HTML таблицы продвинутые возможности и доступность — Изучение веб-разработки
Во второй статье этого модуля мы рассматриваем еще несколько продвинутых возможностей в HTML таблицах — такие как заголовок/описание и группировка строк внутри head, body и footer секциях таблицы, а также доступность таблиц для пользователей с ограниченными возможностями.
| Необходимые знания: | Базовый HTML (Введение в HTML). |
|---|---|
| Цель: | Изучить более продвинутые возможности HTML таблиц и их доступность. |
Вы можете добавить заголовок для таблицы установив его в элементе <caption> и этот элемент необходимо поместить внутрь элемента <table>. Причем вам нужно поместить его сразу после открытия тега <table>.
<table>
<caption>Dinosaurs in the Jurassic period</caption>
...
</table>Как можно понять из короткого примера выше, заголовок отражает в себе описание контента таблицы.
Заголовок помещают сразу после тега <table>.
Примечание: Атрибут summary также может быть использован в <table> элементе предоставляя описание — это также читается скринридерами. Однако мы рекомендуем вместо этого использовать <caption> элемент, так как summary deprecated в HTML5 спецификации и не может быть прочитан зрячими пользователями (он не отображается на странице).
Упражнение: Добавление заголовка
Давайте попробуем это, вернемся к примеру который мы ранее встретили в прошлой статье.
- Откройте расписание занятий школьного учителя по языку в конце статьи HTML таблицы основы, или сделайте копию нашего timetable-fixed.
 html файла.
html файла. - Добвьте подходящий заголовок к таблице.
- Сохраните свой код и откройте его в браузере, чтобы посмотреть как это выглядит.
Когда таблицы становятся более сложными по структуре полезно дать им более структурированное определение. Отличный способ сделать это используя <thead>, <tfoot> и <tbody>, которые позволяют вам разметить header, footer и body секции таблицы.
Эти элементы не создают дополнительной доступности для пользователей со скринридерами и не приводят к какому-то визуальному улучшению при их использовании. Зато они очень полезны при стилизации и разметке, как точки для добавления CSS к вашей таблице. Вот несколько интересных примеров, в случае длинной таблицы вы можете сделать header и footer таблицы повторяемый на каждой печатной странице, или вы можете сделать body таблицы отбражаемое на одной странице и иметь доступ ко всему содержимому контенту прокручивая вверх и вниз.
Использование:
- Элементом
<thead>нужно обернуть часть таблицы которая относится к заголовку — обычно это первая строка содержащая заголовки колонок, но это не обязательно всегда такой случай. Если вы используете<col>/<colgroup>элемент, тогда заголовок должен находиться ниже его. - Элементом
<tfoot>нужно обернуть ту часть, которая относится к footer таблицы — например, это может быть последняя строка в которой отбражаются суммы по столбцам таблицы. Вы можете включить сюда footer таблицы, как и следовало ожидать, или чуть ниже заголовка таблицы (браузер все равно отобразит его внизу таблицы). - Элементом
<tbody>необходимо обернуть остальную часть содержимого таблицы которая не находится в header или footer таблицы. Этот блок располагают ниже заголовка таблицы или иногда footer таблицы, зависит от того какую структуру вы решите использовать (читать выше по тексту).
Примечание: <tbody> всегда включен в каждой таблице, неявно если не укажете его в коде. Проверьте это, открыв один из предыдущих примеров в котором не используется <tbody> и посмотрите HTML код в browser developer tools — вы увидите, что браузер добавил этот тег самостоятельно. Вы могли бы задаться вопросом почему мы должны волноваться о его включениии, но вы должны, потому что это дает больше контроля над структурой таблицы и стилем.
Упражнение: Добавление структуры таблицы
Давайте используем эти новые элементы.
- В первую очередь, сделайте копию spending-record.html и minimal-table.css в новой папке.
- Попробуйте открыть это в браузере — вы увидите, что все выглядит классно, но могло бы быть лучше. Строка «SUM» которая содержит потраченные суммы кажется находится не в том месте и некоторые детали отсутствуют в коде.
- Поместите очевидную строку заголовка внутрь
<thead>элемента, строку «SUM» внутрь<tfoot>элемента и оставшийся контент внутрь<tbody>элемента.
- Сохраните, презагрузите и вы увидите, что добавление элемента
<tfoot>привело к тому, что строка «SUM» опустилась к нижней части таблицы. - Далее, добавьте атрибут
colspan, чтобы ячейка «SUM» занимала первые четыре столбца, таким образом числовое значение «Cost» появится в последнем столбце. - Давайте добавим несколько простых дополнительных стилей к таблице, чтобы дать вам представление насколько эти элементы полезны при использовании CSS. Внутри в
<head>вашего HTML документа вы увидите пустой элемент<style>. Внутри этого элемента добавьте следующие строки CSS кода:tbody { font-size: 90%; font-style: italic; } tfoot { font-weight: bold; } - Сохраните, обновите и вы увидите результат. Если
<tbody>и<tfoot>элементы не были установлены, то вам придется писать много сложных селекторов/правил для применения одного и того же стиля.
Примечание: Мы не ожидаем что сейчас вы полностью поймете CSS. Вы узнаете больше когда пройдете наши CSS курсы (например, Вступление в CSS это хорошее место для начала; у нас также есть статья конкретно о стилизации таблиц).
Ваша готовая таблица должна выглядеть примерно так:
Hidden example
В одну таблицу вкладывать другую таблицу возможно, если вы используете полную структуру включая элемент <table>. Это как правило не рекомендуется, так как делает разметку более запутанной и менее доступной для пользователей скринридеров, так в большинстве случаев вы можете просто вставить дополнительные ячейки/строки/столбцы в существующую таблицу. Однако, иногда это необходимо, например, если вы хотите легко импортировать контент из других источников.
Разметка простой вложенной таблицы:
<table>
<tr>
<th>title1</th>
<th>title2</th>
<th>title3</th>
</tr>
<tr>
<td>
<table>
<tr>
<td>cell1</td>
<td>cell2</td>
<td>cell3</td>
</tr>
</table>
</td>
<td>cell2</td>
<td>cell3</td>
</tr>
<tr>
<td>cell4</td>
<td>cell5</td>
<td>cell6</td>
</tr>
</table> Результат которого выглядит примерно так:
| title1 | title2 | title3 |
|---|---|---|
| cell2 | cell3 | |
| cell4 | cell5 | cell6 |
Давайте кратко опишем как мы используем данные таблицы.
| Clothes | Accessories | |||||
|---|---|---|---|---|---|---|
| Trousers | Skirts | Dresses | Bracelets | Rings | ||
| Belgium | Antwerp | 56 | 22 | 43 | 72 | 23 |
| Gent | 46 | 18 | 50 | 61 | 15 | |
| Brussels | 51 | 27 | 38 | 69 | 28 | |
| The Netherlands | Amsterdam | 89 | 34 | 69 | 85 | 38 |
| Utrecht | 80 | 12 | 43 | 36 | 19 | |
Но что если вы не можете провести эти визуальные ассоциации? Как тогда вы сможете прочитать таблицу выше? Люди с ослабленным зрением часто используют скринридер, который читает им информацию с веб-страницы. Это не проблема когда вы читаете простой текст, но интерпретация таблицы может быть сложной проблемой для слепых людей. Тем не менее, вместе с правильной разметкой мы можем заменить визуальные ассоциации програмными.
Это не проблема когда вы читаете простой текст, но интерпретация таблицы может быть сложной проблемой для слепых людей. Тем не менее, вместе с правильной разметкой мы можем заменить визуальные ассоциации програмными.
В этой части статьи приводятся дополнительные способы которые делают таблицы более доступными.
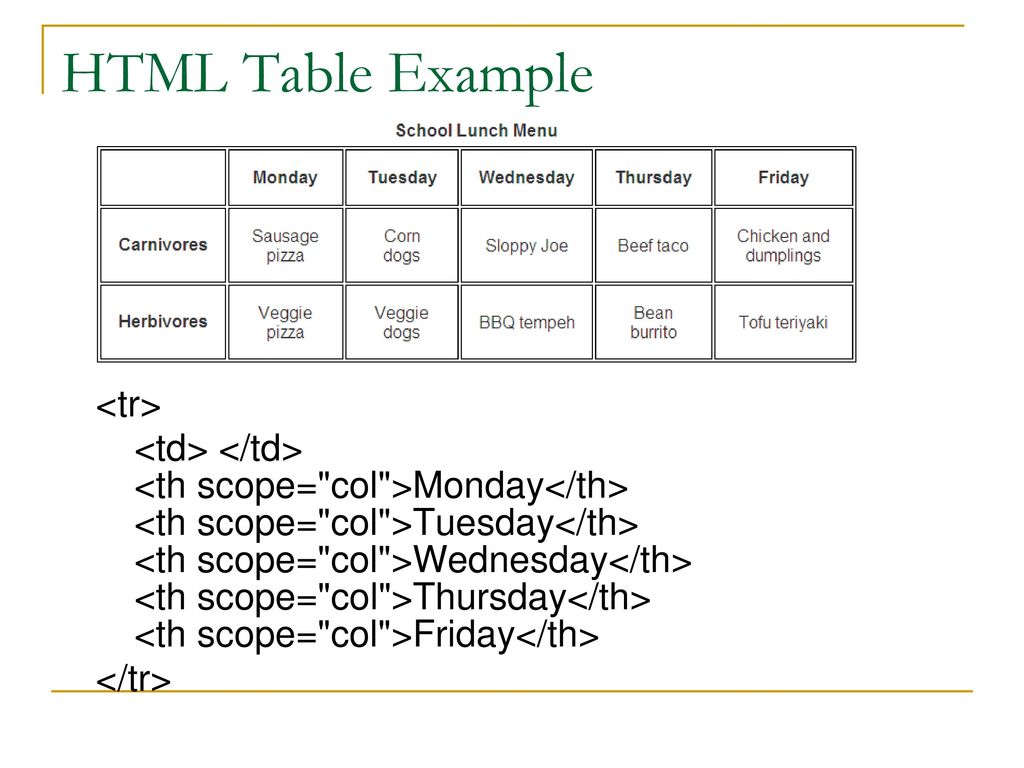
Использование заголовков столбцов и строк
Скринридеры будут определять все заголовки и использовать их создавая програмные ассоциации между этими заголовками и ячейками к которым они относятся. Сочетание заголовков столбцов и строк будет определять и интерпретировать данные в каждой ячейке так, что пользователи скринридеров могут интерпретировать таблицу также как это делают зрячие пользователи.
Мы уже разобрали заголовки в предыдущей статье, смотри по ссылке Добавление заголовков с помощью элемента <th>.
Атрибут scope
Новая тема в этой статье это атрибут scope, который может быть добавлен к элементу <th> он сообщает скринридеру какие ячейки точно являются заголовками — например, заголовок строки в которой он находится или столбца. Возвращаясь назад к нашему примеру с записями расходов, вы могли однозначно определить заголовки столбцов как здесь:
Возвращаясь назад к нашему примеру с записями расходов, вы могли однозначно определить заголовки столбцов как здесь:
<thead>
<tr>
<th scope="col">Purchase</th>
<th scope="col">Location</th>
<th scope="col">Date</th>
<th scope="col">Evaluation</th>
<th scope="col">Cost (€)</th>
</tr>
</thead>И у каждой строки может быть определен заголовок, как здесь (если мы добавили заголовки строк и заголовки столбцов):
<tr>
<th scope="row">Haircut</th>
<td>Hairdresser</td>
<td>12/09</td>
<td>Great idea</td>
<td>30</td>
</tr>Скринридер распознает разметку структурированную таким образом, что позволяют пользователям прочитать весь столбец или строку целиком.
Атрибут scope имеет еще два возможных значения — colgroup и rowgroup. Они используются для заголовков, которые располагаются вверху ваших столбцов или строк. Если вы посмотрите на таблицу «Items sold…» в начале этого раздела статьи, вы увидите что ячейка с «Clothes» находится над ячейками «Trousers», «Skirts» и «Dresses». Все эти ячейки должны быть помечены как заголовки (
Они используются для заголовков, которые располагаются вверху ваших столбцов или строк. Если вы посмотрите на таблицу «Items sold…» в начале этого раздела статьи, вы увидите что ячейка с «Clothes» находится над ячейками «Trousers», «Skirts» и «Dresses». Все эти ячейки должны быть помечены как заголовки (<th>), но «Clothes» заголовок который находится сверху и определяет остальные три подзаголовка. Поэтому «Clothes» должна получить атрибут scope="colgroup", тогда как другие получат атрибут scope="col".
Альтернатива атрибута scope это использование атрибутов id и headers задавая ассоциации между заголовками и ячейками. Этот способ выглядит следующим образом:
- Вы устанавливаете уникальный
idдля каждого<th>элемента. - Вы устанавливаете атрибут
headersдля каждого<td>элемента. Каждыйheadersатрибут должен содержать список всехid, разделенный пробелами, ко всем<th>элементам которые действуют как заголовок для этой ячейки.
Это обеспечивает явное определение позиции для каждой ячейки вашей HTML таблицы, определяет заголовки столбцов и строк таблицы. Для того чтобы это работало реально хорошо таблице нужно определить и заголовки столбцов, и заголовки строк.
Вернемся к нашему примеру с расчетом затрат, его можно переписать следующим образом:
<thead>
<tr>
<th>Purchase</th>
<th>Location</th>
<th>Date</th>
<th>Evaluation</th>
<th>Cost (€)</th>
</tr>
</thead>
<tbody>
<tr>
<th>Haircut</th>
<td headers="location haircut">Hairdresser</td>
<td headers="date haircut">12/09</td>
<td headers="evaluation haircut">Great idea</td>
<td headers="cost haircut">30</td>
</tr>
...
</tbody>Примечание: Этот метод создания очень точного определения ассоциаций между заголовками и данными в ячейках, но использует гораздо больше разметки и оставляет обширное пространство для ошибок. Атрибута
Атрибута scope обычно достаточно для большинства таблиц.
- Для заключительного упражнения мы, вначале создадим копию items-sold.html и minimal-table.css в новой папке.
- Теперь попробуем добавить соответствующий атрибут
scope, который наиболее соответствует этой таблице. - И наконец попробуем сделать другую копию изначальных файлов, на этот раз делая таблицу более доступной используя атрибуты
idиheaders.
Заключение
Есть еще некоторые вещи которые можно узнать о HTML таблицах, но мы действительно дали все что нужно на настоящий момент. Дальше вы возможно захотите больше узнать о стилизации HTML таблиц, посмотрите Styling Tables.
Tables таблица CSS уроки для начинающих академия
Внешний вид таблицы HTML может быть значительно улучшен с помощью CSS:
| Компания | Контакт | Страна |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Berglunds snabbköp | Christina Berglund | Sweden |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Königlich Essen | Philip Cramer | Germany |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Границы таблицы
Чтобы задать границы таблицы в CSS, используйте свойство border .
В приведенном ниже примере указывается черная граница для элементов <TABLE>, <th> и <TD>:
Пример
table, th, td {
border: 1px solid black;
}
Обратите внимание, что таблица в приведенном выше примере имеет двойные границы. Это связано с тем, что оба элемента таблицы и <th> и <TD> имеют отдельные границы.
Свернуть границы таблицы
Свойство border-collapse задает, следует ли свернуть границы таблицы в одну границу:
Пример
table {border-collapse: collapse;
}
table, th, td
{
border: 1px solid black;
}
Если требуется только граница вокруг таблицы, укажите только свойство border для <TABLE>:
Пример
table
{
border: 1px solid black;
}
Ширина и высота таблицы
Ширина и высота таблицы определяются свойствами width и height.
В приведенном ниже примере устанавливается ширина таблицы 100%, а высота <th> элементов 50px:
Пример
table {width: 100%;
}
th
{
height: 50px;
}
Выравнивание по горизонтали
Свойство text-align задает выравнивание по горизонтали (например, влево, вправо или по центру) содержимого в <th> или <TD>.
По умолчанию содержимое элементов <th> выравнивается по центру, а содержимое элементов <TD> выравнивается по левому краю.
В следующем примере выравнивание текста по левому краю в <th> элементах:
Пример
th
{
text-align: left;
}
Выравнивание по вертикали
Свойство vertical-align устанавливает вертикальную трассу (например, верхнюю, нижнюю или среднюю) содержимого в <th> или <TD>.
По умолчанию вертикальное выравнивание содержимого в таблице является средним (для элементов <th> и <TD>).
В следующем примере устанавливается выравнивание по вертикали текста по нижнему краю для элементов <TD>:
Пример
td
{
height: 50px;
vertical-align: bottom;
}
Заполнение таблицы
Чтобы управлять пространством между границей и содержимым в таблице, используйте свойство padding для элементов <TD> и <th>:
Пример
th, td
{
padding: 15px;
text-align: left;
}
Горизонтальные разделители
| First Name | Last Name | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Добавьте свойство border-bottom в <th> и <TD> для горизонтальных разделителей:
Пример
th, td {
border-bottom: 1px solid #ddd;
}
Hoverable Таблица
Используйте селектор :hover на <TR>, чтобы выделить строки таблицы при наведении указателя мыши:
| First Name | Last Name | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Пример
tr:hover {background-color: #f5f5f5;}
Striped Таблицы
| First Name | Last Name | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Для таблиц, чередующихся с зебрами, используйте селектор nth-child() и добавьте background-color ко всем четным (или нечетным) строкам таблицы:
Пример
tr:nth-child(even) {background-color: #f2f2f2;}
Цвет таблицы
В приведенном ниже примере указывается цвет фона и цвет текста <th> элементов:
| First Name | Last Name | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Пример
th {
background-color: #4CAF50;
color: white;
}
Отзывчивый стол
Реагирующая таблица будет отображать горизонтальную полосу прокрутки, если экран слишком мал для отображения полного содержимого:
| First Name | Last Name | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Jill | Smith | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 |
| Eve | Jackson | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 |
| Adam | Johnson | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 |
Добавьте элемент контейнера (например, < div >) с overflow-x:auto вокруг <TABLE> элемента, чтобы сделать его отзывчивым:
Пример
<table>
. .. table content …
.. table content …
</table>
</div>
Примечание: В OS X Lion (на Mac) полосы прокрутки скрыты по умолчанию и отображаются только при использовании (даже если задано «переполнение: прокрутка»).
Другие примеры
Сделать причудливый стол
В этом примере демонстрируется создание причудливой таблицы.
Задание положения заголовка таблицы
В этом примере демонстрируется расположение заголовка таблицы.
Свойства таблицы CSS
| Свойство | Описание |
|---|---|
| border | Задает все свойства границы в одном объявлении |
| border-collapse | Указывает, следует ли свернуть границы таблицы |
| border-spacing | Определяет расстояние между границами соседних ячеек |
| caption-side | Задает размещение заголовка таблицы |
| empty-cells | Указывает, отображать ли границы и фон на пустых ячейках таблицы |
| table-layout | Задает алгоритм компоновки, используемый для таблицы |
Создание таблицы в HTML — красивые примеры
Друзья! На этой странице Вас ждёт полный практический курс по изучению таблиц. Посмотрите его, и создание таблиц больше не будет для Вас проблемой. На самом деле их создавать очень легко.
Посмотрите его, и создание таблиц больше не будет для Вас проблемой. На самом деле их создавать очень легко.
Раньше HTML таблицы использовались для вёрстки сайтов. Она так и называлась – табличная вёрстка. Потом на смену ей пришла вёрстка дивами (при помощи тегов div ) которая оказалась намного удобнее и проще. А сейчас наступает эра вёрстки сайтов по технологии flexbox, которая призвана еще больше упростить жизнь web-мастерам.
Однако, несмотря на всё выше сказанное, таблицы в html по-прежнему современны, актуальны и вовсю используются на сайтах. Правда уже не как структура, а как элемент статей сайта.
Создание таблиц в html примеры
Перед началом обучения создания таблицы в HTML, что бы мои и ваши таблицы смотрелись одинаково — сделайте 3 простые вещи:
- Создайте файл index.html
- Откройте его в браузере
- Добавьте туда следующий код:
<style>
table{
margin: 50px 0;
text-align: left;
border-collapse: separate;
border: 1px solid #ddd;
border-spacing: 10px;
border-radius: 3px;
background: #fdfdfd;
font-size: 14px;
width: auto;
}
td,th{
border: 1px solid #ddd;
padding: 5px;
border-radius: 3px;
}
th{
background: #E4E4E4;
}
caption{
font-style: italic;
text-align: right;
color: #547901;
}
</style>Создание простой HTML таблички
Прежде всего нам необходимо указать тег table. Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
<table></table>Но использование одного этого тега мало, ведь таблицу ещё надо наполнить. И там тоже есть свои правила, которые надо неукоснительно соблюдать.
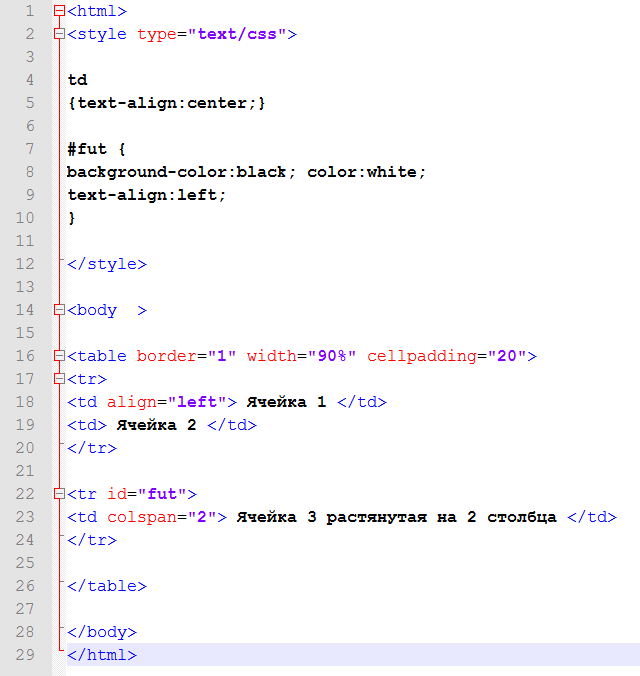
Как вы знаете, в каждой таблице есть свои строки и колонки, которые на пересечении формируют ячейки. Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Создание строк и ячеек
Строки задаются при помощи тегов tr. И внутри строк мы задаём ячейки тегами td. А сейчас мы по-быстрому забабахаем простую таблицу, с одной строкой и четырьмя ячейками. Вот её код:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>Как видите, у нас получилась простая таблица, с одной строкой и четырьмя ячейками, которые автоматически преобразуются в 4 столбца.
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
А сейчас я предлагаю немного её усложнить, и добавить ещё три строки!
<table>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>Выглядеть она у нас будет вот так:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Кода получилось довольно много, однако оно того стоило! Думаю, теперь вам ясно, как работает создание таблиц в HTML. Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Название таблицы — тег caption
Давайте мы немного модернизируем табличку и добавим ей небольшое название. Это делается при помощи тега caption. Этот тег надо размещать самым первым, сразу после открывающего тега table. Вот как это выглядит в коде:
<table>
<caption>Пример таблицы с названием</caption>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>А вот, что у нас получится в итоге:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, несмотря на то, что мы разместили тег caption внутри таблицы. Он располагается над ней.
Он располагается над ней.
Для закрепления материала на практике, я рекомендую вам посмотреть создание базовой таблички в видео ниже.
Видео 1: HTML таблицы – тег table
Управление ячейками таблицы
И так друзья, теперь мы будем понемногу усложнять нашу таблицу. И повышать ваши умения и практику. HTML-таблица, которую мы сделали с вами выше очень проста. Однако, чаще всего, надо предоставить данные в более сложном формате:
- Вывести заголовочную строку
- Объединить некоторые ячейки по вертикали
- А другие объединить по горизонтали
Вот этим мы и займёмся. И начнем мы, пожалуй, с…
Ячейки-заголовки в таблице
Конечно, мы могли бы всунуть внутрь ячеек первой строки какие-нибудь заголовки, или оформить их жирными через стили. Однако это будет неправильно!
Так как специально для этих целей был создан тег th, который задается вместо обычных ячеек (тег td). И указывает на то, что это ячейки-заголовки, которые используются для названия столбцов.
И указывает на то, что это ячейки-заголовки, которые используются для названия столбцов.
Помните о том, что тег th играет не просто визуальную роль, а семантическую. Это важно для поисковых роботов.
Давайте в таблице из прошлого примера в первой строке заменим теги td на th . А также чуточку изменим их содержимое:
<table>
<caption>Таблица с тегом th</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>А вот и результат кода выше, выполненный в браузере:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, текст в этих ячейках автоматически делается жирным.
Объединение ячеек по горизонтали и вертикали
Ребята, прежде, чем начать объяснять, хочу оговориться – если информация по объединению ячеек будет для Вас слегка запутанной. А с непривычки это именно так, уж поверьте мне. Ниже есть видео, где я показываю и объясняю всё в живом режиме и на практике.
Довольно часто ячейки в HTML таблицах приходится объединять по горизонтали и вертикали. Для удобства, я называю это объединение по столбцам и по строкам. Так новичкам понятнее, что они делают.
Для этого мы будем использовать 2 атрибута, которые задаются непосредственно самим ячейкам:
- Атрибут
colspan– указывает сколько надо объединить ячеек по столбцам (горизонталь), начиная с текущей - Атрибут
rowspan– указывает сколько надо объединить ячеек по стокам (вертикаль) начиная с текущей
Эти атрибуты должны иметь целое число, начиная с 1 и более.
Помните! Если Вы объединяете ячейку с другими ячейками таблицы, она их замещает собой и растягивается. А это значит, что ячейки, которые замещены – надо удалить из HTML кода.
А это значит, что ячейки, которые замещены – надо удалить из HTML кода.
Это правило очень важно, так как если вы не удалите ячейки, которое были объединены, таблица будет отображаться в браузере некорректно.
Давайте попробуем в нашей таблице объединить 2 ячейки:
- Ячейку 1 в строке 2 объединим по столбцам (горизонталь) с ячейками 2 и 3 в той же строке. Для этого мы зададим ей атрибут
rowspan=“3” - Ячейку 4 в строке 2 объединим по строкам (вертикаль) с ячейками 4 в строках 3 и 4. Для этого мы зададим ей атрибут
colspan=“3”
И теперь, для правильного отображения таблицы, нам необходимо удалить из кода ячейки, которые были добавлены при объединении. То есть для первого примера мы удаляем из кода ячейки 2 и 3 в строке 2. А для второго – удаляем ячейку 4 в строке 3 и ячейку 4 в строке 4.
В итоге у нас получится вот такой код:
<table>
<caption>Объединение ячеек таблицы</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
</tr>
</table>А на деле, наша таблица будет выглядеть следующим образом:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | |
Как видите, всё отображается ровно и красиво, как и было задумано. Для закрепления материала, советую посмотреть практическое видео ниже.
Для закрепления материала, советую посмотреть практическое видео ниже.
Видео 2: HTML таблицы — ячейки и управление ими
Объединение ячеек сразу по 2-ум направлениям
Так же мы можем объединять ячейки не только по какой-либо одной стороне. Но и сразу по двум! Что мы сейчас и проделаем с нашей таблицей.
Давайте объединим ячейку 1 строки 3:
- С ячейкой 2 строки 3
- С ячейкой 1 строки 4
- С ячейкой 2 строки 4
Для этого мы пропишем ячейке 1 строки 3 следующие 2 атрибута:
colspan=“2”rowspan=“2”
Помним, что объединённые ячейки замещаются, поэтому ячейки из списка выше, нам надо будет удалить из кода. В итоге вот такой код будет у нашей таблички:
<table>
<caption>Объединение ячеек по 2-ум направлениям</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот так, будет выглядеть наша таблица сейчас:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Шапка, тело и подвал HTML таблицы.
Как и сам сайт, наша табличка может иметь свои шапку, тело и подвал. И если вы хотите, чтобы ваш код выглядел семантически правильно для поисковых систем. Советую применять эти знания на практике.
Все 3 тега, которые мы будем изучать далее, должны содержать в себе весь контент таблицы. Который условно мы можем разбить на три большие части.
Тег thead — шапка HTML таблицы
Этот тег рекомендуется размещать первым в контенте таблицы. То есть мы заводим этот тег и уже внутри него размещаем заголовочную строку с ячейками.
Фишки тега thead:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в начале таблицы.
Теперь вернёмся к нашей таблице, и давайте первую строку завернём в этот тег:
<table>
<caption>Тег thead в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>Визуально он никак не влияет на отображение таблицы, поэтому я не буду выводить результат исполнения кода.
Тег tfoot – подвал HTML таблицы
Хоть это и подвальчик, но помните, что этот тег рекомендуется размещать сразу после тега thead .
Фишки тега tfoot:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в конце таблицы.
Давайте мы заведём ещё одну строку в таблице, и завернём её с ячейками сразу в тег tfoot :
<table>
<caption>Тег tfoot в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот и наша табличка:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Посмотрите внимательно, несмотря на то, что мы разместили тег tfoot в середине таблицы, его содержимое выводится в её конце!
Тег tbody – тело таблицы.
В отличии от первых двух – этот тег может встречать в таблице сколько угодно раз. Фишек у него никаких нет. Он просто семантически указывает для поисковых роботов, что в нём идёт контент таблицы.
Вот такой код получится в итоге:
<table>
<caption>Тег tbody в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Внешне, наша таблица никак не изменилась! Поэтому и приводить её я здесь не буду.
И как обычно, для закрепления материала на практике, советую Вам глянуть видео №3.
Видео 3. HTML таблицы – шапка, тело и подвал
Кроме разбора на практике самих тегов, в этом видео, дополнительно, вы увидите, как оформить шапку, контент и подвал таблицы при помощи стилей.
Управление колонками в HTML таблицах
Осталось совсем немного ребята. Уже очень скоро таблицы полностью покоряться ваши рукам, головам, ногам или что там у вас ещё имеется в арсенале?
Мы рассмотрим ещё 2 тега, которые позволяют управлять колонками в таблицах.
Тег col
Этот тег позволяет задать определённые стили и атрибуты для определённой колонки. Задаётся он сразу после тега caption . И количество этих тегов может быть столько, сколько и колонок в таблице. То есть каждый последующий тег col отвечает за следующую колонку.
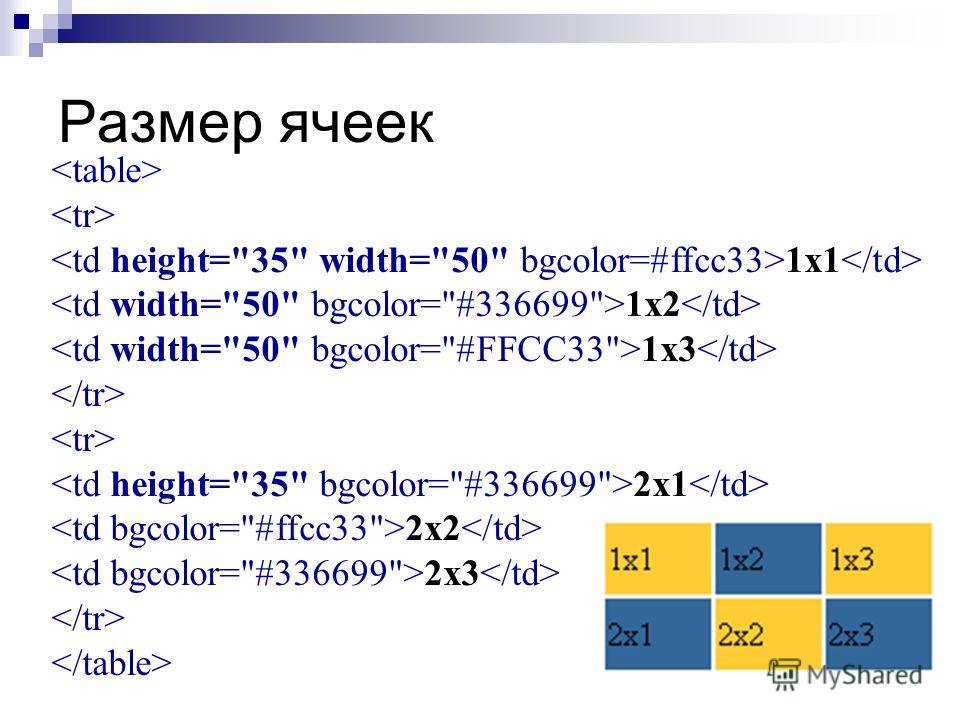
Что бы понять, как это всё работает, давайте первым двум колонкам — зададим ширину в 100 пикселей, третьей 150, а четвертой 200 пикселей. Для этого мы заведём 4 тега col , и каждому из них пропишем свой атрибут style с определённым значением ширины:
<table>
<caption>Тег col в таблице</caption>
<col>
<col>
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В итоге наша таблица выглядит уже так (обратите внимание на ширину каждой колонки):
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Тег col можно сократить, если у него одинаковые параметры при помощи атрибута span . В нашем случае, у нас заданы одинаковые параметры для первой и второй колонки. Давайте сократим эти теги и допишем атрибут, вот такой код выйдет:
В нашем случае, у нас заданы одинаковые параметры для первой и второй колонки. Давайте сократим эти теги и допишем атрибут, вот такой код выйдет:
<table>
<caption>Тег col в таблице</caption>
<col span="2">
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Таблицу приводить в пример не буду, так как она совершенно не поменялась.
Тег colgroup
Этот тег используется для объединения колонок по группам. Что бы понять, как он работает, давайте мы первые 3 колонки объединим в этот тег и зададим им какой-нибудь общий стиль. Например, сделаем заливку ячеек другим цветом.
Вот какой код ввёл я:
<table>
<caption>Тег colgroup в таблице</caption>
<colgroup>
<col span="2">
<col>
</colgroup>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В результате ячейки первых 3-ёх колонок окрасились в указанный нами цвет:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Для закрепления материала рекомендую посмотреть последнее видео из этой серии под номером 4.
Видео 4. HTML таблицы – управление колонками
Как видите, ничего сложного в том, чтобы создать сложную функциональную таблицу нет. Главное знать теги и применять их в правильном назначении. Всё остальное – дело техники
На этом всё, мои дорогие друзья. Если будут вопросы касательно создания HTML таблиц – задавайте их в комментариях.
HTML- таблицы | HTML/xHTML
HTML-таблицы используются для организации содержимого веб-страницы с помощью строк и столбцов. Также они применяются для разметки страниц (например, HTML выравнивания текста).
Таблицы задаются с помощью тегов для создания строк и столбцов. Строки таблицы располагаются горизонтально, а столбцы вертикально.
Таблица создается с помощью тега <table>. Строки таблицы создаются с помощью тега <tr>, а столбцы с помощью тега <td>.
<table border=”1″> <tr> <td>Text</td> <td>Text</td> </tr> </table>
В приведенном выше примере использован атрибут border для отображения рамки таблицы.
 Созданные границы можно использовать в качестве ориентира для выравнивания текста в HTML.
Созданные границы можно использовать в качестве ориентира для выравнивания текста в HTML.Атрибут border задает границы HTML-таблицы. Его значение устанавливает толщину рамки. Чтобы удалить рамку, измените значение атрибута на 0.
<table border="1"> <tr> <td>Text</td> <td>Text</td> </tr> </table>
При работе с HTML-таблицами рекомендуется использовать рамку толщиной не менее 1px. Это позволит видеть, как отображается контент. После того, как работа с HTML-таблицей будет завершена, и контент будет отображаться должным образом, можно отключить отображение рамки.
Атрибут align используется для выравнивания текста в таблице HTML.
<table border="1" align="right"> <tr> <td>Text</td> <td>Text</td> </tr> </table> <p>This is some example text to demonstrate how to align a table in HTML.</p> <p>The table can be aligned left, right or center. .</p>
В HTML 4 атрибут align является устаревшим и не поддерживается в HTML 5.
 Вместо него для выравнивания текста по ширине в HTML используется CSS:
Вместо него для выравнивания текста по ширине в HTML используется CSS:CSS: <table style=”float:left”>
Атрибут width задает ширину HTML-таблицы. Если он не указан, таблица автоматически растягивается и отображается в соответствии с содержимым ячеек.
Ширина таблицы задается с помощью CSS свойства width в пикселях или процентах. Пиксели используются для определения точной ширины, в то время как проценты используются, чтобы таблица автоматически изменялась в зависимости от содержимого страницы и ширины окна браузера.
<table border="1"> <tr> <td>Text</td> <td>Text</td> </tr> </table>
<table border="1"> <tr> <td>Text</td> <td>Text</td> </tr> </table>
Атрибут width устарел в HTML 4 и не поддерживается в HTML 5. Вместо этого используется CSS:
Тег <th> определяет заголовок HTML-таблицы. Текст в заголовке отображается полужирным шрифтом по центру без выравнивания текста в ячейке таблицы HTML. А текст в стандартных ячейках отображается стандартным шрифтом и выровнен по левому краю.
А текст в стандартных ячейках отображается стандартным шрифтом и выровнен по левому краю.
Атрибут colspan используется, чтобы объединить ячейки нескольких столбцов.
<table border="1"> <tr> <th colspan="2">Table Header</th> </tr> <tr> <td>Text</td><td>Text</td> </tr> </table>
Атрибут rowspan используется для объединения ячеек нескольких строк.
<table border="1"> <tr> <th rowspan="2">Table Header</th> <td>Text</td> </tr> <tr> <td>Text</td> </tr> </table>
Атрибут bgcolor определяет цвет фона HTML-таблицы.
<table border="1" bgcolor="#CCCCCC"> <tr> <td>Text</td> <td>Text</td> </tr> </table>
Атрибут bgcolor (как и align при выравнивании текста в ячейке таблицы HTML) является устаревшим и не поддерживается в HTML 5. Вместо него используется CSS:
CSS: <table style=”background-color:blue”>
Данная публикация является переводом статьи «HTML Tables» , подготовленная редакцией проекта.
Тег TD в HTML таблицах — Таблицы — codebra
Атрибуты для тега <td>
Атрибут abbr
Атрибут abbr применяют для кратного описания ячеек, предназначается для речевых (говорящих) браузеров. Этот текст никак не отображается, но легко поддается скриптам JavaScript. Далее пример:
Код HTML
<table width = "100%" border = "1">
<tr align = "center">
<td abbr = "Ячейка 1">Ячейка 1</td>
<td abbr = "Ячейка 2">Ячейка 2</td>
</tr>
</table>Атрибут align
Атрибут align задает выравнивание в ячейке. Далее таблица значений и пример:
| left | Выравнивание содержимого ячеек по левому краю. |
| center | Выравнивание по центру. |
| right | Выравнивание по правому краю. |
| justify | Выравнивание по ширине (одновременно по правому и левому краю). |
Код HTML
<table width = "100%">
<tr>
<td align = "center">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>Атрибут background
Атрибут background определяет изображение, которое будет помещено в ячейку. Аналогом в CSS является свойство background-image. Далее пример:
Код HTML
<table width = "100%">
<tr>
<td background = "img/bg.png">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>Атрибут bgcolor
Атрибут bgcolor добавляет цвет фона заданной ячейке. В значении должен быть указан цвет фона. Аналогом в CSS является свойство background-color. Далее пример:
Далее пример:
Код HTML
<table width = "100%">
<tr>
<td bgcolor = "#000000">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>Атрибут colspan
Атрибут colspan применяется для объединения ячеек по горизонтали. Атрибут часто используется, чтобы понять его, рассмотрим пример:
Код HTML
<table width = "100%" border = "2">
<tr>
<td colspan = "3">Строка 1</td>
</tr>
<tr>
<td>Строка 2</td>
<td colspan = "2">Строка 2</td>
</tr>
<tr>
<td>Строка 3</td>
<td>Строка 3</td>
<td>Строка 3</td>
</tr>
</table>Атрибут height
Атрибут height отвечает за высоту ячейки. Принимает значения в пикселях и процентах. Он осуждается и считается, что лучше использовать CSS, с чем я и согласен. Далее пример:
Он осуждается и считается, что лучше использовать CSS, с чем я и согласен. Далее пример:
Код HTML
<table width = "100%" border = "2">
<tr>
<td height = "300px">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>Атрибут rowspan
Атрибут rowspan отвечает за объединение ячеек по вертикали. Атрибут полезен для создания сложных таблиц. Далее пример:
Код HTML
<table width = "100%" border = "1">
<tr align = "center">
<td rowspan = "2">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr align = "center">
<td>Ячейка 3</td>
</tr>
</table>Атрибут valign
Атрибут valign применяют для вертикального выравнивания содержимого ячеек. Далее таблица значений и пример:
| top | Выравнивание содержимого ячеек по верхнему краю строки. |
| middle | Выравнивание по середине. |
| bottom | Выравнивание по нижнему краю. |
| baseline | Выравнивание по базовой линии, при этом происходит привязка содержимого ячеек к одной линии. |
Код HTML
<table>
<tr>
<td valign = "middle">Привет</td>
<td>
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Vestibulum at egestas orci.
Vivamus vitae pretium neque. Vestibulum ante ipsum
primis in faucibus orci luctus et ultrices posuere
cubilia Curae; Ut finibus commodo nibh, in accumsan
nulla finibus at. Etiam nec lacus eu turpis volutpat
sodales. Ut pretium dui lacus, non commodo est
malesuada placerat. Nulla bibendum quam elit,
in placerat ex placerat ut. Curabitur non aliquet
Curabitur non aliquet
massa. Cum sociis natoque penatibus et magnis dis
parturient montes, nascetur ridiculus mus.
Nam gravida mi quis enim vulputate, sed
convallis magna ultrices. Proin purus enim,
fermentum vel tincidunt id, bibendum eget
felis.
</td>
</tr>
</table>Атрибут width
Атрибут width отвечает за ширину ячейки. Принимает значения в пикселях и процентах. Он осуждается и считается, что лучше использовать CSS, с чем я и согласен. Далее пример:
Код HTML
<table width = "100%" border = "2">
<tr>
<td width = "100px">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>HTML таблицы — окончание
Итак, вы думаете, что знаете, как создать HTML таблицу. Наверняка вам знакомы теги <table>, <tr>, <td> и <th>. Наверное вы даже можете создавать более сложные таблицы при помощи атрибутов rowspan и colspan. Тогда вы действительно кое-что умеете. А хотелось бы вам уметь еще больше? Тогда продолжим.
Тогда вы действительно кое-что умеете. А хотелось бы вам уметь еще больше? Тогда продолжим.
Столбцы наносят ответный удар
Строки таблицы незаметно задвигают столбцы на задний план. Они делают всю работу, ведь таблица строится строка к строке, оставляя столбцы без внимания.
К счастью положение спасают тег <colgroup> и тег <col>.
Эти теги позволяют по своему желанию определять стиль столбцов таблицы, что особенно полезно в тех случаях, когда необходимо задать особое выравнивание или цвет какому-нибудь столбцу. Без этой возможности пришлось бы определять стиль каждой строки в отдельности.
Вот пример использования этих тегов:
<table>
<colgroup>
<col />
<col />
<col />
</colgroup>
<tr>
<td>Это</td>
<td>То</td>
<td>Другое</td>
</tr>
<tr>
<td>Птичка</td>
<td>Крокодил</td>
<td>Завтрак</td>
</tr>
</table>
Стили класса «alternate» будут применяться ко второму столбцу или ко второй ячейке каждой строки.
В тегах <colgroup> и <col> можно также использовать атрибут span, который работает так же как rowspan и colspan. Использование этого атрибута в теге <colgroup> будет определять количество строк, к которым будет относиться эта группа, например, <colgroup span=»2″></colgroup> сгруппирует первые два столбца. При использовании этого атрибута с тегом <colgroup> тег <col> не используется.
Использование атрибута span в теге <col> более целесообразно. Например, в коде предыдущего примера его можно применить следующим образом:
<table>
<colgroup>
<col />
<col span="2" />
</colgroup>
...
В результате класс «alternate» будет применен к последним двум столбцам.
Да, но здесь должна быть какая-нибудь особенность, не так ли? Конечно есть. И вот она: К столбцам применимы только следующие стили – border, background, width и visibility.
Описание и заглавие
Из соображения доступности всегда стоит определять описание и заглавие таблицы.
Описание таблицы определяется при помощи атрибута summary, который задается в открывающем теге <table>. Описание не отображается браузером, однако помогает в невизуальном представлении таблицы.
Тег <caption>, место которого сразу же после открывающего тега <table>, определяет заглавие таблицы. По умолчанию заглавие отображается над таблицей, однако при помощи CSS свойства caption-side может принимать положение top, right, bottom или left, хотя IE обо всем этом не имеет никакого понятия.
<table summary="Брачные привычки цикад, демонстрирующие особенности по сравнению с саранчой">
<caption>Брачные особенности цикад</caption>
. ..
..
Заголовки, нижние колонтитулы и прокрутка таблиц
Тег <thead>, тег <tfoot> и тег <tbody> позволяют разделять таблицу на заголовок, нижний колонтитул и тело. Это особенно полезно, когда таблицы имеют очень большой размер и когда (например, при распечатывании на принтере) необходимо, чтобы заголовок и нижний колонтитул появлялись на каждой странице.
Эти элементы должны определятся в следующем порядке: <thead> – <tfoot> – <tbody>.
<table>
<thead>
<tr>
<td>Заголовок 1</td>
<td>Заголовок 2</td>
<td>Заголовок 3</td>
</tr>
</thead>
<tfoot>
<tr>
<td>Нижний колонтитул 1</td>
<td>Нижний колонтитул 2</td>
<td>Нижний колонтитул 3</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
. ..
</tbody>
</table>
..
</tbody>
</table>
Определив стиль «overflow: auto; max-height: [любое значение];«, можно сделать элемент <tbody> прокручиваемым в браузерах Mozilla. При этом заголовок и нижний колонтитул будут оставаться на месте, а справа от тела таблицы появится полоса прокрутки. Свойство max-height используется из-за того, что IE не распознает его, и поэтому оно безопаснее свойства height, которое IE присвоит каждой строке.
Возвращаясь к различиям браузеров, стоит сказать, что IE понятия не имеет о заголовках и нижних колонтитулах таблицы, и хотя он вполне корректно отображает их, но они не будут держаться вверху и внизу каждой страницы.
Будьте осторожны с прокручивающимися таблицами. Хотя они очень удобны, но многие пользователи не будут их полноценно использовать, полагая, что выведенные первыми данные и есть все данные таблицы.
Доступные формы Вверх Осваиваем текстСоздание таблиц в HTML | Шнайдер блог
3679 Посещений
Универсальность таблиц, а также широкий выбор параметров позволяют решать множество задач. Например, несмотря на актуальность слоев, таблица с невидимой границей может стать своего рода “модульной сеткой” для размещения тех или иных элементов.
Например, несмотря на актуальность слоев, таблица с невидимой границей может стать своего рода “модульной сеткой” для размещения тех или иных элементов.
Для добавления таблицы на страницу существует тег <table>. Он представляет собой контейнер для элементов, которые отвечают за содержимое таблицы. Строки и ячейки задаются при помощи тегов <tr> и <td>. Вместо последнего допускается использование тега <th>. В этом случае текст в ячейке будет выровнен по центру. Пример ячейки:
|
<html> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> |
В браузере таблица будет отображаться так:
Атрибуты тега <table>
Ключевые атрибуты тега <table>:
- align — выравнивание таблицы.
 Существуют следующие значения: left, right и center.
Существуют следующие значения: left, right и center. - bgcolor — цвет фона таблицы.
- border — толщина границ вокруг таблицы и между ячейками.
- cellpadding — задает расстояние между границей ячейки и содержимым.
- cellspacing — расстояние между внешними границами ячеек.
- cols — число столбцов в ячейке.
- rules — атрибут, отвечающий за то, где будут отображены границы между ячейками.
- width — ширина таблицы.
Атрибуты тега <td>
Ключевые атрибуты тега <td>:
- align — выравнивание содержимого ячейки по горизонтали. Возможны следующие “позиции”: left, right и center.
- bgcolor — цвет фона ячейки.
- colspan — количество ячеек, которые вы хотите объединить по горизонтали.

- height — высота ячеек.
- rowspan — количество ячеек, которые вы хотите объединить по вертикали.
- valign — выравнивание содержимого ячейки по вертикали. Возможны следующие “позиции”: top, middle, bottom, baseline.
- width — ширина ячейки.
Выравнивание таблиц
Атрибут align тега <table> отвечает не только за выравнивание таблицы, но и за обтекание текстом (по аналогии с тегом <img>). Рассмотрим пример выравнивания таблицы по правому краю:
|
<html> |
Так таблица и текст будут выглядеть в браузере:
Объединение ячеек
Для того, чтобы объединить несколько ячеек в одну используйте атрибуты colspan (объединение ячеек по горизонтали) и rowspan (объединение ячеек по вертикали) тега <td>. Прежде чем добавлять атрибуты, проверьте количество ячеек в строках. В противном случае могут возникнуть проблемы. К пример, <td colspan=»4″> объединит четыре ячейки, поэтому в следующей строки должно быть четыре тега <td>. Что произойдет, если количество ячеек в каждой строке будет разным? В этом случае в браузере будут отображаться “фантомные” ячейки. Например:
|
<html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Неправильное использование colspan</title> </head> <body> <table border=»1″ cellpadding=»5″> <tr> <td colspan=»2″># 1</td> <td># 2</td> </tr> <tr> <td># 3</td> <td># 4</td> </tr> </table> </body> |
Результат в браузере:
Рассмотрим на примере, как правильно объединять ячейки:
|
<html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Правильное объединение ячеек</title> <table border=»1″ cellpadding=»1″ cellspacing=»1″> <tbody> <tr> <td colspan=»3″>Статистика браузеров в 2015 году</td> </tr> <tr> <td>Crome</td> <td>Opera</td> <td>FireFox</td> </tr> <tr> <td>40. <td>9.7%</td> <td>6.1%</td> </tr> </tbody> </table> |
Результат в браузере:
HTML Таблицы
Таблица — это сетка из ячеек, формирующих строки и столбцы. Примерами таблиц могут быть различные финансовые отчеты, результаты спортивных соревнований, календари, расписания и т.д. Отдельный блок сетки называется ячейкой таблицы. Ячейки таблицы содержат самую разнообразную информацию, включая число, текст, и даже видео и аудио объекты. С помощью языка HTML таблицы пишутся построчно.
Примерами таблиц могут быть различные финансовые отчеты, результаты спортивных соревнований, календари, расписания и т.д. Отдельный блок сетки называется ячейкой таблицы. Ячейки таблицы содержат самую разнообразную информацию, включая число, текст, и даже видео и аудио объекты. С помощью языка HTML таблицы пишутся построчно.
Элемент <таблица> используется контейнер для элементов определяющих содержимое таблицы.Чтобы создать таблицу таблицы, нужно добавить внутрь элемента Элемент , которая состоит из трех строк и трех столбцов, ячейки первой строки будут заголовками соответствующих столбцов. По умолчанию таблицы обычно без рамки: Мы уже знаем, что по умолчанию стандарт без рамки.Для добавления рамки вокруг таблицы нужно указать в документе
несколько простых правил таблиц стилей. Свойство border управляет отображением линий сетки таблицы, а также задает толщину рамки вокруг таблицы в пикселах. Рамка вокруг таблицы и между ячейками. Добавим к уже созданной таблице толщиной один пиксель, установив свойство border для всех элементов таблицы, например, вот так: По умолчанию у совокупных ячеек таблицы будет своя собственная граница. Это приводит к своему типу «двойной рамке», как видно из примера выше. Чтобы избавиться от «двойных рамок», добавить свойство CSS border-collapse в своей таблице стилей: По умолчанию размер ячеек таблицы подстраивается под их содержимое, но иногда бывает необходимо оставить вокруг табличных данных немного (заполнение).Через интервалы времени и поля к элементам представления данных, это пространство настраивается с помощью стилевых таблиц CSS.
Поле ячеек ( padding ) — это расстояние между содержимым ячеек и ее границей (граница). Для его добавления примените свойство padding к элементу Пример использования padding и border-spacing : Ширину, занимаемую таблицыей в окне, можно указать с помощью свойства width CSS, в пикселях или процентах. Указание ширины таблицы в пикселях позволяет определить точную ширину. Процентное соотношение позволяет сделать таблицу гибкой, т.е. она будет «растягиваться» или «сжиматься» в зависимости от того, какие еще элементы находятся на странице и какие размеры окна. Одной из основных строк структуры является объединение ячеек, которое подразумевает растяжение охват и охват ею нескольких строк или столбцов.Это позволяет создать сложные табличные структуры: Объединение столбцов достигается с помощью атрибута colspan в элементах Строки, объединенные при помощи атрибута rowspan , ведут себя точно так же, как объединенные столбцы, с той лишь разницей, что диапазон ячеек задается сверху вниз и охватывает несколько строк. Для создания заголовка или подписи таблицы используется парный тег Для группирования элементов ландшафтов природы теги , и .Так же, как веб-страница может содержать «шапку», «тело» и «подвал», таблица может содержать головную, основную и нижнюю части. Для логического группирования строк в верхней части таблицы (то есть для соз
дания верхней шапки таблицы) используется тег . Заголовки таблицы
должны быть помещены в элемент , например: Основное содержимое (тело) таблицы находиться внутри элемента (таких блоков в таблице может быть несколько).Для логического группирования строк в нижней части таблицы (то есть для создания «подвала» таблицы) используется тег (в одной таблице допускает не более одного тега ). В исходном коде тег ставится до тега .
Дополнительного группирования одной из причин использования элементов и то, что если ваша таблица является слишком длинной для единовременного отображения на экране (или для печати), то браузер будет отображать и заголовок ( ) последнюю и строку ( ), когда пользователь станет прокручивать вашу таблицу. Несмотря на то, что мы перед добавили , он, тем не менее, появляется в конце таблицы.Это исходит из того, что может содержать много строк. Но браузеру нужно указать нижнюю часть таблицы до выдачи всех (типовых) строк данных. Вот почему в коде прописывается перед элементом . Напиште разметку для таблицы, изображенной на рис.1. Рис.1 Напиште разметку для таблицы, изображенной на рис.1. Рис.1 По умолчанию граница таблицы имеет эффект двойные рамки, измените код так, чтобы все линии этой рамки стали одинарными. Сделайте чтобы эта таблица отображалась полностью на всю ширину окна вне зависимости от ее ширины. Измените приведенный код так, чтобы над таблицей появился основной заголовок (подпись), как показано на рис.1.
Измените приведенный код так, чтобы между текстом внутри ячеек и их границей появился зазор (поле шириной 25 пикселей, как показано на рис.1. Рис.1 Попробуйте написать разметку для таблицы, изображенной на рис.1. Совет: Строки всегда объединяются сверху вниз, поэтому ячейка с «ананасами» является частью первой строки. Рис.1 Друзья! На этой странице Вас ждёт полный практический курс по изучению таблиц.Посмотрите его, и создание таблиц больше не будет для Вас проблемой. На самом деле их создать очень легко. Раньше HTML-таблицы использовались для вёрстки сайтов. Она так и называлась — табличная вёрстка. Потом на смену ей пришла вёрстка дивами (при помощи тегов Однако, несмотря на всё выше сказанное, таблицы в html по-прежнему современны, актуальны и вовсю используются на сайтех.Правда уже не как структура, а как элемент статей сайта. Перед началом обучения создания таблицы в HTML, что бы мои и ваши таблицы смотрелись одинаково — сделайте 3 простые вещи: Прежде всего нам необходимо указать тег table .Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся таблица HTML. Использование одного этого тега мало, ведь таблицу ещё надо наполнить. И там тоже есть свои правила, которые надо неукоснительно соблюдать. . Как вы знаете, в каждой таблице есть свои строки и колонки, которые формируют ячейки. Однако в HTML — таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри линий задаём ячейки.И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте. Строки задаются при помощи тегов tr . И внутри строк мы задаём ячейки тегами td . А сейчас мы по-быстрому забабахаем простую таблицу, с одной строкой и четырьмя ячейками. Вот её код: Как видите, у нас получилась простая таблица, с одной строкой и четырьмя ячейками, которые автоматически преобразуются в 4 столбца. А сейчас я предлагаю немного её усложнить, и добавить три строки! Выглядеть она у нас будет вот так: Кода получилось довольно много, однако оно того стоило! Думаю, теперь вам ясно, как работает создание таблиц в HTML.Однако это далеко не всё, мы ещё с вами начали и дальше нас ждёт еще много интересного Давайте мы немного модернизируем табличку и добавим ей небольшое название. Это делается при помощи тега caption . Этот тег надо размещать первым, сразу после открывающего тега table . Вот как это выглядит в коде: А вот, что у нас получится в итоге: Как видите, несмотря на то, что мы разместили тег Для закрепления материалов на практике, я рекомендую вам посмотреть таблички в видео ниже. И так друзья, теперь мы будем понемногу усложнять нашу таблицу. И повышать ваши умения и практику. HTML-таблица, которую мы сделали с вами выше очень проста. Однако, чаще всего, надо предоставить данные в более сложном формате: Вот этим мы и займёмся.И начнем мы, пожалуй, с… Конечно, мы могли бы всунуть внутрь ячеек первой строки какие-нибудь заголовки, или оформить их жирными через стили. Однако это будет неправильно! Так как специально для этих целей был создан тег th , который задается вместо обычных ячеек ( тег td ). И указывает на то, что это ячейки-заголовки, используются которые для названия столбцов. Помните о том, что тег th играет не просто визуальную роль, а семантическую.Это важно для поиска роботов. Давайте в таблице из прошлого пример в первой строке заменим теги А вот и результат кода выше, выполненный в браузере: Как видите, текст в этих ячейках автоматически делается жирным. Ребята, прежде, чем начать объяснять, хочу оговориться — если информация по объединению ячеек будет для Вас слегка запутанной. А с непривычки это именно так, уж поверьте мне. Ниже есть видео, где я показываю и объясняю всё в живом режиме и на практике. Довольно часто ячейки в HTML-таблицах объединять по горизонтали и вертикали. Для удобства я называю это объединение по столбцам и по строкам. Так новичкам понятнее, что они делают. Для этого мы будем использовать 2 атрибута , которые задаются самим ячейкам: Эти атрибуты должны целое число, начиная с 1 и более. Помните! Если Вы объединяете ячейку с другими ячейками таблицы, она их заменяет собой и растягивается.А это значит что ячейки, которые заменяют — надо удалить из HTML-кода. Это правило очень важно, так как если вы не удалите ячейки, которые были объединены, таблица будет в браузере некорректно. Давайте попробуем в нашей таблице объединить 2 ячейки: И теперь, для правильного отображения таблицы, нам необходимо удалить из ячеек, которые были добавлены при объединении. То есть для первого примера мы удаляем из ячеек 2 и 3 в строке 2. А для второго — удаляем ячейку 4 в строке 3 и ячейку 4 в строке 4. В итоге у нас получится вот такой код: А на деле, наша таблица будет выглядеть следующим образом: Как видите, всё отображается ровно и красиво, как и было задумано.Для закрепления материала, советую посмотреть практическое видео ниже. Так же мы можем объединять ячейки не только по какой-либо одной стороне. Но и сразу по двум! Что мы сейчас и проделаем с нашей таблицей. Давайте объединим ячейку 1 строки 3: Для этого мы пропишем ячейке 1 строки 3 следующие 2 атрибута: Помним, что объединяются замещаются, поэтому ячейки из списка выше, нам надо будет удалить из кода.В итоге вот такой код будет у нашей таблички: А вот так, будет выглядеть наша таблица сейчас: Как и сам сайт, наша табличка может иметь свою шапку, тело и подвал. И если вы хотите, чтобы ваш код выглядел семантически правильно для поисковых систем. Советую применять эти знания на практике. Все 3 тега, которые мы будем изучать далее, должны содержать в себе весь контент таблицы. Который условно мы можем разбить на три большие части. Этот тег рекомендуется разместить первым в контенте таблицы.То есть мы заводим этот тег и уже внутри него размещаем заголовочную строку с ячейками. Фишки тега thead: Теперь вернёмся к нашей таблице, и давайте первую строку завернём в этот тег: Визуально он никак не влияет на отображение кода, поэтому я не буду выводить результат исполнения. Хоть это и подвальчик, но помните, что этот тег рекомендуется разместить сразу после тега Фишки тега tfoot: Давайте заведём ещё одну строку в таблице, и завём её с ячейками сразу в тег А вот и наша табличка: Посмотрите внимательно, несмотря на то, что мы разместили тег В отличии от первых двух — этот тег может встречать в таблице сколько угодно раз. Фишек у него никаких нет. Он просто семантически указывает для поисковых роботов, что в нём идёт контент таблицы. Вот такой код получится в итоге: Внешне, наша таблица никак не изменилась! Поэтому и приводить её я здесь не буду. И как обычно, для закрепления материала на практике советую Вам глянуть видео №3. Кроме того, вы можете увидеть, как оформить шапку, контент и подвал таблицы при помощи стилей. Осталось совсем немного ребята. Уже очень скоро таблицы полностью покоряться рукам, головам, ногам или что там у вас ещё имеется в арсенале? Мы рассмотрим ещё 2 тега, которые позволяют управлять колонками в таблицах. Этот тег позволяет установить определенные стили и атрибуты для определенной колонки. Задаётся он сразу после тега Что бы понять, как это всё работает, давайте первым двум колонкам — зададим ширину в 100 пикселей, третью 150, а четвертой 200 пикселей. Для этого мы заведём 4 тега В итоге наша таблица выглядит уже так (обратите внимание на ширину каждой колонки): Тег Таблицу приводить в пример не буду, так как она совершенно не поменялась. Этот тег используется для объединения колонок по группам. Что бы понять, как он работает, давайте мы первые 3 колонки объединим в этот тег и зададим им какой-нибудь общий стиль. Например, сделаем заливку ячеек другим цветом. Вот какой код ввёл я: В результате ячеек 3-х колонок окрасились в нами цвет: Для закрепления материала рекомендую посмотреть последнее видео из этой серии под номером 4. Как видите, ничего сложного в том, чтобы создать сложную функциональную таблицу нет. Главное знать теги и применять их в правильном назначении. Всё остальное — дело техники На этом всё, мои дорогие друзья. Если будут вопросы касательно создания HTML-таблиц — задавайте их в комментариях. Этот раздел познакомит вас с таблицами HTML, представив самые базовые понятия — строки и ячейки, заголовки, влияние строк и столбцов, а также объединение всех ячеек в столбце в целях стилизации. Таблица — это структурированный набор данных, состоящий из строк и столбцов ( табличных данных ). Таблицы позволяют быстро и легко посмотреть значения, показывающие некоторую взаимосвязь между различными типами данных, например — человек и его возраст, расписание в плавательном плавательном движении. Люди постоянно используют таблицу, причем уже давно, как показывает документ по переписи в США, относящийся к 1800 году: Так что не удивительно, что создатели HTML включили в него средства для структурирования и представления табличных данных в сети. Смысл таблицы в том, что она жесткая. Информацию легко интерпретировать, визуально сопоставляя заголовки строк и столбцов. Например, посмотрите на приведенную ниже таблицу и единственное личное местоимение, используемое в третьем лице, с полом ♀, выступающее в качестве объекта в предложении. Ответ можно найти, сопоставив соответствующие заголовки столбцов и строк. Если правильно представить таблицу HTML, интерпретировать ее данные даже люди, имеющие проблемы со зрением. Исходный код HTML (исходный код HTML) вышеприведенной таблице есть в GitHub; посмотрите его и живой пример (посмотрите на живой пример)! Вы заметите, что таблица там выглядит иначе — это потому, что на сайте MDN к этому применена таблица стилей, приведенная в GitHub пример информации о стиле не имеет. Не питайте ложных иллюзий — чтобы использовать таблицы в веб, необходимо придать им хорошую структуру в HTML и применить к ним таблицы стилей (CSS).В данном разделе мы сфокусируемся на HTML, чтобы узнать о том, что касается CSS, вам надо обратиться к статье Стилизация таблиц. В этом разделе мы не фокусируемся на CSS, но все же дали простейшую таблицу стилей CSS, чтобы сделать таблицы более читабельными. Эту таблицу стилей можно найти здесь, можно также использовать шаблон HTML, применяющий эту стаблицу стилей — вместе они дадут вам хорошую основу для экспериментов с таблицами HTML. HTML-таблицы следует использовать для табличных данных — это то, для чего они предназначены.К сожалению, многие используют таблицы HTML для создания веб-страниц, например, одна строка для заголовка, одна для содержимого, одна для того сносок, и подобное. Подробнее об этом можно узнать в разделе Вёрстка на Начальном обучающем модуле доступности. Это происходило из-за плохой поддержки CSS в разных браузерах; в наше время такое встречается гораздо реже, иногда все же попадается. Короче говоря, использование таблиц в целях оформления вместо методов CSS является плохой идеей по следующим причинам: Итак, мы уже достаточно основы теории, теперь возьмем конкретный пример и построим таблицу. Как видите, ячейки не располагаются одна под другой, на самом деле они выравниваются по другим ячейкам той же строки. Каждый Чтобы эта строка перестала расти, необходимо использовать элемент В результате получится таблица, которая будет выглядеть примерно так: Теперь обратимся к табличным заголовкам — особым ячейки, которые идут вначале строки или столбца и определяют тип данных, которые содержат текущую строку или столбец (как «Человек» и «Возраст» в первом примере данной статьи).Чтобы показать, для чего они нужны, возьмем следующий пример. Сначала исходный код: Теперь как выглядит таблица: Проблема в том, что, хотя вы и можете представить, о чем идет речь, ссылаться на эти данные не так легко, как хотелось бы.Лучше, чтобы строка и столбец с заголовками как-то выделялись. Попробуем улучшить эту таблицу. Мы уже частично ответили на этот вопрос — когда заголовки выделяются, легче искать данные и таблица выглядит лучше. Примечание : По умолчанию к заголовкам типом определенного стиля — они выделены жирным шрифтом и выровнены по центру, если даже вы не задавали для них стиль специально. Заголовки дают дополнительное преимущество — вместе с атрибутом Иногда нам нужно, чтобы ячейки распротранялись на несколько строк или столбцов.Возьмем простой пример, в котором приведены имена животных. Иногда бывает нужно вывести имена людей рядом с именами животных. А иногда это не требуется, и тогда мы хотим, чтобы имя животного занимало всю ширину. Исходная разметка так: Но результат не такой, как хотелось бы: Нужно, чтобы «Животные», «Бегемот» и «Крокодил» распространялись на два столбца, а «Лошадь» и «Курица» — на две строки.К счастью, табличные заголовки и имеют атрибуты Воспользуемся И последняя возможность, о которой рассказывается в данной статье.HTML позволяет указать, какой стиль нужно применить к целому столбцу данных сразу — для этого применяют элементы Возьмем простой пример: Что дает нам: Он не идеален, поскольку нам пришлось повторить процедуру для всех трех ячеек в столбце (в реальном проекте, возможно, ввести информацию класса Мы определяем два «стилизующих столбца».Мы не применяем стиль к первому столбцу, но пустой элемент Если бы мы применили информацию о стиле к обоим столбцам, мы могли бы просто осуществить один элемент Подобно Теперь попробуйте сами. Ниже приведена таблица уроков по языкам. В пятницу (пятница) новый класс целый день изучает голландский (голландский), кроме того, во вторник (вторник) и четверг (четверг) есть занятия по немецкому (немецкий). Учительница состоит из столбцов, соответствующих дням, когда она преподает. Заново создайте таблицу, проделав структуру ниже действия. Посмотрите, что у вас получилось.Если застрянете, или захотите себя проверить, можете посмотреть нашу версию в timetable-fixed.html (посмотрите живой пример). Здесь приведены все базовые сведения о таблицах HTML. В следующей статье вы получите более продвинутые сообщения на эту тему. HTML-таблицы используются для организации содержимого веб-страницы с помощью строк и столбцов. Также они применяются для разметки страниц (например, выравнивание текста HTML). Таблицы задаются с помощью тегов для создания строк и столбцов. Строки таблицы располагаются горизонтально, а столбцы вертикально. Таблица создается с помощью тега Атрибут border задает границы HTML-таблицы. Его значение устанавливает толщину рамки. Чтобы удалить рамку, измените значение атрибута на 0. Атрибут align используется для выравнивания текста в таблице HTML. Это пример текста, демонстрирующий, как выровнять таблицу в HTML. Таблицу можно выровнять по левому, правому или по центру. . Ширина атрибута задает ширину HTML-таблицы. Если он не указан, таблица автоматически растягивается и отображается в соответствии с содержимым ячеек. Ширина таблицы задается с помощью CSS свойства width в пикселях или процентах. Пиксели используются для определения точной ширины, в то время как проценты используются, чтобы таблица автоматически изменялась в зависимости от ширины страницы и ширины окна. Тег Атрибут colspan используется, чтобы объединить ячейки нескольких столбцов. Атрибут rowspan используется для объединения ячеек нескольких строк. Атрибут bgcolor определить цвет фона HTML-таблицы. Данная публикация является переводом статьи «HTML Tables», подготовленная редакцией проекта. Во второй статье этого модуля мы рассматриваем еще несколько продвинутых возможностей в HTML таблицах — такие как заголовок / описание и группировка строк внутри заголовка, тела и нижнего колонтитула секций таблицы, а также доступность таблиц для пользователей с ограниченными возможностями. Вы можете заголовок для установки установить его в элемент Как можно понять из короткого примера выше, заголовок соответствует в описании соответствующей таблицы. Это полезно для всех просматривающих просмотров и желающих получить краткое представление от том полезна ли для них таблица, особенно важно для слепых пользователей. Вместо того, чтобы читать содержимое множества ячеек, чтобы понять его в чем таблица, он или она может полагаться на заголовок и принять решение читать ли таблицу более подробно. Заголовок помещают сразу после тега Примечание : Атрибут Давайте попробуем это, вернемся к примеру мы ранее встретили в прошлой статье. Когда продукты становятся более сложными по структуре полезно дать им более структурированное определение.Отличный способ сделать это с помощью Эти элементы не используются для улучшения использования их со скринридерами. Зато они очень полезны при стилизации и разметке, как точки для добавления CSS в вашей таблице. Вот несколько примеров примеров, в случае длинной таблицы вы можете сделать таблицу заголовка и нижнего колонтитула на каждой печатной странице, или вы можете сделать таблицу, отбираемую на одной странице и доступной ко всему содержимому контенту прокручивая вверх и вниз. Использование: Примечание : Давайте используем эти новые элементы. парный блочный
(сокр. От англ. «TаЫе row» — строка таблицы). Сколько тегов вы добавите, столько строк в таблице и будет. Открывающий тег обозначает начало новой строки. После него помещаются элементы . (сокр. От англ. «TаЫе данные» — данные таблицы), каждый из которых задает отдельную ячейку в этой строке.Внутрь элемента вы помещаете свой контент (текст, числа, изображения и т.д.), отображаемый в этой ячейке. Конец строки обозначается закрывающим тегом (сокр. От англ. «TаЫе заголовок» — заголовок таблицы) — необязательный табличный элемент, который используется точно так же, как элемент и , однако его назначение — создание заголовка строки или столбца . Как правило, элемент размещают в первой строке таблицы .Браузеры отображают текст в элементе жирным шрифтом и центрируют его относительно ячейки. Применение в коде элемента помогает людям, которые предлагают программы экранного доступа, а также улучшает результативность индексирования таблиц поисковыми машинами. Пример: Простая HTML-таблица
Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 2×1 Ячейка 2×2 Ячейка 2×3 Ячейка 3×1 Ячейка 3×2 Ячейка 3×3
<таблица>
Заголовок 1 Заголовок 2 Заголовок 3
Ячейка 2x1 Ячейка 2x2 Ячейка 2x3
Ячейка 3x1 Ячейка 3x2 Ячейка 3x3 Граница таблицы
<стиль>
table, th, td {
граница: сплошной черный 1px;
}
Пример: Применение свойства border
Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 2×1 Ячейка 2×2 Ячейка 2×3 Ячейка 3×1 Ячейка 3×2 Ячейка 3×3
<таблица>
Заголовок 1 Заголовок 2 Заголовок 3
Ячейка 2x1 Ячейка 2x2 Ячейка 2x3
Ячейка 3x1 Ячейка 3x2 Ячейка 3x3
Свойство border следует установить как для самой таблицы так и для её ячеек
и . Одинарная рамка для таблицы
<стиль>
Таблица {
граница-коллапс: коллапс;
}
Пример: Применение свойства border-collapse
Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 2×1 Ячейка 2×2 Ячейка 2×3 Ячейка 3×1 Ячейка 3×2 Ячейка 3×3
<таблица>
Заголовок 1 Заголовок 2 Заголовок 3
Ячейка 2x1 Ячейка 2x2 Ячейка 2x3
Ячейка 3x1 Ячейка 3x2 Ячейка 3x3
Поля и интервалы таблицы
или .
Интервал ячеек ( border-spacing ) — это расстояние между ними ( или ). Сначала присвойте значение , разделите своемуству border-collapse , элемент , а затем установите расстояние между ячейками, изменив значение параметра border-spacing .Раньше за поля и интервал ячеек отвечали атрибуты cellpadding и cellspacing , element
, но в спецификации HTML5 они были признаны устаревшими.
Пример: Применение Свойства набивка и граница
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
<таблица>
Ячейка 1 Ячейка 2
Ячейка 3 Ячейка 4
Примечание: Если в таблице применено свойство border-collapse: collapse , то интервал ячеек ( border-spacing ) не сработает. Ширина таблицы
Вот пример использования свойства width :
таблица {ширина: 100%;}
Пример: Применение свойства ширина
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
<таблица>
Ячейка 1 Ячейка 2
Ячейка 3 Ячейка 4
Объединение ячеек (colspan и rowspan)
или ячейки объединяются через добавление атрибутов colspan или rowspan . Атрибут colspan определяет количество ячеек, на которых простирается четкая ячейка по горизонтали, rowspan — по вертикали. Объединение столбцов
или — ячейка растягивается вправо, охватывая последующие столбцы.В следующем примере значение атрибута colspan равно 2, а это значит, что ячейка должна занимать два столбца. Пример: Применение атрибута colspan
Ячейка на два столбца Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
<таблица>
colspan = "2"> Ячейка на два столбца
Ячейка 1 Ячейка 2
Ячейка 3 Ячейка 4
Объединение строк
В этом примере первая ячейка таблицы растягивается на две строки вниз: Пример: Применение атрибута промежуток между рядами
Ячейка на две строки Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
<таблица>
rowspan = "2"> Ячейка на две строки
Ячейка 1 Ячейка 2
Ячейка 3 Ячейка 4
Заголовок таблицы
, но вне описания строки или модулей.
Пример: Применение тега
Ячейка на две строки Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
<таблица>
Ячейка на две строки
Ячейка 1 Ячейка 2
Ячейка 3 Ячейка 4
Теги группирования элементов таблиц
<заголовок>
Заголовок 1 Заголовок 2 Пример: Теги , и
<тело>
Это шапка таблицы Это подвал таблицы Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
<фут>
<таблица>
<заголовок>
Это шапка таблицы
Это подвал таблицы
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
Задачи
Объединение столбцов
Задача HTML:
Реши сам »
Ячейка на два столбца Ячейка 1 Ячейка 2 Объединение строк
Задача HTML:
Реши сам »
Ячейка на три строки Ячейка 1 Ячейка 2 Ячейка 3 Убрать двойную рамку таблицы
Задача HTML:
Реши сам »
Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 1x1 Ячейка 1x2 Ячейка 1x3 Ячейка 2x1 Ячейка 2x2 Ячейка 2x2 Ячейка 2x2
<таблица>
Заголовок 1 Заголовок 2 Заголовок 3
Ячейка 1x1 Ячейка 1x2 Ячейка 1x3
Ячейка 2x1 Ячейка 2x2 Ячейка 2x3
Широкая таблица
Задача HTML:
Реши сам »
Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 1x1 Ячейка 1x2 Ячейка 1x3 Ячейка 2x1 Ячейка 2x2 Ячейка 2x2 Ячейка 2x2
<таблица>
Заголовок 1 Заголовок 2 Заголовок 3
Ячейка 1x1 Ячейка 1x2 Ячейка 1x3
Ячейка 2x1 Ячейка 2x2 Ячейка 2x3
Заголовок таблицы
Задача HTML:
Реши сам »
Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 1x1 Ячейка 1x2 Ячейка 1x3 Ячейка 2x1 Ячейка 2x2 Ячейка 2x3
<таблица>
Заголовок 1 Заголовок 2 Заголовок 3
Ячейка 1x1 Ячейка 1x2 Ячейка 1x3
Ячейка 2x1 Ячейка 2x2 Ячейка 2x3
Поле внутри ячеек
Задача HTML:
Реши сам »
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
<таблица>
Ячейка 1 Ячейка 2
Ячейка 3 Ячейка 4
Объединение строк
фурма ананасы персики бананы груши авокадо
фурма
ананасы
персики
бананы
груши
авокадо
Создание таблицы в HTML — красивые примеры
div ) которая оказалась намного удобнее и проще. А сейчас наступает эра вёрстки сайтов по технологиям flexbox, которая призвана еще больше упростить жизнь web-мастерам. Создание таблиц в html Примеры
Создание простой HTML таблички
Создание строк и ячеек
<таблица>
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 <таблица>
Строка1 Ячейка1
Строка1 Ячейка2
Строка1 Ячейка3
Строка1 Ячейка4
Строка2 Ячейка1
Строка2 Ячейка2
Строка2 Ячейка3
Строка2 Ячейка4
Строка3 Ячейка1
Строка3 Ячейка2
Строка3 Ячейка3
Строка3 Ячейка4
Строка4 Ячейка1
Строка4 Ячейка2
Строка4 Ячейка3
Строка4 Ячейка4
Строка1 Ячейка1 Строка1 Ячейка2 Строка1 Ячейка3 Строка1 Ячейка4 Строка2 Ячейка1 Строка2 Ячейка2 Строка2 Ячейка3 Строка2 Ячейка4 Строка3 Ячейка1 Строка3 Ячейка2 Строка3 Ячейка3 Строка3 Ячейка4 Строка4 Ячейка1 Строка4 Ячейка2 Строка4 Ячейка3 Строка4 Ячейка4 Название таблицы — тег caption
<таблица>
Строка1 Ячейка1
Строка1 Ячейка2
Строка1 Ячейка3
Строка1 Ячейка4
Строка2 Ячейка1
Строка2 Ячейка2
Строка2 Ячейка3
Строка2 Ячейка4
Строка3 Ячейка1
Строка3 Ячейка2
Строка3 Ячейка3
Строка3 Ячейка4
Строка4 Ячейка1
Строка4 Ячейка2
Строка4 Ячейка3
Строка4 Ячейка4
Строка1 Ячейка1 Строка1 Ячейка2 Строка1 Ячейка3 Строка1 Ячейка4 Строка2 Ячейка1 Строка2 Ячейка2 Строка2 Ячейка3 Строка2 Ячейка4 Строка3 Ячейка1 Строка3 Ячейка2 Строка3 Ячейка3 Строка3 Ячейка4 Строка4 Ячейка1 Строка4 Ячейка2 Строка4 Ячейка3 Строка4 Ячейка4 caption внутри таблицы.Он предоставляется над ней. Видео 1: HTML таблицы — тег таблица
Управление ячейками таблицы
Ячейки-заголовки в таблице
td на -й . А также чуточку изменим их содержимое: <таблица>
Столбец 1
Столбец 2
Столбец 3
Столбец 4
Строка2 Ячейка1
Строка2 Ячейка2
Строка2 Ячейка3
Строка2 Ячейка4
Строка3 Ячейка1
Строка3 Ячейка2
Строка3 Ячейка3
Строка3 Ячейка4
Строка4 Ячейка1
Строка4 Ячейка2
Строка4 Ячейка3
Строка4 Ячейка4
Столбец 1 Столбец 2 Столбец 3 Столбец 4 Строка2 Ячейка1 Строка2 Ячейка2 Строка2 Ячейка3 Строка2 Ячейка4 Строка3 Ячейка1 Строка3 Ячейка2 Строка3 Ячейка3 Строка3 Ячейка4 Строка4 Ячейка1 Строка4 Ячейка2 Строка4 Ячейка3 Строка4 Ячейка4 Объединение ячеек по горизонтали и вертикали
colspan — указывает сколько надо объединить ячеек по столбцам (горизонталь), начиная с текущего rowspan — указывает сколько надо объединить ячеек по стокам (вертикаль), которые имеют текущее значение rowspan = «3» colspan = «3» <таблица>
Столбец 1
Столбец 2
Столбец 3
Столбец 4
Строка2 Ячейка1 (соединена с ячейками 2 и 3)
Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)
Строка3 Ячейка1
Строка3 Ячейка2
Строка3 Ячейка3
Строка4 Ячейка1
Строка4 Ячейка2
Строка4 Ячейка3
Столбец 1 Столбец 2 Столбец 3 Столбец 4 Строка2 Ячейка1 (соединена с ячейками 2 и 3) Строка2 Ячейка4 (соединена с ячейкой 4 в строк 3 и 4) Строка3 Ячейка1 Строка3 Ячейка2 Строка3 Ячейка3 Строка4 Ячейка1 Строка4 Ячейка2 Строка4 Ячейка3 Видео 2: HTML таблицы — ячейки и управление ими
Объединение ячеек сразу по 2-ум направлениям
colspan = «2» rowspan = «2» <таблица>
Столбец 1
Столбец 2
Столбец 3
Столбец 4
Строка2 Ячейка1 (соединена с ячейками 2 и 3)
Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)
Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)
Строка3 Ячейка3
Строка4 Ячейка3
Столбец 1 Столбец 2 Столбец 3 Столбец 4 Строка2 Ячейка1 (соединена с ячейками 2 и 3) Строка2 Ячейка4 (соединена с ячейкой 4 в строк 3 и 4) Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) Строка3 Ячейка3 Строка4 Ячейка3 Шапка, тело и подвал HTML таблицы.
Тег thead — шапка HTML таблицы
<таблица>
Столбец 1
Столбец 2
Столбец 3
Столбец 4
Строка2 Ячейка1 (соединена с ячейками 2 и 3)
Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)
Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)
Строка3 Ячейка3
Строка4 Ячейка3
Тег tfoot — подвал HTML таблицы
thead . tfoot : <таблица>
<фут>
Столбец 1
Столбец 2
Столбец 3
Столбец 4
Подвал столбец 1
Подвал столбец 2
Подвал столбец 3
Подвал столбец 4
Строка2 Ячейка1 (соединена с ячейками 2 и 3)
Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)
Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)
Строка3 Ячейка3
Строка4 Ячейка3
Столбец 1 Столбец 2 Столбец 3 Столбец 4 Подвал столбец 1 Подвал столбец 2 Подвал столбец 3 Подвал столбец 4 Строка2 Ячейка1 (соединена с ячейками 2 и 3) Строка2 Ячейка4 (соединена с ячейкой 4 в строк 3 и 4) Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) Строка3 Ячейка3 Строка4 Ячейка3 tfoot в середине таблицы, его содержимое выводится в её конце! Тег tbody — тело таблицы.
<таблица>
<фут>
Столбец 1
Столбец 2
Столбец 3
Столбец 4
Подвал столбец 1
Подвал столбец 2
Подвал столбец 3
Подвал столбец 4
Строка2 Ячейка1 (соединена с ячейками 2 и 3)
Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)
Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)
Строка3 Ячейка3
Строка4 Ячейка3
Видео 3. HTML таблицы — шапка, тело и подвал
Управление колонками в HTML таблицах
Тег col
caption . И количество этих тегов может быть столько, сколько и колонок в таблице. То есть каждый последующий тег col отвечает за следующую колонку. col , и каждому из них пропишем свой атрибут style с определением ширины: <таблица>
<фут>
Столбец 1
Столбец 2
Столбец 3
Столбец 4
Подвал столбец 1
Подвал столбец 2
Подвал столбец 3
Подвал столбец 4
Строка2 Ячейка1 (соединена с ячейками 2 и 3)
Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)
Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)
Строка3 Ячейка3
Строка4 Ячейка3
Столбец 1 Столбец 2 Столбец 3 Столбец 4 Подвал столбец 1 Подвал столбец 2 Подвал столбец 3 Подвал столбец 4 Строка2 Ячейка1 (соединена с ячейками 2 и 3) Строка2 Ячейка4 (соединена с ячейкой 4 в строк 3 и 4) Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) Строка3 Ячейка3 Строка4 Ячейка3 col можно сократить, если у него одинаковые параметры при помощи атрибута span .В нашем случае, у нас заданы одинаковые параметры для первой и второй колонки. Давайте сократим эти теги и допишем атрибут, вот такой код выйдет: <таблица>
<фут>
Столбец 1
Столбец 2
Столбец 3
Столбец 4
Подвал столбец 1
Подвал столбец 2
Подвал столбец 3
Подвал столбец 4
Строка2 Ячейка1 (соединена с ячейками 2 и 3)
Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)
Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)
Строка3 Ячейка3
Строка4 Ячейка3
Тег colgroup
<таблица>
<фут>
Столбец 1
Столбец 2
Столбец 3
Столбец 4
Подвал столбец 1
Подвал столбец 2
Подвал столбец 3
Подвал столбец 4
Строка2 Ячейка1 (соединена с ячейками 2 и 3)
Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)
Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)
Строка3 Ячейка3
Строка4 Ячейка3
Столбец 1 Столбец 2 Столбец 3 Столбец 4 Подвал столбец 1 Подвал столбец 2 Подвал столбец 3 Подвал столбец 4 Строка2 Ячейка1 (соединена с ячейками 2 и 3) Строка2 Ячейка4 (соединена с ячейкой 4 в строк 3 и 4) Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) Строка3 Ячейка3 Строка4 Ячейка3 Видео 4. HTML таблицы — управление колонками
HTML таблицы основы — Изучение веб-разработки
Как работает таблица?
Субъект Объект Единствен.числ. 1 Лицо Я меня 2 Лицо ты тебя 3 Лицо ♂ он его ♀ она ее или оно его Множ.числ. 1 Лицо мы нас 2 Лицо вы вас 2 Лицо они их Оформление таблиц
Когда не надо использовать таблицу HTML?
<заголовок> , <раздел> , <статья> , или
(‘td’ — сокращение от ‘табличных данных’). Введите внутри тегов таблицу следующее:
Привет, я твоя первая сотовая.
Привет, я твоя первая сотовая.
Я твоя вторая камера.
Я твоя третья камера.
Я твоя четвертая камера. создает отдельную ячейку, а все вместе они первую настройку. Каждая добавленная ячейка удлиняет эту строку. (‘tr’ — сокращение от ‘строка таблицы’).Попробуем, как это получится. как здесь показано:
Привет, я твоя первая ячейка.
Я твоя вторая камера.
Я твоя третья камера.
Я твоя четвертая камера.
, каждая ячейка должна быть внутри элемента . Привет, я твоя первая сотовая. Я твоя вторая камера. Я твоя третья камера. Я твоя четвертая камера. Вторая строка, первая ячейка. Ячейка 2. Ячейка 3. Ячейка 4.
<таблица>
& nbsp;
Клоки
Флор
Элла
Хуан
Порода
Джек Рассел
Пудель
Уличная собака
Кокер-спаниель
Возраст
16
9
10
5
Владелец
Свекровь
Я
Я
Невестка
Привычки в еде
Ест все, что осталось
Кусочки еды
Сытный любитель
Будет есть, пока не взорвется
Клоки Флор Элла Хуан Порода Джек Рассел Пудель Уличная собака Кокер-спаниель Возраст 16 9 10 5 Владелец Свекровь Me Me Невестка Привычки в еде Съедает все, что осталось Клев в еде Сытный поесть Будет есть, пока не взорвется Упражнение: заголовки
(«th» сокращение от «table header»).Он работает в точности как , за исключением того, что обозначает заголовок, а не обычную ячейку. Замените в своем HTML все элементы , содержащие заголовки, на элементы . Для чего нужны заголовки?
scope (который мы будем изучать в следующей статье) они используются для улучшения каждой строки со всеми данными или столбца одновременно, что довольно полезно
<таблица>
Животные
Бегемот
Лошадь
Кобыла
Жеребец
Крокодил
Курица
Петух
Петух
Животные Бегемот Лошадь Mare Жеребец Крокодил Цыпленок Петух Петух colspan , и rowspan , которые позволяют это сделать. Оба безразмерного числового значения, которое равно количеству строк или стандартных столбцов, принимают значения, которые имеют стандартные ячейки. Например, colspan = "2" распространяет ячейку на два столбца. colspan и rowspan , чтобы улучшить таблицу. colspan , чтобы распространить «Животные», «Бегемот» и «Крокодил» на два столбца. rowspan , чтобы распространить «Лошадь» и «Курицу» на две строки.: nth-child () было бы слишком утомительно.
<таблица>
Данные 1
Данные 2
Калькутта
Оранжевый
Роботы
Джаз
Данные 1 Данные 2 Калькутта Оранжевый Роботы Джаз на всех трех и ввести правило в таблице стилей).Вместо этого, мы можем указать информацию один раз, в элементе Элемент задается в контейнере . Эффект, который мы видели выше, можно задать так:
<таблица>
Данные 1
Данные 2
Калькутта
Оранжевый
Роботы
Джаз
colspan и rowspan , span принимает безразмерное числовое значение, указывающее, к какому количеству столбцов нужно применить данный стиль. Упражнение: colgroup и col
Пн Вт ср чт Пт сб Солнце 1 период Английский Немецкий Голландский 2-й период Английский Английский Немецкий Голландский 3-й период Немецкий Немецкий Голландский 4-й период Английский Английский Голландский , куда вы сможете вставить элементы
style будет background-color: # 97DB9A; Значением атрибута style будет width: 42px; style будет background-color: # 97DB9A; style будут: background-color: # DCC48E; граница: сплошная 4px # C1437A; будет width: 42px; HTML- таблицы | HTML / xHTML
. Строки таблицы с помощью тега
, а столбцы с помощью тега .
Текст
Текст
В приведенном выше примере используется граница для отображения рамки таблицы.Созданные границы можно использовать в качестве ориентира для выравнивания текста в HTML.
Текст
Текст
При работе с HTML-таблицами рекомендуется использовать рамку толщиной не менее 1px. Это позволит видеть, как отображается контент.После того, как работа с HTML-таблицами будет завершена, и контент будет надлежащим образом, можно отключить рамки.
Текст
Текст
В HTML 4 атрибут align является устаревшим и не поддерживается в HTML 5. Вместо выравнивания текста по ширине в HTML используется CSS: CSS:
Текст
Текст
Текст
Текст
Атрибут width устарел в HTML 4 и не поддерживается в HTML 5. Вместо этого используется CSS: определяет заголовок HTML-таблицы. Текст в заголовке отображается полужирным шрифтом по центру без выравнивания текста в ячейке таблицы HTML.А текст в стандартных форматах отображается стандартным шрифтом и выровнен по левому краю.
Заголовок таблицы
Текст Текст
Заголовок таблицы
Текст
Текст
Текст
Текст
Атрибут bgcolor (как и выровнять при выравнивании текста в ячейке таблицы HTML) устаревшим и не поддерживается в HTML 5. Вместо него используется CSS: CSS:
HTML таблицы продвинутые возможности и доступность — Изучение веб-разработки
Необходимые знания: Базовый HTML (Введение в HTML). Цель: Изучить более продвинутые возможности HTML таблиц и их доступность. <заголовок> и этот элемент необходимо поместить внутрь элемента <таблица> . Причем вам нужно поместить его сразу после открытия .
<таблица>
.
резюме также может быть использован в <таблица> Элементе предоставляющее описание — это также читается скринридерами. Однако мы рекомендуем вместо этого использовать сводка устарела в спецификации HTML5 и не может быть прочитан зрячими пользователями (он не отображается на странице). Упражнение: Добавление заголовка
, и , которые позволяют вам разметить заголовок, нижний колонтитул и основную часть таблицы. нужно обернуть часть таблицы которая относится к заголовку — обычно это первая содержащая заголовки колонок, но это не обязательно всегда такой случай. Если вы используете нужно обернуть ту часть, которая относится к нижнему колонтитулу таблицы — например, это может быть последняя строка в которой отбрасываются сумму по столбцам таблицы.Вы можете включить сюда нижний колонтитул таблицы, как и следовало ожидать, или чуть ниже заголовка таблицы (браузер все равно указать внизу его таблицы). необходимо обернуть остальную часть содержимого таблицы, которая не находится в заголовке или нижнем колонтитуле таблицы. Этот блок работает ниже заголовка таблицы или иногда нижний колонтитул таблицы, зависит от того, какую структуру вы решите использовать (читать выше по тексту). всегда включен в каждую таблицу, неявно, если не укажете его в коде.Проверьте это, открывайте один из предыдущих способов в котором не используется и посмотрите HTML-код в инструментах разработчика браузера — вы увидите, что браузер добавил этот тег самостоятельно. Вы могли бы задаться вопросом, почему мы должны волноваться о его включениии, потому что это дает больше контроля над структурой таблицы и стилем. Упражнение: Добавление структуры таблицы
элемента, строку «СУММ» внутрь элемента и оставшийся контент внутрь элемента. colspan , чтобы ячейка «SUM» занимала первые четыре столбца, таким образом числовое значение «Cost» появится в последнем столбце. вашего HTML документа вы увидите пустой элемент

 html файла.
html файла.





 ru
ru Curabitur non aliquet
Curabitur non aliquet ..
..
 ..
</tbody>
</table>
..
</tbody>
</table>
 Существуют следующие значения: left, right и center.
Существуют следующие значения: left, right и center.
 .</p>
.</p> 6%</td>
6%</td>