javascript — Как создать многострочный tooltip в SVG
И всё-таки, как оказалось, есть способ сделать многострочный тултип только встроенными средствами SVG.
Многострочный тултип реализуется с помощью вложенных друг в друга парных тегов <title>.
Структура вложения следующая:
<g>
<title>
<title> ⧉ Свойства атома </title>
<title> ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯ </title>
<title> Название: кислород </title>
<title> Атомная масса (молярная масса) :15,99903 </title>
<title> Радиус атома 60 (48) пм </title>
<title> ⧉ Химические свойства </title>
<title> ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯ </title>
<title> Ковалентный радиус 73 пм </title>
<title> Радиус иона 132 (-2e) пм </title>
<title> Электродный потенциал 0 </title>
<title>⧉Термодинамические свойства простого вещества </title>
<title> ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯ </title>
<title>Плотность (при н.
у.) газ: 1,42897 кг/м³ </title>
<title>Температура плавления 54,8 К (-218,35 °C) </title>
<title>Температура кипения 90,19 К (-182,96 °C) </title>
</title>
<circle fill="#80a3cf" r="13"/>
</g>
Внутрь первой пары <title>, которая идёт без текста, последовательно вкладываются парные теги <title> с текстом ….. </title>.
Каждая пара отвечает за свою отдельную строку многострочного тултипа.
Допускается добавлять символы Unicode.
В примере ниже я добавил в заголовки символ сдвоенного прямоугольника – ⧉ и несколько символов Unicode отображающие черту, для визуального разделения заголовков и остального текста ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯
Наведите курсор на центральный круг и появится многострочная подсказка. На остальных элементах остались одно строчные тултипы.
.container {
width:40%;
height:40%;
}<div> <svg xmlns="http://www.w3.org/2000/svg" viewBox="-52 -53 100 100" stroke-width="2"> <g fill="none"> <g> <title> Орбита первого атома </title> <ellipse fill="#F0F0F0" stroke="#66899a" rx="6" ry="44" /> </g> <g> <ellipse fill="#F0F0F0" stroke="#e1d85d" rx="6" ry="44" transform="rotate(-66)"/> <title> Орбита второго атома </title> </g> <g> <ellipse fill="#F0F0F0" stroke="#80a3cf" rx="6" ry="44" transform="rotate(66)"/> <title> Орбита третьего атома </title> </g> <circle stroke="#4b541f" r="44"/> </g> <g fill="#66899a" stroke="white"> <g> <title> <title> ⧉ Свойства атома </title> <title> ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯ </title> <title> Название: кислород </title> <title> Атомная масса (молярная масса) :15,99903 </title> <title> Радиус атома 60 (48) пм </title> <title> ⧉ Химические свойства </title> <title> ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯ </title> <title> Ковалентный радиус 73 пм </title> <title> Радиус иона 132 (-2e) пм </title> <title> Электродный потенциал 0 </title> <title>⧉Термодинамические свойства простого вещества </title> <title> ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯ </title> <title>Плотность (при н.
у.) газ: 1,42897 кг/м³ </title> <title>Температура плавления 54,8 К (-218,35 °C) </title> <title>Температура кипения 90,19 К (-182,96 °C) </title> </title> <circle fill="#80a3cf" r="13"/> </g> <g> <title>Первый атом</title> <circle cy="-44" r="9"/> </g> <g> <title>Второй атом</title> <circle cx="40" cy="18" r="9"/> </g> <g> <title>Третий атом</title> <circle cx="-40" cy="18" r="9"/> </g> </g> </svg> </div>
Лекция №2 -Оформление текста в HTML
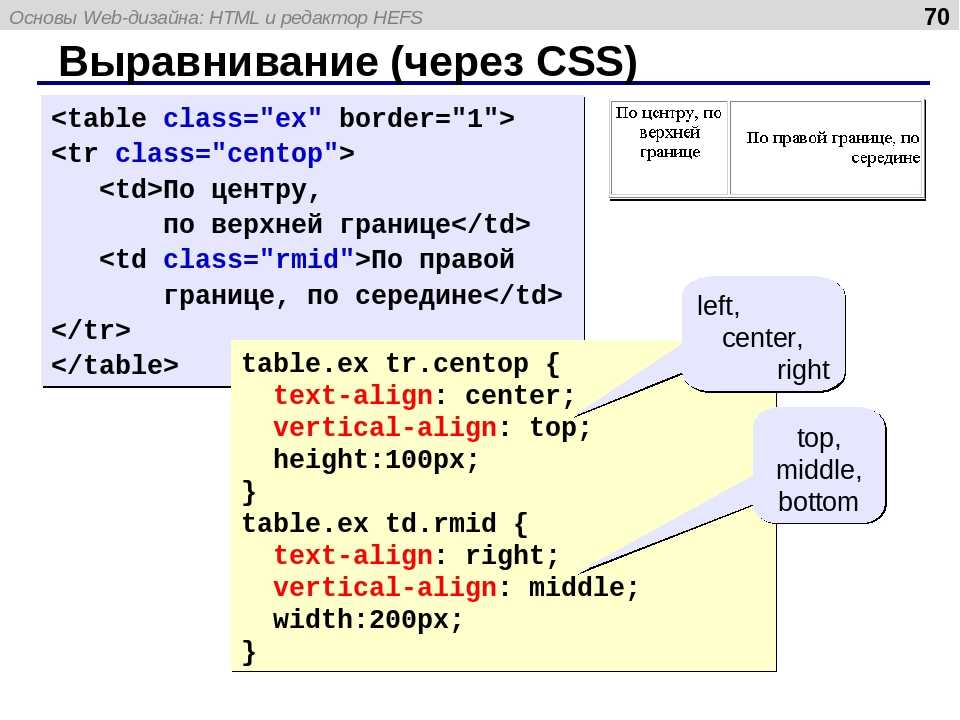
HTML выравнивание текста по центру и ширине, отступ
<html>
<head>
<title>Выравнивание текста в HTML, текст по центру, справа страницы</title>
</head>
<body>
<p align=»left»>Текст выровнен по левому краю страницы. </p>
</p>
<p align=»right»>Текст справа страницы.</p>
<p align=»center»>
Текст выровнен по центру, розового цвета, размером в 30 пикселей.</p>
</body>
</html>
Выравнивание текста в HTML по центру, по ширине
В примере ниже показано, как выровнять текст по ширине страницы:
HTML текст и его отступ слева страницы
Произведем отступ текста слева двумя способами:
<html>
<title>HTML отступ текста слева страницы</title>
</head>
<body>
<p><blockquote>Отступ слева с использованием тегов.</blockquote></p> <p>Отступ слева с использованием CSS атрибута.</p>
</body>
В первом случае отступ строки был произведен тегами <blockquote> </blockquote>, а во втором случае – с помощью CSS атрибута text-indent,
значения которого устанавливаются в
пикселях и могут иметь любую величину, что бывает очень удобно.
Расстояние между строками, HTML перенос строки
Тег <br /> осуществляет перенос строки, разбивает строку:
<html>
<head>
<title>Расстояние между строками по вертикали, HTML перенос строки</title>
</head>
<body>
<p>Тег <br /> осуществляет перенос, то есть текст,<br /> размещенный за ним, будет отображен с новой строки.</p>
Расстояние между строками, HTML перенос строки
Увеличим расстояние между строками по вертикали:
<html>
<head>
<title>HTML перенос строки, расстояние между строками по вертикали</title>
</head>
<body>
<p>Тег <br /> осуществляет перенос, то есть текст,
<br /><br /> размещенный за ним, будет отображен с новой строки.</p>
Расстояние между строками, HTML перенос строки
Не злоупотребляйте тегом <br /> для увеличения
расстояния между строками:
Увеличить расстояние между строками текста вам помогут CSS.
HTML перенос слов
Возможно ли в HTML реализовать перенос слов
HTML перенос слов какими-либо тегами осуществить не удастся, а пользоваться вспомогательным кодом нет смысла, потому что результат будет отображен далеко не во всех браузерах, то есть не будет соблюдена его кросс-браузерность.
Перенос слов можно производить вручную, но результат не понравится ни вам, ни вашим посетителям, потому как наличие большого количества черточек в тексте страницы не делают его привлекательным. Оставьте идею переноса слов – экономьте свое драгоценное время.
HTML блок и параграф, пробел, абзац
Рассмотрим в деталях HTML блоки и параграфы как элементы интернет-страницы.
HTML параграф определяется тегами <p> </p>. HTML параграфы обыкновенно содержат текст, форматирующие теги, изображения.
HTML параграф не может содержать внутри себя блочные элементы, такие как заголовки
<h2> – </h6>, блок <div> </div> и другие параграфы. HTML блок определяется тегами <div> </div>.
HTML блок определяется тегами <div> </div>.
HTML блок может вмещать в себя любые элементы webстраницы, в любом количестве.
HTML блоки прекрасно подходят для верстки интернетстраниц, ими легко манипулировать.
HTML блок и параграф, пробел, абзац
<html>
<head>
<title>HTML параграфы и блоки</title>
</head>
<body>
<p>Первая строка</p> <p>Вторая строка</p> <div>Третья строка</div> <div>Четвертая строка</div> <div><p>Пятая строка</p></div> <div>Шестая строка</div> </body>
</html>
HTML блок и параграф, пробел, абзац
Нам видно, что HTML параграфы имеют отступы по вертикали – такова особенность тегов <p> </p>. HTML блоки <div> </div> такие пространства не создают, потому что они не несут никакой нагрузки, а просто являются контейнерами.
Tеги <p> </p> не могут содержать другие <p> </p> или <div> </div>. Внутри <p> </p> могут быть размещены линейные элементы, такие как <span> </span> или, например, теги, отвечающие за форматирование текста.
Внутри <p> </p> могут быть размещены линейные элементы, такие как <span> </span> или, например, теги, отвечающие за форматирование текста.
Теги <p> </p> и <P> </P>, в принципе, одно и то же, но W3C консорциумом рекомендовано использовать маленькие буквы. В новой версии HTML как и в современном XHTML использование больших букв при написании тегов запрещено.
Блок <div> </div> может содержать внутри себя сколько угодно <div> </div> и <p> </p> и других элементов HTML документа. Он идеально подходит для верстки.
html — новая строка в
спросил
Изменено 6 лет, 4 месяца назад
Просмотрено 139 тысяч раз
Возможный дубликат:
Как использовать возврат каретки во всплывающей подсказке HTML?
Я хотел бы знать, возможно ли заставить новую строку отображаться во всплывающей подсказке при использовании свойства title TD. что-то вроде
что-то вроде
Можно ли это сделать?
0
Теперь это должно работать с Internet Explorer, Firefox v12+ и Chrome 28+

Попробуйте библиотеку всплывающих подсказок JavaScript для лучшего результата, что-то вроде OverLib.
9
Один из способов добиться подобного эффекта — использовать CSS:
Содержимое ячейки. <дел> Это всплывающее окно.
Еще одна строка всплывающего окна.Затем используйте в CSS следующее:
td div.popup { display: none; } td: hover div.popup { display: block; положение: абсолютное; }Вы захотите добавить границы и фон, чтобы всплывающее окно выглядело прилично, но это должно набросать идею.
Однако у него есть некоторые недостатки, например, всплывающее окно позиционируется не относительно мыши, а относительно содержащей его ячейки.
2
Расширяемый язык разметки (XML) 1.1 Рекомендация W3C говорит
« Все разрывы строк ДОЛЖНЫ быть нормализованы при вводе в #xA, как описано в 2.11 Обработка конца строки, поэтому остальная часть этого алгоритма работает с текстом, нормализованным в Сюда. »
Ссылка http://www.w3.org/TR/2006/REC-xml11-20060816/#AVNormalize
Тогда вы можете написать:
2
Использование
Работает в Chrome для создания отдельных строк во всплывающей подсказке.1
Это должно быть нормально, но зависит от Internet Explorer:
д...."> Как уже упоминалось, единственный другой способ — использовать всплывающую подсказку на основе HTML + JavaScript, если вас интересует только всплывающая подсказка. Если это для доступности, то вам, вероятно, придется придерживаться только одной строки для согласованности.
4
Использование
не работал в моем приложении Facebook. Однако получилось красиво (в Chrome FF и IE):
2
Для этого я использую плагин jQuerygleTip.
Если вы хотите поместить разрывы строк во всплывающую подсказку, которая появляется при наведении курсора мыши, нет надежного кроссбраузерного способа сделать это. Вам придется вернуться к одному из многих примеров кода всплывающей подсказки Javascript
Подключаемый модуль jquery colortip также поддерживает
теги в атрибуте title, возможно, вы захотите изучить его.
Разрыв строки внутри атрибута заголовка · GitHub
Тест — разрыв строки внутри атрибута заголовка
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode. Узнайте больше о двунаправленных символах Unicode
Показать скрытые символы
<голова> ТЕСТ – разрыв строки в атрибуте заголовка <стиль> . line-через {
оформление текста: сквозное; } р { курсор : указатель; } <тело> Использование (возврат каретки ISO Latin 8859-1)


 w3.org/2000/svg" viewBox="-52 -53 100 100" stroke-width="2">
<g fill="none">
<g>
<title> Орбита первого атома </title>
<ellipse fill="#F0F0F0" stroke="#66899a" rx="6" ry="44" />
</g>
<g>
<ellipse fill="#F0F0F0" stroke="#e1d85d" rx="6" ry="44" transform="rotate(-66)"/>
<title> Орбита второго атома </title>
</g>
<g>
<ellipse fill="#F0F0F0" stroke="#80a3cf" rx="6" ry="44" transform="rotate(66)"/>
<title> Орбита третьего атома </title>
</g>
<circle stroke="#4b541f" r="44"/>
</g>
<g fill="#66899a" stroke="white">
<g>
<title>
<title> ⧉ Свойства атома </title>
<title> ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯ </title>
<title> Название: кислород </title>
<title> Атомная масса (молярная масса) :15,99903 </title>
<title> Радиус атома 60 (48) пм </title>
<title> ⧉ Химические свойства </title>
<title> ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯ </title>
<title> Ковалентный радиус 73 пм </title>
<title> Радиус иона 132 (-2e) пм </title>
<title> Электродный потенциал 0 </title>
<title>⧉Термодинамические свойства простого вещества </title>
<title> ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯ </title>
<title>Плотность (при н.
w3.org/2000/svg" viewBox="-52 -53 100 100" stroke-width="2">
<g fill="none">
<g>
<title> Орбита первого атома </title>
<ellipse fill="#F0F0F0" stroke="#66899a" rx="6" ry="44" />
</g>
<g>
<ellipse fill="#F0F0F0" stroke="#e1d85d" rx="6" ry="44" transform="rotate(-66)"/>
<title> Орбита второго атома </title>
</g>
<g>
<ellipse fill="#F0F0F0" stroke="#80a3cf" rx="6" ry="44" transform="rotate(66)"/>
<title> Орбита третьего атома </title>
</g>
<circle stroke="#4b541f" r="44"/>
</g>
<g fill="#66899a" stroke="white">
<g>
<title>
<title> ⧉ Свойства атома </title>
<title> ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯ </title>
<title> Название: кислород </title>
<title> Атомная масса (молярная масса) :15,99903 </title>
<title> Радиус атома 60 (48) пм </title>
<title> ⧉ Химические свойства </title>
<title> ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯ </title>
<title> Ковалентный радиус 73 пм </title>
<title> Радиус иона 132 (-2e) пм </title>
<title> Электродный потенциал 0 </title>
<title>⧉Термодинамические свойства простого вещества </title>
<title> ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯ </title>
<title>Плотность (при н.

 Однако у него есть некоторые недостатки, например, всплывающее окно позиционируется не относительно мыши, а относительно содержащей его ячейки.
Однако у него есть некоторые недостатки, например, всплывающее окно позиционируется не относительно мыши, а относительно содержащей его ячейки.
 line-через {
line-через {