Форматирование абзацев в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Обзор палитры «Абзац»
Палитра «Абзац» («Окно» > «Текст» > «Абзац») используется для изменения форматирования колонок и абзацев. Если выделен текст или активен инструмент «Текст», для форматирования абзацев также можно использовать параметры на панели «Управление».
Если выделен текст или активен инструмент «Текст», для форматирования абзацев также можно использовать параметры на панели «Управление».
Видеоролик с инструкциями по работе со стилями символов и абзацев см. по адресу www.adobe.com/go/vid0047.
Палитра «Абзац» (показаны все параметры)A. Выравнивание и выключка B. Отступ слева C. Отступ слева для первой строки D. Отбивка перед абзацем E. Расстановка переносов F. Отступ справа G. Отбивка после абзаца
A. Шрифт B. Стиль шрифта C. Размер шрифта D. Выравнивание по левому краю E. Выравнивание по центру F. Выравнивание по правому краю
По умолчанию в палитре «Абзац» видны только наиболее часто используемые параметры. Чтобы вывести все параметры, выберите в меню палитры команду «Показать параметры». Также можно щелкать двойной треугольник на вкладке палитры, чтобы циклически переходить от одного размера отображения к другому.
Выравнивание текста
Текст в области и текст по контуру можно выровнять по одному или обоим краям контура текста.
Выделите текстовый объект или установите курсор на абзаце, который нужно изменить.
Если текстовый объект не выделен или курсор не установлен на абзаце, выравнивание будет применено к новому тексту.
На панели «Управление» или палитре «Абзац» нажмите кнопку выравнивания.
Выключка текста
Выключка — это выравнивание текста по обоим краям. Выключку можно применить ко всему тексту в абзаце, включая или исключая последнюю строку.
Выделите текстовый объект или установите курсор на абзаце для выключки.
Если текстовый объект не выделен или курсор не установлен на абзаце, выключка будет применена к новому тексту.
В палитре «Абзац» нажмите кнопку выключки.
Настройка межсловного и межбуквенного интервала в выровненном тексте
Приложения Adobe позволяют производить точную настройку интервалов между словами и буквами, а также масштабирование символов. Настройка интервалов особенно полезна для выровненного текста, хотя они настраиваются и для невыровненного текста.
Настройка интервалов особенно полезна для выровненного текста, хотя они настраиваются и для невыровненного текста.
Поместите курсор в тот абзац, который нужно изменить, либо выделите текстовый объект или фрейм, в котором нужно изменить все абзацы.
Выберите пункт «Выключка» в меню палитры «Абзац».
Задайте значения параметров «Межсловные интервалы», «Межбуквенные интервалы» и «Масштаб глифов». Значения «Минимум» и «Максимум» определяют допустимый диапазон интервалов только для абзацев с выключкой. Значение параметра «Желаемые» определяется как для абзацев с выключкой, так и для абзацев без выключки.
Межсловные интервалы
Интервал между словами, появляющийся при нажатии клавиши «Пробел». Значения параметра «Межсловный интервал» могут меняться в диапазоне от 0 % до 1000 %. При значении 100% дополнительный интервал между словами не добавляется.
Межбуквенные интервалы
Расстояние между буквами, включая значения кернинга и трекинга.
 Значения параметра «Межбуквенные интервалы» могут меняться в диапазоне от -100 % до 500 %. При значении 0 % дополнительный интервал между буквами не добавляется, при 100 % добавляется интервал шириной, равной обычному пробелу.
Значения параметра «Межбуквенные интервалы» могут меняться в диапазоне от -100 % до 500 %. При значении 0 % дополнительный интервал между буквами не добавляется, при 100 % добавляется интервал шириной, равной обычному пробелу.Масштаб глифов
Ширина символов (глиф — это любой символ шрифта). Значения межглифовых интервалов могут изменяться в диапазоне от 50 % до 200 %.
Совет. Параметры интервалов всегда применяются ко всему абзацу. Чтобы настроить интервалы для нескольких символов, а не для всего абзаца, воспользуйтесь параметром «Трекинг».
Установите параметр «Выключка отдельных слов» (Illustrator) или «Выключка одиночных слов» (InDesign), чтобы указать, как выравнивать однословные абзацы.
В узких столбцах может встретиться строка, содержащая только одно слово. Если абзац настроен на полную выключку, одиночное слово в строке может оказаться слишком растянутым. Вместо того чтобы оставлять подобные слова полностью выключенными, можно выровнять их по центру, по правому или по левому краю.

Отступы текста
Отступ — это пространство между текстом и границей текстового объекта. Отступы действуют только для выделенных абзацев, поэтому для разных абзацев легко можно задать разные отступы.
Отступы можно задавать с помощью палитр «Табуляция», «Абзац» и панели «Управление». При работе с текстом также можно вводить отступы с помощью табуляторов или изменения отступов для текстового объекта.
Работая с текстом на японском, для установки отступа первой строки вместо палитры «Абзац» можно использовать параметр «модзикуми». Если отступ первой строки задан в палитре «Абзац» и для отступа первой строки задан параметр «модзикуми», общий отступ составляет сумму двух значений.
Установка отступов в палитре «Абзац»
Выберите инструмент «Текст» и щелкните абзац, для которого нужно установить отступ.
Задайте значения отступов в палитре «Абзац».
 Например, выполните одно из следующих действий:
Например, выполните одно из следующих действий:Чтобы задать отступ размером в 1 пику для всего абзаца, введите значение 1p в поле «Отступ слева» .
Чтобы задать отступ размером в 1 пику только для первой строки абзаца, введите значение 1p в поле «Отступ слева для первой строки» .
Чтобы создать висячий отступ в 1 пику, введите положительное значение (например, 1p) в поле «Отступ слева» и отрицательное (например, 1p) в поле «Отступ слева для первой строки».
Установка отступа с помощью палитры «Табуляция»
Выберите инструмент «Текст» и щелкните абзац, для которого нужно установить отступ.
В палитре «Табуляция» выполните одно из следующих действий с маркерами отступа :
Чтобы сделать отступ для первой строки текста, перетащите верхний маркер.
 Чтобы сделать отступ для всего текста, кроме первой строки, перетащите нижний маркер. Чтобы переместить оба маркера и установить отступ для всего абзаца, перетащите нижний маркер с нажатой клавишей «Ctrl» (в Windows) или «Command» (в Mac OS).
Чтобы сделать отступ для всего текста, кроме первой строки, перетащите нижний маркер. Чтобы переместить оба маркера и установить отступ для всего абзаца, перетащите нижний маркер с нажатой клавишей «Ctrl» (в Windows) или «Command» (в Mac OS).
Чтобы создать отступ для первой строки текста, выберите верхний маркер и введите значение отступа по оси Х. Чтобы переместить весь абзац, кроме первой строки, выберите нижний маркер и введите значение в поле Х.
Создание висячего отступа
При создании висячего отступа делается отступ всех строк абзаца, кроме первой. Висячие отступы особенно полезно использовать, когда в начало абзаца требуется добавить графику или нужно создать маркированный список.
Текст без отступа (слева) и с висячим отступом (справа)Выберите инструмент «Текст» и щелкните абзац, для которого нужно установить отступ.

На панели «Управление» или палитре «Табуляция» задайте положительное значение отступа слева.
Чтобы задать отрицательное значение отступа для первой строки абзаца, выполните одно из следующих действий:
Настройка интервалов между абзацами
Установите курсор в абзаце, который нужно изменить, или выделите текстовый объект для изменения всех его абзацев. Если курсор не установлен в абзаце и не выделен текстовый объект, настройка будет применена к новому тексту.
В палитре «Абзац» задайте значения в полях «Отбивка перед абзацем» ( или ) и «Отбивка после абзаца» ( или ).
В первом абзаце колонки дополнительная отбивка перед абзацем не добавляется. В этом случае можно увеличить интерлиньяж первой строки абзаца или изменить отступ для текстового объекта.
Висячая пунктуация
Висячая пунктуация делает края текста более ровными за счет переноса символов пунктуации за поля абзаца.
Для висячей пунктуации в Illustrator есть следующие параметры.
Висячая пунктуация
Управляет выравниванием символов пунктуации для выделенного абзаца. Если «Висячая пунктуация» включена, следующие символы на 100 % находятся за полями: одинарные кавычки, двойные кавычки, дефисы, точки и запятые; следующие символы на 50 % находятся за полями: звездочки, тильды, многоточия, короткие и длинные тире, двоеточия, точки с запятой. Чтобы применить этот параметр, установите курсор в абзаце и выберите команду «Висячая пунктуация» в меню палитры «Абзац».
Визуальное выравнивание полей
Управляет выравниванием символов пунктуации для всех абзацев в текстовом объекте. Если «Визуальное выравнивание полей» включено, латинские символы пунктуации, а также края букв (например, W и А) выступают за поля текста, чтобы текст выглядел ровно. Для применения этого параметра выделите текстовый объект и выберите команду «Текст» > «Визуальное выравнивание полей».
Для применения этого параметра выделите текстовый объект и выберите команду «Текст» > «Визуальное выравнивание полей».
Бурасагари
Управляет выравниванием двухбайтных символов пунктуации (в китайских, японских и корейских шрифтах). На эти символы пунктуации не влияют параметры «Висячая пунктуация» и «Визуальное выравнивание полей».
Помните, что размер полей, за которые выступает висячая пунктуация, определяется выравниванием абзаца. Для абзацев с выравниванием по левому и правому краю символы пунктуации «висят» слева и справа, соответственно. Для абзацев с выравниванием по верхней и нижней границе знаки пунктуации «висят» сверху и снизу соответственно. Для абзацев с выравниванием по центру и выключкой символы пунктуации «висят» с обеих сторон.
Примечание. Если за символом пунктуации следуют кавычки, оба символа будут висячими.
Связанные материалы
- Клавиши для работы с текстом
- Изменение поля вокруг текстовой области
- Установка интерлиньяжа
- Указание параметра «бурасагари»
Вход в учетную запись
Войти
Управление учетной записью
ГЛАВА 11.
 Отступы, рамки и выделение. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.
Отступы, рамки и выделение. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.ГЛАВА 11. Отступы, рамки и выделение
В предыдущей главе мы занимались контейнерным Web-дизайном: создавали блочные контейнеры, помещали в них содержимое и задавали для них параметры с помощью особых атрибутов стиля CSS. Результат — вполне профессионально созданная Web-страница. Но чего-то в ней не хватает… Какой-то мелочи недостает, чтобы придать Web- странице лоск. Может быть, отступов и рамок? Так давайте же разберемся с атрибутами стиля, с помощью которых задают пара- метры отступов и рамок! И доделаем наконец нашу Web-страницу.
Параметры отступов
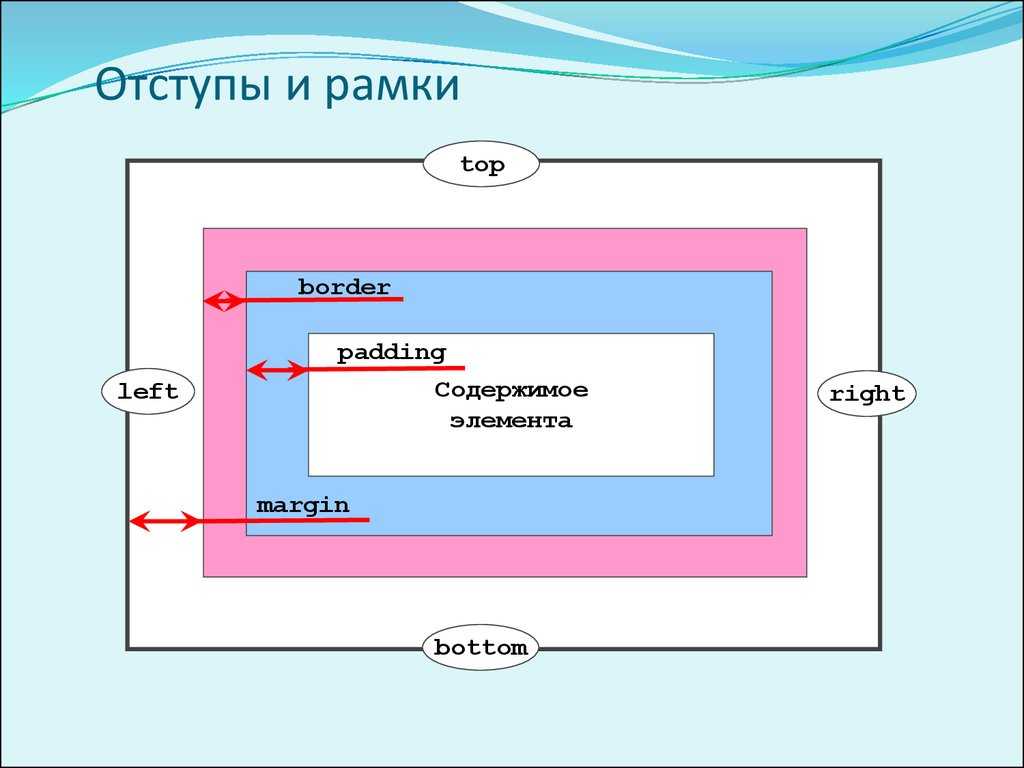
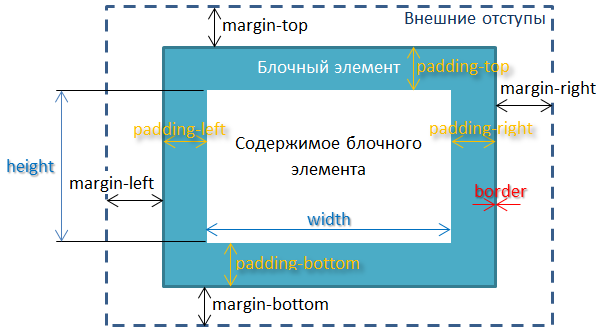
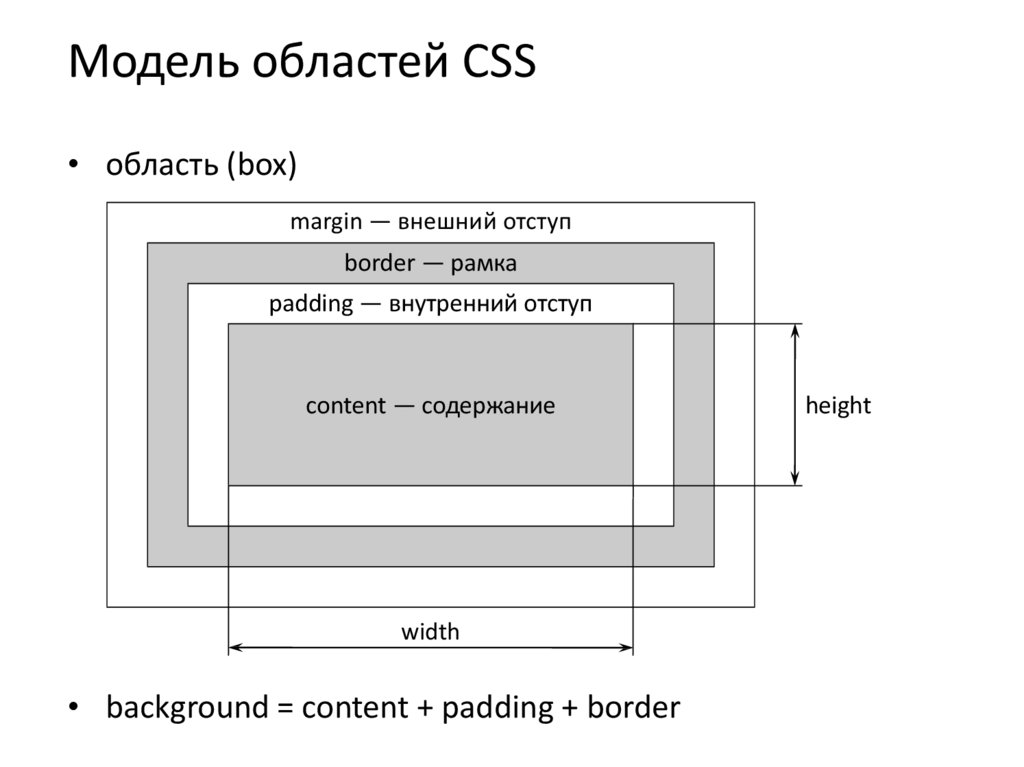
Стандарт CSS предлагает средства для создания отступов двух видов.
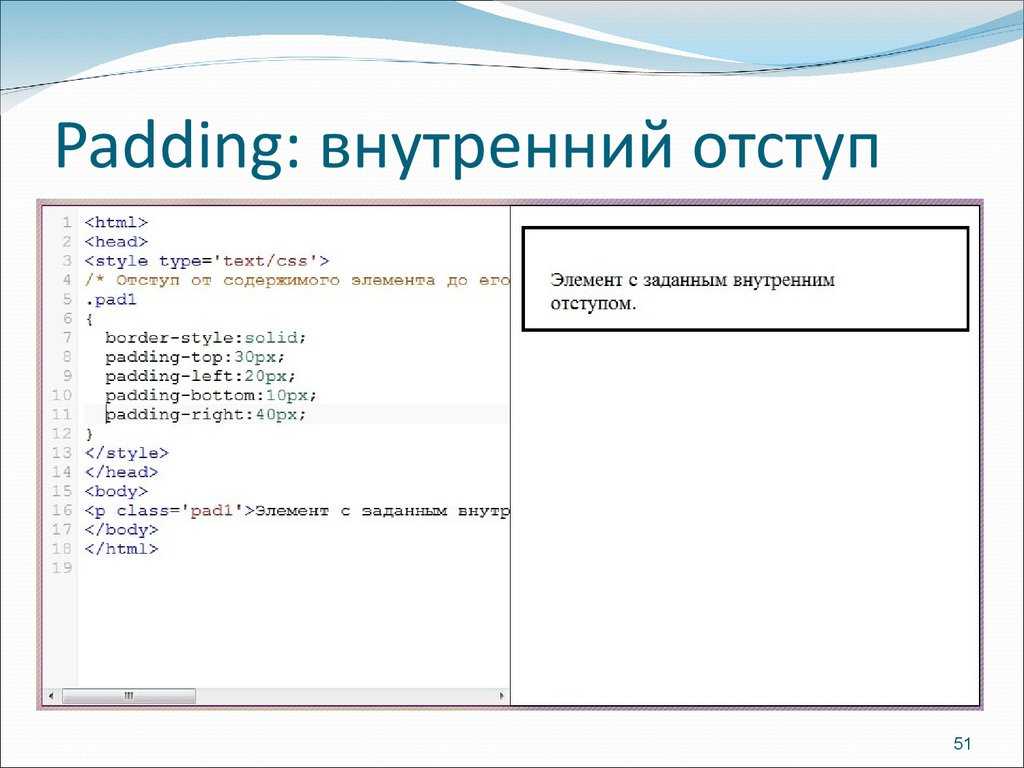
1. Отступ между воображаемой границей элемента Web-страницы и его содержимым — внутренний отступ. Такой отступ принадлежит данному элементу Web-страницы, находится внутри его.
2. Отступ между воображаемой границей данного элемента Web-страницы и воображаемыми границами соседних элементов Web-страницы — внешний отступ. Такой отступ не принадлежит данному элементу Web-страницы, находится вне его.
Такой отступ не принадлежит данному элементу Web-страницы, находится вне его.
Чтобы лучше понять разницу между внутренним и внешним отступами, давайте рассмотрим ячейку таблицы. Ячейка наполнена содержимым, скажем, текстом, имеет воображаемую границу и окружена другими ячейками.
— Внутренний отступ — это отступ между границей ячейки и содержащимся в ней текстом.
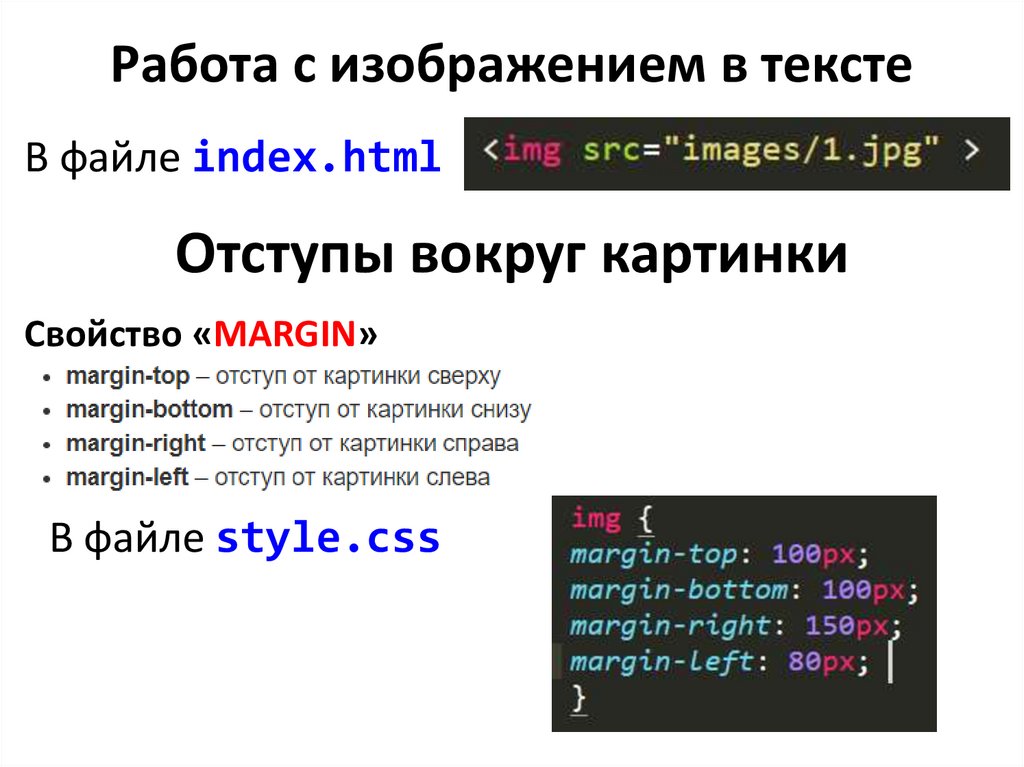
— Внешний отступ — это отступ между границами отдельных ячеек таблицы. Атрибуты стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента Web-страницы:
padding-left|padding-top|padding-right|padding-bottom:<отступ>|auto|inherit
Мы можем указать в качестве величины отступа абсолютное или относительное значение. Значение auto задает величину отступа по умолчанию, обычно оно равно нулю.
В листинге 11.1 мы указали внутренний отступ для ячеек таблицы, равный двум пикселам со всех сторон.
Листинг 11.1
TD, TH { padding-left: 2px; padding-top: 2px; padding-right: 2px; padding-bottom: 2px }
А вот стиль, создающий внутренние отступы, равные двум сантиметрам слева и справа:
indented { padding-left: 2cm; padding-right: 2cm }
Мы можем привязать такой стиль к абзацу и посмотреть, что получится.
Атрибут стиля padding позволяет сразу указать величины внутренних отступов со всех сторон элемента Web-страницы:
padding: <отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
— Если указано одно значение, оно задаст величину отступа со всех сторон эле- мента Web-страницы.
— Если указаны два значения, первое установит величину отступа сверху и снизу, а второе — слева и справа.
— Если указаны три значения, первое определит величину отступа сверху, второе — слева и справа, а третье — снизу.
— Если указаны четыре значения, первое задаст величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.
Пример:
TD, TH { padding: 2px }
indented { padding: 0cm 2cm 0cm 2cm }
Здесь мы просто переписали определения приведенных ранее стилей с использованием атрибута стиля padding.
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-left|margin-top|margin-right|margin-bottom: <отступ>|auto|inherit
Здесь также доступны абсолютные и относительные значения. Значение auto задает величину отступа по умолчанию, как правило, равное нулю.
Пример:
h2 { margin-top: 5mm }
Этот стиль создаст у всех заголовков первого уровня отступ сверху 5 мм.
В качестве значений внешних отступов допустимы отрицательные величины:
UL { margin-left: -20px }
В этом случае Web-обозреватель создаст «отрицательный» отступ. Такой прием позволяет убрать отступы, создаваемые Web-обозревателем по умолчанию, например, отступы слева у больших цитат и списков.
Внешние отступы мы также можем указать с помощью атрибута стиля margin. Он задает величины отступа одновременно со всех сторон элемента Web-страницы:
margin: <отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
Этот атрибут стиля ведет себя так же, как его «коллега» padding.
Пример:
h2 { margin: 5mm 0mm }
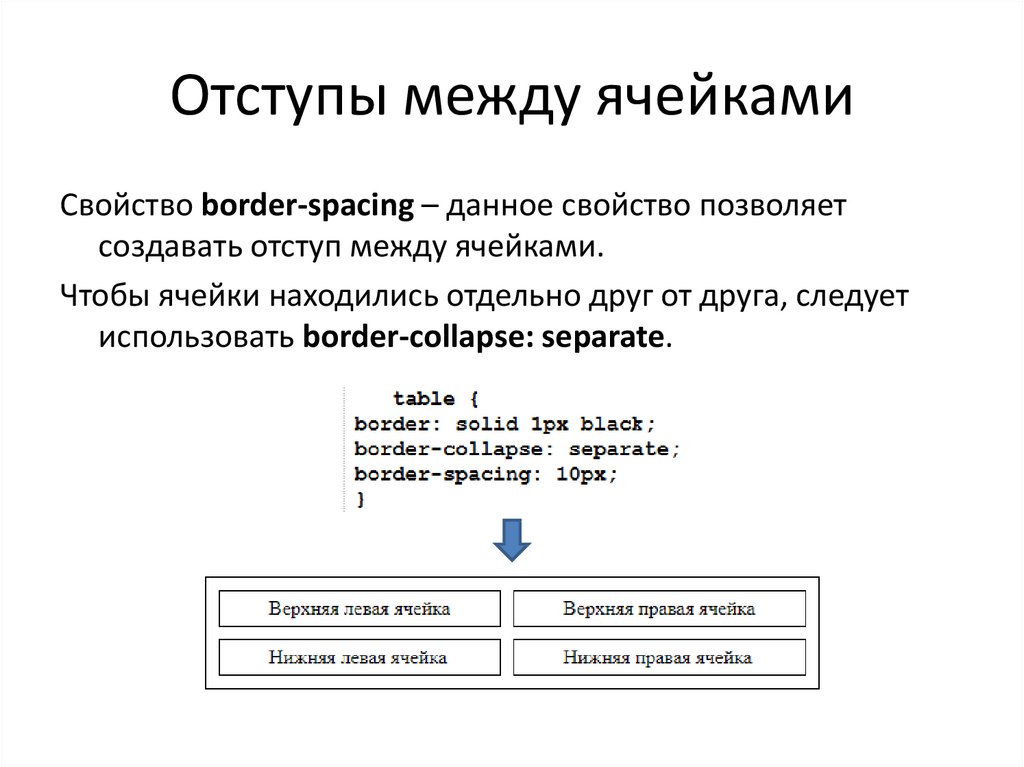
Однако мы не можем использовать атрибуты стиля margin-left, margin-top, margin- right, margin-bottom и margin для задания внешних отступов у ячеек таблиц (т. е. расстояния между ячейками) — они просто не будут действовать. Вместо этого следует применить атрибут стиля border-spacing:
border-spacing: <отступ 1> [<отступ 2>]
Отступы могут быть заданы только в виде абсолютных значений.
— Если указано одно значение, оно задаст величину отступа со всех сторон ячейки таблицы.
— Если указаны два значения, первое задаст величину отступа слева и справа, а второе — сверху и снизу.
Атрибут стиля применяется только к таблицам (тегу <TABLE>):
TABLE { border-spacing: 1px }
Здесь мы задали отступы между ячейками таблицы, равные одному пикселу.
ВНИМАНИЕ!
Задавая отступы, внутренние или внешние, нужно помнить, что они увеличивают раз- меры элемента Web-страницы. Поэтому, если мы применим отступы к блочным контейнерам, формирующим дизайн Web-страницы, то должны будем соответственно изменить размеры этих контейнеров, иначе они сместятся, и дизайн будет нарушен.
Также нужно знать, что при применении отступов к элементу Web-страницы с размерами, заданными в виде относительных величин, Web-обозреватель сначала вычисляет абсолютный размер элемента, а потом к нему добавляет величины отступов. Так, если мы зададим ширину контейнера в 100 %, а потом укажем для него отступы, то Web-обозреватель сначала вычислит его абсолютную ширину, основываясь на размерах окна Web-обозревателя, а потом прибавит к ней величину отступов. В результате ширина контейнера станет больше, чем ширина окна Web-обозревателя, и в окне появятся полосы прокрутки. Весьма неприятный сюрприз…
В результате ширина контейнера станет больше, чем ширина окна Web-обозревателя, и в окне появятся полосы прокрутки. Весьма неприятный сюрприз…
Данный текст является ознакомительным фрагментом.
Отступы
Отступы Представьте, что вы форматируете несколько HTML-страниц размером с небольшую книгу. Язык HTML не предоставляет специальных средств для задания отступа абзаца, и отступ приходится делать с помощью пробелов. Согласитесь, не очень-то удобно в начале каждого абзаца
9.6. Поля и отступы
9.6. Поля и отступы В этом разделе мы разберем важный момент при создании веб-страниц – задание полей и отступов. Итак, начнем с
Отступы
Отступы
Для выравнивания текста и введения отступов используются символы табуляции. Размер одного символа табуляции при отображении соответствует восьми позициям. Это не означает, что для структурирования можно использовать восемь или четыре символа «пробел» либо
Размер одного символа табуляции при отображении соответствует восьми позициям. Это не означает, что для структурирования можно использовать восемь или четыре символа «пробел» либо
ГЛАВА 11. Отступы, рамки и выделение
ГЛАВА 11. Отступы, рамки и выделение В предыдущей главе мы занимались контейнерным Web-дизайном: создавали блочные контейнеры, помещали в них содержимое и задавали для них параметры с помощью особых атрибутов стиля CSS. Результат — вполне профессионально созданная
Многоцветные рамки
Многоцветные рамки Мы уже знаем, что с помощью особых атрибутов стиля CSS можно создавать одноцветные рамки у любых элементов Web-страницы.Однако для рамок, толщина которых превышает один пиксел, мы можем задать сразу несколько цветов. В этом случае рамка будет представлена
7.
 Временные рамки
Временные рамки7. Временные рамки «Как сделать что-то за 15 минут» – это может быть небольшая статья, где вы даете алгоритм решения той или иной проблемы за три минуты. Это очень хорошее название для статей и видео. Вы планируете записать бесплатный каст на 15 минут, в котором
Отступы в программе
Отступы в программе Запомните: следует выработать правила использования отступов и неуклонно их придерживаться. Компилятор VBA игнорирует все пробелы в начале строк, так что вы можете смело использовать отступы для наведения порядка. Сравните следующие два фрагмента
Автоматические отступы
Автоматические отступы
Чтобы до минимума уменьшить объем выполняемой вами работы, редактор Visual Basic автоматически устанавливает отступ в новой строке, равный отступу в предыдущей. Если в новой строке отступ должен быть меньше, просто нажмите клавишу удаления символа
Если в новой строке отступ должен быть меньше, просто нажмите клавишу удаления символа
Используйте отступы!
Используйте отступы! Правильное использование отступов служит основой создания понятного программного кода. В примере из предыдущего раздела каждая пара операторов, определяющих одну структуру, напечатана с одним и тем же отступом. При наличии отступов проще выяснить,
Глава 13 Выделение фрагментов изображения
Глава 13 Выделение фрагментов изображения Очень часто при работе с графикой возникает необходимость выделить часть изображения. Это может понадобиться для выборочного применения команды или фильтра, перемещения или удаления объектов, рисования в ограниченной области и
Глава 3 Выделение, перемещение и копирование объектов
Глава 3 Выделение, перемещение и копирование объектов • Выделение объектов• Добавление и удаление объектов из набора• Выделение объектов с помощью фильтров• Перемещение объектов• Копирование объектов• РезюмеЦелью данной главы является дальнейшее освоение базовой
Отступы и выступы
Отступы и выступы
Отступ – это расстояние между текстом и левым или правым полем страницы. Регулировать отступ можно вручную при помощи горизонтальной линейки (как включить отображение, читайте в подразд. «Линейка» разд. 1.4).Отступы можно разделить на три вида:• отступ
Регулировать отступ можно вручную при помощи горизонтальной линейки (как включить отображение, читайте в подразд. «Линейка» разд. 1.4).Отступы можно разделить на три вида:• отступ
Глава 15 Выделение
Глава 15 Выделение • Понятие выделения• Графическое отображение выделения• Создание выделения произвольной формы• Создание выделения на основе изображения• Редактирование выделения• Сохранение и загрузка выделенияВ этой главе мы познакомимся с понятием
Глава 3 Выделение, перемещение и копирование объектов
Глава 3 Выделение, перемещение и копирование объектов Выделение объектовДобавление и удаление объектов из набораВыделение объектов с помощью фильтровПеремещение объектовКопирование объектовРезюмеЦелью данной главы является дальнейшее освоение базовой техники
Глава 10 Выделение, каналы и маски
Глава 10
Выделение, каналы и маски
10. 1. Инструменты простого и сложного выделения10.2. Меню Select (Выделение)10.3. Дополнительное меню выделения10.4. Маска10.5. Режим Quick Mask (Быстрая маска)10.6. Дополнительные
1. Инструменты простого и сложного выделения10.2. Меню Select (Выделение)10.3. Дополнительное меню выделения10.4. Маска10.5. Режим Quick Mask (Быстрая маска)10.6. Дополнительные
html — Отступ текста слева и справа
спросил
Изменено 12 лет, 8 месяцев назад
Просмотрено 29 тысяч раз
Я использую тег p для выравнивания текста слева и справа на одной строке, используя:
.left
{
плыть налево;
отступ текста: 5px;
поле сверху: 0px;
}
.правильно
{
поплавок: справа;
отступ текста: 5px;
поле сверху: 0px;
}
<дел>
Текст слева
Правильный текст
Левый текст будет иметь отступ на 5 пикселей, правый — нет. Я пробовал -5px и только 5px, есть идеи, как я могу это сделать?
Я пробовал -5px и только 5px, есть идеи, как я могу это сделать?
Спасибо
- HTML
- CSS
1
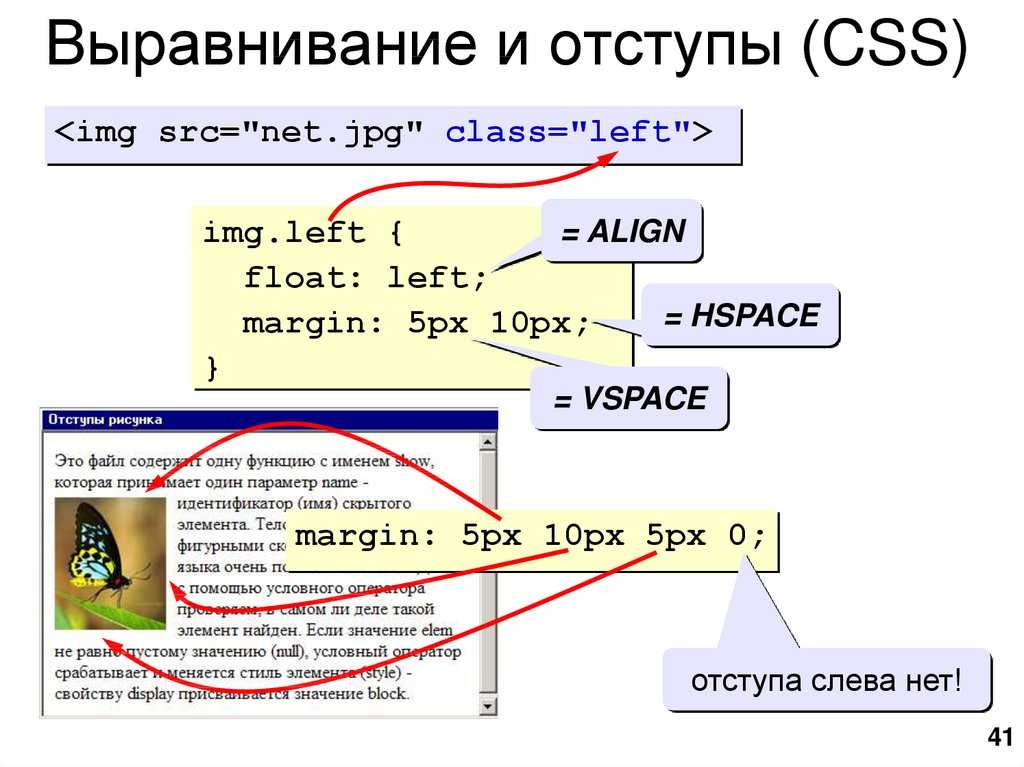
Вместо этого вы можете использовать margin-left и margin-right . Или padding-left и padding-right в зависимости от желаемого результата/требования.
1
Это должно работать
<голова>
<тип стиля="текст/CSS">
.левый
{
плыть налево;
поле слева: 50px;
}
.правильно
{
поплавок: справа;
поле справа: 50px;
}
#содержание
{
}
<тело>
<дел>
Текст слева
Правильный текст


 Значения параметра «Межбуквенные интервалы» могут меняться в диапазоне от -100 % до 500 %. При значении 0 % дополнительный интервал между буквами не добавляется, при 100 % добавляется интервал шириной, равной обычному пробелу.
Значения параметра «Межбуквенные интервалы» могут меняться в диапазоне от -100 % до 500 %. При значении 0 % дополнительный интервал между буквами не добавляется, при 100 % добавляется интервал шириной, равной обычному пробелу.
 Например, выполните одно из следующих действий:
Например, выполните одно из следующих действий: Чтобы сделать отступ для всего текста, кроме первой строки, перетащите нижний маркер. Чтобы переместить оба маркера и установить отступ для всего абзаца, перетащите нижний маркер с нажатой клавишей «Ctrl» (в Windows) или «Command» (в Mac OS).
Чтобы сделать отступ для всего текста, кроме первой строки, перетащите нижний маркер. Чтобы переместить оба маркера и установить отступ для всего абзаца, перетащите нижний маркер с нажатой клавишей «Ctrl» (в Windows) или «Command» (в Mac OS).
 Просто для уточнения:
Просто для уточнения: