dd>Основная единица языка разметки, известная всем как "Тег".</dd>
<dt>Атрибут</dt>
<dd>Свойство тега, дающее ему дополнительные возможности оформления текста. </dd>
<dt>Метка</dt>
<dd>Одиночный тег, который не нужно закрывать.</dd>
</dl>
</body>
</html>
</dd>
<dt>Метка</dt>
<dd>Одиночный тег, который не нужно закрывать.</dd>
</dl>
</body>
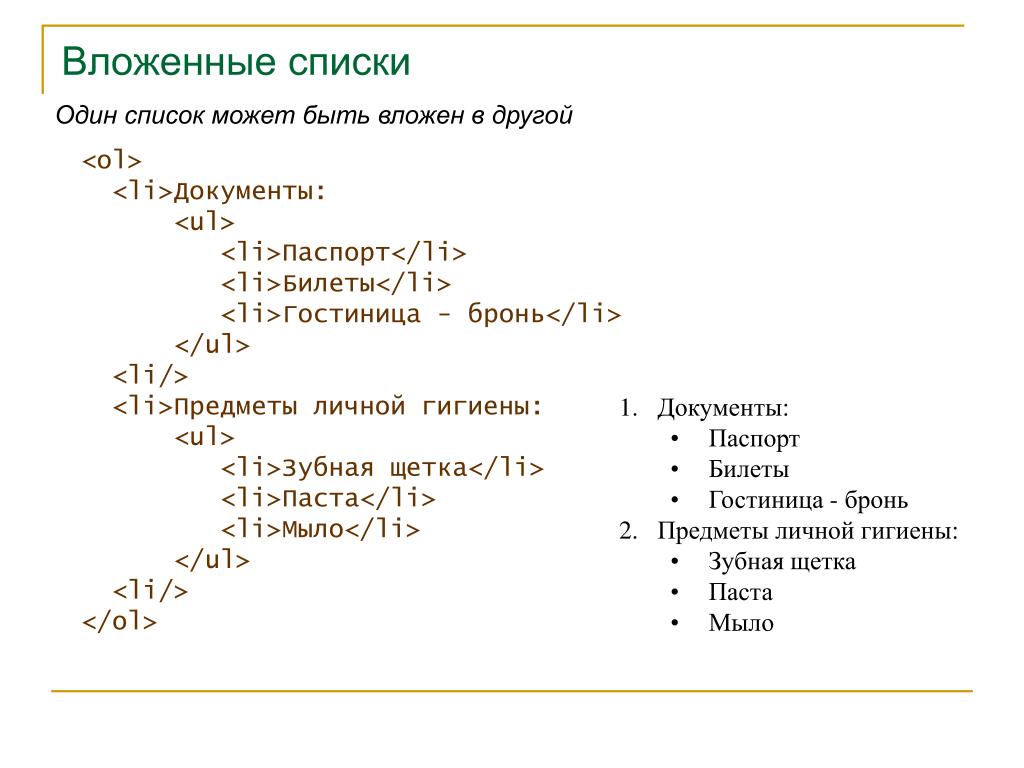
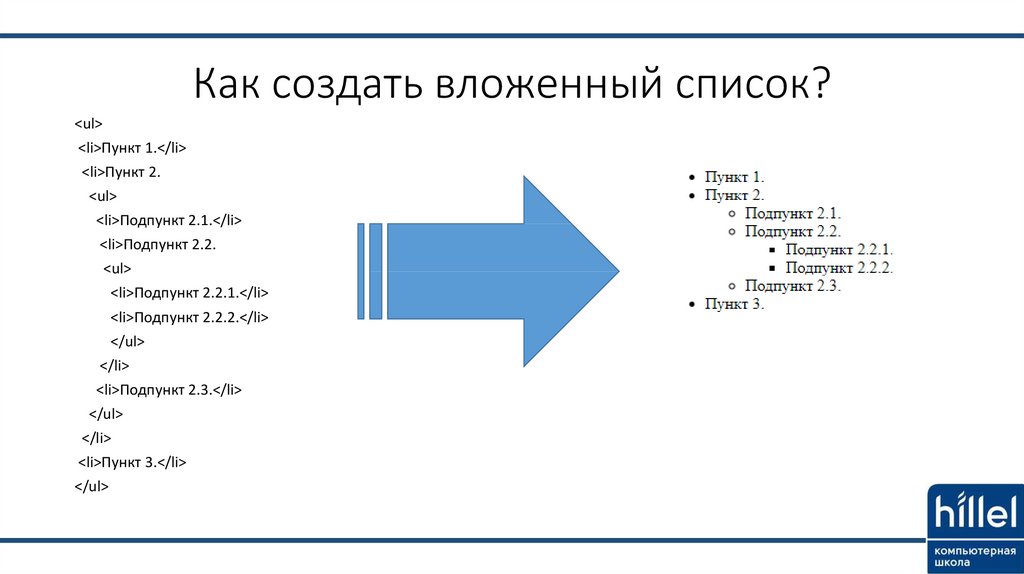
</html>Многоуровневый список
Список, состоящий из списков, вложенных друг в друга. Может включать в себя списки разных типов. Сложность создания заключается в соблюдении правильной вложенности тегов, так как в многоуровневой структуре легко запутаться.
Вот пример многоуровневого списка:
<!DOCTYPE html>
<html>
<head>
<title>Многоуровневый список</title>
</head>
<body>
<strong>Языки программирования делятся на:</strong>
<ul>
<li>Структурные</li>
<ol>
<li>Pascal</li>
<li>Oberon</li>
<li>C</li>
<ol>
<li>Go</li>
<li>Limbo</li>
</ol>
<li>Lua</li>
</ol>
<li>Объектно-ориентированные</li>
<ol>
<li>C++</li>
<li>Java</li>
</ol>
<li>Функциональные</li>
<ol>
<li>Lisp</li>
<li>Python</li>
</ol>
</ul>
</body>
</html> Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.
 0 — полноценный платный курс;
0 — полноценный платный курс; - Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Списки в HTML • Vertex Academy
Vertex Academy вложенные списки html,маркированный список html,многоуровневый список html,нумерованный список html,списки в html,список определений html
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
В повседневной жизни мы часто записываем информацию в виде списков:
- список дел на завтра
- список достопримечательностей, которые хотим посмотреть в очередной поездке
- список покупок и т.д. и т.п.
На сайтах тоже часто часть информации оформляется в виде списков. Итак, учимся делать списки в HTML!
Итак, учимся делать списки в HTML!
Всего выделяют 4 вида списков:
- Ненумерованные (неупорядоченные)
- Нумерованные (упорядоченные)
- Списки определений
- Вложенные списки
Названия звучат может быть немного угрожающе. На самом деле создавать списки — легко! И Вы сейчас в этом убедитесь.
Ненумерованные списки
Ненумерованный список — список, в котором элементы выделяются специальными маркерами – буллетами (визуально похоже на след от пули). А вот и пример ненумерованного списка:
Как сделать ненумерованный список в HTML? Для этого необходимо:
Шаг 1: Использовать тег <ul>…</ul>
<ul> — это аббревиатура от английского «Unordered List», что в переводе означает «неупорядоченный список».
Шаг 2: Каждый элемент списка поместить в теге <li> …</li>
<li> — это аббревиатура от английского «List Item», что в переводе означает «элемент списка».
Давайте посмотрим, как это работает на примере:
По умолчанию маркер отображается жирной черной точкой, но можно их «нарисовать» и по другому, с помощью специальных атрибутов.
list-style-type:circle — маркер будет отображаться кружочком
list-style-type:square — будет выглядеть как квадратик
list-style-type:none — список будет без маркеров.
Посмотрим, как например будет выглядеть список с квадратиками
Нумерованные списки
Нумерованный список — список, в котором каждый элемент имеет свой порядковый номер. Нумерованный список используют, если важен порядок элементов. Например:
Так как же сделать нумерованный список в HTML? Для этого необходимо:
Шаг 1: Использовать тег <ol>…</ol>
<ol> — это аббревиатура от английского «Ordered List», что в переводе означает «упорядоченный список».
Шаг 2: Каждый элемент списка поместить в теге <li> …</li>
<li> — это аббревиатура от английского «List Item», что в переводе означает «элемент списка».
Пример упорядоченного (нумерованного) списка ниже:
По умолчанию элементы нумерованного списка помечаются арабскими цифрами (1, 2, 3, 4, 5 и т.д.). С помощью атрибута type можно это поменять:
type=»A» — строки будут нумероваться заглавными буквами
type=»a» — строчными буквами
type=»I» — заглавными римскими цифрами
type=»i»— строчными римскими цифрами
Давайте к примеру пронумеруем наш список дел римскими цифрами
Списки определений
Также в HTML существуют списки определений, где каждый элемент состоит из понятия и его определения. Это напоминает статьи в словаре или энциклопедии.
Список определений, (англ Description List, тег <dl>) включает в себя элементы, которые
- обозначают какое-то понятие, термин (description term) — тег <dt>
- описывают каждое из этих понятий (description data) — тег <dd>
Например:
Вложенные списки
Иногда в элемент списка нужно включить еще один список. HTML позволяет «вкладывать» один список в другой, при этом вложенные списки отображаются с большим отступом по сравнению с родительским списком. К тому же, для неупорядоченных (ненумерованных) списков, браузер обычно изменяет вид маркеров вложенного списка.
HTML позволяет «вкладывать» один список в другой, при этом вложенные списки отображаются с большим отступом по сравнению с родительским списком. К тому же, для неупорядоченных (ненумерованных) списков, браузер обычно изменяет вид маркеров вложенного списка.
Вот как это выглядит:
Списки можно комбинировать между собой, например:
Смотрим как это выглядит в HTML:
В качестве элементов списков можно использовать картинки или ссылки. Также, с помощью CSS список можно расположить горизонтально, а если заменить в нем каждый элемент ссылкой — получится полноценное меню сайта. Но это тема для отдельного урока.
До встречи!
Как сделать список в HTML + подробный видеоурок
Доброго времени суток!
В этой статье вы узнаете о всех возможностях списков, поймете как сделать нумерованный список, освоите теги, которые помогут сделать из простого маркированного списка более интересный и заметный с произвольными маркерами. После прохождения урока у вас придет понимание того, где применяются списки и при каких обстоятельствах их можно использовать.
После прохождения урока у вас придет понимание того, где применяются списки и при каких обстоятельствах их можно использовать.
Данная статья — третья в данном небольшом курсе по основам HTML. Перед прочтением данного урока рекомендую пройти предыдущие два:
Только началась статья, а вы уже можете заметить использование стандартного маркированного списка. У меня на сайте он выглядит достаточно просто: слева есть небольшой отступ с линией и квадратный маркер. Далее в статье мы подробно рассмотрим какие бывают маркеры, как сделать цифры, а также как сделать собственный маркер.
В каждой части статьи создание тех или иных списков будет сопровождаться подробными пояснениями по вставке того или иного списка.
1. Маркированные списки в HTML
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html>
<head>
<title>Моя первая html страница</title>
</head>
<body>
<p>Фрукты</p>
<ul>
<li>Банан</li>
<li>Яблоко</li>
<li>Персик</li>
</ul>
</body>
</html> |
А вот так выглядит в браузере:
Рис. 1.1. Стандартный вид маркированного ненумерованного списка HTML в браузере
1.1. Стандартный вид маркированного ненумерованного списка HTML в браузере1.1 Стандартные маркеры для маркированного списка
На изображении выше (Рис 1.1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде круга | disc |
|
| Маркеры в виде незакрашенного круга | circle |
|
| Маркеры в виде квадрата | square |
|
1.
 2 Маркер списка в виде пустого круга
2 Маркер списка в виде пустого кругаЗначения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение «circle» для атрибута type и задали его нашему маркированному списку:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html>
<head>
<title>Пример маркированного списка с маркером в виде пустого круга</title>
</head>
<body>
<p>Звезды:</p>
<ul type="circle">
<li>Сириус</li>
<li>Арктур</li>
<li>Поллукс</li>
<li>Бетельгейзе</li>
<li>Солнце</li>
</ul>
</body>
</html> |
Сразу смотрим как этот код будет выглядеть в браузере:
Рис. 1.2. Вид маркера для списка в виде окружности в браузере1.3 Маркер списка в виде квадрата
Посмотрим также и последний пример с квадратным маркером для HTML списка:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html>
<head>
<title>Пример маркированного списка с маркером в виде квадрата</title>
</head>
<body>
<p>Виды птиц:</p>
<ul type="square">
<li>Ара зеленокрылый</li>
<li>Дрозд рябинник</li>
<li>Индейка палевая</li>
</ul>
</body>
</html> |
Обратите внимание на маркер, он стал квадратным:
Рис. 1.3. Вид маркера для списка в виде квадрата в браузере
1.3. Вид маркера для списка в виде квадрата в браузереВажное замечание: сейчас уже не используется такой способ для создания стилей маркированным спискам. Существует четкое разделение CSS (что такое CSS читайте здесь) и HTML. HTML — для разметки, а CSS — для создания привлекательного внешнего вида.
Код, который содержит данный атрибут, при указания типа текущего документа как HTML5 («<!DOCTYPE html>»), выдаст ошибку при валидации. Если не слышали что такое валидация, то вам сюда — валидация сайта.
Ошибка будет следующая:
Рис. 1.4. Ошибка на валидаторе при использовании атрибута «type» у спискаИз пояснения становится понятно, что этот атрибут является устаревшим и нужно использовать CSS вместо этого атрибута, чтобы задать вид маркера у списка. Как это сделать читайте в этом уроке по CSS — Урок 8. Оформление списков.
С маркированными списками разобрались. Сейчас перейдем к нумерованным, а затем рассмотрим вложенные списки и несколько готовых примеров, которые используются чаще всего на реальных сайтах.
2. Нумерованные списки в HTML
В отличие от предыдущего вида списков, в нумерованных списков есть одна важная особенность: они автоматически проставляют нумерацию. Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега <ol></ol>. Как это выглядит на практике:
Пример нумерованного списка:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html>
<head>
<title>Пример стандартного нумерованного списка</title>
</head>
<body>
<p>От одного до пяти:</p>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
<li>Пятый</li>
</ol>
</body>
</html> |
Таким образом выглядит нумерованный список со стандартными настройками в браузере:
Рис. 2.1. Нумерованный список в браузере со стандартными настройками
2.1. Нумерованный список в браузере со стандартными настройкамиКак и у его предшественника (маркированного списка) у него есть свои стили для вывода цифр. Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
2.1 Стандартные маркеры для нумерованного списка
Здесь у нас есть выбор не из трех видов маркеров, а из пяти:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде арабских чисел | 1 |
|
| Маркеры в виде строчных латинских букв | a |
|
| Маркеры в виде заглавных латинских букв | A |
|
| Маркеры в виде римских цифр в нижнем регистре | i |
|
| Маркеры в виде римских цифр в верхнем регистре | I |
|
2.
 2 Своя нумерация в списке HTML
2 Своя нумерация в списке HTMLКроме обычного вывода нумерованного списка мы также можем начать свою нумерацию с любой цифры. Для этого необходимо задать дополнительный атрибут «start». Такая нумерация работает на всех видах маркеров у нумерованных списков. Как это выглядит на практике:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html>
<head>
<title>Произвольная нумерация для нумерованного списка</title>
</head>
<body>
<p>Начинаем нумерацию с двенадцати:</p>
<ol type="a" start="12">
<li>Двенадцать</li>
<li>Тринадцать</li>
<li>Четырнадцать</li>
<li>Пятнадцать</li>
<li>Шестнадцать</li>
</ol>
</body>
</html> |
Вот как это будет отображаться на реальном сайте:
Рис. 2.2. Нумерация с произвольного числа в нумерованном спискеНа изображении выше мы пронумеровали список начиная с двенадцати, при этом сделали маркеры в виде строчных латинских букв. Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Важное замечание: в нумерованном списке валидатор не выдаст ошибку, здесь можно использовать данные атрибуты, но также можно задать нумерацию и с помощью CSS. Подробнее об этом здесь — Урок 8. Оформление списков.
Ну а сейчас перейдем к вложенным спискам HTML.
3. Как сделать многоуровневый (вложенный) список в HTML
Многоуровневые списки используются на сайте в построении меню. Это меню чаще всего выглядит выпадающим либо вниз (урок по выпадающему меню на CSS3), либо выпадающим влево или вправо. Такие меню позволяют хранить в себе другие элементы меню в компактном виде.
На примере моделей автомобилей мы построим многоуровневый список в HTML:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <html>
<head>
<title>Вложенный маркированный список HTML</title>
</head>
<body>
<ul>
<li>Citroen
<ul>
<li>Berlingo</li>
<li>C1</li>
<li>C2</li>
<li>C3 Picasso</li>
<li>C4 Grand Picasso</li>
</ul>
</li>
<li>KIA</li>
<li>Toyota</li>
<li>Audi</li>
<li>Lexus</li>
</ul>
</body>
</html> |
Обратите внимание, как выглядит многоуровневый список в браузере:
Рис. 3.1. Пример многоуровневого списка в HTML
3.1. Пример многоуровневого списка в HTMLМы делали многоуровневый список с помощью маркированного (тег <ul>). Многоуровневый список с моделями Citroen появился с другими маркерами. Основной список с закрашенными маркерами, а список на 2-м уровне — с пустыми кружками. Но, как помните, с помощью атрибута «type» мы можем переопределить маркеры (лучше задавать стили для маркеров с помощью CSS).
Но мы можем объединить многоуровневые списки с нумерованными и маркированными следующим образом:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <html>
<head>
<title>Нумерованные, маркированные и многоуровневые списки в HTML</title>
</head>
<body>
<ul>
<li>Первая группа тюльпанов
<ol>
<li>Первый класс
<ul>
<li>Простые ранние тюльпаны</li>
</ul>
</li>
<li>Второй класс
<ul>
<li>Махровые тюльпаны</li>
</ul>
</li>
</ol>
</li>
</ul>
</body>
</html> |
В примере выше у нас двойная вложенность (2 уровня). Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Смотрим его вид в браузере:
Рис. 3.2. Пример многоуровневого нумерованного списка в маркированный список в браузере4. Полезные материалы по спискам HTML
Здесь находится информация, для которой необходимо понимание свойств CSS. Для этого рекомендую изучить следующие уроки: основы CSS. Все примеры будут сразу с исходным кодом и разбиты по вкладкам HTML (структура), CSS (стили) и Result (результат).
4.1 Как сделать список HTML в строку
Сделать список HTML в строку может понадобиться при создании горизонтального меню. Сделать его очень просто:
4.2 Как сделать список HTML без значка
За это отвечает свойство list-style-type в CSS (подробнее здесь):
4.3 Как сделать список в HTML по центру
Элемент списка — это блочный элемент, поэтому по центру его необходимо выравнивать с помощью внешних отступов. Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
4.4 Как сделать список в HTML с картинками
Достаточно лишь одного свойства CSS list-style-image. Внутри url указать адрес до иконки. Хочу лишь заметить, что изображение лучше сразу подбирать маленькое, потому что от него зависит высота строки списка:
4.5 Маркированный список HTML свой маркер
В этом случае необходимо заранее подключить шрифтовые иконки (например, FontAwesome). Тогда можно сделать любую иконку вместо стандартного маркера:
4.6 Как сделать список в HTML в несколько столбцов
Чтобы сделать список в несколько столбцов мы воспользуемся свойством CSS column-count (свойство поддерживается только в следующих браузерах: IE 10+, Chrome 1.0+, Opera 11.1+, Safari 3.0+, Firefox 1.5+). Также необходимо задать высоту для списка, чтобы увидеть разбиение на несколько столбцов:
5. Комбинированный список HTML
Чтобы сделать комбинированный список в HTML лучше всего использовать иконочные шрифты. Например, Flaticon или Fontawesome.
Например, Flaticon или Fontawesome.
Эта информация уже для продвинутых, поэтому для начала необходимо будет изучить уроки по CSS.
6. Практика работы со списками
На видео ниже вы можете увидеть всю работу со списками HTML на практике:
Чтобы закрепить полученную информацию, я рекомендую все действия проделать вручную. Попробовать разные маркеры для списков, создать нумерованные списки, а после перейти к многоуровневым (вложенным) спискам и поэкспериментировать с ними.
На этом со списками заканчиваем и переходите к следующему уроку по изображениям.
Если вам нужно больше, чем просто основы сайтостроения, а хотите освоить профессию Front-end разработчика, то обратите внимание на курс от онлайн-школу Нетология — «Front-end разработчик с нуля» и онлайн-школу Skillbox и курс «Front-end разработчик«.
Курс длится долго, но знания вы получите структурированные, с которыми можно сразу устроится на работу, если вам интересно это направление.
Больше практикуйтесь!
Создание маркированных и нумерованных списков в InDesign
Руководство пользователя Отмена
Поиск
В маркированном списке каждый абзац начинается символом маркера. В нумерованных списках абзац начинается с выражения, включающего номер или букву, отделенную от остального текста точкой или скобкой. Номера в списках обновляются автоматически по мере добавления и удаления абзацев. Стиль нумерации и тип маркера, разделитель, атрибуты шрифта и стиль символов, а также тип и размер отступа могут быть изменены.
Инструмент «Текст» не позволяет выделять маркеры и нумерацию в списках. Их форматирование и отступы можно изменить в диалоговом окне «Маркеры и нумерация», в палитре «Абзац» или разделе «Маркеры и нумерация» диалогового окна «Стили абзацев» (если маркеры или нумерация являются частью стиля).
Чтобы создать маркированный или нумерованный список, проще всего ввести его, выделить, а затем нажать кнопку «Маркированный список» или «Нумерованный список» на панели «Управление». Эти кнопки позволяют включать и выключать список, а также превращать маркированный список в нумерованный и обратно. Маркеры и нумерацию можно также включить в стиль абзаца и создавать списки, применяя его к тексту.
Автоматически добавляемые маркеры и символы нумерации фактически в тексте не содержатся. Поэтому они не включаются в операции поиска, не выделяются инструментом «Текст», если только явно не преобразовать их в текст. Кроме того, маркеры и нумерация не отображаются в окне редактора материала (кроме колонки стиля абзаца).
InDesign Docs представляет серию статей об использовании маркированных и нумерованных списков для создания контуров, многоуровневых списков, подписей рисунков и нумерации шагов.
Выделите группу абзацев, которую необходимо превратить в список, либо установите точку ввода там, где должен начинаться список.

Выполните одно из следующих действий:
Нажмите кнопку «Маркированный список» или «Нумерованный список» на панели «Управление» (в режиме «Абзац»). Если при этом удерживать нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), то будет отображено диалоговое окно «Маркеры и нумерация».
Выберите в меню палитры «Абзац» или панели «Управление» пункт «Маркеры и нумерация». В качестве параметра «Тип списка» выберите «Маркированный» или «Нумерованный». Выберите нужные параметры и нажмите кнопку «ОК».
Примените стиль абзаца, содержащий маркеры или нумерацию.
Чтобы продолжить список со следующего абзаца, переместите точку ввода в конец списка и нажмите клавишу «Ввод» или «Return».
Чтобы завершить список (или сегмент списка, если он далее в этом материале будет продолжен), снова нажмите кнопку «Маркированный список» или «Нумерованный список» на панели «Управление» или выберите пункт «Маркеры и нумерация» в меню палитры «Абзац».

Выберите инструмент «Текст» и выделите маркированные или нумерованные абзацы, для которых необходимо изменить форматирование.
Откройте диалоговое окно «Маркеры и нумерация» одним из следующих способов.
Выберите пункт «Маркеры и нумерация» в меню панели «Управление» (в режиме «Абзац») или палитры «Абзац».
Нажмите кнопку «Маркированный список» или «Нумерованный список» , удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
В диалоговом окне «Маркеры и нумерация» выполните одно из следующих действий:
Измените символ маркера.
Измените параметры нумерации списка.
Выберите стиль для номеров и маркеров в списке «Стиль символов».
Чтобы изменить положение маркера или номера, задайте любой из следующих параметров.
Выравнивание
Выравнивает маркер или номер влево, вправо или по центру в пределах горизонтального интервала, отведенного для номеров (если он слишком мал, разница между этими тремя режимами выравнивания будет незаметна).

Отступ слева
Задает размер отступа строк, начиная со второй.
Абзацный отступ
Управляет положением маркера или номера.
Увеличьте абзацный отступ, чтобы совместить пунктуацию длинных списков. Например, чтобы совместить цифры «9.» и «10.», выберите выравнивание справа и постепенно увеличьте абзацный отступ, пока номера не будут совмещены (проверьте, что включен режим предварительного просмотра).
Для создания эффекта висячего отступа, укажите положительное число в значении параметра «Отступ слева» (например, 2p0), затем укажите такое же отрицательное число (например, -2p0) в значении параметра «Абзацный отступ».
Параметры позиционированияПараметры «Отступ слева», «Абзацный отступ» и «Позиция табулятора» в диалоговом окне «Маркеры и нумерация» являются атрибутами абзаца. Поэтому их изменение в палитре «Абзац» влияет также и на форматирование маркированных и нумерованных списков.

Позиция табулятора
Включает позицию табулятора для создания интервала между маркером или номером и началом элемента списка.
По умолчанию маркеры и номера наследуют некоторые атрибуты форматирования от первого символа абзаца, к которому они прикреплены. Если первый символ первого абзаца отличается от первого символа второго, то нумерация или символы маркеров в различных элементах списка могут утратить единообразие. Чтобы исправить эту ситуацию, создайте стиль символов для номеров или маркеров и примените его через диалоговое окно «Маркеры и нумерация».
Если на шаге 3 первое слово абзаца отформатировано курсивом, то нумерация также будет выведена курсивом, если к списку не применить стиль символов.Если не подходит ни один из существующих символов маркеров, то в сетку «Символ маркера» можно добавить другие символы. Символ маркера, имеющийся в одном шрифте, не обязательно будет доступен в другом. При добавлении символа маркера вместе с ним можно запомнить и его шрифт.
При добавлении символа маркера вместе с ним можно запомнить и его шрифт.
При добавлении символа маркера из определенного шрифта (например, указательный палец из шрифта «Dingbats») имя шрифта следует запомнить. Если же используется символ из основного набора, то его лучше не запоминать, поскольку в большинстве из шрифтов имеется собственная версия этого символа. В зависимости от того, выбран ли параметр «Запомнить шрифт маркера», добавляемый маркер будет либо ссылкой на код Unicode с гарнитурой и начертанием, либо простым значением Unicode.
Маркеры, содержащие только значение Unicode (без запоминания шрифта), обозначаются признаком «u» красного цвета.
Диалоговое окно «Маркеры и нумерация»A. Маркер без запоминания шрифта B. Маркер с запомненным шрифтом
Изменение символа маркера
В меню панели «Управление» или палитры «Абзац» выберите пункт «Маркеры и нумерация».
В диалоговом окне «Маркеры и нумерация» выберите в меню «Тип списка» значение «Маркированный».

Выберите другой символ маркера и нажмите «ОК».
Добавление символа маркера
В диалоговом окне «Маркеры и нумерация» выберите в меню «Тип списка» значение «Маркированный», а затем нажмите «Добавить».
Выберите глиф, который должен использоваться в качестве символа маркера (глифы для разных гарнитур и начертаний различаются).
Если вместе с новым символом маркера должны быть запомнены текущие выбранные гарнитура и начертание, выберите параметр «Запомнить шрифт маркера».
Нажмите кнопку «Добавить».
Список символов маркеров сохраняется в документе вместе со стилями символов и абзацев. При вставке или загрузке стилей абзацев из других документов все символы маркеров, используемые в этих стилях, отражаются в диалоговом окне «Маркеры и нумерация» вместе с маркерами, определенными в текущем документе.
Удаление символа маркера
В диалоговом окне «Маркеры и нумерация» выберите в меню «Тип списка» значение «Маркированный».
 #) и выполните одно из следующих действий:
#) и выполните одно из следующих действий:Введите вместо нее символ (например, закрывающую скобку) или несколько символов.
Совет. Вы также можете ввести полноширинный разделитель вместо полуширинного разделителя-точки. Это особенно удобно при работе с вертикальным текстом.
Выберите элемент (например, «Длинное тире» или «Многоточие») в меню «Вставить специальный символ».
Введите слово или символ перед метасимволом номера. Например, чтобы пронумеровать список вопросов, введите слово Вопрос.
Выберите для выражения стиль символов (он применяется ко всему выражению, а не только к номеру элемента).
В качестве параметра «Режим» выберите одно из следующих значений.
Продолжить с предыдущего номера
Последовательно нумерует список.
Начать с
Начинает нумерацию с номера или другого значения, введенного в этом текстовом поле.
 Здесь следует вводить число (не букву), даже если список нумеруется буквами или римскими цифрами.
Здесь следует вводить число (не букву), даже если список нумеруется буквами или римскими цифрами.Укажите все прочие параметры, затем нажмите кнопку «ОК».
Список может перемежаться с другими абзацами и списками и располагаться в нескольких различных материалах и документах книги. Например, его можно использовать для создания многоуровневой иерархической структуры или сквозного списка пронумерованных таблиц по всему документу. Также можно определять раздельные списки для нумерованных или маркированных элементов, которые перемешаны друг с другом. Например, в перечне вопросов и ответов можно определить два списка – для раздельной нумерации вопросов и ответов.
Определенные списки часто применяются для маркировки абзацев, предназначенных для разных целей. При создании стиля абзаца для нумерации можно назначить стиль для определенного списка, после чего соответствующие абзацы будут отформатированы в соответствии с определением списка. Например, первый абзац будет иметь номер 1 («Таблица 1»), а следующий – номер 2 («Таблица 2»), даже если он находится в материале через несколько страниц. Поскольку оба абзаца относятся к одному и тому же определенному списку, они нумеруются последовательно, независимо от того, как далеко отстоят друг от друга в документе или книге.
Поскольку оба абзаца относятся к одному и тому же определенному списку, они нумеруются последовательно, независимо от того, как далеко отстоят друг от друга в документе или книге.
Для каждого типа элементов (пошаговых инструкций, таблиц, рисунков и др.) следует определить отдельный список. Элементы таких списков могут перемежаться друг с другом, но при этом каждый из списков сохраняет свою нумерацию.
Если элементы списка появляются в несвязанных фреймах на той же странице, они нумеруются в том порядке, в котором текстовые фреймы добавлялись к странице. Для изменения порядка нумерации, используйте вырезание и вставку текстовых фреймов в необходимой очередности вручную.
Определенные списки позволяют смешивать элементы разных списков.Определение списка
Выберите меню «Текст» > «Маркированные и нумерованные списки» > «Определить списки».
В диалоговом окне «Определить списки» нажмите кнопку «Новый».
Введите имя списка и выберите, следует ли продолжать его нумерацию между материалами и из предыдущих документов книги.

Дважды нажмите кнопку «OК».
После определения списка его можно использовать в стиле абзацев, например, для таблиц, рисунков или перечислений, а также применять через палитру «Абзац» или панель «Управление».
Некоторые списки определяются автоматически. Например, InDesign при импорте нумерованного списка из документа Microsoft Word автоматически определяет для него список в документе.
Редактирование определенного списка
Выберите меню «Текст» > «Маркированные и нумерованные списки» > «Определить списки».
Выделите список и нажмите кнопку «Редактировать».
Введите для списка новое имя или измените значения параметров «Продолжить нумерацию».
Стили абзацев, назначенные списку, будут переназначены списку с новым именем.
Удаление определенного списка
Выберите меню «Текст» > «Маркированные и нумерованные списки» > «Определить списки».

Выделите список.
Нажмите кнопку «Удалить», а затем выберите на замену ему другой список или «[По умолчанию]».
Чтобы создать список со сквозной нумерацией, то есть список, который может перемежаться другими абзацами и располагаться в нескольких материалах или документах, создайте стиль абзаца и примените его к абзацам, которые должны входить в этот список. Например, чтобы создать сквозной список содержащихся в документе таблиц, создайте стиль абзацев под именем «Таблицы», включите в него определенный список, а затем примените этот стиль ко всем абзацам, которые должны быть включены в список таблиц.
InDesign Docs представляет серию статей об использовании маркированных и нумерованных списков для создания подписей рисунков и нумерации шагов.
Выберите команду «Новый стиль абзаца» в меню палитры «Стили абзацев».
Введите имя стиля.
В левой части диалогового окна «Новый стиль абзаца» выберите «Маркеры и нумерация».

В качестве параметра «Тип списка» выберите «Маркированный» или «Нумерованный».
Если создается нумерованный список, выберите определенный список из меню «Список», либо выберите «Новый список» и определите его.
Задайте параметры маркеров или нумерации.
В разделе «Положение маркера или номера» диалогового окна «Новый стиль абзаца» измените значения отступов. Например, чтобы создать висячий отступ, введите в поле «Отступ слева» значение 2p, а в поле «Абзацный отступ» – значение -2p.
Задайте другие атрибуты стиля абзаца и нажмите «ОК».
Многоуровневый список – это список, который отражает иерархические отношения между входящими в него абзацами. Такой список обычно называют структурой, поскольку он описывает иерархическую структуру. Схема нумерации и отступы такого многоуровневого списка отражают ранги, согласно которым элементы выстраиваются относительно друг друга. Положение абзаца в списке всегда видно относительно предыдущего и следующего. Многоуровневый список может иметь до девяти уровней вложенности.
Многоуровневый список может иметь до девяти уровней вложенности.
Чтобы создать многоуровневый список, определите список и создайте для каждого из уровней отдельный стиль абзаца. Например, для списка, содержащего четыре уровня вложенности, необходимо четыре стиля абзацев (каждому уровню назначается один определенный список). По мере создания стилей для них описывается форматирование нумерации и абзацев.
Боб Брингхёрст (Bob Bringhurst) представляет серию статей об использовании маркированных и нумерованных списков для создания контуров, многоуровневых списков, подписей рисунков и нумерации шагов.
Выберите команду «Новый стиль абзаца» в меню палитры «Стили абзацев».
Введите имя стиля.
Если стиль для многоуровневого списка уже создан, выберите в меню «Основан на» тот стиль, который необходимо назначить для уровней выше текущего. В противном случае выберите «Без стиля» или «Основной абзац».
 1). В списке, где абзацы первого уровня нумеруются как 1, 2, 3 и т. д., а второго – как a, b, c и т. д., включение префикса первого уровня во второй уровень даст нумерацию в следующем формате: 1a, 1b, 1c; 2a, 2b, 2c; 3a, 3b, 3c и т. д.
1). В списке, где абзацы первого уровня нумеруются как 1, 2, 3 и т. д., а второго – как a, b, c и т. д., включение префикса первого уровня во второй уровень даст нумерацию в следующем формате: 1a, 1b, 1c; 2a, 2b, 2c; 3a, 3b, 3c и т. д.Для ввода выражения, пунктуации, метасимволов или выбора параметров можно воспользоваться списком «Вставить специальный символ».
Задайте параметр «Начать нумерацию с начала на этом уровне после», чтобы после абзаца более высокого уровня нумерация начиналась с единицы. Если этот параметр не задан, то нумерация абзацев будет производиться последовательно по всему списку, независимо от места появления элемента в иерархической структуре.
Чтобы начать нумерацию после определенного уровня или диапазона уровней, введите в поле «Начать нумерацию с начала на этом уровне после» номер уровня или диапазон (например, 2 – 4).
В области «Положение маркера или номера» задайте для данного уровня параметры отступов и табуляторов, чтобы элементы этого уровня визуально выделялись относительно элементов более высоких уровней.
 Отступы позволяют ранжировать элементы в списках.
Отступы позволяют ранжировать элементы в списках.Нажмите кнопку «ОК».
Иногда, например, для нумерации шагов, требуется начать нумерацию заново внутри того же материала. Чтобы не начинать нумерацию заново вручную, создайте отдельный стиль, аналогичный Уровню 1, но с одним исключением. В качестве параметра «Режим» выберите «Начать с» и укажите значение 1. Назовите этот стиль «Уровень 1 с начала».
Сквозные подписи служат для нумерации рисунков, таблиц и других элементов в документе. Например, подпись первого рисунка будет выглядеть как «Рис. 1», второго – «Рис. 2» и так далее. Чтобы гарантировать правильную сквозную нумерацию этих элементов, определите для типа элементов список и создайте стиль абзаца, включающий определение списка. В схему нумерации можно также добавить слова «Рис.», «Таблица» и т. п.
Боб Брингхёрст (Bob Bringhurst) представляет статью о создании подписей рисунков: Нумерованные списки, часть III — Подписи рисунков. H в том месте, где он должен быть выведен.
H в том месте, где он должен быть выведен.
Завершите создание стиля и нажмите кнопку «ОК».
После создания стиля примените его к подписям рисунков или заголовкам таблиц.
Функция «Оглавление» позволяет сформировать список таблиц и рисунков.
В InDesign имеются команды для возобновления и продолжения нумерации списка.
Возобновление нумерованного списка
Поместите точку ввода в абзац и выберите в контекстном меню пункт «Начать с начала» или выберите меню «Текст» > «Маркированные и нумерованные списки» > «Начать с начала». В обычных списках эта команда присваивает текущему абзацу номер 1 (или букву А) и делает его первым абзацем в списке. В многоуровневых списках она присваивает вложенному абзацу первый номер более низкого уровня.
Продолжение нумерованного списка
Выберите пункт меню в контекстном меню «Продолжить нумерацию» или выберите меню «Текст» > «Маркированные и нумерованные списки» > «Продолжить нумерацию». Эта команда продолжает нумерацию списка, прерванного комментарием, графическими объектами или элементами вложенного списка. В InDesign имеются также команды для нумерации списков, которые начинаются в одном материале (или книге) и продолжаются в следующем.
Эта команда продолжает нумерацию списка, прерванного комментарием, графическими объектами или элементами вложенного списка. В InDesign имеются также команды для нумерации списков, которые начинаются в одном материале (или книге) и продолжаются в следующем.
Нумерация списка из предыдущего или текущего материала
Продолжается нумерация в списке, начатая в предыдущем материале, либо начинается с начала в зависимости от того, каким образом определен список.
Выберите меню «Текст» > «Маркированные и нумерованные списки» > «Определить списки».
Выберите список и нажмите кнопку «Редактировать».
Не следует выбирать список «По умолчанию», поскольку он не может располагаться в нескольких материалах.
Выберите параметр «Продолжить нумерацию между материалами», чтобы продолжить нумерацию списка, начатую в предыдущем материале, либо отмените его выбор, чтобы начать нумерацию с номера 1 (или буквы А).
Дважды нажмите кнопку «OК».

Нумерация списка из предыдущего или текущего документа в книге
Продолжается нумерация в списке, начатая в предыдущем документе, либо начинается с начала в зависимости от того, каким образом определен список.
Выберите меню «Текст» > «Маркированные и нумерованные списки» > «Определить списки».
Выберите список и нажмите кнопку «Редактировать».
Выберите параметр «Продолжить нумерацию с предыдущего документа в книге», чтобы продолжить нумерацию списка, начатую в предыдущем документе (чтобы активировать его, должен быть выбран параметр «Продолжить нумерацию между материалами»), либо отмените его выбор, чтобы начать нумерацию списка с начала текущего документа с номера 1 (или буквы А).
Дважды нажмите кнопку «OК».
Чтобы нумерация в книге обновилась должным образом, синхронизируйте документы в книге и выберите «Обновить нумерацию» > «Обновить все номера» в палитре «Книги».
Выделите абзац, содержащий маркированный или нумерованный список.
Выполните одно из следующих действий:
В меню палитры «Абзац» выберите пункт «Преобразовать нумерацию в текст» или «Преобразовать маркеры в текст».
Щелкните выделенную область правой кнопкой мыши (Windows) или удерживая нажатой клавишу «Command» (Mac OS), а затем выберите пункт «Преобразовать нумерацию в текст» или «Преобразовать маркеры в текст».
Чтобы удалить номера строк и маркеры, нажмите кнопку «Нумерованный список» или «Маркированный список», отменив форматирование выделенного текста.
Справки по другим продуктам
- Добавление стилей абзацев и символов
- Создание оглавления
- Подписи
- Преобразование стилей маркеров и нумерации в текст
Вход в учетную запись
Войти
Управление учетной записью
Списки в HTML (XHTML)
Списки в HTML (XHTML)
Списки в HTML (XHTML) используются для оформления и форматирования видимой текстовой части html-документа. Дополнительно, на основании кодов списков, в HTML-разметке веб-страницы создаются и группируются элементы управления и навигации – кнопочки и менюшки (простые и выпадающие). Коды списков языка гипертекстовой разметки HTML ничем не отличаются от кодов списков XHTML…
Дополнительно, на основании кодов списков, в HTML-разметке веб-страницы создаются и группируются элементы управления и навигации – кнопочки и менюшки (простые и выпадающие). Коды списков языка гипертекстовой разметки HTML ничем не отличаются от кодов списков XHTML…
- Код и видимая часть списков HTML
- Виды списков в HTML
- Маркированный список
- Нумерованный список
- Список определений
- Многоуровневые (вложенные) списки
- Ненумерованные и немаркированные списки
- Выпадающие списки
- Теги списков в HTML
<ul>,<ol>,<li>,<dl>, dt>,<dd> - Как создать список в html
- Примеры списков html
- Маркированный | Теги <ul> и <li>
- Нумерованный | Теги <ol> и <li>
- Многоуровневые (вложенные) списки
- Список определений | Теги <dl>, <dt> и <dd>
- Ненумерованные и немаркированные списки
Код и видимая часть списков HTML
Равно как и все объекты веб-страницы, списки в HTML имеют две составляющие – код списка и его видимую часть (интерпретацию кода). Код списка HTML невидим пользователю. Код записывается в HTML-разметку веб-документа и интерпретируется браузером непосредственно на экран монитора пользователя – это будет видимая часть списка.
Код списка HTML невидим пользователю. Код записывается в HTML-разметку веб-документа и интерпретируется браузером непосредственно на экран монитора пользователя – это будет видимая часть списка.
Виды списков в HTML
В HTML существует три вида списков – маркированный, нумерованный и список определений. Все виды списков могут быть многоуровневыми и содержать вложенные списки. Степень и вложенность списков определяется их кодом – порядком записи тегов.
Теги списков в HTML
Для создания кода списков в HTML используются теги:
<ul>, <ol> и <li>, а также <dl>, <dt> и <dd>
Все теги парные – закрывающий тег обязателен.
Теги списков в HTML создают и обозначают:
- <ul> – маркированный список
- <ol> – нумерованный список
- <li> – элементы (строки) маркированного и нумерованного списков
- <dl> – список определений
- <dt> – элемент-термин в списке определений
- <dd> – элемент-описание в списке определений
Как создать список в html
Чтобы создать список в веб-документе, нужно в его HTML-разметке написать html-код списка. Код любого html-списка начинается и заканчивается обрамляющими (оборачивающими) тегами (ol, ul, dl) которые указывают браузеру на вид списка. Между оборачивающими (обрамляющими) тегами располагаются элементы списка, обёрнутые, в свою очередь – тегами элементов списка (li, dd, dt).
Код любого html-списка начинается и заканчивается обрамляющими (оборачивающими) тегами (ol, ul, dl) которые указывают браузеру на вид списка. Между оборачивающими (обрамляющими) тегами располагаются элементы списка, обёрнутые, в свою очередь – тегами элементов списка (li, dd, dt).
Существует множество визуальных html-редакторов, облегчающих работу по созданию разнообразных списков. В этой статье, речь – непосредственно про коды списка на веб-странице. Выбор способа создания кода, в Notepad-е (блокноте) или в хитрющем html-редакторе – личное дело юзера. Практически все текстовые html-редакторы слишком упрощённо подходят к созданию html-списков.
Маркированный html-список | Теги <ul> и <li>
Код маркированного списка начинается с открывающего тега <ul>. Потом идут элементы, обрамлённые парными тегами <li></li>. Код маркированного списка заканчивается закрывающим тегом </ul>. Пример кода маркированного списка:
Пример кода маркированного списка:
Скрыть/Показать пример
Маркированный (неупорядоченный) список по-англицки звучит, как Unordered List. Становится понятной аббревиатура его обрамляющего тега – <ul> (Unordered List). Написание тега <ul> заглавными литерами – <UL>. В спецификации HTML нет верхнего регистра. Правильно писать – <ul>
Нумерованный html-список | Теги <ol> и <li>
Код нумерованного списка ничем не отличается от кода маркированного списка, с той разницей, что обрамляющие список теги <ul> заменяются на <ol> (анг. Ordered List – нумерованный, упорядоченный список). Код нумерованного списка открывает тег <ol>. Внутри находятся элементы, обрамлённые парными тегами, вида <li>элемент</li>. Закрывается код нумерованного списка тегом </ol>. Пример кода нумерованного списка:
Пример кода нумерованного списка:
Скрыть/Показать пример
Многоуровневые (вложенные списки)
Вложенные (многоуровневые, ступенчатые) списки в HTML представляют наибольший интерес. Чтобы создать многоуровневый вложенный список в HTML, нужно в код одного списка вставить код другого списка. Код вложенного списка вставляется в виде отдельного элемента, между тегами <li></li>. Порядок и степень вложения не имеет значения. Допускается вкладывать маркированный список в нумерованный и наоборот, на любую глубину и пока не надоест. Браузер всё вытерпит. Пример кода многоуровневого списка со вложенными списками (код основного списка обозначен синим цветом, первого вложенного – жёлтым, второго вложенного – зелёным):
Скрыть/Показать пример
Список определений | Теги <dl>, <dt> и <dd>
Список определений (описаний, объяснений) – перечень терминов и пояснений к ним. Этот вид текстовой записи списка специально придуман для объяснения и описания терминов и определений, например – описания списка товаров. Список определений отличается от обычных списков. Элементы списка определений разделены на две части – слово (термин) и его описание (определение, пояснение для этого слова или термина).
Список определений отличается от обычных списков. Элементы списка определений разделены на две части – слово (термин) и его описание (определение, пояснение для этого слова или термина).
Код списка определений начинается открывающим тегом <dl> (анг. Definition Lists – список определений). После него идёт элемент-термин списка, который требуется объяснить – этот элемент обрамлён парным тегом <dt></dt>. Дальше идёт текстовый объясняющий элемент списка, он обрамлён парным тегом <dd></dd>. Код списка определений заканчивается закрывающим тегом </dl>. Пример кода списка определений:
Скрыть/Показать пример
Для усиления визуального эффекта использован CSS,
который к данному коду не имеет никакого отношения.
Элементы списка определений не имеют бу́ллетов – специальных типографских знаков. В HTML, списки определений существует исключительно для создания описаний и оформления текстовой видимой части веб-документа. Маркированный и нумерованный списки значительно универсальней и разнообразней. Управление их внешним видом производится при помощи атрибутов тегов списка и атрибутов тегов элементов (строк) списка. Дополнительно, маркированный и нумерованный списки используются в html-разметке веб-страниц для создания и группирования элементов управления и навигации.
Маркированный и нумерованный списки значительно универсальней и разнообразней. Управление их внешним видом производится при помощи атрибутов тегов списка и атрибутов тегов элементов (строк) списка. Дополнительно, маркированный и нумерованный списки используются в html-разметке веб-страниц для создания и группирования элементов управления и навигации.
Ненумерованные и немаркированные списки
Список без ничего – без нумерации, маркировки и прочих списочных причиндалов (бу́ллетов), получится из маркированного или нумерованного списка, после присвоения последнему свойства list-style:none;
Более сложный способ скрыть/убрать бу́ллеты (маркеры) у списка – это добавить ему свойство overflow: hidden;, которое обрезает выступающую за пределы списка маркировку (нумерацию, или что там у него есть). Прим. Обрезание маркеров (overflow: hidden;) работает только за пределами списка – свойство list-style-position: outside; Это свойство устанавливается дефолтными настройками по-умолчанию для всех видов браузеров и, если специально нигде не указано другое (list-style-position:inside;) то тогда добавляем просто overflow: hidden;. Пример кода немаркированного и ненумерованного списка (<ul> или <ol>, не важно):
Пример кода немаркированного и ненумерованного списка (<ul> или <ol>, не важно):
Скрыть/Показать примеры кода
Выпадающие списки
Выпадающие списки стоят особняком в HTML(XHTML).
<select>
<option>Пункт 1</option>
<option>Пункт 2</option>
</select>
Оформление списков в html
Обтекание картинок html-списками
HTML
5. Списки нумерованные и маркированные. Списки определений Создание списков html страницы
Основное применение списков:
Нумерованные — для перечисления элементов, следующих в строго определенном порядке.
Маркированные — для перечисления элементов, следующих в произвольном порядке.
Многоуровневые — для конкретизации информации определенных элементов.
Список определений — используется для форматирования словарей.

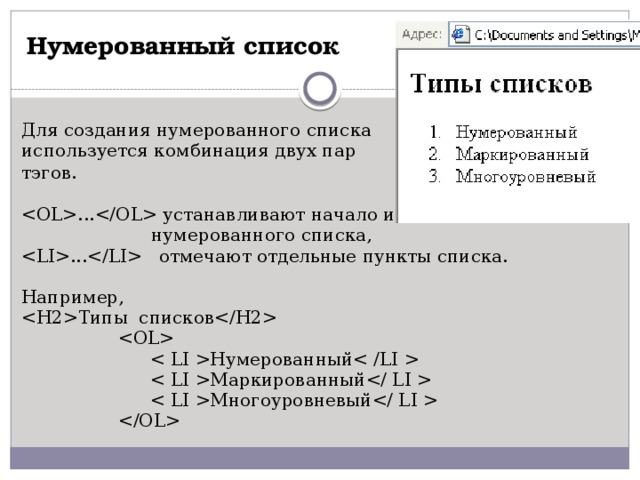
Нумерованный список html страницы
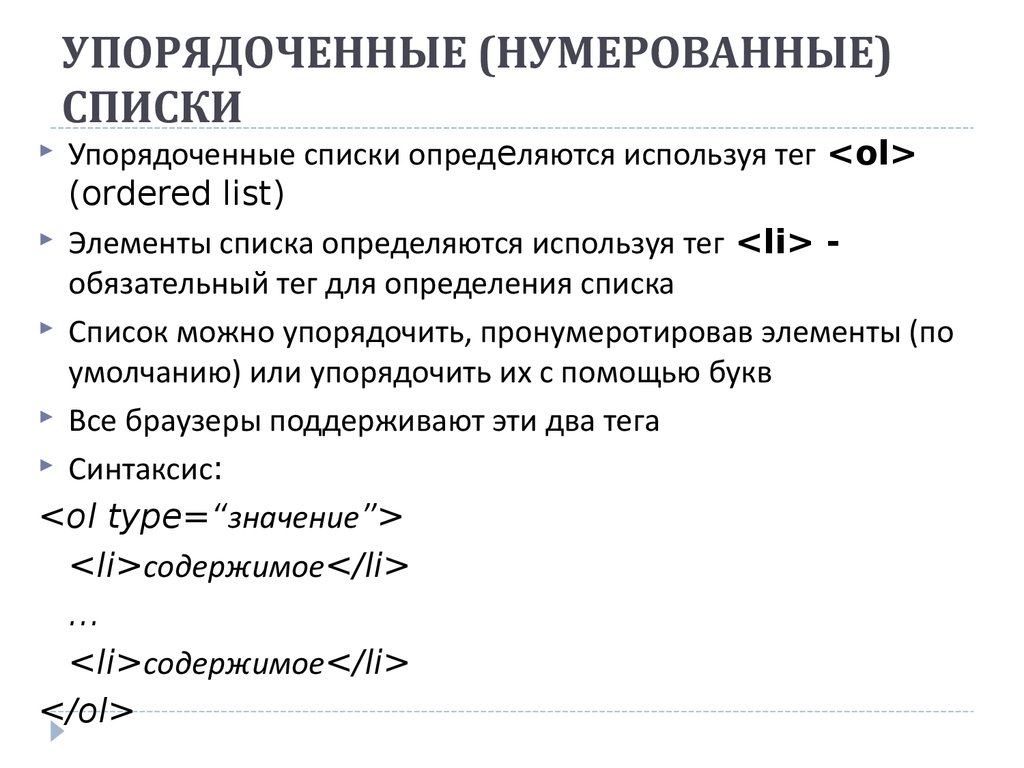
Для создания нумерованных списков используются тэги <OL> <LI>. Тэгом <OL> отмечается начало/окончание всего списка. Тэгом <LI> обозначают начало/конец отдельного элемента списка. По умолчанию элементы списка нумеруются по порядку 1, 2, 3… При помощи атрибута TYPE можно изменить стиль нумерации. Значение Нумерация
A A, B, C..
a a, b, c..
I I, II, III..
i i, ii, iii..
1 1. 2. 3..
Если дополнить уже существующий список новыми значениями, то браузер автоматически пересчитает его. При помощи атрибутов START VALUE можно изменить порядок нумерации списка. START — служит для задания начального номера списка, отличного от 1. VALUE — дает возможность назначить произвольный номер любому элементу списка.
Пример:
HTML-код: <ol> <li>элемент 1</li> <li>элемент 2</li> <li>элемент 3</li></ol> <ol type=»A»> <li>элемент 1</li> <li>элемент 2</li> <li>элемент 3</li></ol> <ol start=»5″> <li>элемент 1</li> <li value=»9″>элемент 2</li> <li>элемент 3</li></ol> | Отображение в браузере:
|
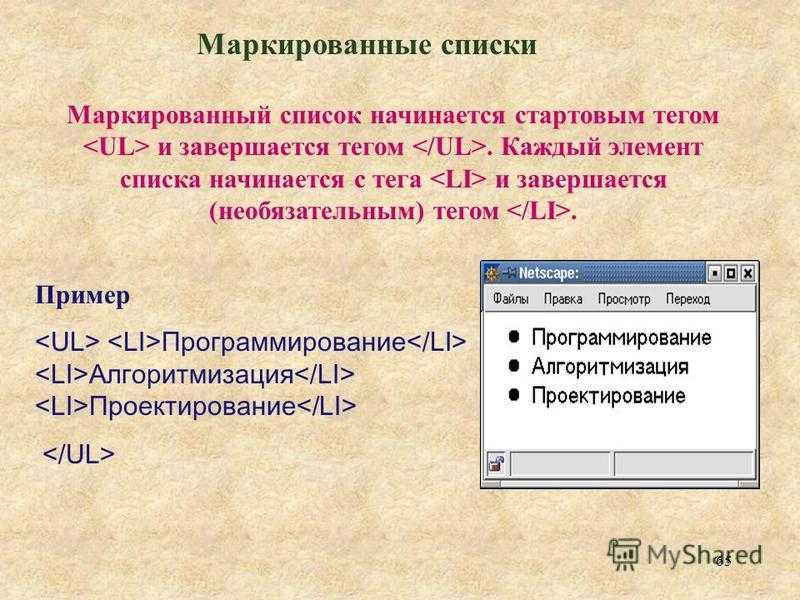
Маркированный список html страницы
Для создания маркированных списков применяют тэги <UL <LI>
Тэгом <UL> отмечается
начало/окончание всего списка.
Тэгом <LI> обозначают начало/конец отдельного элемента списка.
По умолчанию элементы списка маркируются черным кружочком. При помощи атрибута TYPE можно изменить стиль маркирования.
В пределах одного списка можно использовать различную маркировку элементов списка.
Пример:
HTML-код: <ul type=»circle»> <li>элемент 1</li> <li>элемент 2</li> <li type=»disc»>элемент 3</li> <li type=»square»>элемент 4</li></ul> | Отображение в браузере:
|
Многоуровненвый список html страницы
Для создания
многоуровневых списков можно использовать
как маркированные, так и нумерованные
списки, а также их сочетание. Многоуровневый
список получается путем вложения одного
списка в тело другого. Главная задача
при этом не запутаться. Для этого советую
делать различные отступы для отдельных
списков.
Многоуровневый
список получается путем вложения одного
списка в тело другого. Главная задача
при этом не запутаться. Для этого советую
делать различные отступы для отдельных
списков.
Списки определений html страницы
Для создания списков определений используют три тэга:
<DL> — начало/конец списка.
<DT> — начало/конец конкретного термина.
<DD> — начало/конец поясняющей статьи термина.
Тэги <DT> и <DD> не обязательно чередовать. Т.е. можно «привязать» к одному определению несколько терминов, и, наоборот.
Пример:
HTML-код: <dl> <dt>Термин 1</dt> <dd>Аннотация1 к термину 1</dd> <dd>Аннотация2 к термину 1</dd> </dl> | Отображение в браузере: Термин 1 Аннотация1 к термину 1 Аннотация2 к термину 1 |
Списки определений
незначительно отличаются от других
типов списков — тем, что элементы состоят
из двух частей: термина и определения. Термин обозначается с помощью элемента DT и
может иметь только встроенное содержимое.
Описание указывается с помощью
элемента DD,
имеющим содержимое уровня блока. Другим
применением элемента DL,
например, может быть разметка диалогов,
где каждый элемент DT означает
говорящего, а в каждом элементе DD содержатся
его слова.
Термин обозначается с помощью элемента DT и
может иметь только встроенное содержимое.
Описание указывается с помощью
элемента DD,
имеющим содержимое уровня блока. Другим
применением элемента DL,
например, может быть разметка диалогов,
где каждый элемент DT означает
говорящего, а в каждом элементе DD содержатся
его слова.
6. Списки вида <DIR>r и <MENU>
Списки типа <DIR> и <MENU> в настоящее время практически не используются, хотя их поддержка ведущими браузерами до сих пор обеспечивается. В спецификации HTML 4.0 оба этих типа списка отмечены как отмененные. Вместо них предлагается использовать маркированные списки, задаваемые тегом <UL>.
Изначально списки
этих типов задумывались как более
компактные по сравнению с обычными
маркированными списками. Согласно
правилам записи элементов этих списков
в них не разрешалось использовать
блочные элементы, что означает
невозможность реализации вложенности
списков такого типа. Каждый элемент
списка представлял собой одну строчку
текста.
Каждый элемент
списка представлял собой одну строчку
текста.
Для списков типа <DIR> планировалось ввести ограничение на«длину текста элемента списка (24 символа). Такое ограничение позволило бы выводить списки типа <DIR> в виде, подобном выводу списка каталогов в операционных системах UNIX и MS-DOS при использовании ключа /W (в несколько колонок). Кроме этого, для элементов списков такого типа не отображались маркеры.
В настоящее время все эти замыслы не реализованы, поскольку дальнейшее употребление списков данных типов не рекомендуется. Современные версии браузеров отображают списки этих типов полностью аналогично спискам типа <UL>.
Меню Этот
тип списков по виду мало отличается от
неупорядоченных и введен для удобства
идентификации меню при создании
документов. Список, определяемый
тэгом <MENU>,
выводится большинством браузеров теми
же шрифтами и в том же стиле, что и
неупорядоченный список.
Как и предыдущие типы списков, список-меню автоматически отделяется от остального текста кодами перевода строки и может включать другие элементы HTML. Как правило, пункты меню являются указателями ссылок на части того же документа, на другой документ, либо на другие ресурсы сети.
Список типа <DIR> Элемент DIR весьма похож на элемент MENU и служит для идентификации определенной части документа, которая в будущих версиях языка, возможно, получит новые полезные функции. Список контейнера, начинающегося тэгом <DIR>, выводится браузерами аналогично неупорядоченным спискам.
Нумерованные списки HTML
❮ Назад Далее ❯
Тег HTML
Упорядоченный список HTML
Упорядоченный список начинается с тега

По умолчанию элементы списка будут отмечены цифрами:
Пример
- Кофе
- Чай
- Молоко
Попробуйте сами »
Упорядоченный список HTML — атрибут Type
Атрибут type тега
| Тип | Описание |
|---|---|
| тип = «1» | Элементы списка будут пронумерованы цифрами (по умолчанию) |
| тип=»А» | Элементы списка будут пронумерованы прописными буквами |
| тип=»а» | Элементы списка будут пронумерованы строчными буквами |
| тип = «I» | Элементы списка будут нумероваться прописными римскими цифрами |
| тип = «я» | Элементы списка будут пронумерованы строчными римскими цифрами |
Номера:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Прописные буквы:
- Кофе< /li>
- Чай
- Молоко
Попробуйте сами »
Строчные буквы:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Прописные римские цифры:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Строчные римские цифры:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Подсчет контрольного списка
По умолчанию нумерованный список начинает отсчет с 1. Если вы хотите начать подсчет с определенного числа, вы можете использовать атрибут
Если вы хотите начать подсчет с определенного числа, вы можете использовать атрибут start :
Пример
- Кофе
- Чай
- Молоко
Попробуйте сами »
Вложенные списки HTML
Списки могут быть вложенными (список внутри списка):
Пример
- Кофе
- Чай
- Черный чай
- Зеленый чай
- Молоко
Попробуйте сами »
Примечание: Элемент списка (
Резюме главы
- Использование элемента HTML
- Используйте атрибут HTML
typeдля определения типа нумерации - Используйте элемент HTML
- Списки могут быть вложенными
- Элементы списка могут содержать другие элементы HTML
Теги списка HTML
| Тег | Описание |
|---|---|
| <ул> | Определяет ненумерованный список |
| <ол> | Определяет упорядоченный список |
| Определяет элемент списка | |
| <дл> | Определяет список описаний |
| <дт> | Определяет термин в списке описаний |
| <дд> | Описывает термин в списке описаний |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
в нашем справочнике по тегам HTML.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top2 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Авторское право 1999-2022 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Ненумерованные списки HTML
❮ Назад Далее ❯
Тег HTML
Неупорядоченный список HTML
Неупорядоченный список начинается с тега

Элементы списка будут отмечены маркерами (маленькими черными кружками) по умолчанию:
Пример
- Кофе
- Чай
- Молоко
Попробуй сам »
Неупорядоченный список HTML — выберите маркер элемента списка
Свойство CSS list-style-type используется для определения стиля
маркер элемента списка. Может иметь одно из следующих значений:
| Значение | Описание |
|---|---|
| диск | Устанавливает маркер элемента списка в маркер (по умолчанию) |
| круг | Устанавливает маркер элемента списка в круг |
| квадратный | Устанавливает маркер элемента списка в квадрат |
| нет | Элементы списка не будут отмечены |
Пример — Диск
- Кофе
- Чай
- Молоко
Попробуйте сами. Попробуйте сами »
Попробуйте сами »
Пример — Квадрат
- Кофе
- Чай
- Молоко
Попробуйте Себя »
Пример — Нет
- Кофе
- Чай
- Молоко
Попробуйте сами »
Вложенные списки HTML
Списки могут быть вложенными (список внутри списка):
Пример
- Кофе
- Чай
- Черный чай
- Зеленый чай
- Молоко
Попробуйте сами »
Примечание: Элемент списка (
Горизонтальный список с помощью CSS
Списки HTML могут быть оформлены различными способами с помощью CSS.
Одним из популярных способов является горизонтальное оформление списка для создания меню навигации:
Пример
Попробуйте сами »
Совет: Вы можете узнать больше о CSS в нашем учебнике по CSS.
Краткое содержание главы
- Используйте элемент HTML
- Используйте свойство CSS
list-style-typeдля определения маркера элемента списка - Используйте элемент HTML
- Списки могут быть вложенными
- Элементы списка могут содержать другие элементы HTML
- Используйте свойство CSS
float:leftдля горизонтального отображения списка
Теги списка HTML
| Тег | Описание |
|---|---|
| <ул> | Определяет ненумерованный список |
| <ол> | Определяет упорядоченный список |
| Определяет элемент списка | |
| <дл> | Определяет список описаний |
| <дт> | Определяет термин в списке описаний |
| <дд> | Описывает термин в списке описаний |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
в нашем справочнике по тегам HTML.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
1 Лучшие примеры
1 Лучшие примеры0252
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
&двоеточие; Элемент упорядоченного списка — HTML: Язык гипертекстовой разметки
HTML-элемент
Этот элемент также принимает глобальные атрибуты.
-
реверс Этот логический атрибут указывает, что элементы списка расположены в обратном порядке.
 Элементы будут пронумерованы от большего к меньшему.
Элементы будут пронумерованы от большего к меньшему.-
начало Целое число, с которого начинается отсчет элементов списка. Всегда арабская цифра (1, 2, 3 и т. д.), даже если нумерация
типапредставляет собой буквы или римские цифры. Например, чтобы начать нумерацию элементов с буквы «d» или римской цифры «iv», используйтеstart="4".-
тип Устанавливает тип нумерации:
-
aдля строчных букв -
Aдля прописных букв -
iдля строчных римских цифр -
Iдля прописных римских цифр -
1для номеров (по умолчанию)
Указанный тип используется для всего списка, если для заключенного элемента
типа.Примечание: Если тип номера списка не имеет значения (например, в юридических или технических документах, где элементы обозначаются их номером/буквой), используйте CSS 9Вместо свойства 0006 list-style-type .

-
Обычно элементы упорядоченного списка отображаются с предшествующим маркером, например цифрой или буквой.
Элементы
Элементы
- элемент, порядок имеет значение. Например:
- Шаги в рецепте
- Пошаговые инструкции
- Список ингредиентов в убывающей пропорции на этикетках с информацией о пищевой ценности
- Плата
- Fi
- Фо
- Фум
- Введение
- Список жалоб
- Заключение
- Спидуок Стью
- Сонтерин Сэм
- Трудолюбивый Родригес
Чтобы определить, какой список использовать, попробуйте изменить порядок элементов списка; если смысл меняется, используйте элемент
Простой пример
Приведенный выше HTML-код выведет:
Используя тип римских цифр
Приведенный выше HTML-код выведет:
Используя атрибут start
Финишные места участников, не входящих в круг победителей:
<старт = "4">
Приведенный выше HTML выведет:
Вложенные списки
- первый элемент
- второй элемент <ол>
- второй элемент первый подэлемент
- второй элемент второй подэлемент
- второй элемент третий подэлемент
Приведенный выше HTML выведет:
Неупорядоченный список внутри упорядоченного списка
- первый элемент
- второй элемент <ул>
- второй элемент первый подэлемент
- второй элемент второй подэлемент
- второй элемент третий подэлемент
- третий элемент
The above HTML will output:
| Specification |
|---|
| HTML Standard # the-ol-element |
BCD tables only load in the browser with JavaScript enabled. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
- Другие элементы HTML, связанные со списками:
- свойств CSS, которые могут быть особенно полезны для оформления
- свойство в стиле списка , чтобы выбрать способ отображения порядкового номера
- Счетчики CSS для обработки сложных вложенных списков
- свойство
line-heightдля имитации устаревшего атрибутаcompact. - свойство
marginдля управления отступом списка
Последнее изменение: , участниками MDN
HTML-список. Как использовать маркеры, упорядоченные и неупорядоченные списки
Список элементов на веб-странице — обычная задача, которую вам придется выполнять как веб-разработчику. Возможно, вам придется перечислить товары в корзине, порядок учеников в зависимости от их оценок, собак с самым громким лаем и так далее.
Возможно, вам придется перечислить товары в корзине, порядок учеников в зависимости от их оценок, собак с самым громким лаем и так далее.
Итак, вам необходимо знать различные способы составления списка элементов с помощью HTML. Хотя вы можете подумать, что научиться чему-то тривиальному, это важно. И это одна из наиболее часто используемых функций HTML в веб-разработке.
В этой статье вы узнаете все об элементах списков HTML, их свойствах, стилях и о том, как их использовать для создания аккуратных списков. Я надеюсь, что вы найдете это полезным.
В HTML мы можем перечислять элементы как в упорядоченном, так и в неупорядоченном виде.
В упорядоченном списке используются числа или какие-либо обозначения, обозначающие последовательность элементов.
Например, упорядоченный список может начинаться с номера 1 и продолжаться до номеров 2, 3, 4 и т. д. Ваш упорядоченный список также может начинаться с буквы A и проходить через B, C, D и так далее.
Вот пример упорядоченного списка с именами и оценками учеников.
С другой стороны, у нас есть неупорядоченные списки, например, список TODO. Здесь я настолько увлечен программированием, что пропустил свой завтрак 🤓.
Неупорядоченный список TODO Существует еще один тип списка, называемый списком описания , который мы также изучим ниже.
Теперь давайте рассмотрим более подробно и посмотрим, как создать каждый тип списка в HTML.
В HTML мы можем создать упорядоченный список, используя тег
ol на бирке означает o заказанный l ист. Внутри каждого из элементов упорядоченного списка
Вот полная структура HTML для упорядоченного списка:
- Есть
- Код
- Сон
Результат приведенного выше упорядоченного списка:
Итак, у нас есть список элементов, упорядоченных с номером, начинающимся с 1 и увеличенным до 2 и 3. Попробуйте этот CodePen и посмотрите, сможете ли вы изменить и поиграть с использованием
Попробуйте этот CodePen и посмотрите, сможете ли вы изменить и поиграть с использованием . ол-ли .
Типы упорядоченных списков в HTML
Что делать, если вы не хотите упорядочивать список по номерам? Вместо этого вы хотите заказать, используя алфавит, такой как A, B, C или a, b, c. Вы можете сделать это, указав значение тип атрибут тега
Вы можете упорядочить список, используя буквы A, B, C, передав A в качестве значения типа.
- Есть
- Код
- Сон
Вывод выглядит следующим образом:
Точно так же вы можете использовать строчные буквы, такие как a , в качестве значения типа для перечисления элементов с a, b, c и т. д.
- Есть
- Код
- Сон
Вот результат:
Если вы хотите использовать римские цифры, используйте значение I для упорядоченного списка с римскими цифрами:
- Есть
- Код
- Сон
Вывод выглядит следующим образом:
Ознакомьтесь с CodePen ниже, чтобы попробовать другие типы:
Типы упорядоченных списковКак использовать атрибут Start в списках HTML
Элемент
начало . Вы можете указать значение атрибута start, чтобы упорядоченный список начинался с определенного номера.
Вы можете указать значение атрибута start, чтобы упорядоченный список начинался с определенного номера.
Допустим, вы хотите начать список с числа 30 вместо 1 . Вы можете указать число 30 в качестве значения атрибута start следующим образом:
- Тридцать
- Тридцать один
- Тридцать два
Вывод выглядит следующим образом:
Не стесняйтесь поиграть с атрибутом start , используя этот CodePen:
Кстати, недавно я поделился теми же советами в Твиттере. Там вы также можете найти интересные обсуждения:
💡 Знаете ли вы, что вы можете использовать атрибут «start» с упорядоченным списком HTML (ol), чтобы начать с определенного числа?
По умолчанию упорядоченный список начинается с 1.
Вывод приведенного ниже примера выглядит следующим образом:
30.
— Тапас Адхикари (@tapasadhikary) 1 июля 2021 г.Ешьте
31. Код
32. Сон#100DaysOfCode #DEVCommunity #html #CSS pic.twitter.com/sqB49wuK5L
Теперь перейдем к ненумерованным спискам. Мы используем тег
Элементы списка ( li ) внутри ненумерованного списка ( ul ) имеют стиль маркеров по умолчанию, поэтому каждому элементу списка предшествует черная точка.
Давайте составим список моих любимых онлайн-ресурсов для изучения веб-программирования:
Мои любимые учебные сайты по веб-разработке
<дел>
<ул>
Вывод выглядит следующим образом:
Вы можете видеть маркеры для каждого из элементов списка выше, но вы можете настроить их. Этому мы тоже научимся.
Этому мы тоже научимся.
Но перед этим не стесняйтесь использовать этот CodePen для изменения и запуска кода.
маркера Мы можем использовать ссылки (тег привязки ) в элементах списка (тег
Вот пример, показывающий, как связать каждый из ресурсов веб-программирования с соответствующими веб-сайтами:
Мои любимые учебные сайты по веб-разработке
<дел>
<ул>
Вывод выглядит следующим образом:
Вы можете использовать CodePen ниже, чтобы попробовать то же самое. Не стесняйтесь изменять его по своему желанию:
маркеры со ссылкамиТипы неупорядоченных списков в HTML
Как мы уже кратко обсуждали, мы можем настроить стиль маркеров неупорядоченного списка, который мы сейчас увидим в действии. Мы можем сделать это, используя свойство стиля CSS, называемое
Мы можем сделать это, используя свойство стиля CSS, называемое list-style .
Существует четыре основных значения свойства в стиле списка , которые помогают нам в этой настройке:
| в виде списка | Эффект |
|---|---|
| нет | Перед элементом списка не будет маркеров. |
| круг | Круглый (пустой) маркер появляется перед элементом списка |
| диск | Это заполненная круглая пуля по умолчанию |
| квадратный | Закрашенный квадратный маркер появляется перед элементом списка |
Вы можете использовать CodePen выше, чтобы опробовать различные варианты в стиле списка.
Есть еще один тип списка HTML, но он используется не так часто. Он называется Список описаний .
Мы можем определить список описаний, используя элемент тега
 Внутри
Внутри ..
Слишком много, чтобы переварить? Давайте посмотрим, как это работает, на примере кода.
Предположим, мы хотим описать некоторую информацию о программировании, сплетнях и сне на нашей веб-странице. Сначала мы можем определить тег
<дл>
Вывод выглядит следующим образом:
Попробуйте этот CodePen, чтобы поэкспериментировать со списками описаний:
список описаний Вам должно быть интересно, почему мы редко используем этот тип списков? Ну, вы можете создать эту структуру, используя неупорядоченный список (ul), элементы списка (li) и стили CSS.
Но если вы принимаете во внимание семантику HTML, вы должны выделить место для списков описаний в своем коде, когда у вас есть хороший вариант его использования.
Мы почти подошли к концу этого урока. Но я чувствую, что он неполный без хотя бы одного примера использования HTML-списков и тегов. Мой любимый — перечисление элементов в заголовке веб-страницы.
Давайте создадим очень простой заголовок с образцом логотипа и тремя ссылками: Главная , Товары и О нас . Сначала мы создадим структуру HTML следующим образом:
Здесь мы взяли неупорядоченный список с тремя элементами списка для определения ссылок «Главная», «Продукты» и «О нас». Вы также заметите элемент span с текстом Logo, который указывает, что это логотип. Мы можем использовать там подходящее изображение, исходя из наших потребностей позже.
Пока что заголовок должен выглядеть так:
Ну, это не то, что нам нужно. Итак, далее мы напишем несколько правил и свойств CSS, чтобы он выглядел как заголовок страницы (по крайней мере, близко к нему).
нав{
цвет фона: #273032;
цвет: #FFF;
отступ: 10 пикселей;
дисплей: гибкий;
}
.лого {
цвет фона: синий
}
ул {
поле: 0px;
}
ли {
стиль списка: нет;
дисплей: встроенный;
поле справа: 0,2 бэр;
}
а {
цвет: розовый;
} Теперь он намного лучше и выглядит ближе к реалистичному шапке страницы.
Опять же, вы можете использовать этот CodePen, чтобы изменить и попробовать что-то с заголовком.
headerНа этом пока все. Я надеюсь, что эта статья показалась вам полезной и помогла вам лучше понять HTML-списки. Вы можете найти все примеры вместе в этой коллекции CodePen.
Подключаемся. Вы найдете меня активным в Твиттере (@tapasadhikary). Не стесняйтесь следовать. Я также начал делиться знаниями на своем канале YouTube, чтобы вы тоже могли его проверить.
Вам также могут понравиться эти статьи:
- 10 приемов DevTools, которые помогут вам с дизайном CSS и UX
- 10 тривиальных, но важных фактов о HTML, которые вы должны знать
- 10 полезных функций HTML5, которые вы, возможно, не используете
Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
Упорядоченные списки в HTML — Учебное пособие
Попробуйте курс HTML5 и CSS3 бесплатно!
Попробуйте бесплатно!
по Джозеф Браунелл / Четверг, 30 июня 2016 г. / Опубликовано в HTML, Latest
Упорядоченные списки в HTML: Обзор
Вы можете вставлять упорядоченные списки в HTML-документы, чтобы отображать упорядоченные списки элементов, которые начинаются с цифры или буквы и продолжаются последовательно. Упорядоченные списки в HTML обычно используются для перечисления элементов по их приоритету или последовательности в процессе. Например, вы можете использовать упорядоченные списки в HTML, чтобы показать инструкции по выполнению определенной задачи.
Упорядоченные списки в HTML обычно используются для перечисления элементов по их приоритету или последовательности в процессе. Например, вы можете использовать упорядоченные списки в HTML, чтобы показать инструкции по выполнению определенной задачи.
При создании нумерованных списков в HTML необходимо использовать два разных тега. Сначала поместите теги
- …
При создании упорядоченных списков в HTML у вас есть пять вариантов: буквы верхнего регистра (A,B,C), буквы нижнего регистра (a,b,c), римские цифры верхнего регистра (I,II,III), строчные римские цифры (i,ii,iii) и арабские цифры (1,2,3), которые используются по умолчанию. Вы определяете тип упорядоченного списка, который вам нужен, используя атрибут TYPE и помещая его в открывающий тег
- .
- … (Позиция)
- Первый элемент
- Второй элемент
- Третий элемент
- , будут отображаться в виде упорядоченного списка.
- Первый предмет
- Второй предмет
- Третий предмет
- Чтобы создать упорядоченный список в HTML , введите первую часть начального тега
- в том месте, где вы хотите добавить упорядоченный список.

- Введите значение нужного типа упорядоченного списка в кавычках. Например, «1», «А», «а», «Я», «Я» .
- Закройте тег, введя символ > .
- Нажмите клавишу «Ввод» на клавиатуре.
- Тип
- Введите текст для первого элемента списка.
- Введите .
- Повторите шаги с 4 по 7 для каждой дополнительной строки, которую необходимо добавить.
- Когда закончите, нажмите клавишу «Enter» на клавиатуре.
- Введите
- … вокруг каждой позиции в списке. Вы можете выбрать один из трех вариантов форматирования при создании маркеров HTML. Вы можете создавать круги, квадраты или диски. По умолчанию это диски. Чтобы установить тип маркеров, используйте атрибут STYLE. Затем установите его значение как «list-style-type: формат », где формат — это слово круг, квадрат или диск. Вы добавляете атрибут STYLE в начальный тег
- … (Позиция)
- Первый элемент
- Второй элемент
- Третий элемент
- … , отображаться в виде списка с квадратными маркерами.
- Первый элемент
- Второй предмет
- Третий предмет
- Чтобы создать HTML-маркеры , введите первую часть начального тега в том месте веб-страницы, в котором нужно добавить неупорядоченный список ( Исключите конечные точки в концы этих предложений ):
- Введите текст для первого элемента списка.
- Введите .
- Повторите шаги с 4 по 7 для каждой дополнительной строки, которую необходимо добавить.
- Когда закончите, нажмите клавишу «Enter» на клавиатуре.
- Введите
Вы также можете начать упорядоченную последовательность в любой точке последовательности, используя атрибут START. Например, если вы хотите начать свой список с элемента D, вы должны использовать атрибут start=»D», поместив его в открывающий тег
Например, если вы хотите начать свой список с элемента D, вы должны использовать атрибут start=»D», поместив его в открывающий тег
- .
| Начальный тег: | <ол> | |
| Конечный тег: | ||
| Атрибуты: | тип = «1» (по умолчанию) | Последовательность списка использует 1,2,3 и т. д. |
| type=»A» (верхний регистр) | Последовательность списка использует A, B, C и т. д. | |
| type=»a» (строчный алфавит) | Последовательность списка использует a,b,c и т. д. | |
| type=»I» (римские цифры в верхнем регистре) | Последовательность списка использует I, II, III и т. д. | |
| тип = «я» (строчные римские цифры) | Последовательность списка использует i,ii,iii и т. д. д. | |
| начало = «?» (начальное значение) | Где «?» является начальным значением. | |
| Связанные теги: | ||
| Пример: | Мой список: | Этот тег приведет к тому, что элементы, окруженные тегами элементов строки |
| Результат: | Мой список: |
Упорядоченные списки в HTML — Учебное пособие: изображение упорядоченного списка в HTML, отображаемое в окне веб-браузера.
Нумерованные списки в HTML: Инструкции
Упорядоченные списки в HTML: Видеоурок
В следующем видеоуроке под названием «Нумерованные (упорядоченные) списки» показано, как создавать упорядоченные списки в HTML. Этот видеоурок взят из нашего вводного курса по HTML5 и CSS3 под названием «Освоение HTML5 и CSS3 Made Easy v.1.0».
1″ src=»https://www.youtube.com/embed/9t08F1gLL4E?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Отмечен под: добавить нумерованный список в html, добавить нумерованный список в html, добавить нумерованный список в html, помощь, как добавить нумерованный список в html, как создать нумерованный список в html, как создать списки в html, как создать нумерованные списки в html, как создавать упорядоченные списки в html, инструкции, html, справка по html, упорядоченный список html, html5, класс HTML5, упорядоченный список html5, выучить, урок, тег li в html, список, списки, нумерованный список , нумерованные списки, тег ol в html, упорядоченный список, упорядоченный список html, упорядоченный список в html, упорядоченные списки, упорядоченные списки в html, упорядоченные списки в HTML5, обзор, тег, обучение, обучение, учебник, видео, что такое упорядоченный список, написать HTML
org/Person»> О Джозефе БраунеллеЧто вы можете прочитать дальше
Распродажа! Полный доступ за 49 долларов США 0 Дни 5 Часы 26 Минуты 52 Секунды $199 $49 Вся библиотека!
See Deal
Create HTML Bullet Points — Инструкции
Попробуйте курс HTML5 и CSS3 бесплатно!
Попробуйте бесплатно!
по Джозеф Браунелл / понедельник, 11 октября 2021 г. / Опубликовано в HTML, последние
Обзор того, как создавать упорядоченные списки в HTML
Вы можете создать маркеры HTML, создав неупорядоченный список в HTML. Неупорядоченный список в HTML, также называемый маркированным списком в HTML, является распространенным типом списка HTML. Другим наиболее популярным выбором, вероятно, является упорядоченный список. В отличие от упорядоченного списка, вы используете маркированные списки в HTML для перечисления элементов, которые вам не нужно перечислять по порядку.
Неупорядоченный список в HTML, также называемый маркированным списком в HTML, является распространенным типом списка HTML. Другим наиболее популярным выбором, вероятно, является упорядоченный список. В отличие от упорядоченного списка, вы используете маркированные списки в HTML для перечисления элементов, которые вам не нужно перечислять по порядку.
Чтобы создать маркеры HTML в неупорядоченном списке в HTML, необходимо использовать два разных тега. Сначала поместите теги
- …
- .

| Начальный тег: | <ул> | |
| Конечный тег: | ||
| Атрибуты: | стиль = «тип списка стилей: диск» | Стиль пули закрашен кругом |
| стиль = «тип списка: круг» | Пуля в виде полого круга | |
| стиль = «тип списка: квадрат» | Стиль пули заполнен квадратом | |
| Связанные теги: | ||
| Пример: | Мой список: | Этот тег заставляет элементы, окруженные тегами элементов строки |
| Результат: | Мой список: |
Изображение пользователя, создающего маркеры HTML на простой веб-странице, созданной в Блокноте.
Инструкции по созданию HTML-маркеров
Видеоурок по неупорядоченным спискам в HTML
В следующем видеоуроке под названием «Маркированные (неупорядоченные) списки» показано, как создавать маркеры HTML, также называемые неупорядоченными списками в HTML. Этот видеоурок взят из нашего вводного учебника по HTML5 и CSS3 под названием «Освоение HTML5 и CSS3 Made Easy v.1.0».
Отмечен под: маркированный список html, маркированный html код, маркированный список html, маркеры в html, маркеры в html, создать, Создать HTML маркеры, помощь, как, как создавать списки в html, Как сделать HTML маркеры, как сделать html-маркеры, инструкции, html, html-маркеры, html-маркированные списки, html-маркированные точки, html-маркеры, html-маркеры, HTML-код, маркированный список html-кодов, html-справка, стиль html-списка, html-тег, html-неупорядоченный список , html5, выучить, урок, тег li в html, список, списки, тег ol в html, обзор, тег, научить, обучение, учебник, стиль списка ul, тег ul, тег ul в html, неупорядоченный список, неупорядоченный список html, неупорядоченные списки, видео, написание HTML

 </dd>
<dt>Метка</dt>
<dd>Одиночный тег, который не нужно закрывать.</dd>
</dl>
</body>
</html>
</dd>
<dt>Метка</dt>
<dd>Одиночный тег, который не нужно закрывать.</dd>
</dl>
</body>
</html> 0 — полноценный платный курс;
0 — полноценный платный курс;




 #) и выполните одно из следующих действий:
#) и выполните одно из следующих действий: Здесь следует вводить число (не букву), даже если список нумеруется буквами или римскими цифрами.
Здесь следует вводить число (не букву), даже если список нумеруется буквами или римскими цифрами.


 1). В списке, где абзацы первого уровня нумеруются как 1, 2, 3 и т. д., а второго – как a, b, c и т. д., включение префикса первого уровня во второй уровень даст нумерацию в следующем формате: 1a, 1b, 1c; 2a, 2b, 2c; 3a, 3b, 3c и т. д.
1). В списке, где абзацы первого уровня нумеруются как 1, 2, 3 и т. д., а второго – как a, b, c и т. д., включение префикса первого уровня во второй уровень даст нумерацию в следующем формате: 1a, 1b, 1c; 2a, 2b, 2c; 3a, 3b, 3c и т. д. Отступы позволяют ранжировать элементы в списках.
Отступы позволяют ранжировать элементы в списках.

 Элементы будут пронумерованы от большего к меньшему.
Элементы будут пронумерованы от большего к меньшему.
 Ешьте
Ешьте 