margin-top — внешний отступ сверху
Поддержка браузерами
| 12.0+ | 6.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
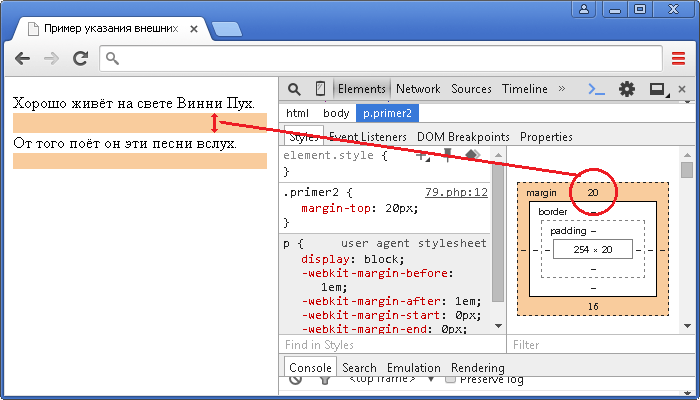
CSS свойство margin-top устанавливает внешний отступ сверху элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента либо до границы элемента, расположенного над ним. Обратите внимание, для строчных элементов (display: inline;) могут быть установлены только внешние отступы с левой и с правой стороны.
Размер внешнего верхнего отступа можно указывать в пикселях (px), процентах (%) или в других единицах измерения CSS. Значение может быть как положительным, так и отрицательным.
Значение может быть как положительным, так и отрицательным.
Примечание: нижний или верхний внешний отступ дочернего элемента может влиять на общую высоту родительского элемента, если у него не задан фиксированный размер высоты.
Объединение полей
- Поля сестринских элементов, расположенных один под другим и находящихся в потоке документа, объединяются в одно общее. Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет
10px, а нижнего элемента (margin-top) —20px, единое поле в этом случае будет высотой20px. - Объединение полей родительского и дочернего элемента, находящихся в потоке документа, происходит, если родительский элемент не имеет ничего из того, что могло бы отделять его внешний отступ от внешнего отступа дочернего элемента (рамки, внутреннего отступа или строчного содержимого). Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением
auto. Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
| Значение по умолчанию: | 0 |
|---|---|
| Применяется: | ко всем элементам, за исключением элементов, которые относятся к типу display: table-*, кроме table-caption, table и inline-table. |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.marginTop=»10px» |
Синтаксис
margin-top: величина|auto|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| auto | Автоматически вычисляется браузером как ноль. |
| величина | Указывает размер поля в единицах измерения, используемых в CSS. |
| % | Величина, указанная в процентах, вычисляется в зависимости от ширины области содержимого родительского элемента. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
margin-top:
auto
10px
25px
50px
100px
10%
20%
div#myBox {
background-color: red;
margin-top: auto;
}
html — Непонятные отступы у текста сверху и снизу (не margin)
Вопрос задан
Изменён 5 лет 6 месяцев назад
Просмотрен 6k раза
Доброй ночи, уважаемые коллеги!
Потихоньку начинаю осваивать верстку и вопрос в следующем — когда мы используем тег с текстом внутри, например h2, то у него по умолчанию выставляются небольшие отступы сверху и снизу (не margin). Я подозреваю, что это — высота строки, и, наверно, это место предназначено для всяких символов с заковырками снизу или сверху, верно?
Я подозреваю, что это — высота строки, и, наверно, это место предназначено для всяких символов с заковырками снизу или сверху, верно?
Допустим если я сделаю font-size: 24px у заголовка h2, высота строки тоже будет 24px или чуть больше?
При профессиональный верстке эти отступы убирают или их не трогают?
- html
- css
- вёрстка
- отступы
4
Верно, если просто — то место сверху и снизу предназначено для заковырок 🙂
В вебе есть понятие высота строки (line-height). Оно же — интерлиньяж, оно же — межстрочный интервал. И текст вписывается в строки с такими вот высотами.
Вы можете задавать line-height в стилях. Например, в пикселях (24px), или в емах (1.25em), или в безразмерной величине (1.2). Задать для всех элементов (* {}), или для каких-то конкретных (
Если ничего не задать — будут применены высоты строк по умолчанию. В разных браузерах — разные умолчания.
Конкретно для
line-height— в браузерах по умолчанию применяется значениеnormal. Оно означает, что браузер может принимать решение о размере строки самостоятельно. Как правило, оно будет в диапазоне 1.1 — 1.25, но стандарт не гарантирует этого, он говорит лишь, что оно должно быть «разумным» (дословно – англ. reasonable).Источник цитаты: Свойства «font-size» и «line-height».
Обычно умолчания сбрасывают, например с помощью normalize.css, и устанавливают свои размеры шрифтов и высоты строк. Иными словами — правила типографики.
Поиграться с этими правилами можно, например, на gridlover.net — подвигайте ползунки, и отметьте кнопку GRID, чтобы увидеть сетку. Там же вы можете взять готовый CSS для вашего сайта с необходимыми правилами типографики.
3
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Свойство CSS margin-top
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите для верхнего поля элемента
значение 25 пикселей:
p. ex1 {
ex1 {
margin-top: 25px;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство margin-top задает верхнее поле элемента.
Примечание: Допускаются отрицательные значения.
Показать демо ❯
| Значение по умолчанию: | 0 |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. отдельные свойства . Читать про анимированный Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.marginTop=»100px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| верхнее поле | 1,0 | 6,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
margin-top: длина |auto|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| длина | Задает фиксированное верхнее поле в px, pt, cm и т. д. Значение по умолчанию — 0px.
Допускаются отрицательные значения. Читать о единицах длины д. Значение по умолчанию — 0px.
Допускаются отрицательные значения. Читать о единицах длины | Демонстрация ❯ |
| % | Задает верхнее поле в процентах от ширины содержащего элемента | Демонстрация ❯ |
| авто | Браузер вычисляет верхнее поле | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Свертывание полей
Верхнее и нижнее поля элементов иногда сворачиваются в одно поле, равное наибольшему из двух полей.
Этого не происходит на горизонтальных (левых и правых) полях! Только вертикальный (сверху и снизу) поля!
Посмотрите на следующий пример:
Пример
в год {
margin: 30px 0;
}
p. b {
b {
margin: 20px 0;
}
В приведенном выше примере элемент
имеет верхнее и нижнее поле по 30 пикселей.
элемент имеет верхнее и нижнее поле 20px.
Это означает, что вертикальное поле между
и
должно быть 50 пикселей (30 пикселей + 20 пикселей). Но из-за коллапса маржи фактическая маржа заканчивается до 30px!
Другие примеры
Пример
Установите верхнее поле для элемента
равным 10% от ширины контейнер:
p.ex1 {
margin-top: 10 %;
}
Попробуйте сами »
Пример
Установите для верхнего поля элемента
значение 2 em:
p.ex1 {
margin-top: 2em;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Margin
Ссылка HTML DOM: свойство marginTop
❮ Предыдущая Полное руководство по CSS Далее ❯
NEW
Мы только что запустили
Узнать
ПАЛИТРА ЦВЕТОВ
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
css — невозможно установить верхнее поле div
спросил
Изменено 8 лет, 6 месяцев назад
Просмотрено 9к раз
Я попробовал следующий код html (пример с сайта w3schools ):
<тело>
<дел>
<дел>
Основной заголовок веб-страницы
HTML
CSS
JavaScript

 Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается. com
com
 ..
..