Как создать таблицу в HTML, как объединить ячейки таблицы
Назначение таблиц
Таблицы в HTML имеют две функции. Первая — это собственно таблицы, то есть вывод информации в виде таблицы. А вторая — это вёртска страницы. Отдельные части контента размещаются в разных ячейках таблицы и таким образом оказываются в нужном месте страницы. Табличная вёрстка устарела и почти не используется.
Создание таблицы
Рассмотрим, как создать таблицу в HTML. Это делается с помощью тэга <table>. Таблицы состоят из строк, внутри которых находятся ячейки. Эти ячейки и содержат контент таблицы. Тэг <tr> добавляет в таблицу строку, а тэг <td> добавляет в строку ячейку. Не забывайте, что тэги нужно закрывать. Для примера создадим такую таблицу:
| строка 1 ячейка 1 | строка 1 ячейка 2 |
| строка 2 ячейка 1 | строка 2 ячейка 2 |
Вот код такой таблицы:
+
8 | <table border="1">
<tr>
<td>строка 1 ячейка 1</td>
<td>строка 1 ячейка 2</td>
</tr>
<tr>
<td>строка 2 ячейка 1</td>
<td>строка 2 ячейка 2</td>
</tr>
</table> |
Для того, чтобы были видны рамки таблицы, тэгу <table> был задан атрибут border, но в HTML5 этот атрибут считается устаревшим, и использование его не желательно. Кроме того, есть и другие атрибуты для работы с рамками и изменения фона, а так же у ячеек есть атрибуты для выравнивания контента. Все эти атрибуты также нежелательны, вместо них нужно использовать стили.
Объединение ячеек таблицы
Есть возможность объединить ячейки таблицы в одну. Для этого у тэга <td> есть атрибут colspan, который объединяет ячейки внутри одной строки, а также атрибут rowspan, который объединяет ячейки из разных строк. Значением этих атрибутов является количество объединяемых ячеек.
Создадим такую таблицу:
| строка 1 ячейка 1 | строка 1 ячейка 2 |
| Объединённая ячейка | |
Код такой таблицы выглядит так:
17 | </table>
<table border="1">
<tr>
<td>строка 1 ячейка 1</td>
<td>строка 1 ячейка 2</td>
</tr>
<tr>
<td colspan="2">Объединённая ячейка</td>
</tr></table> |
Обратите внимание, во второй строке таблицы одна ячейка занимает место двух ячеек. Поэтому общее количество ячеек в этой строке будет меньше, чем в других, в данном случае, одна.
Теперь создадим такую таблицу:
| строка 1 ячейка 1 | Объединённая ячейка |
| строка 2 ячейка 1 |
Код у этой таблицы такой:
27 | <table border="1">
<tr>
<td>строка 1 ячейка 1</td>
<td rowspan="2">Объединённая ячейка</td>
</tr>
<tr>
<td>строка 2 ячейка 1</td>
</tr></table> |
Дополнительные табличные тэги
Кроме тех тэгов, которые мы использовали, есть ещё тэги, которые также используются при создании таблицы.
<th> — заголовочная ячейка. Обычно находятся в первой строке таблицы. Используются для создания названия колонки таблицы. От тэга <td> отличается только жирным шрифтом и выравниванием по центру.
<caption> — находится внутри тэга <table>, добавляет заголовок таблицы.
<thead> — cодержит несколько первых строк таблицы для указания особого стиля. Такой тэг может быть только один в таблице. Строки, которые он содержит, должны начинаться с самой первой строки.
<tbody> — содержит несколько строк таблицы для указания особого стиля. Таких тегов в таблице может быть несколько.
<tfoot> — содержит строки таблицы, которые отобразятся в самом низу таблицы.
<col> — определяет стиль для одной колонки таблицы, начиная с первой. То есть первый такой тэг укажет стиль для первой колонки, второй тэг для второй колонки и так далее. Работает по-разному в разных браузерах.
Объединение ячеек и строк в таблице
Обычно таблицы в HTML используют в их привычном виде — т.е. когда количество столбцов одинаково в каждой строке. Но, предположим, необходимо объединить несколько столбцов в один, например, в шапке таблице.
Атрибуты colspan и rowspan для ячеек (td, th)
Для этого в одной из ячеек таблицы необходимо использовать атрибут colspan=»цифра», где цифра показывает, сколько же столбцов мы намерены объединить.
Такая же ситуация с объединением строк — необходимо также использовать атрибут, но rowspan=»цифра». Цифра указывает на количество объединяемых строк.
Например, нам необходимо создать такую таблицу:
Также нужно объединить 4 ячейки в одну с текстом «Цена». Такое же объединение по столбцам необходимо в самой нижней правой ячейке. Поэтому в этих 2-х местах в коде будем использовать атрибут colspan=»4″:
<table> <caption>Стоимость товаров по размерам</caption> <tr> <th rowspan=»2″>№ п/п</th> <th rowspan=»2″>Название</th> <th colspan=»4″>Цена, грн</th> </tr> <tr> <th>M</th> <th>L</th> <th>XL</th> <th>XXL</th> </tr> <tr> <td>1</td> <td>Юбка в клетку</td> <td>400</td> <td>450</td> <td>500</td> <td>550</td> </tr> <tr> <td>2</td> <td>Брюки в полоску</td> <td>520</td> <td>580</td> <td>640</td> <td>680</td> </tr> <tr> <td>3</td> <td>Симпатичное платье с принтом</td> <td>300</td> <td>340</td> <td>390</td> <td>450</td> </tr> <tr> <td>4</td> <td>Сумочка с блестками</td> <td colspan=»4″>480</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <table> <caption>Стоимость товаров по размерам</caption> <tr> <th rowspan=»2″>№ п/п</th> <th rowspan=»2″>Название</th> <th colspan=»4″>Цена, грн</th> </tr> <tr> <th>M</th> <th>L</th> <th>XL</th> <th>XXL</th> </tr> <tr> <td>1</td> <td>Юбка в клетку</td> <td>400</td> <td>450</td> <td>500</td> <td>550</td> </tr> <tr> <td>2</td> <td>Брюки в полоску</td> <td>520</td> <td>580</td> <td>640</td> <td>680</td> </tr> <tr> <td>3</td> <td>Симпатичное платье с принтом</td> <td>300</td> <td>340</td> <td>390</td> <td>450</td> </tr> <tr> <td>4</td> <td>Сумочка с блестками</td> <td colspan=»4″>480</td> </tr> </table> |
Если заняться подсчетом ячеек в каждой строке, то получается интересная ситуация:
- в первой строке ячеек 3
- во второй — 4
- в третьей, четвертой и пятой строках — 6 ячеек
- в последней, шестой — опять 3
Для чего был нужен такой подсчет? Дело все в том, что любой из атрибутов — colspan или rowspan как бы «съедает» ячейки во время объединения. Но colspan убирает их количество в текущей строке, а rowspan — в следующей.
Поэтому при создании сложных таблиц с объединениями ячеек необходимо сначала подсчитать, сколько должно быть строк и столбцов изначально, создать структуру этой таблицы, а потом уже удалять ненужные ячейки.
Создадим таблицу из 5 строк и 6 столбцов. В ячейках запишем номер строки.номер ячейки. Используйте аббревиатуру Emmet, а затем слегка подкорректируйте ее:
Получим такой код:
<table> <caption>Начальная таблица</caption> <tr> <td>1.1</td> <td>1.2</td> <td>1.3</td> <td>1.4</td> <td>1.5</td> <td>1.6</td> </tr> <tr> <td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td> <td>2.5</td> <td>2.6</td> </tr> <tr> <td>3.1</td> <td>3.2</td> <td>3.3</td> <td>3.4</td> <td>3.5</td> <td>3.6</td> </tr> <tr> <td>4.1</td> <td>4.2</td> <td>4.3</td> <td>4.4</td> <td>4.5</td> <td>4.6</td> </tr> <tr> <td>5.1</td> <td>5.2</td> <td>5.3</td> <td>5.4</td> <td>5.5</td> <td>5.6</td> </tr> </table>1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <table> <caption>Начальная таблица</caption> <tr> <td>1.1</td> <td>1.2</td> <td>1.3</td> <td>1.4</td> <td>1.5</td> <td>1.6</td> </tr> <tr> <td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td> <td>2.5</td> <td>2.6</td> </tr> <tr> <td>3.1</td> <td>3.2</td> <td>3.3</td> <td>3.4</td> <td>3.5</td> <td>3.6</td> </tr> <tr> <td>4.1</td> <td>4.2</td> <td>4.3</td> <td>4.4</td> <td>4.5</td> <td>4.6</td> </tr> <tr> <td>5.1</td> <td>5.2</td> <td>5.3</td> <td>5.4</td> <td>5.5</td> <td>5.6</td> </tr> </table> |
И такую таблицу:
Затем будем добавлять атрибуты rowspan и colspan, чтобы таблица изменилась:
В скобках показаны сокращенно атрибуты и их значения (r — rowspan, c — colspan).
Код таблицы с объединениями:
<table> <caption>Таблица с объединенными ячейками</caption> <tr> <td rowspan=»2″>1.1 (<strong>r=»2″</strong>)</td> <td>1.2</td> <td colspan=»3″>1.3 (<strong>c=»3″</strong>)</td> <td rowspan=»3″>1.4 (<strong>r=»3″</strong>)</td> </tr> <tr> <td>2.1</td> <td rowspan=»2″>2.2 (<strong>r=»2″</strong>)</td> <td>2.3</td> <td>2.4</td> </tr> <tr> <td colspan=»2″>3.1 (<strong>c=»2″</strong>)</td> <td>3.2</td> <td>3.3</td> </tr> <tr> <td>4.1</td> <td>4.2</td> <td>4.3</td> <td colspan=»3″>4.4 (<strong>c=»3″</strong>)</td> </tr> <tr> <td>5.1</td> <td>5.2</td> <td>5.3</td> <td>5.4</td> <td>5.5</td> <td>5.6</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <table> <caption>Таблица с объединенными ячейками</caption> <tr> <td rowspan=»2″>1.1 (<strong>r=»2″</strong>)</td> <td>1.2</td> <td colspan=»3″>1.3 (<strong>c=»3″</strong>)</td> <td rowspan=»3″>1.4 (<strong>r=»3″</strong>)</td> </tr> <tr> <td>2.1</td> <td rowspan=»2″>2.2 (<strong>r=»2″</strong>)</td> <td>2.3</td> <td>2.4</td> </tr> <tr> <td colspan=»2″>3.1 (<strong>c=»2″</strong>)</td> <td>3.2</td> <td>3.3</td> </tr> <tr> <td>4.1</td> <td>4.2</td> <td>4.3</td> <td colspan=»3″>4.4 (<strong>c=»3″</strong>)</td> </tr> <tr> <td>5.1</td> <td>5.2</td> <td>5.3</td> <td>5.4</td> <td>5.5</td> <td>5.6</td> </tr> </table> |
Для того чтобы иметь возможность отформатировать группы строк или столбцов, можно использовать дополнительные теги: <thead>, <tfoot>, <tbody>, а также <col> и <colgroup>, но о них читайте уже в следующей статье.
Просмотров: 439
Удобное объединение ячеек html таблиц
Подробно и детально расскажу о том, как объединять ячейки по вертикали и горизонтали в таблицах.
В этой статье мы не будем объяснять принципы создания html таблиц, для получениях этих знаний пройдите наш курс по HTML.
Для объединения ячеек внутри table существуют два атрибута, задаваемые тэгу <td> это colspan(объединение по горизонтали) и rowspan(объединение по вертикали).
У некоторых людей появляются затруднения с использованием этих атрибутов, проблемы с объединением ячеек.
Атрибуты colspan и rowspan принимают в качестве параметра целые значения от 0 до 1000. Вот небольшой пример того, как можно объединять ячейки в таблице.
Код:
<table> <tbody> <tr> <td colspan="3"> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td rowspan="2"> </td> <td> </td> <td colspan="2" rowspan="2"> </td> </tr> <tr> <td> </td> </tr> </tbody> </table>
На первый взгляд реализована не очень сложная структура, но поглядев на обилие <td> и <tr> элементов в коде сложно понять по какому принципу можно объединить еще пару ячеек.
Мы вам предлагаем универсальный и очень удобный способ объединения ячеек.
Для начала подготовьте заготовку вашей будущей таблицы, представив ее со всеми разделенными ячейками. Это может быть таблица 3х3, 6х10 и так далее. Каждой ячейке дадим свой номер, начиная считать слева направо и сверху вниз.
Разберем создание таблицы, показанной выше по этому методу.
Вот как будет выглядеть код нашей заготовки и сама заготовка:
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
<table> <tbody> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> <td>7</td> <td>8</td> </tr> <tr> <td>9</td> <td>10</td> <td>11</td> <td>12</td> </tr> <tr> <td>13</td> <td>14</td> <td>15</td> <td>16</td> </tr> </tbody> </table>
Необходимо объединить ячейки с номерами 1,2,3 по горизонтали. Для этого в коде, ячейке № 1 добавляем атрибут colspan со значением 3. И удаляем <td> элементы с номерами 2 и 3. Номера объединенных ячеек запишем в полученную ячейку.
Так изменится наш код и внешний вид таблицы:
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
<table> <tbody> <tr> <td colspan="3">1,2,3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> <td>7</td> <td>8</td> </tr> <tr> <td>9</td> <td>10</td> <td>11</td> <td>12</td> </tr> <tr> <td>13</td> <td>14</td> <td>15</td> <td>16</td> </tr> </tbody> </table>
Теперь нам нужно объединить ячейки 9 и 13 по вертикали. Проделываем аналогичную процедуру — ячейке № 9 задаем атрибут rowspan со значением 2, удаляем ячейку с № 13, в объединенную ячейку записываем номера ячеек из которых она состоит.
Так изменится наш код и внешний вид таблицы:
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9,13 | 10 | 11 | 12 |
| 14 | 15 | 16 | |
<table> <tbody> <tr> <td colspan="3">1,2,3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> <td>7</td> <td>8</td> </tr> <tr> <td rowspan="2">9,13</td> <td>10</td> <td>11</td> <td>12</td> </tr> <tr> <td>14</td> <td>15</td> <td>16</td> </tr> </tbody> </table>
Осталось объединить 11,12,15,16 ячейки в одну. Для этого ячейке с № 11 записываем атрибуты colspan=»2″rowspan=»2″. Ячейки 12,15,16 удаляем из кода. Записываем в объединенную ячейку номера 11,12,13,14.
Так изменится наш код и внешний вид таблицы:
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9,13 | 10 | 11,12,15,16 | |
| 14 | |||
<table> <tbody> <tr> <td colspan="3">1,2,3</td> <td>4</td> </tr> <tr> <td>5</td> <td>6</td> <td>7</td> <td>8</td> </tr> <tr> <td rowspan="2">9,13</td> <td>10</td> <td colspan="2" rowspan="2">11,12,15,16</td> </tr> <tr> <td>14</td> </tr> </tbody> </table>
Вот и все, мы получили исходную таблицу, теперь ячейки можно заполнять той информацией, которая вам будет удобно.
Надеемся, вы поняли принцип создания сложных таблиц с объединением ячеек.
Урок по HTML. Объединение ячеек
Таблицы в HTML — весьма удобный элемент. С ними можно делать что угодно. Разумеется, основное назначение — размещение информации в виде таблицы. Но разработчики сайтов пошли дальше. Одно время очень популярно было использовать таблицы для создания каркаса сайта. Сейчас профессионалы стараются так не делать.
Таблицы нашли свое широкое применение из-за большого количества атрибутов. Например, очень полезным оказалось свойство объединения строк или столбцов.
Введение в теорию
В HTML объединение ячеек происходит при помощи двух атрибутов: colspan и rowspan. Они указываются для тега td.
Давайте для начала разберем структуру любой таблицы, прежде чем будем углубляться в тему. В любой таблице есть строка, а в ней — ячейки. Запомните, что изначально все таблицы должны содержать одинаковое количество ячеек.

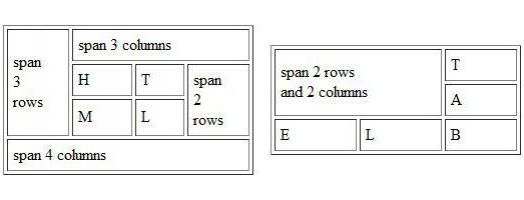
На рисунке выше указано две строки, и в каждой по три ячейки. Это является обычной таблицей. Если вы в какой-нибудь строке укажите меньшее количество ячеек, то таблица «съедет», всё будет отображаться некорректно.
HTML-таблица: объединение ячеек по вертикали и горизонтали
Указывать меньшее количество ячеек или строк можно только в том случае, если вы что-то объединяете. Но вместо удаленного элемента в ближайшем соседнем к началу нужно указать дополнительный атрибут. Если объединяете столбцы, то colspan, если строки, то rowspan. В значении атрибута указывается количество элементов, которые нужно объединить.
Обратите внимание, что указывать нужно именно в ближайшем элементе к началу. Например, на рисунке выше, если бы вы хотели объединить ячейку 1 и 2, нужно указать в ячейке 1 атрибут colspan со значением два. И удалить ячейку номер 2 или 3, уже не важно.
Суть заключается в том, что вы указываете ячейке, сколько пространства она займет. По умолчанию значение составляет 1.
Объединение ячеек по вертикали HTML-таблицы происходит по такому же принципу. Просто занимаемое пространство будет считаться по вертикали. Смотрим рисунок ниже.

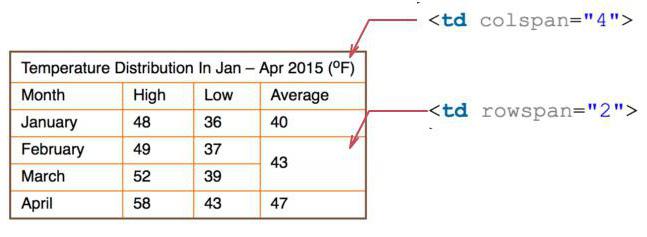
Здесь ячейка с цифрой 43 занимает две строки. Для этого указали атрибут rowspan. Запоминается просто:
- Row — строка.
- Col — колонка/столбец.
- Span — объединение.
Создатели языка старались максимально приблизить его к человеческому, чтобы, даже не зная его, можно было хоть как-то разбираться.
В HTML объединение ячеек можно делать сразу в двух направлениях: по вертикали и горизонтали. Для этого указываем одновременно оба атрибута.

На рисунке выше как раз это и указано, что можно делать объединение: строк, столбцов и одновременно столбцов и строк.
HTML: объединение ячеек. Примеры
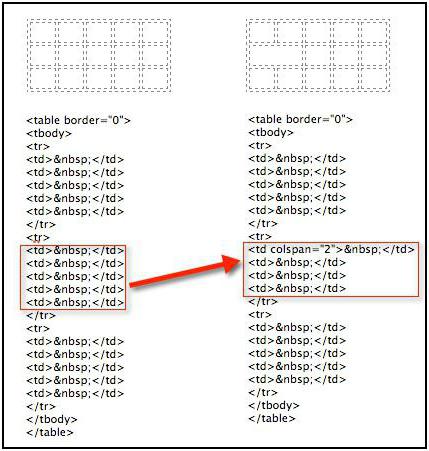
Рассмотрим более сложные поэтапные примеры в больших таблицах. Ниже на рисунке слева указан исходный вариант обычной таблицы. А справа — вариант с объединением двух ячеек во второй строке. Так нагляднее и проще сравнивать HTML-код.

Так же можно объединить три ячейки в центре. В первом случае атрибут colspan указывали в ячейке №1. Здесь первая будет без изменений, а во второй <td> добавлен colspan, равный трем.

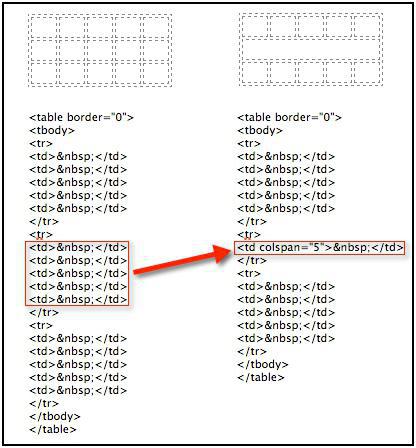
Если же вы хотите объединить все ячейке в строке до единой, то удаляем четыре td и в первой указываем colspan=’5′.

Как видите, на деле всё это просто. Сложного ничего нет. Главное, внимательно, с первого раза, разобраться во всех подводных камнях таблиц, и потом никаких проблем возникать не должно.
Таблицы как каркас сайта
В HTML объединение ячеек не всегда используется для обычных таблиц с информацией (как в Word или Excel). Разработчики сайтов часто, а раньше поголовно использовали их для верстки сайтов.
Например, можно рассмотреть этот макет сайта. Данный дизайн — очень простой и примитивный. Но здесь можно показать использование объединения явным образом.

Здесь изначально была таблица из трех строк, по две ячейки в каждой. Затем, чтобы разместить логотип сайта, две ячейки в первой строке были объединены. В нижней строке сделали то же самое, чтобы разместить «подвал».
Благодаря этому можно размещать элементы дизайна на своих местах, и ничто никуда не уедет за свои пределы. Это весьма удобно и просто. Поэтому и было настолько популярно. Сейчас же рекомендуется для создания блоков тег div.
Заключение
И помните, что в HTML table объединение ячеек можно делать как угодно. Всё зависит от того, что вам надо, и как вы хотите это оформить. Главное, не запутайтесь. Если хотите создать большую таблицу с большим количеством объединений, то рекомендуется предварительно нарисовать всё это на листочке или в Paint. Начинающим верстальщикам так будет проще.
Когда наберетесь опыта, такие операции вы сможете без труда производить в своей голове.
3.8. Объединение ячеек таблицы. HTML, XHTML и CSS на 100%
3.8. Объединение ячеек таблицы
На практике встречается большое количество таблиц, в которых одна ячейка объединяет в себе несколько ячеек по высоте и ширине (см. рис. 3.2). В HTML ячейки объединяют с помощью атрибутов colspan и rowspan. Атрибут colspan определяет количество ячеек, на которые простирается данная ячейка по горизонтали, а rowspan – по вертикали.
На рис. 3.12 изображена таблица с объединенными ячейками. Заголовок таблицы находится в ячейке, объединяющей все три ячейки строки. Таблица содержит еще две ячейки, каждая из которых объединяет две ячейки по вертикали. Код такой таблицы приведен в листинге 3.7.

Рис. 3.12. Таблица с объединенными ячейками
Листинг 3.7. Пример использования атрибутов объединения ячеек
<html>
<head>
<title>HTML-таблица</title>
<head>
<body>
<table border=»4″ bordercolor=»#000000″ cellspacing=»0″ cellpadding=»5″ >
<tr align=center><th colspan=3>Ячейка объединяет в себе все ячейки строки </th></tr>
<tr align=center><td rowspan=2>Ячейка на две строки </td>
<td>Ячейка 2х2</td><td>Ячейка 2х3</td></tr>
<tr align=center><td>Ячейка 3х2</td><td>Ячейка 3х3</td></tr>
<tr align=center><td rowspan=2>Ячейка на две строки</td>
<td>Ячейка 4х2</td><td>Ячейка 4х3</td></tr>
<tr align=center><td>Ячейка 5х2</td><td>Ячейка 5х3</td></tr>
</table>
</body>
</html>
Данный текст является ознакомительным фрагментом.Читать книгу целиком
Поделитесь на страничкеСледующая глава >
Объединение ячеек таблицы
Главная | Технология | Школа html-верстки для начинающих | Объединение ячеек таблицы
Школа html-верстки для начинающих
Урок 11
Объединение ячеек таблицы
Содержание урока
Объединение ячеек таблицы
Объединение ячеек таблицы.mp4
Практикум
Объединение ячеек таблицы
В этом уроке продолжаем изучать таблицы, а именно мы рассмотрим еще два атрибута для тега <td>, которые отвечают за объединение ячеек. Посмотрев на рисунок ниже, Вы поймете о каком объединении пойдет речь.
Таблица, изображенная слева, имеет обычную структуру. У правой таблицы в первой строке две ячейки объединены между собой, образуя одну большую ячейку.
Применение этих атрибутов немного сложнее, чем применение других. Именно поэтому им отведен отдельный урок.
Атрибут colspan.
Атрибут colspan используется для объединения ячеек по горизонтали. В значении атрибута указывается число ячеек, объединяемых в одну.
Внимание! Очень важно, чтобы общее количество объединенных и обычных ячеек одной строки было равно общему количеству ячеек другой строки. Рассмотрим в качестве примера правую таблицу первого рисунка. Верхняя строка содержит в себе только одну большую ячейку, состоящую из двух обычных, а нижняя строка содержит в себе две обычных ячейки.
Ниже представлен вариант правильно написанного кода:
Пояснения к коду:
Верхняя строка <tr> имеет одну ячейку <td>, для которой прописан атрибут colspan со значением 2. Это значит, что данная ячейка объединяет в себе 2 ячейки, соответственно эта ячейка заменяет 2 ячейки. Вторая строка <tr> имеет 2 обычные ячейки <td>.
Получается, что в верхней строке у нас две объединенных между собой ячейки, а в нижней строке две обычные ячейки. Количество равное, значит код написан верно.
Теперь пример кода с распространенной ошибкой:
Пояснения к коду:
Ошибка в том, что первая строка <tr> содержит не две ячейки <td>, а три, в то время как вторая строка <tr>содержит две ячейки <td>.
Смотря на код, визуально кажется, что количество ячеек в строках одинаковое, так как кол-во тегов <td>одинаковое. Но один из тегов <td> имеет атрибут colspan со значением 2, это значит, что эта одна ячейка занимает место двух.
Атрибут rowspan.
Атрибут rowspan используется для объединения ячеек по вертикали. Принцип действия точно такой же, как и у атрибута colspan.
Пояснения к коду:
Верхняя строка <tr> имеет три ячейки <td>, для одной из них прописан атрибут rowspan со значением 3. Это значит, что данная ячейка объединяет в себе 3 ячейки (которой задан атрибут + 2 нижних ячейки по вертикали). Как я уже сказал, первая строка имеет 3 ячейки, это значит, что и нижние две строки должны иметь тоже по три ячейки. Глядя на код, мы видим, что нижние две строки <tr> имеют лишь по две ячейки <td>, но не стоит забывать, что первая ячейка верхней строки заняла свое место + еще место двух ячеек, находящихся под ней. Это значит, что общее количество ячеек в каждой из отдельной строки равно трем.
Понимаю, тема объединения ячеек для многих может показаться запутанной. Чтобы хорошо усвоить данный материал, необходимо попрактиковаться. Создайте несколько не сложных таблиц и примените к ним атрибуты colspan и rowspan самостоятельно.

Следующая страница  Объединение ячеек таблицы.mp4
Объединение ячеек таблицы.mp4
Экскурс в HTML: объединение ячеек
Работа с таблицами знакома очень многим пользователям компьютерной техники. В принципе, если разобраться, то вся электронная информация отражается на дисплее в виде сводных табличных данных. Одной разновидностью из таблиц являются HTML – таблицы. Для чего они предназначены? В первую очередь, конечно же, для систематизации информации в определенную таблицу.
Создание сайтов основано на заполнении таблиц, которые включают, как активные столбцы или строки, так и пассивные. То есть такие, которые изменяются в процессе использования сайта, и такие, которые являются постоянными константами.
Зачастую программисты брали за основу каркаса сайта именно таблицу, сейчас немного методика создания электронных платформ изменилась. Почему именно таблица использовалась как основа сайта? Потому что было очень удобно объединять строки и столбцы и создавать различные конструктивные решения относительно расположения той или иной информации на портале.
Немного теории
Объединение столбцов или строк таблицы означает объединение определенных ячеек, из которых состоит сама таблица. В HTML таблице объединить ячейки можно с помощью функционала rowspan и colspan. Они предназначены для указания тега td.
Каждая в отдельности электронная таблица располагает строками, которые в свою очередь состоят из ячеек. Все электронные таблицы содержат одинаковое их число.
К примеру, таблица, имеющая две строки, состоящих из трех ячеек каждая, является элементарным табличным электронным образцом. Если в какой-то из строк сделать меньшее число ячеек, то правильная таблица превратиться в некорректную.
Как происходит объединение ячеек в HTML-таблице: рассмотрим вертикаль и горизонталь
Меньшее число строк и ячеек в них может быть результатом только объединения, но ни в коем случае ни удаления. Когда происходит объединение, электронная информация занимает определенную нишу, которая образовалась на месте ячейки, следовательно, ее нужно каким-то образом отметить, как существующую, неким атрибутом, что и делается.
Если нужно объединить строки таблицы формата HTML, то выбирается функционал rowspan, если же столбцы – то естественно уместна команда colspan. При выполнении команд обязательно указывается количество ячеек, которые подлежат объединению в одно целое.
Как это делается на практике. Наглядно показано на примере: объединение первой и второй ячеек сопровождается указанием в первой атрибута colspan с прописанным значение два. А далее эта ячейка удаляется.
Иными словами нужно указать, сколько ячейка займет пространства, по умолчанию стоит один, его можно изменять.
Если речь идет об объединении составляющих таблицу ячеек по вертикали, то это делается аналогично объединению ячеек по горизонтали.
Чтобы не путаться в атрибутах, можно запомнить их сокращения и расшифровку: колонка или столбец таблицы — Col,строка – Row, объединить в единое целое несколько ячеек – Span.
Прописываемые команды при составлении HTML – таблиц включены в максимально человеческий язык программирования. Их можно ассоциировать с выполнимыми действиями. Даже понятия не имея об HTML-разметке, можно методом проб создать комфортабельное отображение сводных данных таблицы.
HTML – таблица предусматривает возможность объединения ячеек в двух направлениях одновременно. Чтобы и вертикаль, и горизонталь сработали одновременно, в одной ячейке прописываются сразу два атрибута.
Таким образом, можно создавать разнообразные комбинации столбцов и строк, выбирая определенные ячейки и указывая в них тип объединения. Итак, можно объединять строки, объединять столбцы, объединять строки и столбцы.
Примеры объединения ячеек в HTML-таблицах
Работа с малыми таблицами практически никогда не вызывает затруднений, а вот свойства больших таблиц понятнее разбирать на конкретных примерах.
Обычная таблица выглядит вот так.
Более сложный вариант может выглядеть в виде таблицы, в которой могут быть объединены во второй строке несколько ячеек, к примеру, две. Можно и три ячейки в центре объединить между собой.
Если речь идет об объединении трех ячеек, то первая ячейка остается такой, как есть, во второй прописывается атрибут colspan со значением три. Если нужно объединение всех имеющихся ячеек в строке, то в первой из них прописывается атрибут colspan и четыре ячейки удаляем.
Таблицы HTML – основа сайтов
HTML- таблицы – это не обычные таблицы, как применимы в Ворде и Экселе. Это инструмент для верстки сайтов. То есть они визуально представляют платформу, в которую вносятся некоторые коррективы, чтобы их ничего создать конфетку.
Примитивный дизайн используют в основном новички в сегменте создания электронных площадок, тогда как профессионалы более склонны работать с тегом div.
