HTML для Email: Что можно и чего нельзя делать
Создавать с нуля HTML-код для email-рассылок достаточно сложно, так как есть много ограничений и HTML-правила для email-рассылок еще не стандартизированы. Это накладывает разные ограничения на креативность и на фишки, которые используют дизайнеры и разработчики. Более того, перед отправкой отображение каждого шаблона необходимо проверять для всех почтовых клиентов, чтобы убедиться, что он везде хорошо отображается.
Как верстать письмо. Базовые приемы
В статье мы расскажем про обязательные для создания шаблона приемы и те, которых стоит избегать. Рассмотрим на примерах кода в редакторе eSputnik:
Делать: Табличную верстку
Использование таблиц для макета шаблона позволяет письму не «ломаться» и корректно отображаться во всех почтовых клиентах. Несмотря на то, что как метод веб-разработки табличная верстка устарела, но для создания email-писем она является основной:
Если открыть код базового шаблона в нашем сервисе, вы увидите, что все письмо — это и есть таблица. А структура письма состоит из более мелких элементов-ячеек, которые входят в основную таблицу.
А структура письма состоит из более мелких элементов-ячеек, которые входят в основную таблицу.
Делать: Одноколоночный шаблон
Самый простой макет для реализации с помощью CSS – это Single column layout (макет в один столбец). Блоки письма будут располагаться последовательно друг под другом.
В настоящее время многие используют этот вид макета, так как он отлично смотрится на любых устройствах и экранах, особенно на мобильных. Кроме того, он облегчает чтение даже очень длинного письма и позволяет делать верстку более гибкой. Например, добавив стиль mso-hide:all; можно скрыть отдельный элемент для ПК:
Делать: Стили прямо в коде, а не в отдельных блоках
Поддержка стилей в разметке head существует, но есть почтовые клиенты, которые их не обрабатывают, так что лучше придерживаться inline CSS. Разница в том, что inline CSS – это стили, которые записываются в атрибут style для тегов, а встроенные – это отдельный тег в head письма.
Например, вот так inline CSS применяются к таблице:
А вот так выглядят встроенные CSS:
Делать: Медиазапросы
С помощью медиазапросов (media queries) можно создавать адаптивный макет. Они позволяют видеть с мобильных устройств дизайн email с измененными шрифтами, изображениями и фоном. Такой макет подстраивается под разрешение монитора и окна браузера, меняя при необходимости ширину письма, размеры изображений и текста, и т.д.
Они позволяют видеть с мобильных устройств дизайн email с измененными шрифтами, изображениями и фоном. Такой макет подстраивается под разрешение монитора и окна браузера, меняя при необходимости ширину письма, размеры изображений и текста, и т.д.
Медиазапросы ограничивают ширину макета и при достижении этого значения уже применяется другое оформление. Через стили медиазапросов также можно перезаписывать существующие стили для разных устройств и скрывать информацию, которая не должна на этих устройствах отображаться. Для этого добавьте !important к нужному селектору, и тогда ваш стиль при отображении будет иметь приоритет:
Лучше использовать такой подход когда возможен конфликт стилей.
Получить бесплатный шаблон
Делать: Оптимизацию под Retina-экраны
Сейчас все больше и больше людей используют устройства с дисплеями с высокой плотностью пикселей: iPhone, MacBook, iPad и т.д. Чтобы все изображения выглядели четкими на таких экранах, оптимизируйте картинки под них. Используйте изображения в два раза большего размера, чем нужно по макету.
Используйте изображения в два раза большего размера, чем нужно по макету.
Один из самых простых способов – подготовить исходное изображение в 2Х-размере и разделить их пополам уже в редакторе. Например, чтобы показать фотографию 200×300 px на экране с увеличенной плотностью пикселей, необходимо загрузить фото размером 400×600 px уменьшить его, используя CSS-атрибуты или HTML.
Last post
Делать: Абсолютные адреса
Работая с изображениями в письме, необходимо использовать абсолютные адреса. Тогда изображения будут отображаться в почтовых ящиках получателей. Это означает, что вам нужно написать полный адрес домена, каталог, имя файла и расширение.
Если адрес не содержит имени сервера или протокола, то это относительный адрес:
Делать: Предзаголовок в дополнение к теме
Текст предварительного заголовка важен, потому что люди видят его перед тем, как открыть емейл. Но не нужно прописывать в коде текст прехедера. Лучше запишите его как комментарий HTML. Это предотвратит случайную отправку емейла с текстом-рыбой для предварительного заголовка. Например: “Написать текст предварительного заголовка здесь”.
Это предотвратит случайную отправку емейла с текстом-рыбой для предварительного заголовка. Например: “Написать текст предварительного заголовка здесь”.
В редакторе eSputnik по умолчанию предзаголовок не заполнен, что исключает возможность отправки случайного текста. Скрытый предзаголовок будет отображаться только в списке сообщений, сразу после темы:
В открытом письме его видно не будет.
Делать: Правильную кодировку символов
Кодировщик символов помогает убедиться, что специальные символы не будут отображаться в виде квадратов, символов ромба с вопросительными знаками внутри или просто вопросами:
Например, внеся в редакторе eSputnik в код такие символы
вы получите пустой скрытый предзаголовок:
Делать: Адаптивность
По данным исследования компании AdIndex, email-маркетинг признан самым эффективным каналом продвижения. С популярностью мобильных устройств многие дизайнеры и разработчики начали делать письма и для мобильных дисплеев. Вот почему макеты с одним столбцом, о которых мы писали выше, рекомендуются для современной разработки email.
Вот почему макеты с одним столбцом, о которых мы писали выше, рекомендуются для современной разработки email.
В редакторе eSputnik можно играть с адаптивностью, чтобы письма одинаково хорошо смотрелись и на телефоне, и на ПК:
Можно даже не переходить к коду, чтобы задать отображение/отключение отдельных блоков, а воспользоваться переключателями в редакторе.
Делать: Комментарии в коде
Рекомендуем комментировать ваш код. Во-первых, оставленный комментарий всегда может быть полезен как подсказка. Во-вторых, таким образом можно временно отключить код, если его неудобно удалить, а потом восстанавливать. Вдруг шаблон нужно будет отредактировать в будущем, что случается довольно часто, то будет понятно что это за блок и что он тут делает:
Делать: Тесты
Когда дело доходит до верстки email-письма, тестирование является обязательным. Стандарты HTML для емейлов все еще остаются мечтой. Поэтому нужно каждый раз проверять изменение элемента или строки кода, чтобы убедиться, что он отображается правильно.
Работая в редакторе eSputnik, вы всегда можете отправить тестовое сообщение, чтобы посмотреть, хорошо ли оно выглядит как на телефоне, так и на компьютере:
Если же вы только создали свой первый шаблон и хотите, чтобы его отображение было идеальным, воспользуйтесь специальными сервисами для тестирования отображения писем (Litmus, Email on Acid)
Не делать: Изображения с разными областями для клика
Одно изображение, которое ведет к разным URL-адресам (Image maps), не распознается многими почтовыми клиентами. Чтобы все было в порядке, нарежьте свои изображения на несколько отдельных картинок, и каждую свяжите с нужной веб-страницей.
Не делать: Дизайнерские шрифты
Причудливые шрифты не будут правильно отображаться во многих почтовых клиентах. Как правило, вы можете использовать стандартные шрифты. Но лучше определить резервный шрифт на случай, если выбранный вами не распознается почтовым клиентом (с этим могут помочь такие ресурсы, как: What The Font?, FontShop и т. д.).
д.).
eSputnik предоставляет список безопасных шрифтов, а также шрифтов, которые отобразятся в том случае, если кастомные шрифты не сработают.
Не делать: Heavy&Complex CSS/HTML
Советуем отложить JavaScript, Flash, HTML5 и CSS3 – расширенный код еще не сочетается с версткой емейл. Но если вы хотите работать со скриптами в коде, воспользуйтесь AMP-контентом в редакторе eSputnik.
Не забывайте и про вес письма. Размер вашего почтового шаблона не должен превышать 102 КБ. Это та точка, в которой Gmail может обрезать емейлы.
Заключение
Верстка электронного письма связана с определенными правилами и постоянным тестированием. Мы обрисовали в общих чертах самые распространенные запреты и требования к коду email в формате HTML.
В eSputnik есть все необходимое, чтобы создавать корректные емейл-рассылки:
- Письма уже выполнены с табличной версткой,
- Редактор позволяет минимизировать работу с кодом,
- В редакторе поддерживается создание и отправка AMP-контента,
- Простые настройки для адаптивности писем на мобильных устройствах.

Если вы знаете, чем можно дополнить список, пишите в комментариях.
Лучшие конструкторы html писем в 2021 году
Email-рассылка способна на большее, чем просто сообщать новости. Дизайн письма создает настроение, формирует впечатление о компании, влияет на лояльность клиентов и конверсию.
Создать привлекательные и современные рассылки проще всего в конструкторе емейл писем. Рассказываем, что это такое, как выбрать конструктор писем и какие из сервисов рассмотреть в первую очередь.
Html-конструктор писем — это инструмент для создания шаблонов электронной почты, которые затем можно использовать в емейл-кампаниях. Практически все рассылки с красочными баннерами, которые ежедневно приходят на почту, созданы с помощью html-шаблонов. Если вы еще не создавали письма в конструкторе, вот несколько причин, чтобы попробовать:
- Экономия времени. Даже если кто-то из сотрудников отлично владеет html, оформление письма вручную займет слишком много времени.
 Конструктор email рассылок позволяет создавать шаблоны быстрее и без лишних усилий.
Конструктор email рассылок позволяет создавать шаблоны быстрее и без лишних усилий. - Готовые дизайны. Используя конструктор email писем, не придется изощряться с оформлением, поскольку готовые шаблоны созданы профессиональными дизайнерами. Достаточно изменить дизайн под свои потребности.
- Совместимость с большинством email-клиентов гарантирует, что письмо будет выглядеть одинаково у каждого получателя, и все элементы дизайна отобразятся корректно.
- Простая совместная работа. Многие конструкторы писем онлайн дают возможность совместного редактирования, благодаря чему в создании дизайна может участвовать вся команда.
- Легкий доступ. Еще одно преимущество онлайн-конструктора писем — это то, что созданные дизайны хранятся в облаке. Не нужно ждать, пока коллеги отправят файлы — доступ к ним возможен в любое время с любого устройства.
Как выбрать конструктор html писем
Конструктор емейл писем — очень популярный сервис. Существует большой выбор программ с разным функционалом и на любой бюджет. Какие функции наиболее важны при выборе конструктора писем для рассылки?
Существует большой выбор программ с разным функционалом и на любой бюджет. Какие функции наиболее важны при выборе конструктора писем для рассылки?
Достаточная библиотека готовых шаблонов
Есть простые бесплатные онлайн-конструкторы html писем, которые содержат не большое количество дизайнов. Есть сервисы с тысячами шаблонов. Если вариантов слишком мало, вероятно, будет сложно найти подходящий дизайн. С другой стороны, оплачивая дорогой конструктор с огромным количеством шаблонов, компании часто используют всего несколько из них. Хорошее решение — подобрать сервис, где шаблонов достаточно много, но не слишком. К слову, CRM-система NetHunt позволяет хранить от 10 и более готовых шаблонов и бесплатно рассылать неограниченное количество писем через Gmail.
Встроенный редактор изображений
Конечно, можно обойтись и без этой функции, поскольку существует много сторонних редакторов изображений. Но практика показывает, что возможность редактировать изображения в конструкторе email-писем — это удобно и экономит время.
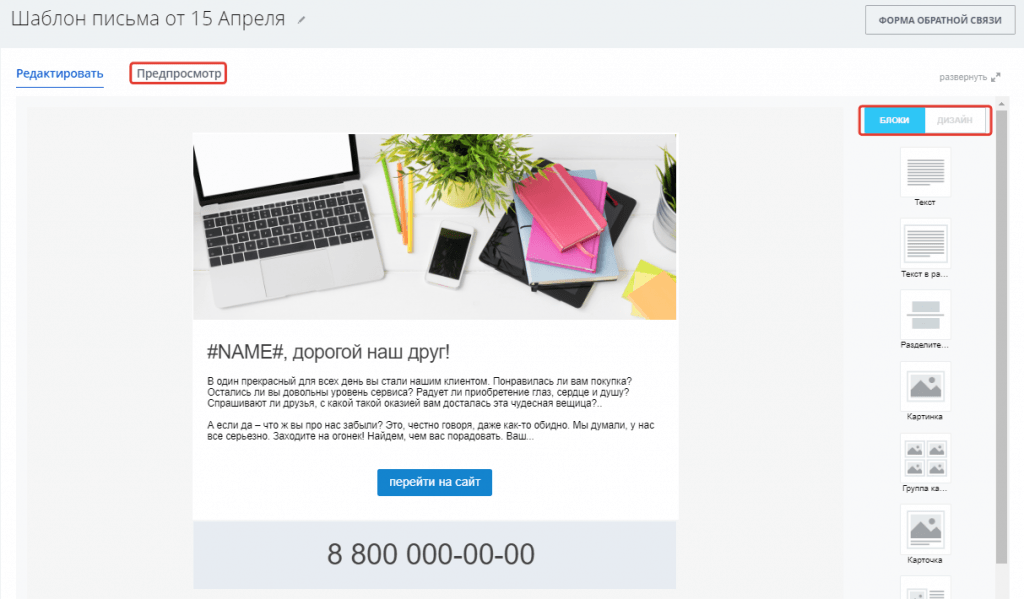
Быстрый предварительный просмотр
Прежде чем использовать шаблон в емейл-кампании, необходимо убедиться, что он корректно отобразится у получателей. Для этого в конструкторе html-писем нужна функция предварительного просмотра.
Совместимость с почтовыми клиентами
Перед тем, как выбрать конструктор писем для рассылки, убедитесь, что его шаблоны совместимы со всеми основными почтовыми клиентами.
Интеграция с сервисом рассылки
Интеграция конструктора email-шаблонов с вашим сервисом рассылки — важная функция для удобства работы и экономии времени.
Простой и понятный интерфейс
Чтобы программой можно было легко пользоваться, выбирайте конструктор email рассылок с понятным управлением. Также рекомендуем убедиться, что визуальный редактор не зависает, работает быстро и без ошибок.
Совместное редактирование
Эта функция становится все более актуальной, особенно при переходе многих компаний на удаленную работу. Совместное редактирование позволяет работать над шаблоном нескольким сотрудникам одновременно и видеть изменения в реальном времени.
5 лучших конструкторов HTML-шаблонов емейл писем в 2023 году
Прежде чем остановить выбор на одном из конструкторов писем, рассмотрите лидеров рынка. Они заслужили свою популярность благодаря тому, что смогли удовлетворить потребности множества компаний.
1. Stripo
Это русифицированный конструктор email-шаблонов, редактор которого напоминает WordPress. Письма создаются из стандартных модулей, управление простое и понятное. Stripo имеет прямую интеграцию с множеством сервисов емейл рассылок, а также базовый бесплатный тариф. Одна из фишек этого конструктора шаблонов — возможность геймифицировать изображения.
2. Mailchimp
Много лет Mailchimp остается одним из самых известных онлайн конструкторов html писем: 23% маркетологов по всему миру используют именно этот сервис. В Mailchimp сравнительно немного шаблонов, но простое управление. Кроме того, он позволяет загружать и редактировать сторонние шаблоны писем, которые можно скачать в интернете. Конструктор шаблонов email — это одна из функций Mailchimp, поскольку в первую очередь он является сервисом рассылки.
3. Canva
Если вы ищете бесплатный онлайн конструктор html писем, присмотритесь к Canva. Это многофункциональный сервис создания дизайнов для различных целей: баннеров, визиток, флаеров, презентаций и многого другого. Есть и конструктор email-шаблонов. Преимущества Canva — это большой выбор бесплатных шаблонов и элементов (понравившиеся платные можно приобретать отдельно), великолепное управление, встроенный редактор изображений, широкий функционал (включая анимацию), совместное редактирование, русскоязычный интерфейс и гибкие тарифы. Базовый тариф — бесплатный.
4. BEE Free
Создатели этого сервиса назвали его Best Email Editor и не преувеличили. Это бесплатный онлайн конструктор html писем с возможностью покупки pro-версии. Он содержит более 500 адаптивных шаблонов писем, редактор изображений, возможность управлять отображением элементов дизайна в зависимости от размера экрана получателя. Поддерживает интеграцию с MailChimp и Gmail. Из недостатков: отсутствие русскоязычного интерфейса и возможности хранить созданные шаблоны в облаке.
5. Chamaileon
Этот конструктор email рассылок включает большое количество шаблонов писем на любой вкус и совместим со всеми возможными почтовыми клиентами. Пользователь может создавать собственные блоки или использовать предустановленные, управлять отображением элементов в зависимости от размера экрана и предварительно просматривать результат. Среди других функций — встроенный редактор изображений, совместное редактирование, интеграция через Zapier.
При выборе конструктора шаблонов писем не забудьте о тестировании и убедитесь, что сервис отвечает вашим требованиям. Большинство конструкторов email писем предлагают бесплатный пробный период. А некоторые позволяют создавать шаблоны сразу, даже без регистрации.
Содержание
Подпишитесь на CRM Lab
Будьте в курсе последних трендов, стратегий и тактик для вашего бизнеса!
Спасибо!
Вы подписались на рассылку!
Присоединяйтесь к
Telegram-каналу NetHunt CRM
Все о CRM и B2B-продажах.
Присоединиться
Проектируйте и создавайте информационный бюллетень в формате HTML, не сходя с ума — журнал Smashing Magazine
- 16 мин чтения Информационные бюллетени, Стратегия контента
- Поделиться в Twitter, LinkedIn
Об авторе
Мэтью Паттерсон заботится обо всех клиентах в Campaign Monitor, популярном веб-приложении для рассылки новостей по электронной почте для веб-дизайнеров, и в настоящее время пишет … Больше о Мэтью Паттерсон ↬
В этой статье содержится информация, необходимая для планирования, разработки и создания информационного бюллетеня в формате HTML, который хорошо отображается и действительно полезен для получателей. Это краткое и грязное руководство по созданию эффективных электронных рассылок. «Нам очень нравится этот новый веб-сайт, который вы создали! Теперь мы хотели бы разослать электронное письмо всем нашим клиентам, друзьям и всем, и оно должно выглядеть точно так же, как веб-сайт, за исключением вращающегося почтового ящика внизу, а также моей фотографии и фотографии моего кота…».
В свое время вы создали множество веб-сайтов и могли создать шаблон блога во сне, но HTML-письмо ? Серьезно? Электронная почта в формате HTML имеет репутацию (часто вполне заслуженную) ужасного дизайнерского средства.
Простое упоминание об этом вызывает у некоторых дизайнеров физический шок (попробуйте, если когда-нибудь застрянете в утомительном разговоре о XHTML и HTML 5). Правда остается в том, что компании и частные лица во всем мире ежедневно отправляют и получают электронную почту в формате HTML по умолчанию, и многие из них искренне предпочитают его обычному тексту.
Так что у дизайнеров есть выбор. Мы можем заткнуть уши пальцами, закрыть глаза и надеяться, что все это исчезнет, или мы можем научиться извлекать максимум из сложной среды дизайна и создавать что-то, что немного повысит уровень качества.
Если вы хотите начать прямо сейчас, вот чит-ноты, которые помогут вам встать на правильный путь.
- Уважайте своего читателя. Не тратьте их время и внимание.
- Сначала вежливо спроси.
- Сосредоточьтесь на релевантности.
- Разрабатывайте с учетом цели, чтобы вы знали, сработало ли это.
- Упростите отписку.
- Пишите как в 1999 году (буквально) и используйте встроенный CSS.
- Всегда включать текстовую версию.
- Не предполагайте, что изображения будут просматриваться.
- Соблюдай закон.
- Проверяйте все перед отправкой, потому что обратно не заберешь.
Больше после прыжка! Продолжить чтение ниже ↓
1. Уважайте своего читателя. Не тратьте их время или внимание.
Почтовый ящик — шумное место для рассылки информационных бюллетеней. Сотни других писем уже в куче, с папками, календарями и заметками со всех сторон. Типичный пользователь, вероятно, не ждет, затаив дыхание, чтобы получить ваше электронное письмо.
Поэтому, когда ваша электронная почта придет, убедитесь, что она не тратит впустую их время. Быстро переходите к сути, вместо того, чтобы прятать ценность под горой приветствий, заголовков и веселых фотографий. Выясните, почему кому-то может понадобиться ваша электронная почта, а затем сразу же сообщите им, что это такое.
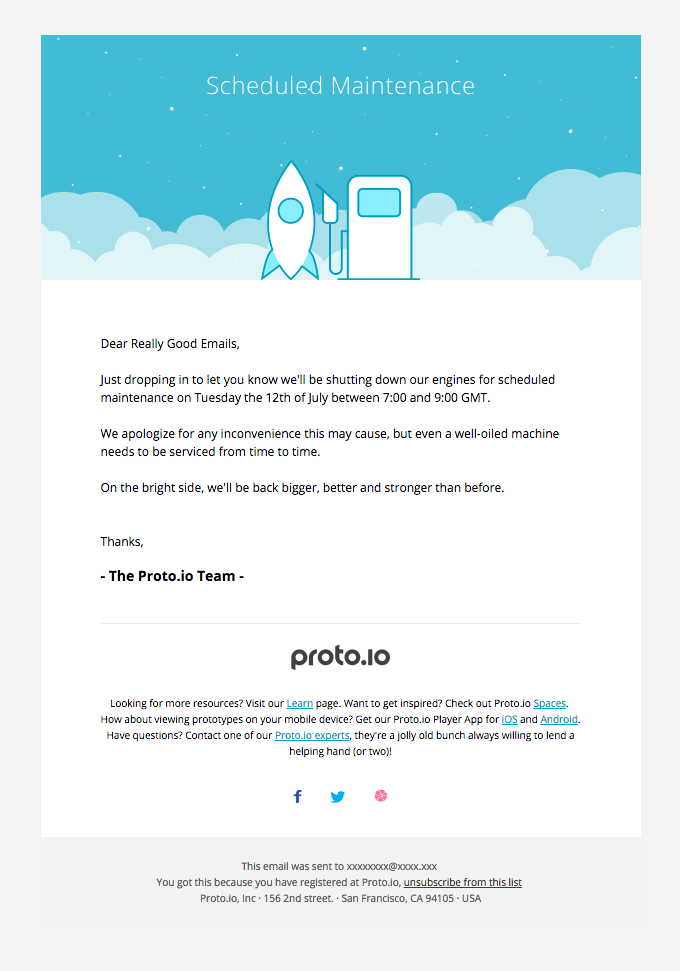
Отличным примером того, как добраться до сути, является недавнее объявление Haystack. Не нужно гадать, для чего предназначен Haystack, когда вы читаете начало этого письма:
2. Спросите Nicely First
Когда вы чем-то взволнованы, вы хотите рассказать всем об этом. Клиенты часто предполагают, что все, кого они когда-либо встречали, а многие и нет, больше всего хотели бы получать их последние новости. Конечно, это не так, и существуют законы, которые их поддерживают.
Если вы используете внешнюю службу электронной почты, у нее будут собственные политики в отношении того, какие разрешения вам необходимы для отправки сообщений электронной почты людям. Знайте, какие политики применяются к вам и вашим клиентам до , которые вы отправляете. Лучше всего использовать явное разрешение: спросите людей напрямую, хотят ли они получать электронные письма по вашей теме. Если вы можете показать пример того, что они получат, и сообщить им, как часто они будут это получать, тем лучше.
Знайте, какие политики применяются к вам и вашим клиентам до , которые вы отправляете. Лучше всего использовать явное разрешение: спросите людей напрямую, хотят ли они получать электронные письма по вашей теме. Если вы можете показать пример того, что они получат, и сообщить им, как часто они будут это получать, тем лучше.
Люди могут забыть на самом деле попросить получать вашу электронную почту, особенно если они не отправляют электронные письма очень часто или зарегистрировались в результате участия в конкурсе. Короткое сообщение в верхней части вашего электронного письма поможет людям запомнить и повысить вероятность того, что они будут читать дальше. Вот пример хорошо выполненного напоминания о разрешении :
В этом случае получатель получает явное напоминание о времени и месте, где он дал свое разрешение. Последующие действия вскоре после регистрации также гарантируют, что получатель не забудет.
В 2006 году компания Return Path провела исследование, которое показало, что «знание отправителя и доверие к нему» было самым важным фактором, влияющим на то, открывали ли получатели электронные письма, поэтому недостаточно избегать жалоб на спам.
3. Сосредоточьтесь на релевантности
Даже если вы выполнили свои юридические обязательства и получили явное разрешение ваших получателей, они не обязательно захотят читать ваши электронные письма. Вы когда-нибудь соглашались на получение «специальных скидок» на товар только для того, чтобы вас засыпали бесконечными рекламными объявлениями разных товаров от одной и той же компании? Отправка ценной и актуальной информации вашим подписчикам имеет жизненно важное значение. Возможно, вы не захотите отправлять информацию всем в вашем списке только потому, что можете. Тщательно обдумайте, полезна ли им информация и чего они ожидают от вас.
Интернет-провайдеры и поставщики услуг электронной почты теперь учитывают релевантность в своем определении спама, что дает вам еще больше стимулов уделять внимание релевантности.
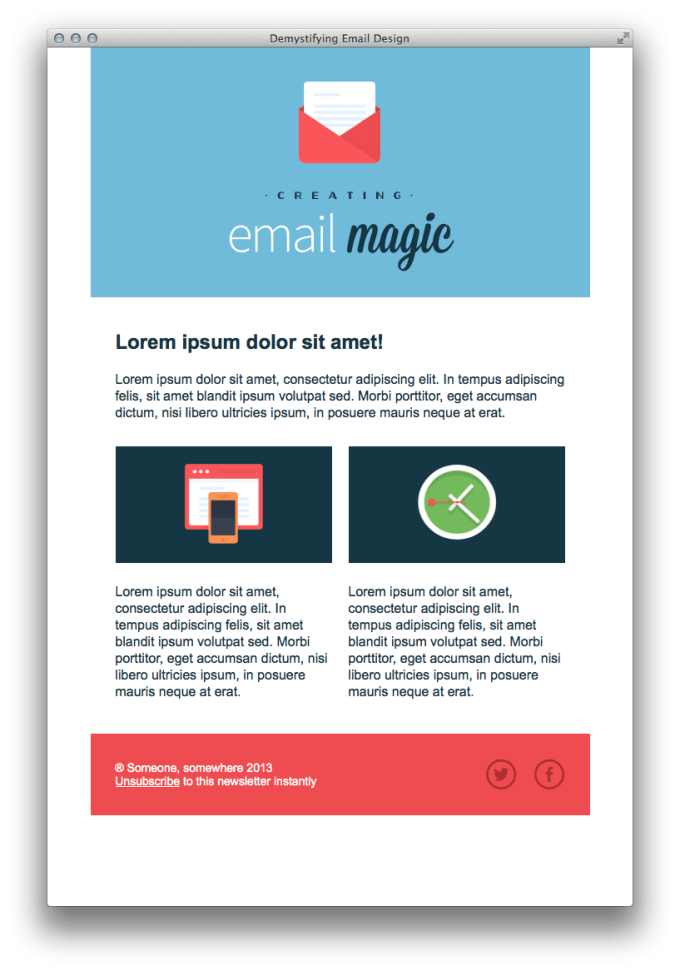
Подойдите к дизайну информационного бюллетеня так же, как к веб-сайту. Знайте, почему вы отправляете письмо и какого результата хотите достичь. Мы рассмотрим это более подробно в разделе планирования ниже. В приведенном ниже электронном письме совершенно очевидно, какие действия его авторы ожидают от своих подписчиков:
Мы рассмотрим это более подробно в разделе планирования ниже. В приведенном ниже электронном письме совершенно очевидно, какие действия его авторы ожидают от своих подписчиков:
Сядьте со своим клиентом или начальником и прямо спросите: «Что вы хотите, чтобы люди сделали, когда получат это письмо?» Возможно, вам придется заставить их выбрать только один для начала! Проектировать для достижения 10 различных целей сложно, но вы можете разработать дизайн, поддерживающий только 1 или 2. Как мы обсудим позже, вы можете измерить, достигли ли вы своей цели множеством способов.
5. Упростите отмену подписки
У всех нас есть искушение скрыть унылые заявления об отказе от ответственности и положения и условия в Tiny Grey Font Land внизу страницы, но размещать там ссылку «Отписаться» — плохая идея. Нет смысла больше писать по электронной почте людям, которые не заинтересованы в вашем контенте. Если ваш контент больше не актуален для них, позвольте им легко отказаться от подписки. Усложнение, скорее всего, приведет только к жалобам на спам и оставит у людей плохое впечатление о вашей компании.
Усложнение, скорее всего, приведет только к жалобам на спам и оставит у людей плохое впечатление о вашей компании.
Гораздо лучше сделать его четким и заметным; таким образом, если в будущем они решат, что хотели бы получать информацию, которую вы предлагаете, они будут уверены в подписке.
Это тоже не должно быть скучно. Один из моих любимых: «Вы можете отказаться от подписки мгновенно, но если вы это сделаете, мы можем кричать, плакать, а затем звонить вам в 2 часа ночи и умолять вас вернуться. Это твой выбор.» Не подходит для каждого клиента, но вы можете повеселиться с более случайными электронными письмами.
6. Код как будто 1999 (буквально) и используйте встроенный CSS
В то время как большинство из нас отказались от своих торговых инструментов из-за браузерных войн, борьба продолжается в джунглях почтового клиента, как и те солдаты, которые не узнают о мире договор до десятилетий спустя.
Вместо горстки браузеров мы находим более дюжины крупных почтовых клиентов с рендерингом HTML и CSS от отличного до ужасающего. Итак, чтобы получить достойные результаты для многих клиентов, мы вернулись к использованию структурных таблиц. Радость! Ознакомьтесь с советами и рекомендациями, чтобы сделать кодирование HTML и CSS в вашем дизайне не совсем разочаровывающим занятием.
Итак, чтобы получить достойные результаты для многих клиентов, мы вернулись к использованию структурных таблиц. Радость! Ознакомьтесь с советами и рекомендациями, чтобы сделать кодирование HTML и CSS в вашем дизайне не совсем разочаровывающим занятием.
Некоторые почтовые клиенты удаляют CSS из головы, но оставляют блоки стилей в теле (как бы недействительно это ни было). Gmail идет дальше и удаляет весь CSS из заголовка и тела, но оставляет встроенные стили.
Итак, как только вы закончите свой дизайн, вам нужно будет пройти и добавить встроенные стили к вашим элементам. Некоторые почтовые сервисы помогают вам в этом; или вы можете использовать Premailer. Вы также можете использовать некоторые изящные инструменты для встроенного стиля CSS, такие как автоматический инструмент CSS Inliner или встроенный стиль — последний преобразует правила CSS в атрибуты встроенного стиля.
7. Всегда включайте текстовую версию
Некоторым людям просто не нравится HTML в их электронных письмах. Они могут использовать более старые системы или их система заблокирована, и они просто не могут просматривать HTML . Обеспечьте текстовую альтернативу каждому электронному письму, чтобы собственный почтовый сервер или программа читателя могли выбрать, какую версию отображать.
Они могут использовать более старые системы или их система заблокирована, и они просто не могут просматривать HTML . Обеспечьте текстовую альтернативу каждому электронному письму, чтобы собственный почтовый сервер или программа читателя могли выбрать, какую версию отображать.
Опять же, ваша служба электронной почты, вероятно, предоставляет такую возможность. Обычный текст может быть трудно читать, поэтому потратьте некоторое время на то, чтобы сделать его сканируемым и полезным. Вот недавний пример от Марка Херста из Good Experience:
8. Не думайте, что изображения будут просматриваться
Если вы использовали Outlook или Gmail, вы много раз видели сообщение «Изображения в этом письме не отображаются». Во многих основных почтовых клиентах ваши изображения не будут отображаться по умолчанию . Читатели должны щелкнуть ссылку или кнопку, чтобы загрузить и отобразить их. Вот недавнее электронное письмо, которое мы видели. Слева — предполагаемый дизайн (ну, его верхняя половина), а справа — то, как он выглядит в Gmail по умолчанию. Не совсем понятно!
Не совсем понятно!
Вы можете обойти это с некоторыми типами встроенных изображений, но у них тоже есть свои проблемы. Какими бы идеальными ни были ваши изображения, они могут не повлиять или даже негативно повлиять на успех вашей электронной почты.
Если ваш клиент настаивает на идеальном до пикселя дизайне, электронное письмо, состоящее только из изображений, может показаться хорошим вариантом. Но если пользователю не показываются изображения и он не видит текста, все, что он увидит, — это большое жирное раздражающее пустое сообщение. Всегда убедитесь, что ваше электронное письмо содержит текст HTML, а также обычный текст. Многие люди могут не осознавать, что они могут выбрать отображение изображений, а некоторые просто не будут беспокоиться. Таким образом, вы не можете предположить, что люди вообще увидят ваши изображения. Чтобы получить полное изложение настроек по умолчанию для каждого почтового клиента, ознакомьтесь с текущими условиями блокировки изображений.
Как это обойти? Вот несколько идей:
- Избегайте изображений для важного контента, такого как заголовки, ссылки и призывы к действию.

- Добавьте заметную текстовую ссылку на веб-версию вашего информационного бюллетеня.
- Попросите получателей добавить вас в свою адресную книгу или белый список.
- Используйте атрибут
altдля всех изображений, чтобы повысить удобство работы пользователей Gmail. - Укажите высоту и ширину изображений, чтобы пустые заполнители не портили дизайн.
- Протестируйте свой дизайн с отключенными изображениями перед отправкой.
9. Соблюдайте закон
Ознакомьтесь со всеми применимыми правилами коммерческой электронной почты в вашей стране. Самыми известными, конечно же, являются законы США о CAN-SPAM, но есть и многие другие.
Возможно, вам потребуется указать адрес физического здания в электронном письме или что-то вроде «[реклама]» в строке темы. Многие инструменты электронного маркетинга помогают создавать шаблоны с этими необходимыми элементами, чтобы ваш клиент не рассылал электронные письма без них.
Даже если вам не грозит самый крупный штраф за CAN-SPAM, у вас могут возникнуть проблемы с вашей службой электронной почты, если получатели жалуются, а вы не соблюдаете закон. Легальные провайдеры плохо относятся к людям, которые отправляют электронные письма, не соответствующие требованиям законодательства, и могут закрыть вашу учетную запись или внести ваш сервер в черный список.
Легальные провайдеры плохо относятся к людям, которые отправляют электронные письма, не соответствующие требованиям законодательства, и могут закрыть вашу учетную запись или внести ваш сервер в черный список.
10. Проверяйте все перед отправкой, потому что вы не можете забрать это обратно
Несмотря на то, что изучение существующих стандартов почтовых клиентов является отличным началом, ничто не сравнится с фактическим тестированием информационного бюллетеня на как можно большем количестве клиентов. Несколько сервисов помогают с дизайном и тестированием на спам, и сервис, который вы используете, может уже иметь это встроенное. Убедитесь, что все ссылки работают и что все персонализации отображаются должным образом. Мы всегда обнаруживаем проблемы через две секунды после нажатия «Отправить», поэтому отправьте несколько тестовых писем людям, которые могут дать вам обратную связь, и избавьте себя от отчаяния и сожалений отправителя.
Советы, приемы и ресурсы для создания электронной почты
Хотя найти их труднее, чем общие советы по веб-дизайну, в Интернете можно найти много помощи для создания успешного информационного бюллетеня. В замечательном 24 Ways у Дейва Грейнера есть отличный список технических советов и приемов, который стоит прочитать полностью (комментарии тоже). Вот несколько лучших советов:
В замечательном 24 Ways у Дейва Грейнера есть отличный список технических советов и приемов, который стоит прочитать полностью (комментарии тоже). Вот несколько лучших советов:
- Используйте таблицы для структуры вместо CSS.
- Вложенные таблицы более надежны, чем отступы и поля.
- Избегайте сокращений CSS. (Используйте полные определения.)
- Не используйте изображения PNG, поскольку они не отображаются в Lotus Notes 6 и 7.
- Явно задайте поле для каждого абзаца, поскольку значения по умолчанию сильно различаются.
Прочтите статью «Rock Solid HTML Emails», где вы найдете все советы и комментарии к ним. Ваш следующий шаг должен состоять в том, чтобы добавить в закладки следующие ссылки и сэкономить кучу времени (и, возможно, вашу линию роста волос).
HTML-шаблоны электронной почты и галереи дизайна:
- Бесплатные шаблоны электронной почты от SendPulse
- Шаблоны Themeforest
- Бесплатные шаблоны от MailChimp
- Галерея великолепных дизайнов Campaign Monitor
- Галерея красивых электронных рассылок Мадрей.

Исследование Campaign Monitor по рендерингу HTML в почтовых клиентах:
- Руководство по рендерингу CSS в почтовых клиентах
- Работает ли видео в электронной почте?
- Могу ли я использовать форму в своем электронном письме?
Инструмент для тестирования:
- Проверка электронной почты Litmus
Когда надоело решать проблемы…
- Кампания Fix Outlook
Планирование новостных рассылок по электронной почте
Мы рассмотрели некоторые важные конструктивные и технические факторы, которые делают электронную почту в формате HTML уникальной задачей, и это может быть все, что вам нужно. Однако проектирование — это не объединение HTML, CSS и нескольких изображений. Речь идет о решении проблем, а рассылки по электронной почте требуют планирования, как и веб-сайты. Создание электронной почты технически сложно, но не невозможно.
Создание информационного бюллетеня, который действительно достигает своей цели, — это совсем другое дело. Ваш клиент (или начальник) платит вам не столько за «дизайн», сколько за то, чтобы помочь ему продать больше товаров, получить больше пожертвований или вернуть клиентов.
Ваш клиент (или начальник) платит вам не столько за «дизайн», сколько за то, чтобы помочь ему продать больше товаров, получить больше пожертвований или вернуть клиентов.
Если вы не понимаете, для чего предназначено электронное письмо, вы не сможете придать ему лучший дизайн, разве что случайно. Вот несколько вопросов, которые вы должны задать своему клиенту, прежде чем накладывать мышь на пиксель.
- Кому вы отправляете эти письма?
- Какова основная причина отправки этих писем? (Увеличить продажи? Наладить отношения с подписчиками? Начать общение?)
- Какие типы электронных писем вы планируете отправлять?
- Какой тип контента вы хотите отправить?
- Как часто вы хотите отправлять электронные письма?
- Хотите, чтобы электронные письма соответствовали существующему визуальному дизайну?
- У вас есть примеры других писем, которые вам нравятся?
Имея наготове ответы, вы можете поставить несколько измеримых целей. Одной из измеримых целей может быть «Побудить 10% подписчиков переходить на страницу продаж» или «Направить электронное письмо как минимум 100 новым людям в этом месяце».
Одной из измеримых целей может быть «Побудить 10% подписчиков переходить на страницу продаж» или «Направить электронное письмо как минимум 100 новым людям в этом месяце».
Постоянная мысль об этих целях при составлении информационного бюллетеня меняет способ его оформления. Внезапно у вас есть что-то, что поможет расставить приоритеты в контенте и стандарт для принятия решения о том, что остается, а что нет.
Настоящая работа начинается, когда вы действительно отправляете электронное письмо и можете начать сравнивать результаты с предыдущими усилиями.
Измерение успеха вашего информационного бюллетеня
После того, как вы поставили одну или несколько целей, вам необходимо настроить инструменты и процессы, чтобы определить, были ли эти цели достигнуты.
Сюда могут входить данные о продажах определенного отдела, отчеты вашего поставщика услуг электронной почты или аналитика с веб-сайта. Если вы пользуетесь специализированной службой отправки электронной почты (например, Campaign Monitor, которую использую я), вы получите много информации в своих отчетах.
Некоторые общие метрики:
- Open rate = Сколько из тех, кто получил ваше письмо, действительно прочитали его.
- Рейтинг кликов = Сколько из тех, кто открыл электронное письмо, нажали на ссылку.
- Переадресация = Если в вашей программе есть функция «Отправить другу», вы можете увидеть, сколько людей ею воспользовалось.
- Отписки = сколько людей отписались от вашей рассылки.
- Коэффициент конверсии = Сколько из тех, кто перешел на ваш веб-сайт, купили ваш продукт, загрузили пробную версию или выполнили какое-либо другое отслеживаемое действие. Программное обеспечение, такое как Google Analytics, может использоваться для записи таких действий и связывания их с их источником, в том числе, если это была ваша кампания по электронной почте.
Статистику одной кампании трудно интерпретировать. Например, каков хороший рейтинг кликов для вашей конкретной аудитории? Это очень трудно узнать. Когда вы отправите свой следующий информационный бюллетень той же аудитории, вам будет с чем его сравнить, и вы узнаете, становитесь ли вы лучше.
Вы можете использовать эти статистические данные и показатели, чтобы убедить своего клиента выслушать ваши предложения. Если изображение стоит тысячи слов, то график, показывающий значительный рост рейтинга кликов, стоит как минимум 3000 слов и чашки кофе.
Внесите изменение, проверьте результат, внесите еще одно изменение и снова проверьте. Если ваше программное обеспечение поддерживает A/B-тестирование, вы можете легко сравнить две темы или части контента в одной кампании и сэкономить много времени.
Узнайте больше о маркетинге по электронной почте
Когда вы получите информационный бюллетень, вам может быть интересно узнать больше о том, как работает маркетинг по электронной почте. Добавление электронного маркетинга в качестве услуги к вашему собственному бизнесу веб-дизайна или набору навыков фрилансера может действительно окупиться. Убедить клиентов платить справедливую цену за дизайн может быть сложно, но маркетинг по электронной почте гораздо легче поддается измерению. Если вы можете показать своему клиенту, что он зарабатывает x денег с каждого электронного письма, взимать с него соответствующую плату не так уж сложно.
Если вы можете показать своему клиенту, что он зарабатывает x денег с каждого электронного письма, взимать с него соответствующую плату не так уж сложно.
Вот некоторые из моих любимых веб-сайтов по электронной почте, которые помогут вам начать работу:
- BeRelevant! Блог
- Маркетинг по электронной почте Voodoo
- Блог электронной почты для розничной торговли
Вот лишь несколько первоклассных дизайнов электронных писем в формате HTML, выбранных из клиентской галереи Campaign Monitor и других источников. Используйте их, чтобы зажечь свои собственные идеи; но помните, что они принадлежат первоначальным дизайнерам и клиентам и поэтому не предназначены для копирования. Щелкните каждое изображение, чтобы просмотреть запись в галерее и полный адрес электронной почты. Обратите внимание, что некоторые из дизайнов, представленных ниже, были выбраны не авторами этой статьи, а коллективом редакции Smashing.
Выходи и делай
В следующий раз, когда ваш клиент попросит вас создать информационный бюллетень по электронной почте, у вас будут все инструменты, необходимые для отличной работы. Даже если вам лично не нравится электронная почта в формате HTML, вы сможете дать каждому из их подписчиков полезную и удобочитаемую рассылку.
Даже если вам лично не нравится электронная почта в формате HTML, вы сможете дать каждому из их подписчиков полезную и удобочитаемую рассылку.
Либо мы примем меры и сделаем это, либо команда маркетологов, вооруженная компакт-диском с 10 000 клип-артов, сделает всю работу за нас… и все мы знаем, чем это заканчивается. Если у вас есть какие-либо вопросы или комментарии, оставьте комментарий ниже; Я обращусь ко всем, к кому смогу.
Дополнительная литература на SmashingMag:
- Дизайн рассылки по электронной почте: рекомендации и примеры
- Типографские шаблоны в дизайне рассылки по электронной почте в формате HTML
- Что 22 миллиарда рассылок говорят нам о дизайне для мобильной электронной почты
Как создавать информационные бюллетени HTML с помощью Photoshop, InDesign, Illustrator и Adobe XD | Sendinblue
Хотите создавать информационные бюллетени HTML , которые привлекут внимание вашей аудитории? Отличный.
 Вы приняли маркетинговое решение, которое принесет вам большую прибыль.
Вы приняли маркетинговое решение, которое принесет вам большую прибыль. Этот пост поможет вам начать работу. Узнайте об основах дизайна электронной почты, кодировании информационных бюллетеней HTML и доставке электронной почты. 📥
Таким образом, вы поймете, как создавать информационные бюллетени в формате HTML, и разберетесь с набором опций программного обеспечения.
- Что такое информационный бюллетень в формате HTML?
- Каковы преимущества информационных бюллетеней в формате HTML?
- Зачем использовать программное обеспечение для создания информационных бюллетеней в формате HTML
- Как создавать информационные бюллетени в формате HTML с помощью программного обеспечения для проектирования
- Как кодировать информационные бюллетени в формате HTML
- Как отправлять информационные бюллетени в формате HTML
- Ограничения программного обеспечения для разработки информационных бюллетеней в формате HTML
Что такое информационный бюллетень в формате HTML?
В мире маркетинга по электронной почте существует два типа электронной почты: обычные текстовые электронные письма и электронные письма в формате HTML.
 📧
📧 В электронных письмах в формате HTML используются привлекательные элементы дизайна, различные блоки и формы, изображения, кнопки призыва к действию (CTA) поверх текста, чтобы привлечь внимание. Большинство отраслей создают информационные бюллетени в формате HTML для увеличения продаж. 💰
Дополнительная литература: Что такое информационный бюллетень? Определение, цель и преимущества
Каковы преимущества информационных бюллетеней в формате HTML?
Самым большим преимуществом создания электронных писем в формате HTML по сравнению с обычным текстом является дизайн информационного бюллетеня.
Вы можете контролировать, как электронная почта будет отображаться во входящих. Это равносильно отправке веб-сайта или глянцевой рекламной брошюры прямо в почтовый ящик. Вы можете смешивать и сочетать цвета, шрифты и изображения таким образом, чтобы создать образ вашего бренда.
Обратите внимание, что в других отраслях, таких как юриспруденция и технологии, электронные письма с открытым текстом могут работать лучше.
 Это потому, что они передают степень серьезности. Они также меньше похожи на рекламу.
Это потому, что они передают степень серьезности. Они также меньше похожи на рекламу.Тем не менее, в маркетинговых целях многие бренды используют HTML даже в своих транзакционных электронных письмах, чтобы укрепить свой бренд.
Одно из преимуществ использования дизайнерского программного обеспечения для создания информационного бюллетеня заключается в том, что вам может быть удобно пользоваться определенным инструментом.
Еще одним преимуществом является удобство проектирования, а затем превращения его в код. Кривая обучения кажется менее крутой.
Если вы лучше всего выполняете свою творческую работу в одном программном обеспечении, используйте его. На самом деле, когда дело доходит до дизайна, любой фоторедактор или инструмент компоновки справятся с этой задачей.
1. Как создавать информационные бюллетени в формате HTML с помощью программного обеспечения для дизайна
Для создания информационных бюллетеней в формате HTML необходимо выполнить три основных шага:
- Создайте свою электронную почту .
 Решите, как это должно выглядеть в почтовых ящиках ваших подписчиков.
Решите, как это должно выглядеть в почтовых ящиках ваших подписчиков. - Закодируйте свой дизайн в HTML . Поместите дизайн на язык программирования, который могут отображать почтовые клиенты.
- Отправить письмо . Убедитесь, что оно придет в почтовые ящики вашей аудитории.
Многие программы могут помочь в создании бюллетеня. Вы можете выбрать отдельную программу для разработки, написания кода и рассылки HTML-рассылок. Или выберите одно программное обеспечение для электронного маркетинга.
Как создавать информационные бюллетени в формате HTML с помощью Photoshop
Открытие нового документа в Photoshop
Чтобы создать электронное письмо в формате HTML в Photoshop, сначала откройте новый документ.
Рекомендуемая ширина 800 пикселей. Ширина должна быть немного больше, чем у обычного информационного бюллетеня. Это позволит вам включить фон.
Меньше ограничений на длину бюллетеня.
 Если вы не знаете, с чего начать, выберите длину 1000 пикселей.
Если вы не знаете, с чего начать, выберите длину 1000 пикселей.С точки зрения разрешения, 72 DPI будет достаточно для информационного бюллетеня. Как и все изображения для Интернета, вы должны выбрать цвет RGB, а не CMYK, который лучше подходит для печати.
Затем создайте в документе прямоугольник шириной 600 пикселей и отцентрируйте его. Здесь будет размещаться контент вашего информационного бюллетеня. Затем выберите цвет фона для остальной части документа. Белый или светло-серый фон создает приятное впечатление от чтения, не отвлекая.
Настройте информационный бюллетень с полем шириной 600 пикселей
Теперь у вас есть настроенный файл, вы готовы начать. Время проработать дизайн сверху вниз.
Шаг 1: Создайте заголовок
Разместите зеркальную ссылку на веб-версию в верхней части электронного письма в формате HTML. Если изображения не отображаются или почтовый клиент неправильно отображает письмо, зеркальная ссылка позволяет пользователю просмотреть его в своем браузере.
 Для зеркальных ссылок большинство программ для маркетинга по электронной почте предлагают функцию «Просмотреть это электронное письмо в вашем браузере».
Для зеркальных ссылок большинство программ для маркетинга по электронной почте предлагают функцию «Просмотреть это электронное письмо в вашем браузере».Затем добавьте тизер под ссылкой. Следуйте рекомендациям по изображениям для новостных рассылок: используйте высококачественные изображения рекомендуемых размеров. Вы можете настроить размер изображения в Photoshop, а также текст.
Часто тизер включает в себя ваш логотип и узнаваемое фирменное изображение. Вы также можете включить кнопку призыва к действию (CTA) в тизерное изображение. Эта область представляет собой пространство над сгибом, которое читатели впервые видят, когда открывают электронное письмо.
Как правило, длина изображения заголовка должна составлять 200–250 пикселей. Лучший способ убедиться, что область над сгибом покрыта, — протестировать ее в программном обеспечении для электронного маркетинга.
Завершите дизайн основного текста информационного бюллетеня в Photoshop
Шаг 2: Создайте основной текст
После заголовка идет основная часть вашего информационного бюллетеня или рассылки по электронной почте.
 Вставьте сюда прямоугольник размером 600 пикселей, добавьте текст и вставьте изображения по своему вкусу.
Вставьте сюда прямоугольник размером 600 пикселей, добавьте текст и вставьте изображения по своему вкусу.Затем продублируйте этот блок, чтобы добавить содержимое бюллетеня. Используйте направляющие для регулировки блоков и проверки расстояний. Убедитесь, что вы используете достаточный интервал для отличного чтения.
Чтобы добавить кнопки социальных сетей в свою рассылку по электронной почте, вставьте их в конце под текстом письма.
Шаг 3: Добавьте нижний колонтитул
Наконец, завершите письмо нижним колонтитулом. Здесь вы должны указать информацию о компании.
Добавьте ссылки для пользователей, чтобы обновить настройки подписки и отказаться от подписки на информационный бюллетень. Можно использовать меньший шрифт, если он все еще читаем.
Как создавать информационные бюллетени HTML с помощью InDesign
Создайте документ шириной 600 пикселей в InDesign
Для InDesign создайте новый документ с шириной страницы 600 пикселей.
 Нет ограничений по длине. Сохраните страницу в пользовательском формате и откройте ее.
Нет ограничений по длине. Сохраните страницу в пользовательском формате и откройте ее.Начните с прямоугольного инструмента. Создайте три прямоугольника друг над другом, которые будут на всю страницу. Здесь вы будете вставлять заголовок, тело и нижний колонтитул.
Добавить изображение в шапку. Поместите изображение и вставьте его пропорционально. Убедитесь, что все изображения, которые вы используете в информационном бюллетене InDesign, размещены в Интернете. Таким образом, ваши подписчики смогут их увидеть.
Выберите цвет фона. Используйте текстовый инструмент для вставки текста. Наконец, добавьте поля, чтобы текст не упирался в край страницы.
Как и в Photoshop, нижний колонтитул — лучшее место для ссылки на отписку и информации о компании.
Как создавать информационные бюллетени в формате HTML с помощью Illustrator
Illustrator — отличный инструмент для создания изображений. Тем не менее, это не лучший выбор для разработки всего информационного бюллетеня.

Используйте Illustrator для создания фона новостной рассылки, логотипов или другой графики. Затем создавайте электронные письма в формате HTML в другой программе.
Создавайте фоны и графику для информационных бюллетеней с помощью Illustrator
Как создавать информационные бюллетени в формате HTML с помощью Adobe XD
Чтобы создать информационный бюллетень в формате HTML в Adobe XD, следуйте тем же инструкциям, что и для Photoshop.
Что выделяется в функциональности Adobe XD, так это инструмент повторяющейся сетки . Вместо того, чтобы дублировать один блок снова и снова, выберите опцию повторяющейся сетки.
Функция повторяющейся сетки упрощает создание шаблонов HTML. Создайте один блок контента. Затем наведите курсор на выделение и выберите повторите сетку . Оттуда перетащите группу, пока у вас не будет 4 блока контента.
2. Как кодировать информационные бюллетени HTML
У вас есть дизайн? Большой! Теперь мы подошли к самой сложной части: как закодировать информационный бюллетень в формате HTML.

В некоторых дизайнерских программах есть возможность экспортировать документ в HTML. Но, к сожалению, это не сработает для письма в формате HTML.
Это потому, что программирование HTML для электронной почты отличается от программирования веб-страницы.
Если у вас есть опыт разработки веб-сайтов, но вы не занимались кодированием информационных бюллетеней в формате HTML, вот несколько вещей, которые следует учитывать.
Что отличает электронные письма в формате HTML
Кодирование электронных писем сильно отличается от веб-дизайна. Это связано с тем, что на то, как будет отображаться электронное письмо, влияет больше факторов.
При программировании для Интернета вы имеете дело с такими факторами, как ОС, браузер и размер экрана. 💻 При программировании для электронной почты вам также нужно подумать о почтовых клиентах, параметрах блокировки изображений и службах отправки.
И хотя существует всего несколько веб-браузеров, в мире существует не менее 1000 почтовых клиентов.
 Даже если вы посмотрите только на верхнюю часть, вы все равно будете иметь дело примерно с 50 различными почтовыми клиентами.
Даже если вы посмотрите только на верхнюю часть, вы все равно будете иметь дело примерно с 50 различными почтовыми клиентами.Кроме того, почтовые веб-приложения — это всего лишь один из способов открыть электронную почту. Помните, что вашу электронную почту могут просматривать на мобильных устройствах, планшетах и других устройствах. 📱
Лучшие сервисы электронного маркетинга позволяют предварительно просматривать информационные бюллетени в формате HTML перед отправкой. Протестируйте свою кампанию в Интернете, на мобильных устройствах и в популярных почтовых клиентах (Gmail, Microsoft Outlook, Yahoo).
Рекомендации по написанию HTML-кода для информационных бюллетеней
- Используйте обычный текстовый редактор. Чтобы создать информационный бюллетень в формате HTML, можно использовать текстовый HTML-редактор или визуальный инструмент, например Dreamweaver. Dreamweaver хорошо подходит для кодирования HTML-шаблонов электронной почты, потому что он существует всегда.

- Начните со структуры . Ваш HTML-шаблон будет начинаться с типа документа или первой строки кода, которая сообщает почтовому клиенту, чего ожидать. Под типом документа добавьте заголовок. Здесь будут размещаться ваши медиа-запросы, стили и анимация. Все, что следует за заголовком, считается телом письма. Заключите это содержимое в теги body.
- Забыть отдельные CSS файлы . Большинство почтовых клиентов их не поддерживают. Это означает, что вам понадобятся встроенные стили CSS. Они узнаваемы большинством почтовых клиентов, и их можно использовать для ключевых элементов дизайна новостной рассылки, таких как цвета фона и шрифты.
- Обнять стол . Для макета бюллетеня используйте вложенные HTML-таблицы. Теги таблицы позволяют обойти тот факт, что почтовые клиенты не поддерживают ни атрибут rowspan, ни атрибут colspan. Вы захотите использовать таблицы повсюду. Добавьте заполнение ячеек для улучшения читаемости.

- Помните альтернативный текст . Сохраняйте изображения отдельно и добавляйте теги альтернативного текста. Это улучшает доступность и облегчает чтение вашего информационного бюллетеня в почтовых клиентах, которые блокируют изображения.
- Укажите конкретный шрифт . Обычные теги HTML, такие как h2 и h3, не будут правильно отображаться в почтовых клиентах. Вам нужно указать размер и стиль шрифта в HTML. Узнайте о лучших шрифтах для электронных писем здесь.
Ниже приведен пример кода, который можно использовать при запуске кампании по электронной почте. Это будет отображаться как белый текст на черном фоне.
3. Как отправлять информационные бюллетени в формате HTML
Теперь третий и последний шаг: отправка информационных бюллетеней в формате HTML.
Планируете просто ввести все свои контакты в поле BCC и отправить массовую рассылку по электронной почте с помощью Gmail? К сожалению, использование обычного бесплатного провайдера электронной почты не подходит для электронных писем в формате HTML.

Самая большая проблема — крайне низкая доставляемость электронной почты. Это означает, что большинство ваших электронных писем даже не попадут на сервер почтовых ящиков ваших контактов. 📥
Вместо того, чтобы отправлять информационные бюллетени из личного кабинета, попробуйте инструмент электронного маркетинга. В большинстве программ есть процедуры, обеспечивающие доставку ваших электронных писем в папку «Входящие».
Большинство инструментов также позволяют загружать HTML-файлы ваших шаблонов информационных бюллетеней по электронной почте. После того, как вы разработали и закодировали его, вы можете загрузить его и отправить напрямую.
Ограничения программного обеспечения для разработки информационных бюллетеней в формате HTML
Теперь вы знаете, как создавать электронные письма в формате HTML с помощью инструментов дизайна. Хотя инструменты дизайна могут предложить некоторые преимущества, они могут усложнить вам задачу в будущем.
Это связано с тем, что программное обеспечение для проектирования имеет ограничения, например:
- Потребность в опыте кодирования .
 Вы не можете просто экспортировать свой дизайн в виде электронного письма в формате HTML. Вам придется закодировать его или попросить кого-то, кто профессионально разбирается в HTML, сделать это.
Вы не можете просто экспортировать свой дизайн в виде электронного письма в формате HTML. Вам придется закодировать его или попросить кого-то, кто профессионально разбирается в HTML, сделать это. - Отсутствие гибкости . Если что-то нужно изменить, вам нужно либо отредактировать HTML прямо в отправителе электронной почты, либо вернуться к программному обеспечению для дизайна и снова выполнить все шаги.
Поэтому мы предлагаем более простой способ.
Создавайте информационные бюллетени в формате HTML с помощью Sendinblue
Присоединяйтесь к Sendinblue и создавайте информационные бюллетени HTML в несколько кликов. Наша универсальная платформа для электронного маркетинга позволяет создавать красивые кампании по электронной почте.
Используйте редактор электронной почты Drag & Drop, чтобы создать свою кампанию с нуля. Или выберите из более чем 40 бесплатных шаблонов информационных бюллетеней в формате HTML, которые реагируют на все почтовые клиенты.



 Конструктор email рассылок позволяет создавать шаблоны быстрее и без лишних усилий.
Конструктор email рассылок позволяет создавать шаблоны быстрее и без лишних усилий.

 Вы приняли маркетинговое решение, которое принесет вам большую прибыль.
Вы приняли маркетинговое решение, которое принесет вам большую прибыль.  📧
📧  Это потому, что они передают степень серьезности. Они также меньше похожи на рекламу.
Это потому, что они передают степень серьезности. Они также меньше похожи на рекламу. Решите, как это должно выглядеть в почтовых ящиках ваших подписчиков.
Решите, как это должно выглядеть в почтовых ящиках ваших подписчиков. Если вы не знаете, с чего начать, выберите длину 1000 пикселей.
Если вы не знаете, с чего начать, выберите длину 1000 пикселей. Для зеркальных ссылок большинство программ для маркетинга по электронной почте предлагают функцию «Просмотреть это электронное письмо в вашем браузере».
Для зеркальных ссылок большинство программ для маркетинга по электронной почте предлагают функцию «Просмотреть это электронное письмо в вашем браузере». Вставьте сюда прямоугольник размером 600 пикселей, добавьте текст и вставьте изображения по своему вкусу.
Вставьте сюда прямоугольник размером 600 пикселей, добавьте текст и вставьте изображения по своему вкусу. Нет ограничений по длине. Сохраните страницу в пользовательском формате и откройте ее.
Нет ограничений по длине. Сохраните страницу в пользовательском формате и откройте ее.

 Даже если вы посмотрите только на верхнюю часть, вы все равно будете иметь дело примерно с 50 различными почтовыми клиентами.
Даже если вы посмотрите только на верхнюю часть, вы все равно будете иметь дело примерно с 50 различными почтовыми клиентами.


 Вы не можете просто экспортировать свой дизайн в виде электронного письма в формате HTML. Вам придется закодировать его или попросить кого-то, кто профессионально разбирается в HTML, сделать это.
Вы не можете просто экспортировать свой дизайн в виде электронного письма в формате HTML. Вам придется закодировать его или попросить кого-то, кто профессионально разбирается в HTML, сделать это.