position ⚡️ HTML и CSS с примерами кода
Свойство position устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице.
Демо
Позиционирование- bottom
- clear
- display
- float
- left
- position
- right
- top
- z-index
Синтаксис
position: static; position: relative; position: absolute; position: fixed; position: sticky; /* Global values */ position: inherit; position: initial; position: revert; position: revert-layer; position: unset;
Значения
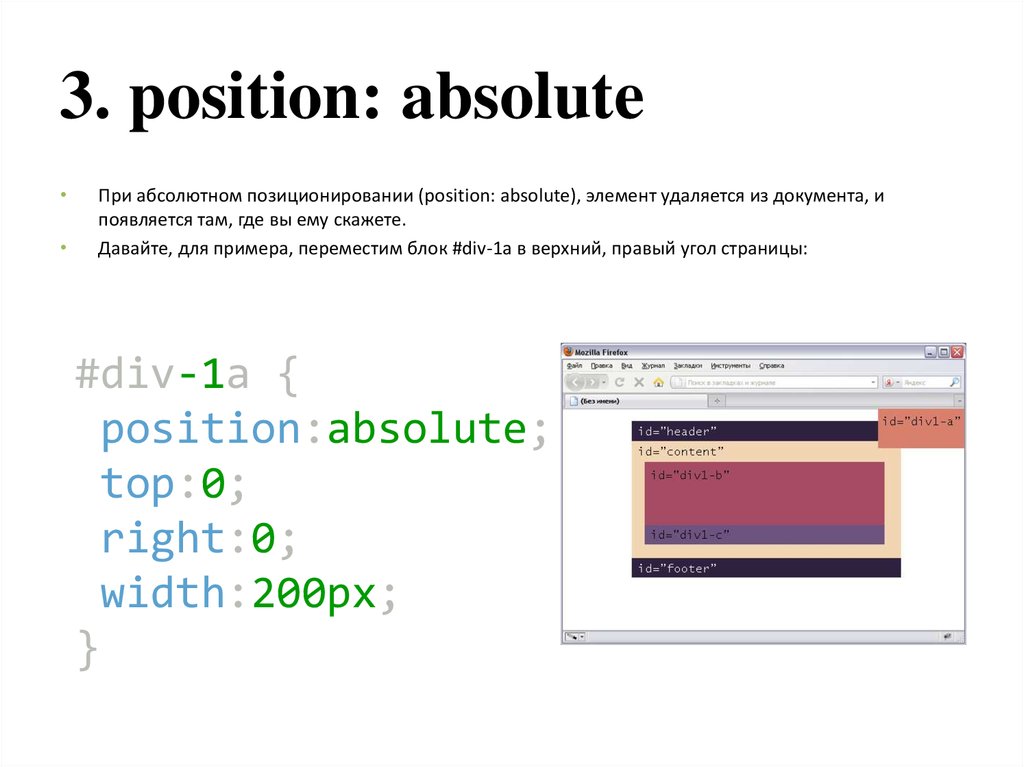
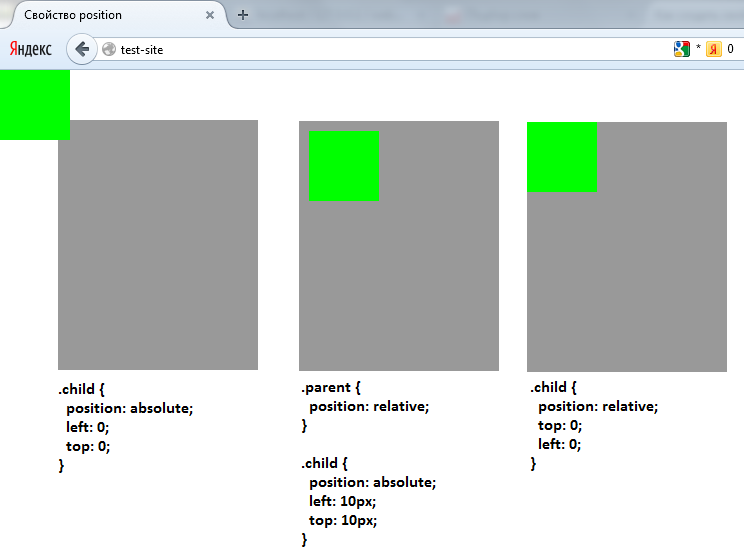
absolute- Абсолютное позиционирование. Указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента нет. Положение элемента задаётся свойствами
left,top,rightиbottom, также на положение влияет значение свойства Так, если у родителя значение
Так, если у родителя значение positionустановлено какstaticили родителя нет, то отсчёт координат ведётся от края окна браузера. Если у родителя значениеpositionзадано какrelative, то отсчёт координат ведётся от края родительского элемента. fixed- Фиксированное позиционирование. По своему действию это значение близко к
absolute, но в отличие от него привязывается к указанной свойствамиleft,top,rightиbottomточке на экране и не меняет своего положения при прокрутке веб-страницы. relative- Относительное позиционирование. Положение элемента устанавливается относительно его исходного места. Добавление свойств
left,top,rightиbottomизменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения. static- Статичное позиционирование.
 Элементы отображаются как обычно. Использование свойств
Элементы отображаются как обычно. Использование свойств left,top,rightиbottomне приводит к каким-либо результатам. sticky- Это сочетание относительного и фиксированного позиционирования. Элемент рассматривается как позиционированный относительно, пока он не пересекает определённый порог, после чего рассматривается как фиксированный. Обычно применяется для фиксации заголовка на одном месте, пока содержимое, к которому относится заголовок, прокручивается на странице.
Примечание
Браузер Safari поддерживает значение -webkit-sticky.
Значение по-умолчанию: static
Применяется ко всем элементам
Спецификации
- CSS Positioned Layout Module Level 3
- CSS Level 2 (Revision 1)
Поддержка браузерами
position: fixed:
position: sticky:
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>position</title>
<style>
. layer1 {
position: relative; /* Относительное позиционирование */
background: #f0f0f0; /* Цвет фона */
height: 200px; /* Высота блока */
}
.layer2 {
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение от нижнего края */
right: 15px; /* Положение от правого края */
line-height: 1px;
}
</style>
</head>
<body>
<div>
<div>
<img src="image/girl.jpg" alt="Девочка" />
</div>
</div>
</body>
</html>
layer1 {
position: relative; /* Относительное позиционирование */
background: #f0f0f0; /* Цвет фона */
height: 200px; /* Высота блока */
}
.layer2 {
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение от нижнего края */
right: 15px; /* Положение от правого края */
line-height: 1px;
}
</style>
</head>
<body>
<div>
<div>
<img src="image/girl.jpg" alt="Девочка" />
</div>
</div>
</body>
</html>
Ссылки
- Как на самом деле работает position: sticky в CSS
Позиционирование элементов. Свойство position — учебник CSS
Позиционирование в CSS — это мощный набор инструментов, с помощью которых можно перемещать элементы веб-страницы и определять их положение относительно браузерного окна и других объектов. Кроме этого, позиционированные элементы могут накладываться друг на друга, словно слои, и порядком этих слоев также можно управлять.
На этом уроке мы наконец познакомим вас с основным инструментом позиционирования, о котором уже неоднократно упоминали в учебнике. Речь пойдет о CSS-свойстве position.
Свойство position позволяет определить то, как будет позиционироваться элемент на странице. Для этого существует пять различных значений, которые рассмотрены ниже.
absolute— данное значение задает абсолютное позиционирование элемента. Что это значит? Во-первых, абсолютно позиционированный элемент полностью отделяется от общего потока HTML-документа. Другие элементы страницы будут вести себя так, будто абсолютно позиционированного элемента не существует. Во-вторых, абсолютно позиционированный элемент можно перемещать относительно его родителя (по умолчанию это окно браузера) при помощи свойствtop,right,bottomиleft(о них мы расскажем уже в следующем уроке).relative— относительное позиционирование элемента. В данном случае элемент, как обычно, размещается относительно своего текущего положения в потоке документа, то есть визуальных изменений не видно. Но затем, пользуясь свойствами
В данном случае элемент, как обычно, размещается относительно своего текущего положения в потоке документа, то есть визуальных изменений не видно. Но затем, пользуясь свойствами top,right,bottomиleft, можно двигать относительно позиционированный элемент в нужном направлении (начальной точкой отсчета будет исходное положение элемента). Это чем-то похоже на функцию translate() свойства transform.fixed— фиксированное позиционирование элемента. По принципу работы это похоже на абсолютное позиционирование, однако разница в том, что в отличие от абсолютно позиционированного элемента, фиксированный элемент остается на месте при прокрутке веб-страницы (аналогичным образом себя ведет фиксированное фоновое изображение).sticky— это микс относительного и фиксированного позиционирования. Элемент позиционируется относительно до тех пор, пока не пересекает определенный порог, после чего элемент становится фиксированным в рамках ближайшего родителя.
-webkit-.static(значение по умолчанию) — статическое позиционирование. Такой элемент ведет себя как обычно. На практике данное значение может применяться, например, для перезаписи другого значения. Свойстваtop,right,bottomиleftне влияют на элемент со статическим позиционированием.
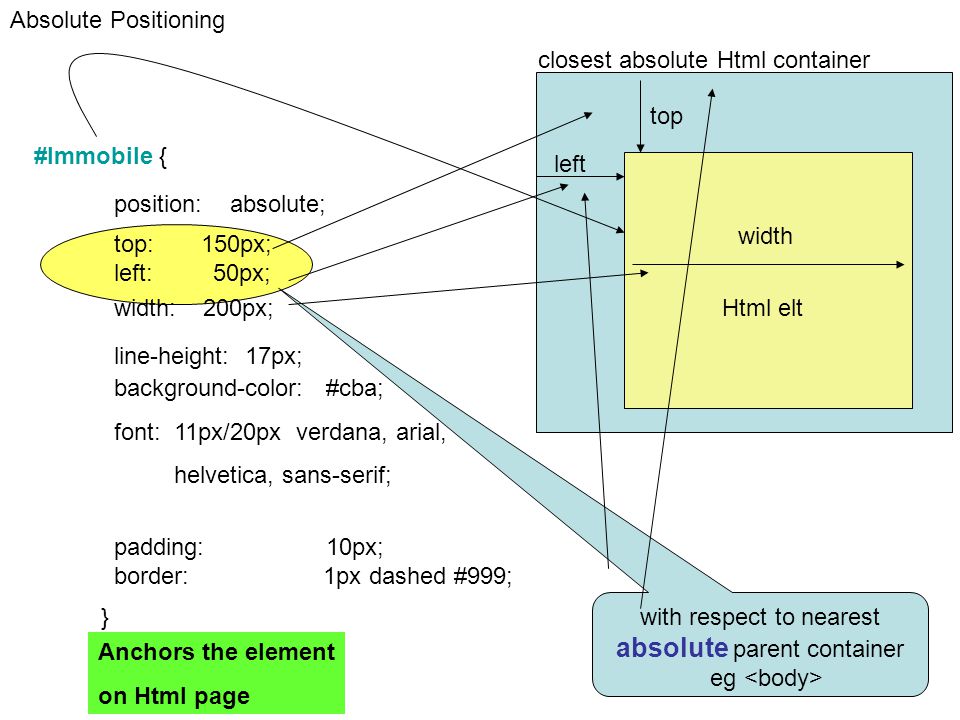
Еще одна особенность абсолютно позиционированного элемента заключается в том, что если его родителем является элемент с относительным, фиксированным либо абсолютным позиционированием, то при перемещении абсолютно позиционированного элемента свойствами top, right, bottom и left точка отсчета будет вестись от данного родительского элемента. В противном случае абсолютно позиционированный элемент ведет свой отсчет от окна браузера.
Далее в учебнике: свойства top, left, bottom и right для перемещения позиционированных элементов.
Свойство позиции CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Расположение элемента
:
h3
{
положение: абсолютное;
слева: 100 пикселей;
вверху: 150 пикселей;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство position указывает тип метода позиционирования, используемого для
элемент (статический, относительный, абсолютный, фиксированный или липкий).
| Значение по умолчанию: | статический |
|---|---|
| Унаследовано: | нет |
| Анимация: | №. Читать о анимированном Читать о анимированном |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.position=»абсолютный» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| позиция | 1,0 | 7,0 | 1,0 | 1,0 | 4,0 |
Примечание: Значение sticky не поддерживается в Internet Explorer или Edge 15 и более ранних версиях.
Синтаксис CSS
position: static|absolute|fixed|relative|sticky|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| статический | Значение по умолчанию. Элементы отображаются в том порядке, в котором они появляются в потоке документов Элементы отображаются в том порядке, в котором они появляются в потоке документов | Играй » |
| абсолютный | Элемент позиционируется относительно своего первого позиционированного (не статического) элемента-предка | Играй » |
| фиксированный | Элемент расположен относительно окна браузера | Играй » |
| родственник | Элемент расположен относительно своего нормального положения, поэтому «left:20px» добавляет 20 пикселей к ЛЕВОЙ позиции элемента | Играй » |
| липкий | Закрепленный элемент переключается между | Попробуй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Как расположить элемент относительно его нормального положения:
h3.pos_left {
позиция: относительная;
слева: -20 пикселей;
}
h3.pos_right {
позиция: относительная;
слева: 20 пикселей;
}
Попробуйте сами »
Пример
Больше позиций:
#parent1 {
position: static;
граница: 1 пиксель, сплошная синяя;
ширина: 300 пикселей;
высота: 100 пикселей;
}
#ребенок1 {
позиция:
абсолютный;
граница: 1 пиксель, сплошной красный цвет;
верх: 70 пикселей;
справа: 15 пикселей;
}
#родитель2 {
положение: родственник;
граница: 1 пикс. , сплошная синяя;
, сплошная синяя;
ширина: 300 пикселей;
высота: 100 пикселей;
}
#child2 {
позиция: абсолютная;
граница: 1 пикс. сплошная красная;
верх: 70 пикселей;
справа: 15 пикселей;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Позиционирование CSS
Ссылка на HTML DOM: свойство позиции
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
How To Tutorial
SQL Tutorial
Python Tutorial
W3.CSS Tutorial
Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Абсолютная позиция CSS | Как работает абсолютная позиция в CSS?
Абсолютное значение CSS — это значение свойства position. Это свойство position используется для установки того, как элемент позиционируется в документе. Элемент с position: absolute располагается относительно ближайшего позиционирующего элемента. Если у элемента с абсолютным расположением нет ни одного элемента, он будет использовать область тела документа и перемещаться вместе с прокруткой страницы. Как правило, свойство position используется для размещения элементов сверху, снизу, слева и справа.
Это свойство position используется для установки того, как элемент позиционируется в документе. Элемент с position: absolute располагается относительно ближайшего позиционирующего элемента. Если у элемента с абсолютным расположением нет ни одного элемента, он будет использовать область тела документа и перемещаться вместе с прокруткой страницы. Как правило, свойство position используется для размещения элементов сверху, снизу, слева и справа.
Как работает абсолютная позиция в CSS?
Абсолютное значение работает со свойством position Эта позиция: absolute не имеет позиционированных предков; он использует только тело документа.
Синтаксис:
раздел
{
Позиция: абсолютная;
} Свойство Position содержит 4 значения. Они
- статические
- родственник
- фиксированный
- липкий
Для лучшего понимания absolute мы должны знать все остальные значения свойства position.
1. Статическая:позиция: Статическая — это значение по умолчанию для свойства позиции. Это не влияет на свойства сверху, слева, справа и снизу.
Статическая:позиция: Статическая — это значение по умолчанию для свойства позиции. Это не влияет на свойства сверху, слева, справа и снизу.
Синтаксис:
раздел
{
Позиция: статическая;
} 2. Relative: position: Relative позиционируется относительно своего нормального положения. На него будут влиять верхние, левые, правые и нижние свойства.
Синтаксис:
раздел
{
Должность: родственник;
} 3. Fixed: position: Fixed позиционируется относительно области просмотра. Это означает, что он всегда остается на одном и том же месте, даже если мы прокручиваем страницу.
Синтаксис:
раздел
{
Положение: фиксированное;
} 4. Sticky: position: Sticky используется для закрепления в определенной позиции на основе прокрутки страницы. Этот элемент всегда переключается между относительным и фиксированным. Это так же, как исправлено, но оно будет зависать после запуска прокрутки.
Это так же, как исправлено, но оно будет зависать после запуска прокрутки.
Синтаксис:
раздел
{
Позиция: липкая;
} Примеры абсолютной позиции CSS
Ниже приведены различные примеры:
Пример №1 – Разница между относительной и абсолютной
Код:
<голова>
<стиль>
.отн {
поле: 20 пикселей;
положение: родственник;
высота: 300 пикселей;
граница: 4 пикселя сплошного синего цвета;
ширина: 500 пикселей;
цвет: темно-синий;
размер шрифта: 20px;
}
.abs {
положение: абсолютное;
ширина: 300 пикселей;
высота: 150 пикселей;
сверху: 98 пикселей;
справа: 0;
граница: 3 пикселя сплошного коричневого цвета;
размер шрифта: 20px;
}
п
{
цвет: темно-синий;
размер шрифта: 20px;
граница: 3 пикселя сплошного коричневого цвета;
}
h2
{
цвет: зеленый;
выравнивание текста: по центру;
}
охватывать
{
красный цвет;
}
<тело>
Разница между абсолютными и относительными значениями позиции
Абсолютное значение CSS – это значение свойства position. Это свойство position используется для установки положения элемента в документе.
Это свойство position используется для установки положения элемента в документе.
Это относительная площадь. Элемент с position: absolute располагается относительно соседнего позиционирующего элемента. Если абсолютно упорядоченный элемент не имеет никакого элемента, тогда он будет использовать область тела документа и перемещаться вместе с прокруткой страницы.
Это абсолютная площадь. Обычно свойство position используется для размещения элементов сверху, снизу, слева и справа.
Вывод:
Пример 2. Разница между статическим и абсолютным
Код:
<голова>
<стиль>
.stat {
положение: статичное;
цвет: фуксия;
граница: 4 пикселя сплошного красного цвета;
}
.abs {
положение: абсолютное;
ширина: 300 пикселей;
высота: 150 пикселей;
цвет: фуксия;
верх: 300 пикселей;
справа: 10 пикселей;
граница: 3 пикселя сплошного коричневого цвета;
размер шрифта: 20px;
}
п
{
цвет: темно-синий;
размер шрифта: 20px;
граница: 3 пикселя сплошного красного цвета;
}h2
{
цвет синий;
выравнивание текста: по центру;
}
охватывать
{
красный цвет;
}
<тело>
Разница между абсолютным и статическим значениями позиции
Абсолютное значение CSS – это значение свойства position. Это свойство position используется для установки положения элемента в документе.
Это свойство position используется для установки положения элемента в документе.
Элемент с позицией: static; не позиционируется особым образом; это
всегда позиционируется в соответствии с обычным потоком страницы:
<дел>
Это статическая область.

 Так, если у родителя значение
Так, если у родителя значение  Элементы отображаются как обычно. Использование свойств
Элементы отображаются как обычно. Использование свойств  layer1 {
position: relative; /* Относительное позиционирование */
background: #f0f0f0; /* Цвет фона */
height: 200px; /* Высота блока */
}
.layer2 {
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение от нижнего края */
right: 15px; /* Положение от правого края */
line-height: 1px;
}
</style>
</head>
<body>
<div>
<div>
<img src="image/girl.jpg" alt="Девочка" />
</div>
</div>
</body>
</html>
layer1 {
position: relative; /* Относительное позиционирование */
background: #f0f0f0; /* Цвет фона */
height: 200px; /* Высота блока */
}
.layer2 {
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение от нижнего края */
right: 15px; /* Положение от правого края */
line-height: 1px;
}
</style>
</head>
<body>
<div>
<div>
<img src="image/girl.jpg" alt="Девочка" />
</div>
</div>
</body>
</html>
 В данном случае элемент, как обычно, размещается относительно своего текущего положения в потоке документа, то есть визуальных изменений не видно. Но затем, пользуясь свойствами
В данном случае элемент, как обычно, размещается относительно своего текущего положения в потоке документа, то есть визуальных изменений не видно. Но затем, пользуясь свойствами 

 Это свойство position используется для установки положения элемента в документе.
Это свойство position используется для установки положения элемента в документе. Это свойство position используется для установки положения элемента в документе.
Это свойство position используется для установки положения элемента в документе. Это свойство position используется для установки положения элемента в документе.
Это свойство position используется для установки положения элемента в документе.