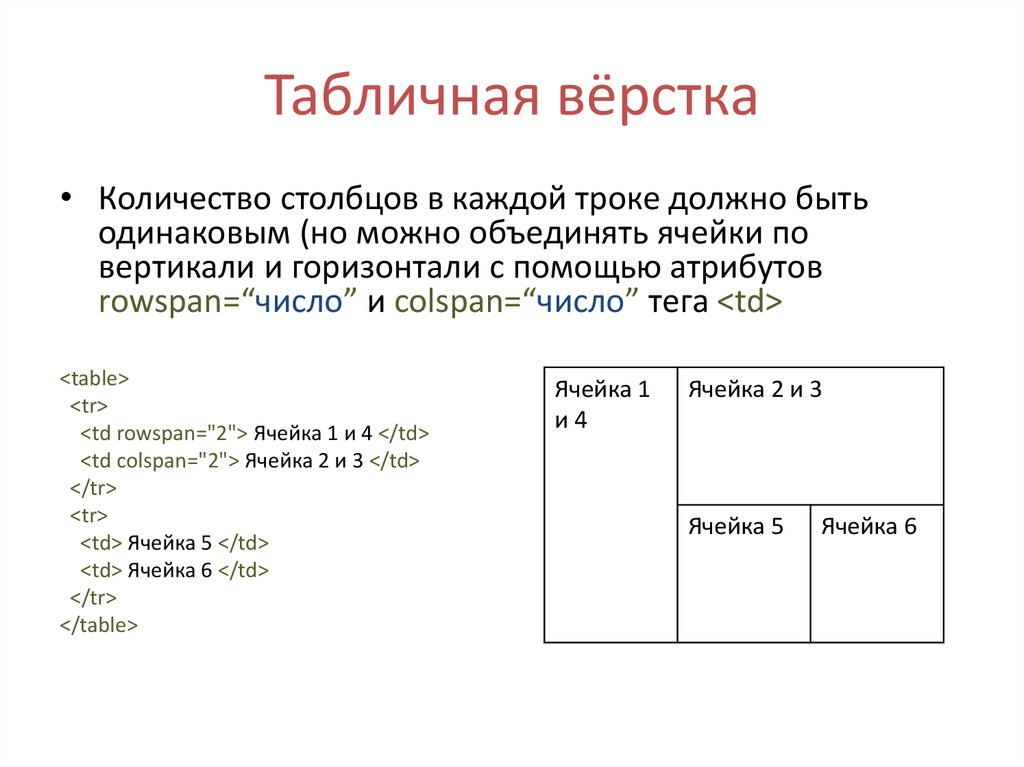
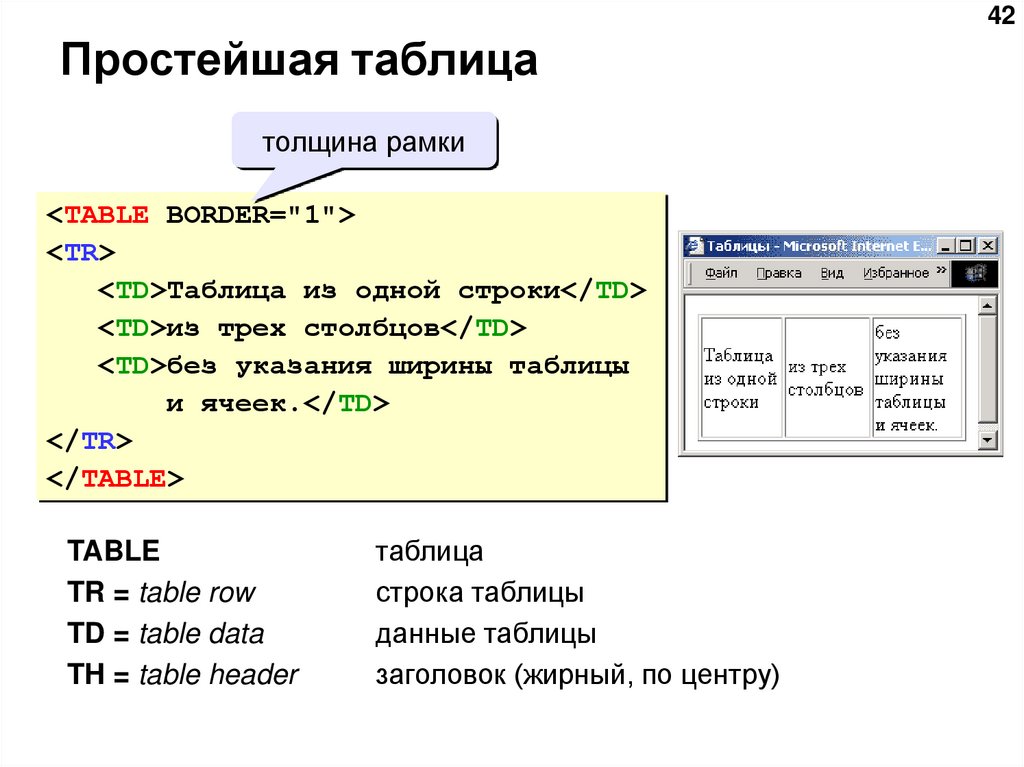
table — Создание html таблицы
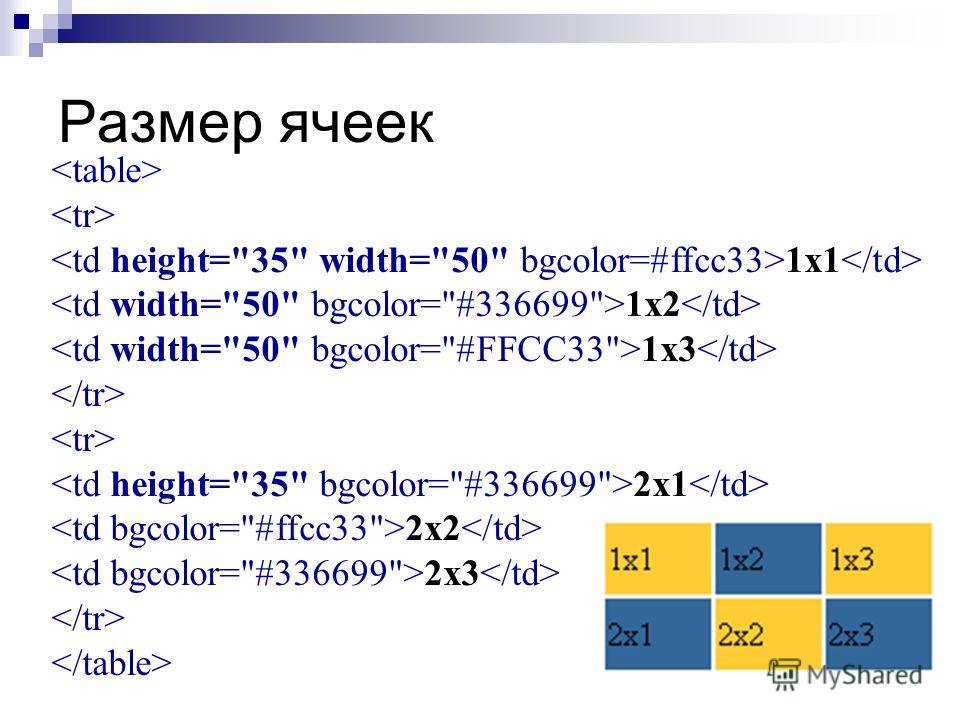
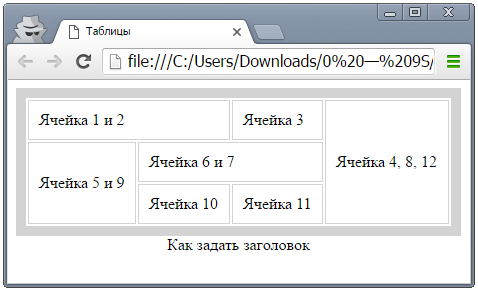
Я очень долго мучался и не понимаю как сделать такую таблицу :
Основу таблицы я сделал без проблем :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><==!Table!==></title>
</head>
<body>
<table align = "center" height = "900"border = "2">
<tr>
<th></th>
<th colspan="4" rowspan="2"></th>
<th></th>
</tr>
<tr>
<thstyle="background-color: green"></th>
<thstyle="background-color: green"></th>
</tr>
<tr>
<th rowspan="3" colspan="3"></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
<tr><th></th>
<th></th>
<th></th>
</tr>
</table>
</body>
</html>
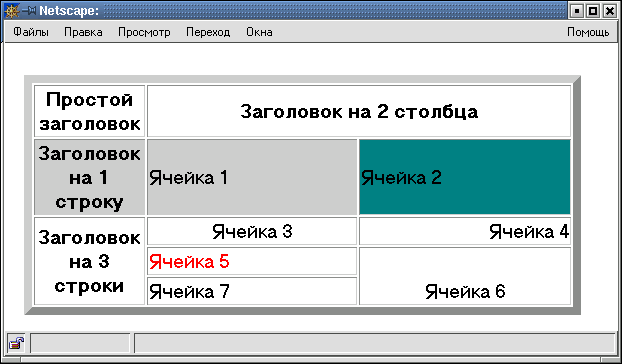
Получилась такая таблица:
Я не понимаю как сделать синие квадраты и нижний большой красный куб.
- html
- table
Получилось так:
<style>
table {width: 400px;}
td.green {background-color: green; width: 100px; height: 100px;}
td.red {background-color: red; width: 200px; height: 200px;}
td.blue {background-color: blue; width: 50px; height: 50px;}
</style>
<table>
<tr>
<td>1</td>
<td rowspan="2" colspan="2">1</td>
<td colspan="2">1</td>
</tr>
<tr>
<td>1</td>
<td colspan="2">1</td>
</tr>
<tr>
<td rowspan="3" colspan="2">1</td>
<td rowspan="2">1</td>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>2</td>
<td rowspan="1" colspan="2">2</td>
</tr>
</table> 3
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Самостоятельная работа | Практическая контрольная работа
Планирование уроков на учебный год (по учебнику Н. Д. Угриновича, профильный уровень)
Д. Угриновича, профильный уровень)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 11 классы | Планирование уроков на учебный год (по учебнику Н.Д. Угриновича, профильный уровень) | Самостоятельная работа. Практическая контрольная работа
Содержание урока
Практические работы по HTMLЗадание № 1. Создание простейшего файла HTML
Задание № 2. Управление расположением текста на экране
Задание № 3. Некоторые специальные команды форматирования текста
Задание № 4. Выделение фрагментов текста
Задание № 5. Задание размеров символов Web-страницы
Задание № 6. Установка размера текущего шрифта
Задание № 7. Установка гарнитуры и цвета шрифта
Задание № 8. Выравнивание текста по горизонтали
Выравнивание текста по горизонтали
Задание № 9. Задание цвета фона и текста
Задание № 10. Размещение графики на Web-странице
Задание № 11. Использование атрибутов изображения
Задание № 12. Установка фонового изображения на Web-странице
Задание № 13. Создание таблицы
Задание № 14. Построение гипертекстовых связей
Задание № 15. Создание ссылки на другой HTML-документ
Задание № 16. Редактирование ссылки на другой HTML-документ
Задание № 17. Самостоятельное итоговое задание
Как подготовить хорошую Web-страницу
Тестирование
Практическая контрольная работаЗадание № 13. Создание таблицы
Таблица является частью HTML-документа. Она представляет собой прямоугольную сетку, состоящую из вертикальных столбцов и горизонтальных строк. Пересечение строки и столбца называется ячейкой таблицы. Ячейка может содержать в себе текст, графику или другую таблицу.
Пересечение строки и столбца называется ячейкой таблицы. Ячейка может содержать в себе текст, графику или другую таблицу.
Таблица состоит из трех основных частей:
• названия таблицы,
• заголовков столбцов,
• ячеек таблицы.
Таблица в Web-документе заполняется по строкам
(слева направо по строке, затем переход на новую строку). Каждая ячейка таблицы должна быть заполнена (хотя бы пробелом, которые используются для создания пустых ячеек).1. Запустите программу Блокнот и наберите текст следующей Web-страницы. Применяйте приемы копирования при создании таблицы, работая в программе Блокнот.
<HTML>
<HEAD>
<TITLE>Расписание занятий 5 классов</TITLE>
</HEAD>
<BODY BGCOLOR=»FFFFFF»>
<P ALIGN=»CENTER»>
<FONT COLOR=»RED» SIZE=»6″ FACE=»ARIAL»>
<B>5 класс</B></FONT><BR></P>
<FONT COLOR=»BLUE» SIZE=»4″ FACE=»COURIER»>
<B>Понедельник</B></FONT><BR>
<TABLE BORDER=»1″ WIDTH=100% BGCOLOR=»#99CCCC»>
<TR BGCOLOR=»#CCCCFF» ALIGN=»CENTER»>
<TD>Урок</TD> <TD>5 «А»</TD> <TD>5 «Б»</TD>
</TR>
<TR>
<TD>1</TD> <TD>Русский язык</TD>
<TD>Литература</TD> <TD>История</TD>
</TR>
<TD>2</TD> <TD>Математика</TD>
<TD>Информатика</TD> <TD>Английский язык</TD>
<TR>
</TR>
<TD>3</TD> <TD>История</TD>
<TD>Математика</TD> <TD>Информатика</TD>
<TR>
</TR>
</TABLE>
</BODY>
</HTML>
2. Сохраните файл в личной рабочей папке под именем 5.HTML
Сохраните файл в личной рабочей папке под именем 5.HTML
3. Для просмотра созданной Web-страницы в окне личной рабочей папки двойным щелчком левой клавиши мыши загрузите браузер.
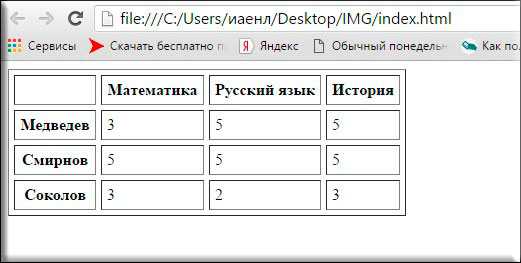
На экране вы увидите то, что показано на рисунке 8.
Рис. 8
Следующая страница Задание № 14. Построение гипертекстовых связей
Cкачать материалы урока
Руководство по созданию HTML-таблицы
Содержание:
Когда вы создаете проект, в котором есть данные для представления, вам нужен хороший способ показать информацию легко и понятно. В зависимости от типа данных вы можете выбирать между различными элементами HTML.
Во многих случаях таблица является наиболее удобным способом удобного отображения больших объемов структурированных данных. Вот почему в этой статье я хотел бы объяснить вам структуру таблицы, показать, как ее создать, и дать вам небольшой совет, когда лучше представлять данные в виде таблицы.
Если вы предпочитаете смотреть, а не читать, у меня есть видеоверсия для вас прямо здесь.
Давайте начнем и станем мастером таблиц HTML!
1. Структура таблицы HTML — что внутри?
HTML-таблицы состоят из нескольких элементов, и каждый из этих элементов имеет разные теги.
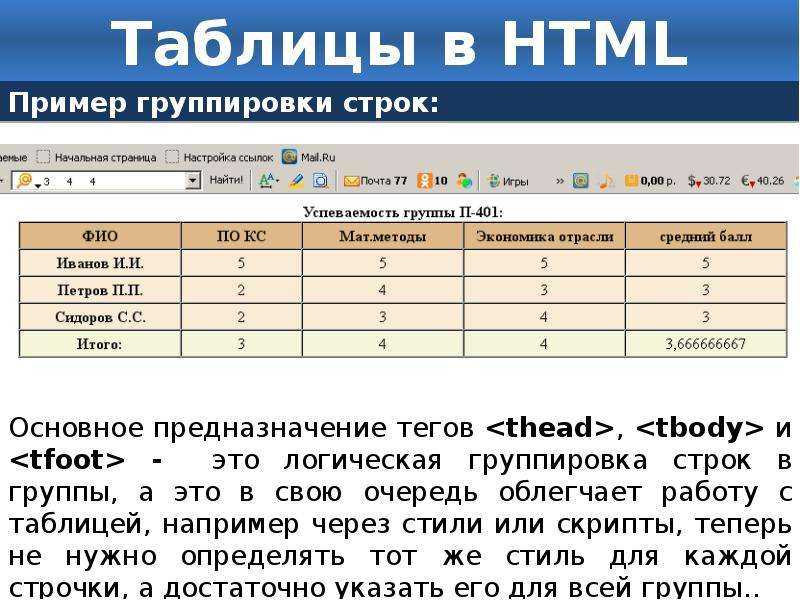
Первый элемент, который вы должны использовать, это На изображении ниже вы можете увидеть, какие элементы являются частью самой простой таблицы. Затем внутри строки нужно создать ячейки, что также можно рассматривать как создание столбцов. Вы можете сделать это, используя два разных тега, в зависимости от потребностей: Давайте рассмотрим короткий пример: Теги, описанные выше, являются лишь основными элементами, которые необходимо использовать для создания HTML-таблицы. Есть еще несколько тегов HTML, которые могут помочь вам создать более сложные таблицы с дополнительными элементами. Посмотрим на картинку: тег; Есть также два специальных атрибута, которые позволяют нам манипулировать ячейкой, это colspan и rowspan. Эти атрибуты принимают числовое значение и позволяют расширить столбец или строку таблицы на другие строки или столбцы. После того, как вы ознакомились со всем, что вам нужно знать о HTML-таблицах, давайте создадим ее. Сначала откройте свой любимый редактор кода и создайте простой файл .html. Вы можете назвать это, как вы предпочитаете. Начните создавать простую файловую структуру HTML со структурой таблицы внутри, как в приведенном ниже коде: Теперь у нас есть структура, и пришло время поместить в нее некоторые данные. Давайте создадим заголовок нашей таблицы. Заголовок таблицы подготовлен, поэтому давайте добавим данные в тело нашей таблицы. Теперь тело нашей таблицы готово. Давайте просто добавим элемент Структура таблицы готова, но мы хотим, чтобы наша таблица выглядела красиво, поэтому мы собираемся добавить несколько стилей. Вернемся к И вуаля! Ваша таблица HTML готова. В приведенном выше коде мы создали простую таблицу, используя все структурные элементы. Мы также добавили некоторые стили, чтобы сделать нашу таблицу более удобной и привлекательной. Наша таблица также имеет фиксированный заголовок, поэтому вы можете прокручивать большое количество данных и по-прежнему видеть строку заголовка. Если вы не уверены, когда следует использовать таблицу, а когда нет, взгляните на дату, которую вы должны представить. Если это структуры и табличные данные, которые я использовал выше, то это один из лучших возможных вариантов отображения их в виде таблицы. Помимо чистого представления данных, легко применить удобную фильтрацию и сортировку с помощью таблиц. Но есть одна вещь, которой вам следует избегать, — это построение макета вашего сайта в виде таблицы. Некоторое время назад это был популярный подход, но сейчас у нас есть такие возможности, как flexbox и CSS grid, так что вы можете сделать это намного лучше, сохранив отзывчивость вашей страницы. HTML-таблицы — отличный способ представить структурированные табличные данные в макете. Его можно создать, используя базовые элементы, такие как Если вам не очень нравится играть с CSS и HTML, вы можете проверить одну из популярных фреймворков CSS, в которых есть готовые адаптивные таблицы с множеством готовых опций, которые вы можете легко использовать в своих проектах. Но я действительно призываю вас научиться строить его самостоятельно, чтобы знать, как это работает и что вы можете изменить. Спасибо за прочтение, Анна из Duomly Учебное пособие по присоединению к SQL с примерами Как создать информационную панель с помощью учебного пособия Bootstrap Git шпаргалка Анна Данилек Анна Данилек получила высшее образование в области управления бизнесом. Подробнее об Анне Данилец Если вам понравилось, поделитесь и прокомментируйте! Обучение проектированию HTML-таблиц с меньшим количеством кода Допустим, у вас есть данные, и вы хотите, чтобы они были представлены в таблице HTML следующим образом: Код таблицы HTML для вышеуказанного: Выше приведена очень упрощенная версия кодирования типичного WYSWYG HTML. Начиная с HTML 4.01, все атрибуты представления (например, граница, цвет фона
и т. д.) должны находиться в вашей таблице стилей.
Это означает, что если вы хотите научиться кодировать таблицы в строгом соответствии с
спецификация HTML 4.01, все значения ширины, цвета фона, границы,
и т. д. будут перемещены из таблицы кодирования в HTML-документе в таблицу стилей.
Изучение этой техники сейчас также сделает ваши столы готовыми к будущему.
спецификации кодирования и уменьшить размер файла. Разработка HTML-таблицы с использованием colspan и rowspan для экономии кода и HTML
размер файла. Тот же код таблицы HTML с использованием colspan и rowspan: В первом примере кода таблицы HTML используется 419 символов (не считая пробелов). Создавайте HTML-таблицы с помощью colspan и rowspan для уменьшения размера HTML-файла.
Чем меньше размер файла, тем быстрее будет отображаться веб-страница. Также там
будет меньше кода для обработки пауком поисковой системы. тег, который является своего рода контейнером для элементов, формирующих таблицу. И внутри этого контейнера вы должны поместить другие элементы, такие как строки, столбцы или ячейки.
– тег, который нужно сначала создать внутри таблицы. Он используется для построения строки. Его легко запомнить, потому что вы можете думать о tr как о строке таблицы. <й> – возможность создавать ячейки заголовков.
– используется для построения простых ячеек, и вы можете поместить столько элементов в строку, сколько пожелаете.
идентификатор
<тд>1
<заголовок> | позволяет создать более структурированную таблицу, поместив заголовок таблицы в , все элементы тела в , а строки нижнего колонтитула или другую информацию в ;
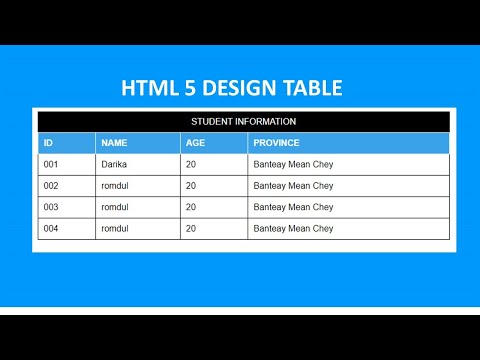
2. Создание HTML-таблицы с примером кода
<голова>
<заголовок>
Идентификатор
Имя
Электронная почта
Номер телефона
 У нас будет 10 рядов.
У нас будет 10 рядов. <тело>
<тд>001
Марк Смит
[email protected] 0034 238 212 123
0034 78 261 231
<тд>002
Марта Коллинз
[email protected]
0034 726 121 984
<тд>003
Сэм МакНил
[email protected]
0022 081 273 552
004
Сара Пауэлс
[email protected]
0044 019 937 133
005
Петр Ковальский
[email protected]
0022 836 657 342
006
Джон Доу
[email protected]
0021 384 482 173
007
Энн Флори
[email protected]
<тд>0044 239138 283
008
Мартин Эдвардс
m.
 [email protected]
[email protected]0034 276 693 538
0034 40 5793 963
009
Джуди Малкольм
[email protected]
0021 845 304 287
010
Чарльз Ричардсон
[email protected]
<тд>0044 856 248 329
tfoot :
Общее количество клиентов: 10
style в разделе head HTML-файла и поместим следующий код: тело {
маржа: 0;
набивка: 2рем;
}
.tablecontainer {
максимальная высота: 250 пикселей;
переполнение: авто;
}
Таблица {
выравнивание текста: по левому краю;
положение: родственник;
граница коллапса: коллапс;
цвет фона: #f6f6f6;
}
й, тд {
набивка: 0,5 см;
}
й {
фон: #ffc107;
белый цвет;
радиус границы: 0;
положение: липкое;
сверху: 0;
отступ: 10 пикселей;
}
тд {
граница: 1px сплошной белый;
box-sizing: граница-коробка;
}
tfoot > тр {
фон: черный;
белый цвет;
}
tbody > тр:наведите {
цвет фона: #ffc107;
}  Вы должны получить результат, как на изображении ниже:
Вы должны получить результат, как на изображении ниже: 3. Когда следует использовать HTML-таблицы в проекте

Заключение
,
и , но у вас также есть возможность поэкспериментировать с ними, добавить еще несколько функций и построить правильную структуру.  В течение многих лет она получала солидный опыт во фронтенд- и бэкенд-разработке, создавая программное обеспечение для известных ИТ-компаний.
Ее опыт в области ИТ — это React.JS, Angular, React Native, Flutter, Node.JS и Nest.JS.
В последние годы она вела бизнес для Duomly, уделяя особое внимание ИТ, а также онлайн-маркетингу, дизайну и созданию контента, например, ведению блогов и YouTube. В нерабочее время Анна ведет свой настоящий криминальный канал на YouTube, любит спорт, солнце и средиземноморскую кухню.
В течение многих лет она получала солидный опыт во фронтенд- и бэкенд-разработке, создавая программное обеспечение для известных ИТ-компаний.
Ее опыт в области ИТ — это React.JS, Angular, React Native, Flutter, Node.JS и Nest.JS.
В последние годы она вела бизнес для Duomly, уделяя особое внимание ИТ, а также онлайн-маркетингу, дизайну и созданию контента, например, ведению блогов и YouTube. В нерабочее время Анна ведет свой настоящий криминальный канал на YouTube, любит спорт, солнце и средиземноморскую кухню. Научитесь проектировать HTML-таблицы с меньшим количеством кода

Разработка HTML-таблиц с использованием минимального объема HTML-кодирования
HTML-таблицы при создании веб-страниц. Не изучив тонкости
CSS (каскадные таблицы стилей) таблица HTML кажется единственным способом
чтобы веб-страница отображалась так, как она была задумана.
Столбец 1 Колонка 2 Колонка 3 Данные 1 Данные 2 Данные 3 Данные 1-1 Данные 2-1 Данные 1-2 Данные 1-3 <граница таблицы = "0"
Cellspacing="0" cellpadding="0" summary="Тема
таблицы">
Столбец 1
Столбец 2
Столбец 3
Данные 1
Данные 2
Данные 3
Данные 1-1
< td>Данные 2-1
Данные 1-2
Данные 1-3
 редактор будет создавать, когда вы нажимаете кнопку или функцию вставки таблицы.
редактор будет создавать, когда вы нажимаете кнопку или функцию вставки таблицы. Разработка HTML-таблицы с использованием меньшего количества HTML-кода
Столбец 1
Столбец 2
Столбец 3
Данные 1
Данные 2
Данные 3
Данные 1-1
Данные 2-1< /td>
Данные 1-2
Данные 1-3
 Во втором примере используется 377 символов (не считая пробелов). Это 10,02%
сохранение кода HTML-таблицы именно в этой табличке! Теперь умножьте это на
количество таблиц, которые у вас есть на веб-странице, и вы сохранили тонну
размер файла для важных вещей, контента!
Во втором примере используется 377 символов (не считая пробелов). Это 10,02%
сохранение кода HTML-таблицы именно в этой табличке! Теперь умножьте это на
количество таблиц, которые у вас есть на веб-странице, и вы сохранили тонну
размер файла для важных вещей, контента! Другие статьи HTML Table