3.8. Объединение ячеек таблицы. HTML, XHTML и CSS на 100%
3.8. Объединение ячеек таблицы. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
3.8. Объединение ячеек таблицы
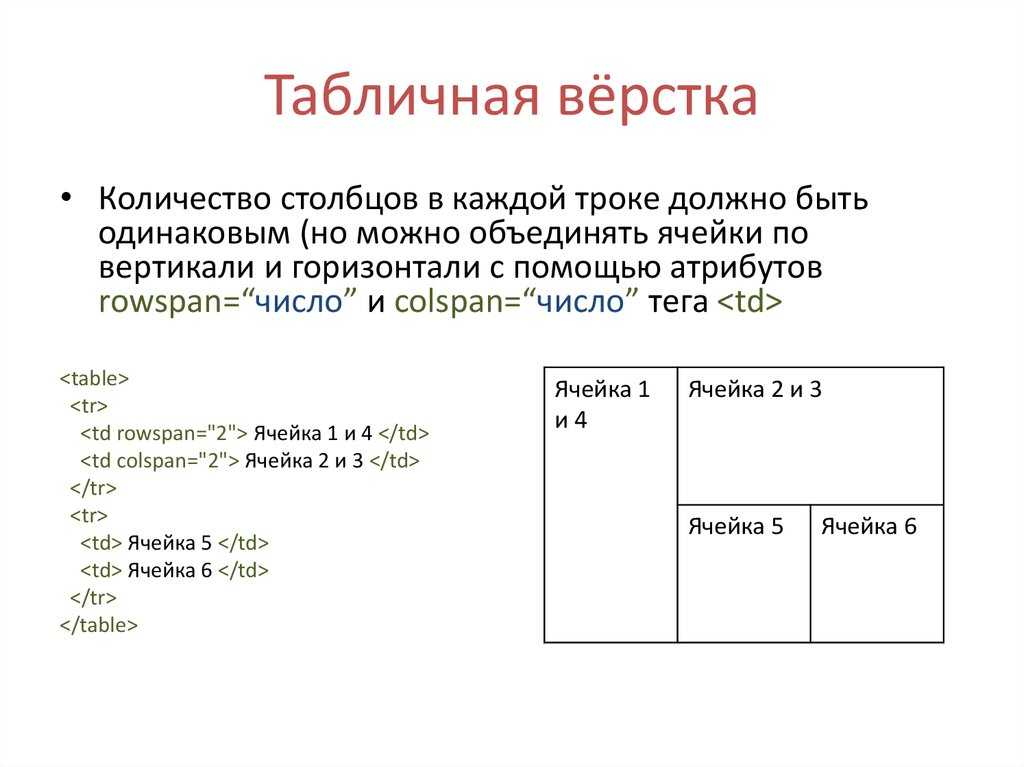
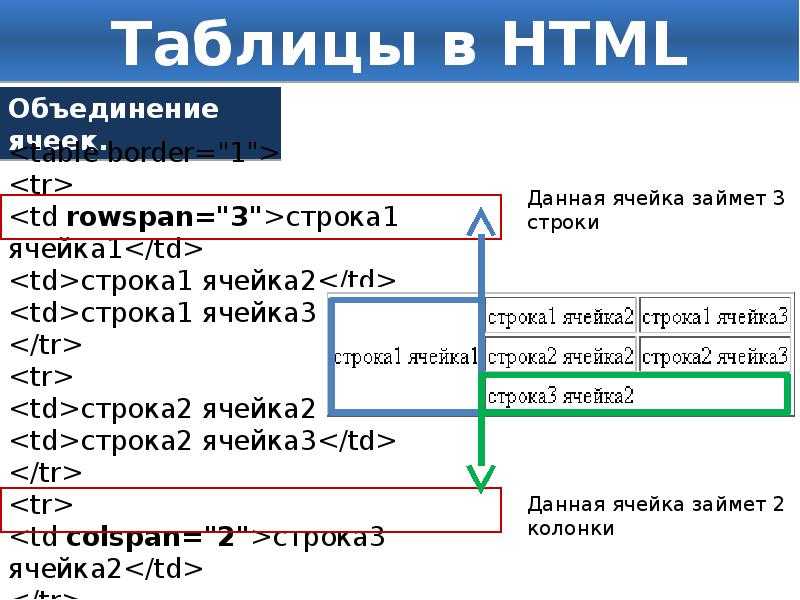
На практике встречается большое количество таблиц, в которых одна ячейка объединяет в себе несколько ячеек по высоте и ширине (см. рис. 3.2). В HTML ячейки объединяют с помощью атрибутов colspan и rowspan. Атрибут colspan определяет количество ячеек, на которые простирается данная ячейка по горизонтали, а rowspan – по вертикали.
На рис. 3.12 изображена таблица с объединенными ячейками. Заголовок таблицы находится в ячейке, объединяющей все три ячейки строки. Таблица содержит еще две ячейки, каждая из которых объединяет две ячейки по вертикали. Код такой таблицы приведен в листинге 3.7.
Рис. 3.12. Таблица с объединенными ячейками
Таблица с объединенными ячейками
Листинг 3.7. Пример использования атрибутов объединения ячеек
<html>
<head>
<title>HTML-таблица</title>
<head>
<body>
<table border=»4″ bordercolor=»#000000″ cellspacing=»0″ cellpadding=»5″ >
<tr align=center><th colspan=3>Ячейка объединяет в себе все ячейки строки </th></tr>
<tr align=center><td rowspan=2>Ячейка на две строки </td>
<td>Ячейка 2х2</td><td>Ячейка 2х3</td></tr>
<tr align=center><td>Ячейка 3х2</td><td>Ячейка 3х3</td></tr>
<tr align=center><td rowspan=2>Ячейка на две строки</td>
<td>Ячейка 4х2</td><td>Ячейка 4х3</td></tr>
<tr align=center><td>Ячейка 5х2</td><td>Ячейка 5х3</td></tr>
</table>
</body>
</html>
Данный текст является ознакомительным фрагментом.
3.5. Ширина и высота таблицы и ячеек
3.5. Ширина и высота таблицы и ячеек Ширина таблицы задается атрибутом width элемента TABLE. Значение можно задавать как в абсолютных единицах (width=»2 5 0″), так и в относительных (width=»80 %»). Например, задав значение ширины в 600 пикселов, можно быть уверенным, что таблица поместится в
3.7. Выравнивание таблицы и содержимого ячеек
3.7. Выравнивание таблицы и содержимого ячеек Для выравнивания элементов таблиц по горизонтали и вертикали в элементах TABLE, TR, TH и TD используют атрибуты align и valign.Атрибут align применяется ко всем элементам таблицы и определяет общее горизонтальное выравнивание:• <table
Создание ячеек таблицы: <fo:table-cell>
Создание ячеек таблицы: <fo:table-cell>
Снова, почти как при создании таблицы в HTML, вы помещаете данные в отдельные ячейки таблицы при помощи элемента <fo:table-cell>. Заметьте: чтобы задать шрифт и другие характеристики этого содержимого, внутри каждого элемента <fo:table-cell>
Заметьте: чтобы задать шрифт и другие характеристики этого содержимого, внутри каждого элемента <fo:table-cell>
Объединение ячеек таблиц
Объединение ячеек таблиц Осталось поговорить об одной интересной особенности языка HTML. Это так называемое объединение ячеек таблиц. Лучше всего рассмотреть пример — простую таблицу, HTML-код которой приведен в листинге 5.10. Листинг
Объединение ячеек таблиц
Объединение ячеек таблиц Осталось поговорить об одной интересной особенности языка HTML. Это так называемое объединение ячеек таблиц. Лучше всего рассмотреть пример — простую таблицу, HTML-код которой приведен в листинге 5.10. ЛистингВыделение ячеек
Выделение ячеек
Как вам уже известно, чтобы сделать активной одну ячейку, нужно ее выделить. В Excel также можно делать активными группы ячеек, или, как принято говорить, диапазоны ячеек.Чтобы выделить прямоугольный диапазон ячеек, то есть ячейки, которые находятся рядом,
В Excel также можно делать активными группы ячеек, или, как принято говорить, диапазоны ячеек.Чтобы выделить прямоугольный диапазон ячеек, то есть ячейки, которые находятся рядом,
Добавление ячеек
Добавление ячеек Иногда к готовой таблице нужно что-то добавить. В этом случае нужно поступить следующим образом.1. Выделите ячейку или диапазон, на место которой нужно поместить дополнительные ячейки.2. В группе Ячейки на вкладке Главная щелкните на стрелке кнопки
Форматирование ячеек
Форматирование ячеек Форматирование содержимого ячеек Excel ничем не отличается от форматирования текстовых таблиц в Word. Идем в группу Шрифт на вкладке Главная. Видим там кнопки шрифтов, заливки ячеек и отображения границ. Поскольку с ними вы уже хорошо знакомы, не будем
Изменение ячеек таблицы
Изменение ячеек таблицы
Чтобы изменить ячейку таблицы, вы должны щелкнуть на ней кнопкой мыши. При этом отобразятся маркеры управления (рис. 4.46).
Рис. 4.46. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также
При этом отобразятся маркеры управления (рис. 4.46).
Рис. 4.46. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также
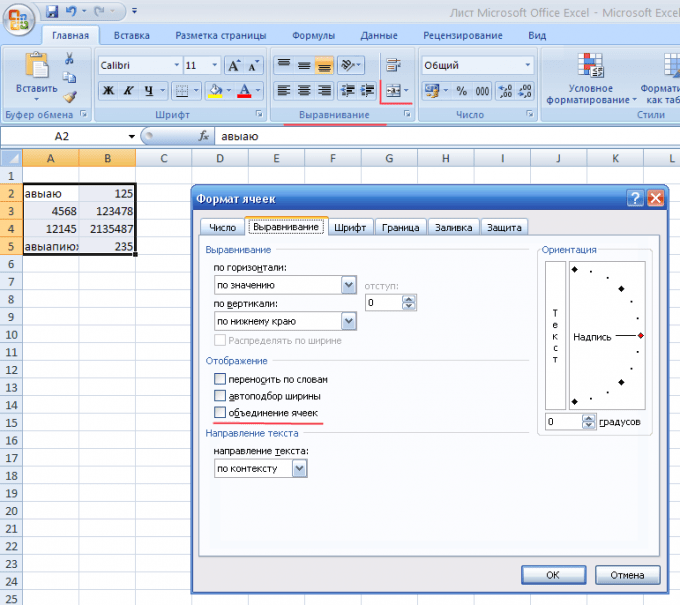
Объединение ячеек
Объединение ячеек Две и более ячейки на листе могут быть объединены в одну. Объединение ячеек может понадобиться, например, при создании общего заголовка для нескольких столбцов (рис. 3.15). Рис. 3.15. Пример объединения ячеекЧтобы объединить ячейки, выполните следующие
10.3.3. Набор символов и объединение таблицы
10.3.3. Набор символов и объединение таблицы Каждая таблица имеет набор символов таблицы и объединение. Инструкции CREATE TABLE и ALTER TABLE имеют факультативные предложения для определения набора символов таблицы и объединения:CREATE TABLE tbl_name(column_list)[[DEFAULT] CHARACTER SET charset_name][COLLATE
Изменение ячеек таблицы
Изменение ячеек таблицы
Чтобы изменить ячейку таблицы, вы должны щелкнуть на ней кнопкой мыши.
6.5. Форматирование ячеек
6.5. Форматирование ячеек Форматирование текста и размещение его внутри ячейки1. В меню Формат выберите команду Ячейки, затем перейдите к вкладке Выравнивание. Выберите соответствующие параметры выравнивания по горизонтали и вертикали, а также, если необходимо,
Выделение ячеек
Выделение ячеек Чтобы изменить параметры форматирования сразу нескольких ячеек, их нужно выделить, используя один из следующих приемов.? Для выделения отдельной ячейки подведите указатель мыши к ее левой границе и, когда он примет форму черной наклонной стрелки,
Очистка ячеек
Очистка ячеек
В предыдущем уроке уже упоминалось, что для очистки ячейки достаточно сделать ее активной и нажать клавишу Delete. Таким же образом можно очистить сразу несколько ячеек, предварительно выделив нужный диапазон.Очистка приводит к удалению только имеющихся в
Таким же образом можно очистить сразу несколько ячеек, предварительно выделив нужный диапазон.Очистка приводит к удалению только имеющихся в
Как объединить столбцы в таблице html
Объединение ячеек таблицы
Очень часто при использовании HTML-таблиц возникает необходимость в объединении ячеек по горизонтали или вертикали. Такое объединение позволяет более четко и удобно структурировать табличные данные, облегчая восприятие информации пользователями и давая разработчикам более широкие возможности по воплощению своих идей. А иногда без объединения ячеек таблиц просто не обойтись.
Как вы знаете, за создание ячеек HTML-таблиц отвечают теги <TD> и <TH> , соответственно именно у них имеются атрибуты для объединения ячеек. Это colspan и rowspan .
Объединение ячеек по горизонтали
Для объединения ячеек по горизонтали вы должны указать в теге <TD> или <TH> атрибут colspan , его значением является любое положительное число, показывающее, сколько ячеек, начиная с текущей, объединены. При этом в самом ряде (строке) таблицы надо меньшее количество тегов ячеек, чтобы сохранилась структура таблицы.
При этом в самом ряде (строке) таблицы надо меньшее количество тегов ячеек, чтобы сохранилась структура таблицы.
Пример объединения ячеек по горизонтали
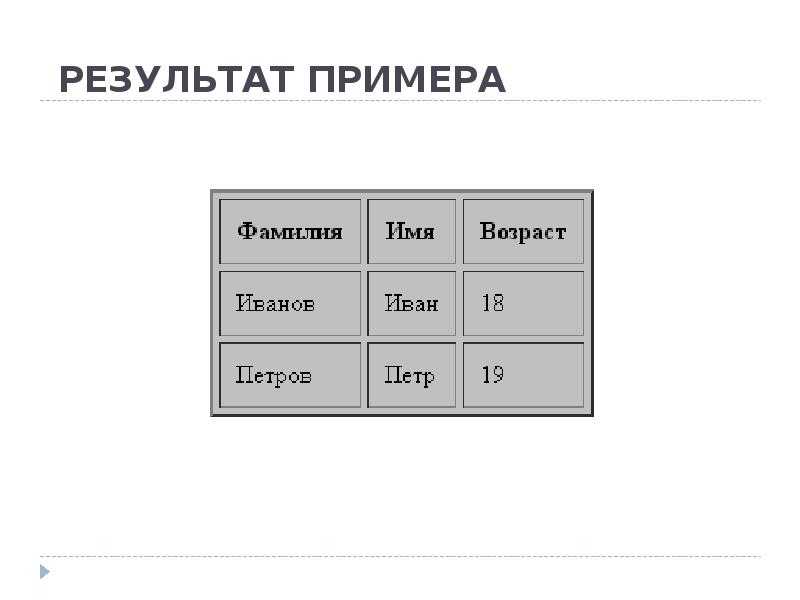
Результат в браузере
| Ячейки 1.1 и 1.2 | Ячейка 1.3 | |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейки 3.1 — 3.3 | ||
Объединение ячеек по вертикали
Для вертикального объединения ячеек в тегах <TD> и <TH> используется атрибут rowspan . Его значением тоже является число, показывающее количество объединенных ячеек и также в столбце указывается меньшее количество тегов ячеек.
Пример объединения ячеек по вертикали
Результат в браузере
| Ячейки 1.1 и 2.1 | Ячейка 1.2 |
| Ячейка 2.2 | |
| Ячейка 3.1 | Ячейка 3.2 |
Одновременно вертикальное и горизонтальное объединения
Естественно ячейки HTML-таблиц можно объединять по вертикали и горизонтали одновременно, но здесь есть одно очень важное правило — объединять можно только равноценные ячейки. Например, если у вас есть ячейка состоящая из двух горизонтальных, то по вертикали ее можно объединить только точно с такой же.
Например, если у вас есть ячейка состоящая из двух горизонтальных, то по вертикали ее можно объединить только точно с такой же.
Результат в браузере
| Ячейки 1.1, 1.2 и 2.1, 2.2 | Ячейка 1.3 | |
| Ячейка 2.3 | ||
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Объединение ячеек таблиц — довольно запутанная магия, поэтому ваше задание будет посвящено только этому.
- Посмотрите результат задания и полностью повторите.
Раз домашнее задание такое маленькое, то давайте опять проверим ваши теоретические знания.
Группировка ячеек HTML таблиц
Сначала я приведу таблицу без объединений, с которой мы будем работать дальше:
Так код будет выглядеть в браузере:
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Ну, а теперь давайте займемся объединением ячеек нашей таблицы.
Блок . Как объединить столбцы
Столбцы объединяются с помощью атрибута colspan. При этом на самом деле этот атрибут не объединяет столбцы, а расширяет ячейку по горизонтали. К примеру, запись colspan=»2″ заставит ячейку стать такого же размера по ширине как две ячейки, а colspan=»3″ — как три. Давайте рассмотрим примеры, чтобы понять более подробно, как это работает.
Расширим Ячейку1 на два столбца
Расширим Ячейку1 на два столбца, задав ей атрибут colspan в значении 2. При этом она вытеснит ячейки справа и таблица развалится:
Таблица развалилась (Ячейка3 вылезла справа):
| Ячейка 1 | Ячейка 2 | Ячейка 3 | |
| Ячейка 4 | Ячейка 5 | Ячейка 6 | |
| Ячейка 7 | Ячейка 8 | Ячейка 9 | |
Расширим Ячейку1 на два столбца без разваливания таблицы
Чтобы поправить проблему с разваливанием таблицы из предыдущего примера, удалим одну из ячеек справа от нашей (это Ячейка2 или Ячейка3 — без разницы):
Таблица больше не разваливается:
| Ячейка 1 | Ячейка 2 | |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Расширим Ячейку1 на 3 столбца без разваливания таблицы
Расширим Ячейку1 на 3 столбца, задав ей атрибут colspan в значении 3. При этом удалим еще одну ячейку справа, чтобы таблица не развалилась:
При этом удалим еще одну ячейку справа, чтобы таблица не развалилась:
Так код будет выглядеть в браузере:
| Ячейка 1 | ||
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Блок . Как объединить строки
Кроме атрибута colspan существует также аналогичный атрибут rowspan, который расширяет ячейки по вертикали.
Расширим Ячейку1 на два ряда
Расширим Ячейку1 на два ряда, задав ей атрибут rowspan в значении 2. При этом она вытеснит ячейки из ряда под ней и таблица развалится:
Таблица развалилась (Ячейка6 вылезла справа):
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Расширим Ячейку1 на два ряда без разваливания таблицы
Чтобы поправить проблему с разваливанием таблицы из предыдущего примера, удалим одну из ячеек из второго ряда (и это не обязательно Ячейка4, которая находится непосредственно под нашей Ячейкой1, можно удалять любую, я удалил ячейку с номером 5):
Так код будет выглядеть в браузере:
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 6 | |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Расширим Ячейку1 на 3 ряда без разваливания таблицы
Теперь расширим нашу ячейку не на два ряда, а на 3, задав ей rowspan в значении 3. При этом удалим одну из ячеек из третьего ряда (ячейку 7, 8 или 9 — без разницы), чтобы таблица не развалилась:
При этом удалим одну из ячеек из третьего ряда (ячейку 7, 8 или 9 — без разницы), чтобы таблица не развалилась:
Так код будет выглядеть в браузере:
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 6 | |
| Ячейка 7 | Ячейка 9 |
Расширим еще и Ячейку2 на 2 столбца
Расширим еще и Ячейку2 на 2 столбца в дополнение к первой ячейке. Для этого Ячейке2 добавим colspan в значении 2. При этом удалим Ячейку3, чтобы таблица не развалилась:
Удобное объединение ячеек html таблиц
0 / 5
Подробно и детально расскажу о том, как объединять ячейки по вертикали и горизонтали в таблицах.
В этой статье мы не будем объяснять принципы создания html таблиц, для получениях этих знаний пройдите наш курс по HTML.
Для объединения ячеек внутри table существуют два атрибута, задаваемые тэгу <td> это colspan (объединение по горизонтали) и rowspan (объединение по вертикали).
У некоторых людей появляются затруднения с использованием этих атрибутов, проблемы с объединением ячеек.
Атрибуты colspan и rowspan принимают в качестве параметра целые значения от 0 до 1000 . Вот небольшой пример того, как можно объединять ячейки в таблице.
Код:
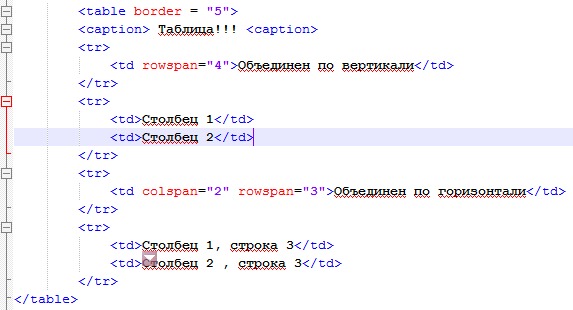
На первый взгляд реализована не очень сложная структура, но поглядев на обилие <td> и <tr> элементов в коде сложно понять по какому принципу можно объединить еще пару ячеек.
Мы вам предлагаем универсальный и очень удобный способ объединения ячеек.
Для начала подготовьте заготовку вашей будущей таблицы, представив ее со всеми разделенными ячейками. Это может быть таблица 3х3, 6х10 и так далее. Каждой ячейке дадим свой номер, начиная считать слева направо и сверху вниз.
Разберем создание таблицы, показанной выше по этому методу.
Вот как будет выглядеть код нашей заготовки и сама заготовка:
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
Необходимо объединить ячейки с номерами 1,2,3 по горизонтали. Для этого в коде, ячейке № 1 добавляем атрибут colspan со значением 3 . И удаляем <td> элементы с номерами 2 и 3. Номера объединенных ячеек запишем в полученную ячейку.
Для этого в коде, ячейке № 1 добавляем атрибут colspan со значением 3 . И удаляем <td> элементы с номерами 2 и 3. Номера объединенных ячеек запишем в полученную ячейку.
Так изменится наш код и внешний вид таблицы:
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
Теперь нам нужно объединить ячейки 9 и 13 по вертикали. Проделываем аналогичную процедуру — ячейке № 9 задаем атрибут rowspan со значением 2 , удаляем ячейку с № 13, в объединенную ячейку записываем номера ячеек из которых она состоит.
Так изменится наш код и внешний вид таблицы:
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9,13 | 10 | 11 | 12 |
| 14 | 15 | 16 | |
Осталось объединить 11,12,15,16 ячейки в одну. Для этого ячейке с № 11 записываем атрибуты colspan = «2» rowspan = «2» . Ячейки 12,15,16 удаляем из кода. Записываем в объединенную ячейку номера 11,12,13,14.
Для этого ячейке с № 11 записываем атрибуты colspan = «2» rowspan = «2» . Ячейки 12,15,16 удаляем из кода. Записываем в объединенную ячейку номера 11,12,13,14.
Так изменится наш код и внешний вид таблицы:
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9,13 | 10 | 11,12,15,16 | |
| 14 | |||
Вот и все, мы получили исходную таблицу, теперь ячейки можно заполнять той информацией, которая вам будет удобно.
Надеемся, вы поняли принцип создания сложных таблиц с объединением ячеек.
|
Заглавная страница
КАТЕГОРИИ: Археология История Логика Маркетинг Математика Менеджмент Механика Педагогика Религия Социология Технологии Физика Философия Финансы Химия Экология ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрации Техника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ? Влияние общества на человека Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. |
⇐ ПредыдущаяСтр 6 из 9Следующая ⇒ Это третий урок, посвященный HTML таблицам. Представление данных — основная функция таблиц в HTML, также некоторыми web-разработчиками они используются для верстки, что не является оптимальным вариантом построения каркаса сайта, но об этом позже, а сейчас познакомимся со свойствами ячеек таблицы.
Объединение ячеек по горизонтали Пример:
В первом ряду, в отличае от второго, всего две ячейки, но тег <th> второй ячейки, первого ряда содержит атрибут colspan=»», значение которого равно 2, что, в свою очередь, компенсирует отсутствие третьей ячейки. Результат:
Объединение ячеек по вертикали Пример:
Результат:
Атрибуты и значения
Значения этих атрибутов определяют количество ячеек, которые будут объединены в одну. HTML теги, определяющие HTML списки Не стоит пренебрегать HTML списками. Умелое использование списков позволяет украсить дизайн любой web-страницы. Также их применение приветствуется поисковыми системами. Процесс оптимизации сайтов для поисковиков (SEO) является неотъемлемой частью сайтостроения. Поисковой оптимизацией вам нужно будет заняться тогда, когда вы определитесь с тематикой вашего будущего сайта и займетесь непосредственно наполнением его контентом, но сначала как следует изучите HTML и CSS! В нашем деле последовательность имеет большое значение!
Ненумерованные HTML списки Пример:
Результат: Теги
Определяем тип маркера для элементов ненумерованного HTML списка:
Результат: Атрибуты и значения
Определяем тип маркера для элементов ненумерованного списка:
Результат: Нумерованные HTML списки Пример:
Теги <ol> </ol> определяют нумерованные HTML списки. Результат: Пример 2:
type=»A» определяет в качестве маркера нумерованного HTML списка большие буквы. Результат: Пример 3:
type=»а» определяет в качестве маркера нумерованного HTML списка маленькие буквы. Результат: Пример с атрибутом start:
Результат: Атрибут start=»» определяет первый символ первого пункта нумерованного HTML списка. HTML списки определений Пример:
Результат: Рассмотрим теги ⇐ Предыдущая123456789Следующая ⇒ Читайте также: Алгоритмические операторы Matlab Конструирование и порядок расчёта дорожной одежды Исследования учёных: почему помогают молитвы? Почему терпят неудачу многие предприниматели? |
||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 308; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia. |
Динамически объединять ячейки во всех строках HTML-таблицы.
Привет всем,
Мне все еще нужна дополнительная помощь по этому вопросу. Иногда вывод предоставленного HTML-кода выглядит немного странно.
Позвольте мне опубликовать приведенный ниже пример и вывод, который я получил, и каким должен быть фактический вывод.
Код:
Заголовок1,Заголовок2,Заголовок3,Заголовок4,Заголовок5,Заголовок6,Заголовок6 АААА, ТТТТТ, АА-МММ-ГГГГ, XYZ, 1, АА и ВВ, Причина 1 AAAA,TTTTT,BB-MMM-YYYY,UVW,782,AB и BB,Reason1 АААА,ТТТТТ,CC-МММ-ГГГГ,UVW,908, AC и BB, причина 1 АААА,ТТТТТ,ДД-МММ-ГГГГ,XYZ,497,AD и ВВ,Причина 1 AAAA,TTTTT,EE-MMM-YYYY,UVW,37,AD и BD,Причина1 AAAA,TTTTT,FF-MMM-YYYY,XYZ,536,AE и BD,причина1 AAAA,TTTTT,GG-MMM-YYYY,UVW,43,AE и BE,Reason1 AAAA,TTTTT,HH-MMM-YYYY,UVW,1099,AC & BE,Reason1 AAAA,TTTTT,II-MMM-YYYY,UVW,62,AC и DE,Reason1 AAAA,TTTTT,JJ-MMM-YYYY,UVW,54,AC и EE,Причина1 BBBB,TTTTT,AA-MMM-YYYY,UVW,603,AE и EE,Reason1 BBBB,TTTTT,FF-MMM-YYYY,UVW,603,CE и EE,Reason1 BBBB,TTTTT,GG-MMM-YYYY,UVW,553,CE и ED,Reason1 BBBB,TTTTT,JJ-MMM-YYYY,UVW,603,CC и ED,Reason1 CCCC,TTTTT,BB-MMM-YYYY,UVW,164,CC и EB,Reason1 CCCC,TTTTT,KK-MMM-YYYY,UVW,262,CC и ED,Reason1 CCCC,TTTTT,DD-MMM-YYYY,UVW,262,CC и ED,Reason1 CCCC,TTTTT,LL-MMM-YYYY,UVW,262,CC и ED,Reason1 CCCC,TTTTT,FF-MMM-YYYY,UVW,262,CC и ED,Reason1 CCCC,TTTTT,MM-MMM-YYYY,UVW,262,CC и ED,Reason1 CCCC,TTTTT,HH-MMM-YYYY,UVW,352,CA и ED,Reason1 CCCC,TTTTT,NN-MMM-YYYY,UVW,262,CC и ED,Reason1 CCCC,TTTTT,JJ-MMM-YYYY,UVW,440,CA и EG,Reason1 ДДДД,ТТТТ,AA-МММ-ГГГГ,UVW,1490,DA и EG,Причина1 DDDD,TTTTT,CC-MMM-YYYY,UVW,1490,DA и EC,Reason1 DDDD,TTTTT,EE-MMM-YYYY,UVW,1490,DA и EC,Reason1 DDDD,TTTTT,GG-MMM-YYYY,UVW,1490,DA и EC,Reason1 EEEE,TTTTT,AA-MMM-YYYY,UVW,930,DA и ET,Reason1 EEEE,TTTTT,CC-MMM-YYYY,UVW,930,DA и EG,Reason1 EEEE,TTTTT,EE-MMM-YYYY,UVW,930,DA и EG,Reason1 EEEE,TTTTT,GG-MMM-YYYY,UVW,930,DA и EG,Reason1
Формат HTML вышеуказанных данных получается следующим образом:
Код:
MIME-Версия: 1.0 Тип содержимого: текст/html Content-Disposition: встроенный
| Заголовок 1 | Заголовок 2 | Заголовок 3 | Заголовок 4 | Заголовок 5 | Заголовок 6 | Заголовок 7 |
|---|---|---|---|---|---|---|
| AAAA | TTTTT | AA-MMM-YYYY | XYZ | 1< /TD> | AA и BB | Причина 1 |
| BB-MMM-YYYY | UVW | 782 | AB и BB | |||
| CC-МММ-ГГГГ | 908 | AC и BB | ||||
| ДД-МММ-ГГГГ | XYZ | 497 | AD & BB | |||
| EE-MMM-YYYY | 37 | AD & BD | ||||
| FF-MMM-YYYY | 536 | AE & BD | ||||
| GG-MMM-YYYY | UVW | 43 | AE & BE | |||
| ЧЧ-МММ-ГГГГ | 1099 | AC & BE | ||||
| II-МММ-ГГГГ | 62 | AC & DE | ||||
| JJ-MMM-YYYY | 54 | AC и EE | ||||
| BBBB | AA-MMM-YYYY | 603 | AE & EE | |||
| FF-MMM-YYYY | AE и BD | |||||
| GG-MMM-YYYY | 553 | CE & ED | ||||
| JJ-MMM-YYYY | CC & ED | |||||
| CCCC | BB-MMM-YYYY | CC & EB | ||||
| KK-MMM-YYYY | 262 | CC & ED | ||||
| ДД-МММ-ГГГГ | ||||||
| LL-МММ-ГГГГ | ||||||
| FF-MMM-ГГГГ | ||||||
| ММ-МММ-ГГГГ | ||||||
| ЧЧ-МММ-ГГГГ | 352 | CA и ED | ||||
| НН-МММ-ГГГГ | ||||||
| JJ-МММ-ГГГГ | ||||||
| ДДДД | AA-МММ-ГГГГ | 1490 | ||||
| CC-MMM-YYYY | DA и EC | |||||
| EE-МММ-ГГГГ | ||||||
| ГГ-МММ-ГГГГ | ||||||
| EEEE | AA-MMM-YYYY | 930 | DA & ET | |||
| CC-MMM-YYYY | DA & EG | |||||
| EE-МММ-ГГГГ | ||||||
| ГГ-МММ-ГГГГ |
Как вы заметили, часть «UVW» в приведенной ниже строке во входных данных каким-то образом пропускается для следующих двух строк, что приводит к тому, что в таблице отображаются неправильные данные.

Код:
AAAA,TTTTT,EE-MMM-YYYY, UVW ,37,AD и BD,Reason1 AAAA,TTTTT,FF-MMM-YYYY,XYZ,536,AE и BD,Reason1
Помогите мне, пожалуйста!!
———- Сообщение обновлено в 12:08 ———- Предыдущее обновление было в 11:17 ———-
Кроме того, при проверке данных я наблюдаю следующее:
Код:
END {
разделить("",lastspan)
для (r=1; r<=NR; r++) {
printf ""
для (i=1; i<=nf; i++)
если ((r,i) в диапазоне строк) {
диапазон [i] = диапазон строк [r, i]
printf "%s ", span[i]+1, saveval[r,i]
} else if (!((i in span) && span[i]--)) {
printf "%s ", saveval[r,i]
}
напечатать " "
}
распечатать "

 Определение реакций опор и моментов защемления
Определение реакций опор и моментов защемления
 Цифра 2 означает, что одна ячейка по размеру равна двум.
Цифра 2 означает, что одна ячейка по размеру равна двум.



 su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь — 161.97.168.212 (0.007 с.)
su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь — 161.97.168.212 (0.007 с.) 0
Тип содержимого: текст/html
Content-Disposition: встроенный
0
Тип содержимого: текст/html
Content-Disposition: встроенный