background-position-y | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 7.0 | 8.0+ | 1.0+ | 1.0+ | 1.0+ | |||
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Процентная запись | Да |
| Применяется | Ко всем элементам |
Версии CSS
Описание
Задает положение фонового изображения внутри элемента по вертикали. Свойство background-position-y является нестандартным и не входит в спецификацию CSS.
Синтаксис
background-position-y: top | center | bottom | проценты | значение
Значения
- top
- Выравнивает фон по верхнему краю. Эквивалент записи 0 или 0%.
- center
- Выравнивает фон по центру вертикали. Эквивалент записи 50%.

- bottom
- Выравнивает фон по нижнему краю. Эквивалент записи 100%.
- проценты
- Задает положение фона в процентах от высоты элемента. Значение 0% или 0 выравнивает верхний край фонового изображения по верхнему краю элемента. Значение 100% выравнивает нижний край рисунка по нижнему краю элемента.
- значение
- Задает положение фона в любых доступных для CSS единицах — пикселы (px), сантиметры (cm), em и др. относительно верхнего края элемента.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>background-position-y</title> <style> html { height: 100%; /* Высота страницы */ } body { background: url(images/mybg.png) no-repeat; /* Параметры фона */ background-position-y: bottom; /* Положение фона */ } </style> </head> <body> <p>...</p> </body> </html>
Результат данного примера показан на рис. 1.
1.
Рис. 1. Положение фона по вертикали
Объектная модель
[window.]document.getElementById(«elementID»).style.backgroundPositionY
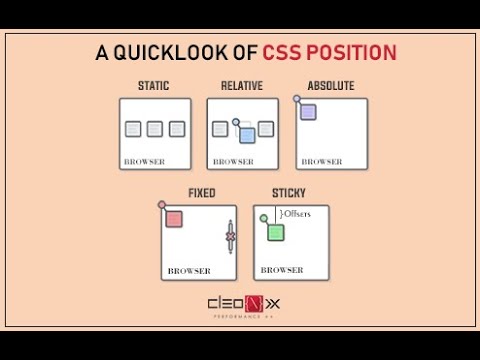
Позиционирование элементов — position: relative, absolute, fixed, sticky
Наверняка вы слышали о свойстве position, и скорей всего, со значением absolute. Но при применении этого свойства к какому либо элементу могли столкнуться со странным его поведением.
Что касается самого свойства position, то по умолчанию для всех элементов оно имеет значение static, но может принимать и другие значения:
position: static / relative / absolute / fixed / sticky
position: static / relative / absolute / fixed / sticky |
Для 4-х последних значений свойства position (т.е.. всех, кроме static) можно назначить координаты с помощью свойств left — слева и right — справа (по горизонтали), а также top — сверху и bottom — снизу (по вертикали):
#some { position: relative; left: 10%; top: 20px; } #temp { position: relative; right: 0; top: 2em; }
#some { position: relative; left: 10%; top: 20px; }
#temp { position: relative; right: 0; top: 2em; } |
Также для всех позиций, кроме static, можно задать свойство z-index, которое определяется цифрой (0, -1, 10, 999) без указания единиц, т. к. это свойство показывает, на каком уровне (или слое) находится спозиционированный элемент по сравнению с другими позиционированными элементами (выше или ниже). Чем меньше цифра, тем ниже будет находится элемент среди себе подобных (т.е. тех элементов, у которых свойство
к. это свойство показывает, на каком уровне (или слое) находится спозиционированный элемент по сравнению с другими позиционированными элементами (выше или ниже). Чем меньше цифра, тем ниже будет находится элемент среди себе подобных (т.е. тех элементов, у которых свойство
#card { position: absolute; top: 10px; left: 20px; z-index: 1; }
#card { position: absolute; top: 10px; left: 20px; z-index: 1; } |
Элементы с position: relative
Для таких элементов визуальное отображение не меняется до тех пор, пока не заданы координаты. Т.е. относительно позиционированные блоки не смещаются и не меняют своей ширины в отличие от абсолютно или фиксированно позиционированных элементов.
Если вы добавите координаты top и left с положительными значениями, то элемент сместиться вниз и вправо, с отрицательными значениями — вверх и влево относительно своего первоначального положения. Можно сравнить относительно позиционированный элемент с собакой на цепочке, которая привязана к колышку — бегать она может только относительно этого колышка и на расстояние, не превышающее длину цепи — для нашего элемента это расстояние, заданное с помощью координат.
В примере ниже вы можете изменять координаты выделенного блока с position: relative, используя ползунки или поля ввода. Обратите внимание, что при заданных координатах left и top изменения для right и bottom не учитываются — так работает приоритет координат при позиционировании. Сам элемент смещается в разные стороны от своего первоначального положения, оставляя пустое место там, где был изначально и накладываясь на контент до и после него.
Следует обратить внимание на то, что элементы с position: relative без заданных координат или с нулевыми координатами никак не выделяются из общего, статического потока элементов. Тем не менее, они как бы приобретают новый статус в глазах браузера, приподнимаются над своими соседями и, что самое главное, — позволяют размещать внутри себя элементы с position: absolute. Об этом читайте ниже.
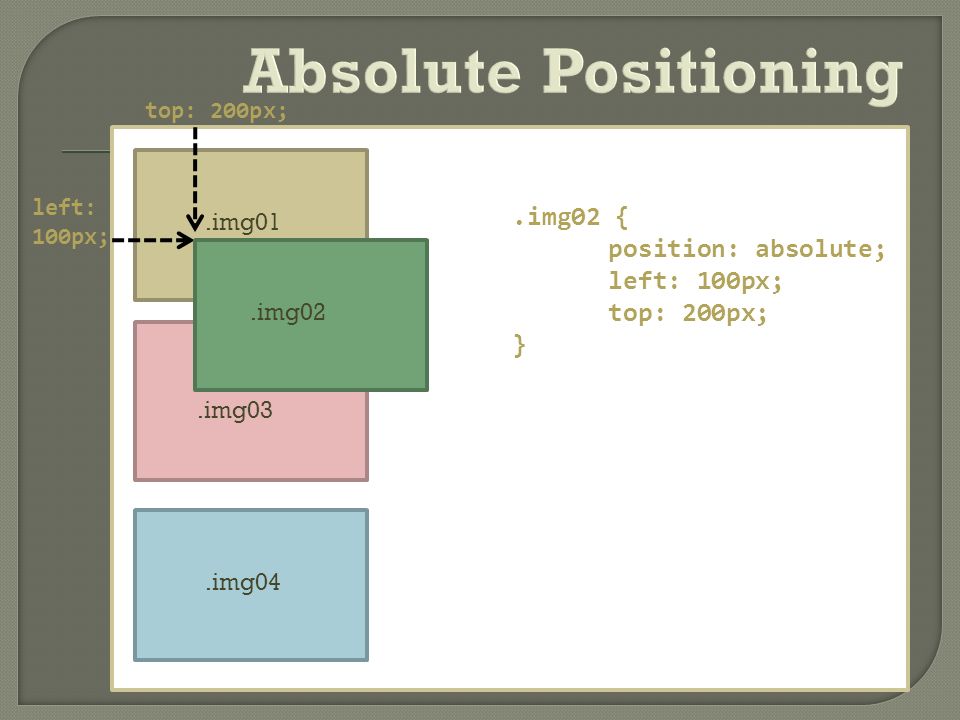
Элементы с position: absolute
При абсолютном позиционировании элемента без указания координат он будет привязан своим левым краем к левому краю родительского контейнера, но его ширина изменится: если текста мало — уменьшится, если текста (контента) много, то ширина блока увеличится, и он «вылезет» за пределы контейнера справа.
Как только этому элементу будут заданы координаты, он «сбежит» из родительского контейнера и разместится относительно body, заняв при этом все доступное пространство внутри body, если имеет приличное количество контента. Если контента мало (1-2 слова, например), то блок «примостится» сверху статического контента, не оставив и следа там, где был в первоначальной разметке.
Если контента мало (1-2 слова, например), то блок «примостится» сверху статического контента, не оставив и следа там, где был в первоначальной разметке.
Чтобы «вернуть беглеца» обратно в пределы родительского элемента, необходимо родителю задать свойство … position: relative, причем без указания каких-либо координат для него. В этом случае координаты дочернего элемента будут отсчитываться в пределах родительского контейнера, что, как правило, значительно удобнее.
В примере ниже вы можете посмотреть, как изменяется положение и вид блока, которому назначили свойство position: absolute. Для этого вам нужно будет нажать на соответствующую кнопку внизу примера. Обратите внимание, что элемент уменьшил свою ширину. Высота осталась примерно такой же за счет добавления кнопки вместо второго параграфа. Учтите, что первоначально для элемента с position: absolute ни одна координата не задана. Они добавятся только после того, как вы начнете перемещать ползунки. Кроме того, для абсолютно позиционированного элемента можно назначить все 4 координаты (
Кроме того, для абсолютно позиционированного элемента можно назначить все 4 координаты (left, top, right, bottom). Если их значения не будут противоречить друг другу, элемент … растянется. Нажмите на кнопку «Все координаты в 0» и посмотрите на ширину элемента. Она займет все доступное пространство внутри body или элемента-родителя. Кстати, кнопка «Вернуть в пределы родительского элемента» позволит вам посмотреть на разницу в расчете координат. В самом блоке есть кнопка «Убрать координаты», которая поможет в случае слишком большой растяжки элемента с position: absolute.
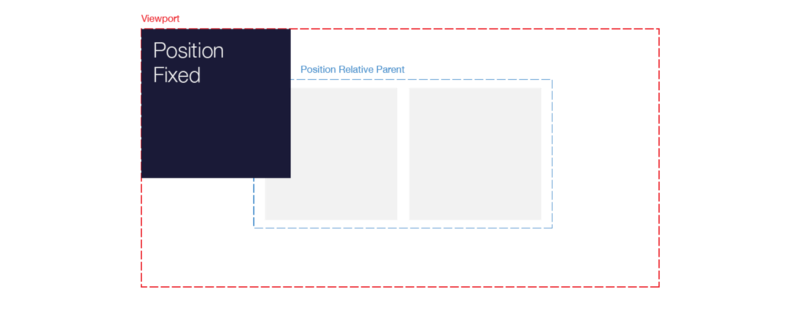
Вы можете поэкспериментировать с примером, рассматривающим абсолютное позиционирование, в отдельной вкладке. Красной двойной рамкой в этом примере выделены размеры body, синей точечной — пределы родительского элемента.
Элементы с position: fixed
Это фиксированные элементы, которые без указания координат «прилипают» к левому краю родительского блока и не смещаются при прокрутке страницы. Как только координаты заданы, элемент «открепляется» от родителя и позиционируется относительно окна просмотра, т.е. для нас это относительно
Как только координаты заданы, элемент «открепляется» от родителя и позиционируется относительно окна просмотра, т.е. для нас это относительно body. Опять-таки он не смещается при прокрутке страницы, т.к. зафиксирован в определенных координатах.
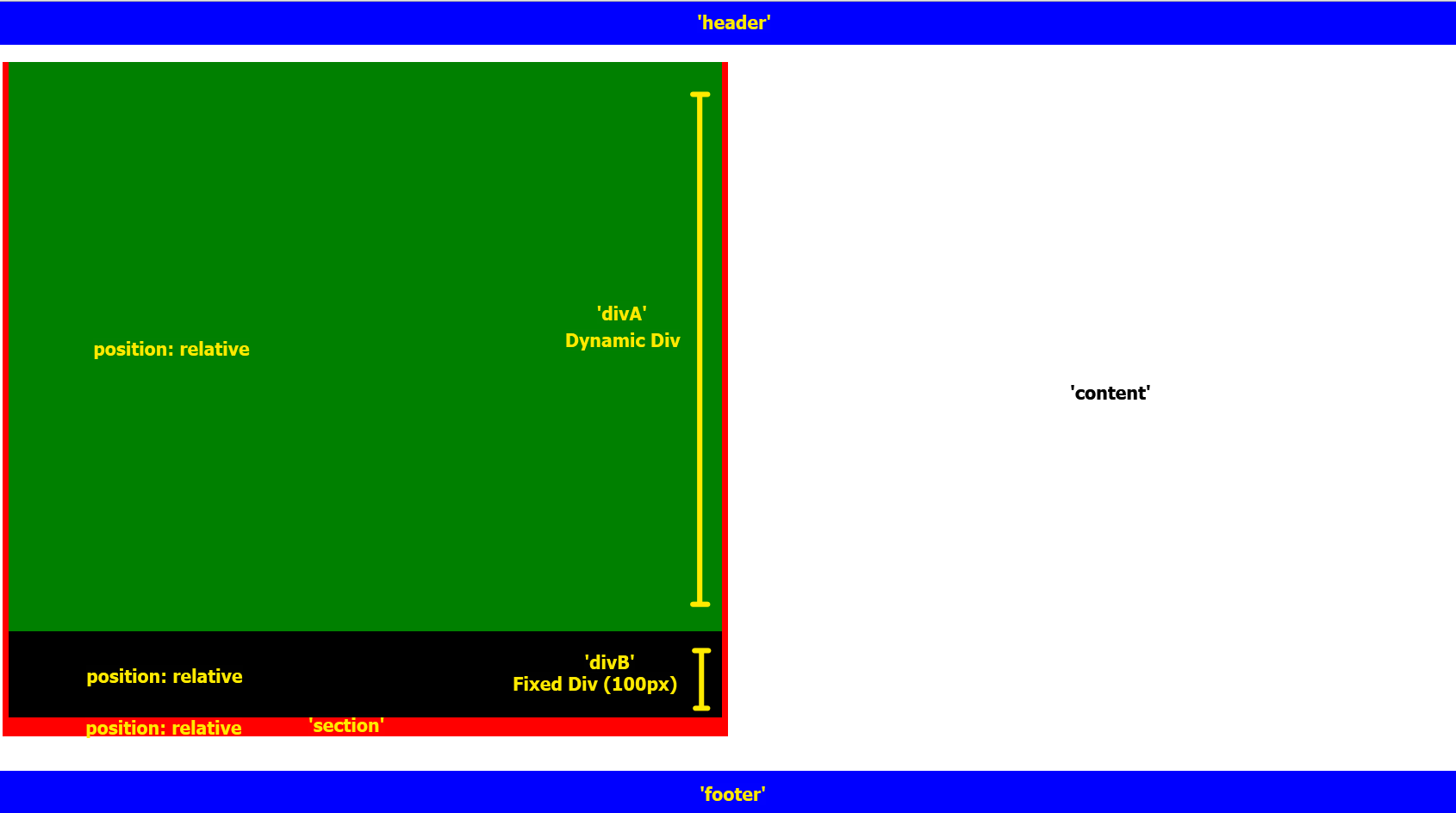
В примере ниже вы можете назначить синему элементу свойство position: fixed, нажав на кнопку «Добавить синему блоку position: fixed». До тех пор, пока вы не начали изменять координаты этого элемента с помощью ползунков или цифр, он будет держаться в пределах родительского элемента. Но, как только вы задали две координаты, блок вырвется в координаты документа и не вернется внутрь родителя, даже, если вы назначите последнему position: relative. Это видно по изображению ниже.
Остальное его поведение подобно абсолютно позиционированному блоку: изменение ширины и высоты, растяжение при назначении всех координат, если значения координат не противоречат друг другу.
В этом примере красная рамка ограничивает размеры
body, синяя — размеры родительского элемента.Протестируйте пример с фиксированным позиционированием элемента в отдельной вкладке.
Обратите внимание, что при назначении отрицательных координат элементы с position: absolute и fixed уходят под рамки браузера (элемента), поэтому их часто используют для создания выезжающих меню, форм, баннеров и кнопок для прокрутки вверх, которые прячутся, когда не нужны.
Практический пример
position: absolute и position:fixedВ этом примере с codepen.io абсолютно позиционировано изображение внутри разметки header + задано фоновое изображение в css-свойствах для того же header
h2 имеет position:fixed. В результате прокрутка фона поверх изображения и заголовка дает эффект скрытия текста и нижнего изображения «под облаками» наполовину прозрачной png-картинки.
See the Pen Fixed Disappearing Scrolling Header by Dudley Storey (@dudleystorey) on CodePen.dark
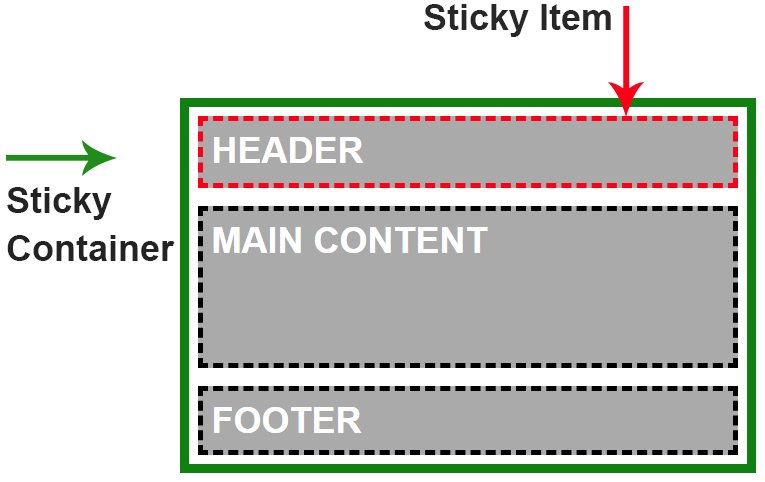
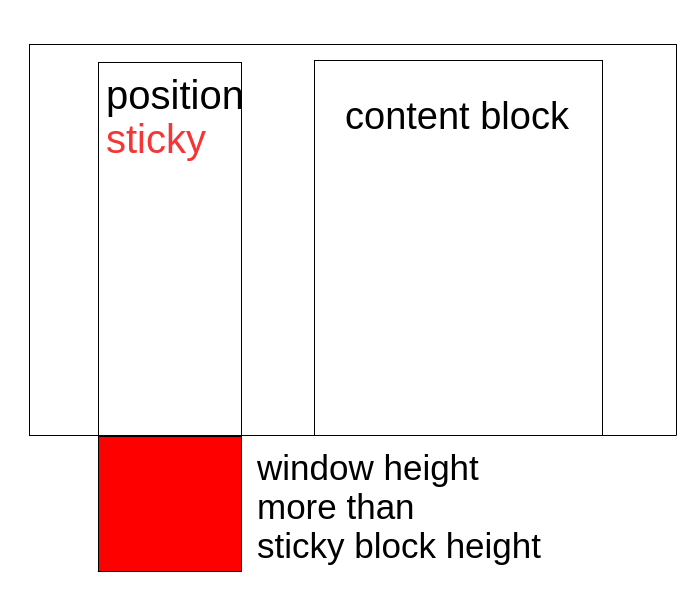
Элементы с position: sticky
Такие элементы нужны для оформления содержания или заголовков каких-либо блоков внутри одной и той же статьи. Они никак не выделяются из текста до назначения им координат, зато после указания, как правило, координаты top, прокручиваются только до значения этой координаты, «прилипают» к краю контейнера и не двигаются при прокрутке страницы.
Следует учитывать, что это новое значение давно используемого свойства, и для некоторых браузеров необходимо добавление вендорных префиксов:
#sticky{ position: -webkit-sticky; position: sticky; top: 10px; }
#sticky{ position: -webkit-sticky; position: sticky; top: 10px; } |
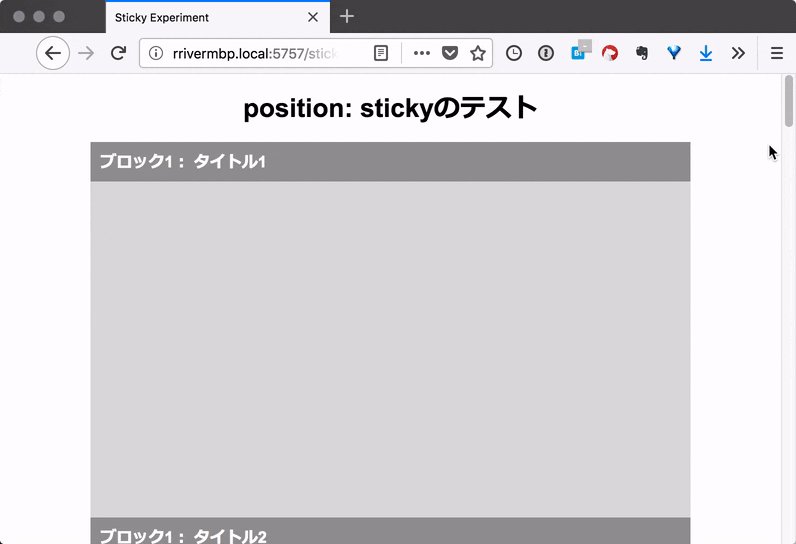
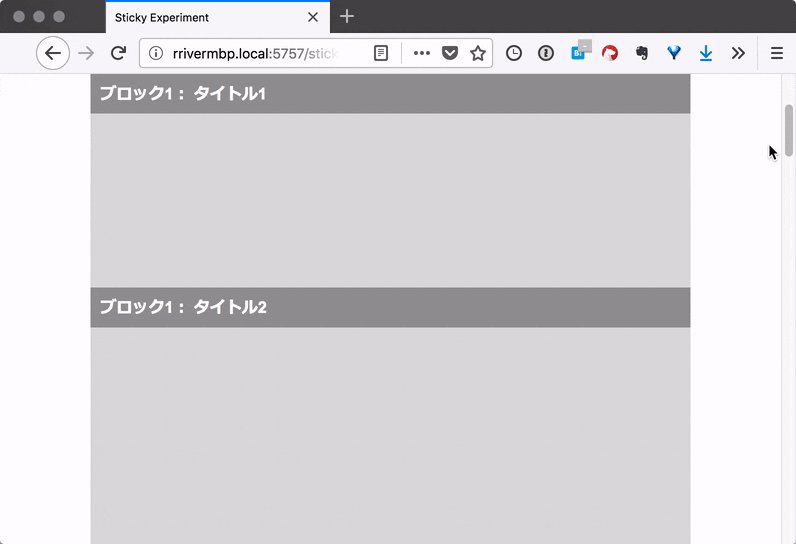
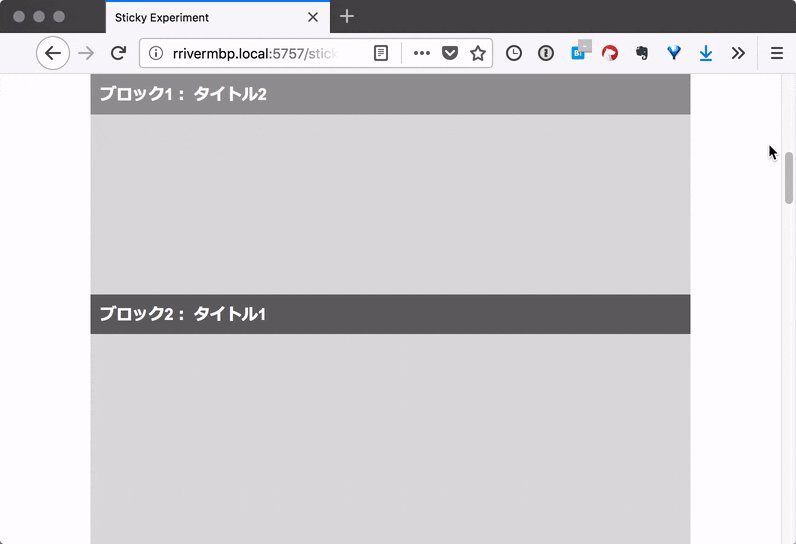
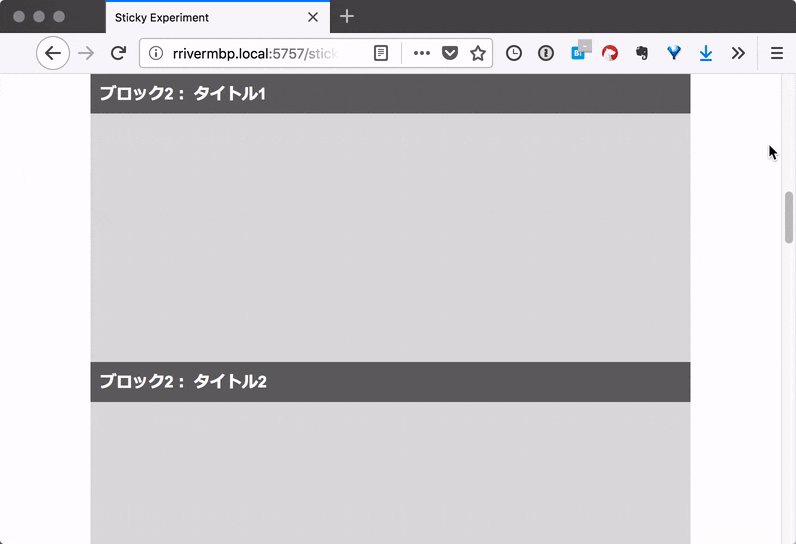
В примере ниже вам необходимо прокрутить файл, разбитый на несколько секций, чтобы увидеть, как каждый заголовок типа «Section 1» «прилипает» к верхнему краю из-за назначенного ему свойства top: 0. После того, как его сменяет Section 2, «прилипает» уже этот заголовок.
После того, как его сменяет Section 2, «прилипает» уже этот заголовок.
Код для заголовков здесь таков:
h3 { background-color: #fff; color: #ff9300; margin: 0; padding: 10px 0; position: -webkit-sticky; position: sticky; top: 0; }
h3 { background-color: #fff; color: #ff9300; margin: 0; padding: 10px 0; position: -webkit-sticky; position: sticky; top: 0; } |
Фоновый цвет для заголовка нужен, чтобы его текст лучше читался. В примере он белый и совпадает с цветом фона страницы. Также имеет смысл убрать прозрачные внешние отступы (margin: 0) и вместо них добавить внутренние (padding: 10px 0), чтобы фоновый цвет занимал больше пространства.
Свойство position: sticky достаточно удобное использовать для длинных статей, разделенных на части, однако пока применять его нужно с осторожностью из-за неполной поддержки. Посмотреть, какие браузеры поддерживают это значение, можно на сайте caniuse.com.
Посмотреть, какие браузеры поддерживают это значение, можно на сайте caniuse.com.
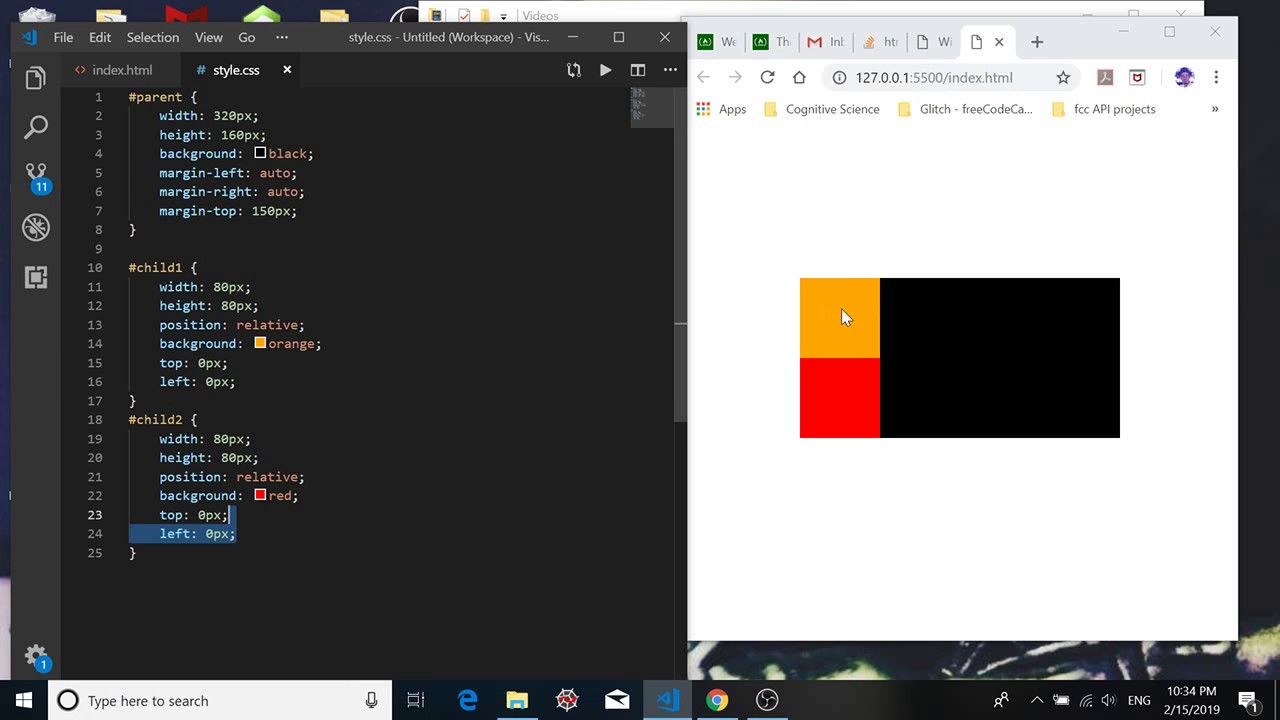
Использование свойства z-index
До этого момента мы не рассматривали порядок наложения позиционированных элементов друг на друга, т.к. у нас был только один такой элемент в тестовых файлах. Тем не менее ситуация, когда в пределах одного блока может быть несколько относительно, абсолютно или фиксированно спозиционированных элементов, часто встречается на практике. Тогда следует использовать свойство z-index. Рассмотрим его подробнее.
Свойство z-index задается цифрой. Это может быть 0, положительное или отрицательное значение. По умолчанию у каждого позиционированного элемента (
Это может быть 0, положительное или отрицательное значение. По умолчанию у каждого позиционированного элемента ( position: relative | absolute | fixed) свойство z-index имеет значение auto. В этом случае каждый следующий в разметке элемент с заданным свойством position из перечисленных значений накладывается на предыдущий. При явном указании z-index в виде числа элемент перемещается выше или ниже соседних элементов.
В примере ниже представлены карты, для которых задано абсолютное позиционирование и координаты left и top таким образом, чтобы они накладывались друг на друга. Разметка и css-свойства этого примера таковы:
<style>
img {
display: block;
position: absolute;
cursor: pointer;
} #ten {
left: 70px;
top: -20px;
} #jack {
left: 50px;
top: 30px;
} #queen {
left: 80px;
top: 60px;
} #king {
left: 130px;
top: 30px;
} #ace {
left: 110px;
}
</style>
<img src=»img/diamonds_10.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <style> img { display: block; position: absolute; cursor: pointer; }
#ten { left: 70px; top: -20px; }
#jack { left: 50px; top: 30px; }
#queen { left: 80px; top: 60px; }
#king { left: 130px; top: 30px; }
#ace { left: 110px; } </style> <img src=»img/diamonds_10.
<img src=»img/diamonds_jack.gif» alt=»Jack of diamonds»>
<img src=»img/diamonds_queen.gif» alt=»Queen of diamonds»>
<img src=»img/diamonds_king.gif» alt=»King of diamonds»> <img src=»img/diamonds_ace.gif» alt=»Ace of diamonds»> |
По умолчанию все карты имеют z-index: auto и накладываются в порядке размещения в html-коде. Вы можете щелкнуть по любой карте (она приобретет красную обводку) и изменять свойство
Обратите внимание на то, что отрицательный z-index закрывает доступ к элементу — вы уже не можете выделить его, чтобы назначить другое значение. Если бы внутри этого элемента были ссылки, вы бы не смогли щелкнуть по ним. Поэтому использовать отрицательные значения z-index нужно с осторожностью. Воспользуйтесь кликом на тексте «значение auto для всех карт», чтобы вернуть начальное состояние элементам.
Контекст наложения (stacking context)
Использование z-index вроде бы не предпоагает никаких сложностей. Обычно их и не бывает. Однако в спецификации есть один нюанс, связанный с термином контекст наложения (stacking context). Это концепция трехмерного расположения html-элементов вдоль оси Z, перпендикулярной к пользователю, находящемуся перед экраном. Обычно эти элементы занимают место по порядку друг за другом, но есть ряд свойств, который меняет позицию элемента по оси Z.
Контекст может формироваться в любом месте документа и любым элементом, который соответствует одному из перечисленных условий:
- является корневым элементом (
html), - позиционирован абсолютно (
position:absolute) или относительно (position:relative) сz-indexзначением отличным от"auto", или имеетposition: fixed - flex-элемент
с z-indexотличным от"auto", чей родительский элемент имеет свойствоdisplay: flex|inline-flex, - элементы с
opacityменьше чем 1. (См. the specification for opacity),
(См. the specification for opacity), - элементы с
transformотличным от «none», - элементы с
mix-blend-modeзначением отличным от «normal», - элементы с
filterзначением отличным от «none», - элементы с
isolationустановленным в «isolate», - если мы указываем элементу атрибут
will-changeпри этом не обязательно присваивать ему значения (См. эту статью) - элементы с
-webkit-overflow-scrollingустановленым в «touch»
В том, что касается z-index, контекст наложения работает таким образом, что при назначении родительскому элементу одного из перечисленных свойств, порядок наложения соседних элементов несколько изменится при наличии у них вложенных элементов с позиционированием.
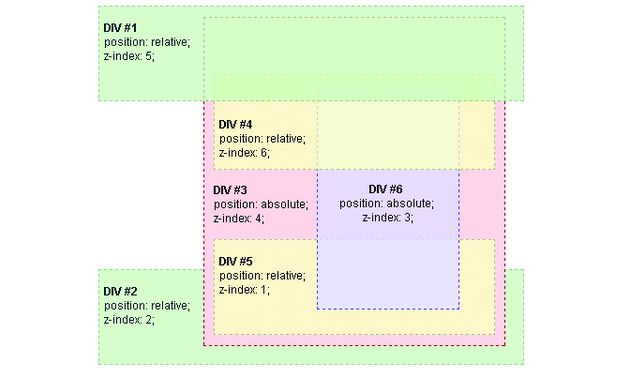
В примере ниже у нас есть несколько элементов с относительным (position: relative) или абсолютным (position: absolute) позиционированием. Разметка этого примера такова:
<div>div#1 with position:relative <br> z-index: 5 </div> <div>div#2 with position: absolute <br> z-index: auto <div>div#4 with position: relative; <br>z-index: 6</div> <div>div#5 with position: absolute; <br>z-index: 3</div> <div>div#6 with position: relative; <br>z-index: 2</div> <div>div#7 with position: relative; <br>z-index: -1</div> </div> <div>div#3 with position:relative <br> z-index: 2 </div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <div>div#1 with position:relative <br> z-index: 5 </div> <div>div#2 with position: absolute <br> z-index: auto <div>div#4 with position: relative; <br>z-index: 6</div> <div>div#5 with position: absolute; <br>z-index: 3</div> <div>div#6 with position: relative; <br>z-index: 2</div> <div>div#7 with position: relative; <br>z-index: -1</div> </div> <div>div#3 with position:relative <br> z-index: 2 </div> |
Каждому div-у в этой разметке задан z-index. Тестовым элементом у нас является
Тестовым элементом у нас является div#2, для которого изначально z-index НЕ задан, т.е. он имеет значение auto по умолчанию. Желтый div#4 с z-index:6, который размещен внутри div#2 как дочерний элемент, сейчас накладывается на зеленый div#1 с z-index:5, т.к. его цифра 6 предполагает более высокое расположение позиционированного элемента по оси Z по сравнению с цифрой 5. Однако стоит задать div#2 свойство z-index: 1 или 2 — и его вложенные элементы спрячутся под зеленые блоки, т.к. контекст наложения сейчас учитывает z-index только родительского элемента в ряду с его соседними — это div#1 и div#3.
Второй способ изменить контекст наложения div#2 — это задать этому div-у свойство opacity < 1 при стандартном значении свойства z-index: auto. В нашем приме opacity уменьшается до значения 0.7, чтобы это было четко видно, хотя достаточно назначить и 0., которое визуально почти не отличается от  99
991.
Все остальные значения z-index для div#2 поднимают его выше или опускают ниже зеленых блоков, но все вложенные в него элементы определяют свое расположение по оси Z относительно друг друга, но не относительно соседних элементов родителя.
Ссылка по теме на developer.mozilla.org
Просмотров: 1 302
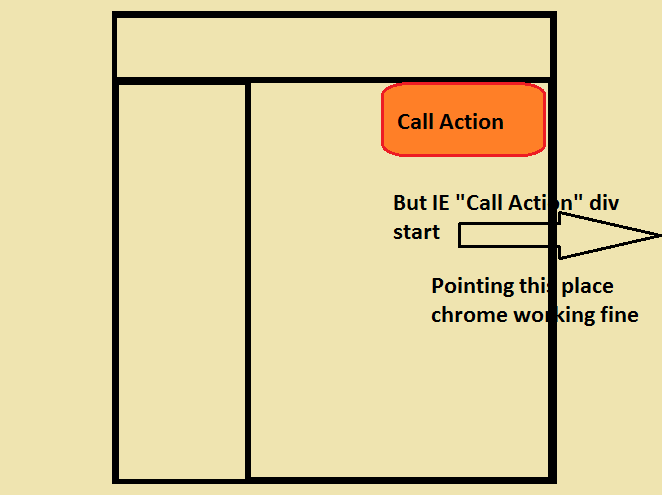
HTML/CSS — position:fixed предотвращает появление полосы прокрутки на минимизированном экране
Я очень новичок в HTML и CSS и, играя с веб — дизайном, обнаружил очень раздражающую проблему-я пытаюсь создать фиксированный заголовок (чтобы сделать панель навигации), но…
Когда экран свернут с помощью пары значений свойств position:fixed в CSS, горизонтальная полоса прокрутки не отображается.
Чтобы понять, что я имею в виду, взгляните на приведенный ниже код: открытие html как есть и минимизация Вашего браузера создаст горизонтальную полосу прокрутки просто отлично, но уберите знаки комментариев /* */ в CSS, и внезапно эта полоса прокрутки перестанет появляться, и весь ад вырвется на свободу с позиционированием.
HTML
<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="stylesheet.css" />
</head>
<body>
<div></div>
</body>
</html>
CSS
body {
min-width:1000px;
}
div {
width:100%;
height:100px;
background-color:black;
/* position:fixed; */
}
Любая помощь о том, как решить эту проблему, будет очень признательна, спасибо,
Филипп.
html cssПоделиться Источник Philip Hartfield 13 июля 2014 в 03:27
2 ответа
- Предотвратить появление полосы прокрутки
Я разрабатываю веб-сайт в asp.net; и на этой странице находится складывающаяся панель управления, установленная с ajax. Мой вопрос заключается в том, что когда я открываю панель (в которой есть несколько меток), полоса прокрутки появляется сбоку страницы, и страница сдвигается.
 Это выглядит…
Это выглядит… - Форматирование полосы прокрутки в HTML/CSS
Источник: http://www.salefee.com / Существует проблема с полосой прокрутки на http://www.salefee.com/ . Я попытался увеличить его ширину, используя опцию inspect element в chrome. Но я не могу найти тот же код в коде index.html(The для полосы прокрутки, который отображается в опции inspect…
0
если вам всегда нужна горизонтальная прокрутка: просто добавьте overflow-x: scroll; к body в css.
или вы можете указать размеры экрана, когда он включен с помощью @media :
@media (max-width: 1000px) {
body {
overflow-x: scroll;
}
}
Поделиться Nik Terentyev 13 июля 2014 в 03:40
0
Когда вы используете position:fixed в контейнере, весь контейнер вынимается из нормального потока. Поэтому то, что обычно влияет на элементы в нормальном потоке, не повлияет на него. (Кстати, позиционирование
Поэтому то, что обычно влияет на элементы в нормальном потоке, не повлияет на него. (Кстати, позиционирование absolute ведет себя точно так же). Я немного подправил ваш код, чтобы вы могли это увидеть. Попробуйте поиграть с ним, и, надеюсь, вы что-нибудь увидите. Попробуйте раскомментировать position:fixed в CSS, затем новый div в HTML, а затем top:100px (это толкает div 100px вниз) в CSS.
HTML
<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="stylesheet.css" />
</head>
<body>
<div>I am the header.</div>
<!-- <div>
<p>I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div.</p>
</div> -->
</body>
</html>
I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div.</p>
</div> -->
</body>
</html>
CSS
body {
min-width:1000px;
color: green;
}
.header {
color: orange;
width:100%;
height:100px;
background-color:black;
/*position:fixed;*/
/*top: 100px;*/
}
Поделиться Chris Nkoy 13 июля 2014 в 05:34
Похожие вопросы:
position:fixed полосы прокрутки не появляются
У меня есть <div> , который расположен рядом с position:fixed . Когда окно слишком мало по горизонтали, чтобы поместиться в div, полосы прокрутки не появляются, правая сторона div просто…
css-таргетинг стилей при переполнении, вызывающем полосы прокрутки
У меня есть такой div: <div id=test></div> #test { width:100px; overflow-y:auto; } Что я хочу сделать, так это применить стили только тогда, когда overflow-y:auto действительно вызвал. ..
..
Переполнение цвета полосы прокрутки
Я новичок в HTML и CSS и пытаюсь создать веб-сайт, где большая часть текста будет находиться в полях на экране. Каждое поле будет окрашено по-разному и будет иметь больше текста, чем видно…
Предотвратить появление полосы прокрутки
Я разрабатываю веб-сайт в asp.net; и на этой странице находится складывающаяся панель управления, установленная с ajax. Мой вопрос заключается в том, что когда я открываю панель (в которой есть…
Форматирование полосы прокрутки в HTML/CSS
Источник: http://www.salefee.com / Существует проблема с полосой прокрутки на http://www.salefee.com/ . Я попытался увеличить его ширину, используя опцию inspect element в chrome. Но я не могу найти…
как настроить полосы прокрутки с помощью html и css
как изменить стиль полосы прокрутки по умолчанию на настраиваемые полосы прокрутки, можно ли это сделать с html и css без скрипта java и J-запроса заранее спасибо
Вложенный div с верхним набором полей вызывает появление полосы прокрутки
Допустим, у меня есть этот маленький фрагмент HTML: <div id=outer> <div id=inner> <div id=inner2>foo bar</div> </div> </div> Я также определил эти стили: #outer {. ..
..
Как я могу предотвратить появление нижней полосы прокрутки?
На этом dev URL я использую skrollr, чтобы заставить предметы стола скользить прочь . действие происходит между позициями прокрутки 0 и 300. В любом месте между ними появляется нижняя полоса…
закрыть кнопку перекрытия полосы прокрутки (position:fixed)
Я бы хотел зафиксировать положение справа от div внутри прокручиваемого div. Но фиксированный div просто перекрывает полосу прокрутки родительского div! Как это исправить? (должны быть fixed , css…
Определение количества строк таблицы, видимых на экране до появления полосы прокрутки
Предыстория: я работаю над приборной панелью, которая показывает заголовок и таблицу под ним. Таблица может иметь много строк (более 100). Проблема: большое количество строк вызывает появление…
Как создать фиксированное меню
Узнайте, как создать «фиксированное» меню с помощью CSS.
Попробуйте сами »
Как создать фиксированное верхнее меню
Шаг 1) Добавьте HTML:
Пример
Главная
Новости
Свяжитесь с
Некоторый текст, некоторый текст, некоторый текст, некоторый текст ..
Шаг 2) Добавьте CSS:
Чтобы создать фиксированное верхнее меню, используйте положение : фиксированное и верхнее: 0 .Обратите внимание, что фиксированное меню будет перекрывать другой ваш контент. Чтобы исправить это, добавьте margin-top (к содержимому), который равен или больше высоты вашего меню.
Пример
/ * Панель навигации * /.navbar {
overflow: hidden;
цвет фона: # 333;
позиция: фиксированная; / * Установить навигационная панель в фиксированное положение * /
вверху: 0; / * Позиционируем навигационную панель вверху страницы * /
width: 100%; / * Полная ширина * /
}
/ * Ссылки внутри панели навигации * /
. навигационная панель a {
навигационная панель a {
float: left; Дисплей
:
блокировать;
цвет: # f2f2f2;
выравнивание текста:
центр;
отступ: 14 пикселей 16 пикселей;
текстовое оформление: нет;
}
/ * Смена фона при наведении курсора * /
.navbar
a: hover {
background: #ddd;
цвет:
чернить;
}
/ * Главный
content * /
.main {
margin-top: 30px; / * Добавляем верх
маржа, чтобы избежать наложения контента * /
}
Как создать фиксированное нижнее меню
Чтобы создать фиксированное нижнее меню, используйте позицию : фиксированные и внизу: 0 :
Пример
/ * Панель навигации * /.навигационная панель {положение
: фиксированное; / * Устанавливаем навигационную панель в фиксированное положение * /
bottom: 0; / * Позиционируем навигационную панель внизу страницы * /
width: 100%; / * Полная ширина * /
}
/ * Главная
содержание * /
. main
{
main
{
нижнее поле: 30 пикселей; / * Добавляем нижнее поле, чтобы избежать наложения содержимого * /
}
Совет: Перейдите к нашему руководству CSS Navbar Tutorial, чтобы узнать больше о панелях навигации.
Свойство CSS position: relative, absolute, static, fixed, sticky | Джессика Чан
Использование позиции CSS для размещения элементов на вашем веб-сайте может быть трудным для понимания.В чем разница между абсолютным, относительным, фиксированным и липким? Это может довольно быстро запутаться.
В помощь, это руководство проведет вас через все свойства позиции CSS. И вы сможете довести макеты своего сайта до пикселя!
Используя CSS, вы можете визуально разместить все элементы на своей веб-странице. Например, вы можете разместить элемент в самом верху страницы или на 50 пикселей ниже элемента перед ним.
Чтобы контролировать, как элемент будет отображаться в макете, необходимо использовать свойство CSS position . Кроме того, вы можете использовать некоторые другие свойства, связанные с положением:
Кроме того, вы можете использовать некоторые другие свойства, связанные с положением: верхний , правый , нижний , левый и z-index . (Мы рассмотрим это позже.)
Свойство position может принимать пять различных значений: static , relative , absolute , fixed и sticky .
Звучит много, но не волнуйтесь!
Вот как работает каждое значение для CSS position :
position: static — это значение по умолчанию, которое будет иметь элемент.Это означает, что если вы не объявите позицию для элемента в CSS, она автоматически будет установлена на static .
Важно отметить, что иметь статическое положение — это то же самое, что вообще не устанавливать свойство
position. (Это войдет в игру немного позже при абсолютном позиционировании.)
Статически позиционированные элементы появятся на странице в том, что мы называем нормальным потоком.Например, если у вас есть несколько элементов Вот небольшая демонстрация, иллюстрирующая статическое положение. Мы используем следующую разметку HTML: И вот CSS, который мы ‘ re using: Второй элемент имеет свойство Однако вот как это будет выглядеть на веб-странице: Поскольку оба элемента имеют статическое положение, ни одно из свойств CSS макета ничего не сделает. Таким образом, второй элемент оказывается непосредственно под первым элементом без пробелов между ними. Как это исправить? Давайте перейдем к следующей позиции: Подумайте об этом так: вы устанавливаете элемент, который будет позиционироваться относительно других элементов на странице. Давайте посмотрим, как это выглядит, и настроим наш CSS следующим образом: Все CSS точно такие же, за исключением того, что мы изменили второй элемент, чтобы использовать положение Вы можете видеть, что второй элемент теперь на 50 пикселей ниже первого, добавив промежуток между ними. Давайте попробуем другой пример, используя родительский элемент с вложенным в него дочерним элементом.Оба имеют положение Вот HTML для этого: И наши стили CSS: А вот как этот код будет выглядеть в реальной жизни: Вы можете видеть, что розовый дочерний элемент красиво вложен внутри фиолетового родительского элемента.Дочерний элемент также располагается как можно ближе к верху и слева внутри родителя. (Он поднимется до родительского текста) Относительное положение относительно прямолинейно, не так ли? Держитесь за шляпы, потому что с абсолютной позицией Подождите, что это значит? Таким образом, раньше при использовании статического или относительного позиционирования элементы хорошо отображались один под другим, в зависимости от их порядка в разметке HTML.Но при абсолютном позиционировании элемент полностью исключается из всего потока. Чтобы пояснить, давайте проведем сравнение, чтобы проиллюстрировать разницу между относительным и абсолютным позиционированием. В предыдущем примере у нас был родительский элемент с дочерним элементом, оба позиционированы относительно друг друга. И дочерний элемент был вложен в родительский элемент. Давайте изменим этот дочерний элемент, чтобы он находился абсолютно в родительском! Наш CSS теперь будет выглядеть так: Розовый дочерний элемент теперь сильно отличается от нашего последнего примера: Хотя он все еще находится в пределах родительского элемента, он расположен в самом верху и очень слева от родителя. Это связано с стилями дочернего элемента Но поскольку дочерний элемент является абсолютным, он, по сути, находится на другом уровне, чем обычные элементы. Таким образом, его можно разместить поверх всего остального на веб-странице. Но он будет оставаться в границах родительского элемента, пока у родительского элемента установлена его позиция. Это подводит нас к следующему пункту. Есть еще один сложный аспект для дочерних элементов с абсолютным позиционированием… Когда вы извлекаете элемент из обычного потока с помощью Итак, что произойдет, если дочерний элемент позиционируется абсолютно, а у родительского элемента позиция не установлена? Вот наш CSS для этой иллюстрации: И вот как будет выглядеть результирующая веб-страница: Теперь дочерний элемент вышел за пределы родительского элемента, поскольку у родительского элемента не задана позиция.И дочерний элемент перешел к следующему (главному) родительскому элементу, в данном случае элементу (Несколько грустная метафора состоит в том, что этот «осиротевший» ребенок ищет в дереве предков кого-то, кто будет его «родителем».) Это огромная причина неожиданного поведения в CSS для многих разработчиков. Если вы помните, что всегда нужно настраивать родительский элемент дочернего элемента так, чтобы позиция Итак, чтобы суммировать относительное и абсолютное позиционирование: Основное различие между относительным и абсолютным позиционированием состоит в том, что Последние две позиции Давайте посмотрим: Давайте посмотрим, как это выглядит в коде. Вот наш HTML-код: И в нашем CSS мы установили для второго элемента значение быть Вот пример кода, иллюстрирующий это: Зеленый фиксированный элемент останется в верхнем и левом углу области просмотра. Наконечник : фиксированный элемент должен иметь Далее мы рассмотрим закрепленное позиционирование, которое похоже на фиксированное позиционирование, но с небольшими дополнительными возможностями. Это может быть действительно полезно, если вы хотите прикрепить элемент, который изначально находится ниже по странице, в верхнюю часть экрана. В этом примере кода у нас есть зеленый липкий элемент между двумя фиолетовыми элементами, содержащими много текста. (Лучше для прокрутки!) И CSS для нашего липкого элемента: А вот как это выглядит на веб-странице! Когда вы прокручиваете страницу вниз, когда вы видите, что зеленый элемент входит в область просмотра, он кажется нормальным, относительно позиционированным элементом.Но по мере того, как вы продолжаете прокрутку, вместо прокрутки страницы она станет фиксированной и будет оставаться в верхней части области просмотра. Так же, как фиксированные элементы, липкий элемент должен иметь Примечание о поддержке браузером: В настоящее время позиция Я надеюсь, что вы нашли это руководство и примеры кода для позиционирования CSS полезными! Если у вас есть какие-либо вопросы или отзывы, не стесняйтесь оставлять комментарии ниже 😊 Другие ресурсы: 📃 Прочтите больше руководств в моем блоге, кодер-кодер. Учебник Уикхема по HTML и CSS Карта сайта |
Главная |
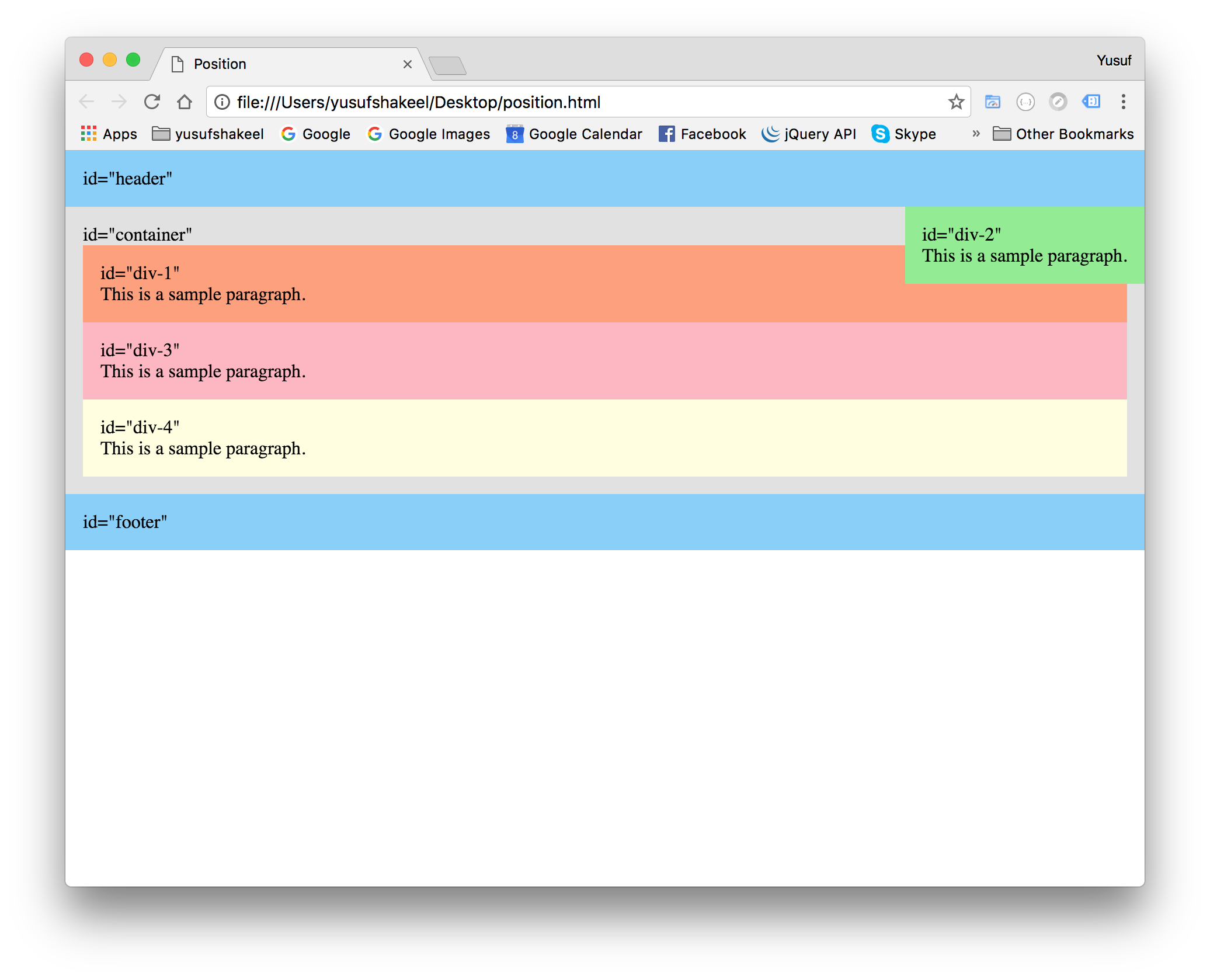
Поиск Просмотр в Firefox, Safari, Opera и IE, но IE6 часто требует других решений. В целом IE7 и IE8 отображаются как Firefox, за исключением функций HTML5 и CSS3.Обновления IE9 и выше в основном связаны с проблемами HTML 5 и CSS3 и отображаются в значительной степени, как и другие основные браузеры. Google Chrome основан на том же движке WebKit, что и Safari. Некоторые примеры приведены только для того, чтобы показать проблемы, другие показывают решения, которые работают в большинстве основных браузеров. Используйте подходящий вам пример. Предупреждение о проблемах В трех основных схемах позиционирования, описанных ниже, есть пять свойств положения: статическое, относительное, абсолютное, фиксированное и наследование. Положение: статическое; — это значение по умолчанию, при котором, если у него нет верхней, правой, нижней или левой позиции, элемент блока просто следует в порядке кода и начинает новую строку. Обычно не требуется указывать position: static, если вы не хотите отменить одно из других свойств.[Встроенные элементы будут на одной строке, если есть место и позиция не применяется]. Используйте View, Source или щелкните правой кнопкой мыши & Page Source в большинстве браузеров, чтобы увидеть кодировку для следующих примеров. 1 Серебряный родительский блок div — position: relative; так, чтобы он тек в нужной позиции в тексте страницы. позиция: абсолютная; верх: 70 пикселей; слева: 255 пикселей; ширина: 240 пикселей; цвет фона: лазурный; общая ширина 248 пикселей, включая отступ 2 * 3 пикселя и границу 2 * 1 пиксель; (без высоты) позиция: абсолютная; верх: 10 пикселей; слева: 3 пикселя; ширина: 240 пикселей; высота: 150 пикселей; цвет фона: розовый; общая ширина 248 пикселей, включая отступ 2 * 3 пикселя и границу 2 * 1 пиксель позиция: абсолютная; верх: 25 пикселей; слева: 507 пикселей; ширина: 210 пикселей; высота: 125 пикселей; цвет фона: желтый; общая ширина 218 пикселей, включая отступ 2 * 3 пикселя и границу 2 * 1 пикс Код CSS в основной таблице стилей: — Код разметки HTML: — Новичку может быть проще построить всю страницу с помощью блоков position: absolute, потому что все они останутся там, где они размещены, и каждый из них может быть перемещен, не затрагивая другие. Порядок, в котором коды появляются в html-файле, не имеет значения, поскольку все блоки div занимают свои позиции из тела или основного контейнера, включающего все содержимое, и не соответствуют предыдущему коду. В приведенном выше примере блоки div были помещены в родительский контейнер и должны находиться внутри кода контейнера, но в любом порядке.Здесь необходим родительский контейнер, потому что приведенный выше текст может изменить положение на странице, если средство просмотра изменяет размер текста, поэтому родительскому div присваивается положение: относительно потока с текстом. Позиция: абсолютные блоки div обычно позиционируются кодированием сверху, слева или справа и ширины. Будьте осторожны, если вы используете div’ы position: absolute вместе с div, которые не являются position: absolute (или position: fixed), потому что div’ы position: absolute (или position: fixed) находятся за пределами нормального потока и не обращают внимания на какой-либо код за пределами их, что означает, что текст или изображение в div, которые не являются position: absolute (или position: fixed), не будут знать о них и перетекать над ними или позади них. Эти div, если они не находятся в элементе position: relative, часто используются для логотипов сбоку страницы, где они не будут конфликтовать ни с чем другим, или они используются для содержания всего на странице, так что все divs имеют постоянное положение. Один из вариантов для новичка — применить принцип, использованный в моем примере, ко всей странице.Используйте div с position: relative в качестве содержащего div для всей страницы с margin: auto, чтобы он центрировался при высоких разрешениях экрана. Внутри содержащего div сделайте все div позициями: absolute, чтобы новичку было проще позиционировать. Содержащий блок div будет перемещаться вбок, поскольку он центрируется в разных разрешениях, но внутренние блоки position: absolute останутся на своих выделенных позициях. Однако по мере накопления опыта научитесь использовать position: relative для более плавного дизайна. Типичная разметка HTML (исключая doctype, теги html и элементы раздела заголовка): — Это помогает временно использовать background-colors для div, чтобы увидеть размер и положение каждого div и удалить цвета позже. 2 Div — это элемент блока (см. Список других по ссылке). Если вы закодируете несколько блочных элементов, таких как div, с position: relative или без указания позиции, они будут отображаться один под другим. Элементы с position: relative или no position должны быть закодированы в разметке HTML в том порядке, в котором вы хотите, чтобы они обрабатывались (обычно это порядок, в котором вы хотите, чтобы они отображались на экране). [Вот список встроенных элементов.Встроенные элементы обычно следуют друг за другом в одной строке, но это не относится к div, если вы не кодируете как display: inline-block; который заставляет блочный элемент вести себя как встроенный элемент или применять float, который по-прежнему оставляет элемент как блочный элемент, но позволяет ему плавать либо внутри другого содержимого, либо в той же строке, что и другой плавающий div. См. Пункт 3.] Необычно указывать верхнее или нижнее, левое или правое положение с помощью position: relative; тем не менее, эти позиции могут использоваться для перемещения div относительно того места, где он обычно находится в нормальном потоке содержимого страницы, но при перемещении остается пространство, где бы div располагался, поэтому используйте эти позиции с осторожностью. … Самое интересное начинается, когда вы используете поплавки и смешиваете их с не плавучими элементами блока. Верхняя и левая позиции ниже были опущены, а добавлено float: left. Нет необходимости использовать родительский контейнер, если блоки div используют position: static или position: relative, потому что они будут течь в окружающем содержимом. положение: относительное; плыть налево; ширина: 140 пикселей; высота: 70 пикселей; маржа справа: 3 пикселя; Если плавающие блоки div используются с относительным позиционированием без указания верхнего и левого положения, каждый блок позиционируется относительно соседних блоков div или других элементов блока в html-файле. Инструкция float скажет ему двигаться относительно нормального относительного положения. … Если блоки div не имеют заявленной ширины или высоты или заданы проценты, с другим разрешением экрана или размером текста некоторые блоки изменят свой размер, создав плавный макет и переместят следующие блоки, поэтому следует позаботиться о том, чтобы макет страницы не был нарушен. 3 положение: относительное; плыть налево; ширина: 240 пикселей; высота: 150 пикселей; цвет фона: розовый; общая ширина 248 пикселей, включая отступ 2 * 3 пикселя и границу 2 * 1 пиксель положение: относительное; плыть налево; ширина: 240 пикселей; цвет фона: лазурный; общая ширина 248 пикселей, включая отступ 2 * 3 пикселя и границу 2 * 1 пиксель; (без высоты) положение: относительное; плыть налево; ширина: 210 пикселей; высота: 125 пикселей; цвет фона: желтый; общая ширина 218 пикселей, включая отступ 2 * 3 пикселя и границу 2 * 1 пикс ВАЖНО: этот абзац начинается с , чтобы очистить плавающий объект (левый, правый или оба), чтобы он не начинался в доступном пространстве рядом с розовым div выше.Плавающие элементы не передают свою высоту родительскому контейнеру, поэтому необходимо очистить плавающие элементы, иначе следующий элемент окажется слишком высоко. Divs можно сделать гибкими, используя процентные размеры, чтобы они всегда соответствовали разрешению экрана и не требовалась прокрутка. Для получения дополнительных примеров плавающих div см. Макеты с двумя и тремя столбцами 4 У лазурного div нет float: left, но есть место рядом с розовым div, а у розового div есть float: left, поэтому лазурный div занимает пространство рядом с розовым div в IE6 и IE7, но в Firefox и IE8 и выше, лазурный div полностью покрывает розовый div, хотя текст находится под розовым div. положение: относительное; плыть налево; ширина: 240 пикселей; высота: 150 пикселей; цвет фона: розовый; положение: относительное; ширина: 240 пикселей; цвет фона: лазурный; (без высоты и без поплавка) положение: относительное; плыть налево; ширина: 210 пикселей; высота: 75 пикселей; цвет фона: желтый; 5a Позиция: фиксированная не поддерживается IE6, но поддерживается IE7 и более поздними версиями, Firefox, Opera и Safari. Позиция 5а: — положение: фиксированное; верх: 70 пикселей; слева: 30 пикселей; ширина: 220 пикселей; высота: 40 пикселей; Позиция: необходимо разместить фиксированный div с учетом предполагаемого размера области просмотра.Div с position: fixed; top: 700px никогда не будет отображаться на экране с разрешением 800 x 600, и при прокрутке он не появится. Просмотрите эту страницу в IE7 и более поздних версиях, Firefox, Opera или Safari при разных разрешениях экрана и убедитесь, что div position: fixed pink будет отображаться в той же позиции на экране, но основное содержимое будет сдвигаться, поскольку оно центрировано с помощью поля: auto . Стили: — # fixed1 {position: fixed; верх: 70 пикселей; слева: 30 пикселей; ширина: 220 пикселей; высота: 40 пикселей; цвет фона: розовый; } 5b Можно зафиксировать положение элемента div от верхней части окна, но разрешить его центрирование по горизонтали.Это полезно, если вы хотите, чтобы строка меню находилась в верхней части окна, но чтобы она располагалась по центру при разных разрешениях окна. Требуются два div, и ниже показаны два метода кодирования. Разметка html одинакова для обоих, но я дал каждому другой идентификатор, чтобы показать оба метода. Поместите div в самый верх страницы (а не в пространство, как я) и задайте для div цвет фона, чтобы нижнее содержимое не отображалось при прокрутке. Как и в предыдущем пункте, примеры лазурного цвета отображаются в верхней части экрана в современных браузерах, где они были размещены, и остаются на том же месте при вертикальной прокрутке.IE6 не поддерживает позицию: фиксируется таким же образом и показывает их в том месте, где они были закодированы на странице, и они будут прокручиваться. Метод 1 имеет содержащую позицию div: fixed, которая фиксируется по вертикали, но также фиксируется слева и справа от окна. Внутренний div имеет ширину и margin: auto по центру в пределах ширины окна position: fixed div: — Стили: — # fixedtop1 {position: fixed; верх: 5 пикселей; слева: 0; справа: 0; граница: нет; z-индекс: 50; } Метод 2 имеет содержащий div с шириной и полем: автоматически по центру.Внутренний div имеет position: fixed с той же шириной и заполняет пространство ширины содержащего div, но останется фиксированным по вертикали: — Стили: — # center250b {width: 250px; маржа: авто; граница: нет; } Я поместил фактический код разметки после тега body, потому что div без position: fixed имеет высоту, которая оставляет пространство в содержимом страницы, если я помещаю его в другое место, но если вы используете этот код для меню вверху вы можете настроить верхнее поле следующего div по своему усмотрению.Центрирование двух методов немного отличается, потому что один учитывает поле тела страницы, а другой — нет. См. W3.org параграф 9.8 для подробного сравнения нормального потока (полученного с положением: относительное или не указанное положение) и положением: абсолютным. Вы запутаетесь, читая это, поэтому поэкспериментируйте с простым примером. w3.org пункт 9.3 говорит: — Следует проявлять осторожность с текстом в полях div. Некоторые из вышеперечисленных div недостаточно велики для текста наибольшего размера, и отображение отличается в IE6 и Firefox, но обычно означает, что либо div расширяется вниз по нижнему тексту (IE6), либо текст расширяется за пределы div (Firefox и IE7 и выше). Div, разработанных с процентным размером, можно дать десятые доли процента, но в результате будет на 1 пиксель выше или ниже точного вычисления. Например, для разрешения экрана 800 пикселей, что дает чистую ширину около 780 пикселей, 25.1% составляет 195,78 пикселей, что приведет к 195 или 196 пикселей в зависимости от других расчетов содержимого. В идеале блоки div должны быть спроектированы без высоты, чтобы они были гибкими по высоте, если средство просмотра установило в браузере текст большего размера. Однако Firefox дает div без определенной высоты высоту, равную нулю, и это означает, что это влияет на цвета фона или изображения (см. Различия фона Firefox / IE). В таких случаях лучше всего задать для div фиксированную высоту. См. W3.Коробочная модель org здесь. Помните, что когда Doctype включается в заголовок перед тегом html (как и должно быть), тогда общая ширина div равна его определенной ширине плюс границы, поля и ширина отступов. В некоторых старых руководствах, включая «CSS с нуля» (см. Мою страницу «Ссылки»), говорится, что Internet Explorer помещает отступы и границы внутри блока div. Так было с очень ранними версиями IE и все еще так с IE6 до IE9, если Doctype не используется (но вы должны его использовать). 6 Это показывает, как IE совпадает с Firefox при использовании Doctype. Заполнение и границы рассчитываются нестандартно. Изображение имеет ширину 200 пикселей, а размер div: 200 пикселей, но общая ширина больше. Этот div имеет тот же размер, что и изображение ниже: 200 x 50 пикселей с отступом: 20 пикселей; Этот div имеет тот же размер, что и изображение выше: 200 x 50 пикселей с границами: 20 пикселей; См. Раздел «Отступы и границы без Doctype», чтобы увидеть разницу между IE6 и IE9 и Firefox, когда Doctype не используется.IE10 отображается так же, как Firefox и большинство других браузеров. Если вы хотите, чтобы div составлял часть текста, вы не можете поместить div в тег p, тег p должен быть заменен на div. Первая часть текста в div текст или содержимое среднего div остатка текста в другом div. Код для вышеуказанного: — & nbsp; просто создает «жесткое» пространство, другими словами, гарантирует, что пространство создается в тех местах, где код иногда не предоставляет пробел. Если вы хотите получить внешний вид блока div, создав цветную рамку с текстом в ней, альтернативой использованию трех блоков будет следующая: — Первая часть текста или содержимое средней части остатка текста. Код для вышеуказанного: — Первая часть текста текст или содержимое средней части остаток текста. Его преимущество состоит в том, что текст до и после «блока» не содержится в блоках div, что может вызвать проблемы с отображением при более низких разрешениях экрана, поскольку они могут переворачиваться вниз, оставляя место, где текст обычно продолжался бы в той же строке. Вот несколько золотых правил, но из-за сложности позиционирования есть много исключений: — Позиция: абсолютная; если вы поместите все на страницу в блочный элемент (например, div) с position: absolute, каждый будет иметь свое место, не мешая другим. Должность: относительная; часто нет необходимости указывать это, но необходимо указать, если внутри него находятся элементы div position: absolute и требуется, чтобы они брали свою позицию из него. Чтобы найти правильную комбинацию положения, часто требуется определенное количество проб и ошибок: указанное или не указанное относительное, указанное или не указанное с плавающей точкой. Поплавки необходимы для отображения элементов блока рядом. Не использовать bottom: 0; или любое другое число, чтобы закрепить блоки в нижней части экрана или связанные с ним.Если вы это сделаете, а затем используете меньшее разрешение экрана, вы обнаружите, что другой контент также хочет достичь дна и будет закрыт div, закрепленным внизу. Прокрутка не заставит его появиться. Примечания Просмотр / Исходный код или Просмотр / Исходный код страницы в меню браузера, чтобы увидеть весь HTML-код. У основной части этой страницы есть поля: 20 пикселей. У большинства div есть border: 1px solid #black и padding: 3px, закодированные в таблице стилей tutorial.css. Примеры выше находятся в содержащем div с шириной: 730 пикселей; и маржа: авто; так что они централизованы при больших разрешениях экрана. В моих примерах много кодов было помещено в теги html, а не в таблицу стилей или стиль в голове. Я сделал это для удобства зрителя, чтобы большинство (но не все) коды находились в одном месте, и таблицу стилей не всегда нужно было просматривать дополнительно.При кодировании вашей собственной страницы вы должны попытаться поместить как можно больше в таблицу стилей и связать с идентификатором или классом тег html. Помните, что когда Doctype включен над заголовком перед тегом html (как и должно быть), тогда общая ширина div равна его определенной ширине плюс границы, поля и ширина отступов. Если есть различия между Firefox и IE6, которые нельзя преодолеть с помощью одного кода, сначала введите код, чтобы получить удовлетворительное решение в Firefox, а затем создайте стиль IF, который будет применяться только к IE6: — При просмотре исходной страницы этого сайта вы можете увидеть код вида & lt; p> Маленькая цапля & lt; / p> вместо Маленькая цапля © Wickham, 2006 г., обновлено 2013 г. верх | Карта сайта | предыдущая | следующий Вернуться к оглавлению. В IE7, если вы выбираете «абсолютный» или «фиксированный», а затем «относительный», большая часть содержимого слоя не отображается. В браузерах на основе WebKit, если вы выбираете «относительный», а затем «статический», зеленый слой теряется. Ни одна из этих ошибок не имеет большого практического значения. Объявление позиции позволяет вам объявить, какой должна быть позиция элемента. Проверьте позицию Этот элемент является абсолютно позиционированным дочерним элементом тестового элемента. Чтобы указать точное положение элемента, необходимо добавить Элемент с положением Элемент с положением Сами по себе относительно расположенные элементы неинтересны, так как вы почти никогда не захотите перекосить
элемент на несколько пикселей. Однако относительно расположенный элемент служит вмещающим блоком; и это
Обычная причина использования позиции Элемент с положением Поскольку абсолютно позиционированный элемент выводится из нормального потока, нормальный поток документов ведет себя как
если элемента нет: он закрывает пространство, которое он мог бы занять. Элемент с положением В мобильных браузерах с маленькими экранами, Понимание того, как CSS влияет на выравнивание элементов на странице, может улучшить ваши дизайнерские навыки и улучшить взаимодействие с пользователем на вашем веб-сайте. Даже самый простой дизайн веб-страниц может выглядеть потрясающе и правильно работать с CSS. По мере того, как ваш проект веб-сайта становится более подробным, могут возникнуть проблемы с выравниванием элементов на странице, и использование CSS для их размещения может ускорить ваш рабочий процесс. CSS допускает различные методы позиционирования элементов. Наиболее распространенными являются положение, плавающее положение и отображение. В этом посте мы объясним, как вы можете использовать свойство CSS position для редактирования макета вашей веб-страницы. Мы рассмотрим различные типы позиции и рассмотрим, как вы можете позиционировать такие элементы, как текст и изображения, для создания красивого дизайна веб-страницы. Свойство CSS position используется для указания того, как элемент будет отображаться на странице.Свойства положения CSS top, right, bottom и left определяют окончательное расположение элемента. Обратите внимание, что эти свойства работают, только если свойство position уже установлено. На них также будет влиять значение позиции. Статическое позиционирование — это значение по умолчанию для каждого элемента HTML.На самом деле, вы мало что можете сделать, чтобы это изменить. На него не повлияют определенные свойства, которые могут повлиять на другие типы позиции CSS. Независимо от того, какое значение вы ассоциируете со свойствами top , right , bottom и left , они не изменятся, как и свойство z-index . При этом значении элемент следует за потоком рендеринга, но будет смещен относительно своего исходного положения.Чтобы определить величину смещения, установите значения для свойств top, right, bottom и left. Другие элементы вокруг одного в относительном положении не затронуты, но будет дополнительное пространство там, где элемент должен был бы находиться. Значение z-index должно быть установлено на auto, если вам не нужен новый контекст наложения. По сути, это означает, что вы создаете новый набор слоев, который будет сложен на основе этого элемента. При этом значении элемент игнорирует нормальный поток рендеринга.Вместо этого элемент позиционируется относительно области просмотра (области, которую может видеть пользователь). Он не двигается, даже если страница прокручивается. Не осталось места на макете страницы. Используйте значения верхний , правый , нижний и левый , чтобы установить конечное положение элемента. Использование фиксированного значения автоматически устанавливает новый контекст наложения. При этом значении элемент также игнорирует нормальный поток документов, но вместо того, чтобы позиционироваться в соответствии с окном просмотра, он позиционируется относительно ближайшего позиционированного предка.Однако, как и для фиксированного значения , в макете страницы для него не создается места. Если позиционированного предка нет, элемент позиционируется относительно содержащего блока и перемещается с прокруткой. Примечание. Позиционированный элемент — это элемент, у которого значение свойства относительно , фиксированное , абсолютное или липкое . Значения верхний , правый , нижний и левый определяют конечное положение элемента.Если значение z-index не равно auto , создается контекст наложения. Положение элемента определяется прокруткой пользователя. В зависимости от того, как далеко прокрутил пользователь, он ведет себя как элемент значения с относительным значением , пока область просмотра не достигнет указанной позиции — затем он «фиксируется» на месте. Всегда создает контекст стекирования. Имейте в виду, что использование фреймворка, такого как Bootstrap CSS, предоставит вам эти пять классов, которые являются общими для функции со свойством CSS position, и три дополнительных класса для управления положением элемента. Эти дополнительные классы: фиксированный верх, фиксированный низ и липкий верх. Давайте кратко определим каждый ниже. Если вам интересно, вы можете проверить код и примеры для каждого из этих классов свойств позиции CSS Bootstrap. Теперь, когда вы понимаете различные способы изменения положения элемента — с помощью фреймворка, такого как Bootstrap, и без него, — давайте подробнее рассмотрим разницу между абсолютным и относительным позиционированием. Когда вычисляемое значение позиции элемента определено как фиксированное или абсолютное, оно принимает абсолютную позицию CSS. Когда вычисленное значение положения является относительным, оно предполагает относительное положение CSS.В обоих случаях свойства top, right, bottom и left определяют смещения от позиции элемента. В то время как элементы с относительным позиционированием остаются в потоке документа, элементы с абсолютным позиционированием убираются с пути, а другие элементы на странице размещаются так, как если бы элемента там не было. Вот пример абсолютного позиционирования CSS: Источник изображения А теперь пример относительного позиционирования CSS: Источник изображения Фиксированная позиция CSS аналогична абсолютной позиции с одним отличием: если ни один из предков элемента не имеет для свойств преобразования , перспективы или фильтра значение, отличное от нет , начальное содержащий блок, установленный окном просмотра, является содержащим блоком элемента.Если установлено значение none , предок занимает место содержащего блока элемента. Таким образом, вы можете создать плавающий элемент, который постепенно достигнет фиксированного положения, в котором он будет оставаться, несмотря на прокрутку. Вот пример фиксированного позиционирования CSS: Источник изображения Теперь, когда мы обсудили различные типы и значения позиций, давайте посмотрим, как вы можете использовать их на своем веб-сайте. Все те же рекомендации относительно позиционирования CSS можно применить к стилизации изображений.В частности, вы должны определить HTML-изображение изображения как обычно, добавив любые классы CSS или селекторы идентификаторов, определяющие позиционирование. Вот пример того, как разместить изображение в CSS: HTML: CSS: . Родственник { позиция: относительная; } Точно так же все те же рекомендации по позиционированию CSS можно применить к стилизации текста.В частности, вы должны определить форматирование текста HTML как обычно, добавив любые классы CSS или селекторы идентификаторов для дальнейшего определения позиционирования. Вот пример того, как разместить текст в CSS: HTML: Ваш текст находится здесь CSS: .абсолютный { позиция: абсолютная; } CSS position — это продвинутый навык веб-дизайна, для овладения которым потребуется практика.Добавьте эту страницу в закладки и возвращайтесь к ней, исследуя позиционирование CSS на своем веб-сайте. Когда вы будете готовы к большему, ознакомьтесь с нашим Руководством по HTML и CSS для маркетологов для начинающих. Использование позиции CSS для размещения элементов на вашем веб-сайте может быть трудным для понимания. В чем разница между абсолютным, относительным, фиксированным и липким? Это может довольно быстро запутаться. В помощь, это руководство проведет вас через все свойства позиции CSS. И вы сможете довести макеты своего сайта до пикселя! Используя CSS, вы можете визуально разместить все элементы на своей веб-странице. Например, вы можете разместить элемент в самом верху страницы или на 50 пикселей ниже элемента перед ним. Чтобы управлять тем, как элемент будет отображаться в макете, необходимо использовать свойство CSS Свойство Звучит много, но не волнуйтесь! Вот как работает каждое значение для позиции CSS Важно отметить, что иметь статическое положение - это то же самое, что вообще не устанавливать свойство Статически позиционированные элементы появятся на странице в так называемом обычном потоке.Например, если у вас есть несколько элементов Вот небольшая демонстрация, иллюстрирующая статическое положение. Мы используем следующую разметку HTML: А вот CSS, который мы используем: Второй элемент имеет свойство Однако вот как это будет выглядеть на веб-странице: См. Перо
Статическая позиция от Джессики (@thecodercoder)
на CodePen. Поскольку оба элемента имеют статическое положение, ни одно из свойств CSS макета ничего не делает. Это означает, что свойство Таким образом, второй элемент оказывается непосредственно под первым элементом без пробелов между ними. Как мы можем это исправить? Перейдем к следующей позиции: Подумайте об этом так: вы устанавливаете элемент, который будет позиционироваться относительно других элементов на странице. Давайте посмотрим, как это выглядит, и настроим наш CSS следующим образом: Все CSS точно такие же, за исключением того, что мы изменили второй элемент, чтобы использовать положение См. Перо
Относительная позиция от Джессики (@thecodercoder)
на CodePen. Вы можете видеть, что второй элемент теперь на 50 пикселей ниже первого, добавляя пространство между ними. Давайте попробуем другой пример, используя родительский элемент с вложенным в него дочерним элементом. Оба имеют положение Вот HTML для этого: И наши стили CSS: А вот как этот код будет выглядеть в реальной жизни: См. Перо
Родитель-ребенок, используя Position Relative, Джессика (@thecodercoder)
на CodePen. Вы можете видеть, что розовый дочерний элемент красиво вложен внутри фиолетового родительского элемента. Дочерний элемент также располагается как можно ближе к верху и слева внутри родителя. (Это будет продолжаться до родительского текста) Относительное положение относительно прямолинейно, не так ли? Что ж, держитесь за шляпы, потому что с абсолютной позицией Подождите, что это значит? Итак, раньше при использовании статического или относительного позиционирования элементы хорошо отображались один под другим, в зависимости от их порядка в разметке HTML. Но при абсолютном позиционировании элемент полностью исключается из всего потока. В качестве пояснения давайте проведем сравнение, чтобы проиллюстрировать разницу между относительным и абсолютным позиционированием. В предыдущем примере у нас был родительский элемент с дочерним, оба позиционированы относительно.И дочерний элемент был вложен в родительский элемент. Давайте изменим этот дочерний элемент, чтобы он находился абсолютно в родительском! Наш CSS теперь будет выглядеть так: См. Перо
Родитель-ребенок, используя абсолютное положение, Джессика (@thecodercoder)
на CodePen. Розовый дочерний элемент теперь сильно отличается от нашего последнего примера. Хотя он все еще находится в пределах родительского элемента, он расположен в самом верху и очень слева от родительского элемента. Он даже скрывает родительский текстовый контент! Это связано с стилями дочернего элемента Но поскольку дочерний элемент является абсолютным, он, по сути, находится на другом слое, чем обычные элементы.Таким образом, его можно разместить поверх всего остального на веб-странице. Но он будет оставаться в границах родительского элемента до тех пор, пока у родительского элемента установлена его позиция. Это подводит нас к следующему пункту. Есть еще один сложный аспект дочерних элементов с абсолютным позиционированием… Когда вы извлекаете элемент из обычного потока, используя Итак, что произойдет, если дочерний элемент позиционируется абсолютно, а у родительского элемента позиция не установлена? Вот наш CSS для этой иллюстрации: И вот как будет выглядеть полученная веб-страница: См. Перо
Родитель-Дочерний с непозиционированным Родителем от Джессики (@thecodercoder)
на CodePen. Теперь дочерний элемент вышел за пределы родительского элемента, поскольку у родительского элемента не установлена позиция. И дочерний элемент перешел к следующему (главному) родительскому элементу, в данном случае элементу (Несколько грустная метафора будет заключаться в том, что этот «осиротевший» ребенок ищет на дереве предков кого-то, кто станет его «родителем».) Это основная причина неожиданного поведения в CSS для многих разработчиков. Если вы помните, что всегда нужно устанавливать для родительского элемента дочернего элемента положение Итак, чтобы подвести итог относительного и абсолютного позиционирования: Основное различие между относительным и абсолютным позиционированием состоит в том, что Последние две позиции Давайте посмотрим: Давайте посмотрим, как это выглядит в коде. Вот наш HTML: В нашем CSS мы установили для второго элемента значение А это будет выглядеть так: См. Перо
Положение зафиксировано Джессикой (@thecodercoder)
на CodePen. Зеленый фиксированный элемент останется в верхнем и левом углу области просмотра. И если вы прокрутите, фиолетовый элемент будет нормально прокручиваться вверх, но зеленый элемент останется на том месте, где мы его разместили. Наконечник : фиксированный элемент должен иметь положение Далее мы рассмотрим закрепленное позиционирование, которое похоже на фиксированное позиционирование, но с небольшими дополнительными возможностями. Это может быть действительно полезно, если вы хотите прикрепить элемент, который изначально находится дальше вниз по странице, в верхнюю часть экрана. В этом примере кода у нас есть зеленый липкий элемент между двумя фиолетовыми элементами, содержащими много текста. (Тем лучше для прокрутки!) И CSS для нашего липкого элемента: А вот как это выглядит на веб-странице! См. Перо
Position Sticky от Джессики (@thecodercoder)
на CodePen. Когда вы прокручиваете страницу вниз, когда вы видите, что зеленый элемент входит в область просмотра, он кажется нормальным, относительно позиционированным элементом. Но по мере того, как вы продолжаете прокрутку, вместо прокрутки страницы она станет фиксированной и будет оставаться в верхней части области просмотра. Как и фиксированные элементы, липкий элемент должен иметь Примечание о поддержке браузером: В настоящее время позиция Я надеюсь, что вы нашли это руководство и примеры кода для позиционирования CSS полезными! Если у вас есть какие-либо вопросы или отзывы, не стесняйтесь оставлять комментарии ниже 😊 Прочие ресурсы: Объявление CSS Мы узнаем, что позиция Есть голоса, говорящие Одним из архетипов компьютерных приложений является
просмотр мастер-деталей.
И мастер (слева), и детали (справа) должны прокручиваться независимо.
Подумайте о JavaDoc
макет страницы, где два левых фрейма служат в качестве итеративной навигации для отображения правого контента.
Да, HTML Причин для замены позиции Итак, эта статья будет о "фиксированной" кнопке меню.
(см. мой предыдущий блог)
который не прокручивается вместе со страницей.
И он не будет использовать позицию Я хотел бы теперь различать Чтобы избавиться от позиции Идея состоит в том, чтобы настроить теги Необходимо следить за тем, чтобы содержимое position: static не являлось прямым потомком Вот соответствующие части CSS
(без таких украшений, как восстановление отступов браузера по умолчанию). Ограничить страницу размером порта просмотра браузера (без полос прокрутки): Определение контейнеров области прокрутки и областей прокрутки : Вот необходимая структура HTML для того, чтобы это работало. Если на этой странице есть длинный контент,
справа вы увидите полосу прокрутки, которая выглядит точно так же, как полоса прокрутки браузера,
и он также будет действовать таким же образом.Таким образом, мы заменили полосу прокрутки браузера внутренней полосой прокрутки «земли» Вот пример нового способа определения Имейте в виду, что кнопка объявлена там, где не должно быть Кстати, вы можете поместить кнопку также в область прокрутки Вот составной пример, показывающий, что один и тот же CSS может управлять
липкая кнопка верхнего уровня И вложенная липкая кнопка. CSS в заголовке Как вы можете видеть здесь, определение Вы можете увидеть, как эта концепция применяется к кнопке слайд-меню на чистом CSS из моего предыдущего блога на
моя домашняя страница.
top: 50px (это не влияет) .first {
// Позиция не задана, поэтому она статична
}.другой {
// Позиция не задана, поэтому она статична top: 50px;
} top , равное 50px . Вы могли подумать, что это сместит его на 50 пикселей, не так ли? Это означает, что свойство
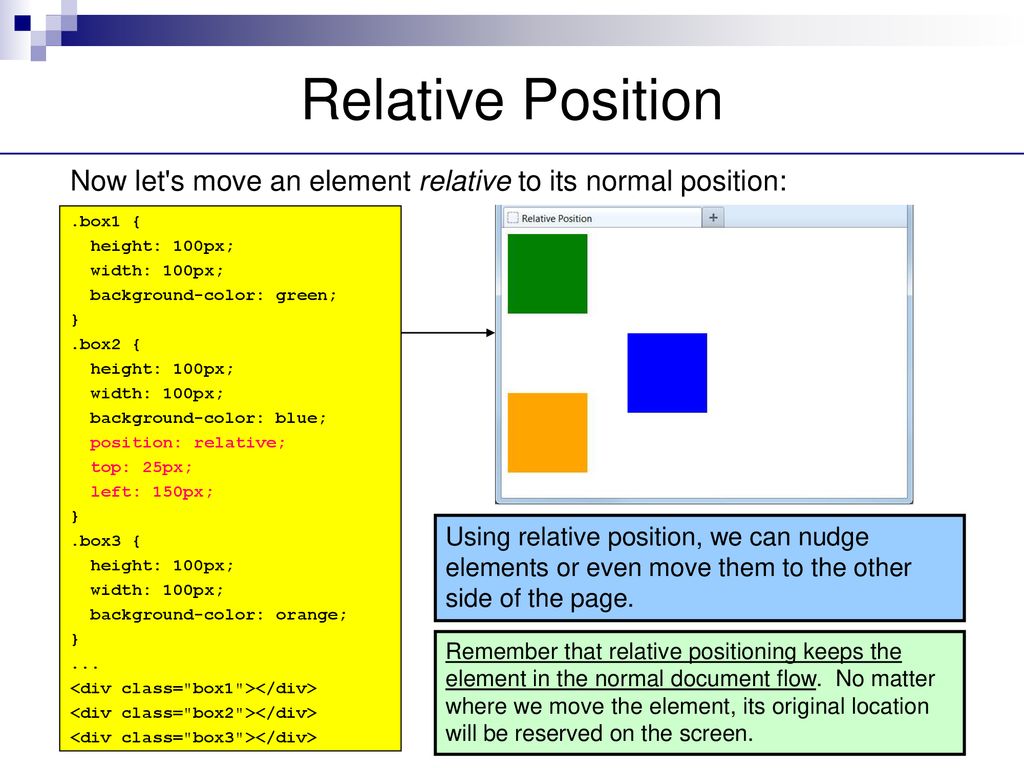
Это означает, что свойство top не влияет на то, как отображается второй элемент. позиция: относительная аналогична статической в том, что относительно позиционированные элементы будут следовать нормальному потоку веб-страницы. Но главное отличие состоит в том, что использование относительного теперь разблокирует другие свойства макета CSS..первая позиция {
: статическая;
} .другое {
положение: относительное;
верх: 50 пикселей;
} : относительно . При этом работает
При этом работает top: 50px !: относительный набор .
.parent {
position: relative;
} .child {
позиция: относительная;
верх: 0 пикселей;
слева: 0 пикселей;
} все вот-вот сойдет с ума.
position: absolute приведет к тому, что элемент будет удален из этого обычного потока веб-страницы..родительская позиция {
: относительная;
} .child {
позиция: абсолютная;
верх: 0 пикселей;
слева: 0 пикселей;
}  Он даже скрывает родительский текстовый контент!
Он даже скрывает родительский текстовый контент! top: 0px и left: 0px в сочетании с абсолютно позиционированным дочерним элементом.В обычном потоке вещей элементы не были бы поверх других элементов (и не закрывали их). position: absolute , он будет искать элемент-предок, у которого есть собственная установленная позиция.Это делается для того, чтобы ребенок знал, по отношению к какому элементу он должен себя позиционировать.
.parent {
// Позиция не задана, поэтому она статическая
} .child {
position: absolute;
верх: 0 пикселей;
слева: 0 пикселей;
} , который находится максимально далеко. была установлена на относительный или абсолютный (в большинстве случаев), вы избежите того, чтобы ваши дочерние элементы взлетали вверх по странице для того, кто знает, где 😊 position: absolute полностью выведет дочерний элемент из обычного потока документ. И этот дочерний элемент будет расположен относительно первого родительского элемента, для которого задана собственная позиция.
И этот дочерний элемент будет расположен относительно первого родительского элемента, для которого задана собственная позиция. , значения , фиксированная и липкая , в некотором смысле похожи на позицию : абсолютная . Но они также связаны с вашей позицией прокрутки на странице. position: fixed выведет элемент из обычного потока, а также разместит его в том же месте в области просмотра (что видно на экране).Это означает, что прокрутка никак не повлияет на его положение.
Lorem ipsum dolor sit amet ,conctetur adipiscing elit ....
position: fixed : .first {
position: relative;
} .другое {
положение: фиксированное;
верх: 0 пикселей;
слева: 0 пикселей;
}  И если вы прокрутите, фиолетовый элемент будет нормально прокручиваться вверх, но зеленый элемент останется на том месте, где мы его разместили.
И если вы прокрутите, фиолетовый элемент будет нормально прокручиваться вверх, но зеленый элемент останется на том месте, где мы его разместили. верхний или нижний набор положений. В противном случае его просто не будет на странице. позиция: фиксированная обычно используется для создания навигационных панелей, которые всегда прикрепляются к верхней части.Это очень полезный отель! Position: sticky элементы изначально будут вести себя как элементы position: relative , но если вы продолжите прокрутку, они выйдут из обычного потока и будут вести себя как position: fixed , где бы вы их ни разместили.
Lorem ipsum dolor sit amet, conctetur adipiscing elit ....
Lorem ipsum dolor sit amet, consctetur adipiscing elit ....
.first {
position: relative;
} .другое {
положение: липкое;
верх: 0 пикселей;
} 
верхний или нижний , установленные в CSS. Если его нет, элемент продолжит вести себя так, как если бы он был относительно позиционирован, и никогда не станет липким. : липкая не имеет полной поддержки по всем направлениям.Новые версии браузеров поддерживают его, но никакие версии IE не поддерживают. Это может быть важно, если вы работаете над клиентским проектом, в котором необходима поддержка IE 11. Вы можете проверить текущую поддержку на CanIUse.com  com.
com.
📮 Зарегистрируйтесь здесь, чтобы получать сообщения о новых статьях по электронной почте.
💻 Я создаю курс «Адаптивный дизайн для начинающих»! Получайте обновления здесь. Div боксов (тегов) — положение абсолютное, относительное и фиксированное
: работает в некоторых ситуациях или в некоторых браузерах или требует ухода, чтобы отображать как вы хотите ОК в Firefox, Safari, Opera, Google Chrome и IE Пять свойств для позиции
 Для простоты эти три используются в следующих примерах: абсолютный, относительный и фиксированный. Позиционирование может применяться к любому элементу блока; в следующих примерах основное внимание уделяется использованию с блоками div (тегами div), которые являются блочными элементами, и они, вероятно, наиболее часто используют позиции.
Для простоты эти три используются в следующих примерах: абсолютный, относительный и фиксированный. Позиционирование может применяться к любому элементу блока; в следующих примерах основное внимание уделяется использованию с блоками div (тегами div), которые являются блочными элементами, и они, вероятно, наиболее часто используют позиции. Div с положением: абсолютное;
 Родительский элемент when position: relative формирует контейнер, из которого элементы div position: absolute занимают свои позиции. Если родительский элемент, содержащий div, не существует или не имеет position: relative; div-ы position: absolute появятся в верхней части экрана, занимая свои позиции из контейнера главной страницы или тела всей страницы.
Родительский элемент when position: relative формирует контейнер, из которого элементы div position: absolute занимают свои позиции. Если родительский элемент, содержащий div, не существует или не имеет position: relative; div-ы position: absolute появятся в верхней части экрана, занимая свои позиции из контейнера главной страницы или тела всей страницы.  фон {цвет фона: # c0c0c0; отступ: 0; цвет: # 335500; }
фон {цвет фона: # c0c0c0; отступ: 0; цвет: # 335500; }
позиция: абсолютная; верх: 70 пикселей; слева: 255 пикселей; ширина: 240 пикселей; цвет фона: лазурный; общая ширина 248 пикселей, включая отступ 2 * 3 пикселя и границу 2 * 1 пиксель; (без высоты)
позиция: абсолютная; верх: 10 пикселей; слева: 3 пикселя; ширина: 240 пикселей; высота: 150 пикселей; цвет фона: розовый; общая ширина 248 пикселей, включая отступ 2 * 3 пикселя и границу 2 * 1 пиксель
позиция: абсолютная; верх: 25 пикселей; слева: 507 пикселей; ширина: 210 пикселей; высота: 125 пикселей; цвет фона: желтый; общая ширина 218 пикселей, включая отступ 2 * 3 пикселя и границу 2 * 1 пиксель  При изменении разрешения экрана все блоки div сохраняют свои позиции, и может потребоваться прокрутка. Однако по мере накопления опыта научитесь использовать position: relative для более плавного дизайна.
При изменении разрешения экрана все блоки div сохраняют свои позиции, и может потребоваться прокрутка. Однако по мере накопления опыта научитесь использовать position: relative для более плавного дизайна.
Сначала кодируется блок azure div, но это не имеет значения, если все три кодируются в родительском контейнере. Высота не важна, если div должен разрешать расширение вниз, если выбран более крупный текст, но другие div должны быть расположены так, чтобы это позволяло.Вы также можете кодировать нижнюю часть вместо верхней, но это может повлиять на положение на экране, поскольку браузеры имеют разную высоту области просмотра.
Высота не важна, если div должен разрешать расширение вниз, если выбран более крупный текст, но другие div должны быть расположены так, чтобы это позволяло.Вы также можете кодировать нижнюю часть вместо верхней, но это может повлиять на положение на экране, поскольку браузеры имеют разную высоту области просмотра. и ни один из них не может перемещаться в зависимости от того, как код реагирует на разрешение окна, например, переход к строке ниже при более низком разрешении экрана.
и ни один из них не может перемещаться в зависимости от того, как код реагирует на разрешение окна, например, переход к строке ниже при более низком разрешении экрана.
поместите все содержимое div сюда
поместите все содержимое div сюда
поместите все содержимое div сюда

Div с положением: относительное;
Текст в блочных элементах, таких как теги
Без инструкции float: left в div слева не было бы текста, обтекающего его; весь этот текст в
Приведенный выше пример будет плавать справа внутри текста, если было указано float: right и если div был помещен перед текстом в html-файле.
Все div с плавающей точкой должны быть закодированы в html-файле в том порядке, в котором они должны появляться. Float: left сообщает первому div, что он готов стать частью последовательности с плавающей запятой. Div без float обычно запускается с новой строки, а первый div с float в последовательности float обычно начинается с новой строки. Все div должны находиться в одной строке рядом друг с другом.Аналогичные правила применяются к float: right. Float: left и float: right можно использовать вместе, и обычно div’ы float: right кодируются последними.
Кажется, что то, плавает ли div рядом с предыдущим, контролируется предыдущим div с плавающей точкой или его отсутствием, и если div без float следует за div с плавающей точкой, IE6 и IE7 ведут себя иначе, чем IE8 и выше и Firefox, см. следующий пример.
Примечание: если позиция: relative не была указана в лазурном div, она все равно была бы ниже розового div в IE8 и выше и Firefox, но розовый div будет отображаться; см. пример 4a для макетов с двумя и тремя столбцами.
Однако у желтого div есть float: left, а у лазурного div нет, поэтому желтый div переворачивается как обычно и идет как можно дальше влево, что находится напротив нижней части розового div в IE6 и IE7, но в сторону крайний левый в IE8 и выше и Firefox. Div с положением: фиксированное;
В указанных выше браузерах этот розовый div отображается в верхнем левом углу экрана, где он был расположен, и остается на том же месте при прокрутке. Стиль отображается внутри div. Однако IE6 не поддерживает position: fixed и показывает его в позиции после этого текста, где он был закодирован, и он будет прокручиваться.
Позиция 5b (1): — Div с позицией: фиксированная
# center250a {width: 250px; маржа: авто; цвет фона: # f0ffff; }
Позиция 5b (2): — Div с позицией: фиксированная
# fixedtop2 {position: fixed; ширина: 250 пикселей; верх: 85 пикселей; цвет фона: # f0ffff; z-индекс: 50; } Обычно
В CSS2 блок может быть размещен по трем схемам позиционирования:
1.Нормальный расход. В CSS2 нормальный поток включает в себя форматирование блоков блоков, встроенное форматирование встроенных блоков, относительное позиционирование блоков или встроенных блоков, а также расположение компактных блоков и блоков ввода.
2. Плавает. В модели с поплавком ящик сначала выкладывается в соответствии с нормальным потоком, затем вынимается из потока и смещается влево или вправо, насколько это возможно. Контент может течь по бокам поплавка.
3. Абсолютное позиционирование. В модели абсолютного позиционирования блок полностью удаляется из нормального потока (он не влияет на последующих братьев и сестер) и ему назначается позиция по отношению к содержащему блоку.
Первая часть текста в div & nbsp;
текст или содержимое среднего div
& nbsp; остаток текста в другом div. Золотые правила
Это ненадежно в IE6, но блоки position: fixed для нижнего колонтитула работают в IE7 и выше и Firefox, как показано в нижнем колонтитуле, привязанном к нижней части экрана. Будьте осторожны, если сделаете это.
например, если margin-top: 20px; в Firefox должно быть margin-top: 30px; в IE6 поместите в заголовок страницы html / xhtml следующее: —
или, если есть много разных стилей, создайте отдельную таблицу стилей: —
IE6 будет содержать только измененные стили, такие как div {margin-top: 30px; } и другие (без тегов head, body или Doctype). тестов CSS — объявление позиции
тестов CSS — объявление позиции Объявление позиции
позиция: фиксированная на мобильных устройствах — особый случай; см. страницу области просмотра для получения более подробной информации. Тест
, изменив ее значение для тестового элемента.
верх: 100 пикселей;
слева: 100 пикселей;
заполнение: 1em;
граница: 1px solid # cc0000;
Четыре ценности
позиция принимает четыре значения: статическое , относительное , абсолютное ,
и фиксированный . static — значение по умолчанию; для любого другого значения необходимо применить
Объявление CSS. Содержащий блок
верхний , нижний , слева и / или справа объявлений. Все они дают координаты относительно верхнего / левого угла.
или нижняя / правая контрольная точка. Что это за ориентир? позиция: статическая : нет контрольной точки, так как статический блок не может быть перемещен. позиция: относительная : позиция, которую бы занял блок, если бы он не был перемещен (т.е. если бы он
имело положение : статическое ). позиция: абсолютная : содержащий блок, который является первым элементом-предком
то есть , а не , имеет положение : статическое . Если такого предка нет,
элемент служит содержащим блоком. (Примечание: в старых
В браузерах элемент служит содержащим блоком по умолчанию.) позиция: фиксированная : область просмотра (окно браузера). статический
: static всегда имеет положение, которое задает ему нормальный поток страницы. Это
нельзя сдвинуть с этой позиции; статический элемент игнорирует любые верхний , нижний , слева или справа объявлений. родственник
: относительный изначально имеет положение, которое дает нормальный поток страницы
это, но впоследствии компенсируется суммой верхний , нижний , слева , и / или справа объявления дают.Поэтому в сочетании с таким заявлением
он выглядит слегка перекошенным. Место, которое изначально занимал элемент, остается пустым.: относительная . абсолютный
: абсолютное значение извлекается из обычного потока страницы и позиционируется
в желаемых координатах относительно содержащего его блока. фиксированный
: фиксированный извлекается из обычного потока страницы и позиционируется в желаемых координатах относительно окна браузера. Он остается в этом положении независимо от прокрутки. фиксированный — это сложно.Есть специальный мобильный тестовый пример и специальная запись в мобильной таблице. Все, что вам нужно знать
Что такое позиция в CSS?
Типы позиций CSS
Положение: статическое
Источник Позиция: относительная
Источник Позиция: фиксированная
Источник Позиция: Абсолютная
Источник Позиция: липкая
Источник Абсолютное и относительное положение CSS
Фиксированная позиция CSS
Как разместить изображение в CSS

Как разместить текст в CSS
Применение ваших знаний о свойстве позиции CSS Свойство
Свойство позиции CSS: относительное, абсолютное, статическое, фиксированное, липкое
Что делает CSS position?
position .Кроме того, вы можете использовать некоторые другие свойства, связанные с положением: верхний , правый , нижний , левый и z-index . (Мы поговорим об этом позже.) position может принимать пять различных значений: static , relative , absolute , fixed и sticky .: 1.Статический
Позиция: статическая - это значение по умолчанию, которое будет иметь элемент. Это означает, что если вы не объявите позицию для элемента в CSS, она автоматически будет установлена на static . position . (Это войдет в игру немного позже при абсолютном позиционировании.)
вверху: 50 пикселей (не имеет никакого эффекта)
.first {
// Позиция не задана, поэтому она статична
}
.Другой {
// Позиция не задана, поэтому она статична
верх: 50 пикселей;
} top , равное 50px . Вы могли подумать, что это сместит его на 50 пикселей, не так ли? top не влияет на то, как отображается второй элемент. 2. Относительный
Положение: относительное похоже на статическое в том, что относительно позиционированные элементы будут следовать нормальному потоку веб-страницы. Но главное отличие состоит в том, что использование относительного теперь разблокирует другие свойства макета CSS.
.first {
положение: статическое;
}
.Другой {
положение: относительное;
верх: 50 пикселей;
} : относительно . При этом работает top: 50px ! Родительский и дочерний элементы, расположенные относительно друг друга
: относительный набор .
.parent {
положение: относительное;
}
.ребенок {
положение: относительное;
верх: 0px;
слева: 0px;
} все вот-вот сойдет с ума. 3. Абсолютный
Position: absolute приведет к тому, что элемент будет удален из обычного потока веб-страницы.
.parent {
положение: относительное;
}
.ребенок {
позиция: абсолютная;
верх: 0px;
слева: 0px;
} top: 0px и left: 0px в сочетании с абсолютным позиционированием дочернего элемента. В обычном потоке вещей элементы не должны быть поверх других элементов (и не закрывать их). Абсолютно позиционированный элемент должен позиционировать себя относительно позиционированного предка.
position: absolute , он будет искать элемент-предок, для которого задана собственная позиция.Это делается для того, чтобы ребенок знал, по отношению к какому элементу он должен себя позиционировать.
.parent {
// Позиция не задана, поэтому она статична
}
.ребенок {
позиция: абсолютная;
верх: 0px;
слева: 0px;
} , который находится максимально далеко., установлено на относительно или на абсолютное значение (в большинстве случаев), вы избежите того, чтобы ваши дочерние элементы взлетали вверх по странице неизвестно где 😊 position: absolute полностью выведет дочерний элемент из обычного потока документа.И этот дочерний элемент будет расположен относительно первого родительского элемента, для которого задана собственная позиция., значения , фиксированная и липкая , в некотором смысле похожи на позицию : абсолютная . Но они также связаны с вашей позицией прокрутки на странице. 4. Фиксированный
Position: fixed выведет элемент из обычного потока, а также разместит его в том же месте в области просмотра (что видно на экране).Это означает, что прокрутка никак не повлияет на его положение.
position: fixed :
.first {
положение: относительное;
}
.Другой {
положение: фиксированное;
верх: 0px;
слева: 0px;
} вверху или внизу . В противном случае его просто не будет на странице. Положение: фиксированное. обычно используется для создания панелей навигации, которые всегда прикрепляются к верхней части.Это очень полезный отель! 5. Липкий
Position: sticky элементы изначально будут вести себя как элементы position: relative , но если вы продолжите прокрутку, они выйдут из обычного потока и будут вести себя как position: fixed , где бы вы их ни разместили.
.first {
положение: относительное;
}
.Другой {
положение: липкое;
верх: 0px;
} верхний или нижний , установленные в CSS.Если его нет, элемент продолжит вести себя так, как если бы он был относительно позиционирован, и никогда не станет липким.: липкий не имеет полной поддержки по всем направлениям. Новые версии браузеров поддерживают его, но никакие версии IE не поддерживают. Это может быть важно, если вы работаете над клиентским проектом, в котором необходима поддержка IE 11. Вы можете проверить текущую поддержку на CanIUse.com При закрытии
Замена фиксированной позиции CSS
position: fixed прикрепляет элемент HTML к порту просмотра браузера.
Такой элемент не перемещается при прокрутке содержимого страницы.
Но когда вы применяете этот CSS к элементу, который находится внутри внутренней панели прокрутки,
элемент проигнорирует своего родственника и перейдет на верхний уровень, попробуйте это ниже. позиция : абсолютное фиксированный : фиксированная хороша только для порта просмотра браузера ,
не для портов просмотра внутренних панелей прокрутки .
Поэтому, когда мы разрабатываем такие концепции CSS, как
"липкий заголовок",
нам всегда нужно изменять исходный код, когда мы хотим применить их к элементам, находящимся в
другие скролл-контейнеры, кроме самого браузера. Вы не должны использовать внутренние панели прокрутки.
Пользователи не любят прокручивать, и это делает вашу веб-страницу недоступной.
Кроме того, его нельзя распечатать. фреймов объявлены устаревшими.
Но: почему они там были? Потому что они были полезны!
Всегда будут ситуации, когда вам понадобится внутренняя панель прокрутки на веб-странице. есть даже больше: фиксированная , чем внутренние панели прокрутки.
Похоже, что это не очень хорошо поддерживается мобильными браузерами.: фиксированный , и не будет JavaScript .
Его исходный код CSS с соответствующей структурой HTML будет повторно использован также для кнопок, вложенных во внутренние области прокрутки. Как избежать положения: фиксированное
DIV .: исправлено , нам нужно заменить полосу прокрутки браузера
внутренней полосой прокрутки, которая должна выглядеть точно так же. HTML и BODY на 100% высоту.
(Я писал об этом в
прошел Блог),
а затем установите BODY в положение : относительно , чтобы последующие элементы могли
быть позиционированным как абсолютное к нему.Это дает тот же эффект, что и позиция : фиксированная . BODY , за исключением
только одна панель прокрутки, которая должна быть настроена на высоту : 100% и переполнение: авто (при необходимости показывать полосу прокрутки).
Единственное статическое содержимое, разрешенное в пределах BODY , — это элементы, у которых есть float: left или float: right , и
таким образом, не сдвигайте вертикальную координату начала вниз. CSS
html, body {
высота: 100%;
ширина: 100%;
отступ: 0;
маржа: 0;
переполнение: скрыто; / * убираем любую полосу прокрутки браузера * /
}
.scroll-pane-container {
положение: относительное;
}
.scroll-pane {
высота: 100%;
ширина: 100%;
перелив: авто;
}
HTML
DIV . Пример залипания кнопки
фиксированного .
Мы заявляем, что придерживаемся правого верхнего угла, позиционируя абсолютно, и размещая
липкий элемент в родительский элемент, к которому мы хотим прикрепить. CSS
.sticky-top-right {
позиция: абсолютная;
верх: 0;
справа: 1.3em; / * оставляем место для полосы прокрутки * /
}
HTML
Прокрутите вниз, чтобы проверить, перемещается ли кнопка.
static содержимого:
между контейнером со спиральной панелью ( BODY )
и панель прокрутки .
Это не имеет значения, потому что кнопка не является статическим содержимым ,
его позиция — абсолютных . .Это не будет иметь никакого значения, если панель прокрутки не
Положение : относительное . Пример соединения Страница
содержит только необходимые объявления.
Нерелевантные стили были добавлены в HTML с помощью встроенных атрибутов стиля.
Прокрутите вниз, чтобы проверить, перемещается ли кнопка, и увидеть вложенную панель прокрутки.
Прокрутите вниз, чтобы проверить, перемещается ли кнопка.
scroll-pane-container как класса CSS действительно имело смысл.В этом примере класс повторно используется в иерархии элементов вложенной области прокрутки .
Имейте в виду, что все внутренние экземпляры scroll-pane-container будут каким-то образом ограничивать свою высоту,
поэтому нет смысла помещать определение высоты или ширины в класс.


 gif» alt=»10 of diamonds»>
gif» alt=»10 of diamonds»> (См. the specification for opacity),
(См. the specification for opacity), Это выглядит…
Это выглядит… I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div.</p>
</div> -->
</body>
</html>
I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div. I am a paragraph in another div.</p>
</div> -->
</body>
</html>
 )
)