Публикация не была найдена — Студопедия
Поделись
HTML-страница
Цель работы
Освоить основные приёмы форматирования текста с HTML-страницы.
Общие сведения
Составление программы на языке HTML чем-то напоминает набор текста в редакторе MS Word. Как известно, если при наборе текста в MS Word бывает необходимо сделать какое-то слово полужирным, нужно его выделить и нажать специальную кнопку на вкладке ГЛАВНАЯ. Чтобы отформатировать текст на HTML-странице, нужно поставить вокруг выделяемого слова специальные символы. В различных литературных источниках эти символы могут называться по-разному: маркерами, метками, дескрипторами, командами управления или тегами.
Например, слово «Проба» на HTML-странице будет выделено полужирным шрифтом, если использовать такую конструкцию:
<b>Проба</b>
Выделяемое слово окаймлено с двух сторон тегами, которые отдают приказ браузеру изобразить указанное слово «толще» обычного текста.
Проба
Этот пример достаточно типичен. Большинство существующих тегов парные: первый тег является открывающим, а второй тег — закрывающим (завершающим, конечным). Распознать закрывающий тег можно по символу «/». Открывающий тег имеет такой формат:
<имя тега [атрибуты]>
Действие тега по форматированию текста определяется его именем и может уточняться атрибутами. Атрибуты являются необязательными элементами тегов и поэтому могут отсутствовать. Атрибуты записываются в формате:
имя атрибута [=значение]
Если некоторый тег имеет несколько атрибутов, то порядок (последовательность) записи атрибутов может быть произвольным. При записи тега не имеет значения, какими буквами он записан: большими или маленькими, т.е. записи <b> и <B> равноправны. В общем виде рассмотренную конструкцию можно представить так:
<имя тега>Текст</имя тега>
Фрагмент программы, расположенный между открывающим и закрывающим тегами, называется контейнером. Специальные теги используются для центрирования текста, управления выравниванием, размером шрифта и цветом текста, создания заголовков, абзацев, списков, таблиц, форм, вставки гиперссылок, графических объектов и др. Различаются теги своими именами и действиями, производимыми над элементами документа (Web-страницы). Кроме парных тегов существуют непарные теги.
Специальные теги используются для центрирования текста, управления выравниванием, размером шрифта и цветом текста, создания заголовков, абзацев, списков, таблиц, форм, вставки гиперссылок, графических объектов и др. Различаются теги своими именами и действиями, производимыми над элементами документа (Web-страницы). Кроме парных тегов существуют непарные теги.
Заметим, что HTML-страницу допустимо называть Web-страницей (Веб-страницей). Частота использования этих двух терминов в технической литературе почти одинаковая.
Тег <br> используется, если необходимо перейти на новую строку, не создавая нового абзаца. Тег <hr> создаёт разделительную горизонтальную линию. Одиночный тег <img> используется для вставки графических объектов. К непарным тегам также относится метка для комментариев <!—Комментарии—>.
При создании языка HTML авторами использовался английский язык. Смысл имён многих тегов становится понятным при переводе английских слов на русский язык, например, b — bold (чёткий, жирный), i — italic (курсив), u — underline (подчёркивание), head (голова), body (тело), img (image — изображение), br – break (разрыв).
Теги могут быть вложенными. Например,
<b><i>HTML</i> — язык для создания Web-страниц</b>
В результате выполнения браузером этого фрагмента кода на экране клиента появится фраза, написанная жирным шрифтом (теги b), причём слово HTML будет выделено курсивом (теги i):
HTML — язык для создания Web-страниц
Как уже упоминалось, теги, помимо имени, могут содержать атрибуты, которые дают дополнительную информацию о том, как браузер должен обработать текущую метку. Общий вид тега с атрибутом таков:
<имя тега имя атрибута=значение (аргумент)> Текст</имя тега>
Например, чтобы изменить цвет шрифта на сиреневый цвет можно воспользоваться следующей конструкцией:
<font color=»#ff00ff»> сиреневый</font>
В данном случае использован тег font, атрибут color, которому присвоено значение #ff00ff. Форма записи значения может быть различной. Аналогичный результат будет получен, если значение атрибута color будет записано другим способом: color=»rgb(100%, 0%, 100%)», color=»rgb(255,0,255)» или color=»fuchsia»
Этот пример говорит о том, что значение атрибута может быть задано с помощью символьной метки (например, red, blue), с помощью трёх десятичных чисел (каждое может изменяться в пределах от 0 до 255), с помощью трёх шестнадцатеричных чисел (каждое изменяется от 0 до FF), путём указания процентной насыщенности каждого из трёх основных цветов (в процентах).
Цвет и цветовые оттенки чаще всего задаются в шестнадцатеричной системе счисления, причём для одного тега может быть указано несколько атрибутов.
Например,
<body bgcolor=#FFFFFF text=#000000 link=#0000FF vlink=#FF0000 alink=#00FF00> </body>
В данном фрагменте программы имя тега — body. Этот тег имеет пять атрибутов, и каждому атрибуту присвоен свой аргумент. Атрибут bgcolor задаёт цвет заднего фона страницы (бумаги). В данном случае этот цвет выбран белым. Атрибут text определяет цвет чернил (здесь — чёрный), а link определяет цвет гиперссылки (синий). Наконец, атрибут vlink задаёт цвет гиперссылки недавно посещённого сайта (красный), а alink назначает цвет ссылки в момент её выбора (зелёный). Цвета задаются тремя шестнадцатеричными числами в интервале от 00 до FF (в десятичной системе счисления от 0 до 255). Иногда такое сочетание трёх шестнадцатеричных чисел называют RGB-триплетом.
Таким образом можно задать любой из 256х256х256 = 16 777 216 цветовых оттенков для бумаги, чернил и ссылок. «Смешивая» три цвета (красный, зелёный и синий — RGB) с разными интенсивностями каждого цвета, можно получить жёлтый (FFFF00), светло-серый (BEBEBE), небесно-голубой (87CEEB), золотой (FFD700), пурпурный (A020F0) цвета и множество других цветовых оттенков.
«Смешивая» три цвета (красный, зелёный и синий — RGB) с разными интенсивностями каждого цвета, можно получить жёлтый (FFFF00), светло-серый (BEBEBE), небесно-голубой (87CEEB), золотой (FFD700), пурпурный (A020F0) цвета и множество других цветовых оттенков.
Тег <font> позволяет управлять размером, цветом и начертанием символов. Следующий фрагмент HTML-кода показывает возможность изменения размеров символов.
<font size=2>Font 2</font><font size=5>Font 5</font>
Результат действия этих тегов будет таким:
Font 2 Font 5
Размер символов можно изменять от 1 до 7, причём указанные цифры не связаны с каким-то истинным размером, выраженным в единицах длины. Это всего лишь порядковые номера шрифтов. Чем больше номер, тем крупнее символ.
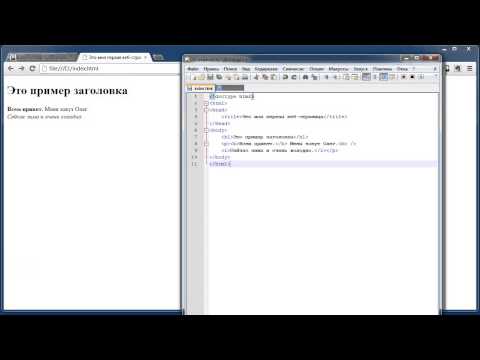
Документы, составленные с помощью языка HTML, имеют определённую структуру (см. следующий рисунок).
Начинается и завершается любая HTML-страница парой тегов <html> и </html>. Эти теги сигнализируют браузерам о том, что данная программа написана на языке HTML. Всё, что находится между этими тегами, называется документом (Web-страницей, программой).
Эти теги сигнализируют браузерам о том, что данная программа написана на языке HTML. Всё, что находится между этими тегами, называется документом (Web-страницей, программой).
Между тегами <head> и </head> помещаются сведения о названии данной страницы и служебная информация (используемая кодировка, ключевые слова, название редактора, с помощью которого сделана страничка). Название рассматриваемой Web-страницы выбрано «Пробная страница». Название страницы окаймлено тегами <title> и </title>. Следует иметь в виду то, что текст, размещённый между этими тегами, появляется в строке заголовка браузера при просмотре данной страницы, а также в названиях закладок. Между тегами <head> и </head> размещается служебная информация. Для её формирования используются метатеги.
С помощью метатегов разработчики Web-страницы сообщают поисковым системам о содержимом данной страницы. Метатеги могут содержать информацию об авторе, авторских правах, электронном адресе. Метатеги могут управлять автоматическим переходом на другую страницу.
Метатеги могут управлять автоматическим переходом на другую страницу.
Содержимое страницы, воссоздаваемое на экране монитора (основная часть, тело), располагается между тегами <body> и </body>. В данном случае (см. предыдущий рисунок) пользователи на экранах своих мониторов увидят всего два слова: «Проба», причём второе слово будет изображено полужирным шрифтом. Кроме того, на рисунке видны теги <p> и </p>, каждая пара которых формирует в документе новый абзац.
Увидеть, как выглядит HTML-код конкретной Web-страницы, довольно просто. Для этого достаточно в браузере использовать контекстное меню. После щелчка правой кнопкой мыши нужно выбрать опцию Просмотр HTML-кода.
При разработке HTML-страницы следует обращать внимание на правильный выбор цвета шрифта и цвета фона. Рекомендуется отдавать предпочтение синим буквам на белом фоне, черным на жёлтом, зелёным на белом, черным на белом, белым на синем. При выборе цветовой палитры следует учитывать, что наибольшую чувствительность глаз имеет к жёлто-зелёному цвету, а наименьшую к фиолетовому и красному цветам. Замечено, что разные цвета оказывают разное воздействие на человека: красный цвет возбуждает, а синий цвет успокаивает.
Данные психологических исследований говорят о том, что человеческий глаз воспринимает красный, оранжевый, жёлтый цвета (и их оттенки) как тёплые. Синий, фиолетовый цвета и их оттенки воспринимаются человеком как холодные. Это связано, видимо, с тем, что в спектре излучения солнца и огня содержатся красные и жёлтые цвета, а в спектре снега, льда — голубые и синие составляющие.
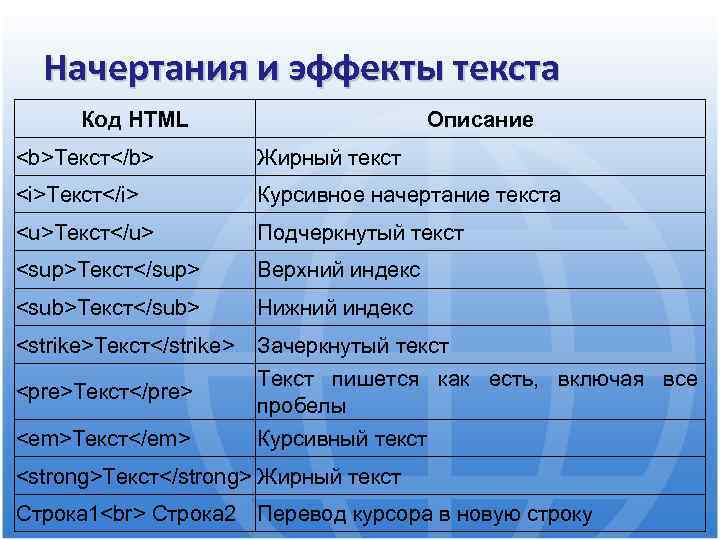
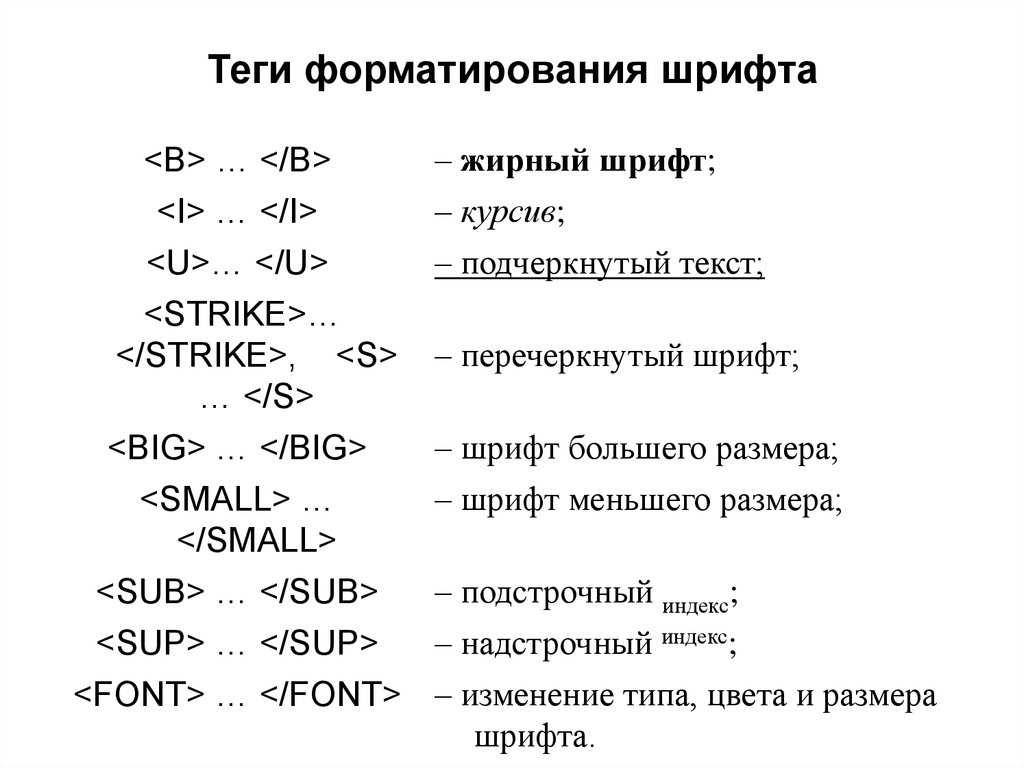
Рассмотрим теги, предназначенные для изменения формы текстового документа.
Теги абзаца <p> </p> позволяют начать каждую запись с новой строки (с красной строки). При этом соседние абзацы отделяются пустой строкой.
При этом соседние абзацы отделяются пустой строкой.
Некоторые литературные источники указывают на возможность составления HTML-кода без закрывающего тега </p>. Действительно, на этот момент времени — это так. Работоспособность программ, в которых отсутствует закрывающий тег </p>, не нарушается. Однако в перспективе предполагается переход к «строгим» языкам программирования XHTML и XML, в которых подобные «вольности» недопустимы. Видимо, уже сейчас следует привыкать к будущим стандартам.
Теги позиционирования <p align=»center»>Текст</p> и <p align=»right»>Текст</p> дают возможность размещать (позиционировать) текст в разных местах страницы:
Этот абзац выровнен по центру.
Этот абзац выровнен по правому краю.
Без использования этих двух тегов (по умолчанию) текст позиционируется слева.
Гарнитура определяет начертание (конфигурацию) шрифта.
Тег <font face=»Arial»> позволяет установить гарнитуру шрифта Arial (пропорциональный шрифт «без засечек»-sans-serif).
С помощью тега <font face=»Courier New Cyr»> может быть установлена гарнитура Courier (моноширинный шрифт-monospace).
Достаточно часто используется гарнитура шрифта Times New Roman (пропорциональный шрифт с «засечками»-serif). Установить эту гарнитуру можно с помощью тега <font face=»Times New Roman»>.
Во всех рассмотренных случаях должен быть использован закрывающий тег </font>.
Теги выделения текста <b> </b>, <i> </i>, <u> </u> способны сформировать текст с различным начертанием:
Полужирный текст (Bold)
Наклонный текст — курсив (Italic)
Подчёркнутый текст (Underline)
Перечисленные теги относятся к тегам физического форматирования. Они однозначно указывают браузеру, какие нужно сделать преобразования символов.
Кроме тегов физического форматирования существуют теги логического форматирования <em> и </em>. По существу, действие этих тегов такое же, как и тегов <i> </i>.
Теги<strong> и </strong> позволяют сделать текст полужирным. Несложно заметить, что их действие такое же, как и тегов <b> </b>. Учитывая перспективу развития языка программирования HTML, нужно отметить, что предпочтительными тегами являются <em>, </em> и <strong>, </strong>.
Вложенные теги типа <i> <b> наклонный и полужирный </b> </i> позволяют одновременно выполнять несколько видов форматирования. Например, делать текст сразу наклонным и полужирным. При использовании вложенных тегов необходимо, чтобы открывающие и закрывающие теги размещались в строгом порядке:
<тег 1><тег 2><тег 3>Текст</тег 3> </тег 2></тег 1>
Непарный тег <br> позволяет переносить текст на новую строку без создания нового абзаца.
Рассмотрим пример действия тега предварительного форматирования.
Теги предварительного форматирования <pre> </pre>дают возможность сохранить формат набранного текста,например, сделать несколько пробелов между словами. Без использования рассматриваемого тега пробелы, отступы, табуляция и переводы строкбраузером и г н о р и р у ю т с я.
Без использования рассматриваемого тега пробелы, отступы, табуляция и переводы строкбраузером и г н о р и р у ю т с я.
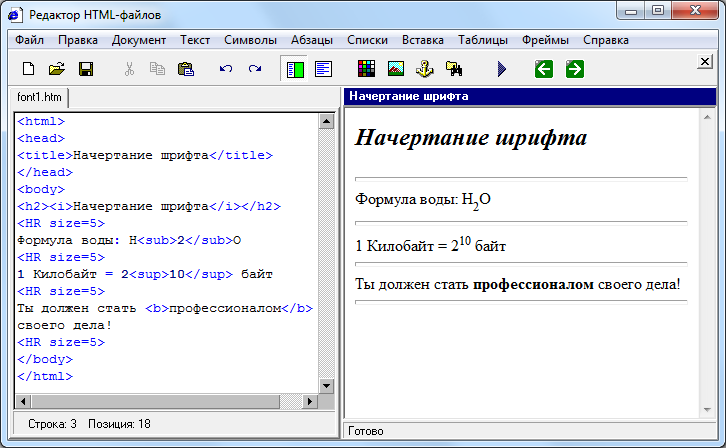
Теги формирования подстрочного и надстрочного текстов
<sub> </sub> и <sup> </sup> позволяют, например, записать формулы:
x23
H2O
E=mc2
h=gt2/2
Отлиновки — горизонтальные линии, служащие для отделения одной части текста от другой. Непарный тег <hr> обеспечивает создание горизонтальной разделительной линии. С помощью атрибута типа noshade size=10 можно изменять ширину разделительной линии. Ширина задаётся в пикселях. С помощью атрибута color можно изменять цвет отлиновки.
С помощью тега типа <font size=1> </font> можно задать фактический размер шрифта: Размер 1Размер 2Размер 3 Размер 4 Размер 5. Увеличение аргумента у атрибута size приводит к увеличению символов.
Теги заголовков типа <h2> </h2> предназначены для изменения размера шрифта в заголовках:
Как сделать полужирный текст в HTML?
Как сделать полужирный текст в HTML?
Большинство людей, знакомых с языком гипертекста, когда видят жирный шрифт HTML, сразу же вспоминают о теге . … а также полужирного выделения всего абзаца. HTML-тег — самый быстрый способ вывести текст полужирным.
… а также полужирного выделения всего абзаца. HTML-тег — самый быстрый способ вывести текст полужирным.
Как исправить Размытые шрифты в Windows 10?
Как исправить размытый шрифт в Windows 10: 6 способов
- 1 Изменение настроек в «Параметрах» …
- 2 Использование вкладки «Совместимость» …
- 3 Изменение способа масштабирования …
- 4 Настройка сглаживания …
- 5 Утилита DPI Fix. …
- 6 Устранение проблем с разрешением
Как изменить размер шрифт на виндовс 10?
Изменение размера текста без изменения масштабирования в Windows 10
- Зайдите в Пуск — Параметры (или нажмите клавиши Win+I) и откройте «Специальные возможности».
- В разделе «Дисплей», вверху, выберите нужный размер шрифта (задается в процентах от текущего).
Как уменьшить размер экрана на Windows 10?
Используя встроенные возможности Windows 10 «Параметры экрана»
- На рабочем столе клацнуть правой мышью;
- Выбрать в выпавшем меню «Параметры экрана»;
- В новом окне в меню «Масштаб и разметка» выберите по стрелкам «рекомендуемые» параметры;
- Закрыть окно.

Как уменьшить размер интерфейса в Windows 10?
Кликните правой кнопкой мыши по рабочему столу и выберите Параметры экрана. Найти этот раздел можно также другим способом: нажмите Win + I и перейдите в раздел Система – Дисплей. Найдите пункт Масштаб и разметка. Из выпадающего меню выберите нужный вам параметр.
Как увеличить размер интерфейса в Windows 10?
Чтобы увеличить или уменьшить масштаб фрагментов экрана в Windows 10, используйте экранную лупу. Для включения экранной лупы, нажмите клавишу с логотипом Windows + знак «плюс» (+). Увеличьте масштаб, продолжая удерживать клавишу с логотипом Windows и клавишу «плюс» (+).
Как вернуть масштаб на экране?
Чтобы уменьшить масштаб экрана на ноутбуке с помощью клавиатуры в браузере, зажмите Ctrl и жмите минус, чтобы увеличить жмите плюс. Для возвращения масштаба по умолчанию нажмите Ctrl + 0.
Как вернуть нормальный размер экрана Windows 10?
[Ноутбук] Windows 10 — Как изменить разрешение экрана?
- Нажмите правой кнопкой мыши по рабочему столу, затем кликните на «Настройки экрана«.

- Нажмите на «Расширенные настройки экрана«.
- Выберите верное разрешение экрана.
- Или измените разрешение экрана следующим образом: нажмите «Пуск» или кликните на Уведомление в нижнем правом углу.
Как сузить изображение на экране?
Сначала правой кнопкой мыши нажимаем на свободном месте экрана, после этого появиться меню, в котором нужно кликнуть на пункт «Персонализация». В левой части открывшегося окна надо выбрать «Разрешение экрана», а затем выбрать его большее значение, что вызовет уменьшение размера изображения.
Как убрать большой экран на рабочем столе?
Нажмите на правую клавишу мыши, и выберите «Во весь экран» (Fullscreen). Данная комбинация позволяет как задействовать экранный режим, так и выйти из него; Наведите курсор на область с видео, и дважды кликните левой клавишей мыши.
как выделить слова в абзаце жирным шрифтом в HTML/CSS?
Задай вопрос
спросил
Изменено 6 лет, 8 месяцев назад
Просмотрено 157 тысяч раз
Я новичок в веб-программировании, и у меня есть несколько очень простых вопросов.
Я пытаюсь выделить несколько слов в одном абзаце жирным шрифтом, но не знаю, как это сделать с помощью HTML/CSS. Я понял, как выделять жирным шрифтом целые абзацы, но пока не отдельные слова. Как выделить одно слово жирным шрифтом, например «жирным» в моем примере?
Весь абзац выделен жирным шрифтом:
<голова>
<тип стиля="текст/CSS">
р.n1
{
шрифт: 15px полужирный 30px Грузия, с засечками;
}
<тело>
Я выделен жирным шрифтом.
- html
- css
- абзац
0
Это выделено жирным шрифтом. Это не так.
Вы можете найти Mozilla Developer Network очень удобным и надежным справочником.
3
Я знаю, что этот вопрос старый, но я столкнулся с ним и знаю, что у других людей может быть такая же проблема. Все эти ответы в порядке, но не дают надлежащих деталей или фактических ИСТИННЫХ советов.
Если вы хотите задать стиль определенной части абзаца, используйте тег span.
Энди Уорхол (6 августа 1928 г. – 22 февраля 1987 г.) был американским художником, который был ведущей фигурой в движении изобразительного искусства, известном как поп-музыка. арт.
Энди Уорхол (6 августа 1928 — 22 февраля 1987) был американским художником, который был ведущей фигурой в движении визуального искусства, известном как поп-арт.
Как видно из кода, стиль тега span для указанных слов: «Энди Уорхол». Вы можете дополнительно стилизовать слово, используя любые коды стилей шрифтов CSS.
{вес шрифта; размер шрифта; текст-украшение; семейство шрифтов; прибыль; цвет} и т. д.
Любое из этих и других средств можно использовать для стилизации слова, группы слов или даже определенных абзацев без необходимости добавления класса в документ таблицы стилей CSS. Я надеюсь, что это помогает кому-то!
ЖИРНЫЙ ТЕКСТ не выделен жирным шрифтом
;
Включите текст, который вы хотите выделить жирным шрифтом, между . ..
..
, если вы хотите просто выделить его жирным шрифтом, ответ Майка Хофера в основном правильный.
, но обратите внимание, что тег по умолчанию выделяет свое содержимое жирным шрифтом, но вы можете изменить это поведение с помощью css, например:
p strong {
вес шрифта: нормальный;
стиль шрифта: курсив;
}
Теперь ваш «полужирный» выделен курсивом 🙂
Итак, попробуйте использовать теги по их значению, а не по стилю по умолчанию.
1


