Всё об HTML для начинающих за 1 час
Изучение HTML не такой уж и сложный процесс, особенно когда материал преподносится в понятной и удобной форме. Именно таким и является наш курс HTML для начинающих. Этот курс создан для того, чтобы помочь вам понять основы HTML, даже если вы не видели ни единой строчки кода ранее!
Повысьте ваши шансы получить работу в сфере IT
Меньше чем за один час, данный курс поможет вам усвоить что такое HTML, как он работает и как его использовать. Вы также узнаете об использовании базовых шаблонов. Это станет вашим базовым набором знаний, который позволит вам создавать простые сайты, сразу по окончанию курса!
Если вы когда-либо задумывались о карьере веб-разработчика, то существует одна важная вещь, которую вам необходимо усвоить: основы HTML — это то, что поможет вам сделать первый шаг на пути к вашей цели. Изучение HTML повысит ваши шансы получить работу в сфере IT и стать незаменимым в любой компании. Даже если вы не знакомы с программированием и просто хотите улучшить ваш блог или веб-страницу, HTML станет невероятно полезным инструментом для любой задачи.
Неограниченные возможности для веб-разработки
Безусловно, WYSIWYG («что видишь, то и получаешь») программы могут выглядеть более удобным вариантом, чем изучение языка. Однако это не всегда так! Такого рода программы могут стать настоящим кошмаром при создании сайта, так как будут добавлять все больше ненужного кода на страницу. Этот курс и основы HTML, которые вы усвоите в нём, помогут вам избежать подобных ситуаций. Изучение HTML поможет вам избавиться от бесполезного дополнительного кода, что позволит вашему сайту работать гораздо быстрее и эффективнее. Представьте, насколько удобно будет настраивать дизайн и структуру сайта самому, просто зная ответ на простой вопрос — как сделать сайт HTML.
Более того, вы больше не будете ограничены рамками этих программ и их немногочисленных функций. Если вы использовали программы WYSIWYG ранее, то основы HTML помогут вам понять насколько велики возможности современной веб-разработки. Тогда как, подобного рода программы имеют лишь ограниченный функционал, знания о языках HTML и CSS помогут вам воплотить в жизнь практически любой желаемый вами дизайн для сайта.
Кроме того, если вы не имеете ни малейшего понятия о том, что такое HTML, вы не сможете отличить правильный код от “сломанного”. Следовательно, вы не сможете исправить его. Не беспокойтесь, после окончания нашего курса, для вас это не станет проблемой.
Создание сайтов — это просто!
Этот курс не будет пытаться заставить вас заучить бесполезный технический жаргон или ненужную информацию. Для всего этого будет своё время. Если вас интересует только лишь как сделать сайт HTML, то для этого не требуется заучивать каждый нюанс. Поэтому главной целью нашего урока является помочь вам разобрать самые основы HTML, которые позволят вам начать ваше знакомство с программирование с первых минут, без чтения бесчисленных книг, которые не дают ни капли практических навыков.
Причин узнать, что такое HTML множество. Вы сможете добавлять полезные функции для ваших сайтов. Также, он имеет самый простой синтаксис из всех языков. Следовательно, он легче других в изучении. Вы можете использовать эти знания в качестве фундамента для изучения других язык программирования. Да, они имеют различные функции и предназначение. Но каждый из них имеет общие основы. Большая часть похожих уроков не предназначена для людей без начальных знаний, однако, наш курс от них отличается! Итак, узнайте основы HTML и получите полезные практические навыки из нашего курса для начинающих!
Вы можете использовать эти знания в качестве фундамента для изучения других язык программирования. Да, они имеют различные функции и предназначение. Но каждый из них имеет общие основы. Большая часть похожих уроков не предназначена для людей без начальных знаний, однако, наш курс от них отличается! Итак, узнайте основы HTML и получите полезные практические навыки из нашего курса для начинающих!
Основы HTML (для начинающих) | IT-INCUBATOR
HTML (Hypertext Markup Language) — это язык гипертекстовой разметки. Он передаёт браузеру информацию о том, как необходимо отобразить тот или иной элемент на веб-странице.
Знание HTML является обязательным не только для веб-разработчиков и дизайнеров, но также всегда может пригодиться для смежных областей — например, в интернет-маркетинге и даже в no-code разработке.
Основы HTML
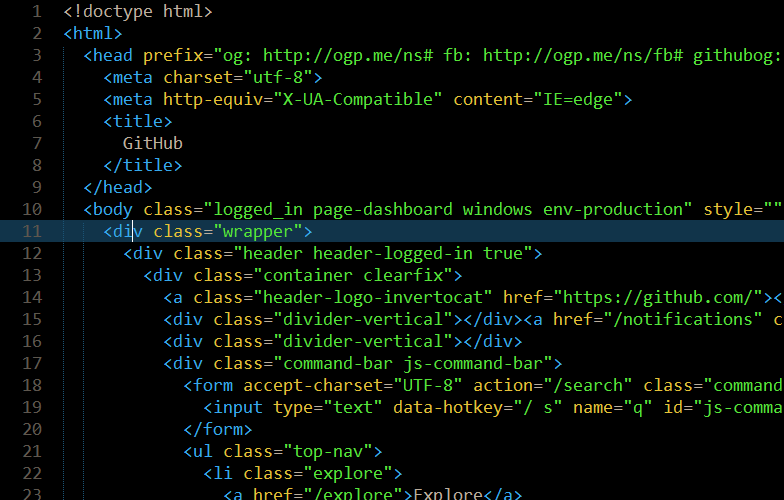
HTML представляет собой текстовый документ с расширением .html. Его можно создать как в специализированных редакторах (WebStorm, Visual Studio Code, Notepad++ и т. д.), так и в самом простом текстовом редакторе ”Блокнот”.
д.), так и в самом простом текстовом редакторе ”Блокнот”.
В HTML нет переменных, функций, операторов и т.д., поэтому его нельзя отнести к полноценным языкам программирования.
HTML состоит из 2х компонентов:
- дерева элементов;
- содержания.
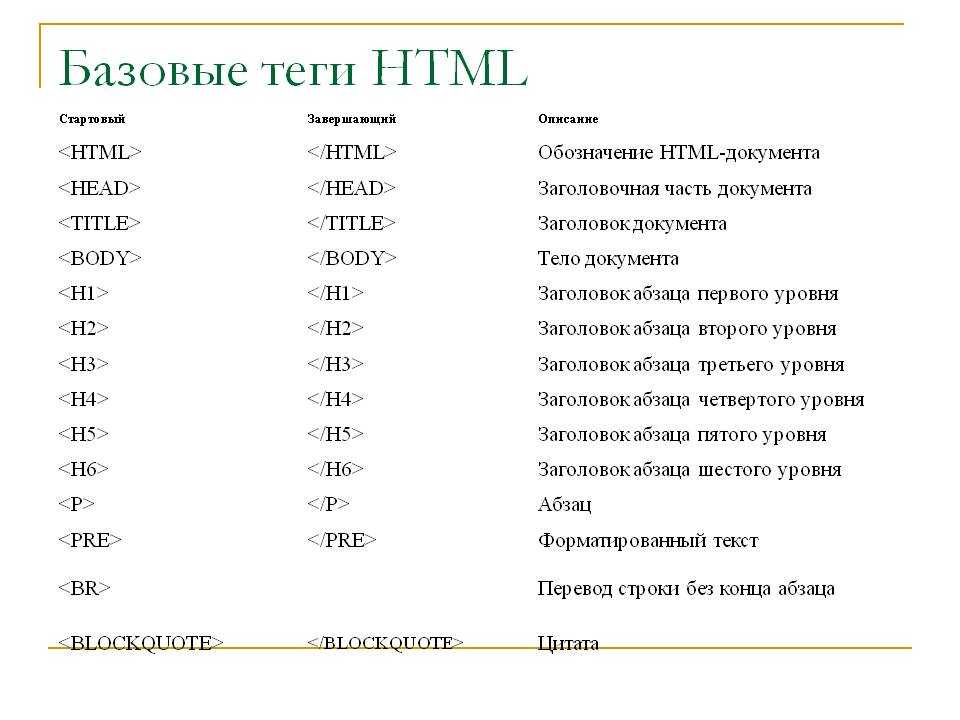
Каждый HTML-элемент обозначается с помощью тегов — это специальные знаки, состоящие из угловых скобок (<>). Бывают открывающие <> и закрывающие </> теги.
По сути, теги — это команды, передаваемые браузеру, которые затем обрабатываются и преобразуются им в визуальные объекты веб-страницы.
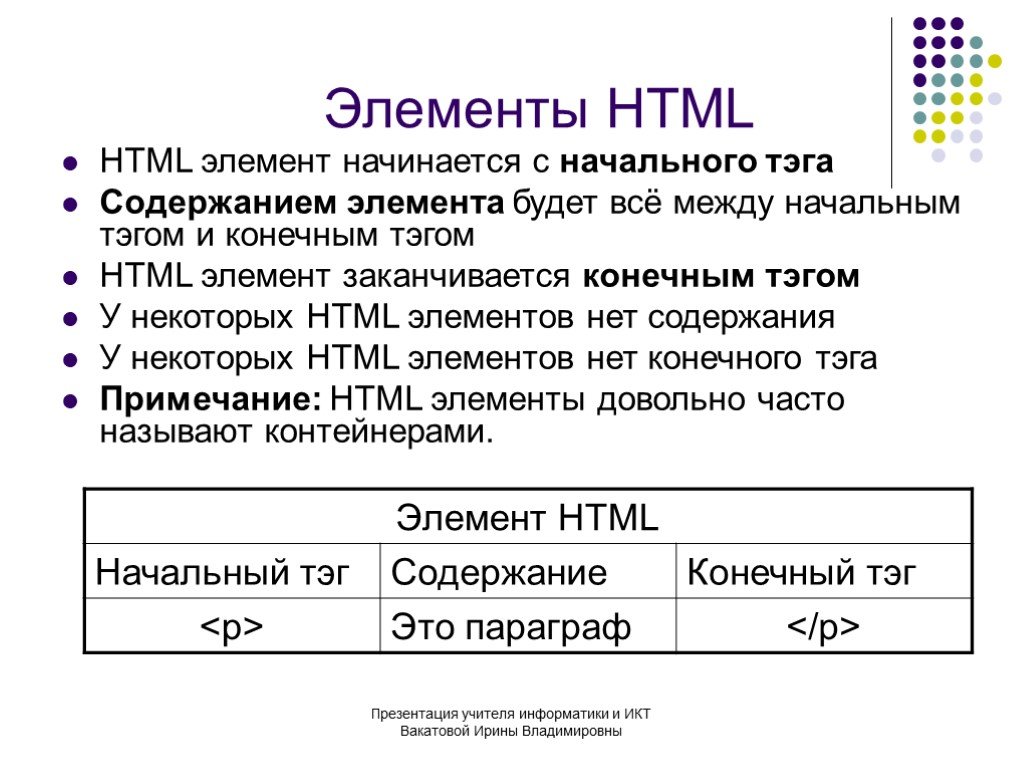
Между <> и </> находится содержание элемента страницы. Это может быть картинка, текст, заголовок и т.д.
Например:
<p>Какое-то содержание</p>
В данном примере теги <p> и </p> отвечают за разметку абзацев (от англ. “paragraph”). Таким образом, браузер распознает, что здесь должен быть параграф с нашим текстом, указанным между открывающим и закрывающим тегами.
Теги также могут быть одиночными. В них содержание не хранится напрямую, а устанавливается в виде значения атрибута. К примеру, такой код:
<input type="button" value="Узнать больше"/>
создаст кнопку с текстом “Узнать больше” внутри.
Как говорилось выше, теги могут быть вписаны один в другой. Например:
<p><em>Какой-то текст</em></p>Здесь тег <p> даёт команду расположить текст отдельным абзацем, а тег <em> — отобразить текст в данном абзаце курсивным начертанием.
При вложении тегов друг в друга следует придерживаться правил их корректного закрытия. Например, вот такая запись работать не будет:
<p><em>Ваш текст</p></em>.
Виды HTML-элементов
HTML-элементы бывают двух видов:
- блочные;
- строчные.
Блочные элементы
Блочные элементы занимают всю доступную ширину, а высота элемента зависит от его содержимого. Такие элементы всегда начинается с новой строки и могут быть использованы в другом блочном элементе. Например:
Такие элементы всегда начинается с новой строки и могут быть использованы в другом блочном элементе. Например:
<h2> — используется для главных заголовков страниц;
<h3> по <h6> — подзаголовки;
<p> — текстовый абзац;
<ul> — маркированный список;
<ol> — нумерованный список;
<blockquote> — выделяет цитаты внутри документа;
<div> — элемент разделения содержимого (используется для его группировки).
Строчные элементы
Строчные элементы занимают пространство, ограниченное тегами. То есть они входят в состав других элементов страницы. Например, это может быть абзац или заголовок.
В основном строчные элементы используются для изменения визуального отображения текста или его выделения. Пример таких тегов:
<a> — создаёт ссылки;
<i> — делает шрифт курсивным;
<input> — создаёт различные элементы интерфейса;
<span> — аналогично тегу <div>, используется для группировки элементов;
<strong> — выделяет текст жирным начертанием;
<em> — создаёт акцентированный текст (как правило, отображается в виде курсива).
В отличие от блочных, в строчных элементах их ширина определяется объемом контента. Также эти элементы не начинаются с новой строки.
Строчные элементы допускается размещать внутри как блочных, так и других строчных элементов. А вот блочные элементы внутри строчных размещать запрещено.
HTML-атрибуты
HTML-теги могут содержать атрибуты — они состоят из имени и значения, и находятся в открывающем теге в таком формате:
name="value" -
Специальные значения, которые управляют элементами и их поведением, и называются атрибутами.
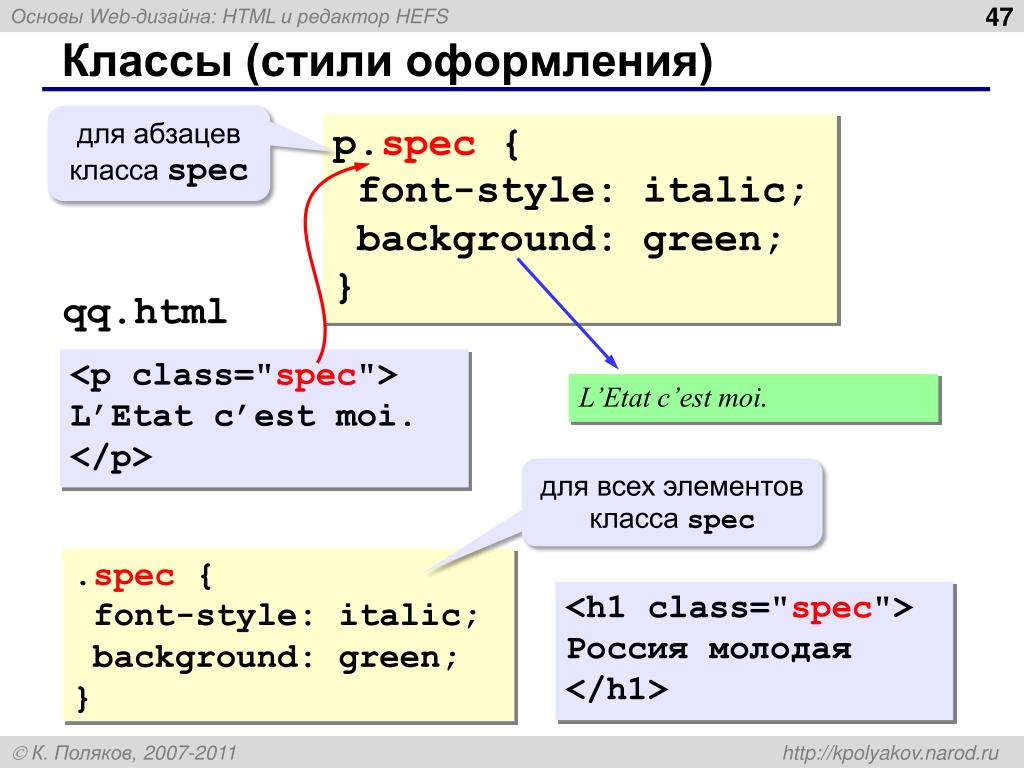
Атрибуты задают свойства и устанавливают поведение соответствующего тега. Они бывают глобальными — в этом случае они используются любым из элементов, например: id (определяет уникальное имя элемента), class (стилизация элементов посредством CSS).
Каждому тегу может соответствовать несколько значений class, но лишь один уникальный id. Например:
<div class=”content”> Какое-то содержимое </div><p id=”paragraph”> Какое-то содержимое абзаца </p>
В значениях id и class разрешено использовать только буквы, цифры, нижние подчёркивания и дефисы. Однако, начинаться они могут только с букв или цифр. Если одновременно используется несколько значений class, то они разделяются пробелом.
Однако, начинаться они могут только с букв или цифр. Если одновременно используется несколько значений class, то они разделяются пробелом.
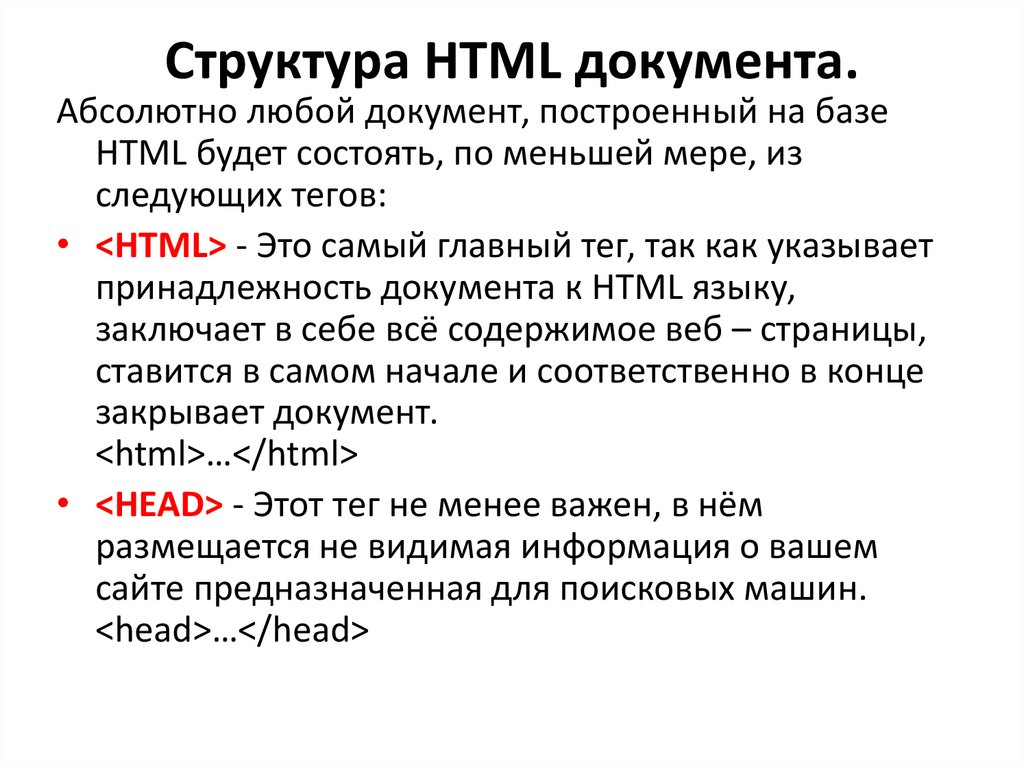
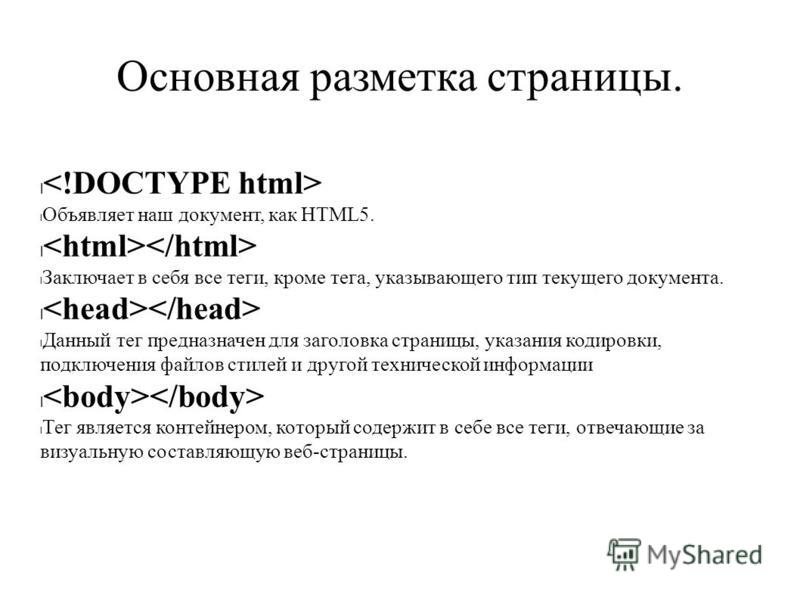
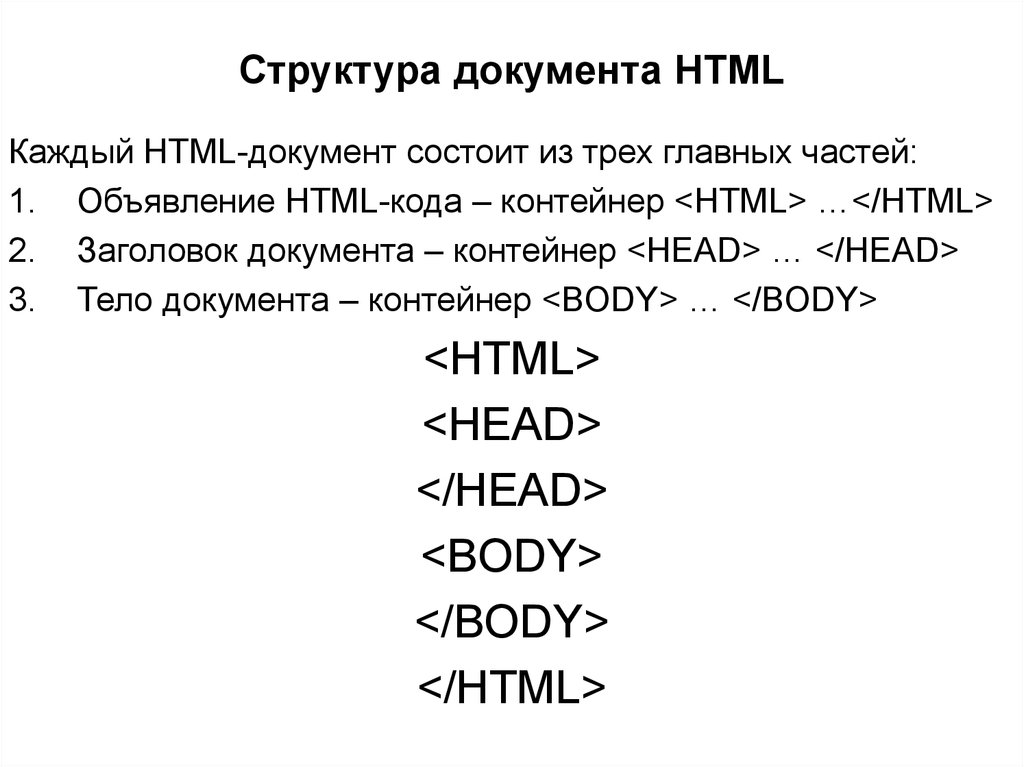
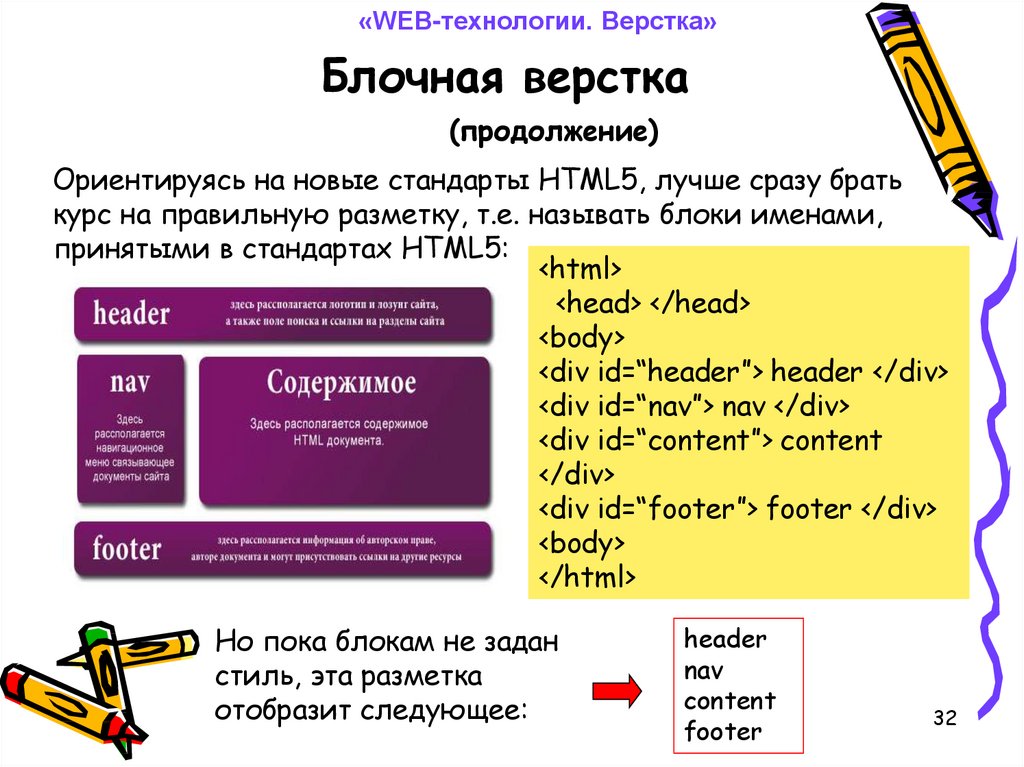
Документ HTML состоит из двух разделов:
Оба раздела “обёрнуты” в корневой тег <html>. Корневой элемент <html> образует дерево документа, или по-другому — DOM (document object model, с англ. — объектная модель документа). DOM связывает страницу с языками описания сценариев или программирования.
Правила, которым придерживается HTML, находятся в файле описания типа документа (Document Type Definition, или DTD). За правильное отображение веб-страницы отвечает элемент <!DOCTYPE>. Он определяет версию HTML (например, для привязки к HTML5 нужно указать: <!DOCTYPE html>) и ассоциирует страницу с нужным DTD-файлом.
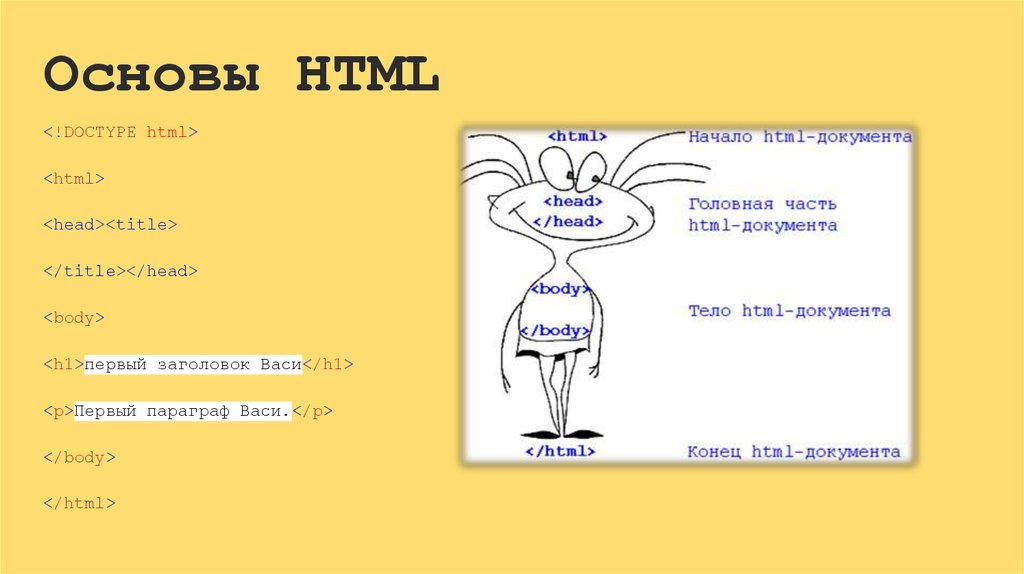
Чтобы ассоциативно представить правильное расположение тегов, можно представить тело человека:
HTML — оболочка, в которой находятся все элементы.
<html>***</html>
Head — голова . В теге <head> содержатся данные о странице: описание, ключевые слова для поиска, заголовок, подключаемые внешние файлы. Эта информация не видна посетителю страницы. Но эти данные передают браузеру информацию о том, как нужно обрабатывать страницу.
В теге <head> содержатся данные о странице: описание, ключевые слова для поиска, заголовок, подключаемые внешние файлы. Эта информация не видна посетителю страницы. Но эти данные передают браузеру информацию о том, как нужно обрабатывать страницу.
Body — тело. В <body> располагается весь отображаемый контент документа.
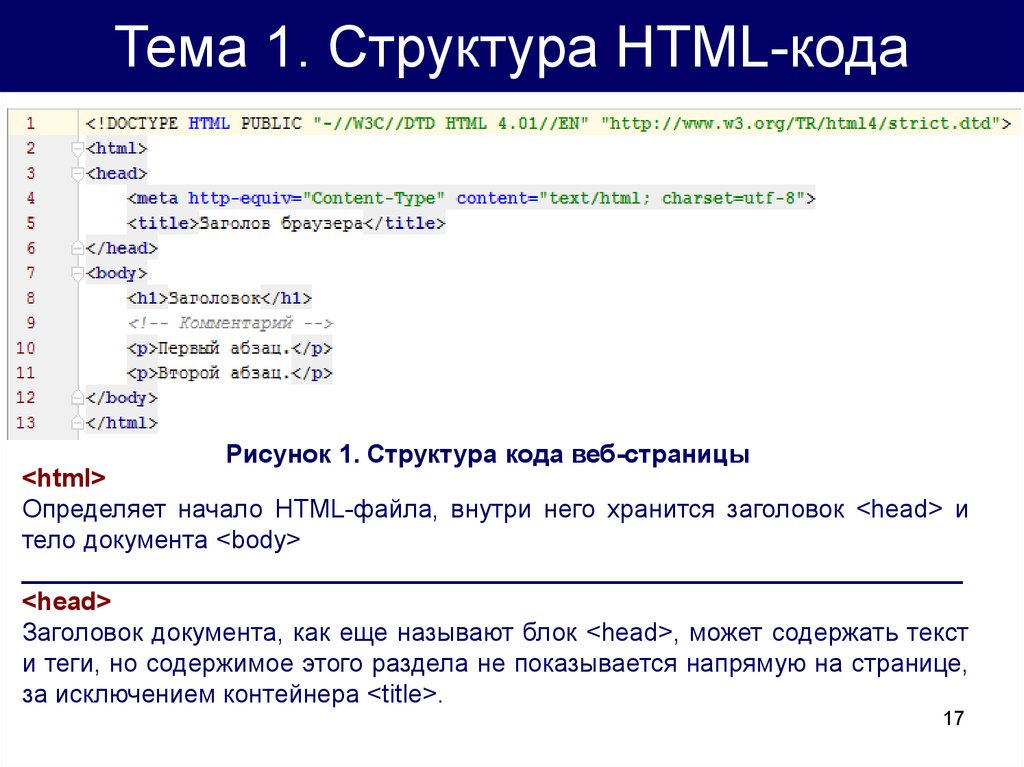
Теперь более подробно. Как видим из рисунка выше, в теге <head> мы можем указывать различные элементы, содержащие данные о нашей HTML-странице, например <title>, <link>, <meta>, <style> и др.
Пример:
<title> Заголовок документа </title>
Тег <title> содержит в себе текст заголовка. Он может состоять только из текста и игнорирует любые иные элементы. Рекомендуется, чтобы заголовок был длиной не более 60 символов, иначе часть текста может потеряться в сниппете поисковой выдачи.
<style> Стили CSS </style> — тег <style> определяет стили веб-страницы. В HTML-документе они задаются с использованием CSS. Тегов <style> может быть несколько на странице.
В HTML-документе они задаются с использованием CSS. Тегов <style> может быть несколько на странице.
Пример:
<style>h2.h3{font-family:sans-serif;color:gray;}</style>
Этот вариант хоть и рабочий, но использовать его нежелательно, т.к. он уже устарел.
Наиболее оптимальным спобобом установки стилей является их запись в файл с расширением .css (например, style.css). И затем этот файл можно подключить к HTML-странице с помощью элемента <link/>:
<link rel="stylesheet" href="/style.CSS">
Данный способ подключения стилей является актуальным на сегодняшний день.
<meta> — этот тег содержит метаданные (дополнительные данные) о веб-странице. Пользователь не видит их на странице, но они выполняют множество важных функций: сообщают поисковым системам информацию о странице, устанавливают срок действия веб-страницы, предотвращают кэширование браузером страницы и т. д. Информация в теге <meta> передаётся с использованием атрибутов.
д. Информация в теге <meta> передаётся с использованием атрибутов.
Резюмируя вышесказанное, можем написать несложную веб-страницу:
<!DOCTYPE html><html><head><meta content="text/html"><title>Заголовок нашей страницы</title><link rel="stylesheet" href="/style.CSS"></head><body><div class=container><p>Возможно, это ваша первая HTML-страница</p></div></body></html>
Теперь вы можете попробовать написать этот код сами или скопировать его в любой редактор кода, сохранить в формате HTML (например, создав файл index.html) и затем открыть в браузере. Вот что у вас должно получиться:
Как видите, в данном примере стили у нас не подключились. Как мы уже говорили, для них нужно создать файл с расширением .css (style.css или с любым другим именем) и задать в нём стили для разных элементов.
Как мы уже говорили, для них нужно создать файл с расширением .css (style.css или с любым другим именем) и задать в нём стили для разных элементов.
В завершение можно сказать, что язык HTML является очень важным и неотъемлемым инструментом веб-дизайна и разработки. Вместе с CSS и JavaScript эти три технологии являются основой в создании полностью функциональных сайтов и приложений.
Справочное руководство по основам HTML для начинающих и задний карман
Учебное пособие 23 июля 2019 г.
Большинству маркетологов по электронной почте в тот или иной момент приходилось входить и редактировать код. Глубокое понимание основ HTML делает редактирование и, в конечном итоге, создание собственного кода гораздо менее сложным.
Мы часто публикуем HTML-советы и инструкции по добавлению забавных и увлекательных трюков в электронную почту. Например, мы рассмотрели код, открывающийся по щелчку, в электронной почте, фоновые изображения HTML, встраивание HTML5, GIF-файлы в электронную почту и многое другое.
Теперь вернемся к основам. Научиться внедрять уникальные трюки с кодом в электронную почту намного проще, если у вас есть базовые знания о том, как все работает и общается друг с другом.
- Что такое HTML?
- Тип документа
- Теги
- Разделители
- Текст на дисплее
- Введение в CSS
- Справочник по заднему карману
Электронная почта HTML имеет свой собственный набор нюансов, чем HTML для Интернета. Итак, для начала мы рассмотрим базовые основы веб-HTML, а затем перейдем к HTML для электронной почты в следующем посте.
Что такое HTML?
Словарь определяет HTML, или язык гипертекстовой разметки, как «стандартизированную систему для маркировки текстовых файлов для достижения эффекта шрифта, цвета, графики и гиперссылок на страницах всемирной паутины».
Или, другими словами, это организация информации для демонстрации.
Основы HTML
Давайте начнем с самого начала (очень хорошее место для начала).
Что такое тип документа?
В самом верху любого HTML-кода электронной почты вы увидите:
Это должна быть самая первая строка кода в любом вашем письме. Он сообщает веб-браузеру, в какой версии языка разметки закодирована страница.
«Тип документа» относится к DTD, определению типа документа, чтобы сообщить браузеру дисплея правила языка разметки, чтобы он точно отображал содержимое для зрителя.
Теги
Тег в HTML сообщает браузеру, к какой части электронного письма следует применить прилагаемые правила. Мы говорим «закрытые», потому что теги должны открываться и закрываться для отображения:
Контент, контент, контент.
У вас может быть несколько открытых тегов одновременно, но они должны быть закрыты в том порядке, в котором они были открыты:
<дел>
Лучше всего делать отступ для ваших открытых тегов внутри других открытых тегов, чтобы сделать его похожим на генеалогическое древо, но ваше форматирование может зависеть от платформы или ESP, в котором вы кодируете.
Открытый тег внутри другого открытого тега является дочерним элементом родительского элемента. Итак, выше, тег И да, поскольку вложенные элементы могут продолжаться какое-то время, метафора родитель/потомок распространяется на внука, правнука и т. д. Вот и все, это называется иерархией. Это важно помнить, потому что наследственные элементы могут принимать направление поведения и стиля от родительских элементов. Внутри каждого тега вы можете добавить параметры стиля, которые мы рассмотрим ниже. Вы можете знать разделители как Например, вы, вероятно, видели, что у разделителя есть тег идентификатора, такой как У вас не может быть тега расширенного элемента без атрибута (в данном случае Атрибут должен иметь имя и значение. Имя в этом примере — Вот пример, который мы можем разбить: Как мы сказал, что идентификатор разделителя, Это ни в коем случае не исчерпывающий список всех атрибутов и стилей, которые мы можем добавить, но теперь вы поняли суть того, как это работает. Для ясности: Абзац обычного текста будет отправлен в электронное письмо как Внутри абзаца можно использовать Каскадные таблицы стилей, или CSS, часто идут рука об руку с HTML. Подождите, что такое таблица стилей? Таблица стилей сообщает браузерам, как отображать объявления CSS, встроенная версия которых уже есть в браузерах. Если HTML — это основа и скелет дома, то CSS — это драпировка, мебель, ландшафт, удобства и т. д. Он делает HTML теплым и уютным, а не рассчитанным и простым. CSS — это набор правил, которым должен следовать HTML. Каждое правило имеет селектор и блок объявления Селектор указывает, какой элемент HTML следует стилизовать (например: Электронные письма в формате HTML построены на таблицах, но именно форматирование и CSS маскируют любое появление сетки в теле письма. В одной ячейке таблицы может храниться контент любого типа — изображения, текст, ссылки, видео и даже другие таблицы. Содержимое может находиться в строке таблицы Любая таблица начинается с Цитата может выглядеть примерно так. Чувствуете себя подавленным? Не волнуйтесь, мы вас прикроем. В рамках рабочего процесса Email on Acid предусмотрены защитные сетки, обеспечивающие правильное отображение вашего кода. Это настоятельно рекомендуется, независимо от того, являетесь ли вы абсолютным новичком в HTML или опытным программистом. HTML — это отдельный язык. Чем больше вы перевариваете это и практикуете здесь и там, тем легче это становится, как и все остальное. Этот пост был создан с помощью Codecademy, HTML.com и W3Schools. Перестаньте переключаться между платформами во время предварительного развертывания и контроля качества. С помощью Email on Acid вы можете находить и устранять проблемы в одном месте. Дважды проверьте все, от контента до доступности и доставки. Кроме того, с точными предварительными просмотрами электронной почты на самых популярных клиентах и устройствах вы можете уверенно доставлять электронную почту безупречно каждый раз. Начните бесплатно Интуиция привела Мелиссу в маркетинг по электронной почте в 2017 году, и с тех пор она увлеклась. Интуиция привела Мелиссу в маркетинг по электронной почте в 2017 году, и с тех пор она на крючке. Создавая электронные письма для роскошных отелей, экологически чистых продуктов, сериалов Netflix, брендов CBD и многого другого, ее можно найти с не менее чем четырьмя напитками на ее столе, а ее собака дремлет рядом с ней. В свободное время Мелисса любит пересматривать '9.ситкомы 0s. Независимо от того, хотите ли вы стать профессиональным разработчиком полного стека или просто хотите больше узнать о том, как работают веб-сайты, первое основное, что вам нужно изучить, — это HTML. Так что это будет непрерывная серия, и каждая из них будет охватывать разные темы, связанные с веб-разработкой. . Прежде чем мы углубимся в HTML, я хочу, чтобы вы знали, что терпение — это ключ к изучению веб-разработки или чего-то подобного. На самом деле, вы даже можете месяцами изучать HTML, если решите погрузиться в него очень глубоко, изучив каждый его дюйм. В любом случае, мы не будем этого делать, мы просто пройдемся по некоторым очень важным и полезным советам и тегам. Прежде всего, HTML — это не язык программирования, это просто язык разметки, используемый для редактирования и форматирования того, что мы видим. HTML, вероятно, является первым шагом, который выполняет Front-end разработку, которая перерастает в back-end, веб-разработку и, наконец, в полнофункциональную разработку, если вы заинтересованы в том, чтобы пройти долгий путь. Таким образом, HTML является строго презентационным, не связанным с какой-либо логикой, и для начала все, что вам нужно, это браузер и текстовый редактор. Однако это не делает HTML менее важным, и, на мой взгляд, это строительный блок и самый важный элемент в создании полнофункционального веб-сайта. После того, как вы выбрали браузер и текстовый редактор, следующий шаг — поиграть с ними. Откройте текстовый редактор, введите что-нибудь и сохраните его с расширением (.html), которое приведет к автоматическому открытию файла в браузере. Все, что написано внутри файла, отображается в браузере, даже если оно не включено в HTML-тег. Теперь, когда мы создали файл HTML, давайте посмотрим на теги HTML. В HTML текст, который мы хотим отобразить, включается в тег HTML, и каждый тег может представлять определенный формат того, что мы видим. Как правило, у нас есть <начальный тег> и <конечный тег>, однако существуют и другие теги, которые автоматически закрываются без определения конечного тега (известные как самозакрывающиеся теги) Теперь давайте рассмотрим структуру HTML, 1. относится к версии HTML, т.е. HTML5 . 2. Каждый файл HTML должен начинаться с тега . 3. Тег включает заголовок страницы, метаданные и ссылки на CSS, javascript и другие файлы, необходимые для улучшения того, что мы видим, и добавления динамической функциональности. 4. Тег содержит фактическое содержание нашего веб-сайта. Теперь давайте перейдем к тегам HTML. Хотя здесь мы рассмотрим только несколько важных, не стесняйтесь проверить больше. По сути, у нас есть два типа элементов/тегов, встроенные и блочные, и всем этим тегам разрешено иметь несколько атрибуты внутри них. Встроенные элементы не заставляет содержимое начинаться заново, оно занимает только необходимую ширину, избегая перехода на следующую строку. Например: , Прежде чем двигаться дальше, давайте поговорим о семантических тегах. Семантические теги сосредоточены на значении, а не на синтаксисе. По мере продвижения вперед мы можем получить разные теги с одинаковой функциональностью, в таком случае один из них, вероятно, является семантическим тегом. Теперь давайте рассмотрим некоторые из наиболее распространенных и важных тегов, Определяет тип документа Определяет документ HTML Содержит метаданные/информацию для документа Определяет тело документа определяет комментарий Определяет сокращение DEFINES DEFINE Определяет выделенный текст. Определяет курсивный текст Определяет важный текст. Это семантический тег для жирного шрифта Определяет текст меньшего размера Определяет текст с подстрочным индексом Определяет текст с надстрочным индексом Определяет используемый 902 указать внешние ссылки на сайт Определяет отмеченный/выделенный текст элемент управления вводом Определяет результат вычисления , а тег является дочерним элементом Разделители
 Это указывает на то, что все, что содержится в этом конкретном контейнере, связано с рекламной частью электронного письма. Разделители также могут содержать язык CSS для одновременного оформления нескольких элементов.
Это указывает на то, что все, что содержится в этом конкретном контейнере, связано с рекламной частью электронного письма. Разделители также могут содержать язык CSS для одновременного оформления нескольких элементов. Атрибуты
id , а значение — «продвижение» . Значение будет либо иметь хэштег, либо быть заключено в кавычки, либо иметь точку (но об этом мы поговорим позже). Вы можете добавить столько атрибутов в один открывающий тег, сколько захотите, просто помните, что эти стили и информация будут применяться ко всему содержимому в этих 9 тегах.0058
 Все, что находится внутри тега, следующего за
Все, что находится внутри тега, следующего за "promotion" , является параметрами стиля для почтового клиента, которому следует следовать, когда рендеринг: > , чтобы получить:

id= и style= выше являются атрибутами . Выравнивание текста, цвет, толщина шрифта и оформление текста называются свойствами . Отображаемый текст
. Иногда хорошее электронное письмо требует небольшого форматирования, чтобы сделать его привлекательным для читателя. Возможно, вы хотите добавить шрифты, цвета, изменения размера и т. д. к части текста, но не ко всему абзацу. тегов для оформления встроенного контента. Это означает, что вы можете добавить элементы CSS, чтобы стилизовать часть текста, которая находится на той же строке или встроена в другой текст, который не нуждается в форматировании. Краткое введение в CSS

,
 это должен быть в элементе
это должен быть в элементе . содержит все содержимое вашего электронного письма в формате HTML. Все это. Этот тег является буквально предпоследней строкой кода в вашем электронном письме в формате HTML, прямо перед закрытием тега . действует как контейнер/разделитель для определенных элементов. использует CSS для оформления содержимого. обозначает изображение. Этот тег является самозакрывающимся. Тег изображения должен иметь атрибут
src (источник), а атрибут alt (замещающий текст) настоятельно рекомендуется для блокировки изображений (привет, Outlook) и доступа к электронной почте. src сообщает браузеру, откуда взято изображение, а замещающий текст дает краткое описание изображения. — это гиперссылка. Это связано с атрибутом href для объявления назначения ссылки:
Это связано с атрибутом href для объявления назначения ссылки: Контент Таблицы
тегов. Внутри каждой таблицы вы должны дать указания относительно атрибутов содержимого. Атрибуты таблицы могут включать:
источник: w3schools.com border= задает ширину в пикселях и цвет границы. cellpadding= указывает, насколько далеко от края ячейки находится текст.
bgcolor= устанавливает цвет фона (если есть) всей таблицы. Cellspacing= указывает, сколько места находится между каждой ячейкой. width= определяет параметры ширины таблицы. Эти файлы удобно держать под рукой для оформления и форматирования:
— разрыв строки. Он действует так же, как нажатие клавиши «ввод», поэтому включите столько из них, сколько хотите. Этот тег также является самозакрывающимся, поэтому ему не нужен закрывающий аналог.
, 2 , 3 , 4 , 5 , распознаются в HTML. выделяет цитату или другой контент на странице. делает текст полужирным. выделяет текст курсивом.
заполняет элементы в форме списка, который может быть упорядоченным списком
Пример:
Результат:
Общие атрибуты
href="" указывает ссылку, используемую при гиперссылке содержимого в HTML. Вы увидите это вместе с тегом выше, Content id="" идентифицирует конкретный элемент или контейнер-разделитель. (не может быть повторяющихся идентификаторов). выровнять="" указывает выравнивание контейнера по центру, правому или левому краю.
alt="" добавляет описание к изображениям. class="" указывает, какое имя класса применить к элементу. Имя класса содержит заранее установленные параметры, которые применяются к определенным частям содержимого. title="" добавляет заголовок. style="" стилизует отдельные элементы. lang="" указывает язык элемента, что также очень полезно для программ чтения с экрана. (английский язык указывается как «en», Вперед и вверх
 Мы все вместе в этом путешествии по электронной почте, поэтому, если у вас есть какие-либо советы, которыми вы хотели бы поделиться, или вы знаете что-то, что нам не хватает в Справочном руководстве по заднему карману выше, сообщите нам об этом в комментариях.
Мы все вместе в этом путешествии по электронной почте, поэтому, если у вас есть какие-либо советы, которыми вы хотели бы поделиться, или вы знаете что-то, что нам не хватает в Справочном руководстве по заднему карману выше, сообщите нам об этом в комментариях. Делайте больше за меньшее время с электронной почтой в Acid
Автор: Мелисса Бердин
 Создавая электронные письма для роскошных отелей, экологически чистых продуктов, сериалов Netflix, брендов CBD и многого другого, ее можно найти с не менее чем четырьмя напитками на ее столе, а ее собака дремлет рядом с ней. В свободное время Мелисса любит пересматривать ситкомы 90-х.
Создавая электронные письма для роскошных отелей, экологически чистых продуктов, сериалов Netflix, брендов CBD и многого другого, ее можно найти с не менее чем четырьмя напитками на ее столе, а ее собака дремлет рядом с ней. В свободное время Мелисса любит пересматривать ситкомы 90-х. Автор: Мелисса Бердин
Основы HTML для начинающих | Ричи Пуликоттил | Стартап
 В качестве трамплина давайте начнем с языка гипертекстовой разметки (HTML)
В качестве трамплина давайте начнем с языка гипертекстовой разметки (HTML) HTML имеет различные версии, и здесь мы сосредоточимся в основном на HTML5.
HTML имеет различные версии, и здесь мы сосредоточимся в основном на HTML5.
, тогда как Блочные элементы обязательно занимают всю ширину, заставляя содержимое начинаться с новой строки. Например:
—
,
 д.
д. от
до Определяет заголовки HTML
Вставляет одиночный разрыв строки
Определяет тематическое изменение содержимого
Определяет цитату
Определяет удаленный текст, отображаемый с помощью пера
