основы CSS — Основы CSS — HTML Academy
CSS-правила
CSS — это язык для оформления структурированных документов, например, HTML- документов. Синтаксис — это плоский список CSS-правил. CSS-правило состоит из селектора и перечня свойств и их значений:
селектор {
свойство: значение;
свойство: значение;
}Для комментариев в CSS используются символы /* и */.
Селекторы
Селектор находится в начале CSS-правила, до фигурных скобок, и определяет, к каким HTML-элементам применятся свойства и значения из правила.
.feature-kitten {
padding-top: 60px;
}Простейшие (и самые популярные) селекторы — это селекторы по тегам и по классам. Селекторы по тегам содержат имя тега без символов < и > и применяются ко всем подходящим тегам. Селекторы по классам начинаются с точки, за которой идёт имя класса, и применяются ко всем тегам с подходящим атрибутом class.
h2 { color: red; }
. info { color: blue; }
info { color: blue; }На странице может быть несколько списков, и стили применятся ко всем спискам, даже к тем, которые вы менять не хотели. Чтобы избежать таких ситуаций, лучше не использовать селекторы по тегам или использовать их как можно реже.
Если у CSS-правил отличаются только селекторы, а свойства и значения одинаковые, то их можно сгруппировать через запятую.
Также можно комбинировать любые типы селекторов через пробел. Такие селекторы называются вложенными или контекстными и читаются справа налево. Например:
nav a {…}
.menu ul {…}
.post .title {…}Свойства и значения
Список свойств и значений находится внутри фигурных скобок CSS-правила. Свойство определяет, какую характеристику внешнего вида мы хотим изменить, а значение — как именно.
.feature-kitten {
padding-top: 60px;
}Каждый раз, когда мы добавляем новое свойство или изменяем его значение, мы меняем что-то на странице.
Наследование
Наследование в CSS — это механизм, с помощью которого значения свойств элемента-родителя передаются его элементам-потомкам. Стили, присвоенные одному элементу, наследуются всеми потомками (вложенными элементами), но только в том случае, если они где-то явно не переопределены.
Стили, присвоенные одному элементу, наследуются всеми потомками (вложенными элементами), но только в том случае, если они где-то явно не переопределены.
Составные свойства
В CSS есть обычные свойства, управляющие одним параметром отображения, и есть составные свойства, управляющие одновременно несколькими параметрами. Например, свойство font. Оно задаёт сразу шесть параметров: размер и название шрифта, высоту строки и некоторые другие.
font: 16px/26px "Arial", sans-serif;
Если значение обычного свойства не было задано в составном, то браузер при «расшифровке» использует исходное значение этого свойства.
Типы значений: абсолютные и относительные
Абсолютные единицы измерения привязаны к настоящим физическим размерам и связаны между собой жёсткими пропорциями. Пиксели, px, используют чаще всего, остальные абсолютные единицы почти не применяют. Примеры абсолютных единиц измерения:
font-size: 1cm; font-size: 10mm; font-size: 38px;
Относительные единицы измерения описывают значения, которые зависят от других значений. Например, ширина элемента в процентах зависит от ширины родительского элемента, а ширина элемента в
Например, ширина элемента в процентах зависит от ширины родительского элемента, а ширина элемента в em зависит от размера шрифта самого элемента. К относительным единицам относятся em, rem, vh, vw и некоторые другие, ну и, конечно же, проценты.
Стили по умолчанию
Некоторым элементам можно не задавать никаких стилей, но у них всё равно будет какое-то оформление. Например, у списка <ul> есть отступы и маркеры. Такие стили называются стилями по умолчанию и задаются внутри браузерных стилей изначально. Их можно переопределить или сбросить, задав другие значения свойств элементу.
Каскадирование
Когда браузер отрисовывает страницу, он должен определить итоговый вид каждого HTML-элемента. Для этого он собирает все CSS-правила, которые относятся к каждому элементу, ведь на элемент могут влиять сразу несколько CSS-правил. Механизм комбинирования стилей из разных источников в итоговый набор свойств и значений для каждого тега называется каскадностью.
<p>Зелёный - мой любимый цвет</p>
Заданные стили:
.beloved-color { color: green; }Браузерные стили:
margin: 1em 0;
Итоговые стили:
color: green; margin: 1em 0;
Конфликт свойств
На один элемент могут действовать несколько CSS-правил. Если в этих правилах есть одинаковые свойства с разными значениями, то возникает конфликт. Например:
ul { list-style: disc; }
.blog-navigation ul { list-style: none; }Браузеру нужно как-то решать, какими будут итоговые значения конфликтующих свойств. Конфликт разрешается максимум за три шага. Если на текущем шаге определиться не удалось, то выполняется следующий шаг. Вот эти шаги:
- Сравниваются приоритеты стилевых файлов, в которых находятся конфликтующие свойства. Например, авторские (то есть наши) стили приоритетнее браузерных.
- Сравнивается специфичность селекторов у CSS-правил с конфликтующими свойствами.
 Например, селектор по классу более специфичен, чем селектор по тегу.
Например, селектор по классу более специфичен, чем селектор по тегу. - Побеждает то свойство, которое находится ниже в коде.
Каскад работает и внутри CSS-правил.
Встраивание и подключение внешних стилей
Внешние стили подключаются через тег <link>
<link rel="stylesheet" href="style.css">
Встраивание стилей в тег <style>. Его обычно размещают внутри <head>:
<head>
<style>
CSS-код
</style>
</head>Такой способ используется для оптимизации загрузки страницы, ведь в таком случае браузер не будет отправлять дополнительных запросов на сервер.
Встраивание в атрибут style:
<div></div>
Свойства и значения, прописанные таким образом, применятся точечно к одному элементу.
Обычно использование этого способа считается плохой практикой. Но иногда в виде исключения бывает удобнее воспользоваться встраиванием стилей в атрибут style, чем писать отдельные CSS-правила. Например, когда нужно управлять стилями именно из разметки, и создавать отдельные классы при этом будет излишне. Так бывает, когда какие-то стилевые параметры устанавливаются с помощью сторонних программ или другими людьми, например, через CMS.
Например, когда нужно управлять стилями именно из разметки, и создавать отдельные классы при этом будет излишне. Так бывает, когда какие-то стилевые параметры устанавливаются с помощью сторонних программ или другими людьми, например, через CMS.
Продолжить
Основы CSS | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
В прошлых уроках мы познакомились с разметкой элементов с помощью HTML. Многие из этих элементов уже имеют какое-то свое визуальное оформление: параграфы имеют отступы, ссылки выделяются подчеркиванием и цветом, заголовкам устанавливаются другие значения размера шрифта. Обычно этого недостаточно для создания полноценных современных сайтов. Какие-то стили нам просто не подходят, а какие-то элементы мы хотим стилизовать отдельно.
Для визуального оформления WEB-страницы создан язык CSS. CSS переводится как каскадные таблицы стилей (Cascading Style Sheets). Именно этот язык отвечает за то, как наши HTML-элементы будут выведены пользователю в браузере.
Именно этот язык отвечает за то, как наши HTML-элементы будут выведены пользователю в браузере.
В этом уроке мы разберем ту часть аббревиатуры, которая относится к таблицам стилей. Что такое каскадность и как это работает, вы сможете прочитать в следующем уроке.
Стили CSS
Любые стили CSS, будь то цвет текста или целая анимация, записываются по одной и той же формуле: название свойства: значение;.
Чтобы добавить стиль к элементу, необходимо использовать селектор. Он указывает, к какому именно элементу или элементам нужно добавить наши стили. Для примера возьмем следующую HTML-разметку:
<p> Хекслет — практические курсы по программированию. Мы помогаем новичкам стать профессиональными программистами, а опытным разработчикам получать новые знания и расти профессионально. </p>
Изменим размер и цвет шрифта в этом предложении. Это можно сделать следующей CSS-записью:
p {
color: red;
font-size: 20px;
}
Что означает эта таинственная запись выше? Ее можно условно разбить на три основные составляющие:
p— это селектор.
- Фигурные скобки
{ }. Они отделяют селектор от правил. Все правила записываются уже внутри этих фигурных скобок. - Свойства. Они записываются по схеме, которая представлена ниже. Чем больше у вас будет практики, тем больше различных свойств и их значений вы будете знать. Не пытайтесь выучить их все сразу. Всегда используйте документацию. Даже опытные разработчики прибегают к ней, чтобы вспомнить правильные значения того или иного свойства.
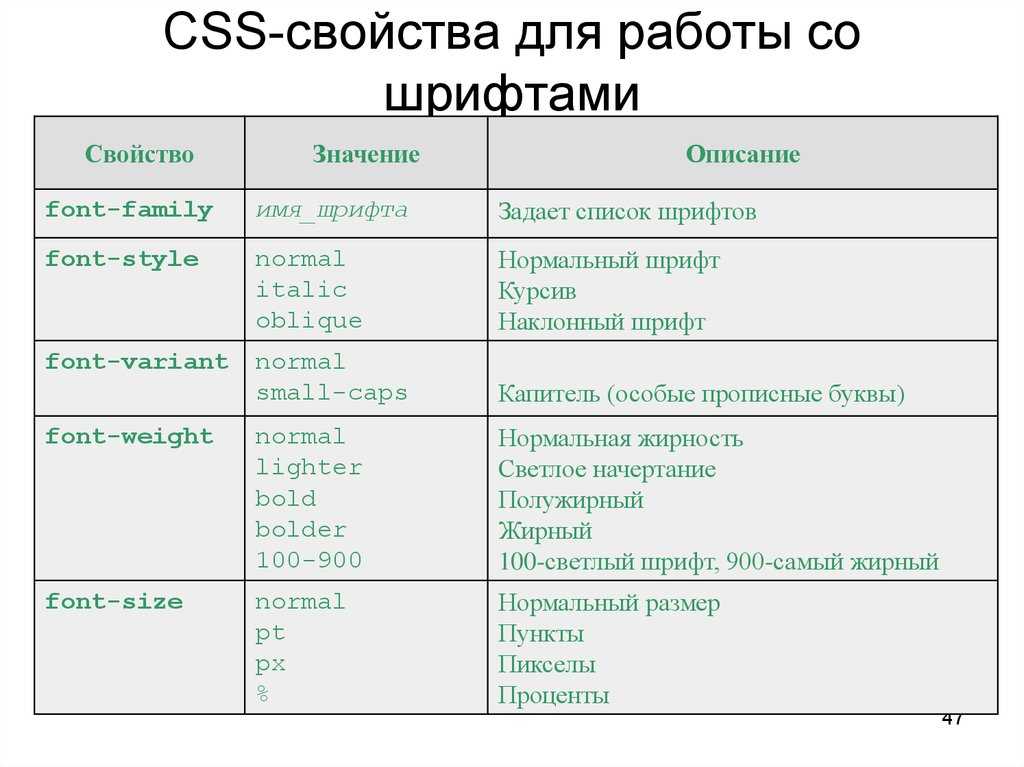
Разберем некоторые свойства, которые помогут вам оформлять текст:
font-size. Это свойство позволяет задать размер шрифта. Со временем вы узнаете множество различных единиц, в которых можно записать значение. На начальном этапе используйте значения в пикселях. Это достаточно простая и понятная единица измерения, которая не зависит от того, какие еще стили указаны у текста.
color. Это свойство поможет вам установить новое значение цвета для выбранного текста. Цвет может записываться разными способами. Помимо этого есть большой набор цветов, которые можно записать словами. Это отличный способ познакомиться со свойствомcolor. Посмотреть на все такие записи можно здесь.text-align. Свойство, устанавливающее положение текста. Может принимать одно из следующих значений:left,right,center,justify.
Подключение CSS
Использовать CSS на странице можно с помощью нескольких способов:
- использование специального файла
- использование тега
<style>внутри HTML-разметки
Разберемся с каждым способом отдельно.
Использование отдельного CSS-файла.
Данный способ один из самых удобных в реальной разработке. Так как стилей в проекте обычно много, то держать их в HTML-файле не очень удобно. Связано это с тем, что HTML-файл становится очень большим и ориентироваться в нем становится невозможно. Чтобы этого избежать, можно создать отдельный CSS-файл. Этот файл будет иметь расширение .css, имя же может быть произвольным.
Так как стилей в проекте обычно много, то держать их в HTML-файле не очень удобно. Связано это с тем, что HTML-файл становится очень большим и ориентироваться в нем становится невозможно. Чтобы этого избежать, можно создать отдельный CSS-файл. Этот файл будет иметь расширение .css, имя же может быть произвольным.
Представим, что на компьютере создана отдельная директория с проектом. Она может выглядеть следующим образом:
site/ ├── css/ │ ├── main.css ├── html/ │ ├── index.html
Добавим основную информацию в файл index.html:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
</head>
<body></body>
</html>
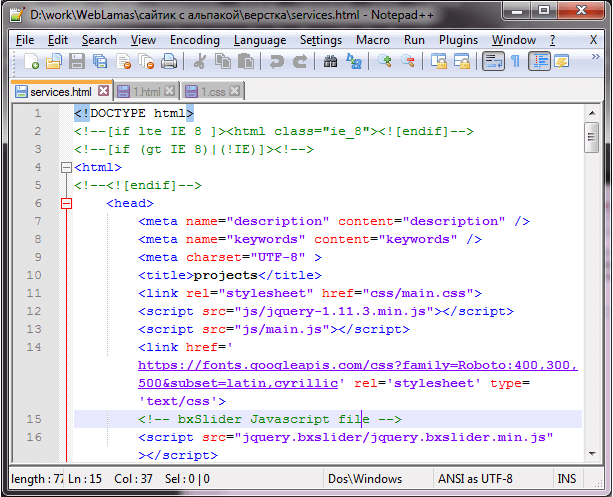
Теперь необходимо подключить файл main.css в наш файл index.html. Для этого используется специальный тег <link>. У данного тега необходимо указать атрибут href, значением которого будет путь до файла main. css. Тег
css. Тег <link> указывается в секции <head>.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
<link rel="stylesheet" href="../css/main.css">
</head>
<body></body>
</html>
Дополнительно разберем эту запись: ../css/main.css. Ее можно условно разбить на три составляющие:
- css/ — переход в директорию css/.
- main.css — указание имени и расширения файла, который мы хотим подключить.
Если бы наши файлы index.html и main.css находились в одной директории, то подключение выглядело бы следующим образом: href="main.css".
После подключения файла мы можем записывать все нужные стили именно в файле main. css. Они автоматически подключатся на наш сайт.
css. Они автоматически подключатся на наш сайт.
Использование тега style
Вторым способом использования CSS является использование стилей в специальном теге <style>. Для этого нет необходимости создавать отдельный файл и подключать его к HTML. В этом случае тег <style> обычно указывается внутри секции <head>. Хоть это и не обязательное правило, но желательно придерживаться именно такой структуры.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
<style>
p {
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<p>Параграф с размером шрифта 20 пикселей. Текст написан красным цветом.</p>
</body>
</html>
Данный способ не является основным, хотя и рекомендуется для некоторых стилей. Это позволит отобразить некоторые стили еще до того, как загрузится CSS-файл. Какие стили рекомендовано так выносить, вы сможете узнать в процессе становления вас как профессионала.
Какие стили рекомендовано так выносить, вы сможете узнать в процессе становления вас как профессионала.
Inline-стили
Последним вариантом использования CSS являются инлайн-стили. Они подключаются с помощью атрибута style у любого тега в разметке. Это наименее предпочтительный способ. Его тяжело читать, особенно если у тега десяток стилей. К тому же вы не сможете записать стили для всех одинаковых тегов. Придется для каждого указывать отдельно. Это приведет к постоянному копированию стилей.
Возьмем прошлый пример и добавим inline стили:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
</head>
<body>
<p>
Параграф с размером шрифта 20 пикселей. Текст написан красным цветом.
</p>
</body>
</html>
Селекторы
Селекторы — краеугольный камень всего CSS.
«Не так важны стили, как то, к чему они применяются» © Народная мудрость
Селекторы позволяют выбирать элементы, к которым будут применяться стили. Это очень мощный и многогранный инструмент, который позволяет выбирать не только по тегу, но и по классу, идентификатору, наведению мыши, разным атрибутам, выбирать только четные или нечетные элементы и так далее.
Это очень мощный и многогранный инструмент, который позволяет выбирать не только по тегу, но и по классу, идентификатору, наведению мыши, разным атрибутам, выбирать только четные или нечетные элементы и так далее.
Разбор каждого селектора — это тема для целого курса. Сейчас нас интересуют три основных селектора, которые можно назвать базовыми:
- Селектор по тегу. Такой селектор мы применяли на протяжении всего урока. Цель простая — просто указать тег, для которого будут применяться стили.
- Селектор по классу. Если нужно выбрать только конкретные элементы в HTML, то можно дать тегу произвольный класс и, используя конструкцию
.название-класса, добавить стили. - Селектор по идентификатору. Еще один случай выборки по дополнительному атрибуту тега. Главная разница заключается в самом HTML — идентификатор не может повторяться в рамках одной страницы. Одно имя может использоваться только один раз. В связи с этим нет возможности задать стили для идентификатора и использовать его на других элементах.
 Для выбора идентификатора используется конструкция
Для выбора идентификатора используется конструкция #имя-идентификатора.
Рассмотрим все три селектора на реальном примере:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Основной файл index.html</title>
<link rel="stylesheet" href="../css/main.css">
</head>
<body>
<main>
<h2>Заголовок с идентификатором</h2>
<p>Просто параграф без класса или идентификатора</p>
</main>
</body>
</html>
#main-title {
color: white;
font-size: 20px;
text-align: center;
}
.content {
background-color: black;
}
p {
color: white;
}
После применения этих стилей получится следующая картина:
- Черный фон секции
<main>. Для этого использовали классcontentи селектор.content; - Заголовок первого уровня имеет белый цвет, размер шрифта 20 пикселей и расположение по центру.
 У заголовка есть идентификатор
У заголовка есть идентификатор main-title, поэтому для добавления стилей мы смогли использовать селектор по идентификатору#main-title; - Все параграфы будут иметь белый цвет текста. Для этого использовался селектор по тегу.
Вложенность селекторов
В реальной разработке не всегда удается пользоваться только этими тремя видами селекторов в том виде, в котором вы их только что изучили. Зачастую нам необходимо ограничить область, для которой будут применяться стили. Разберем на примере:
<section>
<h3>Новости</h3>
<article>
<h3>Новость 1</h3>
<p>Текст новости</p>
</article>
<article>
<h3>Новость 2</h3>
<p>Текст новости</p>
</article>
</section>
<section>
<h3>Интересные истории</h3>
<article>
<h3>История 1</h3>
<p>Текст истории</p>
</article>
<article>
<h3>История 2</h3>
<p>Текст истории</p>
</article>
</section>
Как добиться того, чтобы заголовки новостей были больше? Можно для каждого заголовка в новости добавить свой класс. Это хорошее решение, если новостей немного или нет необходимости для каждой такой секции вводить новые стили для заголовков.
Это хорошее решение, если новостей немного или нет необходимости для каждой такой секции вводить новые стили для заголовков.
Более простым решением станет использование вложенности селекторов. Вначале посмотрим, как решить нашу задачу:
.news article h3 {
font-size: 32px;
}
Этот селектор комбинирует два уже известных типа:
- Селектор по классу
.news - Селекторы по тегу
articleиh3
Разделив их пробелом, мы сказали браузеру: «Возьми все заголовки <h3> из <article>, который лежит внутри элемента с классом news. В примере это элемент <section>.
Читать селекторы стоит именно таким образом — справа налево. Такой подход называется вложенностью селекторов. Можно комбинировать что угодно и с какой угодно глубиной.
Важно: для удобной работы не стоит использовать очень большую вложенность. Старайтесь использовать комбинацию не более 2 или 3 селекторов
Важно понимать, что такая запись . выберет все заголовки второго уровня во всех  news article h3
news article h3<article>, которые лежат внутри блока <section>. Давайте немного видоизменим верстку, чтобы это проверить.
<section>
<h3>Новости</h3>
<article>
<h3>Новость 1</h3>
<p>Текст новости</p>
</article>
<article>
<h3>Новость 2</h3>
<p>Текст новости</p>
<section>
<h3>Похожие новости</h3>
<article>
<h3>Похожая новость 1</h3>
<p>Текст новости</p>
</article>
</section>
</article>
</section>
Ко второй новости мы добавили блок «Похожие новости». Самое интересное, что наше правило font-size: 32px; применится и к заголовку «Похожие новости», и к заголовку «Похожая новость 1». Так как оба заголовка так или иначе лежат внутри <article>, которые находятся в блоке с классом .. news
news
Такой тип селекторов называется контекстным или селектор потомков. С его помощью мы выбираем всех потомков, которые встречаются внутри самого левого селектора.
Как же нам выбрать только те заголовки, которые относятся непосредственно к новостям, а не к похожим новостям или заголовкам других секций? Здесь нам на помощь придет дочерний селектор. Его суть в выборе только тех элементов, которые непосредственно лежат внутри нужного нам блока. Без учета всех остальных вложенностей. Чтобы указать такой селектор, используется символ >. Укажем, что нам нужны только те <article>, которые лежат внутри .news. И нам нужны заголовки, которые находятся внутри этих <article>. Это делается следующим образом:
.news > article > h3 {
font-size: 24px;
}
Теперь размер шрифта для заголовков «Похожие новости» и «Похожая новость 1» не будет увеличен, так как мы указали более конкретный, или как его еще называют, более специфичный селектор.
Самостоятельная работа
- Создайте у себя на компьютере файлы index.html и style.css. Подключите файл стилей. Создайте разметку любого текста и используя свойства, которые мы изучили в этом уроке, оформите текст.
- Попробуйте скопировать примеры из этого урока.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Основы CSS
#css #стили
13897
54
Теперь пришло время поговорить о CSS (Cascading Style Sheets — каскадные таблицы стилей). Это язык для описания дополнительных стилей HTML-странички. Он позволяет описывать, какой шрифт использовать на сайте, каким размером должны быть заголовки, или каким цветом должны выделяться ссылки.
CSS-стили прописываются в теге <style>, который в свою очередь располагается в теге <head>. Вот так:
Вот так:
<head>
<style>
... тут стили
</style>
</head>Давайте применим стиль к заголовку h2 и сделаем его красным:
<style>
h2 {
color: #ff0000;
}
</style>Результат:
Алгоритмические задачи
- Привет, мир!
- Развернуть строку
- Чётные числа
- Числа Фибоначчи
Все задачи
В целом описание стилей всегда соответствует шаблону:
селектор {
CSS-свойство: значение;
}Селектор — это то, для чего будет применяться стиль. В нашем случае это тег <h2>.
CSS-свойство — название свойства, в нашем случае это color. Вообще этих CSS-свойств бывает чуть больше чем дофига, но есть более-менее популярные, которые мы разберём в рамках нашего курса.
Значение — у каждого CSS-свойства есть ряд допустимых значений. Для свойства color, к примеру, это может быть как цвет в HEX-формате вроде #ff0000, так и буквенное обозначение цвета, вроде blue:
h2 {
color: blue;
}К каждому селектору можно применить сразу несколько свойств. Давайте для примера изменим размер шрифта для <h2>:
Давайте для примера изменим размер шрифта для <h2>:
Новые вакансии
Все вакансииРазместить вакансию бесплатно
h2 {
color: blue;
font-size: 36pt;
}Результат:
А ещё CSS-свойства в одном блоке можно применить к нескольким селекторам:
h2, li {
color: blue;
}Также можно указать в селекторе последовательность тегов, и тогда он применится только если соблюдается вложенность.
ul li {
color: blue;
}Как вы можете видеть, стили применились только к элементам li, находящимся внутри ul. А вот во втором списке ничего не поменялось.
Чтобы раскрасить нумерованные списки в другой цвет нам понадобится добавить для них отдельные стили:
ul li {
color: blue;
}
ol li {
color: red;
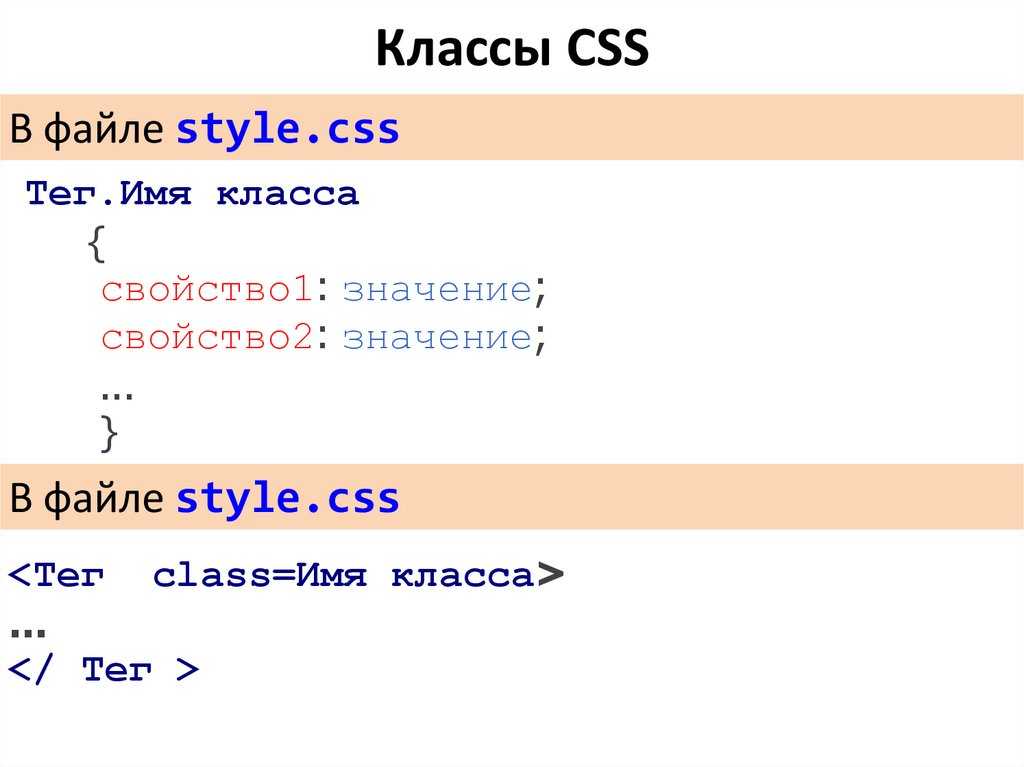
}Классы
Помимо того, что стили можно применить к конкретному тегу, их можно применять к классам. Классы позволяют задавать стили к любому элементу в HTML, помеченному как объект этого класса. Чтобы задать абзацу класс нужно написать при открытии тега атрибут class:
Классы позволяют задавать стили к любому элементу в HTML, помеченному как объект этого класса. Чтобы задать абзацу класс нужно написать при открытии тега атрибут class:
<p>
где myClass — имя класса.
Давайте зададим для абзаца про колобка и для второго списка класс с именем myClass:
<h3>Колобок</h3>
<p>
Небольшая сказка про мучное изделие с большими амбициями
<br>
Преимущества этой книги:
</p>
<ol>
<li>она читается быстрее первой</li>
<li>она дешевле первой</li>
</ol>Теперь мы можем для этого класса определить стили. Селектор для класса выглядит так же, как и для тега, только перед именем ставится точка. Вот так:
.myClass {
font-style: italic;
}Идентификаторы
Помимо классов элементам странички можно задавать идентификаторы. Идентификатор должен быть уникальным в рамках одной странички (можно указать только для одного элемента). Задаётся он с помощью атрибута id.
Задаётся он с помощью атрибута id.
<p>
Более 10 лет первое издание этой книги считалось одним из лучших практических руководств по программированию.<br>
Сейчас эта книга полностью обновлена с учетом современных тенденций и технологий<br>
и дополнена <strong>сотнями новых примеров</strong>, иллюстрирующих искусство и науку программирования.
<br>
Книга подойдёт для:
</p>Задать стили для идентификатора можно указав его имя и указав перед ним шарп:
#firstParagraph {
background-color: #dddddd;
}Инлайновые стили
А ещё бывает так, что надо по-быстрому добавить свойство какому-то конкретному элементу в качестве тестирования. И лень добавлять классы/идентификаторы и вот это вот всё. В таком случае можно добавить так называемый инлайновый стиль. Для этого достаточно любому элементу присвоить атрибут style, в котором просто перечислить нужные CSS-свойства. Вот так:
Вот так:
<p>
Однако злоупотреблять им не стоит, потому что менять потом эти стили на каждой страничке очень сложно и вносит путаницу.
Подключение файла со стилями
Чтобы не дублировать стили на каждой страничке сайта, их можно хранить в отдельном файле. А в страничках просто подключать этот файл. Давайте создадим рядом с нашими HTML-страничками файл style.css. Запишем в него все наши стили:
style.css
ul li {
color: blue;
}
ol li {
color: red;
}
.myClass {
font-style: italic;
}
#firstParagraph {
background-color: #dddddd;
}Теперь чтобы подключить этот файл со стилями и применить их нужно написать на нашей страничке в блоке <head> следующую строчку:
<link rel="stylesheet" href="style.css">
То есть теперь секция <head> выглядит так:
<head>
<meta charset="utf-8">
<title>Книги для программистов</title>
<meta name="keywords" content="книги, программирование, литература, обучение, разработка">
<meta name="description" content="На этой странице Вы сможете познакомиться с лучшими книгами по программированию. ">
<link rel="stylesheet" href="style.css">
</head>
">
<link rel="stylesheet" href="style.css">
</head>После этого стили применятся. Обратите внимание, что часто браузер кеширует файлы со стилями на некоторое время, чтобы не загружать их повторно. При этом вы можете вносить изменения в стили, а они при обновлении странички не будут обновляться. Чтобы они загрузились заново в браузере надо нажать сочетание клавиш CTRL+SHIFT+R.
На этом с основами CSS закончили. Не забывайте про домашку!
#css #стили
13897
54
Изучите основы HTML + CSS от Google Developer Expert Рут Джон
Получите скидку 73% на пакет Angular Master Bundle!
Посмотрите комплект, затем добавьте его в корзину, и ваша скидка будет применена.
0 дней
00 часов
00 минут
00 секунд
Основы HTML + CSS
59 уроков
•
5 часов
•
5/5 (2163 оценки)
Введение
3 lessons
- The Missing Introduction to HTML + CSS
06:01
- Project Setup
Readme
- External Resources
Readme
HTML Language Essentials
3 lessons
- Синтаксис HTML
06:03
- Структура страницы
02:46
- Информация о головах
05:46
Элементы содержания HTML
6 Уроки
- .

03:20
- Анкерный элемент
02:51
- Кнопочный элемент
00:57
- Image Element
01:26
HTML Section Elements
8 lessons
- Introduction to Section Elements
01:08
- Header Element
03:18
- Элемент нижнего колонтитула
01:25
- Элемент навигации
01:47
- Элемент статьи
01:39
- Секция и Div Elements
02:33
- Main & Aly Elements
02:25 9005
- .
 Фигура
Фигура01:06
- .
01:06
- . 5 уроков
- Элемент формы
02:25
- Элемент ввода
02:59
- Типы ввода
06:19
- Select & Textarea Elements
03:28
- Submitting a Form
01:52
HTML Media Elements
3 lessons
- Video Element
05: 35
- Audio Element
02:47
- Picture Element
02:06
Лабораторная работа 1. Создание HTML для блога
8 Уроки
- Введение проекта
03:14
- Установка страницы Структура
03:59
- Создание заголовка 9000 4000:34 9005
- .
 :55
:55 - Добавление статей
07:35
- Настройка целевой страницы
06:51
- The Article Thumbnail List
04:27
- Adding a Newsletter Signup
03:44
CSS Language Essentials
2 lessons
- CSS Syntax
12:36
- Стиль и файл
05:29
Базовые стили CSS
5 уроков
- Свойство границы
03:11
- Значения цвета
04:53
- СВЕДЕНИЕ
03:32
- СВОБОДА RADIUS
02:26
- 193333333329292929000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000: 9000: 2 9000: 2 9000: 2 9000: 2 9000: 2 9000, 9004, 9000,
- 9000 9000 9000: 2 9000: 2 9000,
- 9000 9000 9000.

Шрифты и текст CSS
2 урока
- Импорт шрифтов
03:23
- Стиль текста
04:11
CSS Box Model
5 Уроки
- Типы дисплея
04:12
- MARGIN и PADDING
04.3036368
и Padding. - Свойства ширины и высоты
02:34
- Свойство размера блока
04:02
Методы компоновки CSS
3 Уроки
- Ploat Property
12:20
- Метка с помощью Flexbox
10:53
- с грахой с Grid
12:11 9005
9
дизайн в CSS
8 уроков
- Настройка проекта
04:30
- Определение базовых стилей
07:29
- Defining the Common Styles
09:30
- Styling the Header
10:19
- Styling the Footer
05:36
- Styling the Article Page
12:47
- Оформление целевой страницы
20:23
- Оформление подписки на рассылку
07:01
Получить полный пакет.
 ..
..Все, что вам нужно, чтобы начать осваивать HTML + CSS сегодня
Экспертные знания
Создан экспертами Google Developer, лучшего места для обучения не найти.
Все лучшие практики
Шаблоны проектирования, проверенные методы, архитектура и производительность.
Потоковая передача или загрузка
Учитесь дома в своем собственном темпе, загрузите для просмотра в автономном режиме.
Повысьте уровень своей карьеры
Пройдите собеседование или продвижение по службе с навыками, которые выделят вас.
StackBlitz Embeds
Получите доступ к полному исходному коду и экспериментируйте в прямом эфире в браузере.
Частная группа Slack
Эксклюзивный доступ к нашему сообществу только для участников (более 7000 участников).
Основы HTML + CSS
НовыйHTML + CSS
Основы
class=»uc-text—thin uc-title—small»>59 уроков • 5 часов
Сколько пользователей?
129
/пользователь
189
Сэкономьте 32%
$
ДОБАВИТЬ В КОРЗИНУ
Для клиентов из ЕС: цена не включает НДС -small»>
59 уроков • 5 часов
JavaScript
Основы
class=»uc-text—thin uc-title—small»>66 уроков • 9 часов
НовыйJavaScript
DOM
class=»uc-text—thin uc-title—small»>47 уроков • 7 часов
Сколько пользователей?
149
/user
258
Сэкономьте 42%
$
Добавить в CART
Клиенты EU: цена исключает VAT
30-дневная гарантия возврат денег
44 , вы получите полный возврат средств (но я уверен, что вам это не понадобится).

Скидки и студенты
Не очень хороший обменный курс? (например, Индия/Бразилия). Ученик?
Напишите нам, чтобы получить купон для вашей страны или студенческий билет.Более 35 ресурсов HTML и CSS для начинающих | Брэдли Найс | Уровень повышен!
Брэдли Найс, контент-менеджер ClickHelp.com — инструмент документирования программного обеспечения
Если вы не знакомы с HTML и CSS, вот краткое введение.
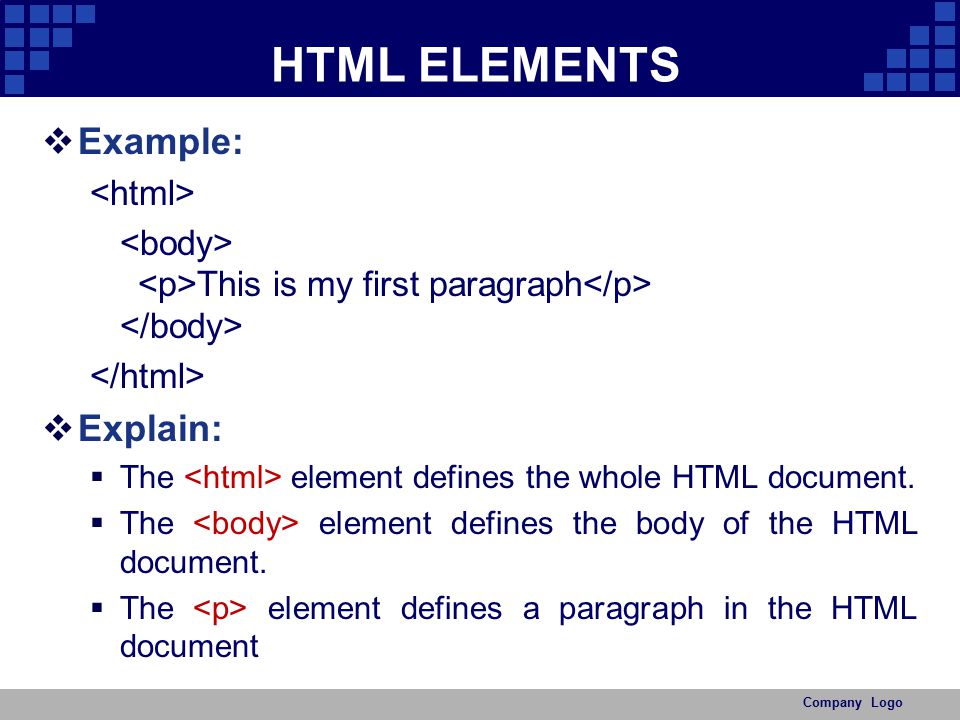
HTML — это язык разметки, используемый для описания содержимого документа или веб-страницы. Цель HTML — описать содержимое и обеспечить структуру.
“ CSS — это специальный язык, используемый для оформления содержимого HTML. CSS определяет, как будут отображаться элементы HTML — цвет, размер, положение, граница, фон и т. д.».
© ClickHelp
Итак, сегодня я собрал список ресурсов HTML и CSS для начинающих.
Пожалуйста, наслаждайтесь!
- HTML, CSS и JavaScript [Шпаргалка] — базовое понимание того, как работают HTML, CSS и JavaScript.

- Базовое видеоруководство по HTML и CSS от Криса Койера (62 МБ) — Видео, которое обязательно нужно посмотреть начинающим. Он научит вас всему: от выбора текстового редактора до написания вашей первой HTML-страницы и использования CSS для стилей.
- Выучите HTML за 20 минут — это не мошенничество, вы действительно можете выучить его за 20 минут. Если вы смотрели видео Криса Койера выше, вам следует прочитать его, чтобы понять теги HTML и их использование.
- Руководство для начинающих по HTML5. Поскольку вы немного знакомы с HTML и его использованием, ознакомьтесь с этим Руководством для начинающих.
- How to Learn HTML — изучите основы, поймите теги разметки, формат HTML-документа и использование тега head, тега body и других тегов.
- Основы HTML — Изучите основы HTML, что это такое, что он делает, вкратце его историю, как выглядит структура HTML-документа и возможно написание корректного HTML-документа.
- Базовая структура веб-страницы — HTML-элемент разбивает документ на две основные части; голова и тело.
 Тщательная разбивка различных элементов HTML и их соответствующих атрибутов.
Тщательная разбивка различных элементов HTML и их соответствующих атрибутов. - HTML-элементы — каждый HTML-документ представляет собой иерархическую структуру, состоящую из элементов и их содержимого. В этом разделе справочника описаны все различные типы элементов, которые можно использовать для написания HTML-документа. Описывает все различные типы элементов, которые можно использовать для написания HTML-документа.
- Учебник HTML для начинающих — HTML и CSS предназначены для разделения содержимого (HTML) и представления (CSS). Если с самого начала настроиться на то, чтобы делать что-то правильно, в конце концов вы получите гораздо лучшие результаты.
- Список всех элементов HTML — взгляните на этот список элементов HTML, которые вы будете использовать в своих проектах HTML, почему бы не запомнить некоторые из этих тегов?
- Создание глобальной таблицы стилей — вам не нужны разные файлы CSS для разных страниц, всегда создавайте только один глобальный файл CSS для всех своих веб-страниц.
 Глобальные таблицы стилей можно применять либо ко всему сайту, либо к подмножеству страниц, и это означает, что вам нужно обновить только один или два файла, когда вам нужно внести изменения в стиль.
Глобальные таблицы стилей можно применять либо ко всему сайту, либо к подмножеству страниц, и это означает, что вам нужно обновить только один или два файла, когда вам нужно внести изменения в стиль. - Основы CSS — застряли в мире вложенных таблиц и устаревшей разметки? Использование CSS для оформления ваших (X)HTML-файлов принесет много пользы вам и вашим посетителям. Изучайте основы CSS глава за главой в Интернете или загрузите все 18 глав «Основы CSS» в одном загружаемом файле PDF для печати.
- Учебное пособие по каскадным таблицам стилей (CSS) — изучите использование CSS, определение размера шрифта, полей и отступов. Идентифицируйте элементы HTML с помощью атрибутов идентификатора и класса.
- Учебное пособие по CSS — здесь больше учебных пособий по CSS, уроки с 1 по 16 содержат краткое введение и подробное руководство по CSS, учитесь использовать цвета для плавающих элементов.
- HTML и CSS для начинающих — Как настроить веб-страницу в формате HTML, создать заголовки и абзацы, добавить списки, изменить размер, цвет и тип шрифта с помощью CSS.

- Изучайте HTML и CSS с помощью одного простого в использовании руководства. — Простое и исчерпывающее руководство, предназначенное для помощи новичкам в изучении HTML и CSS. Излагая основы, это руководство работает со всеми распространенными элементами внешнего дизайна и разработки.
- Связывание таблиц стилей с HTML. — Вот еще один пример, объясняющий множество способов привязки внешних таблиц стилей к HTML-странице.
Если вы знакомы с основами HTML и CSS, пора двигаться дальше и изучать дополнительные уроки. Здесь вы узнаете, как применять text-shadows, box-shadows, анимацию CSS и многое другое, возможности практически безграничны.
- Основы HTML5 и CSS3 — В течение 21 эпизода, где каждая концепция разбита на отдельный видеоролик, Боб Табор обучает вас основам программирования HTML5 и CSS3.
- CSS text-shadow — добейтесь эффектов в стиле Photoshop для текста вашего веб-сайта, не прибегая к методам замены изображения.
- CSS text-shadow Примеры — Удивительно, как можно создавать различные текстовые эффекты с помощью CSS text-shadow.
 Вот еще один пример текстовых теней, на который стоит обратить внимание.
Вот еще один пример текстовых теней, на который стоит обратить внимание. - Оптимизация мобильной производительности HTML5 — обсуждает, что нужно для создания мобильного веб-приложения HTML5. Минималистичный подход (с использованием основных API-интерфейсов HTML5) и базовые основы, которые позволят вам написать собственную структуру или внести свой вклад в ту, которую вы используете в настоящее время.
- Предпочтительный стиль синтаксиса для разметки HTML5. Многие разработчики задавались вопросом, какой стиль синтаксиса должен быть наиболее распространенным в HTML5, персональные пошаговые рекомендации для чистой и согласованной разметки и некоторые причины, лежащие в основе принятых решений.
- Контактная форма с поддержкой HTML5 — Создайте контактную форму с поддержкой HTML5 и AJAX. Форма будет использовать некоторые из новых элементов ввода и атрибутов HTML5 и будет проверена с помощью встроенной в браузер проверки формы.
- CSS Box Shadow — создание теней, отбрасывающих блочные элементы, с помощью теней CSS3 Box.

- Переходы CSS — пришло время изучить некоторые приемы анимации с помощью CSS3. В этой статье объясняется использование переходов CSS3 и браузеров, которые их поддерживают.
- Анимации CSS — статья, объясняющая использование анимации CSS3.
- Animation-fill-mode — если вы немного поработали с анимацией CSS и вам интересно узнать о режимах анимации-заполнения, этот небольшой туториал и скринкаст познакомят вас со всеми деталями.
- Анимация перелистывания CSS — в этом руководстве показано, как максимально просто создать этот эффект перелистывания.
- Эксперименты с тенями — CSS box-shadow и text-shadow позволяют нам создавать довольно крутые элементы дизайна, которые даже не выглядят как тени. Ключ в том, чтобы подумать о том, как работают тени CSS, и использовать их для получения желаемого эффекта.
Если вы знакомы с основами HTML и CSS, вы можете найти достойный текстовый редактор для написания кода. Конечно, вы можете использовать текстовые редакторы по умолчанию, которые поставляются с вашей ОС, но есть и другие текстовые редакторы, которые могут дать вам преимущество при кодировании HTML и CSS.

- Brackets — Brackets — это легкий, но мощный современный текстовый редактор.
- 12 отличных бесплатных текстовых редакторов для программистов. Найдите для себя полнофункциональный текстовый редактор, который вы будете использовать для написания всех этих кодов в течение очень долгого времени.
- 22 редактора Neat Code для Windows — еще один список текстовых редакторов, которые вы можете использовать.
К настоящему моменту вы должны использовать текстовый редактор для работы с файлами HTML и CSS. Но знаете ли вы, что вы можете вносить изменения в стиль своих страниц в режиме реального времени, используя только веб-браузер? Да! Вы можете открыть веб-страницу в браузере Chromo или Firefox и начать изменять стиль макета в реальном времени. Все, что вам нужно сделать, это установить инструмент разработчика в свой браузер. Есть еще один мощный инструмент под названием Firebug для браузера Firefox. Если вам нужна помощь в использовании этих инструментов, ознакомьтесь с руководствами ниже:
- Знакомство с инструментами разработчика Chrome — больше, чем просто редактирование CSS и HTML.
 Узнайте, как ориентироваться и использовать этот замечательный инструмент Chromo Developer.
Узнайте, как ориентироваться и использовать этот замечательный инструмент Chromo Developer. - Faster HTML/CSS — Еще одна статья о работе с инструментами разработчика Chrome.
- Как использовать Firebug — для пользователей Firebug для Firefox, вот простое руководство.
- Использование Firebug для устранения неполадок и настройки CSS — еще одно руководство по Firebug.
- Начало работы с Firebug — Видеоруководство по Firebug.
Хорошего дня!
Брэдли Найс,
Контент-менеджер ClickHelp.com — лучший онлайн-инструмент документации для поставщиков SaaS- Дом
- Обзор
- Курсы
Интерактивный
Расширенная библиотека
Джон Фрискикс
Попробуйте бесплатно
Получить это интерактивный курс плюс самые популярные технические навыки и другие популярные темы.
Начало работы
45,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Premium включает
Расширенная библиотека
Этот курс и более 7000 дополнительных курсов из нашей полной библиотеки курсов.

Библиотека для практических занятий
Практикуйтесь и применяйте знания быстрее в реальных сценариях с проектами и интерактивными курсами.
*Доступно только в версии Premium
Для команд
Предоставьте до 10 пользователям доступ к нашей полной библиотеке, включая этот курс бесплатно на 14 дней
Информация о курсе
Чему вы научитесь
Изучите основы HTML и CSS, создавая прочную основу для более продвинутой разработки интерфейсов. Этот интерактивный курс ранее назывался Front-end Foundations on Code School.
Содержание
HTML
2 Видео • 6 испытаний
- HTML-теги видео
- Разметка заголовков Вызов
- Разметка списков Вызов
- HTML-ссылки видео
- Создать ссылку Вызов
- Ссылка на ХОБ Вызов
- Меню сайта Вызов
- Ссылки на весь сайт Вызов
CSS
3 Видео • 4 испытания
- Селекторы CSS видео
- Написание селекторов Вызов
- Шестнадцатеричные цвета видео
- Переход на шестнадцатеричные цвета Вызов
- Коробочная модель видео
- Изменение свойств блочной модели Вызов
- Исправление стилей препендеров Вызов
Классы и макет
2 Видео • 7 испытаний
- Селекторы CSS видео
- Разделение CSS Вызов
- Исправление навигации по сайту Вызов
- Даты тура по стилю Вызов
- div и макет видео
- Разделы страницы Вызов
- Стили альбомов Вызов
- Центрирование содержимого Вызов
- Очистка страницы групп Вызов
Картинки
3 Видео • 11 испытаний
- Изображения контента видео
- Разметка изображения контента 1 Вызов
- Разметка изображения контента 2 Вызов
- Добавление изображений содержимого Вызов
- Обновление логотипа сайта Вызов
- Исправление тегов заголовков Вызов
- Фоновые изображения видео
- Стилизация фона CSS Вызов
- Добавление фона CSS Вызов
- Написание текста на фоне CSS Вызов
- Фоновые изображения с рамкой Вызов
- Плавающие изображения видео
- Плавающие изображения 1 Вызов
- Плавающие изображения 2 Вызов
Шрифты и формы
2 Видео • 10 испытаний
- Настройка стилей шрифта видео
- Семейство шрифтов 1 Вызов
- Семейство шрифтов 2 Вызов
- Семейство шрифтов 3 Вызов
- Установка стилей шрифта Вызов
- Исправление размера шрифта Вызов
- Регулировка высоты строки Вызов
- Создание веб-форм видео
- Основная форма Вызов
- Другие входы Вызов
- Стилизация форм Вызов
- Селекторы атрибутов Вызов
Об авторе
Джон Фрискикс
Джон — автор, разработчик и член команды Pluralsight через Code School.
 В последнее время он работает над контентом и продуктами, которые помогают авторам эффективно создавать контент. До этого он несколько лет работал над интерактивным обучением в Code School, а позже помог донести его до Pluralsight в качестве интерактивного контента.
В последнее время он работает над контентом и продуктами, которые помогают авторам эффективно создавать контент. До этого он несколько лет работал над интерактивным обучением в Code School, а позже помог донести его до Pluralsight в качестве интерактивного контента.Посмотреть другие курсы Джона Фрискиса
Попробовать бесплатно
Получить это интерактивный курс плюс самые популярные технические навыки и другие популярные темы.
Начало работы
45,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Premium включает
Расширенная библиотека
Этот курс и более 7000 дополнительных курсов из нашей полной библиотеки курсов.
Библиотека для практических занятий
Практикуйтесь и применяйте знания быстрее в реальных сценариях с проектами и интерактивными курсами.

*Доступно только в версии Premium
Для команд
Предоставьте до 10 пользователям доступ к нашей полной библиотеке, включая этот курс бесплатно на 14 дней
Информация о курсе
x
Получить доступ сейчас
Практическое обучение доступно в бизнес-планах Pluralsight Premium и Pluralsight. Начните пробную версию, чтобы получить немедленный доступ к этому курсу, а также к тысячам других, которые вы можете смотреть в любое время и в любом месте.
Начать БЕСПЛАТНУЮ 10-дневную пробную версию Начните БЕСПЛАТНУЮ групповую пробную версию
С планом Pluralsight вы можете:
С помощью 14-дневного пилотного проекта вы сможете:
- Доступ к тысячам видеороликов для развития важных навыков
- Предоставьте до 10 пользователей доступ к тысячам видеокурсов
- Практика и применение навыков с интерактивными курсами и проектами
- Просмотр данных о навыках, использовании и тенденциях для ваших команд
- Подготовка к сертификации с помощью ведущих в отрасли практических экзаменов
- Измерение уровня владения навыками и ролями
- Согласуйте обучение с вашими целями с помощью путей и каналов
Готовы повысить уровень
всей своей команды?10
Подписки
Нужно больше подписок? Свяжитесь с отделом продаж.

- Элемент формы

 info { color: blue; }
info { color: blue; } Например, селектор по классу более специфичен, чем селектор по тегу.
Например, селектор по классу более специфичен, чем селектор по тегу.

 Для выбора идентификатора используется конструкция
Для выбора идентификатора используется конструкция  У заголовка есть идентификатор
У заголовка есть идентификатор  ">
<link rel="stylesheet" href="style.css">
</head>
">
<link rel="stylesheet" href="style.css">
</head>
 Фигура
Фигура :55
:55
 ..
..

 Тщательная разбивка различных элементов HTML и их соответствующих атрибутов.
Тщательная разбивка различных элементов HTML и их соответствующих атрибутов. Глобальные таблицы стилей можно применять либо ко всему сайту, либо к подмножеству страниц, и это означает, что вам нужно обновить только один или два файла, когда вам нужно внести изменения в стиль.
Глобальные таблицы стилей можно применять либо ко всему сайту, либо к подмножеству страниц, и это означает, что вам нужно обновить только один или два файла, когда вам нужно внести изменения в стиль.
 Вот еще один пример текстовых теней, на который стоит обратить внимание.
Вот еще один пример текстовых теней, на который стоит обратить внимание.

 Узнайте, как ориентироваться и использовать этот замечательный инструмент Chromo Developer.
Узнайте, как ориентироваться и использовать этот замечательный инструмент Chromo Developer.
 В последнее время он работает над контентом и продуктами, которые помогают авторам эффективно создавать контент. До этого он несколько лет работал над интерактивным обучением в Code School, а позже помог донести его до Pluralsight в качестве интерактивного контента.
В последнее время он работает над контентом и продуктами, которые помогают авторам эффективно создавать контент. До этого он несколько лет работал над интерактивным обучением в Code School, а позже помог донести его до Pluralsight в качестве интерактивного контента.
