Обтекание блока и картинки текстом. Отмена обтекания
Все HTML-элементы на веб странице располагаются в общем потоке, сверху вниз (для блочных элементов) и слева на право (для строчных элементов). Такой способ отображения мало эффективен, но благодаря CSS предоставляется возможность изменить дизайн в лучшую сторону.
Плавающие элементы
Свойство float позволяет сделать элемент плавающим, смещая его в левую или правую сторону, в зависимости от того, какое значение установлено:
- left — смещает элемент влево
- right — смещает элемент вправо
- none — отменяет плавание элемента
Единственным требованием для любого плавающего элемента является наличие фиксированной ширины (width).
Когда вы определяете плавающий элемент, вам нужно расположить его в коде прямо под тем элементом, под которым он должен «плавать», всё остальное содержимое расположенное в коде под плавающим элементом будет обтекать его на веб-странице. Рассмотрим более подробно то, как браузеры загружают плавающие элементы и остальное содержимое на веб-страницу.
Cначала браузер загружает элементы на страницу в обычном порядке, двигаясь сверху вниз, когда он встречает плавающий элемент, то размещает его с указанной стороны. Браузер исключает этот элемент из общего потока, и в результате он «плавает» на странице.

Поскольку плавающий элемент был исключён из общего потока, то остальные блочные элементы, расположенные в коде после него, загружаются на страницу так, будто этого элемента там и не было. Обратите внимание, что блочные элементы располагаются под плавающим элементом, это происходит потому, что плавающий элемент больше не является частью общего потока.

Если вы внимательно посмотрите на рисунок, то увидите, что в отличие от блочных, при размещении строчных элементов или простого текста, расположенного внутри блочного элемента, учитываются границы плавающего элемента, поэтому строчные элементы и текст обтекают его.
Имейте ввиду, что в одном ряду можно размещать несколько плавающих элементов, если это позволяет ширина родительского элемента.
Примечание: элементы с абсолютным и фиксированным позиционированием игнорируют свойство float.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { width: 250px; }
img { float: left; }
</style>
</head>
<body>
<p>
<img src="css.png">
С помощью CSS свойства float картинка была сделана плавающей с левой стороны.
Текст, расположенный в HTML коде ниже картинки, будет обтекать картинку
по правой и нижней стороне.</p>
</body>
</html>
Для создания пустого пространства между картинкой и текстом, обтекающим ее, нужно добавить к картинке внешние отступы. Поскольку картинка смещена к левой границе родительского элемента, достаточно будет добавить внешние отступы только справа и снизу, чтобы слегка отодвинуть от нее текст:
img {
float: left;
margin: 0 10px 10px 0;
}
Попробовать »Отмена обтекания
Иногда требуется отобразить элемент таким образом, чтобы на него не влияли плавающие элементы, расположенные перед ним. Таким элементом к примеру может быть нижний колонтитул, который в любом случае должен отображаться под всеми остальными элементами страницы. Если у вас на странице высокое боковое меню, расположенное с левого края веб-страницы, то нижний колонтитул может подняться вверх и отображаться справа от него. Таким образом, вместо того, чтобы располагаться страницы, содержимое нижнего колонтитула появится на одном уровне с боковым меню. Данная проблема решается, с помощью свойства clear, которое сообщает браузеру о том, что стилизуемый элемент не должен обтекать плавающий.
Для CSS свойства clear можно установить одно из значений:
- left — плавающие элементы запрещены с левой стороны.
- right — плавающие элементы запрещены с правой стороны.
- both — плавающие элементы запрещены с обеих сторон.
- none — разрешает наличие плавающих элементов с обеих сторон.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div { width: 400px; }
img { float: right; }
p { clear: right; }
</style>
</head>
<body>
<div>
<img src="logocss.gif">
<p>С помощью свойства clear установлено, что плавающие элементы запрещены
с правой стороны. Текст, расположенный ниже картинки, не будет обтекать картинку
по левому краю.</p>
</div>
</body>
</html>
Как сделать обтекание картинки текстом?
Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float, добавляемого к селектору img. Значение left выравнивает изображение по левому краю, right — по правому. Обтекание при этом происходит по другим, свободным сторонам.
В примере 1 введены два стилевых класса leftimg и rightimg, при добавлении их к <img> картинка выравнивается по соответствующей стороне, а текст при этом обтекает картинку.
Пример 1. Обтекание картинок
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Обтекание</title> <style> .leftimg { float:left; /* Выравнивание по левому краю */ margin: 7px 7px 7px 0; /* Отступы вокруг картинки */ } .rightimg { float: right; /* Выравнивание по правому краю */ margin: 7px 0 7px 7px; /* Отступы вокруг картинки */ } </style> </head> <body> <h3>Доклад лейтенанта Бокатуева</h3> <p><img src="image/n1.jpg" alt="Лейтенант Бокатуев"> Вчера во время проведения разведоперации наша группа подверглась нападению неизвестного противника в камуфляжной форме Алиенов. В результате эффективной обороны и стремительной контратаки многочисленная группа боевиков была смята и отброшена. Среди личного состава потерь нет. Бойцы разведгруппы проявили недюжие навыки владения оружием. Особо отличился в бою взводный Кудряшёв М.А., грамотно использовавший человеческие ресурсы своего взвода. В результате операции были захвачены элементы внеземной культуры, которые переданы аналитической группе.</p> <h3>Пресс-релиз аналитической группы</h3> <p><img src="image/n2.jpg" alt="Учёные, находящиеся в состоянии аффекта"> В наших секретных лабораториях в рамках проекта «Пандора» разрабатывалось психотропное оружие. В результате неудачного эксперимента большинство ученых, работавших над прибором, подверглись воздействию психотропного излучения, и они, находясь в состоянии аффекта, растащили прототип по деталям. Возможно, наши учёные до сих пор находятся в состоянии аффекта.</p> </body> </html>
Результат данного примера показан на рис. 1.

Рис. 1. Текст с иллюстрациями
Использование свойства float заставляет текст плотно прилегать к изображению. Поэтому в примере введёно универсальное свойство margin, которое добавляет пространство между картинкой и текстом. Это свойство одновременно задаёт отступ сверху, справа, снизу и слева от фотографий.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 25.09.2018
Редакторы: Влад Мержевич

Обтекание текста вокруг картинки HTML + CSS
В этой теме как можно подробно разберем методы по созданию обтекание текста вокруг изображение и плеера, что можно сделать при помощи CSS. При создании материала или статьи, веб мастер добавляет изображение, так как на этот случай есть свои плюсы. Это нравится поисковым системам, где к оригинальному описанию закреплено изображение. И от суда вытекает актуальная потребность в том, что нужно красиво установить картинку. Где на первом месте уже будет стоять оформление, и здесь мы делаем стильное и в чем то оригинальное взаимодействие, которое будет касаться картинки и самого описание.Основном такой вид можно наблюдать в самом материале, где главное изображение установлено в левом верхнем углу, а по правую сторону начинается описание, и когда оно доходит до самого низа поставленного снимка, то происходит обтекание. Чтоб оно было красивым, здесь нужно изначально задать отступы, чтоб они были одинаковы по всем сторонам, в нашем случай задействовано 2 стороны. Что по оформлению, то можно сделать красивую рамку, где если идет светлый формат, то добавить немного теней, но слишком не усердствовать, так чтоб они не попадали она знаки текста.
Приступаем к установке:
1. Вариант
HTML
Код
<div>
<img src=»http://images.vfl.ru/ii/1536436495/77dfad6a/23251213.png» alt=»»/>
</div>
<p>
Здесь идет описание материала.
</p>
CSS
Код
.wrapping-description {
float: left; /*выставляем обтекание картинки */
margin:9px; /*делаем внешний отступ*/
display:inline; /* для IE6, чтоб отступ слева не удвоился */
}
Как видим не чего сложного нет, все делается в стилистике CSS, где задаем класс и под него идет настройка.
Также есть похожий материал, где возможно этот больше подойдет под установку.
2. Вариант
CSS
Код
.wrapping-description {
float: left;
margin: 1px 9px 3px 0px;
border: 1px solid #969191;
padding: 6px;
}
Здесь как можно заметить, что от первого метода немного больше есть настроек, которые будут отвечать за расстояние между картинкой и описанием.
Как сделать обтекание плеера текстом
Вероятно вам попадались и такие статьи, где вместо картинки шел плеер, а обтекание было аналогичным по виду. Что как поняли можно сделать, но там уже немного по другому, что также давайте рассмотрим.
HTML
Код
<iframe src=»https://www.youtube.com/embed/TjtYXGTlBjo»></iframe>
<h3><a href=»#»>ZorNet.Ru — портал вебмастера</a></h3>
<p>Описание под материал </p>
CSS
Код
iframe{border:0;float:left;height:15em;margin-right:1.3em;width:28em}
Где в аналогичном порядке ставим отступы, как вы видите на своем сайте.
Демонстрация с плеером
Теперь вы знаете, как можно позиционировать картинку по отношению к описанию или тексту, где сделали красивое и корректное обтекание к изображению текстом в HTML, и безусловно с помощью свойства и значение, что идут в CSS.
Обтекание изображения текстом
Использование картинок в html-страничке всегда более информативно и наглядно, по-сравнению со сплошным текстом.
Вставить картинку в html-текст возможно несколькими способами и в классике этих способов 3:
- выравнивание изображения по центру
- обтекание изображения текстом
- размещение изображения в поле
Выравнивание изображения по центру
Для выравнивания изображения по центру колонки текста, проще всего тег <img> поместить в контейнер <p>, для которого ставится атрибут align=»center». Если ожидается частое использование картинок, то оптимальнее будет применение CSS стиля для тега <p>. Как это реализовано, смотрите в примере 1.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок по центру</title>
<style type="text/css">
P.cimg{
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<p>
<img src="images/sample.gif" alt="Иллюстрация">
</p>
</body>
</html> |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Рисунок по центру</title> <style type=»text/css»> P.cimg{ text-align: center; /* Выравнивание по центру */ } </style> </head> <body> <p> <img src=»images/sample.gif» alt=»Иллюстрация»> </p> </body> </html>
В данном примере к контейнеру <p> добавляем CSS-класс cimg, в котором прописывается выравнивание по центру строки. То, как это будет схематично выглядеть — показано на рисунке 1.
![080_1[1]](/800/600/https/www.webmancer.org/wp-content/uploads/2013/02/080_11.gif) Рис. 1. Рисунок в центре колонки текста
Рис. 1. Рисунок в центре колонки текста
Обтекание изображения текстом
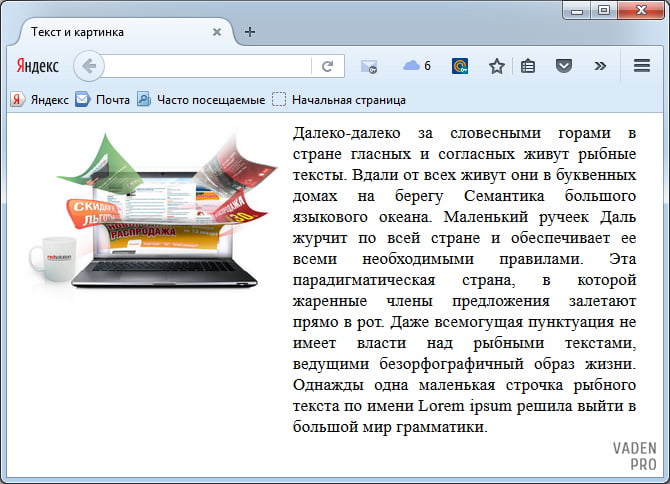
Обтекание изображения текстом — один из самых распространненых способов верстки HTML-страниц, который позволяет эффективно использовать все свободное пространство. популярных приемов верстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с других сторон (рис. 2). Для того чтобы настроить обтекание изображения текстом можно использовать несколько способов, основанных как и на HTML так и на CSS.
![080_1[1] 080_2[1]](/800/600/https/www.webmancer.org/wp-content/uploads/2013/02/080_21.gif) Рис. 2. Рисунок выровнен по левому краю страницы и обтекается текстом справа
Рис. 2. Рисунок выровнен по левому краю страницы и обтекается текстом справа
Для того, чтобы осуществить обтекание изображения текстом с помощью HTML нужно помнить, что у тега <img> есть атрибут align, который определяет выравнивание изображения в документе и при этом указывает способ обтекания изображения текстом. Для того, чтобы сделать выравнивание изображения по правому краю и задать обтекание слева, нужно использовать align=»right», для выравнивания по левому краю и обтекания текстом справа используем align=»left». Здесь также полезно использовать атрибуты тега <img> — vspace и hspace, которые указывают на каком расстоянии текст будет обтекать изображение по вертикали и горизонтали. Без указания этих атрибутов текст будет вплотную прилегать к изображению (пример 2).
Пример 2. Обтекание изображения текстом с использованием HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок в тексте</title> </head> <body> <p> <img src="images/sample.gif" alt="Иллюстрация" align="left" vspace="5" hspace="5"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p> </body> </html> |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Рисунок в тексте</title> </head> <body> <p> <img src=»images/sample.gif» alt=»Иллюстрация» align=»left» vspace=»5″ hspace=»5″> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p> </body> </html>
Для того чтобы настроить обтекание изображения с помощью CSS стилей будем использовать правило float. float:right — выравнивает изображение по правому краю документа и делает обтекание текстом слева, а float:left делает выравнивает изображение по левому краю документа и обтекание текстом справа от изображения (пример 3).
Пример 3. Обтекание изображения текстом с использованием CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок в тексте</title>
<style type="text/css">
IMG.cimg{
float: right; /* Обтекание картинки по левому краю */
padding-left: 10px; /* Отступ слева */
padding-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
<p>
<img src="images/sample.gif" alt="Иллюстрация">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
</body>
</html> |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Рисунок в тексте</title> <style type=»text/css»> IMG.cimg{ float: right; /* Обтекание картинки по левому краю */ padding-left: 10px; /* Отступ слева */ padding-bottom: 10px; /* Отступ снизу */ } </style> </head> <body> <p> <img src=»images/sample.gif» alt=»Иллюстрация»> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p> </body> </html>
Здесь к тегу <img> добавляется класс cimg, у которого установлено выравнивание по правому краю float:right, а обтекание картинки слева и снизу задано свойствами padding-left:10px и padding-bottom:10px.
Изображение на поле
При таком формате размещения изображения в документе обтекание изображения происходит только с одной стороны. Данный способ размещения напоминает двух колоночную структуру, где в одной колонке размещается картинка, а во второй — текст.
При такой схеме изображение располагается справа или слева от текста, причем его обтекание происходит только с одной стороны. Фактически это напоминает две колонки, в одной из них находится рисунок, а в другой текст (рисунок 3).
![080_1[1] Выравнивание изображения в поле](/800/600/https/www.webmancer.org/wp-content/uploads/2013/02/080_31.gif)
Рис. 3. Размещение изображения в поле слева от текста
Я знаю два способа создать подобную структуру — с помощью HTML-тегов <table> и с помощью CSS-правила margin. Рассмотрим эти два способа:
Таблицы: данный способ удобен тем, что легко и понятно позволяют организовать колоночную структуру с помощью ячеек. Данный способ является олдскульным и его применение не особо приветствуется в современном веб-дизайне. Считается что данный способ избыточен и сложен в правке. Но все новички через него проходят. Для такой структуры нам потребуется таблица с тремя колонками, в первой колонке будет само изображение, в третьей текст, а между ними мы укажем отступ — во второй колонке. Можно обойтись и двумя колонками, а отступ указать через CSS-стили или с помощью атрибута width тега (пример 4).
Пример 4. Размещение изображения на поле с помощью таблиц
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок на поле</title>
<style type="text/css">
TD.leftcol{
width: 110px; /* Ширина левой колонки с рисунком */
vertical-align: top; /* Выравнивание по верхнему краю */
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="0">
<tr>
<td>
<img src="images/igels.png" alt="Вы не поверите, но это ёжик">
</td>
<td valign="top">
Ёжики защищены от внешней агрессии колючим панцирем, который спасает их от тех, кто хочет поживиться вкусным и нежным мясом ежа. Но не стоит считать это животное и совершенно безобидным, все-таки это хищник. Да, он не питается волками и лисами, но только потому, что уступает им в размерах. А вот закусить червячком или даже змеей ему вполне под силу.
</td>
</tr>
</table>
</body>
</html> |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Рисунок на поле</title> <style type=»text/css»> TD.leftcol{ width: 110px; /* Ширина левой колонки с рисунком */ vertical-align: top; /* Выравнивание по верхнему краю */ } </style> </head> <body> <table cellspacing=»0″ cellpadding=»0″> <tr> <td> <img src=»images/igels.png» alt=»Вы не поверите, но это ёжик»> </td> <td valign=»top»> Ёжики защищены от внешней агрессии колючим панцирем, который спасает их от тех, кто хочет поживиться вкусным и нежным мясом ежа. Но не стоит считать это животное и совершенно безобидным, все-таки это хищник. Да, он не питается волками и лисами, но только потому, что уступает им в размерах. А вот закусить червячком или даже змеей ему вполне под силу. </td> </tr> </table> </body> </html>
то, что получится в результате показано на рисунке 4.
![080_1[1] 080_4[1]](/800/600/https/www.webmancer.org/wp-content/uploads/2013/02/080_41.png)
Рис. 4. Изображение на поле слева от текста
В примере 4 ширина изображения составляет 90 пикселей, а ширина колонки, где он располагается — 110 пикселей. Разница между ними обеспечивает нам нужный отступ от текста до картинки. Чтобы атрибуты таблицы cellspacing и cellpadding не вмешивались в процесс, их значения лучше обнулить. Обратите внимание, что в ячейках задается выравнивание по высоте — vertical-align: top.
CSS-стили: Данный пример более предпочтителен и оптимален. Здесь нам потребуется два слоя <div>, параметры которых мы укажем через CSS. В одном слое будет находиться изображение, а в другом текст. Как это работает, смотрите в примере 5:
Пример 5. Размещение изображения на поле с слоев и CSS-стилей
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <code><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок на поле</title>
<style type="text/css">
#pic{
float: left; /* Обтекание картинки текстом */
}
#text{
margin-left: 110px; /* Отступ от левого края */
}
</style>
</head>
<body>
<div>
<img src="images/igels.png" alt="Вы не поверите, но это ёжик">
</div>
<div>
Ёжики защищены от внешней агрессии колючим панцирем, который спасает их от тех, кто хочет поживиться вкусным и нежным мясом ежа. Но не стоит считать это животное и совершенно безобидным, все-таки это хищник. Да, он не питается волками и лисами, но только потому, что уступает им в размерах. А вот закусить червячком или даже змеей ему вполне под силу.
</div>
</body>
</html></code> |
<code><!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Рисунок на поле</title> <style type=»text/css»> #pic{ float: left; /* Обтекание картинки текстом */ } #text{ margin-left: 110px; /* Отступ от левого края */ } </style> </head> <body> <div> <img src=»images/igels.png» alt=»Вы не поверите, но это ёжик»> </div> <div> Ёжики защищены от внешней агрессии колючим панцирем, который спасает их от тех, кто хочет поживиться вкусным и нежным мясом ежа. Но не стоит считать это животное и совершенно безобидным, все-таки это хищник. Да, он не питается волками и лисами, но только потому, что уступает им в размерах. А вот закусить червячком или даже змеей ему вполне под силу. </div> </body> </html></code>
Свойство float:left для слоя #pic нужно, чтобы задать примыкание изображения к левому краю документа, а верхняя строка текста совпадала с верхней строкой изображения. Без этого свойства слой #text опускается вниз на высоту изображения. Также для слоя #text указываем отступ слева margin-left:110px на расстояние 110 пикселей, чтобы там текст не налазил на изображение. Если изображение нужно разместить в правом поле, то указываем float:right для #pic и margin-right:110px для #text.
P.S.: Согласно спецификации HTML4 изображения должны помещаться внутри блочных элементов таких как div или p.
Обтекание html. Обтекание картинки текстом с помощью html и css
Сверстать блок, состоящий из картинки и текста, причем текст не должен обтекать картинку.
Слева правильно, справа — нет
Дополнительное условие: ширина ни текста, ни картинки строго не определена. При отсутствии картинки текст занимает всю отведенную ширину.
Решение
Текстовый блок
Пробуем написать стили. С левой колонкой все ясно:
Photo { float: left; /* задаем обтекание */ margin:10px; /* отступ для красоты */ display:inline; /* для IE6, чтоб отступ слева не удвоился */ }
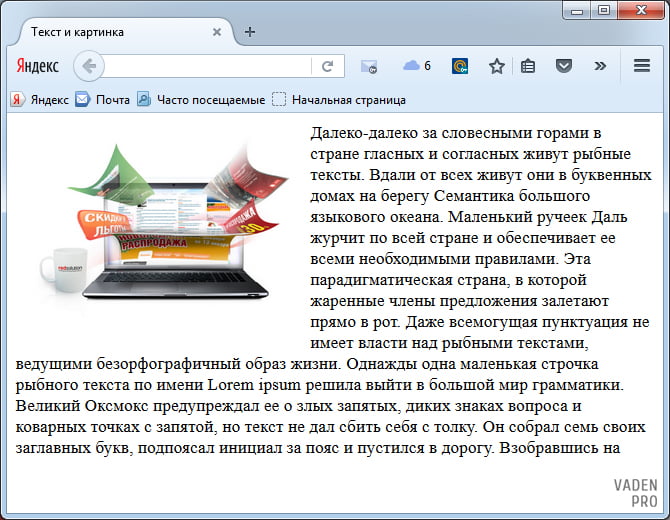
Теперь рисунок стал слева, а текст обошел его справа. Но если текста больше, он будет «подныривать» под рисунок (см. картинку выше), а этого-то нам и не нужно.
Первое, что приходит в голову — «зафлоатить» и текст. Но в этом случае, если не прописать ширину текст упадет под рисунок!
 float:left/right будет требовать ширину — иначе ничего не получиться!
float:left/right будет требовать ширину — иначе ничего не получиться!
Думаем дальше… Хорошим решением может показаться.description{ : XXXpx}. Действительно, в некоторых ситуациях такой вариант проходит. Например, если размер картинки все-таки задан. Предположим, это резиновый блок новостей. Картинка не может быть шире, скажем 200px, а уже текст тянется и занимает всю оставшуюся ширину.
Тем не менее, у такого варианта есть существенной недостаток. Если блока с картинкой не будет, отступ все равно останется нелепой дыркой. Конечно, можно его убрать с помощью селектора сестринских элементов, как рассказано в статье , но в нашем случае есть другое решение.
Запретить обтекание можно просто добавив :hidden; для текстовой колонки. Тем самым мы установим для нее новый контекст форматирования (подробнее эта тема скоро будет раскрыта).
Единственный браузер, который среагирует на это неправильно — это конечно IE6. Специально для него колонке устанавливаем , например «флоатим» (ширину при этом задавать не понадобится).
Итак, решение поставленной задачи выглядит так:
Photo { float: left; /* задаем обтекание */ margin:10px; /* отступ для красоты */ display:inline; /* для IE6, чтоб отступ слева не удвоился */ } .description{ overflow:hidden; } * html .description{ float:left; }
Как всегда, в боевых условиях вместо используем .
Наличие изображений на веб-страницах улучшает их внешний вид, привлекает внимание, а также способствует лучшему восприятию текстов. Обтекание картинки текстом html позволяет связать контент с иллюстрациями и рационально разместить материал. Постоянно разрабатываются новые способы создания изображений, позволяющие воплощать творческие идеи. При этом новые стили макетов основаны на одних и тех же способах, создающих безграничный простор фантазии.
Позиционирование картинок относительно текста может производиться в html или с помощью свойств CSS.
Теги html: обтекание картинки текстом
Картинки располагают на странице тремя способами:
- центральное положение;
- обтекание текстом;
- вставка в поле.
При большом размере картинку располагают посередине страницы, сначала поместив в контейнер тега img, после чего для него устанавливают атрибут align=»center». Если часто используют изображение, следует применять стиль CSS к тегу .
Когда изображение небольшое, рядом располагают текст. Способ является наиболее распространенным. Обтекание текстом делают несколькими способами. Но сначала картинку нужно вывести на экран. Если к ней известен путь, например, «foto1.jpg», ее вставляют на html страницу с помощью следующей записи:
Пример соответствует случаю, когда файлы html и рисунка находятся в одной папке.
Если за изображением следует текст, он будет располагаться ниже. Это не всегда удобно, поскольку по бокам будут оставаться пустые места, Поэтому страницу оформляют так, чтобы создать обтекание картинки текстом html. Для этого у тега img существует атрибут align, задающий расположение фото или рисунка относительно текста. От этого параметра зависит, с какого края страницы располагается графический материал и каким образом его обтекает текст.

Атрибуту можно задавать следующие значения:
- left — перемещение картинки влево при обтекании текстом справа;
- right — обтекание изображения слева при его размещении справа;
- bottom — значение по умолчанию, когда картинка располагается слева, первая строка текста начинается на уровне нижней ее части;
- top — изображение размещается аналогично предыдущему значению, но первая строка расположена по его верхнему уровню;
- middle — начальная строчка текста проходит напротив середины изображения.
У тега img есть параметры, которыми можно задавать расстояние от текста до картинки (hspace и vspace). Без их применения текст будет располагаться к картинке вплотную. Кроме того, выбираются габаритные размеры рисунка width и height. При этом должна соблюдаться пропорция между шириной и высотой. Если габариты не задавать, по умолчанию рисунок переносится с размерами исходника, что не всегда удобно.
Перемещение изображения к левому краю с его обтеканием текстом можно сделать с помощью записи:
Текст
Прим
Все для начинающего вебмастера | Делаем обтекание картинки текстом на HTML и CSS
Быстрая навигация по этой странице:
Правильное и красивое размещение всех объектов на странице — неотъемлемый элемент дизайна любого уважающего себя сайта. Как всегда, здесь не обойтись без CSS. Дело в том, что обтекание картинки текстом HTML сам по себе делает (с помощью атрибутов align=left, align=right тега img), но он при этом не создает отступов. Потому без CSS все-таки не обойтись.

Общее решение задачи
CSS? Я знаю несколько способов, с помощью которых можно решить поставленную задачу.
Так, например, можно картинку заключить в тег DIV, которому через CSS задать свойство float:left или float:right, с проставлением необходимых отступов.
Но этот способ я бы не назвал самым корректным — зачем включать в документ лишний тег, если вопрос можно решить исключительно в рамках тега IMG?
Делается это с помощью присвоения все тех же самых свойств — float, отвечающего за выравнивание, и margin, отвечающего за отступы.
Для начала присвоим нашему изображению класс:
<img src="моя_картинка.jpg" />
Теперь пропишем соответствующие свойства в CSS — предположим, что у нас картинка будет стоять слева:
.img_class {
float: left;
margin: 10px 10px 10px 0;
}
Свойство margin требуется для того, чтобы задать отступы текста от картинки — иначе он вплотную к ней прижмется, что будет не очень красиво. При этом мы задаем их сверху, справа и снизу, а левый отступ ставим равным нулю — так как само изображение будет находиться слева.
Массовое применение для всех изображений
Если требуется, чтобы все изображения в документе выравнивались по левому краю, тогда этот вопрос можно решить сразу на уровне того блока (элемента) страницы, в котором они находятся — чтобы не прописывать каждый раз class для изображения. Даже небольшая экономия трафика того стоит.
Предположим, что картинки находятся в посте, который на странице вашего сайта показывается в <div class=»content»></div>.
В таком случае в CSS файле вашего сайта будет достаточно прописать следующий код:
.content img {
float: left;
margin: 10px 10px 10px 0;
}
Теперь все изображения, находящиеся в блоке «content», будут выравниваться слева и иметь вышеуказанные отступы. Если для какого-то отдельного изображения вы захотите сделать исключение — например, расположить его справа, то для него будет нужно задать id (например, id=»my_img») и в css файле прописать такие параметры (должны начинаться со знака решетки — #):
#my_img {
float: right;
margin: 10px 0 10px 10px;
}
Накладываем текст на изображение
Порой необходимо, чтобы текст был написан прямо на изображении — например, часто бывает красиво, если сделать большую картинку к статье, а на ней написать название статьи или какую-то аннотацию.
Опять-таки, сделать это можно множеством способов. Приведу два наиболее популярных.
Во-первых, можно создать блок, в котором будет написан текст, а изображение будет выступать фоном для этого блока:
<div>Текст, который будет наложен на картинку</div>
.my_block {
background: url (my_img.jpg) top left no-repeat;
width: 500px;
height: 300px;
padding: 400px 0 0 0;
}
В этом блоке строка с текстом разместится в нижней части блока — с верхним отступом в 400 пикселей.
Данный метод особенно хорошо подходит для элементов дизайна (шапка, логотип сайта), в которых уже заранее известен и размер изображения, и текст, который будет написан.
Другой метод — это создать два блока (один — с картинкой, другой — с текстом), и поместить один «сверху» другого в соответствии с заданными параметрами. Большой плюс этого метода состоит в том, что у блока с текстом можно задать фон (в том числе и полупрозрачность):
<div> <img src="моя_картинка.jpg" /> <div>Текст, который будет наложен на картинку</div> </div>
.img {
width:500px;
height: 300px;
position: relative;
}
.text {
background-color: #FFF;
width: 500px;
height: 50px;
position: absolute;
left: 0px;
top: 450px;
}
В приведенном примере мы разместили один блок внутри другого с помощью свойства position — блок с текстом будет иметь белый фон и располагаться в нижней части изображения.
Как видите, ничего сложного в обтекании картинок и наложении на них текста нет, главное — экспериментировать и подбирать наиболее удачный вариант!
Как создавать обтекание картинки текстом html? Обтекание картинки текстом с помощью html и css
Довольно часто перед верстальщиком ставятся определенные нестандартные задачи. Наша цель – предложить наиболее рациональное и правильное решение. Сегодня речь пойдет об особенностях обтекания текстом изображения.
Постановка задачи
Написание какой-либо статьи для вашего информационного ресурса или блога не редко будет сопровождаться вкраплением по ходу изложения текста картинок. Так как поисковый робот всегда уважал наличие картинок на сайте, да и пользователя больше порадует текст с яркими изображениями. Отсюда вытекает потребность в установке особого способа форматирования, который обеспечит красивое взаимодействие текста и картинки.
Рассмотрим тот случай, когда обтекание текстом не требуется. Причем предлагаю универсальный вариант – при отсутствии картинки текст растягивается на всю ширину блока (не все же Ваши статьи будут сопровождаться иллюстрациями). Ширина блока с текстом строго не фиксирована. Ниже показано, как должен будет выглядеть наш блок.

Правильное решение
Для реализации поставленной задачи создаем два блока: один для картинки, второй – для текста. С учетом того, что под картинкой может располагаться еще какие-либо элементы, для картинки мы создаем отдельный контейнер, в противном случае этого не требуется, можно просто присвоить тегу с изображением необходимый класс.
HTML
div> Текстовый блок div>
Display: inline; }
Это стандартное решение для текста, который будет обтекать блок с картинкой. Выглядеть это будет следующим образом:

Вполне логично будет предложить присвоить и тексту свойства плавающего объекта. При не установленных значениях ширин объекта получим такую картину

Чтобы избежать такого эффекта, просто нужно указать значения ширины текстового блока, но это не соответствует условиям нашей задачи.
Следующим неплохим вариантом будет предложение воспользоваться свойством margin-left . Так как для блога, скорее всего, все картинки в данном блоке будут унифицированы по размерам, то решение в принципе не плохое и действенное. Однако это всего лишь частный случай, так как при отсутствии картинки в статье слева будет просто пустая полоса. Это нас не устраивает. Мы же ищем универсальное решение!
А самое правильно решение, как часто бывает, является наипростейшим. Чтобы достичь нужного форматирования текстового блока – необходимо обратиться к свойству overflow со значением hidden . Не забываем про неповторимый Internet Explower. Он как обычно выделывается и требует дополнительного внимания! Чтобы наш старичок нормально отработал добавляем текстовому блоку свойство float (после обращения к свойству overflow определение фиксированной ширины не потребуется).
Таким образом, мы пришли к правильному решению, которое приведет к эффекту, указанному на картинке в подразделе, в котором описывались условия нашей задачи.
Image { float: left; /*обтекание */ margin: 10px; /*внешний отступ для красоты */ display: inline; /* для IE6, чтоб отступ слева не удвоился */ } . text{ overflow: hidden; float: left; }
Недостатки метода и альтернатива
Несмотря на простоту и универсальность метода, заключающегося в применении оverflow:hidden , есть один недостаток. Свойство перестанет выполнять свои функции, если в текстовой части будут использоваться выпадающие элементы.
В этом случае потребуется альтернатива для настройки нужного форматирования. Эта методика будет основываться на функционале комбинации display:table-cell; . Это решение такое же действенное, но слегка уступает в простоте первому способу. При обращению к этому методу также необходима установка layout для работы в среде Internet Explower
Img { float: left; /* задаем обтекание */ margin: 10px; /* отступ для красоты */ display: inline; /* для IE6, чтоб отступ слева не удвоился */ } . text{ display: table- cell; zoom: 1 ; /* Осторожно! Строка невалидна */ }
И это решение обладает своими особенностями, которые нужно учитывать при верстке. Если текстовая часть будет достаточно короткой, то следующий блок будет выводится справа от блока с классом text. Чтобы этого избежать необходимо текстовый блок и картинку заключить в отдельный контейнер.
В каких браузерах работает?
| 6.0+ | 5.0+ | 9.5+ | 4.0+ | 3.0+ | — | — |
или подробно о процессе обтекания HTML картинок и текстов
Глава содержит примеры обтекания текста картинкой из области Гипертекстовой разметки.
В меню слева вы найдете современные и очень подробные уроки по HTML.
Они позволят вам создать свой сайт с чистого листа , а пока смотрим немного ниже.
В данной главе мы рассмотрим
Прежде,
