— HTML — Дока
Кратко
Секция статьи «Кратко»Тег <form> добавляет на страницу форму, которую пользователь может заполнить. Например, ввести своё имя, фамилию или почту. Данные формы отправляются на сервер.
Пример
Секция статьи «Пример»<form action="" method="get"> <p> <label for="name">Введите имя:</label> <input type="text" name="name" required> </p> <p> <label for="email">Введите email:</label> <input type="email" name="email" required> </p> <button type="submit">Отправить</button></form>
<form action="" method="get">
<p>
<label for="name">Введите имя:</label>
<input type="text" name="name" required>
</p>
<p>
<label for="email">Введите email:</label>
<input type="email" name="email" required>
</p>
<button type="submit">Отправить</button>
</form>
Как это понять
Секция статьи «Как это понять»Сайты используют формы, чтобы получить какую-то информацию от пользователя. Это может быть форма заказа в онлайн-магазине или форма обратной связи. Пользователь заполняет поля или выбирает нужную опцию в списке, а после отправки формы эти данные можно обработать.
Это может быть форма заказа в онлайн-магазине или форма обратной связи. Пользователь заполняет поля или выбирает нужную опцию в списке, а после отправки формы эти данные можно обработать.
Как пишется
Секция статьи «Как пишется»Стилизовать <form> можно с помощью CSS.
На странице можно сделать сколько угодно форм. Но одновременно пользователь сможет отправить только одну заполненную форму.
Атрибуты
Секция статьи «Атрибуты»action — здесь указывается ссылка на скрипт, который обработает форму. Это может быть полная URL-ссылка, а может быть относительная, типа html. Если не указать атрибут action, то страница будет просто обновляться каждый раз, когда отправляется форма.
method — определяет, каким способом будут отправлены на сервер данные, которые ввёл пользователь. Есть два варианта:
get— ответы пользователя дописываются в URL в формате «параметр=значение», например «email=name@yandex. ru». Выглядит это так:
ru». Выглядит это так: site. То есть параметр — это то, что вы спрашиваете у пользователя, а значение — его ответ. Пары «параметр=значение» разделяются знаком. com / form ? name = Max&email = name@yandex . ru &. Вариантmethodиспользуется по умолчанию, но у него есть ограничение: URL не должен получиться длиннее, чем 3000 символов.= "get" post— данные из формы пакуются в тело формы и отправляются на сервер. В этом случае нет ограничений по объёму данных, поэтому этот способ подойдёт для заполнения базы данных или отправки файлов.
name — уникальное имя формы. Пользователь его не увидит, зато скрипты смогут найти нужную форму. Например, по этому имени, можно получить доступ к форме из коллекции document.
autocomplete — включает или выключает автозаполнение для формы. Браузер может подставить данные, которые пользователь сохранил ранее, например, пароль, номер банковской карты или адрес. Если у пользователя в настройках браузера отключена функция автозаполнения, то этот атрибут уже ни на что не повлияет. Атрибут autocomplete можно задать и для конкретных элементов. Есть два значения:
on— значение по умолчанию. Включает автозаполнение для этой формы.off— выключает автозаполнение. Например, если форма собирает уникальные данные типа капчи («Введите слово с картинки»).
novalidate — у этого атрибута нет значения. Если его добавить, браузер не будет проверять правильность заполнения формы. Например, верно ли введён адрес почты или URL для тегов <input type и <input type соответственно. Обычно браузер проверяет, не пропустили ли вы @ или домен. В том числе, проверяется и заполнение обязательных полей.
В том числе, проверяется и заполнение обязательных полей.
enctype — определяет, какой вид кодирования будет применён к данным из формы. Этот атрибут обязательно надо ставить, если через форму отправляются файлы, в остальных случаях — не обязательно. Есть три варианта кодирования:
application— это значение по умолчанию. Данные будут кодироваться так, что пробелы превратятся в знак/ x - www - form - urlencoded +, а символы вроде кириллицы будут представлены в шестнадцатеричном значении. Например, так будет выглядеть имя Степан:% D0 % A1 % D1 % 82 % D0 % B5 % D0 % B F % D0 % B0 % D0 % B D multipart— вариант, который надо указать, если через форму отправляются файлы./ form - data  В этом случае данные не кодируются.
В этом случае данные не кодируются.text— в этом случае пробелы меняются на/ plain +, а остальные символы передаются без изменений.
accept — задаёт кодировку, в которой сервер принимает данные из формы. Самая распространённая кодировка — UTF. Можно указать один вариант или несколько. Например, accept. В этом случае названия кодировок нужно разделять пробелами. Здесь можно задать значение по умолчанию: accept. Тогда кодировка будет такой, какая используется на странице с формой.
Подсказки
Секция статьи «Подсказки»💡 Никогда не используйте method, если хочется отправить конфиденциальные данные, потому что их можно будет легко прочитать в запросе, который отправляет форма, и даже в адресной строке браузера.
💡 Вариант method удобен тем, что полученный URL с ответами можно сохранить в закладки. Например, пользователь может заполнить форму и поделиться ссылкой с результатами с кем-нибудь ещё.
Ещё примеры
Секция статьи «Ещё примеры»Вот простая форма:
<!-- Эта форма отправит значение методом GET — мы получим URL с ответом --> <form action="" method="get"> <label> Имя первого гостя: <input type="text" name="name"> </label> <button type="submit">Сохранить</button> </form><!-- Эта форма отправит данные методом POST --><form action="" method="post"> <label for="post-name"> Имя второго гостя: <input type="text" name="name"> </label> <button type="submit">Сохранить</button></form><!-- Форма с радиокнопками --><form action="" method="post"> <fieldset> <legend>Выберите прожарку</legend> <label> <input type="radio" name="level"> Rare </label> <label> <input type="radio" name="level"checked> Medium </label> <label> <input type="radio" name="level"> Well Done </label> </fieldset></form>
<!-- Эта форма отправит значение методом GET — мы получим URL с ответом -->
<form action="" method="get">
<label>
Имя первого гостя:
<input type="text" name="name">
</label>
<button type="submit">Сохранить</button>
</form>
<!-- Эта форма отправит данные методом POST -->
<form action="" method="post">
<label for="post-name">
Имя второго гостя:
<input type="text" name="name">
</label>
<button type="submit">Сохранить</button>
</form>
<!-- Форма с радиокнопками -->
<form action="" method="post">
<fieldset>
<legend>Выберите прожарку</legend>
<label>
<input type="radio" name="level">
Rare
</label>
<label>
<input type="radio" name="level"checked>
Medium
</label>
<label>
<input type="radio" name="level">
Well Done
</label>
</fieldset>
</form>
Открыть демо в новой вкладкеПопробуем отправить данные, которые введёт пользователь, на почту.
action="mailto:html@yandex.ru" . Ключевое слово mailto: позволяет отправить что угодно на электронную почту. Не забудьте добавить атрибут enctype="text/plain" тегу <form>, чтобы письмо отображалось корректно:<form action="mailto:[email protected]" enctype="text/plain"> <label> Ваше имя <input type="text" name="name" required> </label> <label> Что вы хотите заказать? <input type="text" name="order" required> </label> <button type="submit">Сделать заказ</button></form>
<form action="mailto:[email protected]" enctype="text/plain">
<label>
Ваше имя
<input type="text" name="name" required>
</label>
<label>
Что вы хотите заказать?
<input type="text" name="order" required>
</label>
<button type="submit">Сделать заказ</button>
</form>
Открыть демо в новой вкладкеНа практике
Секция статьи «На практике»Николай Лопин советует
Секция статьи «Николай Лопин советует»🛠 Без тега <form> форма не будет работать, но это не всё, что нужно для получения данных. Введённые пользователем данные нужно собирать и отправлять на сервер. Уже на сервере с данными что-то будет происходить: будет отправляться письмо на почту или формировать заказ. За обработку и отправку данных отвечают атрибуты
Введённые пользователем данные нужно собирать и отправлять на сервер. Уже на сервере с данными что-то будет происходить: будет отправляться письмо на почту или формировать заказ. За обработку и отправку данных отвечают атрибуты method и action.
Если у тега формы не указывать ни action, ни method
<form> <label>Имя: <input type="text" name="firstName"></label> <button type="submit">Отправить</button></form>
<form>
<label>Имя: <input type="text" name="firstName"></label>
<button type="submit">Отправить</button>
</form>
Отправка формы с помощью атрибутов action и method происходит синхронно — браузер отправляет запрос по адресу и рисует на экран все, что вернётся в ответ. Это приводит к полной перезагрузке страницы.
Можно отправлять формы асинхронно, без перезагрузки страницы, но для этого нужно писать JavaScript код, который будет отправлять запрос, получать ответ и обновлять страницу данными из ответа. Читайте, как делать асинхронные формы в статье «Работа с формами» раздела JavaScript.
Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Формы очень часто встречаются на сайтах. С их помощью пользователю предлагается оформить подписку, отправить запрос на цену, записаться на приём к врачу, авторизоваться на сайте и тому подобное.
Посвятите время детальному изучению форм. В том числе тому, как их стилизовать. Это отдельная боль — стилизовать разные поля формы крайне муторно. А чтобы делать это кроссплатформенно, нужно изрядно набить руку.
Форма отправки HTML — Русские Блоги
<form action=»Handler1.ashx» method=»post» >
<p> Имя клиента: <input type = «text» name = «CustomerName» style = «width: 300px» /> </p>
<p> Телефон клиента: <input type = «text» name = «CustomerTel» style = «width: 300px» /> </p>
<p> <input type = «submit» value = «Submit» /> </p>
</form>
В этой HTML-форме я определил два поля ввода текста, кнопку отправки, форма будет отправлена в Handler1. ashx для обработки и в методе POST. Чтобы
ashx для обработки и в методе POST. Чтобы
Обратите внимание: если мы хотим, чтобы чистые статические страницы отправляли данные на сервер, мы можем обработать это следующим образом: укажите атрибут действия на адрес, который сервер может обработать
Примечание. Когда мы используем серверные элементы управления формы WebForms, они обычно отправляются на саму страницу для обработки (атрибут действия указывает на текущую страницу), поэтому удобно использовать события кнопок и получать доступ к результатам ввода элемента управления, отправленным из браузера, из управление сервером. Чтобы
Если вы хотите, чтобы URL-адрес оставался неизменным во время перезаписи URL-адреса, то есть если действие представляет собой перезаписанный URL-адрес, вы можете выполнить следующий вызов в классе Page:
Form.Action = Request.RawUrl; // Поддерживается следующими версиями: 3.5 SP1, 3.0 SP1, 2.0 SP1
Хорошо, давайте вернемся к предыдущей HTML-форме и посмотрим, как браузер отправляет содержимое формы, если пользователь нажимает кнопку «Отправить». Здесь нам понадобится помощь инструмента Fiddler. Запустите Fiddler перед отправкой формы. Я сделал следующий снимок экрана с процессом отправки этой формы.
Здесь нам понадобится помощь инструмента Fiddler. Запустите Fiddler перед отправкой формы. Я сделал следующий снимок экрана с процессом отправки этой формы.
На приведенном выше рисунке показан статус ввода формы, которая должна быть отправлена, на следующем рисунке показано содержимое запроса, отправленное браузером, которое видит Fiddler.
На приведенном выше рисунке показан статус ввода формы, которая будет отправлена, а на следующем рисунке — содержимое запроса, отправленное браузером, которое видит Fiddler. На этом изображении мы видим, что браузер действительно отправил запрос на адрес, который я указал в действии, и он был отправлен в форме POST. Входные значения двух элементов управления формы помещаются в тело запроса и обрабатываются с помощью [кодирования]. Метод кодирования описывается заголовком запроса [Content-Type], так что когда сервер получает запрос, он умеет читать. Получить запрошенный контент. Примечание. Данные формы представлены в виде name1 = value1 & name2 = value2, где имя и значение соответствуют соответствующим атрибутам элемента управления формы. Чтобы
Чтобы
Мы также можем переключить представление на вкладку WebForms в Fiddler, чтобы мы могли более четко просматривать только данные, отправленные браузером, как показано ниже.
Интеллектуальная рекомендация
Весенние облако (2) Зул Интеллектуальный маршрут: приложение веб-сервлета в природе маршрутизаторов и фильтров
Маршрутизация компонента системы Micro Service. Например, / может отображаться на ваше веб-приложение, / API / карту пользователя на службу пользователя и карту / API / магазин в магазин. От официальн…
Настроить PagersliidingTabstrip Выбор статуса для изменений цветов
Каждая ошибка — это возможность улучшить себя. На этот раз вы должны поговорить о проблемах, встречающихся в PagersLidingTabstrip. Цвет и т. Д. Итак, что я должен установить здесь? Верхняя часть кода:…
[Массив] [Динамическое планирование] Меч относится к максимуму и
[Онлайн программирование]Максимум и 【Описание проблемы】 Гц время от времени возьмите несколько профессиональных вопросов для мерцания этих некоммерческих профессиональных одноклассников.
Исключение Java
Исключение Java Исключительная система наследования Throwable Причина исключения бросить ключевое слово бросает ключевое слово попробуй поймай наконец ключевое слово RuntimeException Сведения об исклю…
Пиньинь (луогу р1012)
Описание заголовка Есть n натуральных чисел (n≤20), которые соединены в строку, чтобы сформировать наибольшее многозначное целое число. Например: когда n = 3, максимальное целое число из 3 целых чи…
Вам также может понравиться
CMD DEBUG JS CODE
Чтобы сделать плавные заметки здесь, нам удобно отладить код JS. Когда проект не нужен, код JS может быть отладкой, когда доступ к браузере будет доступен! Подготовьте файл JS 2. CMD Откройте среду об…
Инкапсуляция и разбиение на страницы уровня Node Dao
Традиционный способ письма В этом случае мы видим, что пользователь должен подключаться к базе данных каждый раз, когда он работает. В этом случае эффективность очень низкая, поэтому мы инкапсулируем .
Последовательный алгоритм хеширования и рукописная упрощенная версия последовательного алгоритма хеширования
Последовательный алгоритм хеширования: На основе алгоритма Hash реализован алгоритм согласованного хеширования, который используется для решения проблемы точек доступа в Интернете и динамического разд…
Значение контекста Tomcat initializeContext (). Lookup () параметр
Я часто вижу операции на jndi 1.lookup («java: comp / env») получить информацию о конфигурации контейнера приложения envContext 2. Получить тест источника данных в конфигурации env конфигура…
Активизация коммерциализации автономного вождения Gaode анонсирует технологическую дорожную карту высокоточных карт
26 июля в Пекине состоялся Саммит будущего транспорта 2018 года, организованный Gaode Maps. На авто-специальном форуме, посвященном теме «Навстречу будущему», Gaode Map впервые продемонстр…
Как создавать HTML-формы: руководство
HTML-формы собирают данные от пользователей с помощью текстовых полей, раскрывающихся списков, флажков и т. д. Формы в HTML заключаются в <form>теги и используют <input>тег для создания элементов.
д. Формы в HTML заключаются в <form>теги и используют <input>тег для создания элементов.
HTML-формы предоставляют пользователям возможность взаимодействовать с веб-сайтом или веб-приложением. Веб-формы позволяют пользователям отправлять данные, которые затем веб-сайт или сервер может обрабатывать и хранить.
Как создать форму в HTML? На этот вопрос мы ответим в этом уроке.
В этом руководстве на примере будут обсуждаться основы HTML-форм, как добавлять поля ввода в форму и как использовать форму для отправки данных на сервер. К концу этого руководства вы станете экспертом в создании форм в HTML.
Содержание
- HTML-формы
- HTML- <form>тег
- <input> Элементы для HTML-форм
- name Атрибут в HTML — форм
- HTML- <label>элемент
- Элементы HTML-формы
- Радиокнопки
- HTML- <textarea>элемент
- submit Кнопка HTML
- Отправка веб-формы
- action Атрибут формы
- method Атрибут формы
- Заключение
В HTML формы состоят из одного или нескольких элементов. HTML-формы могут включать в себя следующие элементы:
HTML-формы могут включать в себя следующие элементы:
- однострочные текстовые поля;
- текстовые поля;
- выпадающие списки;
- флажки;
- кнопки;
- радиокнопки.
Эти элементы, помимо кнопок и текстовых полей, используют <input>тег в коде HTML.
После того, как пользователь отправит форму, её содержимое может:
- быть отправлено на сервер для дальнейшей обработки;
- обрабатываться веб-браузером.
Прежде чем создавать форму в HTML, вы должны подумать о том, как вы будете создавать свою форму. Какие данные вам нужно собрать? Как вы сохраните простоту своей формы? Чем больше ваша форма, тем меньше вероятность, что пользователи её заполнят.
Для этого урока мы сделаем форму для сайта кофейни. Предположим, кофейня «Три брата» попросила нас разработать форму, которая позволит им принимать запросы клиентов через их веб-сайт.
Перед нами стоит задача создать форму, которая принимает четыре части информации. Эти:
Эти:
- Имя пользователя.
- Абонентский адрес электронной почты.
- Может ли пользователь, когда-либо посещал кофейню.
- Сообщение пользователь хочет отправить в кофейне.
Это означает, что наша форма должна включать четыре элемента. Для нашей формы также понадобится одна кнопка, чтобы пользователь мог отправить свою форму.
ЧИТАЙТЕ ТАКЖЕ: Что такое заголовки в HTML.
HTML- <form>тегФормы в HTML заключаются в <form>теги. Вот пример формы в HTML:
<form>
// Elements
</form>
<form>Тег используется для определения формы в HTML. После определения <form>тег может включать в себя элементы формы, такие как флажки и однострочные текстовые поля.
Элемент формы принимает два атрибута: actionи method. Мы обсудим эти атрибуты позже в этом руководстве.
<input>
Элементы для HTML-формБольшинство элементов управления HTML-формы включают элементы ввода. Они используются для сбора различных типов данных от пользователя. Элементы ввода определяются с помощью <input>тега.
Способ отображения <input>элемента на веб-сайте зависит от указанного атрибута типа. Например, если поле ввода является текстовым полем, оно будет выглядеть иначе, чем если бы оно было переключателем.
Синтаксис <input>элемента следующий:
<input type=»type» id=»elementId»>
В этом примере <input>принимает два атрибута. Первый вызываемый атрибут — type- это тип ввода, который будет принимать поле формы. typeАтрибут может иметь много значений, но некоторые из наиболее распространённых являются:
- Button;
- Checkbox;
- Email;
- Text;
- Number;
- Radio.
Второй атрибут в нашем примере — это id. Этот атрибут используется для уникальной идентификации элемента ввода и будет использоваться для доступа к данным, которые пользователь отправил с помощью сценария, который мы используем для обработки входных данных формы пользователя.
Этот атрибут используется для уникальной идентификации элемента ввода и будет использоваться для доступа к данным, которые пользователь отправил с помощью сценария, который мы используем для обработки входных данных формы пользователя.
Вернёмся в кофейню «Три брата». Форма, которую мы создаём, должна принимать четыре части информации о нашем пользователе. Первые две части информации, которую мы хотим собрать, — это имя пользователя и адрес электронной почты.
Мы можем собрать эту информацию с помощью двух <input>тегов:
<form>
<label for=»name»>Name:</label><br/>
<input type=»text» id=»name» name=»name»><br /><br />
<label for=»email»>Email:</label><br/>
<input type=»email» id=»email» name=»email»>
</form>
Как видите, мы создали форму, которая принимает два значения: имя пользователя и адрес электронной почты пользователя. В этом примере мы также использовали <label>элемент. Мы скоро обсудим этот элемент.
Мы скоро обсудим этот элемент.
name
Атрибут в HTML — формКаждый элемент формы в форме HTML должен иметь nameатрибут. Этот атрибут используется для отправки содержимого формы. Если вы не укажете nameатрибут в элементе формы, содержимое этого элемента не будет отправлено на сервер.
В приведённом выше примере у нашего поля «Имя» есть nameатрибут со значением name, а у нашего поля «Электронная почта» есть nameатрибут со значением email.
HTML- <label>элементВ нашем примере выше мы использовали <label>элемент для добавления HTML-метки к каждому элементу нашей формы. <label>Тег позволяет нам чётко сформулировать цель элемента формы и какие данные он принимает.
<label>Тег позволяет определить текст, что компьютер будет читать для пользователей, которые используют экранные ридер. Это связано с тем, что программа чтения с экрана прочитает метку, когда встретит поле ввода на веб-странице.
Вот синтаксис HTML-метки:
<form>
<label for=»name»>Name:</label><br/>
<input type=»text» id=»name» name=»name»>
</form>
В приведённом выше примере мы создали форму, которая собирает имя пользователя. Мы использовали <label>тег, чтобы добавить метку Name:к форме. Обратите внимание, что мы также указали атрибут, называемый forв нашем <label>элементе. Этот атрибут должен быть равен idатрибуту, используемому inputэлементом, с которым связана метка, поскольку он связывает форму с соответствующей меткой.
ЧИТАЙТЕ ТАКЖЕ: Основные теги HTML.
Элементы HTML-формыВернёмся в кофейню «Три брата». В начале этого руководства мы сказали, что хотим собрать четыре части информации: имя пользователя, его адрес электронной почты, является ли он клиентом и сообщение, которое они хотят отправить в кофейню.
На данный момент мы создали два поля формы: поле имени и поле электронной почты. Давайте обсудим, как мы можем создать остальную часть нашей формы.
Давайте обсудим, как мы можем создать остальную часть нашей формы.
Радиокнопки — это распространённый тип ввода, используемый в формах HTML. Радиокнопка позволяет пользователю выбрать одно значение из ограниченного числа вариантов. Часто радиокнопки используются для форм, которые собирают информацию о поле, возрасте или ответах да / нет.
Ниже приводится синтаксис переключателя:
<input type=»radio» name=»radio_button»>
В нашей форме мы хотим спросить пользователя, является ли он клиентом кофейни «Три брата». Мы можем использовать переключатель для выполнения этой задачи. Вот код, который мы будем использовать для этого:
<form>
<p>Are you a customer of the Three Brothers Coffee House?</p>
<input type=»radio» id=»yes» name=»customer» value=»yes»>
<label for=»yes»>Yes</label><br />
<input type=»radio» id=»no» name=»customer» value=»no»>
<label for=»no»>No</label><br />
</form>
Затем наш пользователь может отправить одно из двух значений: yesили no.
Давайте разберём наш код. Сначала мы определяем a <form>. Затем мы используем <p>тег, чтобы добавить пояснительный текст для пользователя.
В следующей строке мы создаём радиокнопку со значением yes. Затем мы создаём метку для этой кнопки, на которой отображается текст «Да». Затем мы создаём переключатель со значением noи создаём метку для этой кнопки, которая отображает текст «Нет».
Обратите внимание, что в нашем коде для наших радиокнопок valueуказан атрибут. Это значение — данные, которые будут отправлены на сервер, когда пользователь отправит форму. Таким образом, если пользователь щёлкнет переключатель «Да», значение yes будет отправлено на сервер.
HTML- <textarea>элементУ нас есть ещё один элемент ввода, который мы хотим добавить в нашу форму: текстовую область. Пока что мы собрали имя пользователя, его адрес электронной почты и то, является ли он клиентом. Теперь мы хотим добавить в форму элемент, позволяющий отправлять сообщения в кофейню.
Мы можем сделать это с помощью <textarea> элемента, например:
<form>
<label for=»message»>Message:</label><br />
<textarea id=»message» name=»message»>
What message do you want to send to the Three Brothers Coffee House?
</textarea>
</form>
В нашем коде мы начинаем с определения, labelкоторый отображает значение «Сообщение:».
Затем мы определяем текстовую область с помощью <textarea>тега. Мы указываем два атрибута для этой текстовой области:
- id. Это используется для ссылки на содержимое нашей формы после того, как пользователь отправит свой ответ.
- name. Это необходимо для отправки содержимого нашей формы.
Наконец, мы добавляем сообщение Какое сообщение вы хотите послать кофеен «Три брата» Дом?
между открывающим и закрывающим <textarea>тегами. Это сообщение по умолчанию, которое увидит пользователь.
Результат нашего кода выглядит следующим образом:
Теперь у нас есть текстовое поле. Пользователи могут использовать это поле, чтобы отправить сообщение в кофейню.
Пользователи могут использовать это поле, чтобы отправить сообщение в кофейню.
submit
Кнопка HTMLТеперь, когда мы определили содержимое нашей формы, мы готовы добавить submitкнопку. Вот синтаксис submit кнопки:
<input type=»submit» value=»Submit»>
Submitкнопки используются для отправки содержимого формы в обработчик формы. (Обработчик формы обычно представляет собой страницу на веб-сервере, которая может обрабатывать содержимое формы.) submit кнопка ссылается на обработчика формы. Вам нужно указать обработчик формы, используя атрибут <form>тега action.
Предположим, мы хотим добавить submit кнопку в нашу веб-форму для кофейни. Мы можем сделать это с помощью этого кода:
<form action=»/post.php»>
<label for=»name»>Name:</label>
<br/>
<input type=»text» id=»name» name=»name»>
<br />
<br />
<label for=»email»>Email:</label>
<br />
<input type=»email» id=»email» name=»email»>
<br /><p>Are you a customer of the Three Brothers Coffee House?</p>
<input type=»radio» id=»yes» name=»customer» value=»yes»>
<label for=»yes»>Yes</label>
<br />
<input type=»radio» id=»no» name=»customer» value=»no»>
<label for=»no»>No</label>
<br /><br /><label for=»message»>Message:</label><br />
<textarea id=»message» name=»message»>
What message do you want to send to the Three Brothers Coffee House?
</textarea><input type=»submit» value=»Submit»>
</form>
Как видите, мы добавили кнопку отправки в нашу форму. Мы также указали action параметр в <form> теге. Этот параметр связывает форму с файлом, который будет обрабатывать её содержимое.
Мы также указали action параметр в <form> теге. Этот параметр связывает форму с файлом, который будет обрабатывать её содержимое.
ЧИТАЙТЕ ТАКЖЕ: Основы программирования HTML.
Отправка веб-формыПосле того, как вы создали HTML-форму, вам необходимо создать обработчик, который будет обрабатывать данные, которые пользователи отправляют через вашу форму. <form> Элемент имеет два атрибута, которые используются для передачи данных формы на сервер: actionа method.
action
Атрибут формыactionАтрибут определяет местоположение кода формы обработчика. Когда ваша форма отправлена - когда пользователь нажимает submitкнопку — собранные данные будут отправлены обработчику формы.
В нашем примере выше, когда форма отправляется, данные из формы отправляются на страницу post.php, которая включает в себя наш код обработчика формы. Вот пример формы с actionопределенным атрибутом:
<form action=»/post.
php»>
</form>
Если actionатрибут не указан, форма отправляется на текущую страницу.
method
Атрибут формыmethodАтрибут указывается метод HTTP, который должен использоваться при отправке формы. По умолчанию формы используют этот GETметод, но вы также можете использовать любой другой метод HTTP, например, POST.
Вот пример действия methodатрибута формы:
<form action=»/post.php» method=»POST»>
</form>
При отправке этой формы собранные данные будут отправлены на сервер с использованием POSTметода HTTP. (В качестве альтернативы, если бы мы хотели отправить GETзапрос, мы могли бы указать его «GET»или просто оставить GETполе пустым, потому что это метод по умолчанию.)
В большинстве случаев POSTдля отправки данных следует использовать метод HTTP. Это связано с тем, что GETметод делает данные формы видимыми в поле адреса страницы. Итак, если бы мы отправили форму в post. php с полем с именем «name», содержащим значение «Pauline», на веб-сайт было бы отправлено следующее:
php с полем с именем «name», содержащим значение «Pauline», на веб-сайт было бы отправлено следующее:
/post.php?name=Pauline
Это небезопасный метод отправки данных. Этот GET метод никогда не следует использовать, если вы работаете с конфиденциальной информацией.
ЗаключениеФормы — важная функция HTML, позволяющая собирать и обрабатывать пользовательские данные.
В этом руководстве мы обсудили на примере основы форм в HTML и то, как вы можете создать свою первую веб-форму. Теперь вы готовы приступить к проектированию и разработке собственных HTML-форм, как эксперт!
ЧИТАЙТЕ ТАКЖЕ: Раскрывающийся список HTML.
Создание форм с помощью Next.js | Next.js
Веб-форма имеет отношение клиент-сервер . Они используются для отправки данных, обрабатываемых веб-сервером, для обработки и хранения. Сама форма является клиентом, а сервер — любым механизмом хранения, который можно использовать для хранения, извлечения и отправки данных при необходимости.
Это руководство научит вас создавать веб-формы с помощью Next.js.
HTML-формы создаются с использованием тега . Требуется набор атрибутов и полей, чтобы структурировать форму для таких функций, как текстовые поля, флажки, раскрывающиеся меню, кнопки, переключатели и т. д.
Вот синтаксис формы HTML:
При наличии этих проверок, когда пользователь пытается отправить пустое поле для имени, выдается ошибка, которая появляется прямо в поле формы. Точно так же номер рулона можно ввести только в том случае, если он состоит из 10-20 символов.
Проверка формы на основе JavaScript
Проверка формы важна для обеспечения того, чтобы пользователь отправил правильные данные в правильном формате. JavaScript предлагает дополнительный уровень проверки наряду с собственными атрибутами формы HTML на стороне клиента. Разработчики обычно предпочитают проверять данные формы с помощью JavaScript, потому что обработка данных в нем выполняется быстрее по сравнению с проверкой на стороне сервера, однако в некоторых сценариях внешняя проверка может быть менее безопасной, поскольку злоумышленник всегда может отправить искаженные данные на ваш сервер.
JavaScript предлагает дополнительный уровень проверки наряду с собственными атрибутами формы HTML на стороне клиента. Разработчики обычно предпочитают проверять данные формы с помощью JavaScript, потому что обработка данных в нем выполняется быстрее по сравнению с проверкой на стороне сервера, однако в некоторых сценариях внешняя проверка может быть менее безопасной, поскольку злоумышленник всегда может отправить искаженные данные на ваш сервер.
В следующем примере показано использование JavaScript для проверки формы:
 ')
вернуть ложь
}
если (rollNumber.length < 3) {
alert('Roll Number должен состоять не менее чем из 3 цифр.')
вернуть ложь
}
}
')
вернуть ложь
}
если (rollNumber.length < 3) {
alert('Roll Number должен состоять не менее чем из 3 цифр.')
вернуть ложь
}
}
Тег сценария HTML используется для встраивания любого кода JavaScript на стороне клиента. Он может либо содержать встроенные операторы сценария (как показано в примере выше), либо указывать на внешний файл сценария через атрибут src .
В этом примере проверяется имя и регистрационный номер пользователя. Функция validateFormWithJS() не допускает пустое поле имени, а номер списка должен состоять не менее чем из трех цифр. Проверка выполняется, когда вы нажимаете кнопку «Отправить». Вы не будете перенаправлены на следующую страницу, пока заданные значения не будут правильными.
Проверка формы с использованием регулярных выражений
Проверка JavaScript с помощью регулярных выражений использует шаблон HTML-атрибут. Регулярное выражение (обычно известное как RegEx) — это объект, описывающий шаблон символов. Вы можете применить атрибут шаблона
Вы можете применить атрибут шаблона только к элементу . Таким образом, вы можете проверить входное значение с помощью регулярных выражений (RegEx), определив свои собственные правила. Еще раз, если значение не соответствует заданному шаблону, ввод выдаст ошибку.
В приведенном ниже примере показано использование 9Атрибут шаблона 0009 в элементе ввода :
Поле формы пароля должно содержать только цифры (от 0 до 9), строчные буквы (от a до z) и не должно превышать 15 символов в длину. Никакие другие символы (#, $, & и т. д.) не допускаются. Правило в RegEx записывается как [a-z0-9]{1,15} .
Чтобы узнать больше о HTML-формах, ознакомьтесь с веб-документами MDN.
В следующем разделе вы будете создавать формы в React с помощью Next.js.
Создайте новое приложение Next.js. Вы можете использовать приложение create-next-app для быстрого старта. В терминале командной строки выполните следующее:
npx create-next-app
Ответьте на вопросы, чтобы создать свой проект, и дайте ему имя, в этом примере используется next-forms . Далее cd в этот каталог и запустите команду npm run dev или yarn dev , чтобы запустить сервер разработки.
Откройте URL-адрес, напечатанный в терминале, чтобы убедиться, что ваше приложение работает успешно.
И клиент, и сервер будут созданы с использованием Next.js. Для серверной части создайте конечную точку API, куда вы будете отправлять данные формы.
Next.js предлагает файловую систему маршрутизации, основанную на концепции страниц. Любой файл внутри папки pages/api сопоставляется с /api/* и будет рассматриваться как конечная точка API, а не как страница. Эта конечная точка API будет только на стороне сервера.
Эта конечная точка API будет только на стороне сервера.
Перейдите к pages/api , создайте файл с именем form.js и вставьте этот код, написанный в Node.js:
обработчик функции экспорта по умолчанию (req, res) {
// Получить данные, представленные в теле запроса.
константное тело = требуемое тело
// Необязательное ведение журнала для просмотра ответов
// в командной строке, где запущено приложение next.js.
console.log('тело:', тело)
// Предложение Guard проверяет имя и фамилию,
// и возвращает раньше, если они не найдены
если (!body.first || !body.last) {
// Отправляет код ошибки неверного HTTP-запроса
return res.status(400).json({ data: 'Имя или фамилия не найдены' })
}
// Имя найдено.
// Отправляет HTTP-код успеха
res.status(200).json({данные: `${body.first} ${body.last}` })
}
Эта функция обработчика формы получит запрос req от клиента (т.е. отправленные данные формы). А взамен он отправит ответ
А взамен он отправит ответ res в формате JSON, в котором будет и имя, и фамилия. Вы можете получить доступ к этой конечной точке API по адресу http://localhost:3000/api/form или заменить URL-адрес локального хоста фактическим развертыванием Vercel при развертывании.
Кроме того, вы также можете подключить этот API к базе данных, такой как MongoDB или Google Sheets. Таким образом, отправленные вами данные формы будут надежно сохранены для последующего использования. Для этого руководства база данных не используется. Вместо этого те же данные возвращаются пользователю для демонстрации того, как это делается.
Отправка формы без JavaScript
Теперь вы можете использовать относительную конечную точку /api/form внутри атрибута action формы. Вы отправляете данные формы на сервер, когда форма отправляется с помощью HTTP-метода POST (который используется для отправки данных).
Если вы отправите эту форму, она отправит данные в конечную точку API форм /api/form . Затем сервер отвечает, обычно обрабатывая данные и загружая URL-адрес, определенный атрибутом действия, вызывая загрузку новой страницы. Так что в этом случае вы будете перенаправлены на http://localhost:3000/api/form со следующим ответом от сервера.
Вы создали маршрут API Next.js для отправки формы. Теперь пришло время настроить клиент (саму форму) внутри Next.js с помощью React. Первым шагом будет расширение ваших знаний о HTML-формах и преобразование их в React (с использованием JSX).
Вот та же форма в функциональном компоненте React, написанном с использованием JSX.
функция экспорта по умолчанию Form() {
возвращаться (
Вот что изменилось:
- Атрибут
дляизменен наhtmlFor. (Поскольку
(Поскольку вместо— это ключевое слово, связанное с циклом for в JavaScript, элементы React вместо этого используютhtmlFor.) - Атрибут
действиятеперь имеет относительный URL-адрес, который является конечной точкой API формы.
Это завершает базовую структуру вашей формы на основе Next.js.
Вы можете просмотреть весь исходный код примера репозитория next-forms, который мы создаем здесь, в качестве рабочего примера. Не стесняйтесь клонировать его и начать прямо сейчас. Эта демонстрация создана с помощью приложения create-next-app, и вы можете просмотреть базовые стили CSS формы внутри
/styles/global.cssфайл.
JavaScript делает наши веб-приложения интерактивными, но иногда вам нужно следить за тем, чтобы пакет JavaScript не был слишком большим, или посетители вашего сайта могут отключить JavaScript.
Есть несколько причин, по которым пользователи отключают JavaScript:
- Устранение ограничений пропускной способности
- Увеличение времени автономной работы устройства (телефона или ноутбука)
- Для конфиденциальности, чтобы их не отслеживали с помощью аналитических скриптов
Независимо от причины отключение JavaScript частично, если не полностью, повлияет на функциональность сайта.
Затем откройте каталог next-forms . Внутри каталога /pages создайте файл no-js-form.js .
Краткий совет . В Next.js страница представляет собой компонент React, экспортированный из файла
.js,.jsx,.tsили.tsxв каталоге pages. Каждая страница связана с маршрутом на основе имени файла.Пример: если вы создадите
pages/no-js-form.js, он будет доступен по адресуyour-domain.tld/no-js-form.
Давайте воспользуемся тем же кодом, что и выше:
функция экспорта по умолчанию PageWithoutJSbasedForm() {
возвращаться (
При отключенном JavaScript, когда вы нажимаете кнопку «Отправить», запускается событие, которое собирает данные формы и отправляет их в конечную точку нашего API форм, как определено в атрибуте action и с использованием метода POST HTTP . Вы будете перенаправлены на конечную точку
Вы будете перенаправлены на конечную точку /api/form , так как именно так работает форма action .
Данные формы будут отправлены на сервер в виде запроса req к функции обработчика формы, написанной выше. Он обработает данные и вернет строку JSON в качестве ответа res с включенным вашим именем.
Чтобы улучшить работу здесь, в качестве ответа вы можете перенаправить пользователя на страницу и поблагодарить его за отправку формы.
Внутри /pages вы создадите еще один файл с именем js-form.js . Это создаст страницу /js-form в вашем приложении Next.js.
Теперь, как только форма будет отправлена, мы предотвратим перезагрузку страницы по умолчанию. Мы возьмем данные формы, преобразуем их в строку JSON и отправим на наш сервер, конечную точку API. Наконец, наш сервер ответит отправленным именем. Все это с базовым JavaScript функция handleSubmit() .
Вот как выглядит эта функция. Это хорошо задокументировано для понимания каждого шага:
функция экспорта по умолчанию PageWithJSbasedForm() {
// Обрабатывает событие отправки при отправке формы.
const handleSubmit = async (событие) => {
// Остановить отправку формы и обновить страницу.
событие.preventDefault()
// Получить данные из формы.
постоянные данные = {
сначала: event.target.first.value,
последнее: событие.цель.последнее.значение,
}
// Отправляем данные на сервер в формате JSON.
const JSONdata = JSON.stringify(данные)
// Конечная точка API, куда мы отправляем данные формы.
константная конечная точка = '/api/form'
// Формируем запрос на отправку данных на сервер.
постоянные параметры = {
// Метод POST, потому что мы отправляем данные.
метод: «ПОСТ»,
// Сообщаем серверу, что мы отправляем JSON.
заголовки: {
«Тип контента»: «приложение/json»,
},
// Тело запроса — это данные JSON, которые мы создали выше. тело: JSONданные,
}
// Отправьте данные формы в наш API форм на Vercel и получите ответ.
константный ответ = ожидание выборки (конечная точка, параметры)
// Получить данные ответа с сервера в формате JSON.
// Если сервер возвращает отправленное имя, это означает, что форма работает.
константный результат = ожидание ответа.json()
alert(`Это ваше полное имя: ${result.data}`)
}
возвращаться (
// Мы передаем событие в функцию handleSubmit() при отправке.
<форма onSubmit={handleSubmit}>
)
}
тело: JSONданные,
}
// Отправьте данные формы в наш API форм на Vercel и получите ответ.
константный ответ = ожидание выборки (конечная точка, параметры)
// Получить данные ответа с сервера в формате JSON.
// Если сервер возвращает отправленное имя, это означает, что форма работает.
константный результат = ожидание ответа.json()
alert(`Это ваше полное имя: ${result.data}`)
}
возвращаться (
// Мы передаем событие в функцию handleSubmit() при отправке.
<форма onSubmit={handleSubmit}>
)
}
Это страница Next.js с компонентом функции React под названием PageWithJSbasedForm с элементом  Вместо этого мы используем обработчик события
Вместо этого мы используем обработчик события onSubmit для отправки данных в нашу функцию {handleSubmit} .
Функция handleSubmit() обрабатывает данные формы в несколько этапов:
-
event.preventDefault()запрещает элементу - Мы создали объект JavaScript с именем
dataспервымиипоследнимизначениями из формы. - JSON — это формат передачи данных, не зависящий от языка. Поэтому мы используем
JSON.stringify(data)для преобразования данных в JSON. - Затем мы используем
fetch()для отправки данных на нашу конечную точку/api/formс использованием JSON и HTTPPOST 9Метод 0010. - Сервер возвращает ответ с отправленным именем. Ууууу! 🥳
В этом руководстве рассмотрено следующее:
- Базовая форма HTML
- Понимание форм с React.
 js
js - Проверка данных форм с помощью JavaScript и без него
- Использование маршрутов API Next.js для обработки
reqиresот клиента и сервера
Для получения более подробной информации пройдите обучающий курс Next.js.
Как тип ввода «Отправить» создает кнопки отправки формы в HTML »
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнайте больше
- Значение
- Как определить тип ввода в HTML (все значения и атрибуты)
- Что делает
Как тип ввода «Отправить» создает кнопки отправки формы в HTML? - Определяет кнопку, при нажатии которой отправляется форма.
Содержание
- 1 Пример кода
- 2 Поддержка браузером отправки
- 3 Все значения типа
- 4 Все атрибуты ввода
Пример кода
5
Значение submit input отображает кнопку Submit в форме. При нажатии на эту кнопку данные формы будут отправлены.
При нажатии на эту кнопку данные формы будут отправлены.
Если вы хотите использовать изображение вместо кнопки «Отправить», используйте тип ввода image .
Клэр Бродли
Клэр — опытный технический писатель, редактор и энтузиаст HTML. Она пишет для HTML.com и руководит контент-агентством Red Robot Media.
Поддержка отправки в браузере
| All | All | All | All | All | All |
All values of type
| Value name | Notes |
|---|---|
| текст | Определяет поле ввода текста в форме. |
| флажок | Определяет флажок, который пользователь может включать и выключать. |
| radio | Определяет круглую кнопку выбора в форме. |
| пароль | Отображает скрытое поле ввода пароля. |
| hidden | Определяет поле в форме, которое не видно пользователю. |
| submit | Определяет кнопку, по нажатию которой отправляется форма. |
| сброс | Определяет кнопку в форме, которая вернет все поля к значениям по умолчанию. |
| кнопка | Определяет ввод в виде кнопки. |
| файл | Определяет окно загрузки файла с кнопкой обзора. |
| изображение | Определяет изображение, которое щелкают, чтобы отправить форму. |
Все атрибуты ввода
| Имя атрибута | Значения | Примечания |
|---|---|---|
| Шаг | Задает интервал между допустимыми значениями ввода. | |
| required | Указывает, что поле ввода является обязательным; запрещает отправку формы и предупреждает пользователя, если обязательное поле пусто. | |
| только для чтения | Запрещает пользователю редактировать значение ввода. | |
| заполнитель | Задает текст-заполнитель в текстовом вводе. | |
| шаблон | Указывает регулярное выражение, по которому проверяется значение ввода. | |
| несколько | Позволяет пользователю вводить несколько значений при загрузке файла или вводе по электронной почте. | |
| мин. | Задает минимальное значение для полей ввода чисел и дат. | |
| max | Указывает максимальное значение для полей ввода чисел и дат. | |
| список | Указывает идентификатор элемента | |
| height | Определяет высоту входного изображения. | |
| formtarget | Указывает контекст просмотра, в котором следует открыть ответ от сервера после отправки формы. Для использования только с типами ввода «отправить» или «изображение». | |
| formmethod | Указывает метод HTTP (GET или POST), который будет использоваться при отправке данных формы на сервер. Только для использования с типами ввода «отправить» или «изображение». | |
| formenctype | Указывает, как данные формы должны быть отправлены на сервер. Только для использования с типами ввода «отправить» и «изображение». | |
| formaction | Указывает URL-адрес для отправки формы. Может использоваться только для type="submit" и type="image". | |
| форма | Указывает форму, которой принадлежит поле ввода. | |
| autofocus | Указывает, что поле ввода должно быть в фокусе сразу после загрузки страницы. | |
| тип | текст флажок радио пароль скрытый отправка сброс кнопка файл изображение | Определяет тип ввода. |
| имя | Указывает имя элемента ввода. Имя и значение каждого элемента ввода включаются в HTTP-запрос при отправке формы. Имя и значение каждого элемента ввода включаются в HTTP-запрос при отправке формы. | |
| значение | Определяет начальное значение или выбор по умолчанию для поля ввода. | |
| размер | Определяет ширину ввода в символах. | |
| maxlength | Определяет максимальное количество символов, которые можно ввести в текстовый ввод. | |
| Checked | Указывает, должен ли ввод флажка или переключателя быть отмечен по умолчанию. | |
| граница | Используется для указания границы ввода. Устарело. Вместо этого используйте CSS. | |
| src | Определяет URL-адрес источника для входного изображения. | |
| отключено | Отключает поле ввода. | |
| ключ доступа | Определяет сочетание клавиш для элемента. | |
| язык | Используется для указания языка сценариев, используемого для событий, запускаемых вводом. | |
| autocomplete | Указывает, должен ли браузер пытаться автоматически завершать ввод на основе ввода данных пользователем в аналогичные поля. |
Элементы управления формой HTML | Изучите 10 лучших полезных элементов управления формы HTML
HTML — это язык разметки для создания веб-страниц. Он определяет структуру и поведение веб-страницы. HTML состоит из тегов и элементов, которые помогают структурировать веб-страницы. Эти элементы могут быть сгруппированы внутри формы для сбора данных от пользователя в удобной для пользователя форме. Однако обратите внимание, что HTML — это протокол без сохранения состояния, что означает, что он не может ничего хранить, и вы потеряете данные при обновлении страницы.
Управление формой HTML
В HTML определены различные типы управления формой; эти элементы управления отвечают за принятие пользовательского ввода указанным образом. Давайте посмотрим на различные типы доступных элементов управления формами в HTML.
1) Элемент управления вводом текста
Элементы управления вводом текста используются для сбора данных пользователя в виде произвольного текста. На веб-странице он сформирует прямоугольное поле, в которое пользователи могут вводить данные.
Существуют различные типы элементов управления вводом текста, которые можно использовать в HTML-формах. Давайте посмотрим на различные типы элементов управления вводом текста.
- Управление однострочным вводом текста
Позволяет пользователю вводить только одну строку данных. Типичным примером таких элементов управления вводом текста является ввод имени, поля поиска, города и т. д.
Этот тип управления вводом позволяет пользователю вводить данные нескольких строк. Обычно такие элементы управления вводом используются для комментариев, адресов, описаний и так далее.
Здесь строки указывают количество строк в текстовой области, а столбец указывает количество столбцов.
- Управление вводом пароля
Как следует из названия, обычно используется для поля пароля. Это работает так же, как поле ввода текста, но текст маскируется в целях безопасности.
2) Тип ввода «Отправить»
Когда тип ввода — отправка, он выполняет действие, определенное в действии формы, и отправляет данные формы на сервер.
Здесь значения имени пользователя и пароля будут отправлены на сервер при нажатии кнопки «Отправить». Действие в форме — это метод сервера, принимающий ввод.
3) Тип ввода Радио
Радиокнопки используются, когда вы ожидаете, что пользователи будут вводить данные в виде логического значения, или вы ожидаете, что только один ввод будет верным из нескольких вариантов. Некоторым распространенным вариантом использования переключателей является определение пола, типа сотрудника (обычный / временный) и т. д.
4) Флажок типа ввода
Флажок позволяет пользователю выбрать любую информацию, верную в его случае. Это очень удобный способ принятия данных, когда возможный ввод уже известен.
Это очень удобный способ принятия данных, когда возможный ввод уже известен.
Например, если вы хотите получить тип страховки, которой владеет физическое лицо, вы можете легко это сделать с помощью флажков, так как варианты будут ограничены.
5) Раскрывающийся список Тип ввода
Раскрывающийся список позволяет пользователю выбрать один вариант из нескольких возможных. Это очень удобный способ получить подробную информацию от пользователя, поскольку он предоставляет исчерпывающий список возможных вариантов, которые помогают пользователю определить наиболее подходящий вариант.
Например, раскрывающийся список для перечисления города, к которому может принадлежать сотрудник
6) Тип ввода Optgroup
Optgroup работает аналогично раскрывающемуся списку; единственное отличие состоит в том, что optgroup позволяет логически сгруппировать определенные параметры под одним зонтиком. Это помогает пользователю быстро определить соответствующую опцию с помощью метки optgroup.
Например, выпадающие списки для перечисления городов разных штатов Индии, сгруппированных по штатам.
7) Fieldset
Fieldset — еще один полезный тег в HTML-форме, который позволяет разработчику логически группировать определенные элементы управления под одной легендой; это помогает разработчику дать Пользователю четкие инструкции о том, чего ожидать в этом разделе.
Например, набор полей для страницы входа.
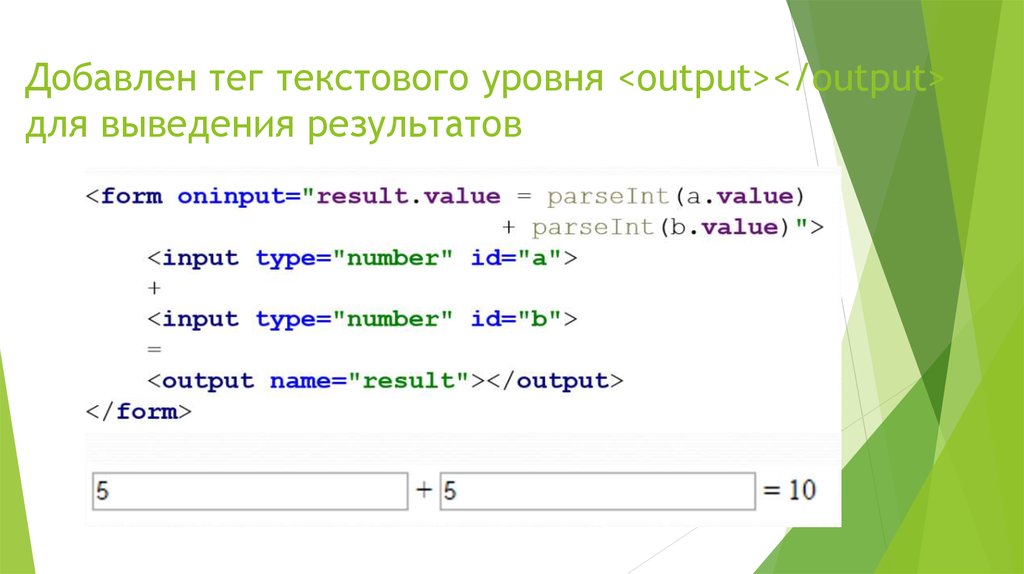
8) Тег вывода HTML
Этот тег вывода введен в HTML5. Это позволяет мгновенно отображать результат расчета. Это весьма полезно, когда пользователю нужно мгновенно выполнить расчет и увидеть результаты. Типичный пример такого случая — когда пользователь хочет проверить сумму всех товаров, присутствующих в корзине.
В приведенном выше примере мы определили диапазон цен товара от 0 до 100 и могут быть изменены во время выполнения, другое текстовое поле со значением 12 — это налог, взимаемый с этого товара; его также можно изменить во время выполнения. Выходной результат 58 представляет собой сумму обоих значений.
Выходной результат 58 представляет собой сумму обоих значений.
Примечание: Этот тег не поддерживается в Edge 12 или Internet Explorer более ранней версии.
9) Тип ввода Цвет
Часто требуется, чтобы в форме просто отображался цвет вместо текста. Цвет типа ввода в HTML 5 позволит вам сделать это. Он показывает цвет, который вы хотите отобразить в форме. Типичный сценарий, в котором он используется, — показать статус проекта или фазы.
Примечание : цвет не поддерживается в некоторых версиях Internet Explorer и Edge.
10) Тип ввода Дата
Тип ввода Дата обычно используется, когда Пользователь ожидает ввода поля типа даты; это может быть что угодно, например, дата рождения, дата приема на работу, дата увольнения и т. д. Это введено в HTML 5, и формат даты немного меняется при смене браузера.
Заключение
- С появлением HTML 5 значительно увеличилось количество поддерживаемых элементов управления HTML.


 ru». Выглядит это так:
ru». Выглядит это так:  В этом случае данные не кодируются.
В этом случае данные не кодируются. php»>
php»>
 (Поскольку
(Поскольку  тело: JSONданные,
}
// Отправьте данные формы в наш API форм на Vercel и получите ответ.
константный ответ = ожидание выборки (конечная точка, параметры)
// Получить данные ответа с сервера в формате JSON.
// Если сервер возвращает отправленное имя, это означает, что форма работает.
константный результат = ожидание ответа.json()
alert(`Это ваше полное имя: ${result.data}`)
}
возвращаться (
// Мы передаем событие в функцию handleSubmit() при отправке.
<форма onSubmit={handleSubmit}>
)
}
тело: JSONданные,
}
// Отправьте данные формы в наш API форм на Vercel и получите ответ.
константный ответ = ожидание выборки (конечная точка, параметры)
// Получить данные ответа с сервера в формате JSON.
// Если сервер возвращает отправленное имя, это означает, что форма работает.
константный результат = ожидание ответа.json()
alert(`Это ваше полное имя: ${result.data}`)
}
возвращаться (
// Мы передаем событие в функцию handleSubmit() при отправке.
<форма onSubmit={handleSubmit}>
)
}
 js
js