Объединение ячеек таблиц | bookhtml.ru
|
css — Объединение различных строк html-таблицы
Задать вопрос
Вопрос задан
Изменён 1 год 11 месяцев назад
Просмотрен 62 раза
Моя задача-создать таблицу (table), показанную на фото нижe:
Мне нужно использовать только html, а если это невозможно, то можно использовать минимальное количество css. У меня есть проблема, а именно при создании выделенных красным цветом полей в таблице:
У меня есть проблема, а именно при создании выделенных красным цветом полей в таблице:
Как объединить ячейки разных строк в одну ячейку ?
- html
- css
- table
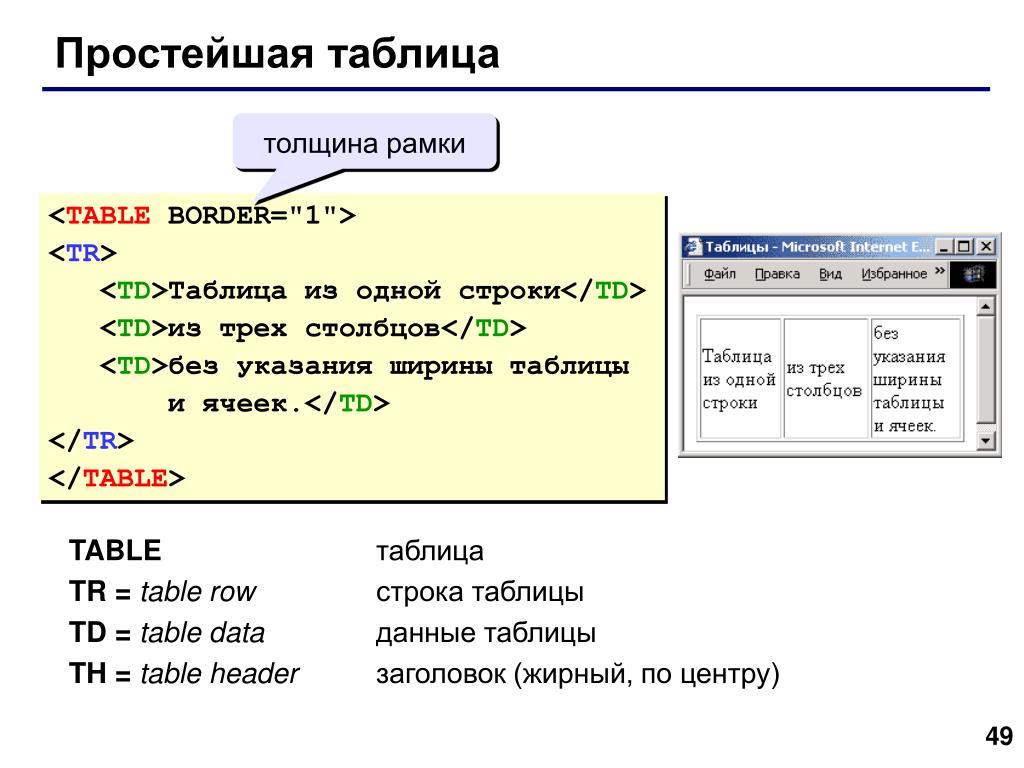
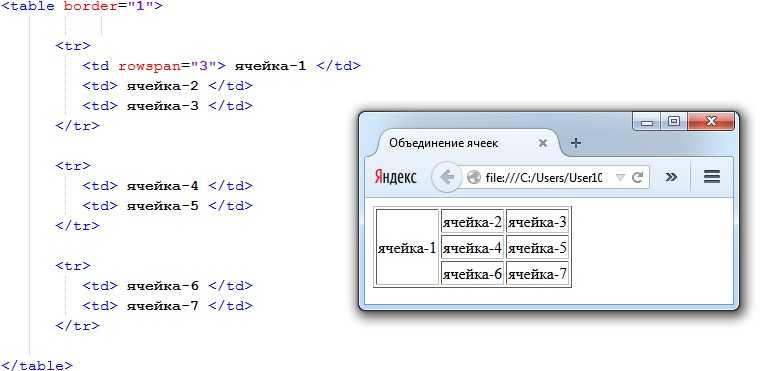
Атрибут rowspan для тега <td> устанавливает число ячеек, которые должны быть объединены по вертикали.
td, th {border:1px solid gray;}<table>
<tr>
<th>Header column 1</th>
<th>Header column 2</th>
<th>Header column 3</th>
<th>Header column 4</th>
</tr>
<tr>
<td>Row 2 - Item 1</td>
<td>Row 2 - Item 2</td>
<td rowspan="2">Row 2 - Nested Table 1</td>
<td>Row 2 - Item 4</td>
</tr>
<tr>
<td>Row 3 Nested Table 2</td>
<td>Row 3 - Item 2</td>
<td rowspan="2">Row 3 - Item 3</td>
</tr>
<tr>
<td>Row 4 - Item 1</td>
<td>Row 4 - Item 2</td>
<td>Row 4 - Item 3</td>
</tr>
<tr>
<td colspan="4">Row 5 - Last row of outer table</td>
</tr>
</table>Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
php — Альтернатива объединению строки $return для построения HTML-таблицы
У меня есть программа, в которой функция возвращает довольно большую HTML-таблицу, используя ряд присваиваний конкатенации со знаком равенства точек, например:
function callme() {
$возврат = '';
$return . = '<таблица>';
foreach ($foo as $bar => $bar){
$return .= '
= '<таблица>';
foreach ($foo as $bar => $bar){
$return .= 'бла-бла-бла'.$bar.' ';
$return .= 'больше информации, модальные кнопки Я хотел бы найти менее подверженный ошибкам, WET-способ обработки этого и не уверен, что он должен использовать массив , в который я добавляю каждый элемент, и
Я немного погуглил, но без особой удачи, и хотел бы услышать мнение сообщества SO.
РЕДАКТИРОВАТЬ:
Не уверен, есть ли способ сделать этот пост по теме, поскольку теперь я вижу, что на самом деле нет способа выбрать правильный , поэтому, поскольку уже слишком поздно его удалять (и, возможно, опубликовать в списке рассылки php, что было бы более уместно), я, по крайней мере, попытаюсь сделать его более полезным.
Потратил 30 минут на отладку сценария, в котором таблица генерировалась путем объединения компонентов HTML , text и переменной с использованием метода «точечное равенство», и где ошибка вызывала каждый текстовый элемент для отображения в виде якоря ( какой-то текст ).
$return .= '
';
Это довольно длинная таблица, включающая множество CSS классов и id , используемые javascript, а также многие переменные, поэтому везде есть множество одинарных кавычек, двойных кавычек и точек. Теперь я хочу иметь возможность отображать различные варианты на основе пользовательского ввода, и иметь либо несколько версий, разделенных пунктами test , либо иметь тесты на протяжении всего этого, вероятно, будет еще хуже.
Вопрос о классе генератора HTML-таблиц был бы более уместным, но не по теме. Варианты там включают довольно легкий: htmlgen, более надежный Cellbrush и класс таблицы DynaWeb, который, насколько я могу судить, также довольно легкий.
Как сказано в одном ответе ниже, .= является разумным подходом, если таблица не слишком сложна, и если бы я просто сократил длину каждой строки, проблема была бы более заметной. Как бы то ни было, начальный тег анкора практически отвалился от края страницы.
В приведенных ниже ответах (со ссылками) отмечено, что другие варианты разделения логики, разметки и данных будут использовать механизм шаблонов или класс DOM php (учебник). Heredoc также убрал бы некоторую избыточность и несколько кавычек.
Как объединить 2 строки в html-таблице
Задавать вопрос
спросил
Изменено 5 лет, 1 месяц назад
Просмотрено 23 тысячи раз
Я хотел бы объединить 2 строки в таблице, я уже объединил 2 строки, но не могу понять, как объединить первую строку и вторую строку таблицы. .
.
Я хочу объединить свои строки в этой схеме
|------------------------------------------| | ряд1 | |---| |---| ячейка| ряд2 | клетка |---| |---| | строка3 | |----------------------------|
но я могу объединить их только вот так
|---------------------------| | ряд1 | |---|-------------------|---| ячейка| ряд2 | клетка |---| |---| | строка3 | |----------------------------|
Если я снова попытаюсь использовать rowspan, я не получу желаемого результата! Весь мой код:
<тело> <граница таблицы=1px>1 с 2 с 3
Кто-нибудь знает? Заранее благодарю за помощь!
- html
- слияние
- строка
- html-таблица
4
Я предполагаю, что rowspan работает так же, как colspan. Посмотрите этот пример, чтобы понять, как работает rowspan: используйте приведенный ниже код 1 Вы можете добиться этого с помощью HTML и CSS HTML css Обратите внимание, что если это так, то «объединенные»
Обратите внимание, что если это так, то «объединенные» становятся ЕДИНЫМ , как это происходит с colspan. Rowspan и colspan не «объединяют» последующие tds, они просто сообщают текущему, к которому они применяются, использование пространства указанного количества столбцов/строк.
<голова>
Детский сад состоит из
Киндер
+ Сад
Блицкриг состоит из
Блиц
+ Криг
<тело>
<граница таблицы=1px>
1
с
<тд >2
с
3
<тело>
<таблица>
1
с
<тд >2
с
3
таблица {
граница слева: 1px сплошной черный;
граница справа: 1 пиксель сплошной черный;
граница коллапса: коллапс;
}
.


 Вписать в него атрибут ROWSPAN и присвоить ему количество объединяемых ячеек, считая и самую первую из них.
Вписать в него атрибут ROWSPAN и присвоить ему количество объединяемых ячеек, считая и самую первую из них. = '<таблица>';
foreach ($foo as $bar => $bar){
$return .= '
= '<таблица>';
foreach ($foo as $bar => $bar){
$return .= '