Палитра цветов HTML и CSS для сайта: онлайн и в фотошопе
Содержание:
- Как поменять цвет и на что ориентироваться начинающему дизайнеру и сайтостроителю
- Как определить значения цветов. Еще 4 способа
- Colorshame
- Яндекс
- Get-color
- Фотошоп
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы с вами поговорим о цветах. Они делают ярче не только нашу жизнь, но и любой сайт. Работа с палитрой совсем не сложная и позволяет сделать уникальным любой портал, даже тот, который вы создаете, используя шаблоны.
Каждый из нас, сам того не замечая, примерно представляет на какой ресурс он попал, просто увидев его цветовую гамму. Никому и в голову не придет делать розовым мужской сайт или использовать черные цвета для ресурса о новорожденных. Однако, сегодня пойдет не об этом. Все эти тонкости вы потихонечку можете узнавать из каждой новой моей статьи, мне не страшно делиться с вами опытом.
Сегодня вы также сможете узнать кое-что особенное. Самым главным преимуществом работы с цветами является ее простота. Только ленивый не разберется со сменой гаммы если знает, что такое палитра цветов html. Изучив эту статью, вы научитесь разбираться даже в самом сложном коде и редактировать его под себя.
Самым главным преимуществом работы с цветами является ее простота. Только ленивый не разберется со сменой гаммы если знает, что такое палитра цветов html. Изучив эту статью, вы научитесь разбираться даже в самом сложном коде и редактировать его под себя.
Как поменять цвет и на что ориентироваться начинающему дизайнеру и сайтостроителю
Давайте на практике посмотрим, как обозначается цвет в коде. Все очень просто. Для этого используют тег font, если речь идет о форматировании текста. У него есть множество атрибутов. Одни отвечают за выравнивание слева или по центру, другие за шрифт, «color» за цвет. Он-то нам сейчас и нужен.
Вообще, этот атрибут применим не только для текстов в html, но и в документе CSS, который отвечает за стиль. Так что, если вы когда-нибудь увидите в скрипте «color», то далее будет значение, которое можно поменять на свое, и где-то обязательно преобразуется цвет. Если не забудете сохранить.
Как вы видите на моем примере, в кавычках стоит значение Red – красный и страничка в браузере сейчас выглядит так.
Можно поменять этот показатель на Yellow (желтый).
Сохраним страницу и обновляем ее в браузере при помощи клавиши F5. Как вы видите, цвет изменился.
Если вас заинтересовало, то можете скачать документ, который я использовал для скриншотов. Для того чтобы внести свои правки откройте его при помощи Notepad++, Adobe Dreamweaver или стандартного блокнота.
Скачать документ >>
Если это ваш первый опыт и вам просто хочется попробовать свои силы и что-то новенькое, то советую не бежать скачивать новые программы, а для начала поработать в обычном блокноте. Сделайте изменения цвета, прямо в этом документе, затем сохраните. Теперь, в папке, где он хранится, наведите курсор и нажмите на правую кнопку мыши. Выберите «Открыть с помощью», а далее кликните по любому браузеру, какой больше нравится.
Страница изменится, как и все правки, которые вы применили. Если впоследствии вас заинтересует работа с кодом, то могу порекомендовать вам два очень крутых и бесплатных курса. Один по Html. Благодаря ему можно научиться работе с тестовыми формами — «Бесплатный курс по HTML (33 видеоурока!)»
Один по Html. Благодаря ему можно научиться работе с тестовыми формами — «Бесплатный курс по HTML (33 видеоурока!)»
Второй по CSS. Он тоже бесплатный и научит работать с дизайном. «Бесплатный курс по CSS (45 видеоуроков!)». Не буду вдаваться в подробности различий, если уж заинтересует, оставьте комментарий к этой статье и я вам все объясню. Или скачивайте, это не будет стоить вам ни копейки. Везде есть вводная часть, в которой все подробно излагается.
Пока мы не ушли далеко от темы, вернемся к цветовой гамме.
Как определить значения цветов. Еще 4 способа
Существует два вида значения цвета в html. О первом вы уже узнали – это кодовое или ключевое слово. Все довольно просто, вставляете слово и цвет меняется. Многие браузеры знают даже такие цвета как лаймовый. Осталось дело за малым, чтобы дизайнер знал английский. С этим, как правило, сложнее.
Хотя и английского тут скорее всего будет недостаточно. Некоторых обозначений цвета и сам-то не знаешь. Даже на русском.
Некоторых обозначений цвета и сам-то не знаешь. Даже на русском.
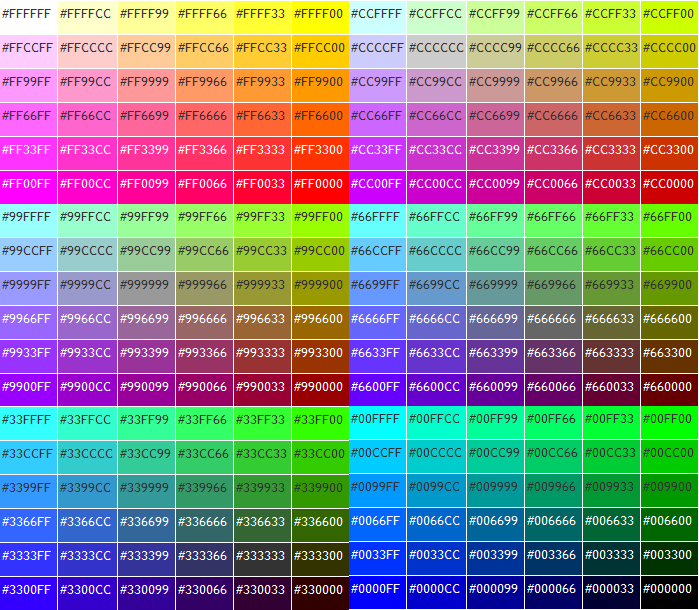
По понятным причинам этим методом пользуются реже, чем вторым. Не так-то просто запомнить английские слова и русские обозначения. Намного проще посмотреть на цвет и вставить код в шестнадцатеричной системе. Звучит немного сложновато, но на практике – это элементарно.
Код – этот состоит из решетки и шести символов: цифры или буквы «A», «B», «C», «D», «E», «F». Решетку можно не использовать, но некоторые браузеры могут не среагировать на ваш запрос и не поставить нужного оттенка, поэтому рекомендую все-таки ее вставлять.
На сайте это обозначение будет выглядеть вот так.
Как определить какой код соответствует определенному цвету? Для этого существует масса способов. О некоторых из них я сейчас вам расскажу.
Colorshame
Мой любимый онлайн сервис для работы с цветами www.colorscheme.ru. Он бесплатный и на русском языке. Что еще нужно для счастья дизайнеру?
Тут очень много функций. Сервис поможет найти идеальное сочетание цветов из одной цветовой палитры, прекрасно сыграть на контрасте, выбрать несколько оттенков и так далее. Но сейчас нам нужно всего лишь определить код. Значение находится рядом с цветовым кругом.
Сервис поможет найти идеальное сочетание цветов из одной цветовой палитры, прекрасно сыграть на контрасте, выбрать несколько оттенков и так далее. Но сейчас нам нужно всего лишь определить код. Значение находится рядом с цветовым кругом.
Щелкаете по значению и можно скопировать.
Подсказки также вылезают и при наведении на понравившийся оттенок.
Чтобы сохранить себе значение щелкните по цвету и откроется дополнительное меню. Копируйте.
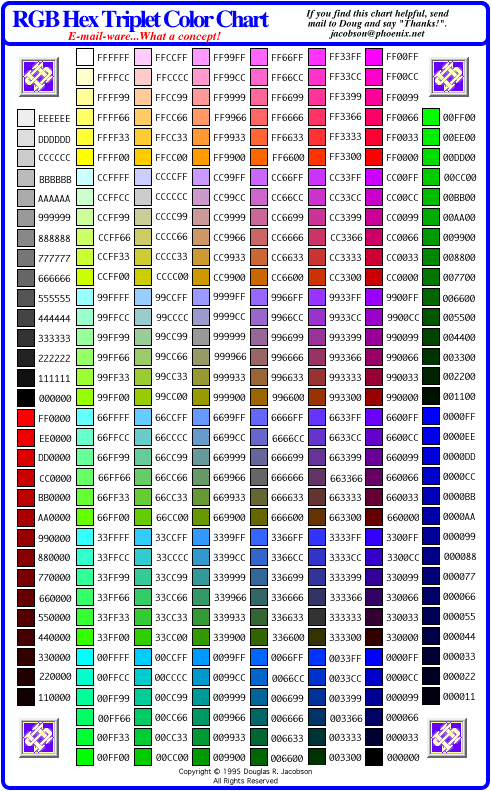
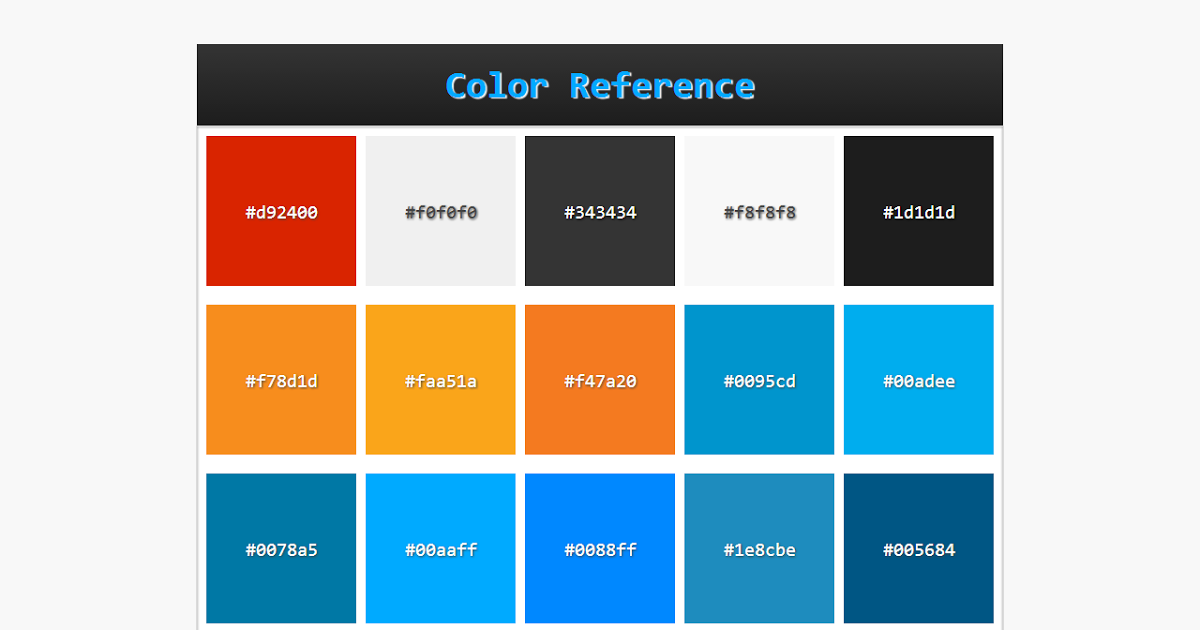
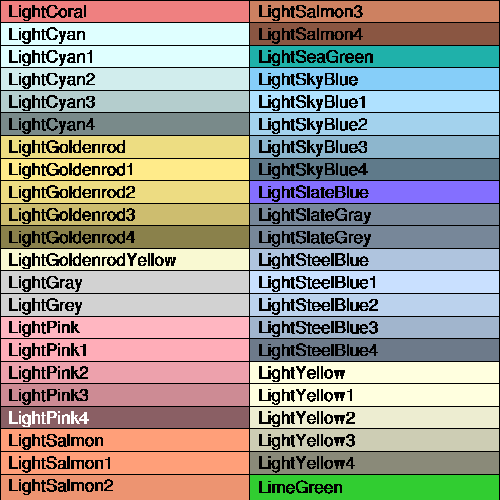
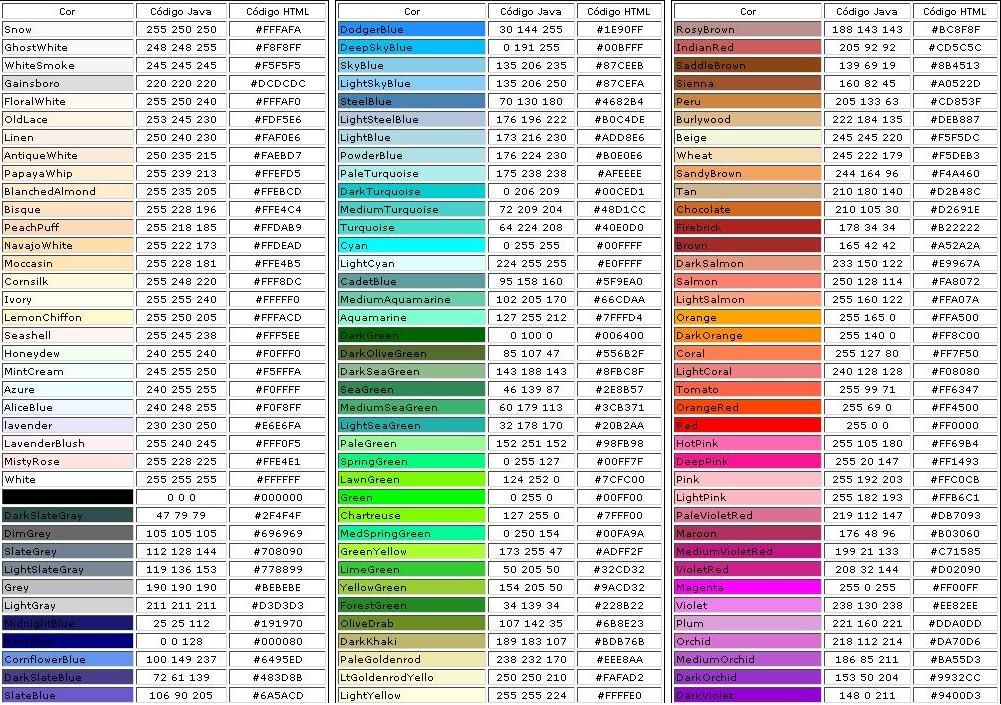
Однако, как вы уже знаете, не все браузеры верно отображают определенные оттенки, а потому лучше обезопасить себя и открыть вкладку html цветов. Они гарантированно будут определяться точно.
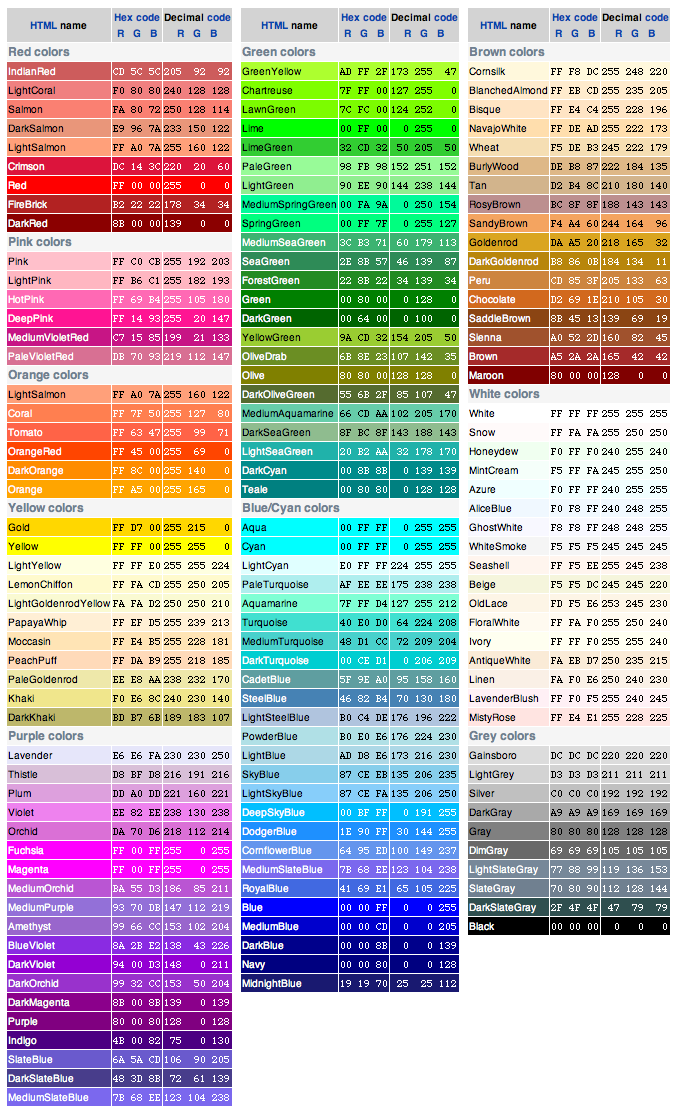
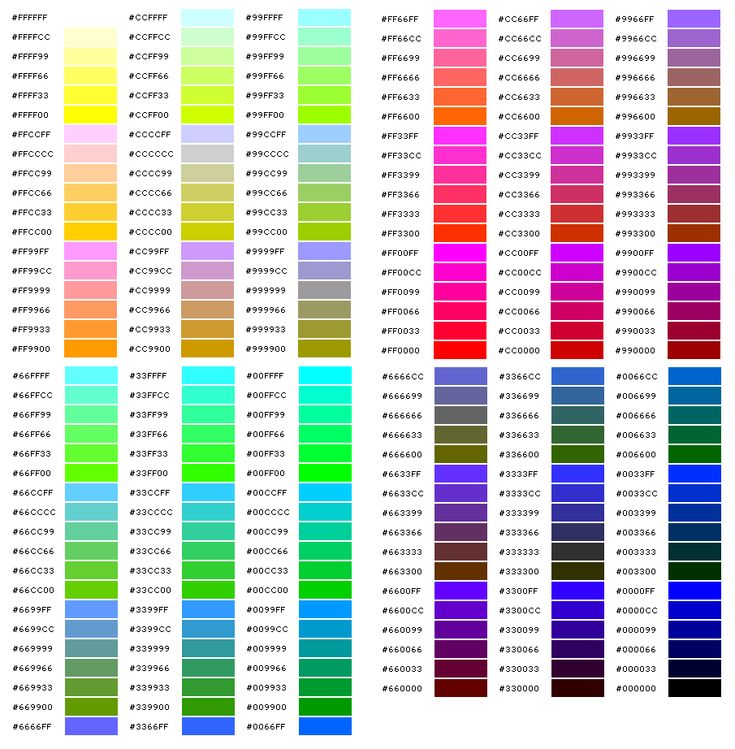
Вот так выглядит таблица.
Вы можете работать по ней и вставлять как буквенные значения, из первой колонки.
Так и с кодом из второй.
Кстати, советую изначально выбирать палитру, в которой будут использованы только web оттенки и не заморачиваться.
Яндекс
Еще один вариант – помощник от Яндекс. Это очень быстрый способ определения кода. Вы просто вставляете название цвета в поисковую строчку и жмете «Поиск».
Это очень быстрый способ определения кода. Вы просто вставляете название цвета в поисковую строчку и жмете «Поиск».
А вот и желанный шифр.
Вы можете переходить от одного оттенка к другому кликом внутри этой палитры.
Сервис неплох, но обладает одним существенным недостатком. Думаю, что совсем скоро может что-то измениться, но пока, чтобы перейти к красному или любому другому цвету, вам нужно заново вводить в поисковую строчку новый запрос. Поэтому, я бы не рекомендовал его использовать для решения дизайнерских задач. Слишком много лишний движений.
Есть и другой, похожий, интересный и забавный ресурс.
Get-color
Если помимо самого цвета и кода, вам интересны еще и названия, то рекомендую сервис www.get-color.ru.
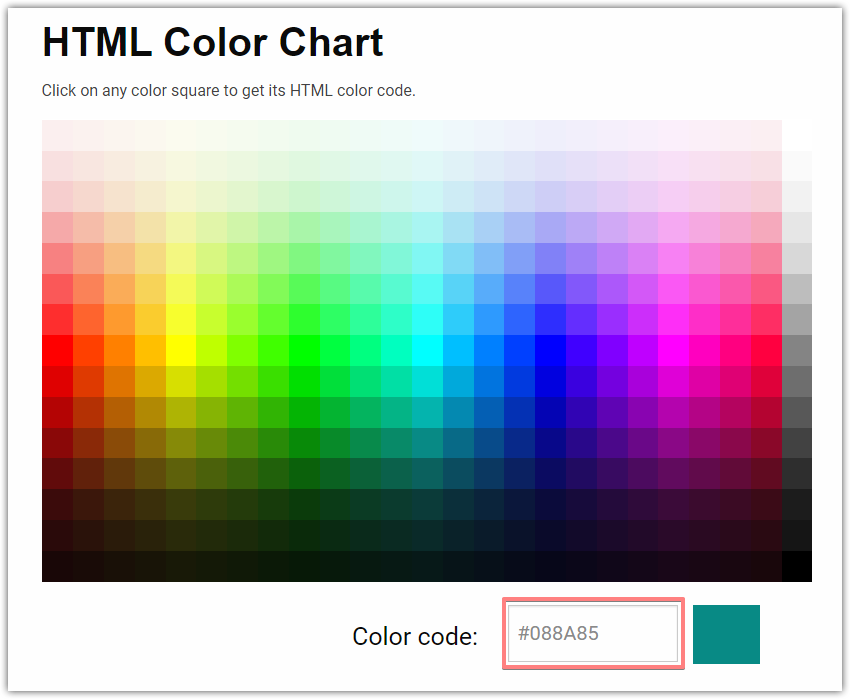
Заходите на сайт. Сначала выбираете по основному кругу справа, затем внутри квадрата оттенок.
Под плашкой с выбранным оттенком находится вся основная информация о нем.
Можно кликнуть на тот, на который похож выбранный цвет и вам покажут 100% вариант.
Иногда можно увидеть забавнейшие названия.
Фотошоп
Ну и напоследок, конечно же, фотошоп. Куда без него, когда дело касается цвета. Итак, открываете программу и щелкаете два раза по эскизу с цветом. Появляется дополнительное окно.
Можно выставить галочку напротив веб-цветов, чтобы не видеть лишнего.
Сначала выбираете основной оттенок в прямоугольнике справа, затем кликаете по нужному цвету в квадрате слева. Затем обращаете внимание на новый оттенок, чтобы не ошибиться, и можно копировать код. Он расположен внизу экрана.
Ну вот и все, теперь у вас есть вся необходимая информация. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке в интернете.
До новых встреч и удачи в ваших начинаниях.
Палитра цвета html — BEST SEO BLOG
Палитра цвета RGB, как правильно задавать цвета в CSS и Html .
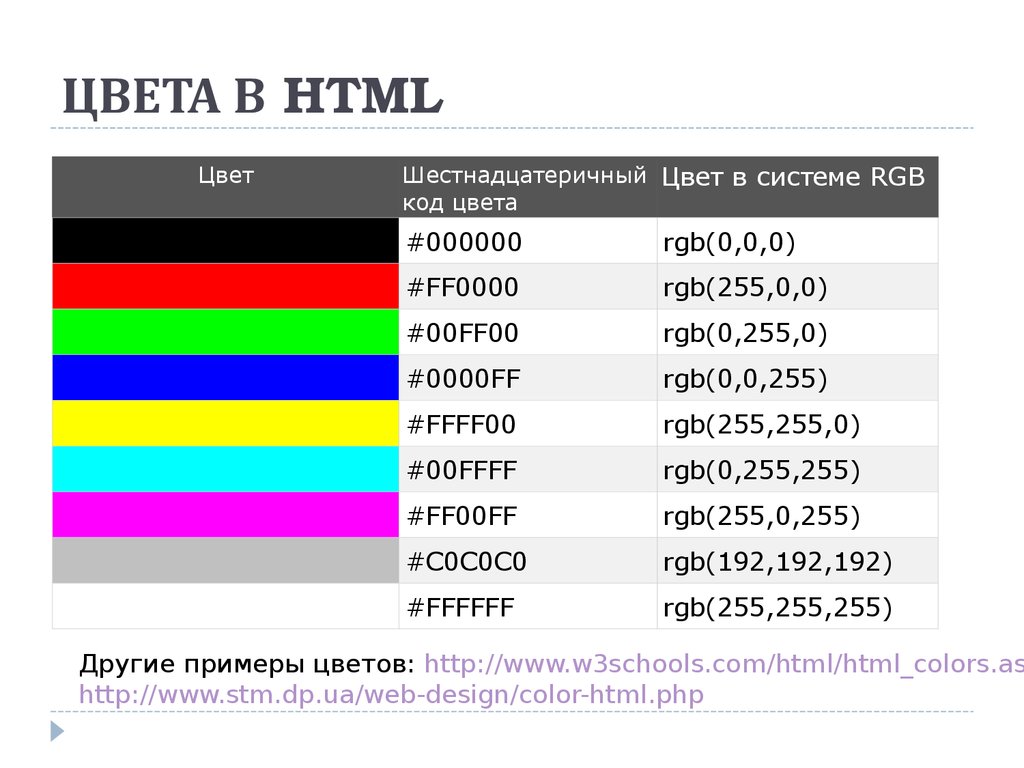
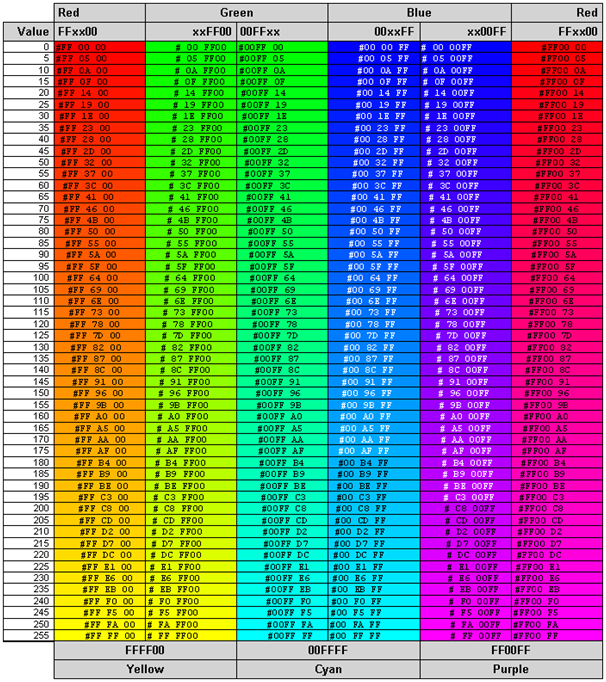
Как известно, для решения задач по цветовому оформлению текста применяют общепринятое построение RGB ( то есть, Red — Красный, Green – Зеленый, и соответственно Blue — Синий)
Цветовая палитра RGB подразумевает использование лишь трех цветов, каждый из которых вполне может быть представлен с разным уровнем яркости. В CSS и Html коде для каждого цвета палитры можно определить один из 256 возможных цветовых градаций.
В CSS и Html коде для каждого цвета палитры можно определить один из 256 возможных цветовых градаций.
Таким образом, для оформления документа вы можете применить довольно большое количество цветов – 256-256-256. Например, чтобы в результате получить черный цвет, всем трем цветам RGB необходимо задать нулевой показатель яркости, и наоборот, если требуется белый цвет, то соответственно для всех цветов нужно установить максимальную яркость.
Давайте более детально разберемся с тем, как задать яркость цвета в Html. Настроить яркость можно двумя способами:
- Задав код цвета палитры для страницы в Html коде, определив яркость цветов RGB при помощи шестнадцатеричной системы исчисления
- Задав цвета в CSS по шестнадцатеричной системе счисления.
Разберемся с записью кода в шестнадцатеричной системе и гипертекстовой разметке. Для начала вспомним десятичную систему счисления – к примеру, если нам необходим белый цвет, то его код будет выглядеть как: 256 256 256, в случае с черным цветом: 0 0 0.
В отличие от десятичного кода, где присутствуют только цифры, шестнадцатеричная палитра содержит также и буквы латинского алфавита. То есть, в данном случае находит место своя определенная система представления цифр. Например, белый цвет в HTML задается как: #ffffff, а черный: #000000. Нетрудно заметить, что здесь 00 соответствует 0, а ff соответствует 256 (если перевести в десятеричную систему).
Таким образом, RGB палитра цвета Html, CSS поделена на каналы, каждому из которых отведено два шестнадцатеричных символа. Именно поэтому все цвета в Html коде построены из шести букв (приравненных к цифрам) и самих цифр. Следует отметить, что перед кодом ставится символ «#».
Разумеется, необходимость в ручном подборе кода цвета отсутствует – достаточно лишь запустить любой графический редактор, найти подходящий цвет, и в детальной информации увидеть код цвета в системе RGB. Есть и другой, более простой вариант – палитра цветов Html с кодами. Найти и скопировать ее себе.
Яндекс Цвета – выбор Html кода цвета в палитре RGB в Yandex выдаче.

Кроме всего прочего, выбрать цветовую схему для своего сайта можно и при помощи Яндекса. Для этого достаточно ввести в поисковую строку слово «цвет» или же само название необходимого вам цвета. В результате запроса, в выдаче будет отображена палитра Яндекс.Цвета. с помощью которой можно выполнить подбор цвета. В правом же углу можно будет увидеть код цвета в RGB и шестнадцатеричной системе, который используется при построении web документа.
Данная опция от Яндекс существенно облегчает процесс работы. Все очень просто – вводите название цвета и получаете необходимый код.
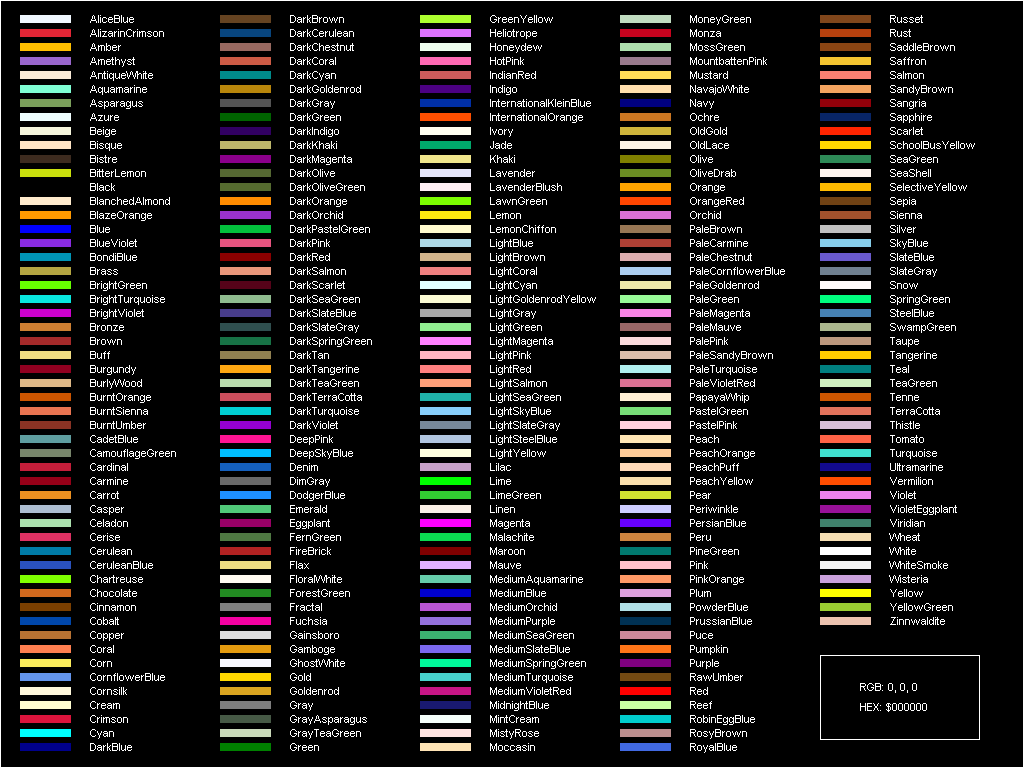
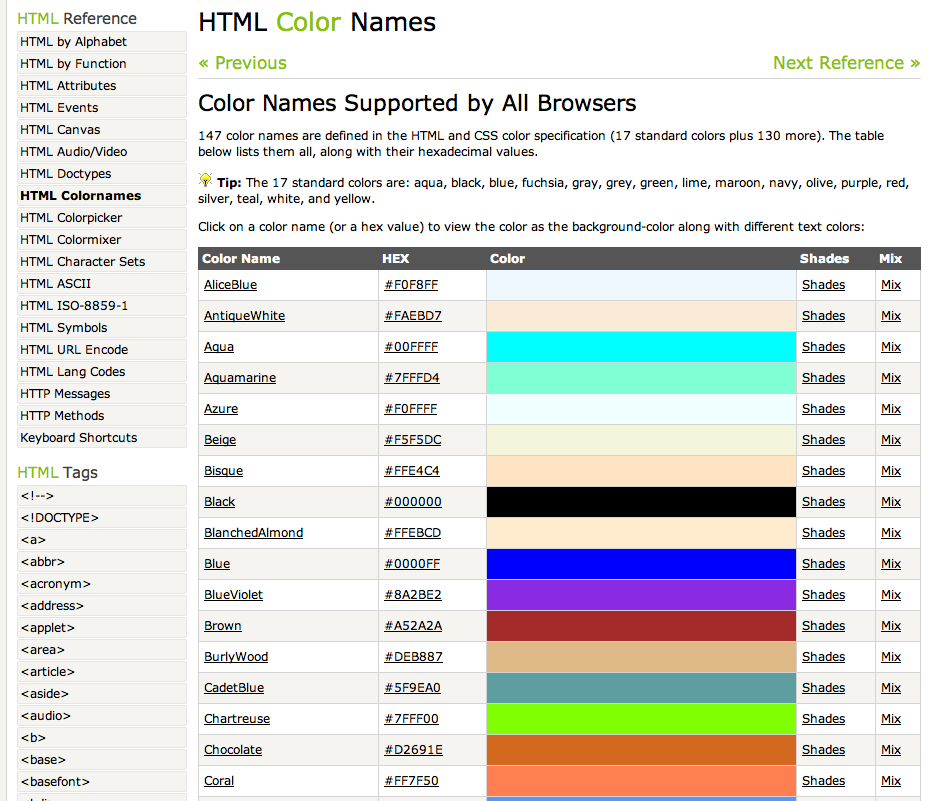
Необходимо отметить, что некоторую часть цветов в гипертекстовой разметке вполне можно задать словом, например: «gray» — серый, «white» — белый, «black» — черный и т.п. Само собой, задать цвет в Html таким способом возможно лишь для не очень большого разнообразия цветов. Действительно, 16 млн. цветов RGB при помощи слов невозможно найти ни в одном справочнике или таблице.
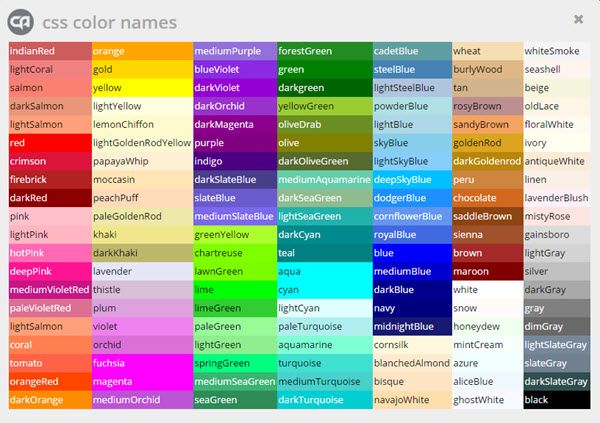
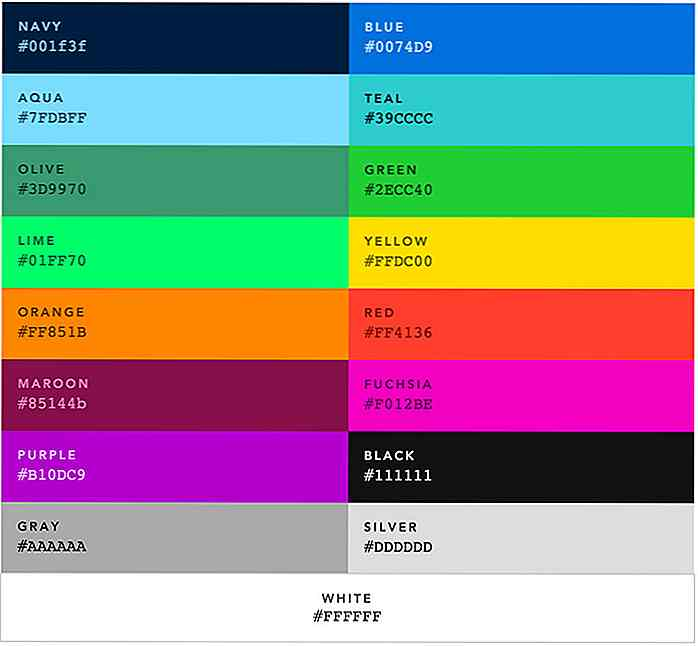
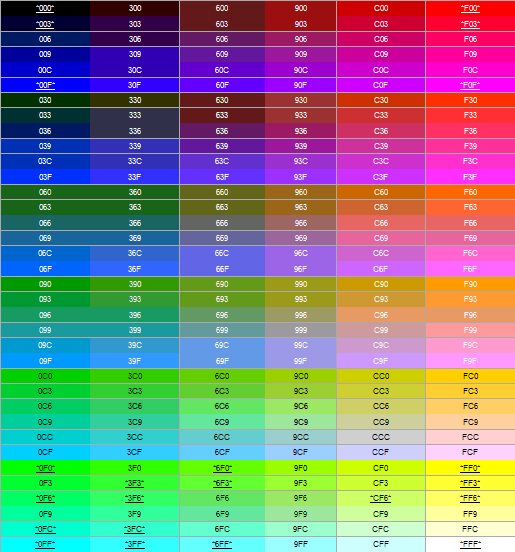
В валидаторе W3C 4. 01 (гипертекстовая разметка) представлена палитра из 16 основных оттенков, при помощи которых составлена таблица цветов CSS и Html и из которой видно, какие цвета можно задавать словами.
01 (гипертекстовая разметка) представлена палитра из 16 основных оттенков, при помощи которых составлена таблица цветов CSS и Html и из которой видно, какие цвета можно задавать словами.
Остальные цвета необходимо задавать используя шестнадцатеричный код.
Название цветов палитры RGB в web-страницах, а также замена цвета самого текста при помощи атрибута color, примеры и методы использования цветовых кодов в CSS и Html.
Сейчас, внешний дизайн страниц оформляется с помощью CSS (таблицы каскадных стилей), но, тем не менее, довольно часто можно встретить случаи когда цвет указан в HTML.
Поэтому, ниже будет приведен пример указания цвета в HTML.
<body bgcolor=»#ffd700″ text=»purple»>страница вашего сайта</body>
В конечном результате у вас получится страница с пурпурным шрифтом на золотистом фоне.
Раньше в CSS для указания цвета текста в отдельно взятом участке, необходимо было прописывать тег «FONT» (не рекомендован W3C), а для того, чтобы задать цвет в него включали атрибут «color»:
<font color=»#ff0000″>текст, который нужно было окрасить в красный цвет</font>
Для того, чтобы окрасить некоторый элемент текста в нужный для вас цвет необходимо с помощью тега «FONT» прописать HTML код, который будет иметь следующий вид:
<font color=”#000bff”> Текст, цвет шрифт которого требуется заменить </p>
На данный момент, для того чтобы получить валидную верстку сайта, рекомендую при задании кода цвета использовать CSS. По большому счету, правила вставки цветовых кодов в CSS не отличаются от рассмотренных выше.
По большому счету, правила вставки цветовых кодов в CSS не отличаются от рассмотренных выше.
Палитра цвета RGB, подбор и определение HTML кода при помощи приложений работающих с цветами.
Само собой, самостоятельно вычислять необходимый код вам не потребуется – для этого можно использовать самые различные программы работы с цветом. Здесь, получить требуемый цвет и его кодировку можно воспользовавшись стандартным инструментом «пипетка»
Немного ниже, мною будет приведен список программ для работы с цветом.
1. HTMLColor 2000
2. ColorPic
3. ColorMania
4. Just Color Picker
Для того чтобы просмотреть результат проведенной вами работы достаточно сохранить документ в формате html и открыть его при помощи любого Интернет-браузера.
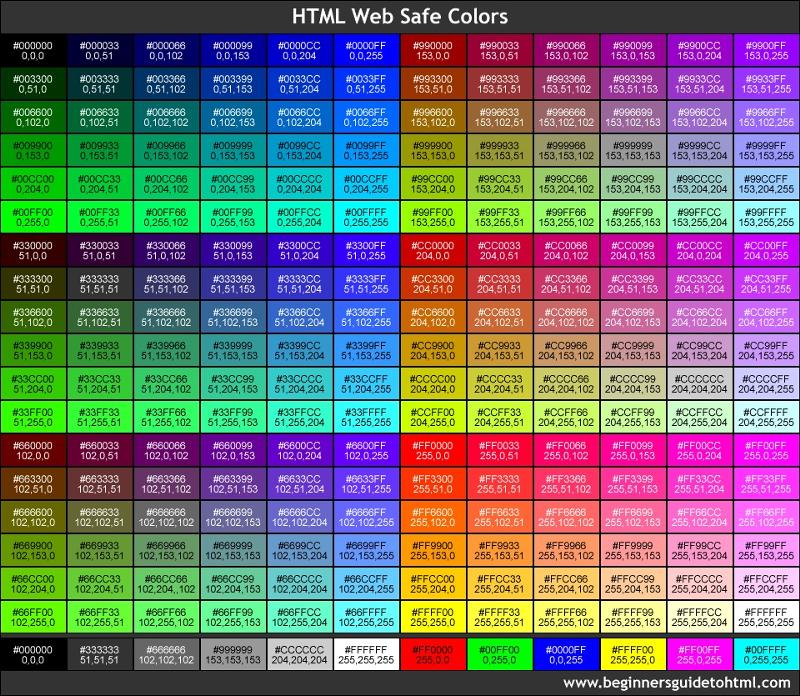
Палитра цветов html — Таблица безопасных цветов для фона сайта
Опубликовано: 08.11.2018 в категории: Полезное
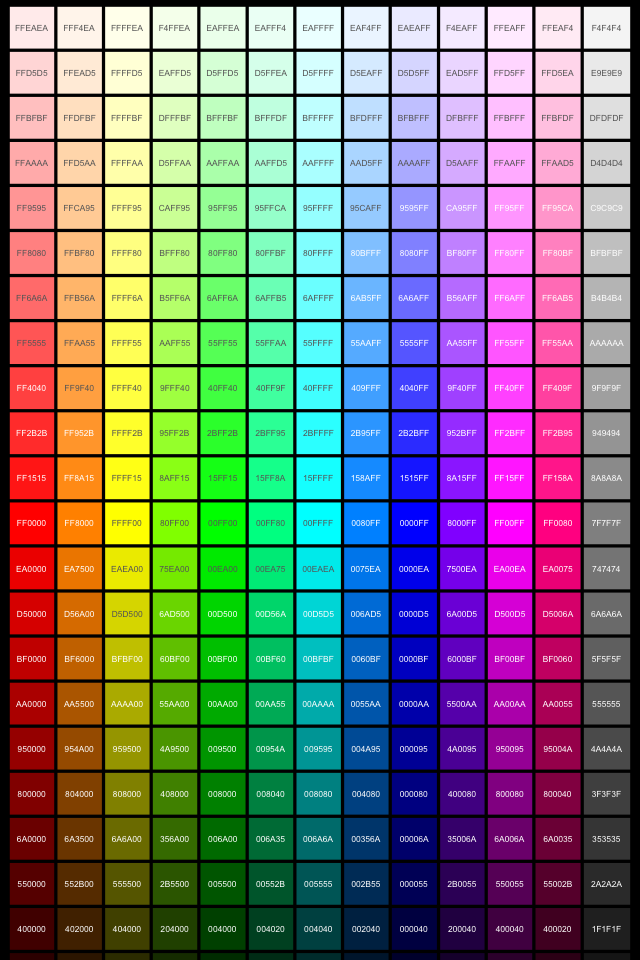
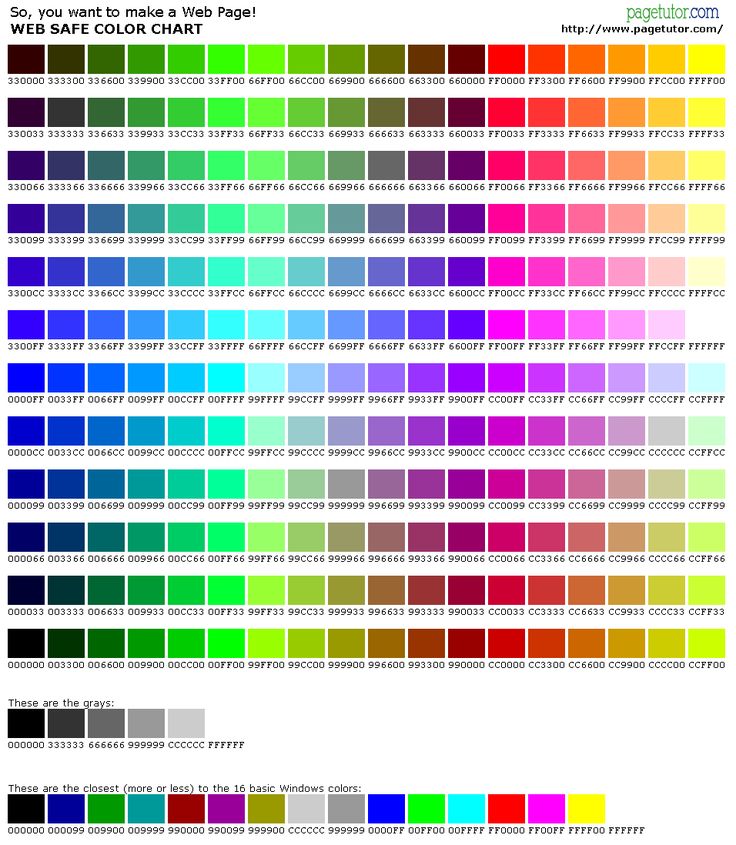
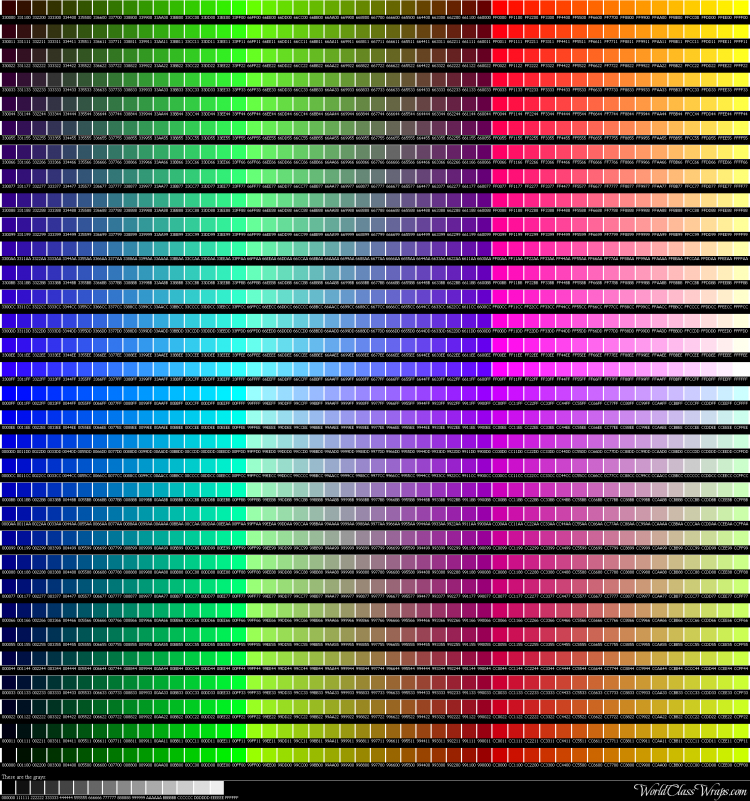
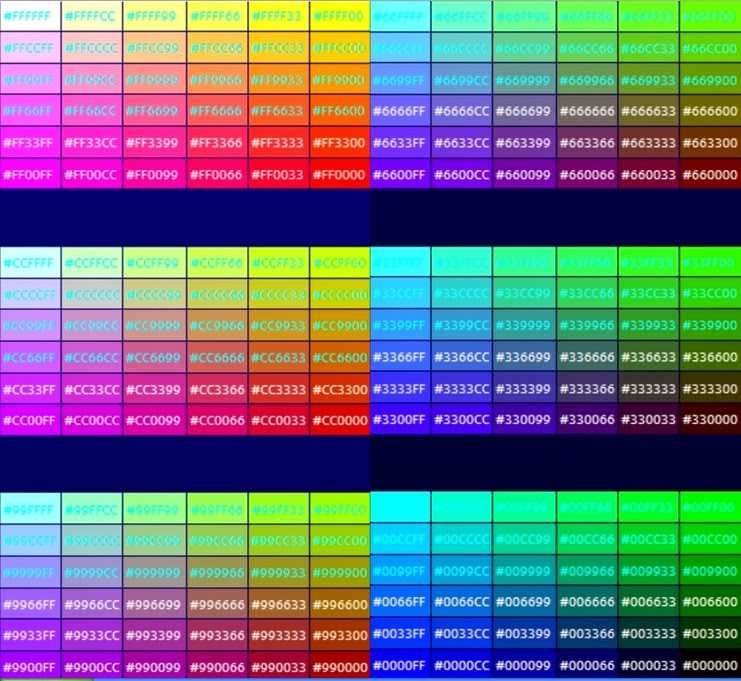
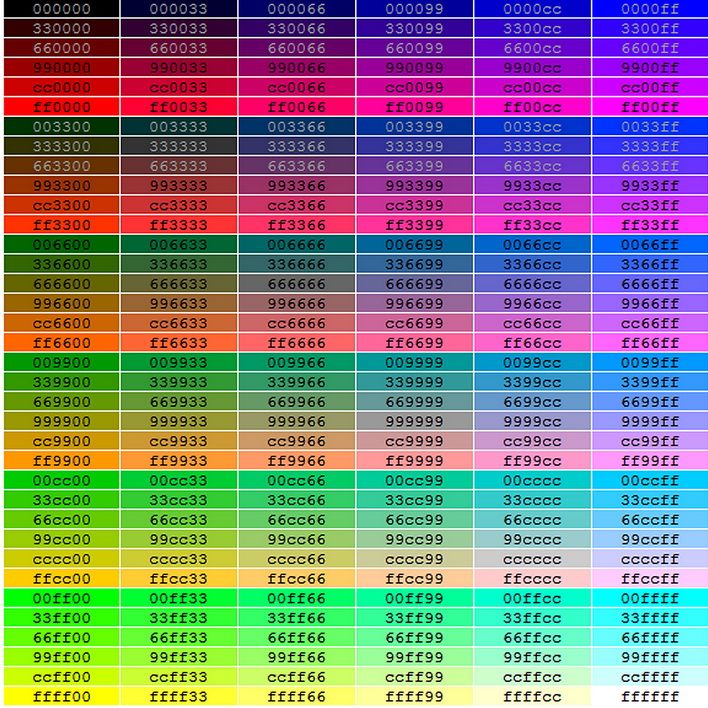
Палитра цветов html в нижеприведенной таблице будет одинаково отображаться в независимо от цветовосприятия браузера, платформы или монитора, которое у всех различное.
Например, когда браузер не в состоянии правильно воспринять цвет, он пытается заменить этот цвет другим, иногда и близко непохожим на оригинал.
Все цвета являются «безопасными», то есть поддерживаются всеми браузерами. Хотя знающие люди утверждают, что все новые браузеры давно уже научились понимать все существующие цвета. Получается, что эта палитра цветов html актуальна лишь для старых браузеров.
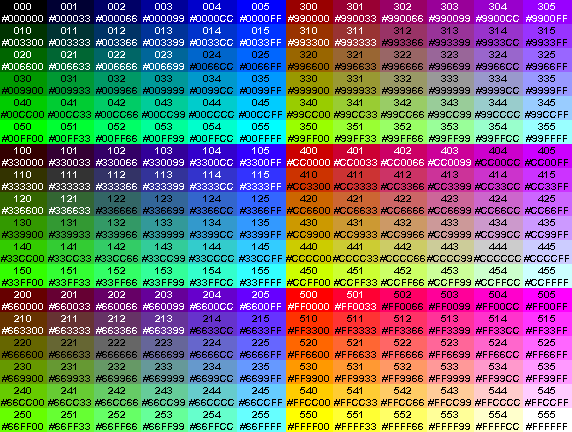
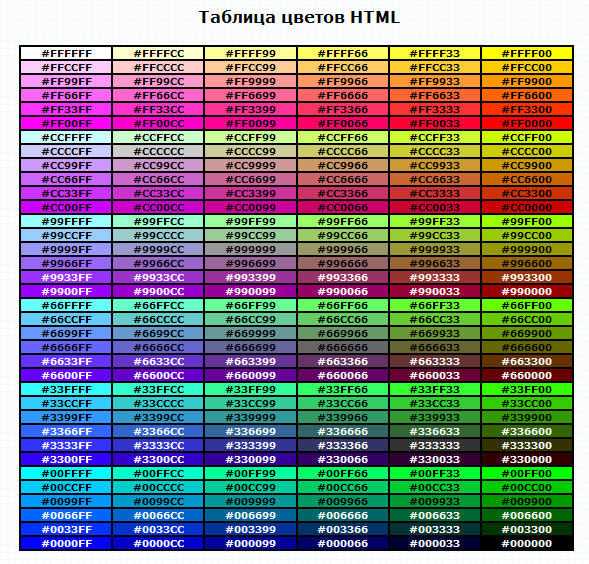
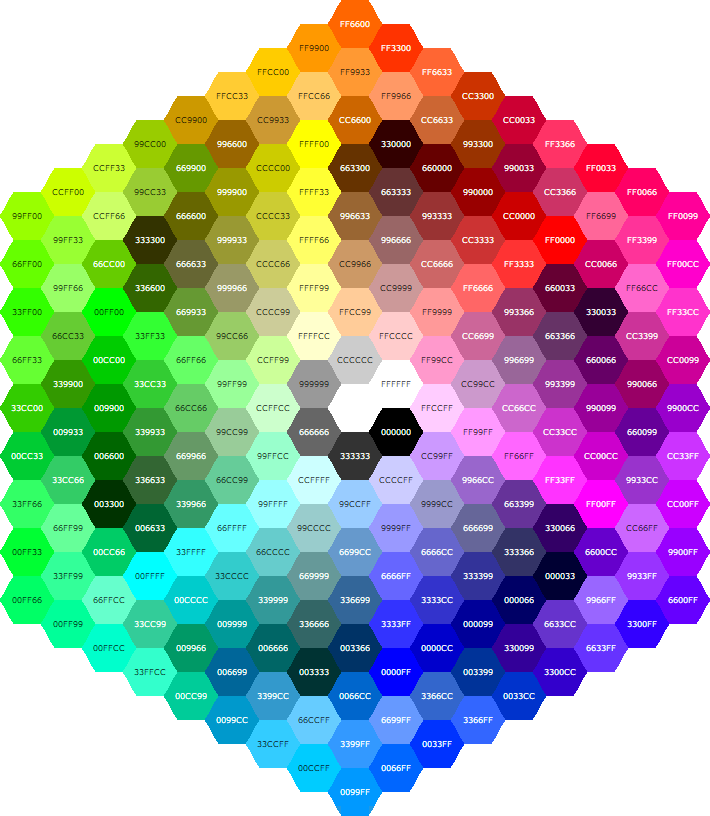
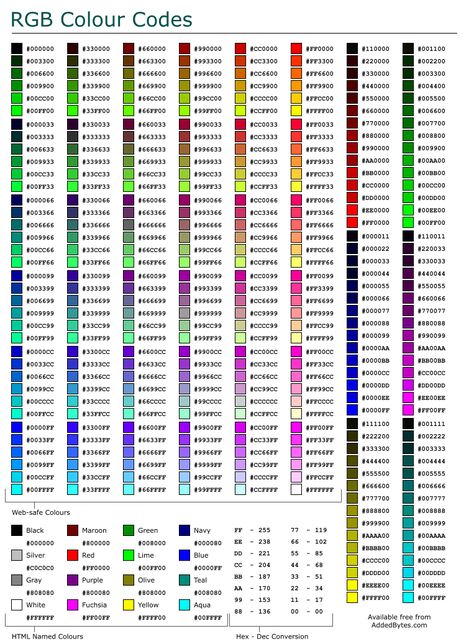
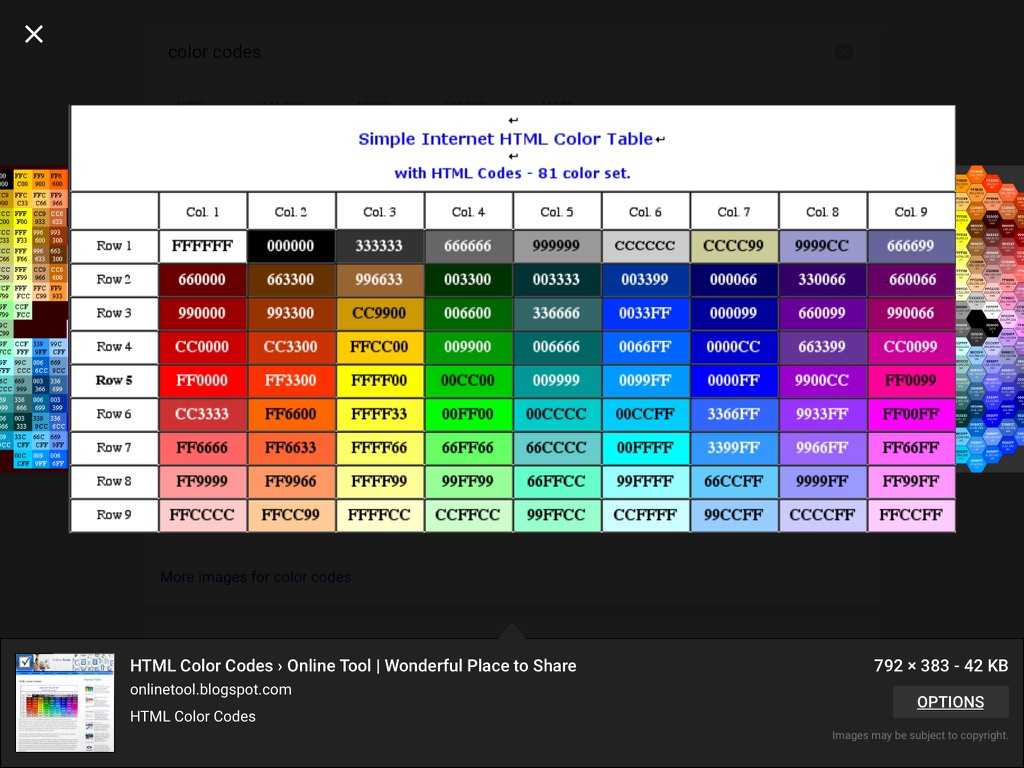
Таблица «безопасных» цветов
| 255.255.204 | 255.255.153 | 255.255.102 | 255.255.51 | 255.255.0 | 204.204.0 |
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | CCCC00 | |
| 255.204.102 | 255.204.0 | 255.204.51 | 204.153.0 | 204.153.51 | 153.102.0 |
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 |
255. 153.0 153.0 | 255.153.51 | 204.153.102 | 204.102.0 | 153.102.51 | 102.51.0 |
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 |
| 255.204.153 | 255.153.102 | 255.102.0 | 204.102.51 | 153.51.0 | 102.0.0 |
| FFCC99 | FF9966 | FF6600 | CC6633 | 993300 | 660000 |
| 255.102.51 | 204.51.0 | 255.51.0 | 255.0.0 | 204.0.0 | 153.0.0 |
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 |
255. 204.204 204.204 | 255.153.153 | 255.102.102 | 255.51.51 | 255.0.51 | 204.0.51 |
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0033 | CC0033 |
| 204.153.153 | 204.102.102 | 204.51.51 | 153.51.51 | 153.0.51 | 51.0.0 |
| CC9999 | CC6666 | CC3333 | 993333 | 990033 | 330000 |
| 255.102.153 | 255.51.102 | 255.0.102 | 204.51.102 | 153.102.102 | 102.51.51 |
| FF6699 | FF3366 | FF0066 | CC3366 | 996666 | 663333 |
255. 153.204 153.204 | 255.51.153 | 255.0.153 | 204.0.102 | 153.51.102 | 102.0.51 |
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 |
| 255.102.204 | 255.0.204 | 255.51.204 | 204.102.153 | 204.0.153 | 153.0.102 |
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 |
| 255.204.255 | 255.153.255 | 255.102.255 | 255.51.255 | 255.0.255 | 204.51.153 |
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 |
204. 153.204 153.204 | 204.102.204 | 204.0.204 | 204.51.204 | 153.0.153 | 153.51.153 |
| CC99CC | CC66CC | CC00CC | CC33CC | 990099 | 993399 |
| 204.102.255 | 204.51.255 | 204.0.255 | 153.0.204 | 153.102.153 | 102.0.102 |
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 |
| 204.153.255 | 153.51.204 | 153.51.255 | 153.0.255 | 102.0.153 | 102.51.102 |
| CC99FF | 9933CC | 9933FF | 9900FF | 660099 | 663366 |
153. 102.204 102.204 | 153.102.255 | 102.0.204 | 102.51.204 | 102.51.153 | 51.0.51 |
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 |
| 204.204.255 | 153.153.255 | 102.51.255 | 102.0.255 | 51.0.153 | 51.0.102 |
| CCCCFF | 9999FF | 6633FF | 6600FF | 330099 | 330066 |
| 153.153.204 | 102.102.255 | 102.102.204 | 102.102.153 | 51.51.153 | 51.51.102 |
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 |
51. 51.255 51.255 | 51.0.255 | 51.0.204 | 51.51.204 | 0.0.153 | 0.0.102 |
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 |
| 102.153.255 | 51.102.255 | 0.0.255 | 0.0.204 | 0.51.204 | 0.0.51 |
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 |
| 0.102.255 | 0.102.204 | 51.102.204 | 0.51.255 | 0.51.153 | 0.51.102 |
| 0066FF | 0066CC | 3366CC | 0033FF | 003399 | 003366 |
153. 204.255 204.255 | 51.153.255 | 0.153.255 | 102.153.204 | 51.102.153 | 0.102.153 |
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 |
| 102.204.255 | 51.204.255 | 0.204.255 | 51.153.204 | 0.153.204 | 0.51.51 |
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 |
| 153.204.204 | 102.204.204 | 51.153.153 | 102.153.153 | 0.102.102 | 51.102.102 |
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 |
204. 255.255 255.255 | 153.255.255 | 102.255.255 | 51.255.255 | 0.255.255 | 0.204.204 |
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC |
| 153.255.204 | 102.255.204 | 51.255.204 | 0.255.204 | 51.204.204 | 0.153.153 |
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 |
| 102.204.153 | 51.204.153 | 0.204.153 | 51.153.102 | 0.153.102 | 0.102.51 |
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 |
102. 255.153 255.153 | 51.255.153 | 0.255.153 | 51.204.102 | 0.204.102 | 0.153.51 |
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 |
| 153.255.153 | 102.255.102 | 51.255.102 | 0.255.102 | 51.153.51 | 0.102.0 |
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 |
| 204.255.204 | 153.204.153 | 102.204.102 | 102.153.102 | 51.102.51 | 0.51.0 |
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 |
51. 255.51 255.51 | 0.255.51 | 0.255.0 | 0.204.0 | 51.204.51 | 0.204.51 |
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 |
| 102.255.0 | 102.255.51 | 51.255.0 | 51.204.0 | 51.153.0 | 0.153.0 |
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 |
| 204.255.153 | 153.255.102 | 102.204.0 | 102.204.51 | 102.153.51 | 51.102.0 |
| CCFF99 | 99FF66 | 66CC00 | 66CC33 | 669933 | 336600 |
153. 255.0 255.0 | 153.255.51 | 153.204.102 | 153.204.0 | 153.204.51 | 102.153.0 |
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 |
| 204.255.102 | 204.255.0 | 204.255.51 | 204.204.153 | 102.102.51 | 51.51.0 |
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 |
| 204.204.102 | 204.204.51 | 153.153.102 | 153.153.51 | 153.153.0 | 102.102.0 |
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 |
255. 255.255 255.255 | 204.204.204 | 153.153.153 | 102.102.102 | 51.51.51 | 0.0.0 |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 |
Как пользоваться палитрой цветов html
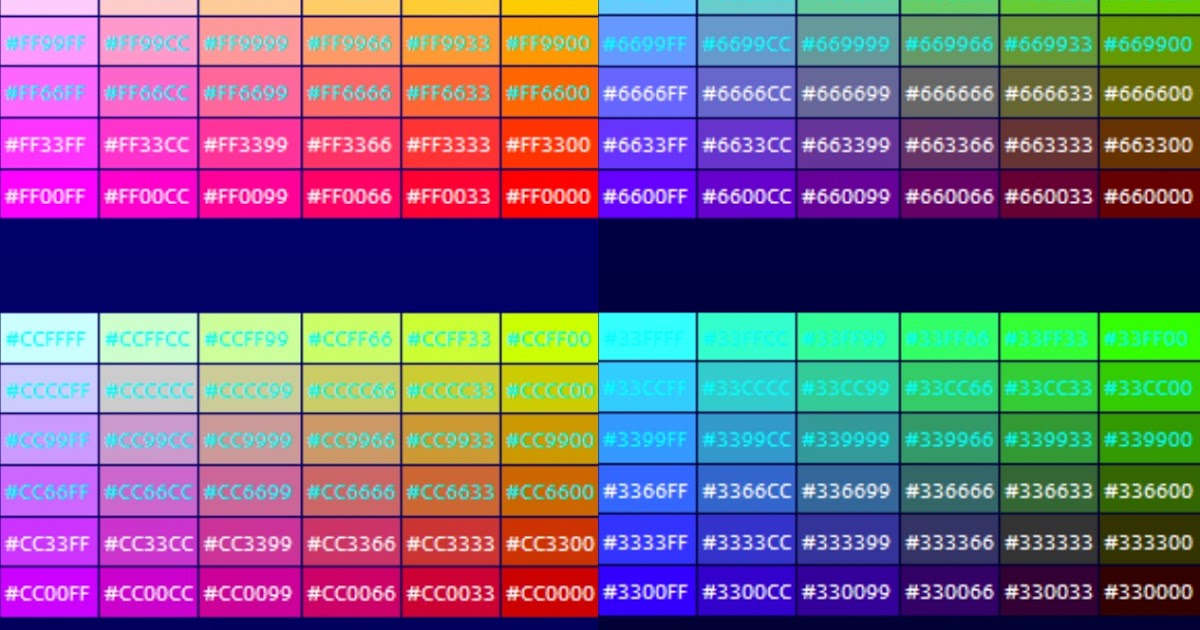
В таблице представлены 36 сочетаний составленных из шести оттенков трех основных цветов красного, зеленого и синего.
Над каждым цветом указаны два значения.
RGB — для создания цвета в графическом редакторе.
HEX — для обозначения палитры цвета HTML.
Прописывая цвет html в таблице стилей css, не забывайте ставить «#» перед обозначением цвета.
<p>Красный текст</p>
Красный текст
Читайте так-же как выровнять элементы с помощью display flex css
Всем удачи!
Настройка палитр цветов и образцов цвета в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jul 28, 2020 01:21:31 PM GMT | Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Вместо палитры цветов Adobe можно пользоваться палитрой цветов операционной системы или палитрой сторонней разработки.
Выберите меню «Редактирование» > «Установки» > «Основные» (Windows) или «Photoshop» > «Preferences» > «General» (Mac OS).
Выберите палитру цветов в меню «Палитра цветов» и нажмите кнопку «ОК».
Дополнительные сведения см. в документации к операционной системе.
Можно добавлять или удалять образцы цвета на панели «Образцы».
Можно также добавить образец цвета из палитры цветов, нажав кнопку «Добавить в образцы».
Добавление цвета в панель «Образцы»
Выберите цвет, который нужно добавить и сделать основным.
Выполните одно из следующих действий.
Нажмите кнопку «Новый образец» () на панели «Образцы». Либо выберите «Новый образец» из меню панели «Образцы».
Поместите указатель мыши над пустым местом в нижней строке панели «Образцы» (он превратится в инструмент «Заливка») и щелкните, чтобы добавить цвет. Введите имя нового цвета и нажмите кнопку »ОК».

(Только Creative Cloud) Выберите «Загрузить образцы» в меню панели. Затем в окне «Загрузить» перейдите к файлу HTML, CSS или SVG, и нажмите кнопку «ОК». Photoshop считает цветовые значения, указанные в документах. Данная функция распознает следующий синтаксис цветов HTML/CSS: #112233, #123, rgb (1, 2, 3), rgba (1, 2, 3, 4), hsb (1, 2, 3) и hsba (1, 2, 3, 4).
Новые цвета сохраняются в файле настроек Photoshop и поэтому не удаляются между сеансами редактирования. Чтобы окончательно сохранить цвет, его нужно сохранить в библиотеке.
Удаление цвета с панели «Образцы»
Выполните одно из следующих действий.
Перетащите образец на значок «Удалить» .
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), поместите указатель мыши над образцом (указатель превратится в ножницы) и щелкните.

Библиотеки образцов обеспечивают простой способ доступа к различным наборам цветов. Можно сохранять пользовательские наборы образцов в виде библиотеки для последующего использования. Также можно сохранять образцы в формате, пригодном для совместного использования в других приложениях.
Загрузка или замена библиотеки образцов
Выберите в меню панели «Образцы» один из следующих пунктов:
Загрузить образцы
Добавляет библиотеку к текущему набору образцов. Выберите необходимый файл библиотеки и нажмите кнопку «Загрузить».
Заменить образцы
Заменяет текущий список другой библиотекой. Выберите необходимый файл библиотеки и нажмите кнопку «Загрузить». Photoshop позволяет сохранить текущий набор образцов, прежде чем он будет заменен.
Имя библиотеки цветов
Загружает указанную цветовую систему из перечисленных в нижней части меню панели «Образцы».
 Можно либо заменить, либо расширить текущий набор цветов загружаемой библиотекой.
Можно либо заменить, либо расширить текущий набор цветов загружаемой библиотекой.
Сохранение набора образцов в виде библиотеки
Выберите «Сохранить образцы» из меню панели «Образцы».
Выберите местоположение библиотеки образцов, введите имя файла и нажмите кнопку «Сохранить».
Библиотеку можно сохранить в любом месте. Однако если поместить файл библиотеки в папку Presets/Swatches папки стилей, используемой по умолчанию, то после перезагрузки приложения эта библиотека появится в нижней части меню панели «Образцы».
Возврат к библиотеке образцов по умолчанию
Выберите «Восстановить образцы» из меню панели «Образцы». Можно либо заменить, либо расширить текущий набор цветов библиотекой образцов по умолчанию.
Образцы, созданные в Photoshop, Illustrator и InDesign, можно использовать совместно, сохранив библиотеки образцов в формат для обмена. При одинаковых настройках для цветов в разных приложениях цвета образцов изменяться не будут.
При одинаковых настройках для цветов в разных приложениях цвета образцов изменяться не будут.
На панели «Образцы» создайте образцы триадных и плашечных цветов для совместного использования и удалите образцы, не подлежащие совместному использованию.
Следующие типы образцов нельзя совместно использовать в разных приложениях: узоры, градиенты, приводочные образцы из Illustrator или InDesign, ссылки на библиотечный цвет, HSB, XYZ, дуотон, RGB монитора, непрозрачность, плотность краски и веб-цвета RGB из Photoshop. Эти типы образцов исключаются автоматически при сохранении образцов для обмена.
Выберите в меню панели «Образцы» команду «Сохранить образцы для обмена» и сохраните библиотеки образцов в местоположении, удобном для доступа.
Загрузите библиотеку образцов в панель «Образцы» для программ Photoshop, Illustrator или InDesign.
Справки по другим продуктам
- Добавление образцов из файлов CSS, HTML и SVG
- Работа со средством «Управление наборами»
Вход в учетную запись
Войти
Управление учетной записью
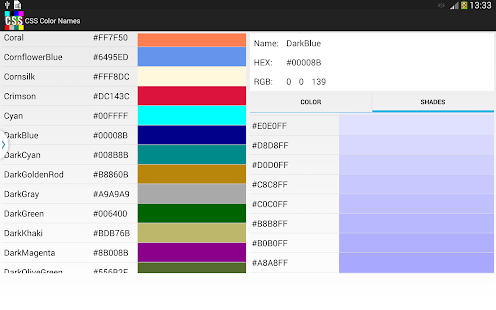
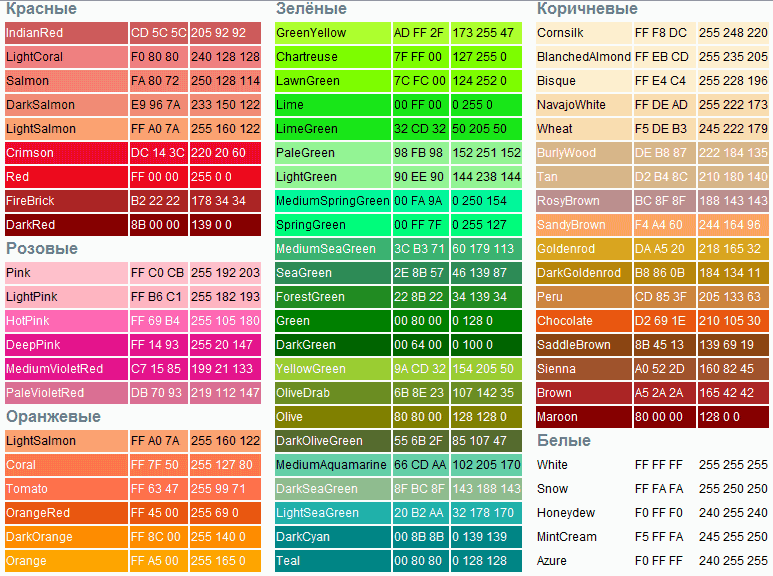
Палитра цветов HTML,CSS, JS, Java
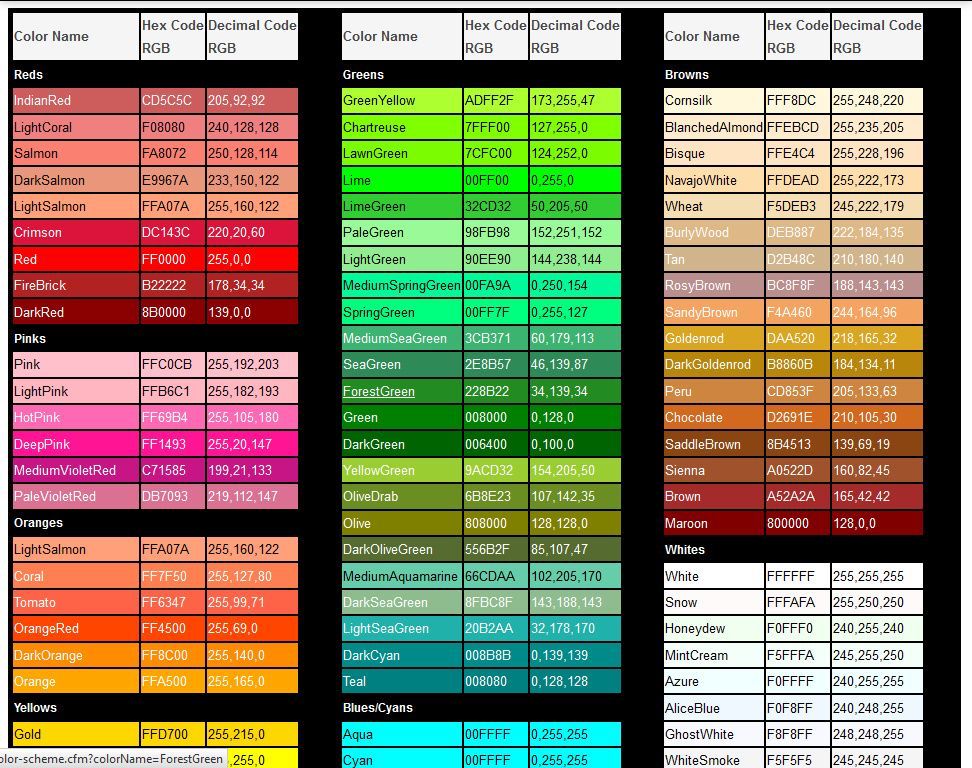
Палитра цветов из более 150 названий цветов и их кодов.
Палитра цветов позволяет скопировать код цвета как в формате HTML, CSS, javascript и т.д., так и в формате java (android) — добавляется прозрачность для цвета. По умолчанию включен режим формирования кодов цветов для java.
Java format Перейти к:Розовые тонаОранжевые тонаЖёлтые тонаФиолетовые тонаКоричневые тонаОсновные цветаЗелёные тонаСиние тонаБелые тонаСерые тона
| Имя Цвета | HEX | Копировать |
|---|---|---|
| Красные тона: | ||
| IndianRed | CD5C5C | |
| LightCoral | F08080 | |
| Salmon | FA8072 | |
| DarkSalmon | E9967A | |
| LightSalmon | FFA07A | |
| Crimson | DC143C | |
| Red | FF0000 | |
| FireBrick | B22222 | |
| DarkRed | 8B0000 | |
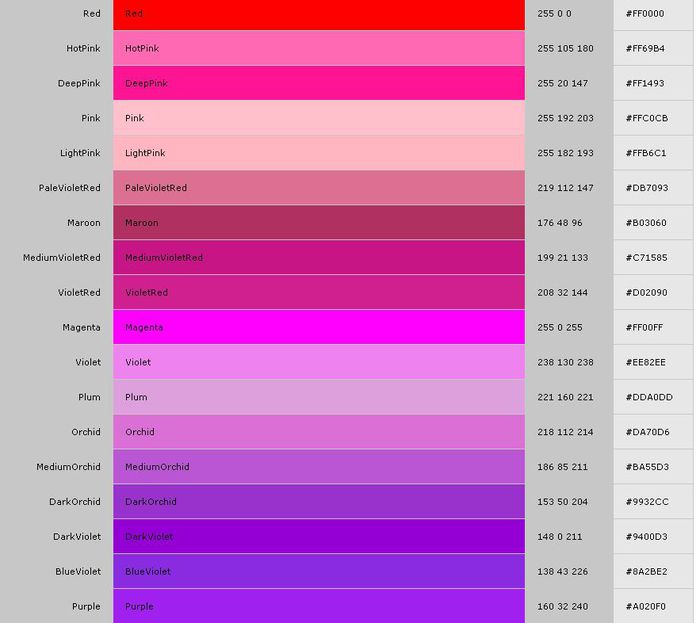
| Розовые тона: | ||
| Pink | FFC0CB | |
| LightPink | FFB6C1 | |
| HotPink | FF69B4 | |
| DeepPink | FF1493 | |
| MediumVioletRed | C71585 | |
| PaleVioletRed | DB7093 | |
| Оранжевые тона: | ||
| LightSalmon | FFA07A | |
| Coral | FF7F50 | |
| Tomato | FF6347 | |
| OrangeRed | FF4500 | |
| DarkOrange | FF8C00 | |
| Orange | FFA500 | |
| Жёлтые тона: | ||
| Gold | FFD700 | |
| Yellow | FFFF00 | |
| LightYellow | FFFFE0 | |
| LemonChiffon | FFFACD | |
| LightGoldenrodYellow | FAFAD2 | |
| PapayaWhip | FFEFD5 | |
| Moccasin | FFE4B5 | |
| PeachPuff | FFDAB9 | |
| PaleGoldenrod | EEE8AA | |
| Khaki | F0E68C | |
| DarkKhaki | BDB76B | |
| Фиолетовые тона: | ||
| Lavender | E6E6FA | |
| Thistle | D8BFD8 | |
| Plum | DDA0DD | |
| Violet | EE82EE | |
| Orchid | DA70D6 | |
| Fuchsia | FF00FF | |
| Magenta | FF00FF | |
| MediumOrchid | BA55D3 | |
| MediumPurple | 9370DB | |
| BlueViolet | 8A2BE2 | |
| DarkViolet | 9400D3 | |
| DarkOrchid | 9932CC | |
| DarkMagenta | 8B008B | |
| Purple | 800080 | |
| Indigo | 4B0082 | |
| SlateBlue | 6A5ACD | |
| DarkSlateBlue | 483D8B | |
| Коричневые тона: | ||
| Cornsilk | FFF8DC | |
| BlanchedAlmond | FFEBCD | |
| Bisque | FFE4C4 | |
| NavajoWhite | FFDEAD | |
| Wheat | F5DEB3 | |
| BurlyWood | DEB887 | |
| Tan | D2B48C | |
| RosyBrown | BC8F8F | |
| SandyBrown | F4A460 | |
| Goldenrod | DAA520 | |
| DarkGoldenRod | B8860B | |
| Peru | CD853F | |
| Chocolate | D2691E | |
| SaddleBrown | 8B4513 | |
| Sienna | A0522D | |
| Brown | A52A2A | |
| Maroon | 800000 | |
| Основные цвета: | ||
| Black | 000000 | |
| Gray | 808080 | |
| Silver | C0C0C0 | |
| White | FFFFFF | |
| Fuchsia | FF00FF | |
| Purple | 800080 | |
| Red | FF0000 | |
| Maroon | 800000 | |
| Yellow | FFFF00 | |
| Olive | 808000 | |
| Lime | 00FF00 | |
| Green | 008000 | |
| Aqua | 00FFFF | |
| Teal | 008080 | |
| Blue | 0000FF | |
| Navy | 000080 | |
| Зелёные тона: | ||
| GreenYellow | ADFF2F | |
| Chartreuse | 7FFF00 | |
| LawnGreen | 7CFC00 | |
| Lime | 00FF00 | |
| LimeGreen | 32CD32 | |
| PaleGreen | 98FB98 | |
| LightGreen | 90EE90 | |
| MediumSpringGreen | 00FA9A | |
| SpringGreen | 00FF7F | |
| MediumSeaGreen | 3CB371 | |
| SeaGreen | 2E8B57 | |
| ForestGreen | 228B22 | |
| Green | 008000 | |
| DarkGreen | 006400 | |
| YellowGreen | 9ACD32 | |
| OliveDrab | 6B8E23 | |
| Olive | 808000 | |
| DarkOliveGreen | 556B2F | |
| MediumAquamarine | 66CDAA | |
| DarkSeaGreen | 8FBC8F | |
| LightSeaGreen | 20B2AA | |
| DarkCyan | 008B8B | |
| Teal | 008080 | |
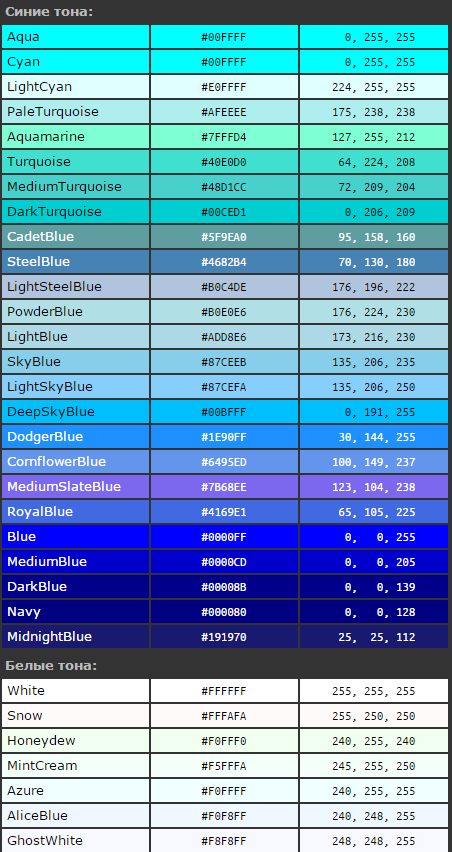
| Синие тона: | ||
| Aqua | 00FFFF | |
| Cyan | 00FFFF | |
| LightCyan | E0FFFF | |
| PaleTurquoise | AFEEEE | |
| Aquamarine | 7FFFD4 | |
| Turquoise | 40E0D0 | |
| MediumTurquoise | 48D1CC | |
| DarkTurquoise | 00CED1 | |
| CadetBlue | 5F9EA0 | |
| SteelBlue | 4682B4 | |
| LightSteelBlue | B0C4DE | |
| PowderBlue | B0E0E6 | |
| LightBlue | ADD8E6 | |
| SkyBlue | 87CEEB | |
| LightSkyBlue | 87CEFA | |
| DeepSkyBlue | 00BFFF | |
| DodgerBlue | 1E90FF | |
| CornflowerBlue | 6495ED | |
| MediumSlateBlue | 7B68EE | |
| RoyalBlue | 4169E1 | |
| Blue | 0000FF | |
| MediumBlue | 0000CD | |
| DarkBlue | 00008B | |
| Navy | 000080 | |
| MidnightBlue | 191970 | |
| Белые тона: | ||
| White | FFFFFF | |
| Snow | FFFAFA | |
| Honeydew | F0FFF0 | |
| MintCream | F5FFFA | |
| Azure | F0FFFF | |
| AliceBlue | F0F8FF | |
| GhostWhite | F8F8FF | |
| WhiteSmoke | F5F5F5 | |
| Seashell | FFF5EE | |
| Beige | F5F5DC | |
| OldLace | FDF5E6 | |
| FloralWhite | FFFAF0 | |
| Ivory | FFFFF0 | |
| AntiqueWhite | FAEBD7 | |
| Linen | FAF0E6 | |
| LavenderBlush | FFF0F5 | |
| MistyRose | FFE4E1 | |
| Серые тона: | ||
| Gainsboro | DCDCDC | |
| LightGray | D3D3D3 | |
| Silver | C0C0C0 | |
| DarkGray | A9A9A9 | |
| Gray | 808080 | |
| DimGray | 696969 | |
| LightSlateGray | 778899 | |
| SlateGray | 708090 | |
| DarkSlateGray | 2F4F4F | |
| Black | 000000 | |
идеальная палитра для 2021 года
Безусловным героем новых пространств является свет.
Поэтому вокруг него необходимо подбирать материалы, отделку и нюансы, способные сопровождать его мягко, без резких перерывов.
Момент выбора цвета для стационарных конструкций нового дома или во время ремонта, признаемся честно, самый лучший. Это освобождающий поворотный момент, усталость от нелегкого пути, вызванная неотложными техническими решениями, может быть объявлена позади, теперь настало время для веселья.
Конечно, выбор палитры, которая будет характеризовать пол, стены, двери и окна, — дело ответственное. Это решение знаменует начало нового совместного проживания, но оно всегда связано с цветом, и воображение человека, в тот самый момент, само того не зная, возвращает нам чувство радости и свободы, которое мы испытывали в детстве перед коробкой с фломастерами.
Однако, чтобы энтузиазм не пересилил рациональность, мы попросили попросили
дизайнера цветов Франческу Валан высказать свое мнение о цветах и и отделки в данный момент и их лучшие комбинации.
“Сначала вы выбираете отделку, — объясняет Валан, — а затем цвет. Отделка важнее цвета, потому что, например, глянцевая или матовая поверхность уже определяет путь и интенсивность потока света в пространстве. И сегодня свет является абсолютным действующим лицом. В последний год мы живем в помещении как никогда раньше и, конечно, осознали важность работы и отдыха в хорошо освещенном помещении. Поэтому, чтобы не отсекать свет, отделка должна быть непрозрачной, блестящие из-за отражения прерывают направление световых лучей.”
Также ощущается потребность в природе. Природа, которая из-за пандемии была нам недоступна или которую мы заново открыли для себя всего в нескольких шагах от дома, в любом случае, необходимо позволить природе, со всеми ее нюансами и нарушениями, участвовать в проектировании окружающей среды. Матовые покрытия изначально напоминают о природе, поэтому все, что вам нужно сделать, это добавить цвета, вдохновленные землей, водой или растительным миром.
“В частности,
зеленый, — объясняет Франческа Валан, — это новый нейтральный цвет. Это цвет, который инстинктивно заставляет нас чувствовать себя частью природы, он стимулирует нашу потребность (все больше ощущаемую новыми поколениями) защищать ее и отдавать ей дань уважения”.Что касается, например, сочетания поверхностей, дверей и окон, цветовой дизайнер предлагает два пути: для транзитных зон, таких как подъезды и коридоры, можно играть с контрастами, например, стены могут быть окрашены в яркий цвет, а двери создают визуальный контраст, в то время как в помещениях, где вы проводите много времени, лучше поддерживать однородность тона, чтобы избежать визуальной перегрузки, которая бессознательно вызывает умственную усталость.
Для удовлетворения этих требований компания FerreroLegno разработала две новые экологичные отделки в оттенках, соответствующих последним тенденциям современной жизни. Они являются результатом тщательных технологических и стилистических исследований и продиктованы подчеркнутой экологичностью, которая всегда была частью ценностей компании.
Они являются результатом тщательных технологических и стилистических исследований и продиктованы подчеркнутой экологичностью, которая всегда была частью ценностей компании.
ULTRAopaco.
Oliva, Laguna, Terra, Ombra, Malva, Corallo, это лишь некоторыеиз 26 цветов с мягким, бархатистым оттенком, которые определяют
новое покрытие ULTRA-opaque от FerreroLegno.
Палитра, разработанная исследовательским центром компании в сотрудничестве с дизайнером интерьеров, не только открыто вдохновлена природой, но, прежде всего, создана в соответствии с ней благодаря своей технологии, которая предлагает инновационные органические краски на водной основе, созданные из возобновляемого, нетоксичного и экологичного сырья.
Более подробно, экологическая устойчивость отделки характеризуется отсутствием формальдегида, очень низким содержанием ЛОС (летучих органических соединений) и производственным циклом, который значительно сокращает выбросы CO2.
Инновационный характер предложению придают и его особые функциональные качества: высокая устойчивость к царапинам, пятнам от кофе и холодным жидкостям, поверхность против отпечатков пальцев и возможность вмешательства с помощью тепла для устранения любых повреждений поверхности.
Существует пять основных цветов: Bianco, Bianco Optical, Grigio Lux, Tortora, а также девять оттенков, с которыми можно играть, чтобы придать индивидуальность пространству: Metal, Lagoon, Lichen, Olive, Shadow, Earth, Mauve, Coral и Deep Black. Некоторые из них выпускаются в трех вариантах интенсивности — светлом, чистом и темном, которые следуют за прохождением света с большей или меньшей силой.
ULTRAopaco доступен для коллекции Zero и коллекцийFL — Equa, Plissè, Yncisa и Mixy — для коллекции Skema и для Scenario Lignum Equa; ULTRAlucido доступен для моделей Exit, Exit vetro, Exit Zero и Lignum Exit.
Iride.
Отделка, подчеркивающая характерную
естественную текстуру ясеня, итальянского дерева с мягкой текстурой. Iride выпускается в девяти оттенках с изысканным ультраматовым эффектом (непрозрачность менее 5 блесков), антибликовым эффектом и защитой от отпечатков пальцев.
Iride выпускается в девяти оттенках с изысканным ультраматовым эффектом (непрозрачность менее 5 блесков), антибликовым эффектом и защитой от отпечатков пальцев.
Iride
Bianco
отделка
Iride
Cipria
отделка
Iride
Foresta
отделка
Iride
Mare
отделка
Iride
Duna
отделка
Iride
Corda
отделка
Iride
Palude
отделка
Iride
Bruciato
отделка
Iride
Ebano
отделка
Особенностью этой палитры является объединение в одном продукте двух макротрендов сегодняшнего дня: стремления к природе — матового ясеня и стремления к цвету — девяти современных нюансов, которые варьируются от самых нежных оттенков, таких как пудровый, дюна, канат и белый, до более решительных эбенового, лесного, жженого, болотного и морского.
Iride также характеризуется заявленной экологической составляющей, обусловленной использованием нетоксичных и экологичных органических красок на водной основе, без формальдегида, с очень низким содержанием летучих органических соединений и изготовленных в производственном цикле, который значительно сокращает выбросы CO2.
Выбор окна или двери с текстурой древесины — интересный вариант для тех, кто хочет, например, персонализировать помещение с помощью точного цвета и, в то же время, придать каждому элементу здания свою индивидуальность.
Iride устойчив к царапинам, пятнам и холодным жидкостям, его можно восстанавливать на поверхности благодаря нагреву, и он подходит к моделям Exit и Exitlyne коллекции Zero, CollezioniFL и Scenario Lignum от FerreroLegno.
Узнайте больше о новой отделке
IRIDE от FerreroLegno
IRIDE отделка
Loading…
Закрыть
15 Генераторы цветовых палитров HTML в 2022
Внутри этой статьи
 ColourCode
ColourCodeВам не хватает идей, как вывести брендинг вашего магазина на новый уровень? Использование генератора цветовой палитры HTML может быть именно тем, что вам нужно.
Цветовые стратегии очень эффективны, когда речь идет о передаче чувств и идей. Многие предприятия электронной коммерции, например, используют громкие тона для стимулирования импульсивных продаж, в то время как другие выбирают более мягкие тона, чтобы усилить ощущение прозрачности и безопасности.
Независимо от выбранной вами стратегии, вы можете использовать инструмент, который поможет вам выбрать правильную цветовую палитру для вашего бизнеса. Для этого мы собрали лучшие генераторы цветовых палитр HTML в 2022 году.
В ColourLovers художники могут делиться своими творениями и создавать сообщества для объединения ресурсов. Помимо цветовых палитр, вы также можете найти диаграммы, макеты, формы, рабочие руководства и даже записи в блогах.
Color Hexa представляет собой цифровую энциклопедию, позволяющую легко найти тона, которые лучше всего подходят для вашего интернет-магазина. Всякий раз, когда вы добавляете значения в свою поисковую систему, Color Hexa покажет вам соответствующую информацию, чтобы вы могли расширить спектр цветов.
Adobe Color — это бесплатный инструмент, который сканирует изображения для извлечения их цветовых кодов и тем самым упрощает процесс создания пользовательской палитры. Экосистеме Adobe доверяют в индустрии дизайна за ее качество и отличные функции, поэтому не бойтесь использовать этот генератор цветовой палитры HTML всякий раз, когда он вам нужен.
Adobe Capture — интересный инструмент, позволяющий делать снимки и извлекать цветовую палитру изображения. Поскольку Adobe Capture принадлежит Adobe, вы сможете получить доступ к этой информации в библиотеке своей учетной записи.
Поскольку Adobe Capture принадлежит Adobe, вы сможете получить доступ к этой информации в библиотеке своей учетной записи.
Colormind создает цветовую палитру и имитирует то, как она будет выглядеть на вашем веб-сайте. Это брендинговое решение широко используется дизайнерами и менеджерами интернет-магазинов благодаря удобству использования и практичным возможностям.
Brand Colors позволяет определить цветовые коды, используемые вашими любимыми брендами. Этот генератор цветовой палитры HTML собирает информацию от других компаний, чтобы вдохновить вас и помочь найти лучшую палитру для вашего бизнеса и отрасли.
Хотите воспользоваться всеми возможностями брендинга, доступными для вашего бизнеса? Эти примеры вирусного маркетинга вдохновят вас.
Cohesive Colors использует вашу текущую цветовую палитру для определения тонов, похожих на ваш фирменный стиль. Эта программа может помочь вам найти лучший вариант для вашего интернет-магазина.
ColorHunt — это динамический веб-сайт, который каждый день обновляется новыми цветовыми кодами. Вы можете фильтровать группы тонов, чтобы найти наиболее подходящие варианты для вашего бизнеса. Этот генератор цветовой палитры HTML очень полезен для поиска новых и оригинальных комбинаций.
Вы можете фильтровать группы тонов, чтобы найти наиболее подходящие варианты для вашего бизнеса. Этот генератор цветовой палитры HTML очень полезен для поиска новых и оригинальных комбинаций.
С помощью ColorCode все, что вам нужно сделать, это перемещать курсор по экрану, пока не найдете нужный цвет. Затем вы можете начать работать над собственной цветовой палитрой.
На ColRD вы найдете вдохновляющие дизайны (и соответствующие им цветовые палитры), которые вы затем сможете применить к своему веб-сайту. Если вы не можете решить, какое изображение использовать на своей домашней странице, этот инструмент поможет вам.
Mudcube Sphere включает в себя все, что можно ожидать от генератора цветовой палитры. Вы можете искать цвет по коду, а затем создавать полную палитру без каких-либо ограничений. Его интерфейс менее интуитивен, чем другие инструменты, но он предлагает множество функций для продвинутых дизайнеров.
Хрома является противоположностью Сферы Грязевого Куба. Этот инструмент направляет пользователей через их предпочтения, пока они не найдут нужный им цветовой код.
Этот инструмент направляет пользователей через их предпочтения, пока они не найдут нужный им цветовой код.
Объедините его с этими маркетинговыми инструментами, чтобы повысить коэффициент конверсии ваших рекламных действий!
Palettr имеет очень интересную функцию для извлечения цветовых палитр по темам. Если вы не знаете, какие оттенки использовать для вашей бизнес-идеи и отрасли, введите слово, которое описывает их лучше всего, а затем следуйте индивидуальным рекомендациям Palettr.
Palettable имитирует реальную цветовую палитру, чтобы вы могли оценить тональные характеристики каждого цвета в полноэкранном режиме. Комбинируйте несколько цветов, следуйте предложенным улучшениям или добавляйте свои собственные коды.
Интерфейс Eva Design System состоит из пяти столбцов с разными тонами, которые помогут вам опробовать различные оригинальные цветовые комбинации, которые будут отличать вас от конкурентов.
Влияние бизнеса электронной коммерции на послепродажные этапы делает особенно важным поддержание вашего бренда. Помните, что заключительные этапы покупки определенно повлияют на удовлетворенность клиентов.
Помните, что заключительные этапы покупки определенно повлияют на удовлетворенность клиентов.
Тысячи интернет-магазинов персонализируют свои послепродажные процессы с помощью Outvio. Используя мощные функции платформы, вы можете предлагать настраиваемые порталы отслеживания и возврата с вашим брендингом и рекламными сообщениями, отправлять автоматические уведомления и решать проблемы с доставкой.
Что такое генератор цветовой палитры HTML?
Генераторы цветовых палитр HTML — это специализированные программы для веб-дизайна. Их функция состоит в том, чтобы придать тон вашей стратегии брендинга, сделать ее более эффективной и тем самым увеличить продажи.
Как выбрать цветовую палитру?
Подумайте о взаимодействии с пользователем и выберите цветовую схему. После того, как вы выбрали тона для своего бренда, рассмотрите теорию цвета и используйте правило 60-30-10 в своем цветовом круге. Создавайте различные цветовые палитры и выбирайте ту, которая лучше всего подходит для вашего интернет-магазина.
Создавайте различные цветовые палитры и выбирайте ту, которая лучше всего подходит для вашего интернет-магазина.
Генератор палитры цветов Data Viz (для диаграмм и информационных панелей)
- Палитра
- Один оттенок
- Дивергент
Количество цветов
3 4 5 6 7 8
Цвет фона
Светлый Темный
Действия
Копировать HEX-значенияЭкспортировать как SVG
В контексте
Как использовать
Используйте средство выбора палитры, чтобы создать серию цветов из визуально равноудалены от . Это полезно для многих визуализаций данных, таких как круговые диаграммы, сгруппированные гистограммы и карты.
Примечание. Помимо режима палитры, есть еще два режима: обратите внимание на шкалы одного оттенка и расходящиеся шкалы.
Создание визуально равноудаленных палитр практически невозможно сделать вручную, но чрезвычайно важно для визуализации данных. Почему? Когда цвета , а не визуально равноудалены, труднее (а) различить их на диаграмме и (б) сравнить диаграмму с ключом. Я уверен, что мы все видели диаграммы, где вы вряд ли сможете использовать ключ, поскольку цвета данных очень похожи.
Например, Google Analytics делает ужасную работу с этим:
Просто попробуйте использовать этот ключ. Попробуй.Лучше использовать диапазон оттенков , чтобы пользователи могли легко ссылаться на ключ. Нашему мозгу гораздо проще отличить, скажем, желтый от оранжевого , чем синий от синего, но на 15% светлее .
Ах! Намного лучше. Эта палитра цветов позволяет указать обе конечные точки палитры. Вы можете выбрать по крайней мере один из цветов бренда, что дает вам значительную гибкость в создании палитры, которая будет работать для ваших визуализаций, но может быть настроена для вашего бренда.
Вы можете выбрать по крайней мере один из цветов бренда, что дает вам значительную гибкость в создании палитры, которая будет работать для ваших визуализаций, но может быть настроена для вашего бренда.
Вот несколько советов, как получить лучшую палитру:
- Попробуйте выбрать очень разные конечные цвета – например, один теплый, один прохладный; один светлый, один темнее – чтобы ваша палитра покрывала более широкий диапазон
- Если вы используете фирменный цвет для одной конечной точки, не бойтесь немного изменить насыщенность и яркость , если это создает более приятную палитру. Пользователи узнают цвет вашего бренда по его оттенку гораздо больше , чем его точная насыщенность/яркость.
- Для визуализации данных, где вы показываете силу одного значения , попробуйте вместо этого использовать Генератор палитры одного оттенка.

О, и…
Подробнее о цвете
Если вы новичок в дизайне пользовательского интерфейса с использованием цвета, я настоятельно рекомендую следующие ресурсы:
- Цветовая система HSB: учебник для практикующих
- Цвет в дизайне пользовательского интерфейса: практическая основа
- Design Hacks, мой информационный бюллетень по электронной почте, в котором я отправляю оригинальные советы и тактики дизайна более чем 50 000 моих ближайших друзей.
Как бы то ни было, я создал этот инструмент для создания палитр визуализации данных. Есть ли еще одна особенность, которую вы хотели бы видеть в нем? Дай мне знать.
Количество цветов
3 4 5 6 7 8 9
Изменить цветовую шкалу
Яркость
Интенсивность цвета
Цвет фона
Свет Dark
Actions
Copy HEX ValuesExport as SVG
In Context
How to Use
Генератор Single Hue Scale наиболее полезен для визуализаций, где вы показываете значение одной переменной. Как правило, более темный вариант соответствует более высокому значению, а нейтральный цвет (даже белый) соответствует значению, близкому к нулю.
Как правило, более темный вариант соответствует более высокому значению, а нейтральный цвет (даже белый) соответствует значению, близкому к нулю.
В круговой диаграмме или гистограмме размер используется для различения более высоких значений. Но в некоторых визуализациях задан размер и нужно полагаться на цвет. Два примера этого показаны в разделе «В контексте» выше:
- Карта , в которой размер представляет размер округа; нам нужно использовать цвет, чтобы различать значение для каждого округа
- Недельный календарь , в котором каждый день представляет собой прямоугольник одинакового размера; нам нужно использовать цвет, чтобы показать значение для определенного дня
Вот несколько советов по получению наилучшей шкалы одного оттенка:
- Для перехода к конечной точке плоского серого установите «Интенсивность цвета» на ноль
- Для перехода к конечной точке белого цвета установите «Яркость» на полную и «Интенсивность цвета» на ноль
- Если ваша цветовая шкала действительно показывает переменную, которая переходит от одного конца к нейтральной средней точке 9От 0118 до еще один конец , попробуйте генератор расходящихся шкал (например, от республиканца до умеренного до демократа; от более горячего до той же температуры до более холодного)
Количество цветов
5 7 9 11 13
Изменить цвет средней точки
Яркость
Интенсивность цвета
Цвет фона
Свет Темный
Действия
Копировать HEX-значенияЭкспортировать как SVG
В контексте
Как использовать
Генератор расходящейся цветовой шкалы наиболее полезен для визуализаций, где вы показываете переход от (а) одной крайности через (б) нейтральная середина и, наконец, (c) противоположная крайность.
Возможно, наиболее распространенным примером этого является диаграмма «насколько демократическим/республиканским является каждый штат в США».
Беззастенчиво заимствован (?) из Five Thirty-EightПо умолчанию нейтральная середина светло-серого цвета. Вы можете изменить его с помощью ползунков «Изменить цвет средней точки», чтобы сделать его немного темнее или ярче. Для достижения наилучших результатов установите для параметра «Интенсивность цвета» минимальное значение, когда два оттенка конечных точек значительно различаются, – в противном случае умеренные тона начнут смешиваться (это будет видно на карте).
Как и в случае с другими стилями визуализации, здесь выбираются цвета, визуально равноудаленные друг от друга. Однако если один из двух конечных цветов значительно темнее или насыщеннее, между образцами на этой стороне будет больше цветового пространства.
Выбор цветовых палитр — документация seaborn 0.12.0
Seaborn позволяет легко использовать цвета, которые хорошо подходят для характеристик ваших данных и целей визуализации. В этой главе обсуждаются как общие принципы, которыми следует руководствоваться при выборе, так и инструменты Seaborn, помогающие быстро найти наилучшее решение для данного приложения.
В этой главе обсуждаются как общие принципы, которыми следует руководствоваться при выборе, так и инструменты Seaborn, помогающие быстро найти наилучшее решение для данного приложения.
Общие принципы использования цвета на графиках
Компоненты цвета
Благодаря тому, как работают наши глаза, определенный цвет можно определить с помощью трех компонентов. Обычно мы программируем цвета на компьютере, указывая их значения RGB, которые устанавливают интенсивность красного, зеленого и синего каналов на дисплее. Но для анализа перцептивных атрибутов цвета лучше думать с точки зрения оттенков , насыщенности и яркости каналов.
Оттенок — это компонент, который различает «разные цвета» в нетехническом смысле. Это свойство цвета приводит к именам первого порядка, таким как «красный» и «синий»:
.Насыщенность (или цветность) — это красочность . Два цвета с разными оттенками будут выглядеть более отчетливо, когда они имеют большую насыщенность:
Яркость соответствует тому, сколько света излучается (или отражается для печатных цветов) в диапазоне от черного до белого:
Меняйте оттенок, чтобы различать категории
Если вы хотите представить на графике несколько категорий, обычно следует менять цвет элементов. Рассмотрим простой пример: на каком из этих двух графиков легче подсчитать количество треугольных точек?
Рассмотрим простой пример: на каком из этих двух графиков легче подсчитать количество треугольных точек?
На графике справа «выскакивают» оранжевые треугольники, благодаря чему их легко отличить от кружков. Этот всплывающий эффект возникает из-за того, что наша зрительная система отдает предпочтение цветовым различиям.
Синий и оранжевый цвета различаются в основном по оттенку. Оттенок полезен для представления категорий: большинство людей могут относительно легко различать умеренное количество оттенков, и точки, имеющие разные оттенки, но схожую яркость или интенсивность, кажутся одинаково важными. Это также облегчает обсуждение сюжетов. Рассмотрим этот пример:
Большинство людей смогли бы быстро установить, что на графике слева есть пять различных категорий, и, если бы их попросили охарактеризовать «синие» точки, смогли бы это сделать.
На графике справа, где все точки синие, но различаются по яркости и насыщенности, сложнее сказать, сколько присутствует уникальных категорий. А как бы мы говорили о той или иной категории? — Довольно-но-не-слишком-синие очки? Более того, кажется, что серые точки уходят на задний план, делая их менее заметными по сравнению с более интенсивными синими точками. Если категории одинаково важны, это плохое представление.
А как бы мы говорили о той или иной категории? — Довольно-но-не-слишком-синие очки? Более того, кажется, что серые точки уходят на задний план, делая их менее заметными по сравнению с более интенсивными синими точками. Если категории одинаково важны, это плохое представление.
Итак, как правило, для представления категорий используйте вариации оттенков. С учетом сказанного, вот несколько предостережений. Если у вас на графике больше нескольких цветов, может быть трудно помнить, что означает каждый из них, если только между категориями и цветами, используемыми для их представления, не существует заранее существующих ассоциаций. Это усложняет интерпретацию вашего сюжета: вместо того, чтобы сосредотачиваться на данных, зрителю придется постоянно обращаться к легенде, чтобы понять смысл того, что показано. Поэтому вы должны стремиться не делать сюжеты слишком сложными. И помните, что не все видят цвета одинаково. Изменение как формы (или какого-либо другого атрибута), так и цвета может помочь людям с аномальным цветовым зрением понять ваши графики, и это может сделать их (в некоторой степени) интерпретируемыми, если они напечатаны в черно-белом режиме.
Изменение яркости для представления чисел
С другой стороны, вариации оттенков плохо подходят для представления числовых данных. Рассмотрим этот пример, где нам нужны цвета для представления количества на двумерной гистограмме. Слева мы используем круговую карту цветов, где постепенные изменения количества наблюдений в каждом бине соответствуют постепенным изменениям оттенка. Справа мы используем палитру, в которой используются более яркие цвета для представления ячеек с большим количеством:
.При использовании палитры на основе оттенков довольно сложно установить форму двумерного распределения. Напротив, палитра яркости делает более очевидным наличие двух заметных пиков.
Изменение яркости помогает увидеть структуру данных, а изменения яркости более интуитивно обрабатываются как изменения важности. Но на графике справа не используется карта оттенков серого. Его красочность делает его более интересным, а тонкие вариации оттенков увеличивают воспринимаемое расстояние между двумя значениями. В результате небольшие различия немного легче устранить.
В результате небольшие различия немного легче устранить.
Эти примеры показывают, что выбор цветовой палитры — это нечто большее, чем эстетика: выбранные вами цвета могут выявить закономерности в ваших данных при эффективном использовании или скрыть их при неправильном использовании. Не существует одной оптимальной палитры, но есть палитры, которые лучше или хуже подходят для определенных наборов данных и подходов к визуализации.
И эстетика имеет значение: чем больше люди хотят смотреть на ваши фигуры, тем больше шансов, что они чему-то у них учатся. Это верно даже тогда, когда вы делаете сюжеты для себя. Во время исследовательского анализа данных вы можете получить много похожих цифр. Изменение цветовых палитр добавит ощущение новизны, что поможет вам быть вовлеченным и готовым заметить интересные особенности ваших данных.
Так как же выбрать цветовые палитры, которые хорошо отображают ваши данные и выглядят привлекательно?
Инструменты для выбора цветовых палитр
Самая важная функция для работы с цветовыми палитрами — это, кстати, color_palette() ..png) Эта функция обеспечивает интерфейс для большинства возможных способов создания цветовых палитр в Seaborn. И он используется внутри любой функцией, имеющей аргумент
Эта функция обеспечивает интерфейс для большинства возможных способов создания цветовых палитр в Seaborn. И он используется внутри любой функцией, имеющей аргумент палитры .
Первичный аргумент функции color_palette() обычно представляет собой строку: либо имя определенной палитры, либо имя семейства и дополнительные аргументы для выбора определенного элемента. В последнем случае color_palette() делегирует более конкретную функцию, например cubehelix_palette() . Также можно передать список цветов любым способом, который принимает matplotlib (кортеж RGB, шестнадцатеричный код или имя в таблице X11). Возвращаемое значение — это объект, обертывающий список кортежей RGB с несколькими полезными методами, такими как преобразование в шестнадцатеричные коды и расширенное представление HTML.
Вызов color_palette() без аргументов вернет текущую цветовую палитру по умолчанию, которую будет использовать matplotlib (и большинство функций Seaborn), если цвета не указаны иначе. Эта палитра по умолчанию может быть установлена с помощью соответствующих
Эта палитра по умолчанию может быть установлена с помощью соответствующих set_palette() , которая вызывает color_palette() внутри и принимает те же аргументы.
Чтобы мотивировать различные параметры, которые предоставляет color_palette() , будет полезно ввести схему классификации для цветовых палитр. В целом палитры относятся к одной из трех категорий:
качественные палитры, пригодные для представления категорийных данных
последовательных палитр, пригодных для представления числовых данных
расходящиеся палитры, удобные для представления числовых данных с категориальной границей
Качественные цветовые палитры
Качественные палитры хорошо подходят для представления категорийных данных, поскольку большая часть их вариаций приходится на компонент оттенка. Цветовая палитра по умолчанию в Seaborn — это качественная палитра с десятью различными оттенками:
.
sns.color_palette()
Эти цвета имеют тот же порядок, что и цветовая палитра matplotlib по умолчанию, "tab10" , но они чуть менее интенсивны. Сравните:
sns.color_palette("tab10")
Seaborn на самом деле имеет шесть вариантов палитры matplotlib, которые называются deep , muted , pastel , Bright , dark и дальтоник . Они охватывают диапазон средних значений яркости и насыщенности:
Многие люди находят умеренные оттенки стандартной «глубокой» палитры эстетически приятными, но они также менее различимы. В результате их может быть труднее различить в некоторых контекстах, о чем следует помнить при создании графики для публикации. Это сравнение может быть полезно для оценки того, как цветовые палитры морских обитателей работают при моделировании различных форм дальтонизма.
Использование круговых цветовых систем
Если у вас есть произвольное количество категорий, самый простой способ найти уникальные оттенки — нарисовать равномерно распределенные цвета в круговом цветовом пространстве (тот, в котором оттенок меняется, сохраняя при этом яркость и насыщенность постоянными). Это то, что по умолчанию используется большинством функций Seaborn, когда им нужно использовать больше цветов, чем в настоящее время установлено в цветовом цикле по умолчанию.
Это то, что по умолчанию используется большинством функций Seaborn, когда им нужно использовать больше цветов, чем в настоящее время установлено в цветовом цикле по умолчанию.
Самый распространенный способ сделать это — использовать цветовое пространство hls , которое представляет собой простое преобразование значений RGB. Мы уже видели эту цветовую палитру в качестве контрпримера построения гистограммы:
sns.color_palette("hls", 8)
Из-за того, как работает зрительная система человека, цвета, которые имеют одинаковую яркость и насыщенность с точки зрения их значений RGB, не обязательно будут выглядеть одинаково интенсивно. Чтобы исправить это, Seaborn предоставляет интерфейс для системы husl (после переименования в HSLuv) , что обеспечивает меньшее изменение интенсивности при вращении цветового круга:
sns.color_palette("husl", 8)
Когда Seaborn нужна категориальная палитра с большим количеством цветов, чем доступно по умолчанию, он будет использовать этот подход.
Использование категориальных палитр Color Brewer
Другим источником визуально приятных категориальных палитр является инструмент Color Brewer (у которого также есть последовательные и расходящиеся палитры, как мы увидим ниже).
sns.color_palette("Set2")
Имейте в виду, что качественные палитры Color Brewer имеют разную длину, и поведение по умолчанию color_palette() должно предоставить вам полный список:
sns.color_palette("Пара")
Последовательные цветовые палитры
Второй основной класс цветовых палитр называется «последовательными». Этот тип сопоставления подходит, когда данные варьируются от относительно низких или неинтересных значений до относительно высоких или интересных значений (или наоборот). Как мы видели выше, основным параметром изменения в последовательной палитре является яркость. Некоторые морские функции по умолчанию используют последовательную палитру при отображении числовых данных. (По историческим причинам как категориальные, так и числовые отображения указываются с
(По историческим причинам как категориальные, так и числовые отображения указываются с hue параметр в таких функциях, как relplot() или displot() , хотя числовые сопоставления используют цветовые палитры с относительно небольшим изменением оттенка).
Перцептивно однородные палитры
Поскольку они предназначены для представления числовых значений, наилучшие последовательные палитры будут однородными по восприятию , что означает, что относительная различимость двух цветов пропорциональна разнице между соответствующими значениями данных. Seaborn включает в себя четыре последовательных цветовых карты с единообразным восприятием: "ракета" , "мако" , "ракета" и "гребень" . Первые два имеют очень широкий диапазон яркости и хорошо подходят для таких приложений, как тепловые карты, где цвета заполняют пространство, в которое они нанесены:
sns.color_palette ("ракета", as_cmap = True)
sns.color_palette ("мако", as_cmap = True)
Поскольку экстремальные значения этих цветовых карт приближаются к белому, они плохо подходят для окрашивания таких элементов, как линии или точки: будет сложно отличить важные значения на белом или сером фоне. Карты цветов «вспышка» и «гребень» — лучший выбор для таких графиков. У них более ограниченный диапазон изменений яркости, который они компенсируют чуть более выраженным изменением оттенка. Направление шкалы яркости по умолчанию также изменено на противоположное, так что меньшие значения имеют более светлые цвета:
sns.color_palette («блик», as_cmap = True)
sns.color_palette («гребень», as_cmap = True)
Также можно использовать перцептивно однородные цветовые карты, предоставляемые matplotlib, такие как "magma" и "viridis" :
sns.color_palette ("магма", as_cmap = True)
sns.color_palette ("viridis", as_cmap = True)
Как и в соответствии с соглашением в matplotlib, каждая непрерывная карта цветов имеет обратную версию с суффиксом 9. 0323 «_р» :
0323 «_р» :
sns.color_palette ("rocket_r", as_cmap = True)
Дискретное и непрерывное отображение
Следует помнить, что seaborn может генерировать дискретные значения из последовательных цветовых карт и при этом не будет использовать самые экстремальные значения. Сравните дискретную версию "ракета" с непрерывной версией, показанной выше:
sns.color_palette("ракета")
Внутри Seaborn использует дискретную версию для категорийных данных и непрерывную версию в режиме числового отображения. Дискретные последовательные цветовые карты могут хорошо подходить для визуализации категориальных данных с внутренним порядком, особенно если есть некоторые различия в оттенках.
Последовательные палитры «cubehelix»
Воспринимаемые однородные цветовые карты сложно сгенерировать программным путем, поскольку они не основаны на цветовом пространстве RGB. Система cubehelix предлагает компромисс на основе RGB: она генерирует последовательные палитры с линейным увеличением или уменьшением яркости и некоторым непрерывным изменением оттенка. Хотя полученные цветовые карты не являются идеально однородными для восприятия, они обладают многими хорошими свойствами. Важно отметить, что многие аспекты процесса проектирования являются параметризуемыми.
Хотя полученные цветовые карты не являются идеально однородными для восприятия, они обладают многими хорошими свойствами. Важно отметить, что многие аспекты процесса проектирования являются параметризуемыми.
В Matplotlib встроена версия cubehelix по умолчанию:
sns.color_palette ("cubehelix", as_cmap = True)
Палитра по умолчанию, возвращаемая функцией seaborn cubehelix_palette() , немного отличается от стандартной по умолчанию в matplotlib тем, что она не вращается так далеко вокруг колеса оттенков и не охватывает столь широкий диапазон интенсивностей. Он также меняет линейное изменение яркости:
sns.cubehelix_palette (as_cmap = True)
Другие аргументы для cubehelix_palette() управлять тем, как выглядит палитра. Две основные вещи, которые вы должны изменить, это start (значение от 0 до 3) и rot или количество оборотов (произвольное значение, но обычно от -1 до 1)
sns.cubehelix_palette (начало = .5, rot = -.5, as_cmap = True)
Чем больше вы вращаете, тем больше вариаций оттенков вы увидите:
sns.cubehelix_palette (начало = .5, rot = -.75, as_cmap = True)
Вы можете управлять как темными, так и светлыми конечными точками, а также их порядком:
sns.cubehelix_palette (start = 2, rot = 0, dark = 0, light = 0,95, reverse = True, as_cmap = True)
color_palette() принимает строковый код, начинающийся с "ch:" , для создания произвольной палитры кубической спирали. Вы можете передавать имена параметров в строке:
sns.color_palette("ch:start=.2,rot=-.3", as_cmap=True)
А для компактности каждый параметр можно указывать с его первой буквы:
sns.color_palette("ch:s=-.2,r=.6", as_cmap=True)
Пользовательские последовательные палитры
Для более простого интерфейса для настраиваемых последовательных палитр вы можете использовать light_palette() или dark_palette() , которые заполняют одним цветом и создают палитру, которая плавно переходит от светлых или темных ненасыщенных значений к этому цвету:
sns.light_palette ("морская зелень", as_cmap = True)
sns.dark_palette("#69d", reverse=True, as_cmap=True)
Как и в случае с палитрами cubehelix, вы также можете указать светлые или темные палитры через color_palette() или где угодно принимается палитра :
sns.color_palette («свет: b», as_cmap = True)
Обратить цветовую карту, добавив "_r" :
sns.color_palette("темный:salmon_r", as_cmap=True)
Палитры Sequential Color Brewer
В библиотеке Color Brewer также есть несколько хороших опций для последовательных палитр. В них входят палитры с одним основным оттенком:
sns.color_palette ("Синий", as_cmap = True)
Наряду с многоцветными опциями:
sns.color_palette("YlOrBr", as_cmap=True)
Расходящиеся цветовые палитры
Третий класс цветовых палитр называется «расходящимся». Они используются для данных, в которых интересны как большие низкие, так и высокие значения, и они охватывают среднее значение (часто 0), которое следует смягчить. Правила выбора хороших расходящихся палитр аналогичны хорошим последовательным палитрам, за исключением того, что теперь в цветовой карте должно быть два доминирующих оттенка, по одному на каждом полюсе (или рядом с ним). Также важно, чтобы начальные значения были одинаковой яркости и насыщенности.
Правила выбора хороших расходящихся палитр аналогичны хорошим последовательным палитрам, за исключением того, что теперь в цветовой карте должно быть два доминирующих оттенка, по одному на каждом полюсе (или рядом с ним). Также важно, чтобы начальные значения были одинаковой яркости и насыщенности.
Перцептивно однородные расходящиеся палитры
Seaborn включает в себя две перцептивно однородные расходящиеся палитры: "vlag" и "icefire" . Они оба используют синий и красный цвета на своих полюсах, которые многие интуитивно воспринимают как «холодный» и «горячий»:
sns.color_palette ("vlag", as_cmap = True)
sns.color_palette("icefire", as_cmap=True)
Индивидуальные расходящиеся палитры
Вы также можете использовать функцию Seaborn diverging_palette() для создания пользовательской палитры для расходящихся данных. Эта функция создает расходящиеся палитры с использованием цветовой системы husl . Вы передаете ему два оттенка (в градусах) и, при желании, значения яркости и насыщенности для крайних значений. Использование
Вы передаете ему два оттенка (в градусах) и, при желании, значения яркости и насыщенности для крайних значений. Использование husl означает, что экстремальные значения и результирующие наклоны к средней точке, хотя и не идеально однородны для восприятия, будут хорошо сбалансированы:
sns.diverging_palette (220, 20, as_cmap = True)
Это удобно, когда вы хотите отойти от скучных границ холодных и горячих подходов:
sns.diverging_palette(145, 300, s=60, as_cmap=True)
Также можно сделать палитру, где середина темная, а не светлая:
sns.diverging_palette(250, 30, l=65, center="dark", as_cmap=True)
Здесь важно подчеркнуть, что следует избегать использования красного и зеленого цветов, хотя они интуитивно понятны.
Другие расходящиеся палитры
В matplotlib встроено несколько других хороших расходящихся палитр, включая палитры Color Brewer:
sns.color_palette («Спектральный», as_cmap = True)
И холодная теплая палитра , которая имеет меньший контраст между средними и крайними значениями:
sns.color_palette ("холодный теплый", as_cmap = True)
Как видите, существует множество вариантов использования цвета в ваших визуализациях. Seaborn пытается использовать хорошие настройки по умолчанию и предлагает большую гибкость.
Это обсуждение — только начало, и есть ряд хороших ресурсов для получения дополнительной информации о методах использования цвета в визуализации. Одним из замечательных примеров является эта серия сообщений в блоге Земной обсерватории НАСА. В документах matplotlib также есть хороший учебник, который иллюстрирует некоторые перцептивные свойства их цветовых карт.
Цветовая палитра
Цветовая палитра DHS является единственной утвержденной цветовой системой, используемой для DHS и ее компонентов. Изменение этих цветов строго запрещено. Последовательное использование цветовой палитры DHS помогает обеспечить единообразие и высокую узнаваемость бренда. Эти цвета были тщательно протестированы в Интернете и в печатных СМИ на соответствие цветопередаче. Цветовая палитра DHS также соответствует цветовой системе, используемой системой веб-дизайна США.
Цветовая палитра DHS также соответствует цветовой системе, используемой системой веб-дизайна США.
Первичные и вторичные цвета
Основные цвета DHS необходимы для использования в ключевых элементах дизайна (таких как заголовки, функции и т. д.). Вторичные цвета следует использовать с осторожностью, они должны дополнять основные цвета или привлекать внимание к определенным областям контента.
| Основные цвета | Дополнительные цвета | |||||
|---|---|---|---|---|---|---|
| dhs-синий HTML: #005288 RGB: 0 | 82 | 136 CMYK: 100 | 45 | 0 | 37 | dhs-grey HTML: #c0c2c4 RGB: 192 | 194 | 196 CMYK: 0 | 0 | 0 | 28 | dhs-темно-серый HTML: #5a5b5d RGB: 90 | 91 | 93 CMYK: 0 | 0 | 0 | 79 | dhs-red HTML: #c41230 RGB: 196 | 18 | 48 CMYK: 0 | 100 | 79 | 20 | dhs-светло-синий HTML: #0078ae RGB: 0 | 120 | 174 CMYK: 100 | 16 | 0 | 27 | dhs-зеленый HTML: #5e9732 RGB: 94 | 151 | 50 CMYK: 56 | 0 | 100 | 27 | |
Цвета градиента (цветовой круг)
Градиентные цвета могут использоваться в качестве фоновых цветов и для создания графических элементов, иллюстраций и т. д. Дополнительно:
д. Дополнительно:
- Все цвета должны использоваться правильно, чтобы обеспечить высокую контрастность в соответствии с разделом 508 специальных возможностей.
- Все цвета HTML/RGB используются для веб-, видео, мобильной и настольной печати.
- Все цвета CMYK используются для офсетной печати.
ПРИМЕЧАНИЕ. Основные и дополнительные цвета DHS также указаны ниже и отмечены звездочкой. Они соответствуют значению «50» на цветовом круге USWDS.
Посмотреть цветовую палитру DHS в: Формат PDF | Формат Excel
| черный HTML: #000000 RGB: 0 | 0 | 0 CMYK: 0 | 0 | 0 | 100 | |||||||
| dhs-blue-90 HTML: #000305 RGB: 0 | 3 | 5 | dhs-grey-90 HTML: #080808 RGB: 8 | 8 | 8 CMYK: 0 | 0 | 0 | 97 | dhs-темно-серый-90 HTML: #040404 RGB: 4 | 4 | 4 CMYK: 0 | 0 | 0 | 98 | dhs-red-90 HTML: #080102 RGB: 8 | 1 | 2 CMYK: 0 | 88 | 75 | 97 | dhs-light-blue-90 HTML: #000507 RGB: 0 | 5 | 7 CMYK: 100 | 29 | 0 | 97 | dhs-green-90 HTML: #040602 RGB: 4 | 6 | 2 CMYK: 33 | 0 | 67 | 98 | ||
| dhs-blue-80 HTML: #001726 RGB: 0 | 23 | 38 CMYK: 100 | 39 | 0 | 85 | dhs-gray-80 HTML: #363637 RGB: 54 | 54 | 55 CMYK: 2 | 2 | 0 | 78 | dhs-темно-серый-80 HTML: #19191a RGB: 25 | 25 | 26 CMYK: 73 | 67 | 64 | 78 | dhs-red-80 HTML: #37050d RGB: 55 | 5 | 13 CMYK: 0 | 91 | 76 | 78 | dhs-light-blue-80 HTML: #002231 RGB: 0 | 34 | 49 CMYK: 100 | 31 | 0 | 81 | dhs-green-80 HTML: #1a2a0e RGB: 26 | 42 | 14 CMYK: 38 | 0 | 67 | 84 | ||
| dhs-blue-70 HTML: #002b47 RGB: 0 | 43 | 71 CMYK: 100 | 39 | 0 | 72 | dhs-серый-70 HTML: #646566 RGB: 100 | 101 | 102 CMYK: 2 | 1 | 0 | 60 | dhs-темно-серый-70 HTML: #2f2f30 RGB: 47 | 47 | 48 CMYK: 70 | 64 | 62 | 61 | dhs-red-70 HTML: #660919 RGB: 102 | 9 | 25 CMYK: 34 | 99 | 82 | 51 | dhs-light-blue-70 HTML: #003e5a RGB: 0 | 62 | 90 CMYK: 100 | 31 | 0 | 65 | dhs-green-70 HTML: #314f1a RGB: 49 | 79 | 26 CMYK: 76 | 44 | 100 | 44 | ||
| dhs-blue-60 HTML: #003e67 RGB: 0 | 62 | 103 CMYK: 100 | 40 | 0 | 60 | dhs-grey-60 HTML: # | 5 RGB: 146 | 147 | 149 CMYK: 2 | 1 | 0 | 42 | dhs-темно-серый-60 HTML: #444547 RGB: 68 | 69 | 71 CMYK: 68 | 60 | 57 | 42 | dhs-red-60 HTML: #950e24 RGB: 149 | 14 | 36 CMYK: 26 | 100 | 91 | 26 | dhs-light-blue-60 HTML: #005b84 RGB: 0 | 91 | 132 CMYK: 100 | 31 | 0 | 48 | dhs-green-60 HTML: #477326 RGB: 71 | 115 | 38 CMYK: 74 | 33 | 100 | 21 | |
★ | dhs-синий HTML: #005288 RGB: 0 | 82 | 136 CMYK: 100 | 45 | 0 | 37 | dhs-grey HTML: #c0c2c4 RGB: 192 | 194 | 196 CMYK: 0 | 0 | 0 | 28 | dhs-темно-серый HTML: #5a5b5d RGB: 90 | 91 | 93 CMYK: 0 | 0 | 0 | 79 | dhs-красный HTML: #c41230 RGB: 196 | 18 | 48 CMYK: 0 | 100 | 79 | 20 | dhs-светло-синий HTML: #0078ae RGB: 0 | 120 | 174 CMYK: 100 | 16 | 0 | 27 | dhs-зеленый HTML: #5e9732 RGB: 94 | 151 | 50 CMYK: 56 | 0 | 100 | 27 | |
| dhs-blue-40 HTML: #3d7ca5 RGB: 61 | 124 | 165 CMYK: 79 | 44 | 19 | 1 | dhs-gray-40 HTML: #cfd1d2 RGB: 207 | 209 | 210 CMYK: 18 | 13 | 13 | 0 | dhs-темно-серый-40 HTML: #828284 RGB: 130 | 130 | 132 CMYK: 51 | 43 | 41 | 6 | dhs-red-40 HTML: #d24b62 RGB: 210 | 75 | 98 CMYK: 14 | 85 | 51 | 1 | dhs-светло-синий-40 HTML: #3d98c1 RGB: 61 | 152 | 193 CMYK: 73 | 27 | 12 | 0 | dhs-green-40 HTML: #85b063 RGB: 133 | 176 | 99 CMYK: 53 | 13 | 79 | 1 | ||
| dhs-blue-30 HTML: #7aa5c1 RGB: 122 | 165 | 193 CMYK: 54 | 25 | 15 | 0 | dhs-gray-30 HTML: #dedfe0 RGB: 222 | 223 | 224 CMYK: 12 | 8 | 8 | 0 | dhs-dark-gray-30 HTML: #a9aaab RGB: 169 | 170 | 171 CMYK: 35 | 28 | 28 | 0 | dhs-red-30 HTML: #e08493 RGB: 224 | 132 | 147 CMYK: 9 | 59 | 27 | 0 | dhs-light-blue-30 HTML: #7ab9d5 RGB: 122 | 185 | 213 CMYK: 50 | 13 | 9 | 0 | dhs-зеленый-30 HTML: #abc994 RGB: 171 | 201 | 148 CMYK: 36 | 7 | 52 | 0 | ||
| dhs-blue-20 HTML: #b8cfde RGB: 184 | 207 | 222 CMYK: 27 | 10 | 7 | 0 | dhs-gray-20 HTML: #edeeee RGB: 237 | 238 | 238 CMYK: 0 | 0 | 0 | 7 | dhs-темно-серый-20 HTML: #d1d1d2 RGB: 209 | 209| 210 CMYK: 0 | 0 | 0 | 18 | dhs-red-20 HTML: #eebdc5 RGB: 238 | 189 | 197 CMYK: 4 | 30 | 11 | 0 | dhs-light-blue-20 HTML: #b8d9e8 RGB: 184 | 217 | 232 CMYK: 26 | 5 | 5 | 0 | dhs-green-20 HTML: #d2e2c6 RGB: 210 | 226 | 198 CMYK: 18 | 3 | 25 | 0 | ||
| dhs-blue-15 HTML: #d6e3ec RGB: 214 | 227 | 236 CMYK: 15 | 5 | 4 | 0 | dhs-gray-15 HTML: #f5f5f6 RGB: 245 | 245 | 246 CMYK: 0 | 0 | 0 | 4 | dhs-dark-gray-15 HTML: #e5e5e5 RGB: 229 | 229 | 229 CMYK: 0 | 0 | 0 | 10 | dhs-red-15 HTML: #f6d9de RGB: 246 | 217 | 222 CMYK: 2 | 16 | 5 | 0 | dhs-light-blue-15 HTML: #d6e9f2 RGB: 214 | 233 | 242 CMYK: 15 | 2 | 2 | 0 | dhs-green-15 HTML: #e5eede RGB: 229 | 238 | 222 CMYK: 10 | 1 | 14 | 0 | ||
| dhs-blue-10 HTML: #f5f8fa RGB: 245 | 248 | 250 CMYK: 3 | 1 | 1 | 0 | dhs-gray-10 HTML: #fcfdfd RGB: 252 | 253 | 253 CMYK: 0 | 0 | 0 | 1 | dhs-dark-gray-10 HTML: #f8f8f9 RGB: 248 | 248 | 249 CMYK: 0 | 0 | 0 | 2 | dhs-red-10 HTML: #fdf6f7 RGB: 253 | 246 | 247 CMYK: 0 | 3 | 1 | 0 | dhs-light-blue-10 HTML: #f5fafc RGB: 245 | 250 | 252 CMYK: 3 | 0 | 0 | 0 | dhs-green-10 HTML: #f9fbf7 RGB: 249 | 251 | 247 CMYK: 2 | 0 | 2 | 0 | ||
| белый HTML: #ffffff RGB: 255 | 255 | 255 CMYK: 0 | 0 | 0 | 0 | |||||||
Пример
На изображении ниже представлены ключевые и второстепенные элементы дизайна, демонстрирующие правильное использование цветового круга DHS.
| # | Элемент дизайна | Элемент дизайна Тип | Требуется основной цвет | Цвет б/у |
|---|---|---|---|---|
| 1 | Внешнее кольцо, текст, внутренний элемент | Ключ | Да | dhs-синий |
| 2 | Фон кольца | Среднее | № | dhs-синий-15 |
| 3 | Зеленая фигурка | Ключ | Да | dhs-зеленый |
| 4 | Акцент на зеленой фигуре | Среднее | № | dhs-зеленый-30 |
| 5 | Красная фигура | Ключ | Да | dhs-красный |
| 6 | Акцент на красной фигуре | Среднее | № | dhs-red-30 |
| 7 | Синяя фигурка | Ключ | Да | dhs-голубой |
| 8 | Синяя фигура Акцент | Среднее | № | dhs-светло-синий-30 |
Государственные цвета США
Кроме того, это официальные цвета правительства США — Old Glory Blue и Old Glory Red.
| Old Glory Blue HTML: #002868 RGB: 0 | 40 | 104 CMYK: 100 | 92 | 32 | 23 | Old Glory Red HTML: #bf0a30 RGB: 191 | 10 | 48 CMYK: 17 | 100 | 86 | 7 |
Доступность
При использовании цветовой палитры DHS дизайнер несет ответственность за обеспечение того, чтобы подготовленные материалы соответствовали критериям DHS для соответствия разделу 508 «Доступность», особенно с точки зрения цветовой зависимости и цветового контраста.
Требование (8 цветов): Цвет не должен быть единственным средством передачи информации, указания действия, подсказки ответа или указания состояния. Информация, передаваемая с помощью цвета, также должна быть предоставлена в виде текста, отображаемого на экране, или посредством визуальной дифференциации.
Требование (контрастность 9 цветов): Должен быть контрастный цвет/оттенки с минимальным соотношением 4,5:1 для различения содержимого фона и переднего плана.
Примечание. Инструмент Color Contrast Analyzer (CCA) помогает определить разборчивость текста и контрастность визуальных элементов, таких как графические элементы управления и визуальные индикаторы. Он доступен для загрузки как в составе наборов инструментов WAT 2015 и WAT 2012, так и в виде отдельного приложения на веб-сайте
https://www.dhs.gov/
Исключение доступности для печати DHS
В соответствии с дизайном пломба DHS по своей сути не соответствует требованиям к цветовому контрасту согласно разделу 508 «Доступность». Поскольку дизайн печати предписывается законом, существует исключение для ее использования. Это исключение было выдано Управлением доступных систем и технологий DHS и помощником секретаря DHS по связям с общественностью.
Создание пользовательских цветовых палитр — Tableau
Tableau Desktop поставляется с цветовыми палитрами, которые были тщательно разработаны для совместной работы и эффективного применения цвета к данным во многих ситуациях, например, на картах, тепловых картах, гистограммах и т. д. Вы также можете создавать и использовать свои собственные цветовые палитры. изменив файл Preferences.tps, поставляемый с Tableau Desktop. Например, вы можете создать собственную категориальную палитру, соответствующую бренду вашей компании.
О файле настроек
Вы можете добавить в файл Preferences.tps любое количество пользовательских палитр, каждая из которых может содержать любое количество цветов. Хотя количество цветов, которые можно добавить в каждую пользовательскую палитру, не ограничено, в диалоговом окне «Редактировать цвета» отображается только 20 цветов. Если вам нужно вручную назначить более 20 цветов элементам данных, вы можете создать несколько настраиваемых палитр с 20 или менее цветами в каждой палитре.
При изменении Preferences.tps для добавления цветов используйте стандартный формат HTML для новых цветов (шестнадцатеричное значение #RRGGBB или формат Red Green Blue). Когда вы сохраните книгу и перезапустите Tableau Desktop, имена цветовых палитр, которые вы добавили в Preferences.tps, появятся в раскрывающемся списке «Выбрать цветовую палитру» (диалоговое окно «Редактировать цвет»). Вы можете использовать новую палитру, как и любую другую.
Tableau не тестирует и не поддерживает настраиваемые цветовые палитры, поэтому обязательно сделайте резервную копию своих книг, прежде чем продолжить. Кроме того, нет гарантии, что созданные вами пользовательские цветовые палитры будут работать с будущими обновлениями Tableau Desktop.
Примечание. При редактировании файла Preferences.tps обязательно используйте прямые кавычки ( ' ' или " " ) для разделения имени и типа палитры, а не фигурные кавычки (» » или » ‘) .
Отредактируйте файл настроек
Файл Preferences. tps находится в вашем репозитории My Tableau. Это обычный XML-файл, который можно открыть в текстовом редакторе для внесения изменений. Неотредактированный файл настроек выглядит так:
tps находится в вашем репозитории My Tableau. Это обычный XML-файл, который можно открыть в текстовом редакторе для внесения изменений. Неотредактированный файл настроек выглядит так:
Чтобы отредактировать файл настроек:
Перейдите в папку My Tableau Repository в папке Documents и откройте Preferences.tps 9файл 1404.
Между открывающим и закрывающим тегами
рабочей книгивставьте открывающие и закрывающие тегипредпочтенийтак, чтобы это выглядело так:
- Выполните одну из следующих трех процедур, чтобы создать пользовательскую цветовую палитру.

Создание пользовательских цветовых палитр
Создание пользовательской категориальной цветовой палитры
Категориальная цветовая палитра содержит несколько различных цветов, которые можно назначать отдельным элементам измерения. Например, когда вы помещаете дискретное измерение, такое как «Регион», на карту «Цвет», используется цветовая легенда категорий.
Ниже приведен пример того, что нужно добавить между тегами предпочтений , чтобы добавить цветовую палитру категорий. Обратите внимание, что атрибут типа указан как обычный, что идентифицирует эту палитру как категориальную палитру.
Чтобы создать пользовательскую цветовую палитру категорий:
В файле Preferences.
 tps между тегами «preferences» вставьте следующее. Обязательно используйте прямые кавычки, а не фигурные кавычки, чтобы разграничить имя и тип палитры.
tps между тегами «preferences» вставьте следующее. Обязательно используйте прямые кавычки, а не фигурные кавычки, чтобы разграничить имя и тип палитры.
<цвет>#eb912b
<цвет>#7099a5
<цвет>#c71f34
<цвет>#1d437d
<цвет>#e8762b
<цвет>#5b6591
<цвет>#59879b
Сохраните файл Preferences.tps и перезапустите Tableau Desktop.
Откройте источник данных, например источник данных Superstore — Sample.

На панели данных перетащите дискретное измерение, например Область , в Цвет 9.1404 .
Щелкните стрелку меню цветовой легенды и выберите Редактировать цвета .
- В диалоговом окне «Редактировать цвета» в раскрывающемся списке палитр выберите новую пользовательскую палитру.
Нажмите кнопку Назначить палитру , чтобы назначить пользовательские цвета каждому соответствующему полю.
Нажмите OK .

Создание пользовательской последовательной цветовой палитры
Другой тип палитры — последовательная цветовая палитра. Как правило, этот тип палитры показывает один цвет, меняющийся по интенсивности. Этот тип цветовой палитры используется для непрерывных полей, обычно для мер.
Ниже приведен пример того, что нужно добавить между тегами предпочтений для добавления последовательной цветовой палитры. Обратите внимание, что атрибут type указан как order-sequential , что идентифицирует эту палитру как последовательную палитру. Кроме того, для последовательных палитр необходимо указать как минимум два варианта цвета в последовательном цветовом диапазоне.
Чтобы создать пользовательскую последовательную цветовую палитру:
В файле Preferences.
 tps между тегами
tps между тегами предпочтенийвставьте следующее. Обязательно используйте прямые кавычки, а не фигурные кавычки, чтобы разграничить имя и тип палитры.
#eb912b
#eb9c42
#ebad67
#eabb86
#eacba8
#ebd8c2
Сохраните файл Preferences.tps и перезапустите Tableau Desktop.
Откройте источник данных, например источник данных Superstore-Sample.
На панели данных перетащите показатель (например, Sales ) в Color .

Щелкните стрелку меню легенды цвета и выберите Edit Colors .
В диалоговом окне «Редактировать цвета» в раскрывающемся списке палитр выберите пользовательскую палитру.
Если вы хотите, чтобы каждая цветовая градация определялась в поле, выберите 9Установите флажок 1403 Stepped Color и в текстовом поле Steps введите количество цветовых шагов, которые вы хотите отобразить на панели.
Нажмите кнопку Дополнительно .
Установите флажок Start и в текстовом поле введите младший конечный номер, который требуется для континуума.

Нажмите кнопку Применить , чтобы увидеть результат и внести необходимые изменения. Цвет будет варьироваться от высокой до низкой интенсивности (или наоборот) в зависимости от порядка, указанного в файле Preferences.tps. По умолчанию для последовательных цветовых палитр в Tableau верхняя часть континуума становится интенсивной, а нижняя — бледной, хотя установка флажка «Обратный» приведет к противоположному результату.
Создание пользовательской расходящейся цветовой палитры
Третий тип цветовой палитры — это расходящаяся цветовая палитра. Расходящаяся палитра показывает два диапазона значений, используя интенсивность цвета, чтобы показать величину числа, и фактический цвет, чтобы показать, из какого диапазона это число. Расходящиеся палитры чаще всего используются, чтобы показать разницу между положительными и отрицательными числами.
Расходящиеся палитры чаще всего используются, чтобы показать разницу между положительными и отрицательными числами.
Ниже приведен пример того, что нужно добавить между тегами предпочтений , чтобы добавить расходящуюся цветовую палитру. Обратите внимание, что атрибут типа указан как упорядоченно-расходящийся, что идентифицирует эту палитру как расходящуюся палитру.
Чтобы создать пользовательскую расходящуюся цветовую палитру:
В файл Preferences.tps между тегами
предпочтенийвставьте следующее. Обязательно используйте прямые кавычки, а не фигурные кавычки, чтобы разграничить имя и тип палитры.
#eb912b
#59879b
Сохраните файл Preferences.
 tps и перезапустите Tableau Desktop.
tps и перезапустите Tableau Desktop.Откройте источник данных, например источник данных Superstore — Sample.
Нажмите кнопку Назначить палитру . Цвета в палитре используются в том порядке, в котором они указаны в файле настроек.
Если вы добавляете последовательную или расходящуюся палитру, не забудьте изменить атрибут «тип» с «обычный» на один из следующих:
- упорядоченно-последовательный
- упорядоченно-расходящиеся
(необязательно): назначьте настраиваемую палитру по умолчанию измерениям и мерам и опубликуйте ее в качестве источника данных.
.twbx) и поэтому доступен только для этой книги. Это означает, что используемые цвета отображаются для всех, кто открывает эту конкретную книгу. Если у них нет измененного файла настроек, они не могут использовать информацию о цвете для какой-либо новой кодировки цвета.
Чтобы разрешить новую цветовую кодировку с использованием пользовательской цветовой палитры или стандартизировать пользовательскую цветовую палитру для рабочих книг Tableau в вашей организации, вы можете создать пользовательскую цветовую палитру, используя один из указанных выше параметров, а затем опубликовать ее как данные сервера Tableau. источник.
На том же компьютере, с которого вы изменяли файл Preferences.tps , откройте Tableau Desktop.
Открыть супермаркет — пример источника данных.
Щелкните правой кнопкой мыши поле на панели данных и выберите Свойства по умолчанию > Цвет .

В диалоговом окне «Редактировать цвета» свяжите значения поля с настраиваемой цветовой палитрой, а затем нажмите 9.1403 OK когда закончите.
В меню «Данные» выберите источник данных, выберите «Опубликовать на сервере », а затем завершите процесс публикации источника данных.
После публикации источника данных на сервере Tableau подключите все новые рабочие книги к этому источнику данных, чтобы использовать пользовательскую цветовую палитру.
Обратите внимание, что после публикации книги с пользовательской цветовой палитрой эта палитра не будет видна или доступна в диалоговом окне «Редактировать цвета». Авторы не смогут выбрать пользовательскую палитру при использовании веб-редактирования в Tableau Server или Tableau Online.
Использовать снятые с производства (классические) цветовые палитры
В версии 10.0 Tableau создала новые цветовые палитры, обновила некоторые существующие (например, Tableau 10 и Tableau 20) и прекратила поддержку других. Если вы хотите продолжать использовать цветовую палитру, поддержка которой была прекращена, вы можете отредактировать файл Preferences.tps, добавив шестнадцатеричные значения для палитры. Вы можете добавить столько цветовых палитр, сколько захотите. Дополнительные сведения см. в разделах Шестнадцатеричные значения для палитр цветов, поддержка которых прекращена, и в разделе Восстановление палитр, поддержка которых прекращена (классическая).
Шестнадцатеричные значения для снятых с производства цветовых палитр
В таблице ниже перечислены снятые с производства цветовые палитры, а также код XML и шестнадцатеричные значения, которые можно использовать в файле Preferences. tps для их восстановления. Если вы используете код как есть, имена палитр будут начинаться с Classic, чтобы указать, что они относятся к версии 9.3 и более ранней. Во многих случаях существуют обновленные версии цветовых палитр, которые больше не выпускаются. Подробности смотрите в столбце «Подробности».
tps для их восстановления. Если вы используете код как есть, имена палитр будут начинаться с Classic, чтобы указать, что они относятся к версии 9.3 и более ранней. Во многих случаях существуют обновленные версии цветовых палитр, которые больше не выпускаются. Подробности смотрите в столбце «Подробности».
| Название палитры версии 9.x | Детали | Версия 9.x Шестнадцатеричные значения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Таблица 10 | Именованный Tableau Classic 10 в версии 10.0 и выше. | | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Таблица 10, средняя | Названный Tableau Classic Medium в версии 10. | | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Таблица 10 светлая | Снято с производства.
| | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Таблица 20 | Именованный Tableau Classic 20 в версии 10. | | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Серый 5 | Снято с производства. Ознакомьтесь с обновленной версией этой палитры Seattle Greys версии 10.0 и выше. | | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Дальтоник 10 | Снято с производства. Ознакомьтесь с Color Blind версии 10.0 и выше, чтобы получить обновленную версию этой палитры. | small_palettes . Встроенные палитрыПалитры MatplotlibBokeh включает в себя палитры Matplotlib Magma, Inferno, Plasma, Viridis и Чивидис. В этом разделе показаны предварительно определенные небольшие палитры в этой группе. Существуют также большие 256-цветные версии этих палитр, показанные ниже. в разделе «Большие палитры».
Палитры D3Боке включает в себя категориальные палитры из D3, которые показаны ниже:
Пивоваренные палитрыBokeh включает в себя все палитры ColorBrewer, показанные ниже:
Палитра БокеСобственная палитра боке, состоящая из цветов логотипа затвора:
Палитры удобства использования Bokeh включает в себя несколько палитр, полезных для настройки цвета.
Большие палитры В дополнение ко всем палитрам, показанным выше, которые доступны в
Многие другие 256-цветные перцепционно-однородные палитры доступны во внешнем пакете colorcet. Другие атрибуты Помимо всех палитр, описанных в разделе выше, есть
следующие важные атрибуты в модуле
Функции Модуль
| 7", "#DC5039", "#FBA40A", "#FCFEA4")
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

 Сделайте это.
Сделайте это.


 Можно либо заменить, либо расширить текущий набор цветов загружаемой библиотекой.
Можно либо заменить, либо расширить текущий набор цветов загружаемой библиотекой.
 color_palette ("мако", as_cmap = True)
color_palette ("мако", as_cmap = True)
 cubehelix_palette (начало = .5, rot = -.5, as_cmap = True)
cubehelix_palette (начало = .5, rot = -.5, as_cmap = True)
 light_palette ("морская зелень", as_cmap = True)
light_palette ("морская зелень", as_cmap = True)
 color_palette ("холодный теплый", as_cmap = True)
color_palette ("холодный теплый", as_cmap = True)

 tps между тегами «preferences» вставьте следующее. Обязательно используйте прямые кавычки, а не фигурные кавычки, чтобы разграничить имя и тип палитры.
tps между тегами «preferences» вставьте следующее. Обязательно используйте прямые кавычки, а не фигурные кавычки, чтобы разграничить имя и тип палитры.

 tps между тегами
tps между тегами 

 tps и перезапустите Tableau Desktop.
tps и перезапустите Tableau Desktop.