Объединение ячеек таблиц | bookhtml.ru
|
Объединение ячеек и строк в таблице
Вы здесь: Главная » HTML » Объединение ячеек и строк в таблице
15. 08.2017
От Админ
3 комментария
08.2017
От Админ
3 комментария
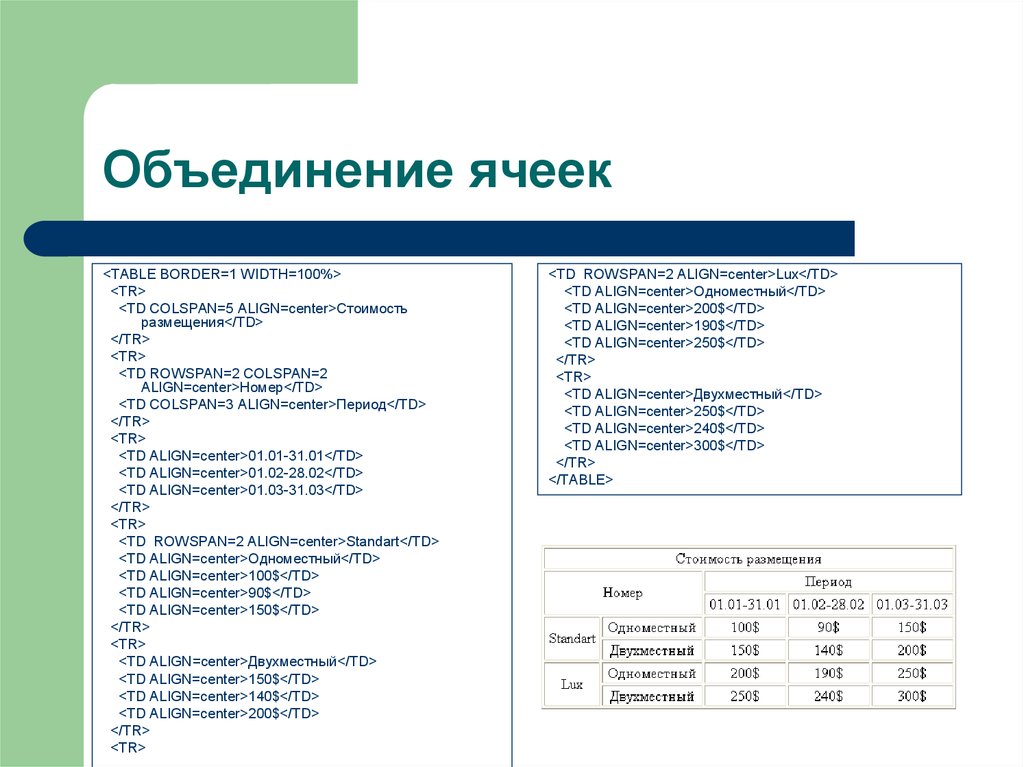
Обычно таблицы в HTML используют в их привычном виде — т.е. когда количество столбцов одинаково в каждой строке. Но, предположим, необходимо объединить несколько столбцов в один, например, в шапке таблице.
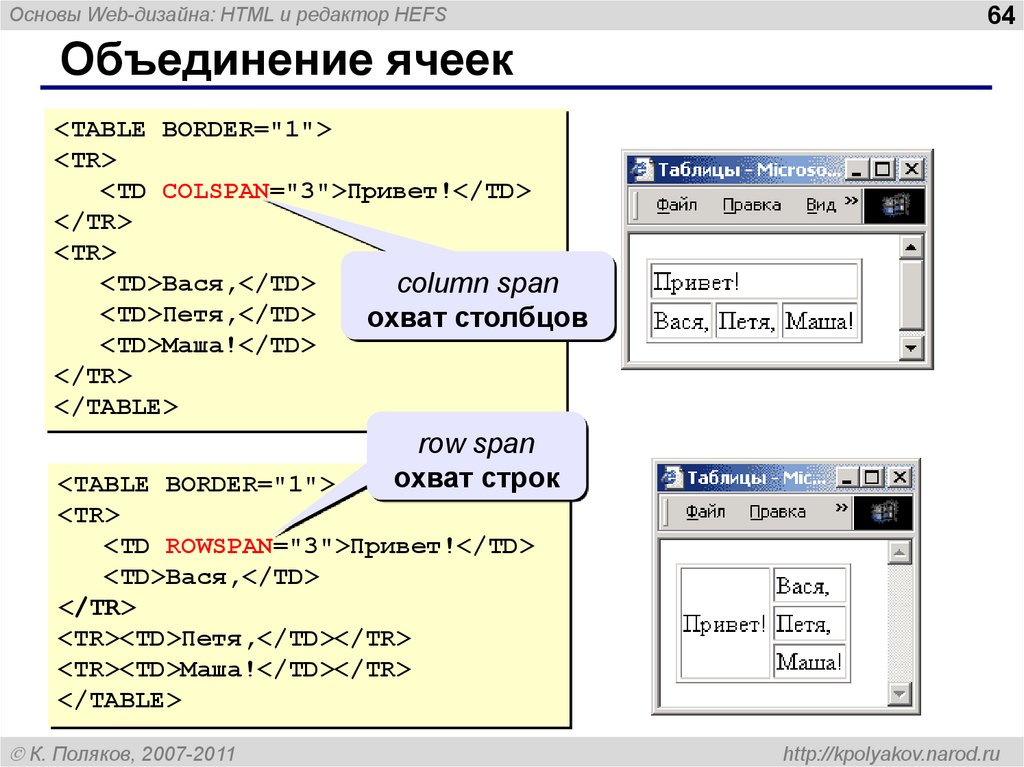
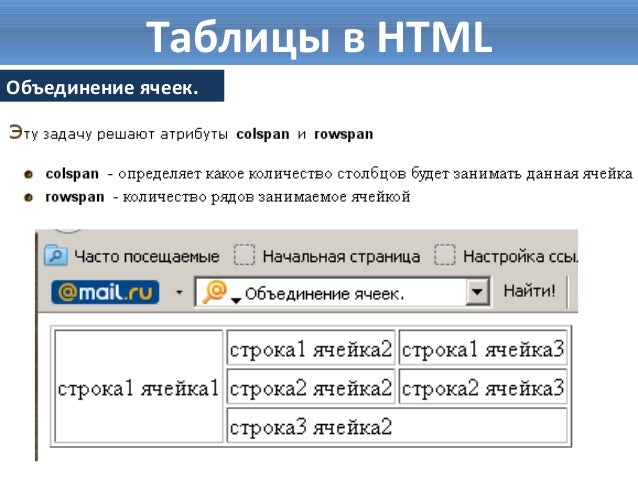
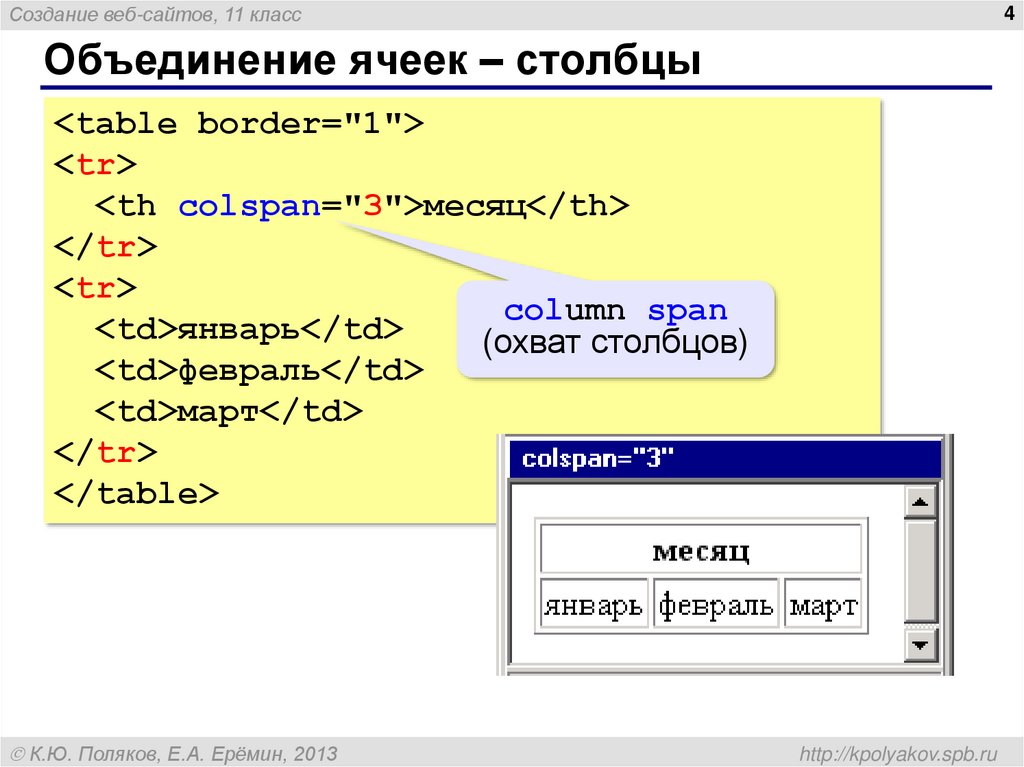
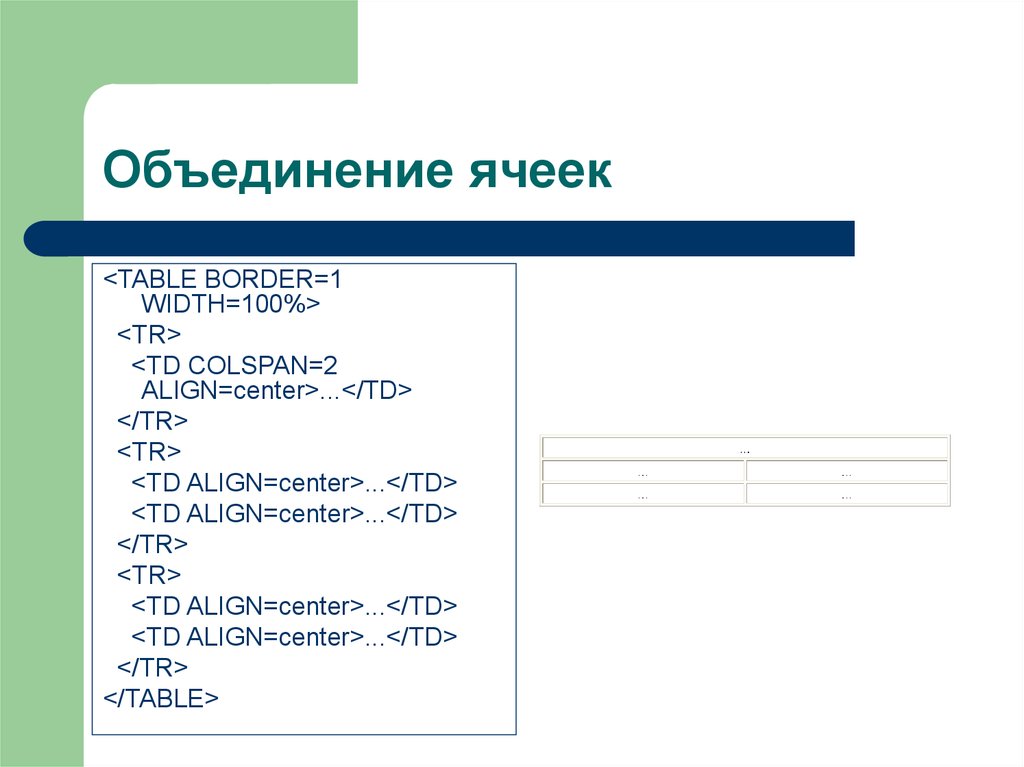
Для этого в одной из ячеек таблицы необходимо использовать атрибут colspan=»цифра», где цифра показывает, сколько же столбцов мы намерены объединить.
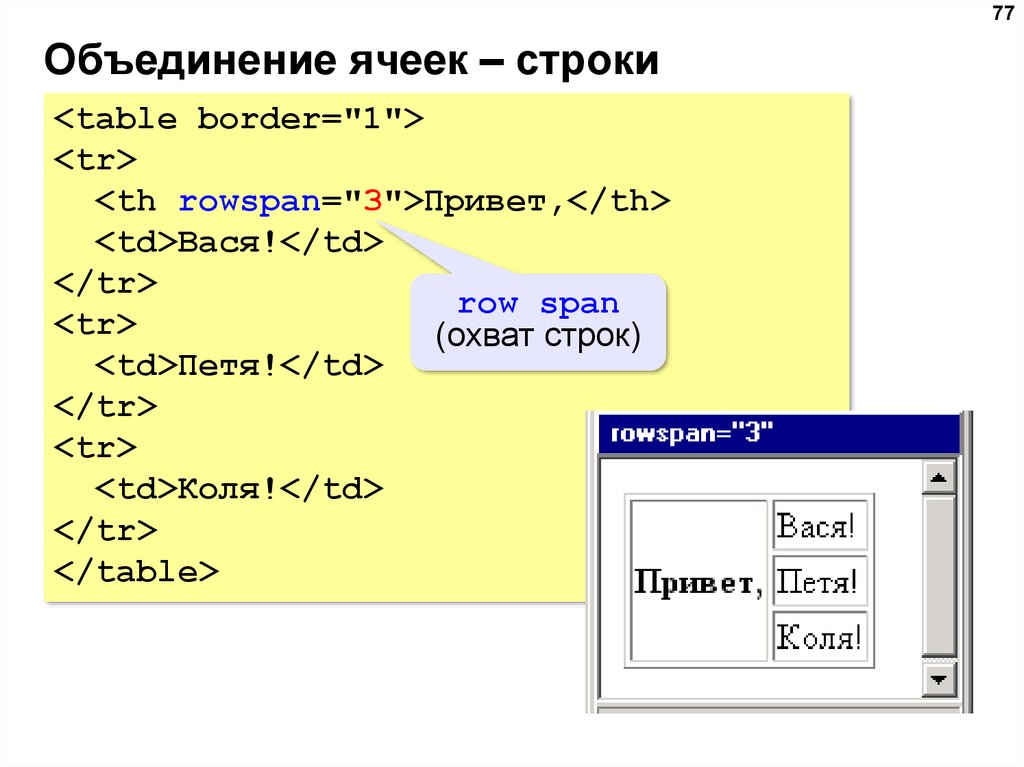
Такая же ситуация с объединением строк — необходимо также использовать атрибут, но rowspan=»цифра». Цифра указывает на количество объединяемых строк.
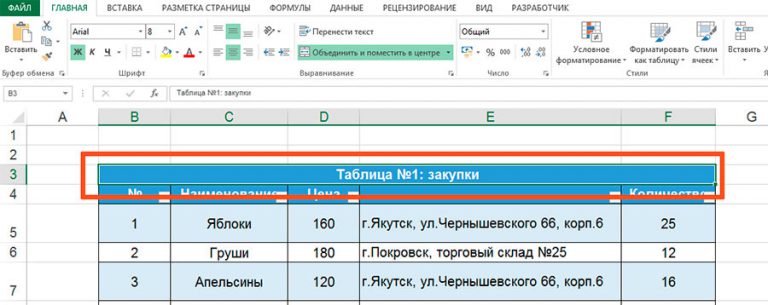
Например, нам необходимо создать такую таблицу:Видно, что в этой таблице есть объединение по строкам в самом верху, там, где столбцы «№ п/п» и «Название». Также сразу видно, что объединять нужно 2 строки, поэтому будем использовать атрибут rowspan=»2″.
Также нужно объединить 4 ячейки в одну с текстом «Цена». Такое же объединение по столбцам необходимо в самой нижней правой ячейке. Поэтому в этих 2-х местах в коде будем использовать атрибут colspan=»4″:
Поэтому в этих 2-х местах в коде будем использовать атрибут colspan=»4″:
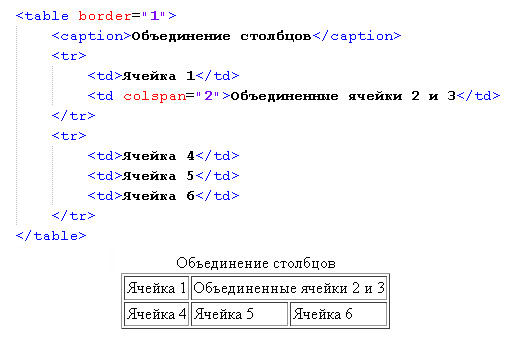
Объединение по строкам и столбцам в html-таблице
<table> <caption>Стоимость товаров по размерам</caption> <tr> <th rowspan=»2″>№ п/п</th> <th rowspan=»2″>Название</th> <th colspan=»4″>Цена, грн</th> </tr> <tr> <th>M</th> <th>L</th> <th>XL</th> <th>XXL</th> </tr> <tr> <td>1</td> <td>Юбка в клетку</td> <td>400</td> <td>450</td> <td>500</td> <td>550</td> </tr> <tr> <td>2</td> <td>Брюки в полоску</td> <td>520</td> <td>580</td> <td>640</td> <td>680</td> </tr> <tr> <td>3</td> <td>Симпатичное платье с принтом</td> <td>300</td> <td>340</td> <td>390</td> <td>450</td> </tr> <tr> <td>4</td> <td>Сумочка с блестками</td> <td colspan=»4″>480</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <table> <caption>Стоимость товаров по размерам</caption> <tr> <th rowspan=»2″>№ п/п</th> <th rowspan=»2″>Название</th> <th colspan=»4″>Цена, грн</th> </tr> <tr> <th>M</th> <th>L</th> <th>XL</th> <th>XXL</th> </tr> <tr> <td>1</td> <td>Юбка в клетку</td> <td>400</td> <td>450</td> <td>500</td> <td>550</td> </tr> <tr> <td>2</td> <td>Брюки в полоску</td> <td>520</td> <td>580</td> <td>640</td> <td>680</td> </tr> <tr> <td>3</td> <td>Симпатичное платье с принтом</td> <td>300</td> <td>340</td> <td>390</td> <td>450</td> </tr> <tr> <td>4</td> <td>Сумочка с блестками</td> <td colspan=»4″>480</td> </tr> </table> |
Если заняться подсчетом ячеек в каждой строке, то получается интересная ситуация:
- в первой строке ячеек 3
- во второй — 4
- в третьей, четвертой и пятой строках — 6 ячеек
- в последней, шестой — опять 3
Для чего был нужен такой подсчет? Дело все в том, что любой из атрибутов — colspan или rowspan как бы «съедает» ячейки во время объединения. Но colspan убирает их количество в текущей строке, а rowspan — в следующей.
Но colspan убирает их количество в текущей строке, а rowspan — в следующей.
Поэтому при создании сложных таблиц с объединениями ячеек необходимо сначала подсчитать, сколько должно быть строк и столбцов изначально, создать структуру этой таблицы, а потом уже удалять ненужные ячейки.
Создадим таблицу из 5 строк и 6 столбцов. В ячейках запишем номер строки.номер ячейки. Используйте аббревиатуру Emmet, а затем слегка подкорректируйте ее:
аббревиатура Emmet
tr*5>td*6>{$.$}
tr*5>td*6>{$.$} |
Получим такой код:
Начальная таблица
<table>
<caption>Начальная таблица</caption>
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1. 3</td>
<td>1.4</td>
<td>1.5</td>
<td>1.6</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
<td>2.6</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
<td>3.6</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td>4.4</td>
<td>4.5</td>
<td>4.6</td>
</tr>
<tr>
<td>5.1</td>
<td>5.
3</td>
<td>1.4</td>
<td>1.5</td>
<td>1.6</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
<td>2.6</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
<td>3.6</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td>4.4</td>
<td>4.5</td>
<td>4.6</td>
</tr>
<tr>
<td>5.1</td>
<td>5.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <table> <caption>Начальная таблица</caption> <tr> <td>1.1</td> <td>1.2</td> <td>1.3</td> <td>1.4</td> <td>1.5</td> <td>1.6</td> </tr> <tr> <td>2. <td>2.2</td> <td>2.3</td> <td>2.4</td> <td>2.5</td> <td>2.6</td> </tr> <tr> <td>3.1</td> <td>3.2</td> <td>3.3</td> <td>3.4</td> <td>3.5</td> <td>3.6</td> </tr> <tr> <td>4.1</td> <td>4.2</td> <td>4.3</td> <td>4.4</td> <td>4.5</td> <td>4.6</td> </tr> <tr> <td>5.1</td> <td>5.2</td> <td>5.3</td> <td>5.4</td> <td>5.5</td> <td>5. </tr> </table> |
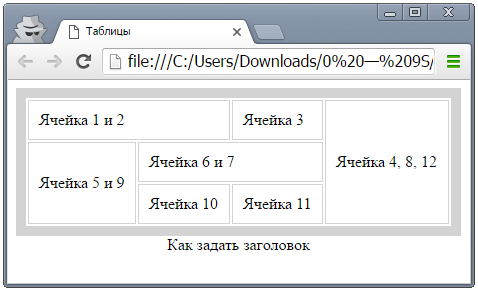
И такую таблицу:
Затем будем добавлять атрибуты rowspan и colspan, чтобы таблица изменилась:
В скобках показаны сокращенно атрибуты и их значения (r — rowspan, c — colspan).
Код таблицы с объединениями:
Объединения столбцов и строк
<table>
<caption>Таблица с объединенными ячейками</caption>
<tr>
<td rowspan=»2″>1.1 (<strong>r=»2″</strong>)</td>
<td>1.2</td>
<td colspan=»3″>1.3 (<strong>c=»3″</strong>)</td>
<td rowspan=»3″>1.4 (<strong>r=»3″</strong>)</td>
</tr>
<tr>
<td>2.1</td>
<td rowspan=»2″>2.2 (<strong>r=»2″</strong>)</td>
<td>2. 3</td>
<td>2.4</td>
</tr>
<tr>
<td colspan=»2″>3.1 (<strong>c=»2″</strong>)</td>
<td>3.2</td>
<td>3.3</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td colspan=»3″>4.4 (<strong>c=»3″</strong>)</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
<td>5.4</td>
<td>5.5</td>
<td>5.6</td>
</tr>
</table>
3</td>
<td>2.4</td>
</tr>
<tr>
<td colspan=»2″>3.1 (<strong>c=»2″</strong>)</td>
<td>3.2</td>
<td>3.3</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td colspan=»3″>4.4 (<strong>c=»3″</strong>)</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
<td>5.4</td>
<td>5.5</td>
<td>5.6</td>
</tr>
</table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <table> <caption>Таблица с объединенными ячейками</caption> <tr> <td rowspan=»2″>1. <td>1.2</td> <td colspan=»3″>1.3 (<strong>c=»3″</strong>)</td> <td rowspan=»3″>1.4 (<strong>r=»3″</strong>)</td> </tr> <tr> <td>2.1</td> <td rowspan=»2″>2.2 (<strong>r=»2″</strong>)</td> <td>2.3</td> <td>2.4</td> </tr> <tr> <td colspan=»2″>3.1 (<strong>c=»2″</strong>)</td> <td>3.2</td> <td>3.3</td> </tr> <tr> <td>4.1</td> <td>4.2</td> <td>4.3</td> <td colspan=»3″>4.4 (<strong>c=»3″</strong>)</td> </tr> <tr> <td>5. <td>5.2</td> <td>5.3</td> <td>5.4</td> <td>5.5</td> <td>5.6</td> </tr> </table> |
Для того чтобы иметь возможность отформатировать группы строк или столбцов, можно использовать дополнительные теги: <thead>, <tfoot>, <tbody>, а также <col> и <colgroup>, но о них читайте уже в следующей статье.
Просмотров: 4 229
Метки: colspan rowspan объединение ячеек таблицы
Автор: Админ
Как объединить ячейки в HTML и WordPress
Опубликовано Обновлено Персонал WPDT
Таблица данных со многими соседними ячейками может показаться переполненной. Некоторые люди не возражают против такого представления данных, в то время как другие предпочитают знать, как объединять ячейки в HTML.
Объединив ячейки в таблицу, можно представить множество фрагментов данных в одной большой ячейке. Этот процесс часто приводит к тому, что большая ячейка отображается по горизонтали, вертикали или по обоим направлениям во многих строках или столбцах.
Когда ячейки таблицы охватывают несколько строк, это называется «растягиванием строк». Когда ячейки таблицы охватывают несколько столбцов, это называется «объединением столбцов» или «colspan».
В основном используется для презентаций или отчетов, чтобы сделать электронную таблицу визуально привлекательной. В этой статье обсуждается, как объединять ячейки в HTML и рабочей среде WordPress.
Как объединить ячейки таблицы в HTML
Атрибут colspan может объединять несколько ячеек таблицы в столбце в HTML-теге
 При объединении нескольких ячеек строк можно использовать атрибут rowspan. Оба эти атрибута будут в теге
При объединении нескольких ячеек строк можно использовать атрибут rowspan. Оба эти атрибута будут в тегеВ следующих примерах показано, как использовать эти атрибуты в HTML и как они отображаются в браузере.
Как использовать атрибут Rowspan
Этот атрибут определяет, сколько строк объединенная ячейка должна охватывать по вертикали. Он может создать большую ячейку по вертикали из двух или более ячеек, занимающих один и тот же столбец, а затем отобразить ее в нескольких строках.
Например, код Пример кода HTML-таблицы, в котором используется атрибут Rowspan Следующий код исходит из таблицы с тремя столбцами и тремя строками. Можно использовать атрибут rowspan=»2″ в первом теге Число в атрибуте rowspan определяет количество ячеек, используемых для тега Ниже приведен пример кода таблицы HTML с ячейкой, занимающей две строки. Чтобы лучше понять, как работает этот код, создайте визуальную визуализацию в браузере. При отображении этого кода в браузере будет создана таблица с большой ячейкой, занимающей две строки по высоте. Изменение значения rowspan на 3 приведет к тому, что первая ячейка охватит высоту всех трех строк. При расширении строки Этот атрибут определяет, сколько столбцов будет охватывать объединенная ячейка по горизонтали . Он создает большую горизонтальную ячейку из двух или более ячеек, занимающих одну и ту же строку, а затем размещает ее в нескольких столбцах. По сути, атрибут colspan определяет количество столбцов, отображаемых в большой строке. Например, HTML-код Два примера кода таблицы HTML, в которых используется атрибут Colspan Следующий код представляет собой таблицу HTML с большой ячейкой, занимающей два столбца. Чтобы лучше понять, как работает этот код, создайте визуальную визуализацию в браузере. При отображении этого кода в браузере будет создана таблица с большой ячейкой шириной в два столбца. Когда все 3 столбца пересекаются, в строке таблицы должен быть только один Вот еще один пример HTML-таблицы с ячейкой, занимающей два столбца. Чтобы лучше понять код, создайте визуальный рендеринг в браузере через блокнот на компьютере. При использовании в colspan и rowspan в современном браузере «0» представляет большинство столбцов или строк. В каких таблицах лучше всего использовать ноль? Число ноль особенно подходит для динамических таблиц. Он также идеально подходит для больших таблиц с часто меняющимся количеством столбцов и строк. Вы можете использовать HTML для создания таблиц через текстовое поле или установить плагины, которые предоставляют параметры таблицы в вашем визуальном текстовом поле. Эти параметры легко работают для простых таблиц, но становятся трудными при работе с большими таблицами. Плагин WordPress wpDataTables идеально подходит для объединения ячеек в больших таблицах. Он также отлично подходит для создания, настройки и редактирования таких типов таблиц. Объединение ячеек с помощью wpDataTables очень просто. Это можно сделать с помощью режима управления ячейками, скачав плагин и активировав его. При создании таблицы выберите первый вариант в списке, затем нажмите «Далее». Создайте имя для своей таблицы данных и выберите необходимое количество строк и столбцов. Нажмите «Создать таблицу», чтобы отобразить новую пустую таблицу. Вы можете выбрать один из 17 форматов даты для столбцов даты и интерактивных средств выбора даты. Плагин wpDataTables также имеет встроенные скины для настройки внешнего вида таблицы. Эти скины включают: Предварительный просмотр того, как таблица будет выглядеть на планшетах, настольных компьютерах и мобильных устройствах, будет отображаться под таблицей. После каждого внесенного вами редактирования нажимайте «Сохранить изменения», чтобы увидеть эти изменения в предварительном просмотре. Простые таблицы WordPress от wpDataTables отлично подходят для объединения, стилизации и добавления звездочек к ячейкам. Объединенные ячейки в wpDataTables могут отображать таблицы родословных историй поколений для: Щелкните здесь, чтобы увидеть другие примеры использования функции объединения ячеек в таблицах WordPress. Когда дело доходит до объединения ячеек, HTML и WordPress могут объединять любое количество столбцов и строк в таблице. Это приводит к великолепно выглядящим таблицам данных, подходящим для вашего профессионального, социального или личного использования: Плагин WordPress wpDataTables — идеальный выбор для объединения соседних ячеек в одну большую ячейку. Если вам нужно простое и удобное решение для слияния ячеек таблицы, wpDataTables — это . Если вам понравилось читать эту статью о том, как объединять ячейки в HTML, вы должны прочитать эту о создании графика результатов Google Forms. Мы также написали о нескольких связанных темах, таких как создание таблицы опроса с помощью wpDataTables и Forminator, создание таблицы, создание таблицы тепловой карты с помощью wpDataTables, альтернативы DataTables, библиотеки таблиц JavaScript и плагины для таблиц ценообразования WordPress. Главная > HTML ‘rowspan’ — Объединение ячеек Столбцы таблицы HTML Q Как объединить ячейки в столбце? ✍: FYIcenter.com A Если вы хотите объединить несколько ячеек вертикально подряд, вам нужно использовать
атрибут «rowspan» в элементе «td». «rowspan» позволяет указать
сколько ячеек вы хотите объединить в эту ячейку по вертикали. Ниже приведен учебный пример объединения ячеек по вертикали: объединяет две ячейки для создания одной большой вертикально расположенной ячейки. , чтобы создать одну ячейку из первых двух ячеек первого столбца. . 
<таблица>
обязательно удалите теги из других строк таблицы ( ). Когда первая ячейка охватывает все три строки, в двух других тегах есть только два тега . 
Как использовать атрибут Colspan
объединит две ячейки и создаст одну большую горизонтальную ячейку. <таблица>
 Изменение значения атрибута colspan на 3 приведет к тому, что первая ячейка охватит ширину всех трех столбцов.
Изменение значения атрибута colspan на 3 приведет к тому, что первая ячейка охватит ширину всех трех столбцов. ( ). Поэтому обязательно удалите все оставшиеся теги при расширении столбца . <таблица>
Месяц
Экономия
Январь
100 долларов
Февраль
$80
Сумма: $180
Как использовать «0» (ноль) в атрибутах Rowspan и Colspan
 Например, можно использовать rowspan=»0″ для расширения строки до конца таблицы вместо подсчета строк таблицы.
Например, можно использовать rowspan=»0″ для расширения строки до конца таблицы вместо подсчета строк таблицы. Как объединить ячейки таблицы в WordPress с помощью плагина wpDataTables
 Даже без опыта работы с плагинами WordPress установить wpDataTables несложно для всех.
Даже без опыта работы с плагинами WordPress установить wpDataTables несложно для всех. Использование плагина wpDataTables

 Вы не пожалеете!
Вы не пожалеете! Объединение ячеек столбцов таблицы HTML
‘rowspan’ — Объединение ячеек столбцов таблицы HTML 0" ?> <голова>
Описание Количество Цена Примечание Учетная запись электронной почты 10 $90,90 Строки заказов Объявление FYIcenter.com 1 $99,00 Доступ на 1 год 1 199,00 долларов США Доставка 3,9 доллара США9 Доставка и налоги Налоги 15,99 долл. 


 Вписать в него атрибут ROWSPAN и присвоить ему количество объединяемых ячеек, считая и самую первую из них.
Вписать в него атрибут ROWSPAN и присвоить ему количество объединяемых ячеек, считая и самую первую из них. 1</td>
1</td> 6</td>
6</td> 1 (<strong>r=»2″</strong>)</td>
1 (<strong>r=»2″</strong>)</td> 1</td>
1</td>