html — Как убрать пробелы между span
Вопрос задан
Изменён 11 месяцев назад
Просмотрен 4k раз
Нужно сделать так, чтобы между span не было пробелов, а был лишь :.
HTML:
<div> <span>00</span> <span>00</span>: <span>00</span>: <span>00</span> </div>
1
Так вы их сами поставили. Ваши переходы на новую строку между span-ами переводятся в знак пробела.
<div> <span>00</span> <span>00</span>:<!-- --><span>00</span>:<!-- --><span>00</span> </div>
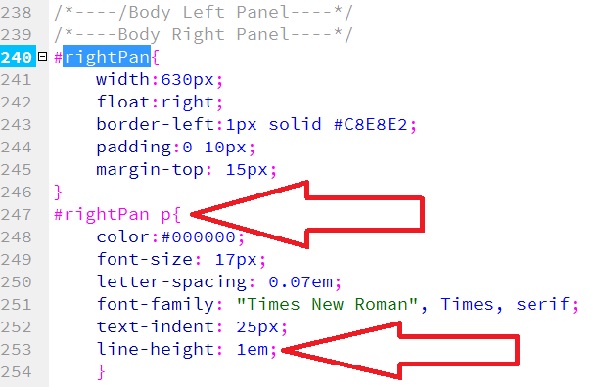
Дело в том, что inline-block рендерится браузером как буква. Расстояние, которое вы видите между
Расстояние, которое вы видите между inline-block и соседними «буквами» – обычный межбуквенный интервал или, если брать термин из типографики, трекинг.
Трекинг не является фиксированным значением и меняется в различных семействах шрифтов, а также зависит от размера шрифта. Из-за этого мы не можем использовать для решения этой проблемы фиксированные значения в свойствах word-spacing, margin и т.д.
Эффективно убрать отступы у inline-block можно несколькими способами:
Вариант 1
В разметке убираем переносы для кнопок.
<main> <button>Кнопка</button><button>Кнопка</button><button>Кнопка</button> </main>
Вариант 2
На родителя ставим font-size: 0; а уже к button задаем нужный размер шрифта.
main {
font-size: 0;
}
button {
font-size: 14px;
}
Вариант 3
Можно закомментировать конец и начало строки.
<main><!-- --><button>Кнопка</button><!-- --><button>Кнопка</button><!-- --><button>Кнопка</button><!-- --></main>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
white-space – Пробелы между словами
На этой странице
Пробелы между словами
Свойство white-space – позволяет установить тип обработки пробелов. По умолчанию несколько пробелов подряд выводятся в окне Web — браузера как один пробел.
По умолчанию несколько пробелов подряд выводятся в окне Web — браузера как один пробел.
Свойство имеет следующие значения:
normal – Последовательности пробелов объединяются в один пробел, текст выводится стандартным образом.
<p> Строка 1 Строка 2 </p>
pre – Сохраняется вся последовательность пробелов и переносы строк, как они указаны в редакторе.
<p> Строка 1 Строка 2 </p>
nowrap – Объединяет последовательность пробелов в один пробел, как значение normal. Если внутри строки содержится тег <br> , то он вставляет перенос строк .
<p> Строка 1 Строка 2<br> Строка 3 </p>
pre-wrap – Последовательности пробелов сохраняются, как они указаны в редакторе. Строки переносятся только там, указаны элементы <br>.
<p> Строка 1 Строка 2<br> Строка 3 </p>
pre-line – Последовательности пробелов объединяются в один пробел. Строки разбиваются с помощью тега
Строки разбиваются с помощью тега <br>, необходимы для заполнения маленьких строчных боксов .
<p> Строка 1 Строка 2<br> Строка 3 </p>
break-spaces – Поведение идентично pre-wrap за исключением того, что:
Любая последовательность сохраненных пробелов или других разделителей пробелов всегда занимает место, в том числе в конце строки.
Возможность разрыва строки существует после каждого сохраненного символа пробела и после каждого другого разделителя пробелов (в том числе между соседними пробелами).
Таблица указано различных значений свойств white-space
| Значения | Новые строки | Пробелы и табуляция | Перенос текста по словам | Пробелы в конце строки | normal | Объединяются в одну | Объединяются в один пробел | Переносится | Удаляются |
|---|---|---|---|---|
| nowrap | Объединяются в одну | Объединяются в один пробел | Не переносится | Удаляются |
| pre | Сохраняются как в источнике | Сохраняются как в источнике | Не переносится | Сохраняются как в источнике |
| pre-wrap | Сохраняются как в источнике | Сохраняются как в источнике | Переносится | Остаются |
| pre-line | Сохраняются как в источнике | Объединяются в один пробел | Переносится | Удаляются |
| break-spaces | Сохраняются как в источнике | Сохраняются как в источнике | Переносится | Переносится |
Пример:
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Пробелы между словами</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
.
capitalize {
text-transform: capitalize;}
.uppercase {
text-transform: uppercase;}
.lowercase {
text-transform: lowercase;}
.none {
text-transform: none;}
</style>
</head>
<body>
<h2>Пробелы между словами</h2>
<h3>capitalize: заголовок из нескольких слов</h3>
<h3>uppercase:заголовок в верхнем регистре</h3>
<h3>lowercase:ЗАГОЛОВОК В НИЖНЕМ РЕГИСТРЕ</h3>
<h3>none:Заголовок без преобразования.</h3>
</body>
</html>Открыть пример в новом окне
Пробелы между словами
Пробелы между словами
css — Настройка пробелов между текстом или словами в html
спросил
Изменено 1 год, 2 месяца назад
Просмотрено 831 раз
У меня проблема, как настроить пробелы между текстом или словами в html. Я хочу, чтобы мой результат 2 выравнивания «двоеточия» мог регулировать одну и ту же строку.
Я хочу, чтобы мой результат 2 выравнивания «двоеточия» мог регулировать одну и ту же строку.
Ниже приведен пример кода:
Имя:
Дата :
Теперь мое выравнивание результата не может быть таким же, как:
Я хочу, чтобы ожидаемый результат был таким же, как показано ниже:
Я попытался использовать настроить выравнивание, но «Двоеточие» не работает. Надеюсь, кто-то может подсказать мне, как решить эту проблему. Спасибо.
- html
- css
- расстояние между словами
3
Поскольку двоеточие предназначено для визуального разделения, а не имеет какого-либо значения, я бы подумал о том, чтобы вставить его в псевдоэлемент, а не в HTML.
Этот фрагмент кода ставит двоеточие непосредственно перед следующим td, что обеспечивает выравнивание двоеточий.
td:nth-child(2)::before {
содержание: ':';
} <таблица>Имя <тд>
Дата <тд>
У меня была аналогичная проблема, и единственный «хакерский» способ, который я нашел, это: Кроме того, вам не нужно Здесь я обновил ваш пример кода, поместив Самый простой способ сделать это — поставить двоеточие в начале
«текст», а не конец «заголовка». Если вам нужно опустить его, когда «текст» пуст, вы можете вывести двоеточие как Если речь идет об одном слове, за которым следует : , Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и пароль Электронная почта Обязательно, но не отображается Электронная почта Требуется, но не отображается спросил Изменено
1 год, 5 месяцев назад Просмотрено
6к раз Я использую html/css и text-align: justify; Когда я использую текст ниже 2-й строки, есть большой пробел между словами. Lorem Ipsum — это просто фиктивный текст примера , а Lorem Ipsum — это просто фиктивный текст lorem. Я также полиграфии и наборной промышленности. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронику Я получаю много лишних пробелов между каждым словом в этой строке 2-я строка. Как я могу это исправить?
Вот так: 2
«Поместите текст и разделитель ( : в данном случае) в оболочку (например, .ячейка {
дисплей: гибкий;
выравнивание содержимого: пробел между;
ширина: 50 пикселей; /* просто посмотреть. вы можете использовать другое значение в зависимости от ваших стилей таблицы */
}
<тд>
<тд>
между строками вашей таблицы (
s). : во второй td
<таблица>
Полное имя
: Abc def
Дата
<тд>: 24-11-2021

/* Не имеет значения */
й {
вес шрифта: нормальный;
выравнивание текста: по левому краю;
} <таблица>
Имя
: Джон Доу
Дата
: 24 ноября 2021 г.
Очень длинное название
: Данные
td::before с помощью CSS. /* Это актуально */
тд: не (: пусто):: до {
содержание: " : ";
}
/* Не имеет значения */
й {
вес шрифта: нормальный;
выравнивание текста: по левому краю;
} <таблица>
Имя
Джон Доу
Дата
Ноябрь. 24 ноября 2021 г.
Очень длинное название
<тд>
text-align-last:justify; может выполнять работу td.
 adjust {
последнее выравнивание текста: выравнивание;
padding-inline-end:0.25rem;
}
adjust {
последнее выравнивание текста: выравнивание;
padding-inline-end:0.25rem;
} <таблица>
Имя:
Имя
Дата:
Сегодня
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
убрать лишний пробел между словами в html/css
 Остальные вещи в порядке.
Остальные вещи в порядке.
Lorem Ipsum - это просто фиктивный текст Lorem Lorem Lorem Lorem Lorem
текст лорем. Я также полиграфии и наборной промышленности.
Лорем Ипсум был
выравнивание текста: по ширине; расширяет линию, чтобы убедиться, что в конце нет пробела. Для этого необходимо добавить дополнительные пробелы посередине.