Как сделать поиск по сайту на HTML
Пример создания сайта на Django
В этом бесплатном курсе Вы увидите пример создания полноценного сайта на Django, что даст Вам отличный старт при создании уже собственных сайтов на этом фреймворке.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Учись так, как будто тебе предстоит жить вечно — живи так, как будто тебе предстоит умереть завтра.
Отто фон Бисмарк
На этом уроке мы научимся встраивать строку поиска в адаптивное меню навигации, используя при этом только HTML/CSS код.
Демонстрация примера.HTML разметка
Внутри меню навигации <nav> у нас будет три пункта меню в виде ссылок и встроен блок с классом search-box, внутри которого форма для поиска с полем поиска и кнопкой.
<nav>
<a href="#">Главная</a>
<a href="#">Услуги</a>
<a href="#">Контакты</a>
<div>
<form action="#">
<input type="text" placeholder="Поиск.." name="search">
<button type="submit">Отправить</button>
</form>
</div>
</nav>
Вся эта конструкция до стилизации выглядит таким вот образом.
CSS код
Зададим светло-зелёный цвет фона для панели навигации.
nav {
background-color: #dcedc8;
}
Поместим все ссылки в строку с помощью обтекания слева, представим ссылки, как изначально строчные элементы – блочными.
nav a {
float: left;
display: block;
}
Меняем цвет фона под ссылками при наведении.
nav a:hover {
background-color: #8bc34a;
}
Стилизуем активный элемент для выделения пункта меню текущей страницы.
nav a.active {
background-color: #8bc34a;
color: #fff;
}
nav .search-box {
float: right;
}
Стилизуем поле для поиска внутри панели навигации.
nav input[type=text] {
padding: 5px;
margin-top: 7px;
border: none;
}
Стилизуем кнопку Отправить внутри контейнера с поиском, располагая её правее по отношению к строке поиска (float:right).
nav .search-box button {
float: right;
padding: 5px;
margin-top: 7px;
margin-right: 15px;
background: #8bc34a;
border: none;
cursor: pointer;
}
Меняем цвет кнопки при наведении.
nav .search-box button:hover {
background: #bdbdbd;
}
До ширины экрана 625 пикселей панель навигации выглядит хорошо.
После 625 пикселей конструкция ломается, необходимо делать медиа-запрос для маленьких устройств.
Медиа-запросы
Первым делом отменим обтекание везде, где оно было (float:none), это позволит всем элементам занять вертикальное положение, на ширине экрана меньше, чем 625 пикселей.
@media screen and (max-width: 625px) {
nav .search-box {
float: none;
}
nav a, nav input[type=text], nav .search-box button {
float: none;
display: block;
text-align: left; /* ссылки слева */
width: 100%; /* на всю ширину экрана */
}
nav input[type=text] {
border: 1px solid #689f38; /* рамка для строки поиска */
}
}
Добавить иконку на кнопку Отправить
1) Добавить ссылку между тегами head:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
2) Вставить иконку между тегами button:
<button type="submit"><i></i></button>
Мы сделали лишь внешнюю сторону формы поиска по сайту, поиск пока не рабочий, то есть без программной части.
Посмотреть код целиком можно на Codepen
See the Pen Search Bar with Submit icon by porsake (@porsake) on CodePen.- Создано 31.10.2018 10:20:35
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Как создать поиск по сайту с помощью Google, Яндекса и плагинов
20636
| How-to | – Читать 13 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — УДОБСТВО
Инструкцию одобрил
Tech Head of SEO в TRINET.Group
Рамазан Миндубаев
Пользователи приходят на сайт за определенным контентом. Чтобы обеспечить удобный доступ ко всем материалам ресурса, необходимо добавить на сайт функцию поиска. Реализовать поиск текста на сайте можно с помощью готовых программных решений.
Чтобы обеспечить удобный доступ ко всем материалам ресурса, необходимо добавить на сайт функцию поиска. Реализовать поиск текста на сайте можно с помощью готовых программных решений.
Содержание
- Использование расширенного поиска на сайтах
- Как добавить поиск Google на сайт
- Как добавить поиск Яндекса на сайт
- Как внедрить поиск на сайт с помощью модулей
5.1. Живой ajax-поиск для сайтов на OpenCart
5.2. Поиск Google для сайтов на WordPress - Как сделать поиск по сайту на HTML своими руками
- Как добавить голосовой поиск на сайт
- Заключение
- FAQ
Использование расширенного поиска на сайтах
Большинство систем управления контентом (CMS) поддерживает встроенные решения для поиска, однако они не всегда обладают всем необходимым функционалом. Поэтому многие владельцы предпочитают добавлять на сайт «живой поиск» с выпадающими подсказками, с помощью которого пользователи сразу видят рядом со своим запросом подходящие результаты:
Пример живого поиска на сайте
Также можно реализовать рабочий поиск с учетом дополнительных фильтров по категории, размеру, цвету, модели и прочим параметрам:
Пример реализации поиска с уточнением категории товара
Использование поиска по сайту можно анализировать с помощью Google Analytics и применять эти данные для улучшения SEO. Благодаря анализу данных можно узнать, что находят/не находят пользователи и создавать посадочные страницы, изменять навигацию, переименовывать категории и т.д.
Благодаря анализу данных можно узнать, что находят/не находят пользователи и создавать посадочные страницы, изменять навигацию, переименовывать категории и т.д.
Чтобы включить сбор данных о поиске на сайте нужно узнать, какой используется параметр для этой функции. Увидеть его можно в строке URL-адреса при поиске на сайте. Например, может использоваться параметр /search/?search=»запрос пользователя» либо search.php?s=»поисковый запрос»:
Параметры поиска в строке браузера
Затем перейдем в раздел «Администратор» Google Analytics и выберем нужное представление. В настройках включим отслеживание поиска по сайту:
Включение отслеживания поиска по сайту в Google Analytics
После этого добавим параметры поиска и, при необходимости, категории, используемые на сайте:
Указание параметров запроса для отслеживания поиска по сайту
Параметр категории также можно узнать из адресной строки при расширенном поиске в конкретной категории. После внесения параметров нажмем «Сохранить».
После внесения параметров нажмем «Сохранить».
Просмотреть поисковые запросы посетителей можно в разделе «Поведение» — «Поиск по сайту»:
Статистика поиска по сайту
Как добавить поиск Google на сайт
На сайт можно добавить поиск Гугл. В начале необходимо получить идентификатор поисковой системы:
Добавление поиска Google на сайт
Данный метод можно применять, чтобы добавить поиск Google на любые сайты вне зависимости от используемой CMS.
Заполним поля, указав адрес своего сайта, нужный язык и название поисковой системы. После этого нажмем «Создать»:
Добавление поиска Google на сайт
Затем нужно получить html-код для размещения на сайте:
Получение кода поиска Google для сайта
Скопируем полученный код на сайт:
Код системы пользовательского поиска Google
Как добавить поиск Яндекса на сайт
Как альтернативу поиску с помощью Google, на любой сайт можно также установить поиск с помощью Яндекса:
Поиск Яндекс для сайта
Преимущества поиска с помощью Яндекса:
- Яндекс поиск будет учитывать различные варианты написания слов, в том числе и неправильные — с использованием другой раскладки и грамматическими ошибками;
- можно задавать настройки синонимов на сайте: например, пользователь, который введет запрос «шторы голубого цвета», найдет на ресурсе страницу с товаром «шторы лазурного цвета»;
- можно менять дизайн и цветовую схему, чтобы настроить красивый вариант формы поиска;
- можно использовать стандартные поисковые подсказки и сделать дополнительные: при вводе определенных слов пользователь будет видеть предложенные варианты запросов;
- можно уточнять критерии поиска, указав временной период публикации, категорию, формат и другие параметры;
- в отчете по статистике доступны все запросы пользователей за интересующий период, отображается количество показов и кликов.

Чтобы добавить поиск Яндекса на собственный проект, нужно перейти в раздел установки и следовать инструкциям. Для добавления поиска должны быть подтверждены права на сайт в панели Яндекс.Вебмастер.
Поиск по сайту от Яндекс и Google работает по страницам попавшим в индекс поисковых систем, соответственно, если страницы нет в индексе, то она и не попадет в поиск по сайту, рекомендуем учитывать данный фактор.
Как внедрить поиск на сайт с помощью модулей
Добавить быстрый расширенный поиск можно с помощью соответствующих модулей для своей CMS. Рассмотрим примеры бесплатных расширений, которые можно быстро установить на сайт.
Живой ajax-поиск для сайтов на OpenCart
[Free] Ajax live search — бесплатный плагин живого ajax-поиска для интернет-магазинов на OpenCart.
Модуль ajax-поиска для OpenCart
Модуль совместим с OpenCart 2-3 версий, поддерживает мультиязычность, быстро и просто устанавливается, не изменяя исходный код ресурса.
Чтобы установить модуль, скачаем архив для нужной версии OpenCart:
Выбор модуля нужной версии OpenCart
В загруженном архиве необходимо поменять расширение: .zip на .xml:
Изменение расширения модуля поиска
После этого нужно загрузить данный файл через административную панель сайта. Перейдем в «Установщик дополнений» и нажмем «Загрузить».
Загрузка модуля
После установки либо удаления модулей OpenCart необходимо обновлять кэш модификаторов, иначе изменения не отобразятся на сайте. Перейдем в раздел «Менеджер дополнений» и нажмем «Обновить»:
Обновление кэша после загрузки модуля
После этого перейдем в «Дополнения», установим там модуль «Ajax Live Search» и перейдем к его редактированию:
Редактирование модуля поиска
Здесь можно настроить работу модуля в соответствии с собственными предпочтениями. После этого поменяем статус модуля, выбрав «Включено»:
Включение модуля Ajax live search
Затем можно проверить работу поиска на сайте:
Проверка работы модуля на сайте
Модуль установлен корректно, на сайте работает улучшенный поиск.
Поиск Google для сайтов на WordPress
В магазине дополнений WordPress можно найти различные варианты плагинов поиска. Рассмотрим установку плагина WP Google Search, позволяющего добавить форму поиска Google на собственный сайт:
Плагин поиска WP Google Search
Данный плагин позволит тонко настроить стиль оформления окна поиска, добавить автозаполнение, использовать журналы со статистикой запросов посетителей сайта.
Перейдем в раздел «Плагины» и выберем «Добавить новый». Затем найдем плагин по названию и нажмем «Установить»:
Установка плагина поиска
После установки жмем «Активировать». После этого нужно настроить поиск, перейдя в появившийся раздел «WP Google Search»:
Активация плагина поиска WP Google Search
Для работы плагина понадобится настроить поиск Google, как это было описано ранее в пункте 2.
После этого вернемся в админку WordPress и перейдем в «Редактор».
Редактор в админке WordPress
Затем нужно отредактировать и обновить шаблон страницы page.php, добавив в нужное место строку поиска с помощью скопированного кода:
Добавление кода поиска в page.php
Последний пункт действий — вернуться в настройки пользовательского поиска Google и скопировать идентификатор поисковой системы:
Идентификатор поиска Google
Этот код внесем в админку сайта:
Настройка плагина поиска WP Google Search
После этих действий на всех страницах сайта, кроме главной, появится поиск Google:
Пример поиска Google на сайте
Проверив работу поиска, увидим, что он корректно отображает страницы сайта после рекламных результатов:
Поиск Google на сайте WordPress
Для добавления поиска на главную страницу нужно отдельно править шаблон front-page.php и добавлять в него код поиска.
Как сделать поиск по сайту на HTML своими руками
Если вы владеете навыками программирования и готовы написать код для поиска самостоятельно, то можно создать форму поиска с помощью HTML и CSS своими руками.
<div>
<input type="text" placeholder="Поиск по сайту">
</div>
/* После этого добавьте стили CSS, например, задайте внешний вид окна поиска таким образом:*/
.mysearch input[type=text] {
float: left; /* Выравниваем строку поиска по левому краю, а все остальные элементы обтекают ее по правому краю.*/
background: #e0d1d1; /* Устанавливаем цвет фона */
padding: 10px;/* Задаем поля вокруг текста */
border: 2px solid black; /* Устанавливаем рамку */
margin-top: 15px; /* Задаем отступ сверху */
margin-right: 12px; /* Задаем отступ справа */
font-size: 14px; /* Указываем размер шрифта */
}Как добавить голосовой поиск на сайт
В последнее время приобрел большую популярность голосовой поиск, который доступен на подавляющем большинстве мобильных устройств. Чтобы улучшить юзабилити сайта и привлечь на него дополнительную аудиторию, добавьте голосовой поиск на свой проект.
Для добавления голосового поиска на сайт можно использовать Web Speech API — бесплатную технологию движка Chromium, которая позволяет преобразовывать голос в текст с помощью добавления на свой ресурс определенного кода JavaScript. Такое распознавание голоса можно внедрять в поиск любого веб-сайта или онлайн-магазина.
Также для добавления голосового поиска можно использовать плагины и модули нужной CMS, например, Voice Search или Universal Voice Search для сайтов на WordPress.
Плагины для голосового поиска WordPress
Сергей Кокшаров «Как получать больше трафика из голосового поиска»
Заключение
Удобный поиск на сайте важен для любого крупного ресурса. Организовать расширенный поиск на сайте можно, используя специальные модули либо готовые решения от поисковых систем.
Поиск с помощью Google или Яндекс на сайте позволяет кастомизировать и настраивать интерфейс, использовать дополнительные параметры и быстро получать подробную статистику запросов посетителей сайта.
Как работает система поиска на сайте?
Поиск на сайте работает на основе скрипта, который обрабатывает текст, введенный пользователем в форму поиска. Скрипт поиска может быть встроен в CMS, добавлен с помощью кода, предлагаемого поисковыми системами, или написан самостоятельно на PHP и других языках программирования.
Как сделать поиск по сайту?
Поиск на сайте можно добавить с помощью плагинов и модулей CMS, например, установив модуль Ajax live search для интернет-магазина на OpenCart. Для сайтов WordPress подойдет плагин WP Google Search, который позволяет внедрить на ресурс поиск Google.
Как добавить строку поиска Google на сайт?
Google позволяет создать систему пользовательского поиска. Для этого нужно указать адрес своего сайта и получить идентификатор, после чего будет сгенерирован код для добавления на ресурс. После внедрения HTML-кода на сайте будет отображаться строка поиска Google.
Как добавить Яндекс поиск на сайт?
Чтобы добавить Яндекс.Поиск на свой сайт, подтвердите на него права в Яндекс.Вебмастере. Затем перейдите в раздел установки Яндекс.Поиска и следуйте инструкциям. Учитывайте, что пользовательский поиск на сайте будет осуществляться только по страницам, которые находятся в индексе Яндекса.
Как включить голосовой поиск на сайте?
Для включения голосового поиска на сайте можно использовать плагины и модули, например, плагин WordPress Universal Voice Search. Также для включения голосового поиска на любых сайтах подойдет Web Speech API — бесплатная технология движка Chromium, осуществляющая распознавание голоса в текст.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.8 из 5 на основе 5 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Что такое ROI в маркетинге, как посчитать показатель и почему он важен
How-to
Анастасия Сотула
Что такое ремаркетинг и как его настроить
How-to
Анастасия Сотула
Как увеличить конверсию сайта и какой она должна быть
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
как вставить Яндекс.Поиск на сайт
Если на вашем сайте уже присутствует достаточное количество контента, необходимо задуматься об удобном поиске по сайту. Конечно, можно использовать встроенные средства CMS вашего сайта, или, если ваш сайт сделан на чистом HTML, можно написать скрипт, который будет осуществлять поиск по сайту HTML. Но есть и третий вариант, и он более оптимален — это поиск по сайту с помощью поисковых систем.
Итак, почему поиск по сайту от поисковых систем является наиболее эффективным? В пользу этого выступает несколько факторов:
- Во-первых, и самое главное: поисковые системы, как бы тривиально это не звучало, специализируются на поиске.
 Именно поэтому стоит доверять качеству их поисковых алгоритмов.
Именно поэтому стоит доверять качеству их поисковых алгоритмов. - Поисковые системы учитывают морфологию языка;
- Используются поисковые подсказки;
- Исправление ошибок в поисковых запросах;
- Учет поисковой статистики.
Поиск по сайту через Яндекс.Поиск
Поисковая система Яндекс предоставляет бесплатный удобный инструмент интеграции поиска: Яндекс.Поиск для сайта.
Как мы уже говорили, поиск по сайту учитывает морфологию языка, т.е. учитывает различные формы слов, варианты написания, ошибки, опечатки и прочее. Поиску от яндекс так же возможен поиск не только по отдельно заданному слову, но и по его синонимам. Вы можете создать базу синонимом для каждого слова, которые вы бы хотели использовать в поиске.
Поиск для сайта от Яндекса обладает простыми и гибкими настройками, вы без труда сможете настроить его внешний вид: оставить стандартный, всем знакомый дизайн от Яндекса или оформить его в цветах вашего сайта. Вы можете полностью управлять настройкой: от его внешнего вида, до CSS стилей и элементов поиска. Поиск осуществляется не только по текстовым документам, но и по картинкам, видео, они показываются в превью, оформление которого так же можно изменить.
Вы можете полностью управлять настройкой: от его внешнего вида, до CSS стилей и элементов поиска. Поиск осуществляется не только по текстовым документам, но и по картинкам, видео, они показываются в превью, оформление которого так же можно изменить.
При поиске на сайте, как и при поиске через поисковую строку на yandex.ru, при вводе слова в поисковую строку вам будет предлагаться список подсказок, которые ускорят процесс поиска. Яндекс автоматически будет создавать базу частных поисковых запросов и в соответствии с ней будет выдавать подсказки.
Поисковую строку можно дополнить инструментом уточнения результатов поиска. Это значит, что человек сможет найти именно то, что ему нужно, зная примерную дату публикации материала или раздел сайта, в котором он размещен (блог, статьи, помощь и поддержка), или же его формат и язык.
Поиск по сайту улучшит и ускорит вашу индексацию в поисковике Яндекс, а так же поможет вам создать свой рейтинг страниц по важности, в соответствии с которым будет происходить выдача, от вас потребуется только сообщать об этих страницах роботу Яндекс.
В статистике поиска вы сможете увидеть подробную информацию о поисковых запросах посетителей сайта за определенный выбранный промежуток времени.
Для получения поисковой формы для вашего сайта нужно будет указать название поиска, адрес сайта и согласиться с условиями сервиса. Затем можно настроить внешний вид поисковой формы и оформление результатов поиска. После этого вы получите готовый HTML-код для установки на свой сайт. Более подробную инструкцию по установке смотрите ниже.
Поиск по сайту через Google: Поиск для сайта
Поисковая система Google также предоставляет удобный инструмент для поиска на вашем сайте: Система пользовательского поиска Google: Поиск для сайтов, он, к сожалению платный, но в нем имеется возможность подзаработать на рекламе AdSense.
Скажем сразу, стоимость годового обслуживания поиска для сайта от Google обойдется вам минимум в 100$. Стоимость зависит от величины вашего сайта и среднего числа количества ежегодных запросов.
Google Search for work предлагает вам широчайшие возможности поиска, используя те же технологии, что и в поиске от «Гугл». Google гарантирует высокую релевантность, т.е. соответствие запросам, функциональность, интеграцию «под ключ».
Перечислим основные возможности поиска по сайту от Google:
- Персонализация. Вы сможете оформить поиск как вам угодно, сможете убрать логотип Google и разместить свой, изменить цвета, форму, в общем весь внешний вид.
- Многоязычность. Поиск возможен на любом языке, вы можете установить язык по умолчанию или он будет определяться автоматически.
- Смещение результатов. Вы можете вручную настроить рейтинг и выборку результатов поиска в зависимости от даты публикации, например, чем новее материал, тем он выше в результатах.
- Уточнение по ярлыкам, это как уточнение результатов поиска у Яндекс, вы создаете категории материалов, по которым пользователь при необходимости и производит поиск.

- Поиск изображений и иллюстрация результатов поиска изображениями, размер которых вы можете менять, или они настроятся автоматически;
- Отсутствие рекламы;
- Индексирование по требованию, т.е. если вы добавили новый материал, или внесли изменения в старый, то вы сами можете отправить робота гугл зафиксировать обновления.
- Синонимы. Каталог запросов автоматически заполняется синонимами, различными вариантами написания слов (Тойота, Toyota), а так же аббревиатурами и их расшифровкой.
- Выбор URL для автозаполнения. Здесь вы вручную сможете настраивать и контролировать список подсказок, которые открываются у пользователя при начале ввода запроса.
- К преимуществам поиска от Google относится то, что вы можете осуществлять поиск не по одному сайту, а по нескольким.
- Связь поиска по сайту с другими сервисами Google. На Google Analytics вы сможете отслеживать статистику запросов и поведение посетителей, а сервис AdWords позволит вам зарабатывать на размещении рекламы.

При добавлении поиска от Google на свой сайт, вам нужно будет задать имя своей «поисковой системы», описание и указать сайты, на которых будет осуществляться поиск. Затем нужно выбрать оформление поисковой строки, после чего предлагается опробовать свой поиск. Затем вы получите код, который сможете добавить на свой сайт.
Инструкция: как вставить Яндекс.Поиск на сайт
Теперь разберем установку Яндекс.Поиск для сайта на примере нашего сайта Nubex. Код сервиса можно вставить в cms, интегрировав в сайт, а можно просто вставить код в любой подходящий блок сайта.
1. Зайдите на сайт Яндекс.Поиск для сайта и нажмите кнопку «Установить поиск».
2. Заполните необходимые поля, добавьте свой сайт в область поиска, не забудьте указать адрес электронной почты. Чтобы сайт удачно добавился в «Область поиска», убедитесь, что ваш сайт добавлен в Яндекс.Вебмастер. Переходите ко 2ому шагу.
3. Выполните настройки внешнего вида поисковой строки: цвет, шрифт, с фоном или без. Переходите к шагу 3.
Переходите к шагу 3.
4. На третьем шаге выполняются точные настройки того, как будет выглядеть результат поиска и на какой странице он будет находиться (на странице Яндекса или на вашем сайте). Внизу страницы расположен предпросмотр результатов, на который вы можете ориентироваться. Перейдите к 4ому шагу.
5. Проверьте работу поиска по вашему сайту. И перейдите к следующему шагу.
6. Теперь вам необходимо скопировать код сервиса и установить на сайт. Обратите внимание, что для поиска и результатов поиска два разных кода. Зачем это нужно? Можно настроить поисковую строку в одном поле или в боковой колонке, а результаты выводить на отдельной странице. Таким образом пользователь будет задавать запрос и перекидываться на станицу с результатами.
7. Код результатов поиска бывает 2ух разных типов: iframe и html&css. В чем разница? Iframe более простой вариант кода, он больше подходит для сайтов со сложным дизайном, однако ограничивает в настройке внешнего вида результатов. Html&CSS – результаты поиска будут оформлены в соответствии с css-стилем вашего сайта, а код встраивается во всю структуру страницы сайта.
Html&CSS – результаты поиска будут оформлены в соответствии с css-стилем вашего сайта, а код встраивается во всю структуру страницы сайта.
8. Теперь заходим в административную панель сайта. Мы решили установить поисковую строку на главной странице нашего сайта, поэтому переходим в раздел «Документы сайта» -> «Колонка на главной». И нажимаем кнопку «Создать текстовый блок».
9. В поле для вставки текста нажмите кнопку «Источник». У вас откроется HTML-код страницы, сюда и вставляйте скопированный код формы поиска и результатов. Нажмите кнопку «Сохранить».
10. Обновите страницу вашего сайта. Строка поиска должна была появиться.
Заключение
Пользуясь любой пользовательской системой поиска, будь то поиск для сайта Google или Яндекс, нужно помнить, что поиск осуществляется не по вашему сайту, как таковому, а по страницам вашего сайта, которые присутствуют в индексе выбранной поисковой системы. Поэтому необходимо позаботиться о том, чтобы все страницы сайта, которые вы хотите сделать доступными для поиска, были открыты для индексации и включены в индекс поисковой системы.
Поэтому необходимо позаботиться о том, чтобы все страницы сайта, которые вы хотите сделать доступными для поиска, были открыты для индексации и включены в индекс поисковой системы.
В конструкторе сайтов Nubex есть встроенный поиск, виджет которого можно включить для боковых колонок.
Как сделать поиск на сайте html css
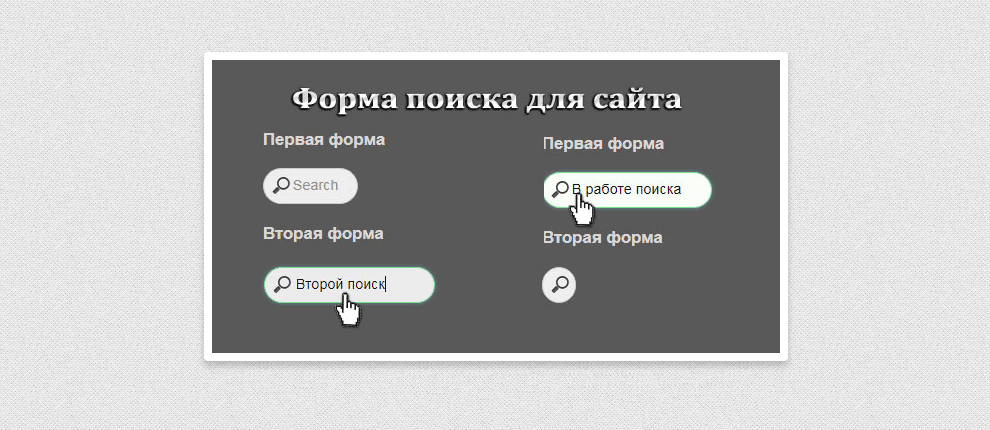
Форма поиска по сайту
Если набрать в поле «вопрос» и щелкнуть по кнопке «Найти», то адрес страницы изменится с « http://shpargalkablog.ru/2011/06/forma-poiska-po-saitu.html » на « http://shpargalkablog.ru/2011/06/forma-poiska-po-saitu.html?text=вопрос », как это происходит при нажатии на ссылку. При загрузке страницы, скрипт проверяет наличие заданных параметров в URL и при их обнаружении формирует и отображает результаты поиска по сайту.
Но в целях увеличения скорости загрузки документа, скрипт, обрабатывающий запрос, как правило, помещают только на одну страницу сайта, на которую будет сделан переход, если её адрес прописать в атрибуте action : « http://shpargalkablog. ru/search/?text=вопрос ».
ru/search/?text=вопрос ».
Для работы скрипта могут понадобиться дополнительные параметры, которые указываются в <input type=»hidden»> . Это поле не отображается. Теперь форма будет вызывать « http://shpargalkablog.ru/search/?searchid=808327&text=вопрос ».
Результат работы формы открыть в новой вкладке с помощью атрибута target
Где взять скрипт поиска по сайту
- предложенным специальными сервисами Яндекса и Google,
- встроенным в используемую CMS (при наличии), например, на Blogger на « https://site.ru/search?q=вопрос », где « site.ru » заменить на свой адрес блога,
- разработанным самостоятельно, например, на PHP.
Самый простой вариант — перенаправить запрос Google:
Текст на кнопке: «Поиск», «Искать», «Найти»
Из слов-побудителей «Найти» имеет совершённый вид и подразумевает, что результат поиска будет обязательно положительным.
Поиск на HTML сайте
Устанавливаем поиск на сайте с помощью скрипта phprusearch.
Скачайте скрипт из раздела скриптов.
Распакуйте архив и закачайте папку phprusearch в корень сервера (обычно папка public_html).
Установите следующие права доступа:
Зайдите по адресу http://ваш сайт/phprusearch/sadmin/
Если всё сделали правильно, появится окошко:
В поле «Логин» вводите admin , а в поле «Пароль» вводим pass .
В админке поменяйте пароль на свой в пункте «Смена пароля», а затем заходите в пункт меню «Настройка».
Установите название сайта и остальные настройки, если необходимо.
Не забудьте перечислить те папки, которые индексировать не нужно.
Жмите пункт меню «Индексация». Должен вылезти попап с результатами.
В той странице Вашего сайта, где Вы хотите видеть поисковую форму вставляйте следующий код:
Пробуйте что-нибудь поискать.
Дизайн страницы с результатами задаётся файлом index.php в папке phprusearch. Можете открыть этот фаил и до значка <? вставить шапку, а после значка ?> вставить нижнюю часть.
Можете открыть этот фаил и до значка <? вставить шапку, а после значка ?> вставить нижнюю часть.
Статистику запросов, можете смотреть в админке. Для этого там есть пункт меню «Запросы».
Устанавливаем поиск на сайте от Яндекса.
Поиск от Яндекса конечно классный, но вот статистику запросов с помощью него Вы посмотреть не сможете.
Для того, чтобы установить поиск от Яндекса к себе на сайт, необходимо вставить примерно такую форму в ту страницу, где Вы желаете видеть поисковую форму.
Естественно параметры http://ruseller.com измените на свой сайт. Иначе Ваша форма будет искать по моему сайту.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.ruseller.com
Автор: Евгений Попов
Урок создан: 29 Декабря 2007
Просмотров: 174397
Правила перепечатки
5 последних уроков рубрики «Для сайта»
Эффекты блочного раскрытия
Сегодня мы хотели бы поделиться несколькими идеями касающегося эффекта блочного раскрытия, которую вы можете использовать для своих проектов.
15 полезных .htaccess сниппета для сайта на WordPress
Если вы хотите существенно повысить уровень безопасности вашего сайта на WordPress, то вам не избежать конфигурации файла .htaccess. Это позволит не только уберечься от целого ряда хакерских атак, но и организовать перенаправления, а также решить задачи связанные с кэшем.
20 бесплатных тем для WordPress в стиле Material Design
Material Design — это набирающий обороты тренд от Google. В данной подборке собраны бесплатные темы для WordPress, выполненные в этом популярном стиле.
20 сайтов с креативным MouseOver эффектом
Эффекты на то и существуют чтобы впечатлять наших посетителей. В этой подборке собрано несколько десятков ресурсов, чьи создатели очень постарались впечатлить своих посетителей.
45+ бесплатных материалов для веб дизайнеров за август 2016
Под конец месяца предлагаем ознакомиться с набором бесплатных материалов для веб дизайнеров за прошедший месяц.
Как сделать поисковую строку в html – Поле поиска для сайта.
 Как сделать разметку и оформить форму поиска.
Как сделать разметку и оформить форму поиска.На этом уроке мы научимся встраивать строку поиска в адаптивное меню навигации, используя при этом только HTML/CSS код.
Демонстрация примера.HTML разметка
Внутри меню навигации <nav> у нас будет три пункта меню в виде ссылок и встроен блок с классом search-box, внутри которого форма для поиска с полем поиска и кнопкой.
Вся эта конструкция до стилизации выглядит таким вот образом.
CSS код
Зададим светло-зелёный цвет фона для панели навигации.
Поместим все ссылки в строку с помощью обтекания слева, представим ссылки, как изначально строчные элементы – блочными.
Меняем цвет фона под ссылками при наведении.
Стилизуем активный элемент для выделения пункта меню текущей страницы.
Располагаем контейнер для поиска на правой части панели навигации.
Стилизуем поле для поиска внутри панели навигации.
Стилизуем кнопку Отправить внутри контейнера с поиском, располагая её правее по отношению к строке поиска (float:right).
nav .search-box button <
float: right;
padding: 5px;
margin-top: 7px;
margin-right: 15px;
background: #8bc34a;
border: none;
cursor: pointer;
>
Меняем цвет кнопки при наведении.
До ширины экрана 625 пикселей панель навигации выглядит хорошо.
После 625 пикселей конструкция ломается, необходимо делать медиа-запрос для маленьких устройств.
Медиа-запросы
Первым делом отменим обтекание везде, где оно было (float:none), это позволит всем элементам занять вертикальное положение, на ширине экрана меньше, чем 625 пикселей.
@media screen and (max-width: 625px) <
nav .search-box <
float: none;
>
nav a, nav input[type=text], nav .search-box button <
float: none;
display: block;
text-align: left; /* ссылки слева */
width: 100%; /* на всю ширину экрана */
>
nav input[type=text] <
border: 1px solid #689f38; /* рамка для строки поиска */
>
>
Добавить иконку на кнопку Отправить
1) Добавить ссылку между тегами head:
<link rel=»stylesheet» href=»https://cdnjs. cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»>
cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»>
2) Вставить иконку между тегами button:
Мы сделали лишь внешнюю сторону формы поиска по сайту, поиск пока не рабочий, то есть без программной части.
Посмотреть код целиком можно на Codepen
See the Pen Search Bar with Submit icon by porsake (@porsake) on CodePen.
- Создано 31.10.2018 10:20:35
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Как сделать кнопку внутри поля для поиска?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Разместить кнопку отправки формы внутри рамки для ввода текста.
Решение
Надо понимать, что напрямую добавить кнопку внутрь поля формы нельзя. Поэтому любые методы лишь имитируют этот эффект. Для создания подобной иллюзии следует убрать исходную рамку вокруг поля для поиска и добавить её к элементу, внутри которого располагается поле и кнопка. Данный метод лучше всего работает когда все размеры у нас имеют фиксированные значения. В примере 1 общая ширина формы задана как 300 пикселов, поле имеет ширину 274 пиксела, а кнопка — 20 пикселов. Ширина поля подобрана с учётом того, чтобы не возникало переносов в форме, это негативно скажется на общем виде.
Ширина поля подобрана с учётом того, чтобы не возникало переносов в форме, это негативно скажется на общем виде.
Некоторых добавлений в код CSS потребуют браузеры Safari и Chrome. При получении фокуса поля формы подсвечиваются цветной рамкой, которая разрушает нашу иллюзию единого поля. Чтобы этого не возникало, в стиле поля для поиска добавим outline со значением none, это позволит заблокировать появление рамки в указанных браузерах. Вокруг поля поиска (<input type=»search»>) в любом случае останется тонкая рамка, её можно удалить с помощью специфического свойства -webkit-appearance опять же со значением none.
Пример 1. Форма поиска
Результат примера показан на рис. 1.
Рис. 1. Вид поля для поиска с кнопкой
Саму кнопку можно добавить по разному. Например, сделать её обычной кнопкой с надписью, через <input type=»image»>, или, как в примере выше, в виде кнопки с фоновым рисунком.
как вставить Яндекс.Поиск на сайт
Если на вашем сайте уже присутствует достаточное количество контента, необходимо задуматься об удобном поиске по сайту. Конечно, можно использовать встроенные средства CMS вашего сайта, или, если ваш сайт сделан на чистом HTML, можно написать скрипт, который будет осуществлять поиск по сайту HTML. Но есть и третий вариант, и он более оптимален — это поиск по сайту с помощью поисковых систем.
Конечно, можно использовать встроенные средства CMS вашего сайта, или, если ваш сайт сделан на чистом HTML, можно написать скрипт, который будет осуществлять поиск по сайту HTML. Но есть и третий вариант, и он более оптимален — это поиск по сайту с помощью поисковых систем.
Итак, почему поиск по сайту от поисковых систем является наиболее эффективным? В пользу этого выступает несколько факторов:
- Во-первых, и самое главное: поисковые системы, как бы тривиально это не звучало, специализируются на поиске. Именно поэтому стоит доверять качеству их поисковых алгоритмов.
- Поисковые системы учитывают морфологию языка;
- Используются поисковые подсказки;
- Исправление ошибок в поисковых запросах;
- Учет поисковой статистики.
Поиск по сайту через Яндекс.Поиск
Поисковая система Яндекс предоставляет бесплатный удобный инструмент интеграции поиска: Яндекс.Поиск для сайта.
Как мы уже говорили, поиск по сайту учитывает морфологию языка, т. е. учитывает различные формы слов, варианты написания, ошибки, опечатки и прочее. Поиску от яндекс так же возможен поиск не только по отдельно заданному слову, но и по его синонимам. Вы можете создать базу синонимом для каждого слова, которые вы бы хотели использовать в поиске.
е. учитывает различные формы слов, варианты написания, ошибки, опечатки и прочее. Поиску от яндекс так же возможен поиск не только по отдельно заданному слову, но и по его синонимам. Вы можете создать базу синонимом для каждого слова, которые вы бы хотели использовать в поиске.
Поиск для сайта от Яндекса обладает простыми и гибкими настройками, вы без труда сможете настроить его внешний вид: оставить стандартный, всем знакомый дизайн от Яндекса или оформить его в цветах вашего сайта. Вы можете полностью управлять настройкой: от его внешнего вида, до CSS стилей и элементов поиска. Поиск осуществляется не только по текстовым документам, но и по картинкам, видео, они показываются в превью, оформление которого так же можно изменить.
При поиске на сайте, как и при поиске через поисковую строку на yandex.ru, при вводе слова в поисковую строку вам будет предлагаться список подсказок, которые ускорят процесс поиска. Яндекс автоматически будет создавать базу частных поисковых запросов и в соответствии с ней будет выдавать подсказки.
Поисковую строку можно дополнить инструментом уточнения результатов поиска. Это значит, что человек сможет найти именно то, что ему нужно, зная примерную дату публикации материала или раздел сайта, в котором он размещен (блог, статьи, помощь и поддержка), или же его формат и язык.
Поиск по сайту улучшит и ускорит вашу индексацию в поисковике Яндекс, а так же поможет вам создать свой рейтинг страниц по важности, в соответствии с которым будет происходить выдача, от вас потребуется только сообщать об этих страницах роботу Яндекс.
В статистике поиска вы сможете увидеть подробную информацию о поисковых запросах посетителей сайта за определенный выбранный промежуток времени.
Для получения поисковой формы для вашего сайта нужно будет указать название поиска, адрес сайта и согласиться с условиями сервиса. Затем можно настроить внешний вид поисковой формы и оформление результатов поиска. После этого вы получите готовый HTML-код для установки на свой сайт. Более подробную инструкцию по установке смотрите ниже.
Более подробную инструкцию по установке смотрите ниже.
Поиск по сайту через Google: Поиск для сайта
Поисковая система Google также предоставляет удобный инструмент для поиска на вашем сайте: Система пользовательского поиска Google: Поиск для сайтов, он, к сожалению платный, но в нем имеется возможность подзаработать на рекламе AdSense.
Скажем сразу, стоимость годового обслуживания поиска для сайта от Google обойдется вам минимум в 100$. Стоимость зависит от величины вашего сайта и среднего числа количества ежегодных запросов.
Google Search for work предлагает вам широчайшие возможности поиска, используя те же технологии, что и в поиске от «Гугл». Google гарантирует высокую релевантность, т.е. соответствие запросам, функциональность, интеграцию «под ключ».
Перечислим основные возможности поиска по сайту от Google:
- Персонализация. Вы сможете оформить поиск как вам угодно, сможете убрать логотип Google и разместить свой, изменить цвета, форму, в общем весь внешний вид.

- Многоязычность. Поиск возможен на любом языке, вы можете установить язык по умолчанию или он будет определяться автоматически.
- Смещение результатов. Вы можете вручную настроить рейтинг и выборку результатов поиска в зависимости от даты публикации, например, чем новее материал, тем он выше в результатах.
- Уточнение по ярлыкам, это как уточнение результатов поиска у Яндекс, вы создаете категории материалов, по которым пользователь при необходимости и производит поиск.
- Поиск изображений и иллюстрация результатов поиска изображениями, размер которых вы можете менять, или они настроятся автоматически;
- Отсутствие рекламы;
- Индексирование по требованию, т.е. если вы добавили новый материал, или внесли изменения в старый, то вы сами можете отправить робота гугл зафиксировать обновления.
- Синонимы. Каталог запросов автоматически заполняется синонимами, различными вариантами написания слов (Тойота, Toyota), а так же аббревиатурами и их расшифровкой.

- Выбор URL для автозаполнения. Здесь вы вручную сможете настраивать и контролировать список подсказок, которые открываются у пользователя при начале ввода запроса.
- К преимуществам поиска от Google относится то, что вы можете осуществлять поиск не по одному сайту, а по нескольким.
- Связь поиска по сайту с другими сервисами Google. На Google Analytics вы сможете отслеживать статистику запросов и поведение посетителей, а сервис AdWords позволит вам зарабатывать на размещении рекламы.
При добавлении поиска от Google на свой сайт, вам нужно будет задать имя своей «поисковой системы», описание и указать сайты, на которых будет осуществляться поиск. Затем нужно выбрать оформление поисковой строки, после чего предлагается опробовать свой поиск. Затем вы получите код, который сможете добавить на свой сайт.
Инструкция: как вставить Яндекс.Поиск на сайт
Теперь разберем установку Яндекс.Поиск для сайта на примере нашего сайта Nubex. Код сервиса можно вставить в cms, интегрировав в сайт, а можно просто вставить код в любой подходящий блок сайта.
Код сервиса можно вставить в cms, интегрировав в сайт, а можно просто вставить код в любой подходящий блок сайта.
1. Зайдите на сайт Яндекс.Поиск для сайта и нажмите кнопку «Установить поиск».
2. Заполните необходимые поля, добавьте свой сайт в область поиска, не забудьте указать адрес электронной почты. Чтобы сайт удачно добавился в «Область поиска», убедитесь, что ваш сайт добавлен в Яндекс.Вебмастер. Переходите ко 2ому шагу.
3. Выполните настройки внешнего вида поисковой строки: цвет, шрифт, с фоном или без. Переходите к шагу 3.
4. На третьем шаге выполняются точные настройки того, как будет выглядеть результат поиска и на какой странице он будет находиться (на странице Яндекса или на вашем сайте). Внизу страницы расположен предпросмотр результатов, на который вы можете ориентироваться. Перейдите к 4ому шагу.
5. Проверьте работу поиска по вашему сайту. И перейдите к следующему шагу.
6. Теперь вам необходимо скопировать код сервиса и установить на сайт. Обратите внимание, что для поиска и результатов поиска два разных кода. Зачем это нужно? Можно настроить поисковую строку в одном поле или в боковой колонке, а результаты выводить на отдельной странице. Таким образом пользователь будет задавать запрос и перекидываться на станицу с результатами.
Обратите внимание, что для поиска и результатов поиска два разных кода. Зачем это нужно? Можно настроить поисковую строку в одном поле или в боковой колонке, а результаты выводить на отдельной странице. Таким образом пользователь будет задавать запрос и перекидываться на станицу с результатами.
7. Код результатов поиска бывает 2ух разных типов: iframe и html&css. В чем разница? Iframe более простой вариант кода, он больше подходит для сайтов со сложным дизайном, однако ограничивает в настройке внешнего вида результатов. Html&CSS – результаты поиска будут оформлены в соответствии с css-стилем вашего сайта, а код встраивается во всю структуру страницы сайта.
8. Теперь заходим в административную панель сайта. Мы решили установить поисковую строку на главной странице нашего сайта, поэтому переходим в раздел «Документы сайта» -> «Колонка на главной». И нажимаем кнопку «Создать текстовый блок».
9. В поле для вставки текста нажмите кнопку «Источник». У вас откроется HTML-код страницы, сюда и вставляйте скопированный код формы поиска и результатов. Нажмите кнопку «Сохранить».
У вас откроется HTML-код страницы, сюда и вставляйте скопированный код формы поиска и результатов. Нажмите кнопку «Сохранить».
10. Обновите страницу вашего сайта. Строка поиска должна была появиться.
Заключение
Пользуясь любой пользовательской системой поиска, будь то поиск для сайта Google или Яндекс, нужно помнить, что поиск осуществляется не по вашему сайту, как таковому, а по страницам вашего сайта, которые присутствуют в индексе выбранной поисковой системы. Поэтому необходимо позаботиться о том, чтобы все страницы сайта, которые вы хотите сделать доступными для поиска, были открыты для индексации и включены в индекс поисковой системы.
В конструкторе сайтов Nubex есть встроенный поиск, виджет которого можно включить для боковых колонок.
Форма поисковой строке. Как сделать поисковую строку в html
Яндекс.Поиск для сайта использует все технологии «большого» поиска Яндекса. В том числе учитывает различные формы слов, исправляет ошибки и опечатки, а также неправильную раскладку клавиатуры.
Поиск умеет находить на сайте не только слова, которые встречаются в запросе пользователя, но и их синонимы. Например, если пользователь ищет информацию об игре World of Warcraft, он не обязательно напишет название полностью. Его запрос может выглядеть как , или даже [ВоВ]. Но Яндекс поймёт, что нужно человеку, и даст ему верный ответ.
Яндекс.Поиск для сайта понимает разные варианты написания слов, даже неправильные
Настройка синонимов для поиска
Вы можете дополнять основную базу синонимов поиска своими вариантами, специфическими именно для вашего сайта и ваших пользователей. Для этого в Яндекс.Поиске для сайта реализован простой и понятный интерфейс.
В левой колонке добавляйте слова, которые вводят ваши пользователи в поисковой форме, а в правой — соответствующие им синонимы со страниц вашего сайта или сайтов.
Гибкие настройки
Вы сами выбираете, как выглядит поиск Яндекса на вашем сайте. Он может быть ярким элементом интерфейса или не слишком бросающимся в глаза, но заметным помощником в навигации — всё зависит от ваших предпочтений и целей.
От вас зависит, оставить ли стандартное оформление, знакомое всем пользователям Яндекса, или оформить поисковую строку и результаты в своих фирменных цветах.
А если окажется, что стандартных опций оформления поисковой формы и результатов поиска недостаточно, чтобы идеально вписать поиск в дизайн вашего сайта, вы (или ваши разработчики) можете применить собственные CSS-стили к необходимым элементам формы или выдачи. Благодаря этому вы полностью можете управлять внешним видом поиска и дополнять его нужными вам элементами.
Если на найденных документах есть видеоролики или картинки, в результаты поиска будут вставлены их превью. Вы также можете менять оформление этих превью с помощью применения собственных CSS-стилей.
Результаты поиска открываются или на странице вашего сайта, или на Яндексе — вот так.
Поисковые подсказки
Поиск для сайта, как и основной поиск Яндекса, содержит поисковые подсказки — они ускоряют ввод запроса. Ещё до того, как посетитель сайта наберёт запрос полностью, он сможет перейти к нужному варианту. Так получается гораздо быстрее.
Так получается гораздо быстрее.
Яндекс создаст набор поисковых подсказок специально для ваших нужд. Они будут учитывать запросы ваших пользователей и содержимое сайтов, по которым вы хотите искать.
Ничего страшного, если пользователи будут ошибаться при вводе запроса. Поиск для сайта умеет исправлять опечатки, грамматические ошибки и неправильную раскладку клавиатуры — в том числе и всё сразу. Исправление работает для запросов на русском, английском, украинском, белорусском, турецком и еще нескольких языках.
Поисковые подсказки умеют исправлять ошибки и опечатки, а также неправильную раскладку клавиатуры.
Вы можете редактировать предложенные Яндексом поисковые подсказки. Например, добавлять новые, изменять порядок существующих и удалять ненужные. С помощью этого инструмента легко подсказать пользователям, на что обратить внимание на вашем сайте.
Уточнения результатов поиска
Вы можете помочь посетителям найти на вашем сайте именно то, что им нужно. Это может быть, например, статья, опубликованная в августе 2010 года, или документ из раздела «Обзоры и тесты». Поиск для сайта предоставляет инструмент для уточнения запросов — можно выбирать раздел сайта, указывать временной промежуток, а также формат или язык документа.
Это может быть, например, статья, опубликованная в августе 2010 года, или документ из раздела «Обзоры и тесты». Поиск для сайта предоставляет инструмент для уточнения запросов — можно выбирать раздел сайта, указывать временной промежуток, а также формат или язык документа.
Также у вас есть возможность указать ключевые слова, которые посетитель сможет добавлять к запросу. Например, если ваш сайт связан с играми, то ключевыми могут быть слова «игра», «обзор», «купить» и так далее.
Вот так выглядят уточнения в результатах поиска.
Поисковые темы
Если вам нужно организовать поиск по множеству различных сайтов или по группе сайтов одной тематики, воспользуйтесь поисковыми темами. Одна поисковая тема может объединять до 100 000 сайтов. Их список легко редактировать с помощью HTTP-запросов.
Подготовьте список сайтов, создайте новую тему и отправьте её на модерацию. После подтв
Как прикрепить поисковую строку к статье html. Как сделать поисковую строку в html
Строка поиска состоит из совокупности текстового поля и кнопки ввода. Казалось бы, дизайна здесь даже и не нужно — в конце концов, речь идет всего лишь о двух простых элементах. Но на сайтах с большим количеством контента строка поиска зачастую оказывается тем элементом дизайна, которым посетители пользуются чаще всего. Открывая сайт с относительно сложной архитектурой, пользователи сразу же обращаются к строке поиска, чтобы попасть в пункт назначения быстро и безболезненно. И тут неожиданно оказывается, что дизайн строки имеет большое значение.
Казалось бы, дизайна здесь даже и не нужно — в конце концов, речь идет всего лишь о двух простых элементах. Но на сайтах с большим количеством контента строка поиска зачастую оказывается тем элементом дизайна, которым посетители пользуются чаще всего. Открывая сайт с относительно сложной архитектурой, пользователи сразу же обращаются к строке поиска, чтобы попасть в пункт назначения быстро и безболезненно. И тут неожиданно оказывается, что дизайн строки имеет большое значение.
В этот статье мы посмотрим, как можно ее усовершенствовать, чтобы пользователь тратил минимум времени на то, чтобы добраться до искомого.
Лучшие практики
Обязательно добавляйте к строке поиска визуальный маркер — иконку с лупой. Иконки, согласно определению, являются визуальным представлением предмета, действия или концепта. Существует ряд иконок, значения которых считывается подавляющим большинством пользователей . Картинка с лупой относится именно к этой категории.
Пользователи распознают информацию, которую передает иконка, даже без подписи
Совет : используйте самое простой, схематический вариант изображения. Чем меньше графических деталей, тем лучше будет распознаваться символ.
Чем меньше графических деталей, тем лучше будет распознаваться символ.
2. Располагайте строку поиска на видном месте
Раз функция поиска так важна для сайта или приложения, она должна бросаться в глаза — ведь именно она может вывести пользователя на нужную страницу кратчайшим путем.
На картинке слева функция поиска скрыта за иконкой
Важно отображать поле для ввода текста целиком: если оно будет скрыто за иконкой, функция поиска станет менее заметной и интеракция будет требовать от пользователя дополнительных усилий.
Избегайте применять последовательное раскрытие для функции поиска — оно скрывает контекст
3. Снабдите строку поиска кнопкой действия
Наличие кнопки помогает донести до людей, что от выполнения действия их отделяет еще один шаг — пусть даже они решат выполнить этот шаг нажатием на Enter.
Совет : Не делайте кнопку поиска слишком маленькой, чтобы пользователям не приходилось нацеливаться на нее курсором. Чем больше места она занимает, тем проще заметить и кликнуть.
Чем больше места она занимает, тем проще заметить и кликнуть.
Предоставьте пользователям возможность начать поиск как при помощи клавиши Enter, так и нажатием на кнопку. У многих сохраняется привычка именно нажимать на кнопку, чтобы запустить процесс.
4. Добавьте строку поиска на каждую страницу
Следует стабильно обеспечивать пользователям доступ к строке поиска на любой странице сайта. Ведь если пользователь не видит того, что ему нужно, он попытается воспользоваться поиском, где бы ни находился.
5. Строка поиска должна быть простой
Проектируя строку поиска, убедитесь, что она похожа на себя и что её легко использовать. Исследования по юзабилити выявили, что для пользователя удобнее, когда расширенные настройки поиска по умолчанию скрыты. Отображая их (как в примере булева поиска, приведенном ниже), вы рискуете запутать людей, которые пытаются ввести запрос.
Булев поиск
6. Разместите строку поиска там, где её ожидают увидеть
Плохо, когда пользователи вынуждены искать строку поиска — это значит, что она не притягивает взгляд и теряется на странице.
Иллюстрация, приведенная ниже, взята из исследования A. Dawn Shaikh и Keisi Lenz: на ней показано, в какой части экрана пользователи ожидают увидеть строку поиска. Эти данные были получены на базе опроса 142 респондентов. Как показало исследование, самые удачные области — верхний правый и верхний левый углы экрана: там пользователям удобнее всего обнаружить строку поиска, следуя стандартному F-паттерну.
Иллюстрация показывает, в каких областях экрана люди в первую очередь склонны искать строку поиска. Верхний правый угол по-прежнему лидирует
Таким образом, помещайте строку поиска в верхнем правом углу или в верхней части экрана по центру — так вы можете быть уверены, что её расположение будет соответствовать ожиданиям пользователей.
На насыщенном контентом сайте Youtube строка поиска находится в верхней центральной части экрана
- В идеале строка поиска должна вписываться в общий дизайн страницы в целом, но при этом немного выделяться на случай, если она понадобится пользователю.

- Чем больше контента у вас на сайте, тем сильнее должна бросаться в глаза строка поиска. Если поиск — ключевая функция для вашего сайта, не жалейте контрастов — поле ввода и иконка должны выделяться как на бэкграунде, так и среди окружающих их элементов.
Слишком короткое поле ввода — распространенная ошибка у дизайнеров. Конечно, это не помешает пользователю ввести длинный запрос, но видна будет только его часть, а это плохо с точки зрения юзабилити, так как усложняет процесс проверки и редактирования введенного текста. На самом деле, когда в строке поиска отображается слишком мало символов, пользователи оказываются вынуждены использовать короткие, неточные запросы просто потому, что длинные будет сложно и неудобно перечитывать. Если же размер поля соответствует ожидаемой длине запросов, то работать с ними становится намного проще.
Общее правило гласит, что в строке ввода должно помещаться 27 символов (этого достаточно для 90% запросов).
У Amazon строка поиска нужной длины
Совет : Подумайте о том, чтобы реализовать строку, которая будет разворачиваться по клику. Таким образом вам удастся сэкономить место на экране и при этом обеспечить достаточно визуальных подсказок, чтобы пользователь мог быстро найти поле и выполнить поиск.
8. Применяйте механизм автозаполнения
Механизм автозаполнения помогает пользователю выбрать нужный запрос, пытаясь предсказать его на основании уже введенной части текста. Он нужен не для того, чтобы ускорить процесс, а для того, чтобы направлять пользователя и помогать ему корректно сформулировать запрос. У среднестатистического пользователя с этим большие проблемы; если он не находит то, что искал, с первого раза, последующие попытки, как правило, оказываются неудачными. Часто люди просто сдаются. Автозаполнение — если оно, конечно, хорошо настроено — способствуют тому, чтобы пользователи использовали более подходящие запросы.
Поисковая система Google отлично освоила этот паттерн, впервые внедрив еще его в 2008 году. Пользователям свойственно использовать одни и те же запросы по несколько раз, поэтому, сохраняя историю поиска, Google экономит время и улучшает пользовательский опыт.
Пользователям свойственно использовать одни и те же запросы по несколько раз, поэтому, сохраняя историю поиска, Google экономит время и улучшает пользовательский опыт.
- Позаботьтесь о том, чтобы функция автозаполнения действительно была полезна. Если она выполнена плохо, то будет только отвлекать пользователей и сбивать их с толку. Поэтому используйте автокоррекцию, распознавание корней и предиктивный ввод текста, чтобы сделать инструмент качественным.
- Предлагайте варианты автозаполнения как можно быстрее (где-то после третьего символа), чтобы немедленно предложить нужную информацию и избавить пользователя от необходимости вводить лишние данные.
- Выводите не более 10 вариантов (и не используйте полосу прокрутки), чтобы не перегружать пользователя информацией.
- Настройте клавишную навигацию по списку вариантов. Дойдя до последнего пункта, пользователь должен иметь возможность перейти в начало. По нажатию на клавишу Esc список должен сворачиваться.
- Показывайте разницу между введенным текстом и предлагаемыми данными.
 Например, у введенного текста стандартный шрифт, а у той части варианта, которая заполняется автоматически — жирный.
Например, у введенного текста стандартный шрифт, а у той части варианта, которая заполняется автоматически — жирный.
Автозаполнение экономит пользователю время и может даже подсказать более удачную формулировку
9. Ясно дайте понять, что именно можно искать
Отображать в поле ввода пример поискового запроса — хорошая и
поиск | htmlbook.ru
На сайтах часто востребован поиск по ключевым словам, для ввода которых используется текстовое поле. В HTML5 для поиска добавлено новое поле, синтаксис его следующий:
Используемые атрибуты совпадают с текстовым полем.
Поисковик Google был один из первых, кто добавил к своему поиску предложение популярных запросов — вы набираете текст и сразу же получаете список слов начинающихся с введенных символов. В дальнейшем эта технология стала настолько популярна, что теперь ее можно встретить повсеместно. Также она включена и в спецификацию OpenSearch, на основе которой работает поисковый плагин для браузера.
Поиск на сайте, где много информации, это один из способов отыскать и прочитать нужный материал. Эта мысль настолько очевидна, что никакого подтверждения не требует, поэтому практически во все системы управления сайтом поиск вставлен по умолчанию. Как быть, если подобный поиск по каким-либо причинам не устраивает или вообще отсутствует? Позаимствовать систему поиска у Google или Яндекса. И у той и другой компании есть прекрасные средства для организации поиска по одному или нескольким ресурсам.
В интерфейс браузера Firefox, начиная с версии 2.0 встроена строка поиска, позволяющая без захода на сайт вводить поисковые запросы к Гуглу, Яндексу и другим системам. Идея оказалась удачной и ее впоследствии подхватили разработчики других браузеров. Несмотря на то, что подобным поиском пользуются многие, включая и создателей сайтов, большинство из них не подозревают, насколько просто и легко сделать собственный поисковый плагин для сайта. Плюсов у такого плагина несколько: пользователи начинают активнее использовать поиск, возрастает количество посетителей, повышается результативность сайта, улучшается юзабилити. Главное, что затрат практически нет. Если на сайте используется поиск, «прикрутить» для него плагин раз плюнуть.
Главное, что затрат практически нет. Если на сайте используется поиск, «прикрутить» для него плагин раз плюнуть.
Как сделать поисковую строку в html?
Здравствуйте. Прежде чем перейти к рассмотрению нашей сегодняшней темы, хочется поздравить всех нас с прошедшим праздником – Великой Победы. Сказать дедам, прадедам, кто воевал, а также, кто трудился в тылу Огромное спасибо. Спасибо за то, что выстояли, преодолели, совершили героический подвиг, за чистое небо, за спокойствие на нашей земле. И отдать низкий поклон тем, кто приблизил час Победы. Спасибо Вам.
А теперь вернемся к нашей теме. Сегодня мы поговорим о том, как пользоваться поиском в браузере. Рассмотрим несколько возможностей Google Chrome.
Строка поиска
С этим видом поиска мы пользуемся постоянно, каждый день. Для того, чтобы найти ответ на какой-то наш вопрос нам достаточно ввести запрос в адресную строку и нажать Enter
По мере набора нашего запроса браузер предлагает возможные сочетания с ним, которые набирали ранее другие пользователи интернета. Перед нами есть выбор: искать точно по нашему запросу или выбрать другую фразу из предлагаемого списка браузера.
Перед нами есть выбор: искать точно по нашему запросу или выбрать другую фразу из предлагаемого списка браузера.
Рекомендуем «Расширенный поиск Яндекс и Google»
На примере видно, что нам предлагается искать в системе Google, однако вы можете сменить на другую систему.
Поиск на странице сайта
Иногда нам нужно найти на странице сайта какое-то слово или словосочетание. Но из-за большого количества информации сделать это бывает порой затруднительно. Предположим, что вы узнали название песни вашего исполнителя, переходите на ресурс, где представлены все его композиции. Искать нужный трек среди всех прочих довольно сложно. В таком случае нам поможет один способ, который мы сейчас подробно разберем.
Итак, например, вы открыли портал, на котором, как вы предполагаете, находится искомое слово, название города, композиции и т.д. Для быстрого поиска на странице сайта мы используем сочетание клавиш CTRL + F, или же заходим в главное меню браузера и выбираем пункт «Найти»
После чего в правом верхнем углу окна браузера появится поле для ввода слов. По мере набирания символов браузер начнет искать и выделять в тексте тот порядок букв, которые мы вводим.
По мере набирания символов браузер начнет искать и выделять в тексте тот порядок букв, которые мы вводим.
В качестве примера давайте посмотрим сколько слов «интернет» располагается на главной странице нашего сайта.
Указываем его в указанное поле и браузер подсвечивает желтым цветом результаты поиска.
Справа от этого поля проставляется количество искомого запроса. Переходить от одного к другому результату можно с помощью стрелочек «вверх» и «вниз». Текущее выделенное слово будет помечено затемненным цветом. Это поможет вам определить в каком месте сайта вы находитесь.
Также обратите внимание на то, что если вы не поставите пробел после «интернет», то браузер укажет слово, в котором есть набор введенных символов. «Интернет» — «ИНТЕРНЕТом». Поэтому, если вам нужно точное совпадение результата поиска с искомым словом, после него ставьте пробел.
Сочетание клавиш CTRL + F для поиска на странице ресурса можно использовать в любом современном браузере. В Firefox данное поле располагается в нижнем левом углу. Будьте внимательны.
В Firefox данное поле располагается в нижнем левом углу. Будьте внимательны.
Быстрый поиск значений слова, фраз, картинок
Во время ознакомления с информацией на каком-нибудь ресурсе нам может встретиться термин или слово, значение которого мы плохо себе представляем. Для более быстрого получения данных об этом слове или словосочетании мы просто выделяем фрагмент текста на сайте и с помощью правой кнопки мыши вызываем меню, в котором выбираем «Найти <…>в Google» (в фигурных скобках будет указан выделенное словосочетание или слово). Например, в нашем примере это выглядит вот так.
Похожим способом можно найти данные о любой картинке (изображении), расположенной на странице сайта.
Поле для поиска
Точно также нажимаем на фото правой кнопкой мыши и выбираем пункт «Найти картинку (Google)»
Более подробно о том, как найти изображение в Яндекс и Google вы сможете узнать, прочитав эту статью и здесь.
Вот, пожалуй, и все на этом. Сегодня мы рассмотрели возможности поиска в браузере. До новых встреч.
Сегодня мы рассмотрели возможности поиска в браузере. До новых встреч.
Лучший способ обучения — быть помощником профессионала. Чуть хуже — пробовать самому без надзора знающего. Теория пригодится только как гипотеза, которую нужно проверить на практике.
Александр Журба
Как сделать в html поиск
Главная » Разное » Как сделать в html поиск
Как сделать поиск по сайту — делаем красивый поиск по сайту
Существует столько сайтов, но как выделится на фоне остальных, как найти такую «фишку», чем бы ваш сайт запомнился на фоне остальных. Чтобы человек вспоминал сайт и он ассоциировался с каким-нибудь элементом сайта, который оформлен необычно. И я расскажу и покажу как можно из простой поиск на сайте — оформить красиво и оригинально!
Реальный пример поиска:
Уроки о том, как оформить красиво элементы на сайте:
С помощью статей выше вы можете оформить обычные элементы на сайте оригинальным образом.
Полноэкранный поиск по сайту
Идея действительно интересная и заключается в том, что при нажатии на поле ввода появляется поле для ввода на весь экран, а также дополнительная информация: кто автор, популярные статьи и последние статьи. Но здесь нет динамического поиска.
Но здесь нет динамического поиска.
Для этого эффекта использовались переходы CSS, которые и создают анимацию. Тут сразу хочу сказать что данное оформление поиска является экспериментальным и тестировалось только в современных браузерах, которые поддерживают свойства CSS3. На демо форма поиска находится в правом верхнем углу страницы.
При нажатии на форму ввода, появляется белый фон, на котором форма для поиска значительно больше. Плюс к этому выводятся популярные новости и последние статьи.
Видео по установке формы поиска на WordPress
Процесс установки я решил не писать, а снять видео об этом. Я думаю это будет в более понятной для вас форме. Вам лишь нужно просто повторять за мной.
Урок получился небольшой, но это если не учитывать видео. Думаю, благодаря видео каждый способен установить такую форму поиска на свой сайт. Она необычна и пока что я не видел сайтов в рунете, которые использовали бы такой вид формы поиска. Если вам понравилась данная форма поиска — попробуйте сделать ее на своём сайте, ведь вы сможете убрать ее в любое время, если она не приживется.
Если вам понравилась данная форма поиска — попробуйте сделать ее на своём сайте, ведь вы сможете убрать ее в любое время, если она не приживется.
Успехов!
Источник: Оригинал
С Уважением, Юрий Немец
Понравилась статья — расскажи друзьям! 🙂
Вконтакте
Одноклассники
Google+
Как найти элемент в коде
Здравствуйте уважаемые начинающие веб-мастера.
В следующей статье, мы приступим к редактированию шаблона, и нам придётся находить нужные элементы в коде темы.
Если кто-то ещё не видел, что из себя представляет код шаблона, то зайдите в Консоль — Внешний вид — Редактор.
Перед Вами откроется код файла style.css. Покрутите его вниз, и первое, что придёт Вам в голову будет: ё-моё, как же в этой массе английских слов, цифр и символов, найти то, что нам будет нужно.
Для полноты ощущения, можно открыть один из php файлов, которые расположены в колонке справа от поля редактора.
Только сразу отгоните мысль типа: «Я в этом до самой смерти не разберусь». Разберётесь, и я Вам в этом помогу.
Разберётесь, и я Вам в этом помогу.
Весь код Вам пока знать не обязательно.
В статье, которая последует сразу за этой, я покажу, как с помощью специального инструмента, который называется веб-инспектор, находить код, того элемента контента, на который мы хотим воздействовать, то есть изменить его внешний вид, или положение.
Сейчас же посмотрим, как этот код найти в файле, чтоб при редактировании шаблона, Вы сразу смогли применить эти знания.
Допустим Вам захотелось изменить внешний вид и положение заголовка сайта.
С помощью веб инспектора Вы определите, что заголовок заключён в тег
, а стили (оформление) его находятся в файле style.css, и расположены в селекторе site-title.
Значит идём в Консоль — Внешний вид — Редактор, и когда он откроется, нажимаем комбинацию клавиш Ctrl-F.
После этого, в правом верхнем углу редактора откроется поле поиска, куда и нужно ввести словосочетание site-title
Как только Вы это сделаете, искомый элемент в коде выделится жёлтым цветом. Возможно, что селекторов будет несколько, и все они будут подкрашены.
Возможно, что селекторов будет несколько, и все они будут подкрашены.
Точно так же можно найти любой элемент кода в, куда более сложном файле php.
И это Вам очень пригодится, для редактирования функций темы, и внедрения микро-разметки.
Этот же способ используется для нахождения элемента в коде страницы.
Если щёлкнуть правой клавишей мыши, выбрать «Просмотреть код страницы», затем комбинация клавиш Contrl-F, то точно так же появится окно поиска, в которое можно ввести искомый элемент кода.
И вот он — пожалуйста.
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
— Мам, ну почему ты думаешь, что если я была на дне рождения, то сразу пила?! — Дочь а нечего что я папа? Объявление в метро: «при обнаружении подозрительных предметов сделайте подозрительное лицо.
В раздел > > > Исправляем шаблон WordPress. Веб-инспектор
Как сделать поиск по сайту
В том случае если у вас достаточно большой с точки зрения информативности сайт, то самое время задуматься над оптимизацией поиска. Что же это такое?
Что же это такое?
Наверное, ни для кого не секрет, что такое поисковые системы. Всем нам знаком Google и Яндекс. Так вот поиск по сайту носит тот же принцип, а в некоторых случаях и вовсе происходит интеграция популярных поисковиков на свой сайт.
И если с самим понятием все более ли менее ясно, то остается главный вопрос: Как сделать поиск по сайту? Именно на него мы с вами и ответим ниже в нашей статье.
Наверняка вам кажется это очень просто сделать. Но на самом деле вы удивитесь, сколько вариаций и способов существует. Из нашей статьи вы сможете узнать, как сделать поиск на сайте html, как сделать поиск по слову на сайте, а также некоторые другие варианты.
Простой поиск для сайта
Давайте начнем с самого распространенного варианта. Мы с вами рассмотрим способ, как сделать поиск по сайту html. Для начала следует отметить, что выглядит такая графа достаточно привычно для любого интернет пользователя. Вы можете увидеть его на изображении ниже.
Как всем известно, простой сайт на html пишется посредством кодов. И когда возникает вопрос того, как сделать поиск по сайту в html, то ответ, конечно же, прост. Необходимо написать код. Но как правильно его выстроить, чтобы получить самый простой вариант поиска? Для этого вы можете воспользоваться нашей визуальной подсказкой, которую мы разместили ниже. Просто напишите данный кодовый набор в формате HTML.
И когда возникает вопрос того, как сделать поиск по сайту в html, то ответ, конечно же, прост. Необходимо написать код. Но как правильно его выстроить, чтобы получить самый простой вариант поиска? Для этого вы можете воспользоваться нашей визуальной подсказкой, которую мы разместили ниже. Просто напишите данный кодовый набор в формате HTML.
Таким образом, вы сможете создать самый простой вариант поиска по вашему сайту.
Форма поиска с подсветкой
Стоит отметить, что строка поиска не обязательно должна иметь стандартный вид. Вы вполне можете сделать ее, к примеру, с подсветкой. Для этого стоит просто введите код, который мы разместили ниже, на вашем сайте в тег между форма поиска.
Внешний вид такого поиска выглядит, как серая полоса поиска, которая исчезает при введении запроса. Такая форма поиска обязательно понравиться посетителям вашего сайта.
Простая но красивая форма поиска
Всем нам хочется красивый визуальный ряд нашего сайта. Однако совсем не хочется изучать много информации по программированию, для того чтобы узнать, как сделать поиск на сайте по слову с красивым дизайном. Мы предлагаем вам простой и визуально привлекательный вариант. Введите данный код на странице сайта, так же как и предыдущий.
Мы предлагаем вам простой и визуально привлекательный вариант. Введите данный код на странице сайта, так же как и предыдущий.
В последней графе, вы видите url(1.png) – это картинка, которую вы можете внести в графу поиска. Соответственно вы просто добавляете свое изображение в код и получаете свой индивидуальный поиск по сайту.
Резиновая форма поиска
Вы наверно думаете, что мы явно что-то путаем. Как форма поиска может быть резиновой? Но не волнуйтесь, мы не сошли с ума. Просто именно так обозначается тот вариант, когда изначально строка поиска занимает мало пространства, а после наведения на нее курсора вытягивается в длину.
Чтобы активировать данный поиск, введите следующий код:
Красивая форма поиска
Мы с вами уже рассмотрели основные формы поиска, но наверняка большинство из вас предпочли бы более, эстетический вариант. Как же его сделать? Конечно же, посредством html-кода, как и предыдущие варианты. Он наиболее длинный из всех, вот почему мы решили не останавливаться на данном вопросе, а просто разместить, изображение такого поиска, в качестве ознакомительного фрагмента.
Поиск по сайту через Google поиск для сайта
Конечно, сложно себе представить более популярную поисковую систему, чем Google. Как известно она занимает лидирующие позиции во всем мире. Но мало, кто знает, что именно благодаря Google вы можете установить удобную поисковую систему на ваш веб-портал.
Как вы сами можете видеть на изображении выше, данный вариант не является бесплатным. То есть вам необходимо будет оплатить минимум 100$ за 20000 поисковых запросов. В том же случае, если поток ваших посетителей, и соответственно и запросов будет больше, стоит рассмотреть более дорогой пакет услуг. Но какие же плюсы у данного предложения за эту сумму? Давайте разбираться.
Основные преимущества поиска по сайту от компании Гугл:
- Индивидуальный подход. Вы сами выбираете, как будет выглядеть ваша форма поиска. Если хотите можете заменить лого Google на свое, изменить цвет и т.д.
- Языковые возможности. Поиск будет выполнен вне зависимости от того, на каком языке был выполнен запрос.

- Ручная настройка. Вы сами можете настроить рейтинг и результаты поиска в зависимости от даты публикации.
- Поиск иллюстраций.
- Никакой рекламы.
- Вне зависимости от того создали ли вы новый материал, или решили отредактировать старый вы сможете отправить робота Google зафиксировать обновления.
- Вы вручную сможете настраивать и контролировать список подсказок, которые открываются у пользователя при начале ввода запроса.
- Вы можете осуществлять поиск не по одному сайту, а по нескольким.
- Поддержка компании. На Google Analytics вы сможете отслеживать статистику запросов и поведение посетителей, а сервис Google Реклама позволит вам зарабатывать на размещении рекламы.
Инструкция как вставить яндекс поиск на сайт
Рассмотрев информацию по поисковой системе Google, у многих резонно возникает вопрос: А как же Яндекс? Что ж давайте рассмотрим и этот вариант, напоследок.
- Заходим на сайт «Яндекс поиск для сайта» и нажимаем «Установить поиск».

- Далее следует заполнить все графы небольшой анкеты, а именно, указать название сайта и его данные. После чего можно переходить ко второму шагу.
- Далее следует настроить внешний вид нашей формы поиска. Как это сделать становиться понятно из граф на странице установки.
- Далее идут точные настройки поиска. А именно то, как он будет располагаться на какой странице. Также на данном этапе внизу размещается вариант просмотра результата. Это необходимо для того, чтобы вы наглядно посмотрели на тот вариант, который у вас получается.
- На четвертом шаге вы проверяете, работает ли поиск по вашему сайту, а на пятом копируете код доступа и вставляете его на сайт. Для этого заходим в административную панель и переходим в раздел «Документы сайта»-«Колонка на главной»-«Вставить текстовый блок». В появившемся окне вставляем скопированный нами код и активируем его. Сохраняем и обновляем страницу. Если вы все сделали правильно, поиск от Яндекса станет работать на вашей странице.

Мы с вами рассмотрели основные вариации того, как установить поиск на своем сайте. Надеемся информация пригодиться вам и вы сможете установить необходимую форму на своем веб-портале. А нам остается лишь пожелать вам хорошего настроения и удачи!
Как сделать поиск по сайту для удобства пользователей
В том случае если у вас достаточно большой с точки зрения информативности сайт, то самое время задуматься над оптимизацией поиска. Что же это такое?
Что же это такое?
Наверное, ни для кого не секрет, что такое поисковые системы. Всем нам знаком Google и Яндекс. Так вот поиск по сайту носит тот же принцип, а в некоторых случаях и вовсе происходит интеграция популярных поисковиков на свой сайт.
И если с самим понятием все более ли менее ясно, то остается главный вопрос: Как сделать поиск по сайту? Именно на него мы с вами и ответим ниже в нашей статье. Наверняка вам кажется это очень просто сделать. Но на самом деле вы удивитесь, сколько вариаций и способов существует. Из нашей статьи вы сможете узнать, как сделать поиск на сайте html, как сделать поиск по слову на сайте, а также некоторые другие варианты.
Простой поиск для сайта
Давайте начнем с самого распространенного варианта. Мы с вами рассмотрим способ, как сделать поиск по сайту html. Для начала следует отметить, что выглядит такая графа достаточно привычно для любого интернет пользователя. Вы можете увидеть его на изображении ниже. Как всем известно, простой сайт на html пишется посредством кодов. И когда возникает вопрос того, как сделать поиск по сайту в html, то ответ, конечно же, прост. Необходимо написать код. Но как правильно его выстроить, чтобы получить самый простой вариант поиска? Для этого вы можете воспользоваться нашей визуальной подсказкой, которую мы разместили ниже. Просто напишите данный кодовый набор в формате HTML. Таким образом, вы сможете создать самый простой вариант поиска по вашему сайту.
Вы можете увидеть его на изображении ниже. Как всем известно, простой сайт на html пишется посредством кодов. И когда возникает вопрос того, как сделать поиск по сайту в html, то ответ, конечно же, прост. Необходимо написать код. Но как правильно его выстроить, чтобы получить самый простой вариант поиска? Для этого вы можете воспользоваться нашей визуальной подсказкой, которую мы разместили ниже. Просто напишите данный кодовый набор в формате HTML. Таким образом, вы сможете создать самый простой вариант поиска по вашему сайту.
Форма поиска с подсветкой
Стоит отметить, что строка поиска не обязательно должна иметь стандартный вид. Вы вполне можете сделать ее, к примеру, с подсветкой. Для этого стоит просто введите код, который мы разместили ниже, на вашем сайте в тег между <боди>форма поиска</боди>. Внешний вид такого поиска выглядит, как серая полоса поиска, которая исчезает при введении запроса. Такая форма поиска обязательно понравиться посетителям вашего сайта.
Простая но красивая форма поиска
Всем нам хочется красивый визуальный ряд нашего сайта. Однако совсем не хочется изучать много информации по программированию, для того чтобы узнать, как сделать поиск на сайте по слову с красивым дизайном. Мы предлагаем вам простой и визуально привлекательный вариант. Введите данный код на странице сайта, так же как и предыдущий. В последней графе, вы видите url(1.png) – это картинка, которую вы можете внести в графу поиска. Соответственно вы просто добавляете свое изображение в код и получаете свой индивидуальный поиск по сайту.
Резиновая форма поиска
Вы наверно думаете, что мы явно что-то путаем. Как форма поиска может быть резиновой? Но не волнуйтесь, мы не сошли с ума. Просто именно так обозначается тот вариант, когда изначально строка поиска занимает мало пространства, а после наведения на нее курсора вытягивается в длину. Чтобы активировать данный поиск, введите следующий код:
Красивая форма поиска
Мы с вами уже рассмотрели основные формы поиска, но наверняка большинство из вас предпочли бы более, эстетический вариант. Как же его сделать? Конечно же, посредством html-кода, как и предыдущие варианты. Он наиболее длинный из всех, вот почему мы решили не останавливаться на данном вопросе, а просто разместить, изображение такого поиска, в качестве ознакомительного фрагмента.
Как же его сделать? Конечно же, посредством html-кода, как и предыдущие варианты. Он наиболее длинный из всех, вот почему мы решили не останавливаться на данном вопросе, а просто разместить, изображение такого поиска, в качестве ознакомительного фрагмента.
Поиск по сайту через Google поиск для сайта
Конечно, сложно себе представить более популярную поисковую систему, чем Google. Как известно она занимает лидирующие позиции во всем мире. Но мало, кто знает, что именно благодаря Google вы можете установить удобную поисковую систему на ваш веб-портал. Как вы сами можете видеть на изображении выше, данный вариант не является бесплатным. То есть вам необходимо будет оплатить минимум 100$ за 20000 поисковых запросов. В том же случае, если поток ваших посетителей, и соответственно и запросов будет больше, стоит рассмотреть более дорогой пакет услуг. Но какие же плюсы у данного предложения за эту сумму? Давайте разбираться. Основные преимущества поиска по сайту от компании Гугл:
- Индивидуальный подход.
 Вы сами выбираете, как будет выглядеть ваша форма поиска. Если хотите можете заменить лого Google на свое, изменить цвет и т.д.
Вы сами выбираете, как будет выглядеть ваша форма поиска. Если хотите можете заменить лого Google на свое, изменить цвет и т.д. - Языковые возможности. Поиск будет выполнен вне зависимости от того, на каком языке был выполнен запрос.
- Ручная настройка. Вы сами можете настроить рейтинг и результаты поиска в зависимости от даты публикации.
- Поиск иллюстраций.
- Никакой рекламы.
- Вне зависимости от того создали ли вы новый материал, или решили отредактировать старый вы сможете отправить робота Google зафиксировать обновления.
- Вы вручную сможете настраивать и контролировать список подсказок, которые открываются у пользователя при начале ввода запроса.
- Вы можете осуществлять поиск не по одному сайту, а по нескольким.
- Поддержка компании. На Google Analytics вы сможете отслеживать статистику запросов и поведение посетителей, а сервис Google Реклама позволит вам зарабатывать на размещении рекламы.
Инструкция как вставить яндекс поиск на сайт
Рассмотрев информацию по поисковой системе Google, у многих резонно возникает вопрос: А как же Яндекс? Что ж давайте рассмотрим и этот вариант, напоследок.
- Заходим на сайт «Яндекс поиск для сайта» и нажимаем «Установить поиск».
- Далее следует заполнить все графы небольшой анкеты, а именно, указать название сайта и его данные. После чего можно переходить ко второму шагу.
- Далее следует настроить внешний вид нашей формы поиска. Как это сделать становиться понятно из граф на странице установки.
- Далее идут точные настройки поиска. А именно то, как он будет располагаться на какой странице. Также на данном этапе внизу размещается вариант просмотра результата. Это необходимо для того, чтобы вы наглядно посмотрели на тот вариант, который у вас получается.
- На четвертом шаге вы проверяете, работает ли поиск по вашему сайту, а на пятом копируете код доступа и вставляете его на сайт. Для этого заходим в административную панель и переходим в раздел «Документы сайта»-«Колонка на главной»-«Вставить текстовый блок». В появившемся окне вставляем скопированный нами код и активируем его.
 Сохраняем и обновляем страницу. Если вы все сделали правильно, поиск от Яндекса станет работать на вашей странице.
Сохраняем и обновляем страницу. Если вы все сделали правильно, поиск от Яндекса станет работать на вашей странице.
Мы с вами рассмотрели основные вариации того, как установить поиск на своем сайте. Надеемся информация пригодиться вам и вы сможете установить необходимую форму на своем веб-портале. А нам остается лишь пожелать вам хорошего настроения и удачи!
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
Как создать контент веб-сайта для результатов локального поиска
Вот о чем писать и как это оптимизировать, чтобы повысить свой рейтинг в Google.
Существует множество факторов, которые могут повлиять на видимость вашего бизнеса в результатах локального поиска, например наличие надежного профиля Google My Business и близость вашего физического дома к человеку, который ищет.
Ваш веб-сайт также определяет ваш рейтинг в Google. Это потому, что когда Google сканирует Интернет, он читает и анализирует страницы вашего сайта. Для повышения эффективности в результатах поиска ваш контент должен быть релевантным и оптимизированным, поскольку он также может повлиять на то, как клиенты воспринимают ваш бизнес. Ознакомьтесь с нашим Что такое локальное SEO? статья для получения дополнительной информации.
Создание контента
Отличный контент не только помогает вам занимать более высокие позиции в результатах поиска, но и увеличивает ваши шансы превратить этих пользователей в клиентов. Независимо от того, запускаете ли вы свой сайт или просто хотите улучшить свой контент, вот несколько советов, которые помогут вам начать работу.
Ответьте на возможные вопросы
Если кто-то ничего не знает о вашем бизнесе, как бы вы ему его описали? На самом базовом уровне контент веб-сайта должен отвечать на вопросы, которые могут быть заданы.
Вы эксперт в своем бизнесе, поэтому обмен ценными знаниями может помочь людям понять, кто вы и почему они должны иметь с вами дело. Он также передает информацию Google, которую он может использовать, чтобы решить, являетесь ли вы релевантным результатом поиска.
Прочитайте ваш контент вслух
Ваш текст должен звучать так, как будто вы говорите покупателю, который только что вошел в вашу дверь. Людям, которые читают ваш сайт, легче следить за ним, и это то, что алгоритм Google ожидает увидеть при сканировании вашего контента. Когда вы читаете написанное вслух, это помогает вам услышать, когда что-то звучит не совсем правильно, чтобы вы могли исправить это.
Это особенно важно, когда речь идет об использовании ключевых слов, то есть слов или фраз, которые люди обычно ищут в Интернете. Многие маркетологи и владельцы бизнеса пытаются «впихнуть» важные ключевые слова в свой контент, чтобы повысить его рейтинг в результатах поиска. На заре Google эта тактика работала, потому что Google просто сопоставлял ключевые слова в поисковом запросе с ключевыми словами на веб-странице. Теперь вам нужно убедиться, что у вас есть полезный диалоговый контент.
Теперь вам нужно убедиться, что у вас есть полезный диалоговый контент.
Качество важнее количества
Алгоритм Google хочет видеть качественный контент, и на самом деле не имеет значения, сколько его. Это означает, что случайное добавление одной страницы на ваш веб-сайт может быть более эффективным, чем добавление 10 страниц, нацеленных на набор ключевых слов.
Взгляните на свой сайт. Достаточно ли информации на каждой странице, чтобы объяснить, о чем эта страница? Отвечает ли контент на возможные вопросы о ваших продуктах или услугах? Поможет ли это потенциальным клиентам принять решение о сотрудничестве с вами? Эти вопросы могут помочь определить, куда вы можете включить дополнительную информацию.
Выделитесь среди конкурентов
Чтобы убедиться, что ваш контент действительно о вашем бизнесе, вы можете пройти простой тест. Скопируйте содержимое с домашней страницы в текстовый документ. Если бы вы изменили название своей компании и город на название вашего конкурента, будет ли контент работать, если вы перетащите его на их домашнюю страницу? Если его можно легко применить к другому бренду, измените его, чтобы он более соответствовал вашему бизнесу.
Создавайте уникальный контент
Вопреки мнению многих людей, Google не наказывает дублирующийся контент: он вознаграждает уникальный контент. Помните, Google — это, по сути, продвинутая программа обнаружения шаблонов. Если вы скопируете контент с другого сайта и вставите его на свой сайт, Google невероятно легко увидит, что он идентичен, и вы не будете хорошо отображаться в результатах поиска.
Даже если вы продаете продукты или услуги, аналогичные вашим конкурентам, наличие на вашем сайте контента, имеющего отношение к вашему бизнесу, может улучшить вашу видимость в поиске.
И убедитесь, что ваш контент тоже локальный
Локальный алгоритм Google возвращает результаты поиска в области потенциального клиента, поэтому важно, чтобы контент в вашем блоге и на основных страницах сайта был локализован. Находится на главной дороге недалеко от центра или делит парковку с другим известным бизнесом? Пусть люди знают.
Включить изображения
Изображения делают ваш сайт более привлекательным, поэтому убедитесь, что на каждой странице есть хотя бы одно изображение. По возможности избегайте стоковых фотографий, потому что реальные изображения вашего бизнеса или продуктов гораздо эффективнее обычных изображений.
По возможности избегайте стоковых фотографий, потому что реальные изображения вашего бизнеса или продуктов гораздо эффективнее обычных изображений.
Загрузите изображения в том размере, в котором они будут отображаться на вашем сайте. Если вы загружаете огромное изображение и используете код встраивания изображения — код HTML, который отображает изображение на вашей странице — чтобы уменьшить его, браузеру все равно придется загрузить все изображение, прежде чем он сможет изменить его размер до указанных размеров. Это заставит вашу страницу загружаться медленнее, что может раздражать клиентов (и Google).
Добавить разметку схемы
Несколько лет назад поисковые системы объединились и придумали общий словарь классификации для веб-сайтов. Схема — это специальный набор терминов программирования, которые конкретно определяют элементы на вашем веб-сайте.
Вместо того, чтобы полагаться на алгоритм Google для чтения и понимания контента на вашем сайте, вы можете использовать разметку схемы для включения определений различных элементов, таких как люди, места, вещи и продукты. Схема помогает Google понять ваш контент на более глубоком уровне. Он существует за кулисами в HTML-коде страницы и не виден людям. Его можно закодировать вручную или использовать генератор кода схемы.
Схема помогает Google понять ваш контент на более глубоком уровне. Он существует за кулисами в HTML-коде страницы и не виден людям. Его можно закодировать вручную или использовать генератор кода схемы.
Для локального поиска наиболее важной схемой, которую необходимо включить, является локальная бизнес-схема, которая определяет название вашей компании, адрес, телефон и часы работы. Вы также можете добавить схему события или продукта. Если вы действительно хотите углубиться, зайдите в раздел местного бизнеса на schema.org, чтобы ознакомиться с описанием каждого типа местной бизнес-схемы.
Оптимизация вашего контента
Теперь, когда у вас есть полезный контент для вашего сайта, вам нужно оптимизировать его для Google. Существуют различные элементы страницы, которые необходимо правильно структурировать, чтобы максимизировать ваши шансы на появление в локальном поиске.
На базовом уровне вам нужна страница на вашем сайте для каждой основной темы, которую вы хотите отображать в локальном поиске. Вам нужно будет определить правильную ключевую фразу, которую нужно использовать для этой темы, и использовать синонимы и близкие варианты фразы при написании своего контента.
Вам нужно будет определить правильную ключевую фразу, которую нужно использовать для этой темы, и использовать синонимы и близкие варианты фразы при написании своего контента.
Для каждой страницы вашего сайта вам необходимо оптимизировать следующие элементы:
Тег title: Тег title является наиболее важным элементом поисковой оптимизации (SEO) на странице. Он отображается в метке вкладки над строкой URL в вашем браузере, и это то, что заполняет синий заголовок ссылки, когда вы показываетесь в результатах поиска Google. Ваш заголовок должен точно и кратко описывать, о чем страница, включая важную ключевую фразу, которую вы выбрали. Убедитесь, что вы указали название своего города и аббревиатуру штата, чтобы показать, что вы местный бизнес.
Вам не нужно указывать название вашей компании в начале тега заголовка. Вы единственная компания с таким названием, поэтому вам не нужно оптимизировать для этой фразы. Вместо этого используйте ограниченное пространство для оптимизации темы вашей страницы.
Заголовок h2: Заголовок h2 является вторым по значимости элементом на странице. Это жирный заголовок прямо над вашим текстом, который действует как заголовок в газетной статье. Он должен быть кратким, но разговорным, описывающим основную идею контента на странице. Включите ту же ключевую фразу, которую вы использовали в теге заголовка, и также полезно, когда это возможно, включать аббревиатуру вашего города и штата.
Содержимое страницы: Убедитесь, что вы включили ключевую фразу и ее близкие варианты, а аббревиатуру города и штата добавили везде, где это имеет смысл.
URL: Старайтесь, чтобы URL-адреса были как можно короче, но убедитесь, что они оптимизированы, чтобы они лучше выглядели как для поисковых систем, так и для людей. Слова должны быть разделены тире, и важно включить ту же важную ключевую фразу, которую вы использовали в теге title и заголовке h2. Если можно, укажите также аббревиатуру города и штата.
Альтернативный текст изображения: Альтернативный текст — это элемент, включенный в код встраивания изображения. Это должно быть краткое описание изображения, и оно должно включать ту же целевую ключевую фразу, которую вы использовали в других элементах страницы. Сюда также полезно включить аббревиатуру вашего города и штата.
Мета-описание: Мета-описание — это HTML-код, который не отображается на вашей странице. Он сообщает Google, что включать в виде нескольких строк серого описания под вашей синей ссылкой, когда вы появляетесь в результатах поиска. Добавление ключевых слов (или их наполнение) никак не повлияет на ваш рейтинг, потому что алгоритм Google не включает метаописание. Однако по-прежнему важно написать по одному для каждой страницы, поскольку убедительное описание, включающее целевую ключевую фразу, повысит вероятность того, что пользователи перейдут на ваш сайт.
Начните создавать свой контент-фонд
Теперь, когда вы знаете, как создавать ценный контент для своего веб-сайта, вы можете повысить свою узнаваемость на местном уровне, что может привести к тому, что больше потенциальных клиентов найдут ваш бизнес.
Если вы будете помнить об этих советах по написанию и оптимизации, вы сможете создавать привлекательный высококачественный контент, который настроит вас на успех в локальном SEO.
Написано Грегом Гиффордом для Mailchimp. Грег — эксперт по локальному SEO.
- SEO
- Целевые страницы
- Создать веб-сайт
- Купить домен
- Привлекайте трафик веб-сайта
- Анализ производительности веб-сайта
- Оптимизация для мобильных устройств
Поделись этой статьей
Быстро и легко добавить поиск на сайт
Если на веб-сайте больше нескольких страниц и изображений, добавление функции поиска может помочь посетителям сайта. Каждая страница на веб-сайте должна быть доступна по ссылкам внутри сайта. Например, CMS, используемая для этого веб-сайта (↓markdown↓ CMS), автоматически создает всеобъемлющий алфавитный указатель, чтобы помочь в достижении этой цели. Однако иногда посетители будут искать определенные элементы или текст на веб-сайте. Вот где полезна функция поиска по сайту. Окно поиска по сайту или панель поиска традиционно добавляется в верхнюю часть каждой страницы веб-сайта. Что касается большинства задач в мире Интернета, то это можно сделать несколькими способами.
Каждая страница на веб-сайте должна быть доступна по ссылкам внутри сайта. Например, CMS, используемая для этого веб-сайта (↓markdown↓ CMS), автоматически создает всеобъемлющий алфавитный указатель, чтобы помочь в достижении этой цели. Однако иногда посетители будут искать определенные элементы или текст на веб-сайте. Вот где полезна функция поиска по сайту. Окно поиска по сайту или панель поиска традиционно добавляется в верхнюю часть каждой страницы веб-сайта. Что касается большинства задач в мире Интернета, то это можно сделать несколькими способами.
Для веб-сайтов на основе CMS доступны различные инструменты и плагины. Для веб-сайтов с ручным кодом бесплатный код PHP или JavaScript находится в поиске. Существуют коммерческие пакеты, и Google предоставляет API для создания системы пользовательского поиска, также существуют другие API от других поставщиков поисковых систем. Это все хорошо, но один из самых простых способов добавить поиск на веб-сайты — использовать возможности существующих поисковых URL-адресов провайдеров. Как только веб-сайт будет запущен и запущен, основные поисковые системы (такие как Google, Bing, Yahoo, DuckDuckGo и т. д.) начнут индексировать его в течение нескольких недель. Веб-сайт может использовать эту индексацию для поиска на своем собственном сайте, она называется поиск по сайту . В этом руководстве показано, как быстро, легко и бесплатно добавить окно поиска по сайту на веб-сайт.
Как только веб-сайт будет запущен и запущен, основные поисковые системы (такие как Google, Bing, Yahoo, DuckDuckGo и т. д.) начнут индексировать его в течение нескольких недель. Веб-сайт может использовать эту индексацию для поиска на своем собственном сайте, она называется поиск по сайту . В этом руководстве показано, как быстро, легко и бесплатно добавить окно поиска по сайту на веб-сайт.
URL-адреса поиска на сайте поставщиков услуг поиска
Когда поисковый запрос вводится в поисковую систему, URL-адрес, сгенерированный при отправке запроса, легко понять. Например, при поиске термина например на Bing :
Здесь важной частью отправленного URL является:
http://www.bing.com/search?q=example
Это можно ввести в адресную строку браузера, поставив любое слово после знака равенства:
http://www.bing.com/search?q=test
Чтобы получить результаты поиска для определенного веб-сайта, службы поиска поддерживают опцию поиска для конкретного сайта. Опция добавляется с помощью индикатора site:. Для поиска слова пример на этом сайте используйте пример сайта : tekeye.uk :
Опция добавляется с помощью индикатора site:. Для поиска слова пример на этом сайте используйте пример сайта : tekeye.uk :
Это изменяет URL-адрес поиска, чтобы он выглядел следующим образом (где %3a — значение символа двоеточия):
http://www.bing.com/search?q=example+site%3atekeye.uk
Зная это, можно добавить простую форму поиска на любой сайт, чтобы обеспечить поиск по конкретному сайту. Вот еще несколько URL-адресов для поиска по веб-сайтам для некоторых поисковых систем. Здесь text — это искомый элемент, а example.com будет заменен сайтом для поиска:
| Провайдер | Протокол | URL-адрес поиска по сайту |
|---|---|---|
| Спросите | http | www.ask.com/web?q=text+site%3Aexample.com |
| АОЛ | http | search.aol.co.uk/aol/search?q=text+site%3Aexample. com com |
| Бинг | http | www.bing.com/search?q=text+site%3aexample.com |
| ДакДакГо | https | duckduckgo.com/?q=text+site%3Aexample.com |
| https | www.google.com/search?q=text+site:example.com | |
| Ликос | http | search.lycos.com/web/?q=text+site%3Aexample.com |
| Yahoo | https | search.yahoo.com/search?p=text+site:example.com |
| Яндекс | https | www.yandex.com/search/?text=text%20site%3Aexample.com |
В этом списке общие .com адресов поисковых провайдеров. При необходимости замените URL-адрес для конкретной страны (например, google.co.uk вместо google.com для веб-сайта в Великобритании. (Обратите внимание, что Яндекс кодирует пробелы, %20, для разделения условий поиска, но знаки плюс также работают. )
)
Добавление формы поиска по сайту для поисковой системы
Для добавления поля поиска на веб-сайт используется элемент HTML form . Внутри формы находятся текст и отправка входных элементов . Они предоставляют окно поиска и кнопку поиска. Вот базовая структура с использованием провайдера DuckDuckGo:
Это выглядит следующим образом:
q — наиболее распространенное имя, которое дается для входных данных поиска, хотя оно и не является обязательным. При отправке на сервер будет отправлена пара имя/значение данных: q=searchterm .
Примечание: Не забудьте установить имя за ваш вклад, иначе ничего не будет отправлено.
Различия между типами поиска и текста
Основные базовые различия связаны с тем, как их обрабатывают браузеры. Первое, на что следует обратить внимание, это то, что в некоторых браузерах отображается значок креста, по которому можно щелкнуть, чтобы мгновенно удалить поисковый запрос, если это необходимо, в Chrome это действие также запускается при нажатии клавиши Escape. Следующий снимок экрана получен из Chrome:
.
Кроме того, современные браузеры также имеют тенденцию автоматически сохранять условия поиска, ранее введенные в разных доменах, которые затем появляются как параметры автозаполнения, когда последующие поиски выполняются во входных данных поиска в этом домене. Это помогает пользователям, которые со временем выполняют поиск по одним и тем же или похожим поисковым запросам. Этот снимок экрана из Firefox:
На этом этапе давайте рассмотрим некоторые полезные методы, которые вы можете применить к своим формам поиска.
Установка заполнителей
Вы можете указать полезный заполнитель внутри вашего поиска, который может дать подсказку о том, что делать, используя атрибут заполнителя . Посмотрите на следующий пример:


 Именно поэтому стоит доверять качеству их поисковых алгоритмов.
Именно поэтому стоит доверять качеству их поисковых алгоритмов.