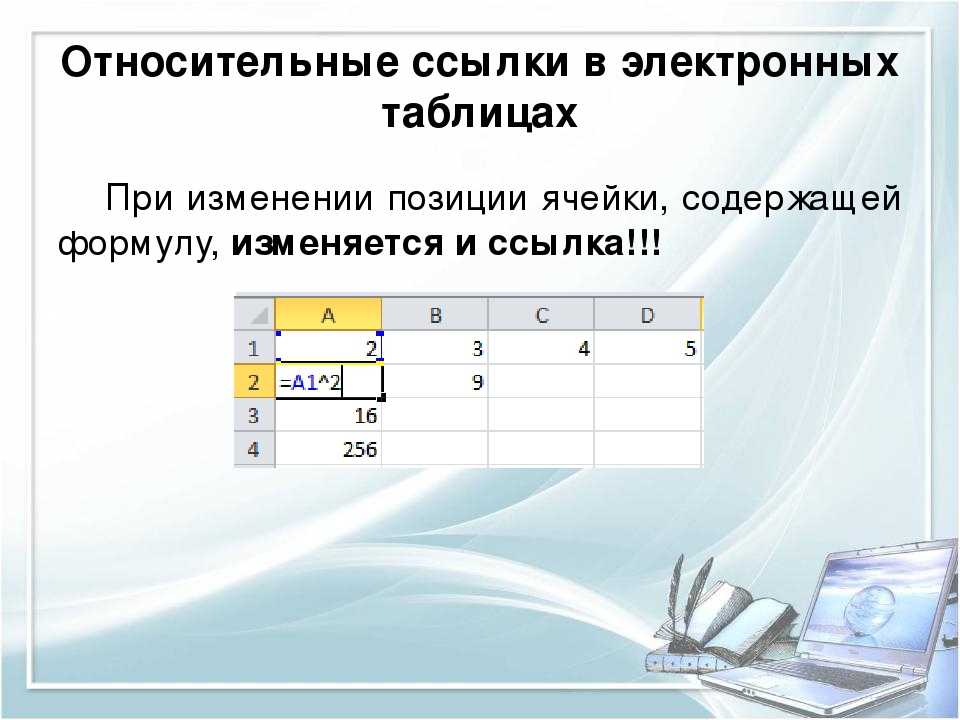
Абсолютная и относительная ссылка в сео
- Категория ~ SEO
- – Автор: Игорь (Администратор)
- Что такое абсолютная и относительная ссылка?
- Абсолютная ссылка это
- Относительная ссылка это
- Плюсы и минусы абсолютных ссылок
- Плюсы и минусы относительных ссылок
- Что лучше, абсолютные или относительные ссылки?
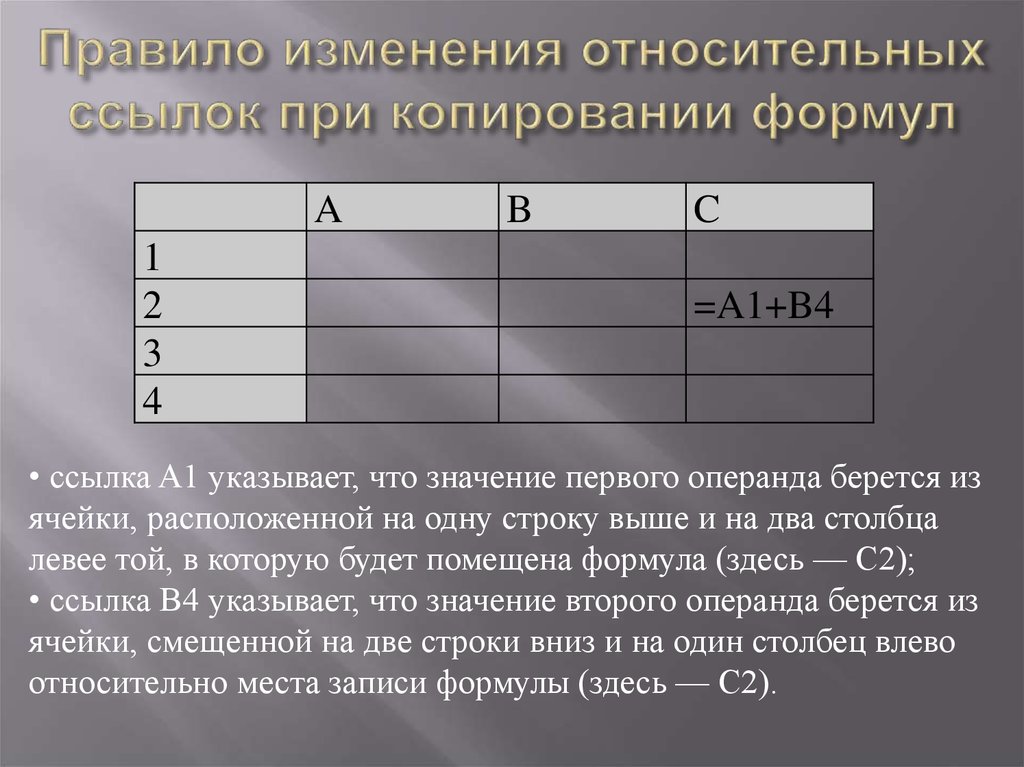
В рамках данного обзора, я расскажу вам что такое абсолютная и относительная ссылка в сео, а так же некоторые особенности. И начну с определений.
Что такое абсолютная и относительная ссылка?
Вначале стоит разобраться, а что же представляют собой эти самые абсолютные и относительные ссылки.
Абсолютная ссылка это
Абсолютная ссылка — это ссылка, в которой в качестве адреса указан полный URL страницы, включая протокол, название домена и прочее.
Вот пара примеров::
<a href="https://siie1/page1.html">Страница 1</a> <a href="http://www.siie1/blog/page2.php">Страница 2</a>
Говоря простыми словами, от исходной точки до конечной.
Относительная ссылка это
Относительная ссылка — это ссылка, в которой в качестве адреса указана часть URL назначения и в которой могут использоваться различные модификаторы, определяющие от какой части основного адреса страницы должен начинаться адрес назначения. Как не сложно заметить, тут чуть «заковыристое» определение, но из примеров станет понятно о чем речь.
Допустим, исходная открытая страница (в которой расположены ссылки) это https://site/category1/category2/page1.html
<a href="//siie/page1.html">Ссылка без указания протокола - используется https из текущего адреса</a> <a href="https://siie/page1.html">В абсолютном виде</a> <a href="/cat3/page1.html">Открыть страницу от корня сайта - используется "https://site/"</a> <a href="https://siie/cat3/page1.html">В абсолютном виде</a> <a href="/../page1.html">Переместится на 1 уровень вверх - используется "https://site/category1/"</a> <a href="https://siie/category1/page1.html">В абсолютном виде</a> <a href="/page1.html">Текущий уровень вложенности - используется "https://site/category1/category2/"</a> <a href="https://site/category1/category2/page1.html">В абсолютном виде</a>
Говоря об относительных ссылках, нельзя не упомянуть про метатег base. Его основное предназначение изменить базовый адрес. Например, если нужно, чтобы в каждой странице он был в корне сайта, то метатег будет выглядеть так (рекомендуется располагать в head):
<base href="https://site/">
Примечание: Кстати, метатег base так же может быть c относительным адресом. Вообще, с ним масса нюансов (например, JS-редиректы через window.
Как не сложно заметить, относительные ссылки: короче, гибче и проще для использования. Однако, порой из них сложно понять реальный адрес, особенно если применяется очень разветвленная структура. Хотя, справедливости ради, отмечу, что для обычных пользователей это не такая уж проблема, так как, при наведении курсора мыши на ссылку, в нижней левой части браузер отображает результирующий адрес назначения.
Теперь, более детально рассмотрим плюсы и минусы.
Плюсы и минусы абсолютных ссылок
Плюсы абсолютных ссылок:
1. Дополнительная защита от парсеров. Чаще всего речь о парсерах, которые не чистят внутренности контента. В такой ситуации ссылка копируется полностью, поэтому исходный сайт получает дополнительных доноров к своей ссылочной массе. В этом смысле относительные лишь приведут к 404 странице либо перенаправлению в корень сайта-негодяя.
2. Меньше проблем с адресацией. Так как ссылка содержит полный путь, то, например, добавление мета тега base (о котором чуть ранее упоминал) вряд ли приведет к каким-либо проблемам.
3. Меньше проблем с RSS. Суть в том, что приемник RSS (который читает ленту) «не особенно знаком» со структурой сайта источника. Поэтому он не сможет (и вероятнее всего не будет) преобразовать относительную ссылку в абсолютную.
4. При изменении структуры сайта проще решаются отдельные ошибки. В основном из-за того, что адрес ссылки указан полностью. Например, если исходная страница «page1.html» находится в категории «/blog/» и она ссылается в страницу с тем же уровнем, допустим, «page2,html» через относительный путь без слешей и прочего (как результат «/blog/page2.html»), то, при переносе исходной страницы из «/blog/» в «/cat3/», она начинает ссылаться не в «/blog/page2.html», а в «/cat3/page2.html» (из-за относительности). В таких ситуация не всегда просто определить где искать страницу «page2. html», нежели как это происходит при использовании абсолютных ссылок.
html», нежели как это происходит при использовании абсолютных ссылок.
5. Меньше проблем при копировании и использовании фрагментов контента. Допустим, вы хотите сделать рассылку части обзора. Если внутри используются абсолютные ссылки, то «учтете вы или не учтете, что ссылки внутри необходимо проверять» не вызовет проблем. В случае же с относительными проблемы вполне могут быть (как минимум, когда смотришь html-письмо, то базовым адресом не является сайт из письма).
Справедливости ради, отмечу, что существует расхожее мнение о том, что поисковики, такие как Яндекс и Google, лучше воспринимают «абсолютные ссылки», но каких-либо источников, подтверждающих это со стороны поисковиков, «вроде как» не встречается (кроме того поисковики сами используют относительные адреса, но об этом чуть позже).
Минусы абсолютных ссылок:
1. Редиректы с WWW/без WWW, а так же http/https создают массу проблем. Рассмотрим суть проблемы. Допустим, вы решили вместо http использовать https. Для этого вы настроили редирект. И если многие динамические элементы легко переформировать (или вообще это делается автоматически). Например, обычно в менюшках у CMS вставляется в начало URL страницы тот адрес и с тем протоколом, которые были заданы в конфигурационном файле. То, вот в случае обычного контента возникает проблема. Дело в том, что исходные ссылки-то были в http. Это означает, что открытие любых страниц из контента будет приводить к лишним задержкам (из-за необходимости редиректа). Не говоря уже о том, что пользователи будут копировать ссылки в старом варианте, что так же означает необходимость редиректа, при переходе в сайт из другого ресурса.
Для этого вы настроили редирект. И если многие динамические элементы легко переформировать (или вообще это делается автоматически). Например, обычно в менюшках у CMS вставляется в начало URL страницы тот адрес и с тем протоколом, которые были заданы в конфигурационном файле. То, вот в случае обычного контента возникает проблема. Дело в том, что исходные ссылки-то были в http. Это означает, что открытие любых страниц из контента будет приводить к лишним задержкам (из-за необходимости редиректа). Не говоря уже о том, что пользователи будут копировать ссылки в старом варианте, что так же означает необходимость редиректа, при переходе в сайт из другого ресурса.
Примечание: Так же советую почитать обзор про значение скорости для поисковых систем.
2. Редактирование абсолютных ссылок это «то еще удовольствие». Немного утрируя, суть в том, что при абсолютных ссылках, как говорится, «любой чих» со структурой или адресацией, и вот уже «маячит» необходимость «шерстить» контент. Относительные же ссылки, при грамотном подходе, существенно реже вызывают такие проблемы. Банально потому, что вторые придуманы для обеспечения гибкости (в том числе).
Относительные же ссылки, при грамотном подходе, существенно реже вызывают такие проблемы. Банально потому, что вторые придуманы для обеспечения гибкости (в том числе).
3. Перенос сайта автоматически означает корректировку контента. Как частный случай предыдущего пункта. Отдельно выделил потому, что это, пожалуй, первое с чем сталкиваются люди, когда им нужно перенести сайт с одного домена в другой (с тестового в основной и т.п.).
4. Усложняют html и могут влиять на скорость. Во-первых, чем больше и длиннее адреса, тем менее читабельным становится html-код. Банально потому, что это много повторяющихся и громоздких кусков текстов. Во-вторых, полные пути это необходимость дублировать одни и те же куски, что увеличивает размер. Может казаться, что это не особенно важно, однако если у вас 200 ссылок (картинки, ссылки в страницы и т.п.) и в каждой из них 50-100 символов (100 при длинных URL) заданы из-за абсолютных путей, то это означает примерно 10-20Кб дополнительного кода в html. Вроде бы немного, но тут важен фактор «с миру по нитке, вот и рубаха».
Вроде бы немного, но тут важен фактор «с миру по нитке, вот и рубаха».
Плюсы и минусы относительных ссылок
Плюсы относительных ссылок:
1. Гибкость. Не только из-за того, что нет необходимости полностью указывать URL, но и из-за наличия модификаторов, которые позволяют создавать достаточно сложные вариации адресации.
2. Краткость. Обычно, такие ссылки существенно короче. Например, «page2.html» короче «https://site/cat1/cat2/page2.html» более чем в 3 раза.
3. Читаемость. Как не сложно догадаться из первых двух пунктов, относительные ссылки существенно легче воспринимаются.
4. Отсутствие проблем с WWW и http/https. Конечно, если речь не идет о ссылках без указания протокола (в этом случае могут возникнуть проблемы из-за WWW).
5. Отсутствие проблем с переносом и созданием сайтов. Обычно, вполне нормальной практикой считается создание или редактирование сайта в тестовой версии, у которой так же обычно техническое название домена, с последующим переносом в основной сайт (с нормальным доменным именем). Соответственно, относительные ссылки делают сие действие более удобным.
Соответственно, относительные ссылки делают сие действие более удобным.
6. Можно использовать на нескольких разных доменах. Например, как в случаях с зеркалами сайтов, когда дубликаты используются для обеспечения доступа, а информация просто копируется.
7. Нередко проще менять структуру сайта. Конечно, это во многом зависит от грамотности ее организации, вариантов адресации в ссылках и характера переделки структуры, но все же чаще это сделать проще.
Минусы относительных ссылок:
1. Необходимость постоянно учитывать используемые подходы для построении относительных ссылок. В отличии от абсолютных ссылок (где, кстати, подобное так же может требоваться), с относительными несколько сложнее. Банально тот же метатег base при полных путях никак не отразится, а вот с относительными его использование быть существенным (в плане адресации и доступности страниц).
2. Отсутствие защиты от парсеров. Как не сложно догадаться, при копировании контента с относительными ссылками, они не приведут к увеличению доноров.
3. Могут сложнее решаться проблемы с адресацией. Конечно, сильно зависит от подхода, но если, например, изменили структуру полгода назад, не скорректировали ссылки и нет бэкапов (настоятельно рекомендую уделять этому время), то понять в какие страницы контекстные ссылки должны ссылаться сложнее, чем в случае с полными путями. Тут важно понимать, что у больших сайтов нередко бывает по нескольку (а то и десятков) обзоров, которые пересекаются тематикой (в стиле «как выбрать когтеточку», «какие бывают когтеточки», «какие когтеточки больше нравятся пушистикам — эксперимент» и т.п.).
4. Требуют от пользователей понимания. Суть в том, что с абсолютными ссылками сложнее создать запутанную адресацию, так как ссылка содержит полный путь (адресация может быть «кривой», но понять «что и где» несложно). А вот с относительными сделать это существенно проще, так как они подразумевают гибкость.
Что лучше, абсолютные или относительные ссылки?
Вообще вопрос «что лучше, абсолютные или относительные ссылки» звучит так, как будто ищется какая-то универсальная панацея для продвижения.
Во-первых, важно понимать, что поисковые системы меняют свои требования к сайтам от года к году. Иными словами, что могло быть важно год назад (и это подтверждали сео эксперименты), может быть неважным сегодня (и наоборот). Во-вторых, эти возможности html прописаны стандартами и их используют все сайты. Поэтому просто так требовать, чтобы половина (плюс/минус) из них вдруг поменяла подход к адресации — это несколько нереально. Утрируя, это же не «перестаньте напихивать ключевики в тексты» (такие вещи бесполезны пользователям и только захламляют интернет). В-третьих, требования каждого сайта могут быть уникальными. Например, та же защита от парсеров подразумевает использование полных путей (в комплексе с остальными методами). А для сайтов, стремящихся максимально уменьшить размер страницы (чтобы они быстрее открывались), относительные ссылки будут в приоритете.
Тут стоит понимать, что существуют как большие сайты с абсолютными ссылками (например, хабр, VC), так и с относительными (например, социальная сеть ВК, YouTube, Википедиа). Поэтому не стоит относиться к этому как к особо значительному критерию, тем более, что в плане сео продвижения существуют более важные моменты, чем «какие там у вас пути в ссылках». Например, те же поведенческие факторы.
Примечание: Интересный факт, в момент написания обзора у поисковиков Яндекс и Google справочная система использует относительные ссылки.
Однако, можно точно сказать, что смешивать эти два подхода не стоит, за небольшими редкими исключениями. Иначе, с ростом сайта уровень сложности решения проблем, связанных с адресацией, будет расти существенно быстрее. Утрируя, это как печь мясные пирожки и торт одновременно — и торт пахнет мясом и пирожки в креме.
Так же советую ознакомиться с обзорами: открытые и закрытые ссылки и обмен ссылками.
Понравилась заметка? Тогда время подписываться в социальных сетях и делать репосты!
☕ Понравился обзор? Поделитесь с друзьями!
- Что такое Punycode?
- Кликджекинг: что такое?
Добавить комментарий / отзыв
Относительные и абсолютные ссылки, якоря
- 29 марта 2014
Относительные ссылки
Относительный URL применяется, когда цель гиперссылки (запрашиваемый документ) находится на том же сервере, что и сама гиперссылка.
В общем виде это выглядит так:
путь/документ.html
Обычно в относительном URL имя сервера опущено, и указывается сокращенный адрес документа, который автоматически комбинируется с базовым адресом.
Базовый URL
Должен быть определен в документе при помощи тега <base>.
Разберем как будет формироваться относительный URL, в зависимости от расположения файлов. Легче понять на примере.
Основной документ — ссылающийся документ в котором находится ссылка
Цель ссылки — запрашиваемый документ
Текущая папка — где расположен основной документ
Вложенная папка — внутри текущей
Соседняя папка — вместе с текущей, располагается в общей родительской
Родительская папка
— внешняя по отношению к текущей<!-- HTML. Код в файле основной-документ.html --> <!-- Вариант 1. Цель в том же текущем каталоге --> <a href="цель-1.html">Цель-1</a> <!-- Вариант 2. Цель во вложенной папке --> <a href="вложенная/цель-2.html">Цель-2</a> <!-- Вариант 3.Цель в соседней папке --> <a href="../соседняя/цель-3.html">Цель-3</a> <!-- Вариант 4.Цель во внешней папке --> <a href="../цель-4.html">Цель-4</a>
Бывают и более сложные варианты с большим числом уровней вложенности.
Абсолютные ссылки
Если запрашиваемый документ находится на другом сервере, то необходимо указывать абсолютный URL
http://сервер/путь/документ.html
URL типа http
Самый обычный URL, наиболее часто применяемый в качестве цели гиперссылки. Выглядеть может вот так:
http://www.site-name.com
В общем виде данный тип имеет следующий формат: http://сервер:порт/путь
Путь — это иерархическая последовательность, указывающаяся местоположение документа на сервере.
Одно или несколько имен, разделенных наклонной чертой. Все имена, кроме последнего — имена каталогов. Последнее имя — имя документа (по умолчанию веб-серверы принимает имя файла index.html)
Сервер — компьютерная система, хранящая и выдающая по внешнему запросу веб-ресурс и обладающая уникальным IP-адресом. Имя состоит из нескольких частей, включая собственное имя сервера и последовательность доменных имен, отделенных друг от друга точками.
Имя состоит из нескольких частей, включая собственное имя сервера и последовательность доменных имен, отделенных друг от друга точками.
Порт — (обычно может быть опущен, указывается редко) — номер коммуникационного порта сервера, через который подключается браузер клиента.
URL типа file
Файловый URL указывает на файл, хранящийся на компьютере, без регламентирования протокола, применяемого для его загрузки. Это позволяет вам загружать и выводить на экран локальный документ.
file://сервер/путь
File-сервер, как и http-сервер, должен быть доменным именем или IP-адресом компьютера, содержащего скачиваемый файл. Отличие — протокол соединения не указывается. Файловый сервер может быть неквалифицированным, но уникальным именем компьютера в личной сети, или устройством хранения информации.
Путь к запрашиваемому файлу на указанном сервере может различаться в зависимости от операционной системы на сервере
Примеры
<!--- Если файл на диске D локального компьютера: ---> <a href="file://D:\путь\имя_файла.html">ссылка для Windows-систем</a> <a href="file://D:/путь/имя_файла.html">ссылка для Unix-систем</a> <!--- На сервере локального компьютера пользователя: ---> <a href="file://localhost/home/document.html">Документ</a> <!--- На удаленном сервере server-name.com: ---> <a href="file://server-name.com/document.html">Документ</a>
URL для mailto
<!--- Заставляет отправлять сообщение указанному адресату: ---> <a hrеf="mailtо:fоg@fоgnsnow.ru">письмо мне</a> <!--- Можно указать несколько получателей с адресами через запятую ---> <!--- Установка темы сообщения: ---> <a hrеf="mailto:fоg@fоgnsnow.ru?subject=Test mailto">письмо мне + тема</a> <!--- Можно установить адрес и тему для копии. --->
URL типа ftp
Указатель ресурса типа ftp используется для получения документов с FTP-серверов. В общем виде выглядит так:
ftp://пользователь:пароль@сервер:порт/путь;тип=код_типа
FTP (Fail Transfer Protocol) — служба, требующая аутентификации. Значит для получения документа с сервера, вы должны быть зарегистрированным пользователем и знать пароль.
Значит для получения документа с сервера, вы должны быть зарегистрированным пользователем и знать пароль.
Многие FTP-серверы дают ограниченный доступ к своему содержимому всем желающим под логином — anonymous или quest, а порой и без всякого логина (подразумевается по умолчанию)
Никогда!
Не помещайте ftp URL с именем пользователя и паролем ни в какой документ!
Браузер сам предложит вам их ввести после соединения с сервером
Сервер и порт указываются по тем же правилам, что и в http URL (если порт не указан, то по умолчанию назначается порт 21)
Путь — последовательность каталогов, разделенных символом наклонной черты, ведущей к запрашиваемому файлу.
Код_типа передачи — по умолчанию файлы передаются как двоичные. Если указать type=
d — название каталога
a — файл содержащий ASCII-текст
остальное смотрите в справочнике…
Примеры
<!--- Анонимный доступ к файлу file_1 на сервере ---> <a href="ftp://www.site-name.ru/my_files/file_1"></a> <!--- Пользователь fog запрашивает оглавление каталога ctl_name ---> <!--- будет выдан запрос с предложением ввести пароль ---> <a hrеf="ftp://name@sitе-name.com/ctl_name;type=d"></a> <!--- Пользователь user с паролем myPswd запрашивает файл file_2 ---> <!--- файл должен быть интерпретирован как ASCII-текст ---> <a hrеf="ftp://user:mуPswd@sitе-name.com/file_2;type=a"></a>
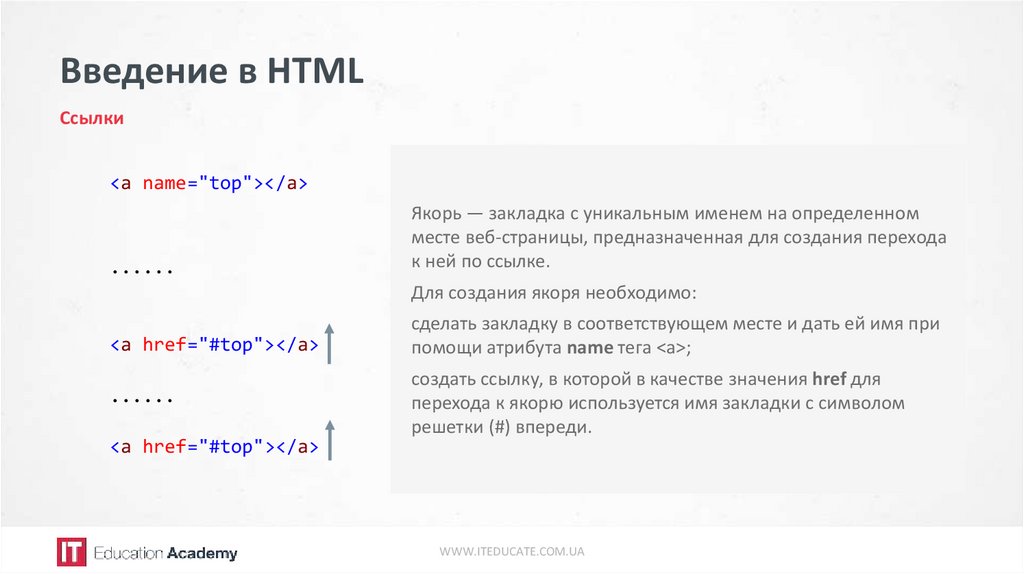
Ссылки внутри одной страницы
Обычно такие ссылки называют якорями.
Для создания ссылки на определенный фрагмент на той же странице нужно выполнить два действия:
- Создать фрагмент, который будет служить целью для гиперссылки
- Создать ссылку на этот фрагмент
Для создания фрагмента применяется атрибут id, с помощью которого мы помещаем цель ссылки прямо в определяющий тег, например в заголовок.
После этого создается сама ссылка, у которой атрибуту href задается значение идентификатора фрагмента после знака решетки (#)
Пример:
<!--HTML.Создание фрагмента --> <h4>Атрибуты ссылки</h4> ... <!-- Создание ссылки на фрагмент --> <a href="#Atribut_link">Фрагмент "Атрибуты ссылки"</a>
Если бы фрагмент, созданный выше, находился на другой странице, например somepage.html, то адрес этой страницы должен быть включен в URL перед знаком #
<a href="somepage.html#Atribut_link">Фрагмент на другой странице</a>
По ссылке будет осуществлен переход к указанному фрагменту на другой станице.
При использовании абсолютного URL, адрес формируется аналогично:
<a href="http://site-name.com/somepage.html#Atribut_link"> Абсолютная ссылка на фрагмент </a>
Использование относительных ссылок в метафайлах — Win32 apps
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Относительные ссылки — это полностью поддерживаемая функция метафайлов Windows мультимедиа. Относительные ссылки можно использовать в метафайлах так же, как и в HTML-документах. Использование относительных ссылок позволяет создавать переносимые метафайлы, то есть можно скопировать или переместить всю структуру каталогов на другой сервер, не обновляя пути к графическим файлам, используемым в качестве баннеров или атрибутов HREF элементов MOREINFO (если они ссылаются на файлы на том же веб-сервере, что и сохраненный метафайл). Относительные ссылки работают в любом приложении, поддерживающем их, так как части URL-адреса, не включенные в атрибут HREF элемента, включаются в URL-адрес, отправляемый приложением на сервер при запросе этого URL-адреса. Это означает, что протокол (например, https://), имя сервера и виртуальный каталог, в котором находится файл, содержащий относительную ссылку, включаются в URL-адрес, отправляемый серверу. Если файл мультимедиа или URL-адрес, на который вы используете относительную ссылку, не находится на том же сервере, что и метафайл, относительная ссылка недопустимая.
Относительные ссылки можно использовать в метафайлах так же, как и в HTML-документах. Использование относительных ссылок позволяет создавать переносимые метафайлы, то есть можно скопировать или переместить всю структуру каталогов на другой сервер, не обновляя пути к графическим файлам, используемым в качестве баннеров или атрибутов HREF элементов MOREINFO (если они ссылаются на файлы на том же веб-сервере, что и сохраненный метафайл). Относительные ссылки работают в любом приложении, поддерживающем их, так как части URL-адреса, не включенные в атрибут HREF элемента, включаются в URL-адрес, отправляемый приложением на сервер при запросе этого URL-адреса. Это означает, что протокол (например, https://), имя сервера и виртуальный каталог, в котором находится файл, содержащий относительную ссылку, включаются в URL-адрес, отправляемый серверу. Если файл мультимедиа или URL-адрес, на который вы используете относительную ссылку, не находится на том же сервере, что и метафайл, относительная ссылка недопустимая.
Примечание
Эти сведения о относительных ссылках верны только при использовании ссылки на метафайлы, открытые в автономном Медиаплеер Windows. При использовании внедренного элемента управления Медиаплеер Windows все ссылки относятся к странице, на которой размещен элемент управления, если только дочерний элемент BASE элемента ASX не используется для перенаправления относительного пути.
Все относительные ссылки в метафайле должны быть полностью относительными, а не относительными дисками для потоковой передачи мультимедиа. Когда URL-адрес начинается с символа «\», ссылка является относительной диском. Медиаплеер Windows пытается открыть файл, связанный с диском, с которого был открыт метафайл, обычно с веб-сервера. Так как веб-серверы используют виртуальные каталоги, Медиаплеер Windows пытается найти указанный поток или файл мультимедиа в подкаталоге виртуального каталога на веб-сервере, с которого был открыт метафайл. Пользователь не будет иметь доступа к каталогу сервера. В примере в этом разделе показано использование полностью относительной ссылки.
В примере в этом разделе показано использование полностью относительной ссылки.
Ссылки на диск можно использовать при использовании метафайлов на одном компьютере, где все файлы мультимедиа, связанные с списком воспроизведения метафайлов, существуют на устройстве хранения на этом компьютере. Однако потоковую передачу мультимедиа невозможно выполнить таким образом.
При использовании ссылки на другой метафайл, чтобы разрешить относительные ссылки, имя, отображаемое в качестве заголовка по Медиаплеер Windows является заголовком в исходном метафайле.
Относительные ссылки нельзя использовать для URL-адресов на сервер потоковой передачи мультимедиа, так как для доступа к содержимому потокового мультимедиа используются различные протоколы.
В следующем примере списка воспроизведения первый параметр ENTRYREF содержит URL-адрес для другого списка воспроизведения относительного WAX-файла.
<ASX>
<ENTRYREF HREF="https://example.microsoft. com/metafiles/relative.wax"/>
</ASX>
com/metafiles/relative.wax"/>
</ASX>
В следующем примере показан файл relative.wax, содержащий относительные ссылки.
<ASX version = "3.0">
<BANNER HREF = "graphics/logo1.jpg">
<MOREINFO HREF = "category1/category1.htm" />
</BANNER>
<ENTRY>
<REF HREF = "mms://samples.microsoft.com/myfile.wma" />
</ENTRY>
</ASX>
URL-адрес, содержащий ссылку на список воспроизведения , relative.wax, может существовать в списке воспроизведения метафайла в любом месте, доступном пользователю. Для успешной обработки URL-адреса должен быть веб-сервер с именем «example.microsoft.com». Этот веб-сервер должен иметь виртуальный каталог, определенный как «метафайлы». Указанный список воспроизведения , relative.wax, должен существовать на веб-сервере с именем «example.microsoft.com» в виртуальном каталоге «метафайлы».
Для успешного доступа к файлам мультимедиа, на которые ссылаются ссылки в списке воспроизведения, должен быть каталог с именем «Графика», который является подкаталогом виртуального каталога сервера «метафайлов». Графический файл Logo1.jpg, на который ссылается элемент BANNER , должен быть подкаталогом с именем Graphics.
Графический файл Logo1.jpg, на который ссылается элемент BANNER , должен быть подкаталогом с именем Graphics.
Аналогичным образом документ с именем Category1.htm должен находиться в подкаталоге с именем Category1. Каталог с именем Category1 должен существовать как подкаталог виртуального каталога «метафайлы» на веб-сервере example.microsoft.com.
Создание списков воспроизведения метафайлов
Списки воспроизведения метафайлов
Справочник по элементам метафайла мультимедиа Windows
Руководство по метафайле мультимедиа Windows
Ссылки | Учебные курсы | WebReference
Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность ссылок состоит в том, что она может вести не только на HTML-документ, но и на документ любого типа, причём он может размещаться совсем на другом сайте. Главное, чтобы к документу, на который делается ссылка, был доступ. Иными словами, если путь к документу можно указать в адресной строке браузера, и документ при этом будет открыт, то на него можно сделать ссылку.
Главное, чтобы к документу, на который делается ссылка, был доступ. Иными словами, если путь к документу можно указать в адресной строке браузера, и документ при этом будет открыт, то на него можно сделать ссылку.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью элемента <a>. Общий синтаксис создания ссылок следующий.
<a href="<адрес>">текст ссылки</a>
Атрибут href определяет адрес документа, на который следует перейти, а содержимое элемента <a> является ссылкой. Текст, расположенный между тегами <a> и </a>, по умолчанию становится синего цвета и подчёркивается. В примере 1 показано создание нескольких ссылок на разные веб-страницы.
Пример 1. Добавление ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки на странице</title> </head> <body> <p><a href=»dog. html»>Собаки</a></p>
<p><a href=»cat.html»>Кошки</a></p>
</body>
</html>
html»>Собаки</a></p>
<p><a href=»cat.html»>Кошки</a></p>
</body>
</html>В данном примере создаются две ссылки с разными текстами. При щелчке по тексту «Собаки» в окне браузера откроется документ dog.html, а при щелчке на «Кошки» — cat.html.
Результат примера показан на рис. 1. Обратите внимание, что при наведении курсора мыши на ссылку меняется вид курсора, а в строке состояния браузера отображается полный путь к документу.
Рис. 1. Вид ссылок на веб-странице
Если указана ссылка на документ, которого не существует, к примеру, его имя в атрибуте href набрано с ошибкой, то такая ссылка называется «битая». Битых ссылок следует избегать, поскольку они вводят посетителей сайта в заблуждение. Так, при щелчке по ссылке из примера 1 в браузере Firefox откроется не сам документ, а окно с предупреждением (рис. 2).
Рис. 2. Результат при открытии битой ссылки
Естественно, подобное сообщение будет различаться в браузерах, но смысл остаётся один — документ, на который ведёт ссылка, не может быть открыт. Чтобы не возникало подобных ошибок, тестируйте все ссылки на их работоспособность и сразу же устраняйте имеющиеся погрешности.
Чтобы не возникало подобных ошибок, тестируйте все ссылки на их работоспособность и сразу же устраняйте имеющиеся погрешности.
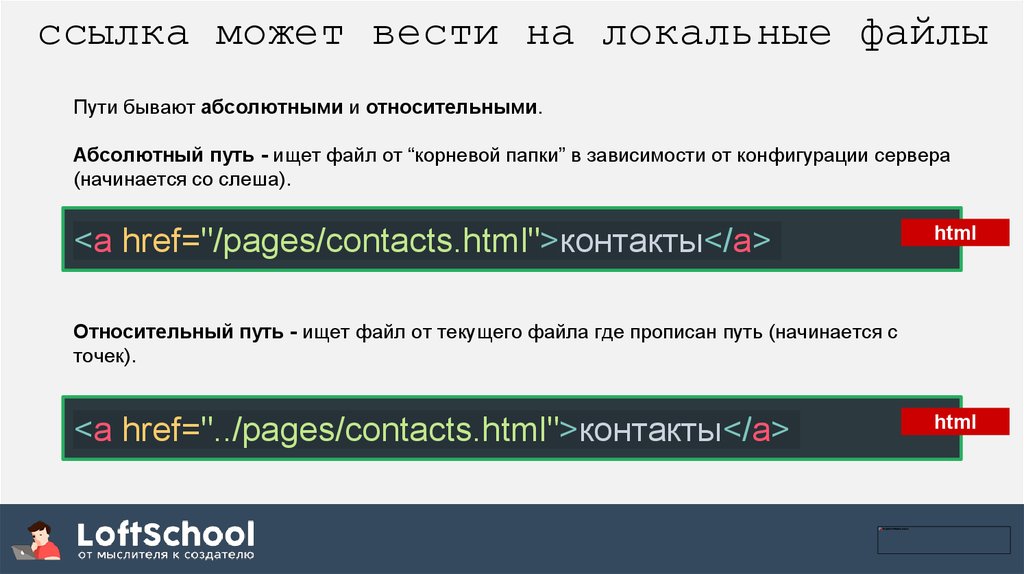
Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (http:// или https://) и содержать имя домена. Относительные ссылки ведут отсчёт от корня сайта или текущего документа.
Протокол для сайта можно не указывать, в таком случае ссылка будет начинаться сразу с // без протокола. Браузер сам подставит нужный протокол, на котором работает сайт. В примере 2 показано создание подобной ссылки.
Пример 2. Использование ссылки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Абсолютный адрес</title> </head> <body> <p><a href=»//facebook.com»>Facebook</a></p> </body> </html>В данном примере ссылка вида <a href=»//facebook.com»>Facebook</a> является абсолютной и ведёт на главную страницу Facebook. Учтите, что при открытии такой страницы в локальном документе произойдёт ошибка, поскольку такие ссылки работают только на веб-сервере.
Учтите, что при открытии такой страницы в локальном документе произойдёт ошибка, поскольку такие ссылки работают только на веб-сервере.
Когда в адресе указывается только домен (//webref.ru) или после домена идёт имя папки (//webref.ru/css/), то веб-сервер автоматически загружает документ, обычно с именем index.html или index.php. Таким образом, полный путь к сайту будет https://webref.ru/index.php, а сокращённый — //webref.ru.
Абсолютные ссылки обычно применяются для указания на другой ресурс, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 3).
Рис. 3
Необходимо сделать ссылку из исходного документа source.html на target.html. В таком случае код будет следующий.
<a href="target.html">Ссылка</a>
2. Файлы размещаются в разных папках (рис. 4).
Рис. 4
Когда исходный документ хранится в какой-либо папке, а ссылаемый в корне сайта, то перед именем документа в адресе ссылки следует поставить две точки и косую черту (/), как показано ниже.
<a href="../target.html">Ссылка</a>
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 5).
Рис. 5
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
<a href="../../target.html">Ссылка</a>
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 6).
Рис. 6
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
<a href="folder/target.html">Ссылка</a>
Заметьте, что никаких дополнительных точек перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
<a href="folder1/folder2/target.html">Ссылка</a>
5. Файлы размещаются в разных папках (рис. 7).
Рис. 7
Каждый файл располагается в своей папке и чтобы перейти из одной папки в другую ссылка будет следующей.
<a href="../folder2/target.html">Ссылка</a>
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/folder/target. html». Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведёт в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить файл index.html.
html». Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведёт в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить файл index.html.
Опять же, такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Виды ссылок
Любая ссылка на веб-странице может находиться в одном из следующих состояний.
Обычная ссылка
Такое состояние характеризуется для ссылок, которые ещё не открывали. По умолчанию обычные текстовые ссылки изображаются синим цветом и с подчёркиванием.
Посещённая ссылка
Как только пользователь открывает документ, на который ведёт ссылка, она помечается как посещённая и меняет свой цвет на фиолетовый, установленный по умолчанию.
Активная ссылка
Ссылка помечается как активная при щелчке по ней. Поскольку щелчок происходит достаточно быстро, подобное состояние ссылки весьма кратковременно. Цвет такой ссылки по умолчанию красный.
Атрибут target
Основной атрибут href элемента <a> мы уже освоили, рассмотрим полезный, но необязательный атрибут target.
При переходе по ссылке документ по умолчанию открывается в текущей вкладке браузера. При необходимости это условие может быть изменено атрибутом target. Синтаксис следующий.
<a target="_blank">Ссылка</a>
Такая ссылка открывается в новой вкладке или окне браузера. Где именно откроется ссылка, зависит от настроек браузера и не может быть задано через HTML. Как правило, ссылки открываются в новой вкладке.
В примере 3 показано, как сделать, чтобы ссылка открывалась в новой, а не в текущей вкладке браузера.
Пример 3. Открытие ссылки в новой вкладке
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылка в новой вкладке</title> </head> <body> <p><a href=»page/new.html» target=»_blank»>Открыть в новой вкладке</a></p> </body> </html>Визуально ссылки с атрибутом target и без него никак не отличаются друг от друга, поэтому следует аккуратно использовать данный атрибут, чтобы не ввести пользователя в заблуждение.
Скачивание файла
Браузер самостоятельно определяет тип документа и открывает его, если может прочитать. К примеру, при переходе по ссылке к текстовому документу он откроется в браузере, а вот zip-архив браузер открыть не может, поэтому предложит пользователю скачать его на свой компьютер. Для HTML, PDF, текстовых документов, изображений, видеофайлов и т. д. такое поведение браузера можно изменить и заставить его не открывать файл по ссылке, а скачивать его. Для этого к ссылке достаточно добавить атрибут download, как показано в примере 4.
Пример 4. Атрибут download
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Скачать файл</title> </head> <body> <p><a href=»page/new.html»>Посмотреть</a></p> <p><a href=»page/new.html» download>Скачать</a></p> </body> </html>При использовании атрибута download меняется поведение браузера, но вид самой ссылки остаётся прежним.
Другие ссылки
Мы рассмотрели ссылки на документы по протоколу HTTP или HTTPS, но кроме этого существуют и другие ссылки — на адрес электронной почты, номер телефона и др.
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также, как и ссылка на веб-страницу. Только вместо протокола http указывается mailto, после которого через двоеточие идёт сам адрес почты (пример 5).
Пример 5. Ссылка на адрес электронной почты
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Адрес электронной почты</title> </head> <body> <p><a href=»mailto:vlad@webref.ru»>Задавайте вопросы по электронной почте</a></p> </body> </html>В атрибуте href элемента <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка по своему виду ничем не отличается от ссылки на веб-страницу, но при щелчке по ней запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки желательно указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведёт щелчок по ней.
Поэтому в названии ссылки желательно указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведёт щелчок по ней.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject с темой сообщения, как показано в примере 6.
Пример 6. Задание темы сообщения
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Тема письма</title> </head> <body> <p><a href=»mailto:vlad@webref.ru?subject=Вопрос по HTML»>Задавайте вопросы по электронной почте</a></p> </body> </html>При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
Ссылка на Skype
Для вызова программы Skype вы можете использовать протокол callto, после которого через двоеточие следует номер телефона или логин пользователя (пример 7).
Пример 7. Ссылка на Skype
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Skype</title> </head> <body> <p><a href=»callto:vlad»>Мой Skype</a></p> </body> </html>Не все браузеры поддерживают такой формат ссылок.
Ссылка на телефон
На мобильных устройствах вы можете использовать протокол tel, который позволяет использовать ссылку для набора номера и вызова абонента. Номер следует указывать в международном формате, допустимо вставлять в номер дефис или писать его слитно (пример 8).
Пример 8. Ссылка на телефон
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Номер телефона</title> </head> <body> <p><a href=»tel:+1555-2368″>Звоните нам</a></p> </body> </html>При щелчке по такой ссылке откроется приложение для телефона и начнётся вызов абонента.
См. также
- <a>
- text-decoration-skip-ink
- Использование :hover
- Наследование в CSS
- Ссылки
- Ссылки в HTML
- Якоря
HTML Ссылки
Ссылки являются основой гипертекстовых документов, так как они позволяют перемещаться с одного сайта на другой простым щелчком мыши. Благодаря ссылкам веб-страница структурируется и связывается с другими разделами данного документа, что обеспечивает пользователям быстрое и удобное получение информации. В языке HTML для создания ссылки применяется элемент <a>, так называемый якорь (от англ. anchor). Чтобы превратить выделенный текст в ссылку, поместите его между открывающим и закрывающим тегами — <a>…</a> и с помощью атрибута href (сокращение от hypertext reference (гипертекстовая ссылка)) укажите URL (Universal Resource Locator, универ-сальный указатель ресурса), иными словами, адрес страницы, на которую будет осуществляться переход. URL-адрес обязательно должен быть заключен в кавычки. Если вы хотите, чтобы при щелчке по ссылке ничего не происходило, что бывает необходимо при обучении, то в качестве значения атрибута href можно указать
знак диез — (#).
Благодаря ссылкам веб-страница структурируется и связывается с другими разделами данного документа, что обеспечивает пользователям быстрое и удобное получение информации. В языке HTML для создания ссылки применяется элемент <a>, так называемый якорь (от англ. anchor). Чтобы превратить выделенный текст в ссылку, поместите его между открывающим и закрывающим тегами — <a>…</a> и с помощью атрибута href (сокращение от hypertext reference (гипертекстовая ссылка)) укажите URL (Universal Resource Locator, универ-сальный указатель ресурса), иными словами, адрес страницы, на которую будет осуществляться переход. URL-адрес обязательно должен быть заключен в кавычки. Если вы хотите, чтобы при щелчке по ссылке ничего не происходило, что бывает необходимо при обучении, то в качестве значения атрибута href можно указать
знак диез — (#).
В следующем примере показано создание ссылки на веб-сайт «wm-school»:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>
В большинстве браузеров текст ссылки отображается синим цветом с подчеркиванием. Когда вы наведете указатель мыши на гиперссылку, указатель превратится в кисть руки. Посещенные ссылки, как правило, становятся фиолетовыми.
Абсолютные и относительные ссылки
Браузеру необходимо сообщить, на какой документ осуществлять переход по ссылке. Атрибут href (гипертекстовая ссылка) содержит в себе адрес страницы (URL-адрес) и передавая его браузеру, сообщает, на какой документ осуществлять переход по ссылке. В большинстве случаев ссылки ведут на другие HTML-документы, однако ссылки могут вести и на другие объекты, например изображения, архивы, видео-файлы и т.п. Адрес ссылки может быть как абсолютным, так и относительным.
Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола (http:// или https://), имя сайта (например, wm-school.ru), путь к файлу, а также имя файла (например, file.html). Между протоколом и именем сайта может идти префикс www:
Между протоколом и именем сайта может идти префикс www:
<a href="https://wm-school.ru/file.html"></a> <a href="http://www.wm-school.ru/file.html"></a>
Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>
В данном примере ссылка вида <a href=»https://wm-school.ru»>Перейти на сайт wm-school</a> является абсолютной и ведет на главную страницу сайта wm-school.ru. Если при указании в качестве ссылки доменного имени не указано имя файла, тогда по умолчанию отображается индексный файл (как правило index. html).
html).
Относительный URL-адрес
Относительные ссылки могут быть использованы только для того, чтобы создать ссылку на страницу с этого же сайта, в то время как абсолютные ссылки, как правило, применяются для создания ссылки на другие сайты. Относительные URL-aдpeca представляют собой сокращенную версию абсолютных, при создании ссылок на другие страницы внутри одного и того же сайта нет необходимости указывать в URLaдpece доменное имя. Относительная ссылка описывает путь к указанному документу относительно местоположения веб-страницы, на которой находится ссылка. Возможны следующие варианты:
Рис.1
Создание ссылок в пределах одного каталога
Если нужная веб-страница находится в той же папке, что и страница, содержащая ссылку, то в URL-адресе достаточно указать только имя файла. К примеру, с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/default.html, то ссылка будет такой:
<a href="default.html">Текст ссылки</a>
Создание ссылки на документ, находящийся одним каталогом ниже
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/wild/message.html, то ссылку можно указать так:
<a href="wild/message.html">Текст ссылки</a>
Создание ссылки на вышестоящий каталог
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/index.html, то ссылка будет такой:
<a href="../index.html">Текст ссылки</a>
СОЗДАНИЕ ССЫЛКИ НА ФАЙЛ, РАСПОЛОЖЕННЫЙ ДВУМЯ УРОВНЯМИ ВЫШЕ
При переходе с http://mysite.ru/ animals/home/wild/message.html на http://mysite.ru/animals/index.html, — ссылка будет такой:
<a href="../../index.html">Текст ссылки</a>
Совет: Глядя на рис. 1 вы легко поймете, что двигаясь от «родителя» к «дочке» нужно ставить точки, соответственного двигаясь к «внучатой» эти точки нужно ставить дважды и т.д.
1 вы легко поймете, что двигаясь от «родителя» к «дочке» нужно ставить точки, соответственного двигаясь к «внучатой» эти точки нужно ставить дважды и т.д.
Ссылка на адрес электронной почты
Почтовая ссылка (mailto) — это специальный вид ссылки, помогающий пользователям отправить сообщение для вас. Если в ссылке задействовать протокол mailto, ее можно связать с электронным адресом. Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Значение атрибута href должно начинаться со слова mailto:, после которого необходимо указать адрес электронной почты, на который посетитель должен будет отправить свое письмо.
В следующем примере показано создание ссылки на адрес электронной почты:
Пример HTML:
Попробуй сам
<a href="mailto:webmaster-n@yandex.ru">Сообщение по электронной почте</a>
Для того, чтобы почтовая программа запустилась, в браузере должны быть выставлены соответствующие настройки. Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (\), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:\Images\elefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.

- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_blank">Посетите главную страницу нашего сайта!</a> <p>Если вы установите значение атрибута target как "_blank",
то ссылка откроется в новом окне или в новой вкладке.</p>
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_window">Посетите главную страницу нашего сайта!</a>
<a href="../../html/default.html" target="_window">Учите HTML</a> <p>Если вы установите значение атрибута target для всех ссылок как "_window",
то ссылки откроются в новом окне с именем window.</p>
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Всплывающая подсказка для ссылки
Еще одним полезным вспомогательным атрибутом для ссылок является title, он позволяет создать всплывающую подсказку для вашей ссылки. Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Пример HTML:
Попробуй сам
<a href="../../html/html_meta_tags.html" target="_blank" title="Статья о мета-тегах">Сайт wm-school</a> <p>Подсказка отображается, когда курсор мыши задерживается на ссылке.</p>
Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
<h3>Абсолютный URL-адрес</h3>
По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
<a href="#absolut">Перейти к «Абсолютный URL-адрес»</a>
Данная ссылка ссылается на элемент <h3>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Теперь, если щелкнуть мышью по ссылке: Перейти к «Абсолютный URL-адрес», браузер отправит вас к разделу, начинающемуся с заголовка «Абсолютный URL-адрес».
Создание ссылки на фрагмент другого документа
Чтобы создать ссылку на определенную часть другой страницы, находящуюся в другом документе (на вашем или стороннем сайте), нужно в конец URL-адреса страницы добавить значение атрибута id нужного элемента, разделив их символом (#). Например, ссылка на заголовок «Всё о слонах» на странице из другого документа в том же каталоге будет выглядеть следующим образом:
<а href="animals.html#elephant">Перейти к слонам на другой странице</a>
Можно также создать ссылку на определенный фрагмент на странице другого сайта, для чего необходимо указать в конце абсолютного URL-адреса идентификатор фрагмента с знаком решетки, как здесь:
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>
Вы не можете устанавливать идентификаторы на чужих страницах сайтов, они могут быть созданы самим автором. Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Пример создания ссылки на закладку из другой веб-страницы:
Пример HTML:
Попробуй сам
<a href="../../html/html_code_elements.html">Перейти к тегу kbd на другой странице</a> <а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>
В данном примере первая ссылка ведет на файл html_code_elements.html, расположенный на сайте в том же каталоге, при открытии этого файла происходит переход на закладку с именем kbd.
Вторая ссылка на файл nature.html, расположенный на другом сайте (worldanimals.com), при открытии этого файла происходит переход на закладку с именем hippo.
Изображения-ссылки
Графические изображения могут использоваться не только в качестве иллюстраций, но и выполнять роль ссылок. Другими словами, новая страница будет открываться при щелчке кнопкой мыши на картинке. Для обеспечения работы изображения в качестве ссылки на другие веб-ресурсы достаточно поместить изображение внутрь элемента <a> следующим образом:
Пример HTML:
Попробуй сам
<a href="html_images.html" target="_blank"><img src="smiley.gif" alt="Изображения"></a>
При наведении указателя мыши на картинку в ссылке указатель превращается в кисть руки.
Задачи
Абсолютный относительный путь
Перейти к содержанию
Search for:
Главная » HTML
Автор admin Просмотров 2.2к. Обновлено
Пока размеры проектов (особенно веб-сайтов) уменьшены и имеют мало страниц, мы можем предположить, что все файлы остаются в одной папке. Однако по мере роста проекта — нам потребуется больше места.
Однако по мере роста проекта — нам потребуется больше места.
Затем необходимо будет вставлять изображения в разные папки (чтобы все они были в одном месте), и, возможно, будет целесообразно разделить сайт на различные разделы, чтобы все документы одного типа были в контексте.
Поэтому HTML-проекты и веб-сайты организованы в упорядоченные структуры: мы не случайно говорим о дереве сайта , чтобы показать визуализацию структуры в основе сайта.
Поскольку организация сайта в каталогах и подкаталогах является очень обычной вещью, мы должны научиться перемещаться между различными файлами, составляющими сам сайт, чтобы иметь возможность создавать ссылки на самые скрытые документы, маневрируя между структурами. разветвления.
Для этого мы можем использовать два режима:
- указать абсолютный путь
- указать относительный путь
Содержание
- HTML веб-ссылка: Абсолютные пути
- HTML-ссылка с относительными путями
- Href: index.
 html
html - Имя файла рекомендации
HTML веб-ссылка: Абсолютные пути
Описать абсолютный путь означает полностью указать адрес определенного документа, перечислив все каталоги и подкаталоги, через которые мы должны пройти, чтобы достичь его. Чтобы лучше понять, давайте рассмотрим этот адрес:
<a href="https://gospodaretsva.com/css/index.html">сайт</a>
Ссылка указывает абсолютный путь и ссылается на конкретный каталог. В этом случае:
| Http: // | Указывает браузеру использовать протокол просмотра веб-страниц (http) |
| gospodaretsva.com | Указывает на ссылку на сайт gospodaretsva.com |
| CSS / | Указывает, что указанный ресурс находится в папке «css» |
index. html html | Указывает, что файл, который будет связан, называется «index.html» |
Для упрощения можно также сказать, что абсолютная ссылка — это URL, который мы обычно находим в адресной строке.
Абсолютные пути используются в основном при написании ссылок на ресурсы, расположенные на сторонних сайтах (которые не принадлежат проекту).
HTML-ссылка с относительными путями
Однако часто это относится к документам, расположенным в рамках проекта (или сайта), и — при разработке на нашем компьютере (т.е. «локально») — возможно, у нас еще нет веб-адреса, и мы не знаем, как настроить пути. Тогда полезно понять, как работают относительные пути.
Эти относительные пути относятся к позиции других файлов , чем документ , в котором вы находитесь в данный момент. Чтобы связать две страницы в одном каталоге, просто напишите:
<a href="страница.html"> ссылка на страницу в том же каталоге, что и текущая страница </a>
Давайте теперь окажемся в такой ситуации:
То есть со страницы index.html мы хотим сослаться на файл interna.html, который находится в каталоге interna, который, в свою очередь, находится внутри каталога prima.
Синтаксис выглядит следующим образом:
<a href="prima/interna/interna.html">Посетите внутреннюю страницу</a>
Теперь давайте посмотрим на противоположный пример: с внутренней страницы мы хотим сослаться на страницу ( index.html) выше двух уровней:
<a href="../../index.html">Посетите внутреннюю страницу</a>
Как можно видеть, следующие общие правила применяются к относительным путям :
- Чтобы сослаться на файл, который находится в том же каталоге, просто свяжите имя файла:
<a href="paginaDaLinkare.html">ссылка на страницу</a>
2. Чтобы обратиться к файлу в папке более низкого уровня, чем текущая позиция, просто назовите папку, за которой следует символ /(косая черта), а затем имя файла. По формуле имяПапки/файл.html:
<a href="prima/interna/interna.html">Посетите внутреннюю страницу</a>
Чтобы вернуться на уровень, просто используйте обозначение: . ./файл.html
./файл.html
<a href="../../index.html">Посетите внутреннюю страницу</a>
Благодаря этим устройствам мы можем легко перемещаться между каталогами проекта или сайта: чтобы взять другой пример, вы можете вернуться на один уровень выше относительно местоположения файла, выбрать другую папку, а затем выбрать другой файл следующим образом:
../другаяПапка/файл.html
Href: index.html
Если проект находится на сервере Unix (но синтаксис также работает в системах Windows, если они не локальные), эта запись не должна вас удивлять: символ ‘/‘, помещенный в начале адреса, указывает на главный каталог сайт, иначе называемый root . Поэтому это
Поэтому это <a href="/css/index.html"> еще один способ выражения абсолютных путей на своем сайте.
Еще одна важная вещь, которую нужно знать, это то, что когда сайт подключен к сети, указание индекса в каталоге почти всегда является необязательным. Вместо этого:
https://gospodaretsva.com/css/index.html
просто укажите каталог:
https://gospodaretsva.com/css/
Имя файла рекомендации
Как известно, существует два семейства операционных систем: Windows и Unix (Linux). Эти две операционные системы используют разные способы управления файлами, поэтому необходимо выполнить несколько шагов:
- Желательно не оставлять пустые пробелы в именах файлов (пустые пробелы не всегда правильно интерпретируются), лучше устранить эту необходимость с помощью «подчеркивания» (то есть «_»).
 Например:
Например:mio_file.html - Прописные и строчные буквы могут иметь значение (в среде Unix они часто делают это), поэтому лучше проверить, как пишутся файлы
Adblock
detector
абсолютных и относительных путей/ссылок | CoffeeCup Software
До сих пор одна из самых сложных и запутанных вещей в HTML — это ссылки на другие страницы и сайты, особенно когда в игру вступают абсолютные и относительные пути. Но не беспокойтесь! Создание ссылок — как относительных, так и абсолютных — на самом деле довольно просто. Читайте дальше, и к концу этой статьи вы будете знать разницу между этими двумя типами ссылок, а также когда и как их использовать.
Конечно, важно понимать, как работают относительные и абсолютные ссылки, поэтому читайте дальше…
Во-первых, как вы можете знать или не знать, вы должны использовать следующий код для создания ссылки в HTML:
Click Me linkhere. html будет страницей, на которую вы хотите создать ссылку, а Click Me будет синей подчеркнутой ссылкой, отображаемой на странице.
html будет страницей, на которую вы хотите создать ссылку, а Click Me будет синей подчеркнутой ссылкой, отображаемой на странице.
В приведенном выше примере мы использовали относительный путь. Вы можете сказать, является ли ссылка относительной, если путь не является полным адресом веб-сайта. (Полный адрес веб-сайта включает http://www. ) Как вы уже догадались, абсолютный путь предоставляет полный адрес веб-сайта. Вот несколько основных примеров относительных и абсолютных путей:
Относительные пути- index.html
- /graphics/image.png
- /help/articles/how-do-i-set-up-a-webpage.html
- http://www.mysite.com
- http://www.mysite.com/graphics/image.png
- http://www.mysite.com/help/articles/how-do-i-set-up-a-webpage.html
Первое различие, которое вы заметите между двумя разными типами ссылок, заключается в том, что абсолютные пути всегда включают доменное имя веб-сайта, включая http://www. , тогда как относительные ссылки указывают только на файл или путь к файлу. Когда пользователь щелкает относительную ссылку, браузер переносит его в это место на текущем сайте. По этой причине вы можете использовать только относительные ссылки при ссылках на страницы или файлы на вашем сайте, и вы должны использовать абсолютные ссылки, если вы ссылаетесь на местоположение на другом веб-сайте.
, тогда как относительные ссылки указывают только на файл или путь к файлу. Когда пользователь щелкает относительную ссылку, браузер переносит его в это место на текущем сайте. По этой причине вы можете использовать только относительные ссылки при ссылках на страницы или файлы на вашем сайте, и вы должны использовать абсолютные ссылки, если вы ссылаетесь на местоположение на другом веб-сайте.
Итак, когда пользователь щелкает относительную ссылку, как его браузер узнает, куда его направить? Ну, он ищет расположение файла относительно страницы, на которой появляется ссылка. (Вот откуда это название!) Вернемся к нашему первому примеру:
Click Me Эта ссылка указывает на имя файла, без указания пути. Это означает, что linkhere.html находится в той же папке, что и страница, на которой появляется эта ссылка. Если бы оба файла находились в корневом каталоге веб-сайта http://www. website.com , фактический адрес веб-сайта, на который будет перенаправлен пользователь, будет http://www.website.com/linkhere.html . Если бы оба файла находились в подпапке корневого каталога с именем files , пользователь был бы перенаправлен на http://www.website.com/files/linkhere.html .
website.com , фактический адрес веб-сайта, на который будет перенаправлен пользователь, будет http://www.website.com/linkhere.html . Если бы оба файла находились в подпапке корневого каталога с именем files , пользователь был бы перенаправлен на http://www.website.com/files/linkhere.html .
Как насчет другого примера? Допустим, в нашем домене http://www.website.com есть подпапка с именем images . Внутри папки с картинками находится файл с именем картинки.html . Полный путь к этой странице:
"http://www.website.com/pictures/pictures.html" Все еще с нами? Хороший. Допустим, в этом файле images.html у нас есть ссылка:
Дополнительные изображения Если кто-то нажмет на нее, как вы думаете, куда это приведет? Если бы вы сказали http://www.website. com/pictures/morepictures.html , вы были бы правы! Вы, наверное, знаете, почему это привело их туда: потому что оба файла сохранены в папке 9.0017 изображений подпапок.
com/pictures/morepictures.html , вы были бы правы! Вы, наверное, знаете, почему это привело их туда: потому что оба файла сохранены в папке 9.0017 изображений подпапок.
Что, если мы хотим использовать относительную ссылку для отображения страницы в другой папке? Если вы хотите создать ссылку на файл в подпапке текущей папки, укажите путь к этому файлу, например:
Прочитайте о моем Отпуск на Таити. В этом примере вы указываете браузеру искать в текущей папке ( images ) подпапку ( tahiti-vacation ), который содержит файл, к которому вы хотите перенаправить пользователя ( tahiti.html ). С помощью этого метода вы можете ссылаться на столько подпапок, сколько вам нужно.
Что делать, если вы хотите создать ссылку на файл в папке над текущей папкой? Вы должны указать браузеру переместиться на одну папку вверх по вашей относительной ссылке, поставив две точки и косую черту ( . ./) перед именем файла или путем:
./) перед именем файла или путем:
Читать истории Теперь поговорим об абсолютных путях. Как мы упоминали ранее, абсолютные пути предоставляют полный адрес веб-сайта, на который вы хотите, чтобы пользователь перешел. Абсолютная ссылка будет выглядеть так:
Абсолютная ссылка будет выглядеть так:
Нажмите здесь, чтобы посетить программу CoffeeCup. Вы должен использовать абсолютные пути при ссылке на другой веб-сайт, но вы также можете использовать абсолютные пути на своем собственном веб-сайте. Однако эта практика обычно осуждается. Относительные ссылки упрощают выполнение таких действий, как изменение доменного имени, без необходимости просмотра всех ваших HTML-страниц, поиска ссылок и изменения имен. В качестве дополнительного бонуса они заставляют вас поддерживать структуру вашего сайта в чистоте и порядке, что всегда является хорошей идеей.
html — абсолютные и относительные URL-адреса
Задавать вопрос
Спросил
Изменено 2 месяца назад
Просмотрено 351k раз
Я хотел бы знать разницу между этими двумя типами URL-адресов: относительными URL-адресами (для изображений, файлов CSS, файлов JS и т. д.) и абсолютными URL-адресами.
д.) и абсолютными URL-адресами.
Кроме того, какой лучше использовать?
- html
- URL-адрес
- относительный URL-адрес
1
Должен ли я использовать абсолютные или относительные URL-адреса?
Если под абсолютными URL-адресами вы подразумеваете URL-адреса, включая схему (например, HTTP / HTTPS) и имя хоста (например, yourdomain.example ), никогда не делайте этого (для локальных ресурсов), потому что это будет ужасно поддерживать и отлаживать.
Допустим, вы использовали абсолютный URL-адрес везде в своем коде, например . Теперь, что произойдет, когда вы собираетесь:
- переключиться на другую схему (например, HTTP -> HTTPS)
- переключение доменных имен (
test.yourdomain.example->yourdomain.example)
В первом примере вы получите предупреждения о небезопасном содержимом, запрашиваемом на странице. Потому что все ваши URL-адреса жестко закодированы для использования http(://yourdomain.example/images/example.png). И при запуске ваших страниц через HTTPS браузер ожидает, что все ресурсы будут загружены через HTTPS, чтобы предотвратить утечку информации.
Потому что все ваши URL-адреса жестко закодированы для использования http(://yourdomain.example/images/example.png). И при запуске ваших страниц через HTTPS браузер ожидает, что все ресурсы будут загружены через HTTPS, чтобы предотвратить утечку информации.
Во втором примере при запуске вашего сайта из тестовой среды это будет означать, что все ресурсы по-прежнему указывают на ваш тестовый домен, а не на рабочий домен.
Итак, чтобы ответить на ваш вопрос о том, использовать ли абсолютные или относительные URL-адреса: всегда используйте относительные URL-адреса (для локальных ресурсов).
В чем разница между разными URL-адресами?
Сначала давайте рассмотрим различные типы URL-адресов, которые мы можем использовать:
-
http://yourdomain.example/images/example.png -
//вашдомен.пример/изображения/пример.png -
/images/example.png -
изображения/пример.png
К каким ресурсам на сервере пытаются получить доступ эти URL-адреса?
В приведенных ниже примерах я предполагаю, что веб-сайт работает из следующего места на сервере /var/www/mywebsite .
http://yourdomain.example/images/example.png
Приведенный выше (абсолютный) URL пытается получить доступ к ресурсу /var/www/website/images/example.png . Этот тип URL — это то, что вы всегда хотели бы избегать для запроса ресурсов с вашего собственного веб-сайта по причине, изложенной выше. Однако он имеет место быть. Например, если у вас есть веб-сайт http://yourdomain.example и вы хотите запросить ресурс с внешнего домена по HTTPS, вы должны использовать это. Например. https://externalsite.example/path/to/image.png .
//yourdomain.example/images/example.png
Этот URL-адрес является относительным на основе текущей используемой схемы и почти всегда должен использоваться при включении внешних ресурсов (изображений, javascripts и т. д.).
Этот тип URL-адреса использует текущую схему страницы, на которой он находится. Это означает, что вы находитесь на странице http://yourdomain. и на этой странице есть тег изображения  example
example URL-адрес изображения разрешится в 
http://yourdomain.example/images/example.png .
Когда вы были бы на странице http s ://yourdomain.example и на этой странице есть тег изображения URL-адрес изображение разрешится в 
https://yourdomain.example/images/example.png .
Это предотвращает загрузку ресурсов через HTTPS, когда они не нужны, и автоматически гарантирует, что ресурс запрашивается через HTTPS, когда он необходим.
Приведенный выше URL-адрес разрешается на стороне сервера таким же образом, как и предыдущий URL-адрес:
Приведенный выше (абсолютный) URL-адрес пытается получить доступ к ресурсу
/var/www/website/images/example.png.
/images/example.png
Для локальных ресурсов это предпочтительный способ ссылки на них. Это относительный URL-адрес, основанный на корневом каталоге документа (
Это относительный URL-адрес, основанный на корневом каталоге документа ( /var/www/mywebsite ) вашего веб-сайта. Это означает, что когда у вас есть , всегда будет разрешаться в 
/var/www/mywebsite/images/example.png .
Если в какой-то момент вы решите сменить домен, он все равно будет работать, потому что он относительный.
images/example.png
Это тоже относительный URL, хотя и немного отличается от предыдущего. Этот URL относится к текущему пути. Это означает, что он будет разрешаться по разным путям в зависимости от того, где вы находитесь на сайте.
Например, когда вы находитесь на странице http://yourdomain.example и используете на сервере он разрешится в 
/var/www/mywebsite/images/example.png , как и ожидалось, однако, когда вы находитесь на странице http:// yourdomain., и вы используете точно такой же тег изображения, который внезапно преобразуется в  example/some/path
example/some/path /var/www/mywebsite/some/path/images/example.png .
Когда что использовать?
При запросе внешних ресурсов вы, скорее всего, захотите использовать URL-адрес, относящийся к схеме (если вы не хотите использовать другую схему), а при работе с локальными ресурсами вы хотите использовать относительные URL-адреса на основе корня документа.
Пример документа:
<голова>
Пример
<тело>

Некоторые (своего рода) дубликаты
- Безопасный способ написания URL-адресов, которые передаются между средами
- как правильно разместить ссылку на изображение на веб-сайте?
11
Как правило, рекомендуется использовать относительные URL-адреса, чтобы ваш веб-сайт не был привязан к базовому URL-адресу того места, где он развернут в данный момент. Например, он сможет работать как на локальном хосте, так и на вашем публичном домене без модификаций.
Например, он сможет работать как на локальном хосте, так и на вашем публичном домене без модификаций.
13
См. это: http://en.wikipedia.org/wiki/URI_scheme#Generic_syntax
foo://username:[email protected]:8042/over/there/index.dtb;type=animal?name= хорек#нос \ / \________________/\_________/ \__/ \___/ \_/ \_________/ \_________/ \__/ | | | | | | | | | | userinfo имя хоста порт | | фрагмент запроса параметра | \_______________________________/ \_______|____|____________/ схема | | | | | авторитет |путь| | | | | путь, интерпретируемый как имя файла | ___________|____________ | / \ / \ | urn:example:animal:ferret:nose можно интерпретировать как расширение
Абсолютный URL-адрес включает части, предшествующие части «путь», другими словами, он включает схему ( http в http://foo/bar/baz ) и имя хоста ( foo в http://foo/bar/baz ) (и необязательно порт, информация о пользователе и порт).
Относительные URL-адреса начинаются с пути.
Абсолютные URL-адреса являются абсолютными: местоположение ресурса можно определить, глядя только на сам URL-адрес. Относительный URL-адрес в некотором смысле неполный: для его разрешения вам нужна схема и имя хоста, и они обычно берутся из текущего контекста. Например, на веб-странице в
http://myhost/mypath/myresource1.html
вы можете поставить ссылку вот так
нажмите на меня
В атрибуте href ссылки используются относительные URL-адреса, и если по нему щелкнули, он должен быть разрешен, чтобы перейти по нему. В этом случае текущий контекст —
http://myhost/mypath/myresource1.html.
, поэтому схема, имя хоста и ведущий путь к ним берутся и добавляются к страницам/странице1 , что дает
http://myhost/mypath/pages/page1
Если бы ссылка была:
нажмите на меня
(обратите внимание на / в начале URL-адреса), тогда он был бы разрешен как
http://myhost/pages/page1
, потому что начальные / указывают на корень хоста.
В веб-приложении я бы посоветовал использовать относительные URL-адреса для всех ресурсов, принадлежащих вашему приложению. Таким образом, если вы измените расположение страниц, все будет продолжать работать. Любые внешние ресурсы (это могут быть страницы, полностью находящиеся за пределами вашего приложения, а также статический контент, который вы доставляете через сеть доставки контента) всегда должны указываться с использованием абсолютных URL-адресов: если вы этого не сделаете, их просто невозможно найти, потому что они находиться на другом сервере.
3
Предположим, мы создаем дочерний сайт, файлы которого находятся в папке http://site.ru/shop.
1. Абсолютный URL
Ссылка на домашнюю страницу href="http://sites.ru/shop/" Ссылка на страницу продукта href="http://sites.ru/shop/t-shirts/t-shirt-life-is-good/"
2. Относительный URL
Ссылка с домашней страницы на страницу продукта href="футболки/футболка-жизнь-это-хорошо/" Ссылка со страницы продукта на главную страницу href="../../"
Хотя относительный URL выглядит короче абсолютного, но абсолютные URL предпочтительнее, так как ссылку можно использовать без изменений на любой странице сайта.
Промежуточные случаи
Мы рассмотрели два крайних случая: «абсолютно» абсолютные и «абсолютно» относительные URL-адреса. Но все относительно в этом мире. Это также относится к URL-адресам. Каждый раз, когда вы говорите об абсолютном URL, вы всегда должны указывать относительно чего.
3. URL-адрес, относящийся к протоколу
Ссылка на домашнюю страницу href="//sites.ru/shop/" Ссылка на страницу продукта href="//sites.ru/shop/t-shirts/t-shirt-life-is-good/"
Google рекомендует такой URL. Однако сейчас принято считать, что http:// и https:// — это разные сайты.
4. Корневой URL-адрес
Т.е. относительно корневой папки домена.
Ссылка на домашнюю страницу href="/магазин/" Ссылка на страницу продукта href="/shop/t-shirts/t-shirt-life-is-good/"
Это хороший выбор, если все страницы находятся в одном домене. Когда вы перемещаете свой сайт на другой домен, вам не нужно делать массовые замены доменного имени в URL-адресах.
Когда вы перемещаете свой сайт на другой домен, вам не нужно делать массовые замены доменного имени в URL-адресах.
5. Базовый относительный URL-адрес (относительно домашней страницы)
Тег
Ссылка на домашнюю страницу href="" Ссылка на страницу продукта href="футболки/футболка-жизнь-это-хорошо/"
Теперь вы можете перенести свой сайт не только на любой домен, но и в любую подпапку. Просто имейте в виду, что хотя URL-адреса выглядят относительными, на самом деле они абсолютны. Особенно обратите внимание на якоря. Чтобы перемещаться по текущей странице, мы должны писать href=»t-shirts/t-shirt-life-is-good/#comments», а не href=»#comments». Последний кинет на главную страницу.
Заключение
Для внутренних ссылок я использую базовые относительные URL-адреса (5). Для внешних ссылок и информационных бюллетеней я использую абсолютные URL-адреса (1).
Для внешних ссылок и информационных бюллетеней я использую абсолютные URL-адреса (1).
1
На самом деле существует три типа, которые следует подробно обсудить. На практике URL-адреса были абстрагированы для обработки на более низком уровне, и я бы даже сказал, что разработчики могут прожить всю свою жизнь, не написав ни одного URL-адреса вручную.
Абсолютный
Абсолютный URL-адрес связывает ваш код с протоколом и доменом. Это можно преодолеть с помощью динамических URL-адресов.
https://dev.example.com/a.html?q=
Абсолютные плюсы:
Контроль — Поддомен и протокол можно контролировать. Люди, которые входят через малоизвестный поддомен, будут перенаправлены в правильный поддомен. Вы можете переключаться между безопасным и небезопасным по мере необходимости.
Конфигурируемый — Разработчики любят, чтобы вещи были абсолютными.
 Вы можете разработать аккуратные алгоритмы при использовании абсолютных URL-адресов. URL-адреса можно настроить так, чтобы URL-адрес можно было обновлять для всего сайта с помощью одного изменения в одном файле конфигурации.
Вы можете разработать аккуратные алгоритмы при использовании абсолютных URL-адресов. URL-адреса можно настроить так, чтобы URL-адрес можно было обновлять для всего сайта с помощью одного изменения в одном файле конфигурации.Ясновидение — Вы можете искать людей, просматривающих ваш сайт, или получить дополнительные внешние ссылки.
Корневой относительный
Корневой относительный URL-адреса связывают ваш код с базовым URL-адресом. Это можно преодолеть с помощью динамических URL-адресов и/или базовых тегов.
.example.com/index.php?q=
Root Relative Плюсы:
- Configurable — Базовый тег делает их относительными к любому выбранному вами корню, что упрощает переключение доменов и реализацию шаблонов.
Относительный
Относительные URL-адреса связывают ваш код со структурой каталогов. Преодолеть это невозможно. Относительные URL-адреса полезны только в файловых системах для перемещения по каталогам или в качестве ярлыка для черной задачи.
Преодолеть это невозможно. Относительные URL-адреса полезны только в файловых системах для перемещения по каталогам или в качестве ярлыка для черной задачи.
index.php?q=
Относительные минусы:
ЗАБЛУЖДЕНИЕ — Сколько точек? это сколько папок? Где файл? Почему это не работает?
ОБСЛУЖИВАНИЕ — Если файл случайно перемещен, ресурсы перестают загружаться, ссылки отправляют пользователя на неправильные страницы, данные формы могут быть отправлены на неправильную страницу. Если файл НЕОБХОДИМО переместить, все ресурсы, которые перестанут загружаться, и все ссылки, которые будут неверными, должны быть обновлены.
НЕ МАСШТАБИРУЕТСЯ — Когда веб-страницы становятся более сложными и представления начинают повторно использоваться на нескольких страницах, относительные ссылки будут относиться к файлу, в который они были включены.
 Если у вас есть навигационный фрагмент HTML, который будет на каждой странице, то относительный будет относительным во многих разных местах. Первое, что люди понимают, когда начинают создавать шаблон, это то, что им нужен способ управления URL-адресами.
Если у вас есть навигационный фрагмент HTML, который будет на каждой странице, то относительный будет относительным во многих разных местах. Первое, что люди понимают, когда начинают создавать шаблон, это то, что им нужен способ управления URL-адресами.ВЫЧИСЛЕННО — Они реализованы вашим браузером (надеюсь, в соответствии с RFC). См. главу 5 в RFC3986.
Ой! — Ошибки или опечатки могут привести к ловушке для пауков.
Эволюция маршрутов
Разработчики перестали писать URL-адреса в обсуждаемом здесь смысле. Все запросы относятся к индексному файлу веб-сайта и содержат строку запроса, также известную как маршрут. Маршрут можно рассматривать как мини-URL, который сообщает вашему приложению, какой контент необходимо сгенерировать.
http://dev.example.com/index.php/my:whacky:url
Маршруты Плюсы:
- Все преимущества абсолютных URL.

- Использование любого символа в URL.
- Больше контроля (хорошо для SEO).
- Возможность алгоритмически генерировать URL-адреса. Это позволяет настраивать URL-адреса. Изменение URL-адреса — это одно изменение в одном файле.
- Не нужно 404 не нашел. Запасные маршруты могут отображать карту сайта или страницу ошибки.
- Удобная защита от косвенного доступа к файлам приложений. Охранные заявления могут убедиться, что все прибывают по надлежащим каналам.
- Практичность подхода MVC.
My Take
Большинство людей так или иначе используют все три формы в своих проектах. Главное — понять их и выбрать тот, который лучше всего подходит для задачи.
6
Мне придется не согласиться с большинством здесь.
Я думаю, что схема относительных URL-адресов «хороша», когда вы хотите быстро запустить что-то и не мыслить нестандартно, особенно если ваш проект небольшой с несколькими разработчиками (или только вы сами).
Однако, как только вы начинаете работать с большими, жирными системами, где вы постоянно переключаете домены и протоколы, я считаю, что вам нужен более элегантный подход.
Когда вы сравниваете абсолютные и относительные URL-адреса по существу, абсолютный выигрывает. Почему? Потому что он никогда не сломается. Всегда. Абсолютный URL-адрес — это именно то, что он говорит. Загвоздка в том, что вам нужно ПОДДЕРЖИВАТЬ свои абсолютные URL-адреса.
Слабый подход к абсолютной привязке URL-адресов заключается в жестком кодировании всего URL-адреса. Не лучшая идея и, вероятно, причина того, почему люди считают их опасными/злыми/раздражающими в обслуживании. Лучший подход — написать самому простой в использовании генератор URL. Их легко написать, и они могут быть невероятно мощными — автоматическое определение вашего протокола, простота настройки (буквально установите URL-адрес один раз для всего приложения) и т. д., и он сам внедряет ваш домен. Хорошая вещь в этом: вы продолжаете кодировать, используя относительные URL-адреса, и во время выполнения приложение вставляет ваши URL-адреса как полные абсолютные значения на лету. Потрясающий.
Потрясающий.
Учитывая то, что практически все современные сайты используют какой-либо динамический сервер, в интересах указанного сайта сделать это таким образом. Абсолютные URL-адреса делают больше, чем просто дают вам уверенность в том, куда они указывают, они также могут улучшить эффективность SEO.
Я мог бы добавить, что аргумент о том, что абсолютные URL-адреса каким-то образом изменяют время загрузки страницы, является мифом. Конечно, если ваш домен весит больше нескольких байт и вы пользуетесь коммутируемым модемом 1980-х годов. Но это уже не так. https://stackoverflow.com/ составляет 25 байт, тогда как файл «topbar-sprite.png», который они используют для области навигации сайта, весит 9 байт.+ кб. Это означает, что дополнительные данные URL составляют 0,2% загруженных данных по сравнению с файлом спрайта, и этот файл даже не считается большим ударом по производительности.
Это большое, неоптимизированное фоновое изображение на всю страницу, скорее всего, замедлит время загрузки.
Интересный пост о том, почему нельзя использовать относительные URL-адреса, находится здесь: Почему относительные URL-адреса должны быть запрещены для веб-разработчиков
Проблема, которая может возникнуть, например, с относительными URL-адресами, заключается в том, что иногда сопоставления серверов (заметьте, в больших, запутанных проектах) не совпадают с именами файлов, и разработчик может сделать предположение об относительном URL-адресе, которое просто неверно. Я только что увидел это сегодня в проекте, над которым я работаю, и это закрыло целую страницу.
Или, возможно, разработчик забыл переключить указатель, и Google внезапно проиндексировал всю вашу тестовую среду. К сожалению, дублированный контент (плохо для SEO!).
Абсолюты могут быть опасны, но при правильном использовании и таким образом, что не может сломать вашу сборку , они оказались более надежными. Взгляните на статью выше, в которой приводится множество причин, по которым генератор URL-адресов WordPress является суперкрутым.
🙂
9
Если он предназначен для использования на вашем веб-сайте, лучше использовать относительный URL-адрес, например, если вам нужно переместить веб-сайт на другое доменное имя или просто выполнить локальную отладку, вы можете это сделать.
Посмотрите, что делает stackoverflow (ctrl+U в firefox):
// Ссылка на внутренний элемент
В некоторых случаях используются абсолютные URL-адреса:
Есть довольно приличная статья об абсолютных и относительных URL-адресах, прочтите ее.
Взгляните на RFC 2396 — Приложение C для примеров разрешения относительных URL-адресов.
Абсолютный URL-адрес определяет точное местоположение документа, например:
http://www.yourserver.example/images/myimage.jpg
изображения/myimage.jpg
(относительно этого корневого каталога)
Не забывайте, что для перехода на HTTPS — даже если на том же сайте — потребуется абсолютный URL.
html — Имеются ссылки относительно корня?
Изменено 1 год, 2 месяца назад
Есть ли способ, чтобы все ссылки на странице относились к корневому каталогу?
Например, на www. У меня может быть ссылка: example.com/fruits/apples/apple.html
example.com/fruits/apples/apple.html
Вернуться к списку фруктов
Будет ли эта ссылка указывать на www.example.com/fruits/apples/fruits/index.html или www.example.com/fruits/index.html ? Если первое, есть ли способ указать на второе?
- html
- местоположение-href
0
Корневой URL-адрес начинается с / , что-то вроде текст ссылки .
Ссылка, которую вы разместили: Назад к списку фруктов ссылается на файл html, расположенный в каталоге с именем фрукты , каталог находится в том же каталог в качестве html-страницы, на которой появляется эта ссылка.
Чтобы сделать URL-адрес корневым, измените его на:
Вернуться к списку фруктов
Отредактировано в ответ на вопрос, в комментариях, из ОП:
Таким образом, сделать / будет относительно www.
example.com, есть ли способ указать, что такое корень, например, что если я хочу, чтобы корень был www.example.com/fruits в www.example.com/fruits /яблоки/яблоко.html?
Да, перед URL-адресом, в атрибутах href или src , с / будет путь относительно корневого каталога. Например, учитывая html-страницу на www.example.com/fruits/apples.html , a из href="/vegetables/carrots.html" будут ссылаться на страницу www.example.com/vegetables/carrots.html .
Элемент тега base позволяет вам указать базовый uri для этой страницы (хотя тег base нужно будет добавлять к на каждой странице , на которой необходимо использовать определенную базу, для этого Я просто приведу пример W3:
Например, учитывая следующее объявление BASE и объявление A:
w3.org/TR/html4/strict.dtd"> <ГОЛОВА>Наши продукты <ТЕЛО> Вы видели наши клетки для птиц?
относительный URI «../cages/birds.gif» будет разрешаться в:
http://www.aviary.com/cages/birds.gif
Пример взят из: http://www.w3.org/TR/html401/struct/links.html#h-12.4.
Предлагаемая литература:
- http://www.motive.co.nz/glossary/linking.php
- http://www.communitymx.com/content/article.cfm?cid=AEDCC52C4AD230AD
2
Использовать
Вернуться к списку фруктов
или
Вернуться к списку фруктов
1
Если вы создаете URL-адрес со стороны сервера приложения ASP. NET и развертываете свой веб-сайт в виртуальном каталоге (например, app2) на своем веб-сайте, т.е.
http://www.yourwebsite.com/app2/
NET и развертываете свой веб-сайт в виртуальном каталоге (например, app2) на своем веб-сайте, т.е.
http://www.yourwebsite.com/app2/
, затем просто вставьте
сразу после тега заголовка.
, поэтому всякий раз, когда вы используете корневой родственник, например.
разрешается как «http://www.yourwebsite.com/app2/Accounts/Login»
Таким образом, вы всегда можете указать на свои файлы относительно-абсолютно 😉
Для меня это наиболее гибкое решение.
Вернуться к списку фруктов
Чтобы указать URL-адрес тега изображения, который находит каталог images/ в корне, например
`logo.png`
вы должны указать src URL, начинающийся с / следующим образом:
Этот код без проблем работает в любых каталогах, даже если вы находитесь в branch/europe/about. все равно логотип виден тут же. php
php
Сводка относительного пути (применимо к href, src и т. д.):
/file_Or_FolderName Корневой каталог ./file_Or_FolderName Текущий каталог ../file_Or_FolderName Предыдущий каталог (на один уровень выше) ../../file_Or_FolderName Предыдущий из предыдущего каталога (на два уровня выше) ../../../file_Or_FolderName То же, что и выше — на три уровня выше
Пример:
www.example.com
├── apple.html
└── ПапкаA
├── файл A.html
└── ПапкаB
├── файл B.html
└── ПапкаC
├── файл C.html
└── FolderD <------ Предположим, вы находитесь здесь (текущий каталог)
├── файл D.html
└── ПапкаE
└── файлE.html
Ниже показано, как получить доступ к файлу на различных уровнях с использованием относительного пути (применимо к href, src и т. д. )
)
fileD.html - доступ на том же уровне(или) ./fileD.html — тот же уровень ./FolderE/fileE.html — 1 уровень вниз ../fileC.html — 1 уровень вверх ../../fileB.html - 2 уровня вверх ../../../fileA.html — 3 уровня вверх ../../../../apple.html - 4 уровня вверх (или) /apple.html — 4 уровня выше, но с прямым использованием root /
Используйте этот код "./" как root на сервере, мне он подходит
Назад к списку фруктов
, но если вы работаете на локальном компьютере, используйте следующий код "../" в качестве корневого относительного пути
Назад к списку фруктов
1
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
HTML абсолютный и относительный путь (внешние и внутренние ссылки)
- Относительный путь
- Абсолютный путь
Все HTML-ссылки делятся на внешние и внутренние. Внешние ссылки — это ссылки, которые ведут с одного сайта на другой сайт или файл, расположенный на другом сайте. Внутренние ссылки — это ссылки, ведущие с одной страницы сайта на другую страницу того же сайта или на разделы той же страницы.
Внешние ссылки — это ссылки, которые ведут с одного сайта на другой сайт или файл, расположенный на другом сайте. Внутренние ссылки — это ссылки, ведущие с одной страницы сайта на другую страницу того же сайта или на разделы той же страницы.
Все внешние ссылки в атрибуте href тега содержат абсолютный путь к документу, на который они ссылаются. Внутренние ссылки, в свою очередь, могут содержать как абсолютный, так и относительный путь (в данном случае это зависит от ваших личных предпочтений).
Относительный путь
| Части пути | Описание | Пример значений | |||
|---|---|---|---|---|---|
| имя_файла | Если в качестве значения атрибута указать только имя файла, это означает, что нужный файл находится в той же папке, что и страница со ссылкой. | | |||
| каталог/ | Если файл, к которому нужно указать путь, находится в дочерней директории относительно файла со ссылкой, это означает, что нам нужно спуститься на один уровень вниз (в дочернюю папку текущей директории), в таком случае путь начинается с имени дочернего каталога, после его имени идет прямой слэш "/", он используется для разделения частей пути, после него указывается имя нужного нам файла. Примечание: Вы можете открыть ровно столько папок, сколько создали. Например, если вы создали папку на 10 уровней ниже корневой папки, вы можете указать путь, который приведет вас к 10 папкам. | | |||
| ../ | Если вы хотите указать, что файл, на который вы ссылаетесь, находится в родительской папке, используйте символы .. (две точки), они означают переход на один уровень вверх (в родительскую папку текущего каталога). Далее указываем косую черту "/" для разделения частей пути, и пишем имя нашего файла. Примечание: символы .. вы можете использовать сколько угодно раз, используя их, вы каждый раз поднимаетесь на одну папку вверх. Однако вы можете идти вверх, пока не дойдете до корневой папки вашего сайта. Выше этой папки нельзя лазить. | 1.html из текущей папки в три папки выше и оттуда спускаемся на два уровня ниже к нужному файлу
|

 html">Открыть страницу от корня сайта - используется "https://site/"</a>
<a href="https://siie/cat3/page1.html">В абсолютном виде</a>
<a href="/../page1.html">Переместится на 1 уровень вверх - используется "https://site/category1/"</a>
<a href="https://siie/category1/page1.html">В абсолютном виде</a>
<a href="/page1.html">Текущий уровень вложенности - используется "https://site/category1/category2/"</a>
<a href="https://site/category1/category2/page1.html">В абсолютном виде</a>
html">Открыть страницу от корня сайта - используется "https://site/"</a>
<a href="https://siie/cat3/page1.html">В абсолютном виде</a>
<a href="/../page1.html">Переместится на 1 уровень вверх - используется "https://site/category1/"</a>
<a href="https://siie/category1/page1.html">В абсолютном виде</a>
<a href="/page1.html">Текущий уровень вложенности - используется "https://site/category1/category2/"</a>
<a href="https://site/category1/category2/page1.html">В абсолютном виде</a>
 Цель во внешней папке -->
<a href="../цель-4.html">Цель-4</a>
Цель во внешней папке -->
<a href="../цель-4.html">Цель-4</a>
 site-name.ru/my_files/file_1"></a>
<!--- Пользователь fog запрашивает оглавление каталога ctl_name --->
<!--- будет выдан запрос с предложением ввести пароль --->
<a hrеf="ftp://name@sitе-name.com/ctl_name;type=d"></a>
<!--- Пользователь user с паролем myPswd запрашивает файл file_2 --->
<!--- файл должен быть интерпретирован как ASCII-текст --->
<a hrеf="ftp://user:mуPswd@sitе-name.com/file_2;type=a"></a>
site-name.ru/my_files/file_1"></a>
<!--- Пользователь fog запрашивает оглавление каталога ctl_name --->
<!--- будет выдан запрос с предложением ввести пароль --->
<a hrеf="ftp://name@sitе-name.com/ctl_name;type=d"></a>
<!--- Пользователь user с паролем myPswd запрашивает файл file_2 --->
<!--- файл должен быть интерпретирован как ASCII-текст --->
<a hrеf="ftp://user:mуPswd@sitе-name.com/file_2;type=a"></a> Создание фрагмента -->
<h4>Атрибуты ссылки</h4>
...
<!-- Создание ссылки на фрагмент -->
<a href="#Atribut_link">Фрагмент "Атрибуты ссылки"</a>
Создание фрагмента -->
<h4>Атрибуты ссылки</h4>
...
<!-- Создание ссылки на фрагмент -->
<a href="#Atribut_link">Фрагмент "Атрибуты ссылки"</a> com/metafiles/relative.wax"/>
</ASX>
com/metafiles/relative.wax"/>
</ASX>
 html">Ссылка</a>
html">Ссылка</a> ru/">Перейти на сайт wm-school</a>
ru/">Перейти на сайт wm-school</a> html">Текст ссылки</a>
html">Текст ссылки</a>
 </p>
</p> html
html html">
ссылка на страницу в том же каталоге, что и текущая страница
</a>
html">
ссылка на страницу в том же каталоге, что и текущая страница
</a> ./../index.html">Посетите внутреннюю страницу</a>
./../index.html">Посетите внутреннюю страницу</a> Например:
Например:
 ./../"
./../"
 Вы можете разработать аккуратные алгоритмы при использовании абсолютных URL-адресов. URL-адреса можно настроить так, чтобы URL-адрес можно было обновлять для всего сайта с помощью одного изменения в одном файле конфигурации.
Вы можете разработать аккуратные алгоритмы при использовании абсолютных URL-адресов. URL-адреса можно настроить так, чтобы URL-адрес можно было обновлять для всего сайта с помощью одного изменения в одном файле конфигурации. Если у вас есть навигационный фрагмент HTML, который будет на каждой странице, то относительный будет относительным во многих разных местах. Первое, что люди понимают, когда начинают создавать шаблон, это то, что им нужен способ управления URL-адресами.
Если у вас есть навигационный фрагмент HTML, который будет на каждой странице, то относительный будет относительным во многих разных местах. Первое, что люди понимают, когда начинают создавать шаблон, это то, что им нужен способ управления URL-адресами.

 jpg
jpg

 Так насколько высок этот риск на самом деле? Ну, это очень редко. Я знаю только об одном интернет-браузере, у которого была проблема с относительным разрешением URI. И то не вообще, а только в очень (неясном) случае.
Так насколько высок этот риск на самом деле? Ну, это очень редко. Я знаю только об одном интернет-браузере, у которого была проблема с относительным разрешением URI. И то не вообще, а только в очень (неясном) случае. example.com, есть ли способ указать, что такое корень, например, что если я хочу, чтобы корень был www.example.com/fruits в www.example.com/fruits /яблоки/яблоко.html?
example.com, есть ли способ указать, что такое корень, например, что если я хочу, чтобы корень был www.example.com/fruits в www.example.com/fruits /яблоки/яблоко.html?
 Рассмотрим части, из которых может состоять относительный путь:
Рассмотрим части, из которых может состоять относительный путь: Однако, если у вас так много уровней, это, скорее всего, означает, что организация вашего сайта излишне неудобна.
Однако, если у вас так много уровней, это, скорее всего, означает, что организация вашего сайта излишне неудобна. Например, если нужный файл находится в корневом каталоге, путь может начинаться с символа «/», после чего нужно указать только имя файла, который находится в корневом каталоге.
Например, если нужный файл находится в корневом каталоге, путь может начинаться с символа «/», после чего нужно указать только имя файла, который находится в корневом каталоге.

 Имея это в виду, давайте погрузимся прямо сейчас!
Имея это в виду, давайте погрузимся прямо сейчас!
 Разница очень мала, поэтому вам не следует полагаться исключительно на нее для повышения скорости загрузки веб-страницы.
Разница очень мала, поэтому вам не следует полагаться исключительно на нее для повышения скорости загрузки веб-страницы.
 Им придется вручную перекодировать тысячи ссылок на вашем веб-сайте, чтобы иметь возможность скопировать и разместить их на новом домене.
Им придется вручную перекодировать тысячи ссылок на вашем веб-сайте, чтобы иметь возможность скопировать и разместить их на новом домене. Это потому, что у них меньше шансов столкнуться с проблемами. Это мотивирует их возвращаться чаще и сканировать больше страниц на вашем сайте для каждого релевантного поиска.
Это потому, что у них меньше шансов столкнуться с проблемами. Это мотивирует их возвращаться чаще и сканировать больше страниц на вашем сайте для каждого релевантного поиска. И это только наше мнение!
И это только наше мнение!
 Вместо того, чтобы описывать весь маршрут, что может быть утомительным и трудоемким при работе с тысячами страниц, вы можете просто указать «/ product», и легко понять, что страница расположена на www.somewebsite.com в определенной категории каталога.
Вместо того, чтобы описывать весь маршрут, что может быть утомительным и трудоемким при работе с тысячами страниц, вы можете просто указать «/ product», и легко понять, что страница расположена на www.somewebsite.com в определенной категории каталога. Это гораздо более эффективный способ использовать ресурсы вашей команды разработчиков.
Это гораздо более эффективный способ использовать ресурсы вашей команды разработчиков. somewebsite.com/catalog/category/product
somewebsite.com/catalog/category/product