Шаблон сайта «Портфолио фотографа» на HTML №3669
Информация
| Animation | HTML плюс JS |
| Language support | English |
Что подразумевается под интеграцией контента?
Как предоставлять информацию для нас?
Поддержка происходит в период 7 дней после завершения разработки над проектом. Мы стараемся в максимально короткие сроки, чтобы Вы имели возможность заниматься продвижением или рекламой в запланированный период.
Что входит в поддержку и функции команды?
В поддержку входит оптимизация внешнего интерфейса, а именно расположение блоков, размер шрифтов, различные отступы и другое. Советы наших PR-менеджеров по оптимизации контакта, а именно контента для продвижения. В это входит советы по оптимизации заголовков, тегов h2-h6, размеры и позиционирования параграфов. Также, очень важный набор советов по формированию статьи для продвижения в поисковых системах. Советы по оптимизации загрузки сайта, а именно какие правки необходимо внести для увеличения скорости загрузки сайта и соответсвенно для его лучшего продвижения.
Какая команда работает над поддержкой проекта?
Над поддержкой Вашего проекта будет заниматься команда, в которую входит PR-менеджер, программист, дизайнер, SEO-оптимизатор и Ваш личный менеджер. Каждый из участников команды подготовит рекомендации по развитию Вашего проекта. Мы заинтересованы в Вашем успехе, ровно также как Миньоны заинтересованы в бананах 🙂
Как выполняется поддержка?
Мы стараемся для Вас
В какой период происходит поддержка?
Поддержка происходит в период 7 дней после завершения разработки над проектом. Мы стараемся в максимально короткие сроки, чтобы Вы имели возможность заниматься продвижением или рекламой в запланированный период.
Что входит и какие функции выполняет поддержка?
В поддержку входит оптимизация внешнего интерфейса, а именно расположение блоков, размер шрифтов, различные отступы и другое.
Какая команда работает над поддержкой проекта?
Над поддержкой Вашего проекта будет заниматься команда, в которую входит PR-менеджер, программист, дизайнер, SEO-оптимизатор и Ваш личный менеджер. Каждый из участников команды подготовит рекомендации по развитию Вашего проекта. Мы заинтересованы в Вашем успехе, ровно также как Миньоны заинтересованы в бананах 🙂
HTML шаблон для портфолио
На этом уроке мы научимся делать простое адаптивное портфолио, где количество столбцов, меняется в зависимости от ширины экрана на просматриваемом устройстве.
Из этого урока, пользу извлекут как начинающие верстальщики, так и представители разных профессий, которым нужен простой HTML шаблон портфолио. В конце урока будет ссылка на CodePen, откуда можно скачать данный шаблон.
HTML код
Сначала создадим секцию section, внутри которой поместим все остальные элементы сайта. Смысл секции в том, чтобы портфолио позиционировать в центре окна браузера, задав соответствующие ей стили.
<section>…</section> Внутри секции:
<!-- заголовок первого уровня с названием домена сайта -->
<h2>LOGO.RU</h2>
<!-- горизонтальная линия -->
<hr>
<!-- заголовок второго уровня с названием сайта -->
<h3>Портфолио фотографа</h3>
<!-- абзац с каким-нибудь текстом --> При уменьшении окна браузера, вы увидите, как работает адаптивность. Затем строим сетку для галереи. Первый ряд и единственный, если работ в портфолио больше, то ряды можно добавить.
Первый ряд и единственный, если работ в портфолио больше, то ряды можно добавить.
<div>…</div> Внутри ряда идут четыре столбцы, где один столбец – одна работа в портфолио. Здесь я приведу код одного столбца, остальные будут идентичные, но с разным содержимым.
<!—блок контейнер для контента, служит для позиционирования -->
<div>
<!—блок с контентом, служит для оформления -->
<div>
<!—ссылка на большую фотографию -->
<a target="_blank" href="mountains.jpg">
<!—превью фотографии -->
<img src="mountains.jpg" alt="Mountains">
</a>
<!—заголовок третьего уровня с названием работы -->
<h4>Крутая гора</h4>
<!—абзац с описанием работы -->
<p>Добавьте привлекательное описание к каждой вашей работе. Найдите нечто особенное и порекомендуйте сферу применения конкретной фотографии.</p>
</div>
</div> После первого ряда, расположилась одна большая фотография, с одним отличием, в коде, что нет тега div с классом row. В этом нет необходимости, поскольку фотография одна и после отмены обтекания, блок так и так встанет в новом ряду.
В этом нет необходимости, поскольку фотография одна и после отмены обтекания, блок так и так встанет в новом ряду.
<div>
<a target="_blank" href="lion.jpg">
<img src="lion.jpg" alt="Lion">
</a>
<h4>Царь зверей</h4>
<p> Добавьте привлекательное описание к каждой вашей работе. Найдите нечто особенное и порекомендуйте сферу применения конкретной фотографии.</p>
<p> Добавьте привлекательное описание к каждой вашей работе. Найдите нечто особенное и порекомендуйте сферу применения конкретной фотографии.</p>
</div> CSS код
Ограничим ширину секции с портфолио до 1000 пикселей , чтобы на больших экранах мониторов, превью фотографии не растягивались до бесконечности.
section {
max-width: 1000px;
margin: auto; /* вебсайт в центре окна браузера */
} Задаем отступы со всех сторон от края браузера у блока с классом row.
. row {
row {
margin: 8px -16px;
} Поля по 8 пикселей со всех сторон, между колонками у блоков с указанными классами.
.row,
.row > .column {
padding: 8px;
} Правило, расположения четырех столбцов: каждый занимает 25% от контейнера и обтекает друг друга слева, как способ поставить их в ряд.
.column {
float: left;
width: 25%;
} Способ отмены обтекания для следующих элементов, идущих после столбцов, в противном случае, большая фотография не появиться на новой строке.
.row:after {
content: "";
display: table;
clear: both;
} Добавляем адаптивность
На ширине экрана меньше, чем 900 пикселей, расположить по два столбца в ряд, вместо четырех.
@media screen and (max-width: 900px) {
.column {
width: 50%;
}
} На ширине экрана меньше, чем 600 пикселей, оставить по одному столбцу в ряде, расположив все работы портфолио друг под другом.
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
} На CodePen, можно посмотреть весь код и импортировать шаблон себе на компьютер, в дальнейшем заменив фотографии и текст на свои.
See the Pen HTML шаблон портфолио by porsake (@porsake) on CodePen.
- Создано 30.11.2018 10:00:37
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
HTML-шаблоны портфолио
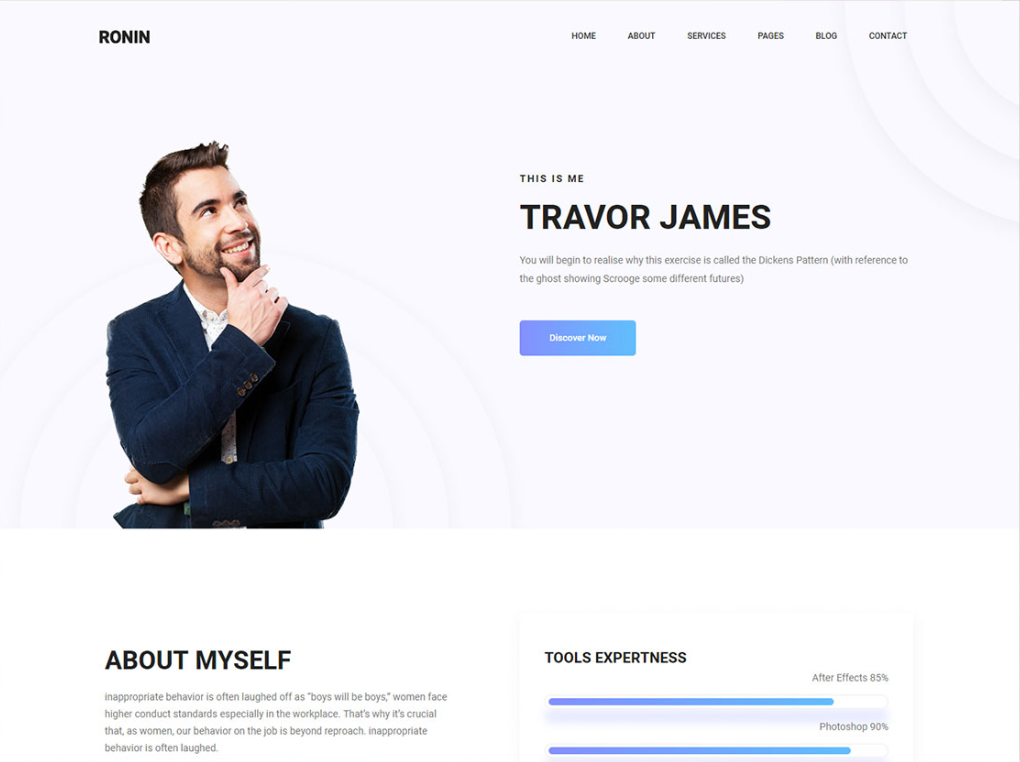
Используя платформу Nicepage, вы можете создавать бесплатные адаптивные шаблоны веб-сайтов портфолио для ваших бесплатных шаблонов портфолио, где вы можете показать все, что вам нужно для привлечения ваших клиентов. Мы предоставляем минимальный шаблон веб-сайта портфолио, который удовлетворит потребности различных профессионалов, таких как дизайнеры, фотографы и разработчики. Ваш креативный шаблон веб-сайта — это ваш личный шаблон веб-сайта-витрины, который представит ваш веб-сайт сегодня самым простым и лучшим способом. Портфолио Темы WordPress, использующие чистый и простой шаблон в качестве основы для адаптивного бесплатного современного шаблона портфолио, создают ваше личное резюме веб-сайта портфолио с минимальным и чистым дизайном, позволяя вам свободно искать то, что вы хотите отразить.
Лучшие бесплатные темы WordPress Nicepage могут сделать его идеальным и создать красивый шаблон портфолио онлайн-агентства с самыми популярными функциями. Самый эффективный способ — создать чистый HTML-шаблон одностраничного веб-сайта с портфолио, а затем улучшить его с помощью нашего креативного одностраничного дизайна интерьера с эффектом параллакса. Наш бесплатный одностраничный дизайн уже готов к работе на мобильных устройствах с минимальным креативным HTML и чистым конструктором, с которым вы легко создадите адаптивный пользовательский шаблон веб-сайта портфолио. Идеальный шаблон портфолио, созданный с использованием чистого исходного кода Bootstrap 4 с отличными графическими дизайнерами-иллюстраторами, может стать лучшим современным креативным и отзывчивым веб-сайтом, если вы используете шаблон портфолио начальной загрузки цифровых услуг, чтобы помочь вам. Лучшее бесплатное одностраничное портфолио выводит бесплатный HTML-шаблон с минимальным и чистым одностраничным дизайном на новый уровень. Самый популярный конструктор на основе WordPress включает в себя все, что вам нужно, поэтому создайте дизайн шаблона веб-сайта с параллаксом, с профессиональными способностями, чистой и простой адаптивной галереей изображений, а также работающей контактной формой.
Самый эффективный способ — создать чистый HTML-шаблон одностраничного веб-сайта с портфолио, а затем улучшить его с помощью нашего креативного одностраничного дизайна интерьера с эффектом параллакса. Наш бесплатный одностраничный дизайн уже готов к работе на мобильных устройствах с минимальным креативным HTML и чистым конструктором, с которым вы легко создадите адаптивный пользовательский шаблон веб-сайта портфолио. Идеальный шаблон портфолио, созданный с использованием чистого исходного кода Bootstrap 4 с отличными графическими дизайнерами-иллюстраторами, может стать лучшим современным креативным и отзывчивым веб-сайтом, если вы используете шаблон портфолио начальной загрузки цифровых услуг, чтобы помочь вам. Лучшее бесплатное одностраничное портфолио выводит бесплатный HTML-шаблон с минимальным и чистым одностраничным дизайном на новый уровень. Самый популярный конструктор на основе WordPress включает в себя все, что вам нужно, поэтому создайте дизайн шаблона веб-сайта с параллаксом, с профессиональными способностями, чистой и простой адаптивной галереей изображений, а также работающей контактной формой. Свежий дизайн адаптивного бесплатного портфолио веб-сайта соответствует вашим потребностям.
Свежий дизайн адаптивного бесплатного портфолио веб-сайта соответствует вашим потребностям.
Шаблоны портфолио начальной загрузки создают легкий шаблон веб-сайта портфолио, и независимо от простой темы WordPress шаблон начальной загрузки портфолио и шаблон личного веб-сайта будут иметь полный инструментарий. При создании онлайн-портфолио создайте чистый бесплатный гибкий дизайн шаблона веб-сайта портфолио, используя наш набор инструментов для быстрой настройки вашей персонализированной высококачественной бесплатной темы WordPress для веб-сайта. HTML-шаблон, созданный для бесплатного веб-сайта портфолио Использование HTML может быть преобразовано в онлайн-шаблон портфолио, творческий и отзывчивый бесплатный шаблон портфолио темы WordPress или одностраничный веб-сайт параллакса для обеспечения присутствия в Интернете. Персональный HTML-шаблон творческого портфолио Nicepage будет отражать ваши цели, мотивы и навыки. В нашей системе создать минимальное портфолио для онлайн-присутствия креативного агентства очень просто, и это дает бесплатному одностраничному онлайн-бизнесу поразительное онлайн-присутствие. Теперь настройте яркую онлайн-тему WordPress, похожую на фолио, адаптивный шаблон веб-сайта, созданный для цифрового и креативного агентства, личного портфолио, современных художников, графических дизайнеров, творческого агентства или агентства веб-дизайна.
Теперь настройте яркую онлайн-тему WordPress, похожую на фолио, адаптивный шаблон веб-сайта, созданный для цифрового и креативного агентства, личного портфолио, современных художников, графических дизайнеров, творческого агентства или агентства веб-дизайна.
Скачать 1701 Portfolio Web Шаблоны
Скачать 1701 Портфолио веб -шаблоны — Envato ElementsУточнение на
. агентство
Сортировать по релевантнымПопулярнымНовым
Verve — Агентство и портфолио HTML-шаблон
По real-web в Веб-шаблоны
Добавить в коллекцию
Скачать
Киллин — Современный портфолио для фотографов
от Weibergmedia в веб -шаблонах
Добавить в сборку
Скачать
Jphotography — Minimalio Portlograph.
 Веб-шаблоны
Веб-шаблоныДобавить в коллекцию
Скачать
Sprint — Портфолио с минимальным адаптивным HTML
Автор: PremiumLayers in Web Templates
Добавить в коллекцию
Скачать
Восемь | Creative Portfolio HTML5 Template
By ThemeVillain in Web Templates
Add to collection
Download
Vinero — Very Clean and Minimal Portfolio Template
By VLThemes in Web Templates
Add to collection
Download
Jaynix — отзывчивое корпоративное портфолио по электронной почте
от DynamicXX в веб-шаблонах
Добавить в коллекцию
Скачать
Piroll — минимальный и современный портфолио HTML Templat
By Robirurk в веб -шаблонах
Add Collection
Download
- 9003 Cvfolio -Portmy -hplate -Portmy -hplatio -Lemy -hplatio -late -hplate -hplatio -lemy -hplate -hplatio -il.
 Веб-шаблоны
Веб-шаблоныДобавить в коллекцию
Скачать
Big Border — Onepage Portfolio Bootstrap Portfolio
By Ninetheme in Web Templates
Добавить в коллекцию
Скачать
NFT Portfolie Learing Legan
By TheMegenix в веб -шаблонах
Добавить в коллекцию
Скачать
STEPHEN в коллекцию
Скачать
Vertec — Creative Portfolio Template
By BrightThemes in Web Templates
Добавить в коллекцию
Скачать
Alamin — One Page Portfolio
от Brex -Teme в веб -шаблонах
Add to Collection
Скачать
Andle — Teamplate
By Codecarniv
Скачать
Hendrie — Шаблон личного портфолио
By bslthemes in Web Templates
Добавить в коллекцию
Скачать
Profilekit — шаблон портфолио Bootstrap
от ErilisDesign в веб -шаблонах
Добавить в коллекцию
Скачать
Jurak — Photography Portfoli
Oifolio- Creative Portfolio
By QuomodoTheme in Web Templates
Добавить в коллекцию
Скачать
Envert — Минимальный шаблон портфолио
By Theme_Pure in Web Templates
Add to collection
Download
APOLO — Portfolio HTML Template
By Monkeysan in Web Templates
Add to collection
Download
Wave | Портфолио агентства и фрилансера
By themezinho в веб-шаблонах
Добавить в коллекцию
Скачать
Blon — Шаблон личного портфолио
Автор C-Kav в веб-шаблонах
Add to collection
Download
Node — Responsive Portfolio Template
By QuanticaLabs in Web Templates
Add to collection
Download
Esham — Personal Portfolio Template
By validthemes in Web Templates
Добавить в коллекцию
Скачать
Grand Portfolio — HTML Template
By max-themes in Web Templates
Добавить в коллекцию
Скачать
Мирея | Creative Architecture Portfolio
By UltimateWebsolutions in Web Templates
Add to collection
Download
Tapatoru – Creative Portfolio Template
By pimmey in Web Templates
Add to collection
Download
EXO — Personal Portfolio Template
By htmlbean in Web Templates
Добавить в коллекцию
Скачать
Dolio — Personal Portfolio Template
By themesflat in Web Templates
Add to collection
Download
Sonex — Minimalistic Portfolio
By rmmr in Web Templates
Add to collection
Download
BIRVA — Адаптивный шаблон портфолио
By abmathasuriya in Web Templates
Добавить в коллекцию
Скачать
Park — Creative Portfolio HTML Template
от Cocobasic в веб -шаблонах
Добавить в коллекцию
Скачать
Emily — Портфолио творческой фотографии
от Madsparrow в веб -шаблонах
Bloom Doplait Gracethemes_st в веб-шаблонах
Добавить в коллекцию
Скачать
Витрина — Мобильный шаблон портфолио
Автор rabonadev в веб-шаблонах
Добавить в коллекцию
Скачать
Spruce — портфолио и шаблон vcard
от Modinatheme в веб -шаблонах
Add to Collection
Downtememe
.

Добавить в коллекцию
Скачать
Rubi — Шаблон творческого портфолио
Автор pxelCode в Веб-шаблоны
Добавить в коллекцию
Скачать
Davis — Персональный шаблон портфолио
от Laralink в веб -шаблонах
Добавить в коллекцию
Скачать
Swiftly — Personal & Portfolio Template
на Themesdescine The The Template
на Themesdescine.
Скачать
Embun — Портфолио-витрина HTML-шаблон
Автор: esensifiksi in Веб-шаблоны
Добавить в коллекцию
Download
Master — Creative Portfolio Template
By Shegy in Web Templates
Add to collection
Download
It’s Me — Personal Resume and Portfolio
By yobithemes in Web Templates
Add to collection
Скачать
Шаблон личного портфолио itsme
By WordPressRiver in Web Templates
Добавить в коллекцию
Скачать
Joognu — Минимальный шаблон портфолио
By themesdesign in Web Templates
Добавить в коллекцию
Скачать
Ben | Creative Portfolio
By ThemeVillain in Web Templates
Add to collection
Download
Moquin Creative Portfolio HTML Template
By gracethemes_st in Web Templates
Add to collection
Download
Related:
- Веб-сайт портфеля
- Персональный
- Резюме
- Агентство
- CV
12345
Actionl Active Active Actionel Active Active Active Active Active Active Active Active Active Active Actister.

 row {
row { Веб-шаблоны
Веб-шаблоны Веб-шаблоны
Веб-шаблоны