Создать таблицу — онлайн MySQL генератор
Форма для генерации SQL-запроса для MySQL
Beta
Считаете ли вы этот инструмент полезным? То поделитесь этим с друзьями или коллегами. Это поможет нам сделать наши бесплатные веб-инструменты лучше.
Эта форма позволяет вам создать sql для создания таблицы:
Имя Таблицы
Движок
DefaultInnoDBMyISAM
| Имя | Тип | Длина | Разрешить Ноль | Другие | Действие | |
|---|---|---|---|---|---|---|
| INTVARCHARTEXTDATETINYINTSMALLINTMEDIUMINTINTBIGINT-DECIMALFLOATDOUBLEREAL-BITBOOLEANSERIALDATEDATETIMETIMESTAMPTIMEYEARCHARVARCHAR-TINYTEXTTEXTMEDIUMTEXTLONGTEXT-BINARYVARBINARY-TINYBLOBMEDIUMBLOBBLOBLONGBLOB-ENUMSETGEOMETRYPOINTLINESTRINGPOLYGONMULTIPOINTMULTILINESTRINGMULTIPOLYGONGEOMETRYCOLLECTION Auto Increment Zerofill UNSIGNED | Default: NoneAs defined:NullEmpty string Comment: | |||||
| INTVARCHARTEXTDATETINYINTSMALLINTMEDIUMINTINTBIGINT-DECIMALFLOATDOUBLEREAL-BITBOOLEANSERIALDATEDATETIMETIMESTAMPTIMEYEARCHARVARCHAR-TINYTEXTTEXTMEDIUMTEXTLONGTEXT-BINARYVARBINARY-TINYBLOBMEDIUMBLOBBLOBLONGBLOB-ENUMSETGEOMETRYPOINTLINESTRINGPOLYGONMULTIPOINTMULTILINESTRINGMULTIPOLYGONGEOMETRYCOLLECTION Auto Increment Zerofill UNSIGNED | Default: NoneAs defined:NullEmpty string Comment: |
Индексы
| Имя | Поля | Тип Индекса | Индексный Метод | Action |
|---|---|---|---|---|
NormalUniqueFull text | BTREEHASH |
Ваш сгенерированный sql можно увидеть ниже.
Beta — Это означает, что некоторые функции могут работать неправильно, или запрос sql будет сгенерирован с синтаксической ошибкой. Вы выполняете запросы на свой страх и риск.
Результат генерации sql
скачатьполноэкранныйкопироватьочистить
Перенести в «Вставить код» для сохранения
О «Создание таблицы MySQL генератор»
Об этом инструменте
Генератор MySQL таблиц была создана, чтобы помочь с генерацией MySQL-запроса для Создания таблиц. Нет необходимости запоминать синтаксис и вводить необходимые данные, теперь вы можете легко сгенерировать запрос MySQL онлайн «.
Как это работает?
После ввода имени таблицы инструмент позволяет пользователю вводить следующую информацию для каждого столбца таблицы и добавлять индексы.
Предупреждения
Генератор может содержать ошибки. Вы выполняете запросы на свой страх и риск.
Создание товаров через онлайн-таблицы
Что такое онлайн-таблицы
Онлайн-таблицы — шаблон для загрузки товаров, сделанный в Google Sheets.
- автоматически проверяем ошибки и подсказываем, как их исправить;
- можно исправить все недочёты сразу в онлайн-таблице — не нужно повторно отправлять файл, как при работе с XLS-файлом;
- шаблон всегда актуальный и обновляется автоматически — не будет ситуаций, когда кто-то случайно взял устаревший файл;
- в режиме редактирования черновик доступен 24 часа — вы сможете вернуться к работе с ним позже.
Для работы в браузере Edge необходимо отключить Tracking prevention:
РазвернутьКакие ошибки автоматически проверяют онлайн-таблицы
Шаблон проверит:
- название, цену и ОВХ;
- заполнение обязательных характеристик;
- правильность ссылок на фото и образцы цвета;
- соответствие изображений техническим требованиям — формат, размер и разрешение;
- в полях со списком — входит ли в него выбранное значение.
Как загрузить товар через онлайн-таблицу
Откройте раздел Товары и цены → Загрузить товары через шаблон Ozon и выберите категорию.
 Нажмите Заполнить онлайн.
Нажмите Заполнить онлайн.Войдите в Google-аккаунт:
- если зарегистрированы в сервисе и ещё не заходили в аккаунт на этом устройстве — укажите адрес электронной почты и нажмите Далее, затем введите пароль и снова нажмите Далее;
- если зарегистрированы и уже заходили в аккаунт — нажмите на имя и email, затем введите пароль и снова нажмите Далее;
- если не зарегистрированы — нажмите Создать аккаунт, укажите свои данные, придумайте логин и пароль и нажмите Далее.
Чтобы работать с онлайн-таблицами, нужно разблокировать всплывающие окна в настройках браузера. Как это сделать
Заполните шаблон. В ячейках можно:
- указывать собственное значение — например, в поле Цена;
- выбрать значение из списка — например, НДС. Если в такой ячейке напишете значение, которое не совпадёт ни с одним из словаря, покажем ошибку ещё до загрузки шаблона;
- указывать несколько значений одновременно в полях со значком Множественный выбор — например, в поле Цвет.
 Для этого значения нужно будет перечислить через «;» без пробела. Вот так: «белый;бежевый;синий».
Для этого значения нужно будет перечислить через «;» без пробела. Вот так: «белый;бежевый;синий».
Когда всё будет готово, нажмите Отправить — начнётся проверка:
- если всё в порядке, откроется раздел Импорт товаров и сообщение об успешной загрузке.
- если найдём ошибки, откроется предупреждение. Вы сможете выбрать Остаться и исправить ошибки или Всё равно отправить. В последнем случае товары с недочётами попадут на вкладку С ошибками или Требует доработки.
Как разблокировать всплывающие окна
Чтобы работать с онлайн-таблицами, нужно авторизоваться в Google — для этого необходимо разблокировать всплывающие окна. Сделать это достаточно один раз. Для разных браузеров путь будет немного отличаться.
Как настраивать таблицы
Чтобы на экране помещалось больше полезной информации, вы можете изменить настройки таблицы:
- Скрыть верхнюю панель инструментов — для этого нужно нажать на стрелку в правом верхнем углу.

- Увеличить или уменьшить размер ячеек — для этого нужно выделить интересующие строки, нажать на правую кнопку мыши и выбрать Изменить размер строк — сможете выбрать подходящую высоту.
- Скрыть ненужные строки — для этого нужно выделить интересующие строки, нажать на правую кнопку мыши и выбрать Скрыть строки. Их в любой момент можно будет открыть обратно.
Если хотите выделить все строки, выделите первую, а затем нажмите Ctrl/Cmd + Shift + ↓.
Какие бывают ошибки при загрузке онлайн-шаблона
- Чтобы посмотреть, в чём ошибка, наведите курсор на выделенную ячейку: появится подсказка с пояснением — возможно, поле не заполнено или в нём неподходящие символы. В полях Цена, Вес, Ширина и Высота проверяем также и само значение — подскажем, если оно будет слишком большим или слишком маленьким.
- Если ошибка некритичная, строка окрашена жёлтым, а в начале знак .
 Такие товары попадают на вкладку Требует доработки и получают низкие позиции в поиске, поэтому перед загрузкой рекомендуем исправить недочёты.
Такие товары попадают на вкладку Требует доработки и получают низкие позиции в поиске, поэтому перед загрузкой рекомендуем исправить недочёты. - Если ошибка критичная, строка окрашена красным, а в начале знак ⛔. Такие ошибки нужно исправить, иначе товар не загрузится на сайт.
Если укажете в таблице бренд, которого нет в нашем списке, выделим эту строку как ошибку — и вы не сможете сохранить шаблон. Чтобы это не происходило, можно оставить заявку на добавление бренда в наш каталог. Для этого перейдите в раздел Товары и цены → Сертификаты → Документы на бренды, введите название и нажмите Запросить добавление нового бренда.
Как отредактировать онлайн-шаблон и исправить ошибки
Вы можете исправить их:
в ещё не загруженной таблице. Для этого после отправки нажмите Остаться и исправить ошибки — откроется исходная таблица, где будут подсвечены поля, значения в которых нужно изменить.

в уже обработанных шаблонах — сохраняем их в разделе История обновлений или Мои онлайн-загрузки. Чтобы отредактировать товары с ошибками, выберите в меню Исправить ошибки онлайн.
Также в Истории обновлений вы можете открыть весь шаблон в формате онлайн-таблицы и отредактировать в нём любые товары — для этого нажмите Редактировать онлайн.
Как сохранить черновик при работе с онлайн-таблицей
Для этого во время работы с онлайн-таблицей:
- Нажмите Отмена.
- Во всплывающем окне нажмите Сохранить.
Черновики хранятся 24 часа. Вы можете продолжить работу над черновиками в таблице Мои онлайн-загрузки.
Как посмотреть историю загрузок
В разделе Товары и цены → Загрузить товары через шаблон Ozon → Мои онлайн-загрузки вы сможете посмотреть список всех шаблонов, с которыми вы работали через онлайн-таблицы. С его помощью можно отслеживать историю и статус онлайн-шаблонов, а также оставшийся срок хранения черновиков, редактировать ранее загруженные товары и исправлять ошибки.
С его помощью можно отслеживать историю и статус онлайн-шаблонов, а также оставшийся срок хранения черновиков, редактировать ранее загруженные товары и исправлять ошибки.
Собрали здесь данные о:
- категории, в которой был сформирован шаблон;
- его статусе – текущем состоянии шаблона:
- в обработке — шаблон в очереди;
- обработан — товары отправлены на создание или изменение. Если в шаблоне были ошибки, напишем их количество. Чтобы исправить их, нажмите на предупреждение или в меню выберите Исправить ошибки онлайн. Важно: счётчик ошибок отображает их количество на момент загрузки шаблона, а не реальное состояние товаров.
- черновик — шаблон сохранён как черновик. Чтобы вернуться к его редактированию, нажмите на меню и выберите Редактировать онлайн. В столбце Категория показываем таймер, который отображает срок хранения — когда время закончится, удалим черновик.

- ошибка — не получилось отправить товары на создание или изменение;
- удалено — вы удалили шаблон;
- отправка — начали загружать товары в систему;
- новая — получили задание на создание таблицы;
- создаётся — создаём таблицу.
- дате изменения.
В зависимости от статуса шаблоны можно отправить, удалить, редактировать онлайн или исправить ошибки онлайн. Для этого в нужной строке нажмите ⋮ и выберите подходящий вариант.
Как открыть XLS-файл в онлайн-таблицах
Для этого воспользуйтесь менеджером загрузок. Вот как это сделать:
Откройте раздел Товары и цены → Список товаров и нажмите иконку со стрелочкой — Менеджер загрузок.
Нажмите на нужный шаблон в списке — он откроется в формате онлайн-таблицы.
Видео
На онлайн-встрече рассказали, как устроен этот способ загрузки товаров. Рассмотрели ошибки, которые могут подсвечивать онлайн-таблицы, и ответили на вопросы зрителей.
Рассмотрели ошибки, которые могут подсвечивать онлайн-таблицы, и ответили на вопросы зрителей.
Генератор кода таблицы HTML на основе JavaScript
Луи Лазарис / /
Обновлено:
Недавно я искал в Google генератор кода HTML-таблицы, который позволил бы мне легко и быстро создать HTML-таблицу, подобно тому, как это делает Dreamweaver, но с дополнительными возможностями. параметры настройки, соответствующие последним веб-стандартам и передовым практикам. Я также хотел иметь возможность вводить свои данные прямо внутри самого генератора кода, а не копировать код с пустыми ячейками, а затем утомительно вырезать и вставлять все данные в отдельные ячейки. Я нашел несколько довольно хороших вариантов, но вместо этого решил создать свой собственный генератор кода HTML-таблицы, используя чистый (вроде) ненавязчивый JavaScript.
Что ж, примерно через 5 или 6 часов кровавого пота и слез (не совсем, это было весело) я завершил то, что считаю одним из самых эффективных и полезных генераторов табличных кодов, доступных в Интернете. Я знаю, о чем вы думаете: в наши дни ведущие веб-разработчики не так часто используют таблицы, и все HTML-редакторы обеспечивают хорошую поддержку генерации кода таблиц. Но настройки, которые я добавил, и легкость, с которой можно вставлять данные, я думаю, стоит попробовать.
Полный список опций и привилегий, которые я включил:
- Легко вставлять данные в отдельные ячейки
- Автоматически вставляет атрибут «сводка» для доступности
- Позволяет вставлять тег
- Возможность вставки класса для стиля CSS
- Возможность вставки идентификатора для манипулирования DOM или стилей CSS
- Возможность включения ячеек заголовка
либо по вертикали, либо по горизонтали - Если
выбран горизонтально, позволяет включать пары тегов, и- Прохладный (или банальный?) эффект перехода во время подготовки клеток и генерации кода
- Использует ненавязчивый JavaScript (ладно, он в шапке страницы, но это просто для облегчения получения кода)
- В настоящее время количество строк ограничено 50, а столбцов — 11, но это можно легко изменить в коде
.
- Весь JavaScript, HTML и CSS находится в одном файле — просто «просмотрите исходный код» и сохраните его локально для еще более быстрого использования!
Ни в коем случае не считаю этот генератор кода идеальным, поэтому буду рад услышать предложения по улучшению. Одна вещь, которую код не делает, — это размещение пары тегов
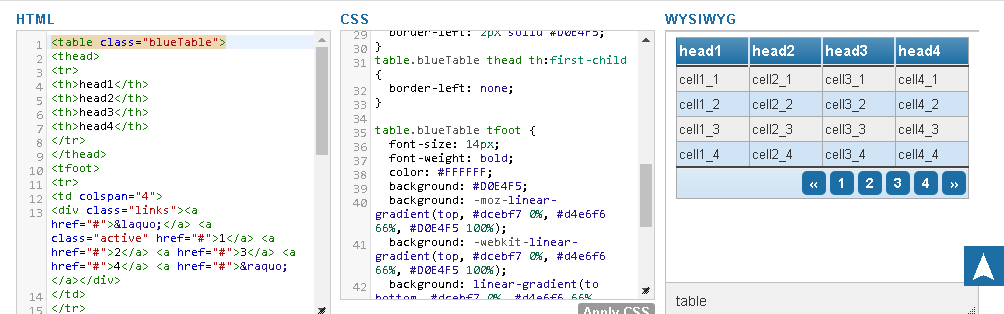
в нужном месте. Многие разработчики этого не знают, но правильное место для — непосредственно под парой тегов. Цель — гарантировать, что «нижний колонтитул» данных будет виден сразу же, пока загружаются данные «тела». Это, конечно, наиболее полезно для очень длинных табличных данных. Браузер визуально выведет данные тела между головой и ступней, но ступня появится первой. Очень полезный, но малоизвестный и, вероятно, редко используемый тег HTML.Так что, пожалуйста, ознакомьтесь с моим генератором кода HTML-таблицы на основе JavaScript и дайте мне знать, что вы думаете!
- Посмотреть демонстрацию
Правила комментирования: Пожалуйста, используйте настоящее имя или псевдоним.
 Ключевые слова не допускаются в поле «Имя», а глубокие URL-адреса не допускаются в поле «Веб-сайт». Если вы используете ключевые слова или глубокие URL-адреса, ваш комментарий или URL-адрес будут удалены. Без нецензурной лексики, пожалуйста. Спасибо за сотрудничество.
Ключевые слова не допускаются в поле «Имя», а глубокие URL-адреса не допускаются в поле «Веб-сайт». Если вы используете ключевые слова или глубокие URL-адреса, ваш комментарий или URL-адрес будут удалены. Без нецензурной лексики, пожалуйста. Спасибо за сотрудничество.Уценка используется! Используйте обратные кавычки для встроенных фрагментов кода и тройные обратные кавычки в начале и в конце для блоков кода. Вы также можете сделать отступ блока кода в четыре пробела. И не нужно экранировать HTML, просто введите его правильно, но убедитесь, что он находится внутри разделителей кода (обратные кавычки или тройные обратные кавычки).
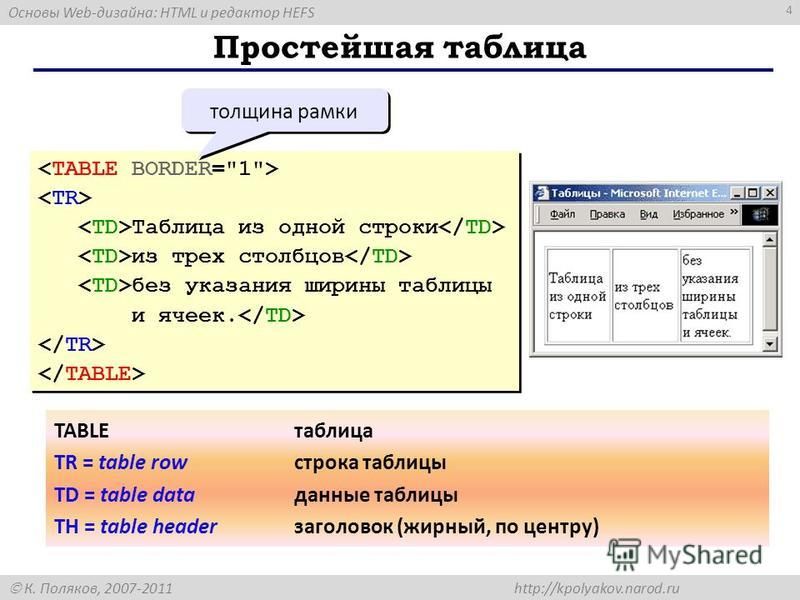
Таблицы
Таблицы
WYSIWYG Web Builder имеет несколько способов добавления таблиц на ваш веб-сайт:
• Вставка таблиц с помощью объекта «Таблица»
• Вставка таблиц (RTF) в стандартный текст 5
расширения (для вставки данных из CSV, JSON, MySQL и т. д.)
д.)Добавить таблицу через объект Table
Объект Table является автономным объектом. В таблице есть столбцы и строки ячеек, которые могут содержать текст или другие элементы, такие как (изображения, значки, фигуры). Таблицы полезны для компоновки данных; их можно использовать для создания столбцов текста.Примечания:
— Таблицы HTML не реагируют, это означает, что структура одинакова для всех точек останова.
— Таблицы не предназначены для использования в целях макета (например, для создания гибких макетов), вместо этого используйте сетки макетов.Добавить таблицу (RTF) в текстовый объект
Также можно напрямую вставлять таблицы (Rich Text Format) в текстовый объект. С возможностью задать цвет фона ячейки, цвет границы и с. Размер столбцов и строк можно изменять с помощью мыши. Форматирование (семейство шрифтов, размер шрифта, цвет и т. д.) может быть установлено сразу для нескольких ячеек. Вы даже можете скопировать/вставить таблицу из Word или Excel. Однако обратите внимание, что RTF поддерживает не все функции Office.
Вы даже можете скопировать/вставить таблицу из Word или Excel. Однако обратите внимание, что RTF поддерживает не все функции Office.Расширения таблицы данных
Ранее описанные опции используют статические данные. Но также возможно создать динамическую таблицу, загрузив данные из MySQL, JSON или CSV-файла.Доступные расширения таблицы данных:
• Таблицы базы данных
• Таблица Bootstrap
• Адаптивная таблица
• CSV CREATE, обновление, обновление и DEDETКогда вы вводите текст в ячейку таблицы, она расширяется по горизонтали и вертикали, чтобы вместить набранный или вставленный текст. Вы можете редактировать, форматировать и задавать свойства (цвет фона или изображение) для текста, а также для ячейки таблицы, строки, столбца или самой таблицы. Вы можете легко изменить размер ячеек, столбцов, строк или всей таблицы, перетаскивая границы.

Вставить таблицу
Нарисуйте прямоугольник в том месте, где вы хотите разместить таблицу. Появится диалоговое окно «Вставить таблицу». Введите необходимое количество ячеек и строк.
Введите детали макета и размера и нажмите OKСоветы по работе с таблицами
• При изменении размера таблицы удерживайте нажатой клавишу Ctrl, чтобы изменить размер последнего столбца/строки таблицы, влияя на размер других столбцов/строк.
• Чтобы выбрать несколько ячеек, удерживайте нажатой клавишу Ctrl при выборе ячеек.
• Чтобы выделить всю строку, подведите курсор мыши к левой границе первой ячейки.
• Чтобы выделить весь столбец, подведите курсор мыши к верхней границе первой ячейки.
• Чтобы изменить свойства нескольких ячеек одним действием, сначала выберите ячейки, а затем щелкните Свойства ячейки.
• Чтобы изменить шрифт и размер нескольких ячеек таблицы: Выберите несколько ячеек -> удерживайте нажатой клавишу SHIFT и щелкните свойства ячейки.
Вставка строк или столбцов
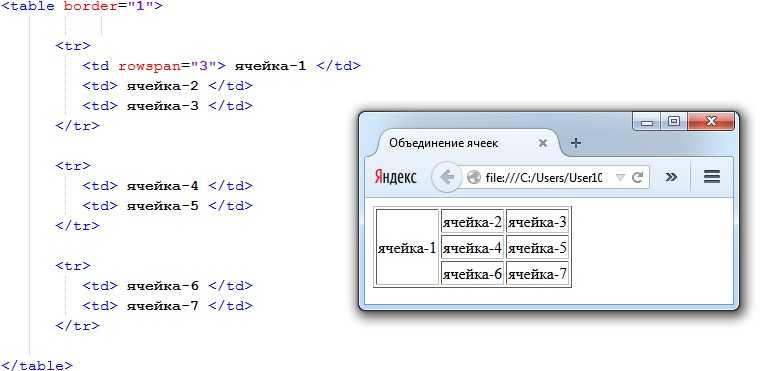
Дополнительные строки и столбцы можно вставить через главное меню, ленту или контекстное меню (щелчок правой кнопкой мыши).Объединить ячейки
Объединить две или более соседних ячеек
Эта команда доступна, только если в одной строке выбраны две или более соседних ячеек.Разделить ячейку
Разделить выбранную ячейку на столбцы.Удалить столбец
Выберите этот параметр, чтобы удалить выбранный столбец.Удалить строку
Выберите этот параметр, чтобы удалить выбранную строку.Ширина столбца таблицы
Установите ширину столбца для выбранного столбца.Высота строки таблицы
Установите высоту строки для выбранной строки.Свойства ячейки
Эта опция отображает свойства выбранной ячейки.
Галерея стилей таблиц
Галерея стилей таблиц (на ленте) позволяет быстро обновлять стиль таблиц.
Эта функция может быть вам знакома из MS Office. В настоящее время доступно 30 предустановленных стилей.Вы можете вставить новую таблицу через панель инструментов, контекстное меню или введя следующие символы
+———-+——-+ и нажав Enter.Клавиша TAB
В ячейке таблицы клавиша Tab переходит к следующей ячейке, а Shift+Tab — к предыдущей ячейке (если она есть).
Если выделение находится в последней ячейке таблицы, клавиша Tab вставляет новую строку после последней строки.Клавиша Enter
В конце строки таблицы клавиша Enter вставляет новую строку после текущей строки.Важно! Это стандартная функция Windows. К сожалению, есть некоторые ограничения, но мы все равно решили сделать ее доступной, так как она может оказаться полезной для некоторых пользователей.

- Если

 Нажмите Заполнить онлайн.
Нажмите Заполнить онлайн. Для этого значения нужно будет перечислить через «;» без пробела. Вот так: «белый;бежевый;синий».
Для этого значения нужно будет перечислить через «;» без пробела. Вот так: «белый;бежевый;синий».
 Такие товары попадают на вкладку Требует доработки и получают низкие позиции в поиске, поэтому перед загрузкой рекомендуем исправить недочёты.
Такие товары попадают на вкладку Требует доработки и получают низкие позиции в поиске, поэтому перед загрузкой рекомендуем исправить недочёты.


 Ключевые слова не допускаются в поле «Имя», а глубокие URL-адреса не допускаются в поле «Веб-сайт». Если вы используете ключевые слова или глубокие URL-адреса, ваш комментарий или URL-адрес будут удалены. Без нецензурной лексики, пожалуйста. Спасибо за сотрудничество.
Ключевые слова не допускаются в поле «Имя», а глубокие URL-адреса не допускаются в поле «Веб-сайт». Если вы используете ключевые слова или глубокие URL-адреса, ваш комментарий или URL-адрес будут удалены. Без нецензурной лексики, пожалуйста. Спасибо за сотрудничество. д.)
д.) Вы даже можете скопировать/вставить таблицу из Word или Excel. Однако обратите внимание, что RTF поддерживает не все функции Office.
Вы даже можете скопировать/вставить таблицу из Word или Excel. Однако обратите внимание, что RTF поддерживает не все функции Office.