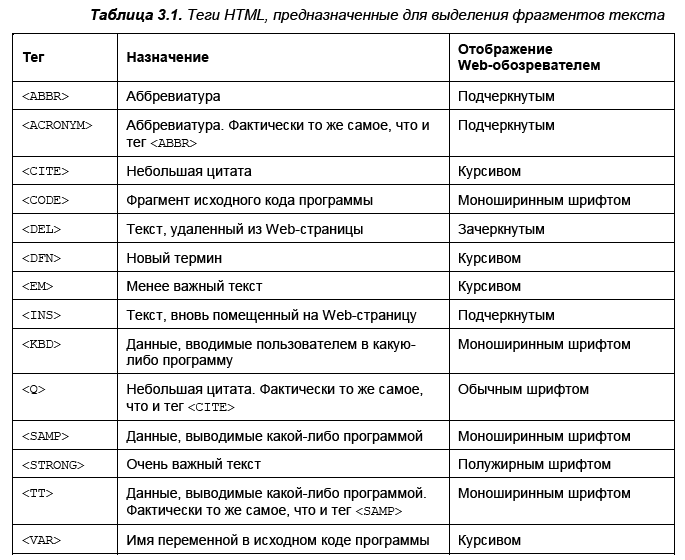
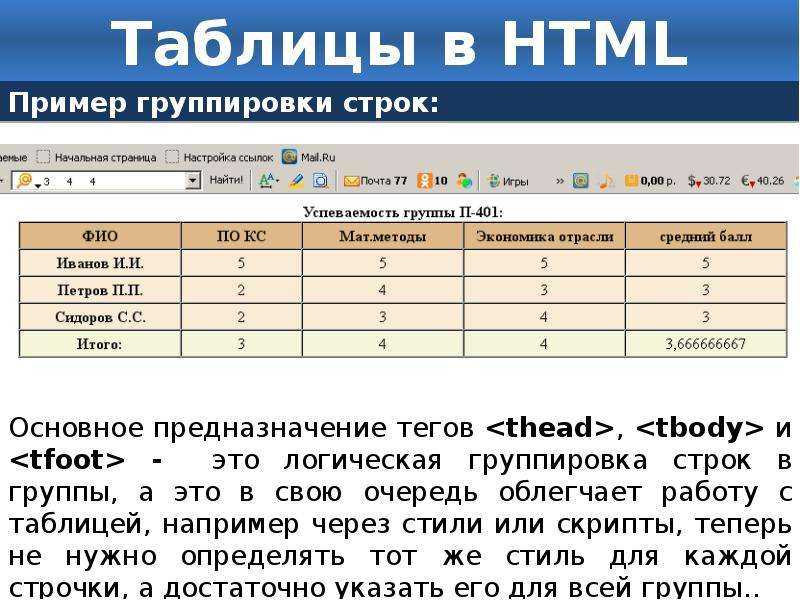
Как сделать таблицу в html
Как создать таблицу в HTML5 и указать её параметры через стили?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Создать таблицу и указать её параметры (поля и расстояние между ячейками) через стили.
Решение
Пример 1. Создание таблицы
HTML5 IE Cr Op Sa Fx
Порядок расположения ячеек и их вид показан на рис. 1.
Рис. 1. Результат создания таблицы с четырьмя ячейками
Для управления полями внутри ячеек используется стилевое свойство padding , которое добавляется к селектору td . Расстояние между ячейками меняется свойством border-spacing (пример 2) добавляемым к селектору table , браузер IE понимает его только с версии 8.0.
Пример 2. Поля внутри ячеек
HTML5 CSS 2.1 IE Cr Op Sa Fx
Таблица с полями и расстоянием между ячейками показана на рис. 2. Аналогичного результата можно добиться и с помощью рамки белого цвета вокруг ячеек.
2. Аналогичного результата можно добиться и с помощью рамки белого цвета вокруг ячеек.
Создание таблиц в HTML. Все о HTML таблицах
В HTML для создания таблиц используются теги группы table. К ним относятся:
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете нажав по названию тега.
Далее будет рассмотрена практика создания HTML таблиц с примером исходного кода и описанием на русском языке.
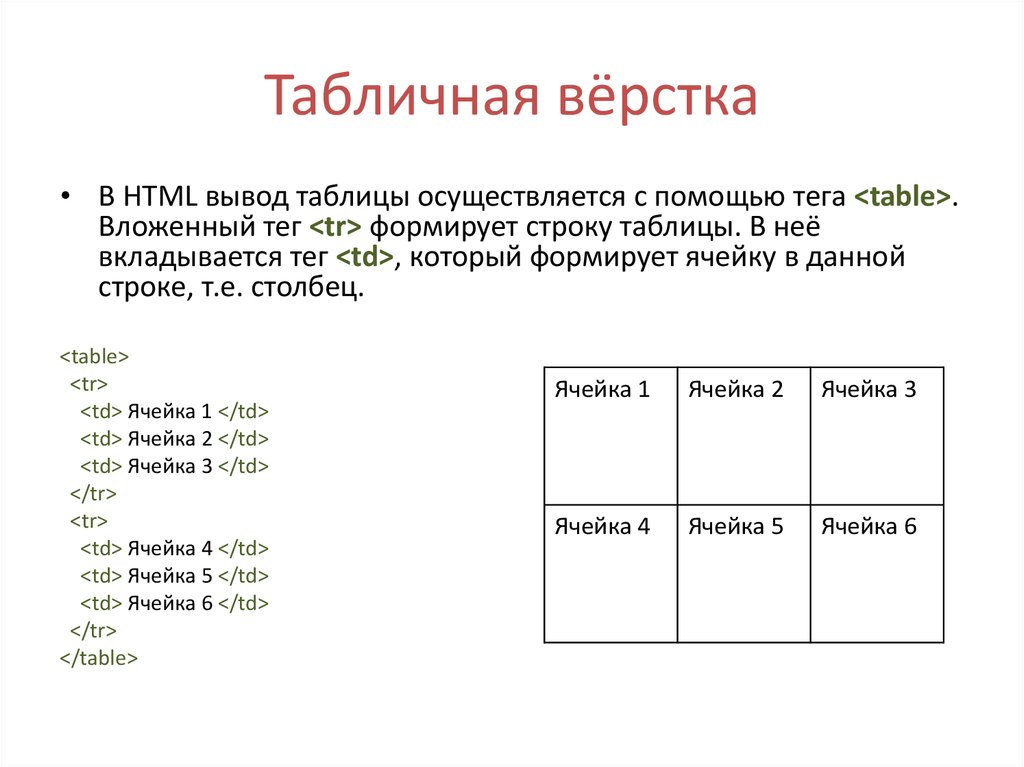
Простая HTML таблица
Чтобы создать простую таблицу HTML достаточно 3 тега: , и .
Далее необходимо определить строки и ячейки — структуру таблицы.
Пример простой таблицы HTML
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Исходный код простой таблицы HTML
Заголовки таблицы HTML
Для наглядности в примерах далее мы будем использовать конкретные ситуации, где можно применять те или иные возможности HTML таблиц.
Пример HTML таблицы с заголовком th
| Volkswagen AG | Daimler AG | BMW Group |
|---|---|---|
| Audi | Mercedes-Benz | BMW |
| Skoda | Mercedes-AMG | Mini |
| Lamborghini | Smart | Rolls-Royce |
Исходный код таблицы HTML с заголовками th
Объединение ячеек в таблице HTML
В HTML таблицах есть возможность объединить ячейки по горизонтали и вертикали.
Чтобы объединить ячейки по горизонтали используйте атрибут colspan=»х» , у ячейки или , где x — количество ячеек для объединения.
Чтобы объединить ячейки по вертикали используйте атрибут rowspan=»х» , у ячейки или , где x — количество ячеек для объединения.
Ячейки можно объединять по горизонтали и вертикали одновременно. Для этого используйте оба атрибута colspan и rowspan для нужной ячейки:
Пример HTML таблицы с объединением ячеек
| Nissan | ||
|---|---|---|
| Модель | Комплектация | Наличие |
| Nissan Qashqai | VISIA | + |
| TEKNA | + | |
| Nissan X-Trail | ACENTA | + |
| CONNECTA | — | |
Исходный код таблицы HTML с объединенными ячейками
Колонтитулы и подпись в HTML таблицах
HTML таблицы можно поделить на 3 области: верхний колонтитул, основная часть, нижний колонтитул.
По умолчанию, колонтитулы не отличаются стилями (это можно сделать через CSS при необходимости), но могут быть использованы браузерами. Например, при печати многостраничной таблицы колонтитулы могут дублироваться на каждой напечатанной странице.
По необходимости к таблице можно добавить подпись. Для этого используйте тег .
Подпись , при использовании, ставится сразу после открывающего тега .
Пример HTML таблицы с колонтитулами и подписью
| Характеристика | SUTA 09H 6R | SUTA 09HR6R | SUTA 15H 5R |
|---|---|---|---|
| Наличие | + | + | + |
| Мощность двигателя | 0,9 (90 л.с.) | 0,9 (90 л.с.) | 1,5 (90 л.с.) |
| Топливо | бензин | бензин | дизель |
| Норма токсичности | Евро-6 | Евро-6 | Евро-5 |
Исходный код таблицы с колонтитулами и подписью
Колонки и группы колонок
HTML таблицу можно делить на колонки и группы колонок с помощью тегов и .
Такое разделение позволяет задать стили для таблицы используя минимальное количество CSS свойств, тем самым уменьшая объем кода таблицы (вместо определения стилей для каждой ячейки колонки, можно задать стили для одной или нескольких колонок сразу).
Оба тега могут определять стили для одной или нескольких колонок. Атрибут span=»число» , указывает количество колонок, на которые будет влиять тег. Если атрибут span не указан, его значение приравнивается к единице.
Теги и похожи друг на друга, однако тег позволяет использование вложенных тегов , таким образом можно задать стили группе колонок через и конкретной колонке внутри группы через элемент (см. пример ниже).
Если внутри есть вложенные теги , то атрибут span у тега не ставится, а количество колонок на которые влияет тег определяется вложенными элементами.
Пример HTML таблицы с разделением на колонки
| ZEN 2E2C AL A | ZEN 2E2C J5 A | INTENSE 2E3C AL A | Характеристика |
|---|---|---|---|
1. 5 (90 л.с.) 5 (90 л.с.) | 1.2 (115 л.с.) | 1.5 (90 л.с.) | Мощность двигателя |
| дизель | бензин | дизель | Топливо |
| АКП6 (EDC) | АКП6 (EDC) | АКП6 (EDC) | Трансмиссия |
Исходный код таблицы HTML c и
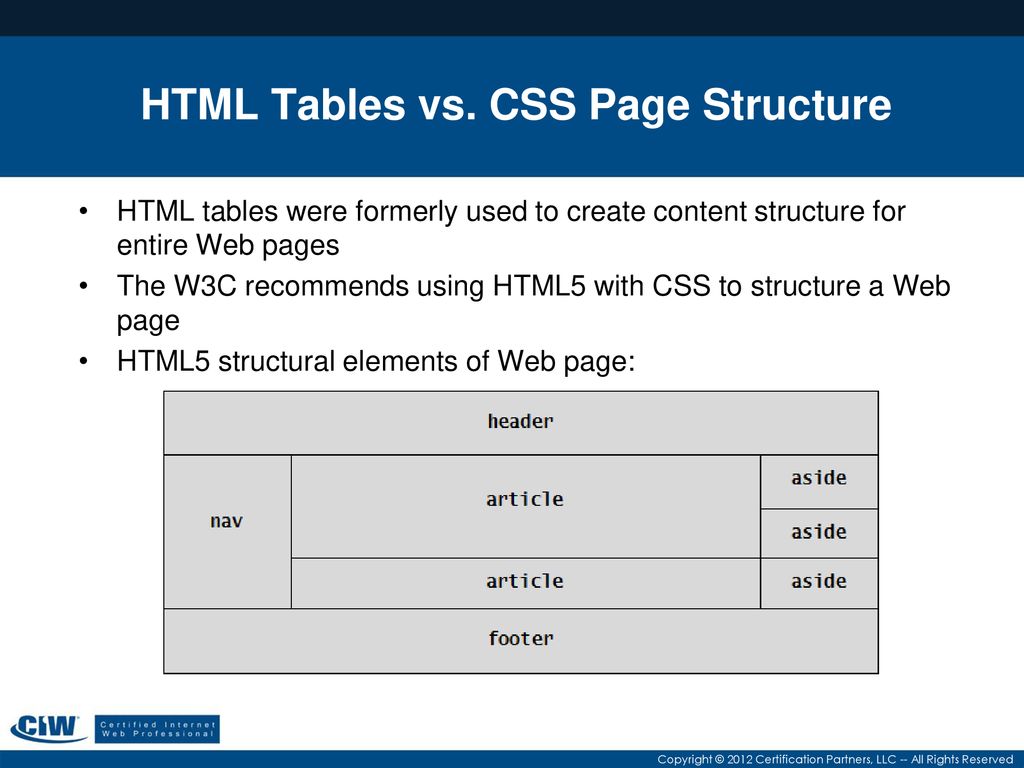
Таблицы в макете страниц сайта
На современных сайтах немаловажно корректное отображение страниц как на компьютерах, так и на мобильных устройствах. Использовать таблицы для создания каркаса HTML страницы не целесообразно, так как теряется возможность адаптирования контента под экрыны разного размера (компьютеры, смартфоны, планшеты).
Теги группы Table лучше использовать внутри страницы для отображения контента табличного формата.
1.7. HTML-таблицы
HTML-таблицы упорядочивают и выводят на экран данные с помощью строк или столбцов. Таблицы состоят из ячеек, образующихся при пересечении строк и столбцов.
Ячейки таблиц могут содержать любые HTML-элементы, такие как заголовки, списки, текст, изображения, элементы форм, а также другие таблицы. Каждой таблице можно добавить связанный с ней заголовок, расположив его перед таблицей или после неё.
Каждой таблице можно добавить связанный с ней заголовок, расположив его перед таблицей или после неё.
Таблицы больше не используются для вёрстки веб-страниц и компоновки отдельных элементов, потому что такой приём не обеспечивает гибкость структуры и адаптивность сайта, существенно увеличивая HTML-разметку.
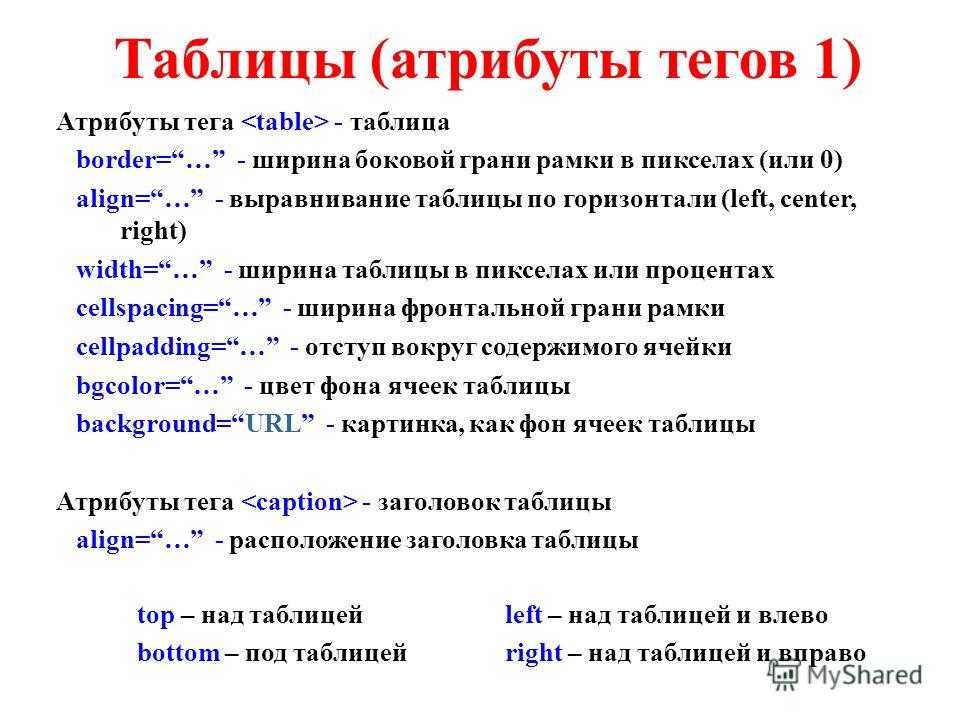
Для всех элементов таблицы доступны глобальные атрибуты, а также собственные атрибуты.
Создание таблиц в HTML
- Содержание:
- 1. Как создать таблицу
- 2. Как создать строки (ряды) таблицы
- 3. Как сделать ячейку заголовка столбца таблицы
- 4. Как сделать ячейку тела таблицы
- 5. Как добавить подпись (заголовок) к таблице
- 6. Группирование строк и столбцов таблицы и
- 7. Группировка разделов таблицы,и
- 8. Как объединить ячейки таблицы
- 9. Атрибуты элементов таблицы
- 10. Пример создания таблицы
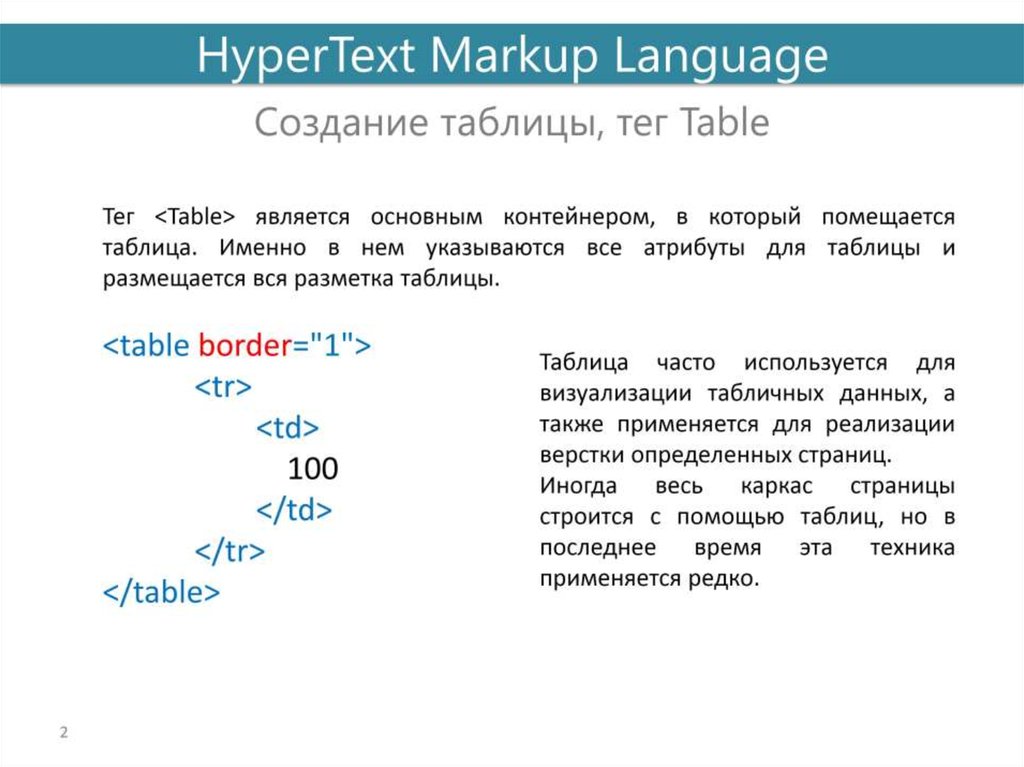
1. Как создать таблицу
Таблица создаётся при помощи элемента , который является контейнером для элементов таблицы и все элементы должны находиться внутри него.
Например, с помощью данной разметки можно создать таблицу, состоящую из двух столбцов и двух строк:
| текст заголовка | текст заголовка |
|---|---|
| данные | данные |
Фигура 1. Внешний вид таблицы без форматирования css-свойствами
По умолчанию таблица и ячейки не имеют видимых границ. Границы задаются с помощью свойства border :
Промежутки между ячейками таблицы убираются с помощью свойства table .
Ширина таблицы по умолчанию равна ширине её внутреннего содержимого. Чтобы установить ширину, нужно задать значение для свойства width :
Если для ячеек таблицы заданы внутренние отступы и границы, то ширина таблицы будет включать в себя следующие значения: padding-left и padding-right , ширина border-left плюс ширина border-right последней ячейки в ряду.
Если заданы ширина и границы ячеек, то ширина таблицы будет складываться из ширины ячеек плюс ширина border-left и ширина border-right последней ячейки в ряду.
2. Как создать строки (ряды) таблицы
3. Как сделать ячейку заголовка столбца таблицы
Элемент
4. Как сделать ячейку тела таблицы
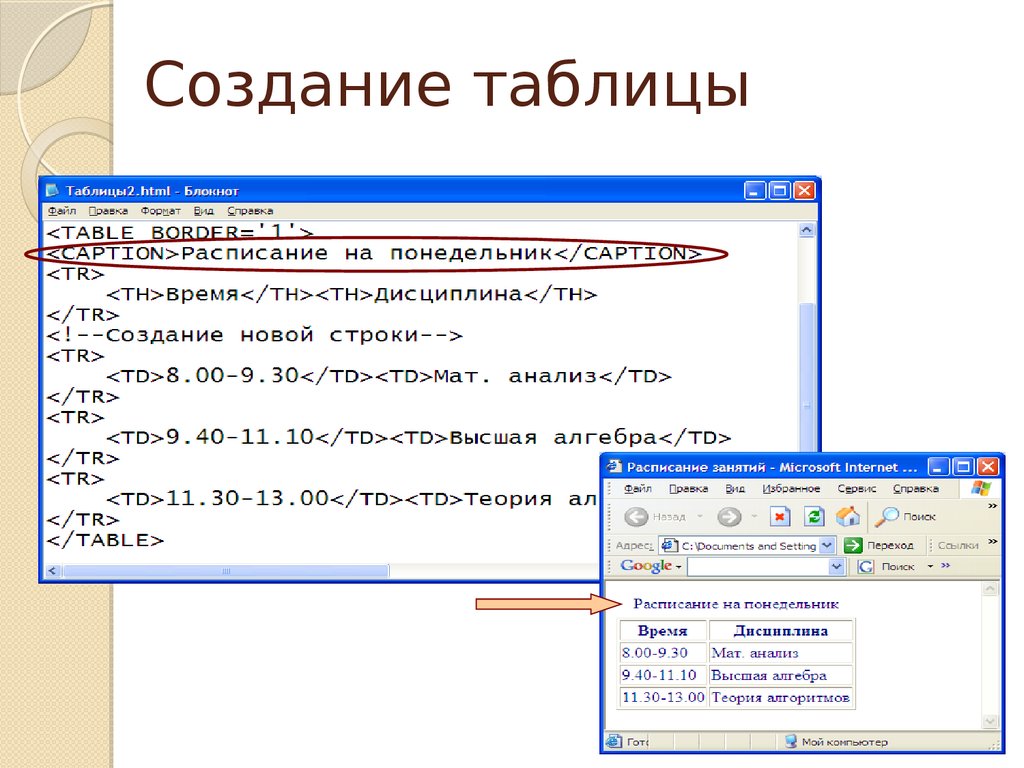
5. Как добавить подпись (заголовок) к таблице
6. Группирование строк и столбцов таблицы
Элемент создает структурную группу столбцов, выделяя логически однородные ячейки. Группирует один или более столбцов для единого форматирования, позволяя применить стили к столбцам вместо того, чтобы повторять стили для каждой ячейки и для каждой строки.
Элемент формирует группы столбцов, которые делят таблицу на разделы, не относящиеся к общей структуре, т.е. не содержащие информацию одного типа. Позволяет задавать свойства столбцов для каждого столбца в пределах элемента .
С помощью атрибута style можно изменить основной цвет фона ячеек. Для элемента доступен атрибут span , задающий количество столбцов для объединения.
Для элемента доступен атрибут span , задающий количество столбцов для объединения.
Рис. 2. Выделение столбцов таблицы другим цветом с использованием элементов и
7. Группировка разделов таблицы
Элемент
создает группу заголовков для строк таблицы с целью задания единого оформления. Используется в сочетании с элементамии для указания каждой части таблицы.Элемент
группирует основное содержимое таблицы. Используется в сочетании с элементамии .Такая группировка строк была заложена в стандарте в расчете на то, что обозреватели при отображении длинных таблиц обеспечат прокрутку строк данных при сохранении надзаголовка и подзаголовка неподвижными, а при их выводе на принтер смогут использовать надзаголовок и подзаголовок в качестве колонтитулов страницы. Однако, современные обозреватели этого не делают и либо просто отображают
и как строки данных, либо, в лучшем случае, просто помещают соответствующие строки в начало и конец таблицы.
8. Как объединить ячейки таблицы
Атрибуты colspan и rowspan объединяют ячейки таблицы. Атрибут colspan задает количество ячеек, объединенных по горизонтали, а rowspan — по вертикали.
Рис. 3. Пример объединения ячеек таблицы по горизонтали при помощи атрибута colspan
9. Атрибуты элементов таблицы
| Атрибут | Описание, принимаемое значение | |||
|---|---|---|---|---|
| colspan | Количество ячеек в строке для объединения по горизонтали. | Возможные значения: число от 1 до 999. | ||
| headers | Задает список ячеек заголовка, содержащих информацию о заголовке текущей ячейки данных. Предназначен для речевых браузеров. | . | . | |
| rowspan | Количество ячеек в столбце для объединения по вертикали. | Возможные значения: число от 1 до 999. | ||
| span | Количество колонок, объединяемых для задания единого стиля, по умолчанию равно 1. Принимаемые значения: любое целое положительное число. | |||
10. Пример создания таблицы
Рис. 4. Создание меню ресторана с помощью HTML-таблицы
Создание таблицы в PowerPoint | think-cell
Используя элемент таблицы, вы можете вставить таблицу, размер и позиция которой будут автоматически изменяться на слайде.
Вы можете привязать таблицу think-cell к существующему листу Excel, создав таблицу think-cell в PowerPoint напрямую на ленте think-cell в Excel или подключив существующую таблицу к диапазону Excel. В обоих случаях таблица отображается в диалоговом окне «Ссылки на данные» вместе со всеми связанными диаграммами. Дополнительные сведения см. в разделе Создание таблицы на основе Excel.
- 17.1
- Вставка таблицы
- 17.2
- Настройка размера и размещения таблицы
- 17.
 3
3 - Форматирование таблицы
- 17.4
- Добавление кругов Харви, флажков и изображений
17.1 Вставка таблицы
Чтобы вставить и разместить таблицу на слайде, выберите Таблица в меню Элементы. Все таблицы в think-cell основаны на данных, поэтому у них такая же внутренняя таблица, как у диаграмм think-cell. Она открывается автоматически после вставки таблицы:
Чтобы открыть внутреннюю таблицу позже, дважды нажмите на любую ячейку таблицы.
Любое изменение или добавление данных отражается в таблице think-cell. Вам не нужно вручную добавлять столбцы или строки.
Аналогичным образом можно просто удалить ячейки, строки или столбцы из таблицы Excel, чтобы удалить их из таблицы think-cell.
Примечание. Все ячейки таблицы think-cell группируются по умолчанию (см. Группировка). Это означает, что при выборе и удаления одной из них удаляется вся таблица.
17.2 Настройка размера и размещения таблицы
Размер и позиция таблицы меняются автоматически в зависимости от других элементов think-cell на слайде. Метка состоит из текстовых полей think-cell. Помимо изменения внутренней таблицы, вы также можете вставлять, удалять, дублировать и перемещать ячейки, а также целые столбцы и строки, как описано в разделе Текстовые поля.
Метка состоит из текстовых полей think-cell. Помимо изменения внутренней таблицы, вы также можете вставлять, удалять, дублировать и перемещать ячейки, а также целые столбцы и строки, как описано в разделе Текстовые поля.
Чтобы изменить автоматически определенные размер и позицию таблицы, удерживайте клавишу Ctrl и перетащите ее в нужное положение, используя символы замка (см. раздел Установка фиксированного размера или позиции элементов).
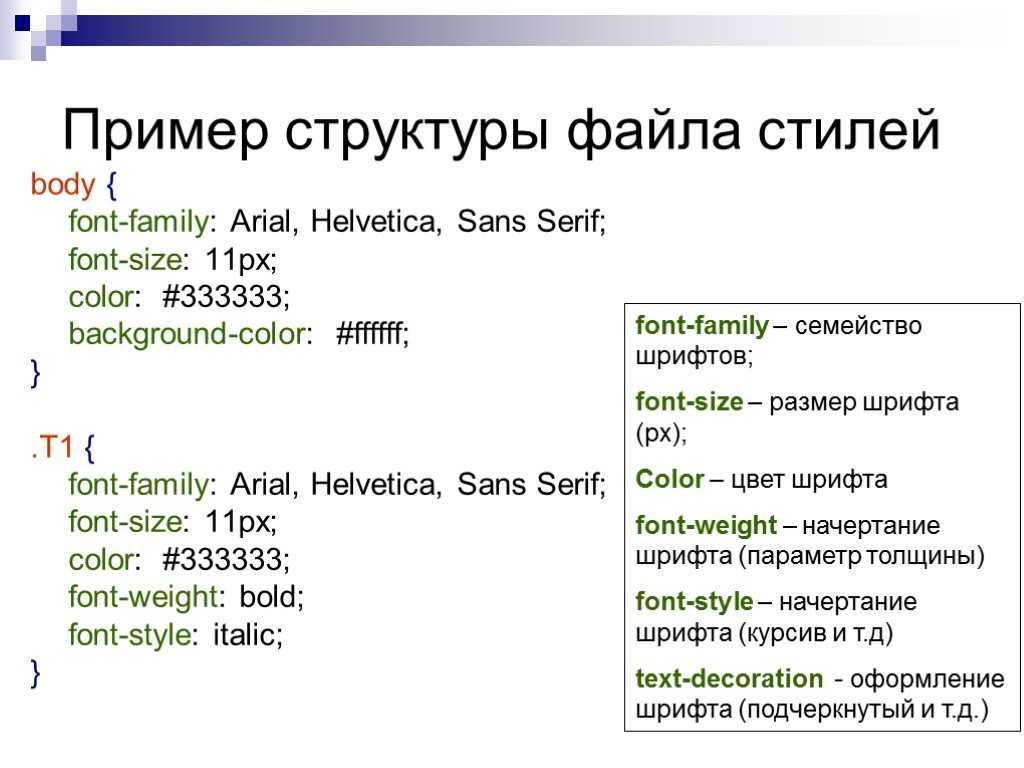
17.3 Форматирование таблицы
Таблица форматируется так же, как любой другой элемент think-cell, за счет изменения шрифта и цвета шрифта, а также выбора заливки фона ячейки таблицы (см. Форматирование и стили). Чтобы отформатировать весь столбец или всю строку, используйте произвольное выделение или клавиши Shift и Ctrl (см. раздел Множественный выбор).
Функция чередования цветов строк особенно полезна для таблиц. Чтобы настроить чередующиеся цвета строк:
- Выберите все строки, цвета которых должны чередоваться.

- Выберите Горизонтальные полосы в элементе управления чередующимися цветами.
- Теперь на панели инструментов think-cell два элемента управления цветом заливки, а не один. Используйте их для выбора чередующих цветов строк.
Или же можно управлять заливкой ячейки таблицы заливкой связанной ячейки в Excel. Для этого просто выберите опцию Как ячейка Excel в управлении заливкой в плавающей панели инструментов.
Чтобы стиль границ между ячейками был точно таким же, как в Excel, просто выберите любую ячейку и активируйте Использовать границу Excel в плавающей панели инструментов.
Примечание. Опция Использовать границу Excel всегда активируется или деактивируется для всей таблицы сразу.
Эти две последние опции особенно полезны при создании таблицы из уже отформатированного листа Excel, как объясняется в Создание таблицы на основе Excel.
Можно применить стиль к любой ячейке в таблице в виде скругленного прямоугольника, выбрав его и щелкнув на Скругленный прямоугольник в управлении содержимым ячейки.
17.4 Добавление кругов Харви, флажков и изображений
Вместо текста в ячейках таблицы также могут быть круги Харви и флажки, а также изображения, чьим состоянием можно управлять динамически из внутренней таблицы или связанного диапазона на листе Excel.
Чтобы отобразить в ячейке любые из этих элементов, просто выберите ее в управлении содержимым на плавающей панели инструментов. В зависимости от выбранного элемента связанная ячейка Excel должна содержать следующее:
- круг Харви
- Чисто от 0 до максимального количества выбранных сегментов (4 по умолчанию), указывающих на то, сколько должно отображаться заполненных сегментов.
- Флажок
- v, o или 1 для ячейки с галочкой; x или 2 для ячейки с крестиком; Пробел или 0 для неотмеченной ячейки
- Изображение из онлайн-сервиса
- Действительный интернет-адрес, по которому можно найти изображение, например, при нажатии правой кнопкой на изображение на веб-странице в вашем браузере или при выборе Скопировать ссылку/адрес изображения.

Примечание. Когда значение данных в связанной ячейке невозможно отобразить надлежащим образом, выбрав содержимое, например, при вводе текста в виде данных для ячейки, содержащей круг Харви, или при вводе недействительной ссылки на изображение рядом с ячейкой будет отображаться красный восклицательный знак с описывающей проблему подсказкой.
Круги Харви и флажки можно форматировать, как разъясняется в Флажок и круг Харви.
Изображения можно обрезать, как объясняется в Обрезка изображения.
На плавающей панели инструментов также есть дополнительное средство управления, которое позволяет выбирать использование привязанного изображения в качестве Изображения (переменный размер), в случае чего оно всегда заполняет всю ячейку, или в качестве значка (фиксированный размер), в случае чего у него будет фиксированная высота в точках, и он будет размещаться посередине ячейки, если с таким размером ячейка больше необходимого изображению места.
Фиксированная в точках высота упрощает выравнивание относительно текста в окружающих ячейках. Этот фиксированный размер можно изменить, изменив размер шрифта в меню Домашняя страница → Шрифт → Размер шрифта или перетащив на значок небольшую диагональную двойную стрелку.
Как создавать таблицы с помощью HTML. – MYTECTUTOR
Таблицы очень удобны для отображения информации на веб-странице в строках и столбцах. На заре веб-разработки таблицы использовались для дизайна макетов веб-сайтов, но в современной веб-разработке и дизайне макеты на основе таблиц считаются устаревшими и никогда не должны использоваться. Вместо этого мы используем CSS для создания макетов.
В этом уроке я покажу, как создавать таблицы, используя ряд HTML-тегов и атрибутов.
Тег HTML Элемент
ЭлементХотя информация в таблице располагается в строках и столбцах, HTML-разметка не имеет элемента «столбец таблицы». HTML-таблицы полностью состоят из строк. Столбцы создаются автоматически в зависимости от выравнивания ячеек данных строки.
Количество строк в таблице определяется количеством наборов тегов строк
Также важно отметить, что, если они не изменены атрибутом, все теги

Если строки различаются по количеству ячеек, которые они могут учитывать, таблица может неправильно отображаться в веб-браузере и может визуально казаться разбитой и/или показывать пробелы.
Теперь я воспользуюсь приведенным ниже примером, чтобы показать, как создается таблица с помощью приведенных выше HTML-тегов.
<голова>
<мета-кодировка="utf-8">
HTML-таблица
<тело>
<таблица>
Заголовок1
Заголовок2
Заголовок3
Заголовок4
Столбец1 Строка1
Столб.2 Строка1
Col3 Row1
Col4 Row1
Столбец1 Строка2
Столб.2 Строка2 Col3 Row2
Col4 Row2
Столбец1 Строка3
Столб. 2 Строка3
2 Строка3
Col3 Row3
Col4 Row3
Col1 Row4
Столб.2 Строка4
Col3 Row4
Столбец4 Строка4
Таблица появится в браузере, как показано ниже.
В таблице выше показаны данные, упорядоченные по строкам и столбцам, но по-прежнему не хватает ряда функций для представления в более презентабельном формате таблицы. Для этого нам нужно применить некоторые атрибуты к элементу
. Атрибуты для тега| : | Любые атрибуты, созданные для тега , переопределяют любые идентичные атрибуты, созданные окружающими тегами |
| |||||||||||||||||||||||||

 3
3

 Общая структура таблицы HTML .
Общая структура таблицы HTML . 2 Строка3
2 Строка3


 Значение по умолчанию — 1.
Значение по умолчанию — 1.


 2 Строка2
2 Строка2 Мы обсудили одиночную и двойную подписку и существование (и важность) сгиба. Но сегодня мы углубимся в нечто настолько фундаментальное для электронного маркетинга, что оно буквально используется для создания практически каждого существующего электронного письма.
Мы обсудили одиночную и двойную подписку и существование (и важность) сгиба. Но сегодня мы углубимся в нечто настолько фундаментальное для электронного маркетинга, что оно буквально используется для создания практически каждого существующего электронного письма. По мере того, как Всемирная паутина становилась все более популярной, таблицы стали широко использоваться как способ размещения страниц контента, несмотря на то, что изначально они были предназначены для табличных данных ( представьте электронную таблицу).
По мере того, как Всемирная паутина становилась все более популярной, таблицы стали широко использоваться как способ размещения страниц контента, несмотря на то, что изначально они были предназначены для табличных данных ( представьте электронную таблицу).
 Поясню:
Поясню: По иронии судьбы, старые версии Microsoft Outlook имели достойную поддержку HTML и CSS, поскольку они использовали Internet Explorer для отображения электронных писем. Но, начиная с 2007 года, Microsoft переключилась на Word в качестве механизма рендеринга — в основном для того, чтобы унифицировать создание контента в своих продуктах Office. Этот шаг означал ухудшение поддержки HTML и CSS в электронных письмах. С тех пор маркетологи по электронной почте проклинают этот продукт.
По иронии судьбы, старые версии Microsoft Outlook имели достойную поддержку HTML и CSS, поскольку они использовали Internet Explorer для отображения электронных писем. Но, начиная с 2007 года, Microsoft переключилась на Word в качестве механизма рендеринга — в основном для того, чтобы унифицировать создание контента в своих продуктах Office. Этот шаг означал ухудшение поддержки HTML и CSS в электронных письмах. С тех пор маркетологи по электронной почте проклинают этот продукт.