Цвета HTML Color Цветовой круг
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Цветовой круг
Цветовой круг является наглядной организацией цветов вокруг окружности, Отображение связей между основными цветами, дополнительными цветами и третичными цветами.
Три важных колеса цвета
Сколько способов можно переставить радугу?
RGB
Red, Green, Blue
CMY
Cyan, Magenta, Yellow
RYB
Red, Yellow, Blue
Цветное колесо RGB
Цветовой круг RGB (красный, зеленый, синий) представляет собой 3 источника света, используемые для производства цветов на экране телевизора или компьютера.
Основные цвета: красный, зеленый и синий.
Вторичные цвета создаются путем смешивания основных цветов:
Красный и зеленый = желтый
Зеленый и синий = голубой
Синий и красный = пурпурный
12 основных цветов RGB:
| RED #FF0000 (255,0,0) | #FF8000 (255,128,0) | YELLOW #FFFF00 (255,255,0) | #80FF00 (128,255,0) | GREEN #00FF00 (0,255,0) | #00FF80 (0,255,80) |
| CYAN #00FFFF (0,255,255) | #0080FF (0,128,255) | BLUE #0000FF (0,0,255) | #8000FF (128,00,255) | MAGENTA #FF00FF (255,0,255) | #FF0080 (255,0,128) |
Зеленый цвет RGB отличается от цвета HTML с именем Green.
Зеленый цвет RGB отличается от цвета HTML с именем Green.
Read more about RGB.
CMY (K) цвет колеса
CMY (K) (голубой, пурпурный, желтый) представляют цвета, используемые для печати на бумаге.
Основные цвета: голубой, пурпурный и желтый.
Вторичные цвета создаются путем смешивания основных цветов:
Голубой и пурпурный = синий
Пурпурный и желтый = красный
Желтый и голубой = зеленый.
12 основных цветов CYM:
| CYAN #00FFFF (0,255,255) | #0080FF (0,128,255) | BLUE #0000FF (0,0,255) | #8000FF (128,00,255) | MAGENTA #FF00FF (255,0,255) | #FF0080 (255,0,128) |
| RED #FF0000 (255,0,0) | #FF8000 (255,128,0) | YELLOW #FFFF00 (255,255,0) | #80FF00 (128,255,0) | GREEN #00FF00 (0,255,0) | #00FF80 (0,255,80) |
Подробнее о CMYK.
Колесо цвета синтез системе RYB
Синтез системе RYB (красный, желтый, синий) цвет колеса используется художников, художников и дизайнеров для смешивания пигмента цветов.
3 основных цвета красный, желтый и синий.
Вторичные цвета создаются путем смешивания основных цветов.
3 вторичных цвета оранжевый, зеленый и фиолетовый.
Красный и желтый = оранжевый
Желтый и синий = зеленый
Синий и красный = фиолетовый.
Третичные цвета изготавливаются путем смешивания двух вторичных цветов.
6 третичных цветов красно-оранжевый, желтый-оранжевый, желтый-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый
12 основных цветов синтез системе RYB:
| RED #FE2712 | R-O #FC600A | ORANGE #FB9902 | Y-O #FCCC1A | YELLOW #FEFE33 | Y-G #B2D732 |
| GREEN #66B032 | B-G #347C98 | BLUE #0247FE | B-P #4424D6 | PURPLE #8601AF | R-P #C21460 |
Синтез системе RYB является лучшим цветовым колесом, чтобы определить цвета, которые хорошо сочетаются друг с другом.
Синтез системе RYB колесо может быть использовано для создания приятных цветовых схем для Интернета.
Вы узнаете больше о цветовых схемах в главе Цветовые схемы.
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Боковая Навигация
Верхняя навигация
Модальные коробки
Строки хода выполнения
Параллакс
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Слайдшоу
Список фильтров
Сортировать список
Еще »
Правила и Условия Политика конфиденциальности О нас Контакты
Цвета HTML Color Теория
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Что такое теория цвета?
Теория цвета множество категорий, определений и понятий.
Этот учебник охватывает части, которые являются наиболее полезными для веб-дизайна:
- Первичные, вторичные и третичные цвета
- Цветные колеса (RGB, CMY, синтез системе RYB)
- Цветовой тон, легкость и насыщенность
Цвет света
Сэр Исаак Ньютон разработал теорию, что все цвета смеси Красного, зеленогои синего света.
Это привело к первому известному цветному кругу в 1666.
Цвет краски
В 1766 ученый Моисей Харрис создал первое цветовое колесо для классификации Красного, желтогои синего в качестве основных цветов.
Моисей Харрис работал с краской (Ньютон работал со светом) после теории (по французским художником), что все цвета смеси красного, желтого и синего пигментов.
Цветовые системы
В этом уроке мы рассмотрим 3 различных цветовых систем:
- Цветовая система, используемая при производстве цветов по свету (RGB)
- Цветовая система, используемая при печати (CMY)
- Цветовая система, используемая художником и живописцами (синтез системе RYB)
Печать на самом деле использует четыре цвета чернил системы.
CMYK: голубой, пурпурный, желтый и ключевой (черный).
Основные цвета
Основные цвета являются основными цветами в данной цветовой системе.
Основные цвета не могут быть произведены путем смешивания других цветов цветовой системы.
Основными цветами для света являются красный, зеленый и синий:
| RGB | Red | Green | Blue |
Основными цветами для печати являются голубой, пурпурный и желтый:
| CMY | Cyan | Magenta | Yellow |
Основными цветами для рисования являются красный, желтый и синий:
| RYB | Red | Yellow | Blue |
Вторичные цвета
Вторичные цвета изготавливаются путем смешивания двух основных цветов в цветовой системе
Существует 3 вторичных цвета в цветовых системах, описанных здесь.
Смешивание света (RGB)
Вторичные цвета желтый, голубой пурпурный.
| Red | + | Green | = | Yellow |
| Green | + | Blue | = | Cyan |
| Blue | + | Red | = | Magenta |
Смешивание чернил (CMY)
Вторичные цвета синего, красного, зеленого.
| Cyan | + | Magenta | = | Blue |
| Magenta | + | Yellow | = | Red |
| Yellow | + | Cyan | = | Green |
Обратите внимание, что смешивание основных цветов CMY производит основные цвета света (RGB)
Краска для смешивания (синтез системе RYB)
Вторичные цвета оранжевый, зеленый, фиолетовый.
| Red | + | Yellow | = | Orange |
| Yellow | + | Blue | = | Green |
| Blue | + | Red | = | Purple |
Третичные цвета
Третичные цвета изготавливаются путем смешивания двух вторичных цветов в цветовой системе.
В синтез системе RYB шесть названных третичных цветов:
- Красно-оранжевый
- Жёлто-оранжевый
- Жёлто-зелёный
- Сине-зелёный
- Сине-фиолетовый
- Красно-фиолетовый
❮ Назад Дальше ❯
PHP\CSS\JS\HMTL Editor
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Боковая Навигация
Верхняя навигация
Модальные коробки
Строки хода выполнения
Параллакс
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Слайдшоу
Список фильтров
Сортировать список
Еще »
Copyright 2018-2020 HTML5CSS.
Правила и Условия Политика конфиденциальности О нас Контакты
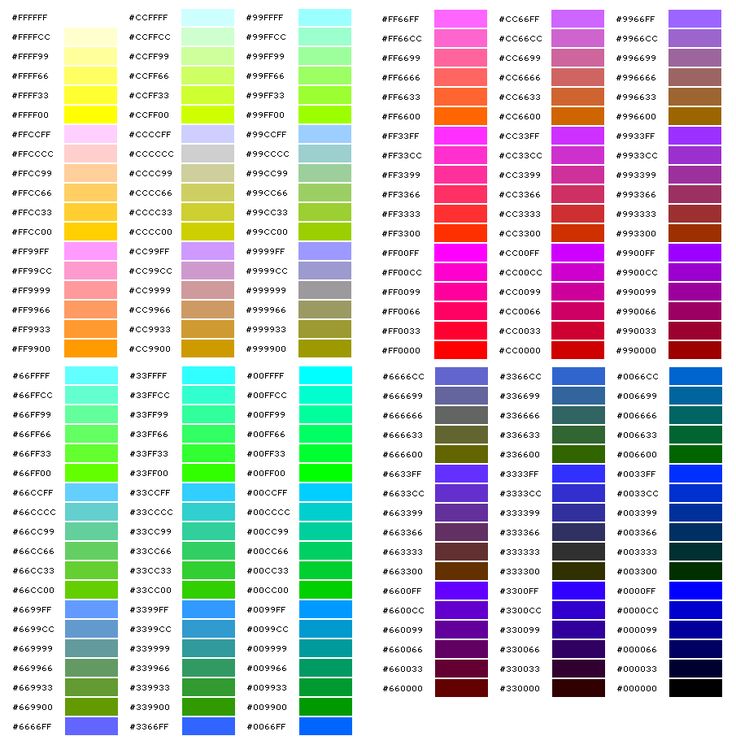
Шестнадцать именованных цветов, определяемых именем, шестнадцатеричным, десятичным числом и процентами
Шестнадцать именованных цветов
Спецификации HTML 3.2 определил шестнадцать названий цветов для использования в атрибуте HTML. Они стали «шестнадцатью названными цветами», которые могут использоваться по имени для определения цвета в HTML, а теперь и в каскадных таблицах стилей.
На этой странице представлены таблицы шестнадцати цветов с образцами. указывается по имени, шестнадцатеричному коду, десятичному коду, проценту и HSL (оттенок, насыщенность и свет).
| The Sixteen Named Colors Specified with Name | |||
|---|---|---|---|
| aqua aqua | black black | blue blue | fuchsia fuchsia |
| gray gray | green green | lime lime | темно-бордовый темно-бордовый |
| темно-синий темно-синий | оливковый оливковый | фиолетовый фиолетовый | красный 5 | Silver Silver | Teal Teal | Белый Белый | Желтый Желтый |
. Шестнадцать по имени Colors Hexadecimal Шестнадцать по имени Colors Hexadecimal | 96666. #0000FF | fuchsia #FF00FF | |
|---|---|---|---|
| gray #808080 | #008000 | lime #00FF00 | maroon #800000 |
| navy #000080 | olive #808000 | purple #800080 | red #FF0000 |
| silver #C0C0C0 | teal #008080 | white #FFFFFF | yellow #FFFF00 |
| Шестнадцать именованных цветов, указанных с десятичным числом в атрибуте стиля | ||||||
|---|---|---|---|---|---|---|
| цвет морской волны rgb(0,255,255) | черный rgb(0,0,0) | синий RGB (0,0,255) | Fuchsia RGB (255,0,255) | |||
| GREY RGB (128,128,128) | GREEN RGB (0,128,0116) | GREEN RGB (0,128,0116) | GREEN RGB (0,128,016) | GREEN RGB (0,128,016) | Green RGB (0,128,016) | RGB (0,128,128) | .
| ВМС RGB (0,0,128) | Олив. ,0) | |||||
| серебристый rgb(192,192,192) | бирюзовый rgb(0,128,128) | белый rgb(255,255,255) | желтый rgb(255,255,0) | |||
| Шестнадцать именованных цветов, указанных с процентом в атрибуте стиля | |||
|---|---|---|---|
| цвет морской волны rgb(0%,100%,100%) | черный rgb(0%,0%,0%) | синий rgb(0%,0%,100%) | фуксия rgb(100%,0%,100%) |
| серый rgb(50%,50%,50%) | зеленый rgb(0%,50%,0%) | салатовый rgb( 0%,100%,0%) | темно-бордовый rgb(50%,0%,0%) |
| темно-синий rgb(0%,0%,50%) | оливковый rgb(50% фиолетовый,50%,0%) | rgb(50%,0%,50%) | красный rgb(100%,0%,0%) |
| серебристый rgb(75%,75%,75%) | бирюзовый rgb( 0%,50%,50%) | белый rgb(100%,100%,100%) | желтый rgb(100%,100%,0%) |
Шестнадцать названных цветов с кодом HSL (Hue, Saturation, Light) в атрибуте стиля
(Примечание: не все браузеры поддерживают этот способ определения цвета. ) ) | ||||
|---|---|---|---|---|
| цвет морской волны hsl(180,100%,50%) | черный hsl(0,0%,0%) | синий hsl(240,100%,50%) | фуксия %) | |
| серый hsl(0,0%,50%) | зеленый hsl(120,100%,25%) | салатовый hsl(120,100%,50%) | ||
| темно-синий hsl(240,100%,25%) | оливковый hsl(60,100%,25%) | фиолетовый hsl(300,100%,25%) | красный hsl(0,100%,50%) | |
| серебристый hsl(0,0%,75%) | бирюзовый hsl(180,100%,25%) | hsl(180,100%,25%) | белый % ,100%) | желтый hsl(60,100%,50%) |
WebD2: Применение цвета в CSS
Обзор
В предыдущем разделе вы выбрали цветовую схему для вымышленного клиента. Теперь пришло время выбрать один из них для вашего собственного сайта-портфолио и применить его с помощью CSS.
Чтобы применить цвет с помощью CSS, важно знать, как цвета выражаются в CSS. Многие цвета могут быть выражены с помощью их английских названий. В HTML 4.01 определены шестнадцать стандартных названий цветов (бирюзовый, черный, синий, фуксия, серый (или серый), зеленый, лаймовый, темно-бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый, бирюзовый, белый и желтый, которые поддерживаются всеми браузерами. Большинство браузеров браузеры сегодня поддерживают стандартные имена для гораздо большего количества цветов, все они перечислены и показаны на странице имен цветов HTML от W3Schools, а также на странице веб-цветов в Википедии.0005
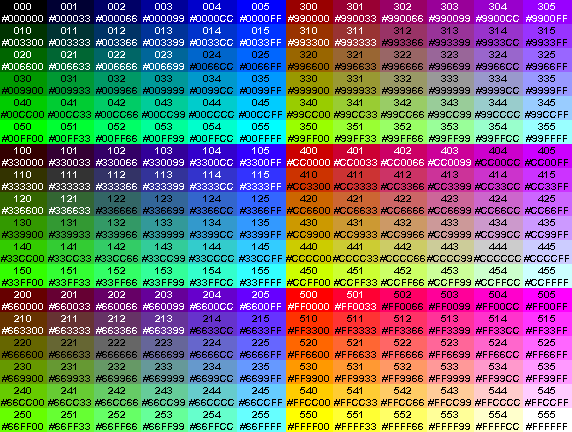
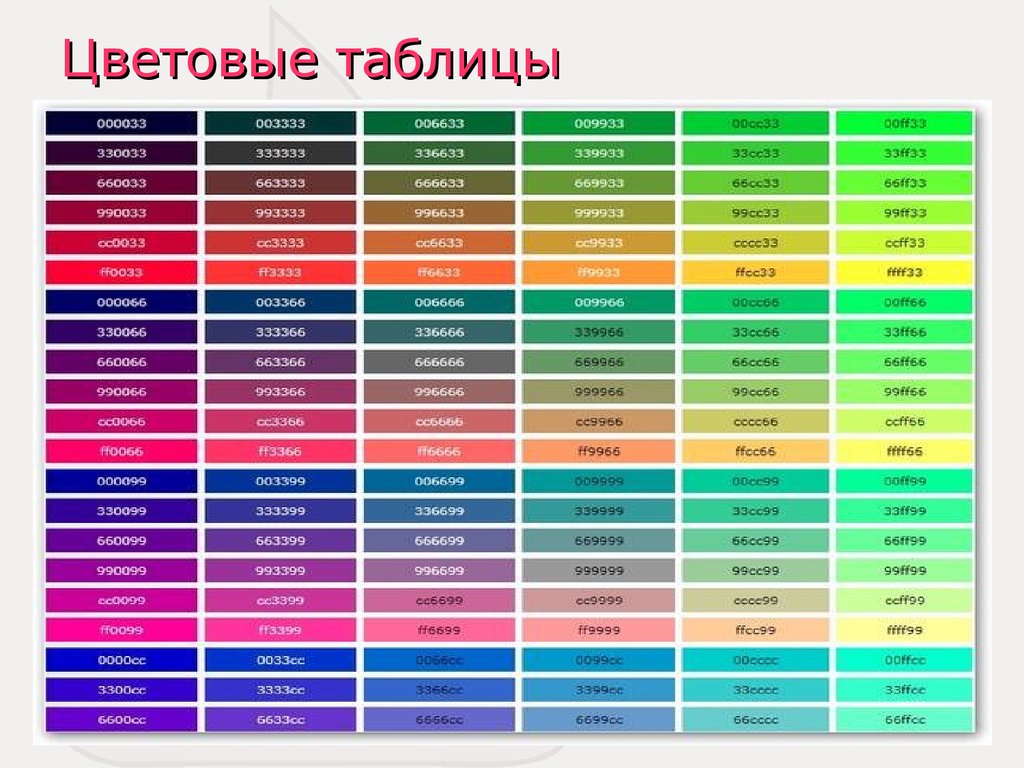
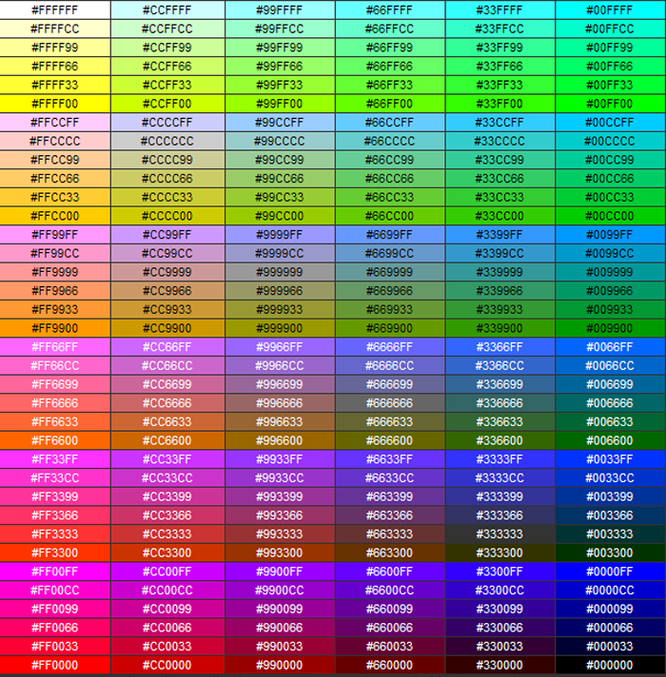
Использование названий цветов удобно и легко для понимания, но большинство современных компьютерных экранов способны отображать более 16 миллионов цветов. Всех назвать было бы невозможно. Поэтому вместо этого мы идентифицируем их с помощью шестнадцатеричной тройки. Шестнадцатеричный триплет — это шестизначное число, где каждая пара цифр представляет (по порядку) значение красного, зеленого и синего цветов. Каждая пара цифр представляет собой шестнадцатеричное число (с основанием 16), где 00 — наименьшее значение, а FF — наибольшее. Используя эту систему, цвета формируются путем смешивания различных количеств красного, зеленого и синего. Вот несколько примеров:
Каждая пара цифр представляет собой шестнадцатеричное число (с основанием 16), где 00 — наименьшее значение, а FF — наибольшее. Используя эту систему, цвета формируются путем смешивания различных количеств красного, зеленого и синего. Вот несколько примеров:
- #FF0000 имеет максимальное количество красного, но не зеленого или синего (результат: красный)
- #9900FF смешивает много красного, без зеленого и максимум синего (результат: темно-фиолетовый)
- #000000 не имеет цвета (результат: черный)
- #FFFFFF имеет максимальное количество всех цветов (результат: белый)
При использовании таких инструментов, как Color Scheme Designer, ColorBlender, HTML Color Picker от W3Schools или VisiBone Webmaster’s Color Lab, цвета, которые вы выбираете, выражаются в виде шестнадцатеричных триплетов (возможно, в дополнение к другим форматам). Чтобы добавить эти цвета на свой веб-сайт, просто скопируйте и вставьте их (или запишите) в свой файл CSS.
Чтобы отслеживать все цвета в вашей цветовой схеме, может быть полезно добавить их в комментарий вверху внешнего файла CSS. Комментарии — это примечания автора или разработчика, размеченные таким образом, чтобы браузеры знали, что их нужно игнорировать. Все языки разметки или программирования имеют комментарии, но они имеют разные теги для разметки начала и конца комментариев. Ранее вы узнали, что комментарии в HTML содержатся между . В CSS комментарии находятся между /* и */. Вот пример раздела комментариев в CSS:
Комментарии — это примечания автора или разработчика, размеченные таким образом, чтобы браузеры знали, что их нужно игнорировать. Все языки разметки или программирования имеют комментарии, но они имеют разные теги для разметки начала и конца комментариев. Ранее вы узнали, что комментарии в HTML содержатся между . В CSS комментарии находятся между /* и */. Вот пример раздела комментариев в CSS:
/*
Цветовая схема для этого сайта:
#4312AE
#472B83
#280671
#7446D7
#8E6DD7
*/ Результаты учащегося
По завершении этого упражнения:
- вы сможете определить два метода выражения цвета в CSS.
- вы сможете определить несколько основных цветов, включая черный и белый, по их шестнадцатеричным кодам
- вы сможете реализовать цветовую схему на веб-сайте, используя CSS для определения цвета фона и шрифта для элементов HTML. 903:30
Занятия
- Повторите задание из предыдущего урока, но сделайте это для своего собственного сайта-портфолио.
 Рассмотрите свою целевую аудиторию (включает ли она потенциальных работодателей? Если да, то кто они?). Решите, как вы хотите представить себя этой аудитории, и выберите подходящую цветовую схему.
Рассмотрите свою целевую аудиторию (включает ли она потенциальных работодателей? Если да, то кто они?). Решите, как вы хотите представить себя этой аудитории, и выберите подходящую цветовую схему. - В текстовом редакторе откройте внешнюю таблицу стилей, которую вы создали на последнем уроке. Также откройте домашнюю страницу своего портфолио в веб-браузере. Каждый раз, когда вы вносите изменения во внешнюю таблицу стилей, сохраняйте их и обновляйте домашнюю страницу в браузере, чтобы увидеть результаты изменений. 903:30
- Добавьте каждое цветовое значение вашей цветовой схемы в комментарий вверху файла CSS.
- Примените свою цветовую схему к своему веб-сайту, используя некоторые цвета для определения либо цвета (цвета текста), либо цвета фона различных элементов. Если вы применяете цвет фона, убедитесь, что цвет текста, который появляется на этом фоне, имеет достаточную контрастность. Для максимального контраста в большинстве цветовых схем, если цвет фона является светлым, цвет текста должен быть черным; и если цвет фона темный, цвет текста должен быть белым.



 Рассмотрите свою целевую аудиторию (включает ли она потенциальных работодателей? Если да, то кто они?). Решите, как вы хотите представить себя этой аудитории, и выберите подходящую цветовую схему.
Рассмотрите свою целевую аудиторию (включает ли она потенциальных работодателей? Если да, то кто они?). Решите, как вы хотите представить себя этой аудитории, и выберите подходящую цветовую схему.